La technologie évolue sans cesse et le design aussi. Plus que jamais, vous pouvez rencontrer des sites Web qui vous laissent pantois et vous demandent comment ils ont été créés. Bien que les sites Web qui présentent des interactions de défilement ne conviennent pas à tous les types d’entreprises, savoir comment aller plus loin est particulièrement utile pour laisser une bonne impression. Avec Divi, de nombreuses choses sont déjà possibles sans avoir à toucher une seule ligne de code. Le tutoriel d’aujourd’hui vous aide à comprendre Divi sous un autre angle. Nous vous montrerons comment combiner les options collantes de Divi avec d’autres paramètres intégrés pour créer des transitions sans effort. Vous pourrez également télécharger gratuitement le fichier JSON !
C’est parti !
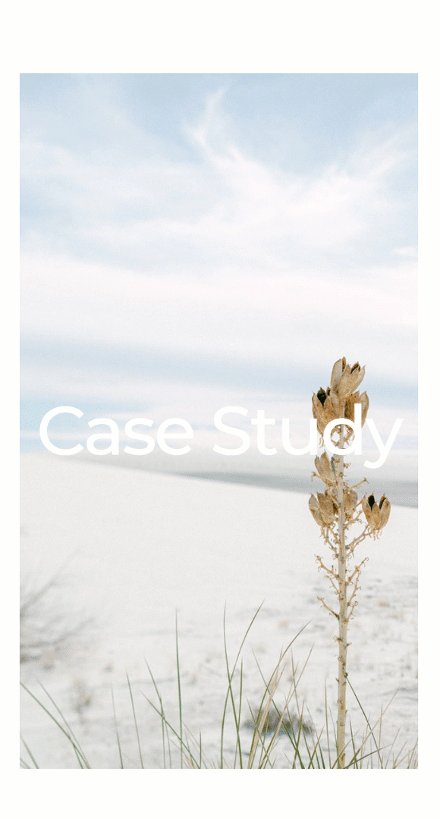
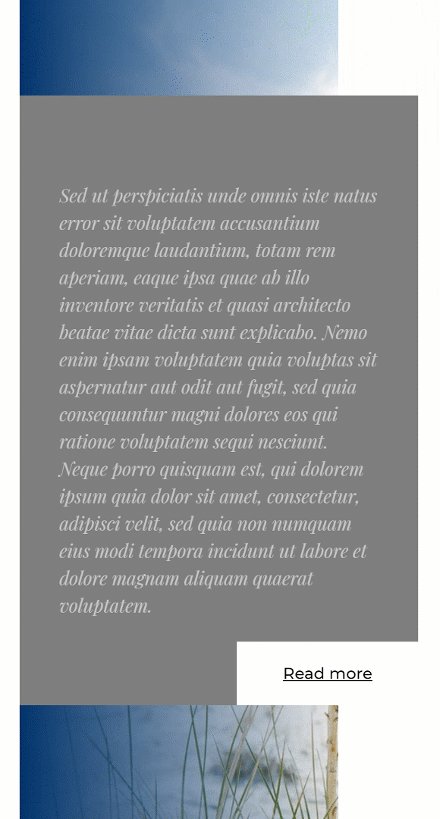
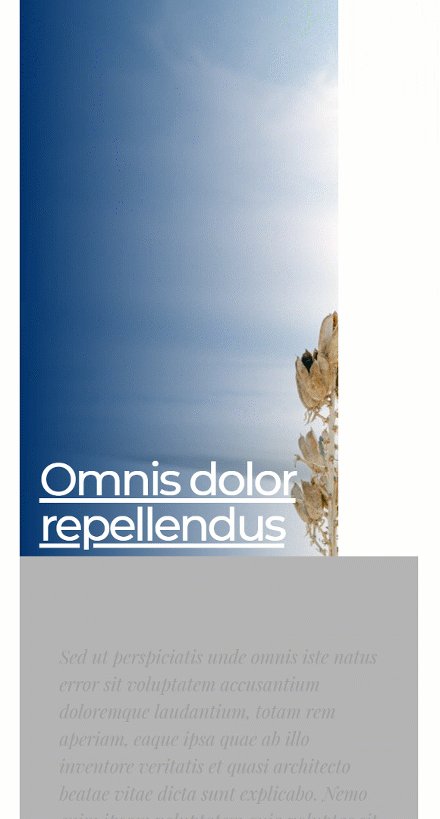
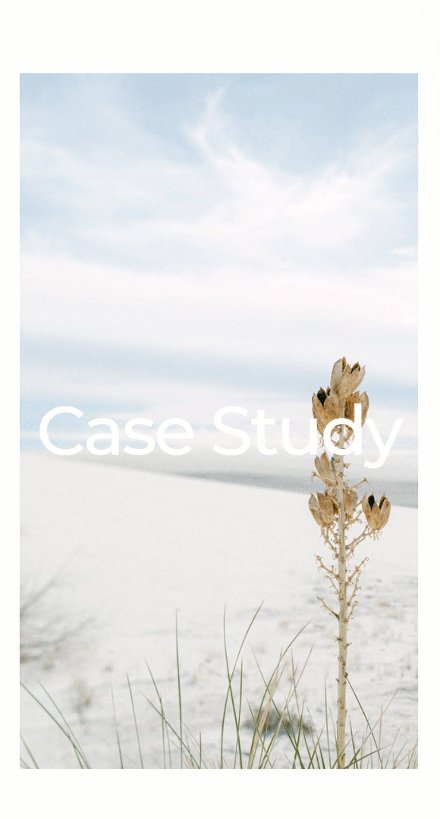
Aperçu
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Bureau
Mobile
1. Recréer la structure du design
Ajouter une nouvelle section
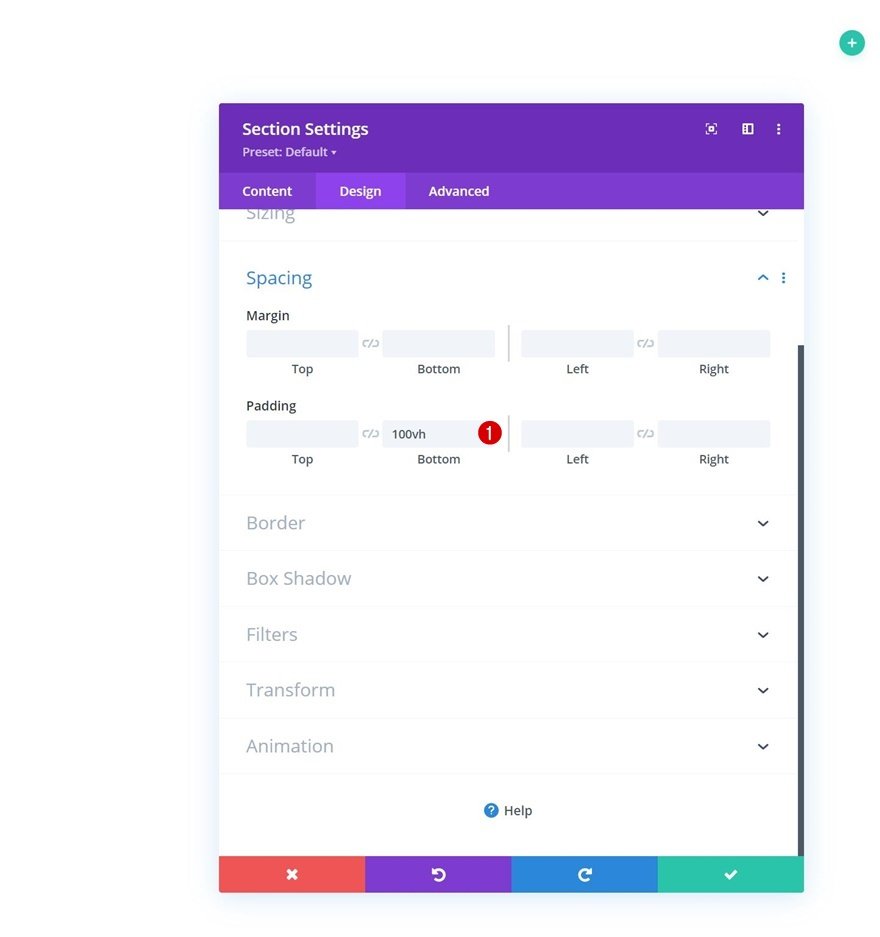
Espacer
Dans la première partie de ce tutoriel, nous allons nous concentrer sur la recréation de la structure du design dans Divi. Puis, dans la deuxième partie, nous passerons en revue toutes les options de collage pour obtenir l’effet que vous pouvez remarquer dans l’aperçu de cet article. Commencez par ajouter une nouvelle section à la page sur laquelle vous travaillez. Ouvrez les paramètres de la section, passez à l’onglet Conception et ajoutez un padding inférieur.
