La polyvalence des options adhésives de Divi va au-delà de la simple utilisation des paramètres pour un en-tête adhésif. Vous pouvez également l’utiliser pour déclencher des changements dans votre conception. Dans ce tutoriel, par exemple, nous allons utiliser les options adhésives de Divi pour déclencher des transitions d’images. Les transitions d’image ont lieu dès que les visiteurs s’approchent de l’image lors du défilement. Nous allons recréer deux exemples différents à partir de zéro, mais une fois que vous aurez compris l’approche, vous serez en mesure de créer vos propres transitions d’image uniques en utilisant uniquement les options intégrées de Divi. Vous pourrez également télécharger le fichier JSON gratuitement !
C’est parti !
Prévisualisation
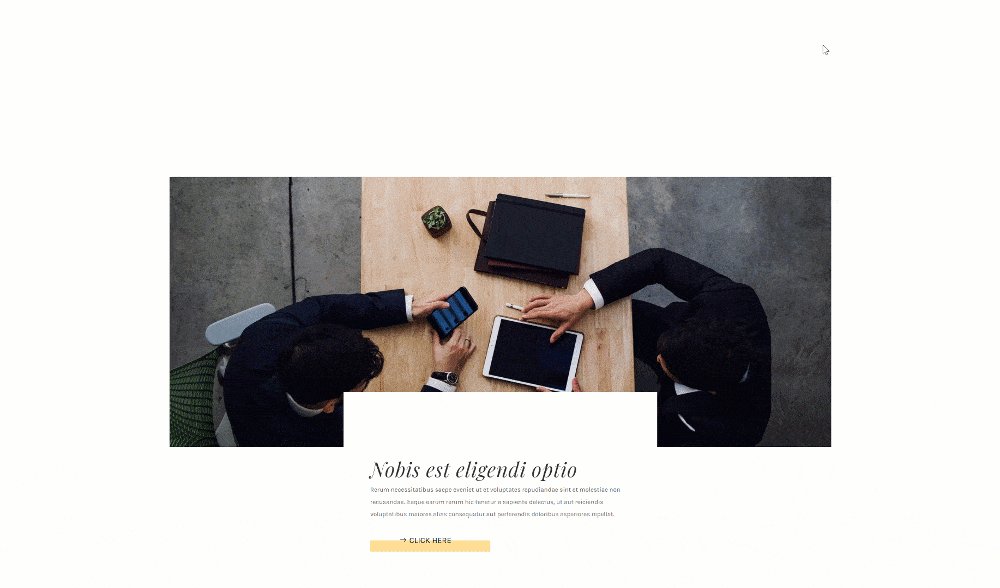
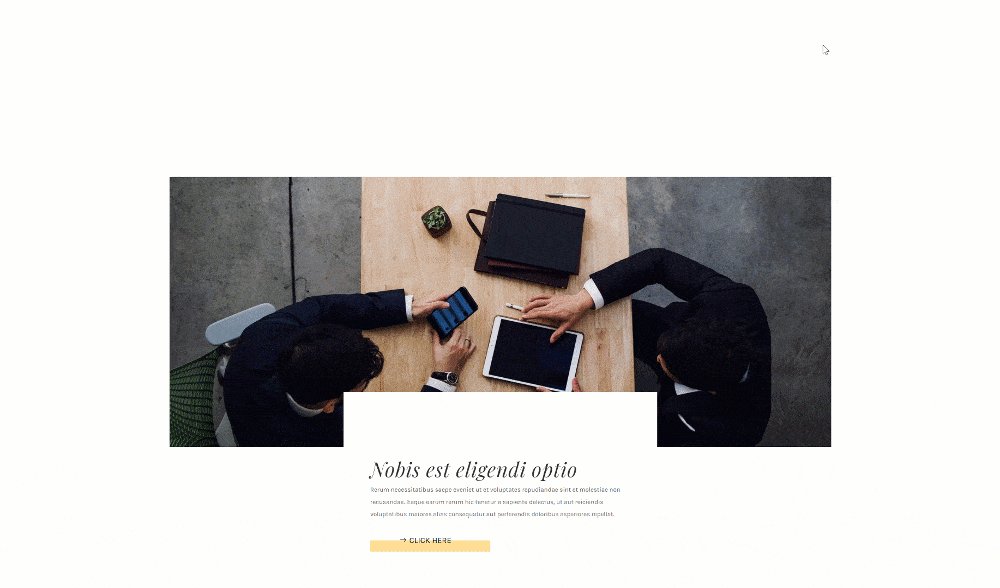
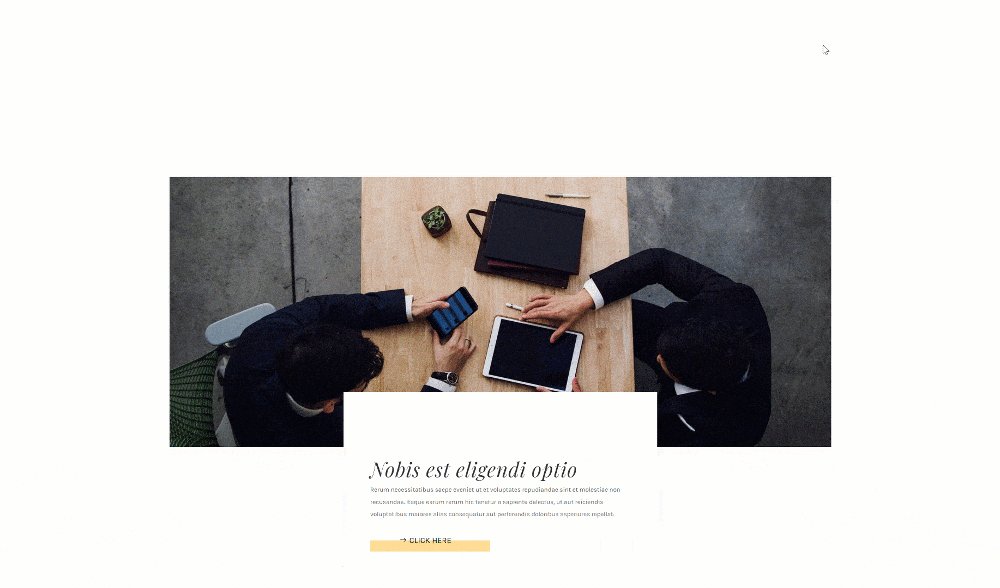
