Le bloc Divi Layout continue d’être un ugrade utile du thème Divi, nous permettant d’ajouter n’importe quelle mise en page Divi à un article de blog dans l’éditeur Gutenberg. Nous pouvons même convertir un bloc de mise en page Divi en un bloc réutilisable dans Gutenberg, comme tout autre bloc WordPress. Cela ouvre la porte à la rationalisation de certains designs utiles de Divi Layout dans le flux normal de la rédaction d’un article dans Gutenberg.
Dans ce tutoriel, nous allons démontrer comment créer un bloc Divi Layout réutilisable pour les articles de blog Gutenberg. Pour illustrer cela, nous allons construire un diviseur de section pour notre exemple de bloc de mise en page Divi réutilisable pour ce post. Mais, nous pouvons facilement appliquer cette même technique pour créer un bloc de mise en page Divi réutilisable pour à peu près n’importe quoi à partir du constructeur Divi.
Commençons.
Créer un bloc de mise en page Divi pour un billet de blog Gutenberg
Créer ou modifier un article de blog
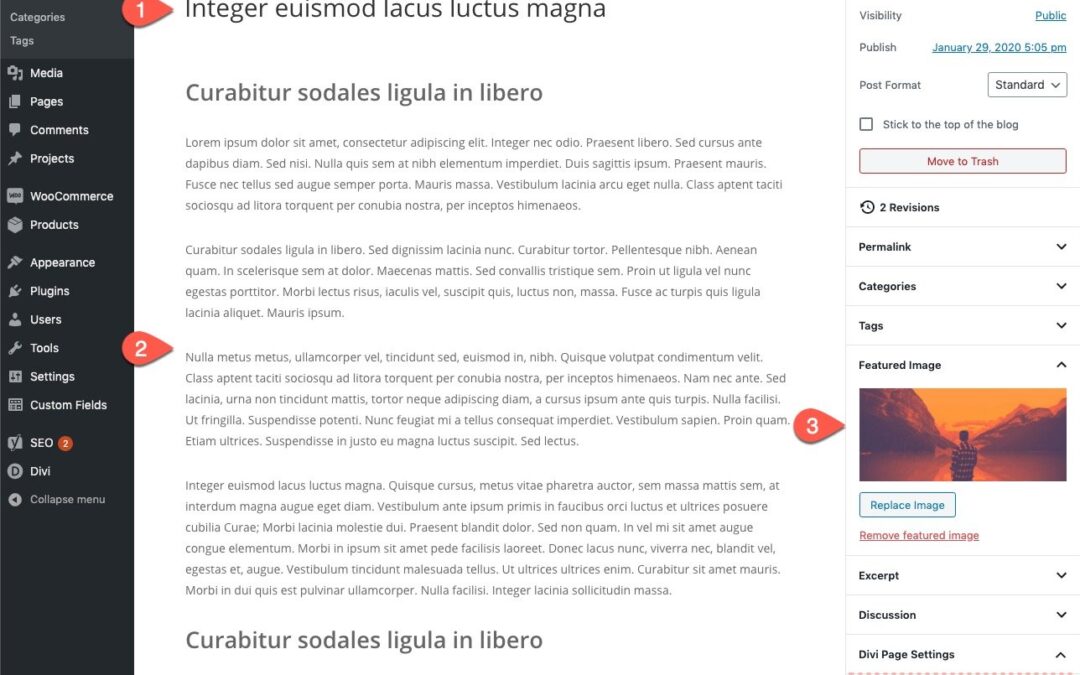
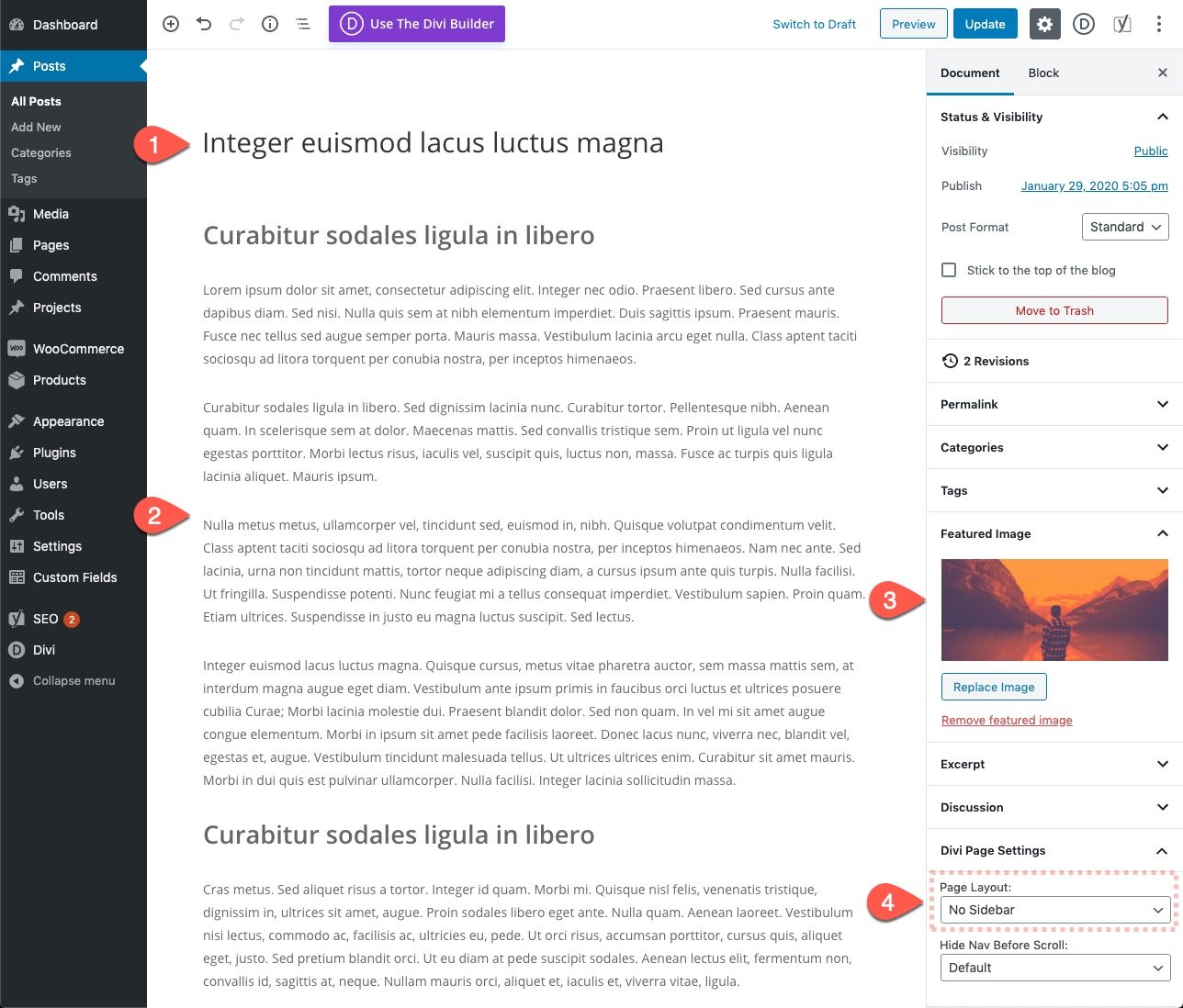
Pour commencer, nous devons créer un nouvel article de blog ou modifier un article existant. Pour cet exemple, ajoutons du contenu factice au titre et au corps du billet à l’aide de quelques blocs d’en-tête et de paragraphe. Ajoutez ensuite une image vedette et choisissez « Pas de barre latérale » pour la mise en page dans les paramètres de page Divi.
Ajout d’un bloc de mise en page Divi en ligne
Une fois la majeure partie de l’article créé, il ne nous reste plus qu’à ajouter un nouveau bloc de mise en page Divi où nous le souhaitons dans la zone de contenu de l’article.
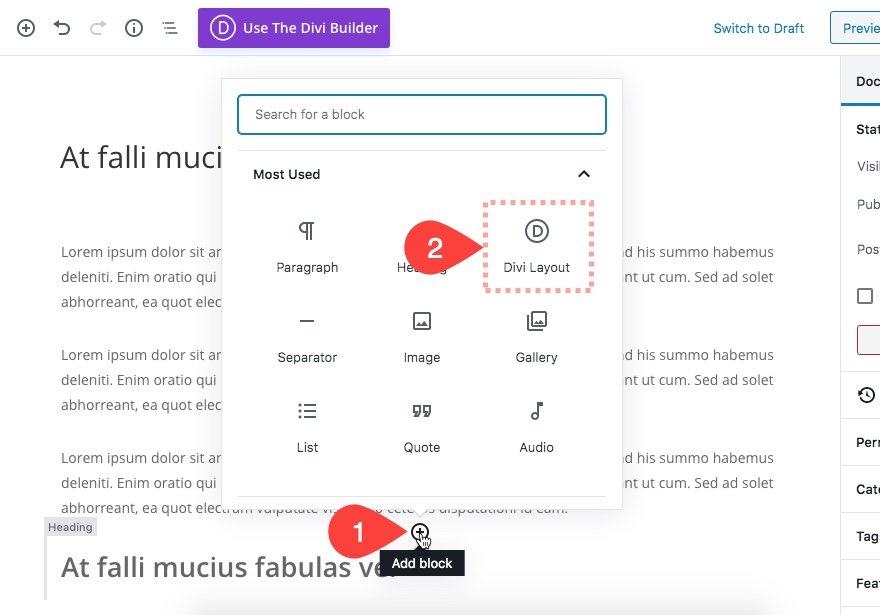
Pour l’ajouter, passez le curseur sur la zone où nous voulons ajouter l’opt-in par courriel. Cliquez ensuite sur l’icône plus bleue pour ajouter un nouveau bloc. Dans la liste des blocs qui s’affiche, sélectionnez le bloc Divi Layout.
