L’un des principaux objectifs de la plupart des sites Web est la soumission de formulaires. C’est ainsi que les entreprises obtiennent des pistes de vente, des abonnés aux courriels, etc. Une conception web efficace peut rendre la soumission de formulaires plus attrayante pour les visiteurs et une façon de stimuler l’engagement, encore plus, est d’ajouter du style supplémentaire aux formulaires pendant le processus de « remplissage ». Pour ce faire, nous pouvons exploiter la puissance de l’état focus en CSS. En fait, Divi dispose d’options de style de mise au point pour les champs de formulaire intégrées aux modules de formulaire de Divi (Contact, Email Optin, etc.), de sorte que vous n’avez pas besoin de recourir à un CSS externe pour styliser ces champs de formulaire dans l’état de mise au point.
Dans ce tutoriel, nous allons vous présenter une méthode intéressante pour modifier le style de plusieurs éléments lorsqu’un visiteur clique sur un champ d’un formulaire Divi. Non seulement vous serez en mesure d’ajouter les styles intégrés de Divi pour le champ spécifique en question, mais vous pourrez également modifier le style des éléments entourant le champ. Cela vous permettra d’améliorer l’interface utilisateur de la soumission du formulaire avec des animations et un design subtils.
C’est parti !
Coup d’œil rapide
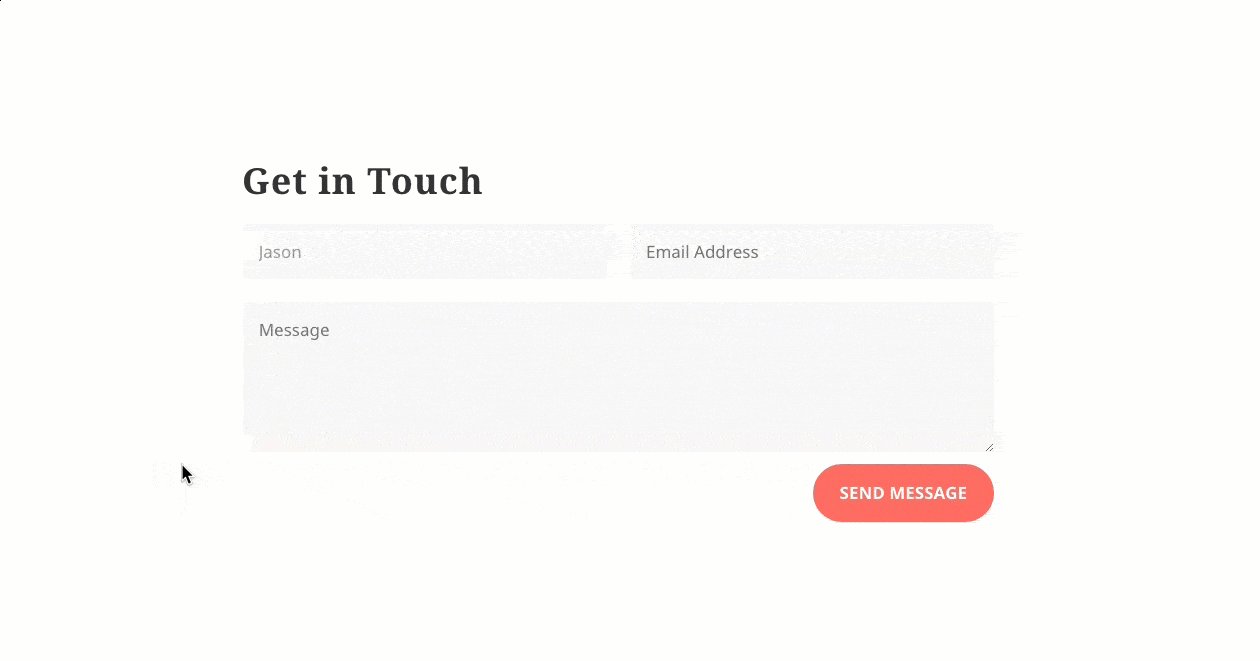
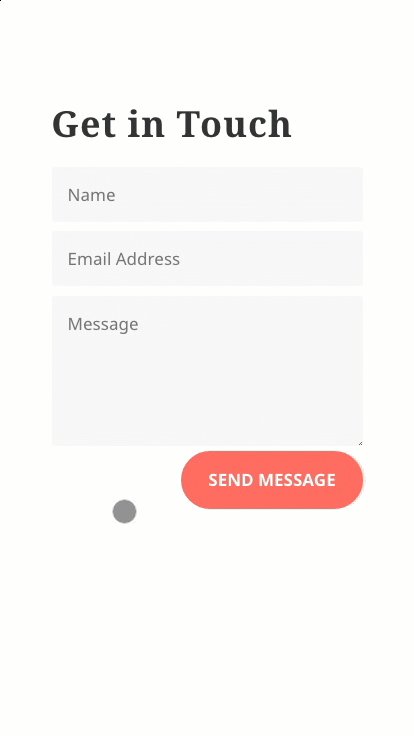
Voici un aperçu de la conception que nous allons créer dans ce tutoriel.
