La propriété de position relative est peut-être le plus mystérieux des types de position. Cependant, une fois que nous avons compris son fonctionnement, nous pouvons l’utiliser à notre avantage lorsque nous concevons un site dans Divi. Ce que nous découvrons peut vous surprendre.
Dans ce post, nous allons couvrir :
- Un aperçu des quatre types de positionnement de Divi
- Comment la position relative « positionne » un élément dans Divi
- 5 raisons d’utiliser la position relative dans Divi
- Position relative et marge
- Position relative vs. transformation et traduction
Regardez !
Aperçu des quatre types de positionnement de Divi
La position relative est l’un des quatre types de positionnement disponibles dans Divi. Voici un bref aperçu de chacun d’entre eux.
Statique (par défaut)
Les éléments statiques ne sont techniquement pas « positionnés » puisqu’ils restent dans le flux ou l’ordre normal des éléments sur la page, et ils ne répondent pas aux propriétés haut, droite, bas et gauche comme les autres éléments positionnés (c’est pourquoi aucun décalage n’est disponible dans Divi pour les éléments en position statique/par défaut). Dans Divi, lorsque nous choisissons la position par défaut pour un module, nous choisissons la position statique. Il convient également de mentionner que certains éléments dans Divi (comme les rangées et les sections) auront une position relative par défaut (et non la position statique).
Relative
Les éléments positionnés de manière relative sont un peu comme les éléments statiques dans la mesure où ils suivent le flux normal de la page. La principale différence est que les éléments positionnés de manière relative peuvent être positionnés à l’aide des propriétés haut, bas, gauche et droite. En outre, contrairement aux éléments statiques, ils peuvent également être positionnés à l’aide de la propriété Z Index.
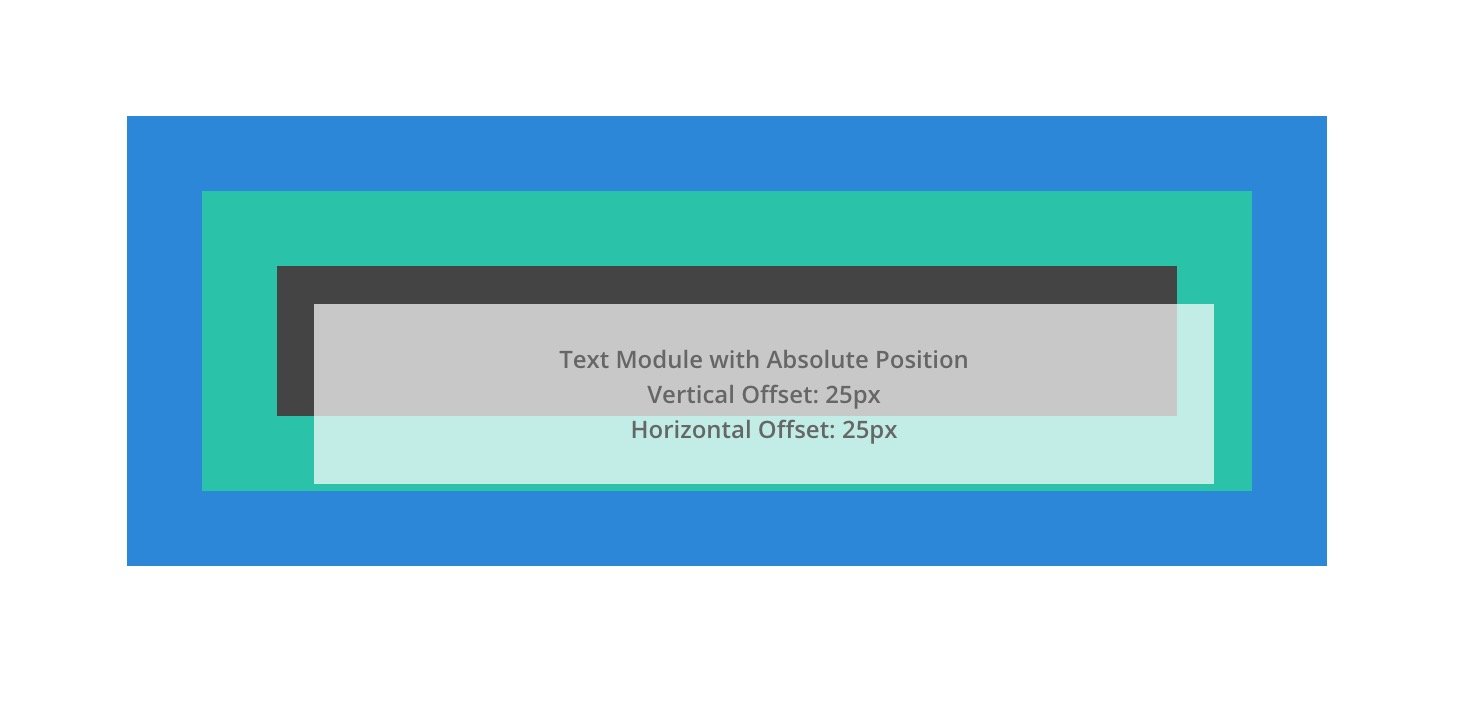
Absolu
Un élément positionné de manière absolue sort du flux normal du document et, par conséquent, aucun espace réel n’est créé sur la page pour cet élément. On peut le considérer comme un élément flottant au-dessus des autres éléments de la page qui occupent un espace réel. Il sera positionné par rapport au conteneur parent positionné le plus proche.
