Le module d’en-tête pleine largeur de Divi comprend de nombreuses options de style d’image, permettant aux utilisateurs de Divi de créer de superbes images et mises en page pour leurs en-têtes. L’image d’en-tête peut être stylisée de nombreuses façons pour créer des mises en page et des designs intéressants. Elle devient encore plus intéressante lorsqu’elle est associée aux différents modèles de texte et de boutons. Dans cet article, nous verrons comment styliser une image dans votre module d’en-tête pleine largeur de Divi et nous partagerons trois exemples pour vous aider à concevoir votre module d’en-tête pleine largeur.
C’est parti !
Aperçu
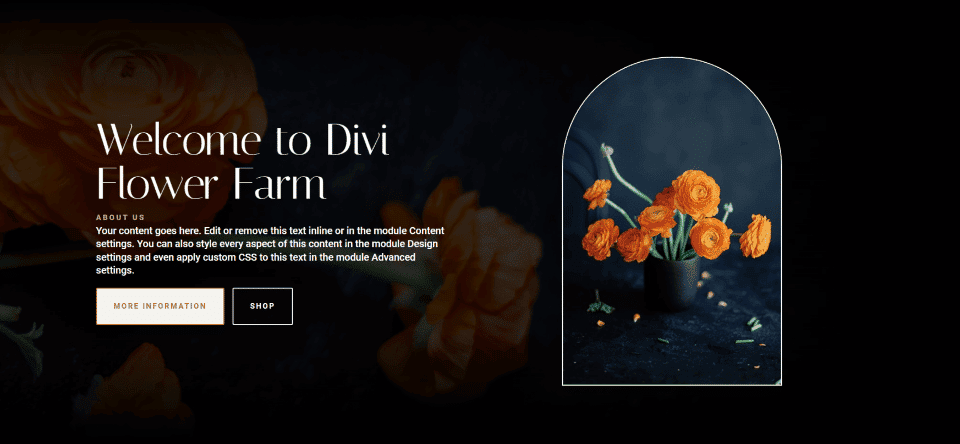
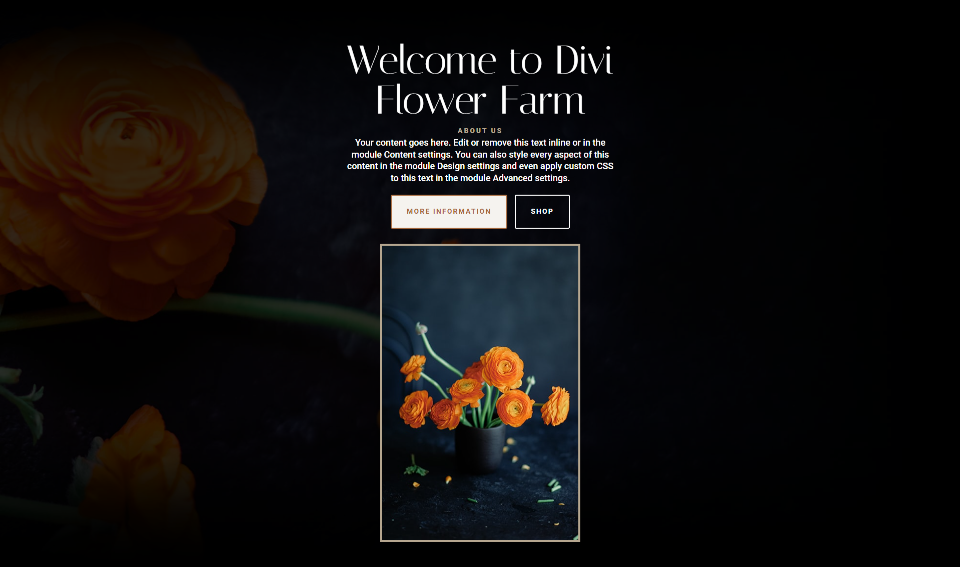
Premier exemple d’image d’en-tête pleine largeur de bureau
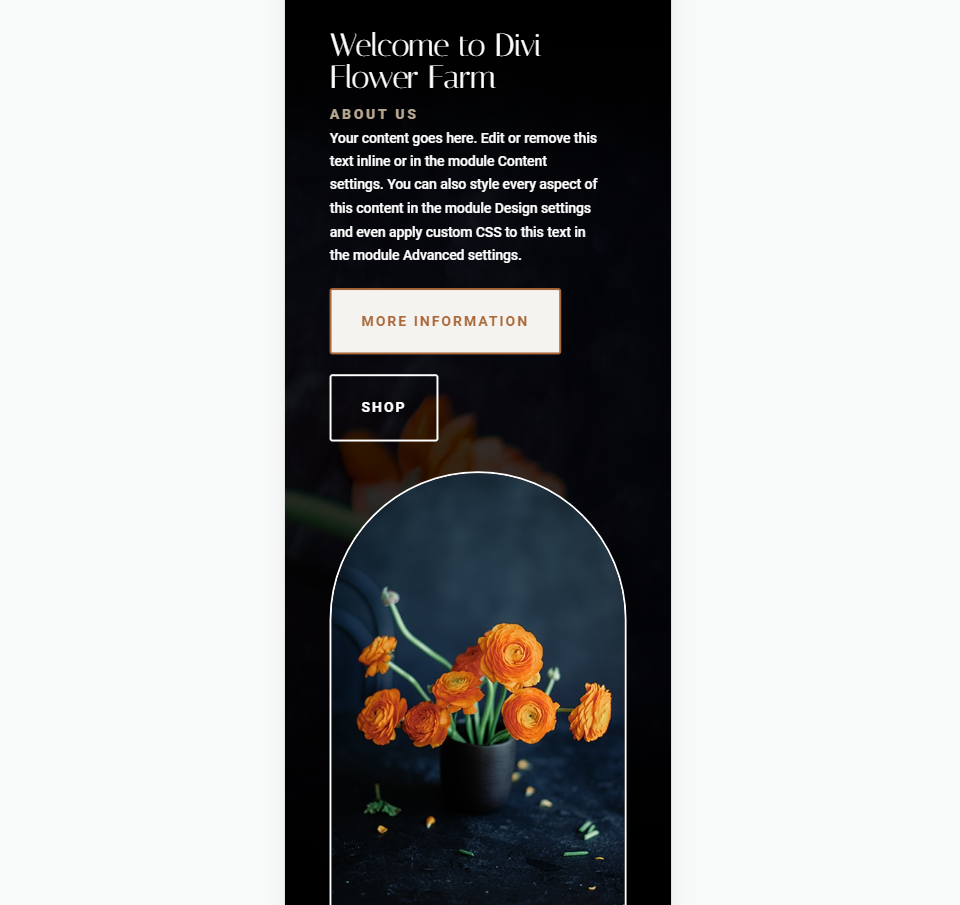
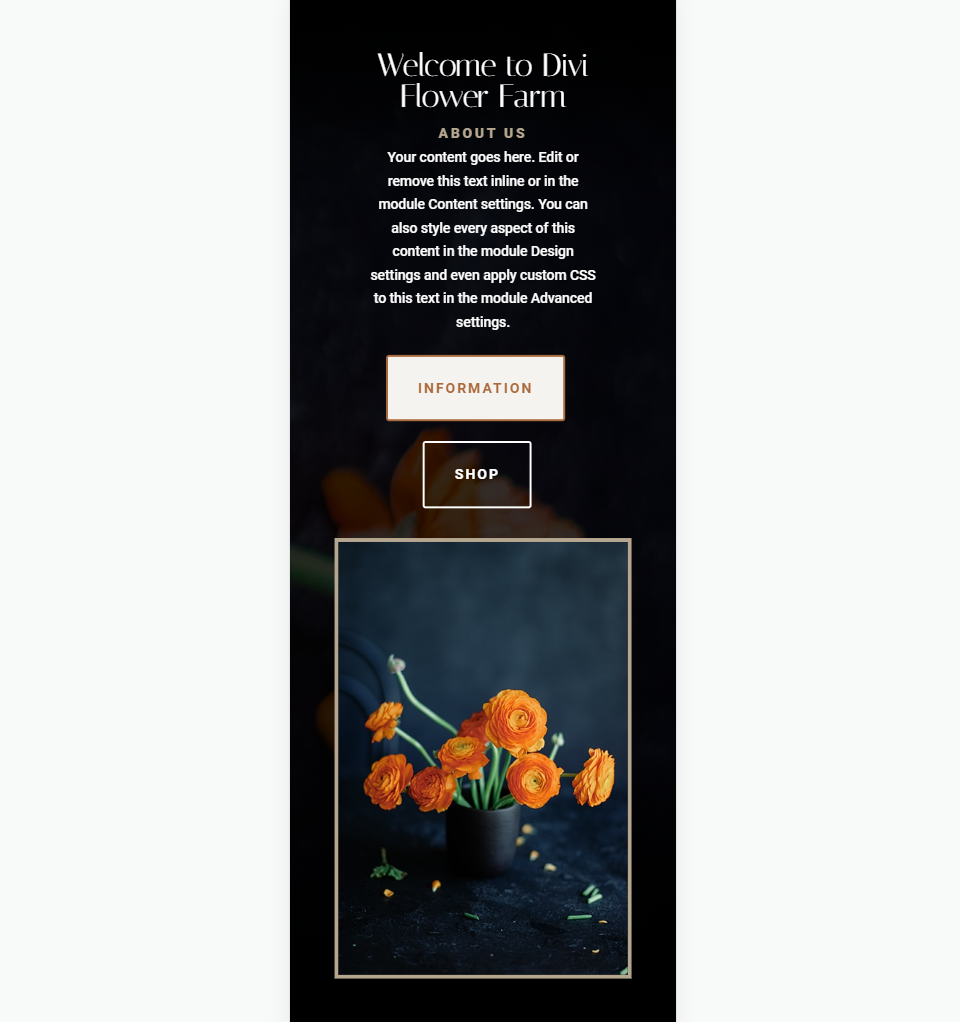
Exemple d’image d’en-tête pleine largeur pour téléphone
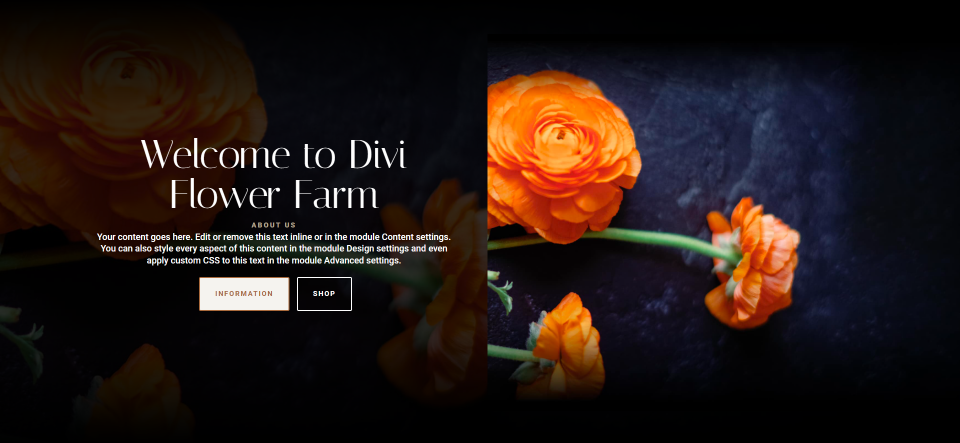
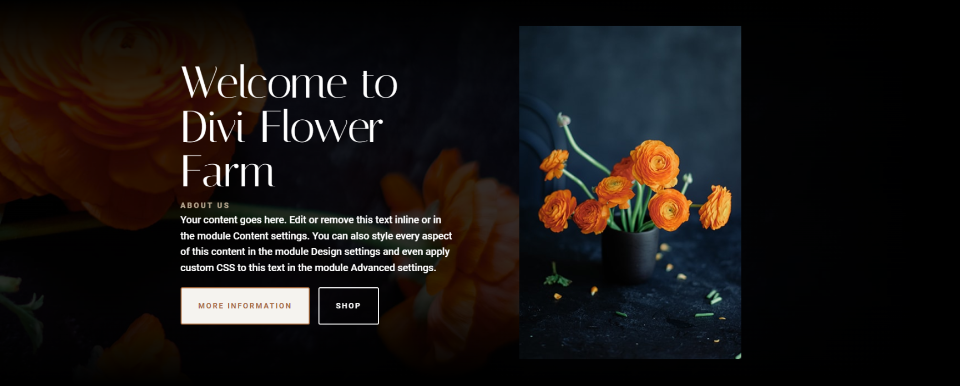
Deuxième exemple d’image d’en-tête pleine largeur pour ordinateur de bureau
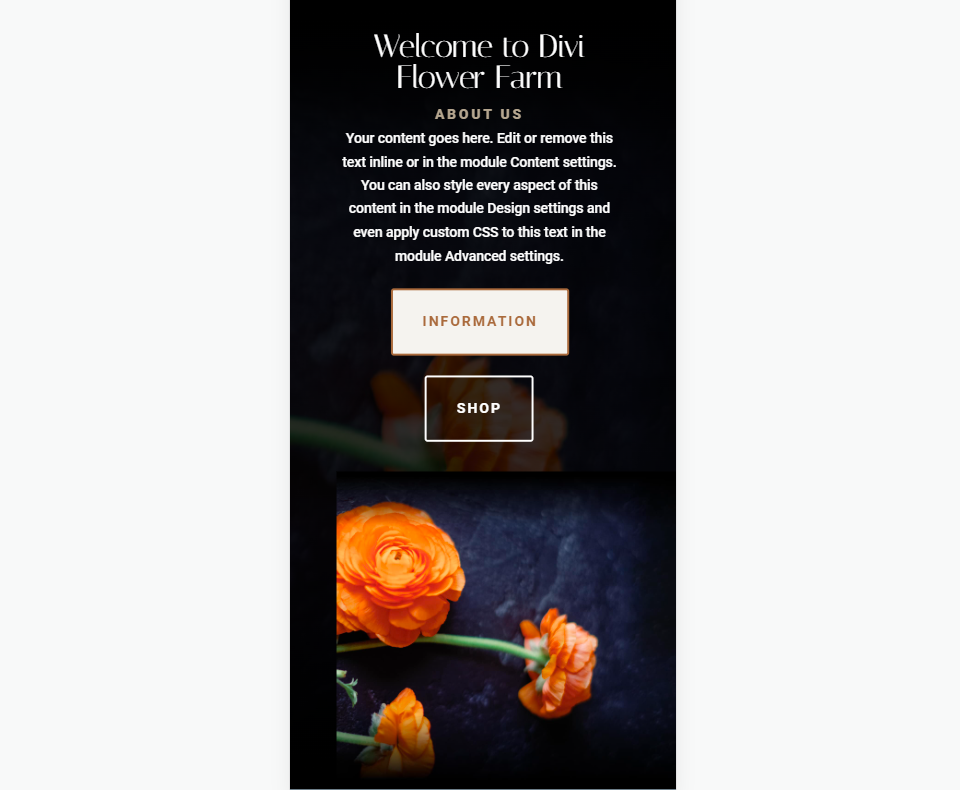
Deuxième exemple d’image d’en-tête pleine largeur pour téléphone
Image d’en-tête pleine largeur pour ordinateur de bureau – Exemple 3
Troisième exemple d’image d’en-tête pleine largeur pour téléphone
Ajouter une image à votre en-tête pleine largeur
Voici l’en-tête pleine largeur que nous allons utiliser dans cet exemple. Tout d’abord, voyons comment le construire. Nous utilisons les images et les files d’attente de conception du pack de mise en page gratuit Flower Farm, disponible dans Divi.
