La traduction de votre site Web peut être une entreprise considérable. Même avec l’aide d’un plugin de traduction WordPress, il est souvent difficile de s’assurer que vous avez couvert toutes vos bases. Heureusement, l’utilisation de Weglot et de Divi vous permet de voir vos traductions au fur et à mesure que vous les complétez, de sorte que vous serez sûr que chaque chaîne de texte est disponible dans la langue cible.
Dans cet article, nous allons vous présenter le plugin de traduction Weglot WordPress. Nous verrons également comment il fonctionne avec notre propre Divi Builder pour fournir un processus de traduction convivial.
C’est parti !
Une introduction à Weglot
Weglot est un plugin de traduction pour WordPress. Il vous permet d’utiliser la traduction automatique de Google, Microsoft, DeepL et Yandex pour convertir automatiquement votre contenu dans l’une des 108 langues qu’il prend en charge :
Vous pouvez ensuite passer et faire toutes les corrections nécessaires pour affiner la localisation de votre site Web, ou vous connecter avec des traducteurs professionnels via votre tableau de bord Weglot. Cela vous permet d’accéder facilement au meilleur de la traduction automatique et humaine à travers une seule solution.
Weglot vous aide également à tirer parti des pratiques d’optimisation des moteurs de recherche (SEO) multilingues, afin que votre contenu soit bien classé dans plusieurs langues. Il crée automatiquement des sous-répertoires pour chaque langue afin d’assurer une indexation plus efficace, ajoute des balises hreflang à votre en-tête et vous permet de traduire les métadonnées de vos articles, comme les titres et les métadescriptions.
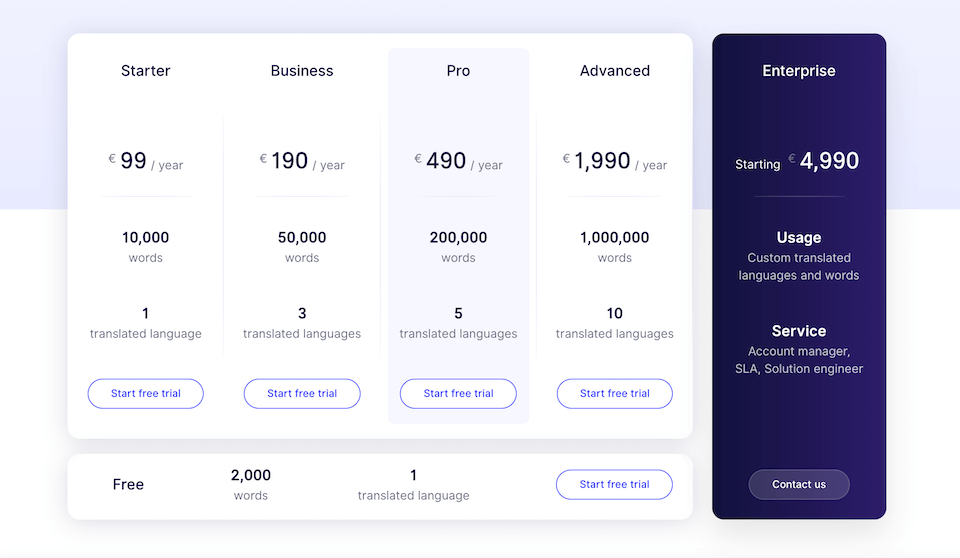
En bref, Weglot fournit tous les outils dont vous avez besoin pour créer un site véritablement multilingue dans un seul et même package pratique. Il est également facile à configurer. La première chose dont vous aurez besoin est un compte Weglot. Vous pouvez cliquer sur le bouton Essayer gratuitement sur la page d’accueil du plugin, ou consulter la page des prix pour connaître tous les plans disponibles :
Weglot est gratuit pour une langue et jusqu’à 2 000 mots, vous pouvez donc toujours l’essayer et décider ensuite si vous voulez passer à une option payante.
