L’un des plus grands défis que doit relever tout blog est d’essayer de susciter l’intérêt pour son contenu plus ancien. Au fil du temps, il est normal que les visiteurs évitent les articles vieillissants et choisissent de lire les plus récents. En d’autres termes, vos articles peuvent avoir une « date d’expiration », et ce n’est pas toujours une bonne chose. Il en va de même pour les commentaires de vos articles. Bien qu’il existe quelques astuces que vous pouvez employer, décider de supprimer les dates de vos commentaires WordPress pourrait être la clé pour garder votre contenu frais.
Dans cet article, nous allons d’abord discuter des raisons pour lesquelles vous voudriez supprimer les dates de vos commentaires WordPress, puis nous vous apprendrons trois façons de le faire. Mettons-nous au travail !
Pourquoi vous voudriez supprimer la date de vos commentaires WordPress
Afficher les dates de vos commentaires peut être utile, mais cela peut aussi décourager les gens de les consulter par la suite.
Afficher les dates de chaque article dans votre section commentaires semble être une évidence – après tout, c’est une petite fonctionnalité qui améliore la convivialité.
La mauvaise nouvelle est que l’inclusion de dates peut également avoir un impact sur la réception de votre contenu. Comme nous l’avons mentionné précédemment, il est courant que les utilisateurs passent à côté d’un contenu s’ils le jugent trop ancien, et il en va de même pour les sections de commentaires. Les commentaires de vos articles peuvent contenir de nombreuses informations utiles, mais s’ils ont été ajoutés il y a plus de deux ans, il est probable que les visiteurs les ignorent pour rechercher des informations plus récentes.
Supprimer les dates de vos commentaires n’est qu’une petite modification, mais elle peut aider à garder votre contenu à jour. La bonne nouvelle, c’est que WordPress rend cette opération facile à réaliser.
Comment supprimer la date de vos commentaires WordPress (de 3 façons différentes)
Si vous n’êtes pas un utilisateur de Divi, ne vous inquiétez pas – les deux premières méthodes de cette section devraient fonctionner sur votre site. Cependant, si vous êtes un utilisateur de Divi, vous pouvez passer à la méthode numéro trois, où nous expliquons comment supprimer la date de vos commentaires à l’aide du module Commentaires.
1. Utilisez le plugin Better Recent Comments
Le plugin Better Recent Comments vous permet d’avoir un meilleur contrôle sur vos sections de commentaires en choisissant les éléments qu’elles doivent inclure. De plus, il vous permet d’ajouter de nouvelles sections de commentaires à l’aide d’un widget ou de simples shortcodes. Bien qu’il n’ait pas fait l’objet d’un développement récent, nous n’avons rencontré aucun problème lors des tests – et il fonctionne bien avec Divi.
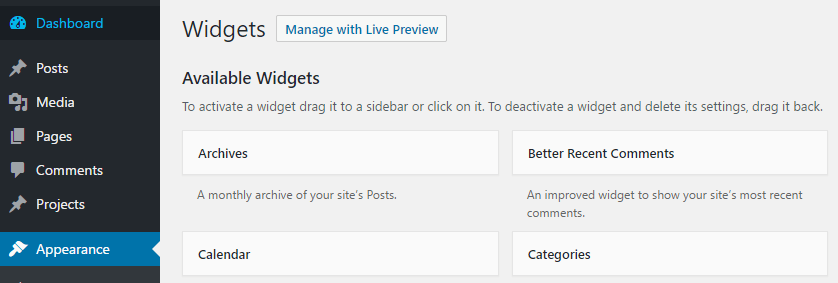
Pour commencer, il suffit d’installer et d’activer le plugin car il n’a pas d’options de configuration supplémentaires. Si vous souhaitez utiliser la fonctionnalité du widget Better Recent Comments, vous pouvez la trouver en allant dans Appearance > Widgets sur votre tableau de bord :
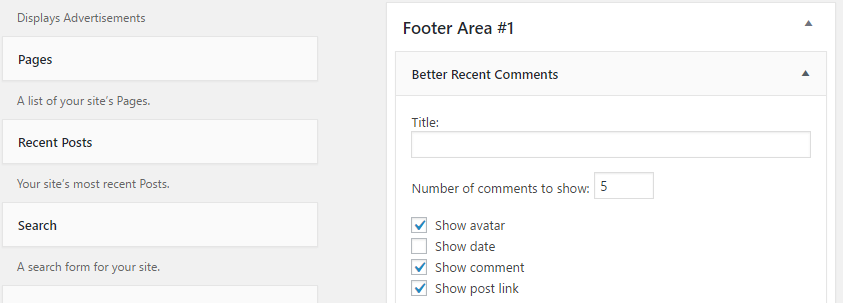
À partir de là, faites glisser le widget Better Recent Comments vers la section de votre choix et vous aurez la possibilité de choisir les éléments qu’il doit inclure :
Vous pouvez choisir le nombre de commentaires que vous souhaitez afficher dans la section. Si vous souhaitez que le widget soit aussi proche que possible des sections de commentaires par défaut de WordPress, définissez un nombre élevé.
