Lorsque vous cherchez des moyens créatifs de pimenter vos conceptions de pages, les effets de parallaxe peuvent s’avérer utiles. Ils apportent cette interaction supplémentaire sur le scroll sans être trop envahissants. Si vous cherchez un moyen d’étendre cet effet de parallaxe à plusieurs sections de votre page, vous allez adorer ce tutoriel. Aujourd’hui, nous allons vous montrer comment créer des transitions de copie en parallaxe avec les options collantes de Divi. Dès que les visiteurs passent devant une certaine section, le texte défile vers le bas avec l’image d’arrière-plan en parallaxe, ce qui donne un effet vraiment soigné. Dès que la section suivante est atteinte, le texte est remplacé par un autre titre. Le résultat que nous recherchons est superbe sur toutes les tailles d’écran et vous pourrez télécharger le fichier JSON gratuitement !
C’est parti.
Prévisualisation
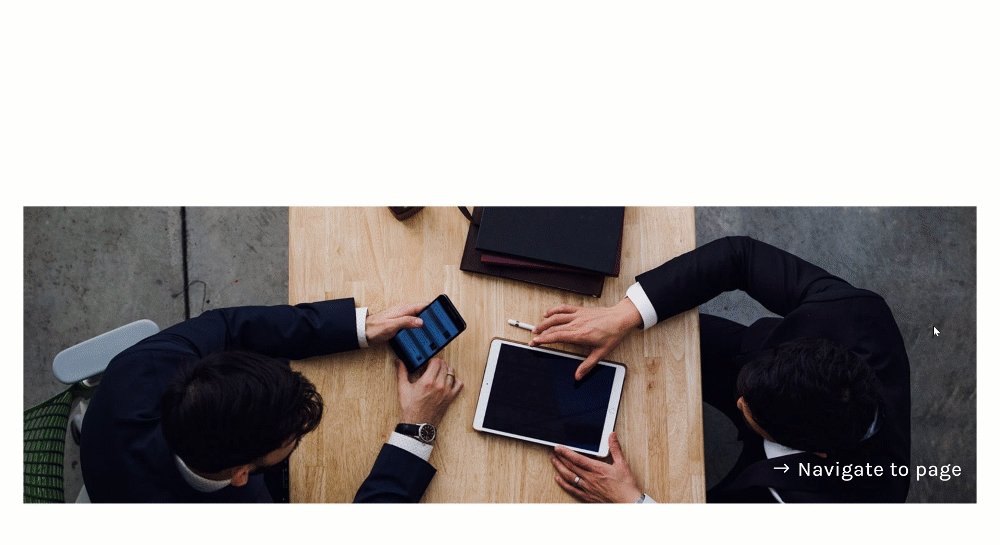
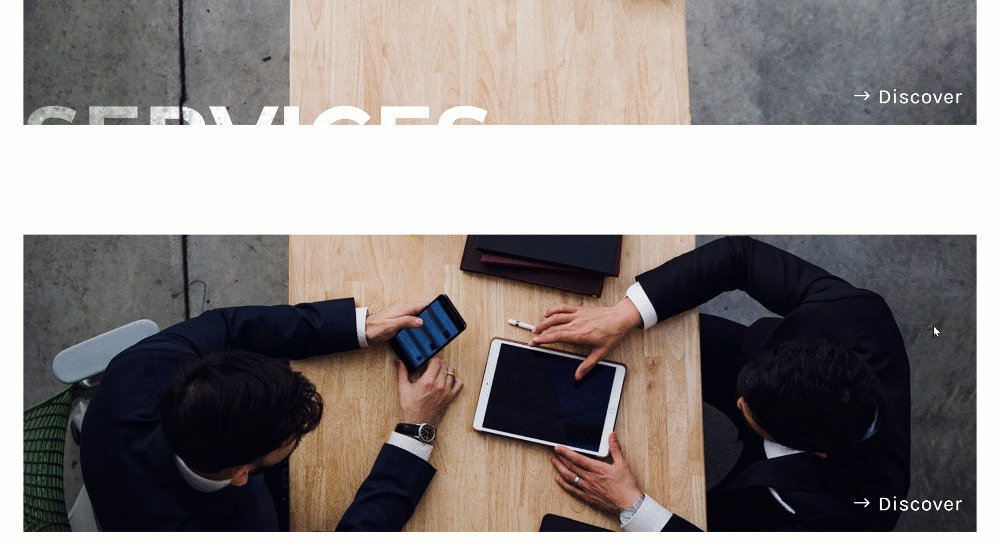
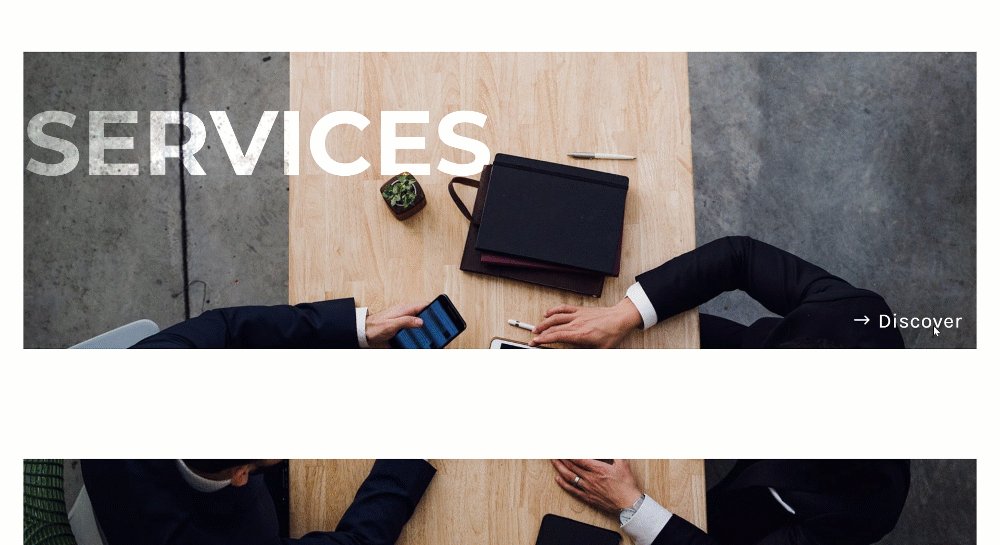
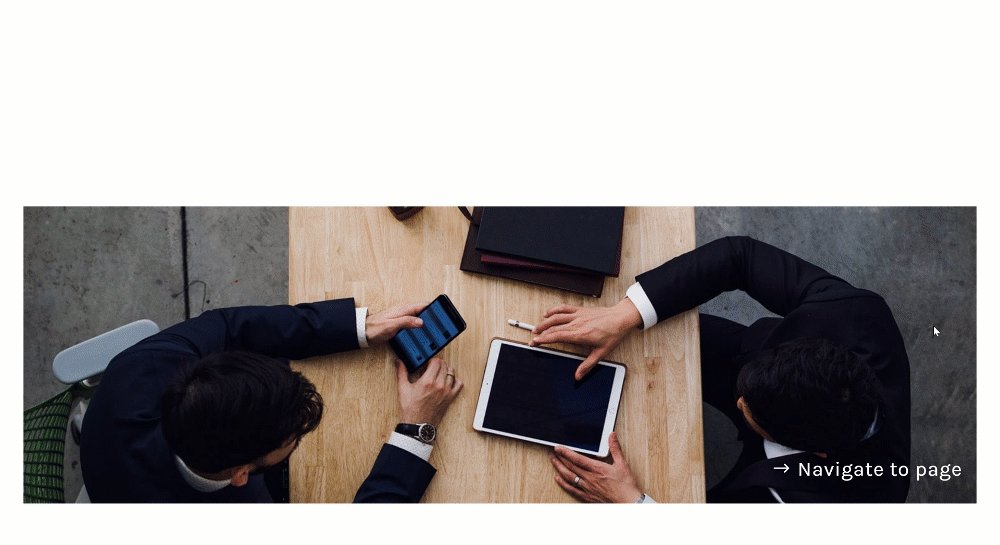
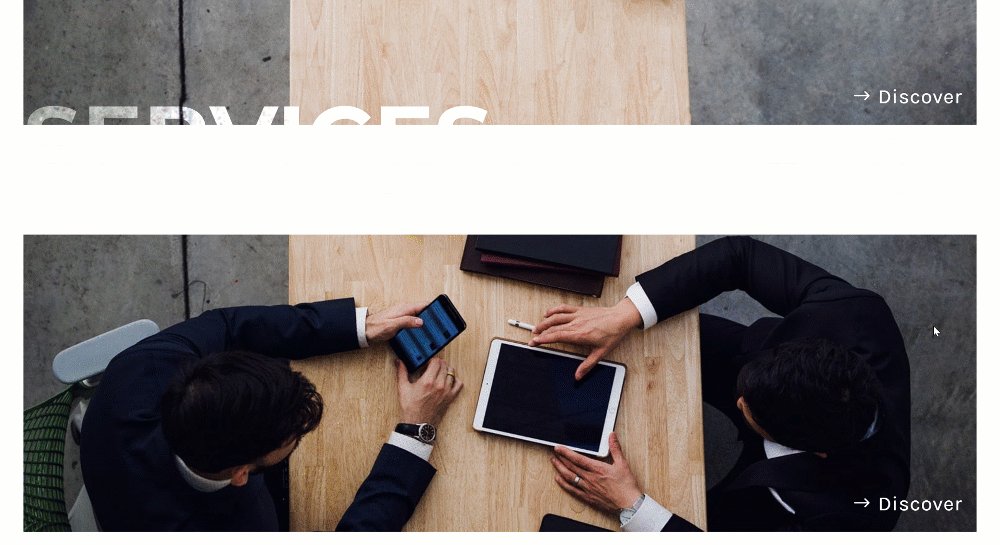
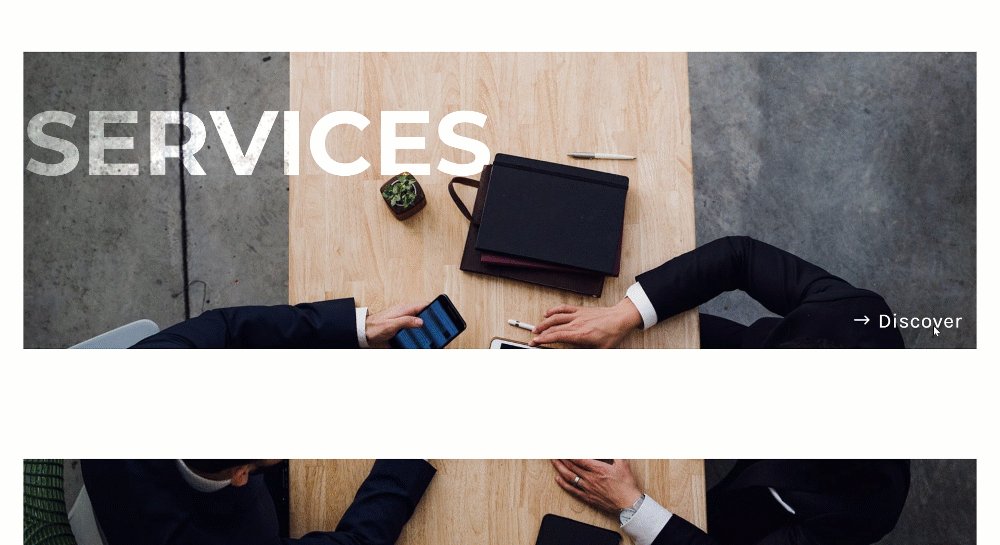
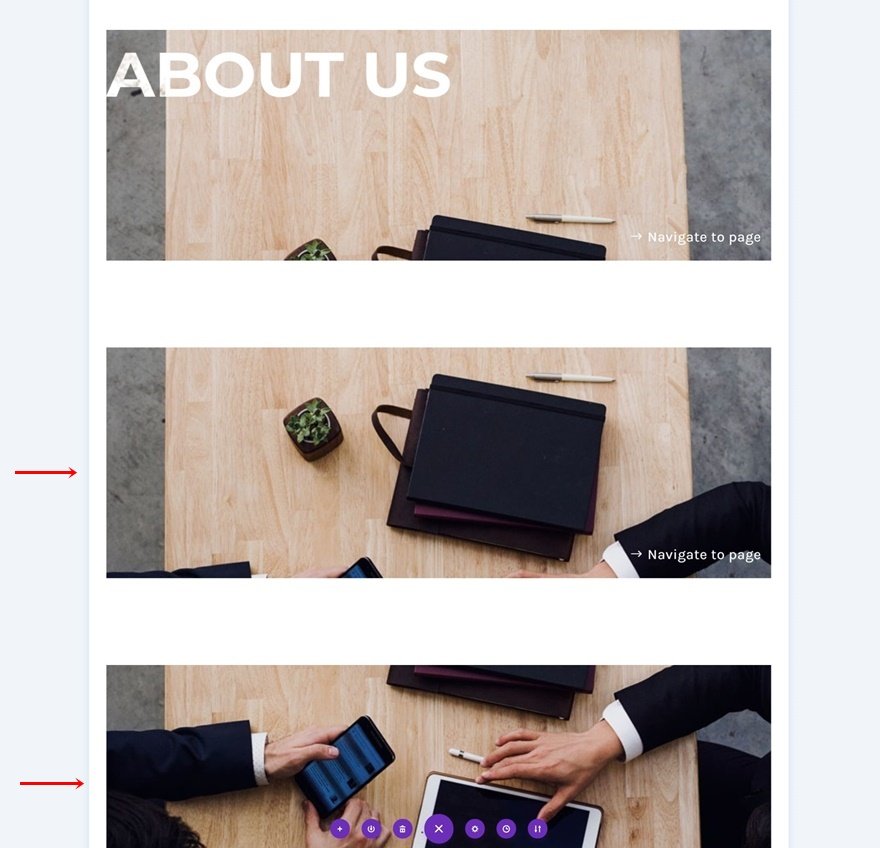
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
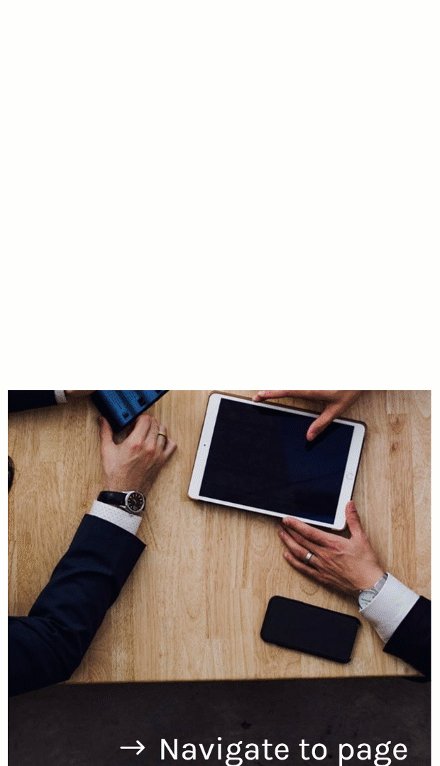
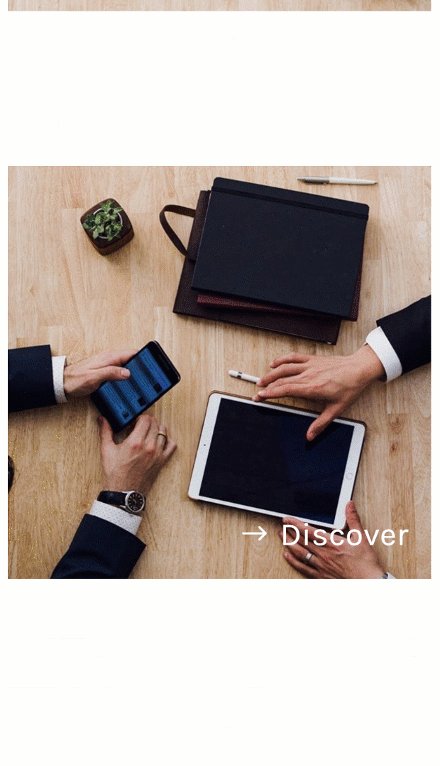
Bureau
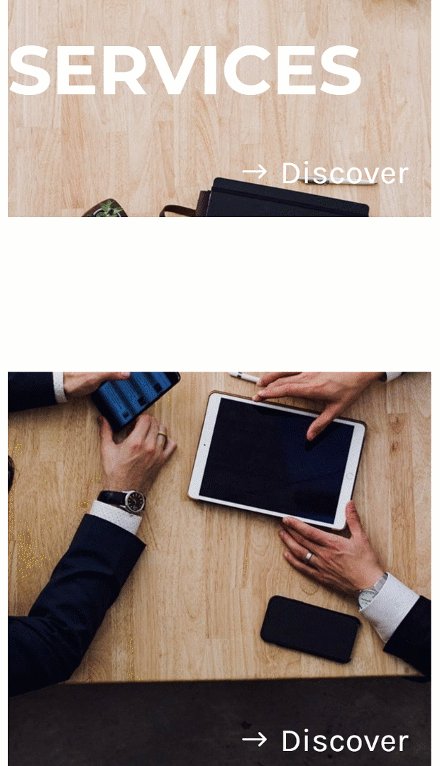
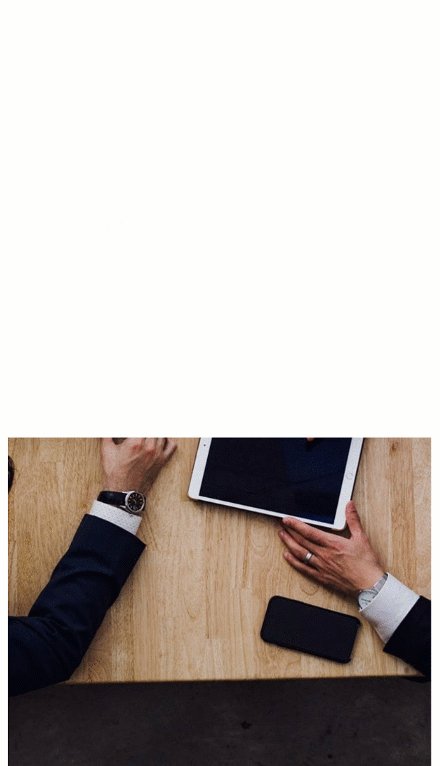
Mobile
S’abonner à notre chaîne Youtube
1. Créer la structure des éléments
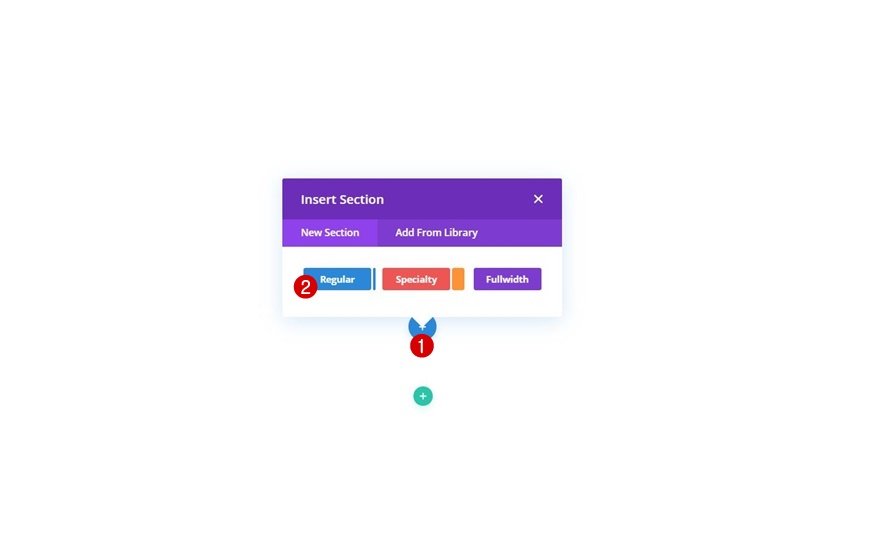
Ajouter une nouvelle section
Commencez par ajouter une nouvelle section à la page sur laquelle vous travaillez. Cet effet sera particulièrement efficace si vous avez du contenu au-dessus et au-dessous de la mise en page que nous allons créer.