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans le popup de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Utilisation de la pseudo-classe CSS :focus-within
Puisque Divi dispose déjà d’options intégrées pour styliser un champ de formulaire dans l’état de focus, ce tutoriel vise à étendre ce style de focus à d’autres éléments. Pour réaliser le style supplémentaire de l’état de focus, nous utiliserons le Divi Builder et quelques extraits de CSS personnalisés qui utilisent la pseudo-classe :focus.
Ne vous inquiétez pas, ce n’est pas aussi compliqué que cela peut paraître.
Différence entre :focus et :focus-within
:focus
À l’instar de :hover, la pseudo-classe :focus en CSS est utilisée pour appliquer un style à un élément lorsqu’il est en état de focus. L’état de focalisation est généralement déclenché par un clic sur un élément, comme un champ de saisie dans un formulaire. Par exemple, lorsqu’un utilisateur clique à l’intérieur d’un champ de formulaire, il active l’état de mise au point pour ce champ. Cela vous permet d’utiliser la psuedo-classe :focus pour cibler le style de ce champ dans le CSS.
:focus-within
La pseudo-classe:focus cible (ou représente) le style de l’élément qui est dans l’état de focus. Toutefois, la pseudo-classe :focus-within va plus loin. La pseudo-classe :focus-within cible le style de l’élément en question et de tout élément qui contient un élément en question. Cela signifie que vous pouvez cibler tout élément parent de l’élément ciblé et appliquer ces styles pendant que l’élément est ciblé. En d’autres termes, je peux cliquer à l’intérieur d’un champ de formulaire et modifier la couleur d’arrière-plan de ce champ (à l’aide de :focus) tout en modifiant la couleur d’arrière-plan de la section parent du champ de formulaire (à l’aide de :focus-within).
Ajout du style de l’état du focus aux éléments lors du remplissage d’un formulaire Divi
Maintenant que nous savons comment fonctionnent les fonctions :focus et :focus, nous allons les tester en ajoutant un style d’état de focus dans ce tutoriel.
Ajouter une mise en page prémâchée
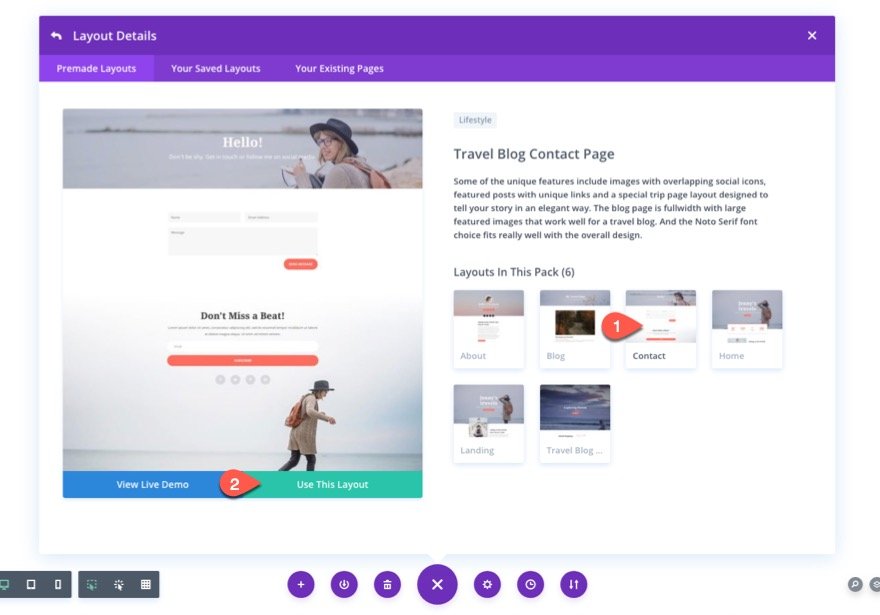
Pour commencer, ajoutez la mise en page prémâchée de la page Contact du blog de voyage pour lancer la conception de ce tutoriel et obtenir un formulaire de contact prêt à être utilisé comme exemple. Pour ce faire, cliquez sur l’icône de chargement de la bibliothèque dans le menu des paramètres du constructeur. Sous l’onglet des mises en page prédéfinies, cliquez sur le pack de mises en page pour les blogs de voyage, puis sélectionnez la mise en page de la page de contact. Cliquez ensuite sur le bouton « Utiliser cette mise en page ».