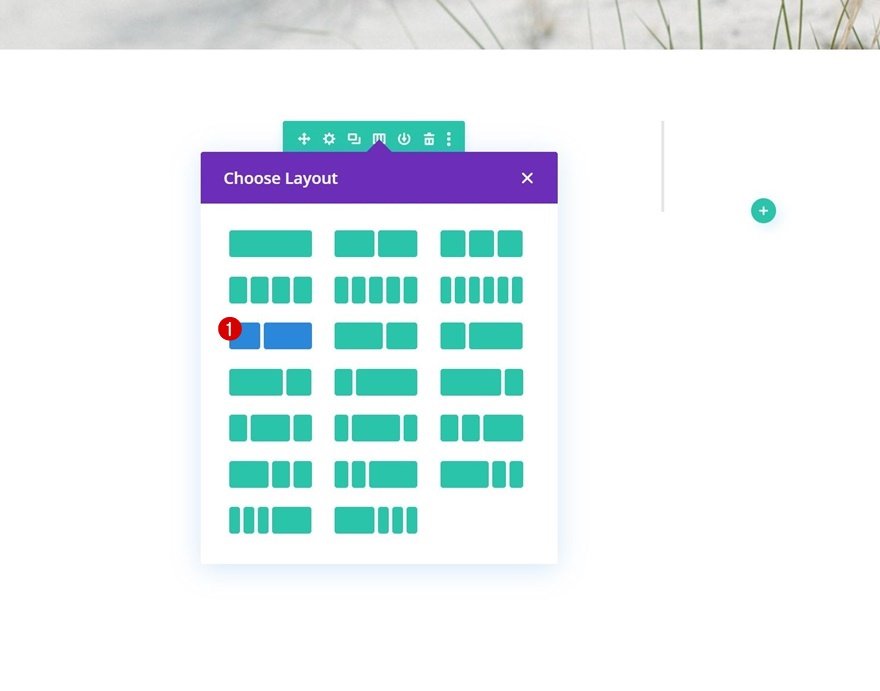
Ajouter la rangée 1
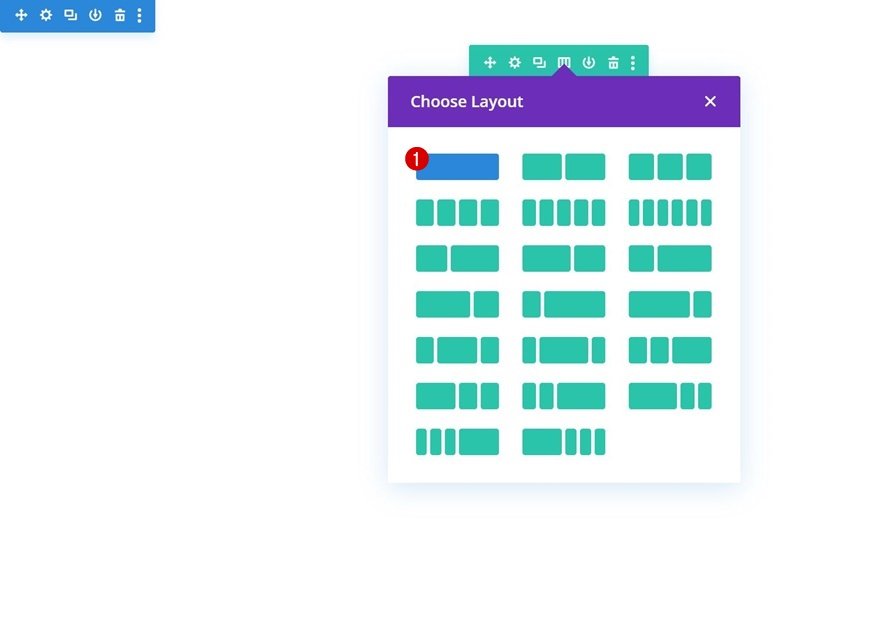
Structure de la colonne
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
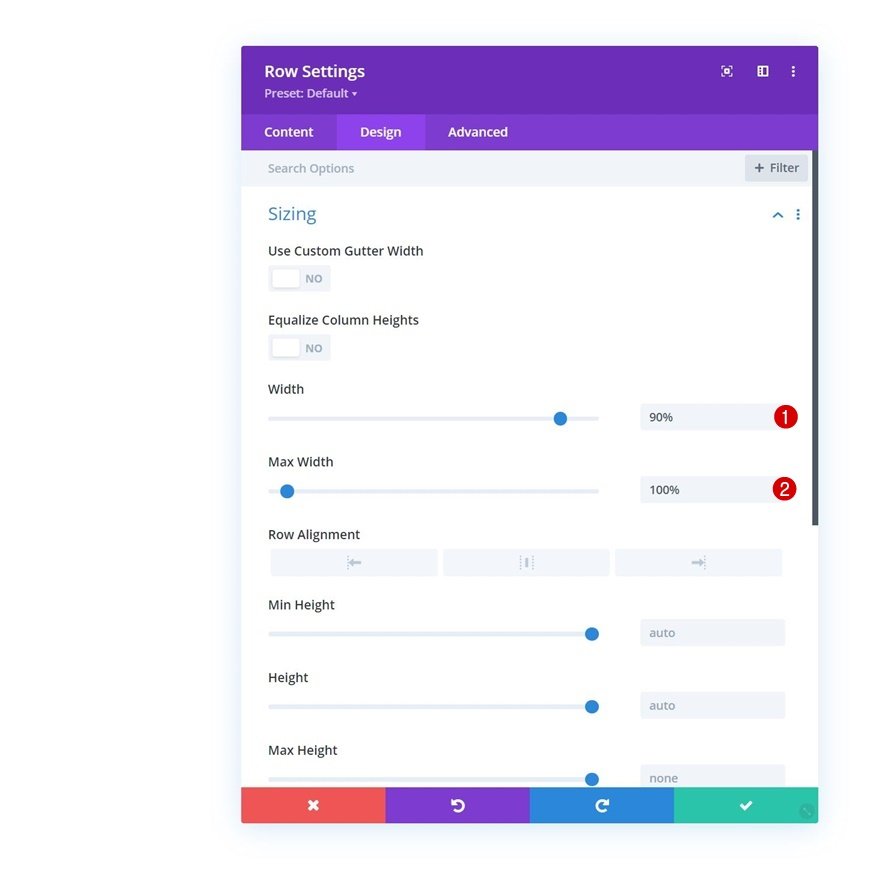
Dimensionnement
Sans ajouter de modules pour l’instant, ouvrez les paramètres de la ligne, passez à l’onglet « Design » et modifiez les paramètres de dimensionnement en conséquence :
- Largeur : 90
- Largeur maximale : 100
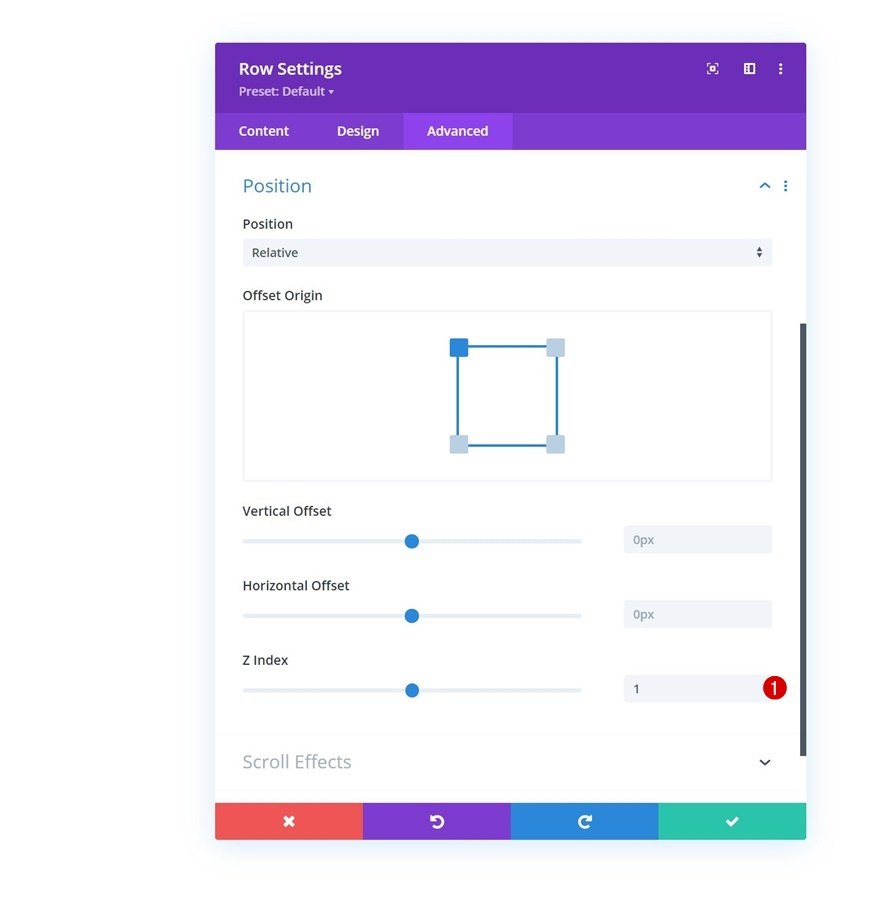
Index Z
Attribuez également un indice z à cette ligne.
Ajouter le module Image à la colonne
Laissez la boîte à images vide
Il est temps d’ajouter des modules, en commençant par un module image. Laissez la boîte de contenu vide.
Utilisez une image d’arrière-plan à la place
Utilisez une image d’arrière-plan de votre choix à la place.
- Taille de l’image d’arrière-plan : Couverture
Dimensionnement de
Modifiez ensuite la largeur du module.
Espacement
Ensuite, appliquez un padding supérieur et inférieur personnalisé aux paramètres d’espacement.
- Rembourrage supérieur : 40vh
- Rembourrage inférieur : 40vh
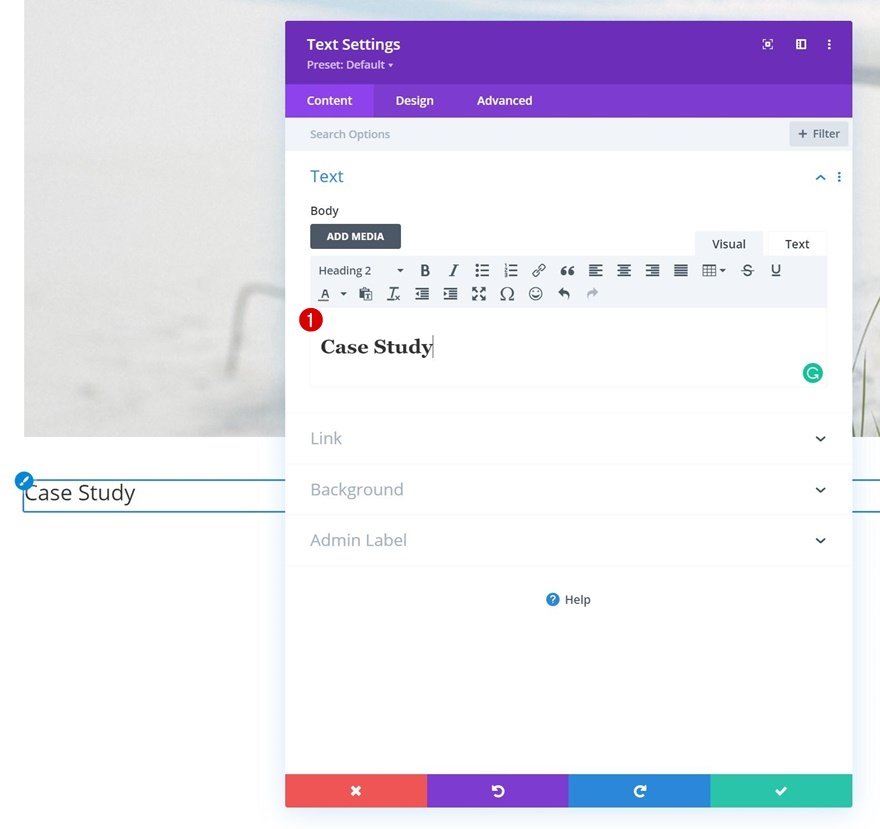
Ajouter un module de texte à une colonne
Ajouter du contenu H2
Passons au module suivant, qui est un module de texte contenant un contenu H2 de votre choix.