Créer une nouvelle mise en page dans le bloc Divi Layout
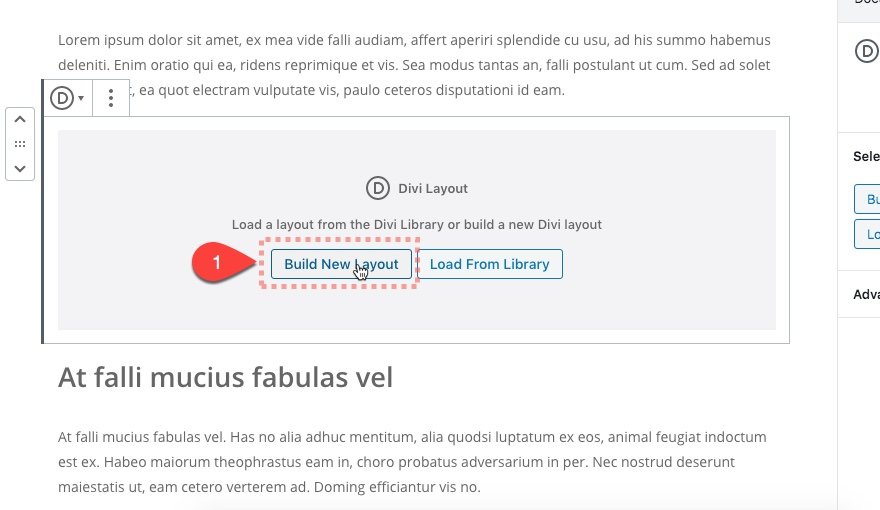
Une fois le bloc Divi Layout sélectionné, nous avons le choix entre « Créer une nouvelle mise en page » et « Charger depuis la bibliothèque ». Comme nous devons créer un nouveau séparateur pour notre exemple, choisissez l’option « Créer une nouvelle mise en page ».
Concevoir une mise en page à l’aide de l’éditeur de blocs de mise en page de Divi
Une fois que nous avons sélectionné le bouton « Build New Layout », nous pouvons concevoir notre mise en page Divi dans l’éditeur de blocs de mise en page.
Dans cet exemple, nous allons créer un séparateur ou un séparateur personnalisé en utilisant les séparateurs de section de Divi et un arrière-plan dégradé. Il s’agit strictement d’un élément de conception que nous pourrons transformer en un bloc de mise en page réutilisable pour un moyen pratique d’ajouter des séparateurs de section dans un article Gutenberg.
