En tant que concepteurs et développeurs web, nous savons à quel point il est important de disposer de tailles d’images et de vignettes appropriées lorsque nous travaillons sur un projet. WordPress a une règle par défaut pour les vignettes d’images, tout comme la plupart des thèmes. Lorsque vous téléchargez une image, WordPress génère des vignettes et recadre les images en fonction de ces tailles par défaut. Votre thème fera de même. Mais parfois, les valeurs par défaut ne sont pas suffisantes.
Lorsque vous changez de thème, les vignettes générées par le thème précédent peuvent ne pas avoir le même aspect. La taille de l’image vedette ou de l’image de profil peut être différente. Ces différences dans votre galerie de vignettes peuvent entraîner des problèmes de conception et, au final, donner une mauvaise image au site.
C’est pourquoi il est parfois nécessaire de régénérer les vignettes ou même de recadrer les images après un changement de thème. Faire cela manuellement est une tâche énorme, surtout pour un site avec une grande bibliothèque de médias. Heureusement, il existe des plugins qui peuvent vous aider. Dans cet article, nous allons examiner l’un d’entre eux, Image Regenerate & Select Crop.
Ce plugin est un logiciel open-source et est disponible dans le répertoire de plugins de WordPress. Il est mis à jour régulièrement et fonctionne avec les plus récentes versions de WordPress et Divi. Voyons comment ce plugin peut vous aider à régénérer les vignettes et à recadrer les images depuis l’intérieur de la médiathèque.
S’abonner à notre chaîne Youtube
Conseil de pro :
Pour ceux d’entre vous qui ne connaissent pas WordPress, les vignettes sont toutes les images supplémentaires que WordPress et votre thème créent lorsque vous téléchargez une image dans la bibliothèque multimédia. WordPress propose trois tailles par défaut, votre thème peut en proposer beaucoup plus. Cette fonction permet de s’assurer que vos images s’affichent bien dans tous les modules, quelle que soit la mise en page. Une chose importante à retenir concernant les vignettes sur WordPress est que si une image est plus petite que la taille définie pour une vignette, elle ne sera pas générée. De même, si l’image est de mauvaise qualité, toutes les vignettes générées seront également de mauvaise qualité.
N’oubliez jamais de télécharger des images optimisées en haute définition.
Les vignettes sont généralement recadrées pour s’adapter à leur plus petite taille, mais les petites images ne sont pas étirées pour générer des vignettes plus grandes.
Que fait le plugin Image Regenerate & Select Crop ?
L’objectif principal de ce plugin est de régénérer les vignettes et de recadrer les images pour les vignettes. Cela peut être nécessaire après un changement de thème. Aussi si vous voulez changer la taille par défaut des vignettes, ou créer une nouvelle taille d’image personnalisée. Lorsque vous créez une nouvelle taille d’image personnalisée, elle ne s’applique qu’aux images que vous téléchargez après la modification. C’est là qu’intervient la nécessité d’un régénérateur de vignettes.
Le plugin Image Regenerate & Select Crop est inséré de manière transparente dans les paramètres de votre médiathèque. Pour y accéder, il vous suffit d’ouvrir une image et deux boutons apparaîtront au-dessus de l’image. L’un vous permettra de voir les détails de l’image et l’autre régénérera toutes les vignettes de cette image en un seul clic. Lorsque vous cliquez sur « détails de l’image », une boîte à lumière s’affiche avec toutes les vignettes de l’image en question. Si l’image originale était trop petite pour une certaine vignette, vous en serez informé. En outre, vous pouvez régénérer une vignette spécifique à partir de la boîte à lumière. Lorsqu’une image doit être recadrée pour une taille de vignette, vous pouvez choisir de la recadrer pour qu’elle s’adapte mieux.
En outre, vous pouvez également régénérer toutes les vignettes de votre médiathèque en un seul clic depuis la fenêtre principale de la médiathèque.
Si vous souhaitez commencer à utiliser le plugin Image Regenerate & Select Crop, suivez le guide pratique ci-dessous.
Comment utiliser le plugin Image Regenerate & Select Crop ?