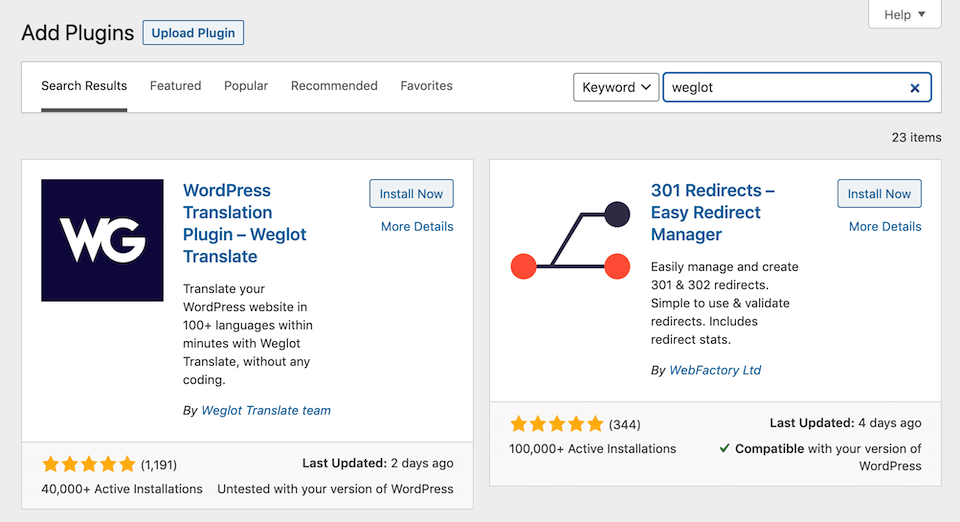
Une fois que vous avez créé votre compte, rendez-vous sur votre tableau de bord WordPress et installez le plugin gratuit :
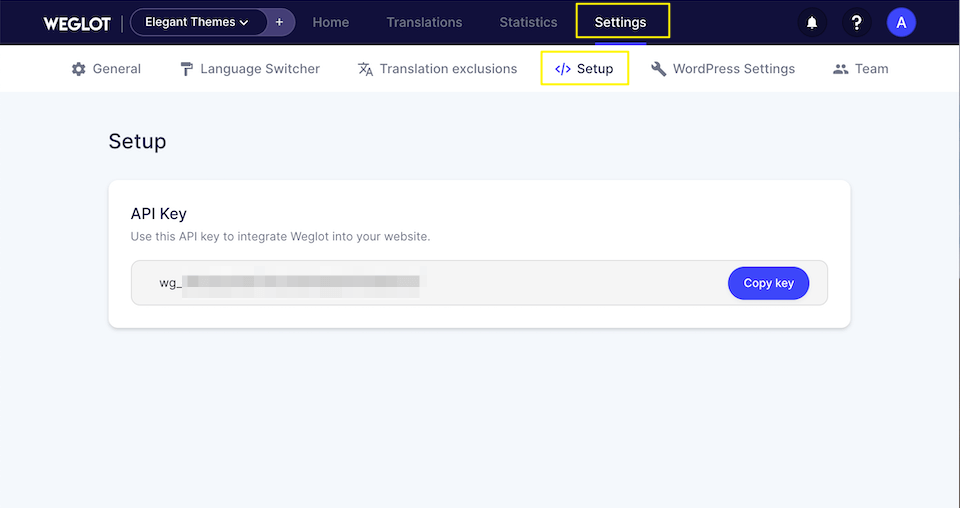
Ensuite, retournez sur votre compte Weglot et trouvez votre clé API sous Settings > Setup:
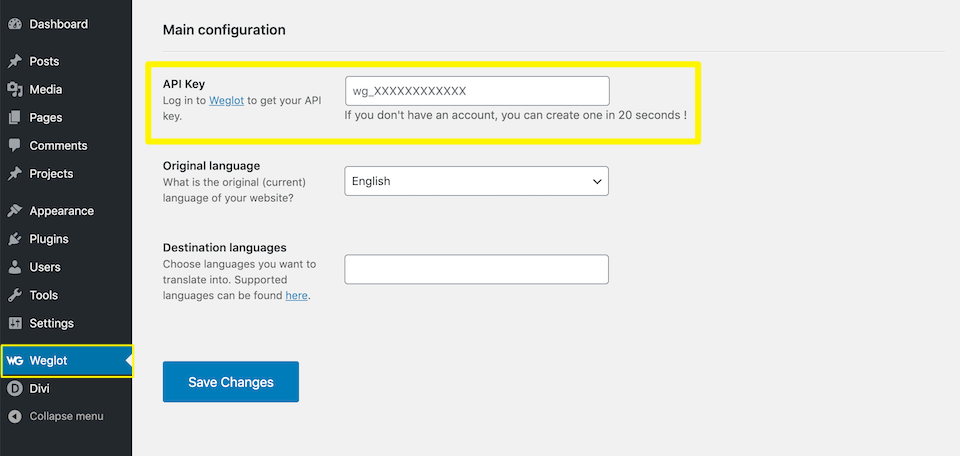
Entrez cette clé dans le champ correspondant dans les paramètres de la configuration principale de Weglot dans votre tableau de bord WordPress :
N’oubliez pas d’enregistrer vos modifications. Une fois que le plugin est connecté à votre site, Weglot utilisera la traduction automatique pour convertir automatiquement votre contenu dans votre ou vos langues cibles.