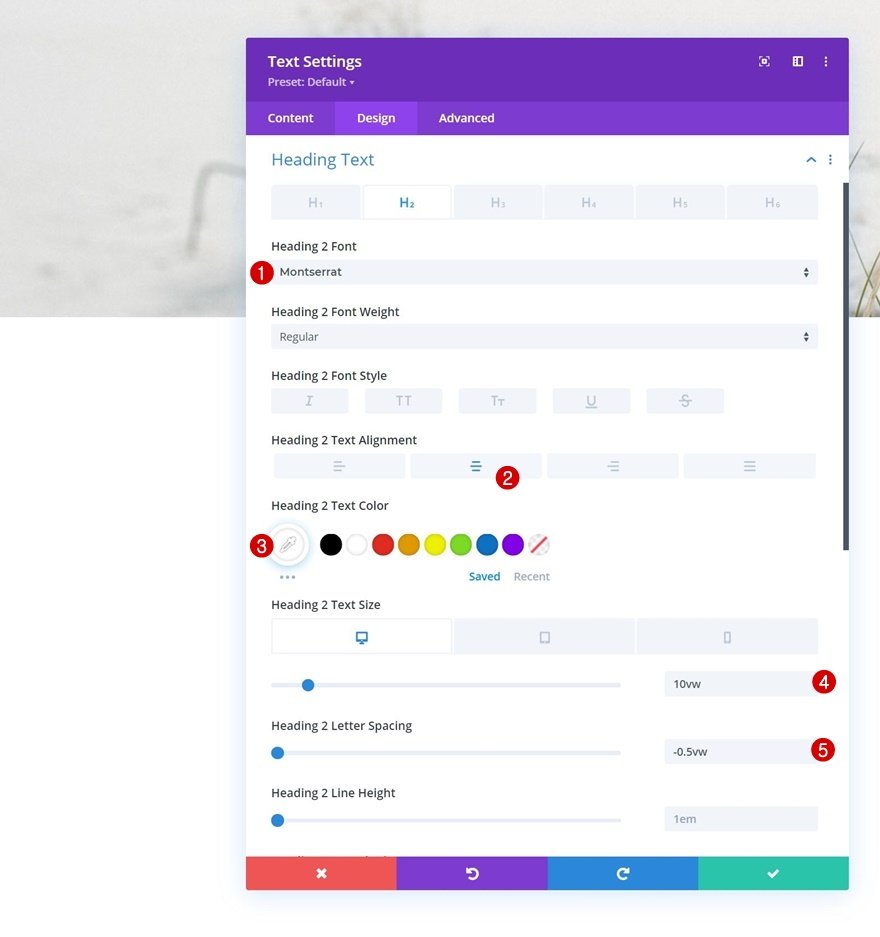
Paramètres du texte H2
Modifiez les paramètres du texte H2 du module en conséquence :
- Titre 2 Police : Montserrat
- Alignement du texte de l’en-tête 2 : Center
- Couleur du texte de l’en-tête 2 : #ffffff
- Taille du texte de l’en-tête 2 :
- Bureau : 10vw
- Tablette : 14vw
- Téléphone : 15vw
- Espacement des lettres de la rubrique 2 : -0.5vw
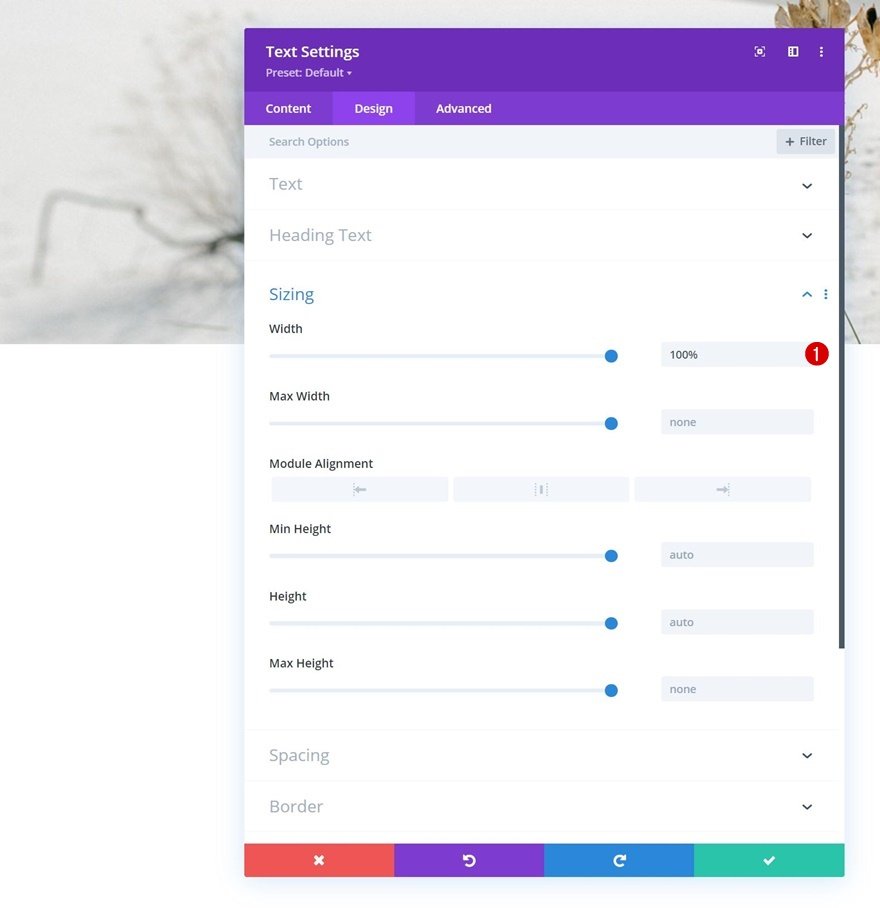
Dimensionnement de
Assurez-vous que le module est également « 100% ».
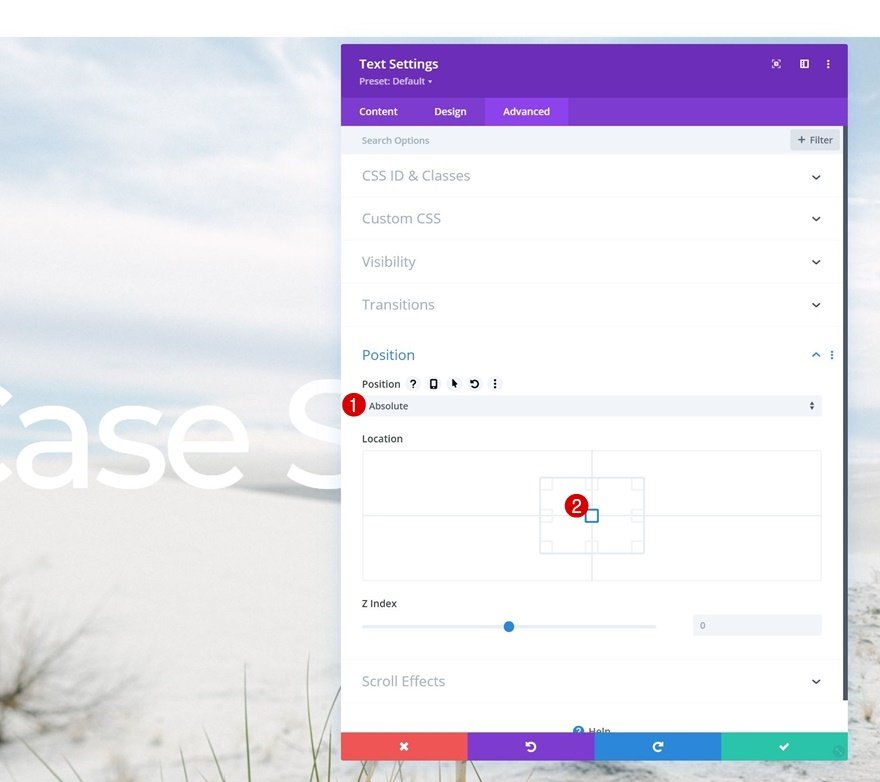
Positionnez
Et repositionnez le module dans l’onglet avancé.
- Position : Absolue
- Emplacement : Centre
Ajouter la rangée n°2
Structure de la colonne
Passez à la ligne suivante. Utilisez la structure de colonne suivante :
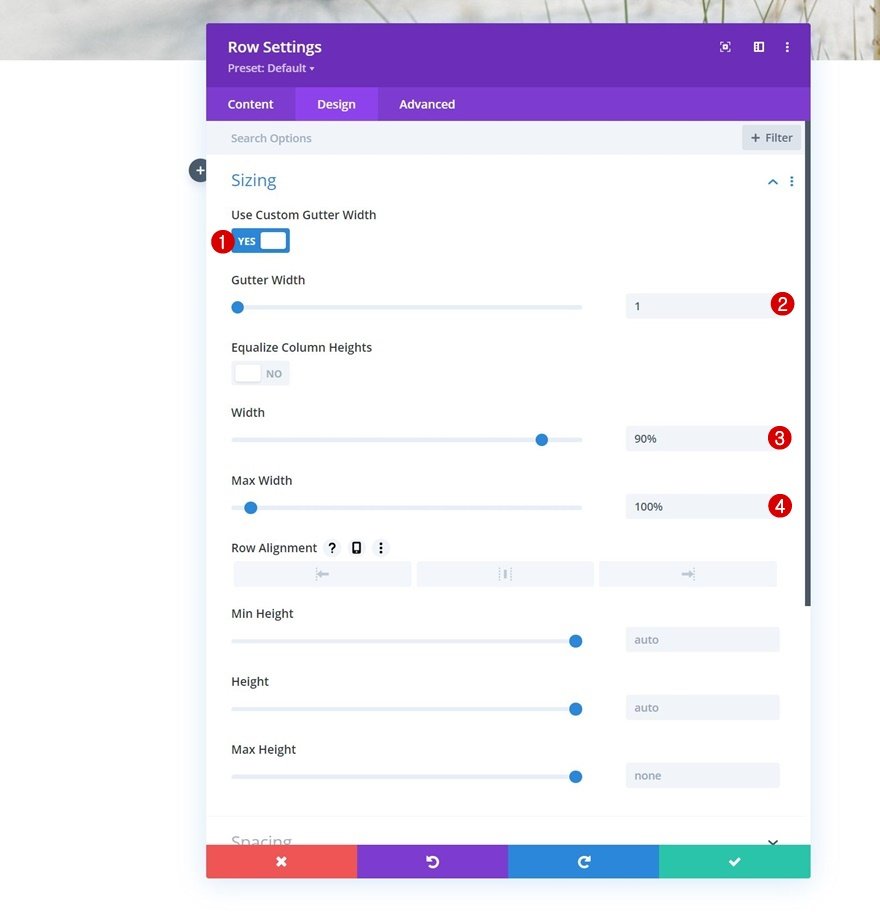
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la rangée, allez dans l’onglet « Design » et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Largeur : 90
- Largeur maximale : 100
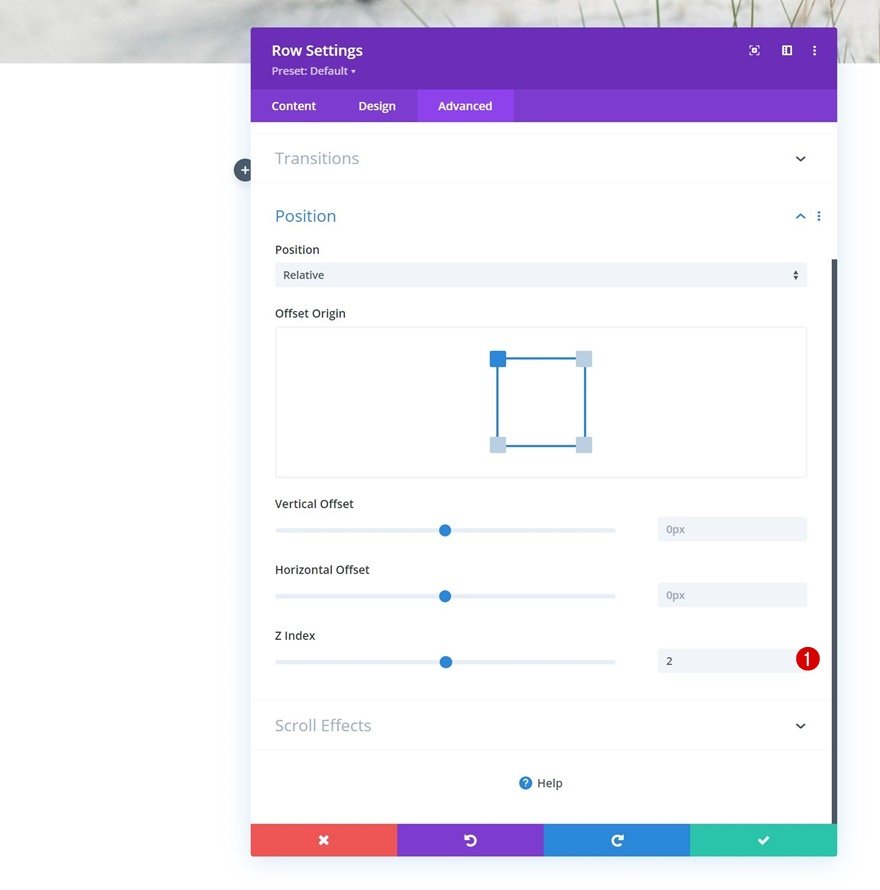
Index Z
Attribuez également un indice z à cette ligne.
