L’ajout d’une barre de contenu audio adhésive est un excellent moyen de présenter un clip audio pour un accès facile lorsque l’utilisateur fait défiler le contenu de votre page. Par exemple, les podcasters peuvent « coller » leur clip audio en haut de la page d’un épisode afin que l’utilisateur puisse toujours avoir accès à ces commandes audio tout en écoutant et en s’intéressant au reste du contenu de la page.
Dans ce tutoriel, nous allons faire preuve d’un peu de créativité avec les options de position collante intégrées de Divi pour créer une barre de contenu audio collante dans Divi. Nous allons vous montrer comment convertir un contenu audio existant sur une page (comme une rangée avec un module audio) en une barre de contenu audio collante qui reste en haut de la fenêtre une fois que l’utilisateur passe sur le contenu audio pendant le défilement. De plus, nous vous montrerons également comment modifier le contenu, le style et la disposition de la barre une fois que l’état collant est activé (ou bloqué en haut de la fenêtre). La transition en douceur et la fonctionnalité de cette conception offrent une solution unique pour mettre en valeur le contenu audio sur n’importe quel site Web Divi.
C’est parti !
Coup d’œil rapide
Voici un aperçu du design que nous allons créer dans ce tutoriel.
Voici un aperçu de la transition du contenu audio dans une barre de contenu audio collante.
Et voici un aperçu de la façon dont on pourrait s’engager avec la barre audio tout en faisant défiler la page.
