Lorsque la fonctionnalité d’options collantes de Divi a été lancée, l’article de lancement sur notre blog était accompagné de démos en direct qui vous montrent la polyvalence de cette nouvelle fonctionnalité. Pour vous aider à mieux comprendre les options adhésives et à commencer à les utiliser dans votre conception, nous allons vous montrer comment recréer l’un des modèles de démonstration en direct dans ce tutoriel. La conception que nous allons recréer met l’accent sur le bouton adhésif. Il s’agit d’une section CTA textuelle qui vous permet de mettre en valeur votre appel à l’action de manière élégante. Vous pourrez également télécharger gratuitement le fichier JSON !
C’est parti.
Prévisualisation
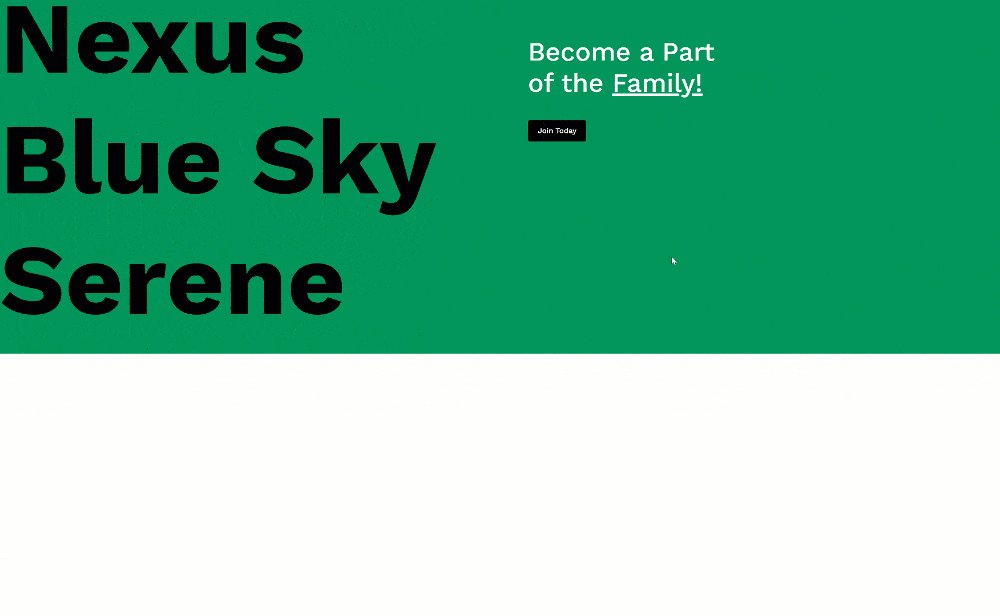
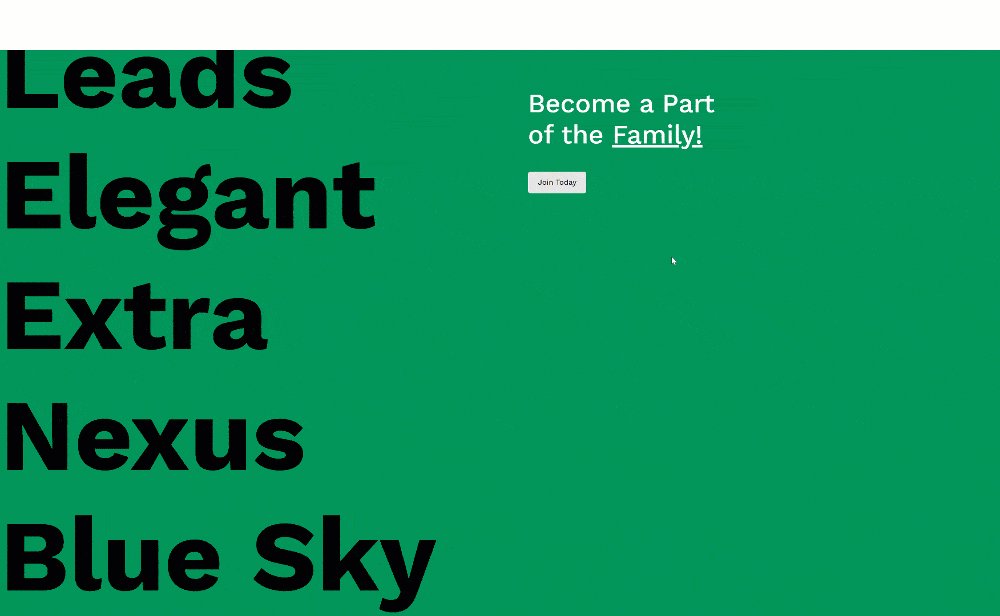
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Bureau
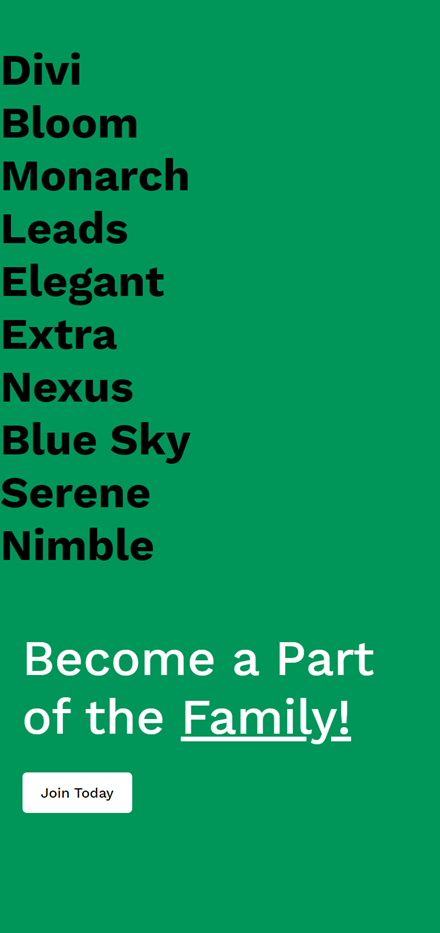
Mobile
Téléchargez gratuitement la mise en page de la section CTA
Pour mettre la main sur la mise en page gratuite de la section CTA, vous devez d’abord la télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