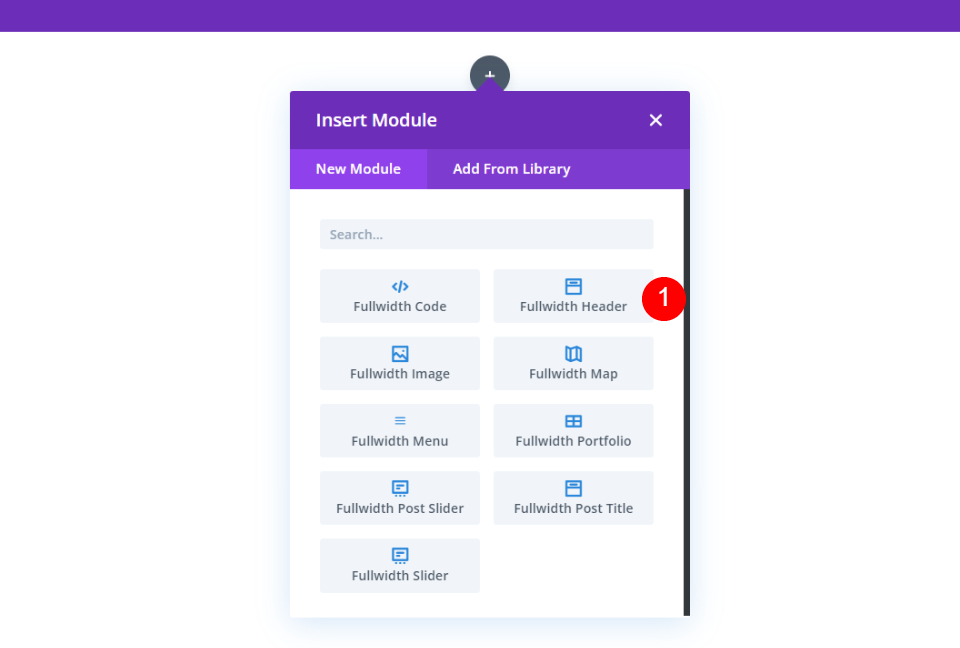
Pour ajouter le module Divi Fullwidth Header à votre page, vous aurez besoin d’un nouveau conteneur de section avec une rangée d’une colonne. Une fois que vous l’avez, ajoutez le module Fullwidth Header à la colonne de votre rangée.
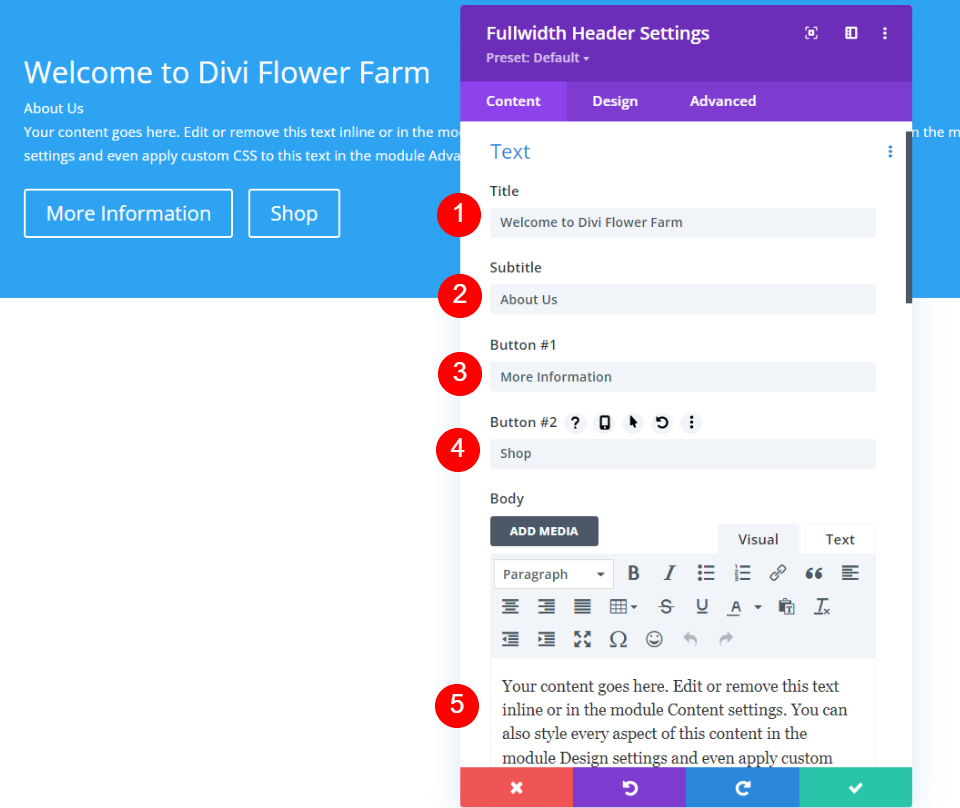
Texte de l’en-tête pleine largeur
Ensuite, ajoutez votre titre, votre sous-titre, le texte du bouton 1, le texte du bouton 2 et le contenu.
- Titre : Bienvenue à Divi Flower Farm
- Sous-titre : À propos de nous
- Bouton un : Plus d’informations
- Bouton deux : Boutique
- Contenu : votre texte
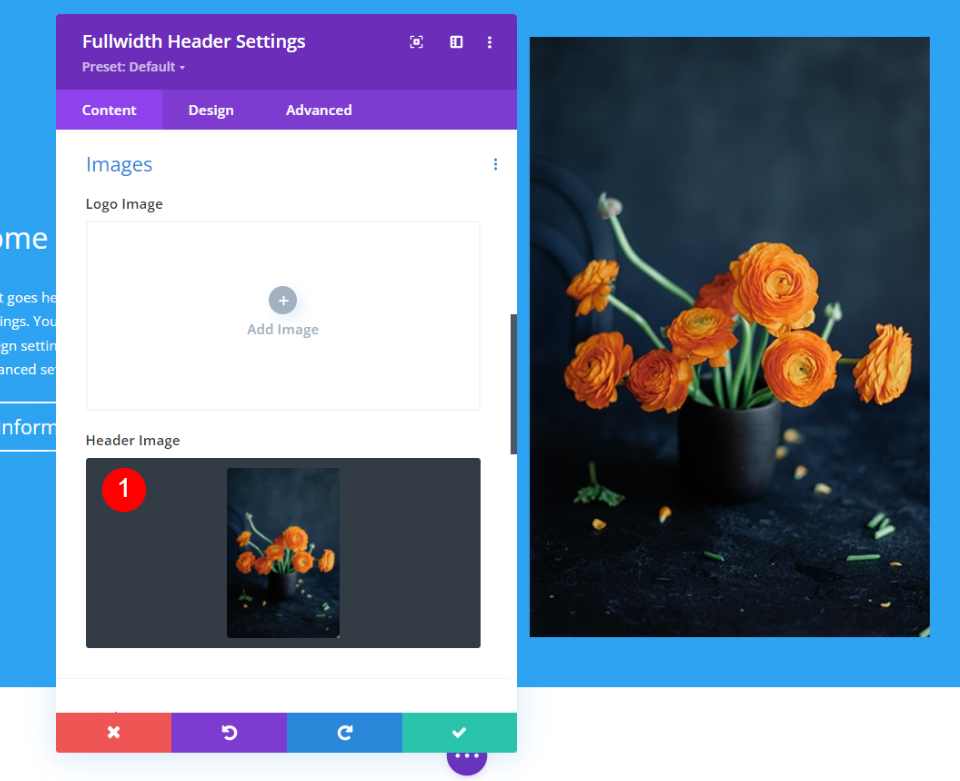
Image d’en-tête
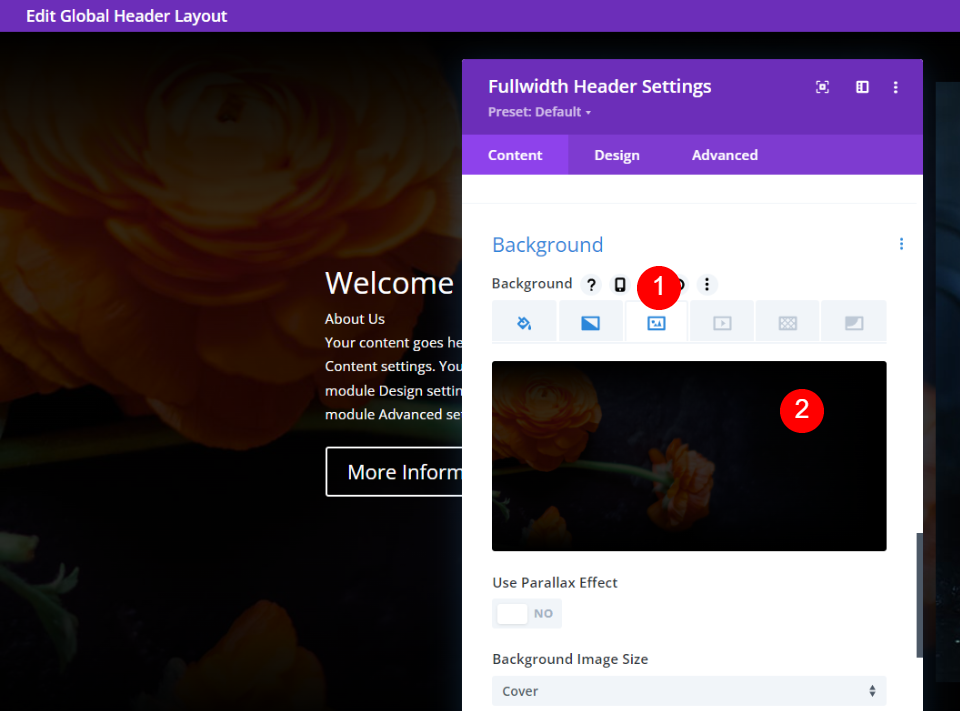
Faites défiler la page jusqu’à Images, choisissez Image d’en-tête et ajoutez votre image.