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la popup de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Première partie : Télécharger le pack de mise en page préétablie Podcast à partir de Divi Builder
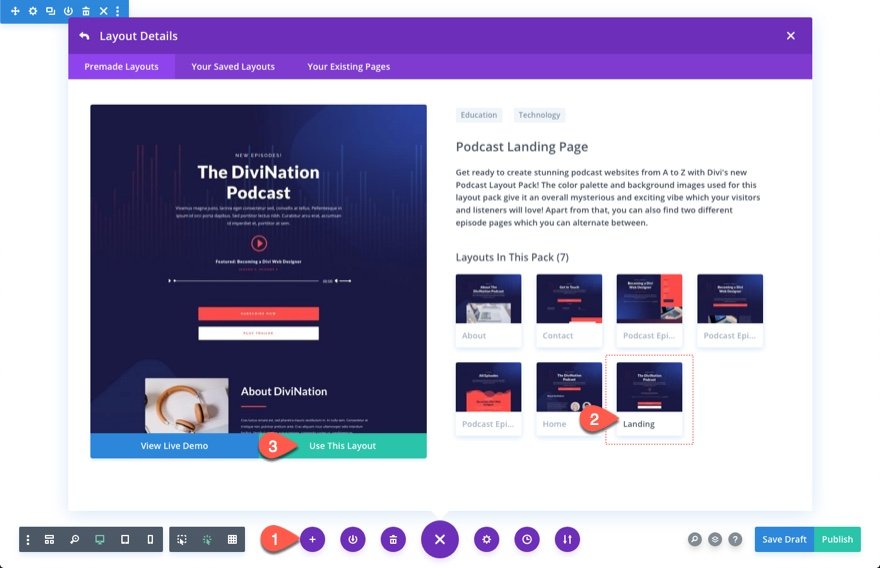
Pour démarrer la conception de notre barre audio adhésive dans Divi, nous allons utiliser la mise en page prémâchée de la page de destination du podcast. Dans le menu des paramètres, sélectionnez l’icône plus « Charger depuis la bibliothèque ». Trouvez ensuite la mise en page de la page d’accueil du podcast et chargez-la sur la page.
Partie 2 : création de la rangée adhésive pour le contenu audio
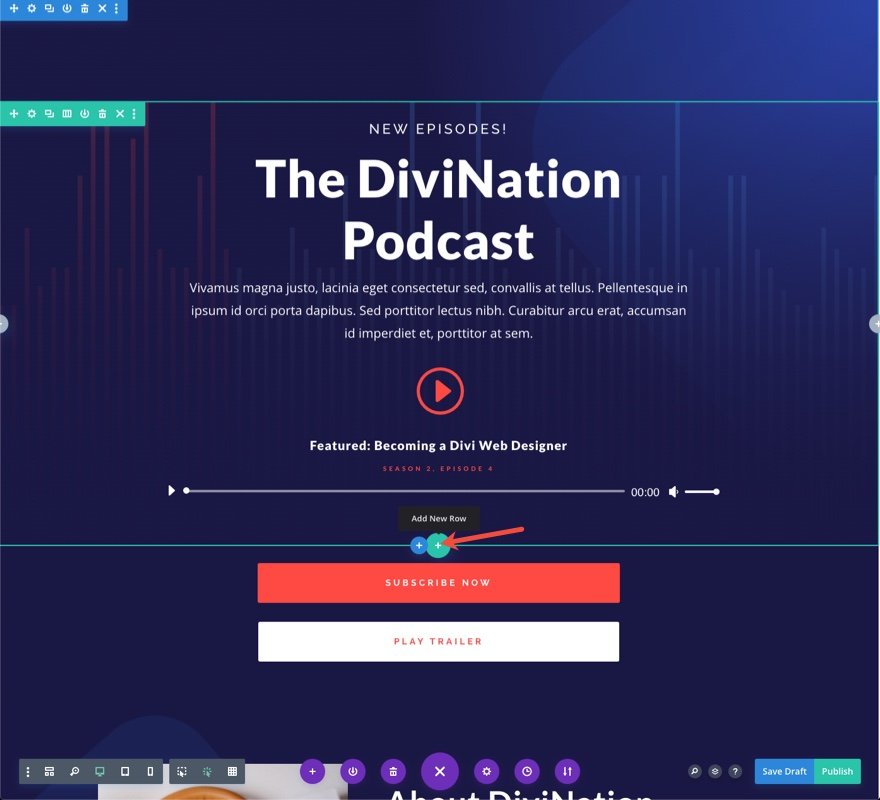
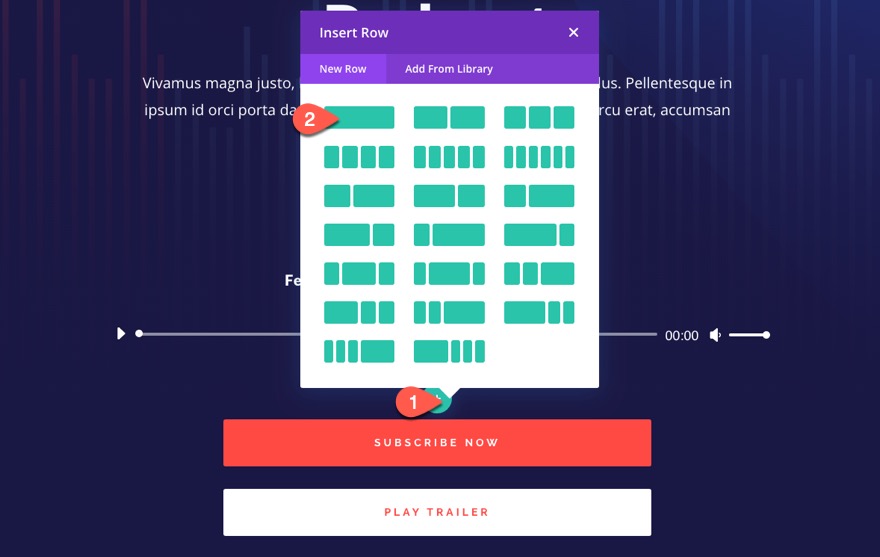
Dans la section supérieure de la mise en page préfabriquée, trouvez la rangée qui se trouve dans cette section supérieure. Ajoutez ensuite une nouvelle rangée d’une colonne sous la rangée existante.
Paramètres de la rangée
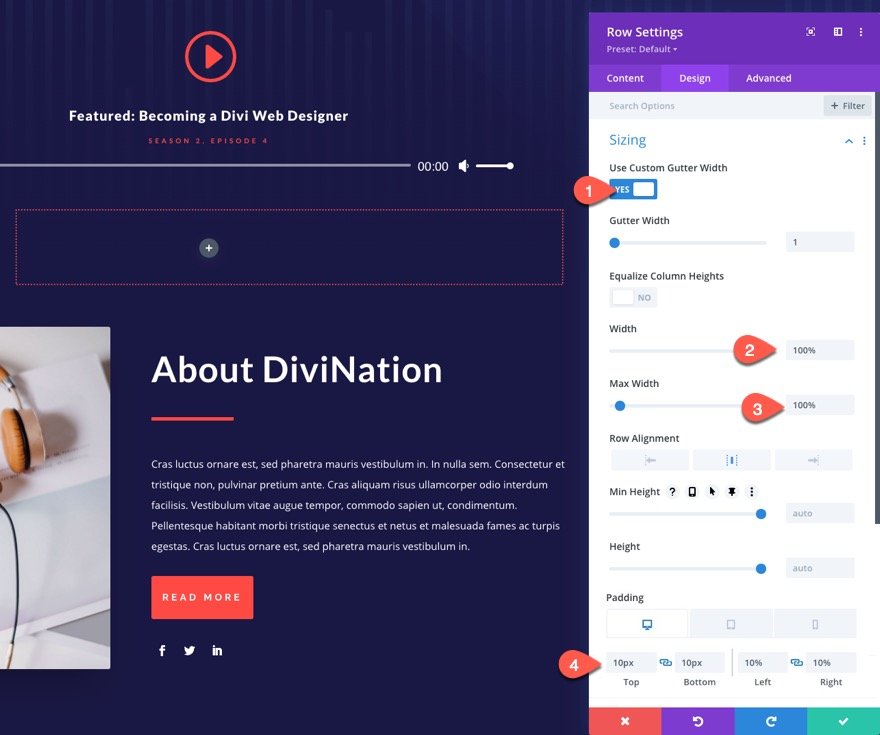
Avant d’ajouter des modules, ouvrez les paramètres de la nouvelle rangée et mettez à jour les éléments suivants :
- Largeur de la gouttière : 1
- Largeur : 100
- Largeur maximale : 100
- Rembourrage (ordinateur de bureau) : 10px en haut, 10px en bas, 10% à gauche, 10% à droite
- Remplissage (tablette et téléphone) : 10px en haut, 10px en bas, 10px à gauche, 10px à droite
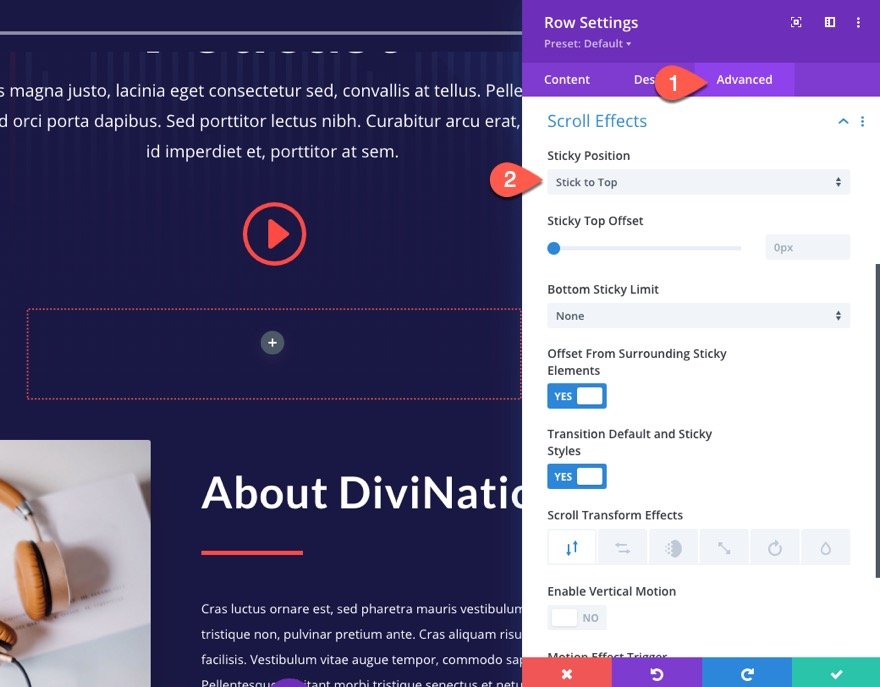
Pour rendre la ligne collante, allez dans l’onglet avancé et mettez à jour les éléments suivants :
- Sticky Position : Coller en haut
Ainsi, la rangée (qui sera bientôt notre barre de contenu audio) restera en haut de la fenêtre du navigateur lorsque vous ferez défiler la page.
