Le formulaire de contact est un élément important à inclure sur votre site Web si vous souhaitez capturer des e-mails et convertir vos visiteurs en clients. Le module Divi Contact Form peut être facilement personnalisé pour créer des formulaires de contact attrayants et captivants pour tous les types de sites Web. Le module est livré avec deux options de largeur qui peuvent être appliquées à chaque champ du formulaire : en ligne ou pleine largeur. Dans ce tutoriel, nous allons présenter quatre possibilités de mise en page uniques pour votre formulaire de contact Divi en utilisant des champs en ligne et en pleine largeur.
C’est parti !
Aperçu
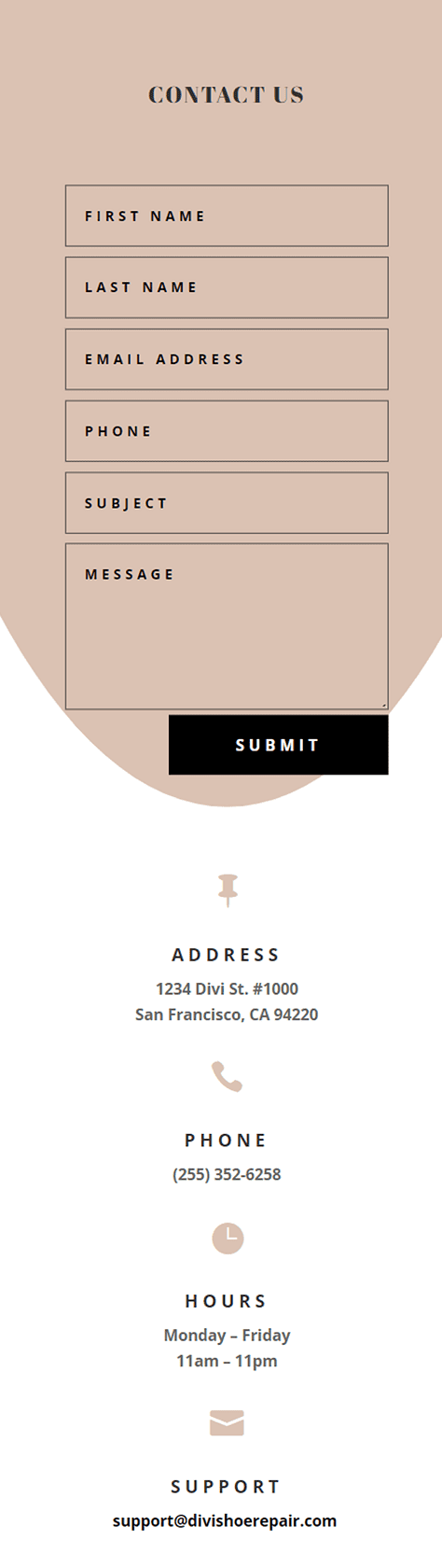
Voici un aperçu de ce que nous allons concevoir.
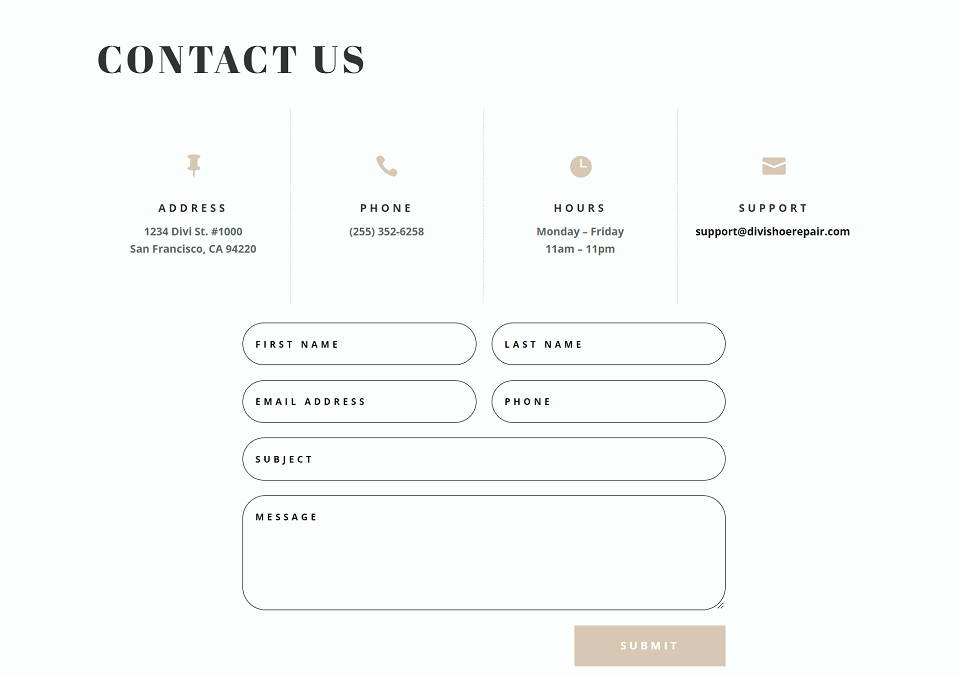
Première mise en page
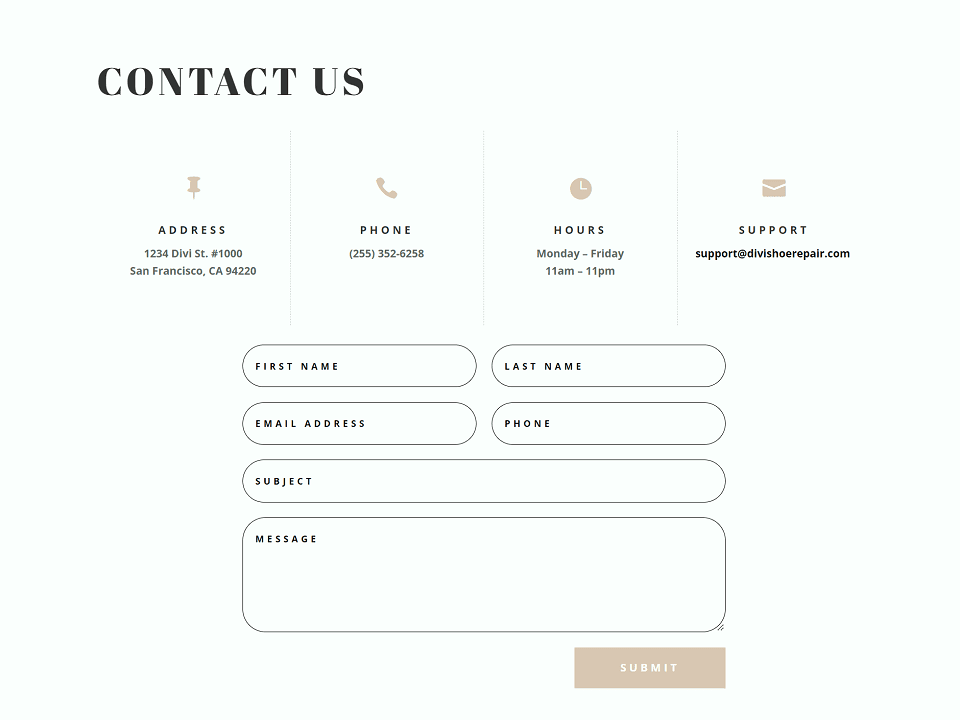
Deuxième mise en page
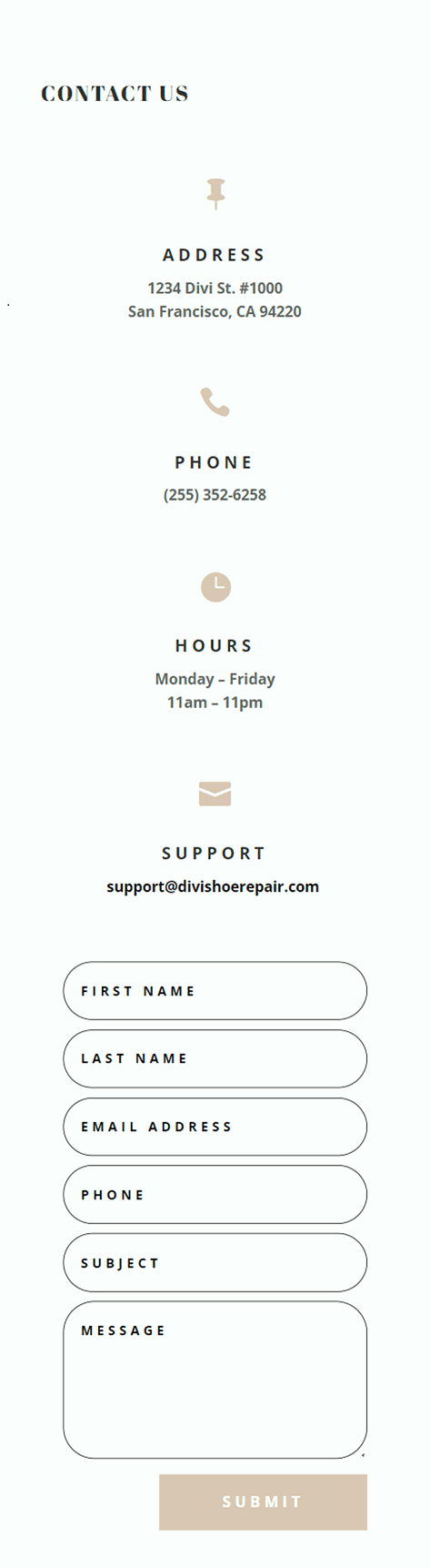
Troisième mise en page
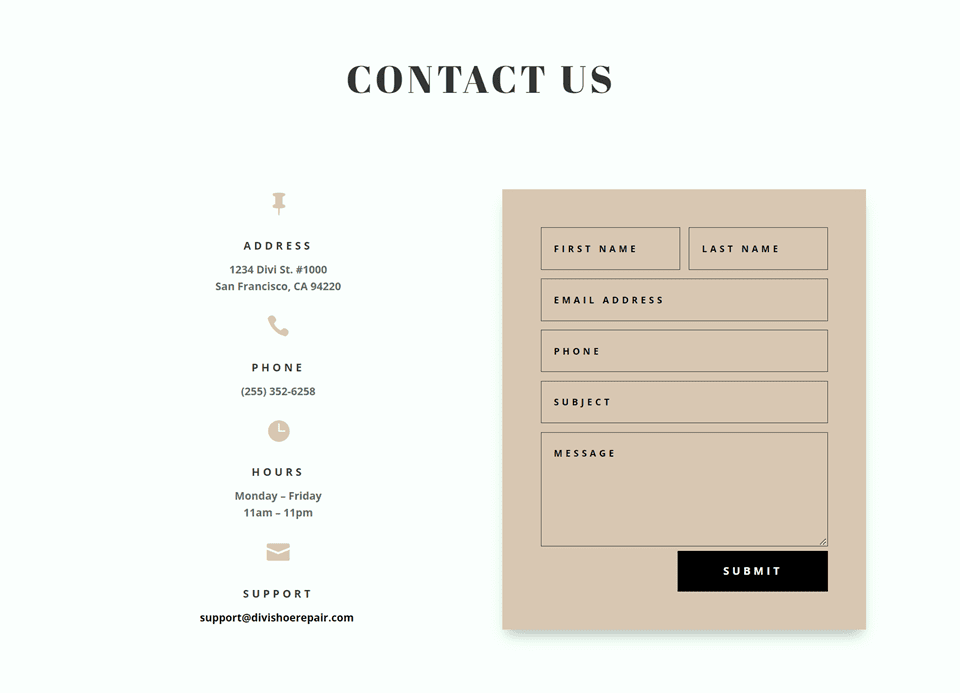
Quatrième mise en page
Ce dont vous avez besoin pour commencer
Avant de commencer, installez et activez le thème Divi et assurez-vous que vous disposez de la dernière version de Divi sur votre site Web.
Vous êtes maintenant prêt à commencer !
4 possibilités de mise en page pour votre formulaire de contact Divi avec des champs en ligne et en pleine largeur
Sélectionnez la mise en page préétablie
Chacun des 4 modèles est modifié à partir de la mise en page de la page de contact du Shoe Repair Layout Pack, que vous pouvez trouver dans la bibliothèque Divi.
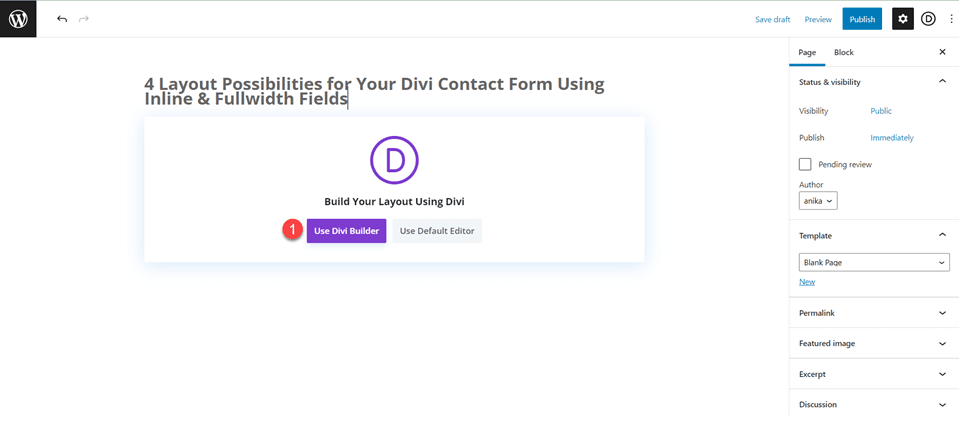
Ajoutez une nouvelle page à votre site Web et donnez-lui un titre, puis sélectionnez l’option Utiliser Divi Builder.