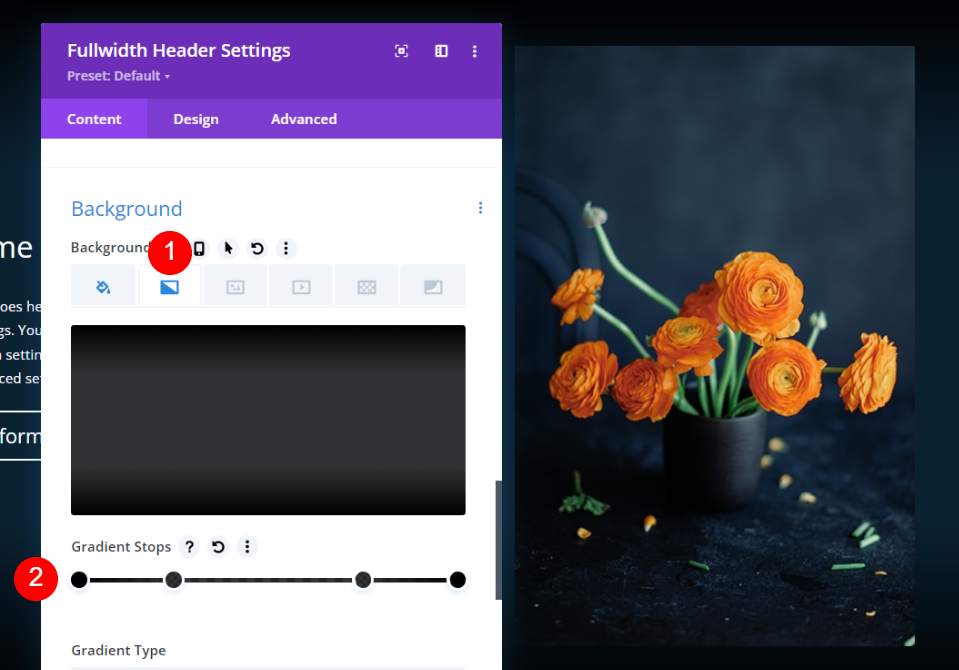
Arrière-plan
Ensuite, faites défiler la liste jusqu’à Arrière-plan, sélectionnez l’onglet Dégradé et ajoutez quatre arrêts de dégradé :
- Arrêt de dégradé 1 : 0 %, #000000
- Arrêt 2 : 25%, rgba(0,0,0,0.8)
- Dégradé 3 : 75 %, rgba(0,0,0,0,0.8)
- Dégradé 4 : 100 %, #000000
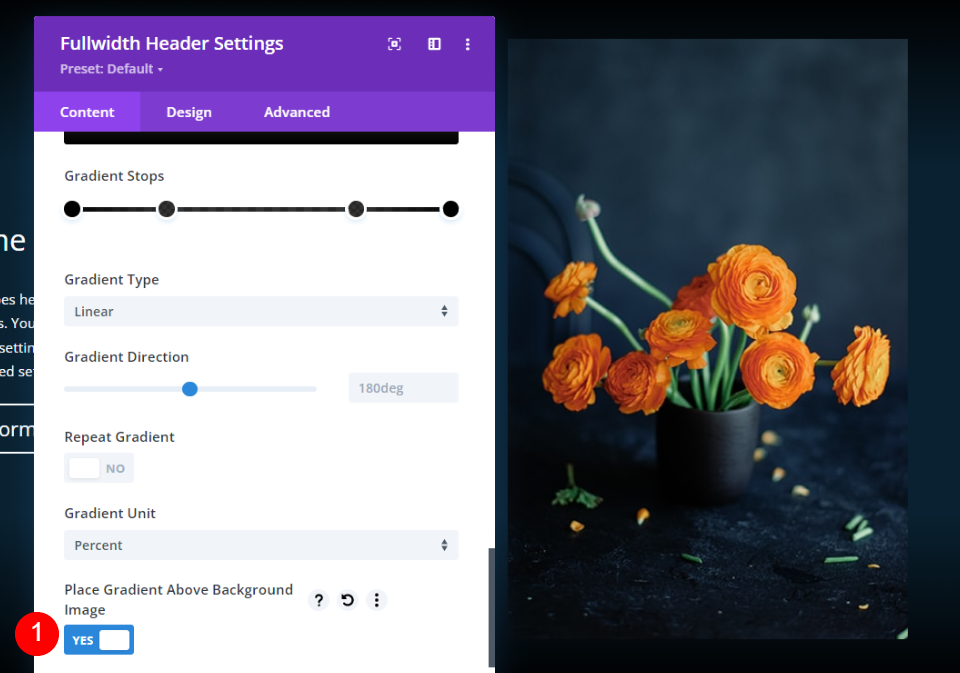
Ensuite, activez l’option Placer le dégradé au-dessus de l’image d’arrière-plan. Laissez les autres paramètres à leur valeur par défaut.
- Placer le dégradé au-dessus de l’image d’arrière-plan : Oui
Sélectionnez l’onglet Image d’arrière-plan et ajoutez votre image. Ensuite, nous allons styliser le module d’en-tête pleine largeur.
Texte du titre
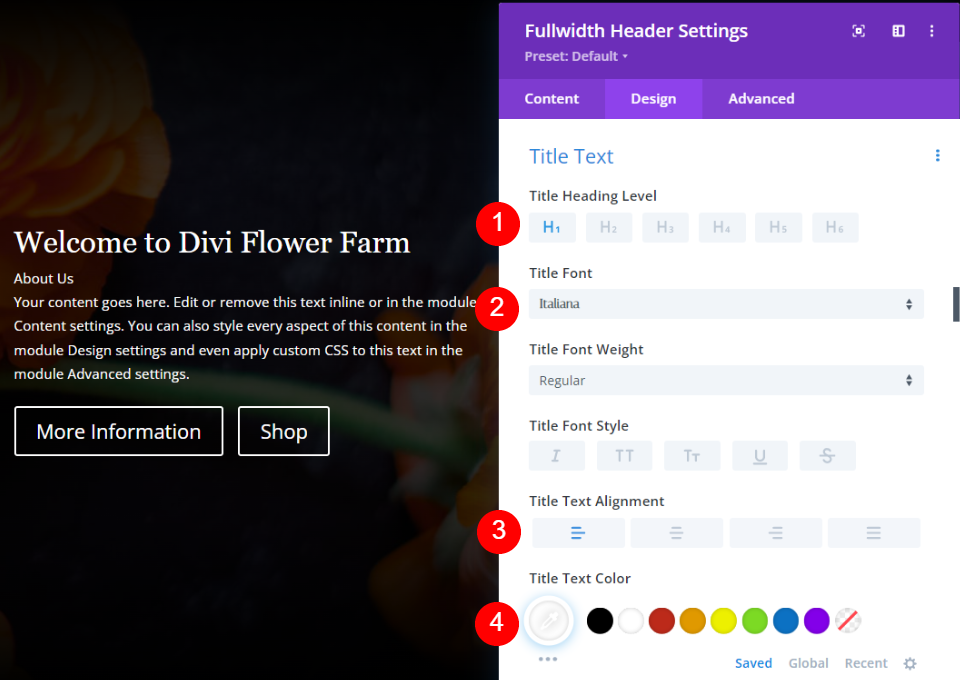
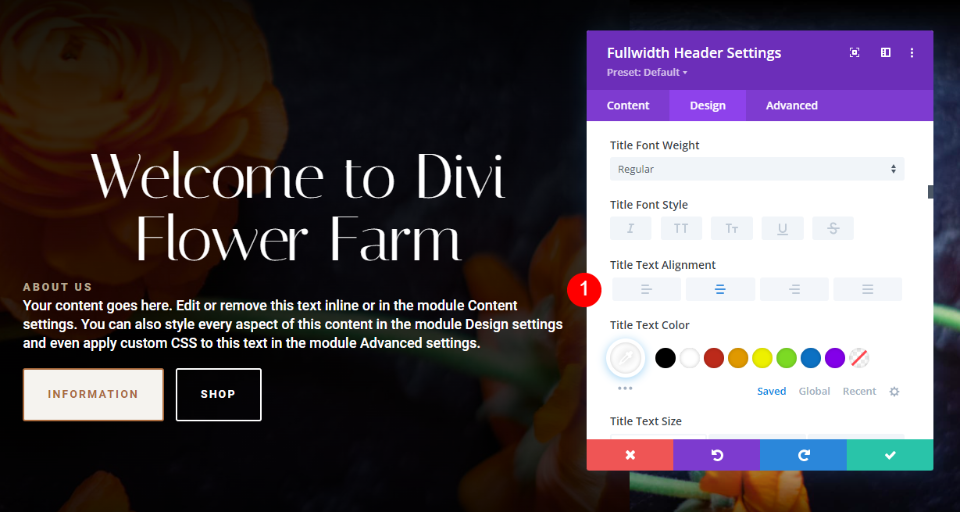
Sélectionnez l’onglet Design et faites défiler la page jusqu’à Title Text. Sélectionnez H1 et choisissez Italiana pour la police. Définissez l’alignement sur la gauche et choisissez le blanc comme couleur.
- Niveau de l’en-tête : H1
- Police : Italiana
- Alignement : Gauche
- Couleur : #ffffff
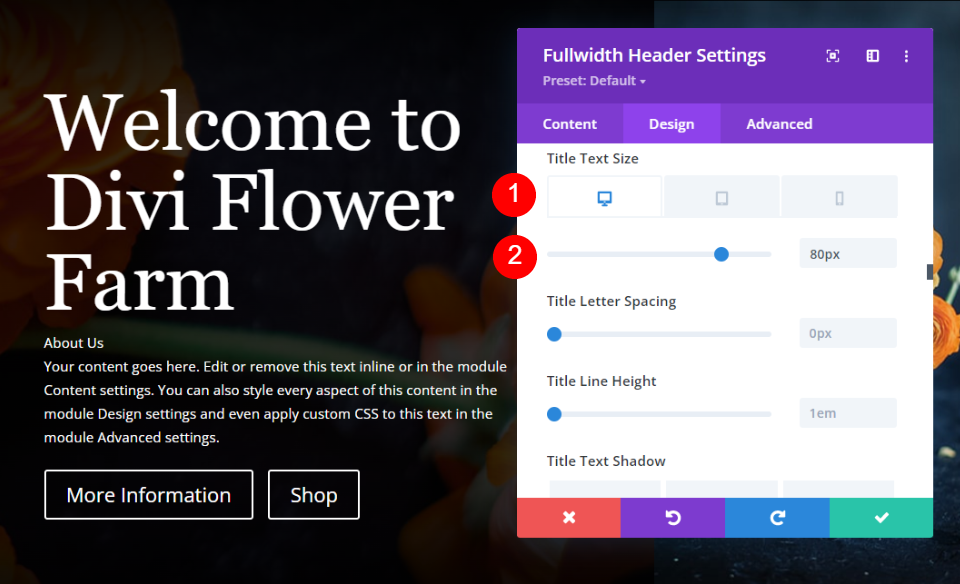
Définissez la taille du bureau à 80px, celle de la tablette à 40px et celle du téléphone à 32px.