Partie 3 : ajout du contenu audio
Ajout du module audio à la rangée
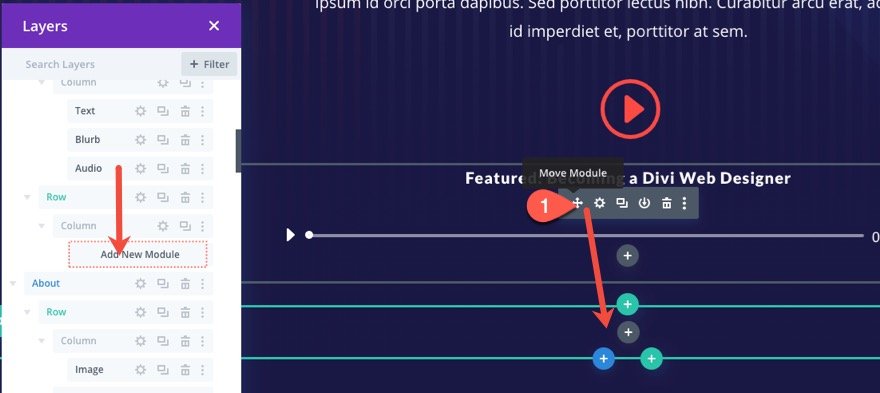
Ensuite, déplacez/tirez le module audio existant (préconçu) de la première rangée de la section supérieure vers la nouvelle rangée que vous venez de créer. Il servira d’élément audio vedette que nous inclurons dans le lecteur audio autocollant
Ajout d’un CTA à l’aide d’un module Blurb
Ensuite, nous allons créer un CTA qui s’affichera sur le côté droit de notre barre de contenu audio autocollante.
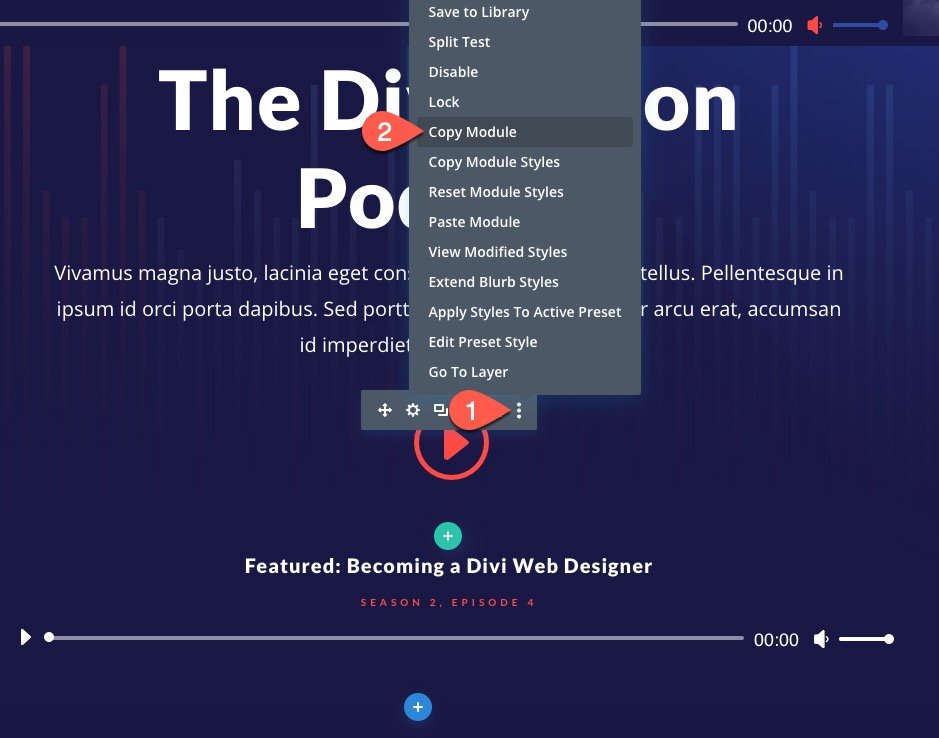
Pour créer le CTA, copiez le module blurb avec l’icône de lecture dans la section supérieure de la mise en page.