Mise à jour des paramètres du formulaire de contact
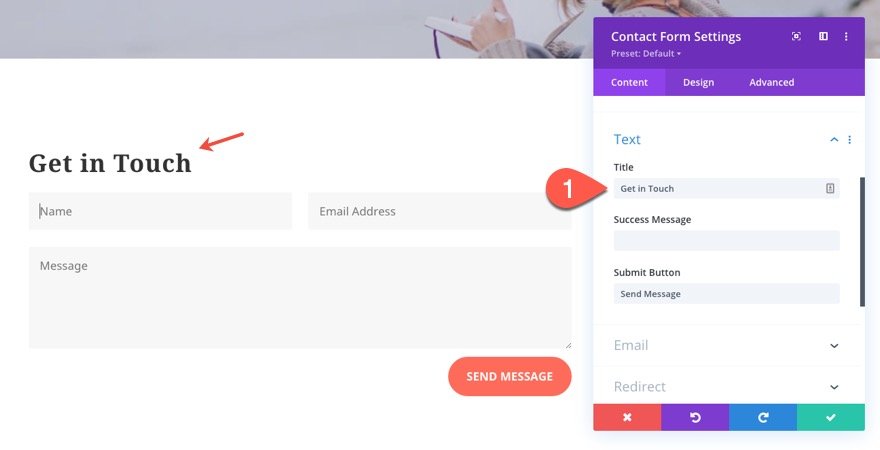
Dans la mise en page de la page de contact, ouvrez les paramètres du module de formulaire de contact et mettez à jour le titre avec le texte « Get in Touch ».
Style de mise en évidence des champs
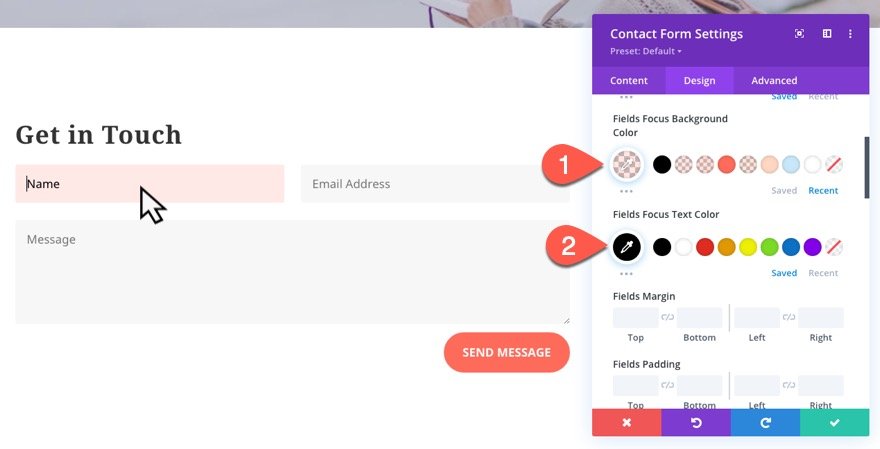
Sous l’onglet « Design », mettez à jour le style des champs comme suit :
- Couleur d’arrière-plan des champs : rgba(255,107,90,0.15)
- Fields Focus Text Color : #000000
Cela donnera un style à l’état d’activation du champ (une option qui n’existe que dans les paramètres de Divi Builder).