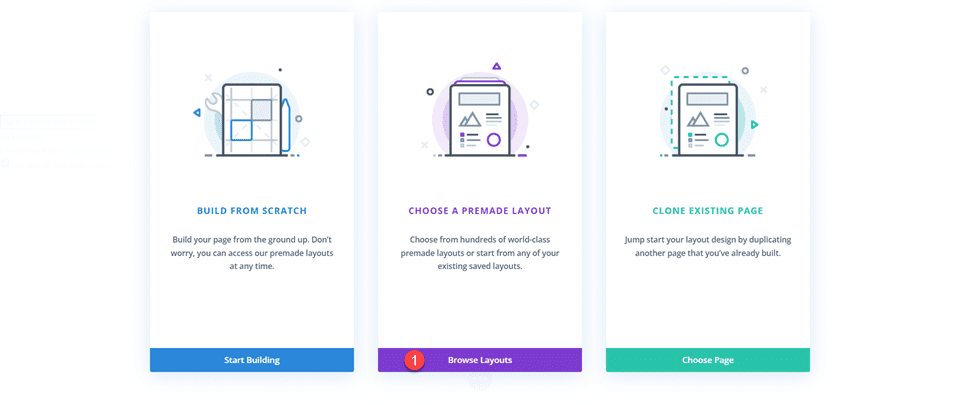
Nous allons utiliser une mise en page préétablie de la bibliothèque Divi pour cet exemple, sélectionnez donc Parcourir les mises en page.
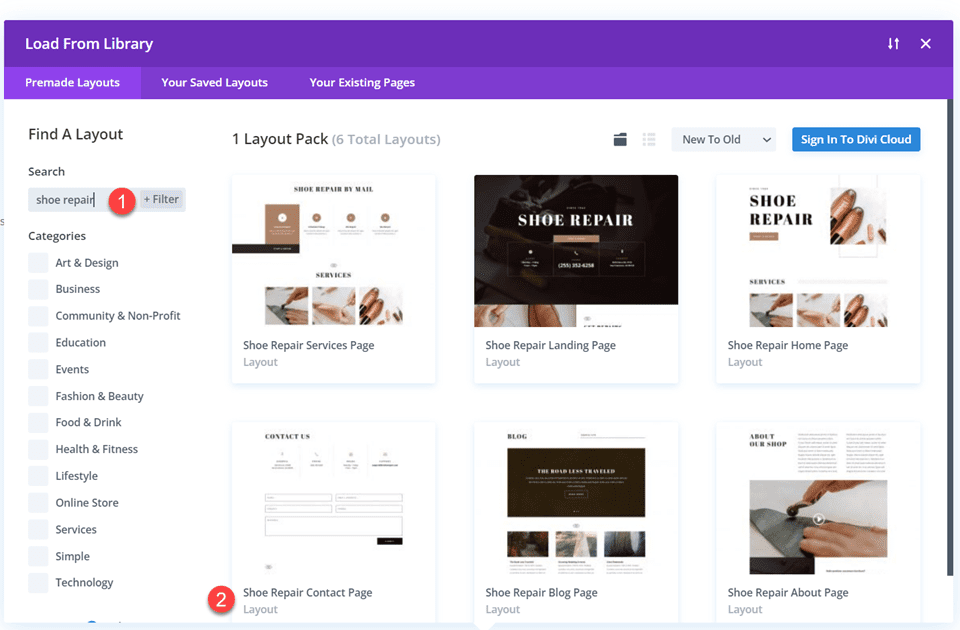
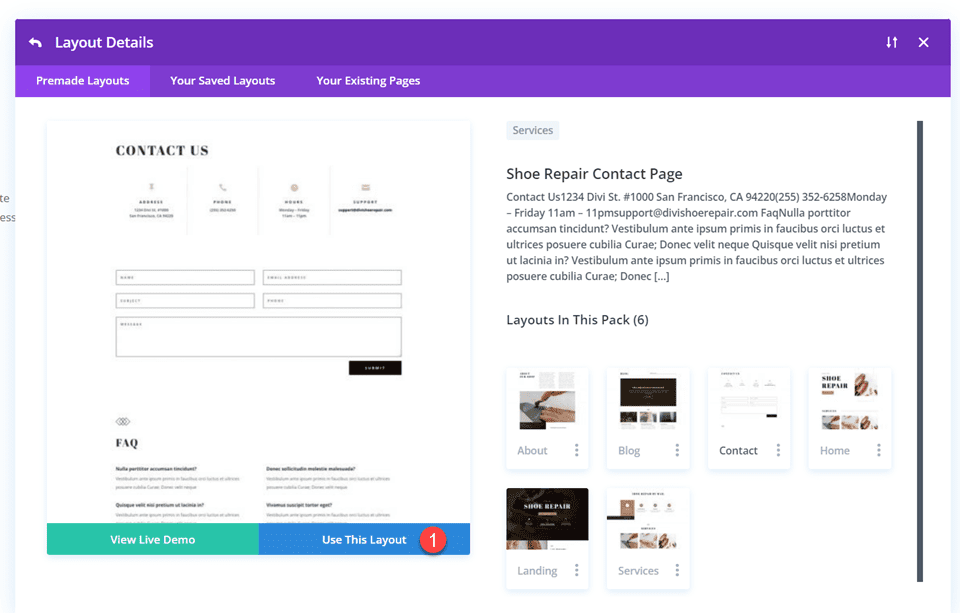
Recherchez et sélectionnez la mise en page Page de contact du cordonnier.
Sélectionnez Utiliser cette mise en page pour ajouter la mise en page à votre page.
Nous sommes maintenant prêts à construire nos modèles.
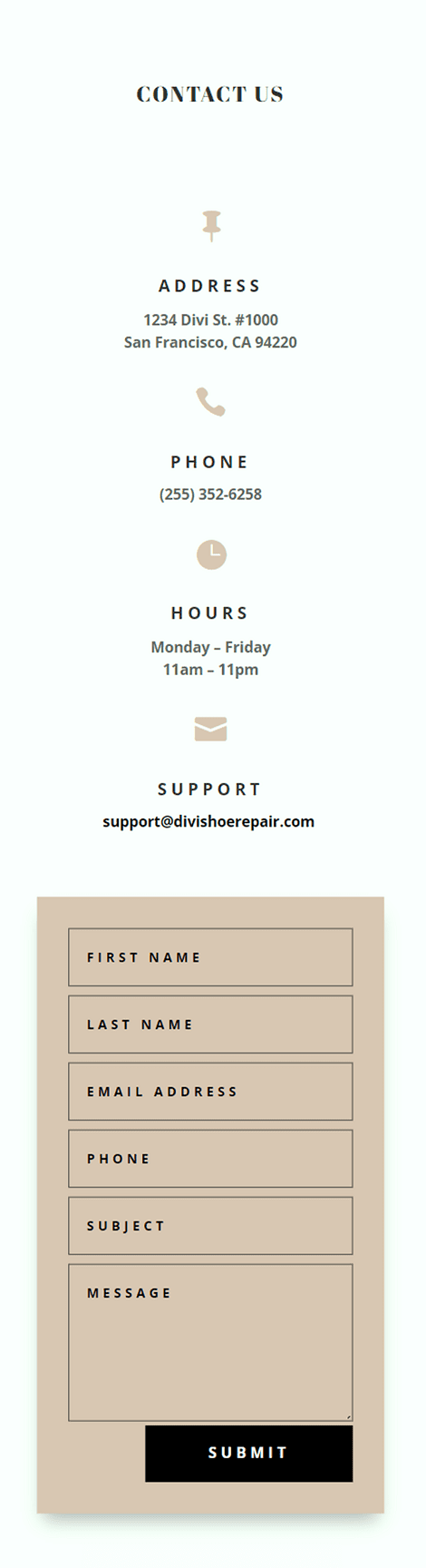
Première mise en page
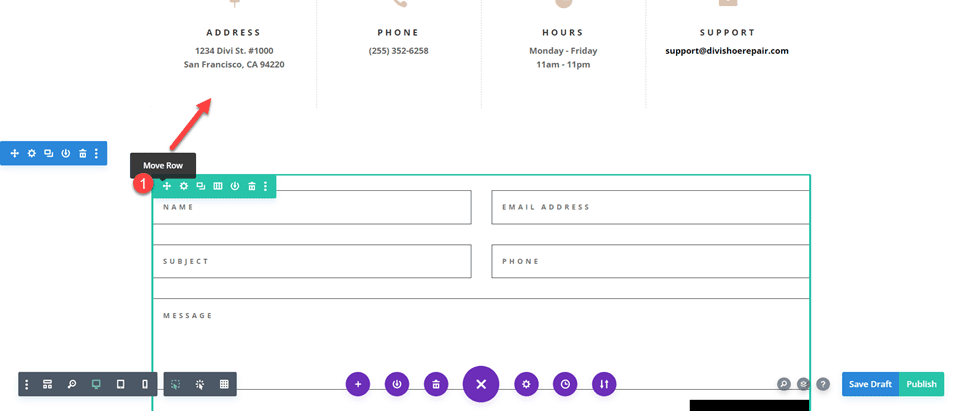
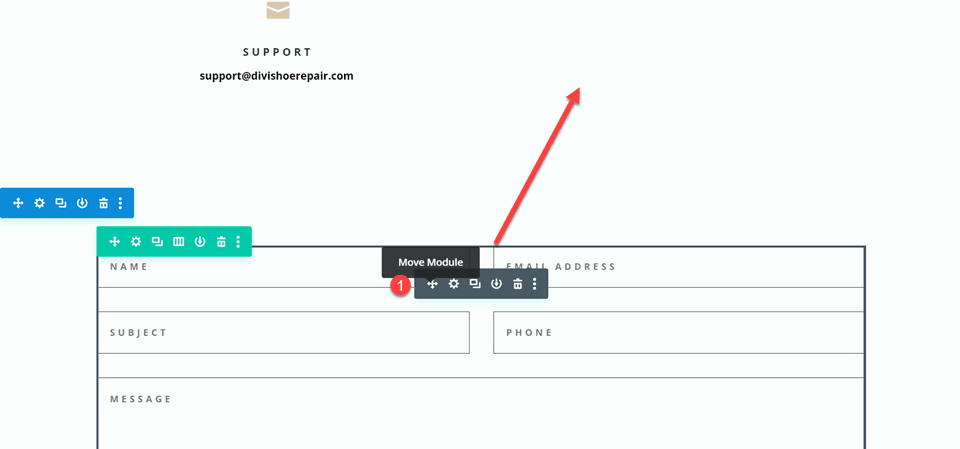
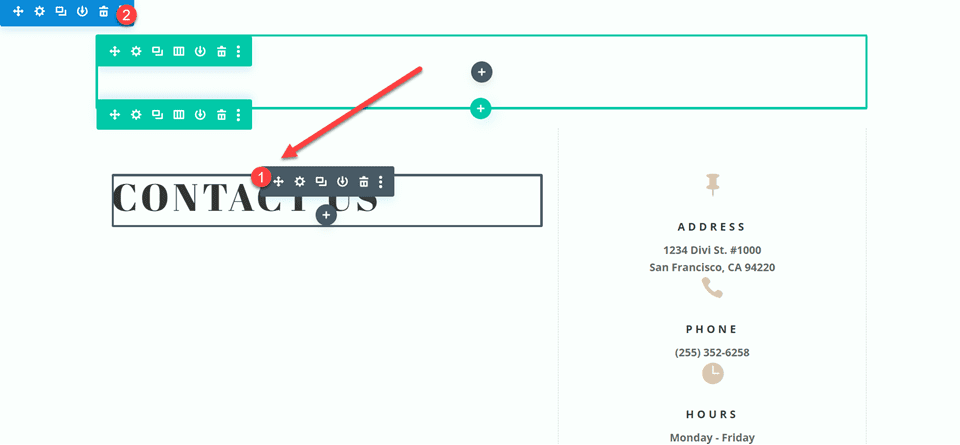
Tout d’abord, déplacez la rangée contenant le module de formulaire de contact vers la section au-dessus, juste en dessous de la rangée avec les modules blurb. Vous pouvez ensuite supprimer la section vide restante.
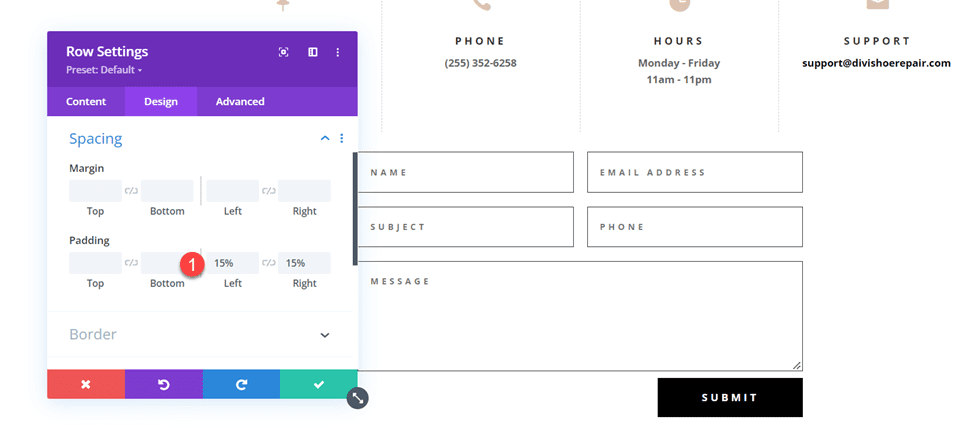
Ouvrez les paramètres de la rangée et ajoutez du rembourrage à gauche et à droite,
- Rembourrage-gauche : 15
- Rembourrage-droit : 15
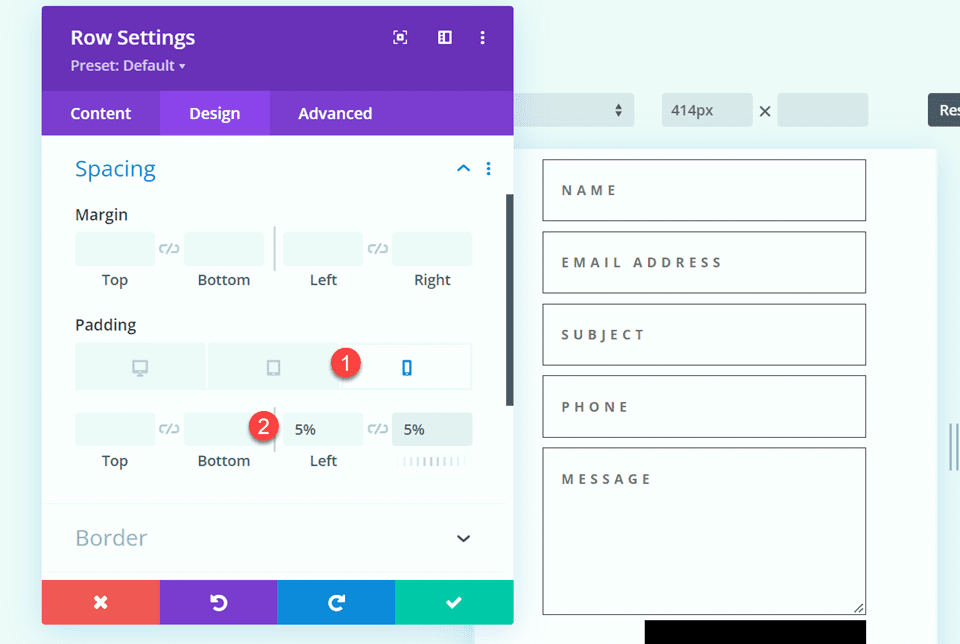
Sélectionnez les options réactives et définissez le rembourrage mobile.