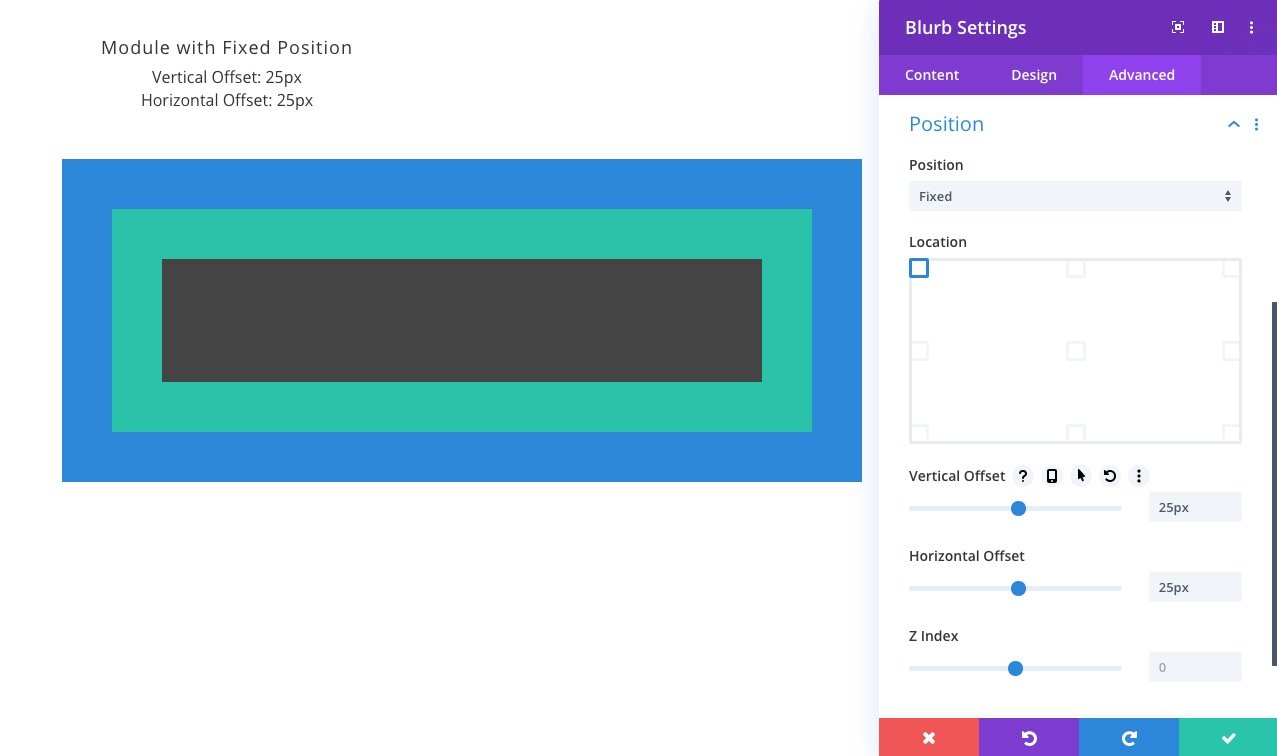
Fixe
Tout comme la position absolue, les éléments ayant une position fixe sortent du flux normal de la page et n’ont pas d’espace réel créé dans la page. La principale différence entre la position absolue et la position fixe est que la position fixe est relative à la fenêtre du navigateur ou viewport. En d’autres termes, quel que soit l’endroit où se trouve l’élément dans le flux normal de la page, une fois qu’il a reçu une position fixe, sa position sera directement liée à la fenêtre du navigateur. Nous pouvons utiliser les propriétés haut, bas, gauche et droite pour positionner l’élément dans la fenêtre d’affichage. Étant donné que les éléments fixes se trouvent souvent derrière ou devant d’autres éléments de la page, l’indice Z permet d’ordonner les éléments fixes au-dessus des autres.
REMARQUE : il existe un autre type de positionnement en CSS appelé sticky. Un élément positionné de manière collante se comporte comme un élément positionné de manière relative jusqu’à ce que nous fassions défiler la page jusqu’à son conteneur (à un certain point déterminé par la valeur du haut). Ensuite, l’élément devient fixe (ou collant) jusqu’à ce que l’utilisateur fasse défiler jusqu’à la fin du conteneur. Cependant, la position collante peut être un peu imprévisible car d’autres facteurs peuvent inhiber la fonctionnalité. Dans Divi, l’option de collage n’est pas disponible dans les options intégrées pour cette raison. Cependant, il existe des moyens d’utiliser « position:sticky » dans Divi.