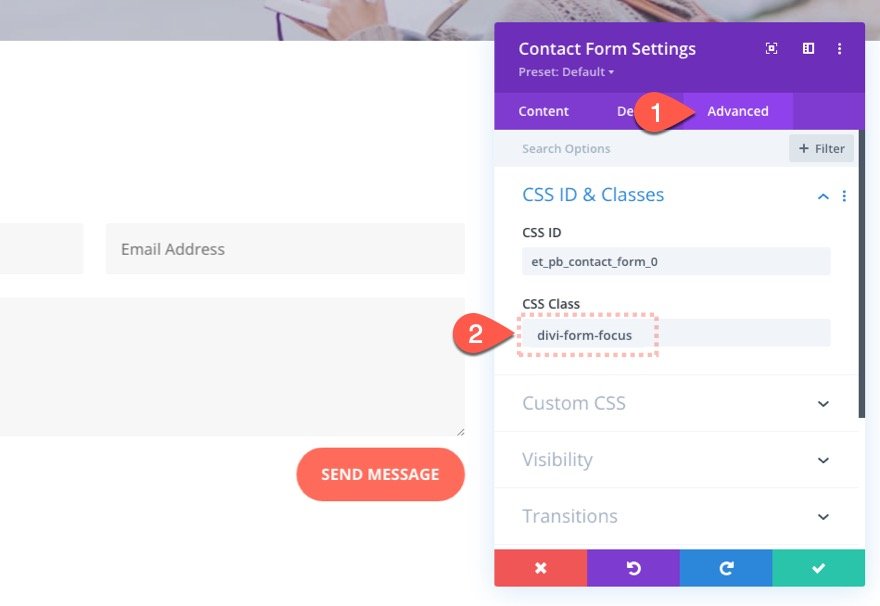
Classe CSS du formulaire de contact
Ensuite, ajoutez un CSS personnalisé au formulaire de contact sous l’onglet avancé comme suit :
- Classe CSS : divi-form-focus
Il s’agit de la classe que nous utiliserons pour cibler les styles de formulaire lorsqu’un champ de formulaire est ciblé.
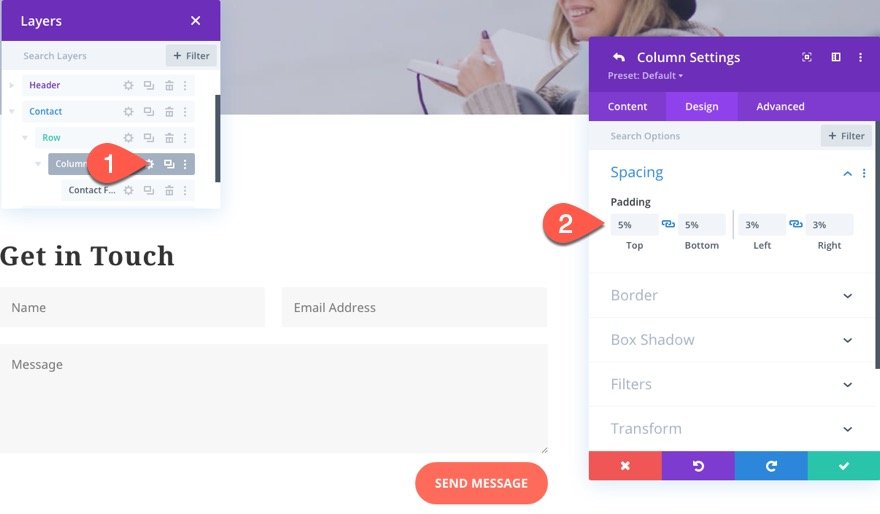
Mise à jour des paramètres des colonnes
Ensuite, ouvrez les paramètres de la colonne parentale du formulaire de contact.
Rembourrage
- Rembourrage : 5% haut, 5% bas, 3% gauche, 3% droite
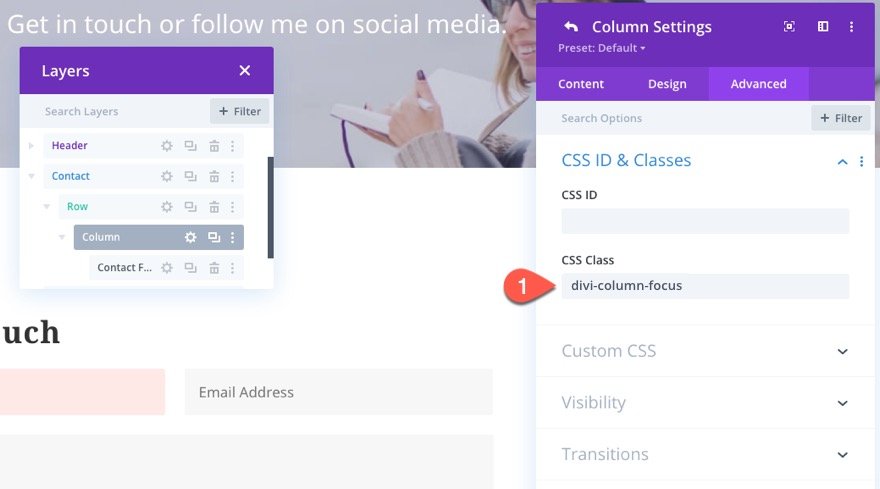
Classe CSS de la colonne
Sous l’onglet avancé, donnez à la colonne la classe CSS suivante :
- Classe CSS : divi-column-focus
Il s’agit de la classe que nous utiliserons pour cibler les styles de colonne lorsque le champ de formulaire (un élément enfant) est ciblé.