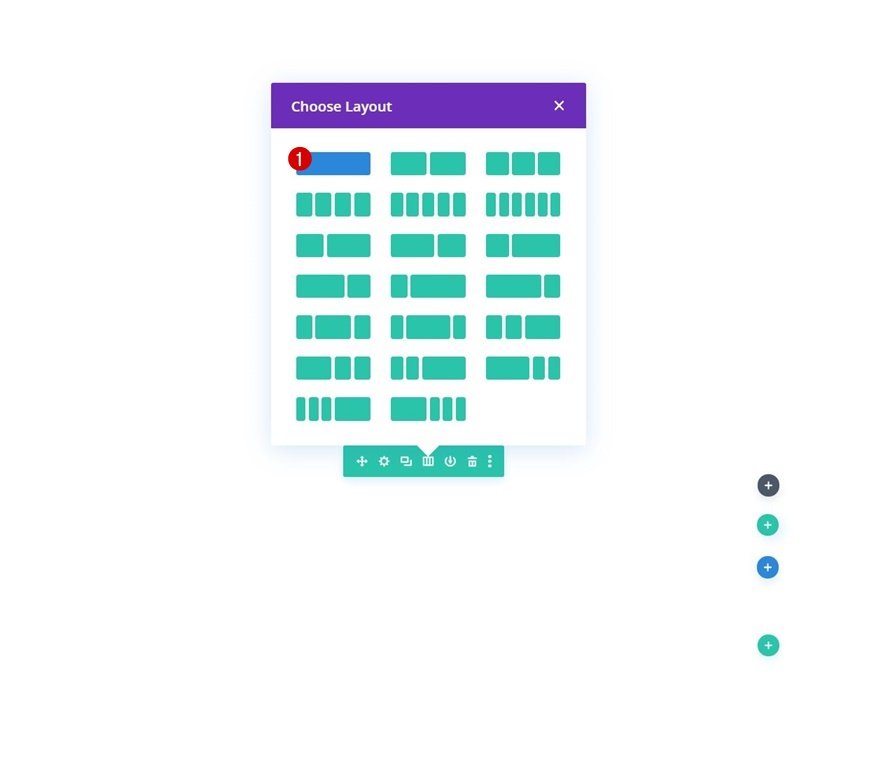
Ajouter une nouvelle ligne
Structure de colonne
Continuez en ajoutant une nouvelle ligne à l’aide de la structure de colonnes suivante :
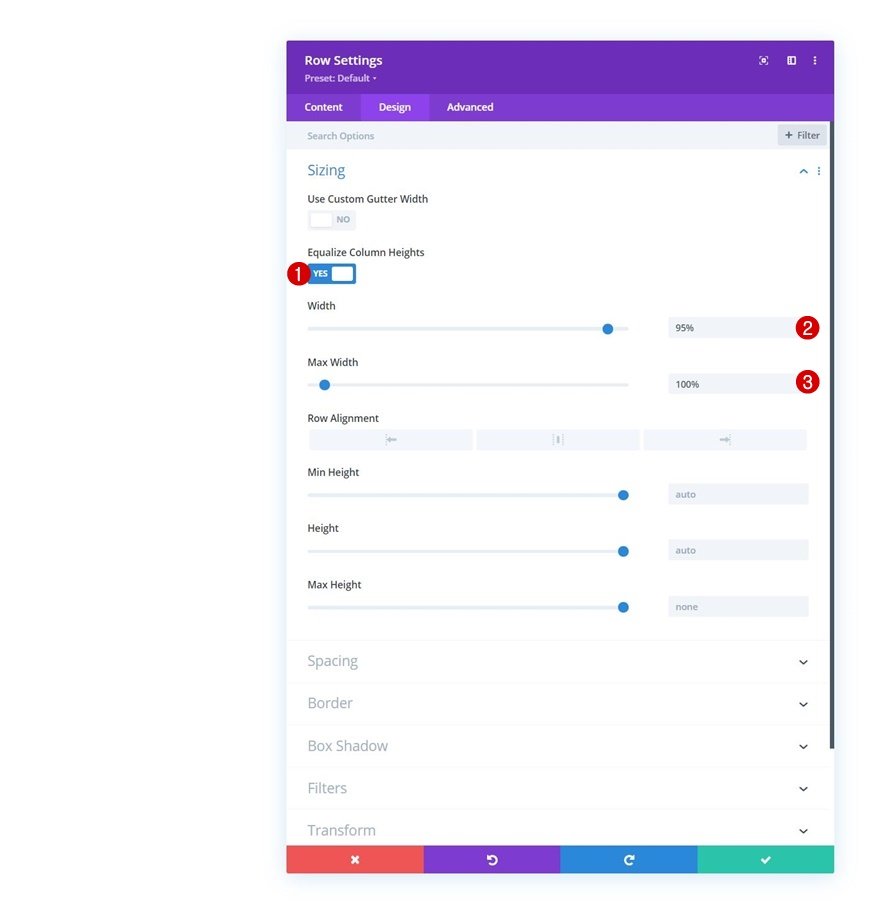
Dimensionnement
Sans encore ajouter de modules, ouvrez les paramètres de la rangée et modifiez les paramètres de dimensionnement comme suit :
- Égaliser les hauteurs des colonnes : Oui
- Largeur : 95
- Largeur maximale : 100
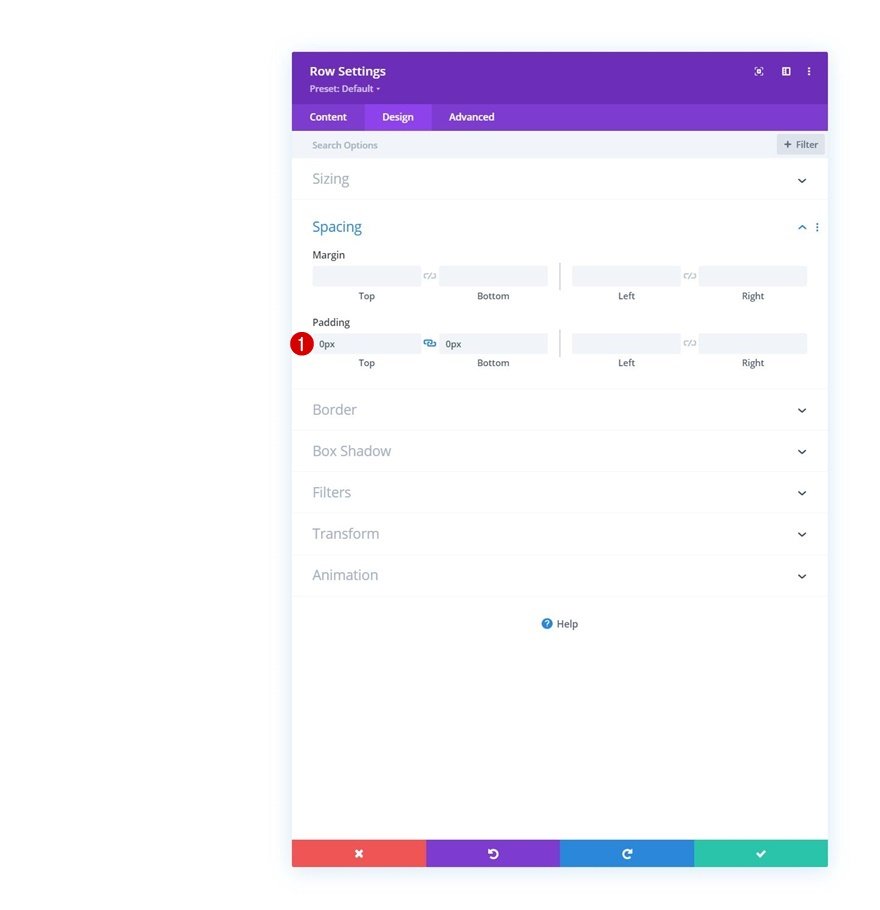
Espacement
Supprimez ensuite tous les espaces par défaut en haut et en bas.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
Image d’arrière-plan de la colonne
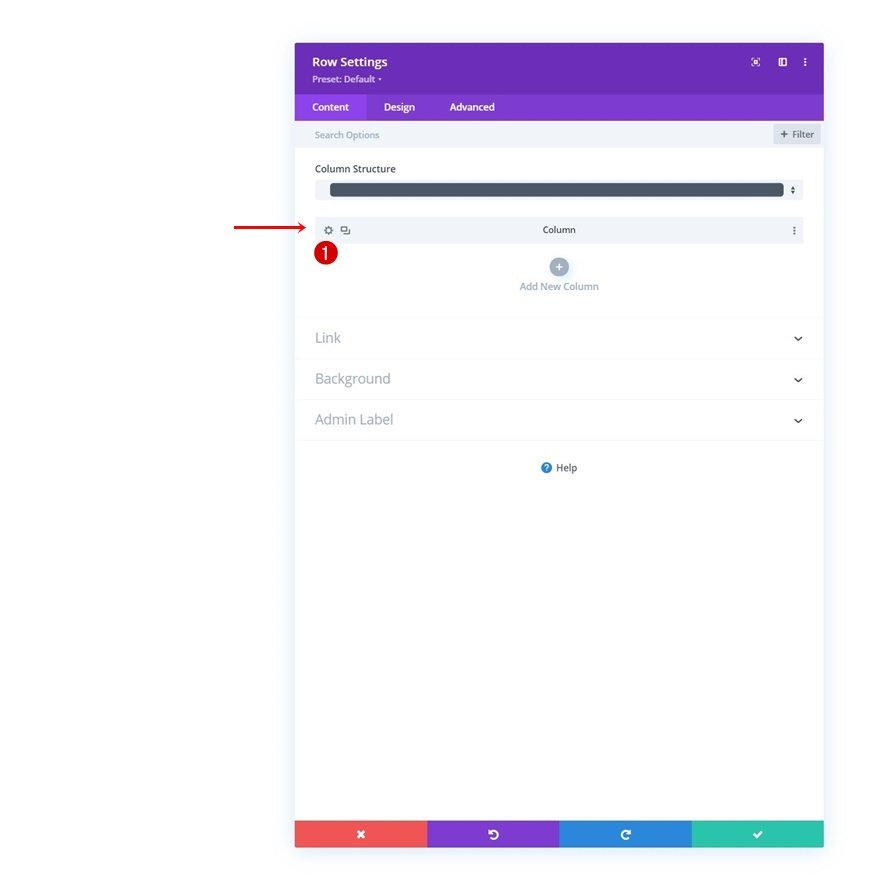
Maintenant que nous avons modifié les paramètres généraux de la ligne, nous allons appliquer quelques paramètres personnalisés à la colonne de notre ligne. Commencez par ouvrir les paramètres de la colonne.