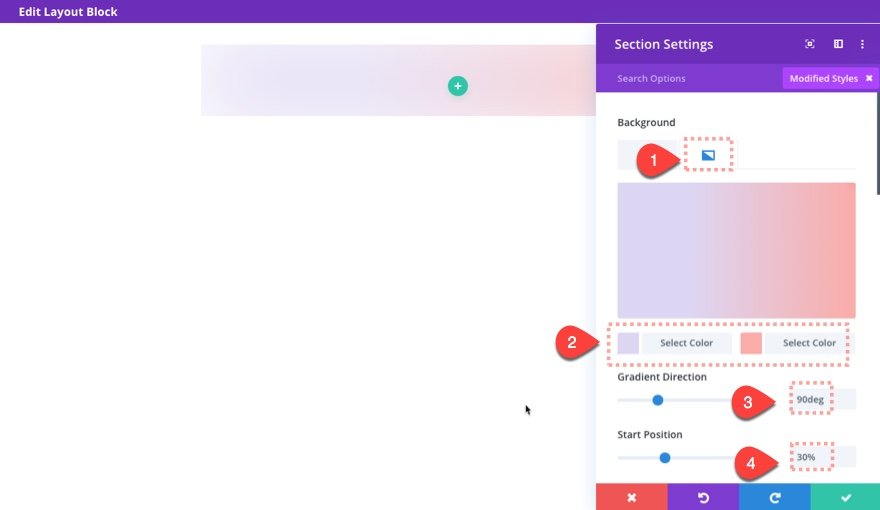
Pour créer le design du séparateur de section, ouvrez les paramètres de la section et mettez à jour les éléments suivants :
- Couleur d’arrière-plan dégradé à gauche : #ddd6f3
- Couleur d’arrière-plan dégradé à droite : #faaca8
- Direction du dégradé : 90deg
- Position de départ : 30%
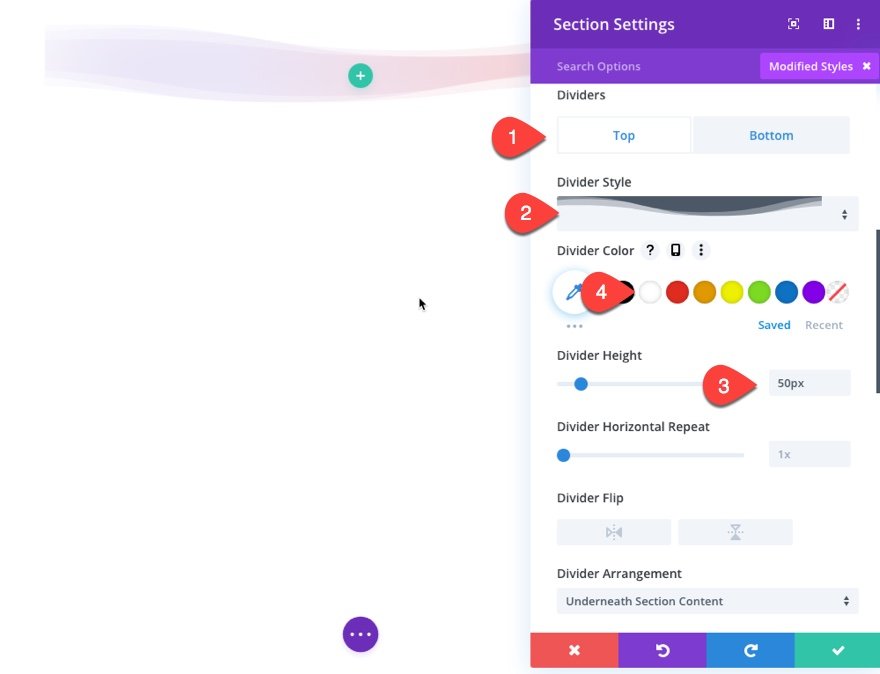
- Style du séparateur supérieur : voir la capture d’écran
- Couleur du séparateur supérieur : #ffffff
- Hauteur du séparateur supérieur : 50px
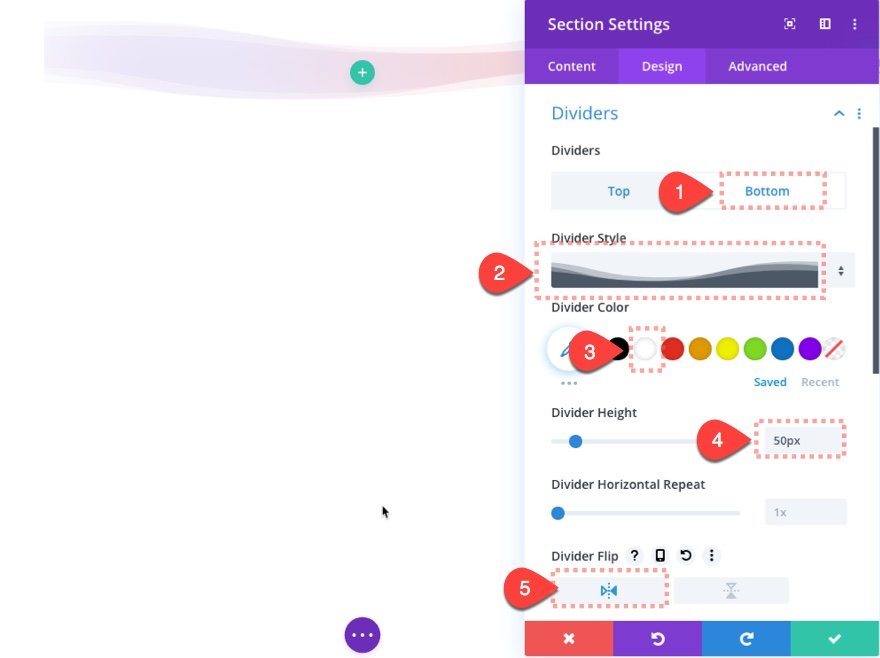
- Style du séparateur inférieur : voir la capture d’écran
- Couleur du séparateur inférieur : #ffffff
- Hauteur du séparateur inférieur : 50px
- Bottom Divider Flip : Horizontal
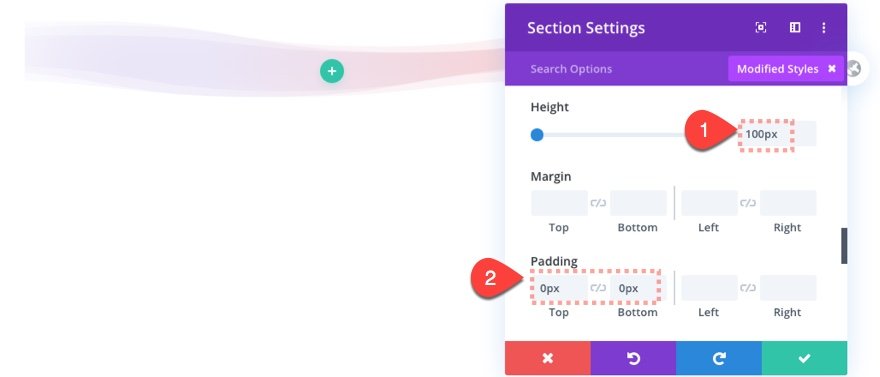
- Hauteur : 100px
- Rembourrage : 0px haut, 0px bas
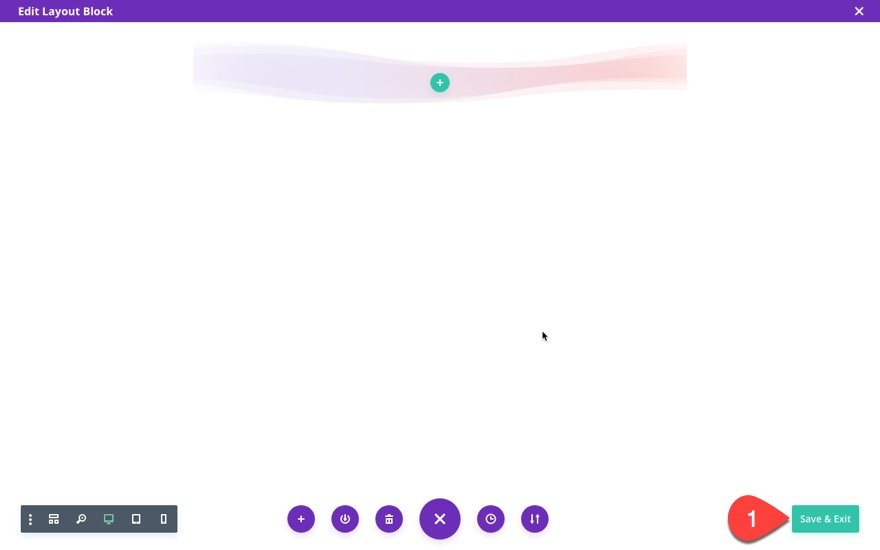
Une fois la conception terminée, veillez à enregistrer le bloc de mise en page Divi.