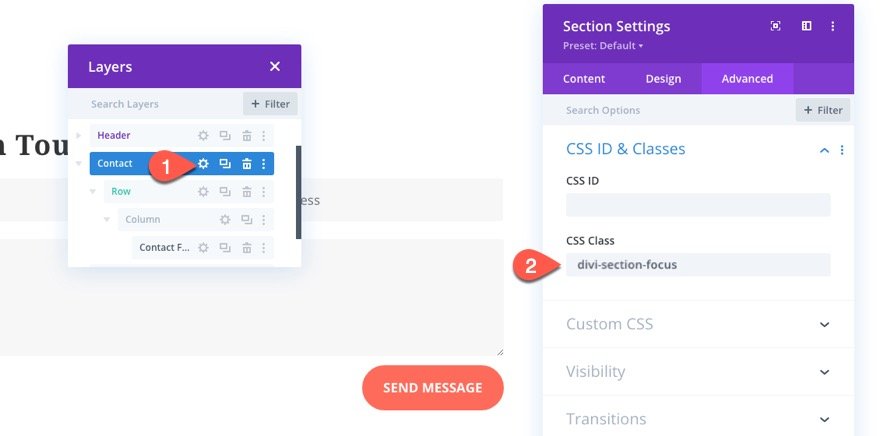
Ajout d’une classe CSS de section
Afin d’utiliser le CSS pour cibler les styles de section lorsqu’un champ de formulaire (également un élément enfant de la section) est ciblé, ouvrez les paramètres de la section contenant le formulaire de contact et ajoutez la classe CSS suivante :
- Classe CSS : divi-section-focus
Ajout d’un CSS personnalisé à l’aide d’un module de code
Comme nous l’avons vu précédemment, nous allons utiliser la pseudo-classe CSS :focus pour styliser d’autres éléments Divi lorsque le champ du formulaire est ciblé. Les éléments que nous allons styliser (le formulaire, la colonne et la section) ont déjà reçu une classe personnalisée que nous pouvons utiliser pour les cibler dans notre CSS (« divi-form-focus », « divi-column-focus », « divi-section-focus »).
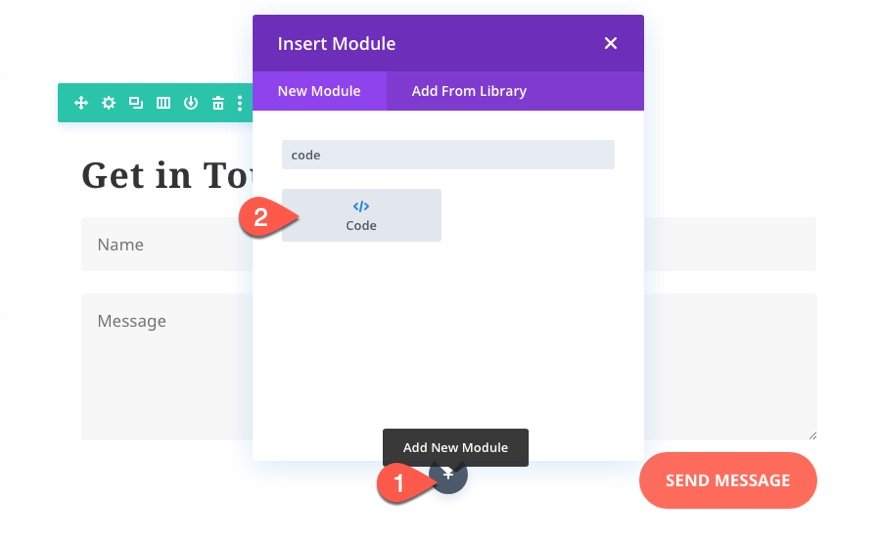
Maintenant, il ne nous reste plus qu’à ajouter notre code CSS. Pour ce faire, ajoutez un module de code sous le module de formulaire de contact.