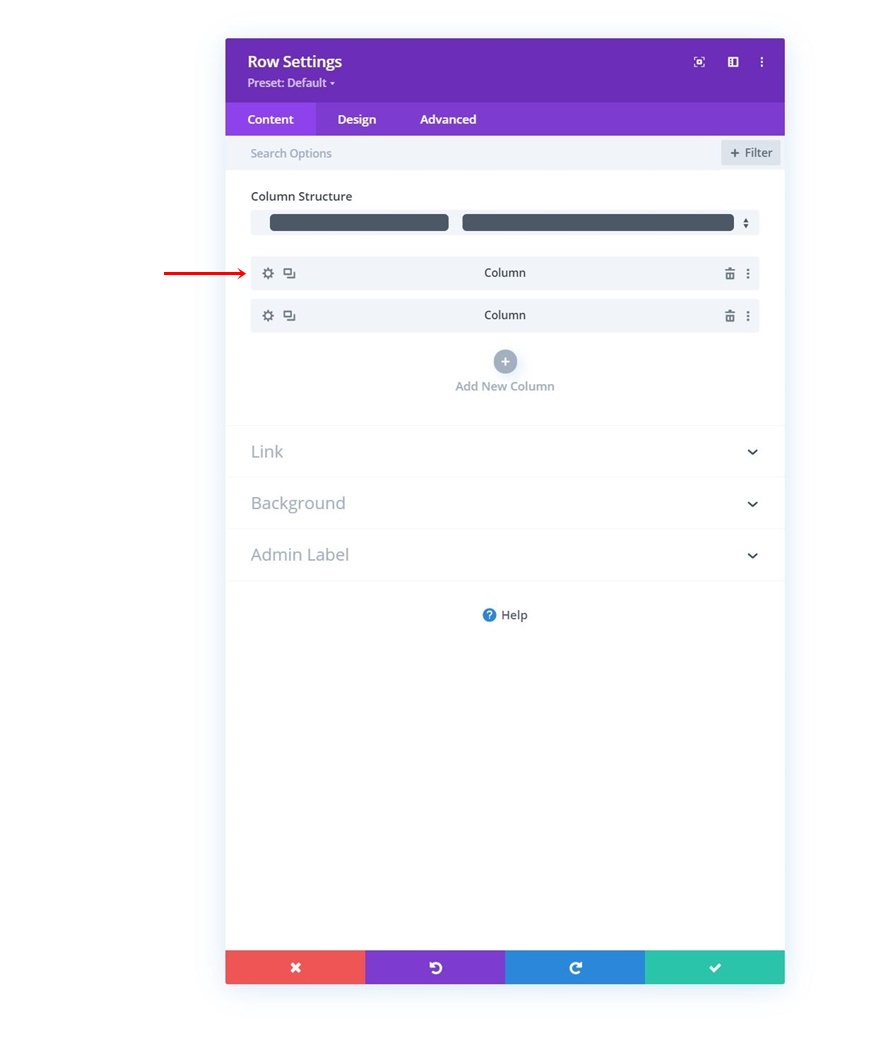
Espacement de la colonne 1
Complétez les paramètres de la ligne en ouvrant les paramètres de la première colonne et en attribuant un espacement à gauche et à droite.
- Rembourrage gauche : 5%
- Rembourrage droit : 5%
Ajoutez le module de texte à la colonne 1
Ajouter le contenu H3
Maintenant que les paramètres de la ligne sont en place, il est temps d’ajouter des modules. Ajoutez un module de texte à la colonne 1 avec le contenu H3 de votre choix.
Paramètres du texte H3
Passez à l’onglet de conception du module et modifiez les paramètres du texte H3 en conséquence :
- Heading 3 Font : Montserrat
- Style de police de l’en-tête 3 : Souligné
- Couleur du soulignement de l’en-tête 3 : #ffffff
- Style du soulignement de l’entête 3 : Solid
- Couleur du texte de l’entête 3 : #ffffff
- Titre 3 Taille du texte :
- Bureau : 4vw
- Tablette et téléphone : 10vw
- Espacement des lettres de l’en-tête 3 : -3px
Espacement
Ajoutez un padding à droite sur les écrans de petite taille.
- Rembourrage à droite : 20% (Tablette et téléphone seulement)
Ajouter un module de texte à la colonne 2
Ajouter du contenu
Ajoutez un autre module de texte à la colonne 2 avec une description du contenu de votre choix.
Couleur d’arrière-plan
Modifiez la couleur d’arrière-plan suivante.
- Couleur d’arrière-plan : #ffffff
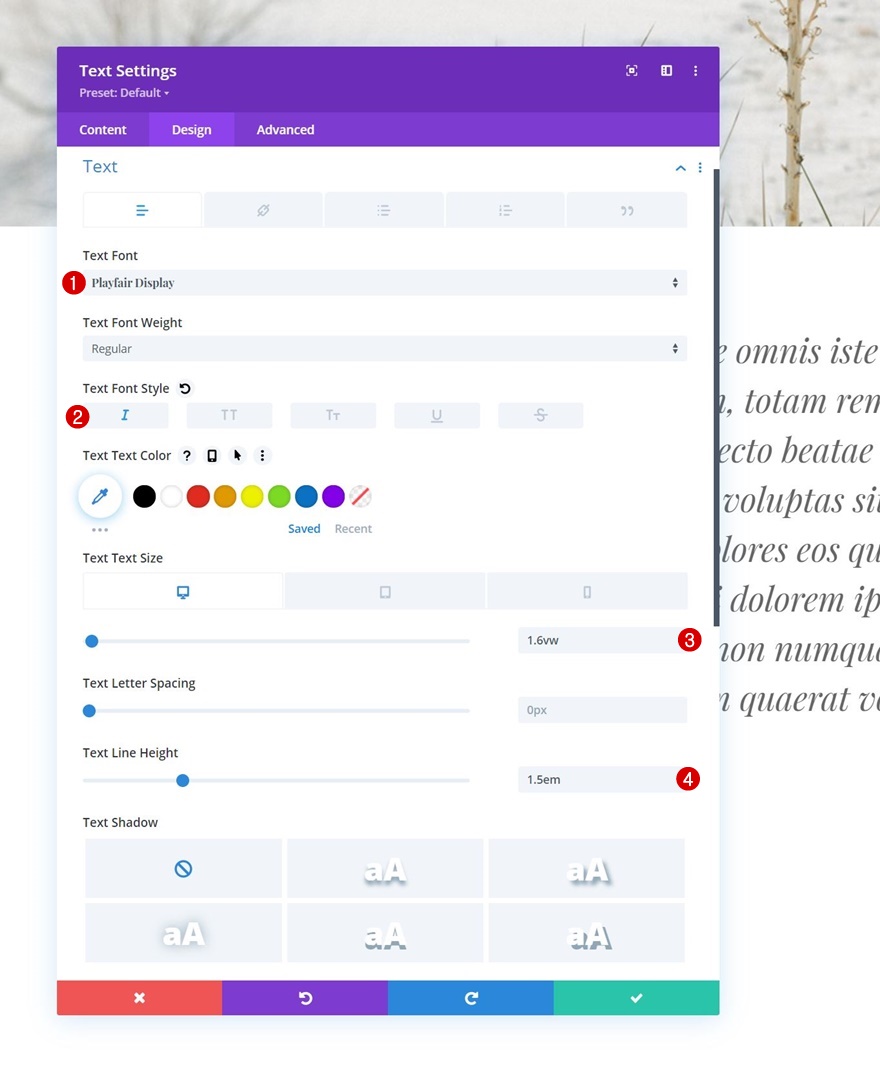
Paramètres du texte
Modifiez ensuite les paramètres du texte comme suit :
- Police du texte : Playfair Display
- Style de police du texte : Italique
- Taille du texte :
- Bureau : 1.6vw
- Tablette : 3vw
- Téléphone : 4vw
- Hauteur de la ligne de texte : 1.5em
Espacement
Appliquez également des valeurs de remplissage personnalisées.
- Rembourrage supérieur : 10vh
- Rembourrage inférieur : 10vh
- Rembourrage gauche : 10%
- Rembourrage droit : 10%
Ajouter un module de boutons à la colonne 2
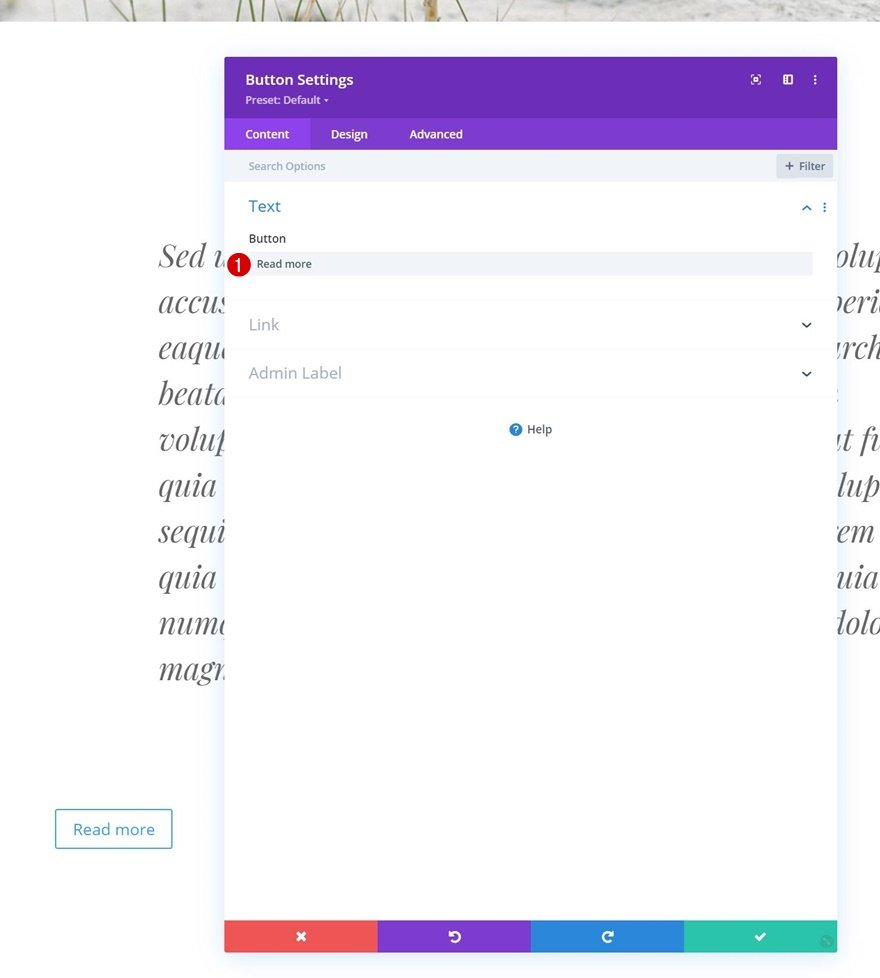
Ajouter une copie
Le prochain et dernier module que nous allons ajouter est un module de bouton à la colonne 2. Ajoutez une copie de votre choix.
