Les options adhésives de Divi vous permettent d’ajouter sans effort une interaction aux pages que vous créez et concevez. Si vous cherchez un moyen de mentionner plusieurs éléments sans vous contenter de créer une liste statique, vous apprécierez ce tutoriel. Aujourd’hui, nous vous montrons comment construire une liste interactive sur le défilement en utilisant les options collantes de Divi. Au fur et à mesure que les gens font défiler la section, différents éléments sont ajoutés à la liste de gauche. Cela permet de garder une vue d’ensemble. Vous pourrez également télécharger le fichier JSON gratuit !
C’est parti !
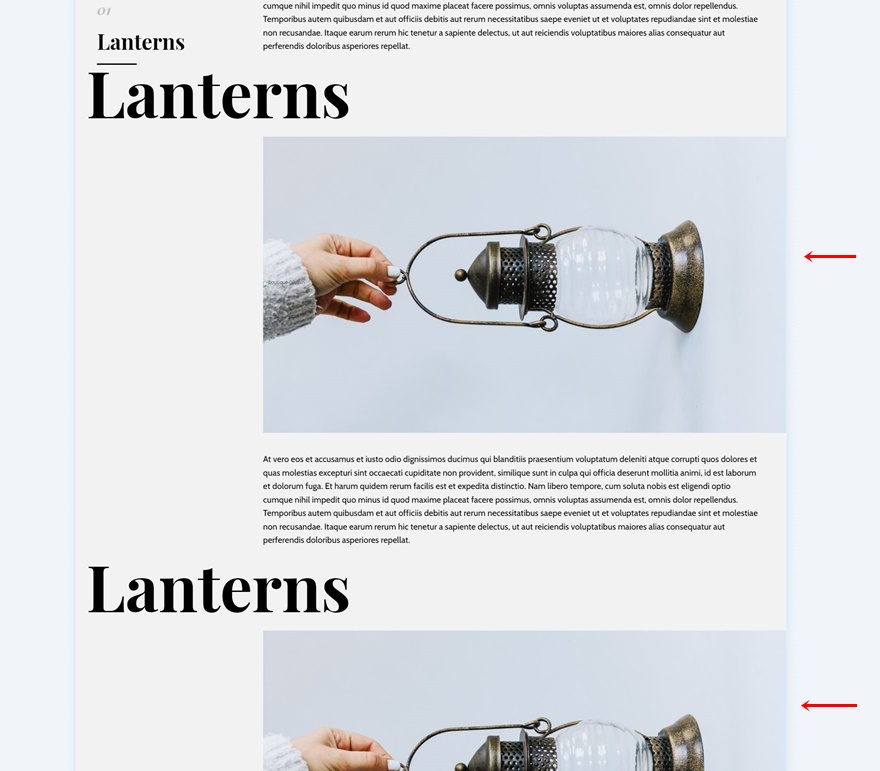
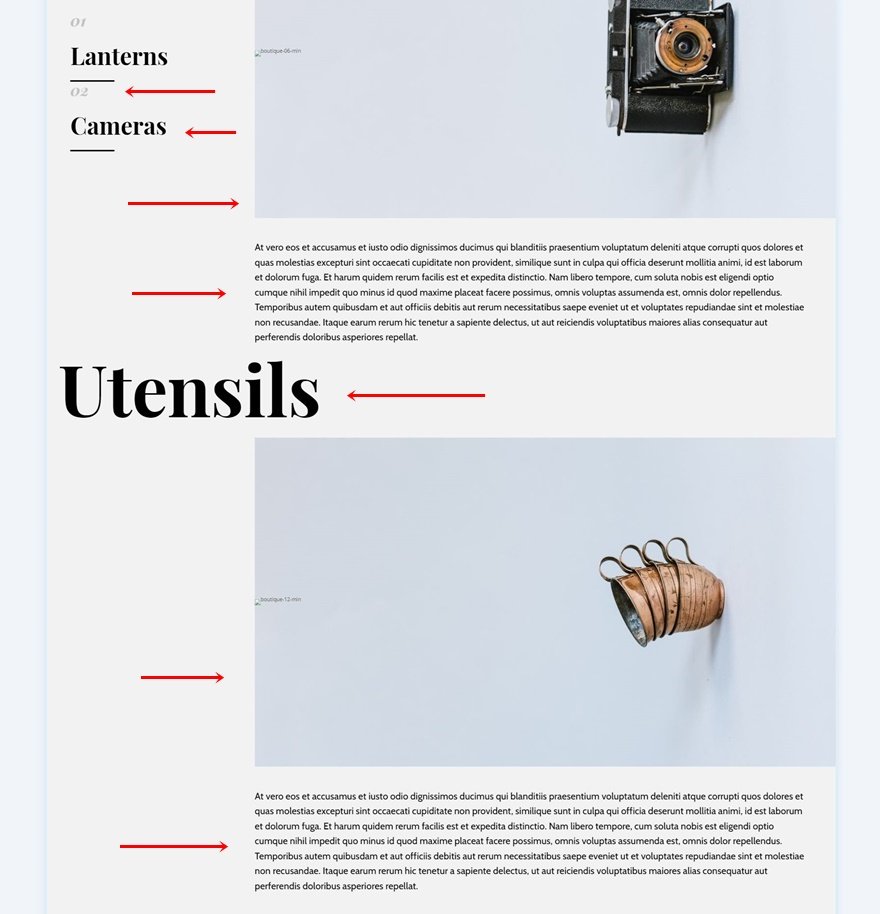
Aperçu
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat en fonction de la taille de l’écran.
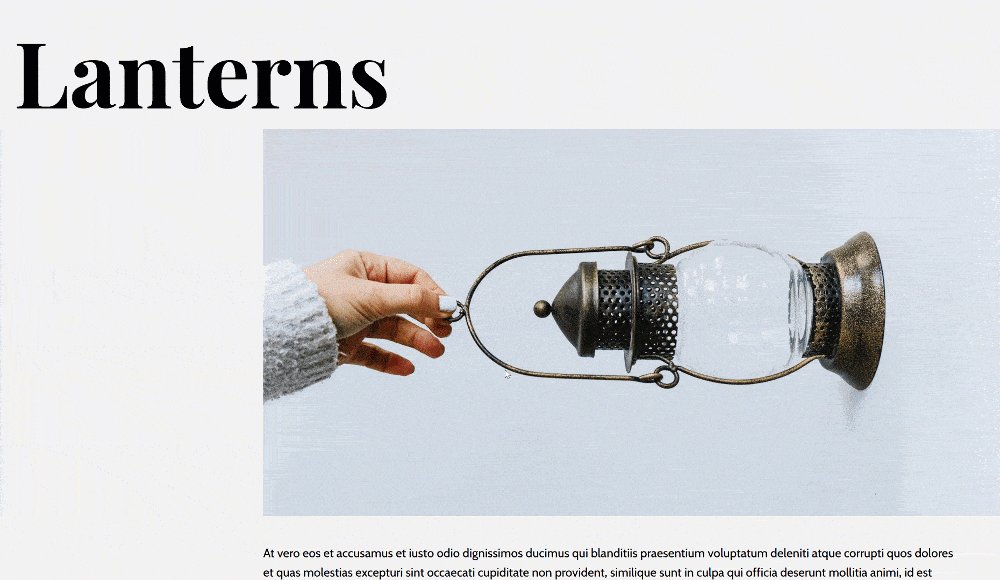
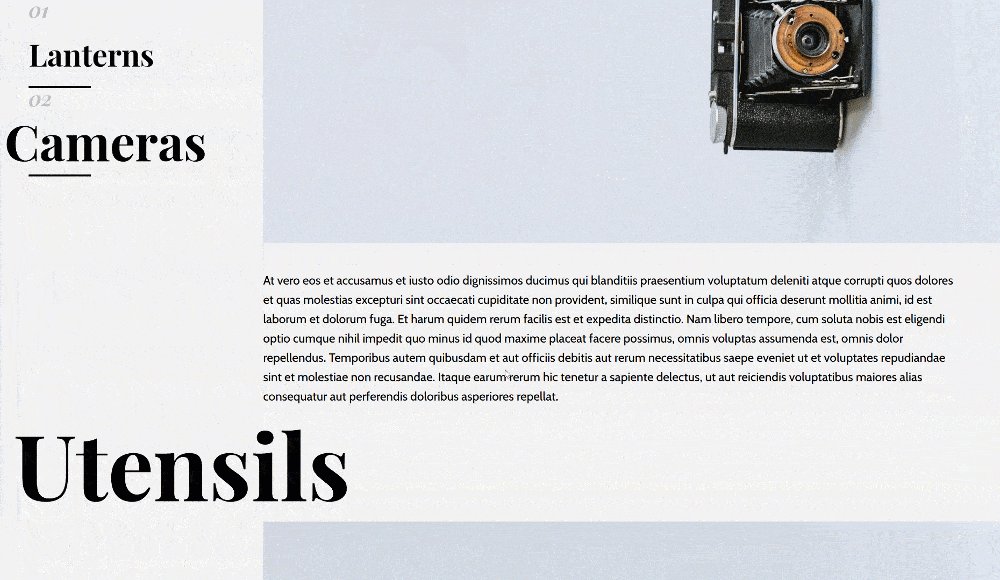
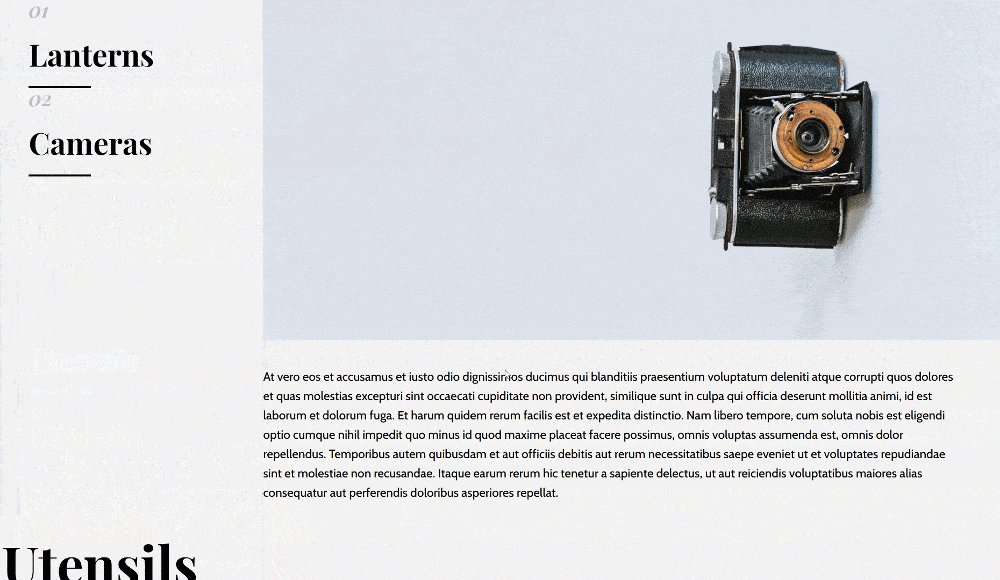
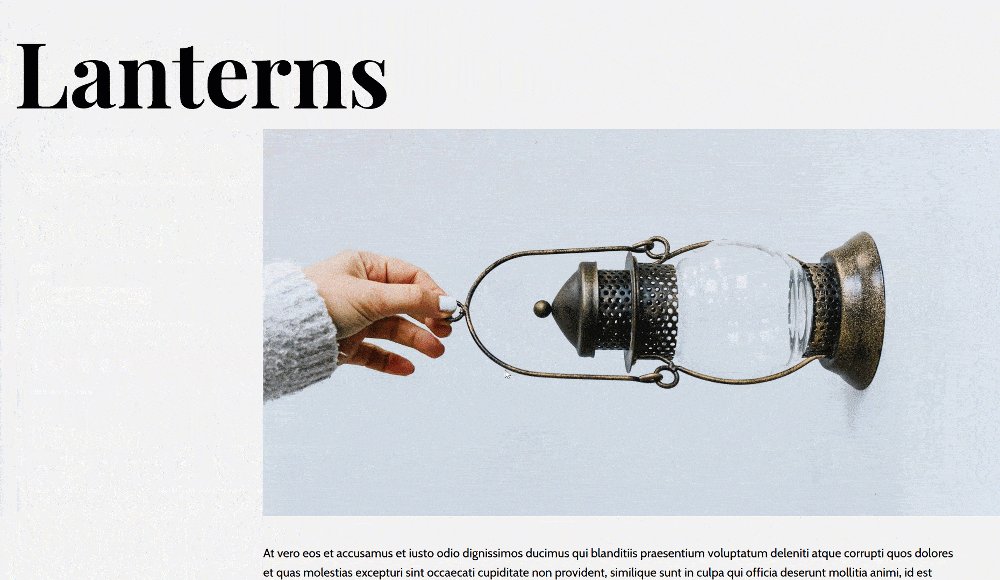