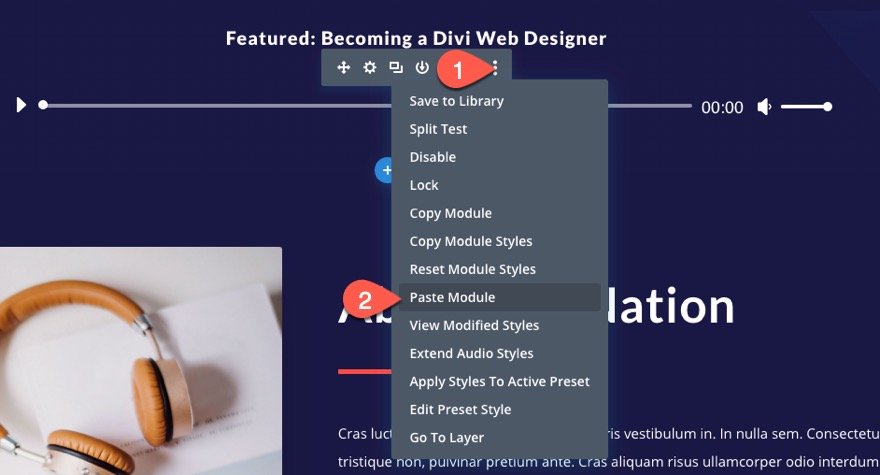
Ensuite, collez le module de présentation dupliqué sous le module audio dans la deuxième rangée de la section supérieure.
Partie 4 : Stylisation du contenu audio
Stylisation du module audio
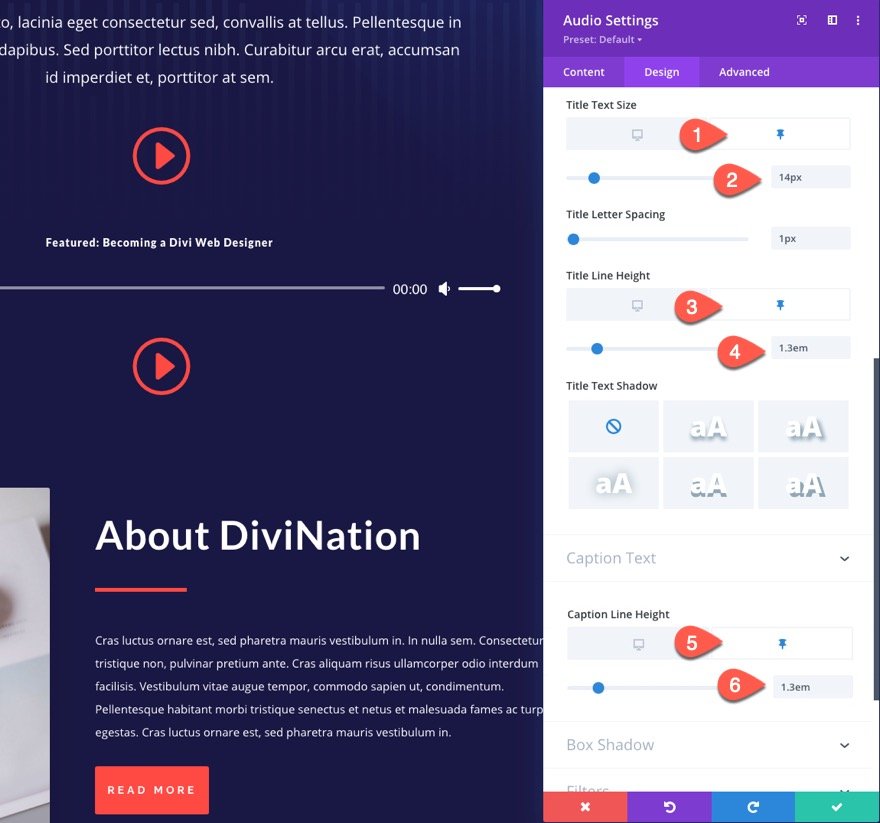
Une fois que la rangée a hérité de la position collante, nous voulons avoir un style différent pour notre module audio. Pour ce faire, ouvrez les paramètres du module audio et mettez à jour les options d’état collant suivantes :
- Taille du texte du titre (collant) : 14px
- Hauteur de la ligne de titre (collant) : 1.3em
- Hauteur de la ligne de titre (collant) : 1,3em
Cela permet de réduire un peu le texte et l’espacement afin que le contenu audio ne prenne pas beaucoup d’espace vertical dans notre barre adhésive.
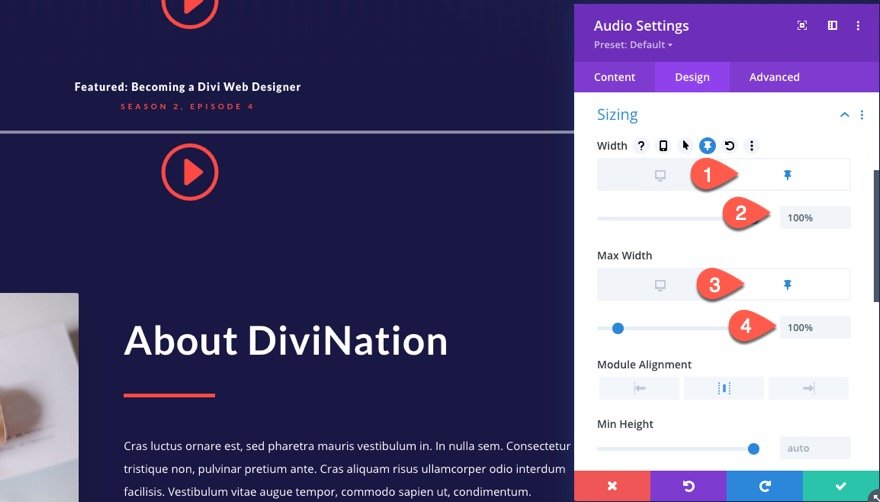
Ensuite, nous voulons modifier la largeur du module audio dans l’état collant comme suit :
- Largeur (bureau) : 80
- Largeur (collant) : 100
- Largeur maximale (collant) : 100