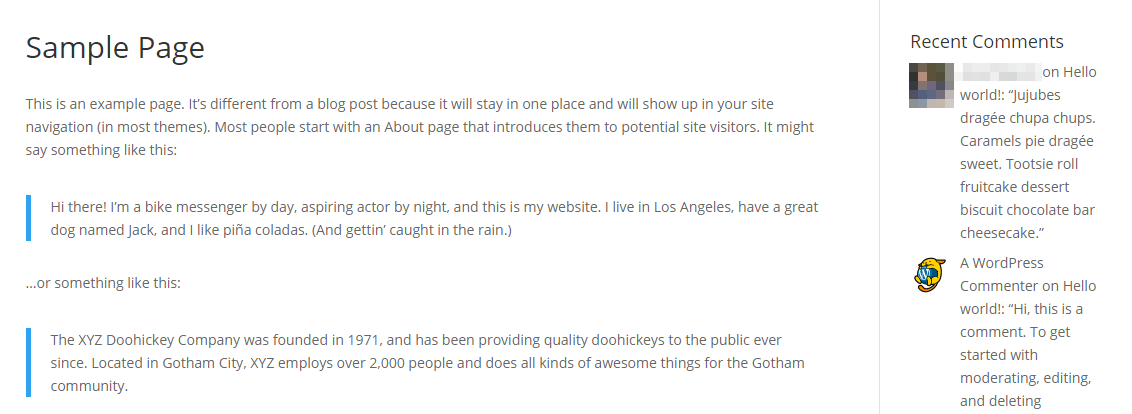
Comme vous pouvez le voir, il y a aussi une option pour afficher la date de chaque commentaire sur votre widget. Allez-y, désactivez-la maintenant et enregistrez vos modifications. Si vous naviguez vers la partie avant de votre site, vous verrez à quoi tout cela ressemble :
Si vous souhaitez afficher votre section de commentaires mise à jour ailleurs sur votre page, vous devrez utiliser le système de shortcodes du plugin. Pour ce faire, il suffit d’ouvrir l’éditeur WordPress et de coller le code suivant où vous le souhaitez :
[better_recent_comments number="50" format="{avatar} {post} - {comment}"]
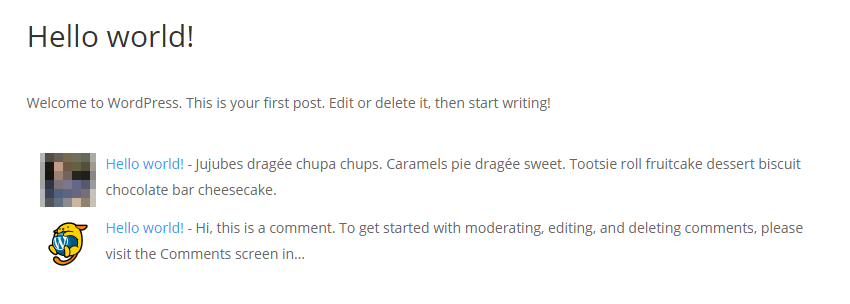
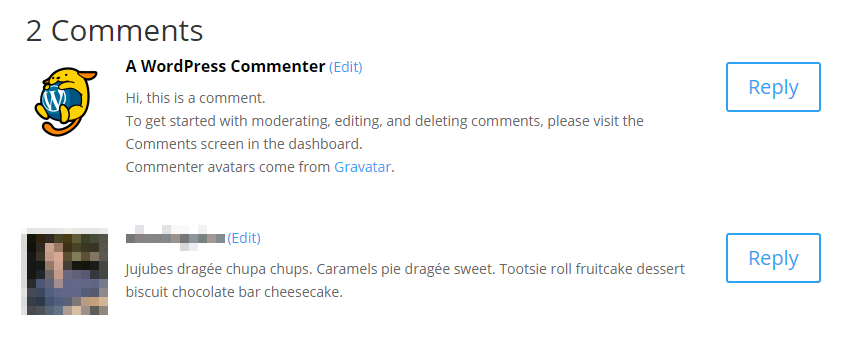
Cela indique au plugin de n’inclure que les éléments inclus. Dans ce cas, il s’agit des avatars et des noms d’utilisateur de vos commentateurs, ainsi que de ce qu’ils ont écrit. Voici à quoi cela ressemble vu de l’autre côté :
C’est à peu près tout ! Voyons maintenant comment mettre en œuvre cette fonctionnalité sans utiliser de plugins.