Comment traduire votre site Divi avec Weglot (en 4 étapes)
Bien que Weglot utilise une traduction automatique de haute qualité pour convertir votre contenu dans la ou les langue(s) cible(s), il est toujours judicieux de réviser votre contenu traduit manuellement. Cela peut vous aider à repérer d’éventuelles erreurs ou à intégrer un langage plus nuancé, comme l’argot ou les dialectes localisés.
Si vous avez construit votre site Web avec Divi, vous avez de la chance. Il s’intègre parfaitement à l’expérience de traduction visuelle de Weglot. Voici comment cela fonctionne.
Étape 1 : Accéder à l’éditeur visuel Weglot dans votre site Divi
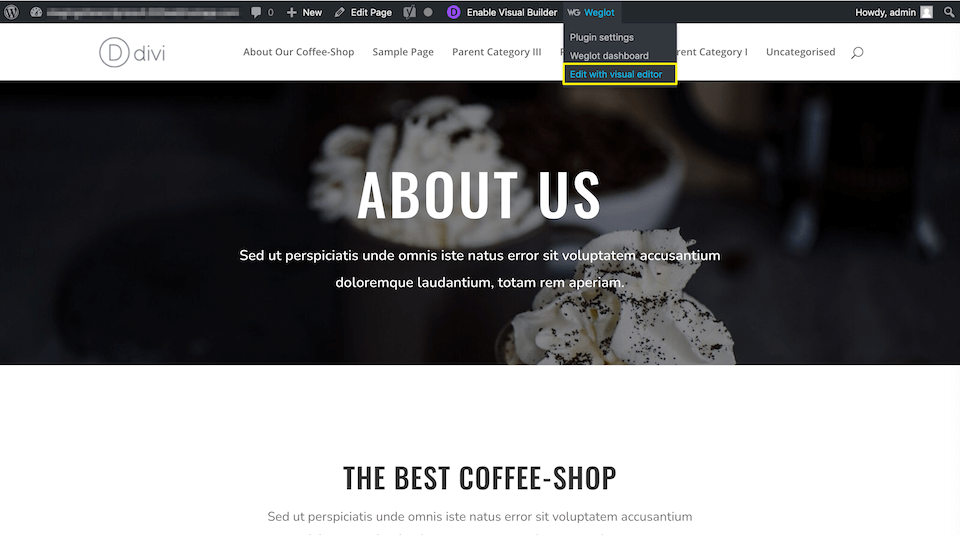
Tout d’abord, vous devez ouvrir l’éditeur visuel Weglot sur votre site Divi. Naviguez jusqu’à l’article ou la page sur laquelle vous voulez travailler, et cliquez sur Weglot > Editer avec l’éditeur visuel dans la barre d’administration :
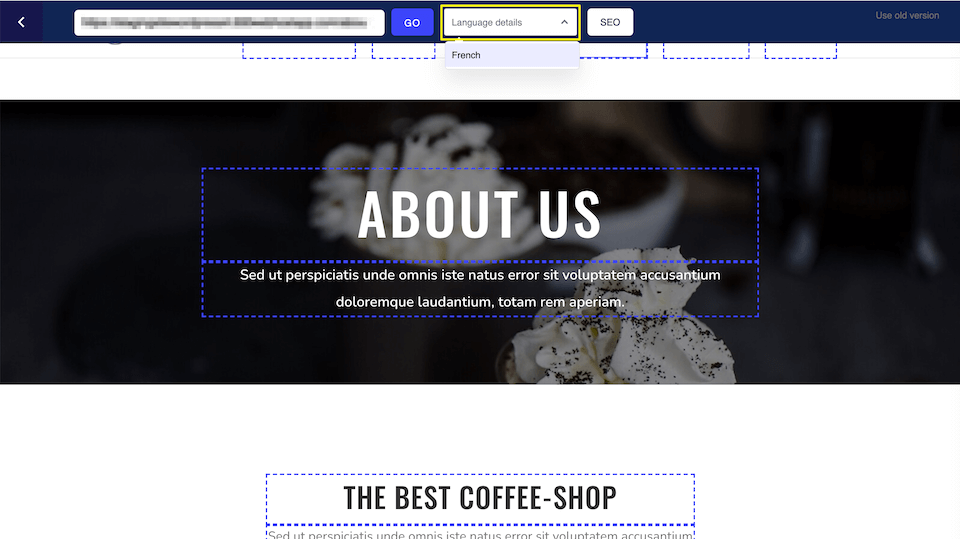
Ensuite, sélectionnez votre langue cible dans le menu déroulant Détails de la langue:
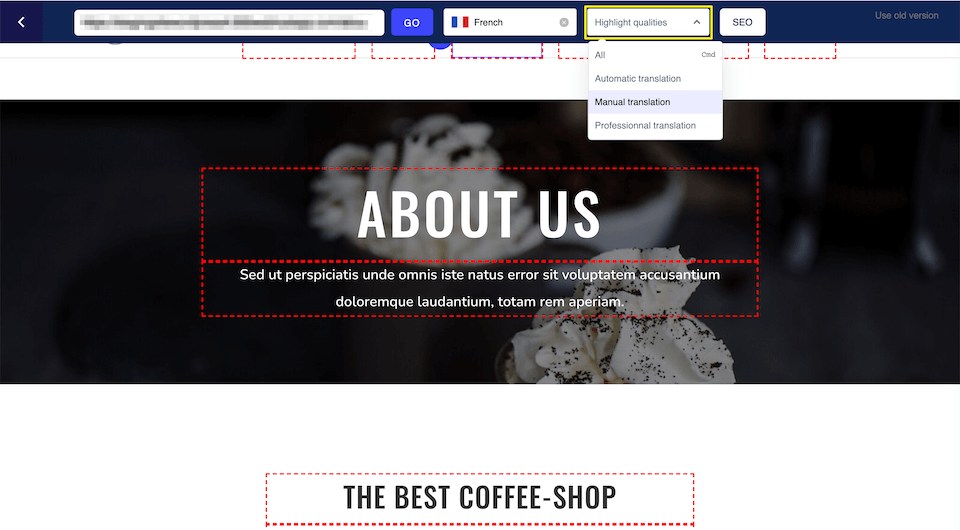
Vous pouvez ensuite utiliser le menu déroulant Mettre en évidence les qualités pour identifier les éléments traduisibles de la page. Vous pouvez spécifier des méthodes de traduction spécifiques sur lesquelles vous souhaitez vous concentrer, ou simplement les mettre toutes en évidence :