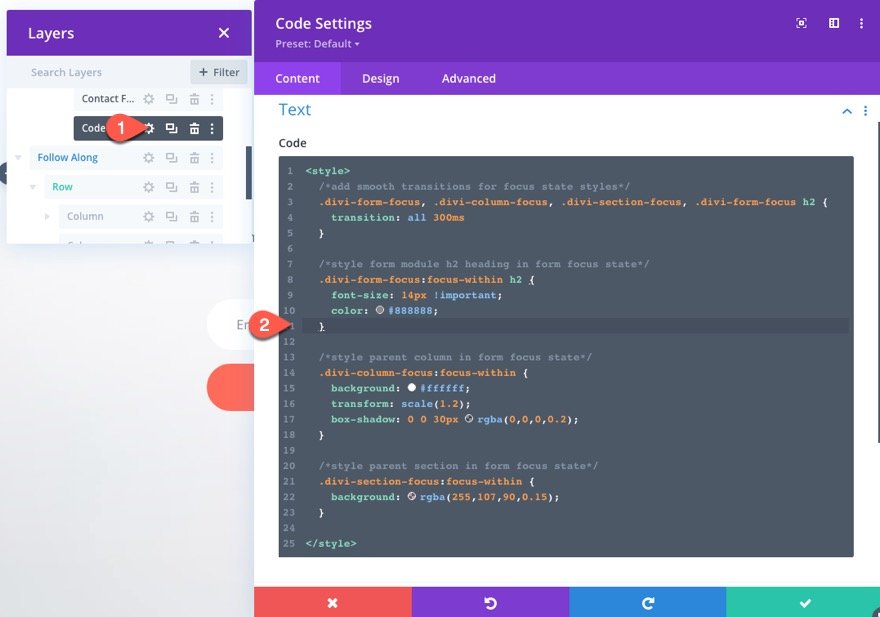
Collez ensuite le code suivant dans la zone de contenu du code :
Assurez-vous d’envelopper le code avec les balises de style nécessaires.
/*addition de transitions fluides pour les styles d'état du focus*/
.divi-form-focus, .divi-column-focus, .divi-section-focus, .divi-form-focus h2 {
transition : all 300ms
}
/*style de l'en-tête h2 du module de formulaire dans l'état de mise au point du formulaire*/
.divi-form-focus:focus-within h2 {
font-size : 14px !important ;
color : #888888 ;
}
/*style de la colonne parent dans l'état de focus du formulaire*/
.divi-column-focus:focus-within {
background : #ffffff ;
transform : scale(1.2) ;
box-shadow : 0 0 30px rgba(0,0,0,0,0.2) ;
}
/*style de la section parent dans l'état de focus du formulaire*/