- Taille : 80px pour le bureau, 40px pour la tablette, 32px pour le téléphone
Texte du corps
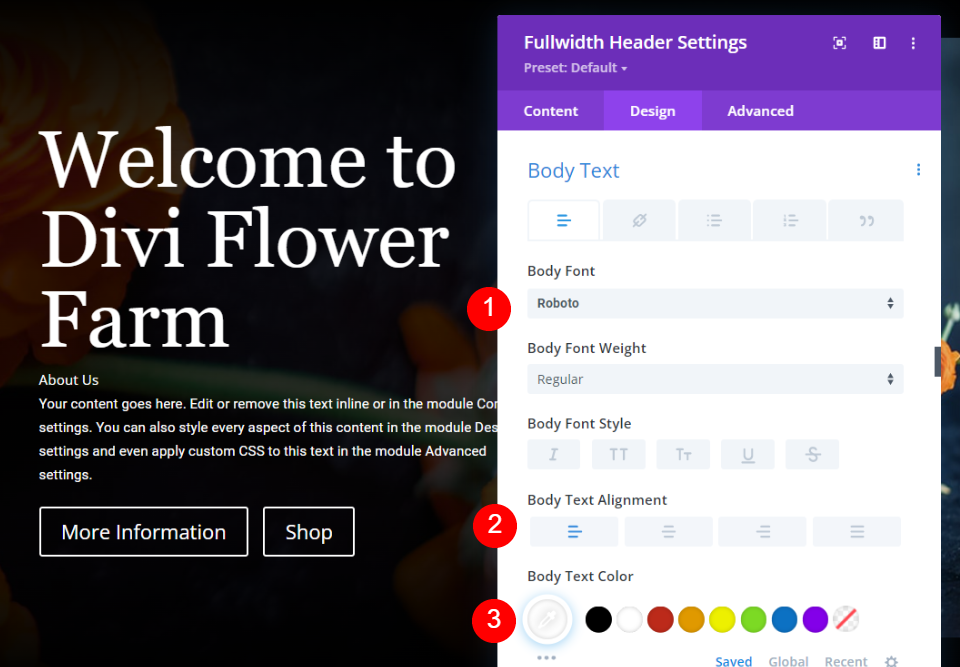
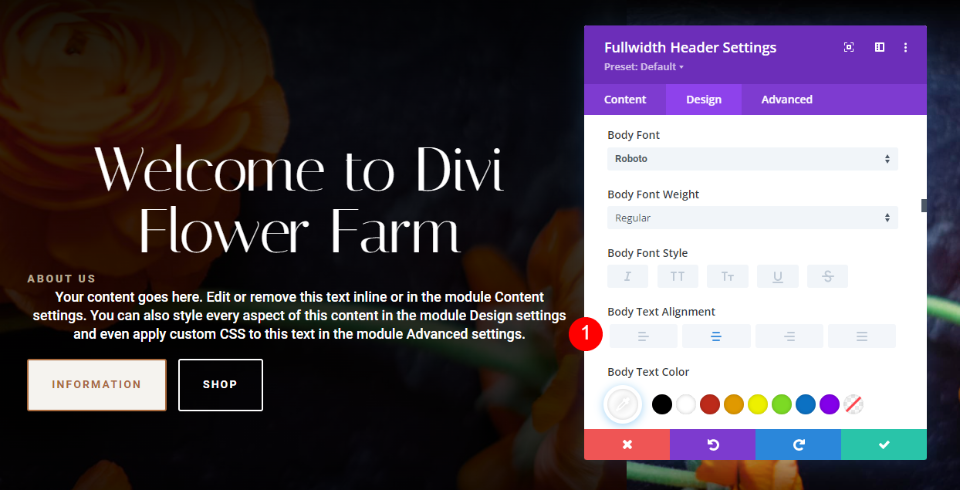
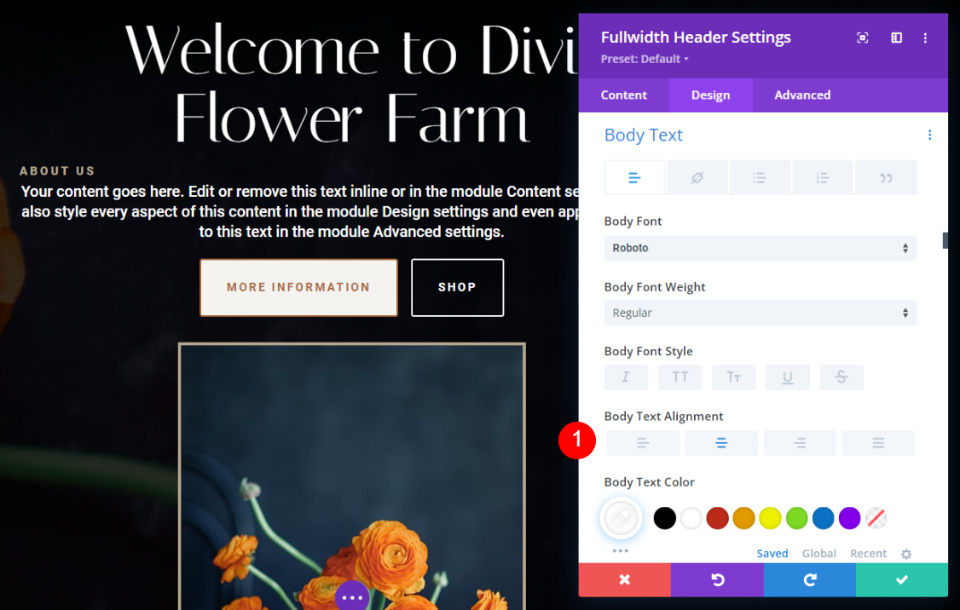
Ensuite, faites défiler la page jusqu’au texte du corps. Définissez l’alignement sur la gauche, choisissez la police Roboto et changez la couleur en blanc.
- Alignement : Left
- Police : Roboto
- Couleur : #ffffff
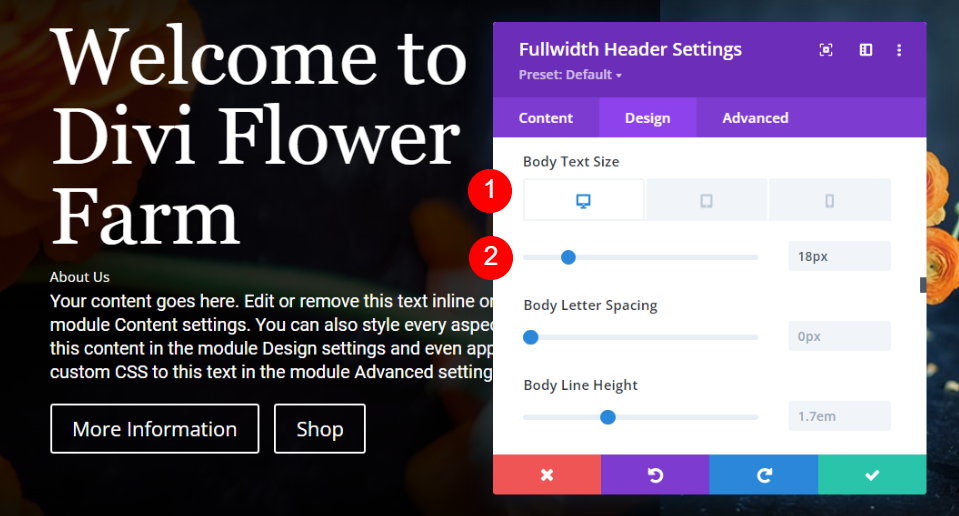
Changez la taille de l’ordinateur de bureau en 18px, celle de la tablette en 16px et celle du téléphone en 14px.
- Taille du texte : 18px sur le bureau, 16px sur la tablette, 14px sur le téléphone
Texte du sous-titre
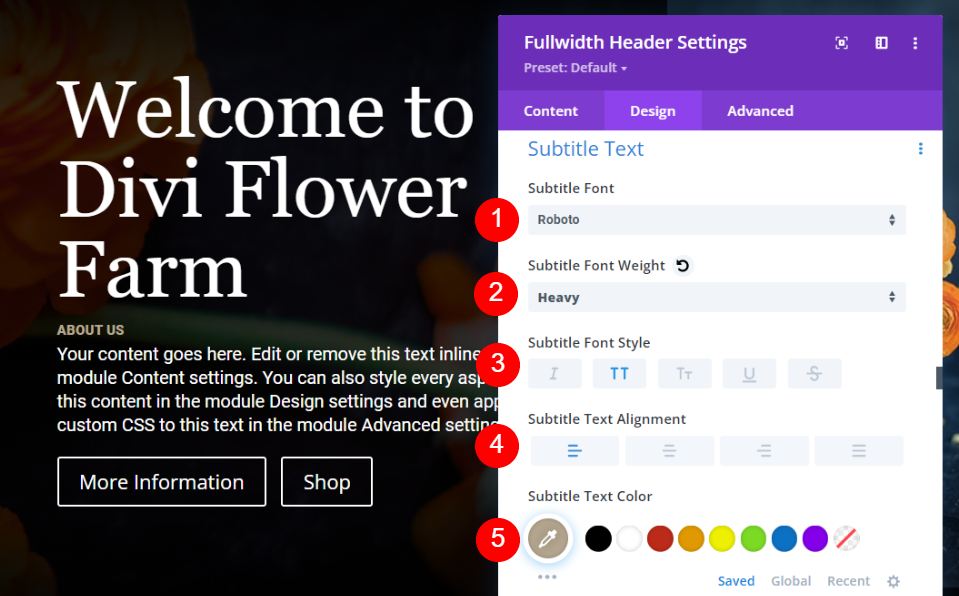
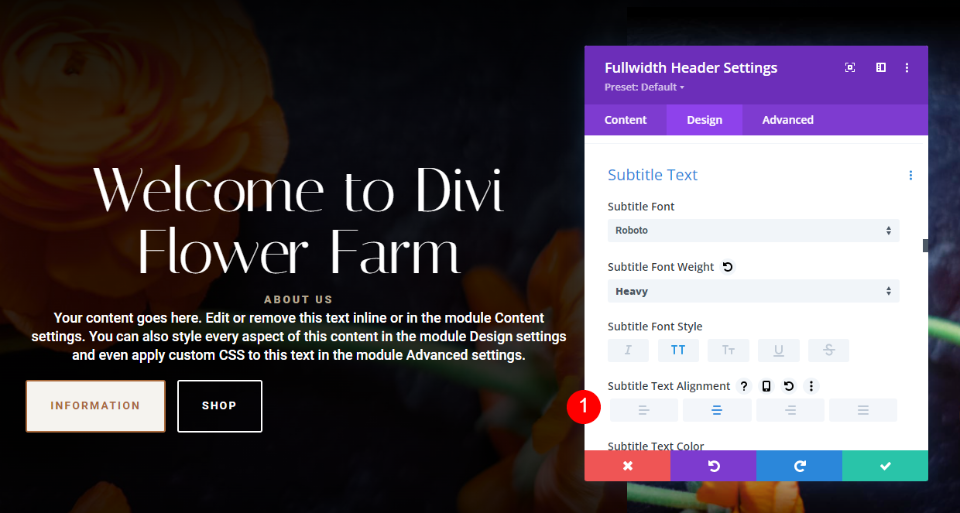
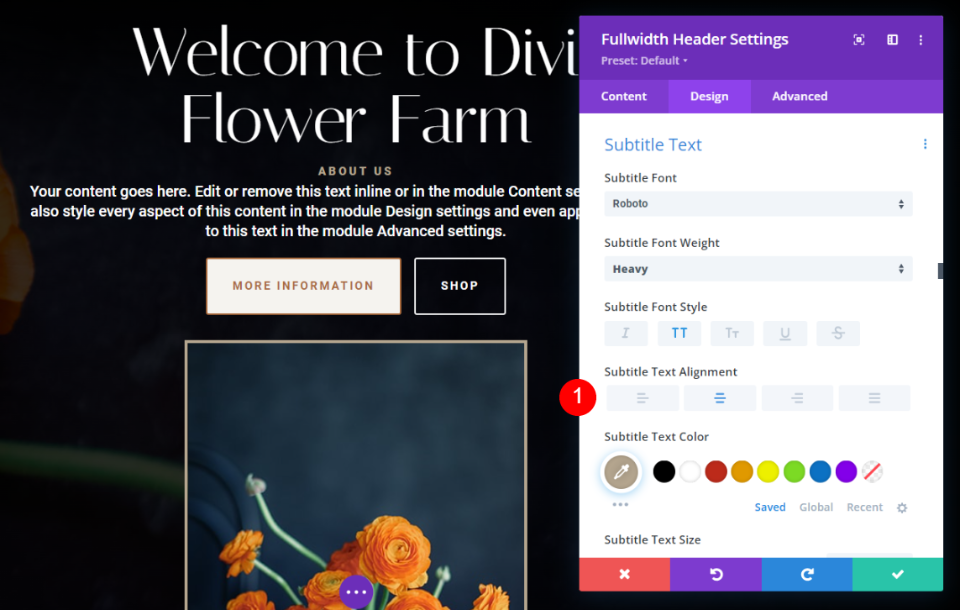
Ensuite, faites défiler la page jusqu’au texte du sous-titre. Choisissez Roboto comme police et définissez le poids sur lourd. Choisissez TT comme style, définissez l’alignement sur la gauche et changez la couleur en #b5a68f.
- Police : Roboto
- Poids : Lourd
- Style : TT
- Alignement : Gauche
- Couleur : #b5a68f
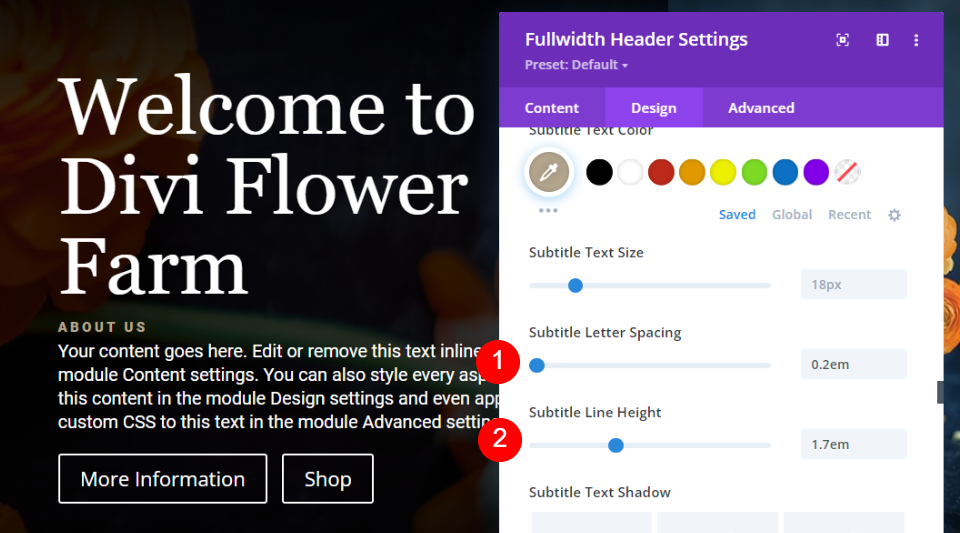
Ensuite, modifiez l’espacement à 0,2em, et la hauteur de ligne à 1,7em. Laissez la taille de la police à sa valeur par défaut, 18px.