La première chose que vous devez faire est de télécharger le plugin à partir du répertoire de plugins WordPress ou de le rechercher dans votre tableau de bord de plugins WordPress. Une fois qu’il est téléchargé sur votre site, activez-le.
Tout d’abord, regardons ses actions par défaut dans la bibliothèque de médias. Les actions du plugin sont disponibles dans toutes les vues de la médiathèque, vous devez juste suivre des étapes légèrement différentes.
En vue miniature
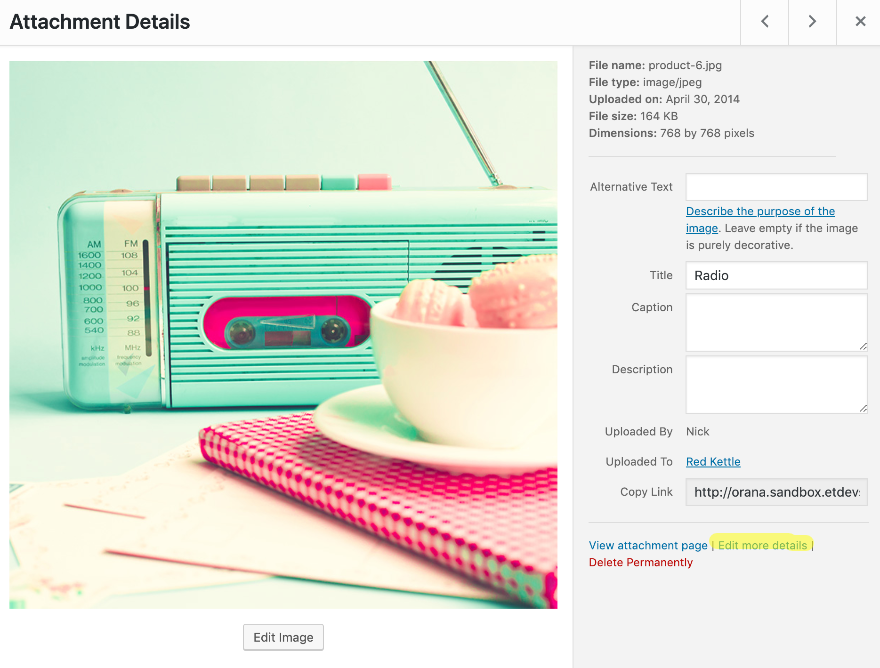
Cliquez sur une image pour l’ouvrir. Dans la fenêtre Détails de l’attachement, cliquez sur « plus de détails d’édition », ce qui vous amènera à la fenêtre d’édition.
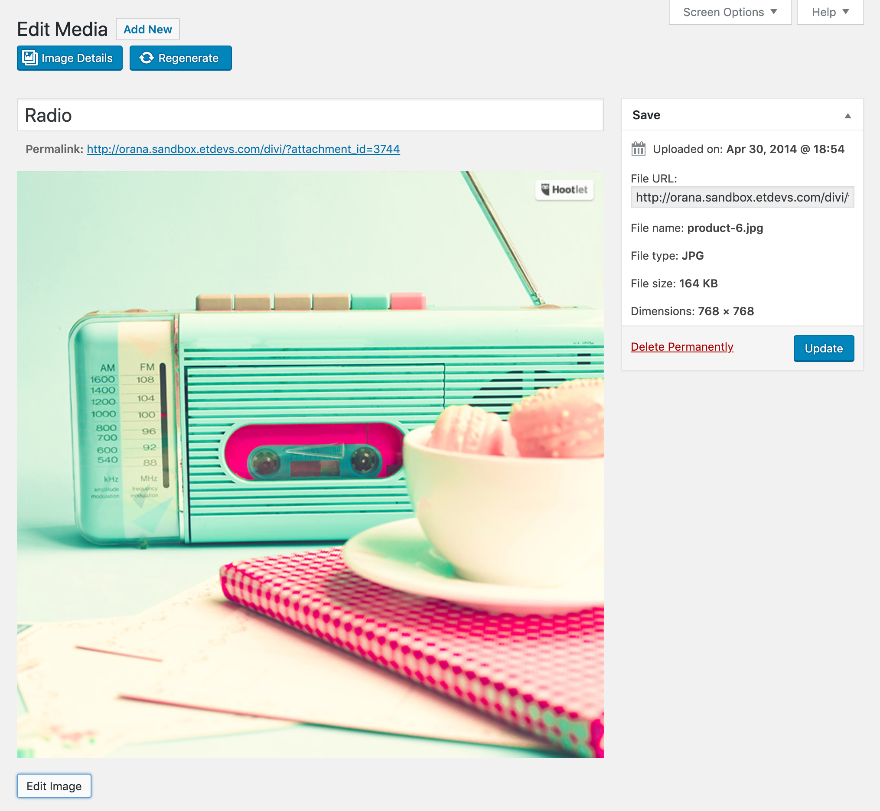
Dans la fenêtre d’édition des médias, les actions du plugin apparaissent sous la forme de deux boutons bleus au-dessus de l’image. L’un indique « détails de l’image » et l’autre, « régénérer » De là, vous pouvez régénérer toutes les vignettes de cette image en un seul clic. Lorsque vous cliquez sur l’onglet natif « modifier l’image » pour la redimensionner avec les commandes de WordPress, les deux boutons bleus se trouvent également dans cette fenêtre.