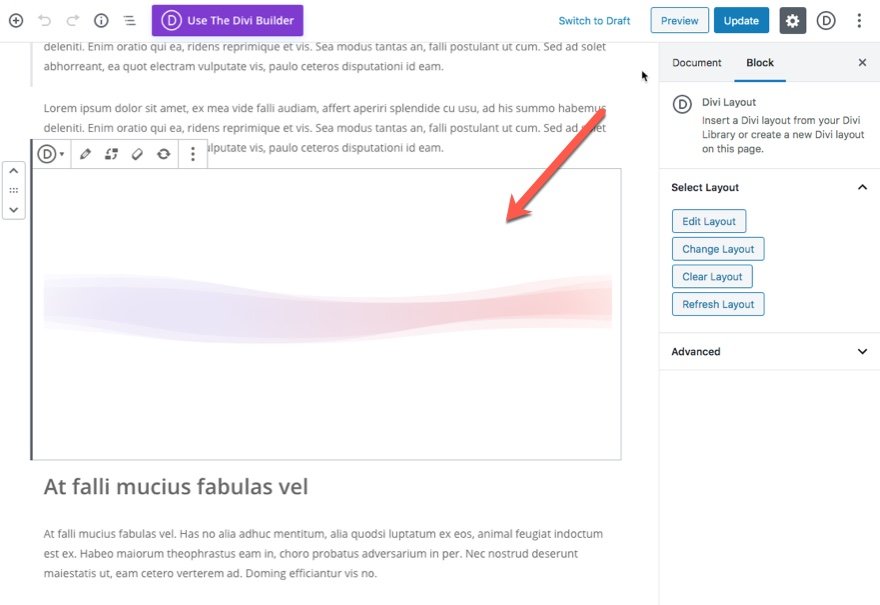
Maintenant, le diviseur de section du bloc de mise en page Divi apparaîtra dans l’éditeur d’articles de WordPress.
Gardez à l’esprit que l’espacement au-dessus et au-dessous de la mise en page Divi du bloc de mise en page peut être plus grand sur le backend que sur le frontend.
Nous sommes maintenant prêts à convertir ce bloc de mise en page Divi en un bloc de mise en page réutilisable afin de faciliter l’ajout de ce même séparateur de section dans de futurs articles.
Mais avant de le faire, il peut être utile de savoir ce qu’est un bloc réutilisable dans WordPress.
Qu’est-ce qu’un bloc de mise en page réutilisable ?
Un bloc de mise en page réutilisable dans l’éditeur de blocs par défaut de WordPress (Gutenberg) ressemble beaucoup à un élément global dans Divi. Le bloc peut être utilisé plusieurs fois, mais le contenu et l’apparence restent exactement les mêmes pour toutes les instances. Et lorsque nous modifions le bloc de mise en page réutilisable, la modification est appliquée à toutes les instances du bloc de mise en page à l’échelle du site. Une fois qu’un bloc de mise en page est rendu réutilisable dans WordPress, le bloc sera disponible dans la liste des blocs lors de la rédaction de l’article. Il est donc très pratique d’ajouter le même bloc de mise en page plusieurs fois dans plusieurs articles de blog.