- Espacement : 0.2em
- Hauteur de ligne : 1.7em
Bouton 1
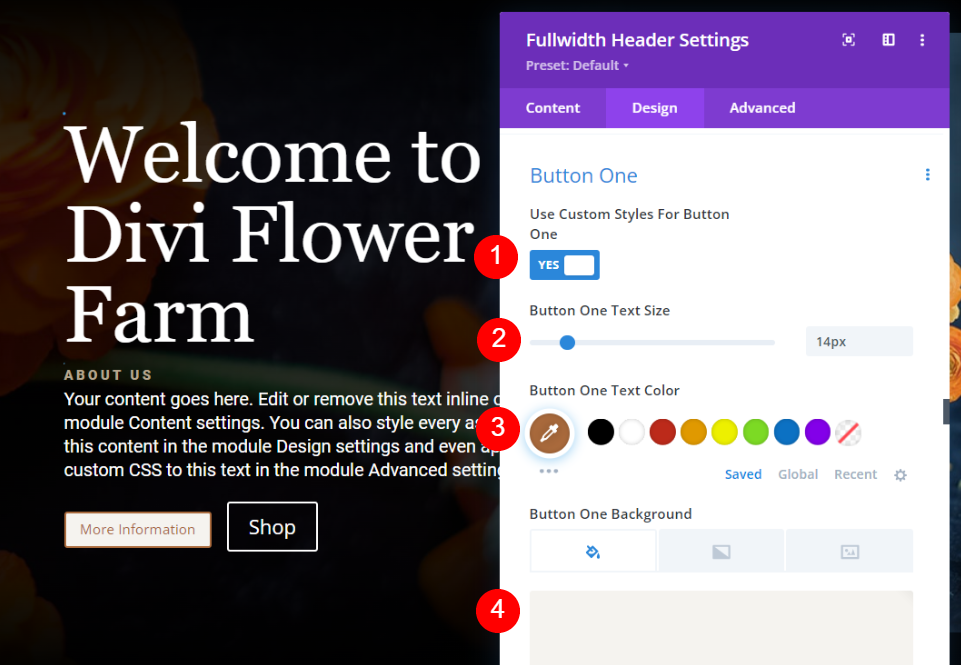
Faites défiler l’écran jusqu’au bouton 1 et sélectionnez Utiliser des styles personnalisés pour le bouton 1. Définissez la taille de la police sur 14px, la couleur du texte sur #aa6a3c et la couleur d’arrière-plan sur #f5f3ef.
- Utiliser des styles personnalisés pour le bouton 1 : Oui
- Taille de la police : 14px
- Couleur du texte : #aa6a3c
- Couleur de fond : #f5f3ef
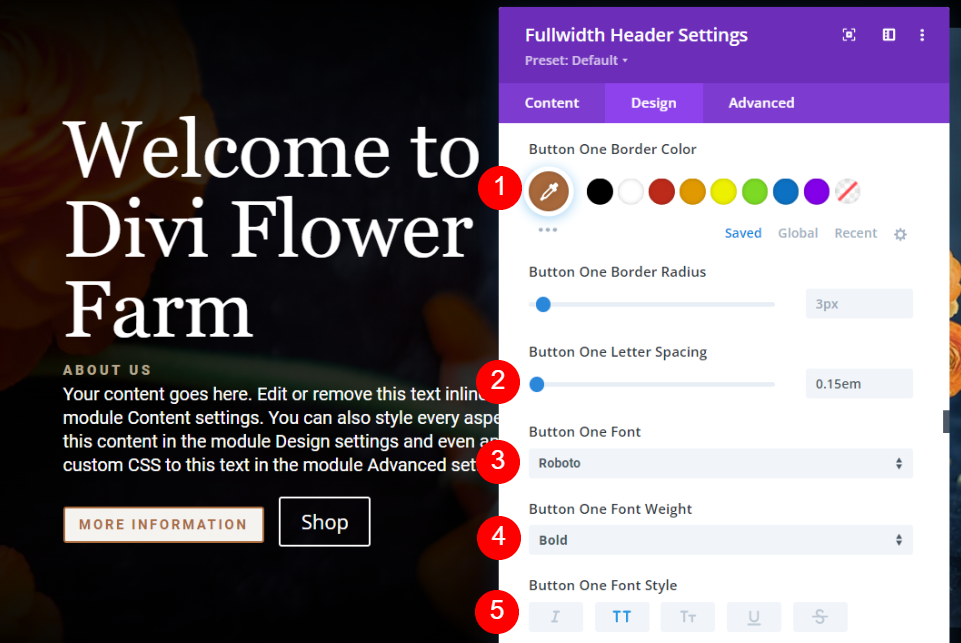
Définissez la couleur de la bordure sur #aa6a3c, l’espacement des lettres sur 0,15em, la police sur Roboto, l’épaisseur sur Bold et le style sur TT.
- Couleur de la bordure : #aa6a3c
- Espacement des lettres : 0.15em
- Police : Roboto
- Poids : Gras
- Style : TT
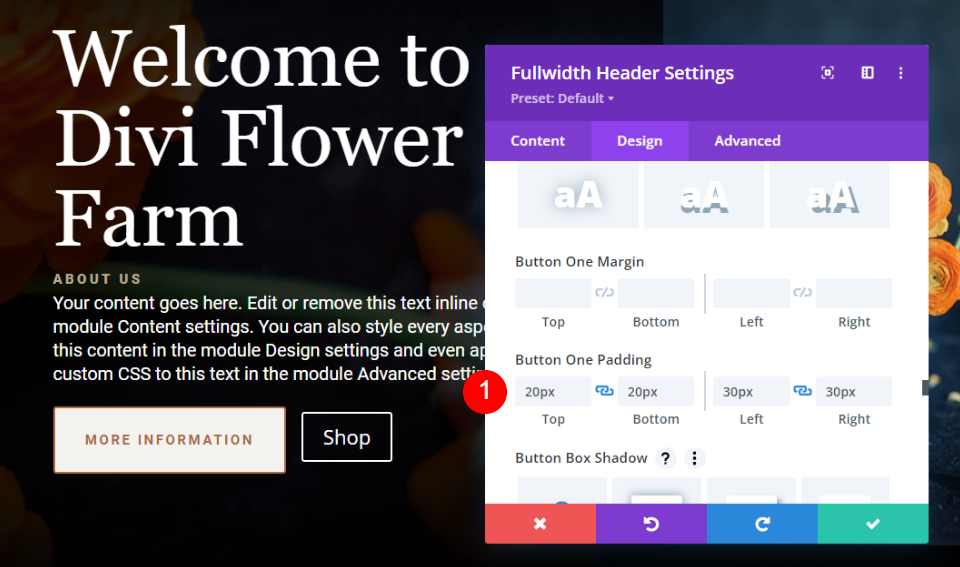
Faites défiler l’écran jusqu’à Button One Padding. Modifiez les paramètres Top et Bottom Padding à 20px et les paramètres Left et Right Padding à 30px.
- Remplissage : Haut, Bas 20px, Gauche, Droite 30px
Bouton 2
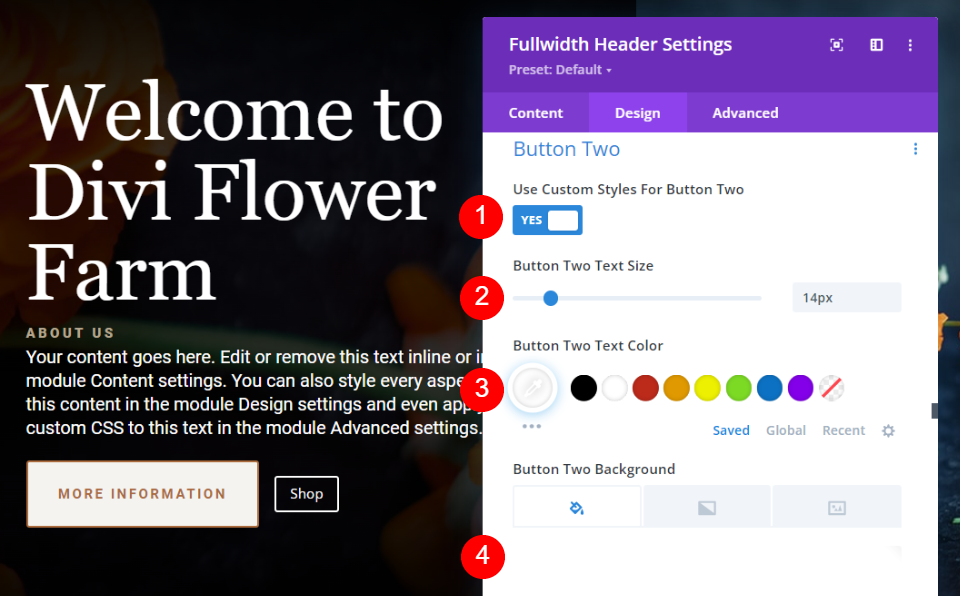
Ensuite, faites défiler l’écran jusqu’au bouton 2. Sélectionnez Use Custom Styles for Button Two (Utiliser des styles personnalisés pour le bouton 2). Définissez la taille de la police sur 14px, la couleur du texte sur blanc et la couleur d’arrière-plan sur rgba(255,255,255,0).
- Utiliser des styles personnalisés pour le bouton 2 : Oui
- Taille de la police : 14px
- Couleur du texte : #ffffff
- Couleur de fond : rgba(255,255,255,0)
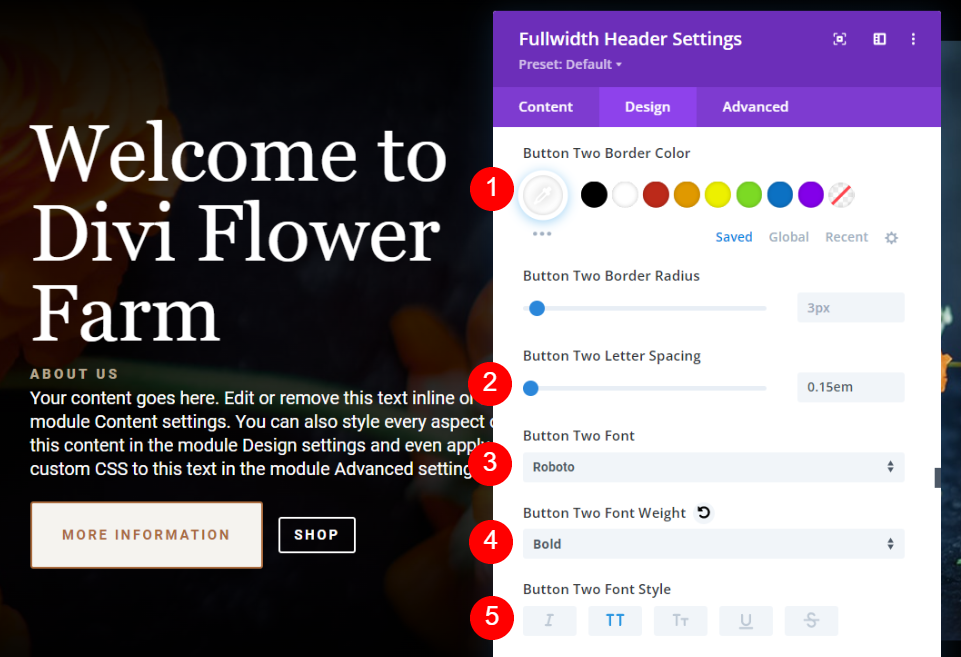
Définissez la couleur de la bordure sur blanc, l’espacement des lettres sur 0,15em, la police sur Roboto, l’épaisseur sur Gras et le style sur TT.
- Couleur de la bordure : #ffffff
- Espacement des lettres : 0.15em
- Police : Roboto
- Poids : Gras
- Style : TT
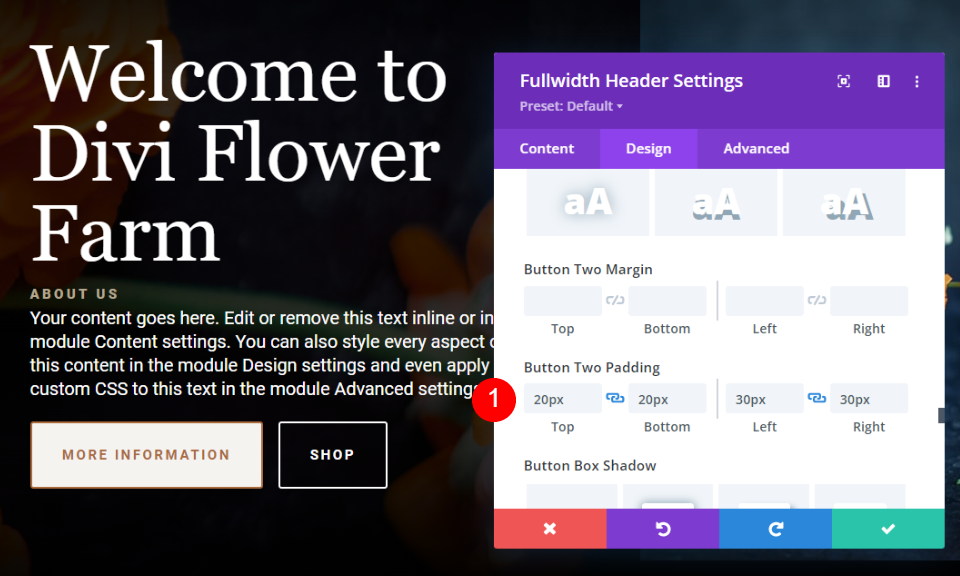
Faites défiler l’écran vers le bas jusqu’à la rubrique Button Two Padding (Rembourrage du bouton 2) et définissez les paramètres Top and Bottom Padding (Rembourrage en haut et en bas) sur 20px et Left and Right Padding (Rembourrage à gauche et à droite) sur 30px. C’est tout pour le style du module d’en-tête pleine largeur. Maintenant, nous allons voir trois façons de styliser l’image.
