S’il y a un domaine dans lequel WordPress présente quelques lacunes, c’est bien celui de l’analyse. Pour accéder à ces informations essentielles sur votre site Web, vous devrez intégrer le système de gestion de contenu (SGC) à un service tiers tel que Hotjar.
Dans cet article, nous allons parler du fonctionnement de Hotjar et expliquer comment l’intégrer à WordPress. Nous verrons ensuite comment il se compare à d’autres outils de cartographie thermique adaptés à WordPress.
C’est parti !
Une introduction à Hotjar
Hotjar est une plateforme d’analyse axée sur les cartes thermiques. Ce service vous permet de suivre le comportement des utilisateurs sur votre site Web et de générer plusieurs types de cartes thermiques pour afficher les résultats.
Avec Hotjar, vous avez accès à des heatmaps de clic, de déplacement et de défilement que vous pouvez alterner d’un simple clic. La plateforme assure le suivi des sessions sur ordinateur et sur mobile, ce qui vous permet de repérer les différences de comportement entre les deux types d’utilisateurs.
Si vous voulez aller plus loin dans la compréhension du comportement des visiteurs sur votre site Web, Hotjar enregistre également les sessions complètes. Cela signifie que vous pouvez suivre les utilisateurs tout au long de leur parcours, et voir précisément ce qu’ils font à chaque étape. Au-delà des cartes thermiques et des enregistrements, Hotjar vous permet également d’analyser l’utilisation des formulaires sur vos pages et de mener des enquêtes.
Comme vous pouvez vous y attendre, Hotjar n’est pas un service gratuit. Pour l’utiliser, vous devrez vous inscrire à un plan sur son site Web et le connecter à WordPress via un plugin. De plus, pour accéder à vos cartes thermiques et à vos enregistrements, vous devrez le faire à partir de la plateforme Hotjar.
Caractéristiques principales :
- Analysez le comportement des utilisateurs à l’aide de trois types de cartes thermiques
- Suivi des données pour les sessions de bureau et mobiles
- Enregistrez les sessions complètes des utilisateurs et rejouez-les si nécessaire
- Analysez l’utilisation des formulaires sur vos pages
- Réaliser des enquêtes et des sondages pour vos visiteurs