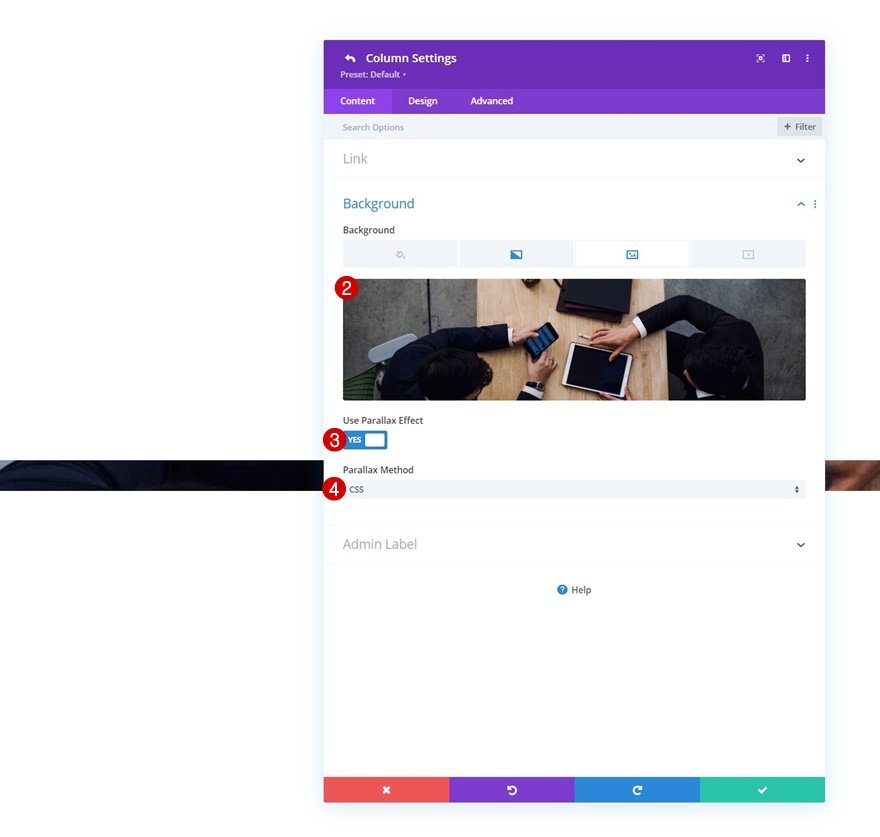
Téléchargez une image d’arrière-plan et activez un effet de parallaxe sur celle-ci.
- Utiliser l’effet de parallaxe : Oui
- Méthode de parallaxe : CSS
Espacement des colonnes
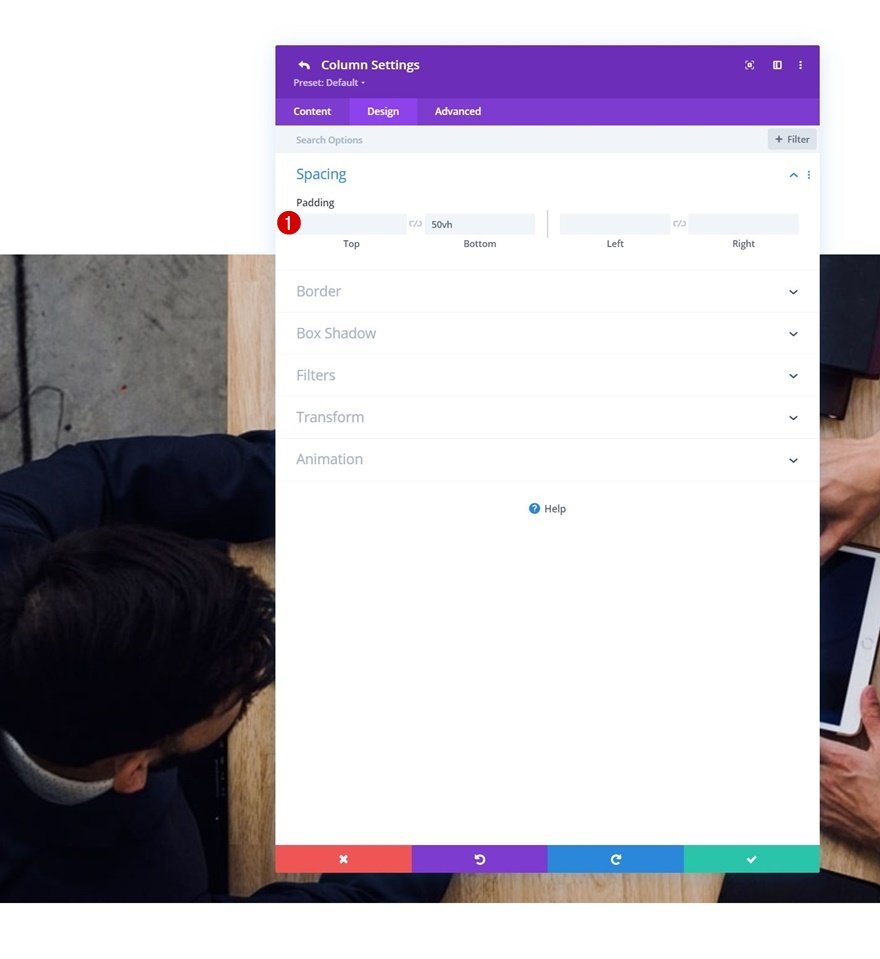
Ensuite, allez dans l’onglet Conception et appliquez un remplissage inférieur personnalisé.
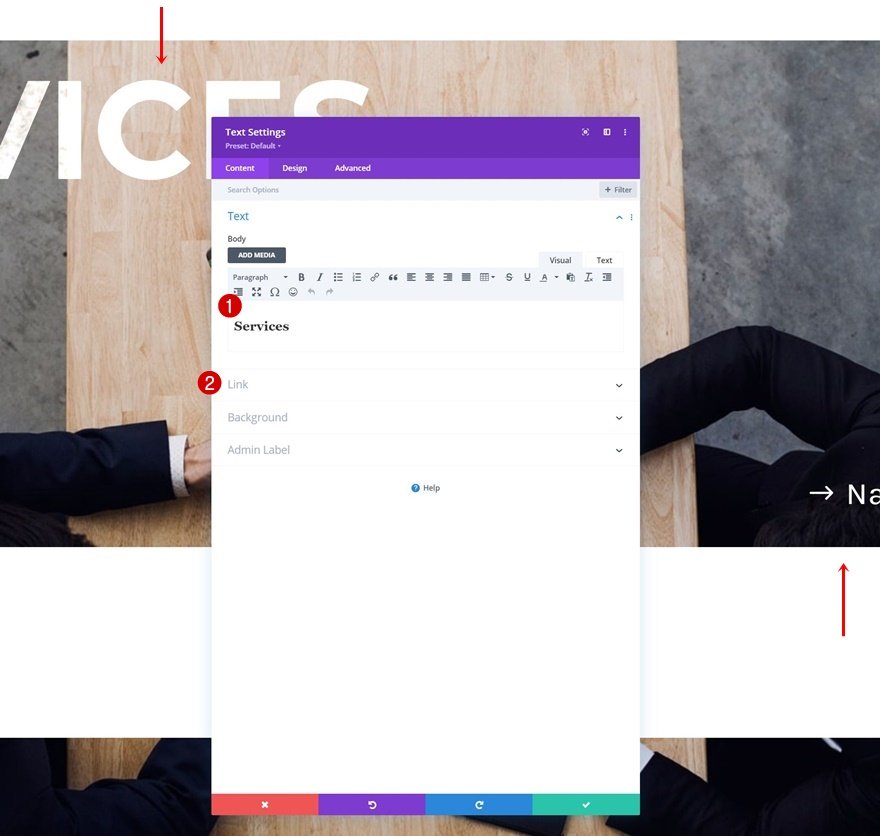
Ajoutez le module de texte #1 à la colonne 1
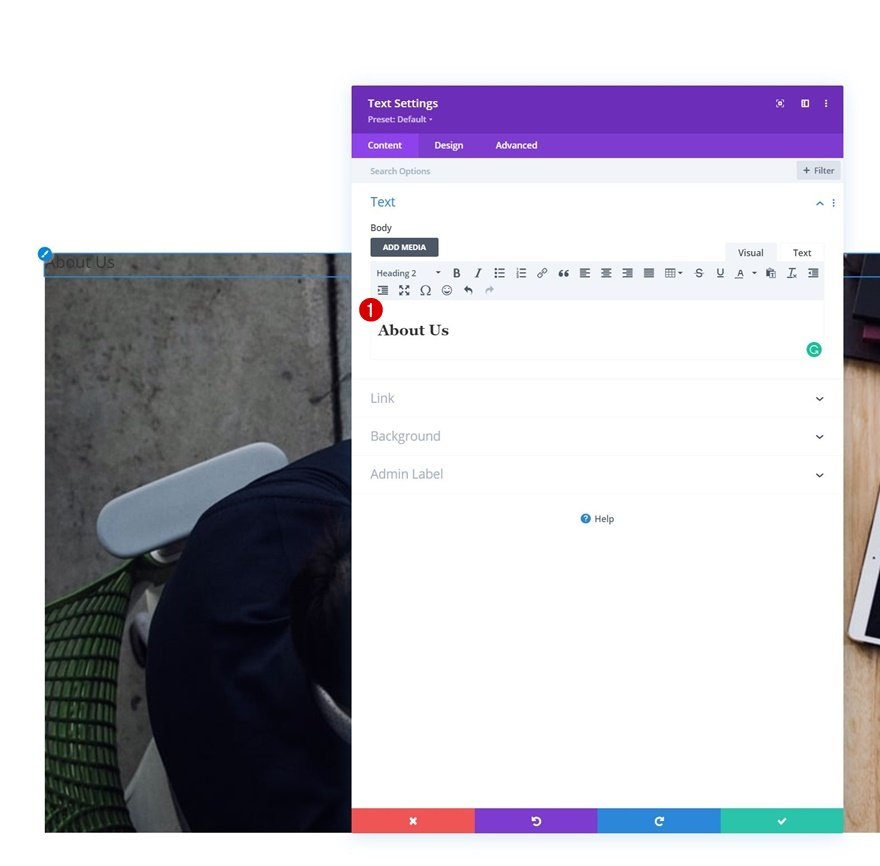
Ajouter du contenu H2
Il est temps d’ajouter des modules, en commençant par un module de texte contenant le contenu H2 de votre choix.