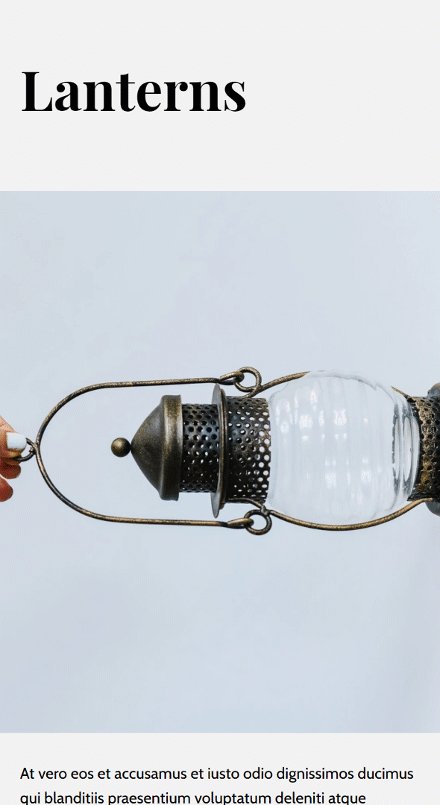
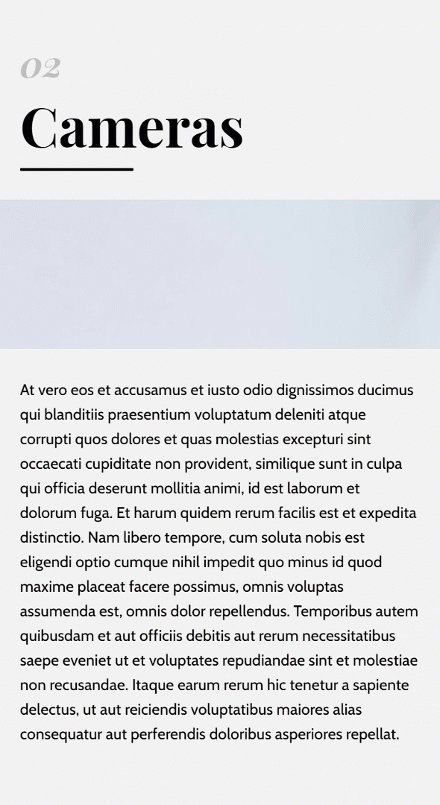
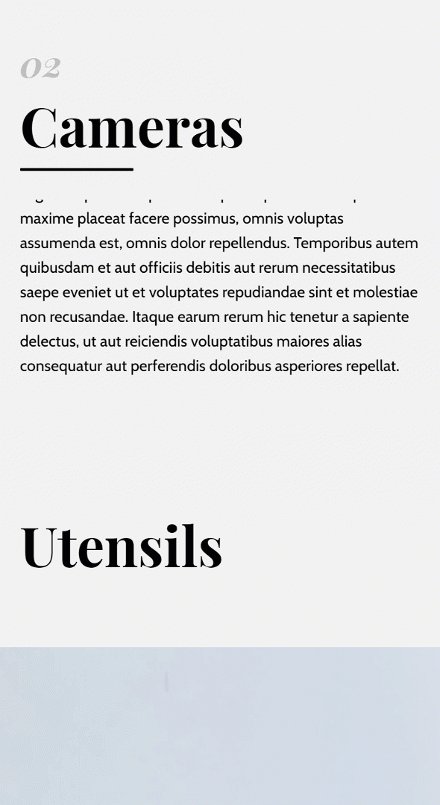
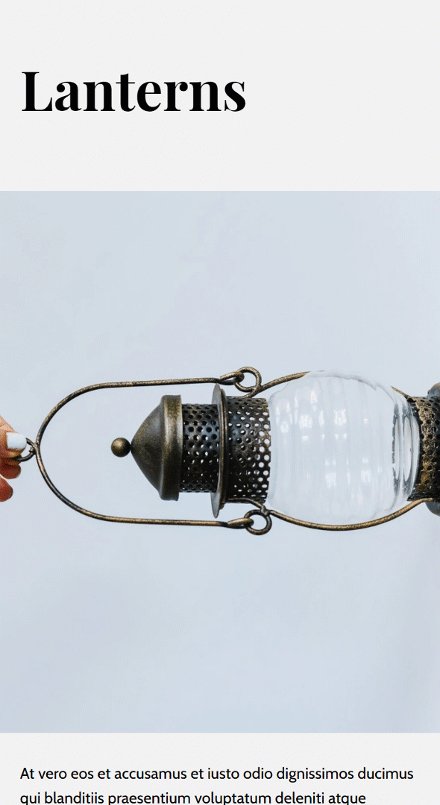
Bureau
Mobile
Créer une structure d’éléments
Ajouter une nouvelle section
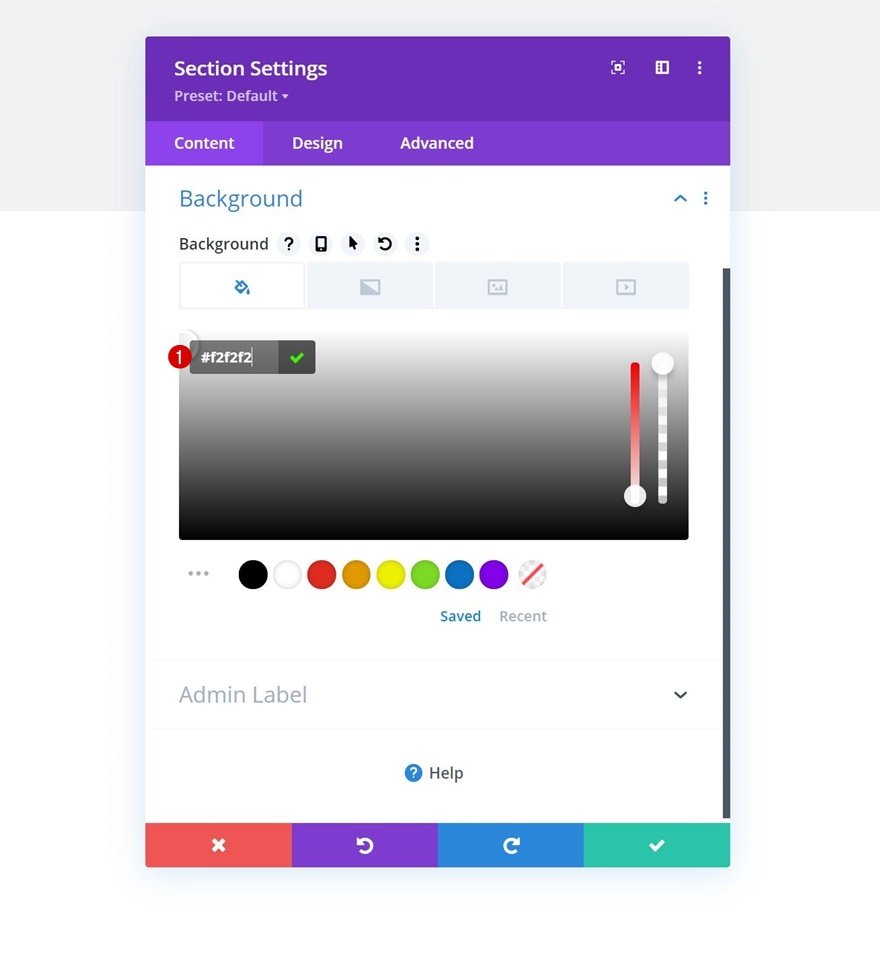
Couleur de fond
Commencez par ajouter une nouvelle section à la page sur laquelle vous travaillez. Ajoutez une couleur d’arrière-plan à la section.
- Couleur d’arrière-plan : #f2f2f2
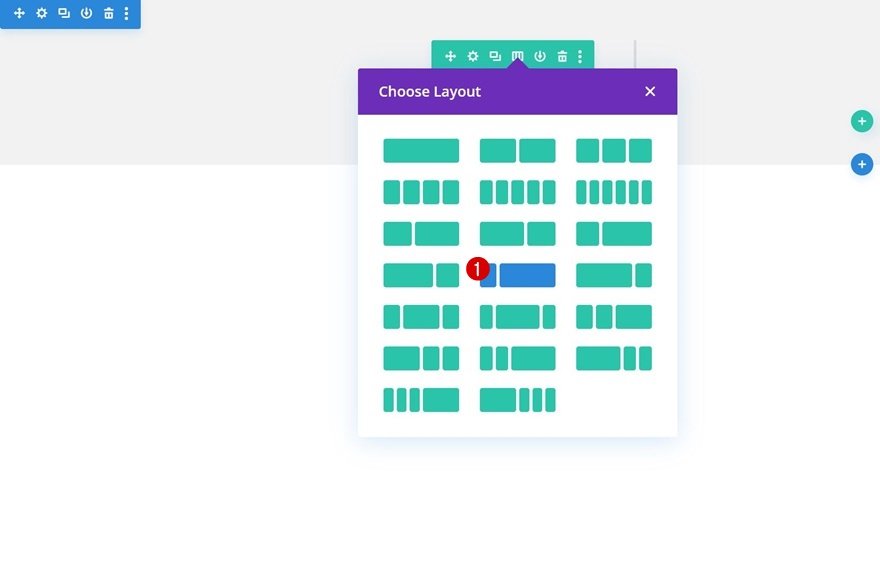
Ajouter une rangée
Structure de colonne
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
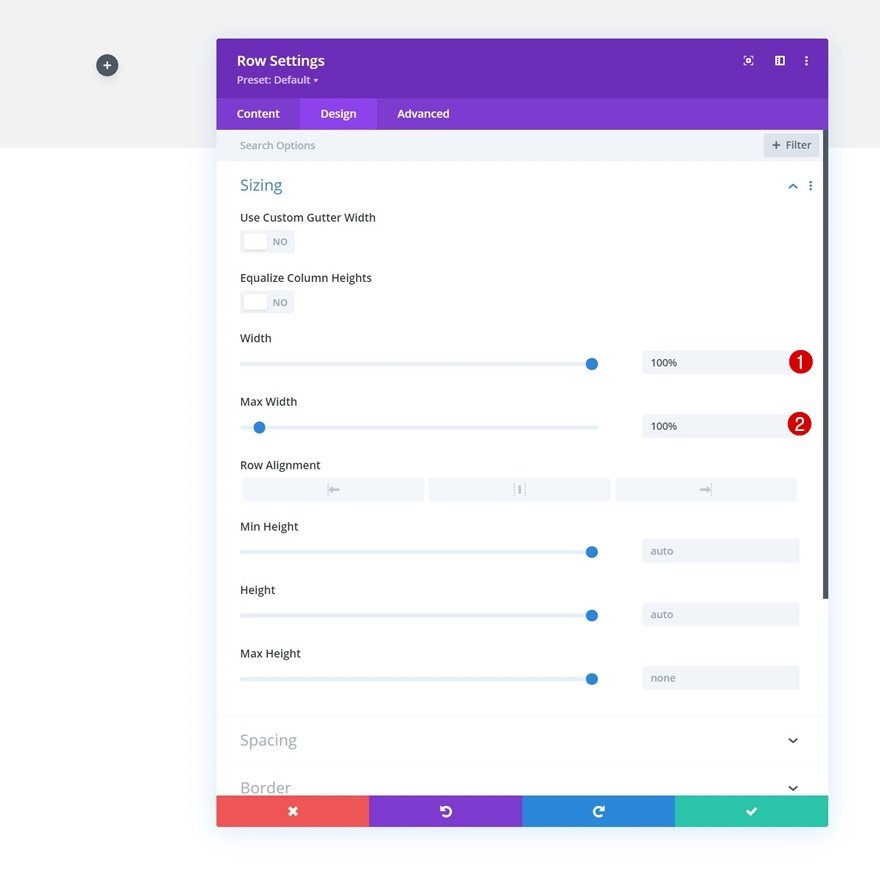
Dimensionnement
Sans encore ajouter de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement comme suit :
- Largeur : 100
- Largeur maximale : 100
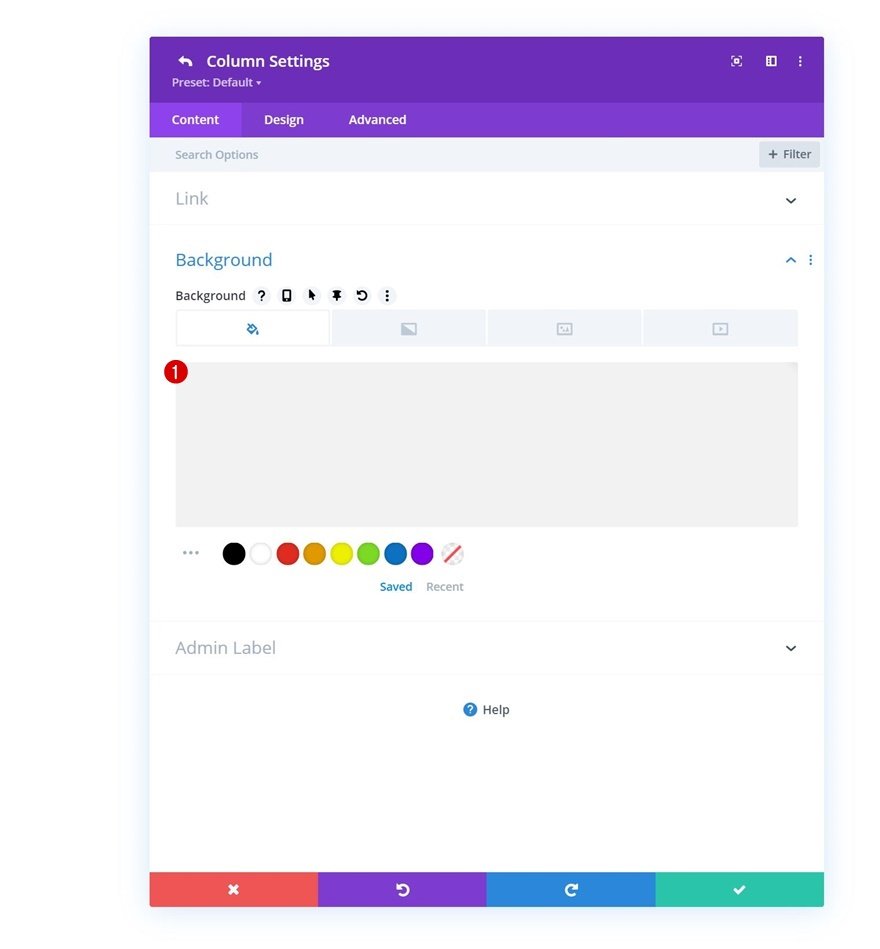
Couleur d’arrière-plan de la colonne 1
Ensuite, ouvrez les paramètres de la colonne 1 et ajoutez une couleur de fond.