Si vous souhaitez identifier des éléments traduisibles pour plusieurs méthodes, ils seront codés par couleur afin que vous puissiez les distinguer.
Étape 2 : Modifiez votre contenu traduit
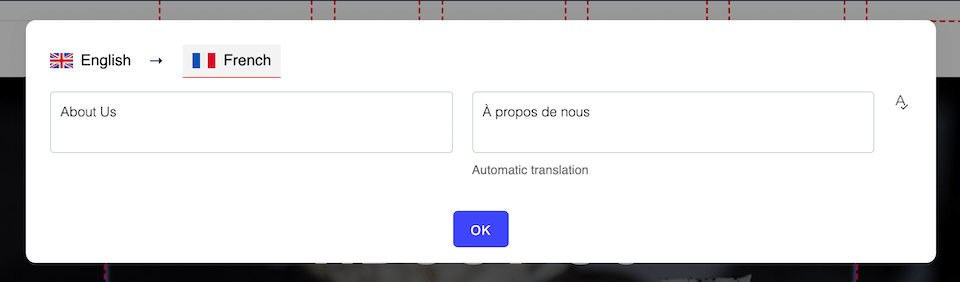
Vous êtes maintenant prêt à vous plonger dans la traduction de votre site Divi avec Weglot. Cliquez sur l’icône du crayon à côté de n’importe quel élément traduisible sur la page pour le modifier :
Dans la fenêtre qui s’affiche, vous pouvez modifier la traduction automatique comme bon vous semble :
Cliquez sur OK pour enregistrer vos modifications. Ensuite, il suffit de répéter ce processus pour les autres éléments de texte de la page. Notez que Weglot ne vous limite pas à traduire le corps du texte de votre page. Vous pouvez également mettre à jour vos éléments de menu, le texte des boutons, les formulaires, le contenu du pied de page, et plus encore.
Étape 3 : Traduisez vos images
Lorsque vous envisagez de traduire votre site Web, vous pensez probablement à rendre votre texte disponible dans d’autres langues. Cependant, il peut également être utile de « traduire » vos images.
Weglot vous permet de le faire en spécifiant des URLs de médias différentes pour chaque langue. Par exemple, si vous avez une page qui présente des images spécifiques à une culture, vous pouvez les modifier pour qu’elles correspondent à la langue affichée.