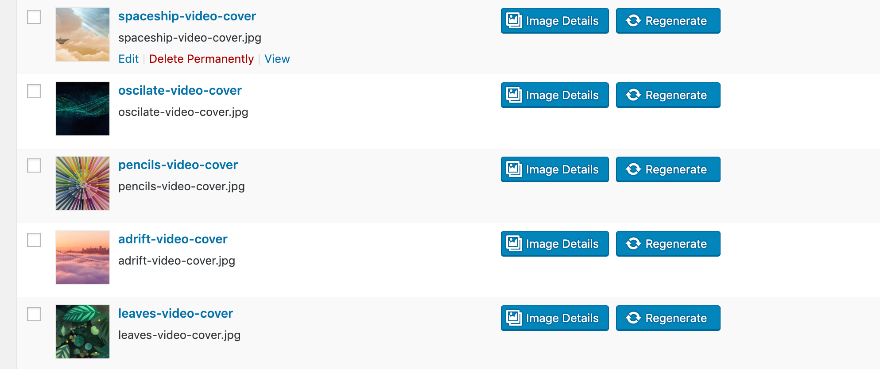
En mode liste
Si vous utilisez la médiathèque en mode liste, vous verrez deux boutons bleus nommés « régénérer » et « détails de l’image » à droite de chaque image. De là, régénérez en un clic ou entrez dans la lightbox des détails de l’image.
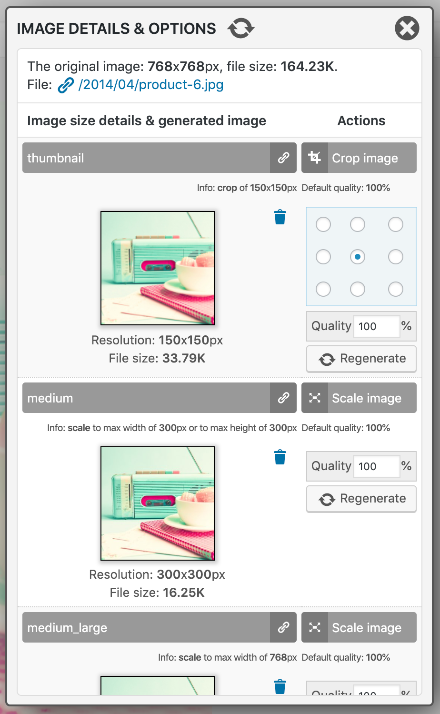
La boîte à lumière des détails et options de l’image
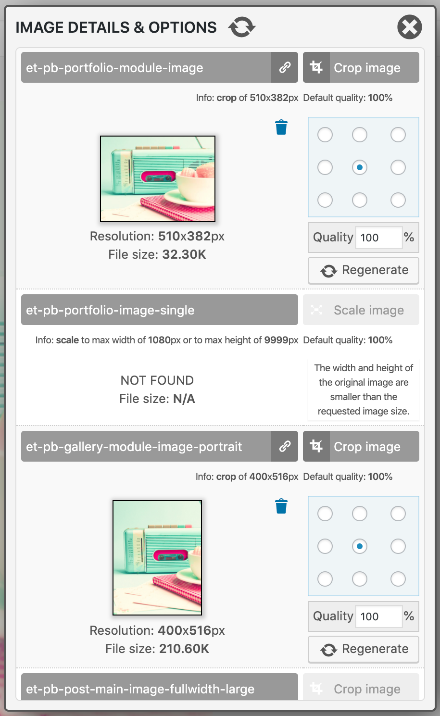
Lorsque vous cliquez sur le bouton bleu intitulé « Détails de l’image » dans n’importe quel mode de la médiathèque, une boîte à lumière s’ouvre. Elle affiche toutes les différentes vignettes de l’image en question. À l’intérieur de la boîte à lumière, vous pouvez choisir de régénérer une taille de vignette au lieu de toutes les régénérer. Si l’image a été redimensionnée, la barre de droite indique « scale image », de même si l’image a été recadrée, la barre de droite indique « crop image »
Lorsque l’image originale n’avait pas la bonne taille pour qu’une vignette soit générée, cela apparaît également. Si le recadrage d’une vignette n’est pas optimal, vous pouvez le modifier en déplaçant le point bleu vers une autre zone de l’image pour obtenir un meilleur recadrage. Dans la capture d’écran ci-dessous, vous pouvez voir comment notre image carrée est recadrée en une vignette horizontale et une vignette verticale.