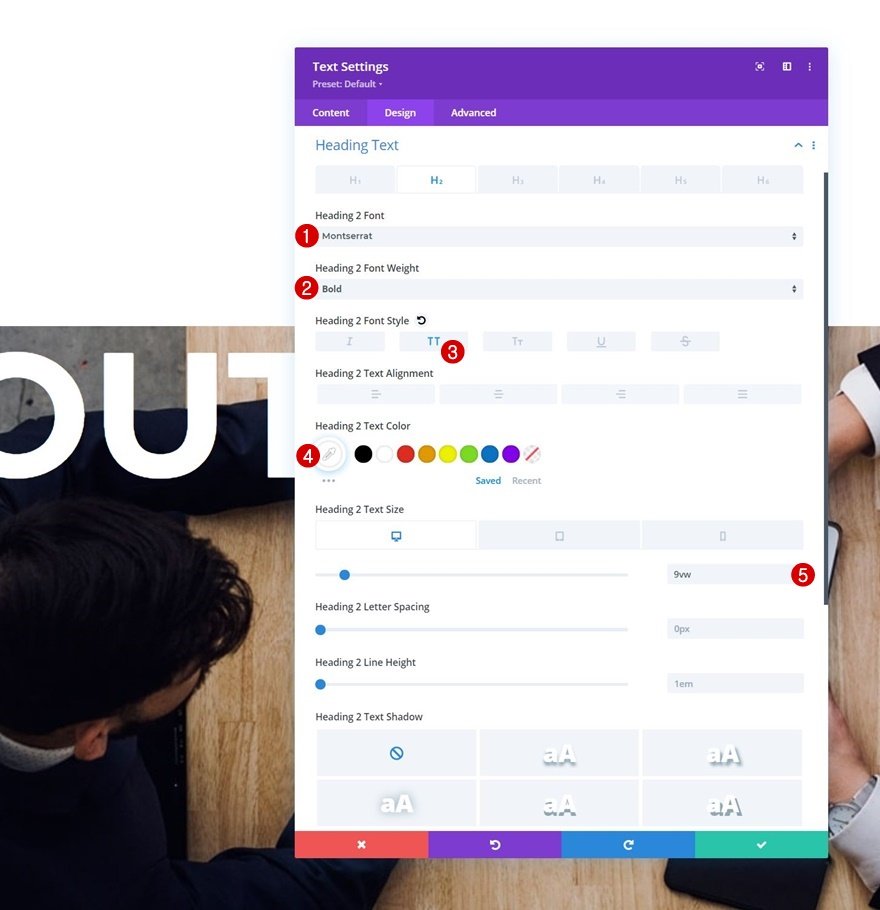
Paramètres du texte H2
Passez à l’onglet Conception du module et modifiez les paramètres du texte H2 en conséquence :
- Titre 2 Police : Montserrat
- Poids de la police de l’en-tête 2 : Bold
- Style de la police Heading 2 : Majuscule
- Couleur du texte de l’entête 2 : #ffffff
- Intitulé 2 Taille du texte :
- Bureau : 9vw
- Tablette : 14vw
- Téléphone : 15vw
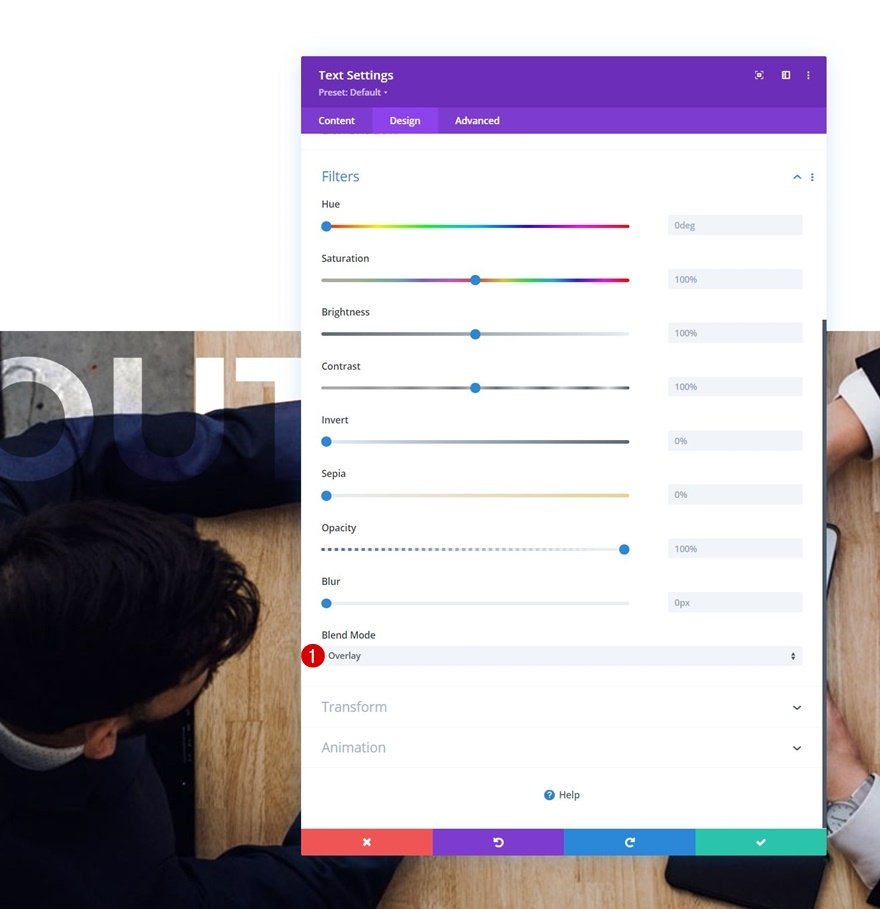
Filtres
Nous activons également un mode de fusion dans les paramètres des filtres.
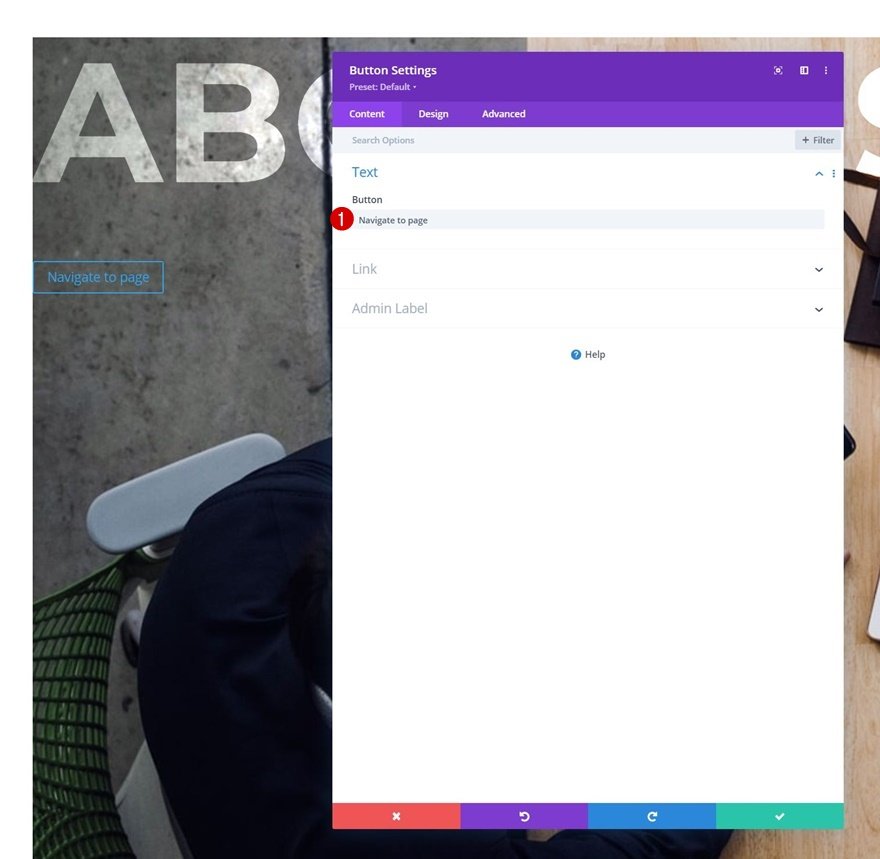
Ajouter le module bouton à la colonne 1
Ajouter une copie
Le prochain et dernier module dont nous avons besoin dans cette colonne est un module de bouton. Ajoutez une copie de votre choix.