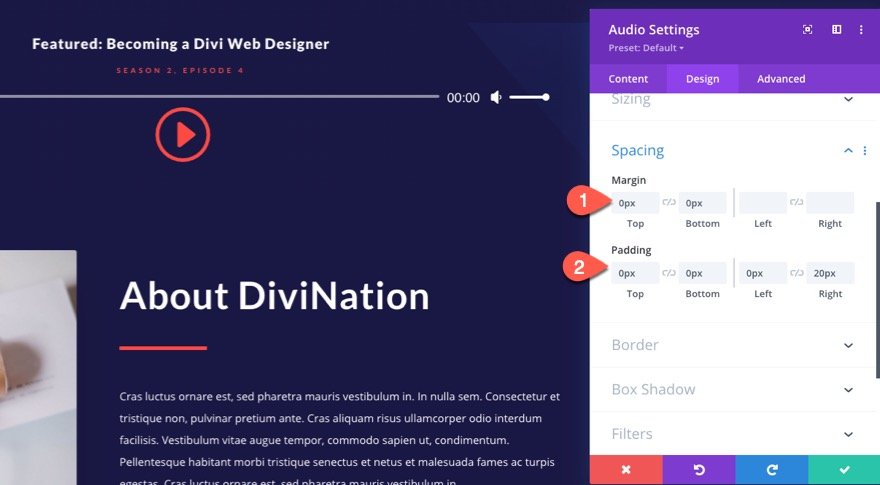
Ensuite, nous devons ajuster l’espacement du module audio comme suit :
- Marge : 0px haut, 0px bas
- Rembourrage : 0px haut, 0px bas, 0px gauche, 20px droite
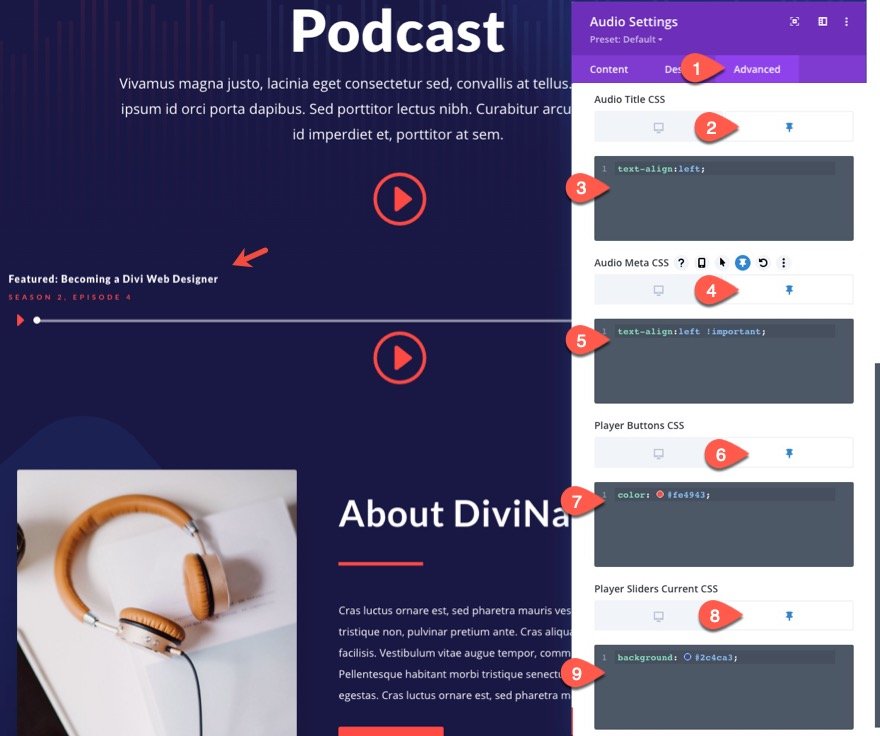
Enfin, nous devons ajouter quelques extraits CSS personnalisés dans les paramètres avancés afin d’aligner notre texte à gauche et d’ajouter des couleurs uniques au bouton et au curseur du lecteur audio.
Ajoutez le CSS suivant au titre audio uniquement sous l’onglet « sticky »:
text-align:left ;
Ajoutez le CSS suivant à la méta audio, uniquement sous l’onglet autocollant:
text-align:left !important ;
Ajoutez le CSS suivant aux boutons du lecteur, uniquement sous l’onglet collant:
color : #fe4943 ;
Ajoutez le CSS suivant aux Player Sliders Current uniquement sous l’onglet autocollant:
background : #2c4ca3 ;
Stylisation du CTA de Blurb
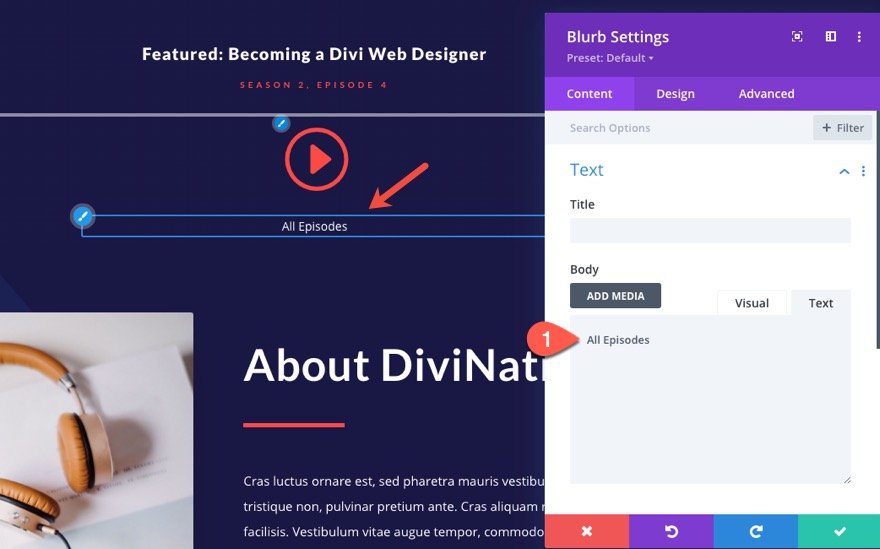
Ensuite, nous allons styliser notre module blurb qui servira de CTA factice pour afficher tous les épisodes.