1. Construire la structure des éléments
Ajouter une nouvelle section
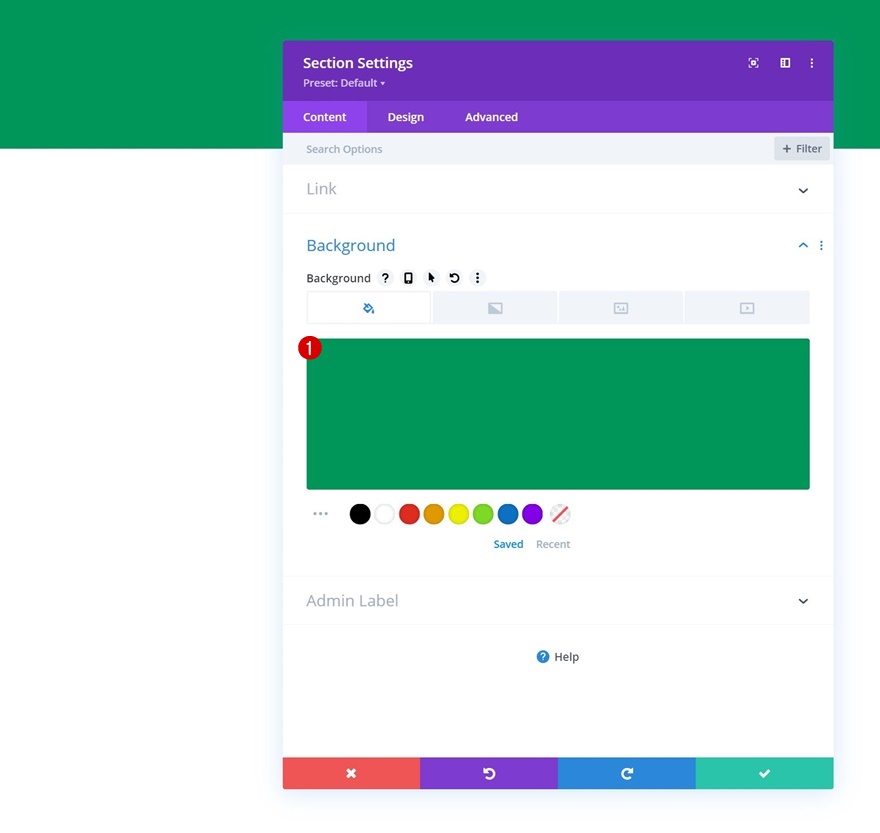
Couleur d’arrière-plan
Commencez par ajouter une nouvelle section à la page sur laquelle vous travaillez. Il peut s’agir d’une nouvelle page ou d’une page existante, mais nous vous recommandons de l’ajouter à une page qui contient déjà du contenu, afin qu’il y ait suffisamment d’espace de défilement pour que vous puissiez voir les effets prendre vie. Ouvrez les paramètres de la section et appliquez une couleur d’arrière-plan de votre choix.
- Couleur d’arrière-plan : #00965a
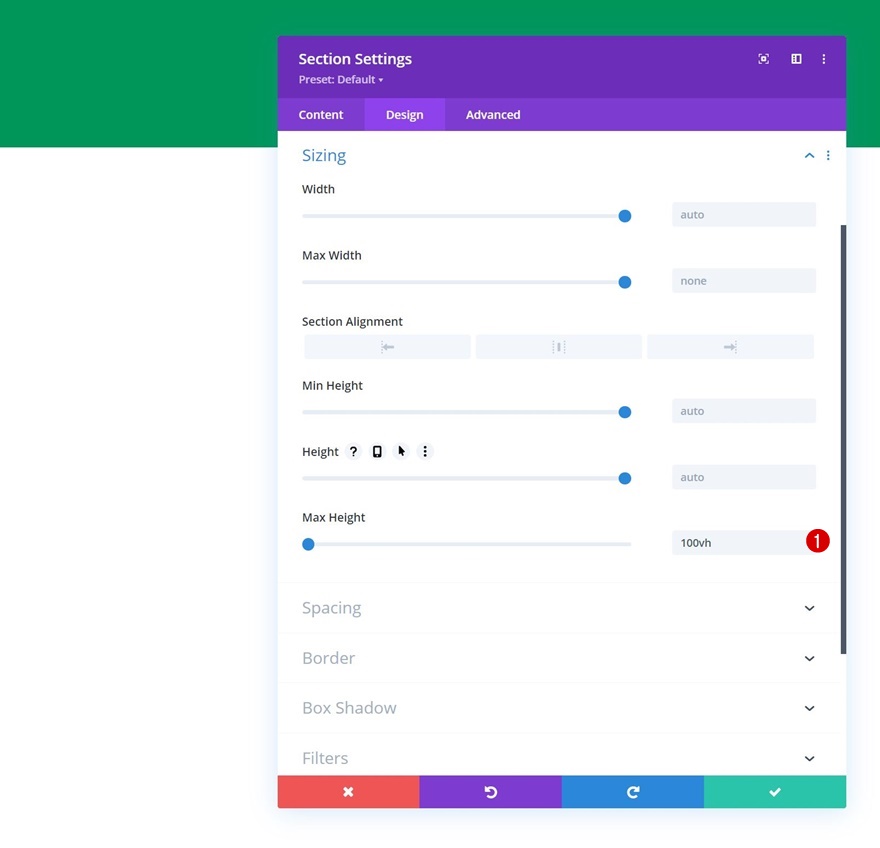
Dimensionnement de
Passez à l’onglet de conception de la section et appliquez une hauteur maximale. Cette hauteur maximale nous permettra de nous assurer que la hauteur de la section est limitée.
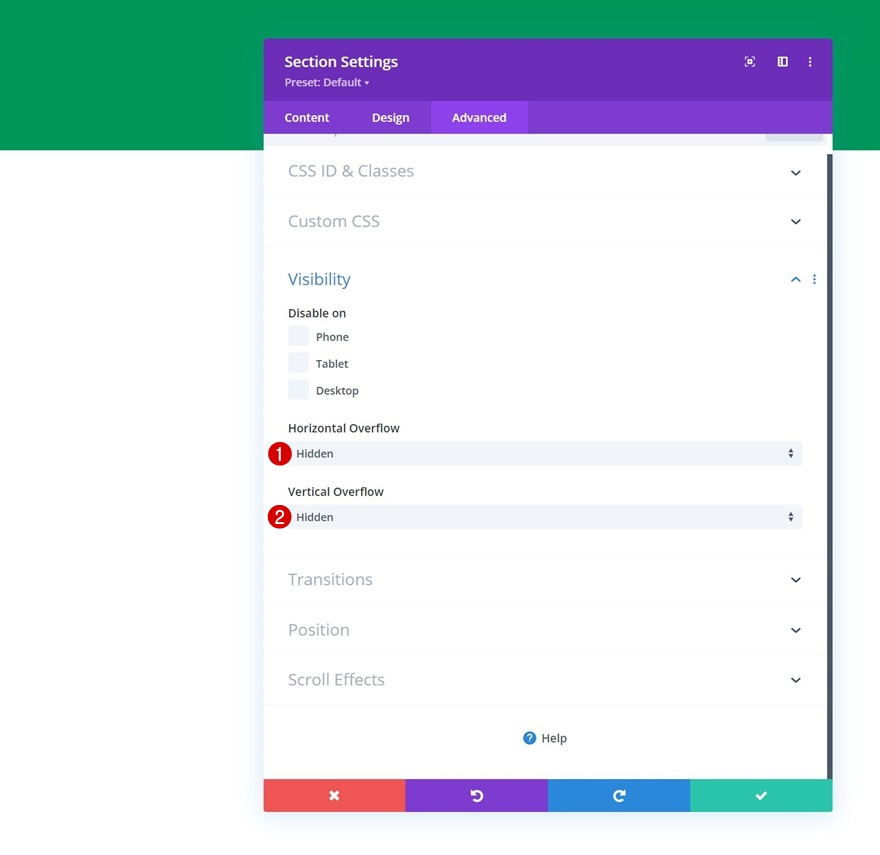
Débordements
Étant donné que nous appliquerons des effets de défilement plus tard dans le tutoriel, nous devons également masquer les débordements de la section pour nous assurer que rien ne dépasse le conteneur de la section.