- Couleur d’arrière-plan : #f2f2f2
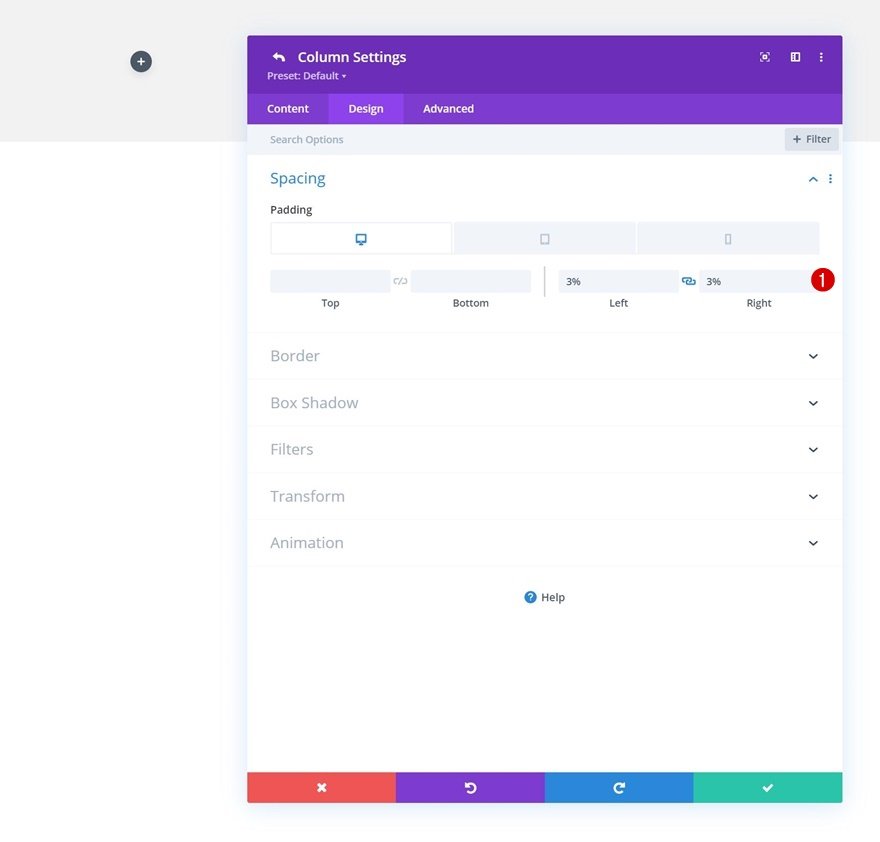
Espacement de la colonne 1
Modifiez ensuite les paramètres d’espacement de la colonne.
- Espacement supérieur :
- Rembourrage en bas :
- Rembourrage gauche : 3%
- Rembourrage à droite : 3%
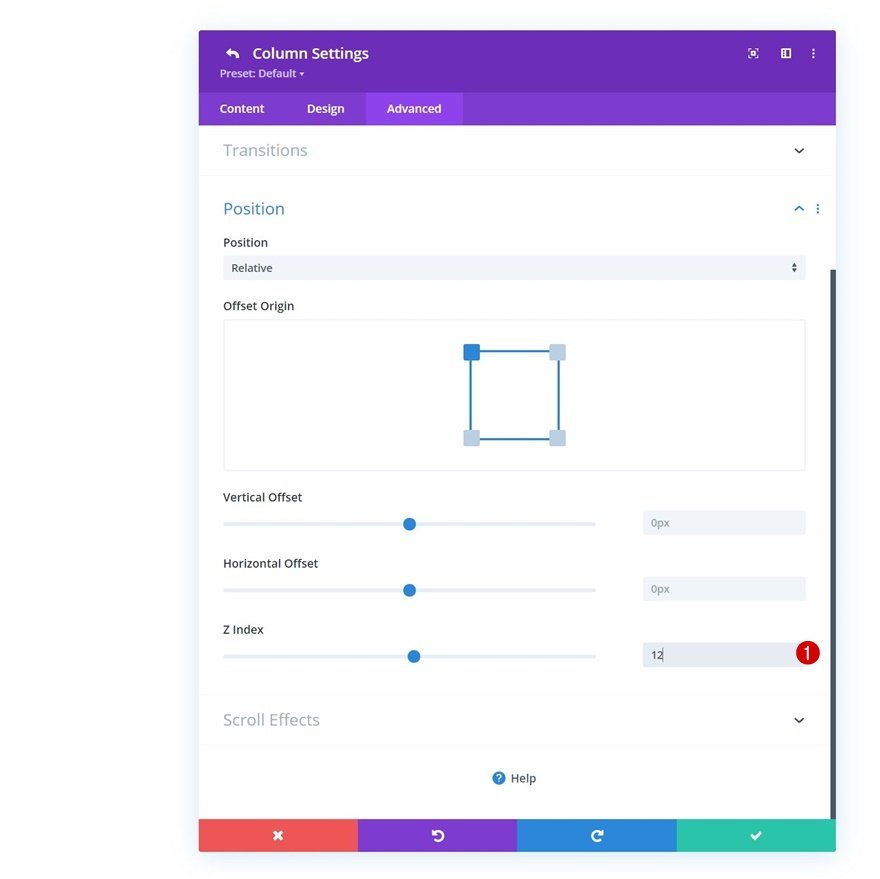
Index Z de la colonne 1
Et augmentez l’indice z de la colonne dans l’onglet avancé.
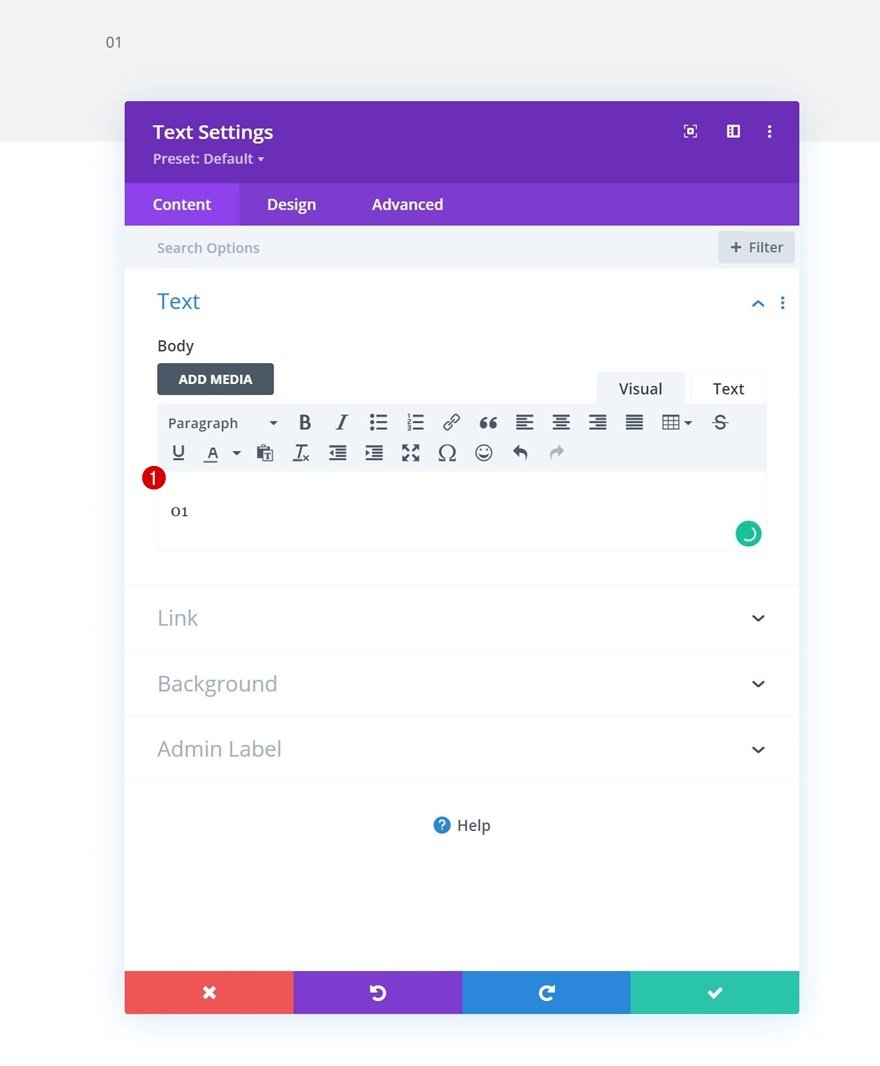
Ajoutez le module de texte #1 à la colonne 1
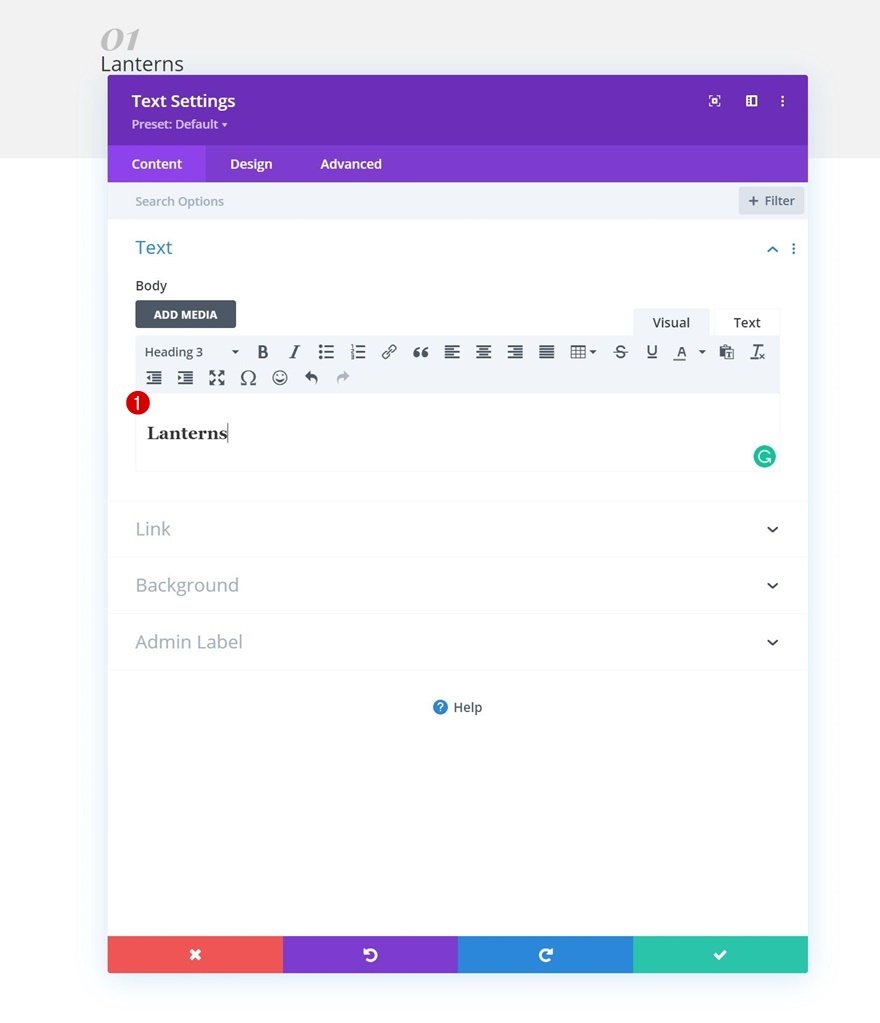
Ajouter du contenu
Il est temps d’ajouter des modules, en commençant par un premier module de texte dans la colonne 1. Ajoutez le contenu de votre choix.