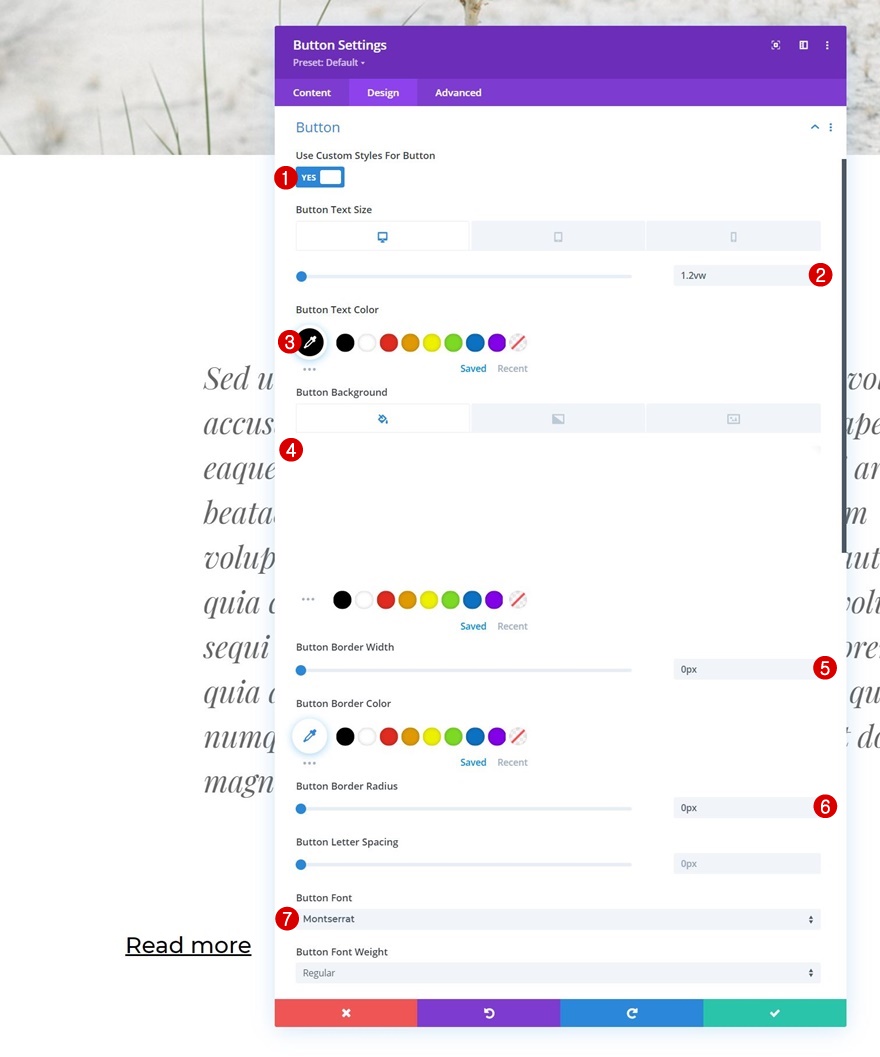
Paramètres des boutons
Passez à l’onglet de conception du module et modifiez les paramètres du bouton comme suit :
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton :
- Bureau : 1.2vw
- Tablette : 2.5vw
- Téléphone : 3.5vw
- Couleur du texte du bouton : #000000
- Couleur d’arrière-plan du bouton : #ffffff
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 0px
- Police du bouton : Montserrat
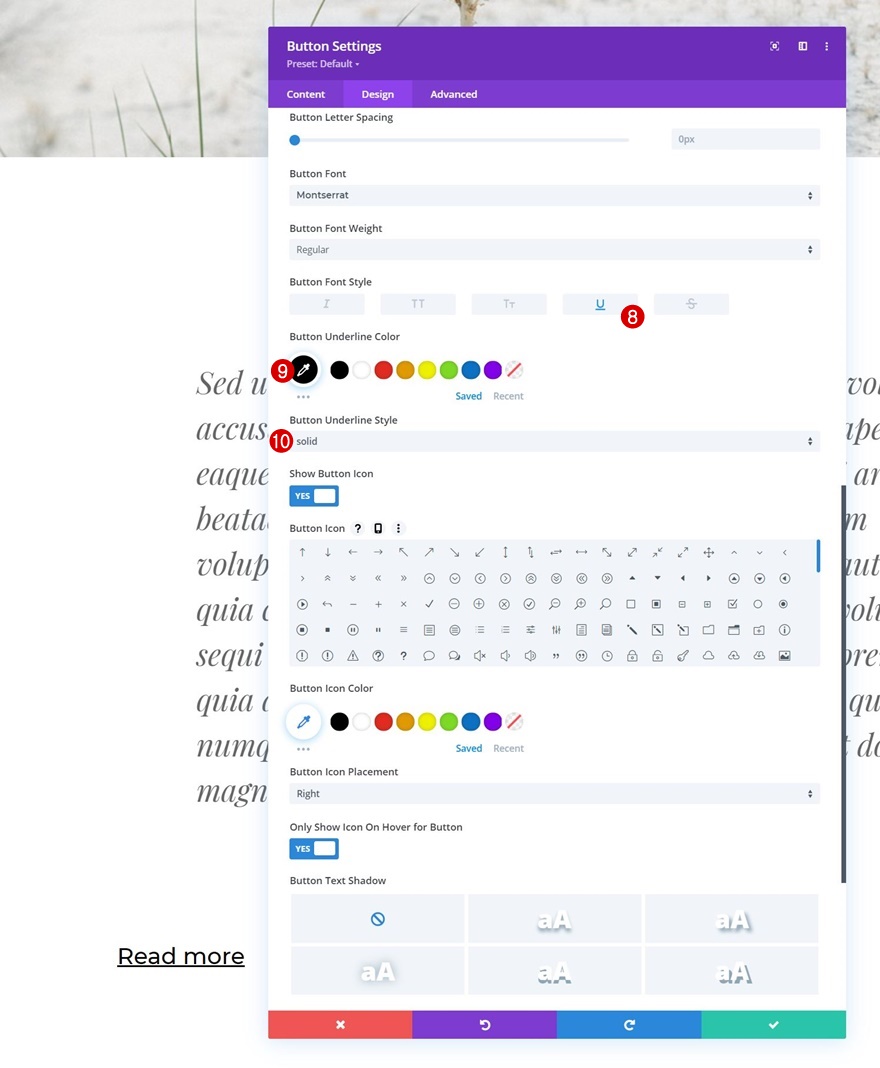
- Style de la police du bouton : Souligné
- Couleur du bouton souligné : #000000
- Style de soulignement des boutons : Solide
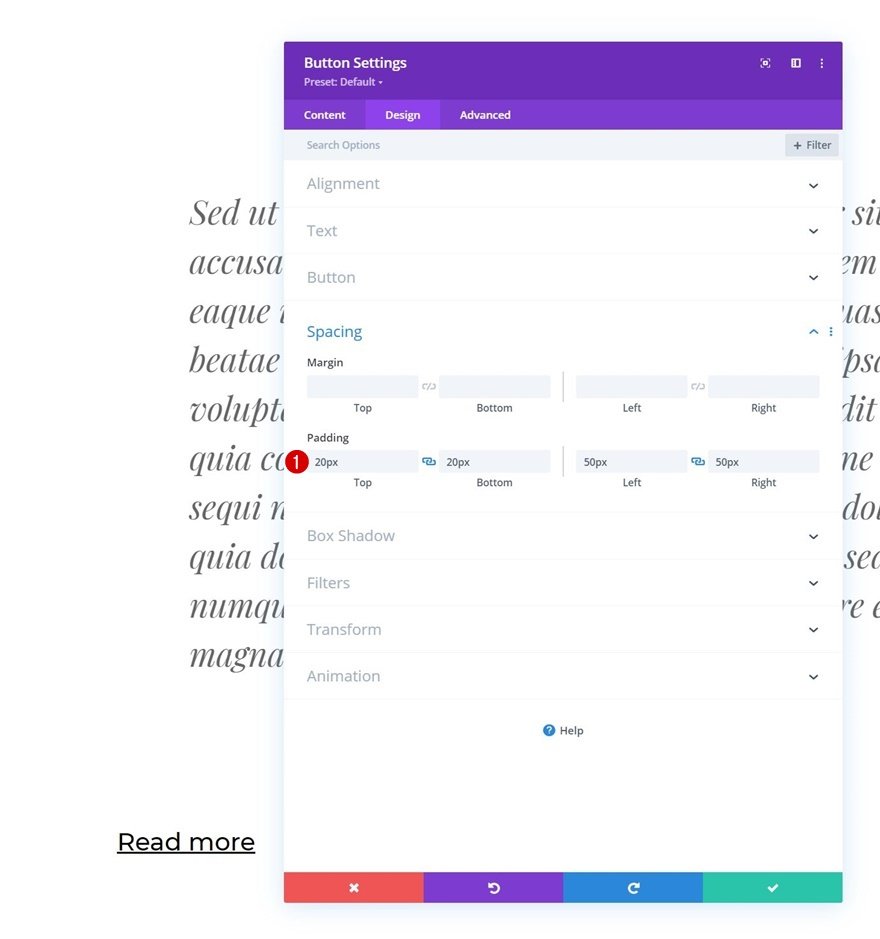
Espacement
Ajoutez également des valeurs de remplissage personnalisées.