Comment la position relative « positionne » un élément dans Divi
Comme mentionné dans l’aperçu, le type Position relative est similaire à la « position » statique car l’élément reste dans le flux normal du document (le HTML sur la page). La véritable différence est qu’une fois que nous attribuons la position relative à un élément, celui-ci dispose désormais de nouvelles options pour le positionner. Ces options comprennent les propriétés haut, bas, gauche et droite, ainsi que la propriété Z Index.
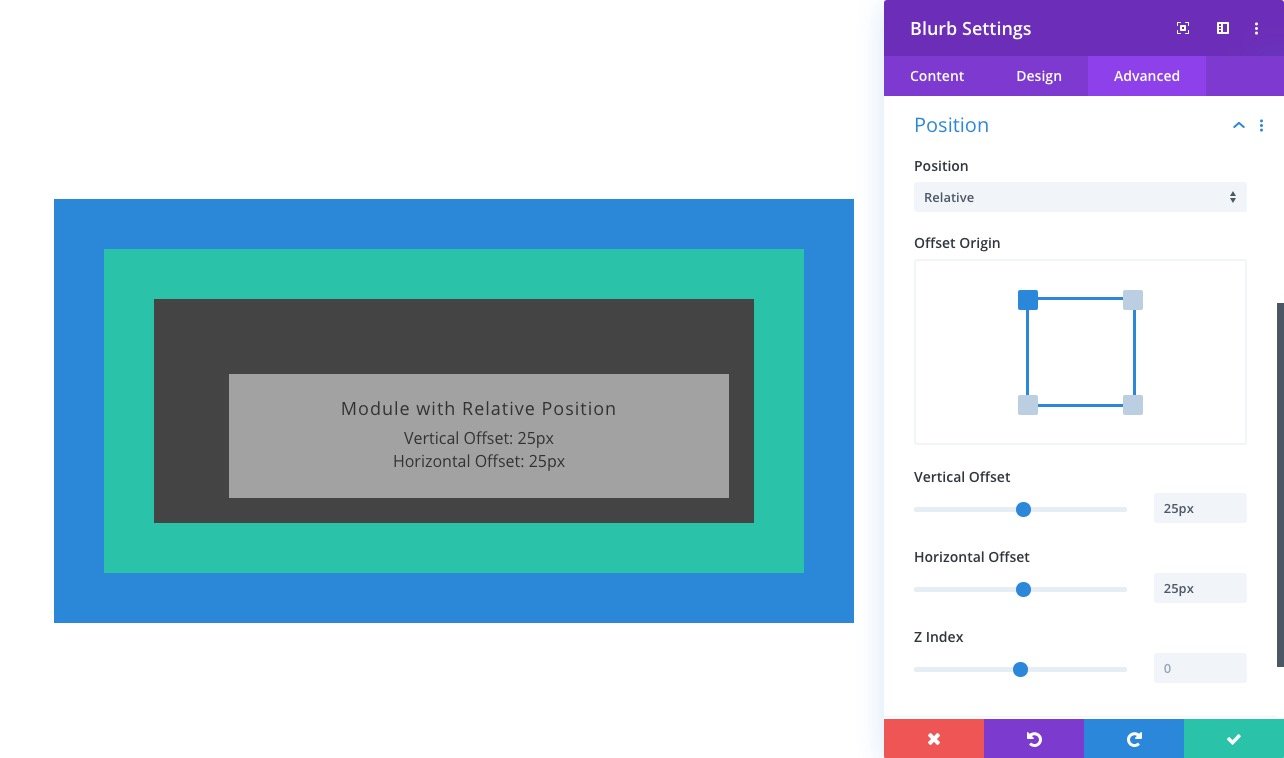
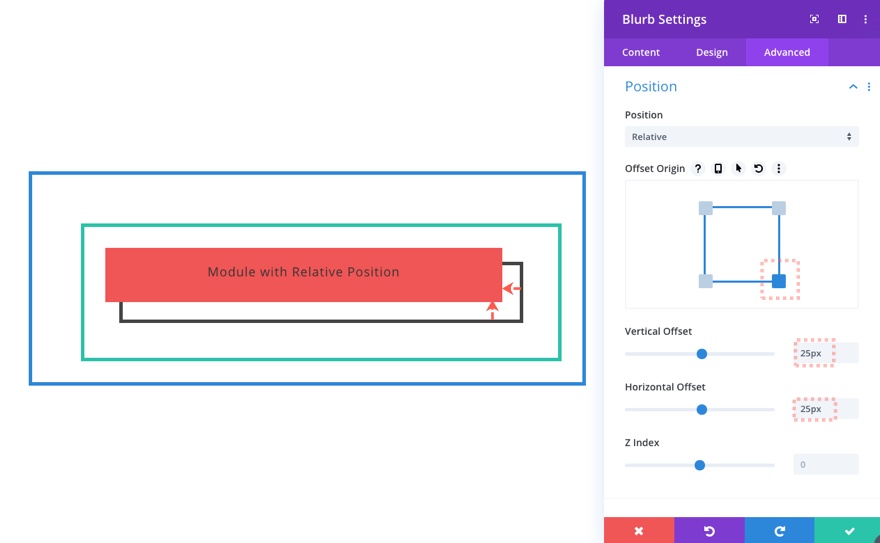
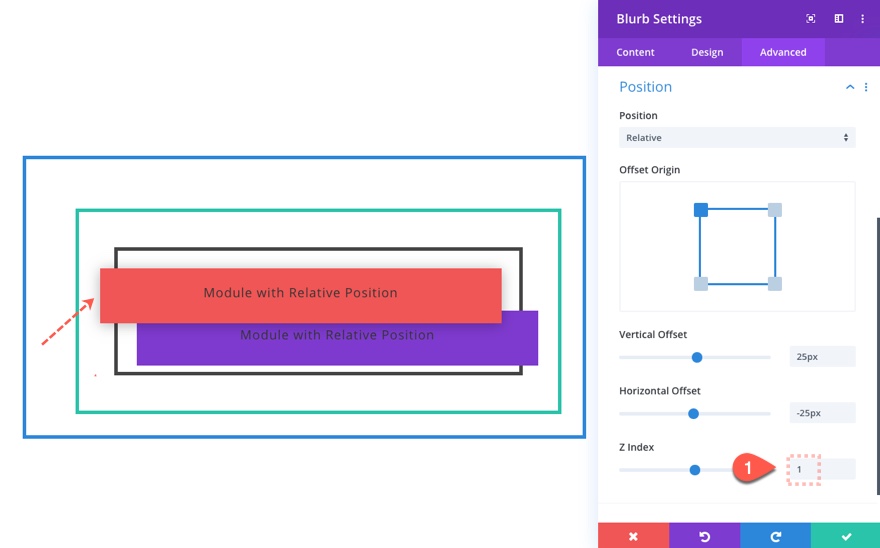
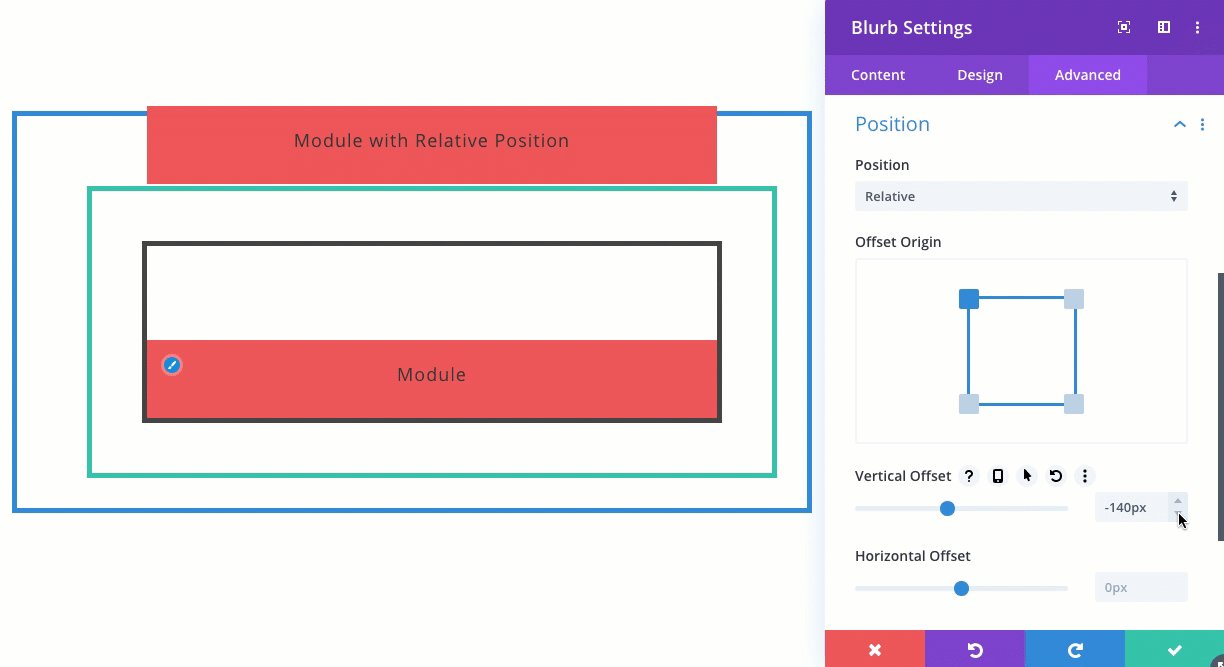
Dans Divi, ces options de positionnement supplémentaires se trouvent dans le groupe d’options de position, une fois que la position relative a été sélectionnée.
Utilisation des décalages avec la position relative
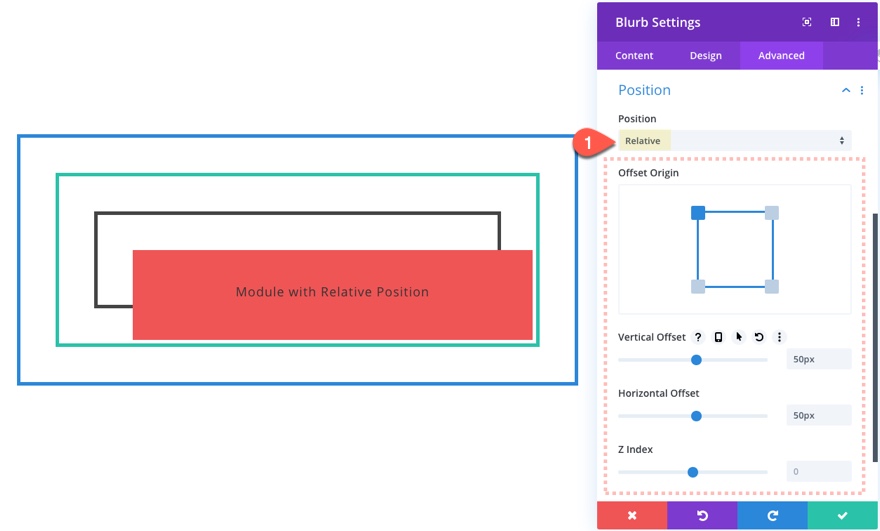
L’origine du décalage et les valeurs de décalage fonctionnent ensemble pour positionner notre élément où nous le souhaitons dans le conteneur parent. Dans cet exemple, nous avons un module qui a une position relative, un décalage en haut à gauche, un décalage vertical de 25px et un décalage horizontal de 25px. Remarquez comment les valeurs de décalage éloignent l’élément de l’origine du décalage, horizontalement et/ou verticalement.