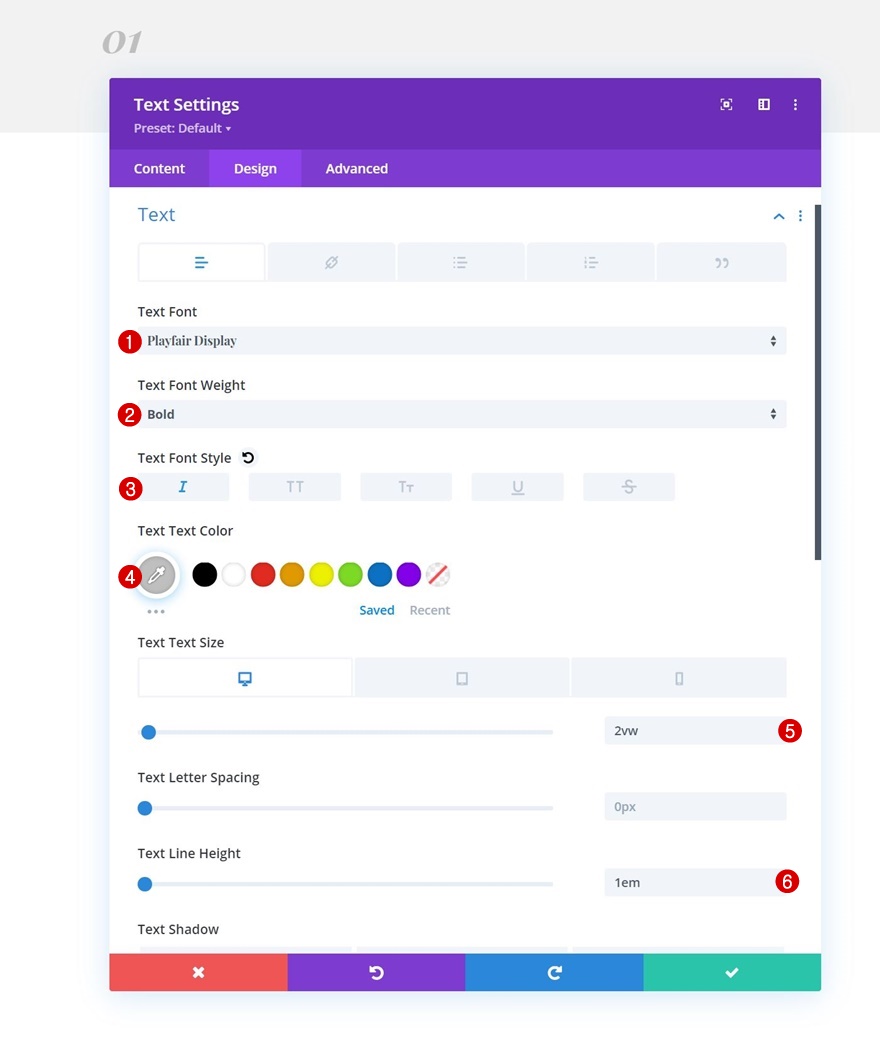
Paramètres du texte
Passez à l’onglet de conception du module et modifiez les paramètres du texte comme suit :
- Police du texte : Playfair Display
- Poids de la police du texte : Gras
- Style de la police du texte : Italique
- Couleur du texte : #bfbfbf
- Taille du texte :
- Bureau : 2vw
- Tablette : 5vw
- Téléphone : 8vw
- Hauteur de la ligne de texte : 1em
Ajouter le module de texte n° 2 à la colonne 2
Ajouter du contenu H3
Ajoutez un autre module de texte à la colonne avec un contenu H3 de votre choix.
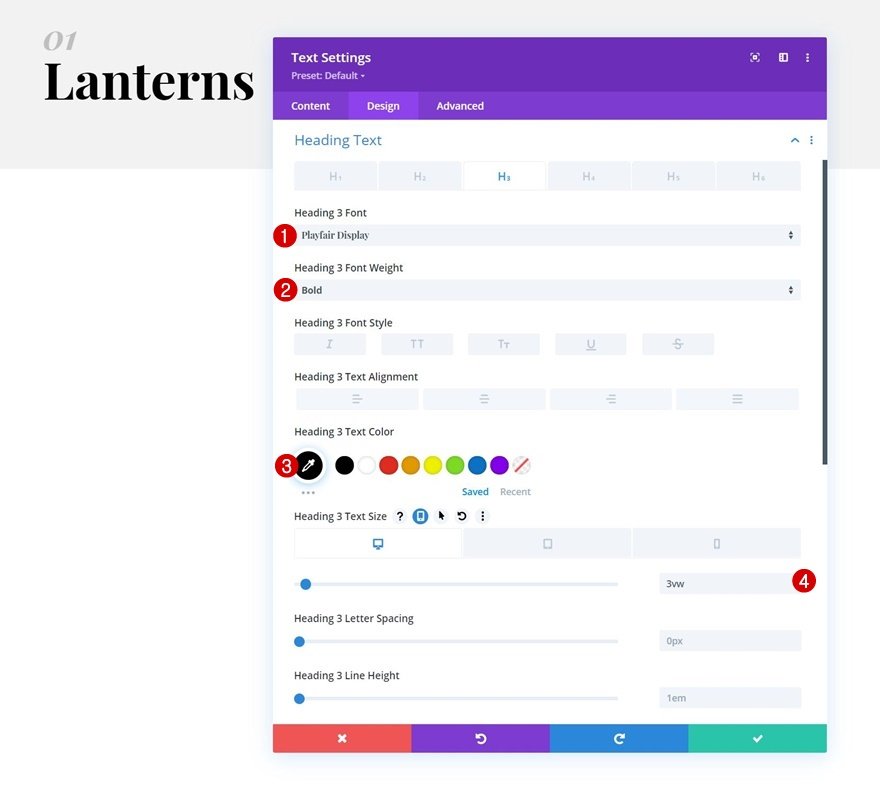
Paramètres du texte H3
Passez à l’onglet de conception du module et modifiez les paramètres du texte H3 comme suit :
- Heading 3 Font : Playfair Display
- Poids de la police de l’en-tête 3 : Bold
- Couleur du texte de l’en-tête 3 : #000000
- Titre 3 Taille du texte :
- Bureau : 3vw
- Tablette : 10vw
- Téléphone : 12vw
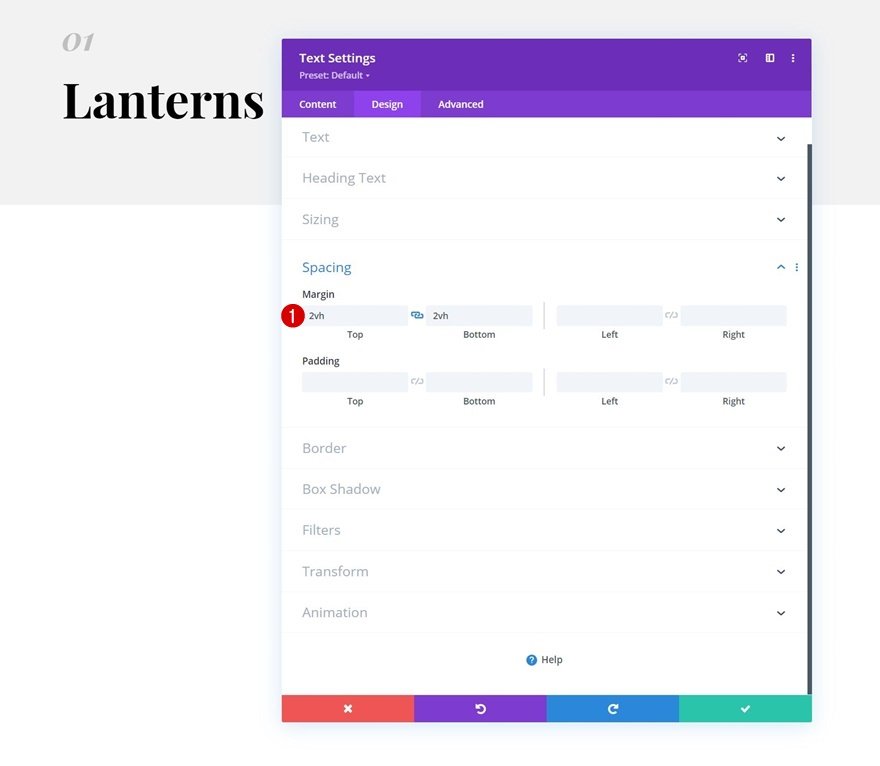
Espacement
Ajoutez ensuite des marges supérieures et inférieures personnalisées.