- Rembourrage supérieur : 20px
- Rembourrage inférieur : 20px
- Rembourrage gauche : 50px
- Remplacement à droite : 50px
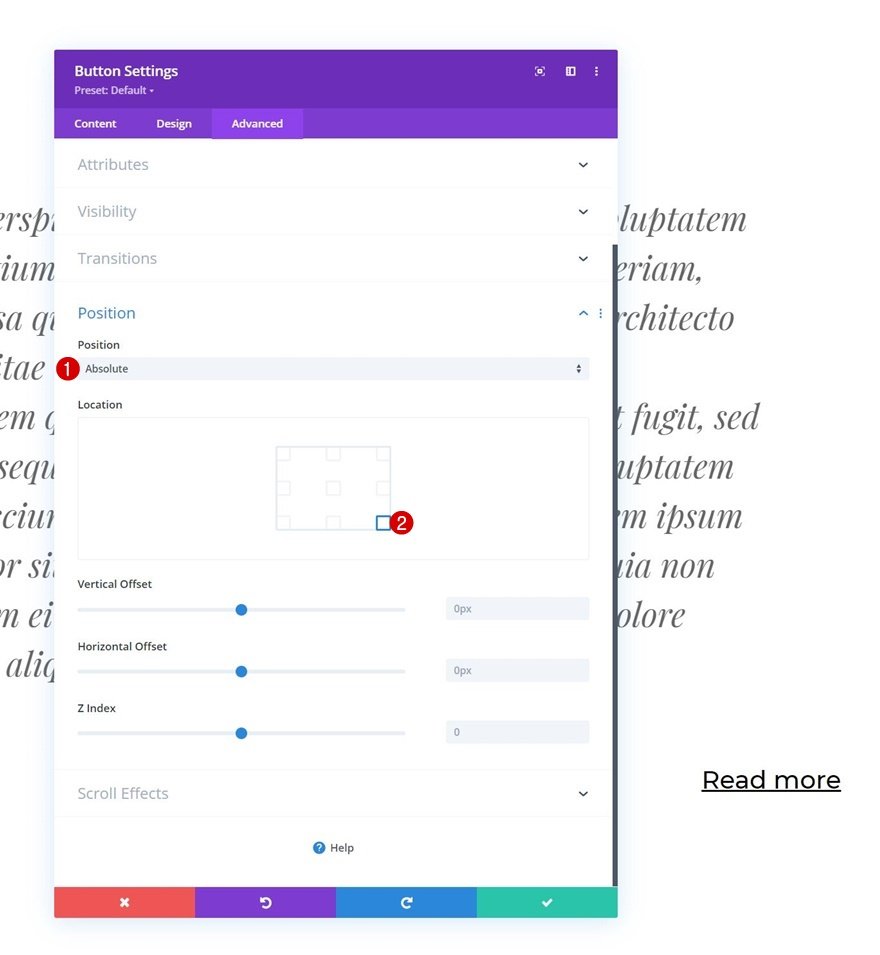
Positionnez
Et repositionnez le module dans l’onglet avancé.
- Position : Absolue
- Emplacement : En bas à droite
2. Appliquer les effets collants
Module image dans la rangée 1
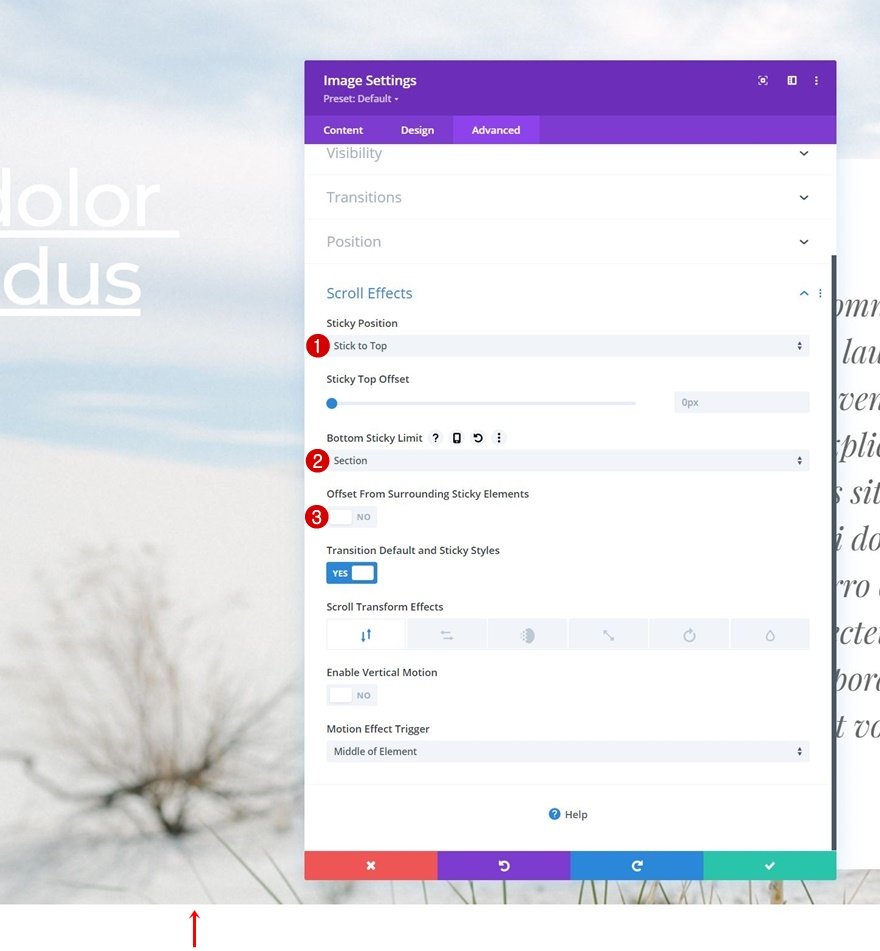
Paramètres de l’adhésif
Maintenant que nous avons jeté les bases de notre conception, il est temps de commencer à appliquer les effets collants personnalisés. Ouvrez le module Image de la rangée 1 et rendez le module adhésif comme suit :
- Position de l’adhésif : Coller en haut
- Limite de l’effet collant : Section
- Décalage par rapport aux éléments collants environnants : Non
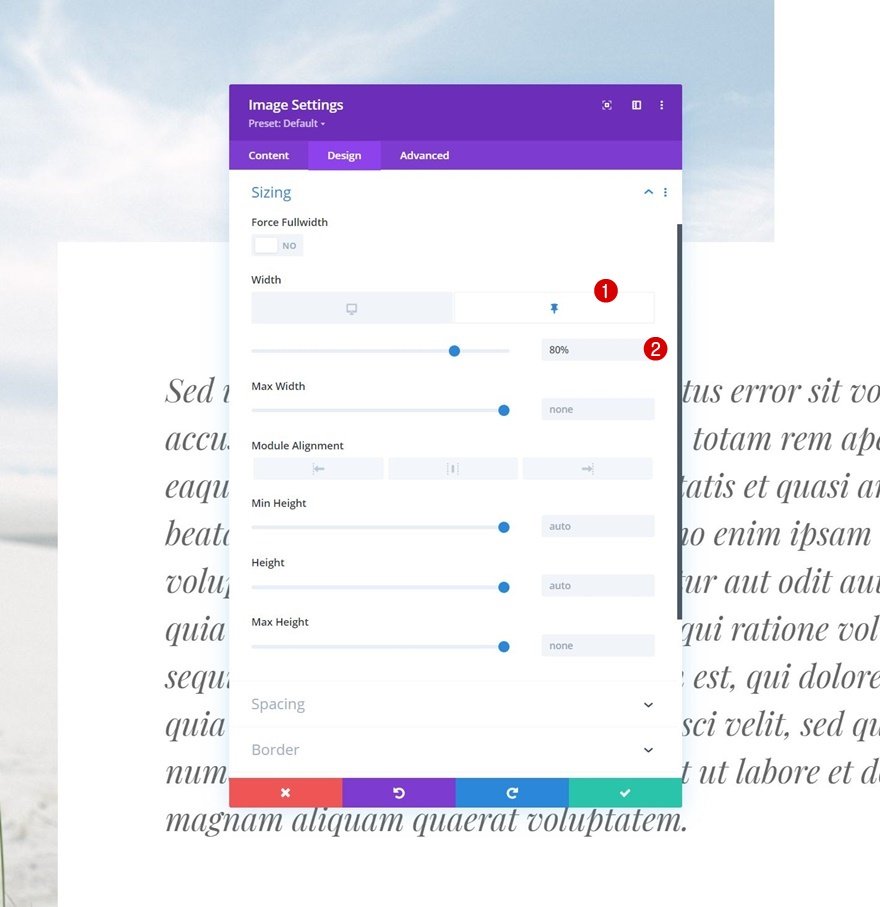
Dimensionnement de l’adhésif
Une fois que les paramètres d’adhésivité ont été appliqués, nous pouvons également modifier les styles d’adhésivité de notre module. La première chose que nous allons faire est de modifier la largeur dans un état collant.
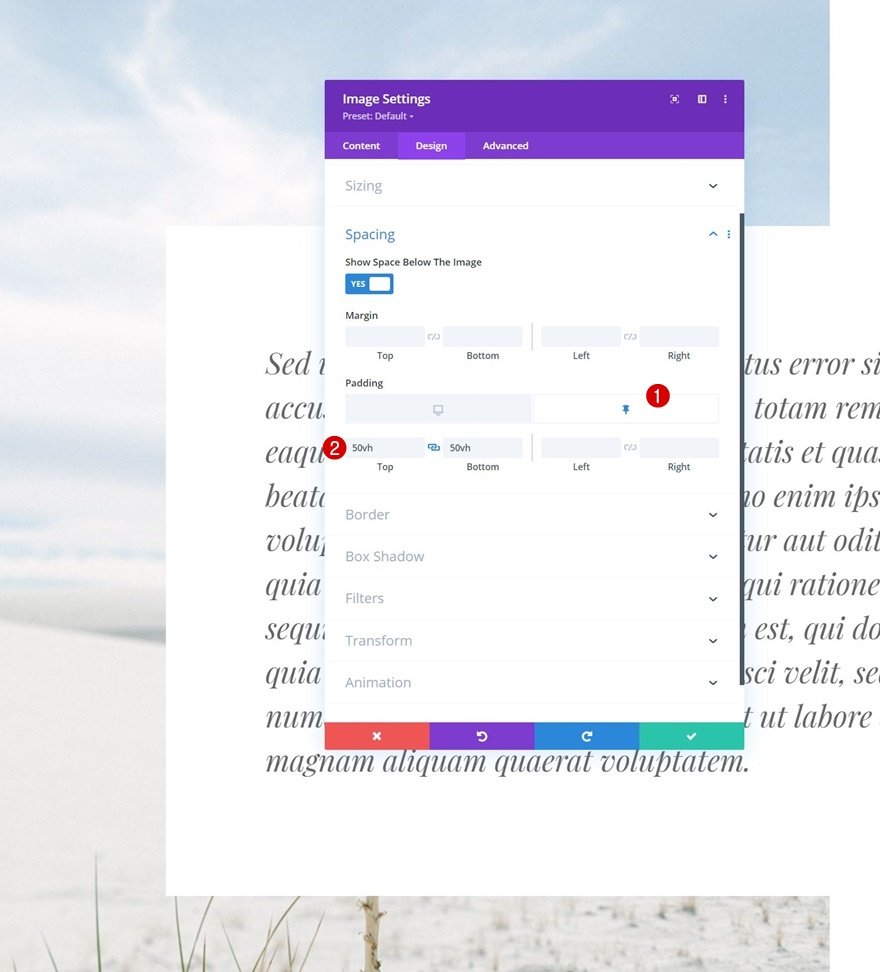
Espacement collant
Ensuite, nous allons modifier les paddings supérieur et inférieur collants.