- Remplissage : Haut, Bas 20px, Gauche, Droite 30px
Exemples de styles d’images d’en-tête pleine largeur
Voici trois exemples utilisant notre mise en page comme point de départ. Je vais apporter quelques modifications à la mise en page pour chacun des exemples.
Premier exemple d’image d’en-tête pleine largeur
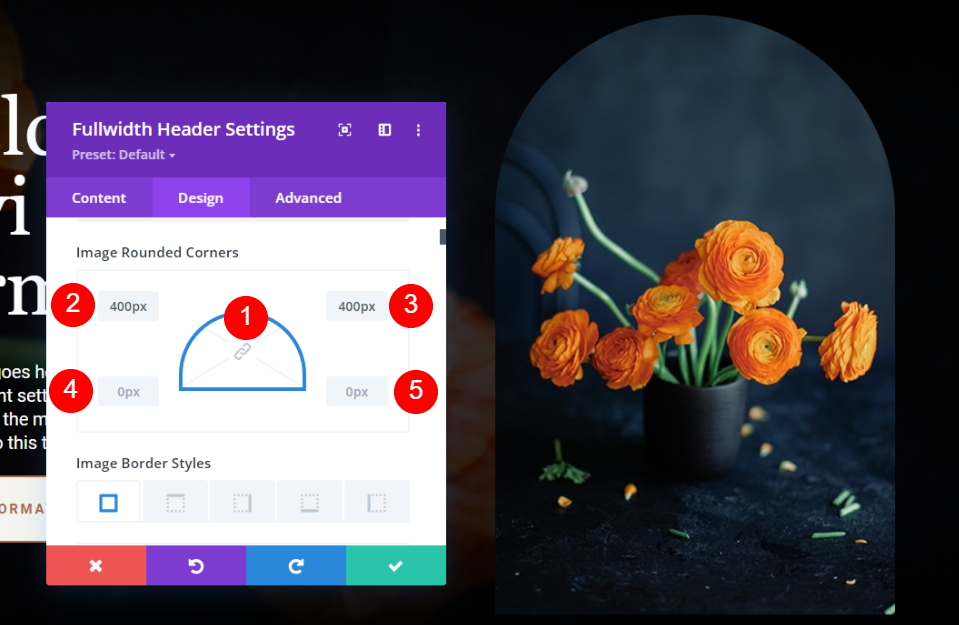
Pour notre premier exemple d’image d’en-tête pleine largeur, nous allons créer un sommet arrondi avec une bordure. Allez dans l’onglet Design et faites défiler la page jusqu’à Image. Désynchronisez les valeurs et modifiez la bordure supérieure à 400px.
- Bordure supérieure droite et gauche : 400px
- Bordure inférieure droite et gauche : 0px
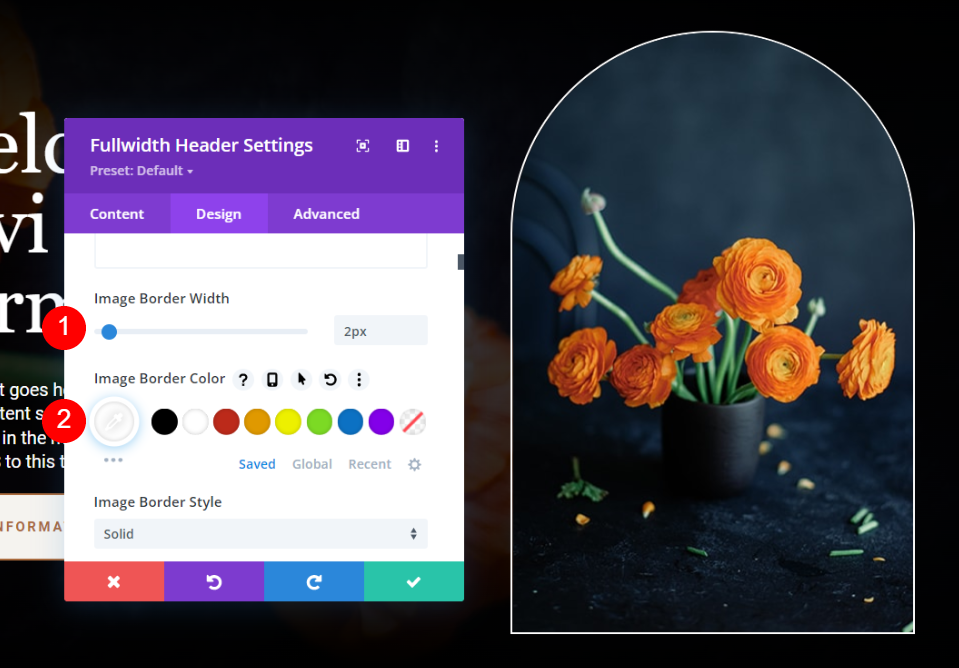
Changez la largeur de la bordure en 2px et la couleur de la bordure en blanc.
- Largeur : 2px
- Couleur : #ffffff
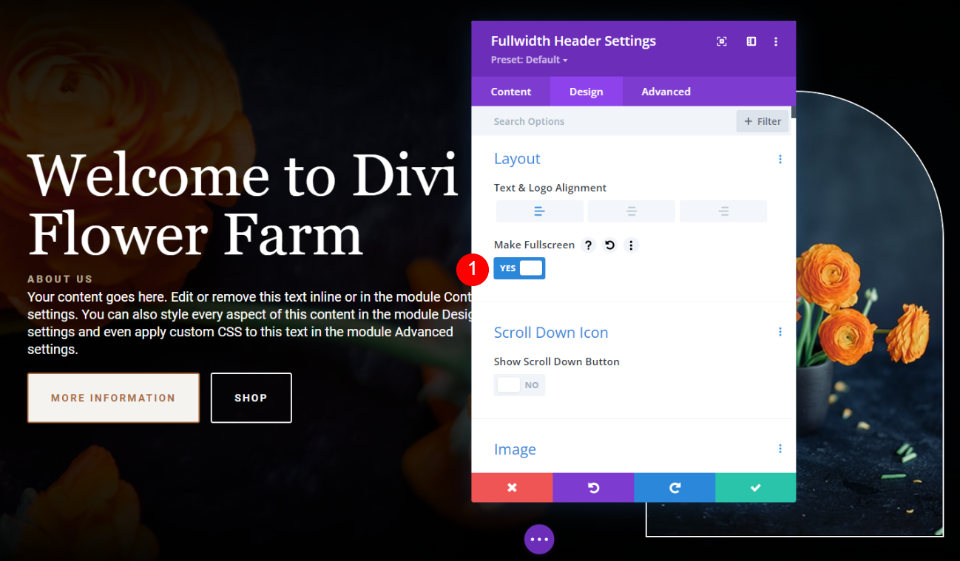
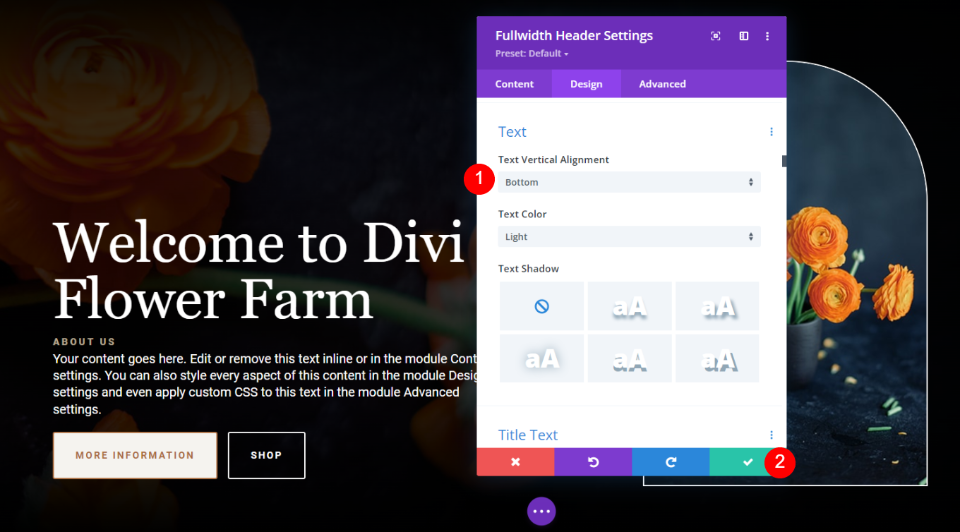
Ensuite, nous allons ajuster l’alignement du texte et de l’image afin de modifier leur emplacement sur l’écran. Dans cet exemple, nous laisserons l’image et le texte dans leur position actuelle, mais nous modifierons l’alignement vertical du texte et des boutons. La sélection de Plein écran ouvre une option d’alignement vertical du texte dans les options de texte.
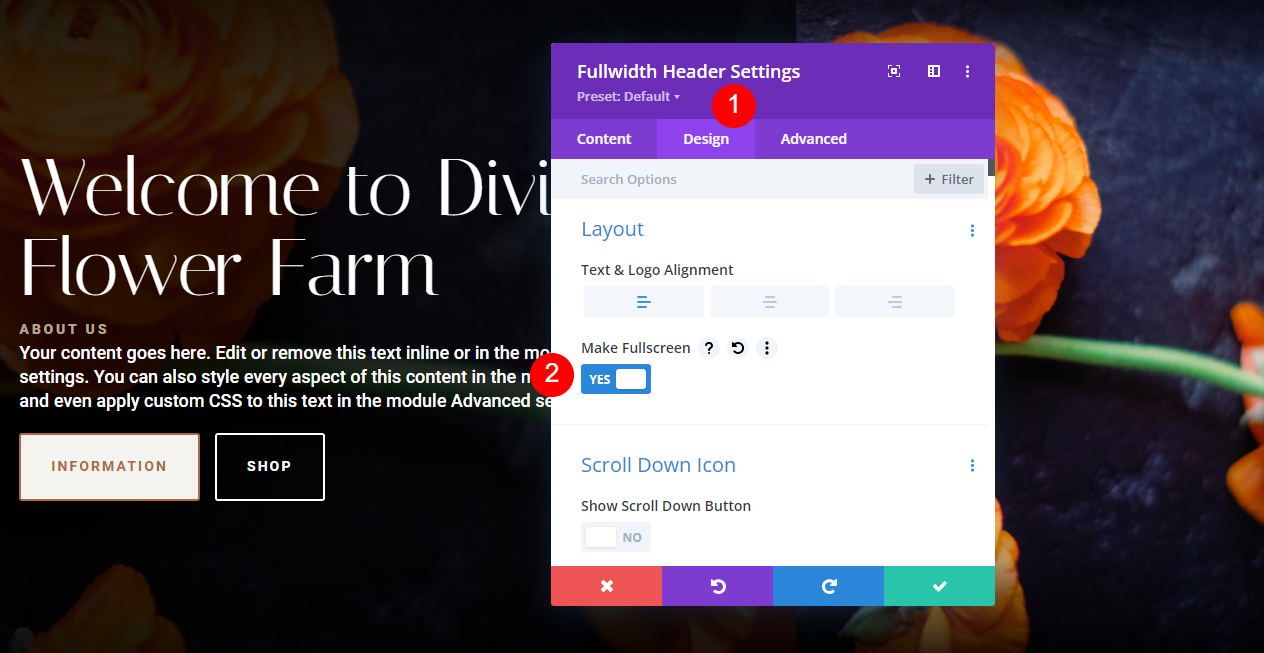
Tout d’abord, allez dans l’onglet Design. Sous Mise en page, réglez l’alignement du texte sur la droite et activez l’option Rendre plein écran.
Enfin, faites défiler l’écran jusqu’à Texte. Vous verrez maintenant une option intitulée Alignement vertical du texte. Réglez-la sur Bas. Fermez le module et enregistrez vos paramètres.