Avant de nous plonger dans le tutoriel, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
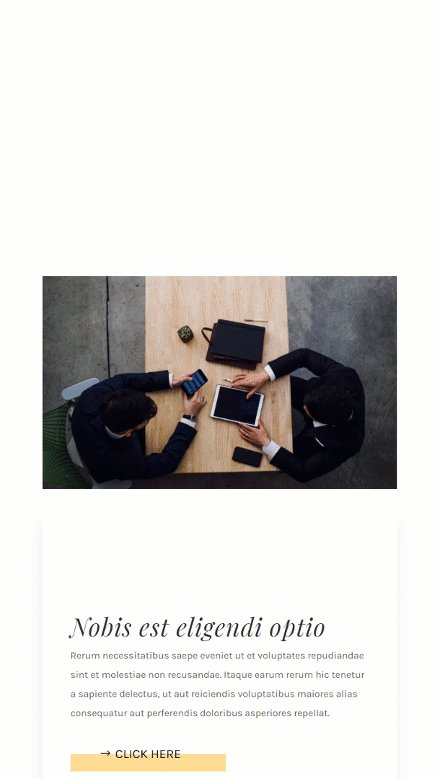
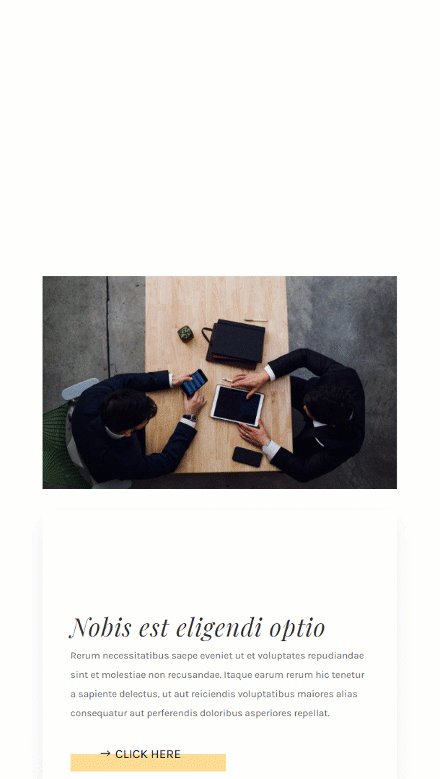
Bureau
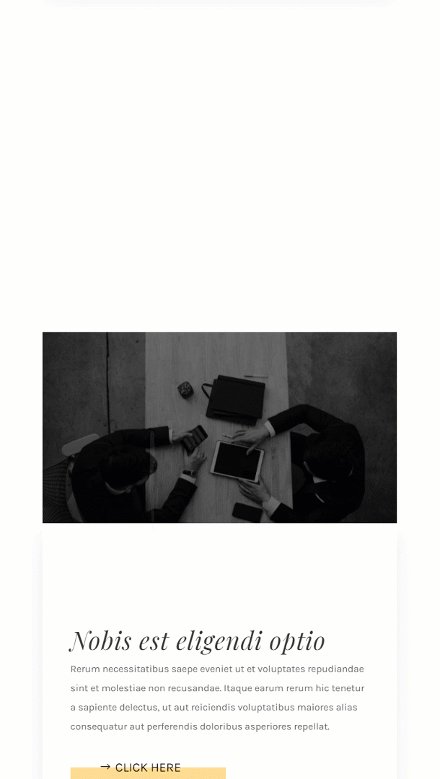
Mobile
Téléchargez la mise en page gratuitement
Pour mettre la main sur la mise en page gratuite, vous devez d’abord la télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
1. Étapes générales
Ajouter la section 1
Espacer
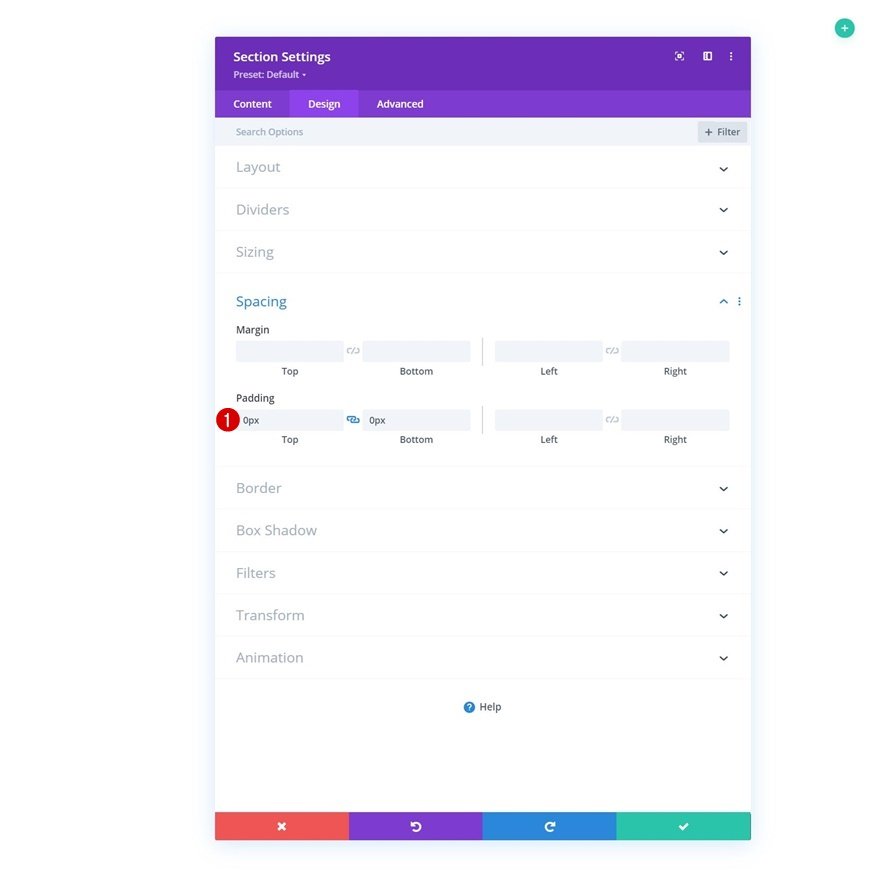
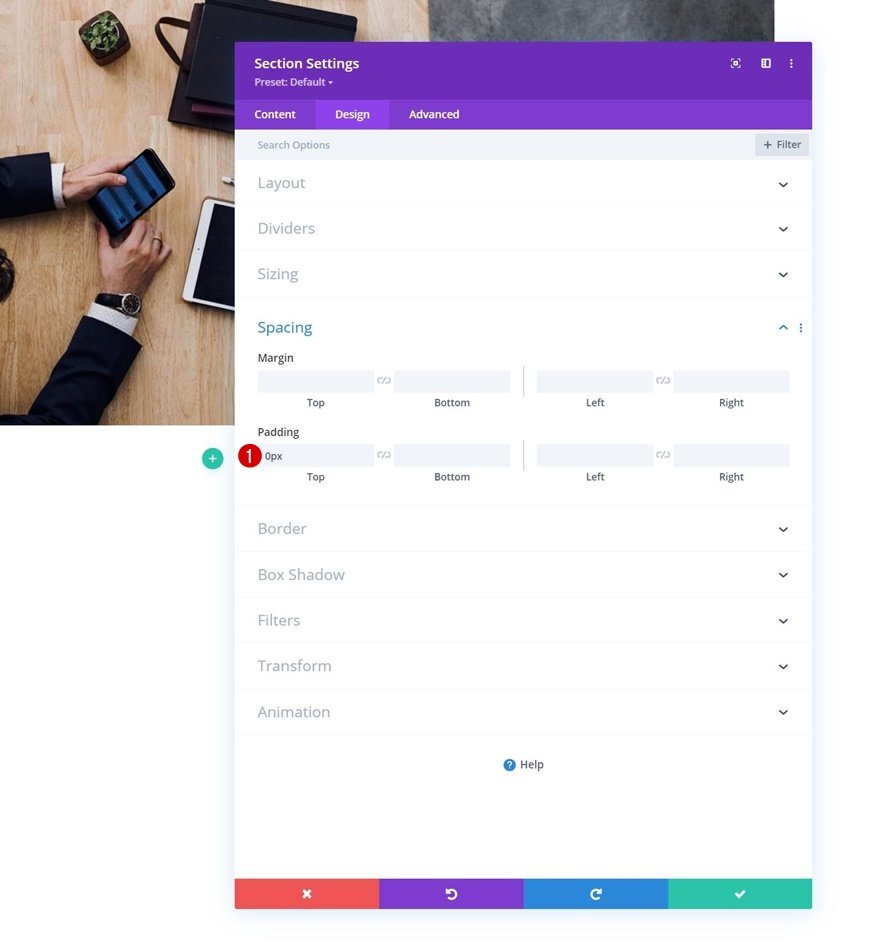
Dans la première partie du tutoriel, nous allons jeter les bases de notre conception. Une fois cette base en place, nous pouvons nous concentrer sur l’application des bons paramètres pour obtenir les deux exemples présentés dans l’aperçu de cet article. Ajoutez une nouvelle section à la page sur laquelle vous travaillez, passez à l’onglet de conception de la section et supprimez tous les rembourrages supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