Transformer le bloc de mise en page Divi en un bloc de mise en page réutilisable
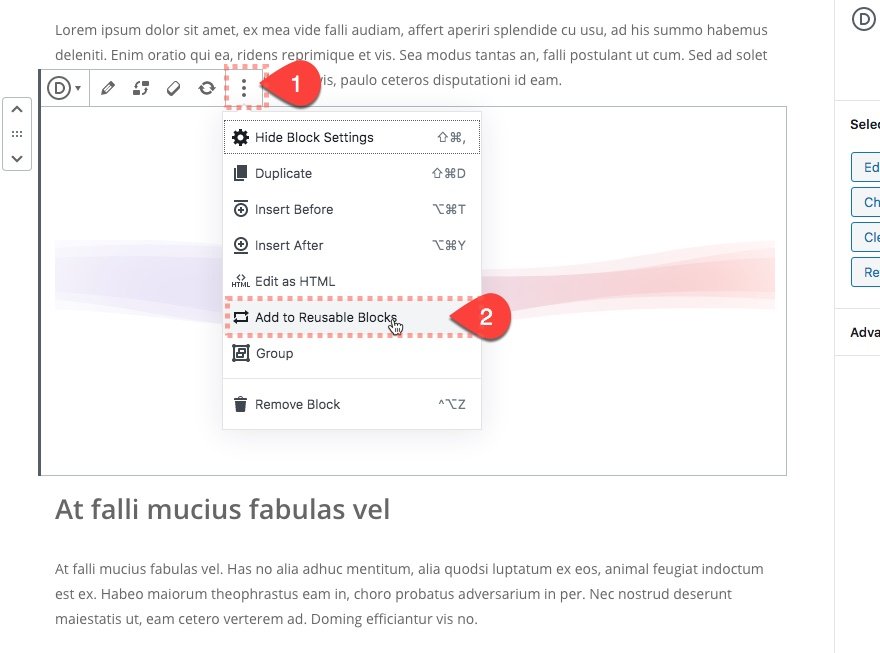
Pour faire de notre bloc de mise en page Divi un bloc réutilisable, passez la souris sur le bloc de mise en page et ouvrez le menu des paramètres en cliquant sur l’icône à trois points. Puis, dans la liste, sélectionnez l’option « Ajouter aux blocs réutilisables ».
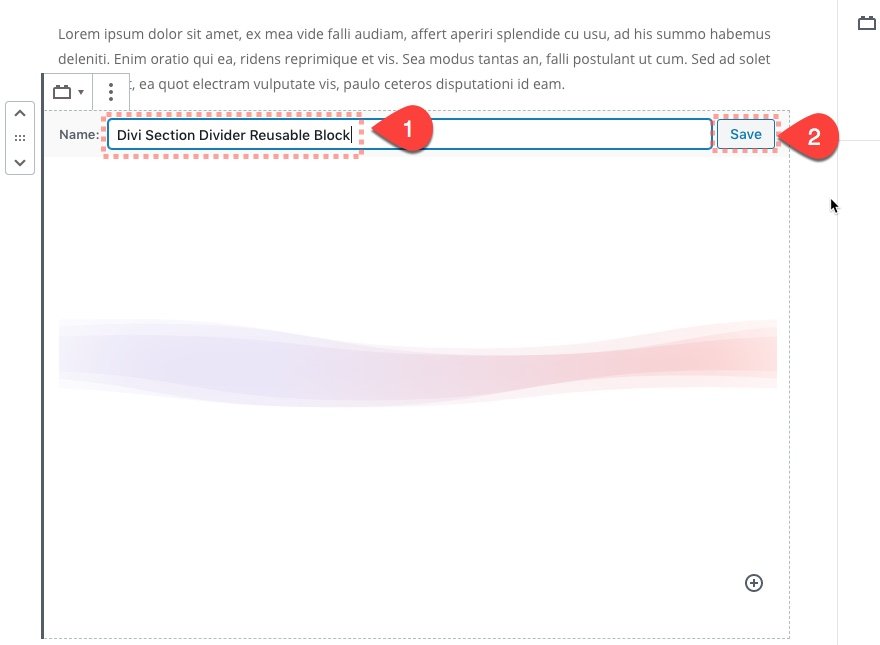
Donnez ensuite un nom au bloc réutilisable et cliquez sur le bouton d’enregistrement pour enregistrer le bloc en tant que bloc réutilisable.
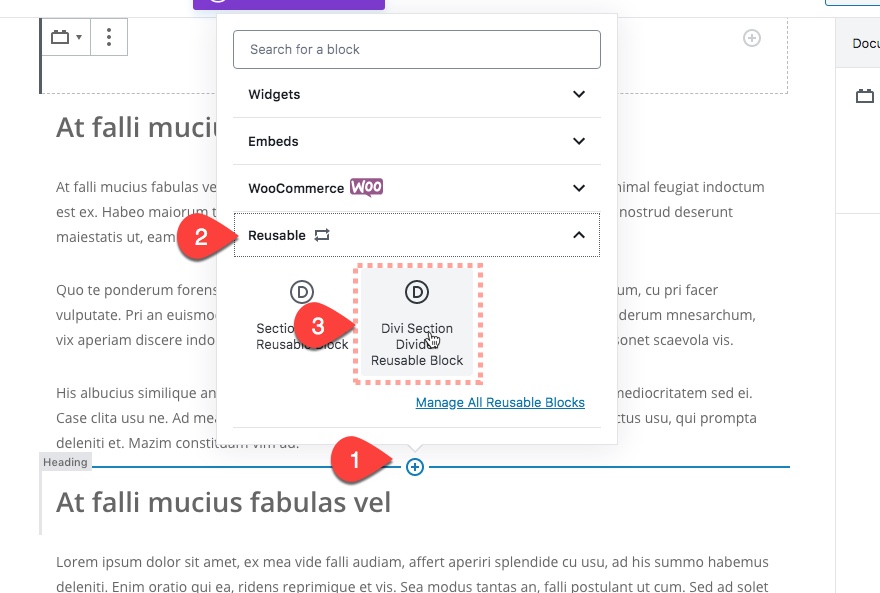
Maintenant, lorsque nous ajoutons un nouveau bloc dans l’article de blog, nous pouvons trouver notre nouveau bloc de mise en page réutilisable dans la liste (sous le bouton de la catégorie Réutilisable). Cliquez simplement sur le bloc de mise en page réutilisable et il sera ajouté à l’article.