.divi-section-focus:focus-within {
background: rgba(255,107,90,0.15);
}
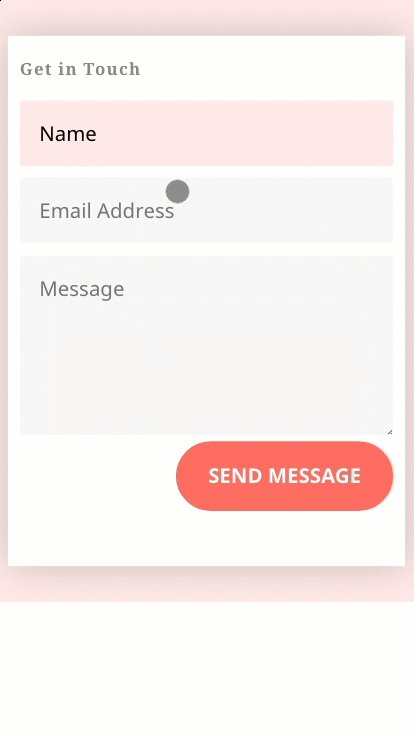
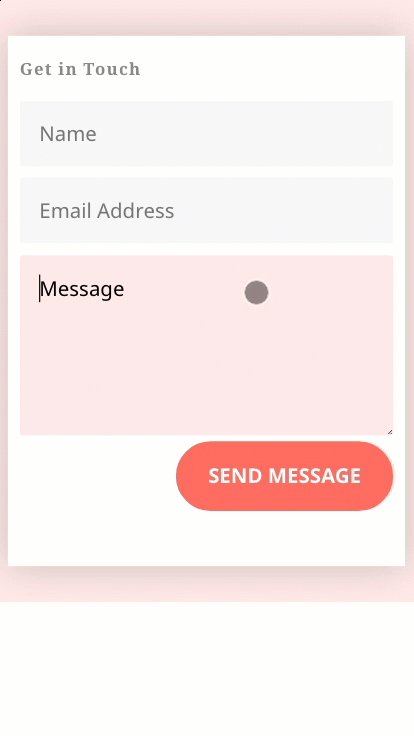
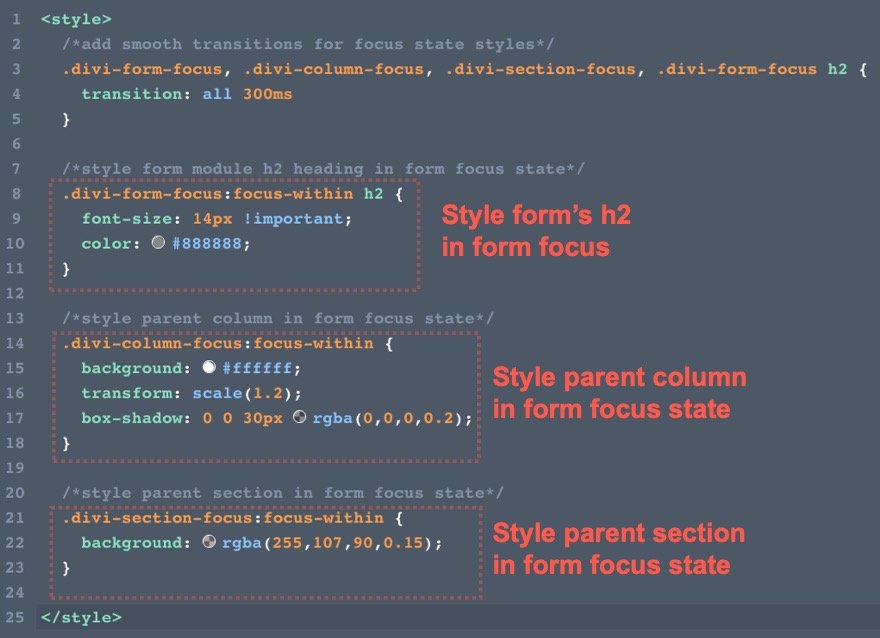
Remarquez que chacun des extraits CSS comportant la classe CSS de l’élément (c’est-à-dire « divi-column-form ») possède la pseudo-classe :focus-within afin de représenter le style de cette classe d’élément lorsque le champ du formulaire est ciblé. Un extrait donne un style au h2 (ou titre) du formulaire dans l’état de focalisation du formulaire. Un extrait donne le style de la colonne parent dans l’état de focalisation du formulaire. Un autre extrait donne le style de la section parent dans l’état de focalisation du formulaire.
Résultat final
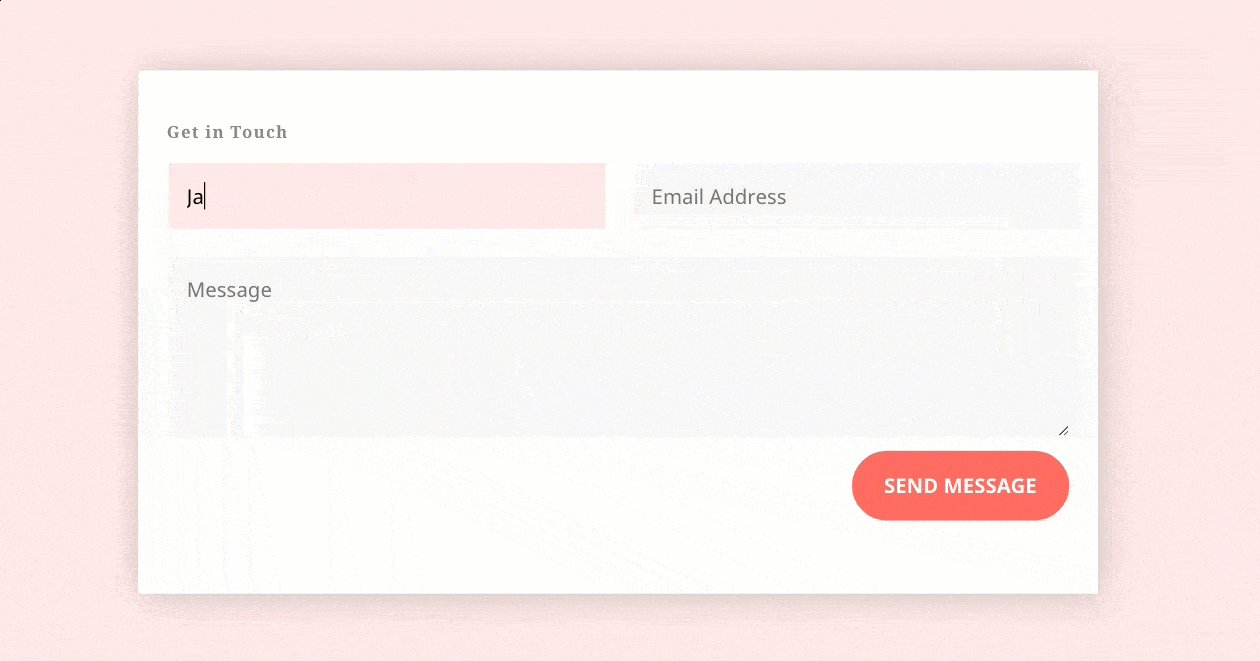