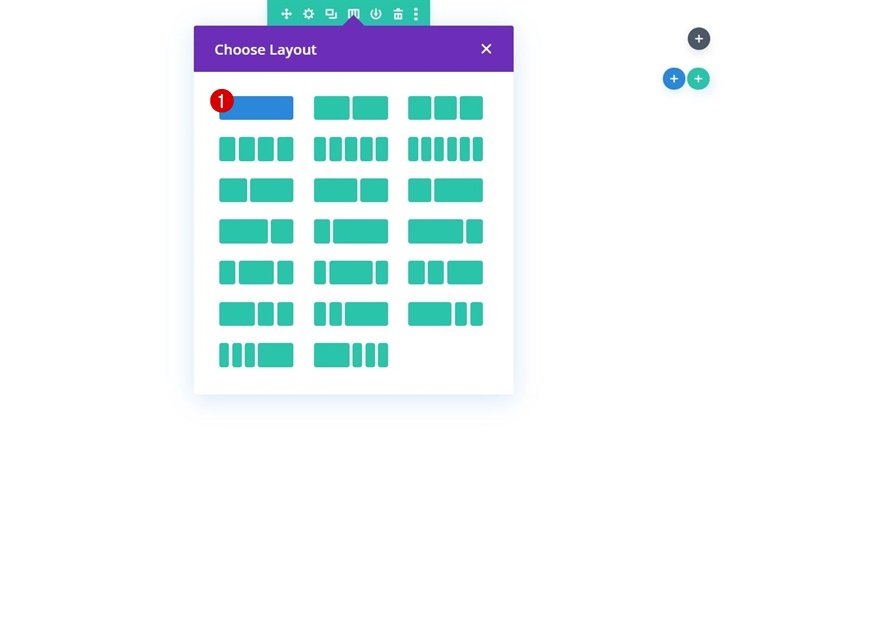
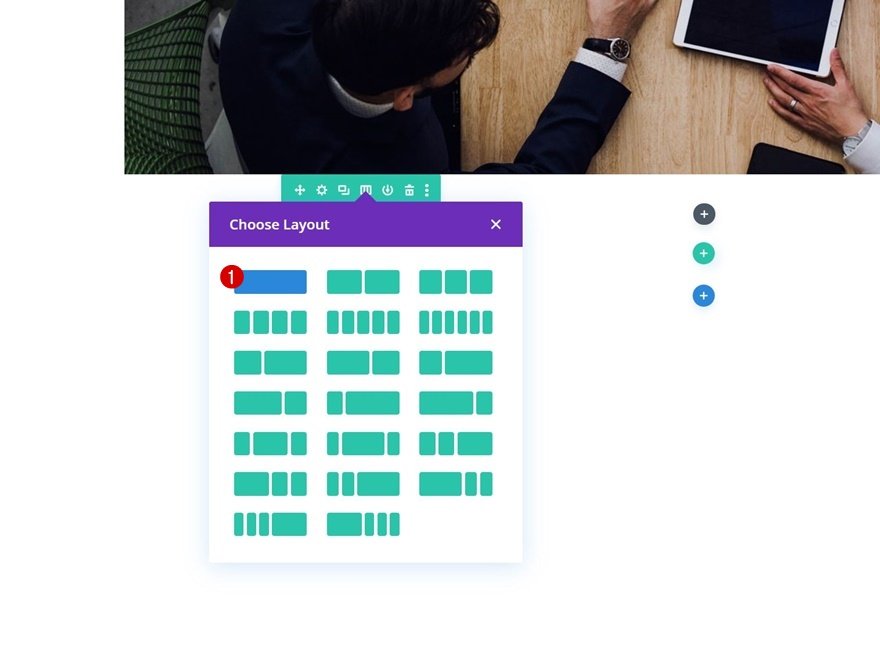
Ajouter une nouvelle rangée
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
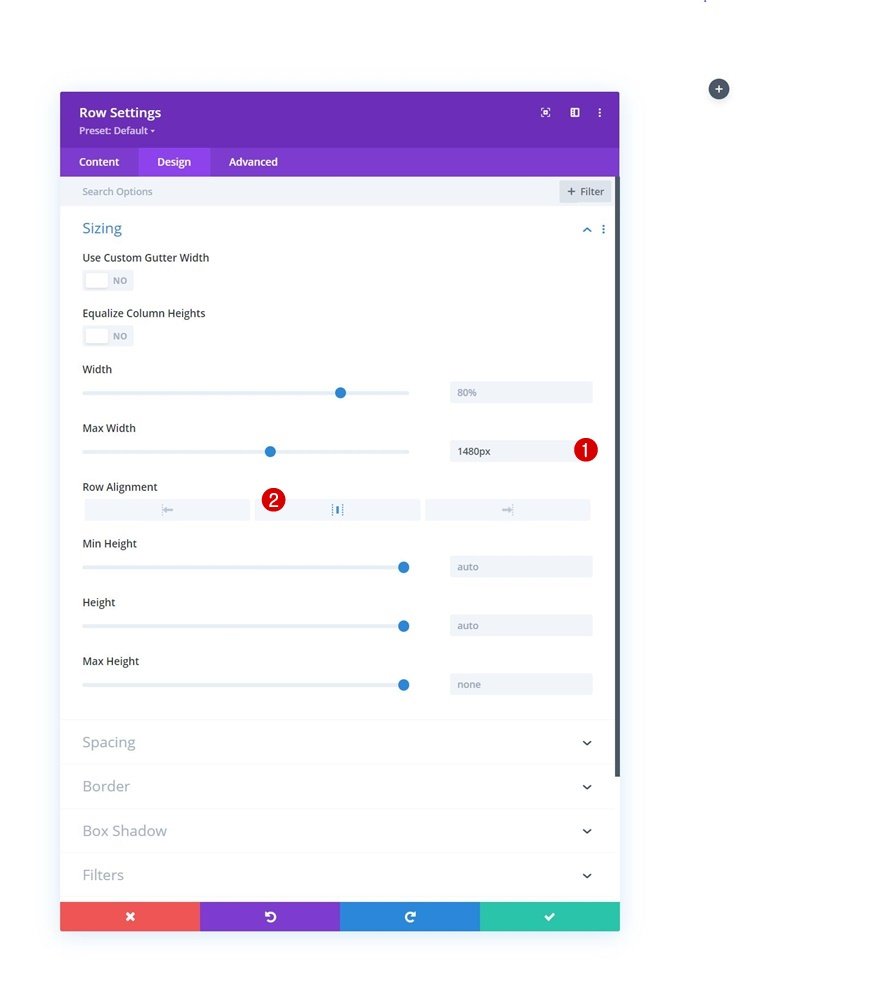
Dimensionnement
Sans encore ajouter de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement comme suit :
- Largeur maximale : 1480px
- Alignement de la rangée : Centre
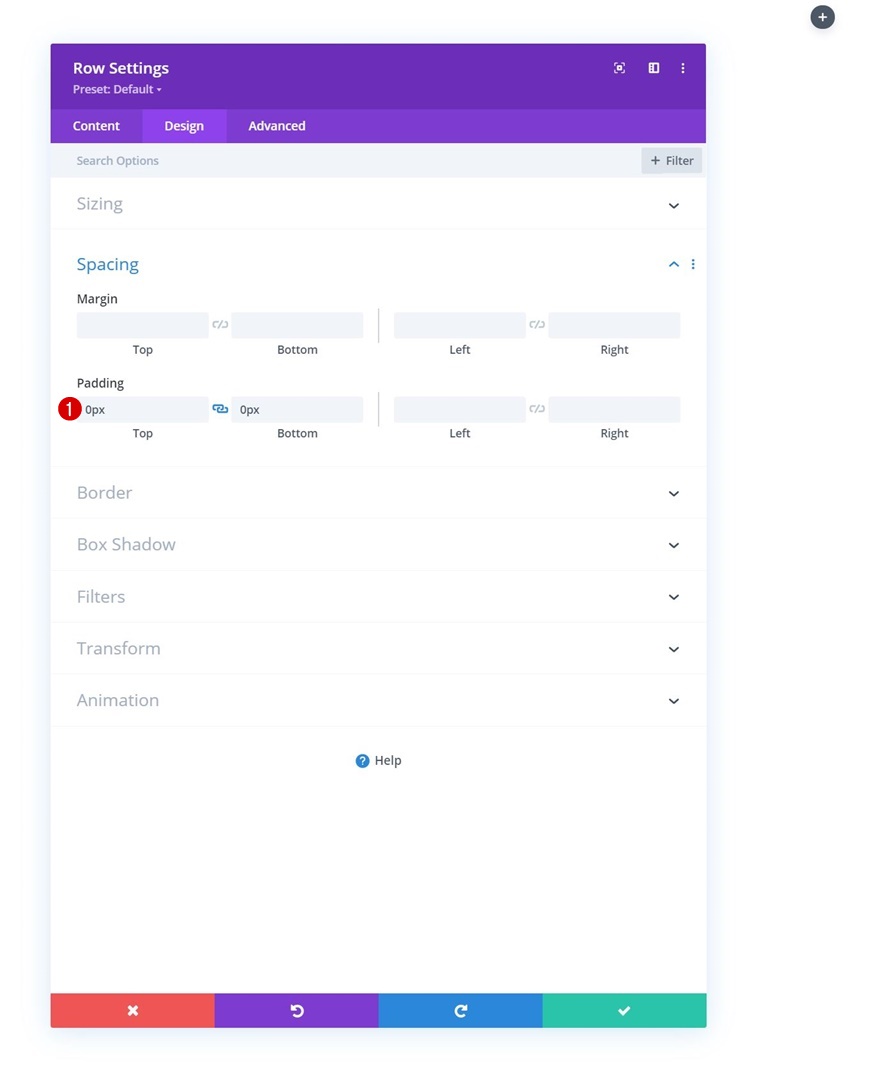
Espacement
Supprimez ensuite tous les rembourrages supérieurs et inférieurs par défaut.
- Rembourrage en haut : 0px
- Rembourrage inférieur : 0px
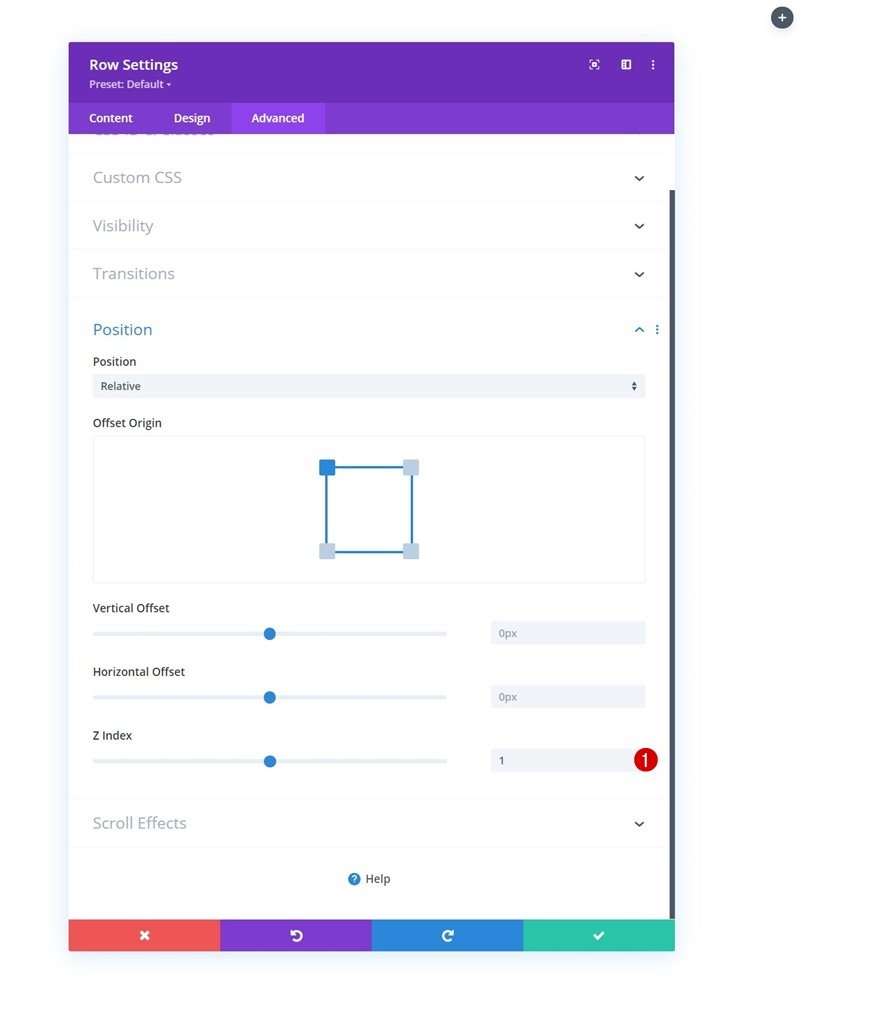
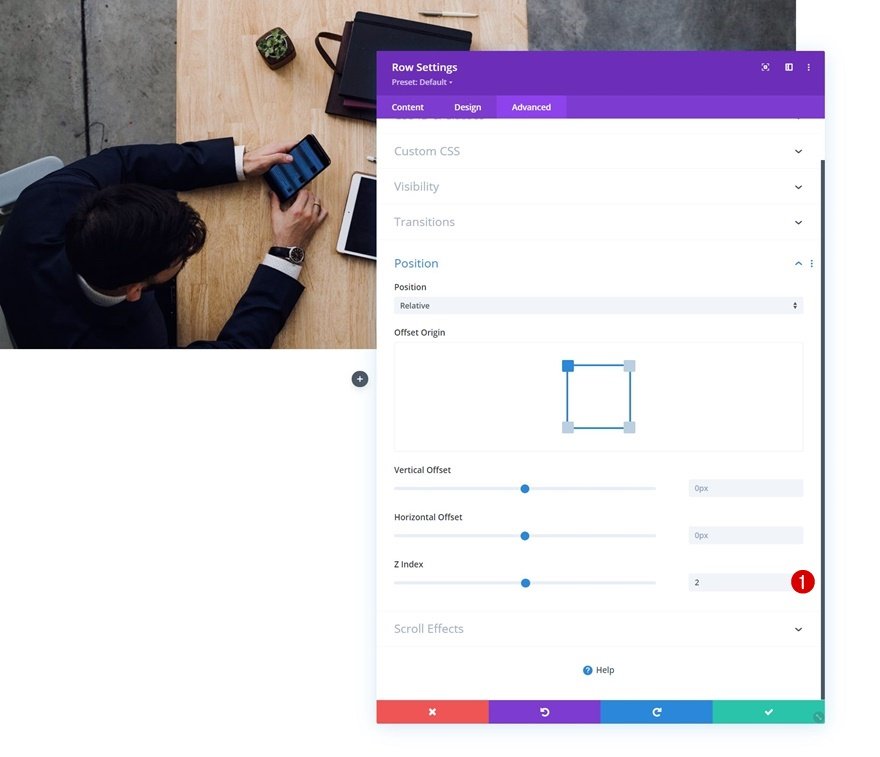
Index Z
Et définissez un indice z dans les paramètres de position. Cela nous permettra de nous assurer que la ligne reste en dessous de la ligne suivante que nous ajouterons plus tard dans le tutoriel.