Prix : Hotjar propose un niveau gratuit pour un usage personnel, qui prend en charge jusqu’à 300 enregistrements de visiteurs et trois cartes thermiques différentes. Les plans payants commencent à 29 $ par mois, et augmentent en fonction des besoins.
Comment utiliser Hotjar pour ajouter la fonctionnalité Heatmap à votre site Web (en 3 étapes)
Comme vous pouvez le constater, Hotjar offre des fonctionnalités solides. Pour cette section, cependant, nous allons nous concentrer sur sa fonction de cartographie thermique. Voyons comment configurer et utiliser cette précieuse plateforme d’analyse.
Étape 1 : Configurer un compte Hotjar et installer le plugin WordPress
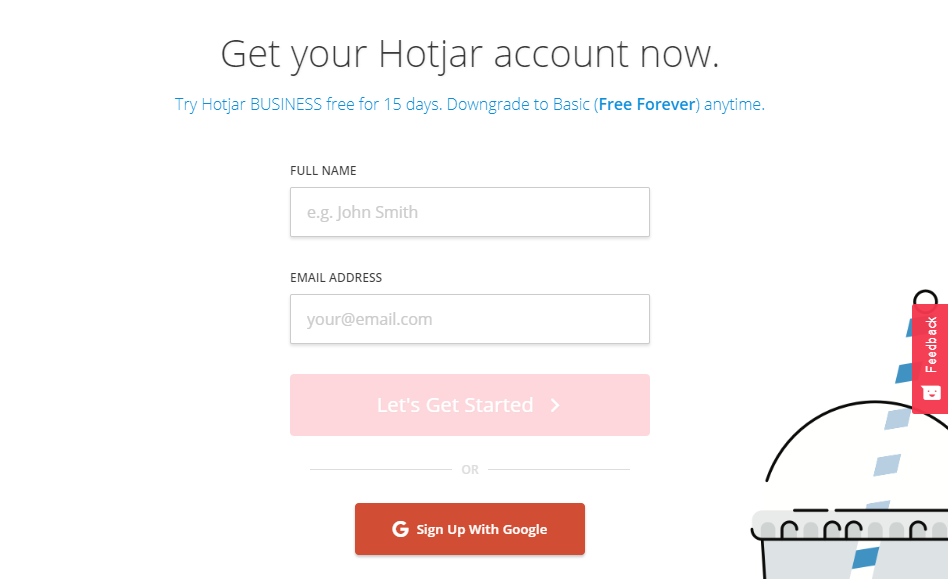
Avant toute chose, vous devez créer un compte Hotjar. Heureusement, Hotjar ne nécessite pas de carte de crédit pour s’inscrire à son niveau gratuit, vous pouvez donc l’essayer sans engagement :
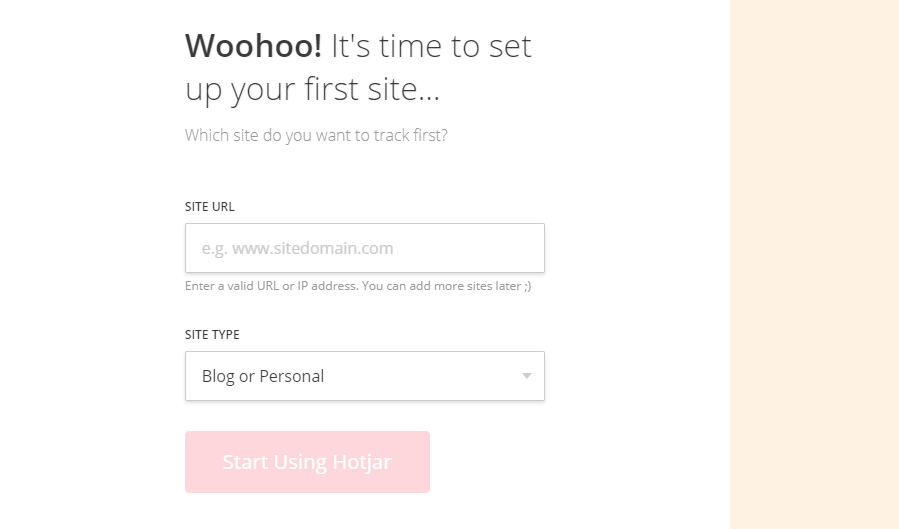
Le processus d’inscription est simple. Tout ce que vous avez à faire est de sélectionner l’utilisation que vous ferez du service, puis de saisir l’URL du site Web que vous souhaitez connecter à votre compte :
Une fois que c’est fait, vous aurez accès à votre tableau de bord Hotjar. La première chose que vous verrez est un extrait de code de suivi que vous pouvez ajouter à votre site Web afin de le connecter à la plateforme :
Si vous utilisez WordPress, vous avez accès à un plugin qui peut vous éviter d’avoir à ajouter ce code manuellement. Pour que le plugin fonctionne, vous aurez besoin de votre identifiant de site Hotjar, que vous pouvez voir dans le coin inférieur droit du même écran.
Étape 2 : Obtenir votre ID Hotjar et l’ajouter à WordPress
À ce stade, vous voudrez copier votre Site ID vers le bas ou garder cet onglet Hotjar ouvert. Ensuite, allez dans votre tableau de bord WordPress, et installez et activez le plugin officiel Hotjar.
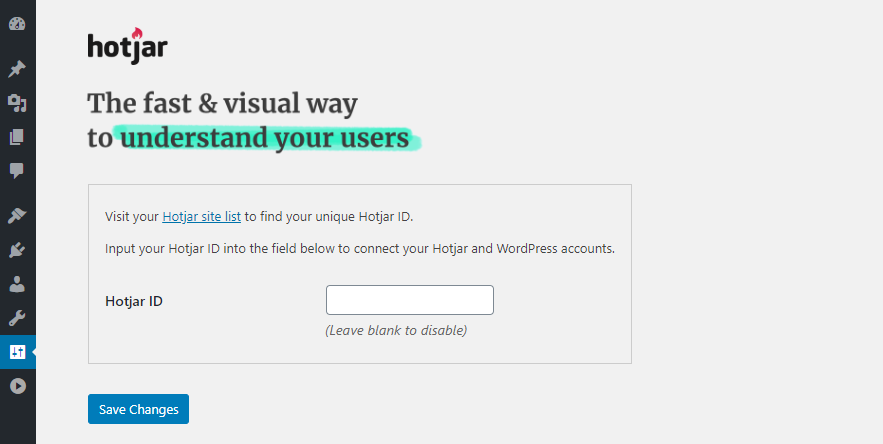
Une fois le plugin activé, naviguez jusqu’à l’onglet Réglages > Hotjar et entrez votre ID Hotjar dans le champ correspondant :
Enregistrez les modifications, et vous êtes prêt à partir. Vous pouvez maintenant revenir à Hotjar et avoir accès aux cartes thermiques pour vos pages. N’oubliez pas, cependant, que vous venez de configurer le service et qu’il a besoin d’un peu de temps et de données sur les utilisateurs avant de pouvoir générer des rapports utiles.