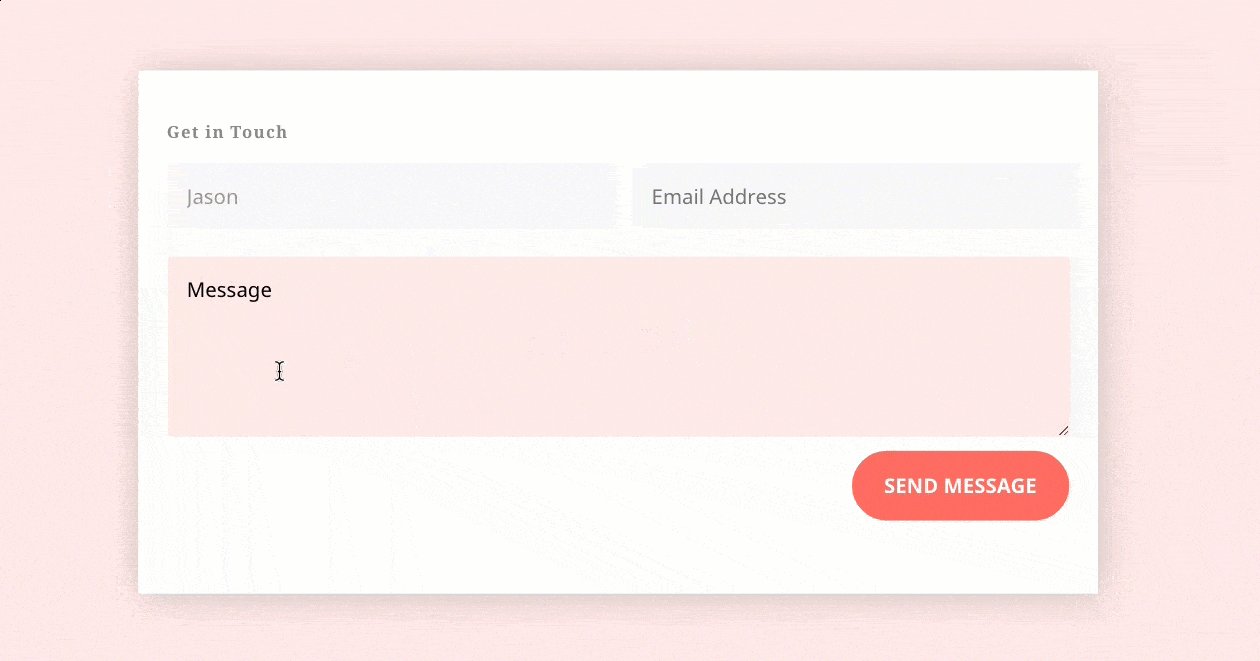
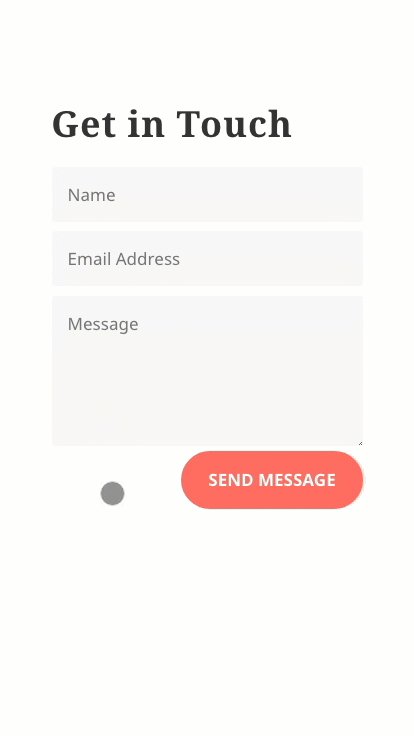
Voici le résultat final. Remarquez comment les différents éléments changent de style lorsque vous remplissez le formulaire.
Réflexions finales
L’ajout de styles de focus CSS aux éléments lors du remplissage d’un formulaire dans Divi peut réellement améliorer l’expérience utilisateur lors de la soumission du formulaire. La clé est d’utiliser la pseudo-classe :focus-within avec les classes personnalisées que vous ajoutez aux éléments que vous souhaitez styliser lorsque le formulaire est en état de focus. Cela peut se faire avec un minimum de CSS personnalisé ajouté à la page, et si vous êtes habitué à ajouter votre propre CSS personnalisé, les possibilités sont immenses.
Je suis impatient de lire vos commentaires.
À la vôtre !