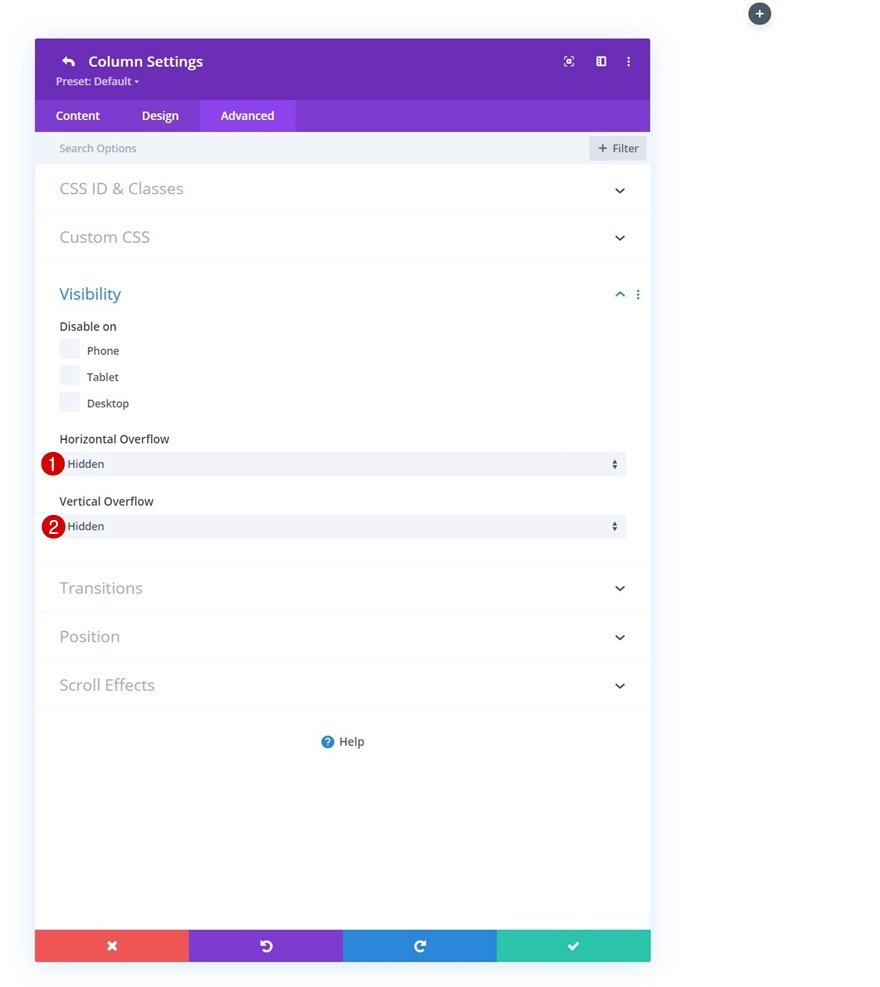
Débordements de colonne
Ensuite, ouvrez les paramètres de la colonne et définissez les débordements comme étant cachés.
- Débordement horizontal : Caché
- Débordement vertical : Caché
Ajouter un module image à la colonne
Laissez la boîte à images vide
Le seul module dont nous avons besoin dans cette rangée est un module image. Laissez la boîte d’image vide.
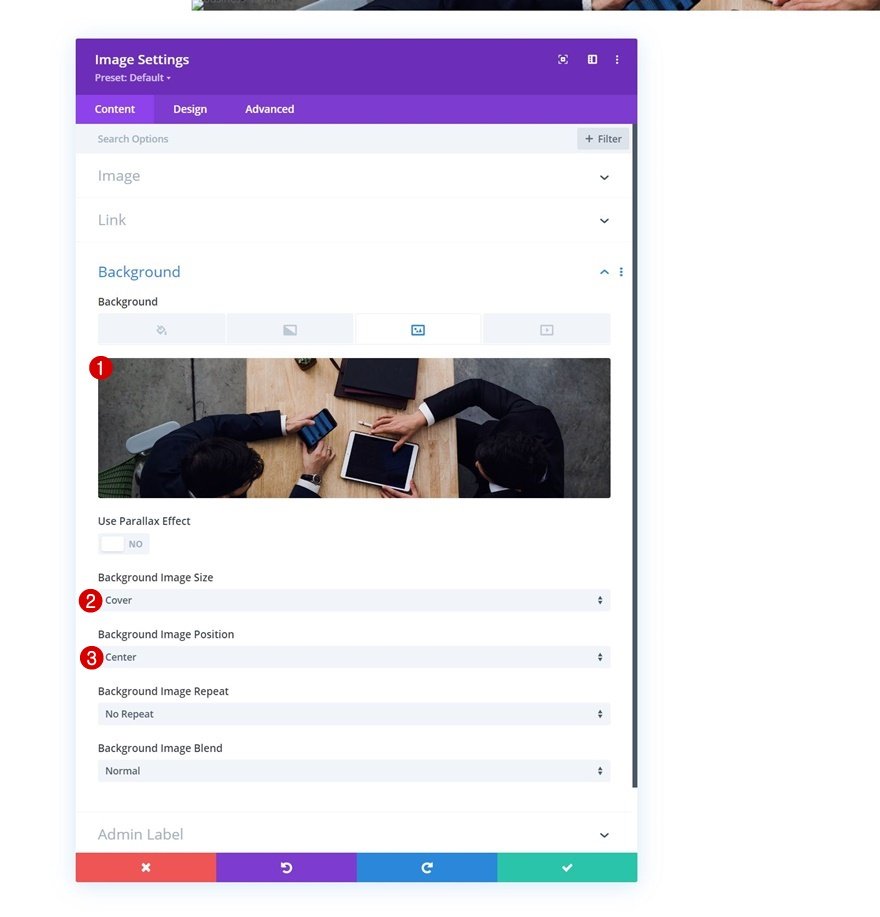
Image d’arrière-plan
Utilisez une image d’arrière-plan de votre choix à la place.