- Rembourrage gauche : 5
- Rembourrage à droite : 5
Modification de la mise en page du formulaire de contact avec des champs en ligne et pleine largeur
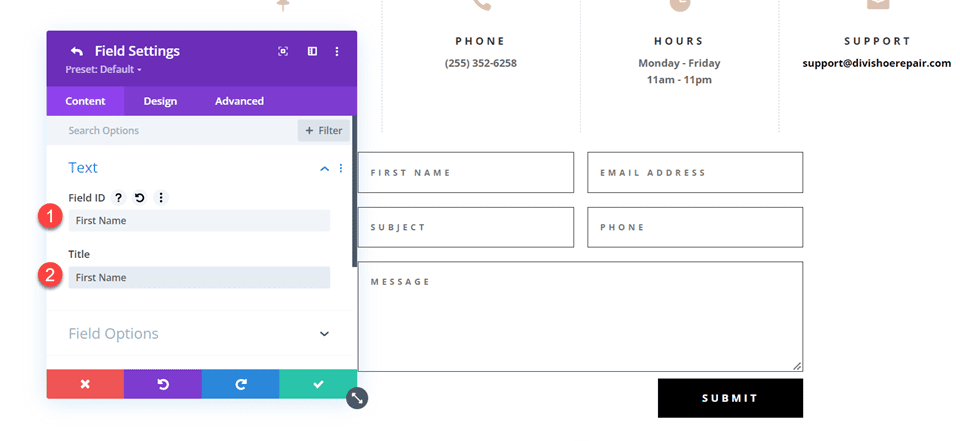
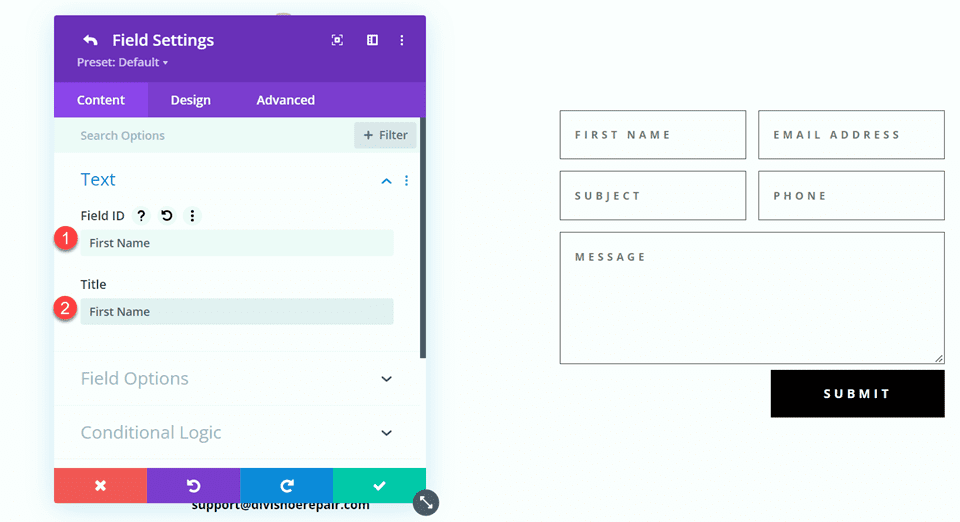
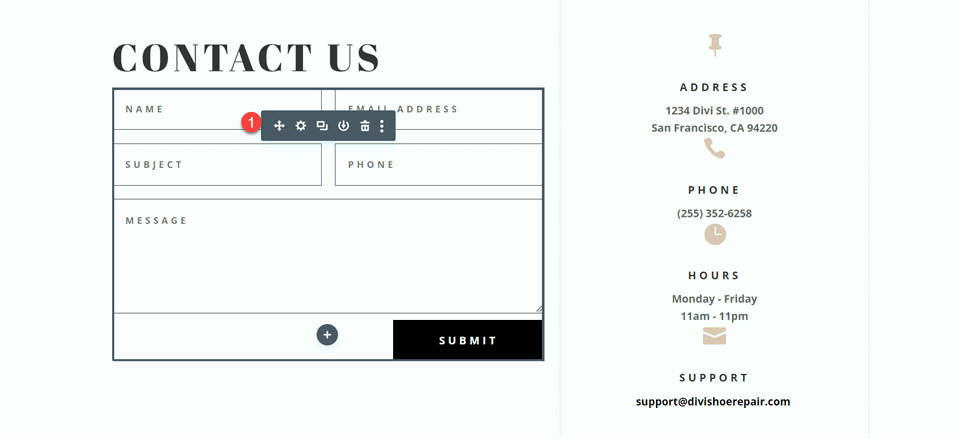
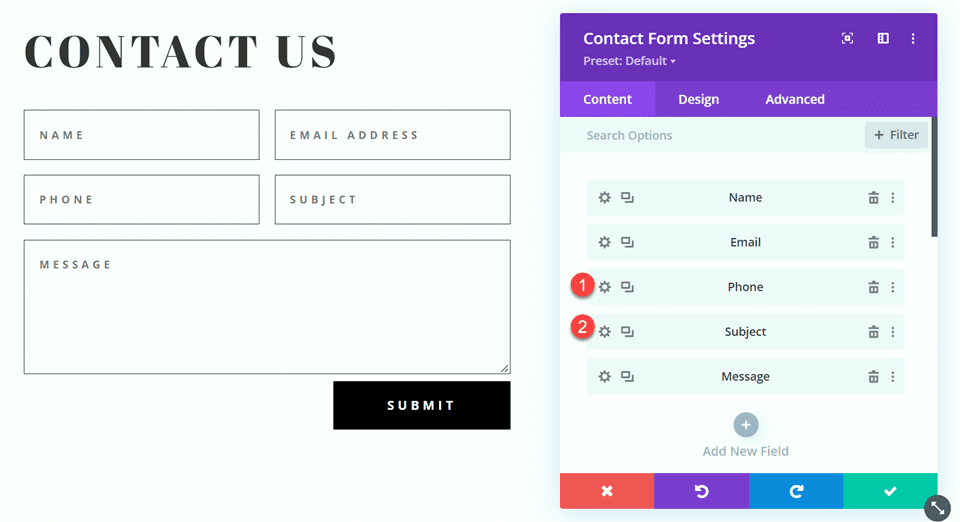
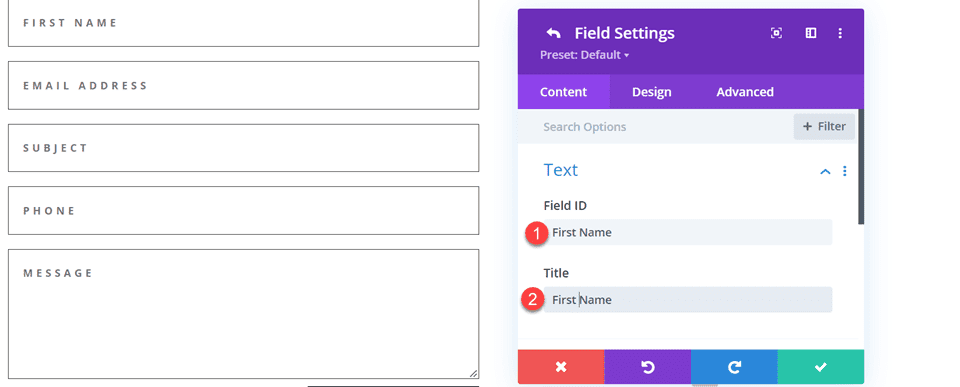
Pour cette mise en page, nous allons créer deux champs distincts pour le prénom et le nom de famille. Ouvrez les paramètres du module de formulaire de contact et modifiez l’ID de champ et le titre du champ Nom en Prénom.
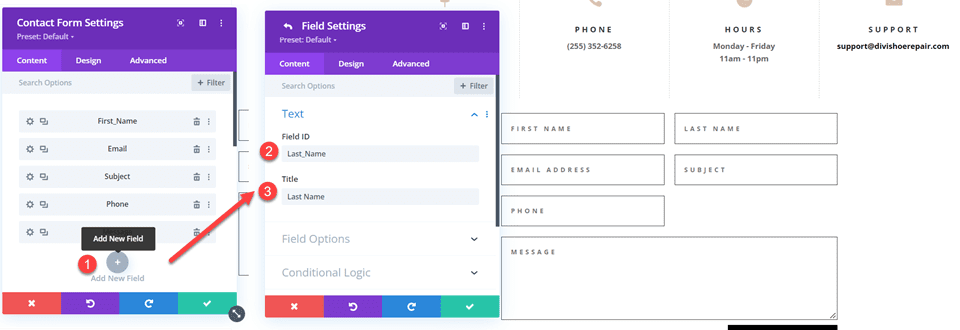
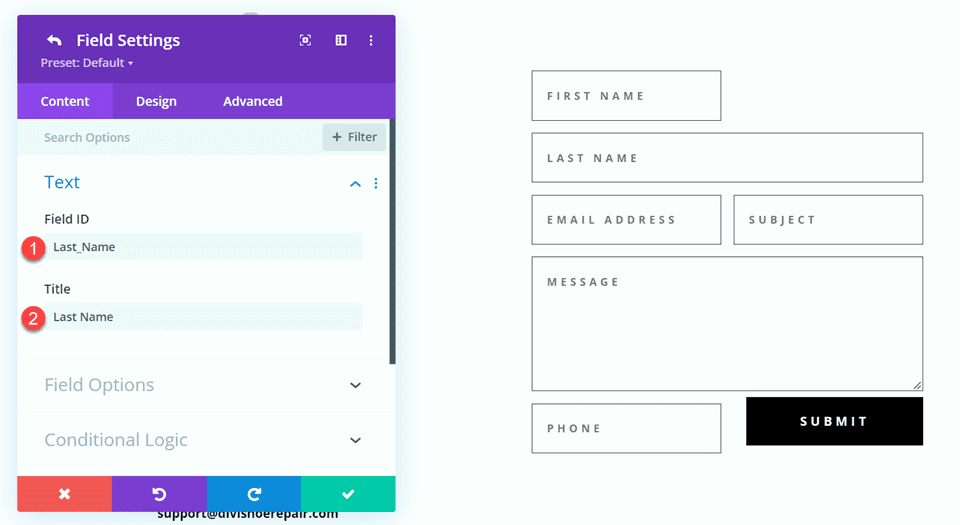
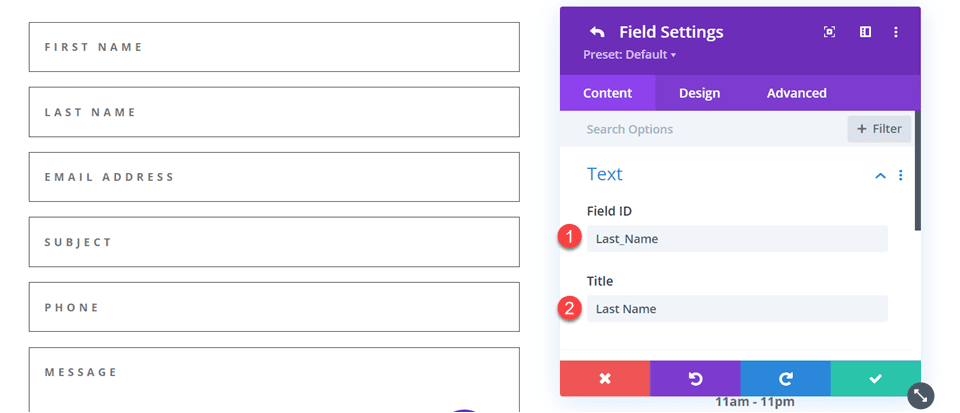
Ajoutez un nouveau champ sous le champ Prénom. Définissez l’ID et le titre du champ sur Nom de famille.
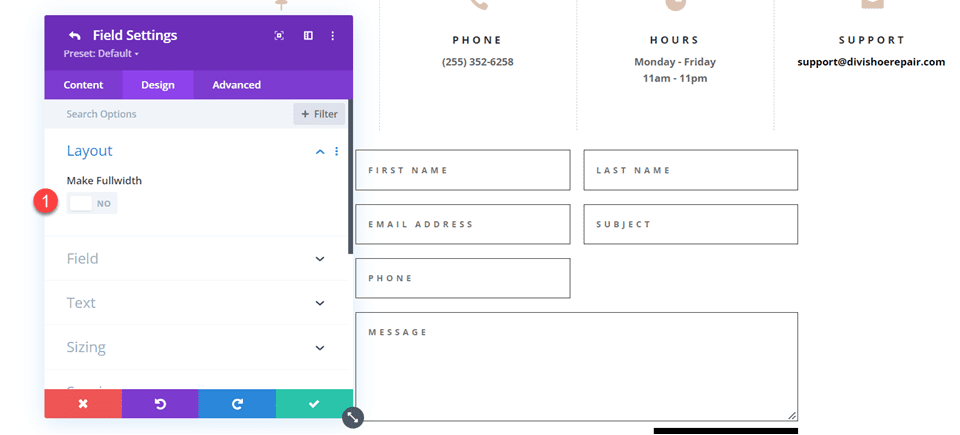
Dans les paramètres du champ Nom de famille, ouvrez les paramètres de mise en page et définissez le paramètre Rendre pleine largeur sur Non.