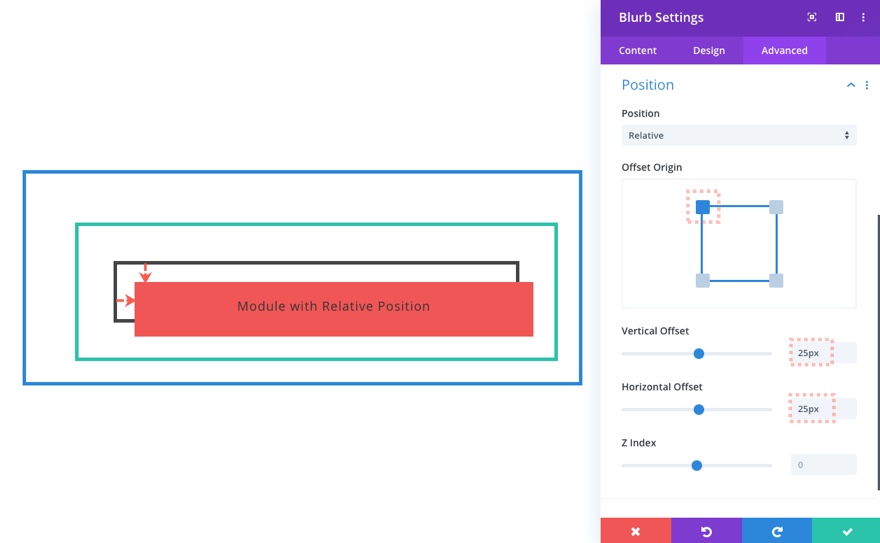
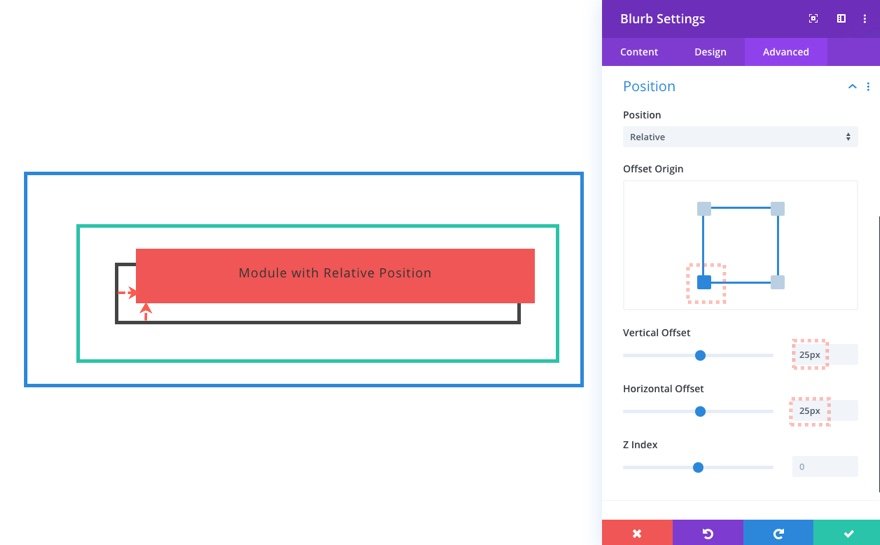
Voici le même module avec les mêmes décalages mais avec une origine de décalage en haut à droite.
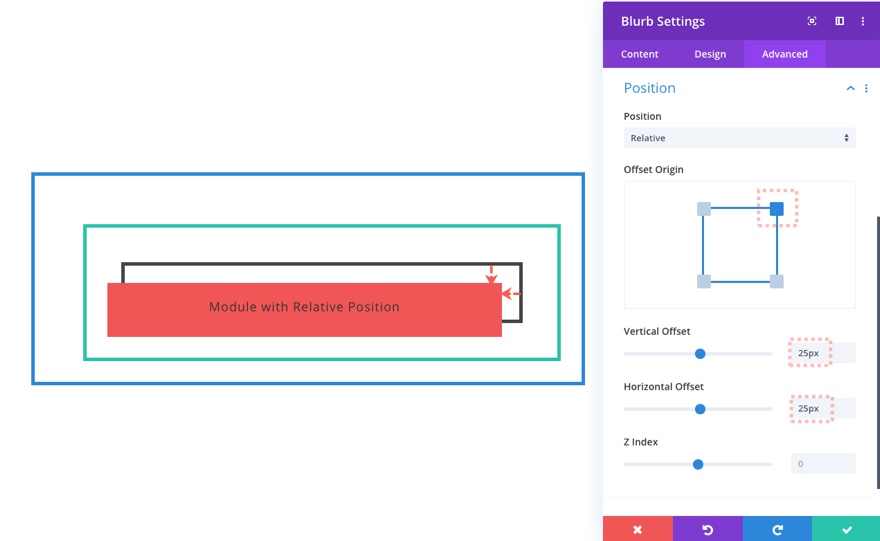
Voici le même module avec les mêmes décalages et une origine décalée en bas à droite.
Et voici le même module avec les mêmes décalages et une origine de décalage en bas à gauche.
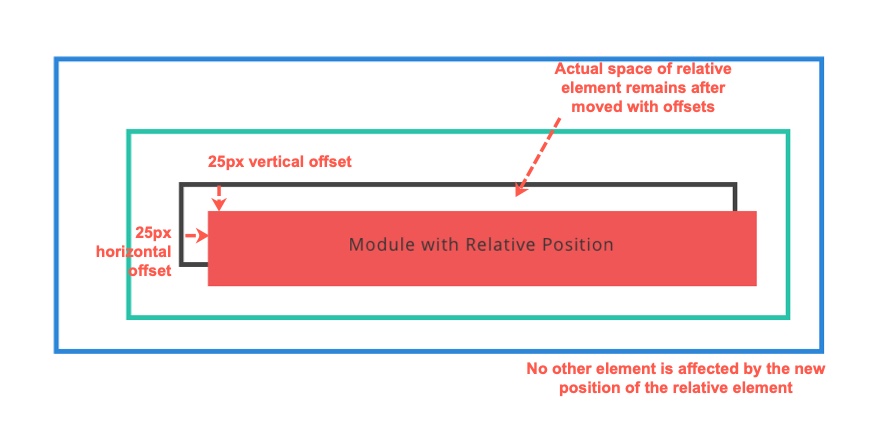
Pas de surprise sur l’espacement
Avec le positionnement relatif, l’espace réel de l’élément reste à sa place initiale après que l’élément a été déplacé à l’aide des décalages (haut, bas, gauche, droite). La nouvelle position de l’élément ne se déplace pas et n’affecte pas l’espacement des autres éléments de la page. En fait, il plane au-dessus des autres éléments comme un esprit qui a quitté son corps.