- Marge supérieure : 2vh
- Marge inférieure : 2vh
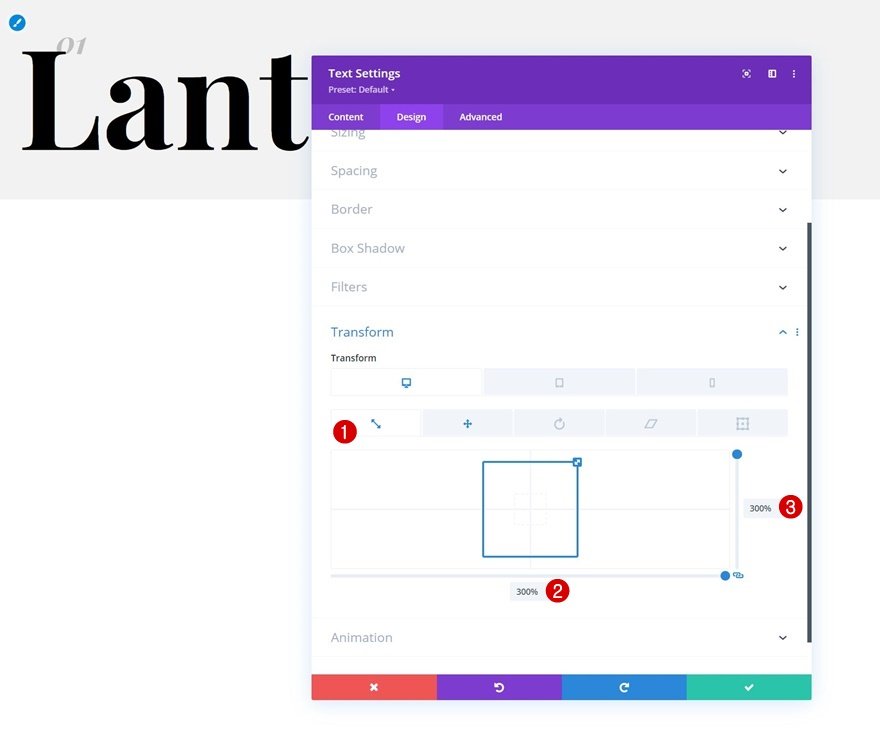
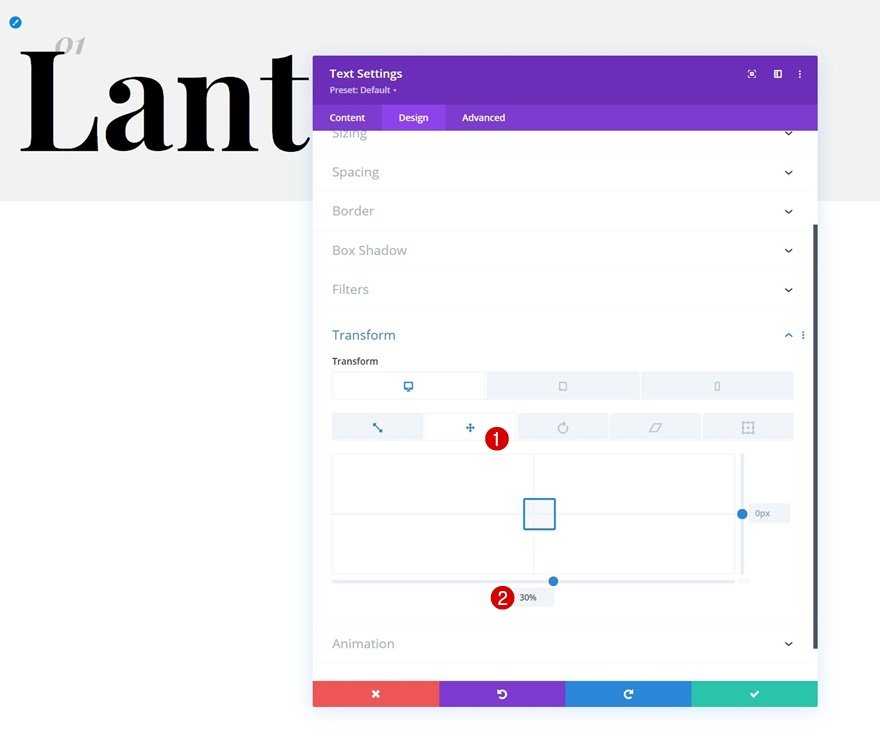
Échelle de transformation
Ensuite, appliquez des paramètres de transformation d’échelle personnalisés.
Transformer la traduction
Complétez les paramètres du module en appliquant les paramètres de transformation et de traduction suivants :
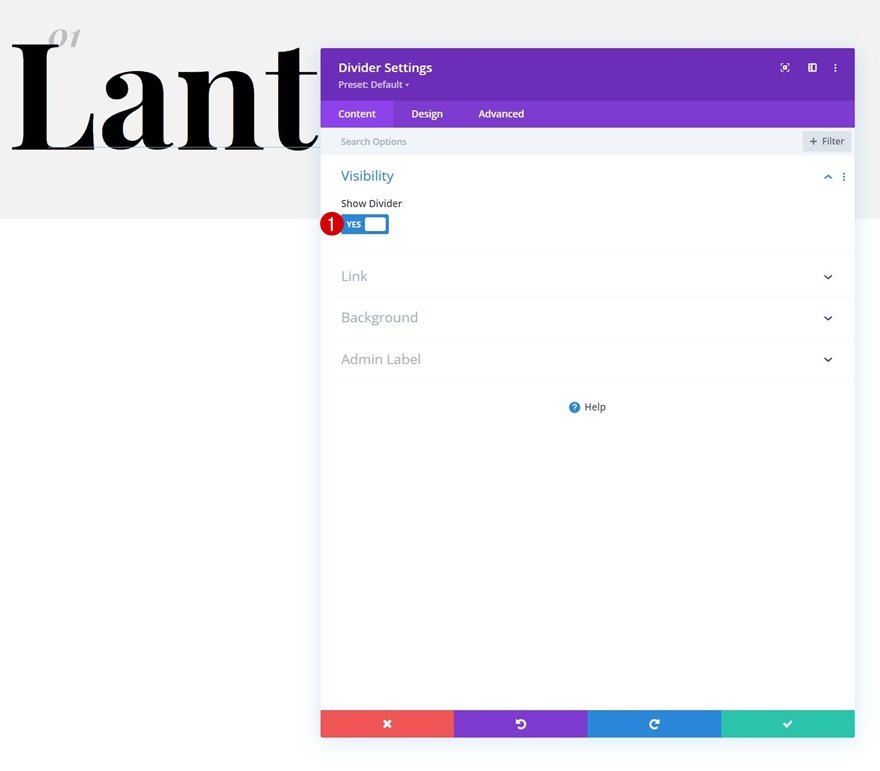
Ajouter un module de séparation à la colonne 1
Visibilité
Le dernier module dont nous avons besoin dans la colonne 1 est un module de séparation. Assurez-vous que l’option « Show Divider » est activée.
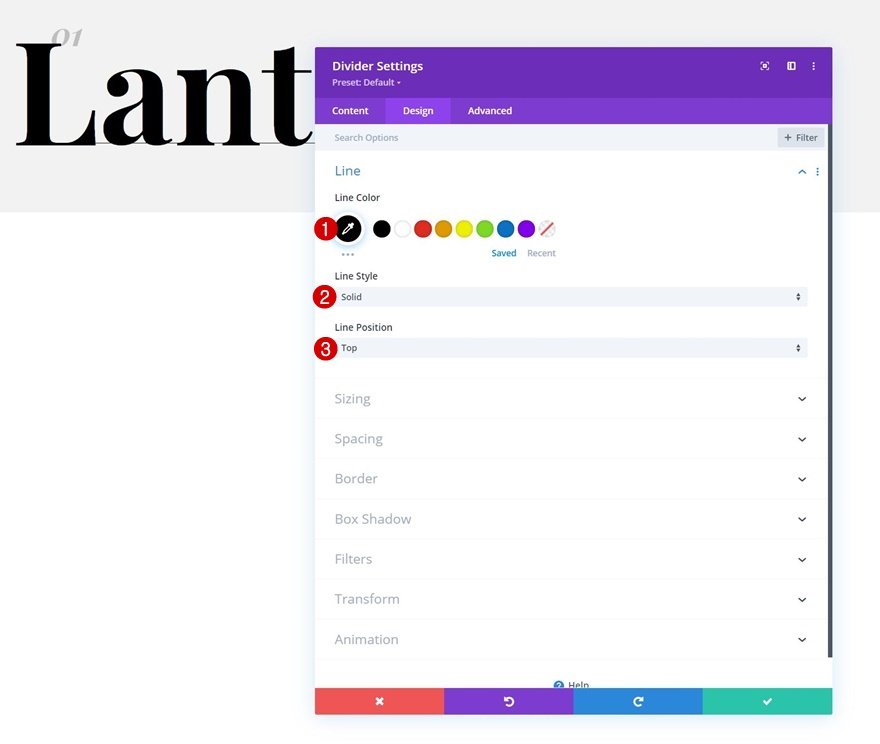
Ligne
Passez à l’onglet de conception du module et modifiez les paramètres de la ligne en conséquence :
- Couleur de ligne : #000000
- Style de ligne : Solide
- Position de la ligne : Haut de page
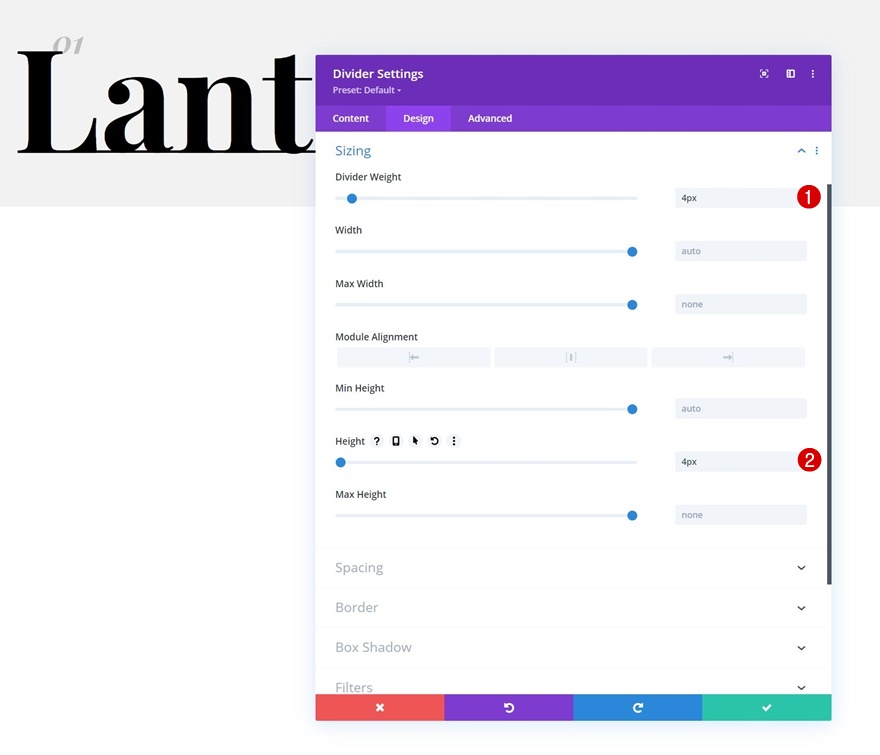
Dimensionnement
Modifiez également les paramètres de dimensionnement du module.
- Poids du séparateur : 4px
- Hauteur du séparateur : 4px
Ajouter le module Image à la colonne 2
Laissez la boîte à images vide
Dans la colonne 2, le premier module que nous allons ajouter est un module image. Laissez la boîte d’image vide.