- Alignement vertical du texte : Bottom
Deuxième exemple d’image d’en-tête pleine largeur
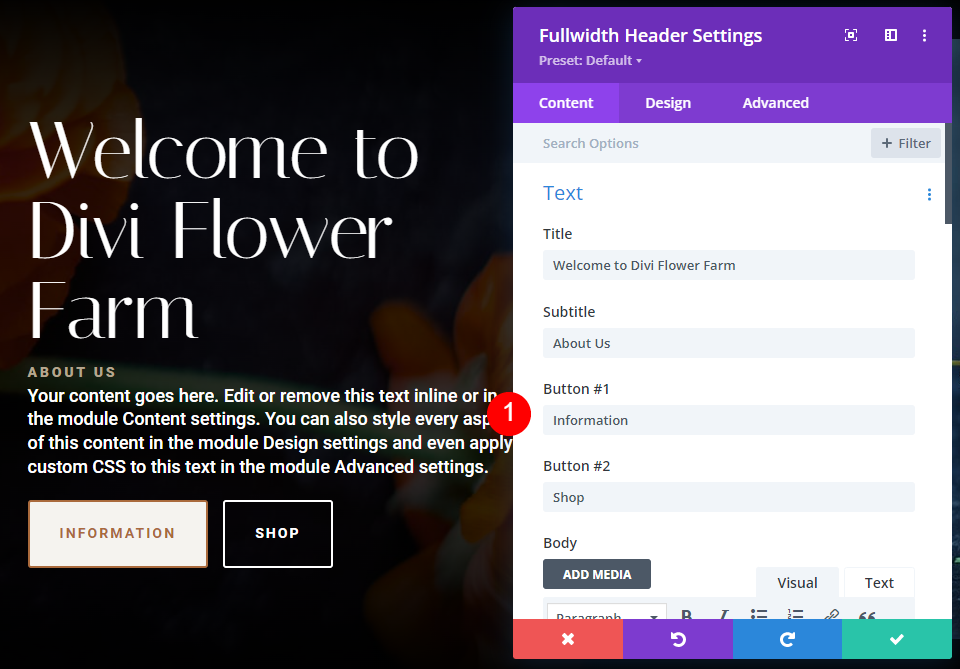
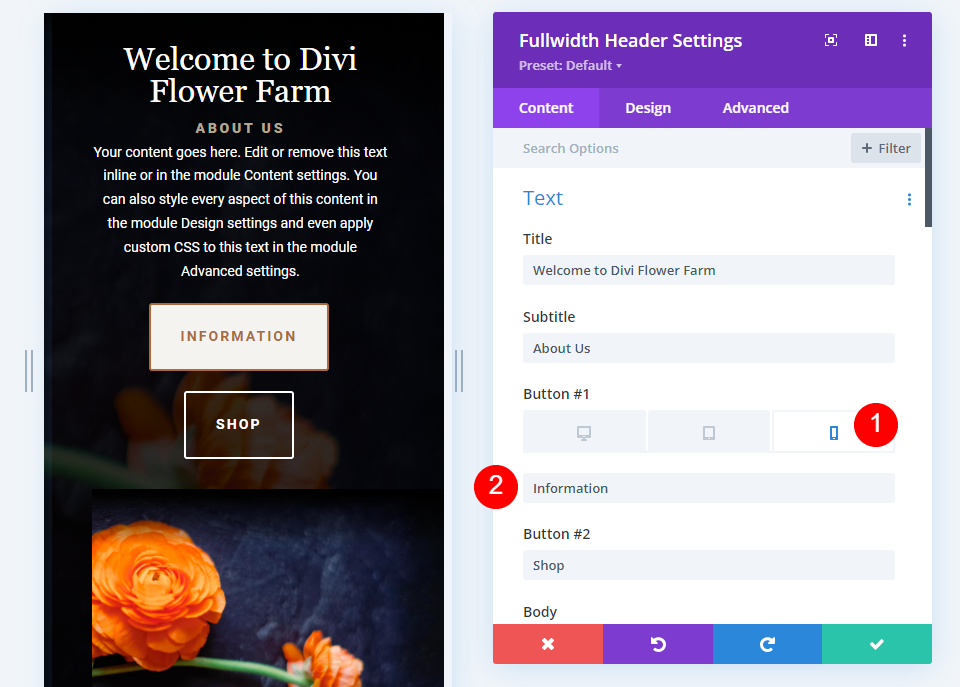
Pour cet exemple, nous allons utiliser un texte et une image de bouton différents. Tout d’abord, changez le texte du bouton 1 en Information.
- Texte du bouton 1 : Informations
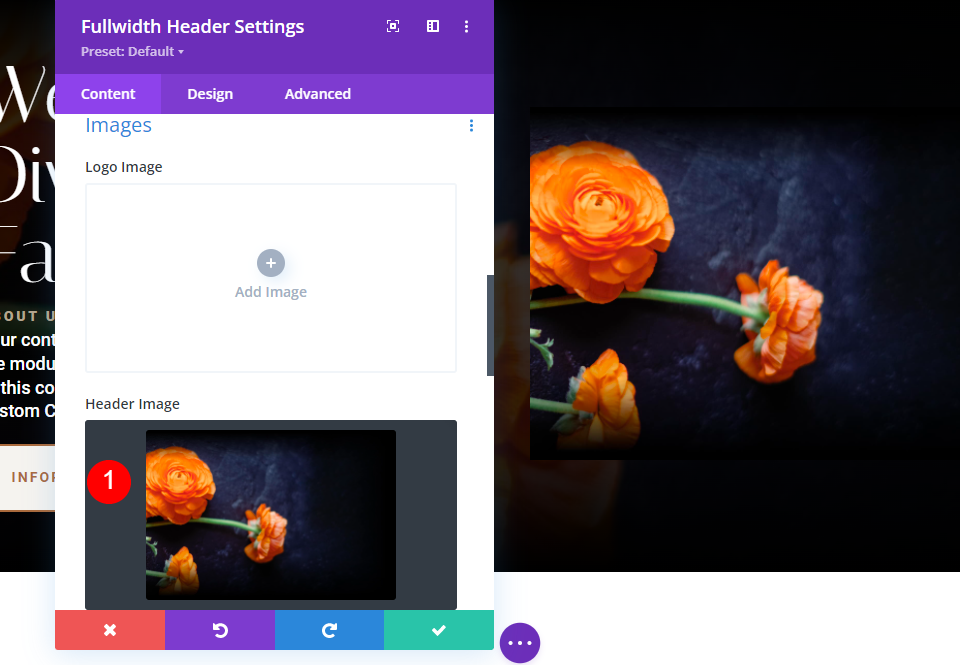
Ensuite, faites défiler l’écran jusqu’à Arrière-plan et choisissez une autre image. Cette image occupera environ 1/3 de la largeur de l’écran. J’utilise la même image comme arrière-plan.
- Image d’en-tête : Grande image
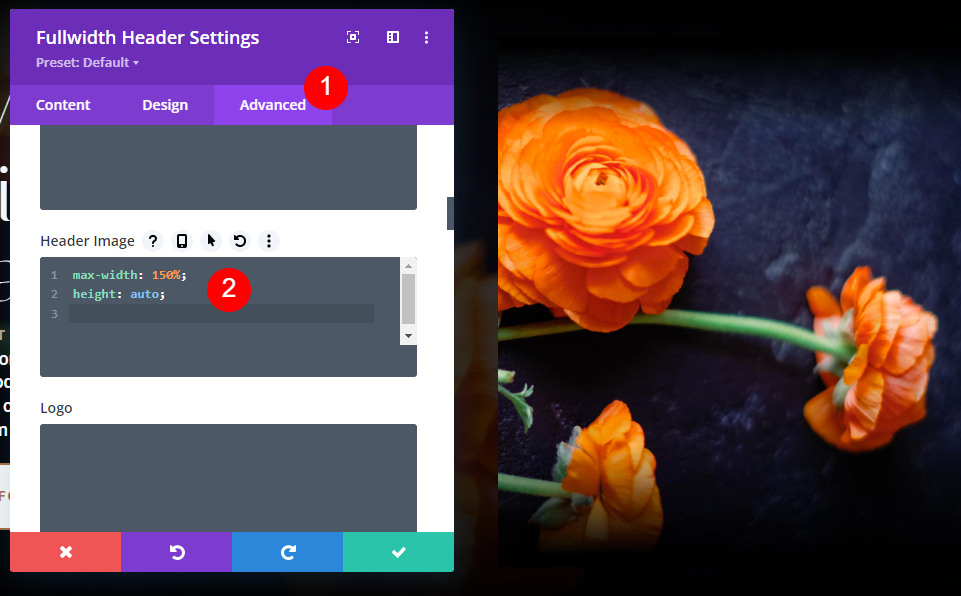
Ensuite, allez dans l’onglet Avancé et faites défiler la page jusqu’au champ Image d’en-tête. Ajoutez une CSS pour définir la largeur à 150 % et la hauteur à auto. Fermez le module et enregistrez vos paramètres.
Image d’en-tête CSS :
max-width : 150% ; height : auto ;
Maintenant que l’image et le texte du bouton sont en place, nous allons procéder à nos ajustements. Nous pouvons régler l’alignement du texte et de l’image pour ajuster leur placement sur l’écran. Tout d’abord, allez dans l’onglet Design. Sous Layout, laissez l’alignement du texte sur la gauche et activez Make Fullscreen.
Ensuite, faites défiler jusqu’au texte du titre et définissez l’alignement sur Centre.
- Alignement du texte du titre : Centre
Ensuite, faites défiler vers le bas jusqu’au texte du corps. Changez l’alignement du texte en centré.
Ensuite, faites défiler jusqu’au texte des sous-titres et définissez l’alignement du texte sur Centre.
- Alignement du texte des sous-titres : Centre
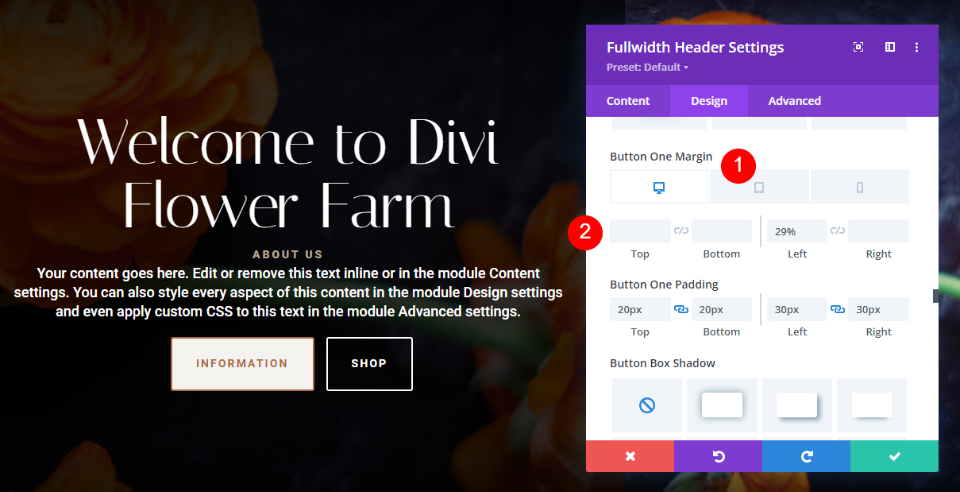
Faites défiler l’écran vers le bas jusqu’à la marge du bouton 1 et modifiez la marge de gauche en la fixant à 29 % pour les ordinateurs de bureau, 18 % pour les tablettes et 19 % pour les téléphones.