- Débordement horizontal : Caché
- Débordement vertical : Caché
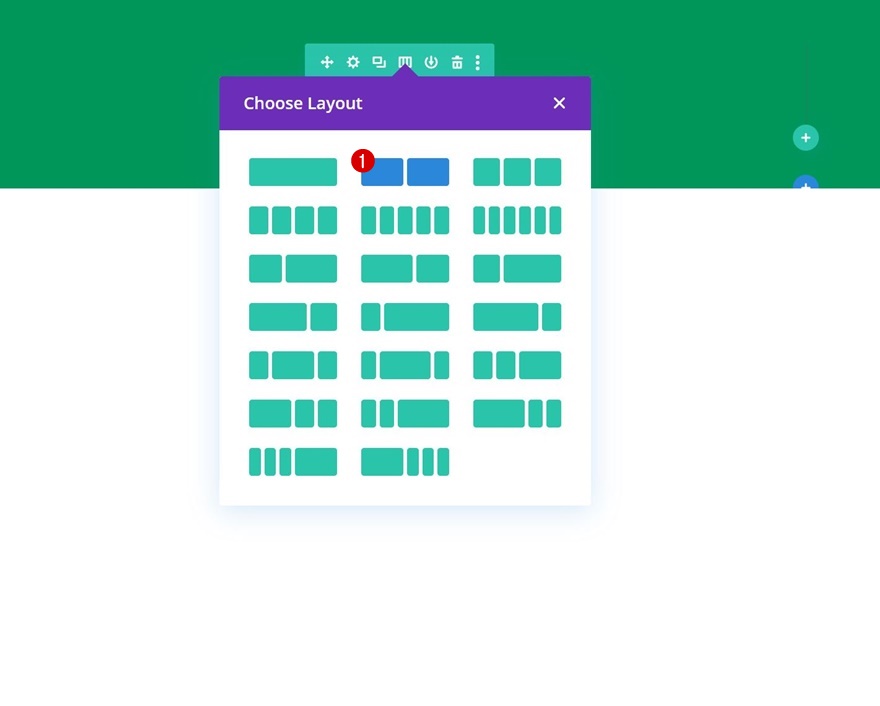
Ajouter une nouvelle rangée
Structure des colonnes
Une fois que les paramètres de la section sont en place, ajoutez une nouvelle ligne en utilisant la structure de colonne suivante :
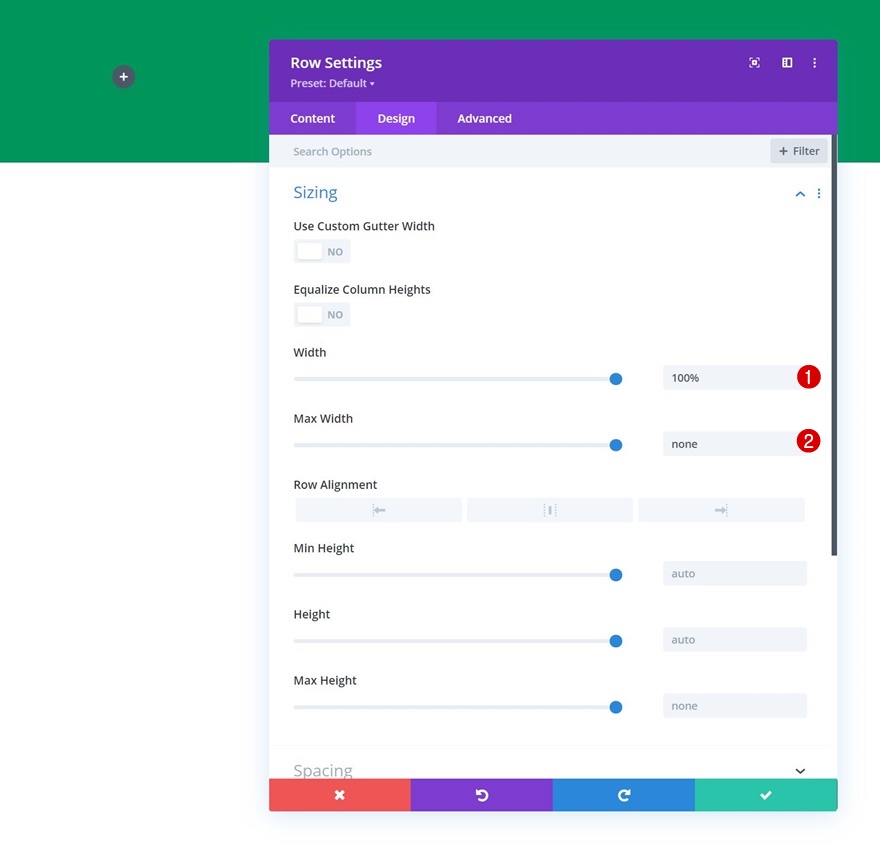
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la rangée et appliquez des paramètres de dimensionnement personnalisés. Ces paramètres de dimensionnement permettront au conteneur de la rangée d’occuper toute la largeur de la rangée, ce qui donnera à notre conception un effet plein écran.