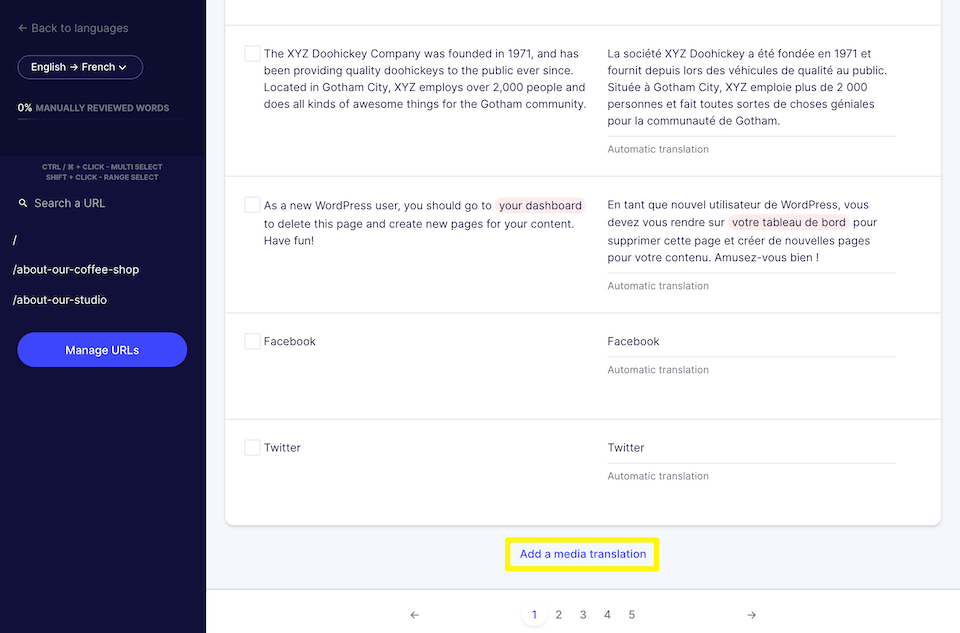
Afin de configurer les traductions d’images, vous devez les ajouter dans votre tableau de bord Weglot. Naviguez jusqu’à l’onglet Traductions, puis cliquez sur celle que vous voulez modifier. Faites défiler vers le bas de l’écran et cliquez sur Ajouter une traduction de média:
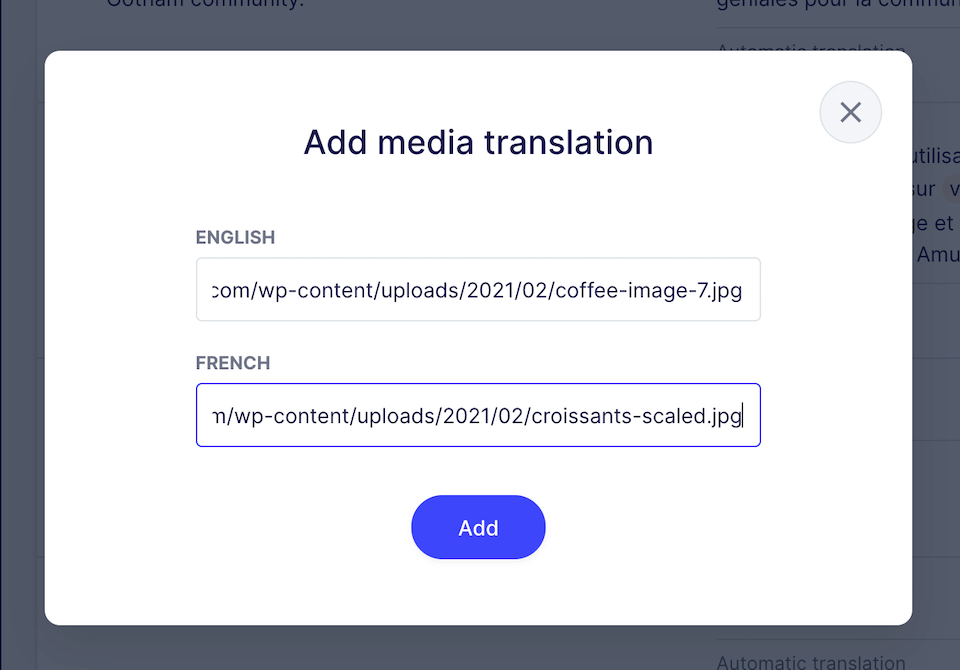
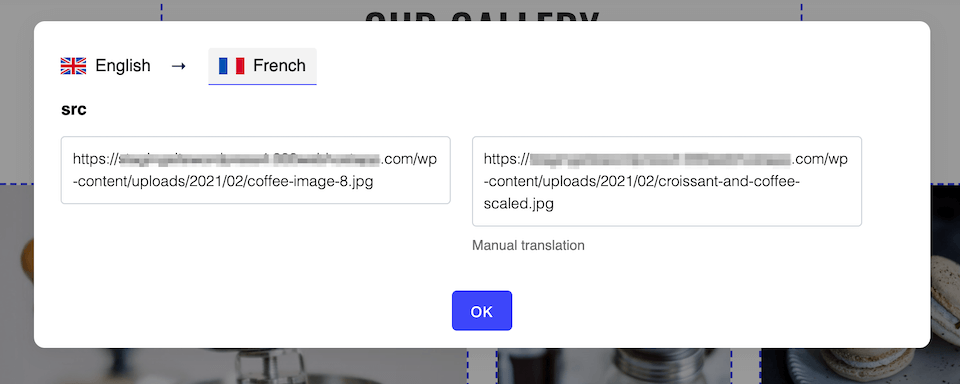
Dans la fenêtre qui s’affiche, saisissez l’URL de l’image existante et celle par laquelle vous souhaitez la remplacer :
Vous pouvez trouver les URL de vos images dans votre médiathèque WordPress. Une fois que vous