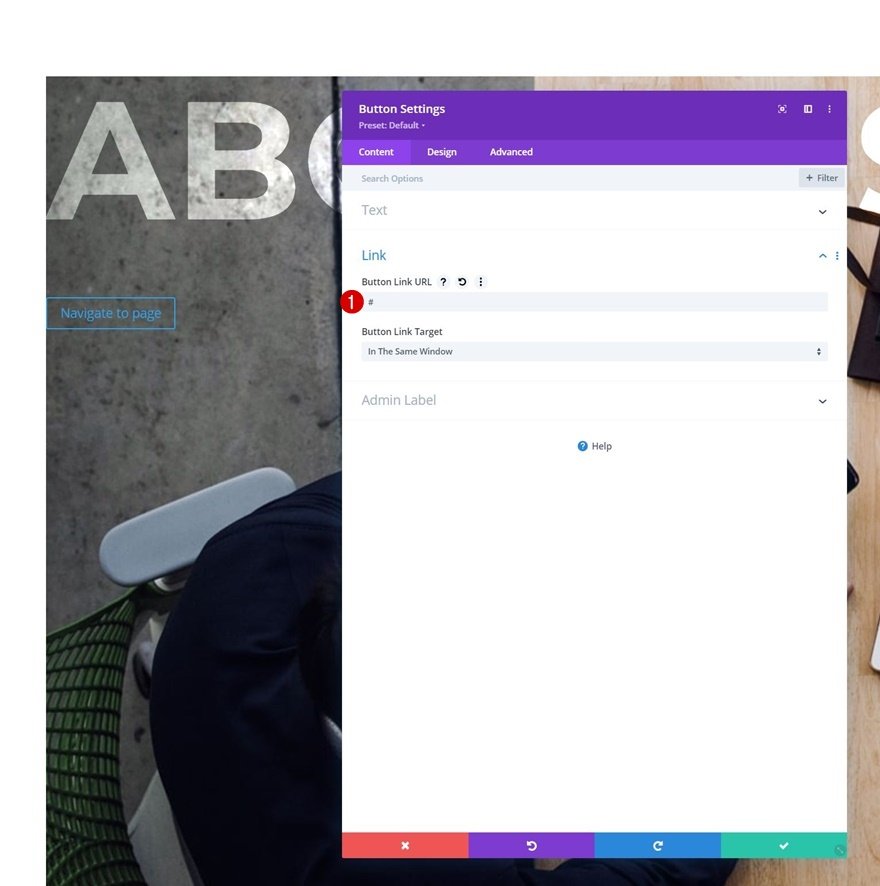
Ajouter un lien
Ensuite, insérez un lien.
Paramètres du bouton
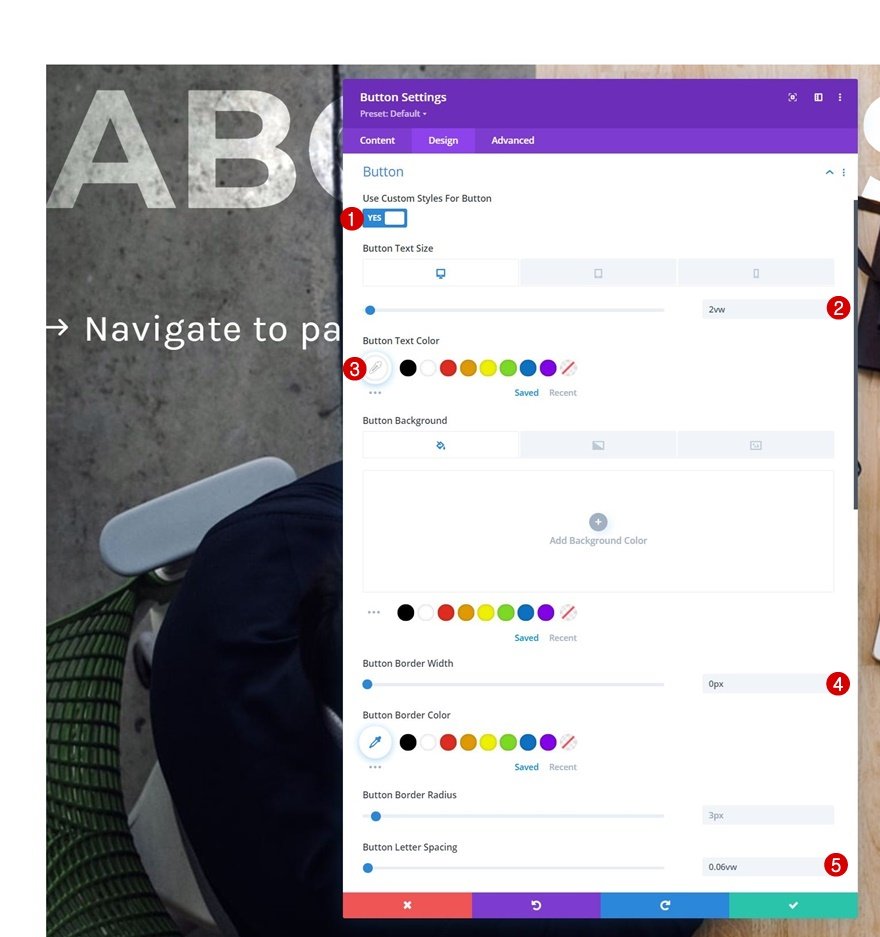
Ensuite, passez à l’onglet de conception du module et modifiez les paramètres du bouton en conséquence :
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton :
- Bureau : 2vw
- Tablette et téléphone : 7vw
- Couleur du texte du bouton : #ffffff
- Largeur de la bordure du bouton : 0px
- Espacement des lettres des boutons : 0.06vw
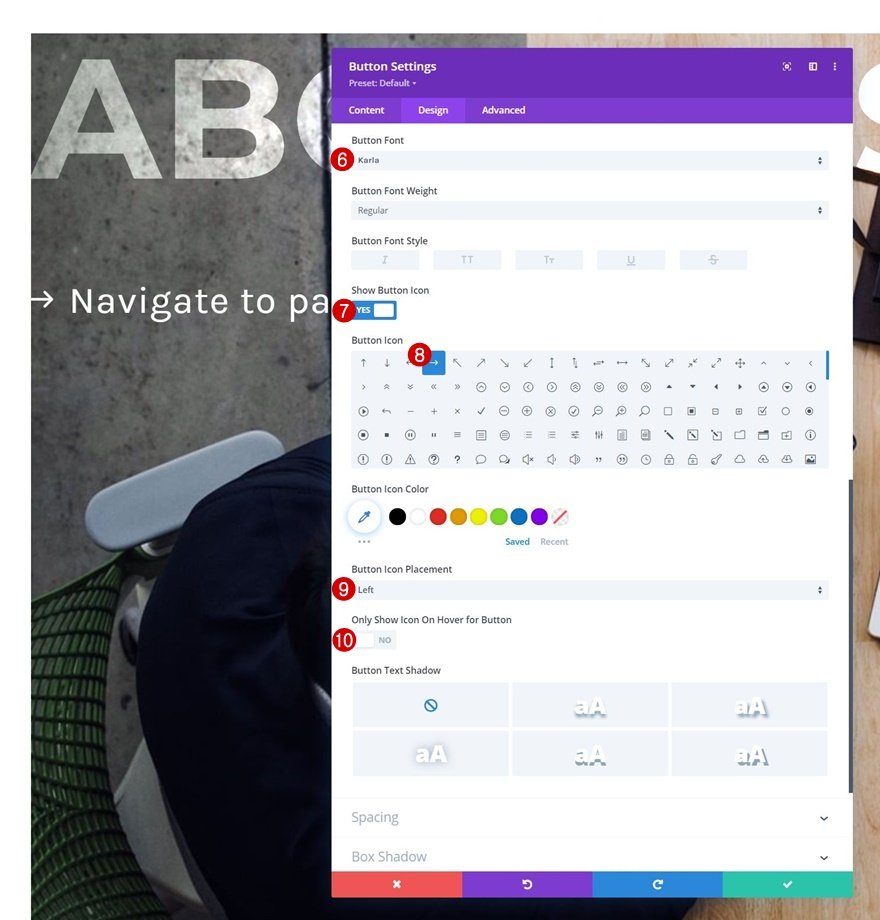
- Police du bouton : Karla
- Afficher l’icône du bouton : Oui
- Placement de l’icône du bouton : Gauche
- Afficher l’icône au survol du bouton uniquement : Non
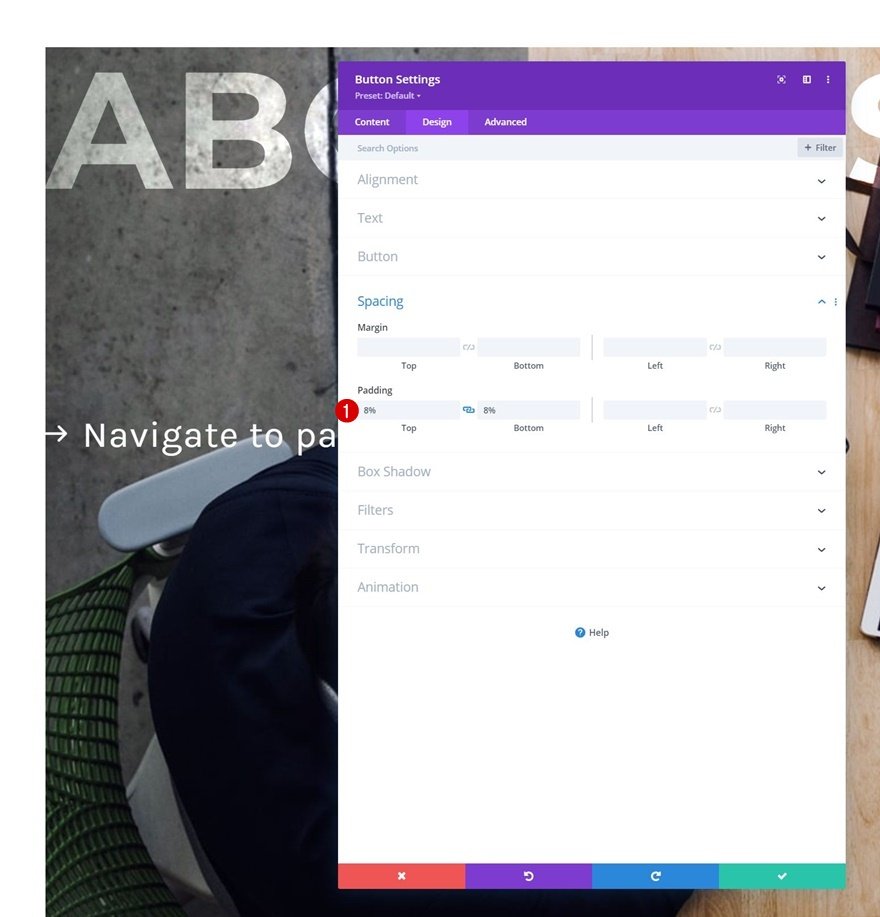
Espacement
Ajoutez également des renforts personnalisés en haut et en bas.