Raisons d’utiliser la position relative
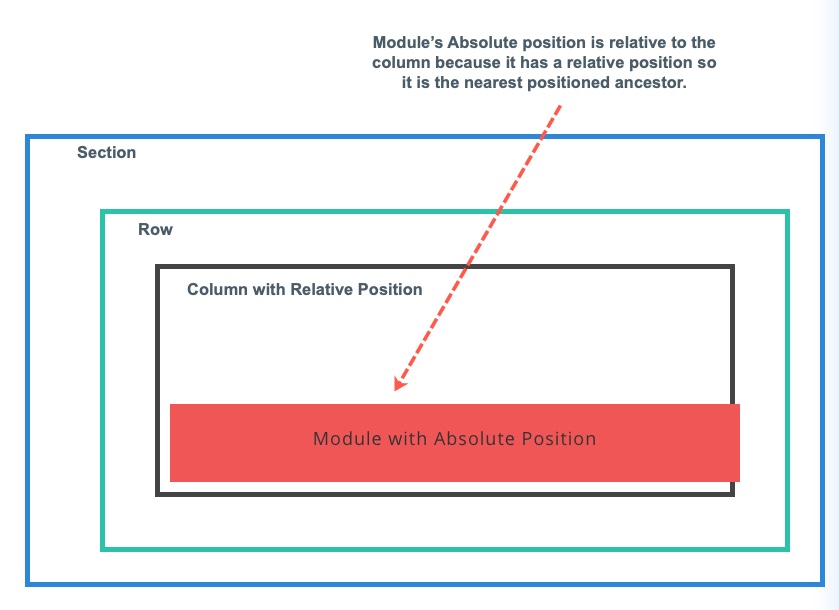
1. Rendre un conteneur parent pour les éléments à position absolue
Il s’agit probablement de l’application la plus populaire du type de position relative. Puisque tout élément positionné de manière absolue est relatif à l’ancêtre positionné le plus proche, nous pouvons choisir de faire de l’un de ses ancêtres un élément positionné en lui donnant simplement une position relative (la position statique par défaut n’est pas techniquement « positionnée »). Le flux du document reste ainsi en place (comme pour les éléments statiques) et nous pouvons choisir un conteneur pour les éléments absolus.
2 Pour déplacer des éléments sans affecter les autres éléments de la page.
Avec la position relative, nous pouvons utiliser les décalages pour déplacer les éléments dans l’alignement sans affecter les autres éléments. Et avec Divi, nous pouvons tirer parti de l’interface utilisateur glissante pour positionner visuellement les éléments en temps réel.
3. Utiliser l’indice Z pour faire chevaucher d’autres éléments