- Taille de l’image d’arrière-plan : Couverture
- Position de l’image d’arrière-plan : Centre
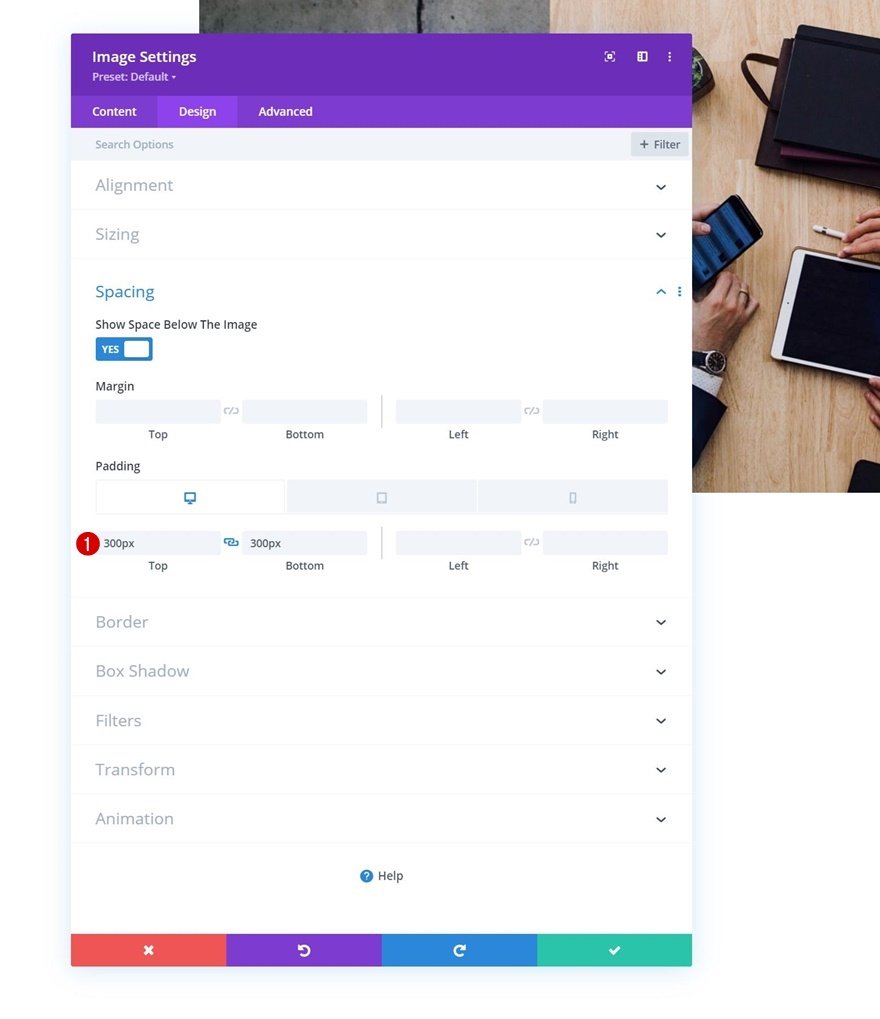
Espacement
Pour permettre à l’image de s’afficher, nous allons utiliser des valeurs de remplissage personnalisées pour différentes tailles d’écran.
- Rembourrage supérieur :
- Ordinateur de bureau : 300px
- Tablette et téléphone : 150px
- Rembourrage inférieur :
- Ordinateur de bureau : 300px
- Tablette et téléphone : 150px
Ajouter la section #2
Espacement
Ajoutez une autre section juste en dessous de la précédente. Ouvrez les paramètres de la section et supprimez le rembourrage supérieur par défaut dans les paramètres d’espacement.
Ajouter une nouvelle rangée
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
Index Z
Ajoutez également un indice z pour cette ligne.
Ajouter un module d’appel à l’action à la colonne
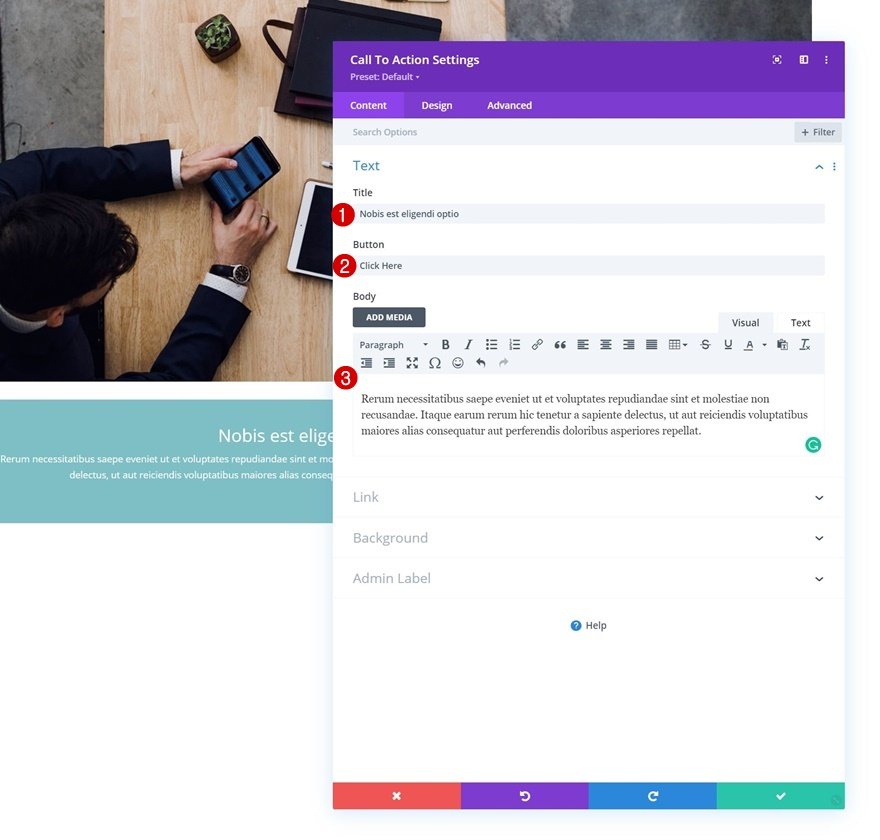
Ajouter du contenu
Dans cette ligne, le seul module dont nous avons besoin est un module d’appel à l’action. Ajoutez le contenu de votre choix.
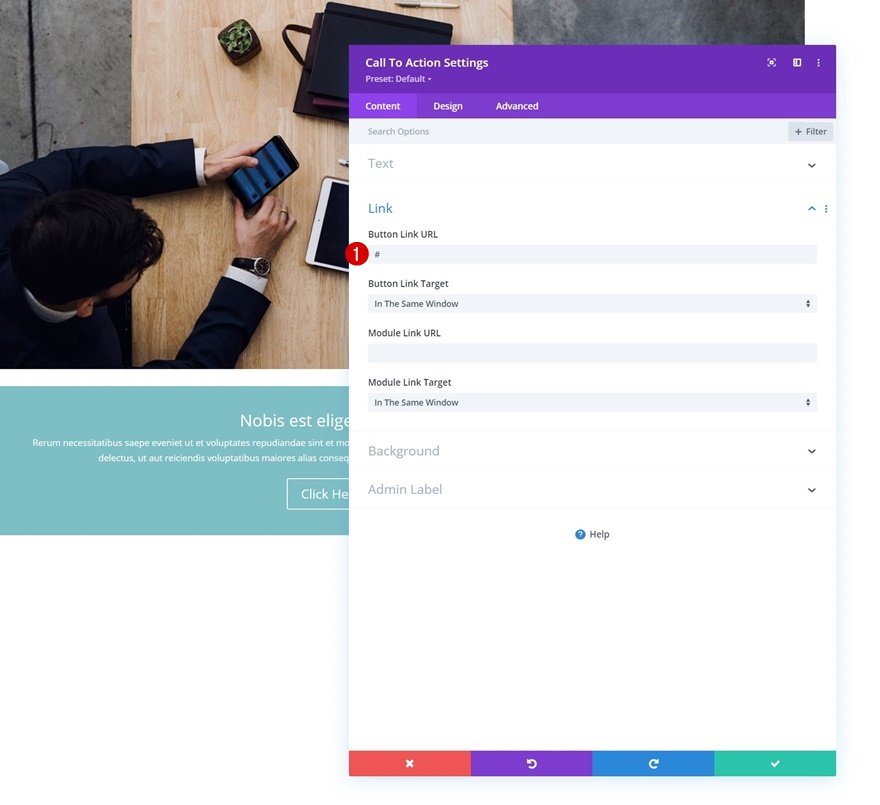
Ajouter un lien vers un bouton
Avec un lien de bouton.
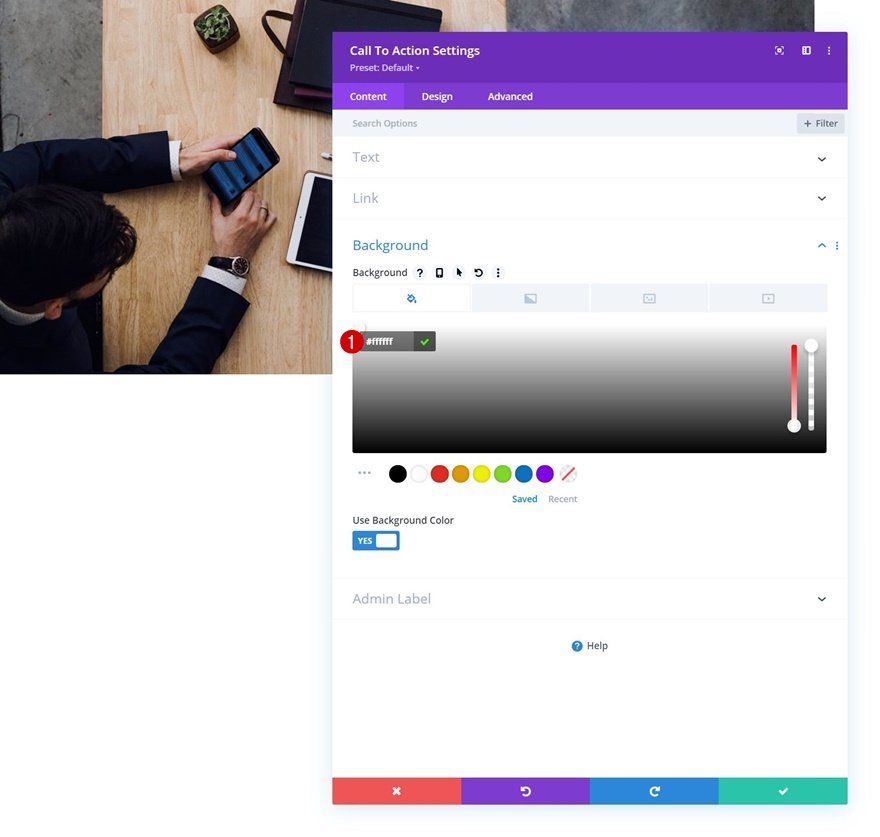
Couleur d’arrière-plan
Ensuite, ajoutez une couleur de fond blanche.