- Rembourrage supérieur : 8%
- Rembourrage inférieur : 8%
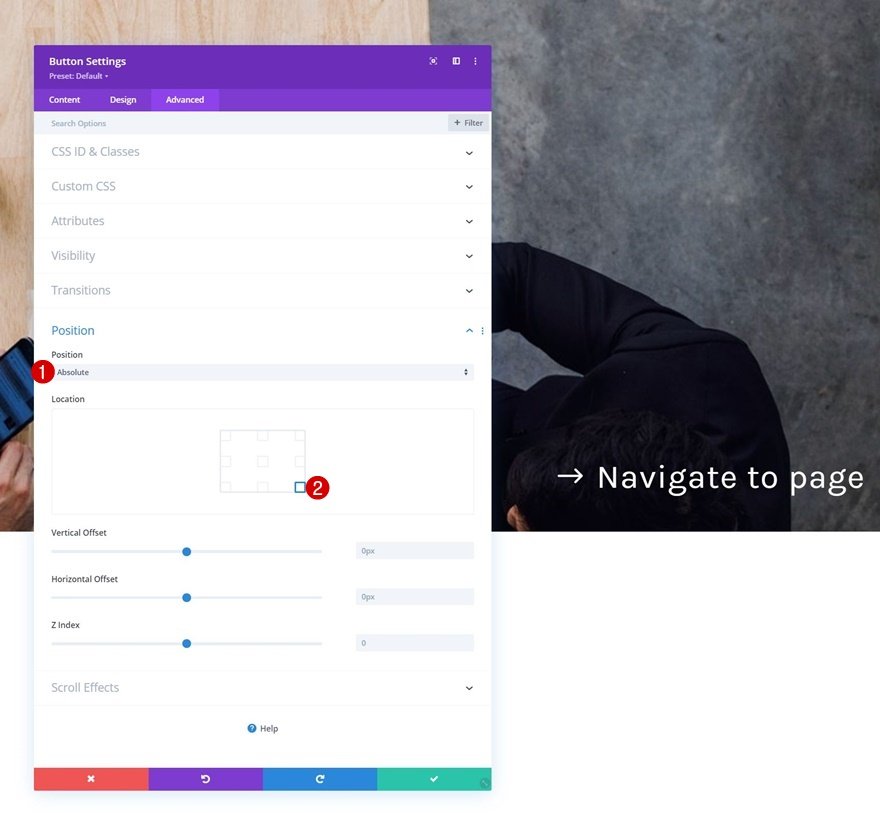
Positionnez
Et complétez les paramètres du module en repositionnant le module dans le coin inférieur droit de la colonne.
- Position : Absolue
- Emplacement : En bas à droite
2. Étapes nécessaires pour l’effet
Rendre le module de texte collant
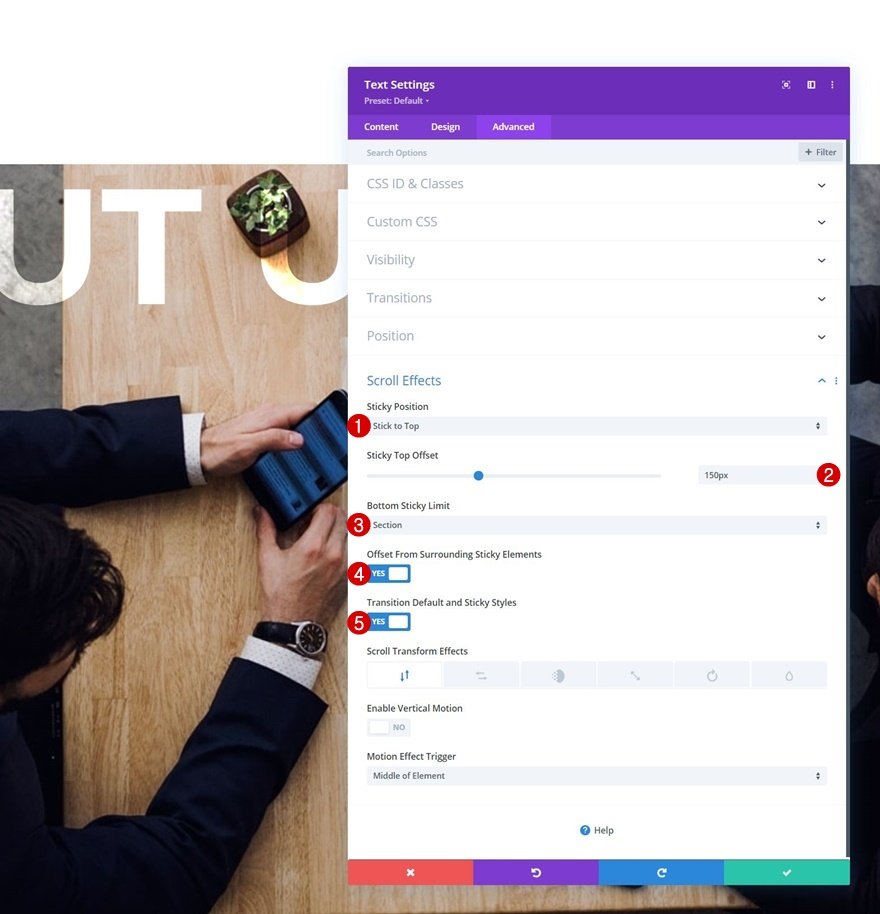
Maintenant que nous avons mis en place les bases de notre conception avec tous les éléments nécessaires, il est temps d’activer la transition de copie parallaxe. Pour ce faire, nous allons utiliser les options de collage intégrées de Divi sur le module de texte. Ouvrez les paramètres du module, allez dans l’onglet avancé et appliquez les paramètres d’accroche suivants :
- Position de l’adhésif : Coller en haut
- Décalage du haut de l’autocollant : 150px
- Limite de l’autocollant en bas : Section
- Décalage par rapport aux éléments collants environnants : Oui
- Styles de transition par défaut et d’accroche : Oui
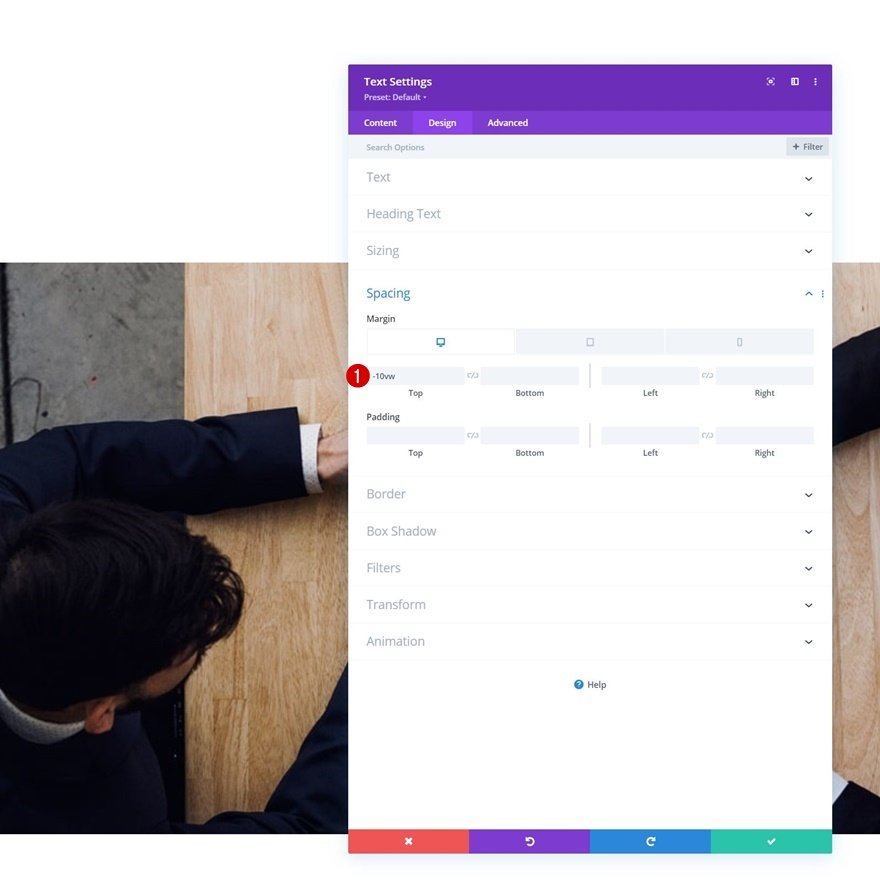
Modifier l’espacement des modules de texte
Défaut
Maintenant que nous avons activé les options de collage sur ce module, nous pouvons appliquer des styles de collage. Par défaut, le module sera placé au-dessus de la colonne elle-même. En raison de la couleur blanche du texte du module, il se fondra dans la couleur de fond de la section et donnera l’impression qu’il n’y a pas de texte du tout. Pour créer ce positionnement, nous allons utiliser une marge supérieure négative pour différentes tailles d’écran.