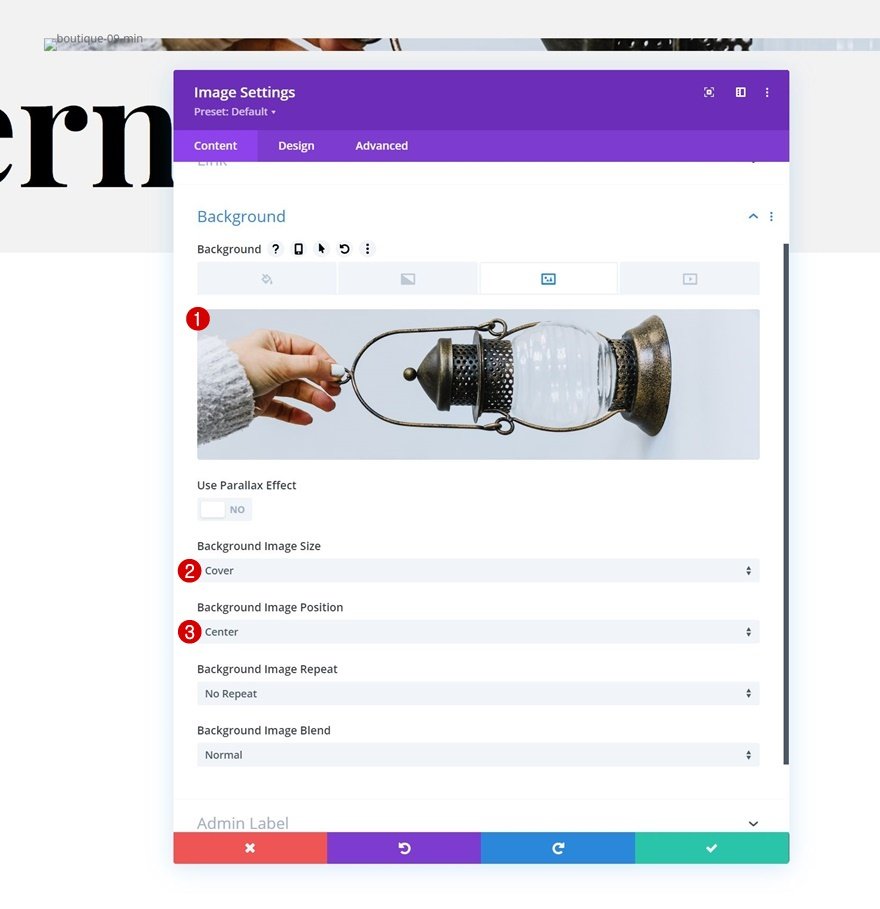
Image d’arrière-plan
Utilisez une image d’arrière-plan à la place.
- Taille de l’image d’arrière-plan : Couverture
- Position de l’image d’arrière-plan : Centre
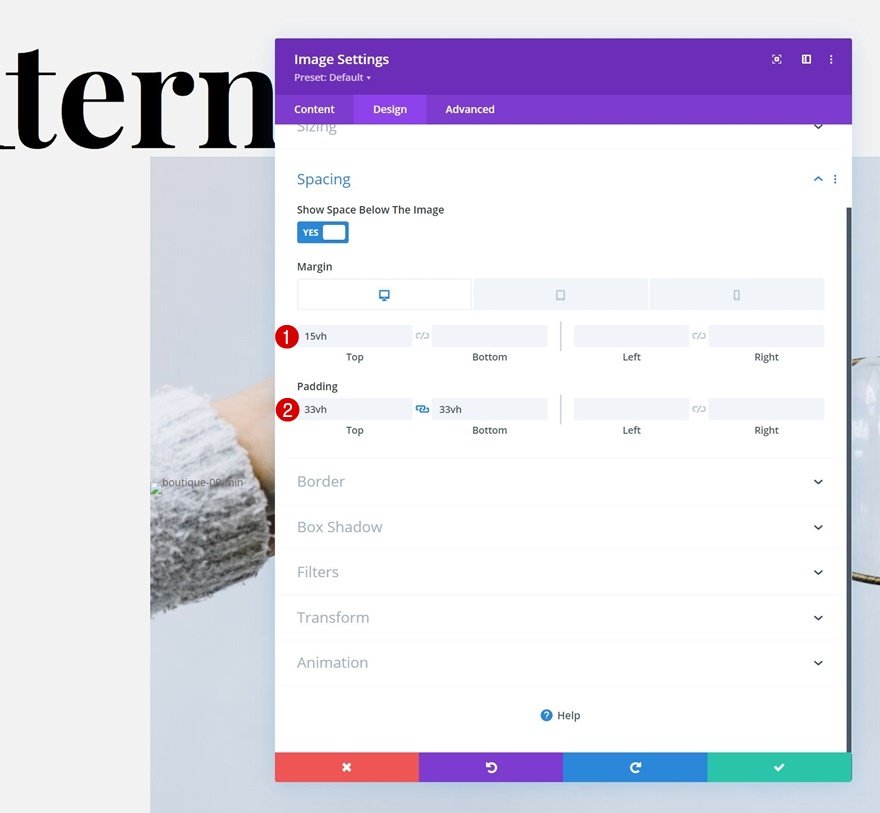
Espacement
Et pour permettre à l’image d’arrière-plan de s’afficher, nous modifierons les paramètres d’espacement comme suit :
- Marge supérieure :
- Bureau : 15vh
- Tablette et téléphone : 0vh
- Rembourrage supérieur : 33vh
- Rembourrage inférieur : 33vh
Ajouter un module de texte à la colonne 2
Ajouter du contenu
Le prochain et dernier module dont nous avons besoin est un module texte sous le module image. Ajoutez un contenu de description de votre choix.
Paramètres du texte
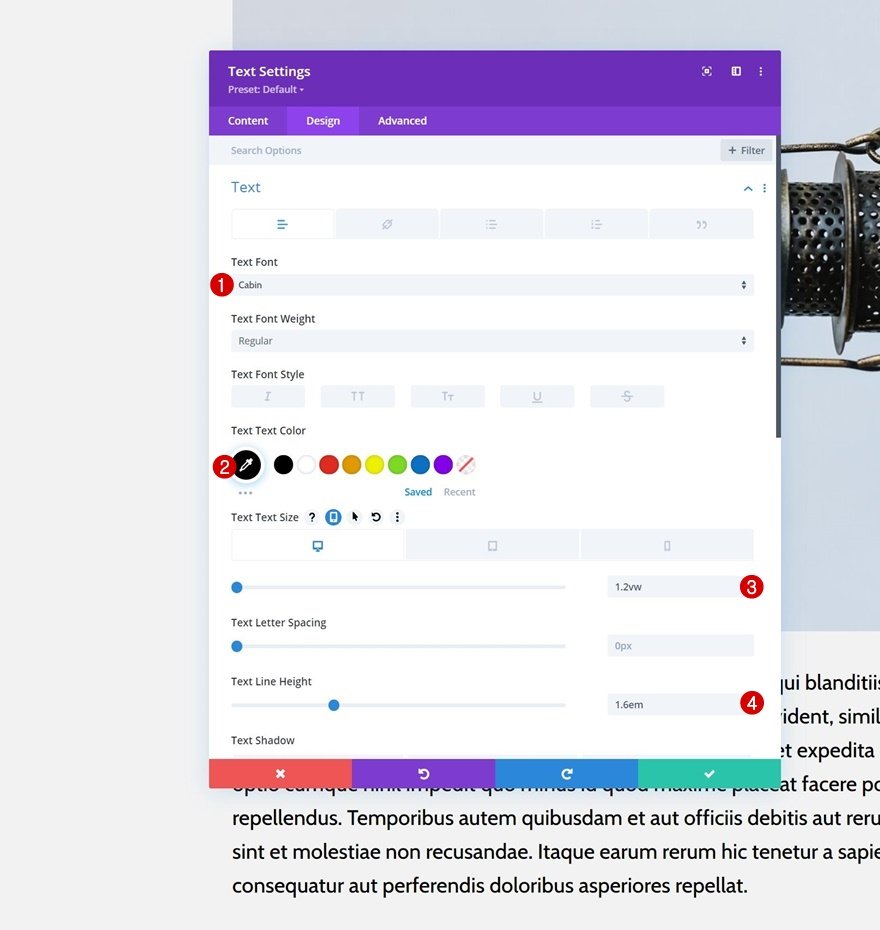
Passez à l’onglet de conception du module et modifiez les paramètres du texte comme suit :
- Police du texte : Cabin
- Couleur du texte : #000000
- Taille du texte :
- Bureau : 1.2vw
- Tablette : 2.3vw
- Téléphone : 3.4vw
- Hauteur de la ligne de texte : 1.6em
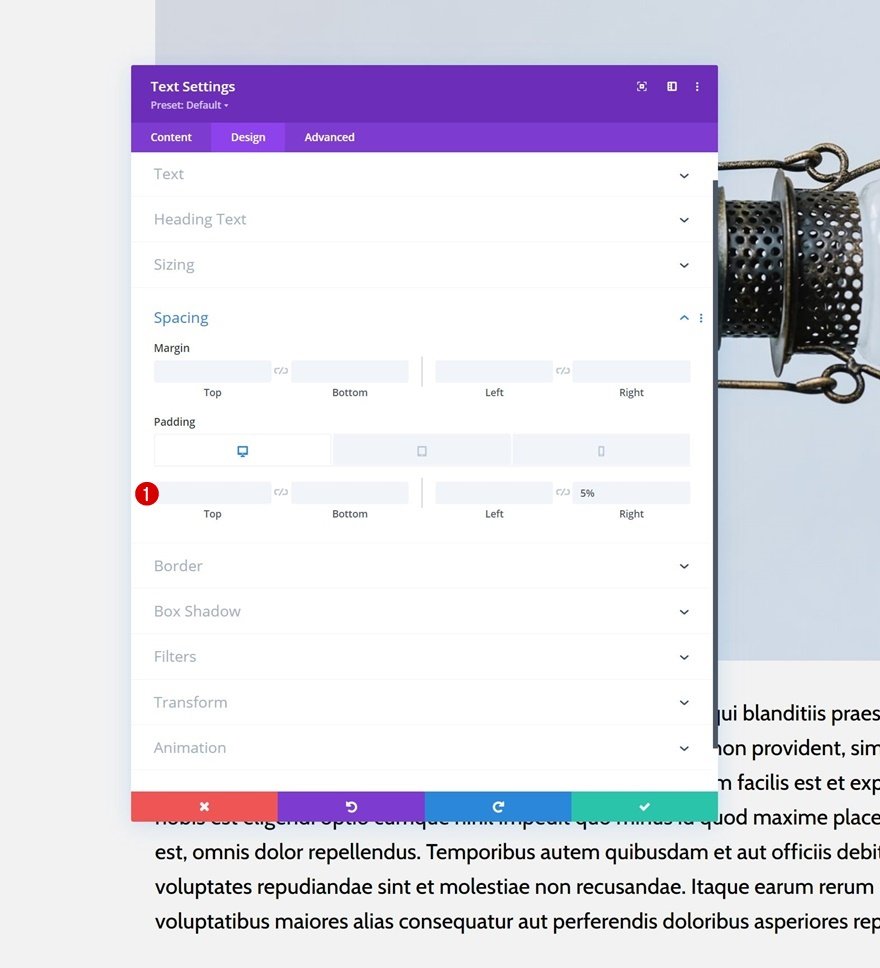
Espacement
Complétez les paramètres du module en modifiant les paramètres d’espacement du module en conséquence :
- Rembourrage gauche :