Étape 3 : Accéder aux cartes thermiques de votre site Web
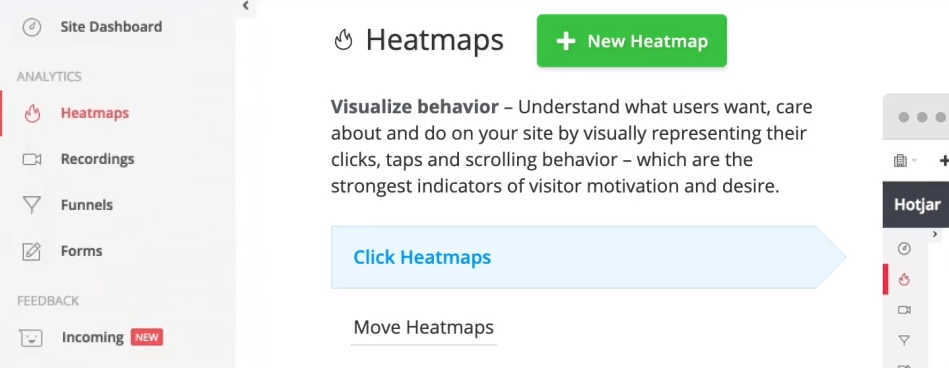
Maintenant que Hotjar a accès à votre site Web, vous voudrez retourner au tableau de bord du service. À l’intérieur, passez à l’onglet Heatmaps et cliquez sur le bouton New Heatmap :
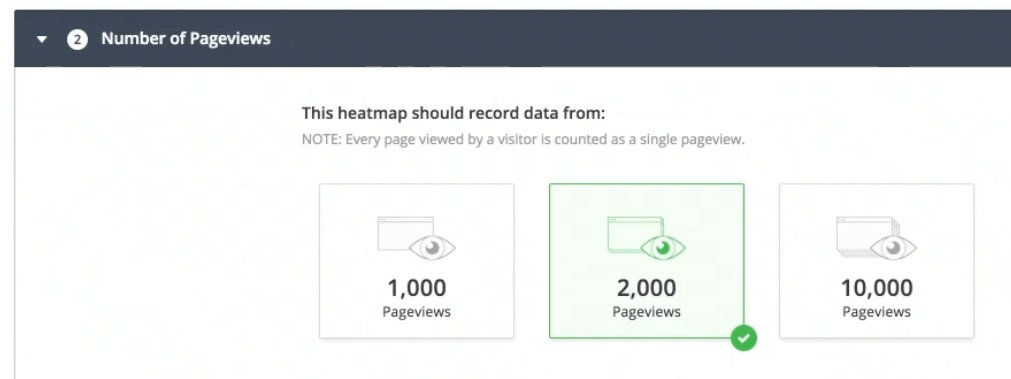
Hotjar vous demandera de donner un nom à votre carte thermique et de sélectionner le nombre de pages vues qu’elle doit suivre. Avec le plan gratuit, vous êtes limité à 1 000 visiteurs. C’est plus que suffisant pour vous fournir des informations utiles :
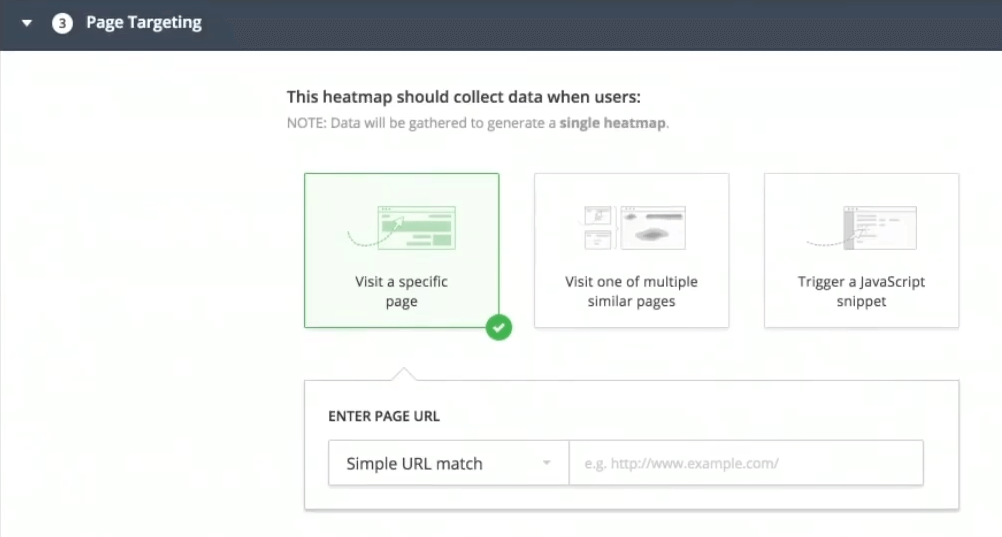
Ensuite, vous pouvez sélectionner les pages que Hotjar doit surveiller. Rappelez-vous que vous êtes limité à trois pages avec le niveau gratuit :
Enfin, vous pouvez revoir les paramètres de votre carte thermique et confirmer vos choix. Ensuite, il ne vous reste plus qu’à attendre un peu que Hotjar collecte suffisamment de données pour vous fournir des résultats.
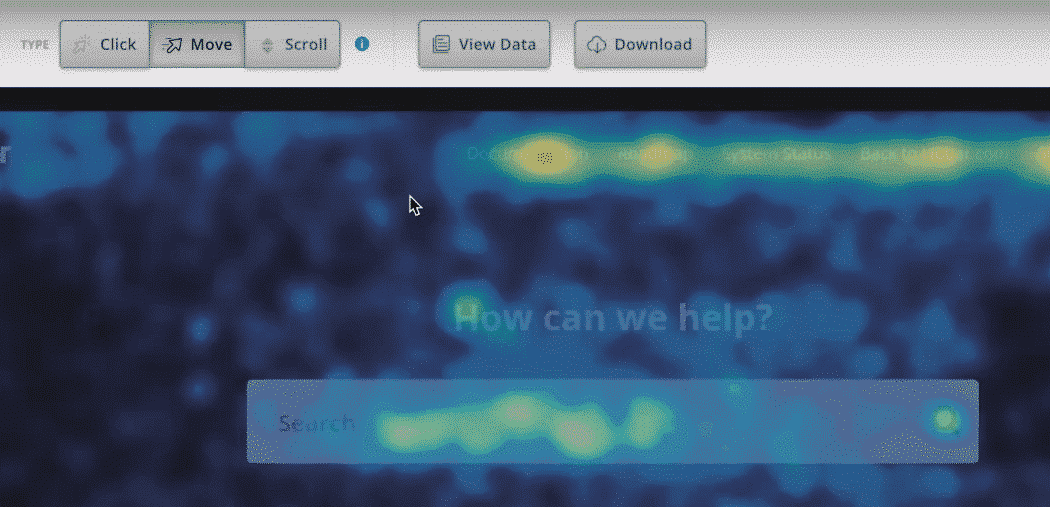
Vous pouvez accéder à vos cartes thermiques à tout moment à partir de l’onglet Cartes thermiques . Une fois que vous avez eu suffisamment de visites récentes, vous trouverez beaucoup de choses à analyser. Par exemple, voici la carte thermique d’une page test que nous avons mise en place :
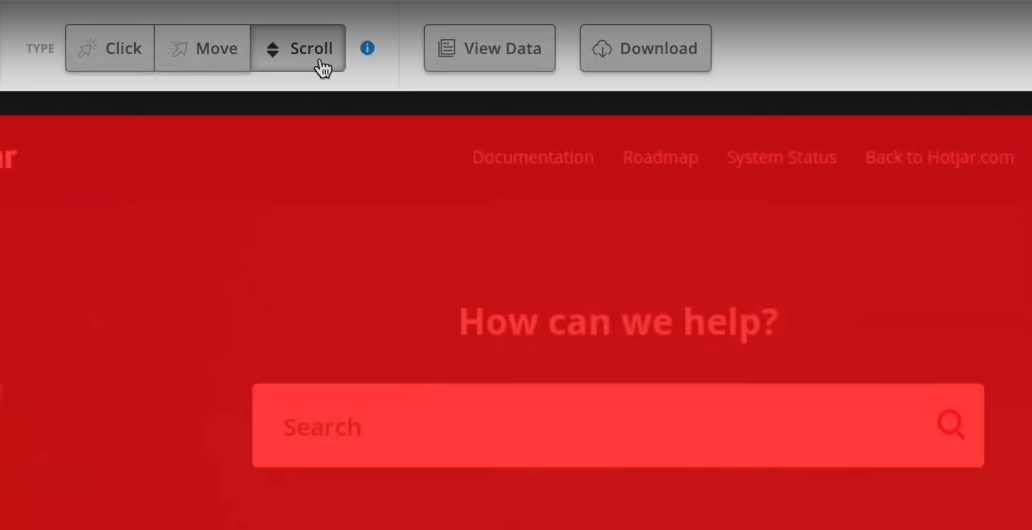