- Couleur de fond : #ffffff
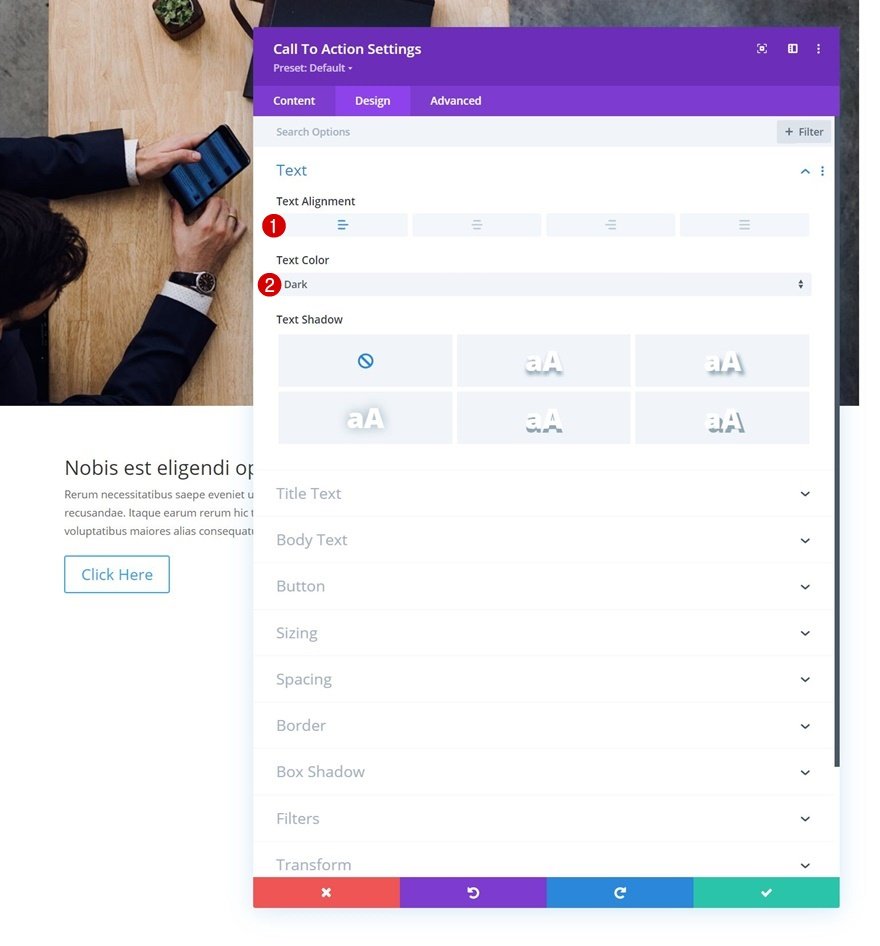
Paramètres du texte
Passez à l’onglet Design et modifiez les paramètres du texte.
- Alignement du texte : Gauche
- Couleur du texte : foncé
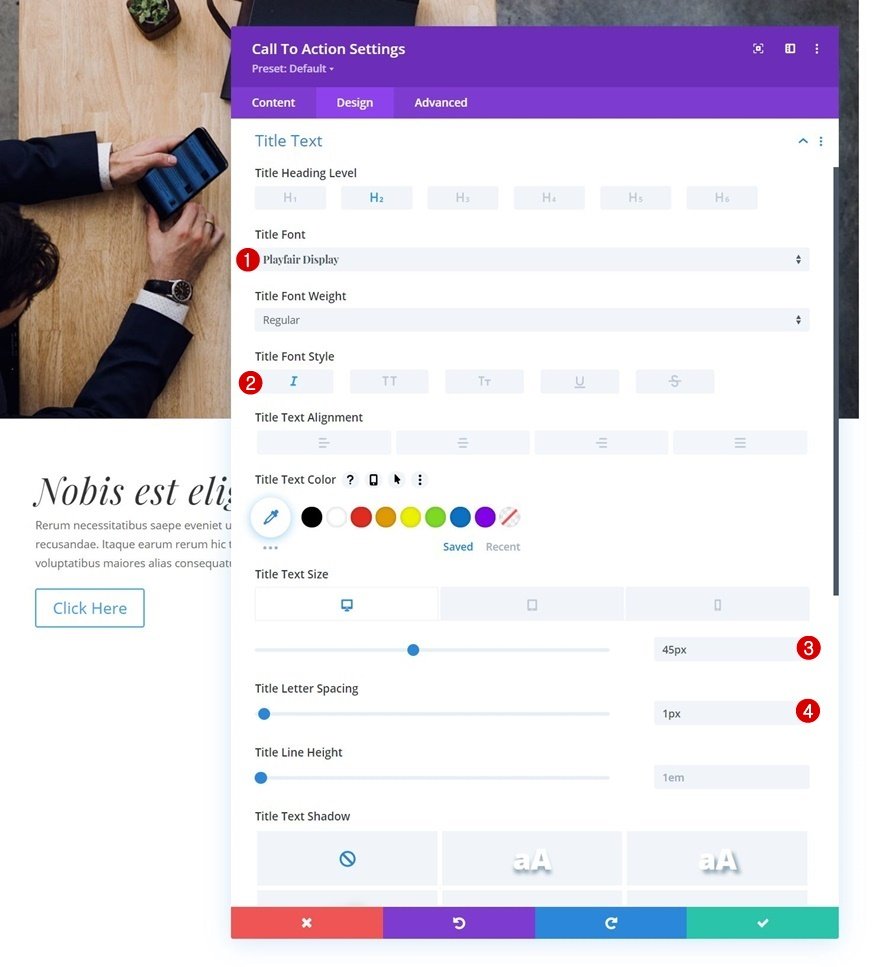
Paramètres du texte du titre
Donnez également du style au texte du titre.
- Police du titre : Playfair Display
- Style de la police du titre : Italique
- Taille du texte du titre
- Bureau : 45px
- Tablette : 40px
- Téléphone : 35px
- Espacement des lettres du titre : 1px
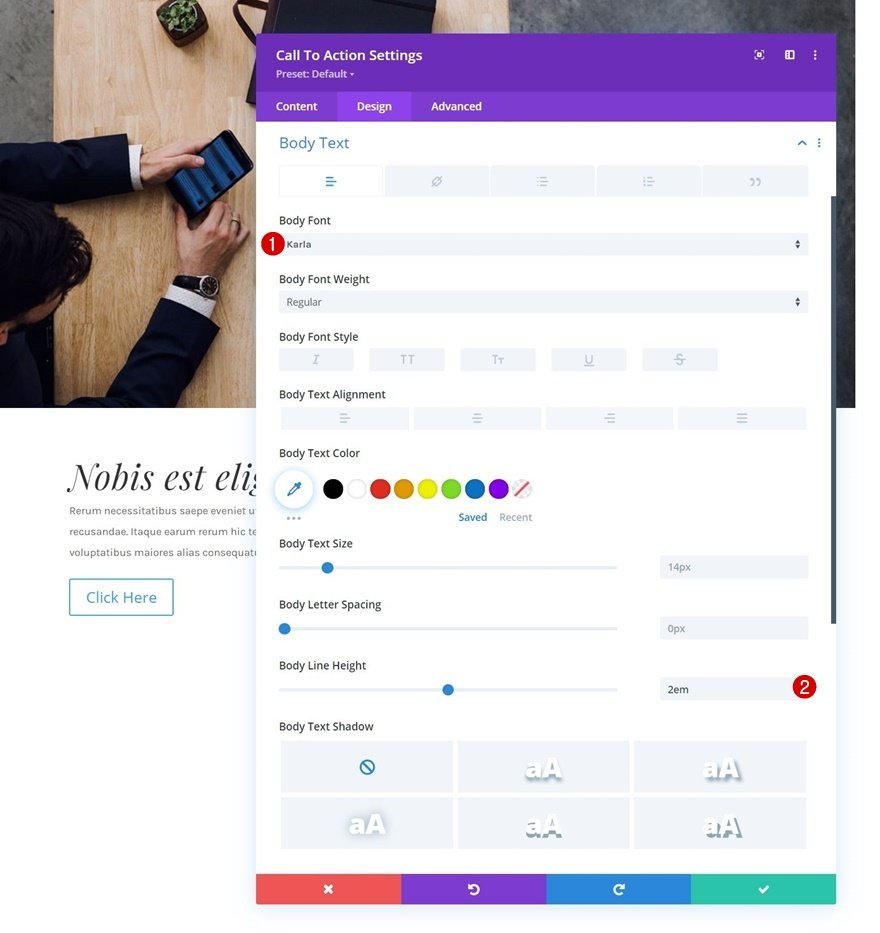
Paramètres du texte du corps
Ainsi que le texte du corps.