Par défaut, les éléments statiques ne peuvent pas être réorganisés dans l’axe des z, à moins qu’on leur donne une position relative. Une fois en position relative, l’élément reste positionné dans le flux normal du document. Ce n’est que maintenant que nous avons la possibilité de tirer parti de l’indexation Z pour placer les éléments dans un ordre particulier lorsqu’ils se chevauchent.
4 Pour éviter d’utiliser la marge négative à des fins de positionnement
Le positionnement relatif laisse derrière lui l’espace de sa position initiale. Toutefois, avec une marge négative, le contenu et son espace d’origine sont tous deux déplacés. Par exemple, si nous ajoutons une marge supérieure négative à une rangée dans Divi de sorte que la rangée chevauche la rangée au-dessus d’elle, toutes les rangées/contenu se déplaceront vers le haut avec elle. Cela laisse un peu de désordre à nettoyer qui pourrait être évité en utilisant plutôt les décalages de position relative.
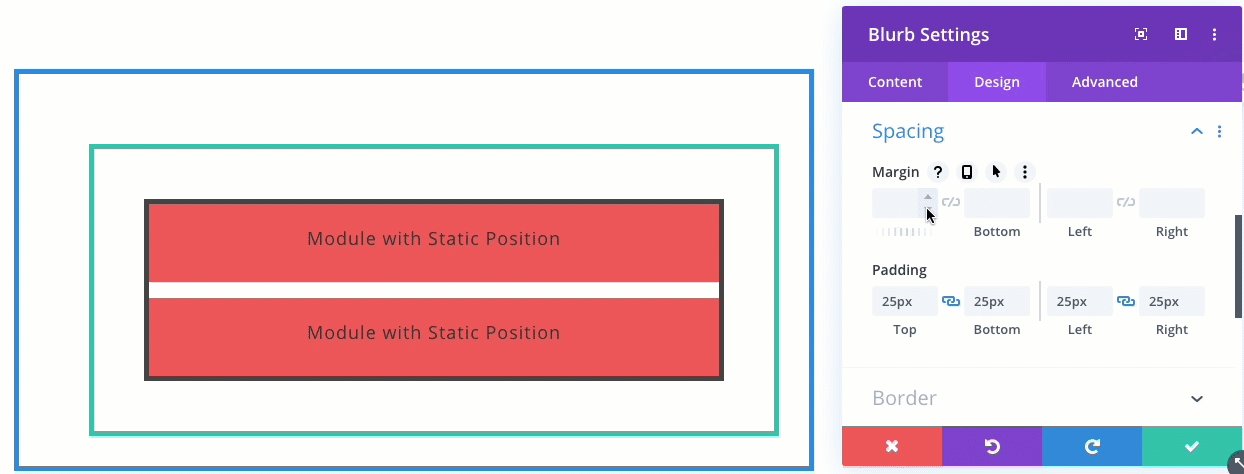
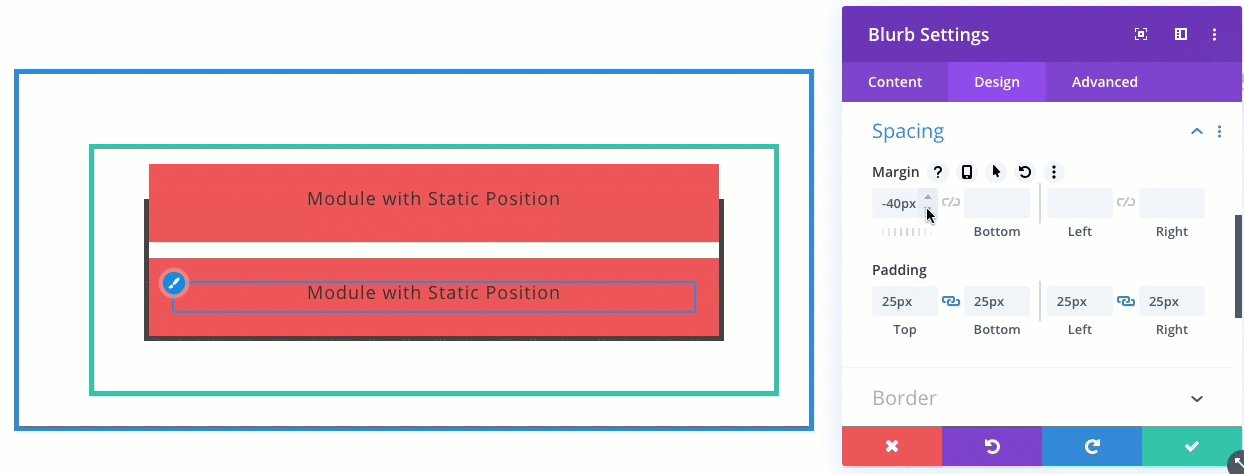
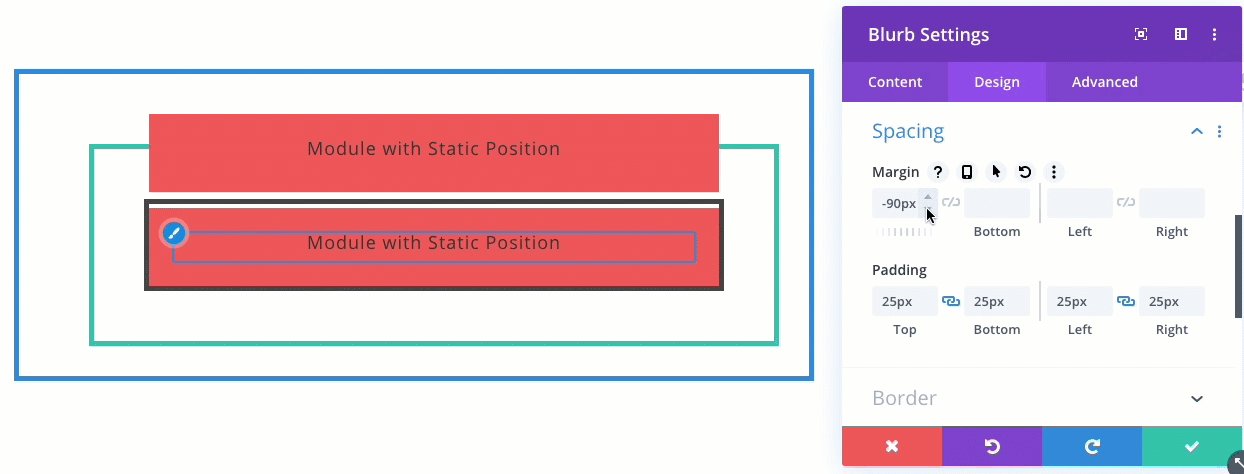
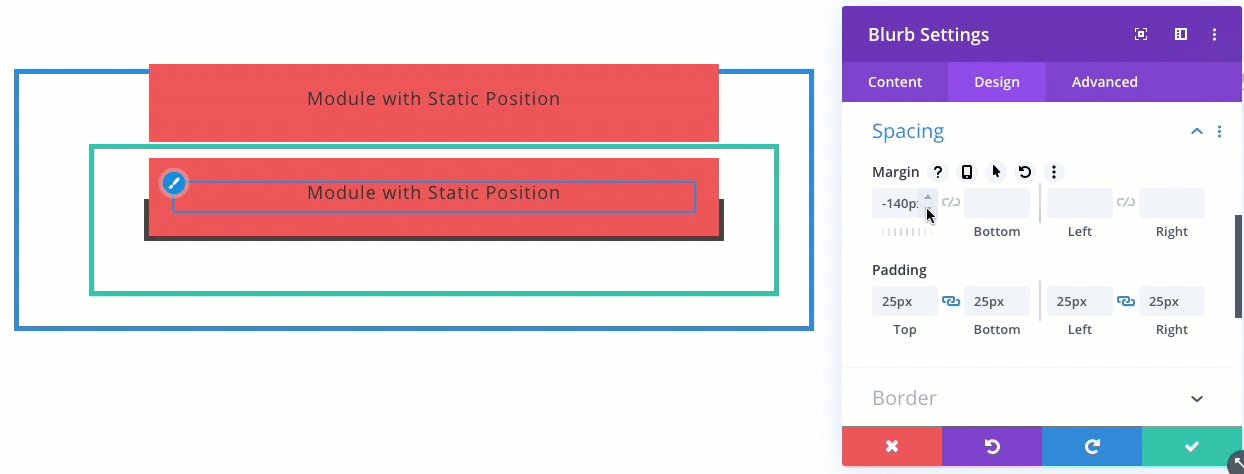
Voici une illustration de ce qui se passe lorsque nous utilisons une marge supérieure négative pour déplacer un module vers le haut. Remarquez comment le reste des éléments situés en dessous sont remontés avec lui.