Tout d’abord, ajoutez le texte « All Episodes » au contenu du corps du texte de présentation.
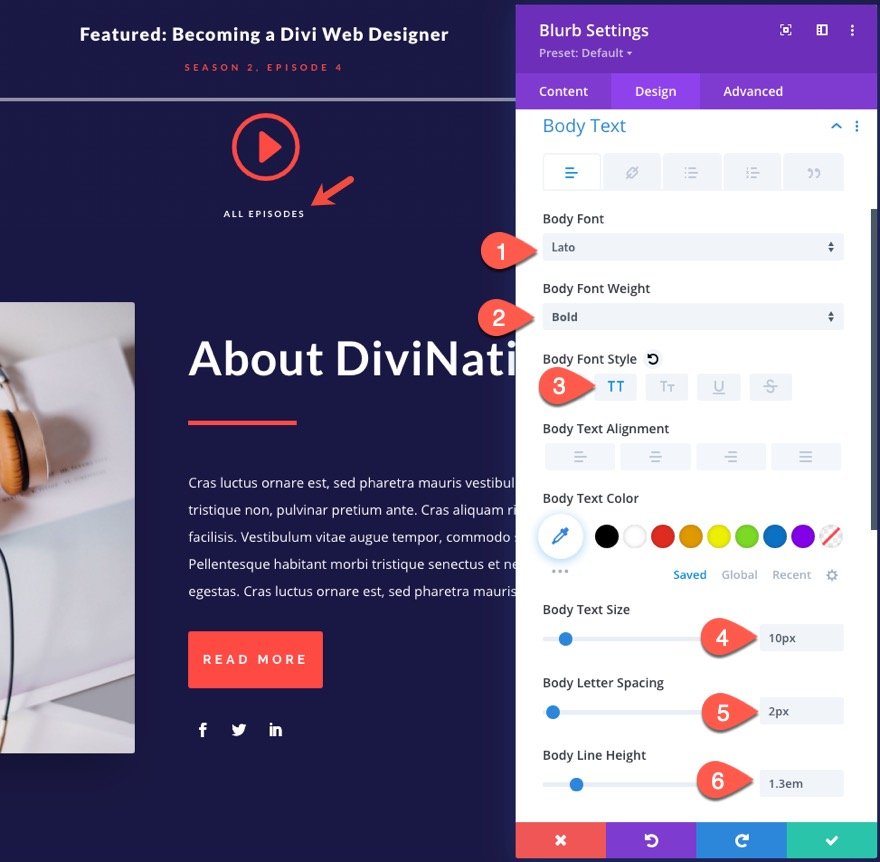
Sous l’onglet design, mettez à jour les éléments suivants :
- Police du corps du texte : Lato
- Poids de la police du corps : Bold
- Body Font Style : TT
- Taille du texte du corps : 10px
- Espacement des lettres du corps : 2px
- Hauteur de la ligne du corps : 1,3em
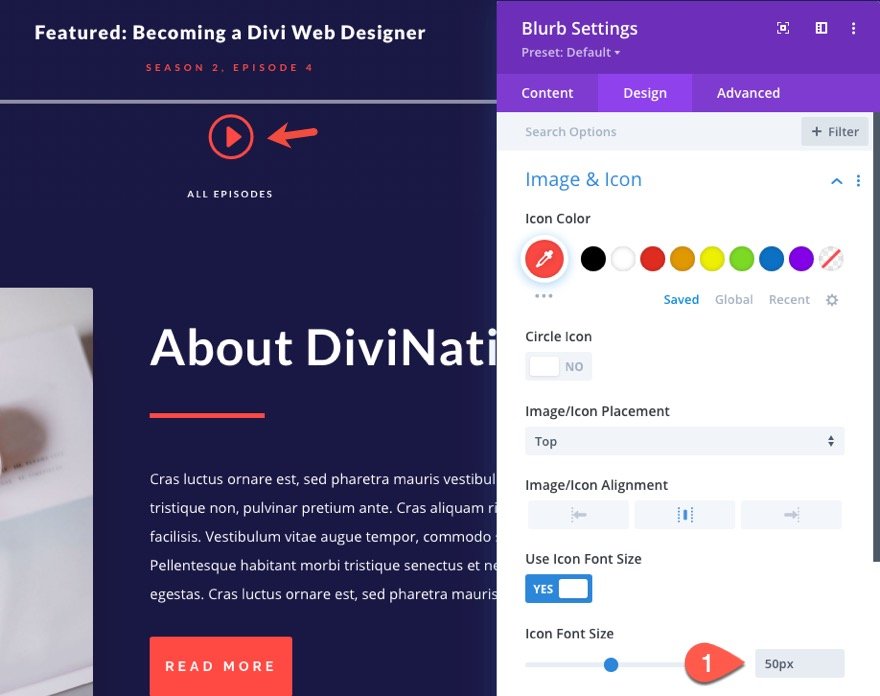
Ajustez ensuite la taille de l’icône du texte de présentation :
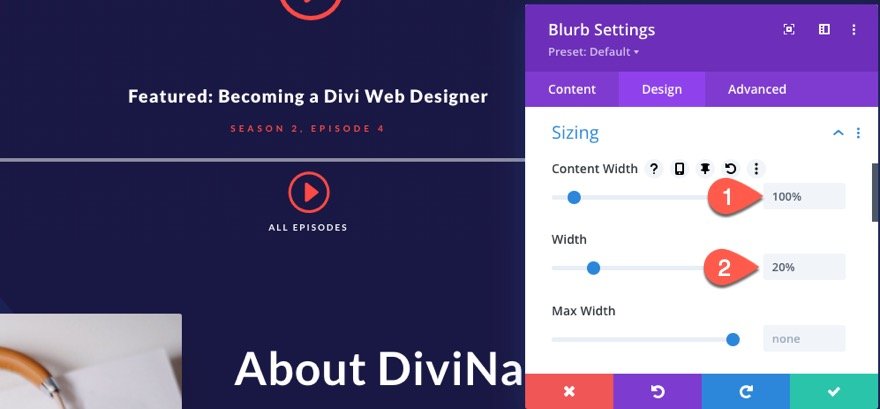
Ajustez ensuite la taille du module comme suit :
- Largeur du contenu : 100
- Largeur : 20
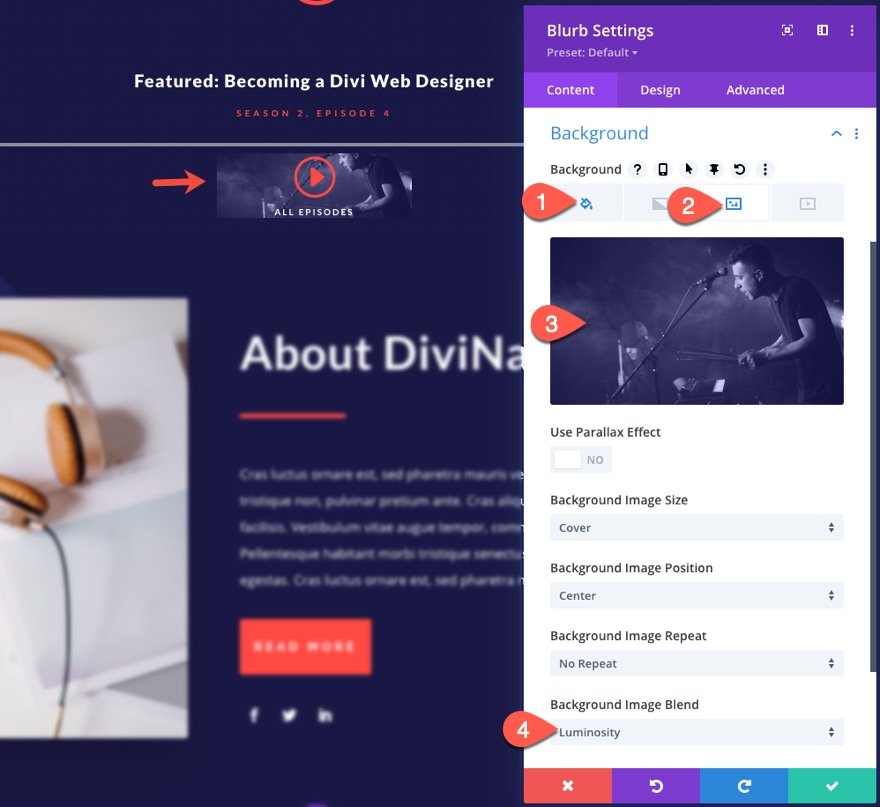
Revenez maintenant à l’onglet du contenu et ajoutez un arrière-plan pour le texte de présentation comme suit :
- Background Color : #1a1844
- Image d’arrière-plan : [ajouter une image]
- Mélange de l’image d’arrière-plan : Luminosité