- Police du corps : Karla
- Hauteur de la ligne du corps : 2em
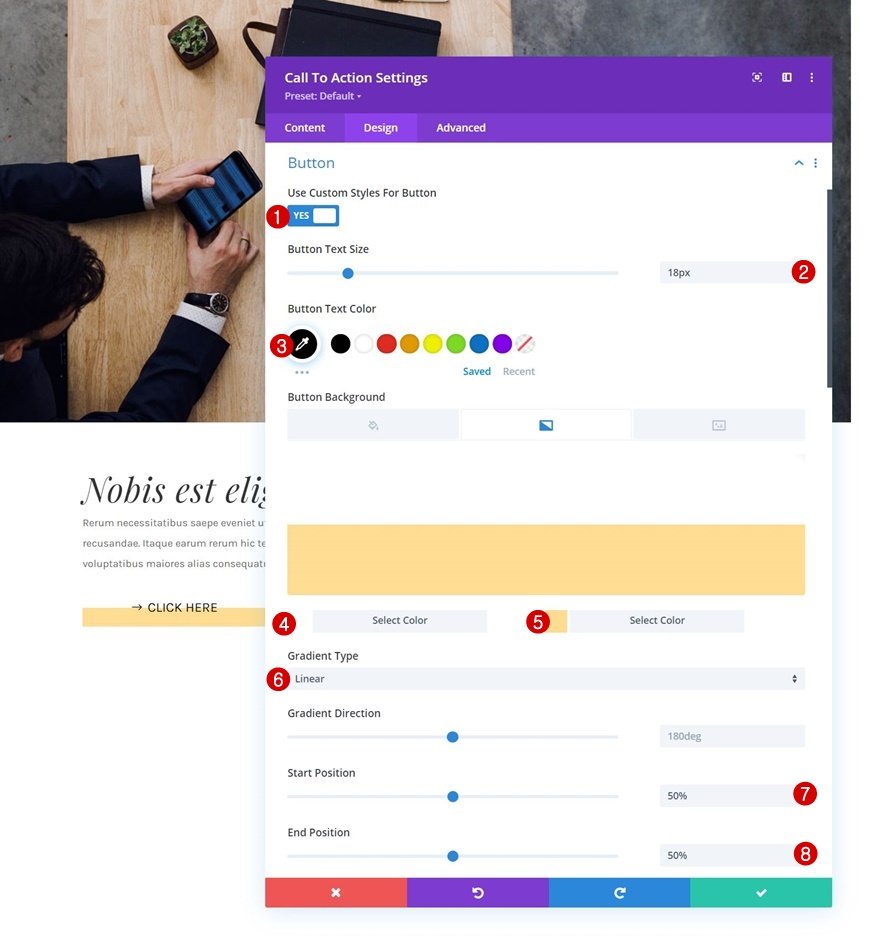
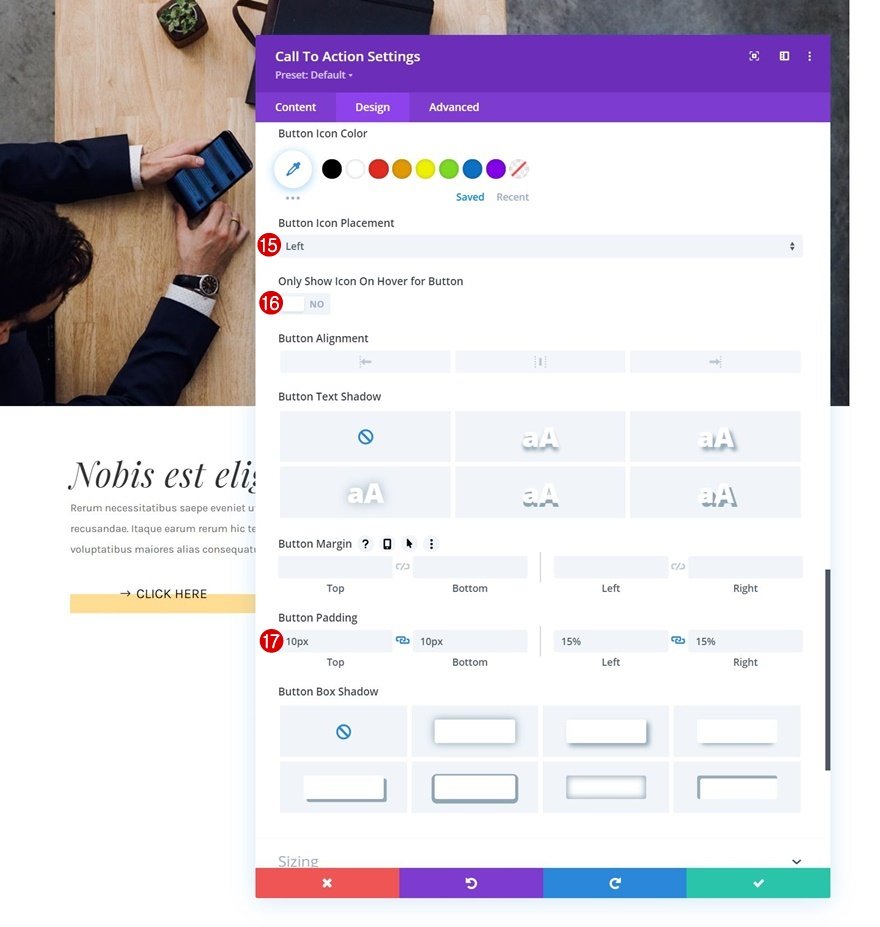
Paramètres du bouton
Ensuite, donnez un style au bouton.
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 18px
- Couleur du texte du bouton : #000000
- Dégradé de couleur 1 : #ffffff
- Couleur du dégradé 2 : #ffdc91
- Type de dégradé : Linéaire
- Position de départ : 50%
- Position de fin : 50%
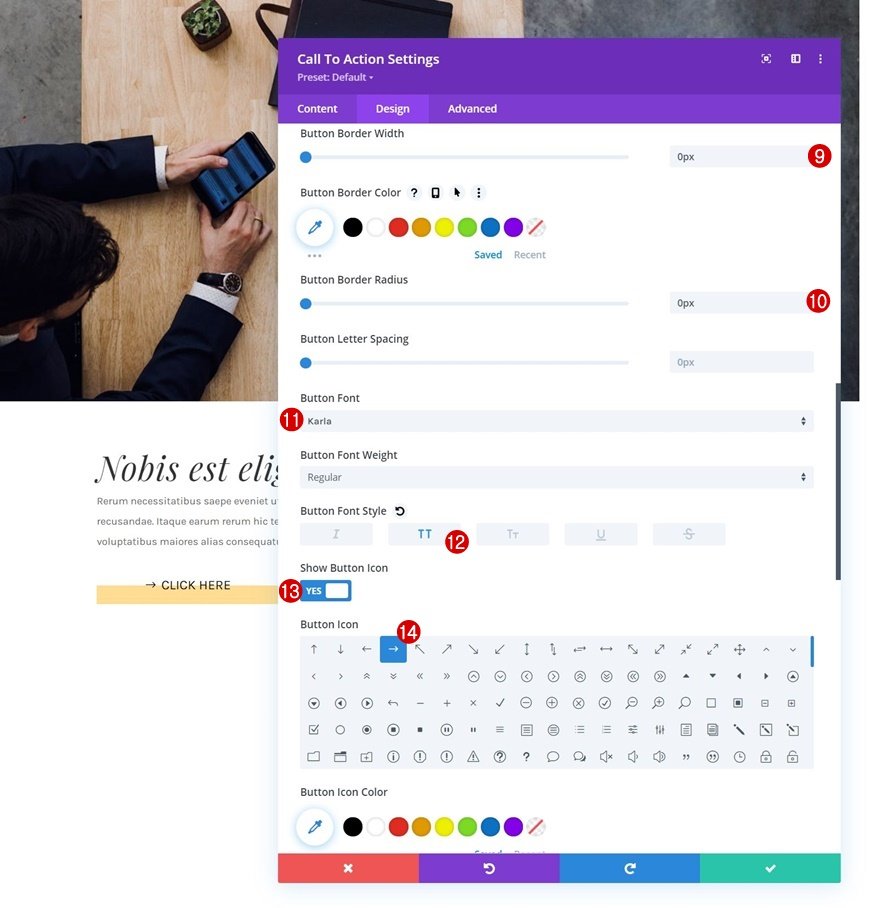
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 0px
- Police du bouton : Karla
- Style de la police du bouton : Uppercase
- Afficher le bouton : Oui
- Placement de l’icône du bouton : Gauche
- Afficher l’icône au survol du bouton uniquement : Non
- Rembourrage supérieur : 10px
- Remplissage en bas : 10px
- Rembourrage gauche : 15%
- Rembourrage à droite : 15%
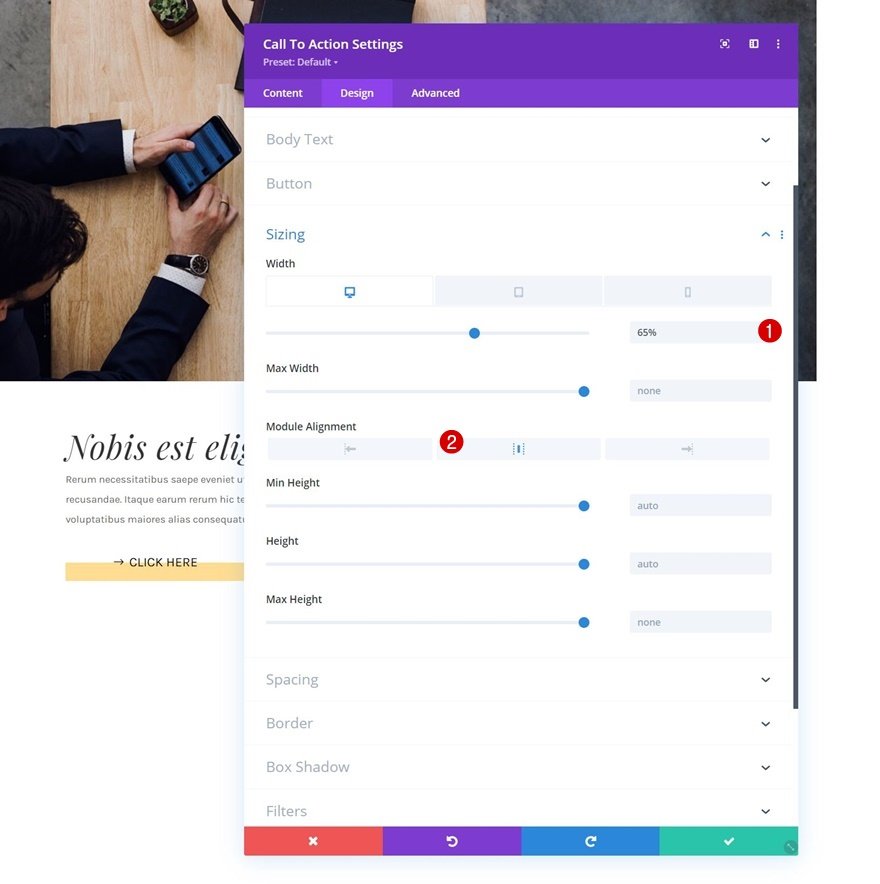
Dimensionnement
Nous modifions également les paramètres de dimensionnement pour les différentes tailles d’écran.