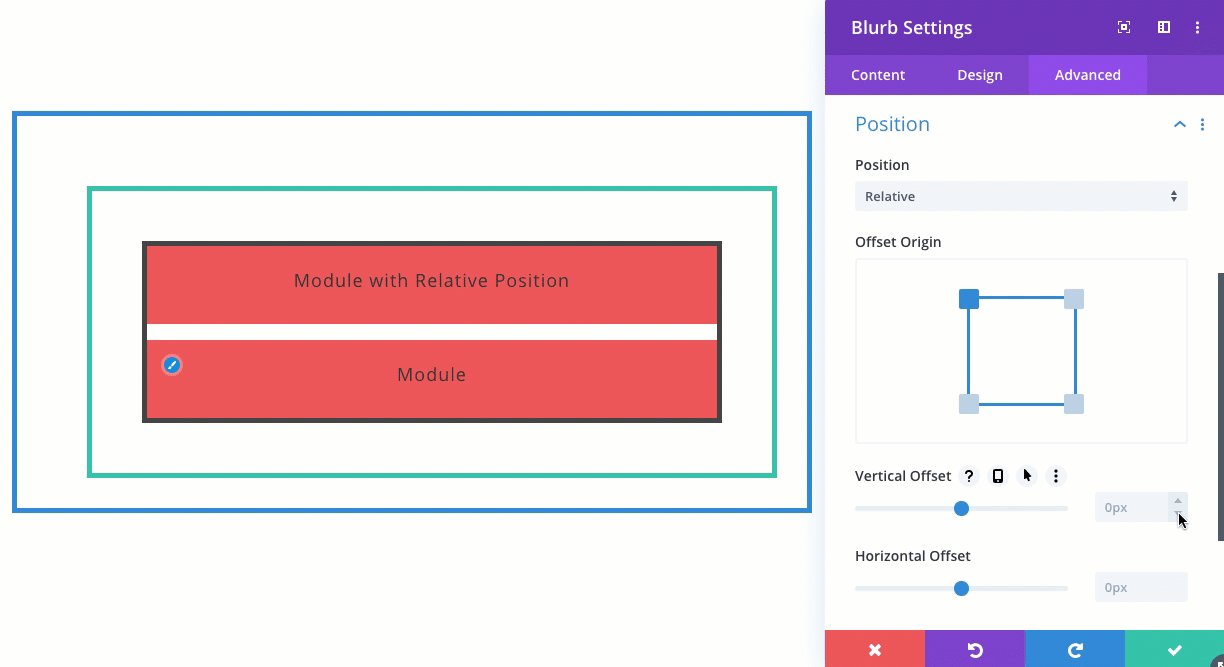
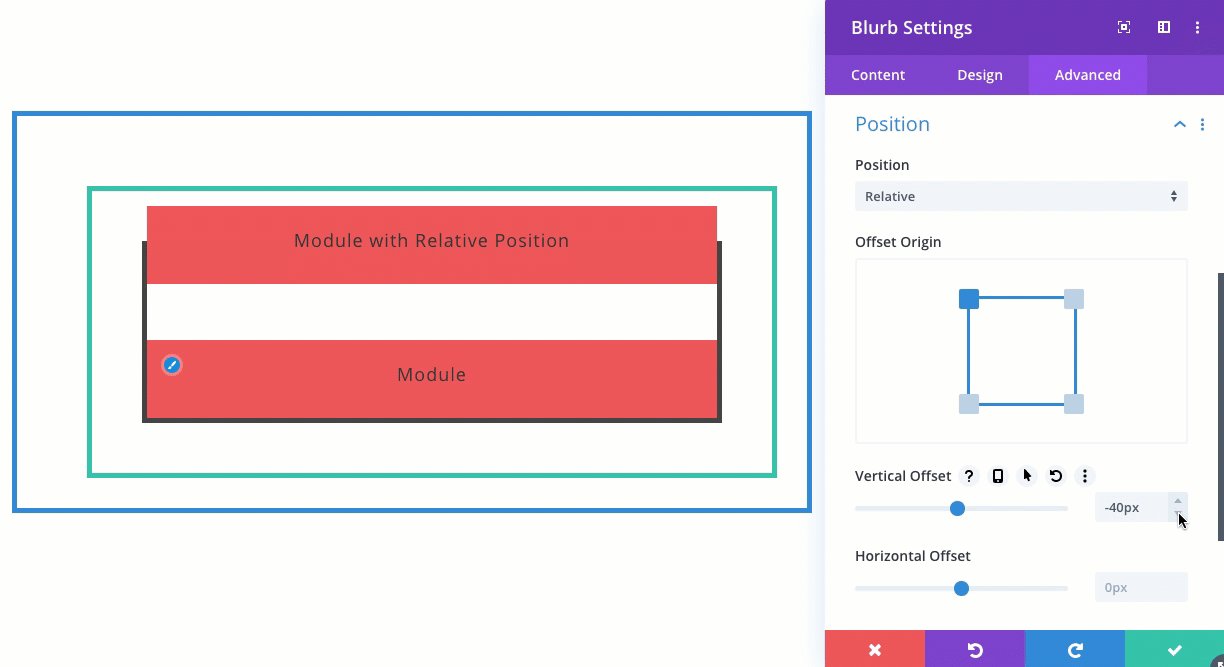
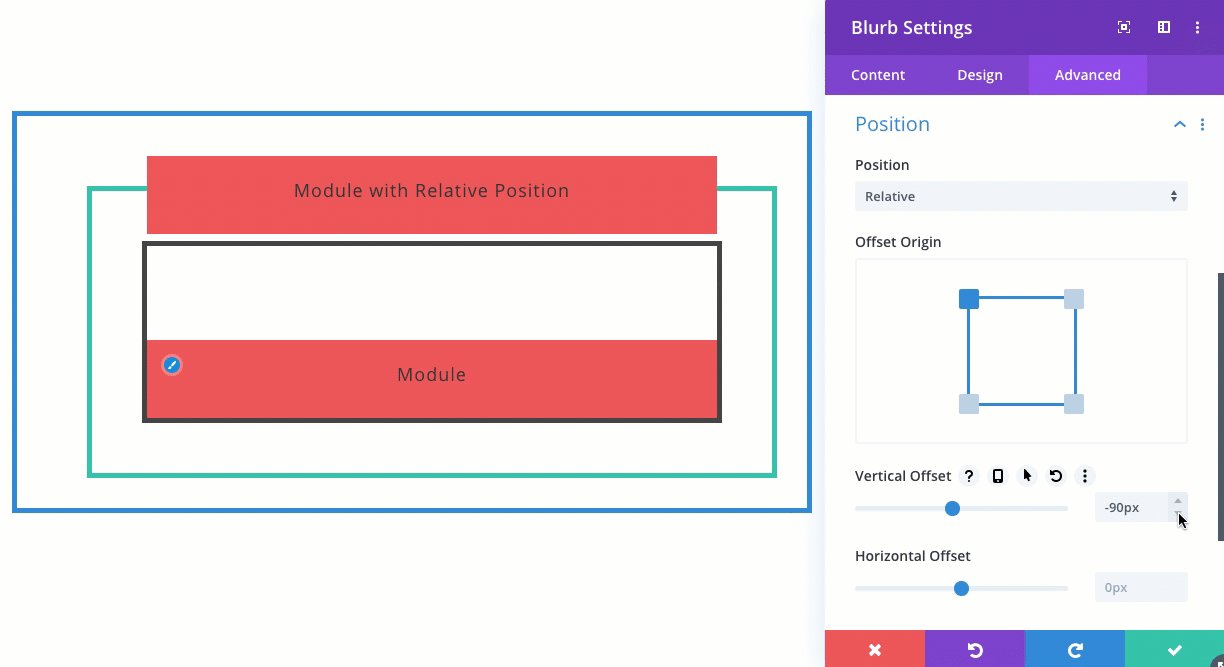
Si nous donnons au même module une position relative, nous pouvons utiliser le décalage vertical pour déplacer le module vers le haut sans affecter le reste de l’espacement de la page.
Bien que j’aie souvent utilisé une marge négative pour positionner des éléments dans Divi, ce n’est probablement pas une bonne idée si nous pouvons utiliser un positionnement relatif à la place. La marge se rapporte au module de boîte de l’élément, elle est donc vraiment destinée à ajouter de l’espacement dans et autour de l’élément lui-même, et pas tellement pour positionner l’élément en décalage par rapport à son conteneur parent comme avec le positionnement relatif.