- Marge supérieure :
- Ordinateur de bureau : -10vw
- Tablette : -14vw
- Téléphone : -15vw
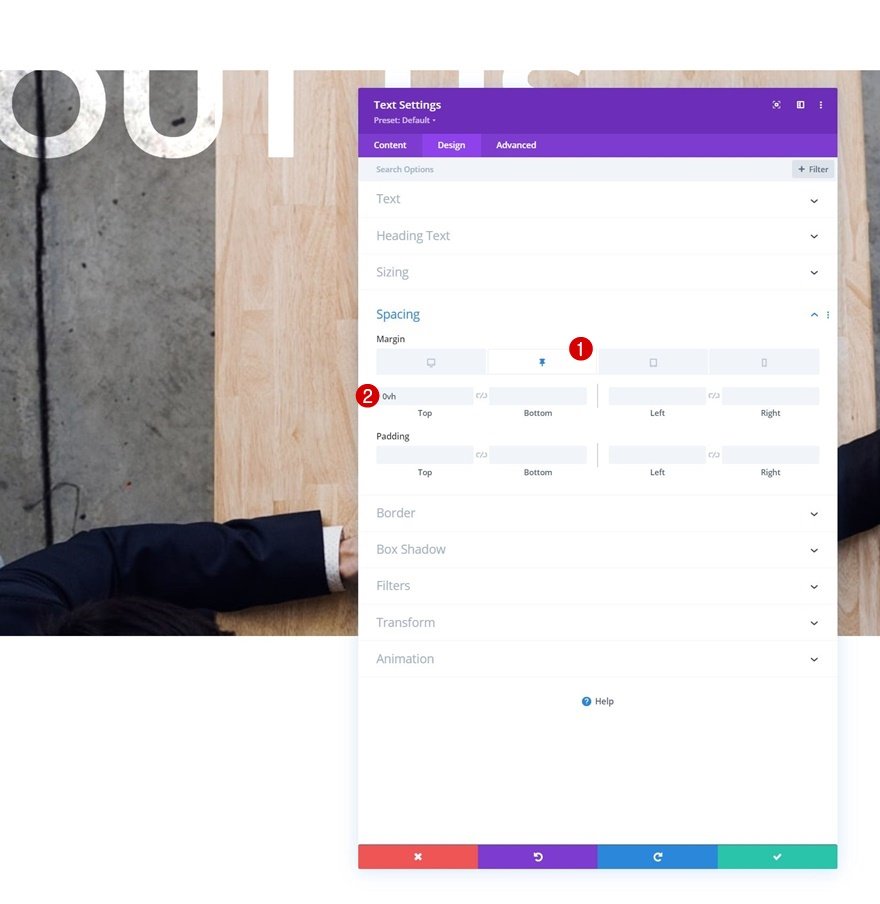
Collant
Une fois que le module de texte est rendu collant, nous voulons qu’il revienne en vue. Pour s’en assurer, nous allons ramener cette marge supérieure à « 0vh » dans un état collant.
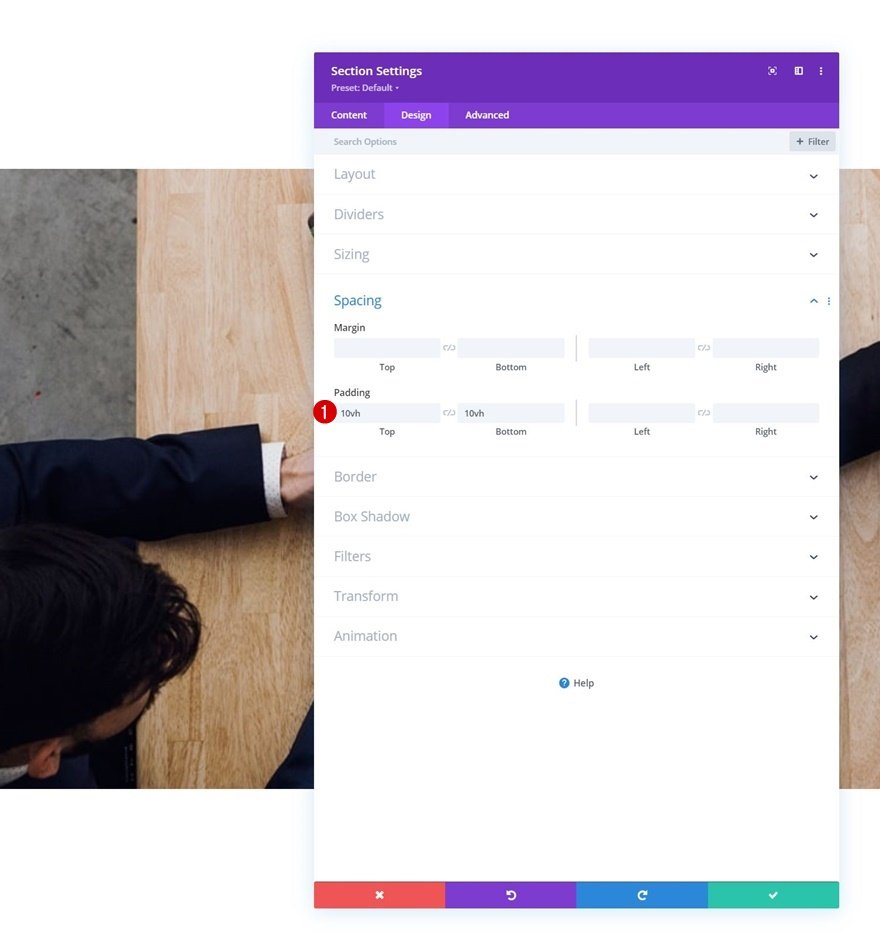
Espacement des sections
Nous avons également besoin d’un peu d’espace en haut et en bas de notre section, afin que l’arrière-plan et le module de texte puissent fusionner en couleur. Pour ce faire, nous allons à nouveau ouvrir les paramètres de la section et appliquer un espacement supérieur et inférieur personnalisé.
- Rembourrage supérieur : 10vh
- Rembourrage inférieur : 10vh
Clonez la section entière autant de fois que vous le souhaitez
Une fois que vous avez terminé la conception de la section, vous pouvez la cloner autant de fois que vous le souhaitez.
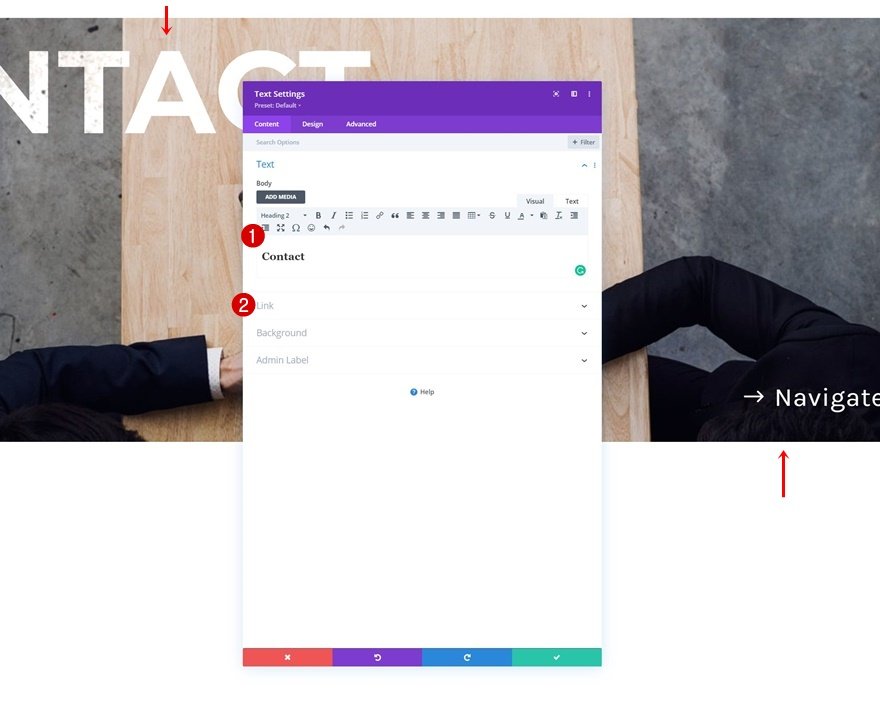
Modifier le contenu et les liens
Veillez à modifier le contenu et les liens de chaque module à l’intérieur des sections dupliquées et le tour est joué !
Prévisualiser
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment être créatif avec les options de collage de Divi. Plus précisément, nous vous avons montré comment créer des transitions de copie parallaxe qui vous permettent d’étendre l’effet parallaxe à plusieurs sections de votre page. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.
Si vous êtes impatient d’en savoir plus sur Divi et d’obtenir d’autres freebies Divi, assurez-vous de vous abonner à notre newsletter par e-mail et à notre chaîne YouTube afin d’être toujours l’une des premières personnes à connaître et à bénéficier de ce contenu gratuit.