les avez saisies, cliquez sur Ajouter. Vos images changeront alors en fonction de la langue actuellement affichée.
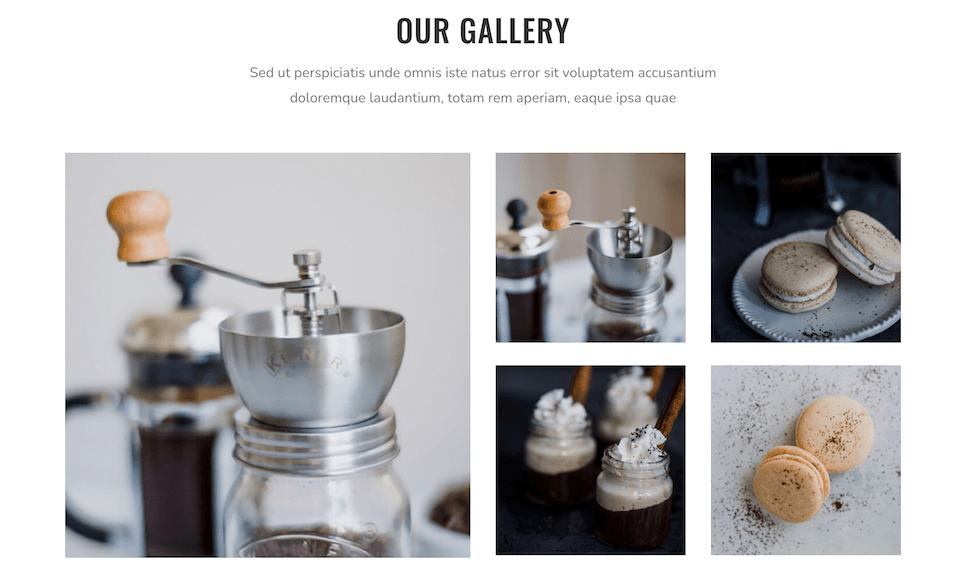
Par exemple, voici notre pack de mise en page Coffee Shop en anglais :
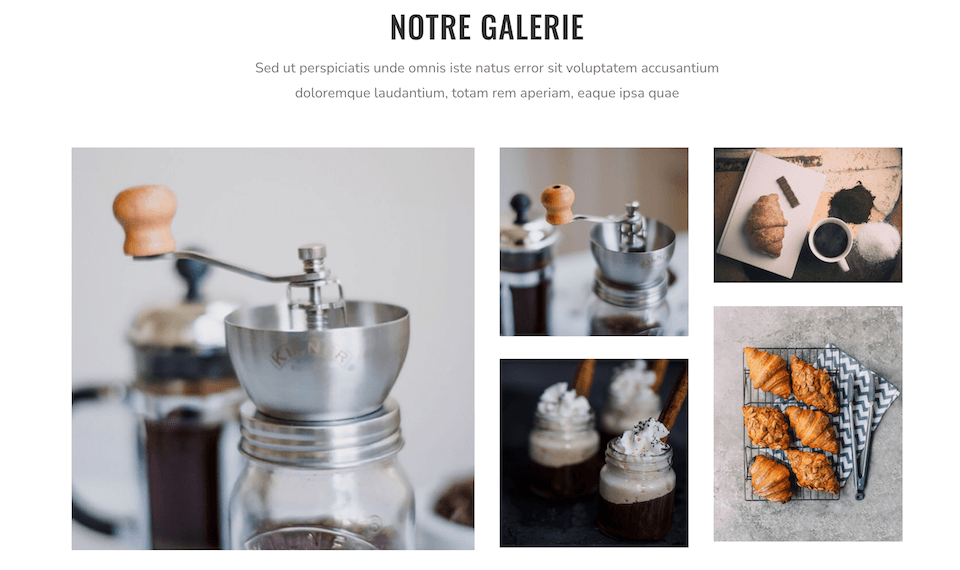
Le voici à nouveau avec des images traduites en français :
Une fois que vous avez ajouté la traduction initiale du média dans votre tableau de bord Weglot, vous pourrez également modifier les traductions de vos images dans l’éditeur visuel :
Cliquez simplement sur l’icône crayon à côté de chaque image pour commencer à faire des changements.