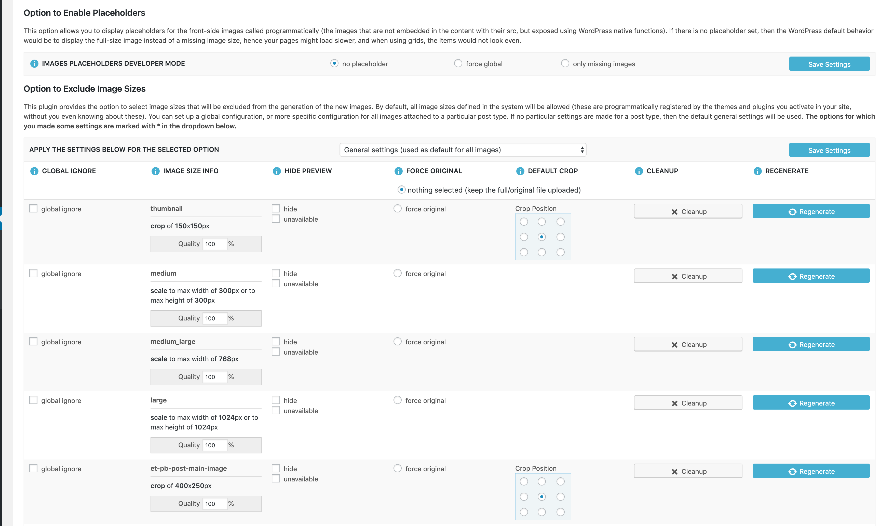
Paramètres avancés du plugin
Outre les paramètres disponibles dans la médiathèque, il existe également des paramètres avancés pratiques dans le plugin lui-même. Vous pouvez y accéder dans l’onglet des paramètres du plugin Image Regenerate & Select Crop. Dans les paramètres avancés, vous pouvez définir des paramètres généraux et des paramètres de remplacement en plus des options que j’ai mentionnées ci-dessus. Cela peut vous aider à apporter des modifications détaillées à la façon dont les images fonctionnent sur votre site.
Conclusion
Dans cet article, nous avons examiné le plugin Image Regenerate & Select Crop pour WordPress. Comme vous pouvez le constater, il est assez pratique pour régénérer les vignettes après avoir créé des tailles d’images personnalisées ou changé de thème. Avec tous les outils disponibles à l’intérieur du plugin, vous pouvez prendre soin de toutes les images de votre site, même pour les tailles responsive.
Avez-vous utilisé ce plugin pour régénérer des vignettes et recadrer des images sur WordPress ? Dites-nous ce que vous en pensez dans les commentaires.