Notez que le service vous permet de passer d’un type de carte thermique à un autre en un seul clic. Ici, vous pouvez voir une carte thermique de type « défilement » pour cette même page :
Ce que vous faites avec les données que vous obtenez de ces cartes thermiques vous appartient. Nous avons déjà parlé de la façon d’analyser les cartes thermiques par le passé et, en ce qui concerne les outils, celui-ci est remarquablement simple à utiliser. Une fois qu’il a commencé à collecter des données, tout ce que vous avez à faire est de les surveiller et de décider des changements (s’il y en a) que vous voulez apporter à votre site en fonction de ses résultats.
Quand utiliser Hotjar ou d’autres outils de cartographie thermique ?
Le problème avec les outils de cartographie thermique est qu’ils ont tendance à être soit chers, soit difficiles à intégrer à WordPress. Hotjar, heureusement, n’entre dans aucune de ces catégories. Bien que le niveau gratuit de Hotjar offre des fonctionnalités limitées, les rapports qu’il vous fournit sont suffisamment détaillés pour que vous puissiez prendre des mesures sur la base de ceux-ci. De plus, le service offre une interface élégante et très facile à naviguer.
Si vous utilisez déjà un outil d’analyse, tel que Google Analytics, vous serez heureux d’apprendre qu’il fonctionne parfaitement avec Hotjar. Malheureusement, Google Analytics n’offre pas d’option directe pour générer des cartes thermiques. Cependant, la combinaison des deux services vous donne accès à une mine d’informations sur le comportement des utilisateurs, et ils n’entrent pas du tout en conflit l’un avec l’autre.
En ce qui concerne les outils de cartes thermiques adaptés à WordPress, Hotjar est une recommandation facile pour la plupart des utilisateurs. Si vous souhaitez éviter d’utiliser une plateforme tierce, cependant, vous pouvez envisager des alternatives, telles que le plugin Aurora Heatmap.
Conclusion
Il existe un grand nombre de services et d’outils d’analyse que vous pouvez intégrer à WordPress. Dans presque tous les cas, ils s’appuient sur des plateformes tierces pour alimenter leurs fonctionnalités, vous devez donc vous assurer de choisir le bon outil pour vos besoins.
Hotjar obtient un score élevé en matière de facilité d’utilisation, et son plan gratuit est suffisamment puissant pour la plupart des sites Web de petite et moyenne taille. De plus, il vous permet de générer plusieurs types de heatmaps et de passer de l’un à l’autre en quelques secondes, ce qui en fait un excellent choix pour de nombreux utilisateurs de WordPress.
Vous avez des questions sur la façon d’utiliser Hotjar avec WordPress ? Nous allons les passer en revue dans la section des commentaires ci-dessous !