- Largeur : 100
- Largeur maximale : aucune
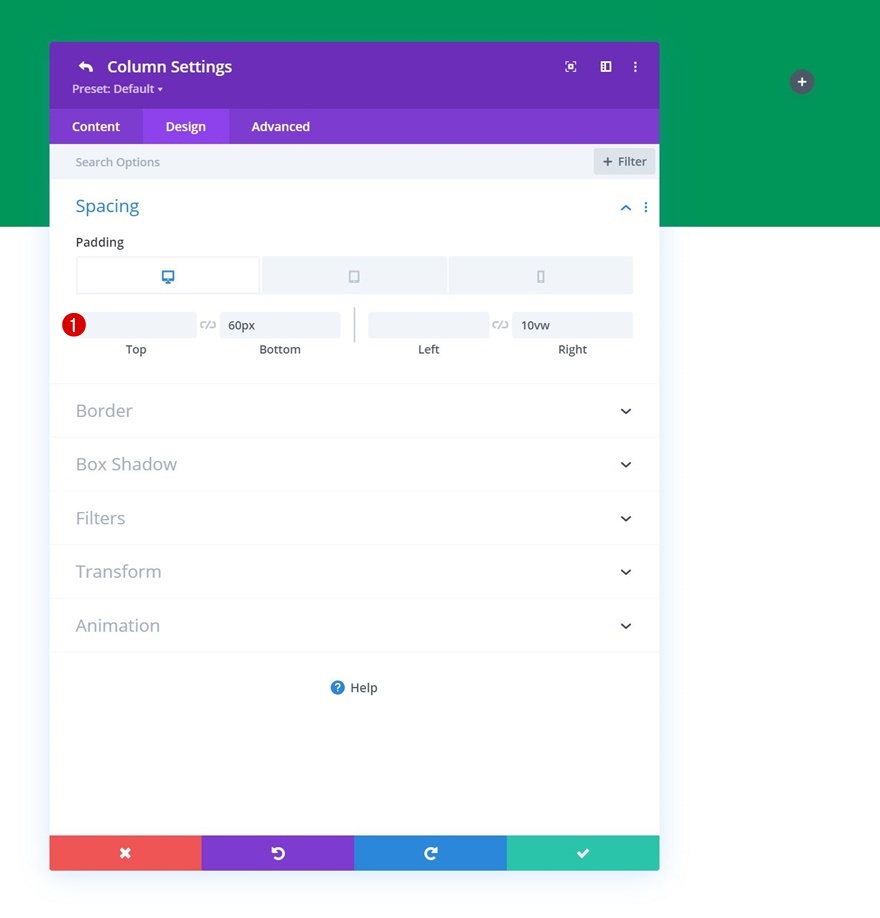
Paramètres de la colonne 2
Espacement
Ouvrez ensuite les paramètres de la colonne 2 et appliquez des valeurs d’espacement personnalisées pour différentes tailles d’écran.
- Rembourrage du bas : 60px
- Rembourrage à gauche :
- Rembourrage à droite :
- Bureau : 10vw
- Tablette et téléphone : 5%
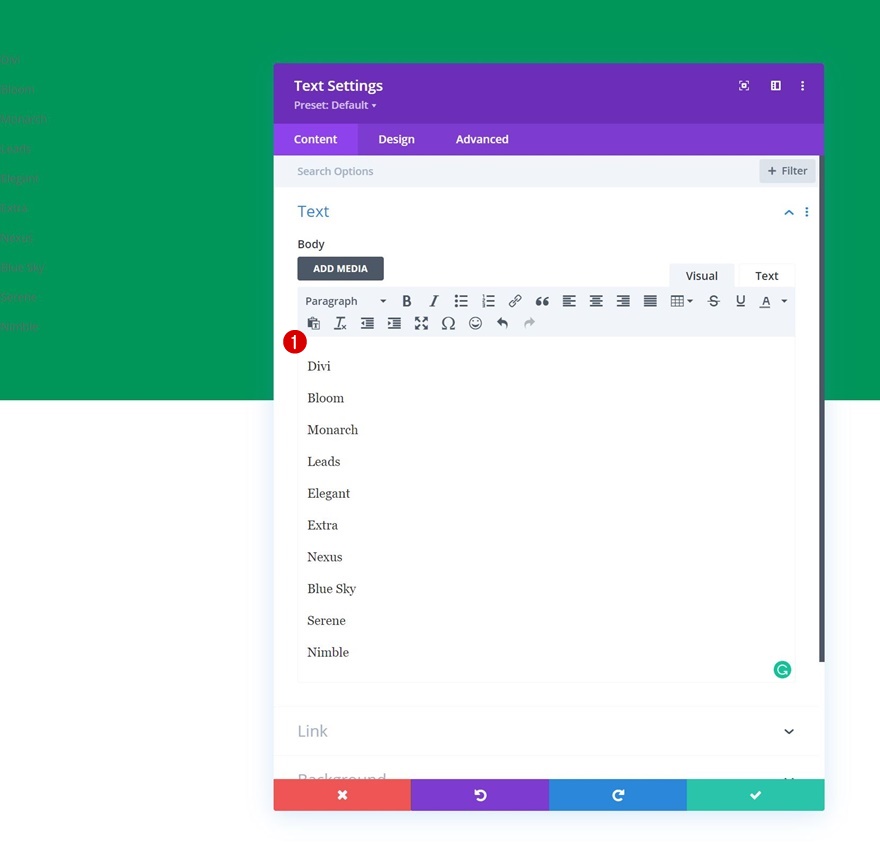
Ajouter un module de texte à la colonne 1
Ajouter du contenu
Il est temps d’ajouter des modules, en commençant par un module Texte dans la colonne 1. Ajoutez le contenu de votre choix. Pour créer exactement le même design que dans l’aperçu de cet article, insérez quelques mots pertinents qui aident à renforcer le CTA que nous placerons dans la colonne 2 plus tard dans le tutoriel. Veillez à placer chaque mot sur sa propre ligne.
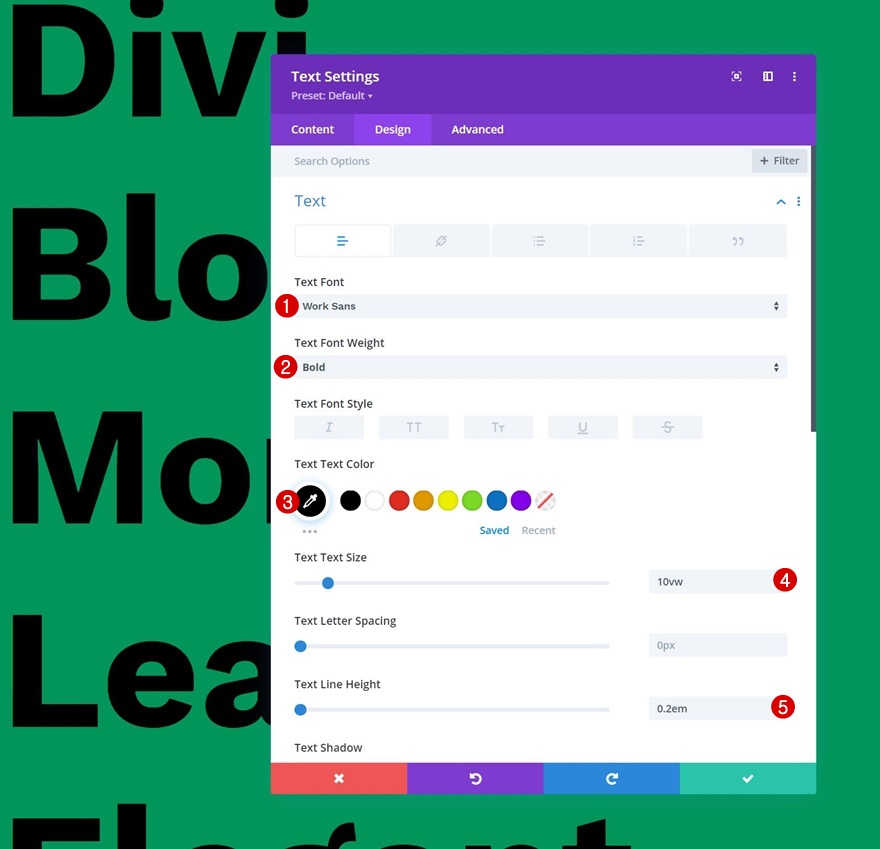
Paramètres du texte
Passez à l’onglet de conception du module et modifiez les paramètres du texte. Vous remarquerez que nous utilisons la largeur de la fenêtre d’affichage comme unité de taille du texte. L’utilisation de l’unité de largeur d’écran nous aidera à faire en sorte que le texte soit adapté à toutes les tailles d’écran.