Étape 4 : Vérifiez vos traductions dans votre tableau de bord Weglot
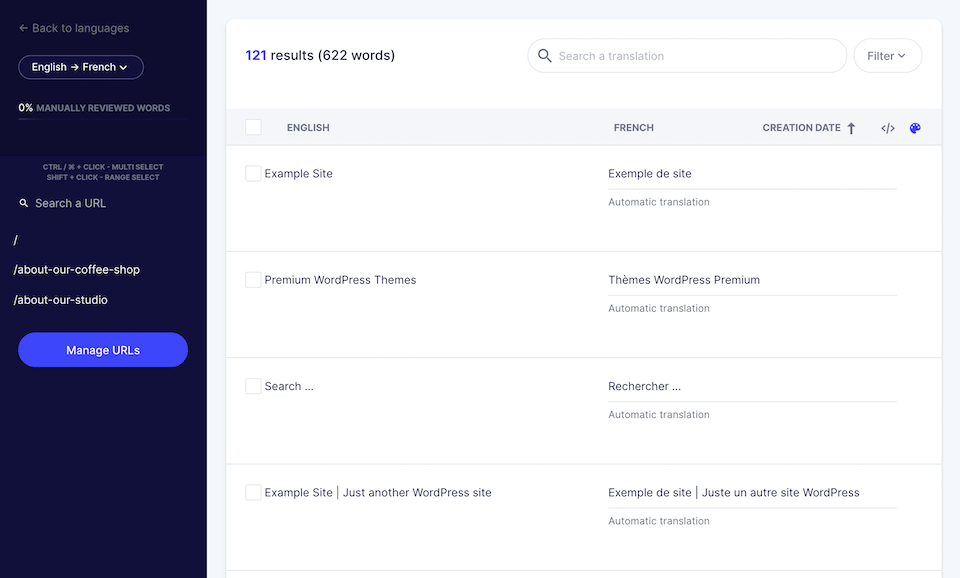
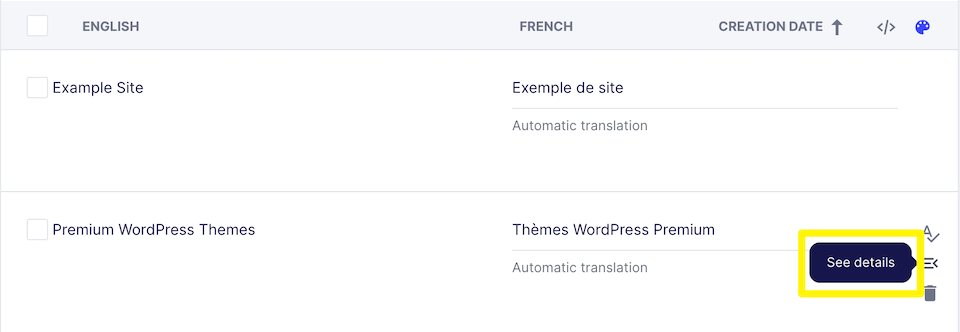
Enfin, une fois que vous avez terminé la traduction visuelle de votre site, vous pouvez vérifier vos changements dans votre tableau de bord Weglot. Naviguez vers l’onglet Traductions et sélectionnez une entrée dans la liste. Vous pourrez alors voir chaque chaîne en anglais et dans votre langue cible côte à côte :
Si l’une des traductions doit être modifiée, il suffit de cliquer sur Voir les détails à droite :
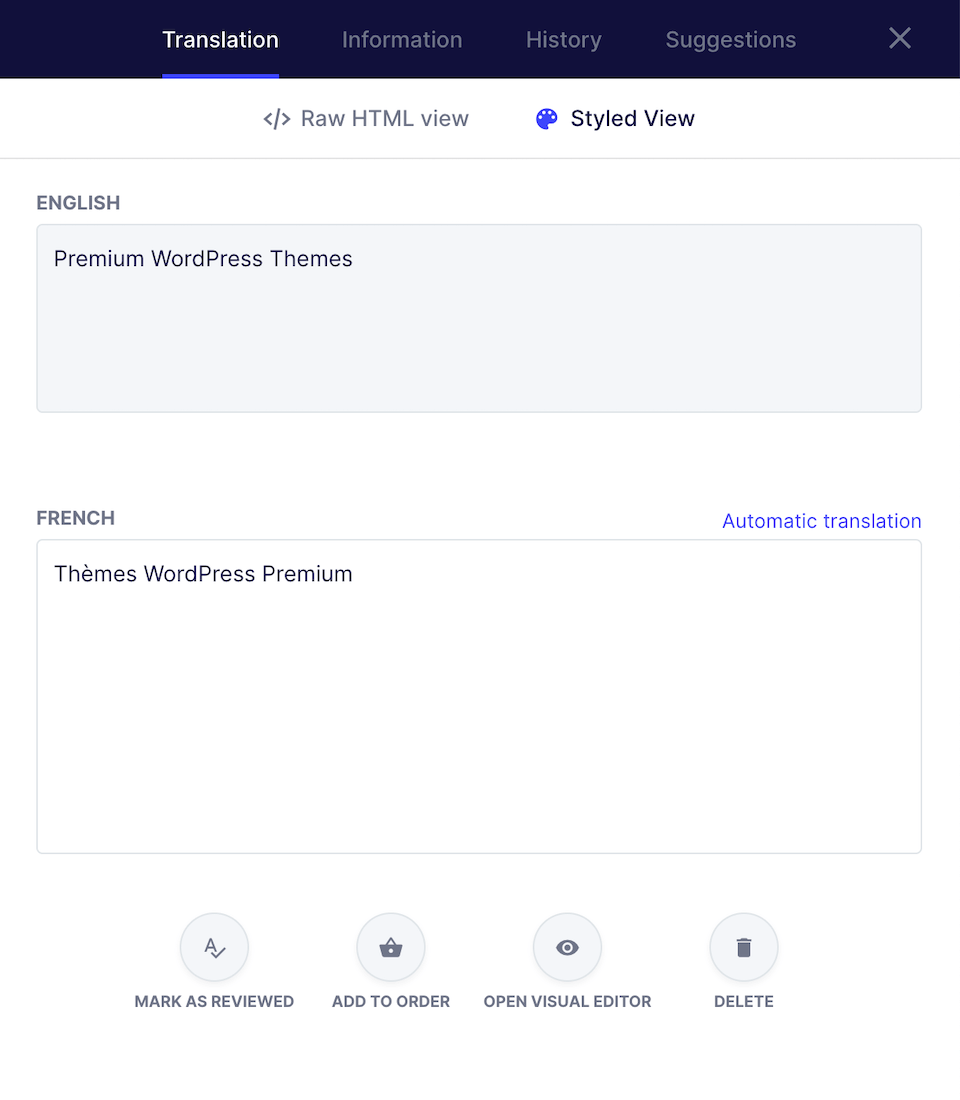
Cela ouvrira un éditeur où vous pourrez modifier la chaîne en question :
Vous pouvez également rouvrir l’éditeur visuel à partir d’ici si vous voulez voir la chaîne dans son contexte.
Conclusion
Si vous avez construit votre site WordPress avec Divi, vous savez que l’édition visuelle peut faire de la création de votre contenu une expérience plus agréable. Heureusement, vous pouvez maintenant traduire votre site visuellement aussi.
Dans cet article, nous vous avons montré comment traduire visuellement votre site Divi en utilisant Weglot en seulement quatre étapes :
- Accédez au constructeur visuel de Weglot.
- Modifiez votre contenu traduit.
- Traduisez vos images.
- Vérifiez vos traductions dans votre tableau de bord Weglot.
Avez-vous des questions sur l’utilisation de Weglot avec Divi ? Laissez-les nous dans la section des commentaires ci-dessous !