Position relative vs Translate Transform
Le positionnement relatif est très similaire à l’utilisation de Transform Translate pour positionner des éléments sur une page. Ils déplacent tous deux l’élément tout en laissant l’espace réel à sa place initiale et sans affecter les autres éléments de la page.
Translate est préférable pour les animations et les transitions (comme les effets de survol)
Cependant, il semble que translate soit plus adapté aux animations et aux transitions (comme les effets de survol), car il permet des transitions plus rapides et plus fluides. L’utilisation des décalages haut, bas, gauche et droite pour animer ou faire la transition d’un élément relatif pourrait être plus hachée et faire travailler notre navigateur plus que nécessaire.
Les unités de longueur relative réagissent différemment
Si vous utilisez des unités de longueur relatives (comme % ou vw) pour la conception réactive, elles fonctionneront différemment avec la position relative et la translation par transformation.
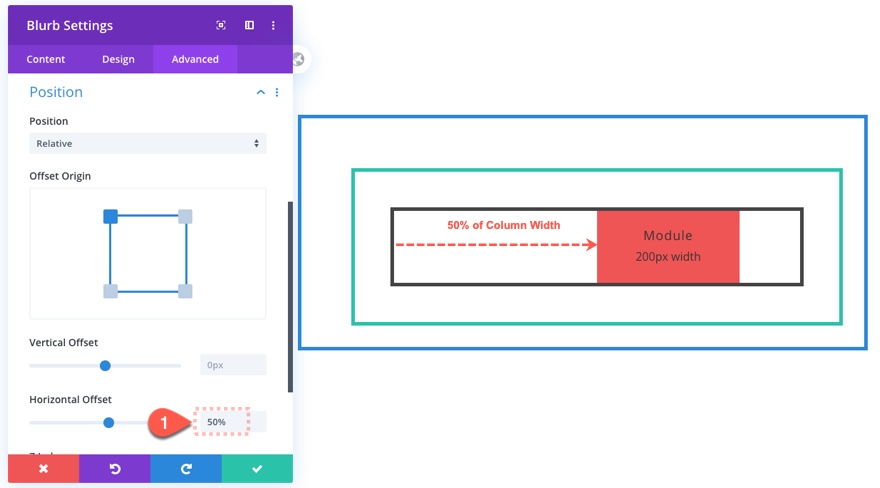
Un module Divi avec une position relative et un décalage horizontal de 50 % déplacera le module horizontalement d’une quantité égale à 50 % de la largeur du conteneur parent (ou de la colonne).
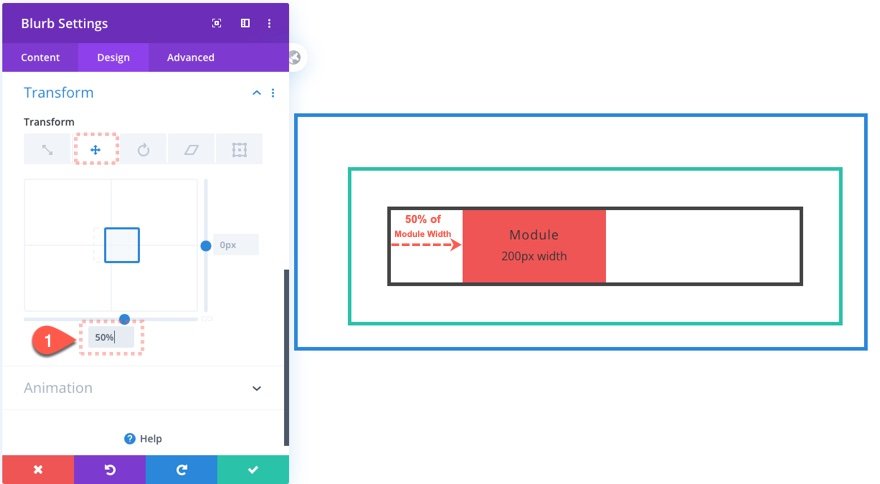
Un module Divi avec une translation de transformation (axe X) de 50 % déplacera le module horizontalement d’une quantité égale à 50 % de la largeur du module lui-même.
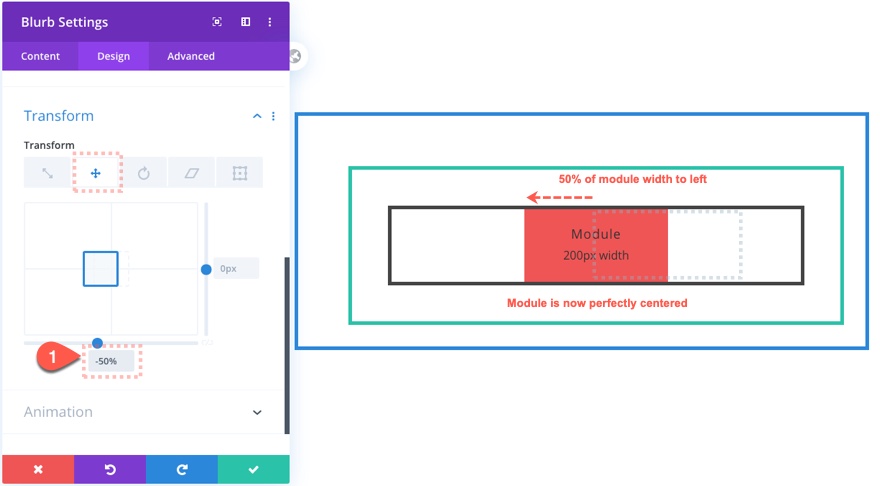
Combinaison de la position relative et de la translation par transformation pour centrer les éléments
Comme nous venons de le voir, la position relative est relative au parent et la propriété transform translate est relative à l’élément lui-même. C’est pourquoi nous pouvons les utiliser en combinaison pour positionner les éléments comme nous le souhaitons. Nous pouvons même utiliser cette technique pour centrer des éléments dans leur conteneur.
Par exemple, nous pouvons utiliser le décalage horizontal de la position relative pour positionner le module à droite à exactement 50 % de la largeur de la colonne.
Utilisez ensuite la propriété translate pour déplacer le module de 50 % (de la largeur du module) vers la gauche. Ainsi, le module restera au centre de la colonne, quelle que soit la largeur du module.
Réflexions finales
Si vous êtes comme moi avant d’écrire cet article, vous n’avez probablement pas très bien compris ou utilisé le type de position relative. L’aspect le plus surprenant de cette position relative est peut-être la façon dont elle a un impact (ou non) sur le reste du design de la page. Non seulement elle fonctionne en tandem avec les éléments absolus, mais elle fonctionne également bien avec la translation transformée pour positionner les éléments à l’endroit idéal.
Quelle a été votre expérience avec le type de position relative ?
J’ai hâte de vous entendre dans les commentaires.
À la vôtre !