- Marge gauche du premier bouton : 29 % pour les ordinateurs de bureau, 18 % pour les tablettes et 19 % pour les téléphones
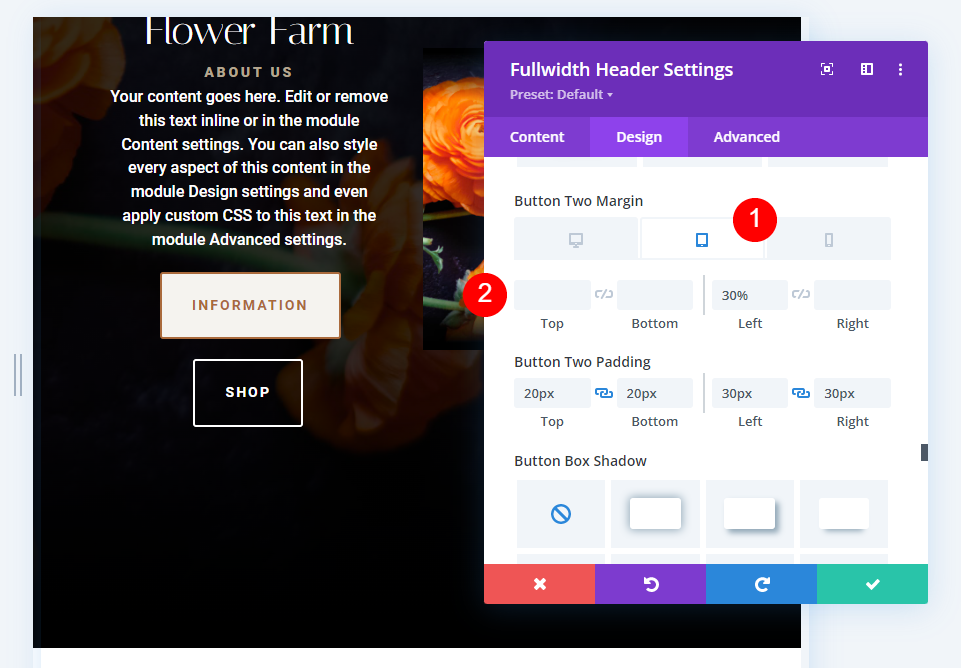
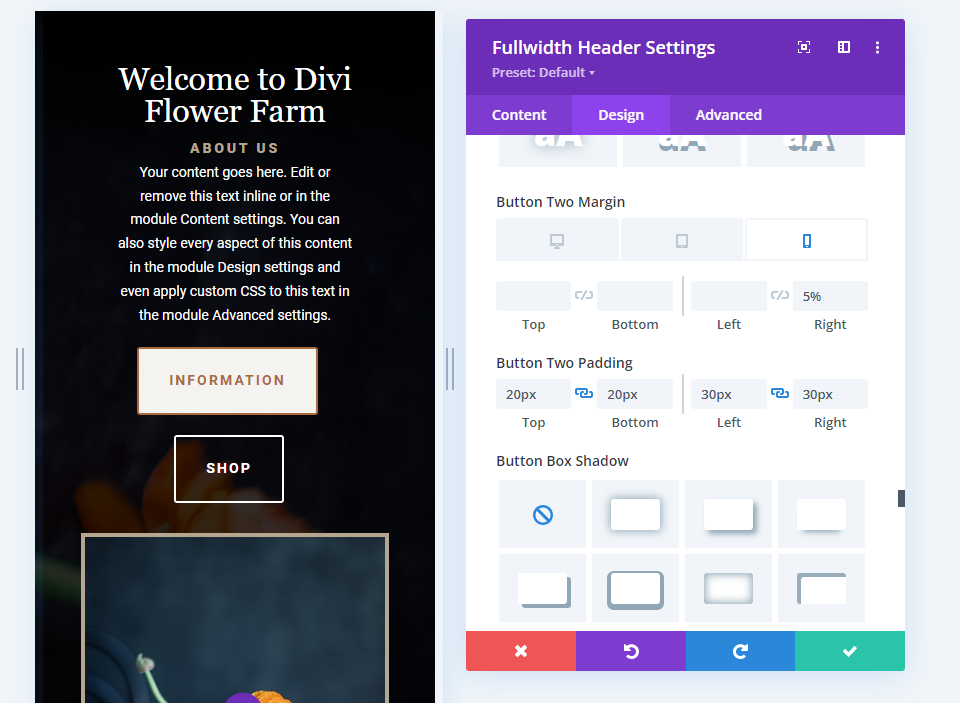
Faites défiler l’écran jusqu’au bouton 2 Marge et modifiez la marge de gauche en la fixant à 30 % pour les tablettes et à 31 % pour les téléphones.
- Marge gauche du deuxième bouton : 30 % pour les tablettes et 31 % pour les téléphones
Faites défiler l’écran jusqu’à la rubrique Dimensionnement et définissez la largeur à 104 % pour les téléphones. Cela permet de centrer correctement le contenu pour les écrans étroits.
Troisième exemple d’image d’en-tête pleine largeur
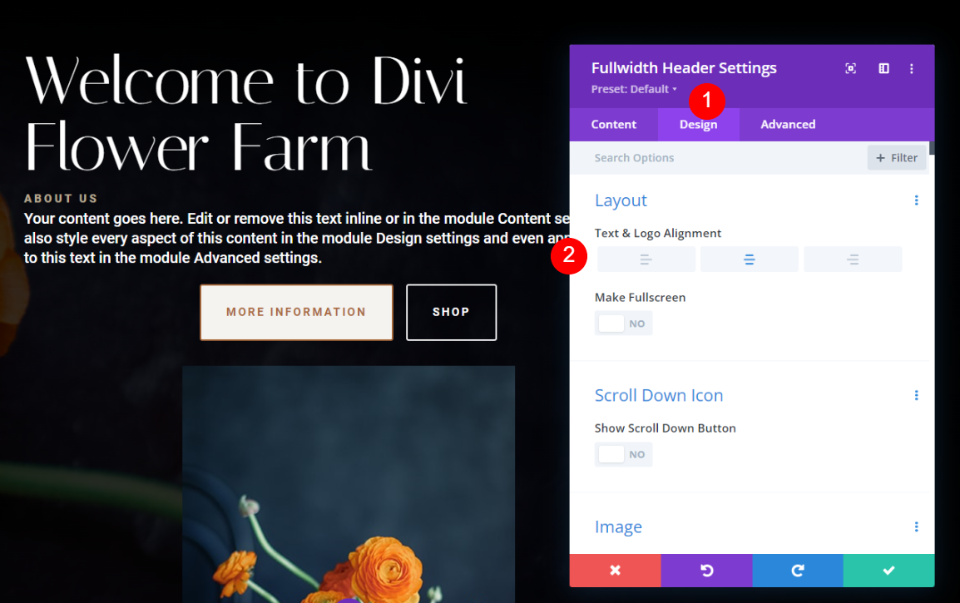
Tout d’abord, allez dans l’onglet Conception. Sous Mise en page, réglez l’alignement du texte sur Droite. Dans mon cas, le texte est aligné à gauche, mais le vôtre peut être centré si vous n’avez pas spécifié l’alignement.
- Alignement du texte et du logo : Centrer
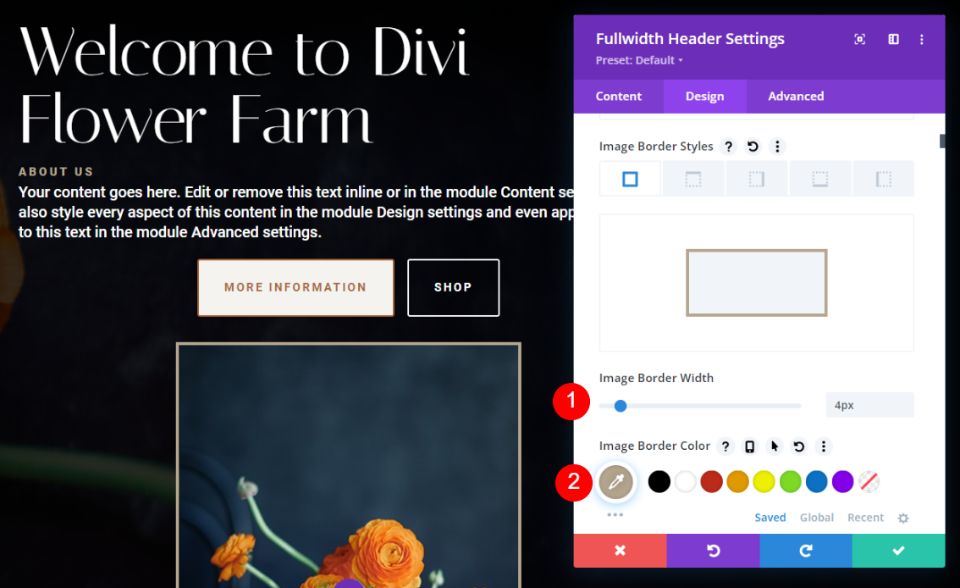
Faites défiler l’écran jusqu’à Image. Modifiez la largeur de la bordure en 4px et la couleur de la bordure en #b5a68f.
- Largeur de la bordure : 4px
- Couleur de la bordure : #b5a68f
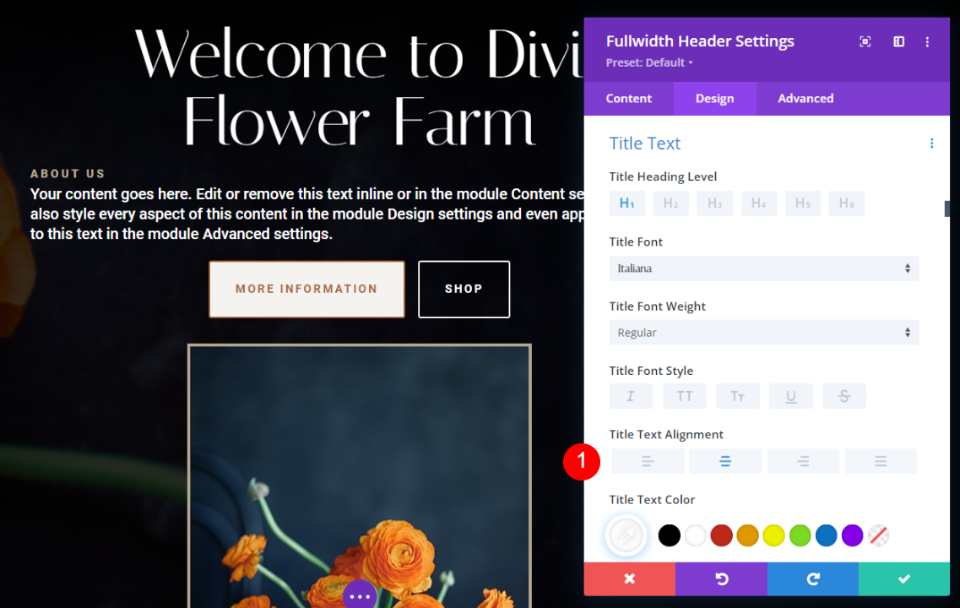
Ensuite, faites défiler jusqu’au texte du titre et changez l’alignement en centré.
- Alignement du texte du titre : Centré
Faites défiler jusqu’au texte du corps et changez l’alignement en centré.
- Alignement du texte du corps : Centré
Ensuite, faites défiler jusqu’au texte du sous-titre et changez l’alignement en centré.
- Alignement du texte du sous-titre : Centré
Ensuite, allez dans l’onglet Contenu et changez le texte du bouton un en Informations pour les téléphones.
- Contenu du bouton 1 pour les téléphones : Informations
Revenez à l’onglet Conception et ajoutez une marge de droite de 5 % à l’onglet du téléphone du bouton deux.
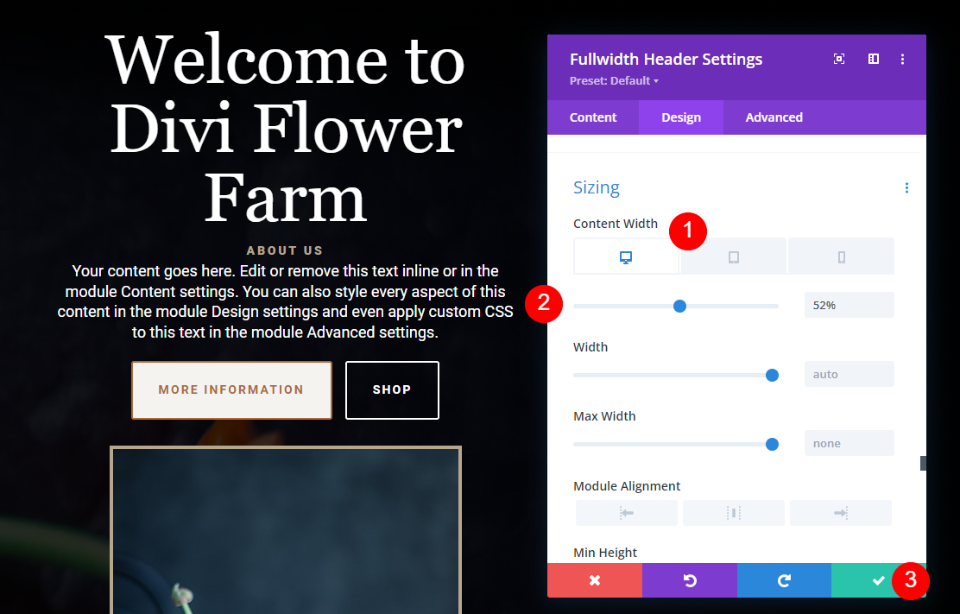
Enfin, faites défiler l’écran jusqu’à la rubrique Dimensionnement et définissez la largeur du contenu à 52 % pour les ordinateurs de bureau et à 100 % pour les tablettes et les téléphones. Fermez le module et enregistrez vos paramètres.
- Largeur du contenu : 52 % pour les ordinateurs de bureau, 100 % pour les tablettes et les téléphones
Résultats
Premier exemple d’image d’en-tête pleine largeur pour ordinateur de bureau
Exemple d’image d’en-tête pleine largeur pour téléphone
Deuxième exemple d’image d’en-tête pleine largeur pour ordinateur de bureau
Deuxième exemple d’image d’en-tête pleine largeur pour téléphone
Image d’en-tête pleine largeur pour ordinateur de bureau – Exemple 3
Troisième exemple d’image d’en-tête pleine largeur pour téléphone
Réflexions finales
C’est ainsi que nous avons vu comment styliser votre module d’en-tête pleine largeur de Divi. L’image est facile à styliser, et elle peut être placée à plusieurs endroits dans le module. Les différentes options de mise en page du module vous offrent de nombreuses possibilités de conception. Veillez à tester vos créations sur toutes les tailles d’écran pour garantir la meilleure expérience utilisateur possible.
Nous voulons connaître votre avis. Avez-vous stylisé vos images dans le module d’en-tête pleine largeur de Divi ? Faites-nous part de votre expérience dans les commentaires