- Police du texte : Work Sans
- Poids de la police du texte : Bold
- Couleur du texte : #000000
- Taille du texte : 10vw
- Hauteur de la ligne de texte : 0.2em
Ajouter un module de texte à la colonne 2
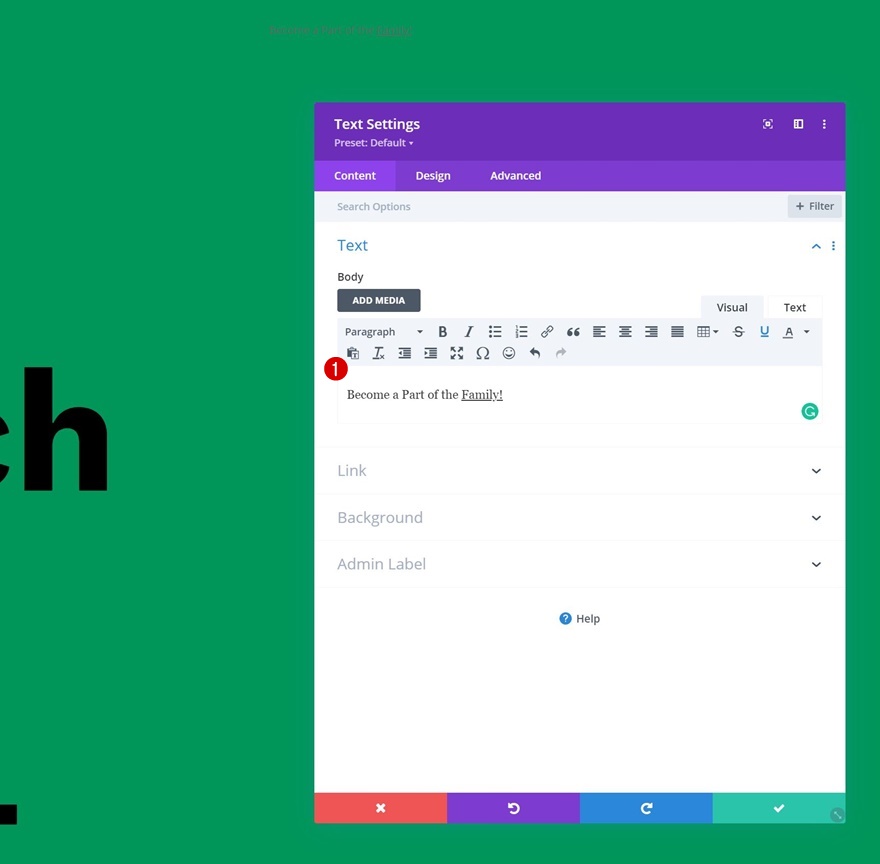
Ajouter du contenu
Passons à la deuxième colonne. Ajoutez-y un module de texte avec un texte d’appel à l’action de votre choix.
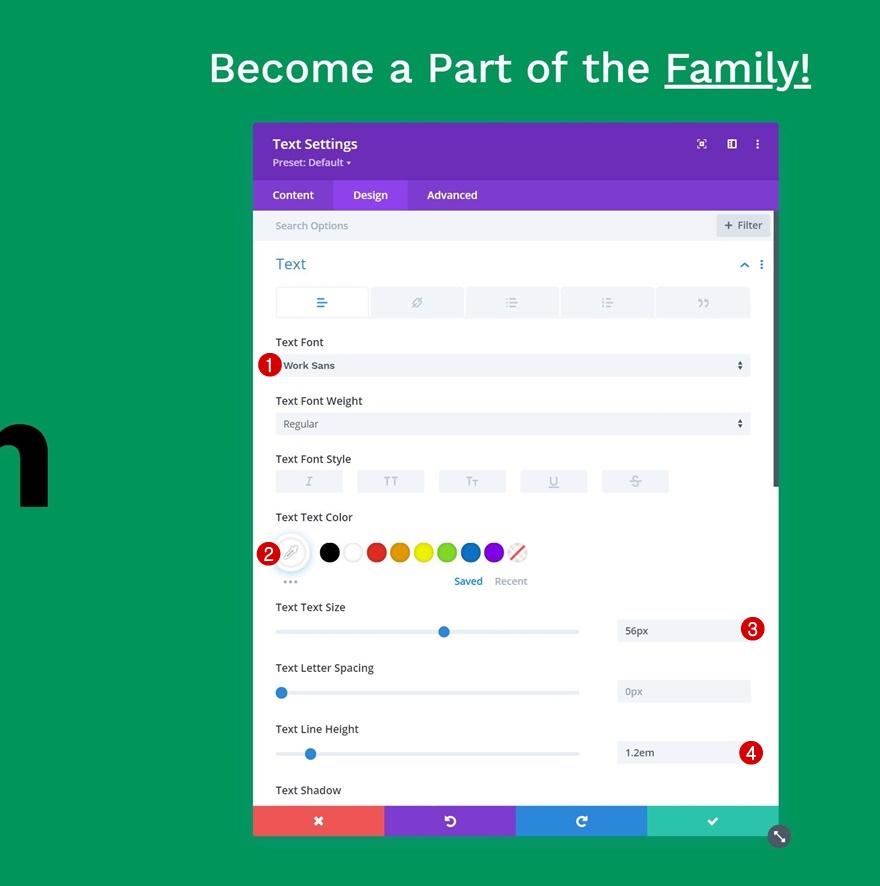
Paramètres du texte
Passez à l’onglet de conception du module et modifiez les paramètres du texte en conséquence :
- Police du texte : Work Sans
- Couleur du texte : #ffffff
- Taille du texte : 56px
- Hauteur de la ligne de texte : 1.2em
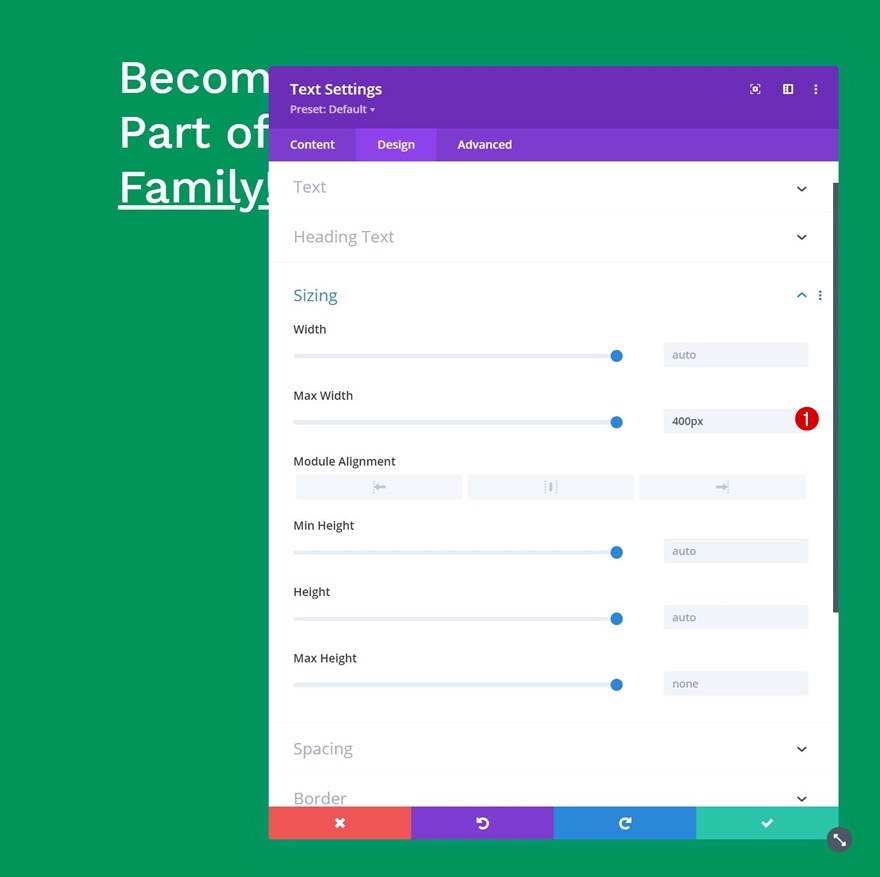
Dimensionnement
Attribuez également une largeur maximale au module de texte.