Nous voulons que ce module soit initialement caché de la vue jusqu’à ce que la rangée atteigne l’état collant et que la barre de contrôle audio soit collée en haut de la fenêtre. Pour ce faire, nous pouvons ajouter quelques fragments de css qui masquent le module sur le bureau et l’affichent dans l’état collant.
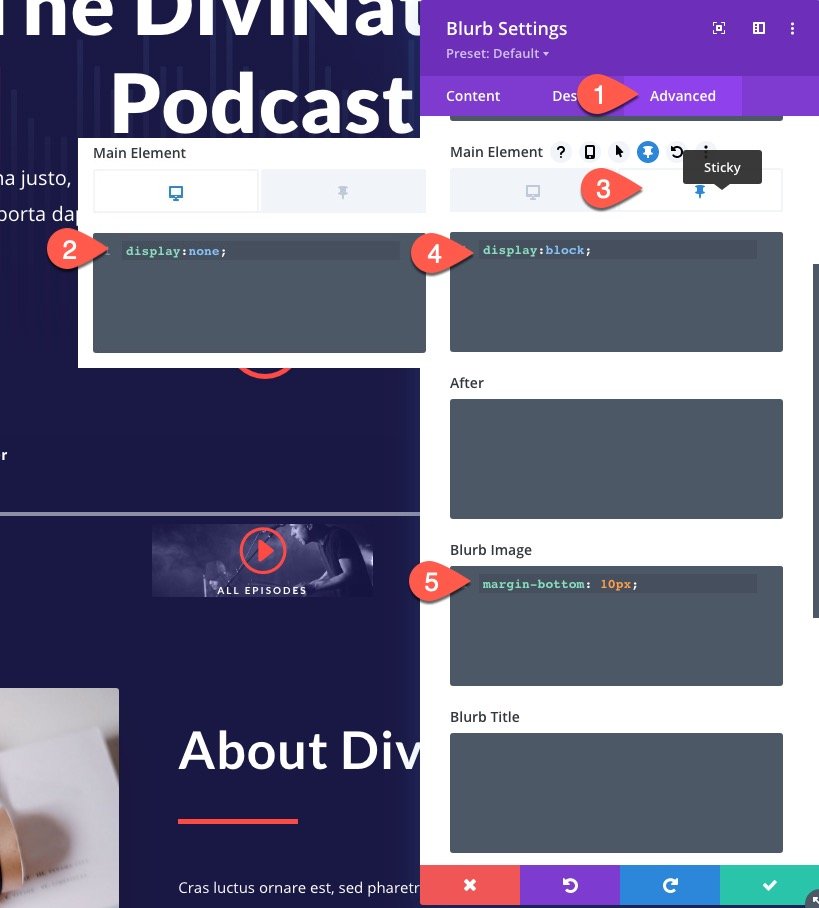
Sous l’onglet Avancé, mettez à jour le CSS personnalisé suivant :
CSS de l’élément principal (bureau) :
display:none ;
CSS de l’élément principal (sticky) :
display:block ;
CSS de l’image Blurb :
margin-bottom : 10px
Partie 5 : modification de l’alignement du contenu de la barre audio dans l’état collant
À l’heure actuelle, la barre adhésive ne comporte qu’une seule colonne avec deux modules empilés l’un sur l’autre. Ainsi, la barre d’accroche affiche le texte d’accroche en dessous du module audio. Cela prendrait trop d’espace vertical pour une barre adhésive et ne serait pas très joli.