- Rembourrage à droite : 5%
Appliquer les effets collants
Rendre la colonne 1 adhésive
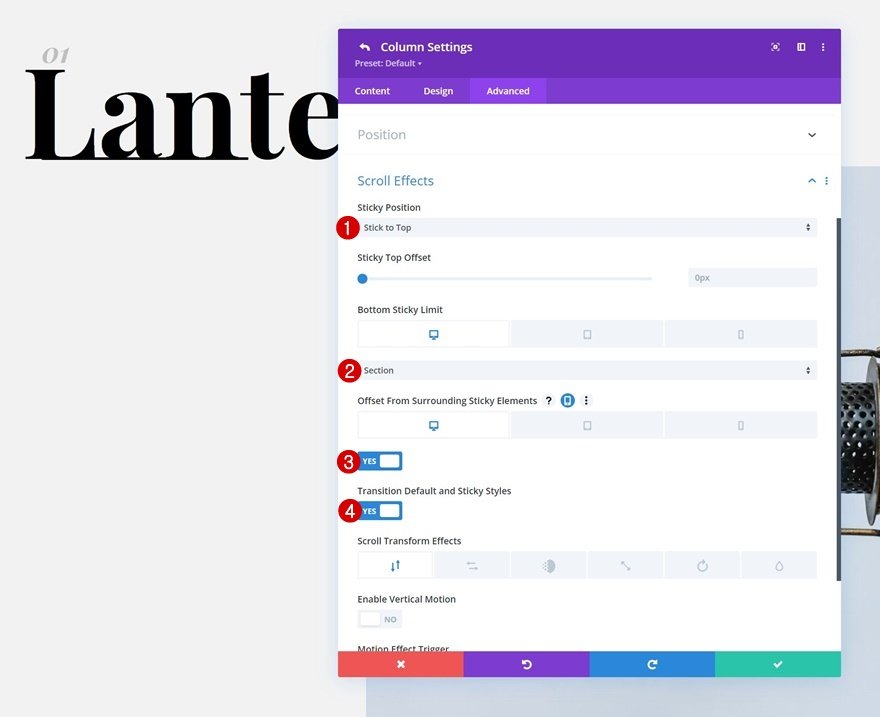
Maintenant que tous les éléments sont en place, nous pouvons commencer à appliquer les paramètres d’adhésivité. Ouvrez les paramètres de la colonne 1 et utilisez les paramètres d’adhésivité réactifs suivants dans l’onglet avancé :
- Position de l’adhésif : Coller en haut
- Limite inférieure de l’autocollant
- Bureau : Section
- Tablette et téléphone : Row
- Décalage par rapport aux éléments collants environnants :
- Bureau : Oui
- Tablette et téléphone : Non
- Styles de transition par défaut et collants : Oui
Module de texte n° 1 dans la colonne n° 1 : paramètres d’accrochage
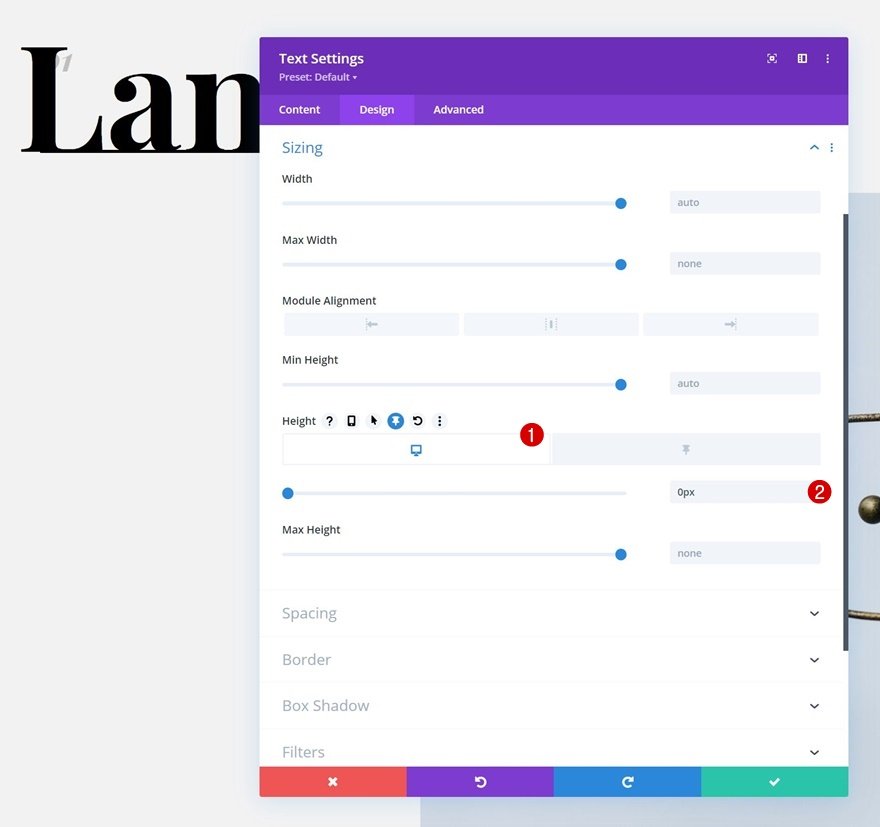
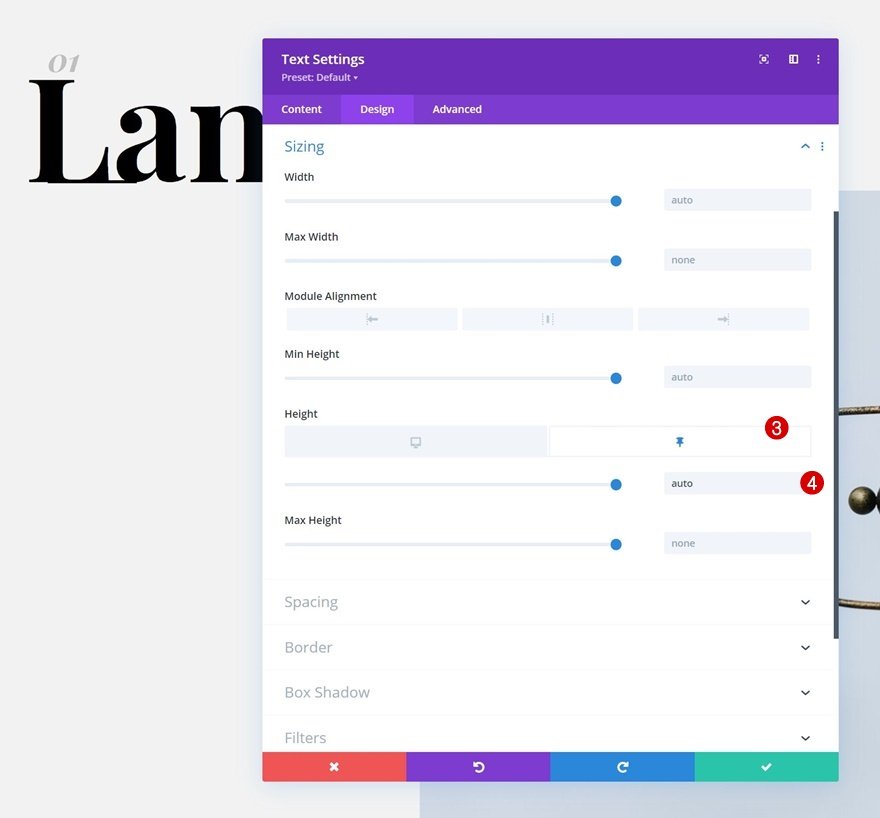
Hauteur
Maintenant que la colonne 1 est devenue adhésive, nous pouvons commencer à appliquer certains paramètres d’adhésivité aux éléments de cette colonne. Nous allons commencer par la hauteur du premier module de texte.
- Hauteur : 0px
- Hauteur de l’adhésif : Auto
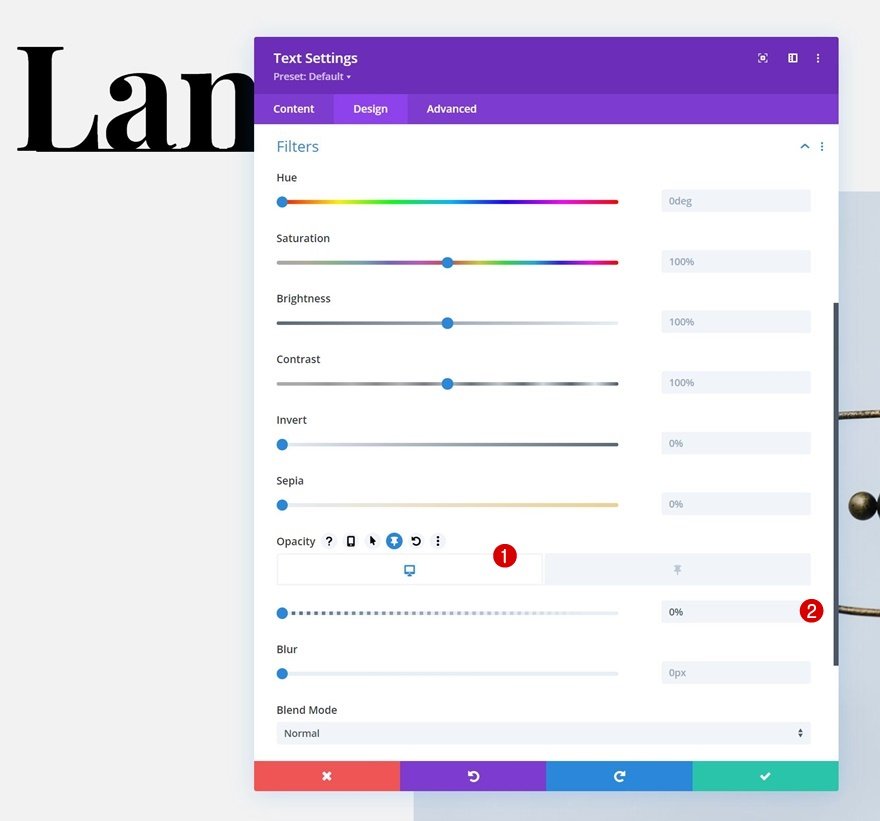
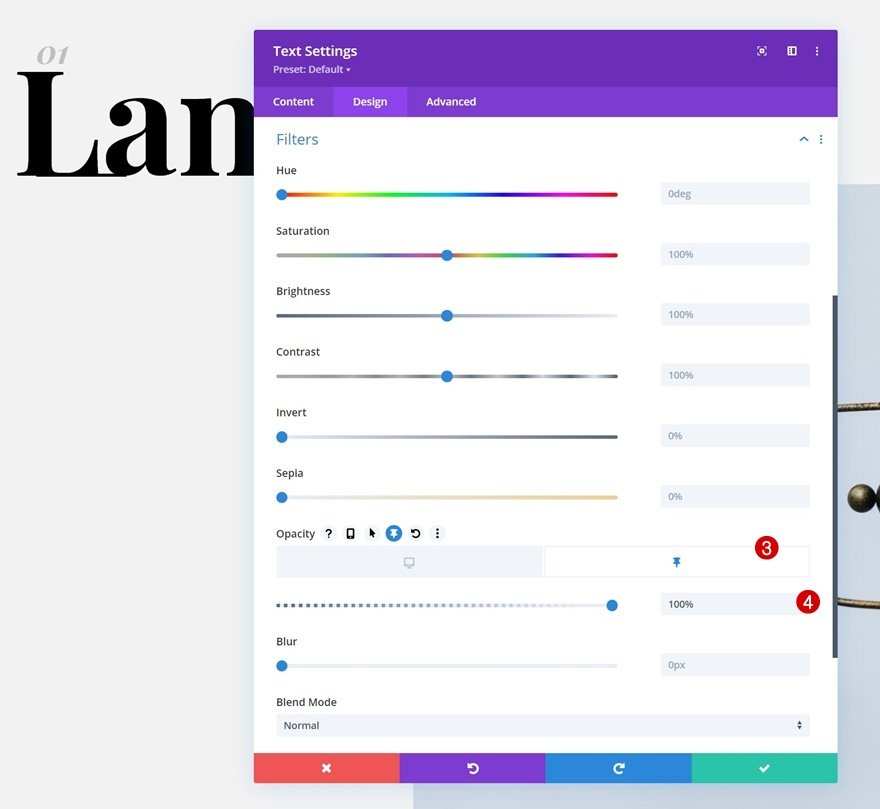
Opacité
Nous allons également modifier l’opacité.