Ajouter le module bouton à la colonne 2
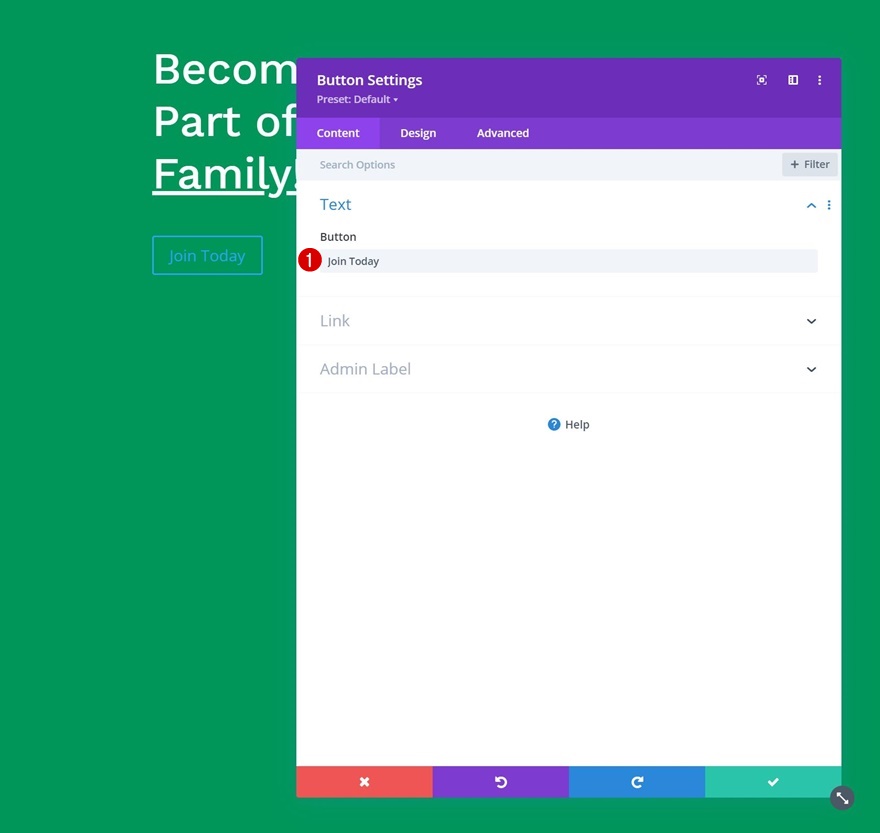
Ajouter une copie
Le prochain et dernier module dont nous avons besoin dans notre conception est un module bouton dans la colonne 2. Ajoutez une copie de votre choix.
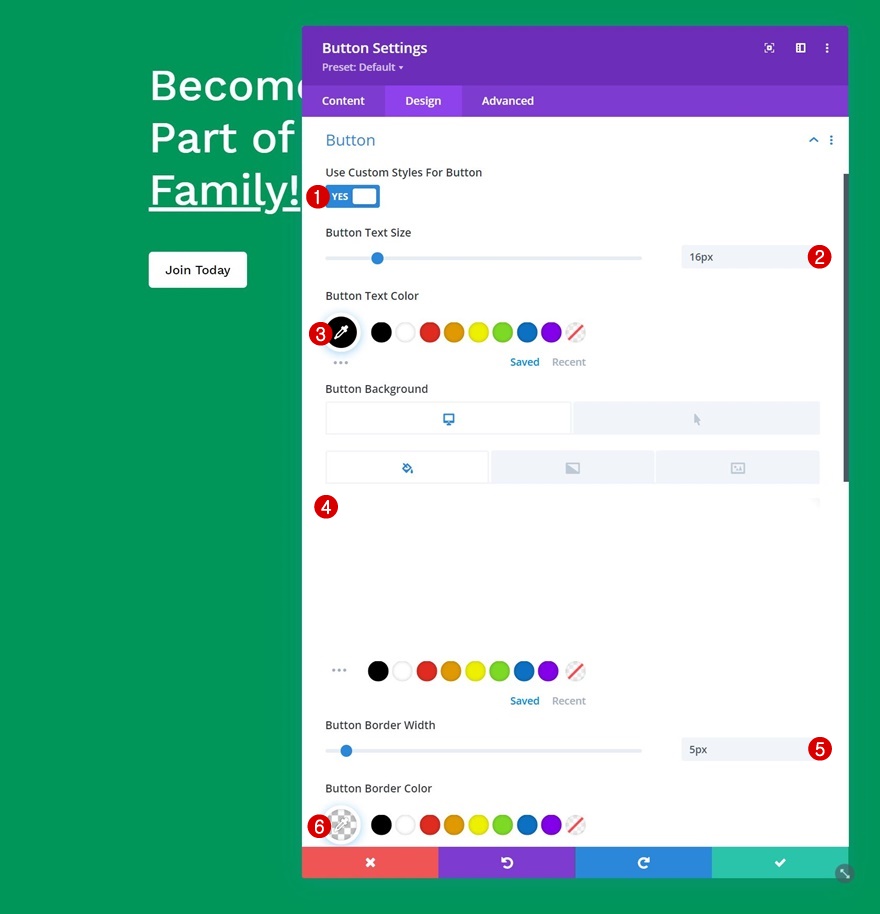
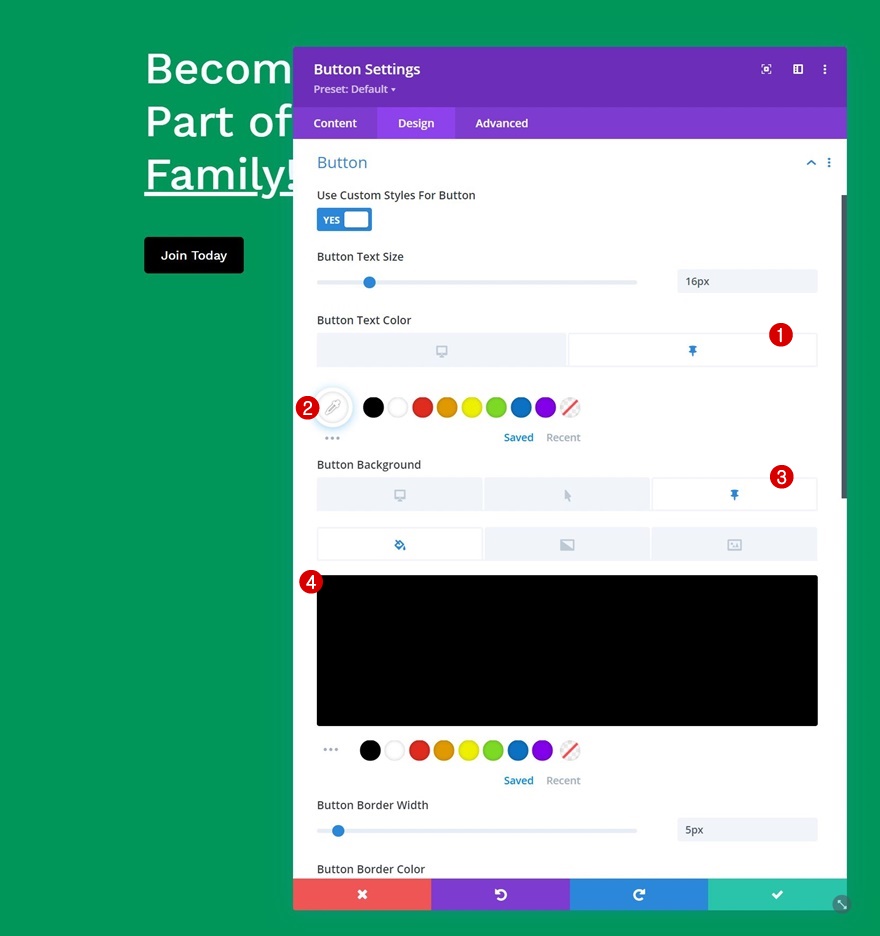
Paramètres du bouton
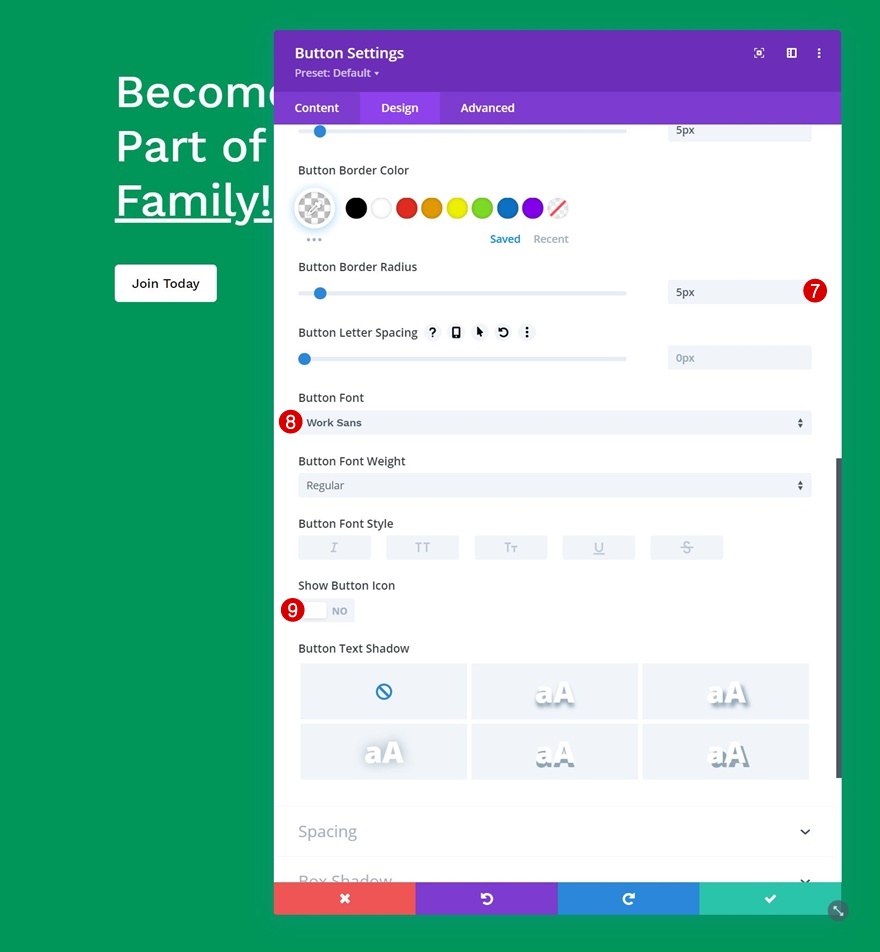
Passez à l’onglet de conception du module et donnez un style au bouton en conséquence :
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 16px
- Couleur du texte du bouton : #000000
- Couleur d’arrière-plan du bouton :
- Par défaut : #ffffff
- Au-dessus : rgba(255,255,255,0.7)
- Largeur de la bordure du bouton : 5px
- Couleur de la bordure du bouton : rgba(0,0,0,0)
- Rayon de la bordure du bouton : 5px
- Police du bouton : Work Sans
- Afficher l’icône du bouton : Non
2. Appliquer les effets de défilement et de collage
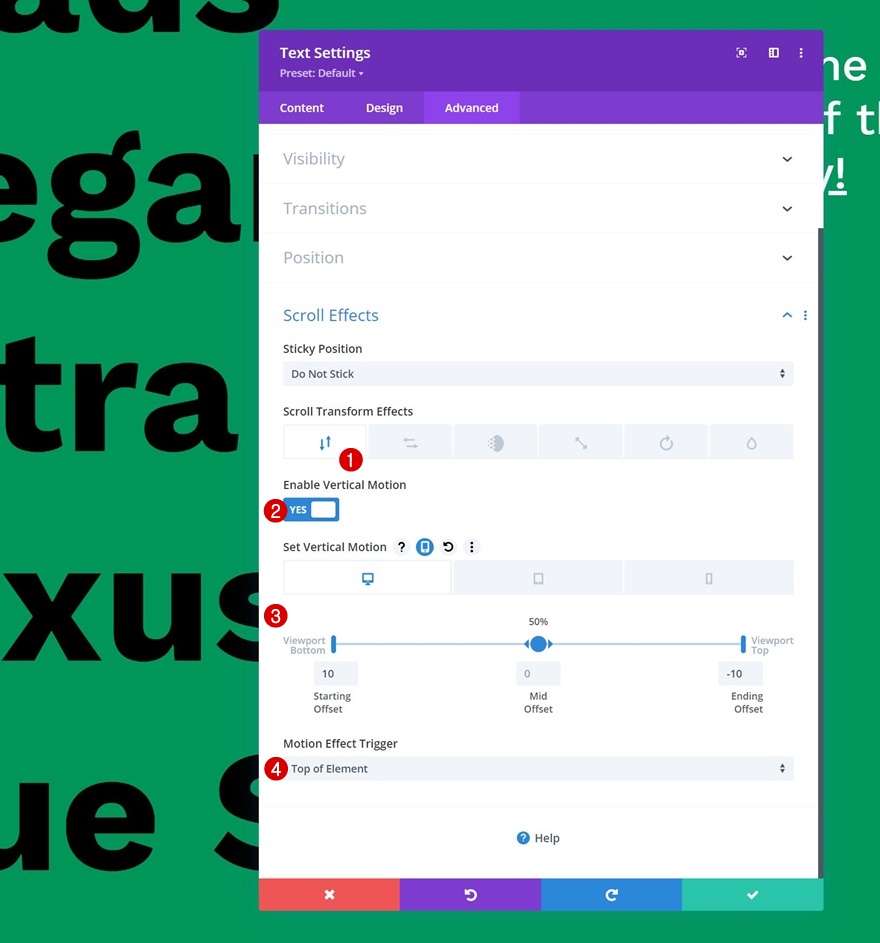
Ajouter un mouvement vertical au module de texte de la colonne 1