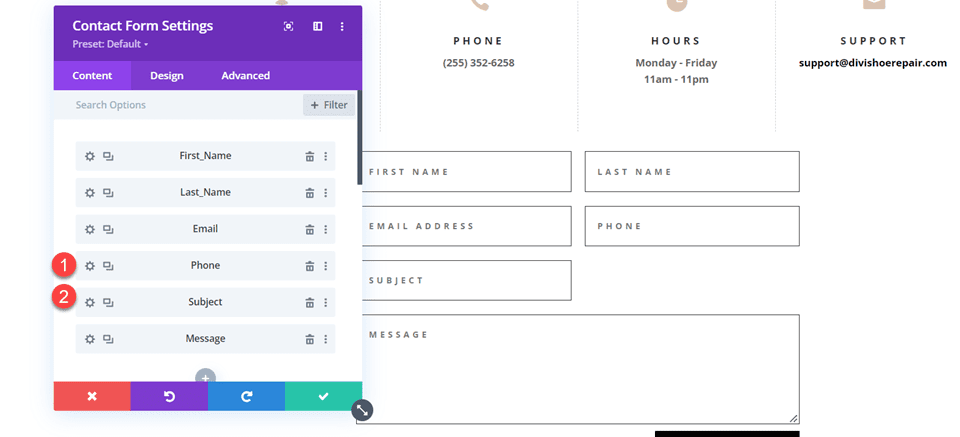
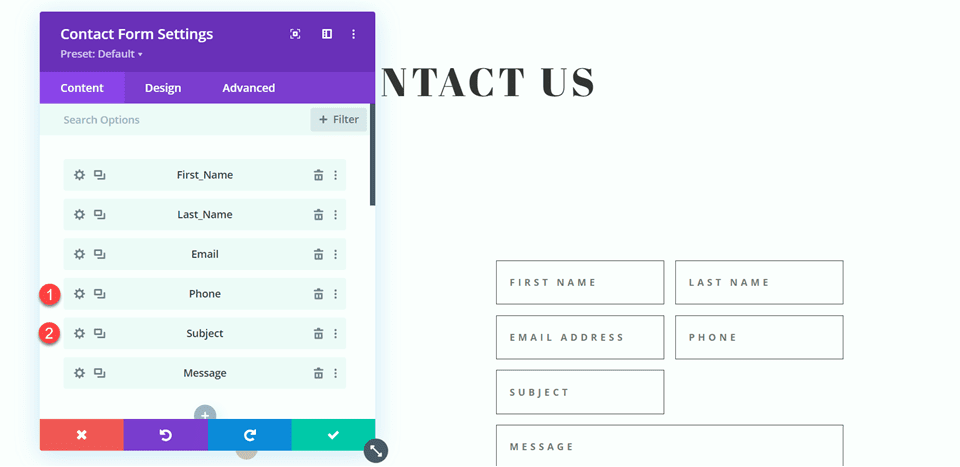
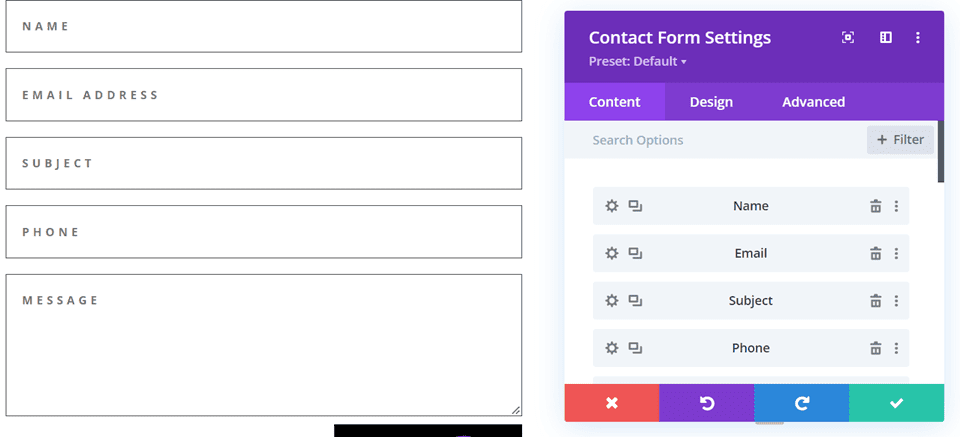
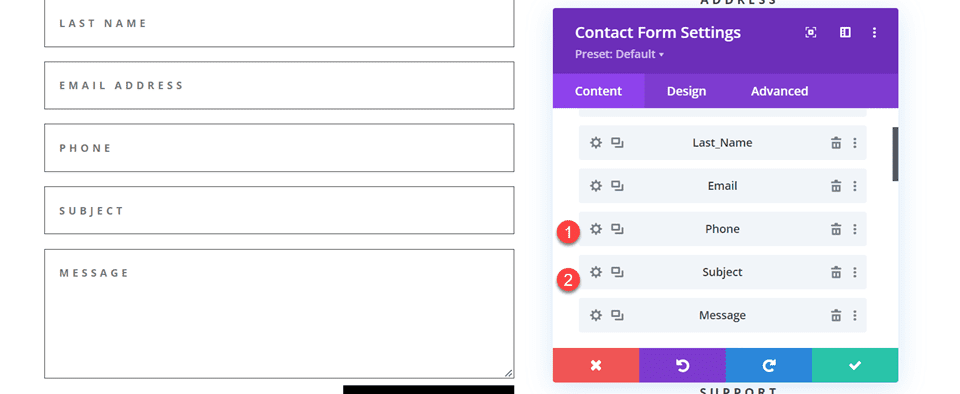
Ensuite, dans les paramètres du formulaire de contact, modifiez l’ordre du sujet et du téléphone de sorte que le téléphone figure avant le sujet.
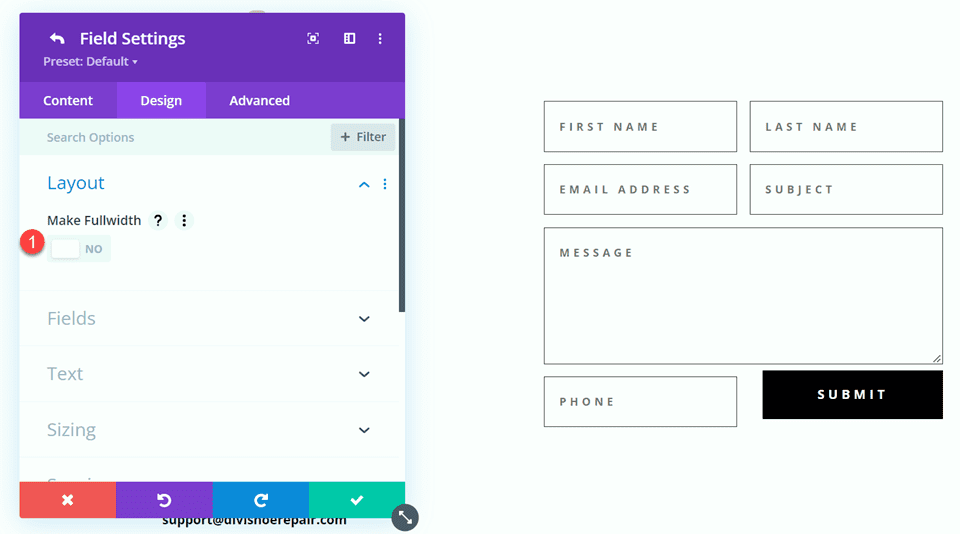
Ouvrez les paramètres de mise en page du champ Sujet et faites en sorte que le champ soit en pleine largeur.
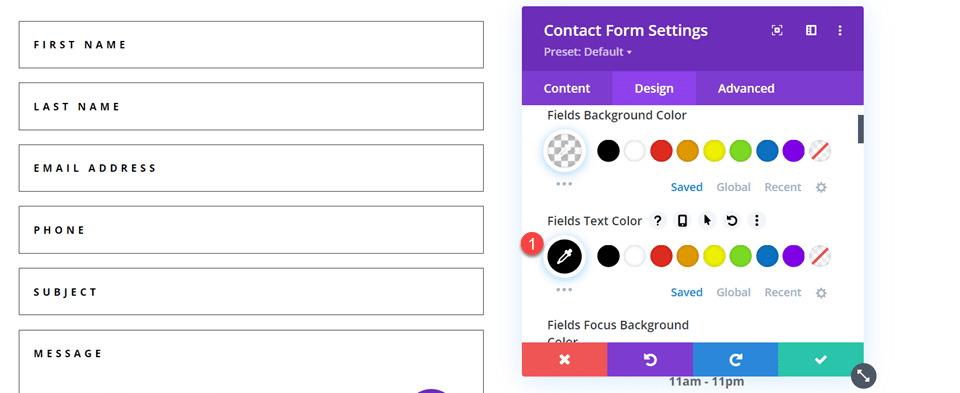
Personnalisation du design du formulaire de contact
Modifions maintenant quelques paramètres pour compléter le design. Accédez à l’onglet « Design » des paramètres du formulaire de contact.
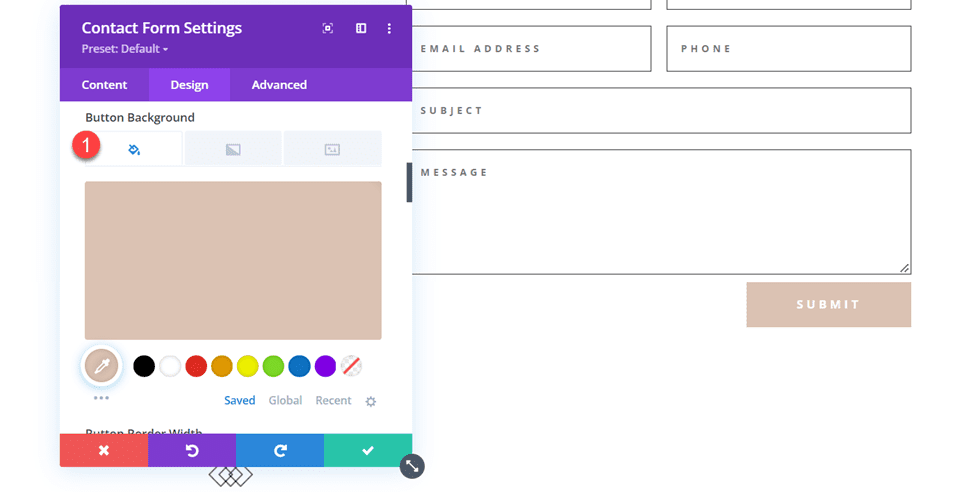
Tout d’abord, modifiez la couleur d’arrière-plan du bouton.
- Fond du bouton : #DBC2B3
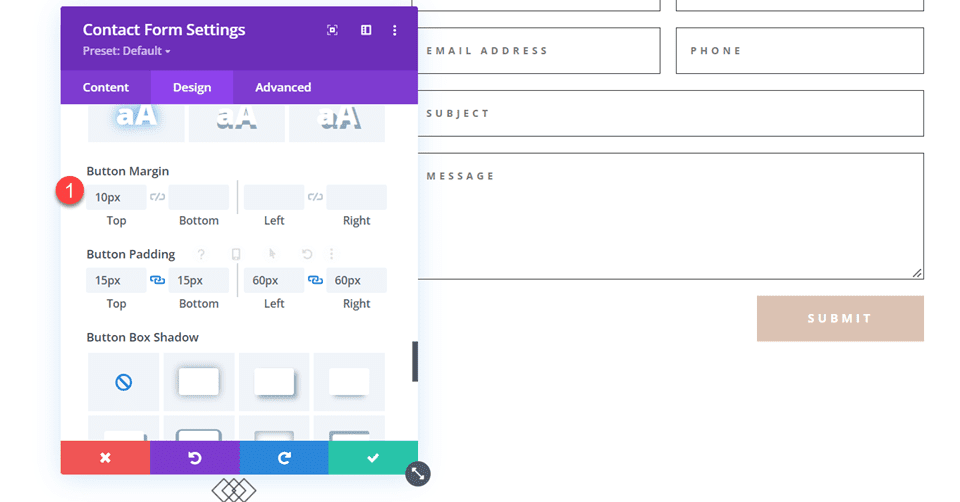
Ajoutez une marge supérieure au bouton.
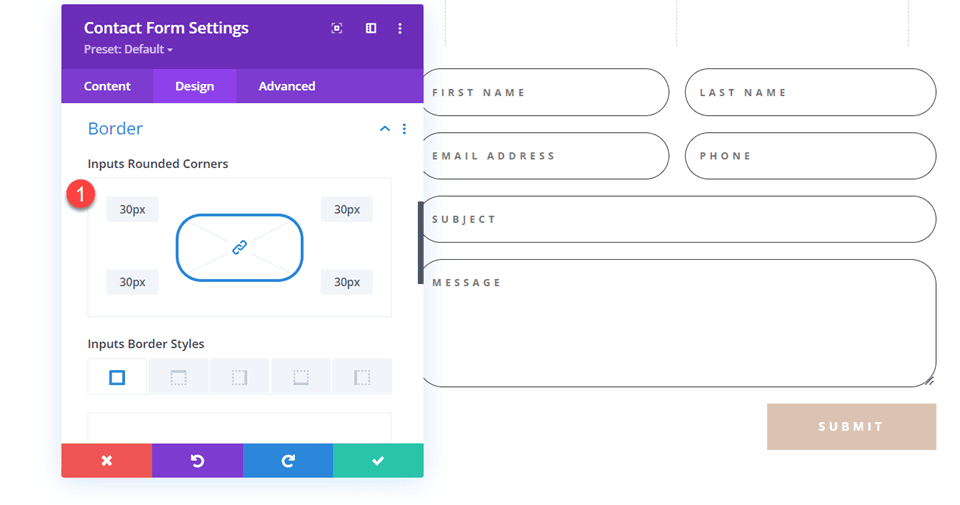
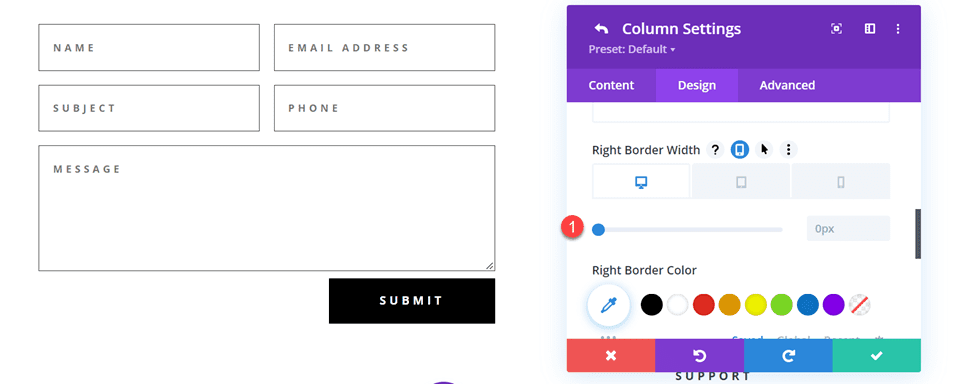
Enfin, accédez aux paramètres de bordure et ajoutez des coins arrondis aux entrées.