- Opacité : 0
- Opacité de l’autocollant : 100
Module de texte n° 2 dans la colonne n° 1 : Paramètres de l’adhésif
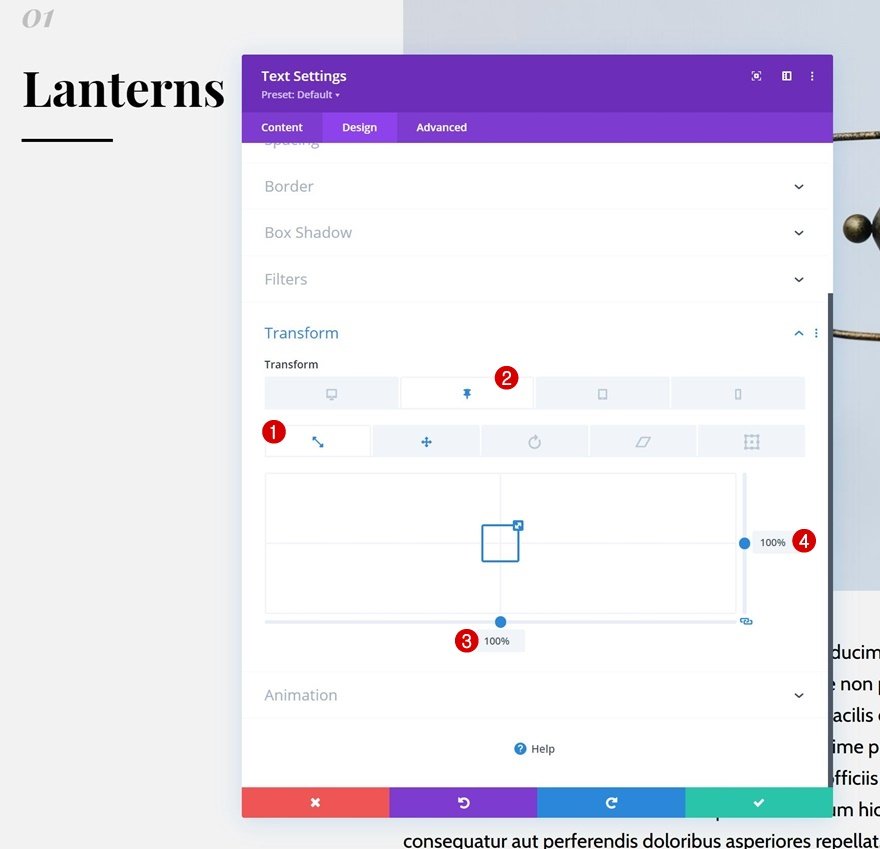
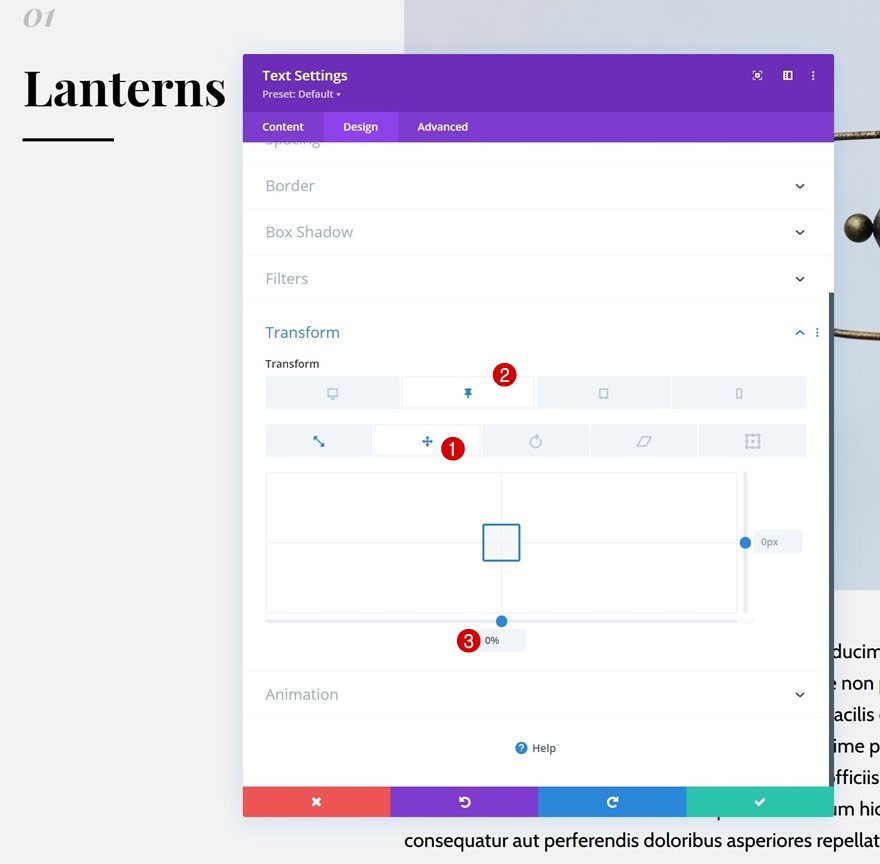
Transformer l’échelle
Ensuite, nous allons ouvrir le deuxième module de texte dans la colonne 1. Ramenez les valeurs de l’échelle de transformation à « 100% » dans un état collant.
Transformation de la traduction
Modifiez également les paramètres collants de transformation et de traduction.
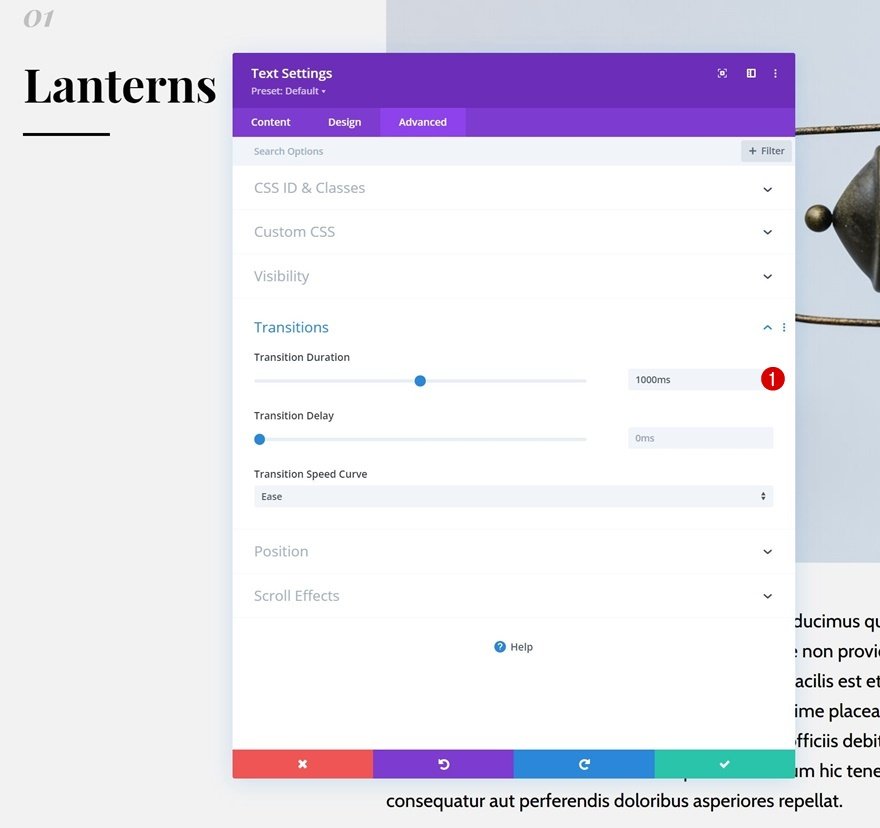
Transition
Et complétez les paramètres du module en augmentant la durée de la transition dans l’onglet avancé.
Module Diviseur : Paramètres de l’autocollant
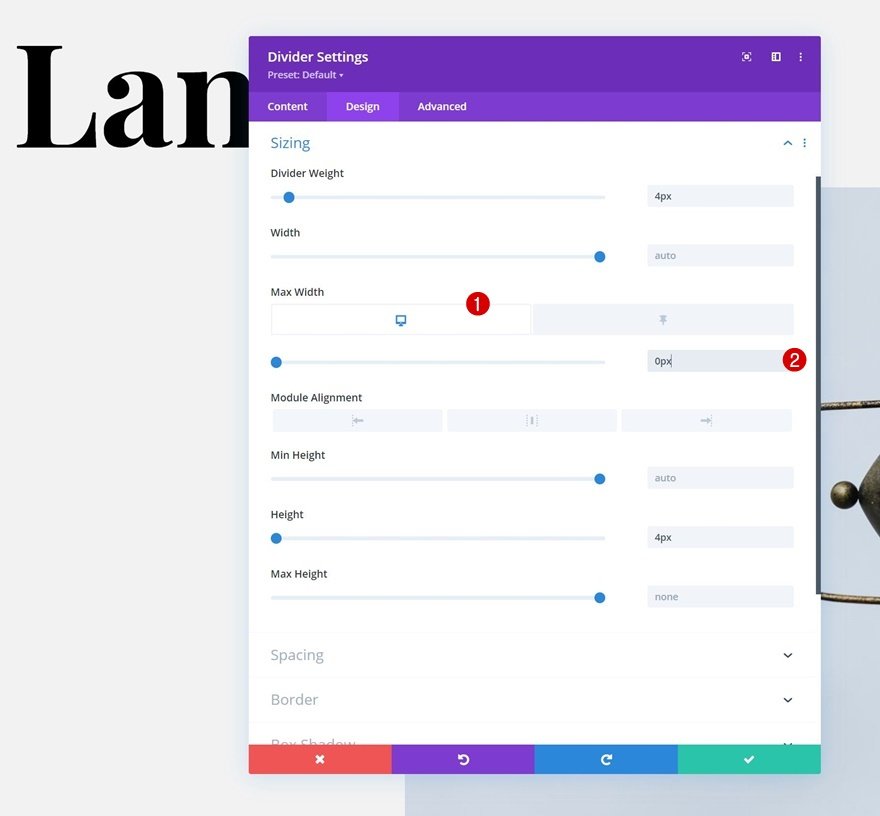
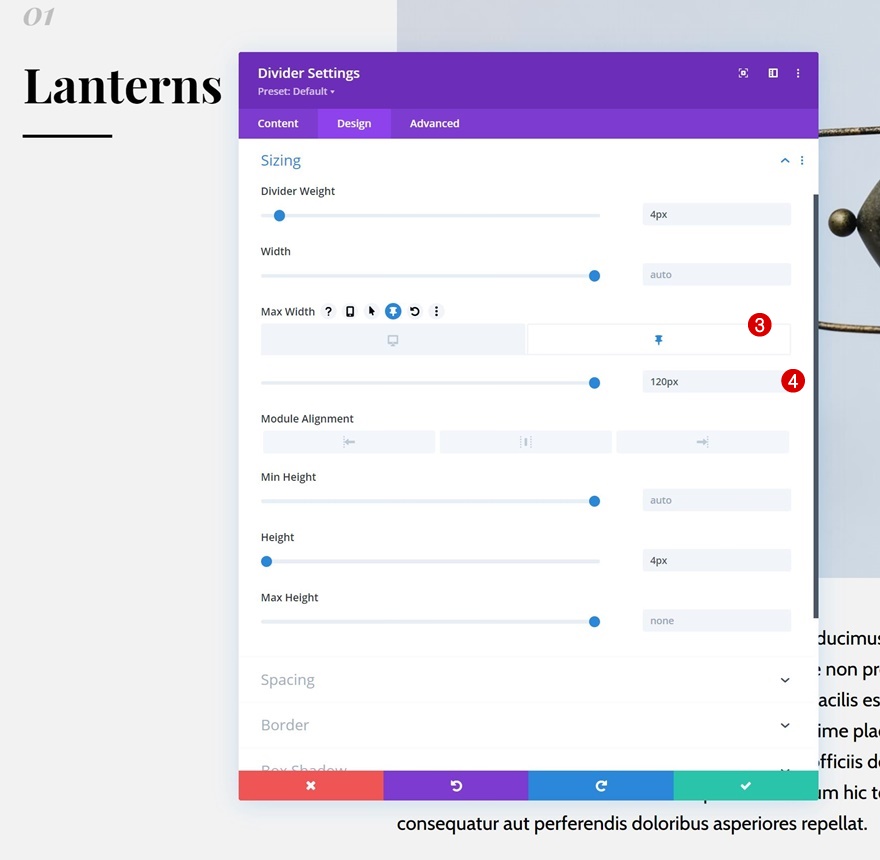
Largeur maximale
Enfin, nous allons également modifier la largeur maximale du module Séparateur.
- Largeur maximale : 0px
- Largeur maximale de l’autocollant : 120px
Cloner la rangée deux fois
Une fois votre première ligne terminée, vous pouvez la cloner deux fois.
Changez tout le contenu et les images
Assurez-vous de changer tout le contenu et les images et vous avez terminé !
Prévisualisation
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment être créatif avec les options de collage de Divi. Plus précisément, nous vous avons montré comment construire une liste interactive sur le défilement. Au fur et à mesure que les gens font défiler le design de la section, les différents éléments de votre liste sont rassemblés sur le côté gauche. Cela donne un aperçu structuré et vous aide à créer un design interactif. Vous pouvez utiliser cette approche pour tout type de liste que vous souhaitez partager sur vos pages ! Vous avez également pu télécharger gratuitement le fichier JSON. Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.
Si vous êtes impatient d’en savoir plus sur Divi et d’obtenir d’autres gratuités Divi, assurez-vous de vous abonner à notre newsletter par e-mail et à notre chaîne YouTube afin d’être toujours l’une des premières personnes à connaître et à bénéficier de ce contenu gratuit.