Maintenant que les bases de notre conception sont posées, il est temps d’appliquer les effets de défilement et de collage ! Ouvrez le module de texte de la colonne 1 et appliquez un mouvement vertical réactif.
- Activez le mouvement vertical : Oui
- Décalage de départ :
- Bureau : 10
- Tablette et téléphone : 0
- Décalage moyen : 0
- Décalage final :
- Bureau : -10
- Tablette et téléphone : 0
- Déclencheur de l’effet de mouvement : Haut de l’élément
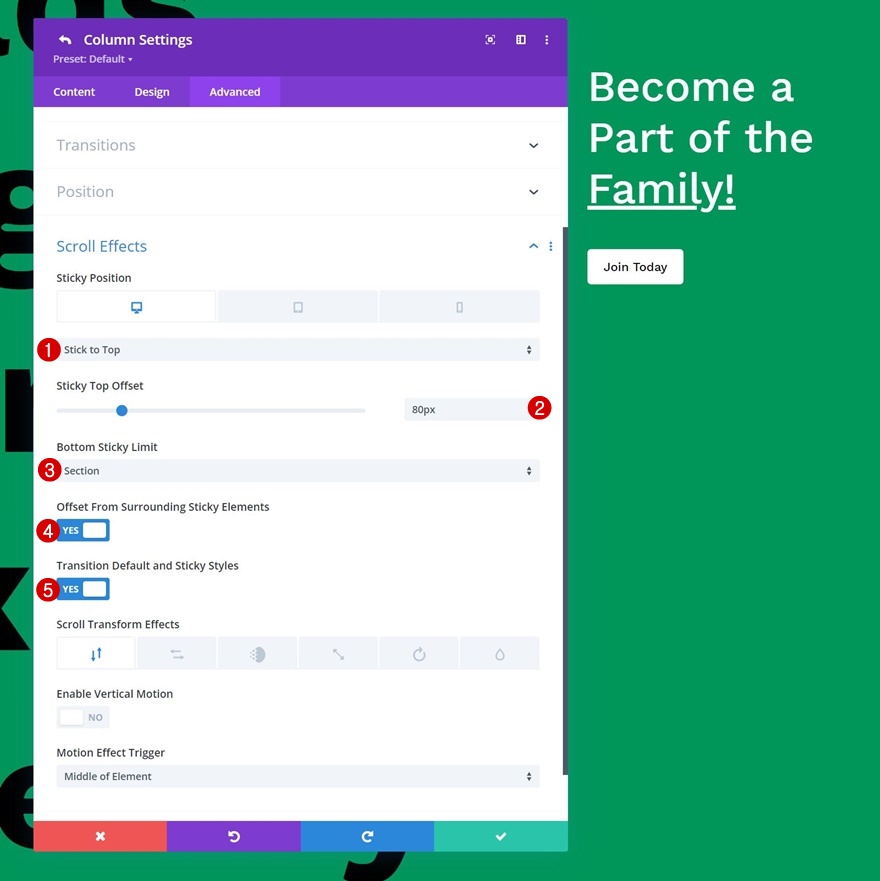
Ajout d’un effet collant à la colonne 2
Ensuite, nous allons ouvrir les paramètres de la colonne 2 et appliquer un effet collant sur le bureau. Étant donné que les colonnes et les modules sur les écrans de petite taille sont placés les uns en dessous des autres, et non les uns à côté des autres, nous allons ramener les paramètres d’adhésivité à « Ne pas coller » sur les écrans de petite taille.
- Position de l’adhésif :
- Bureau : Coller en haut
- Tablette et téléphone : Ne pas coller
- Décalage de l’autocollant en haut : 80px
- Limite inférieure de l’autocollant : Section
- Décalage par rapport aux éléments collants environnants : Oui
- Styles de transition par défaut et d’accroche : Oui
Ajout du style adhésif au bouton de la colonne 2
Maintenant que la colonne 2 est devenue adhésive, nous allons pouvoir appliquer un style adhésif à la colonne elle-même et aux modules qu’elle contient. Les seules modifications que nous apporterons à l’adhésivité concernent toutefois le bouton. Ouvrez le module, allez dans les paramètres du bouton et inversez les couleurs du texte et du bouton. Le tour est joué ! Une fois que vous avez enregistré la mise en page et que vous avez quitté le Visual Builder, vous pouvez voir le magnifique design vivre sur votre site Web.
- Couleur du texte du bouton : #ffffff
- Couleur d’arrière-plan du bouton : #000000
Prévisualisation
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat en fonction de la taille de l’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment recréer l’un des modèles utilisés comme démo dans l’article de mise à jour de la fonctionnalité des options collantes. Ce design se concentre sur la mise en valeur de votre bouton autocollant en changeant le style une fois que l’état autocollant est activé. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section ci-dessous.