- Coins arrondis des entrées : 30px
Design final
Voici le design final sur ordinateur et sur mobile.
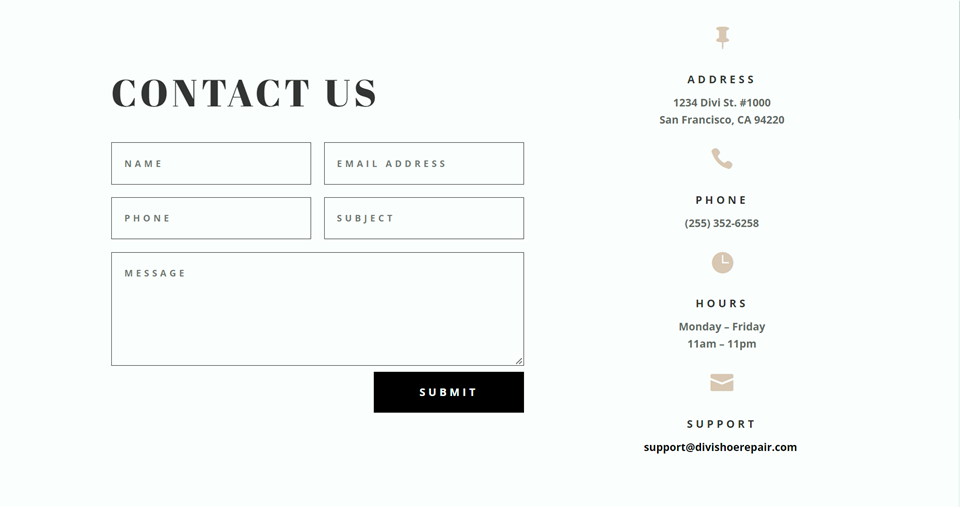
Deuxième mise en page
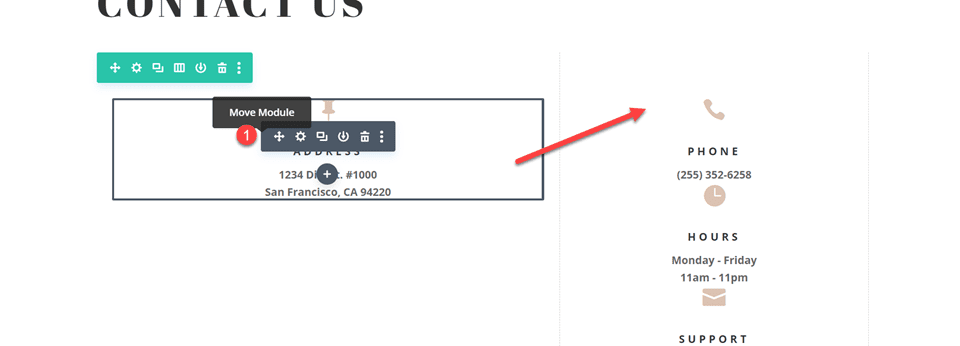
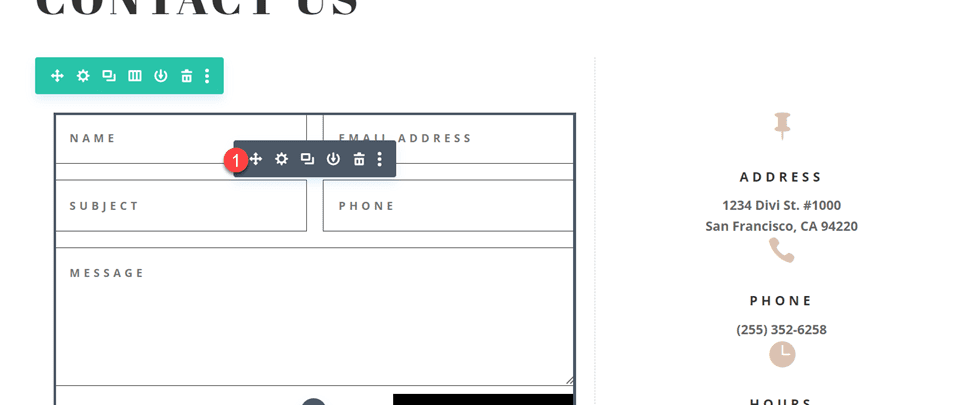
Pour notre deuxième mise en page, nous allons déplacer les modules de présentation à gauche de la page et placer le formulaire de contact à droite de la page. Déplacez les modules de présentation sur une seule colonne.
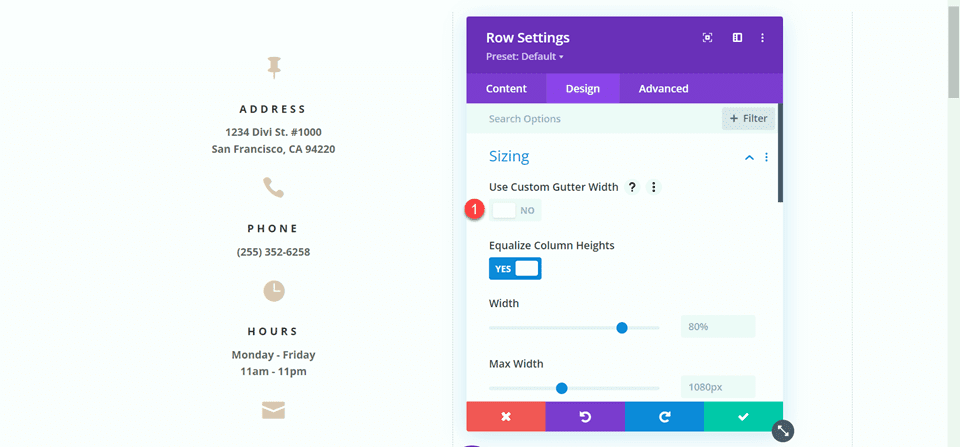
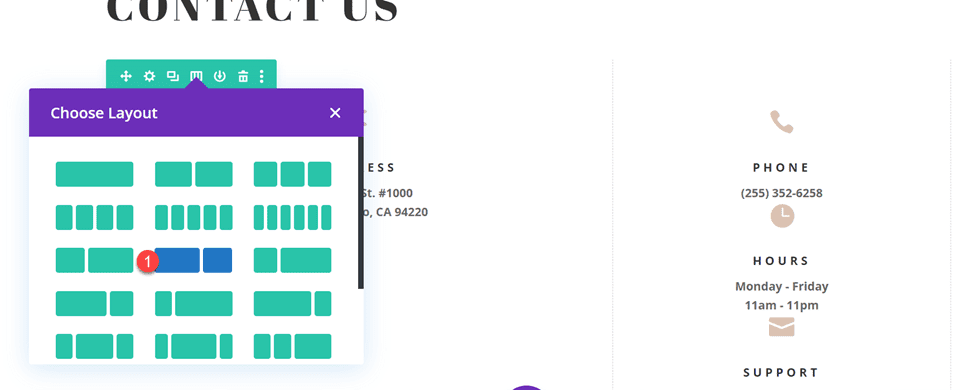
Modifiez la disposition des lignes.
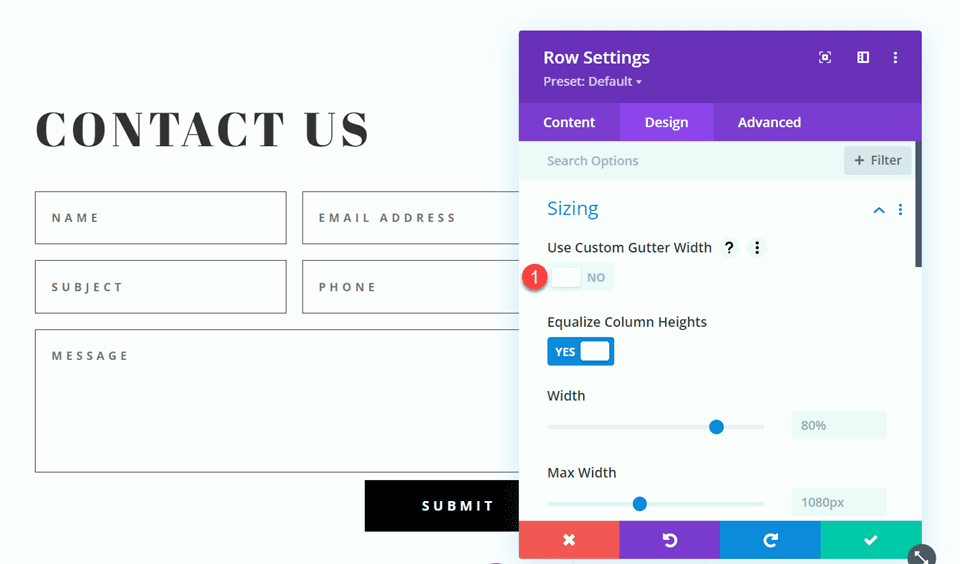
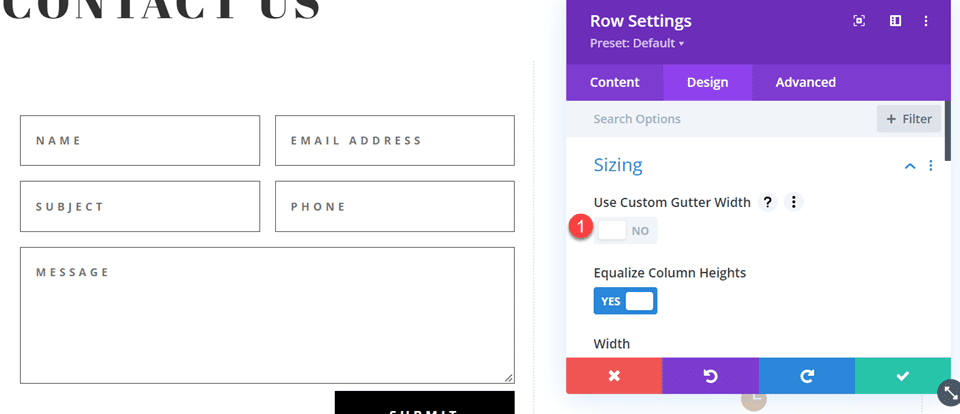
Ouvrez les paramètres de conception des rangées et désactivez l’option Utiliser la largeur de gouttière personnalisée.
- Utiliser la largeur de gouttière personnalisée : Non
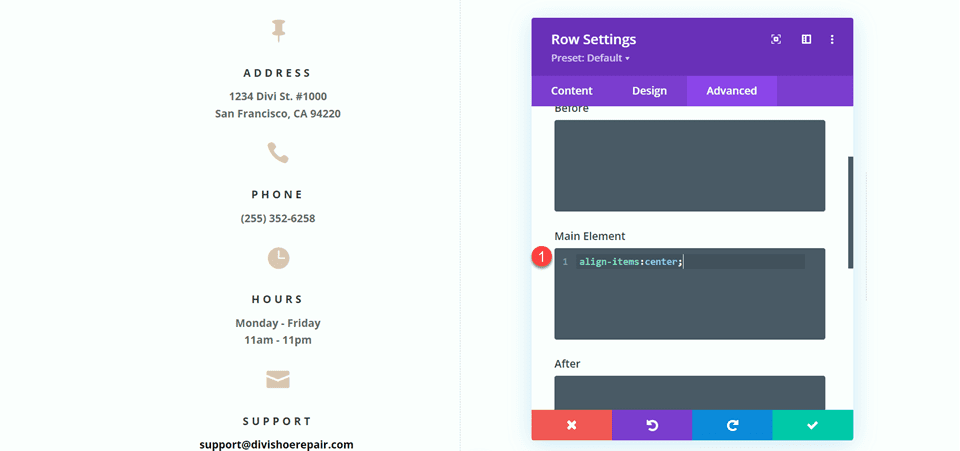
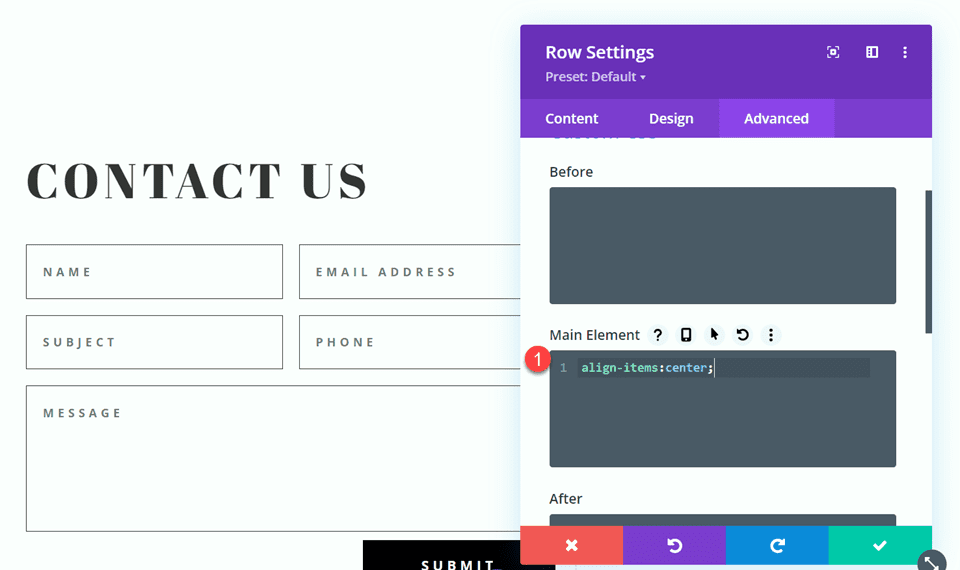
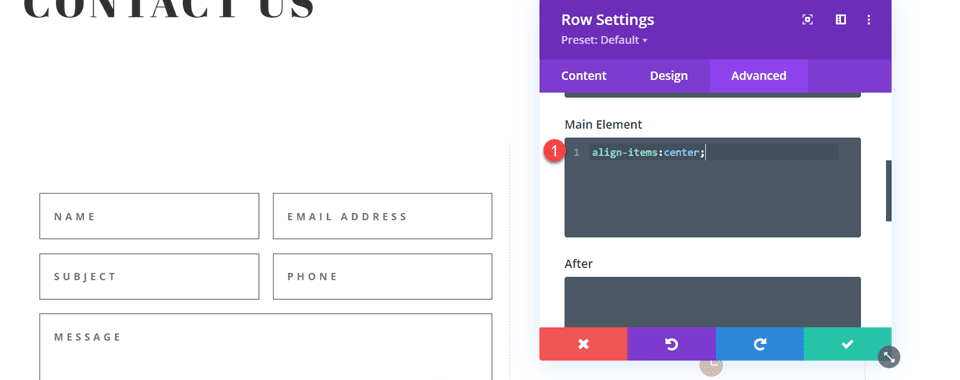
Ajoutez du code au CSS personnalisé de l’élément principal afin d’aligner verticalement les modules de présentation et le formulaire de contact.