- Remplissage du haut de l’autocollant : 50vh
- Rembourrage inférieur de l’autocollant : 50vh
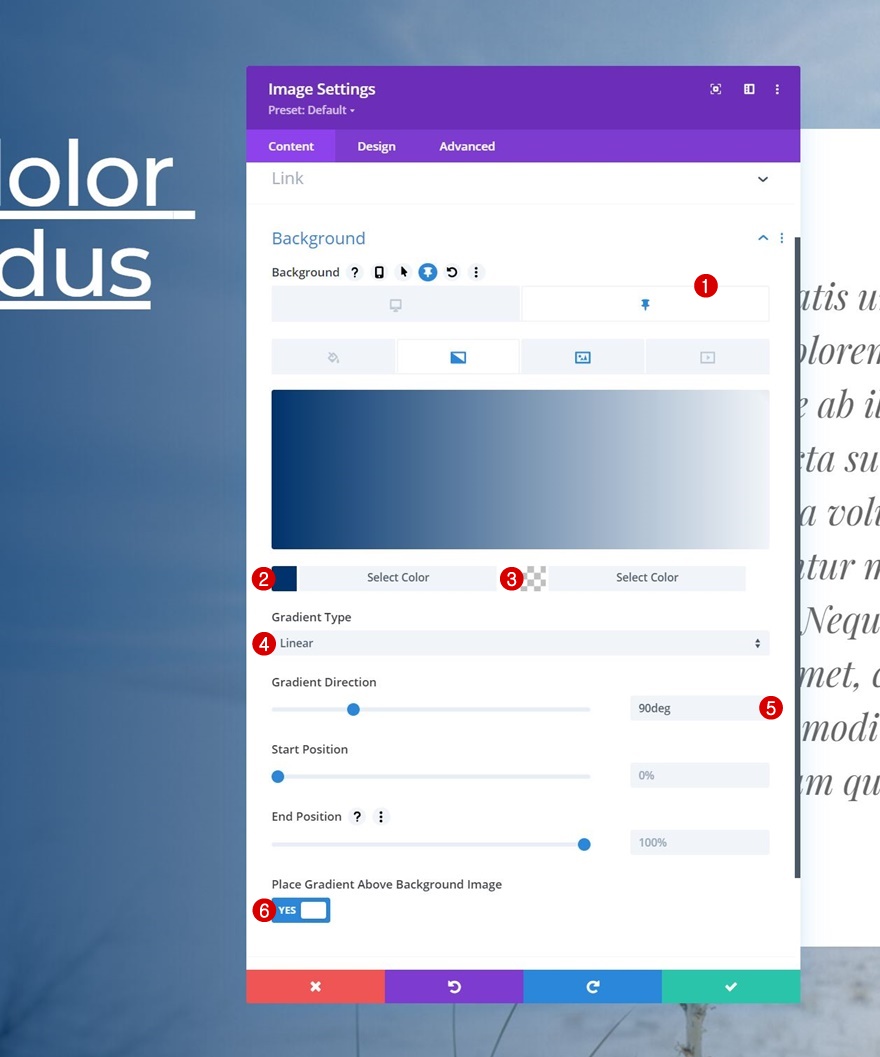
Fond dégradé collant
Nous allons également appliquer un fond dégradé collant à notre module.
- Couleur 1 : #00336b
- Couleur 2 : rgba(41,196,169,0)
- Type de gradient : Linéaire
- Direction du dégradé : 90deg
- Placez le dégradé au-dessus de l’image d’arrière-plan : Oui
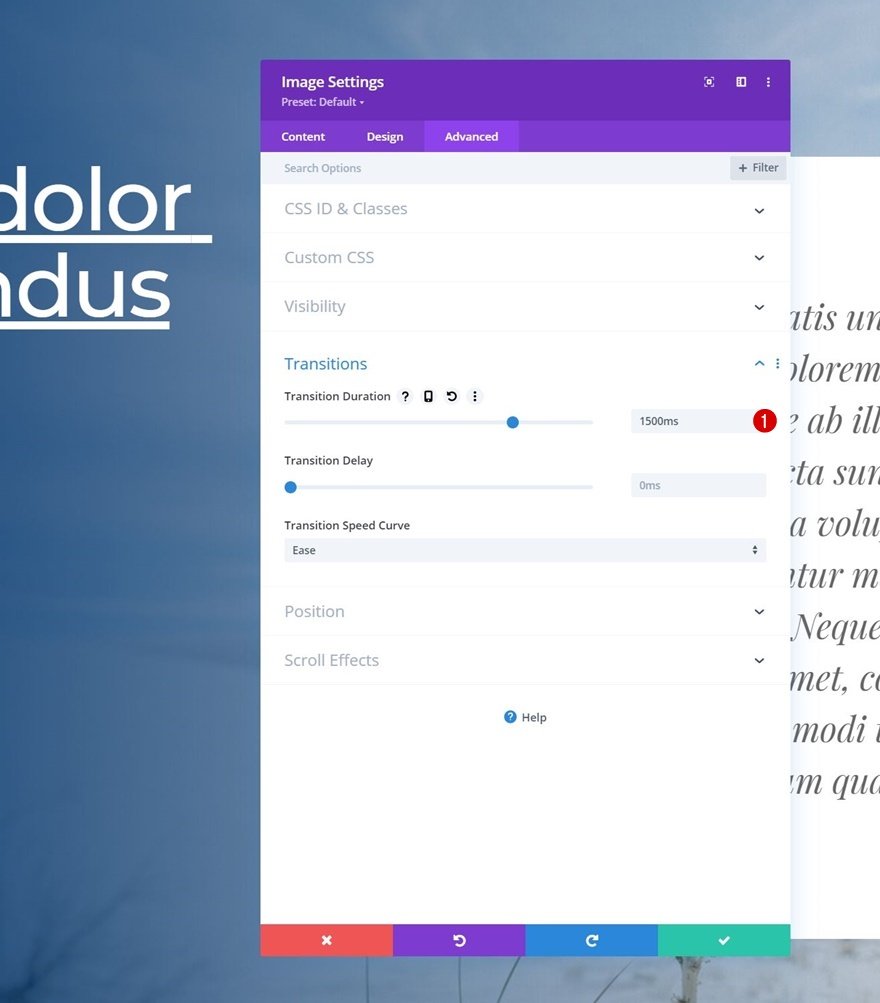
Transition
Et pour assurer une transition en douceur, nous allons augmenter la durée de la transition du module.
- Durée de la transition : 1500ms
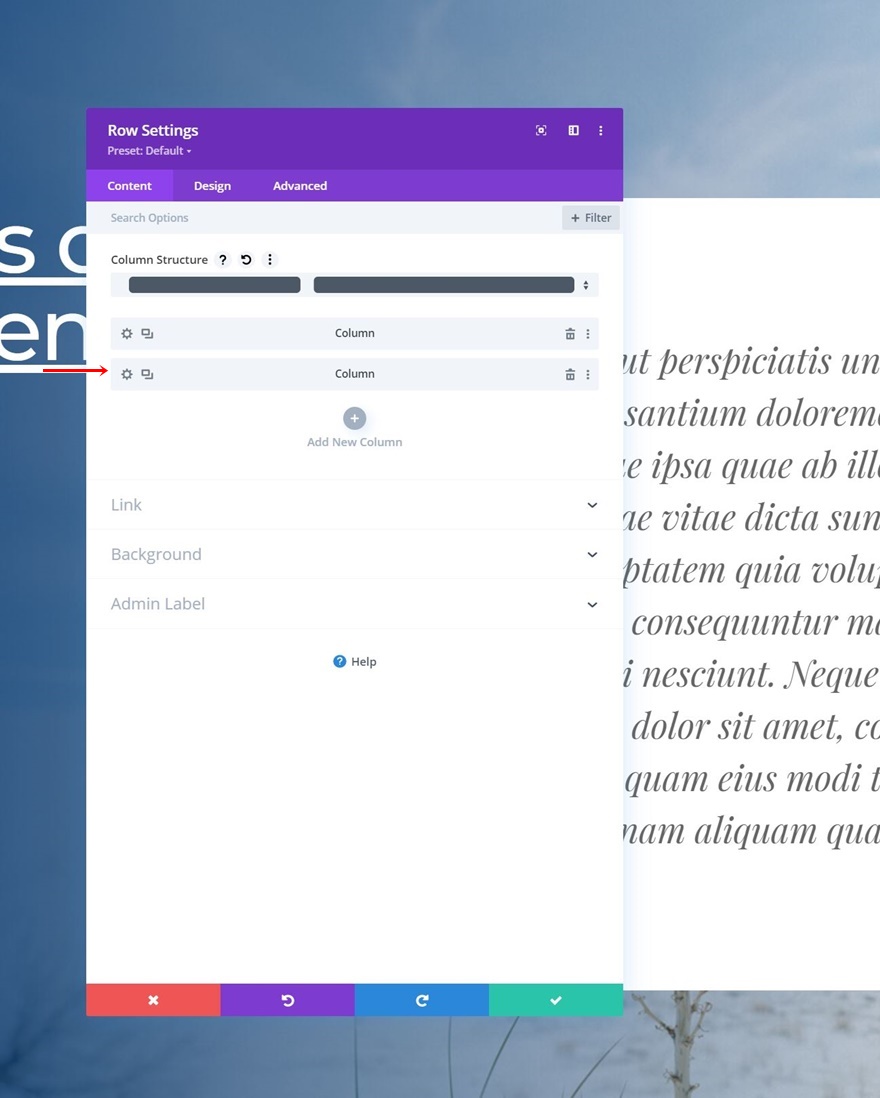
Colonne 2 dans la rangée 2
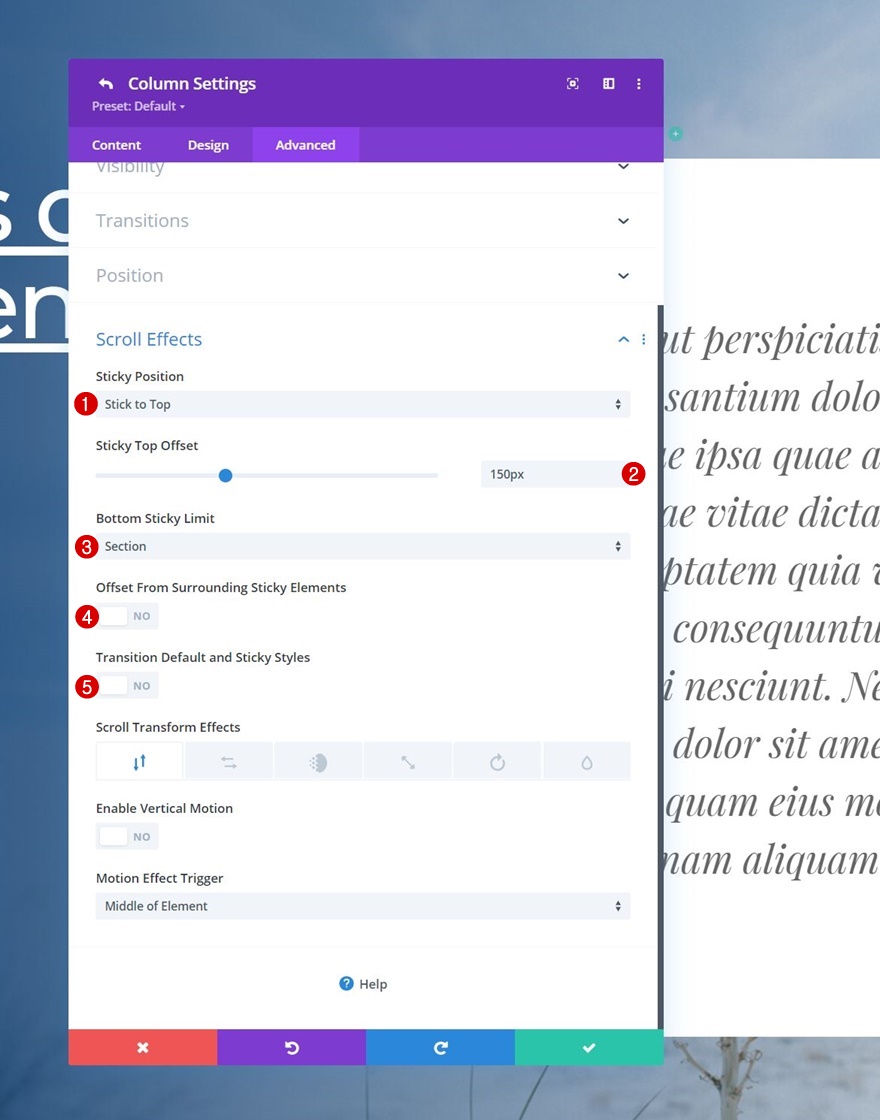
Paramètres de collage de la colonne 2
Ensuite, nous allons également rendre la deuxième colonne de notre deuxième rangée collante.