2. Modifier le fichier style.css
de votre thème pour supprimer les dates de vos commentaires WordPress
Si vous ne voulez pas utiliser un plugin pour afficher vos sections de commentaires, vous pouvez également supprimer les dates de toutes ces sections en utilisant un petit extrait CSS :
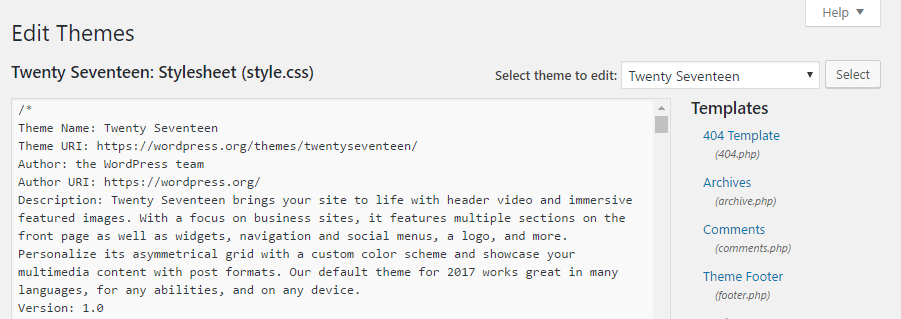
Puisque nous n’utilisons pas Divi pour cet exemple, vous devrez ajouter l’extrait suivant à votre thème – idéalement votre thème enfant – fichier style.css . Vous pouvez le faire en vous rendant dans l’onglet Apparence > Éditeur de votre tableau de bord et en recherchant le fichier dans la liste à votre droite :
Collez maintenant cet extrait au bas de votre fichier style.css et enregistrez vos modifications :
.comment-metadata { display : none }
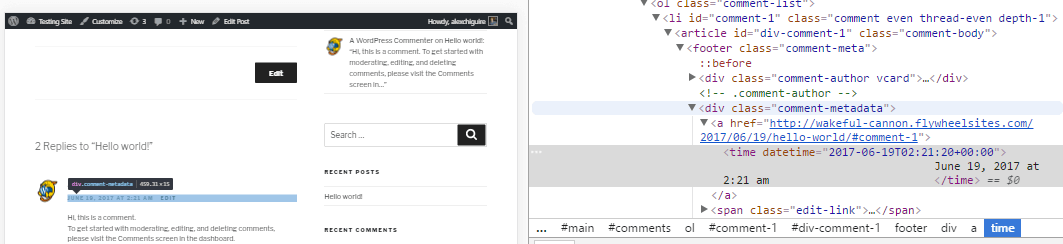
N’oubliez pas que la classe comment-metadata peut changer en fonction du thème que vous utilisez. Si le code ci-dessus ne fonctionne pas et que vous n’êtes pas sûr de la classe à utiliser, vous pouvez le découvrir en utilisant l’outilInspect de Google Chrome. Il suffit de faire un clic droit sur la date de vos commentaires WordPress, de cliquer sur le bouton Inspecter et de vérifier le nom de la classe correspondant à votre thème :
Mettez à jour l’extrait de code ci-dessus en conséquence, et vous serez prêt à partir !
3. Ajouter un CSS à votre module de commentaires
Divi
Utiliser Divi pour supprimer les dates de vos commentaires WordPress est un jeu d’enfant.
L’un des avantages de l’utilisation de Divi est que vous n’avez pas besoin de plonger dans les fichiers de votre thème pour effectuer de simples modifications esthétiques. Il existe une myriade d’options à votre disposition en utilisant le Divi Builder propre au thème, et les options qui ne sont pas incluses dans les paramètres peuvent toujours être modifiées en utilisant le champ CSS personnalisé.
Par exemple, pour supprimer la date de vos sections de commentaires Divi, il suffit d’aller dans l’onglet Divi > Options du thème sur votre tableau de bord et d’ajouter le bout de phrase suivant dans le champ CSS personnalisé :
.comment_date { display : none ; }
Enregistrez vos modifications et jetez un coup d’œil à votre travail, tel qu’il apparaît dans la partie avant de votre site. Tout cela n’a nécessité qu’une seule ligne de code et moins de deux minutes !
Conclusion
Au fil du temps, il est normal qu’une partie de votre contenu perde de sa pertinence. Cependant, dans certains cas, même votre contenu le plus pertinent peut perdre des vues après un certain temps, et supprimer les dates de vos commentaires WordPress peut faire en sorte que les lecteurs y prêtent plus d’attention.
En fonction de votre configuration, il existe trois façons d’y parvenir :
-
- Utilisez le plugin Better Recent Comments
.
- Supprimez la date de votre thème WordPress par défaut.
- Supprimez l’heure de votre module Divi Comments
.
Selon vous, quel est le meilleur moyen de garder votre contenu WordPress pertinent le plus longtemps possible ? Partagez vos idées avec nous dans la section des commentaires ci-dessous !