align-items:center ;
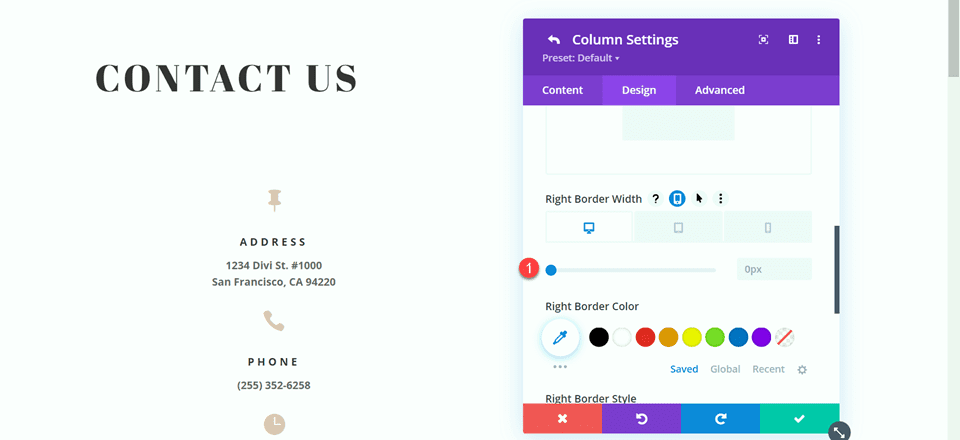
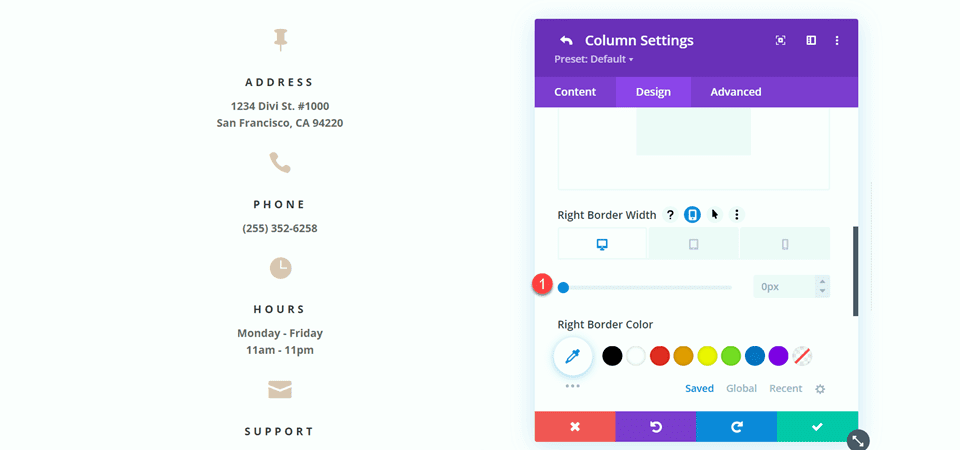
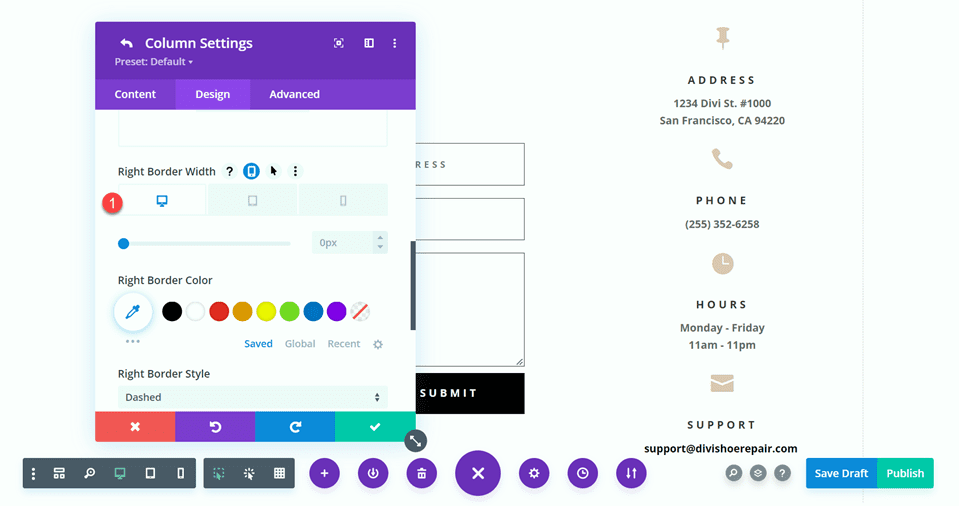
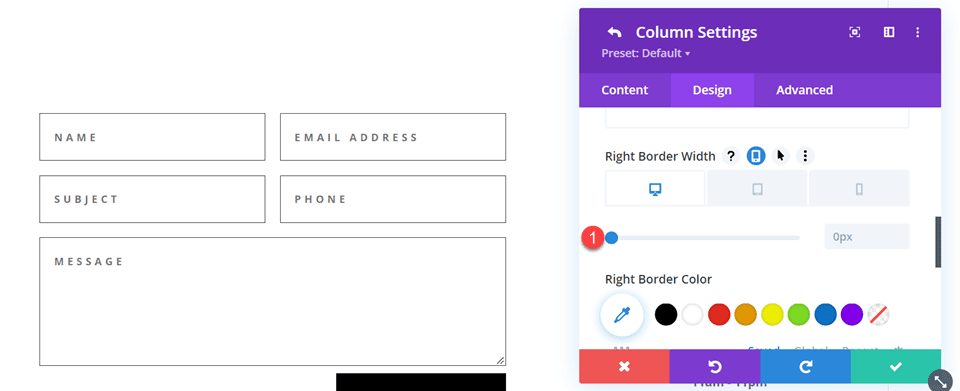
Nous devons maintenant supprimer la fine bordure entre les colonnes. Ouvrez les paramètres de la ligne, puis les paramètres de la colonne 1. Sous l’onglet Design, accédez aux paramètres de bordure et supprimez la bordure.
Ensuite, ouvrez les paramètres de la colonne 2 et répétez les étapes pour supprimer la bordure.
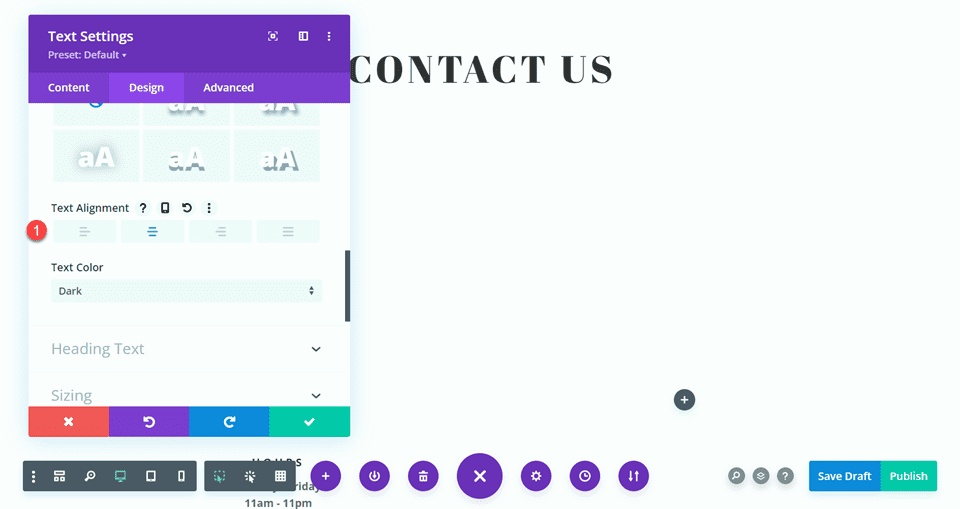
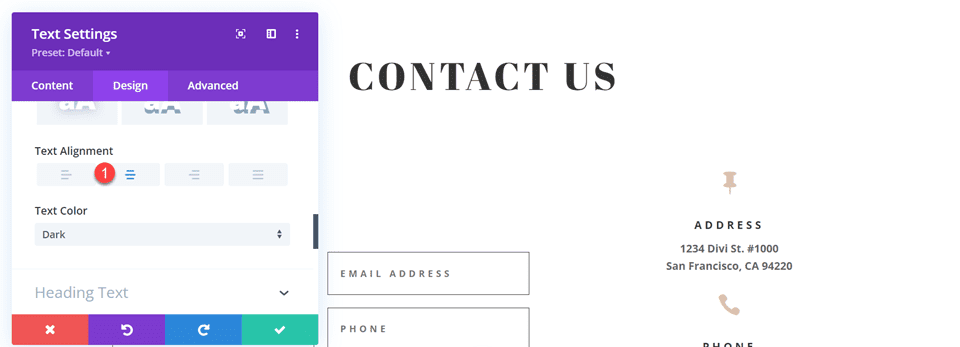
Réglez le texte « Nous contacter » pour qu’il soit centré.
Déplacez le formulaire de contact dans la colonne de droite. Supprimez la section vide restante.
Modification de la mise en page du formulaire de contact avec des champs en ligne et pleine largeur
Cette mise en page comportera également deux champs distincts pour le prénom et le nom de famille. Ouvrez les paramètres du module de formulaire de contact et modifiez l’ID de champ et le titre du champ Nom en Prénom.
Ajoutez une nouvelle rubrique sous la rubrique Prénom. Définissez l’ID et le titre du champ sur Nom de famille.
Dans les paramètres du champ Nom de famille, ouvrez les paramètres de mise en page et définissez le paramètre Rendre pleine largeur sur Non.
Modifiez l’ordre des champs Téléphone et Objet de manière à ce que le téléphone soit placé avant l’objet.
Ouvrez les paramètres des champs Email, Téléphone et Objet, et définissez la mise en page sur pleine largeur.
Personnalisation de la conception du formulaire de contact
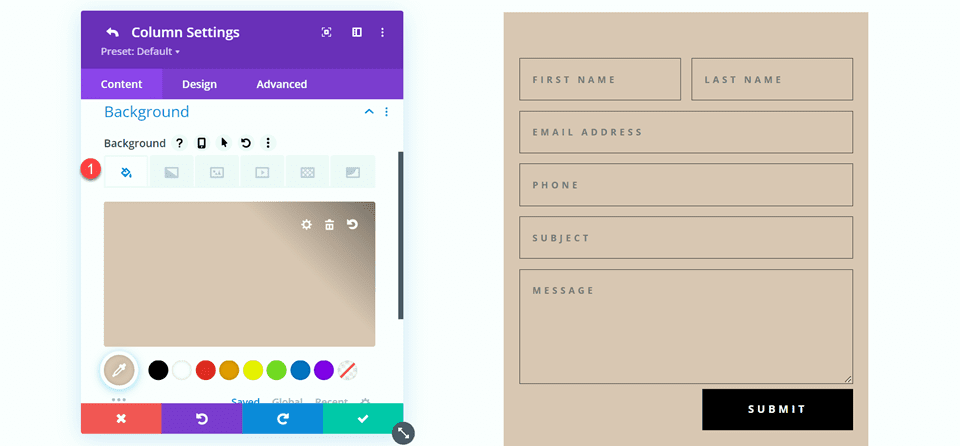
Ouvrez les paramètres de la ligne, puis ceux de la colonne 2. Définissez la couleur de fond.