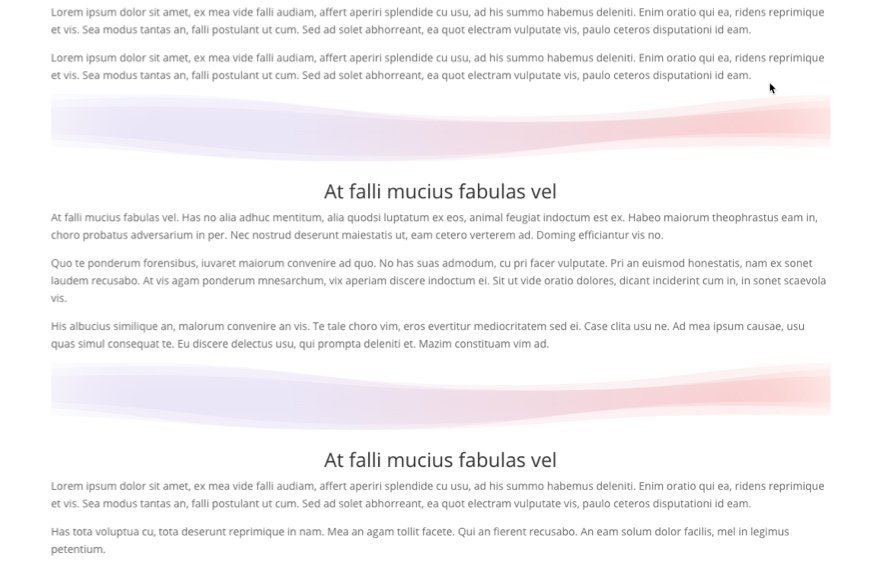
Maintenant, si nous regardons l’article en direct, nous pouvons voir deux instances du même séparateur de section.
Lorsque nous utilisons le bloc réutilisable plusieurs fois dans l’article ou sur le site, nous pouvons modifier l’une des instances du bloc de mise en page réutilisable et ces modifications seront appliquées à toutes les instances du bloc dans tout le site.
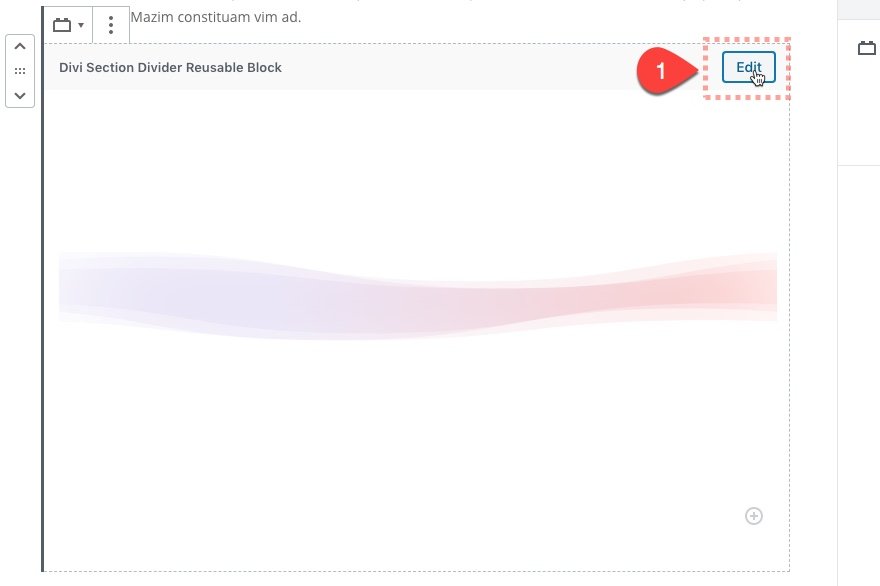
Pour modifier le bloc de mise en page réutilisable, passez la souris sur le bloc et cliquez sur le bouton de modification en haut à droite du bloc.