- Position de l’adhésif : Coller en haut
- Décalage de l’autocollant en haut : 150px
- Limite de l’autocollant en bas : Section
- Décalage par rapport aux éléments collants environnants : Non
- Styles de transition par défaut et d’accroche : Non
Module de texte dans la colonne d’accroche
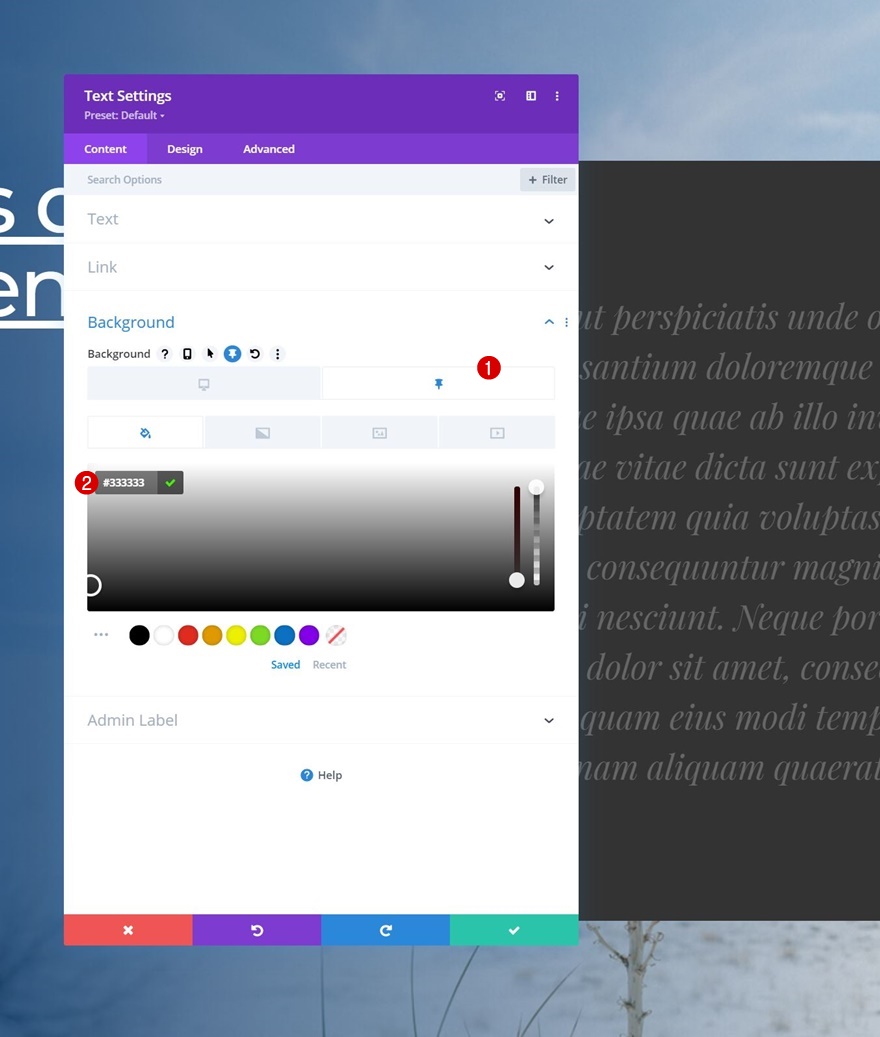
Couleur d’arrière-plan collante
Maintenant que la colonne 2 de la ligne 2 est devenue adhésive, nous pouvons appliquer des styles adhésifs au module de texte de cette colonne. Commencez par modifier la couleur d’arrière-plan dans un état collant.
- Couleur d’arrière-plan de l’adhésif : #333333
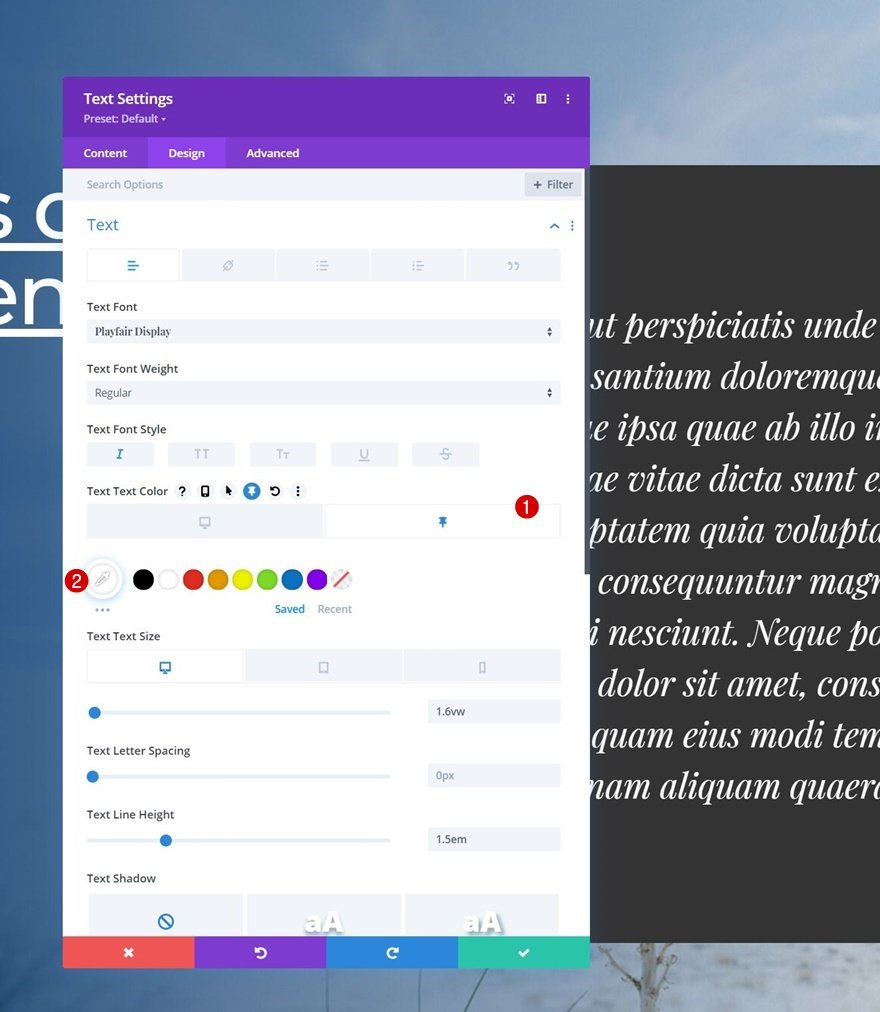
Couleur du texte collant
Ensuite, modifiez la couleur du texte dans un état collant.
- Couleur du texte de l’autocollant : #ffffff
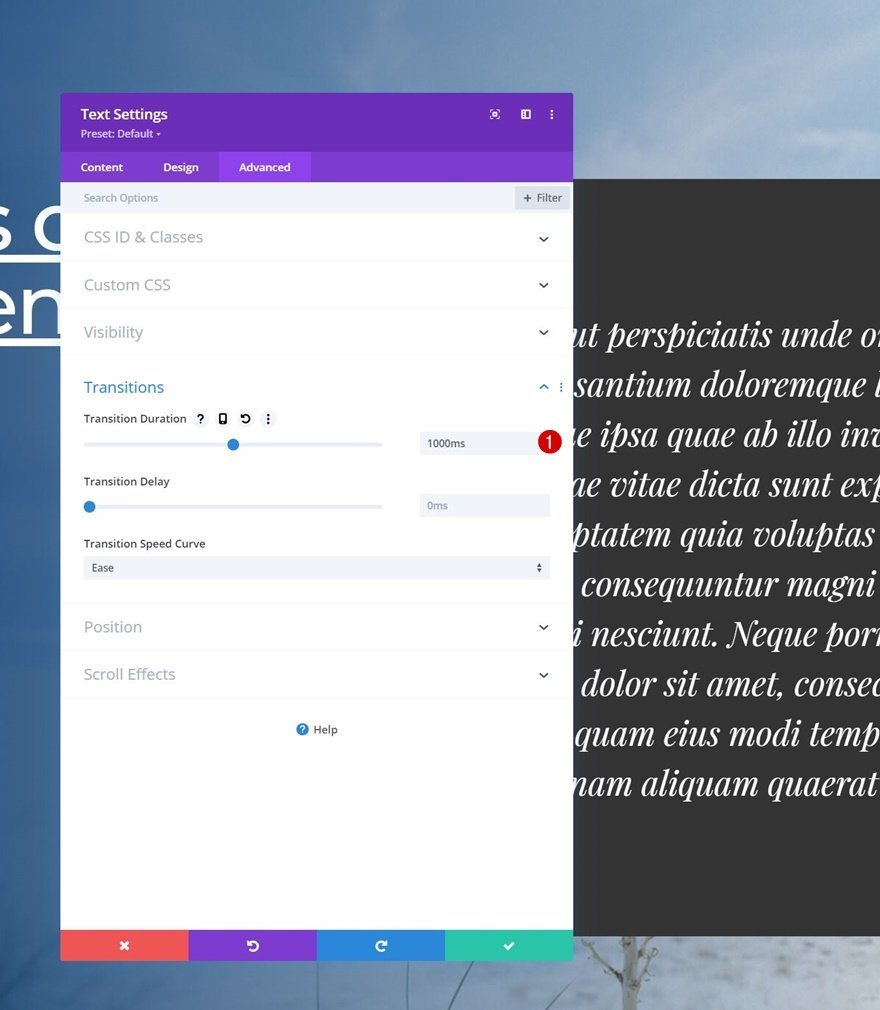
Transition
Et complétez les paramètres du module en augmentant la durée de la transition dans l’onglet avancé. C’est tout !
- Durée de la transition : 1000ms
Prévisualisation
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment être créatif avec les options de collage de Divi. Plus précisément, nous vous avons montré comment combiner les chevauchements avec les options adhésives de Divi pour créer des transitions sans effort. Une fois que vous aurez adopté l’approche utilisée tout au long de ce tutoriel, vous serez en mesure de créer une infinité de variations différentes. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaires ci-dessous.
Si vous êtes impatient d’en savoir plus sur Divi et d’obtenir d’autres gratuités Divi, assurez-vous de vous abonner à notre newsletter par e-mail et à notre chaîne YouTube afin d’être toujours l’une des premières personnes à connaître et à bénéficier de ce contenu gratuit.