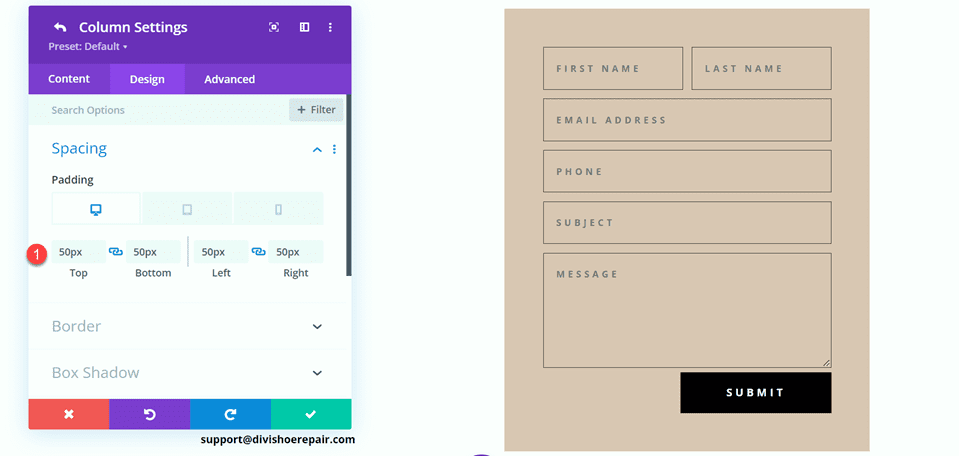
Dans les paramètres de la colonne 2, accédez à l’onglet Conception et ajoutez du remplissage.
- Rembourrage en haut : 50px
- Padding-bottom : 50px
- Rembourrage à gauche : 50px
- Rembourrage à droite : 50px
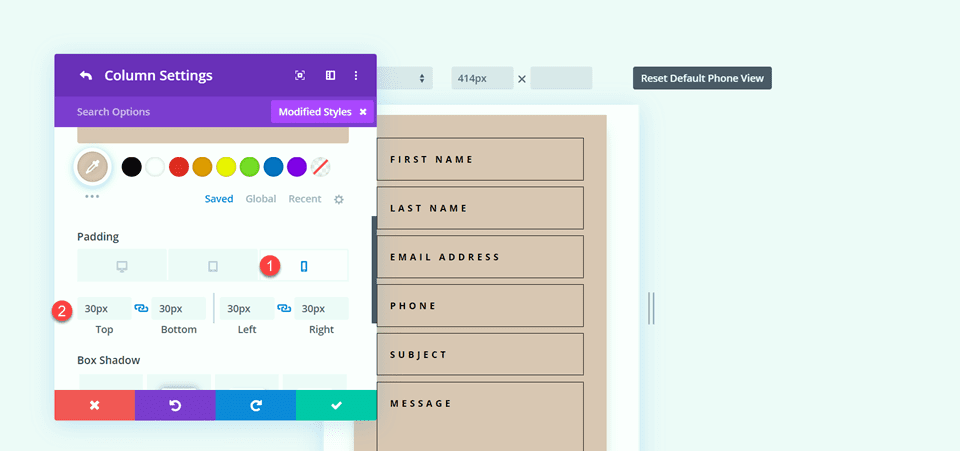
Sélectionnez l’icône mobile pour modifier les paramètres réactifs. Définissez le rembourrage pour le mobile.
- Rembourrage en haut : 30px
- Rembourrage en bas : 30px
- Rembourrage à gauche : 30px
- Rembourrage à droite : 30px
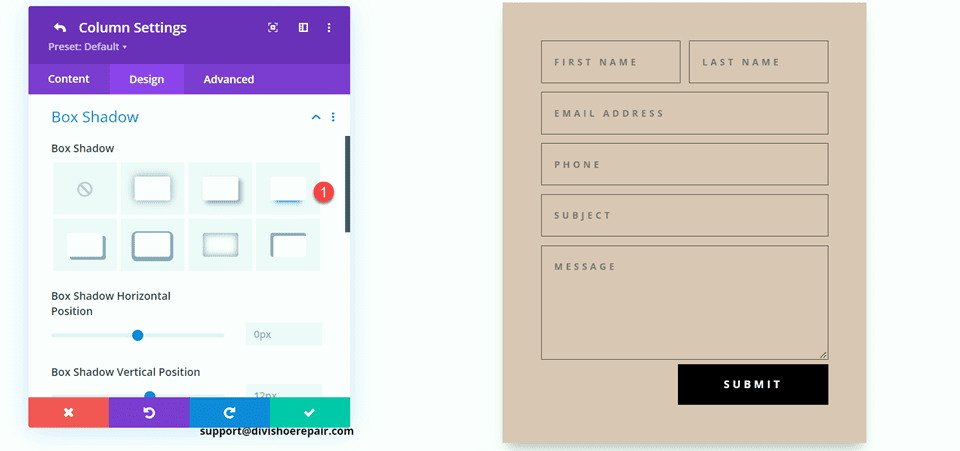
Ajoutez ensuite une ombre portée à la colonne.
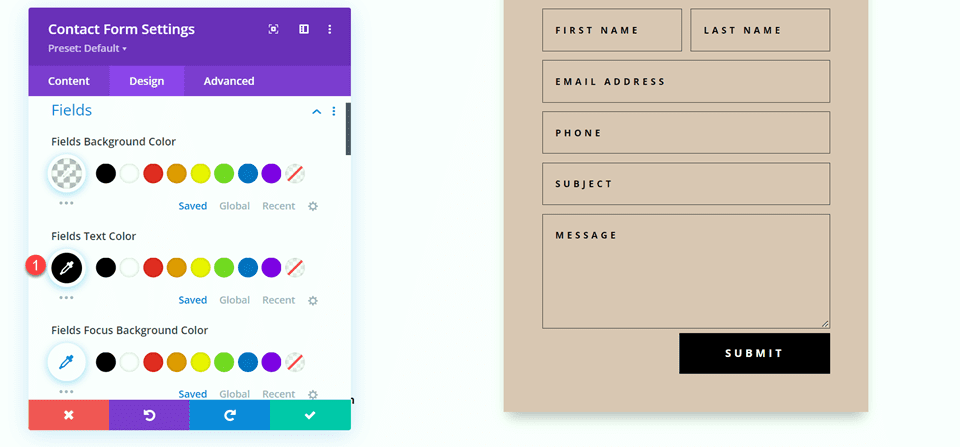
Enfin, ouvrez les paramètres du formulaire de contact et modifiez la couleur du texte du champ.
- Couleur du texte des champs : #000000
Conception finale
Voici la conception finale de la deuxième mise en page.
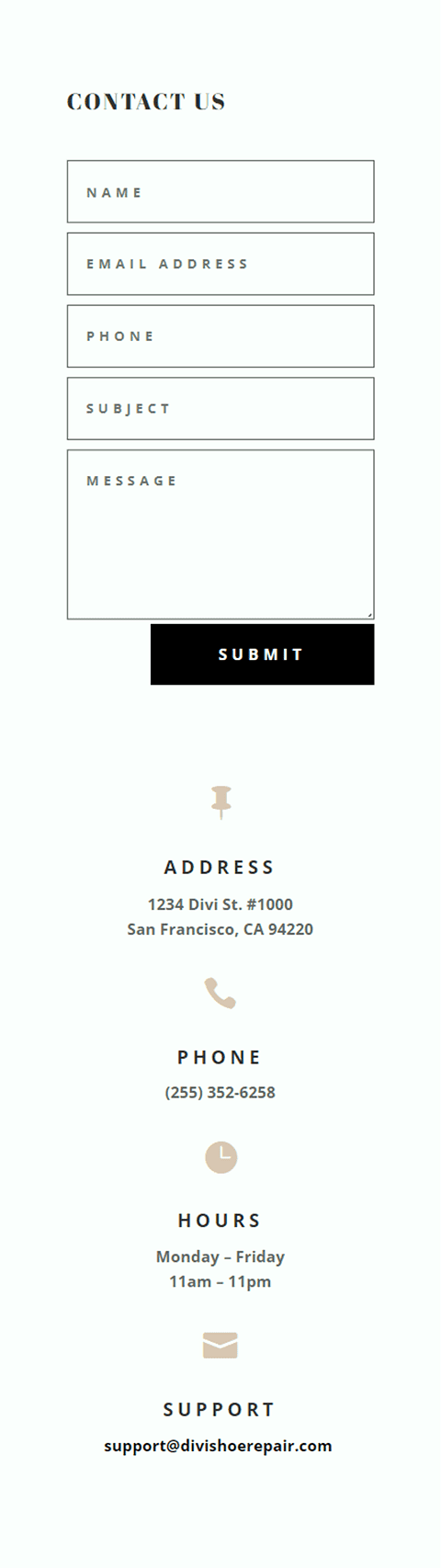
Troisième mise en page
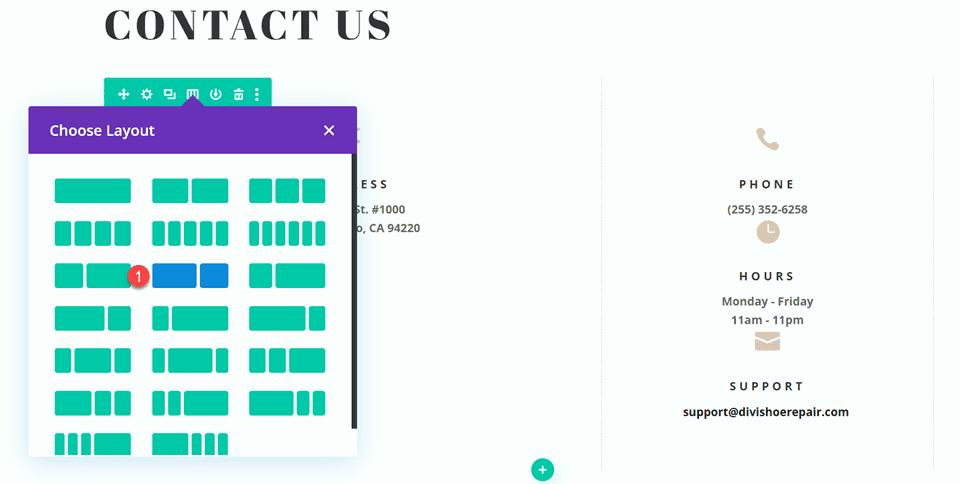
Dans la troisième mise en page, le formulaire de contact se trouve à gauche et les modules de présentation à droite. Commençons par modifier la structure des colonnes de la ligne contenant les modules de présentation.
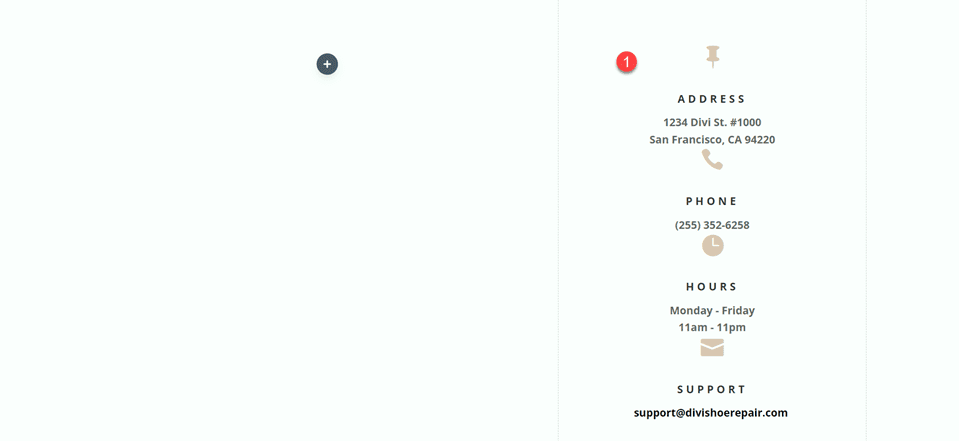
Déplacez le module d’adresse vers la colonne de droite.
Ensuite, déplacez le module de texte « Contactez-nous » vers la colonne de gauche, puis supprimez la ligne vide restante.
Déplacez le formulaire de contact dans la colonne de gauche, sous le module de texte « Contactez-nous ». Supprimez la section vide restante.
Ouvrez les paramètres de conception des lignes et désactivez l’option Utiliser la largeur de gouttière personnalisée.
- Utiliser la largeur de gouttière personnalisée : Non
Ajoutez du code au CSS personnalisé de l’élément principal afin d’aligner verticalement les modules de présentation et le formulaire de contact.
align-items:center ;
Ouvrez les paramètres de la ligne, puis les paramètres de la colonne 1. Sous l’onglet Design, accédez aux paramètres de bordure et supprimez la bordure. Répétez les étapes pour supprimer la bordure de la colonne 2.
Modification de la mise en page du formulaire de contact
Toutefois, ouvrez les paramètres du formulaire de contact et inversez l’ordre des champs « numéro de téléphone » et « objet » pour que le téléphone apparaisse en premier.
Conception finale
Voici le design final de la troisième mise en page.
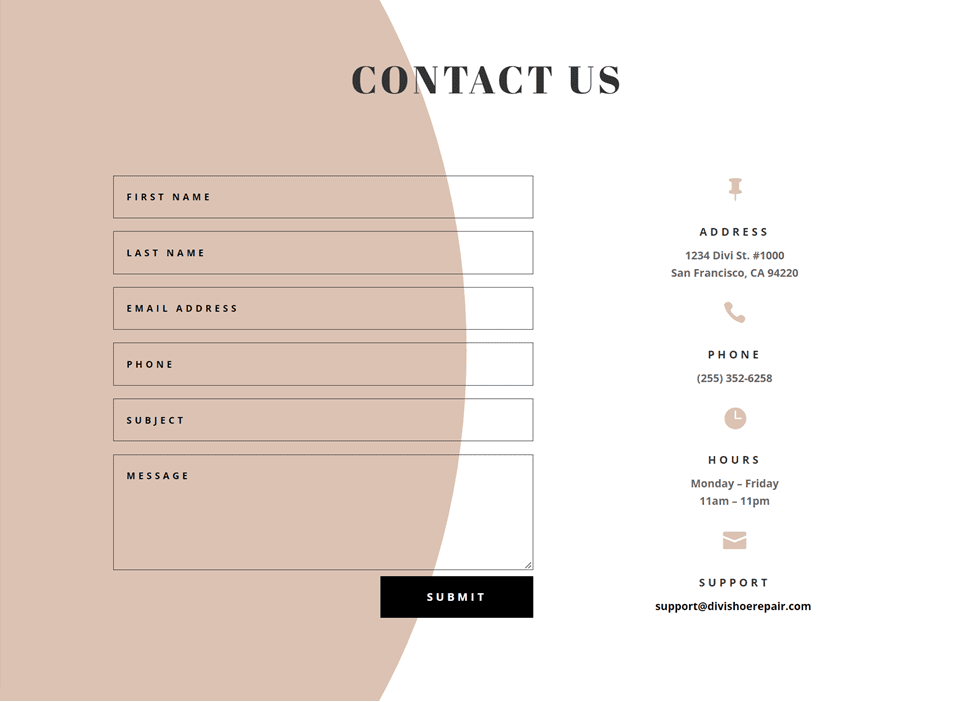
Quatrième mise en page
Pour la quatrième et dernière mise en page, le formulaire de contact se trouvera à gauche et les modules de présentation à droite. Une fois de plus, nous allons commencer par modifier la structure des colonnes de la ligne contenant les modules de présentation.