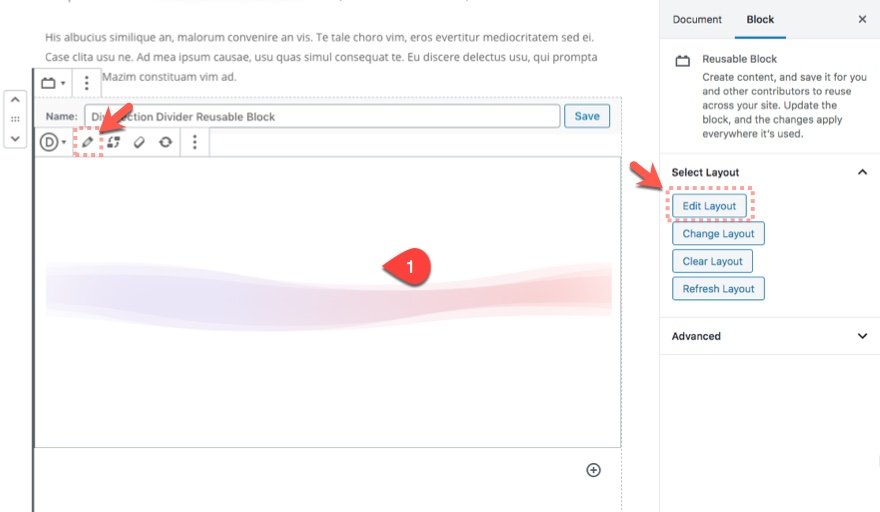
Ensuite, sélectionnez (cliquez sur) la mise en page dans le bloc réutilisable et cliquez sur l’icône de modification dans le menu supérieur qui apparaît. On peut également cliquer sur le lien de modification de la mise en page sous l’onglet du bloc dans la barre latérale droite.
Modifiez ensuite le design de la mise en page comme vous le souhaitez. Dans cet exemple, nous pouvons modifier les couleurs utilisées pour le fond en dégradé.
Après avoir enregistré la mise en page, assurez-vous de cliquer sur le bouton d’enregistrement en haut à droite du bloc de mise en page réutilisable. Mettez ensuite à jour l’article et visualisez les modifications sur le site en ligne.
Vous remarquerez que les modifications de conception sont mises à jour pour toutes les instances de la mise en page réutilisable.
Conseil : utilisation d’un bloc de mise en page réutilisable comme modèle
Il arrive que nous voulions utiliser une version modifiée du bloc de mise en page réutilisable dans notre article. Cela nous permet d’ajouter un bloc de mise en page réutilisable à l’article comme modèle de départ afin de pouvoir personnaliser le bloc de mise en page pour une instance spécifique sans affecter le bloc réutilisable à l’ensemble du site.
Pour utiliser un bloc de mise en page réutilisable comme modèle, ajoutez d’abord le bloc réutilisable à l’article.
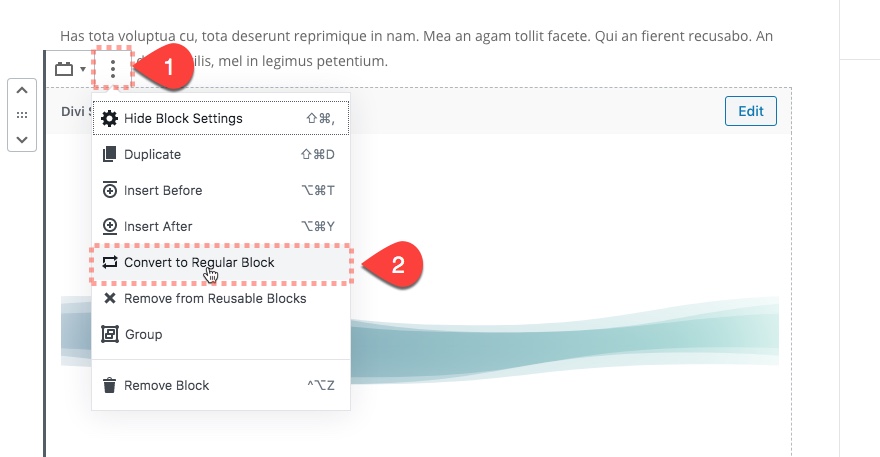
Ouvrez ensuite le menu des blocs et sélectionnez l’option « convertir en bloc ordinaire ».
Nous pouvons maintenant modifier la mise en page d’un design spécifique pour cette instance sans affecter les autres blocs réutilisables.
Réflexions finales
La création de blocs de mise en page Divi réutilisables peut être utile, en particulier pour les éléments de conception Divi tels qu’un séparateur de section. Cela nous permet d’utiliser le séparateur à plusieurs reprises dans nos articles. Non seulement cela simplifie le processus de rédaction d’un article, mais cela nous donne également la possibilité de mettre à jour le design du bloc à l’échelle du site beaucoup plus facilement. Dans cet article, nous avons montré comment ajouter un séparateur de section en tant que bloc réutilisable, mais cette même technique peut être utilisée pour créer une infinité de blocs de mise en page Divi réutilisables pour d’innombrables autres raisons.
Pouvez-vous identifier des moyens utiles d’intégrer des blocs de mise en page Divi réutilisables dans vos propres articles de blog ?
J’ai hâte de vous entendre dans les commentaires.
À la vôtre !