Pour s’assurer que tout est aligné horizontalement et verticalement dans la colonne, nous pouvons utiliser la propriété CSS flex pour ajuster la disposition de nos modules dans l’état collant.
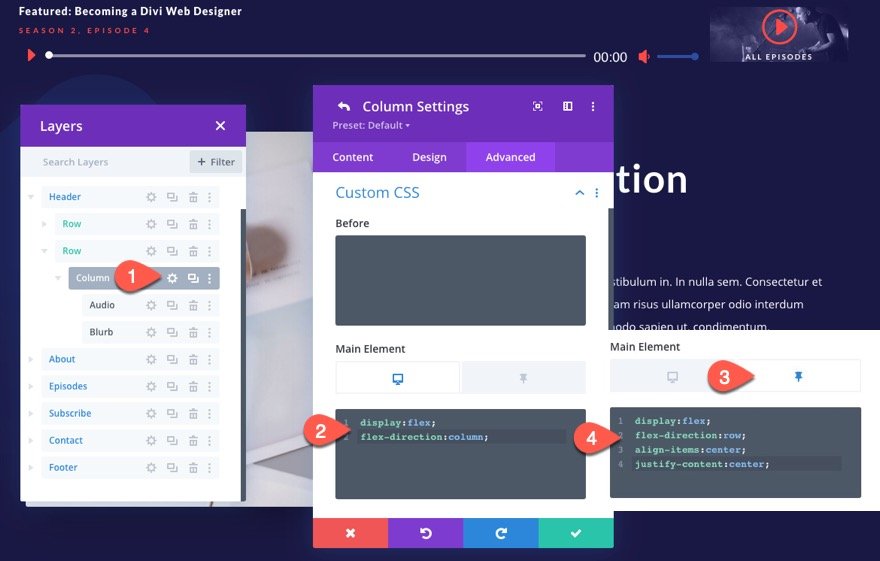
Pour ce faire, ouvrez les paramètres de la colonne contenant les deux modules.
Sous l’onglet avancé, ajoutez le CSS personnalisé suivant à l’élément principal
Élément principal (bureau) :
display:flex ; flex-direction:column ;
Élément principal (sticky) :
display:flex ; flex-direction : row ; align-items:center ; justify-content:center ;
Voilà, c’est fait ! Passons en revue les résultats.
Résultat final
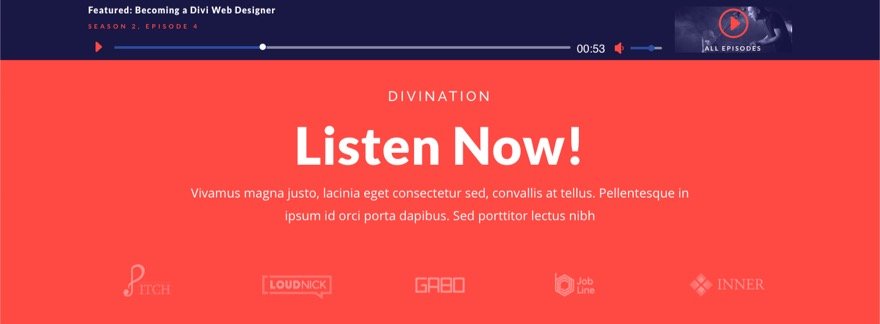
Voici la conception sur le bureau une fois que la rangée est dans l’état collant.
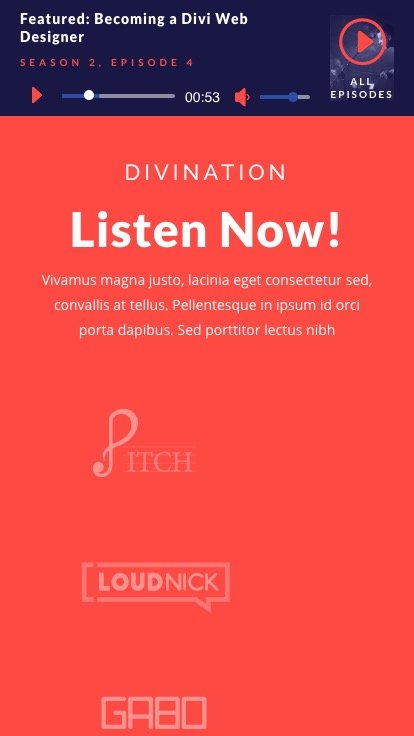
Et voici le design sur mobile.
Et voici quelques clips vidéo montrant comment la magie de la barre adhésive du contenu audio fonctionne sur une page réelle.
Réflexions finales
Les options de position adhésive de Divi peuvent être un outil puissant pour les concepteurs de sites Web. Dans ce tutoriel, nous vous avons montré comment créer une barre de contenu audio collante en utilisant les options de style collant de Divi de manière avancée et créative. L’une des techniques uniques présentées dans ce tutoriel consistait à aligner le contenu d’une rangée collante à l’aide de la propriété flex. Heureusement, Divi dispose d’un moyen pratique d’ajouter des extraits de code personnalisés à l’état collant à l’aide des blocs CSS personnalisés avancés pour nous donner la flexibilité de conception dont nous avions besoin. J’espère que cela vous donnera de l’inspiration pour en créer un sur votre prochain projet.
Je suis impatient de lire vos commentaires.
À la vôtre !