Déplacez le module d’adresse vers la colonne de droite.
Déplacez le formulaire de contact vers la colonne de gauche. Supprimez la section vide restante.
Ouvrez les paramètres de conception de la ligne et désactivez l’option Utiliser la largeur de gouttière personnalisée.
- Utiliser la largeur de gouttière personnalisée : Non
Ajoutez du code au CSS personnalisé de l’élément principal afin d’aligner verticalement les modules de présentation et le formulaire de contact.
align-items:center ;
Ouvrez les paramètres de la ligne, puis les paramètres de la colonne 1. Sous l’onglet Design, accédez aux paramètres de bordure et supprimez la bordure.
Ensuite, ouvrez les paramètres de la colonne 2 et répétez les étapes pour supprimer la bordure.
Ouvrez les paramètres du module de texte pour le texte « Contactez-nous » et centrez le texte.
Modification de la mise en page du formulaire de contact avec des champs en ligne et pleine largeur
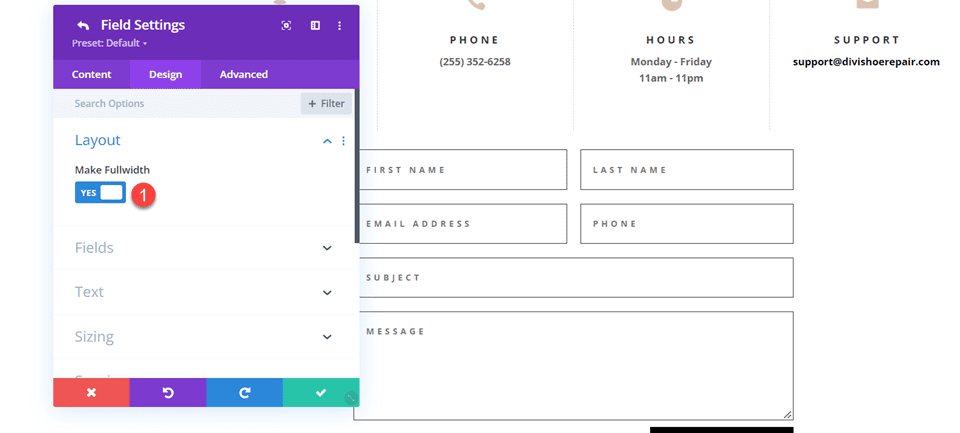
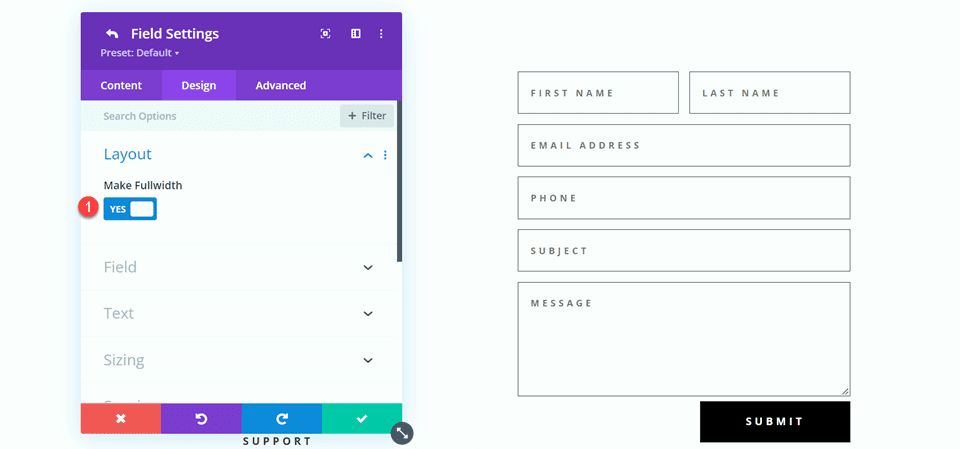
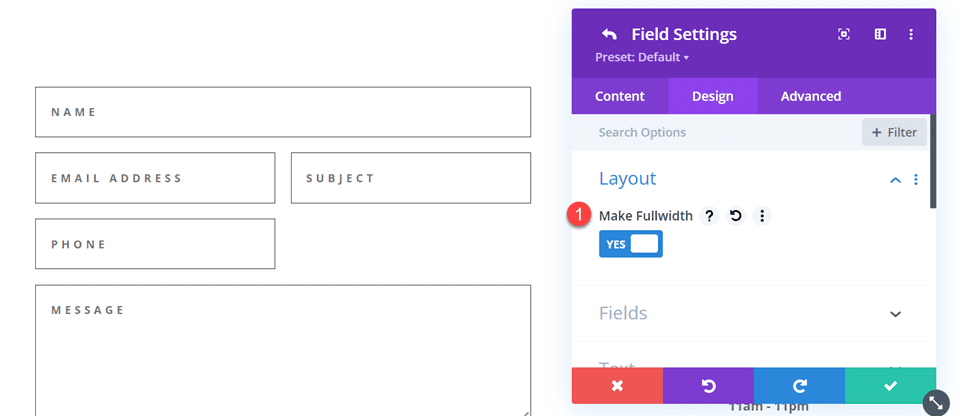
Pour cette conception, tous nos champs seront en pleine largeur. Ouvrez les paramètres du formulaire de contact, puis les paramètres de chaque champ. Sous l’onglet Design, sélectionnez Layout et définissez Make Fullwidth sur Yes.
Une fois que chaque champ est en pleine largeur, le formulaire doit ressembler à ceci.
Maintenant, changez l’ID de champ et le titre du champ Name en First Name.
Ajoutez un nouveau champ sous le champ First Name. Définissez l’ID et le titre du champ sur Nom de famille.
Modifiez l’ordre des champs Téléphone et Objet de façon à ce que le téléphone soit placé avant l’objet.
Personnalisation de la conception du formulaire de contact
Dans les paramètres de conception du formulaire de contact, définissez la couleur du texte des champs sur noir.
- Couleur du texte des champs : #000000
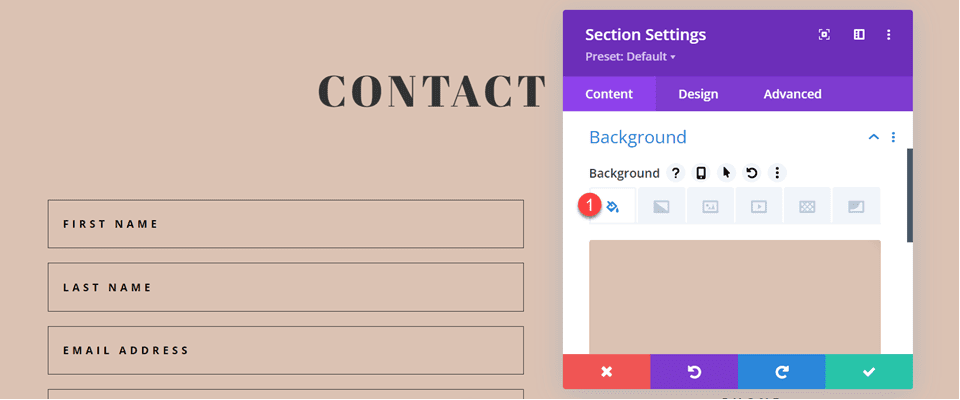
Ouvrez les paramètres de la section et ajoutez une couleur de fond.
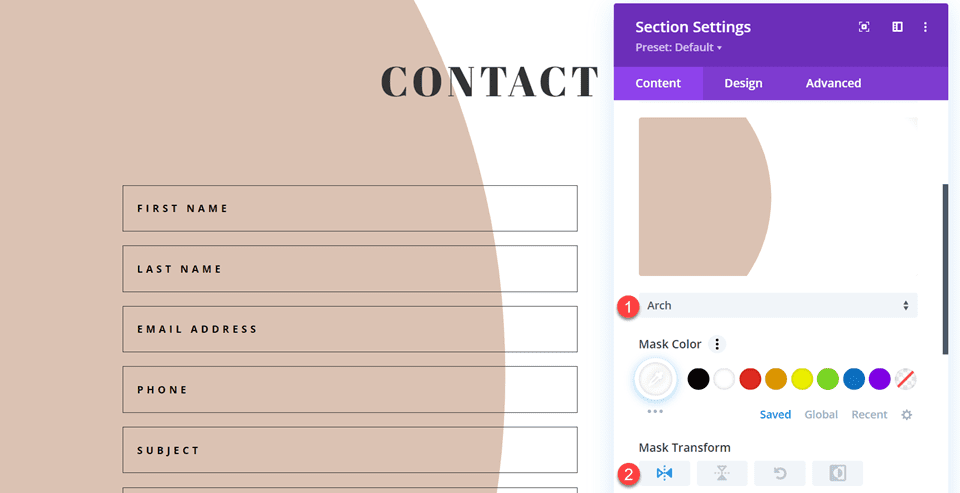
Enfin, ajoutez un masque de fond.
- Masque d’arrière-plan : Arch
- Transformation du masque : Horizontal
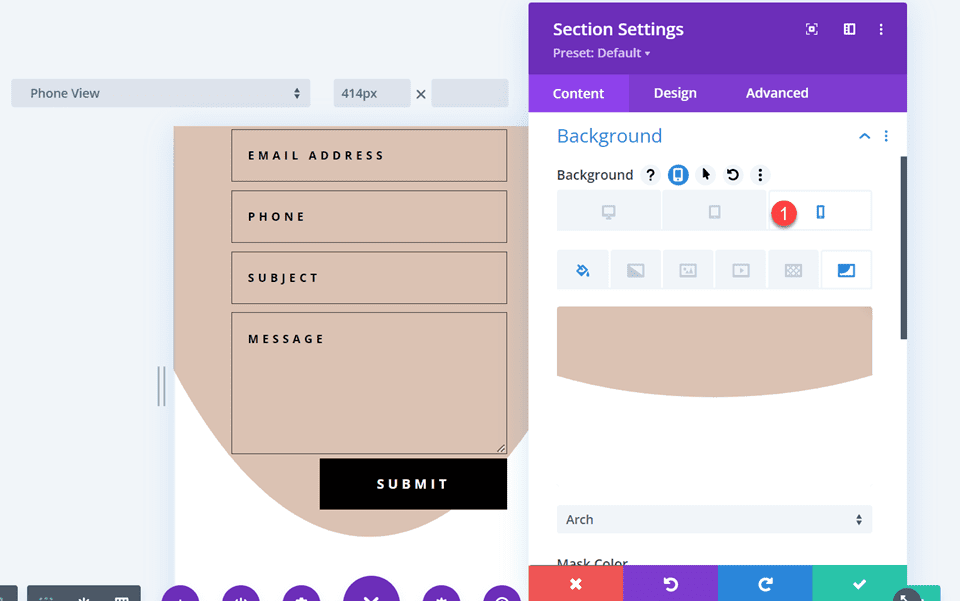
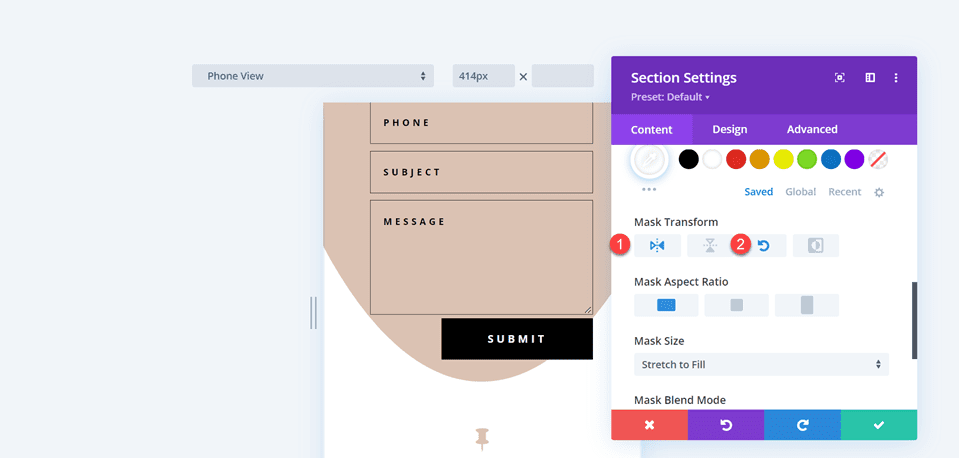
Pour que le masque d’arrière-plan fonctionne mieux sur les mobiles, utilisons les paramètres réactifs.
- Transformation du masque sur mobile : Horizontal et Rotation
Conception finale
Voici le design final de la quatrième mise en page.
Résultat final
Jetons à nouveau un coup d’œil à toutes nos conceptions finales.
Première mise en page
Deuxième mise en page
Troisième mise en page
Quatrième mise en page
Réflexions finales
Un formulaire de contact de qualité peut augmenter vos conversions et permettre à vos visiteurs de se connecter directement à vous. Comme nous l’avons démontré à travers cet article, vous pouvez utiliser les options de champ en ligne et pleine largeur pour créer différents looks et mises en page pour votre formulaire, et les options de conception intégrées de Divi vous permettent de créer des designs uniques et attrayants pour aider le formulaire à se démarquer. Pour en savoir plus sur les différentes façons de styliser le module de formulaire de contact, consultez ce tutoriel pour créer un formulaire réactif plein écran avec une animation de défilement en zoom avant, et ce tutoriel pour 5 autres options de style uniques. Comment avez-vous stylé votre module de formulaire de contact ? Nous serions ravis de vous entendre dans les commentaires !