- Largeur :
- Ordinateur de bureau : 65%
- Tablette : 80%
- Téléphone : 100%
- Alignement du module : Centre
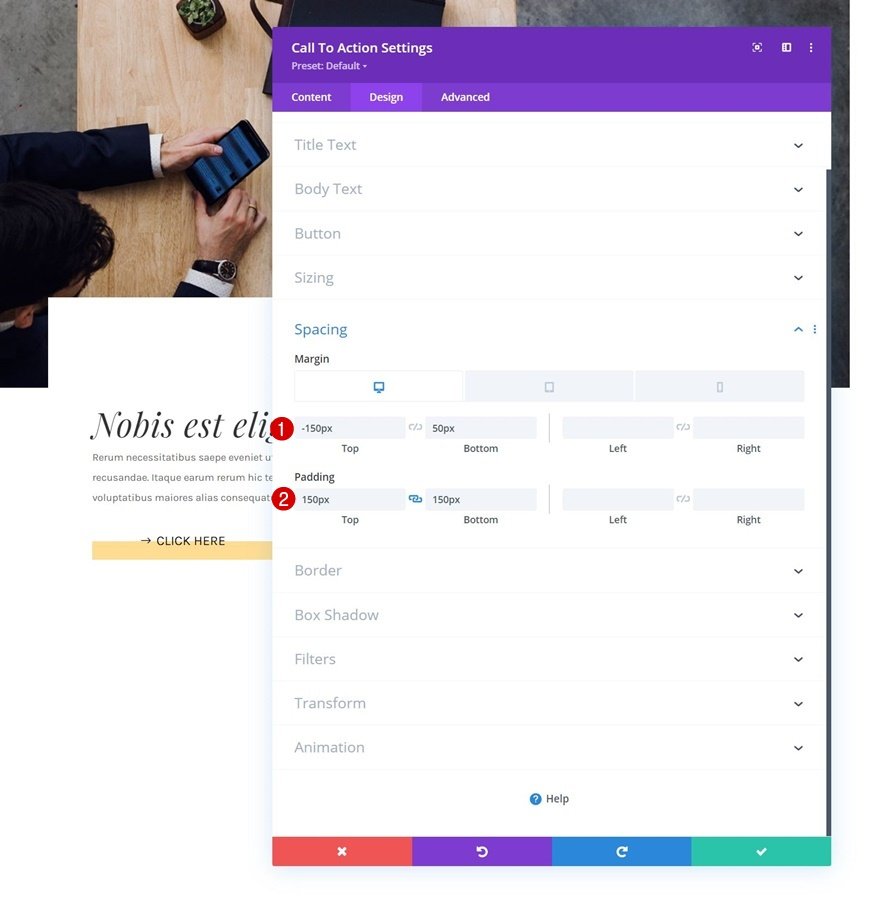
Espacement
Ensuite, nous allons ajouter des valeurs de marge et de remplissage personnalisées aux paramètres d’espacement.
- Marge supérieure :
- Bureau : -150px
- Tablette : -50px
- Téléphone : 0px
- Marge inférieure : 50px
- Marge supérieure : 150px
- Rembourrage en bas : 150px
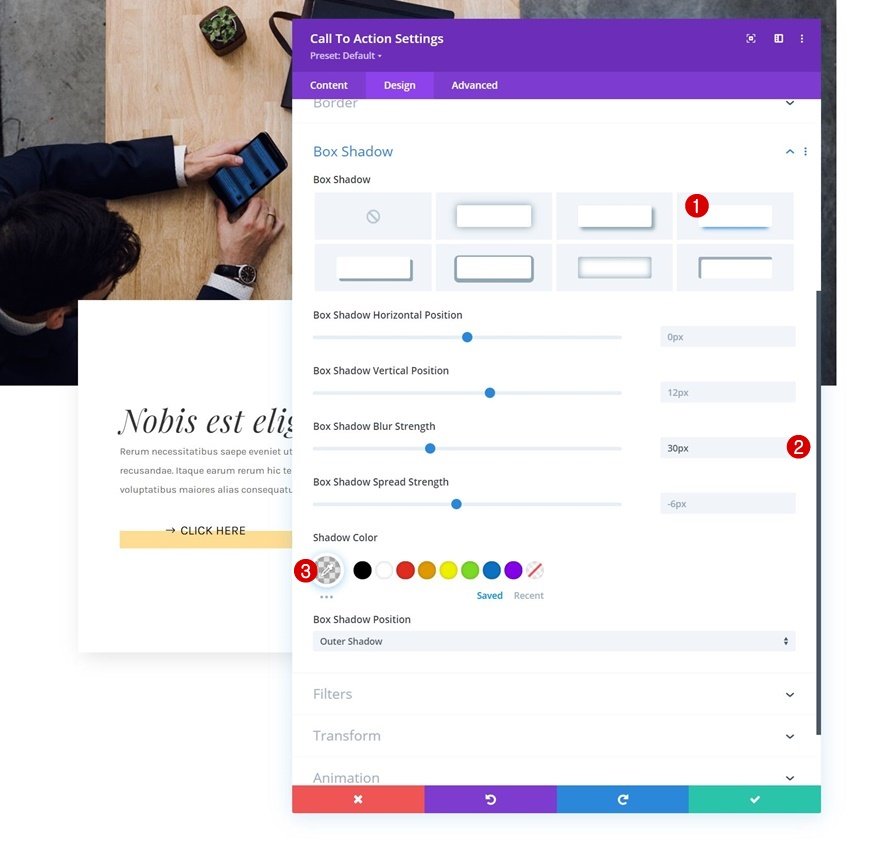
Ombre de la boîte
Et nous allons compléter les paramètres du module en ajoutant une subtile ombre portée.
- Intensité du flou de l’ombre de la boîte : 30px
- Couleur de l’ombre : rgba(0,0,0,0,0.11)
2. Appliquer l’effet collant à la rangée
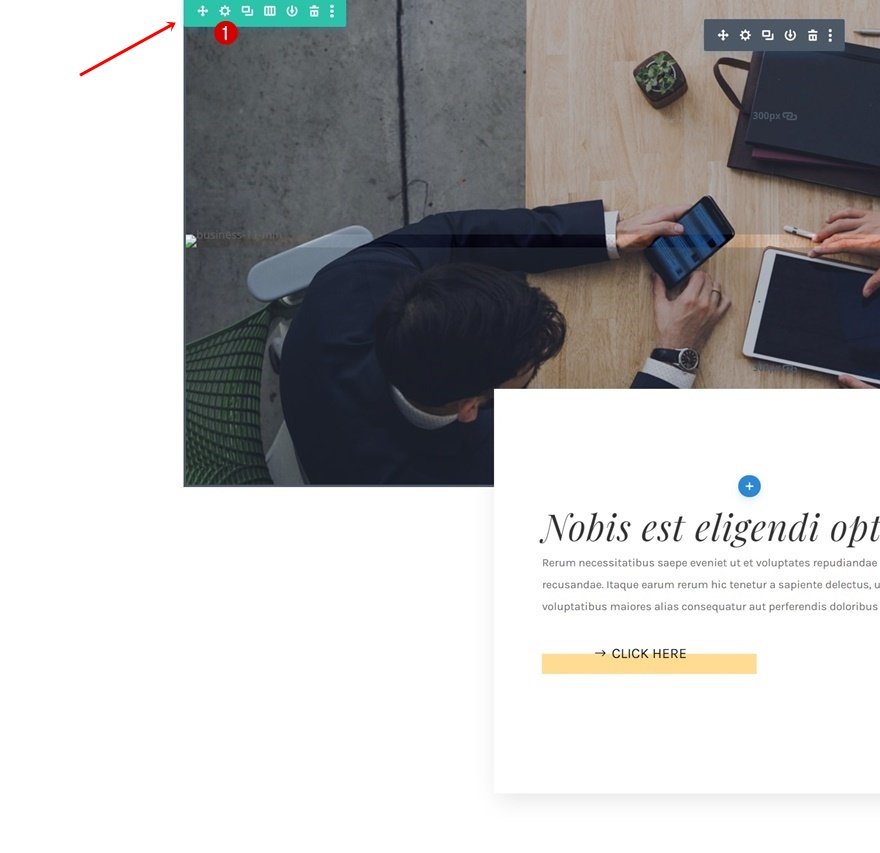
Ouvrir la rangée dans la section 1
Maintenant que nous avons jeté les bases de notre conception, il est temps d’appliquer l’effet de collage. Cet effet collant nous aidera à changer de style lorsque les utilisateurs passeront devant l’élément. L’élément auquel nous allons ajouter notre effet collant est la rangée de la première section qui contient l’image.
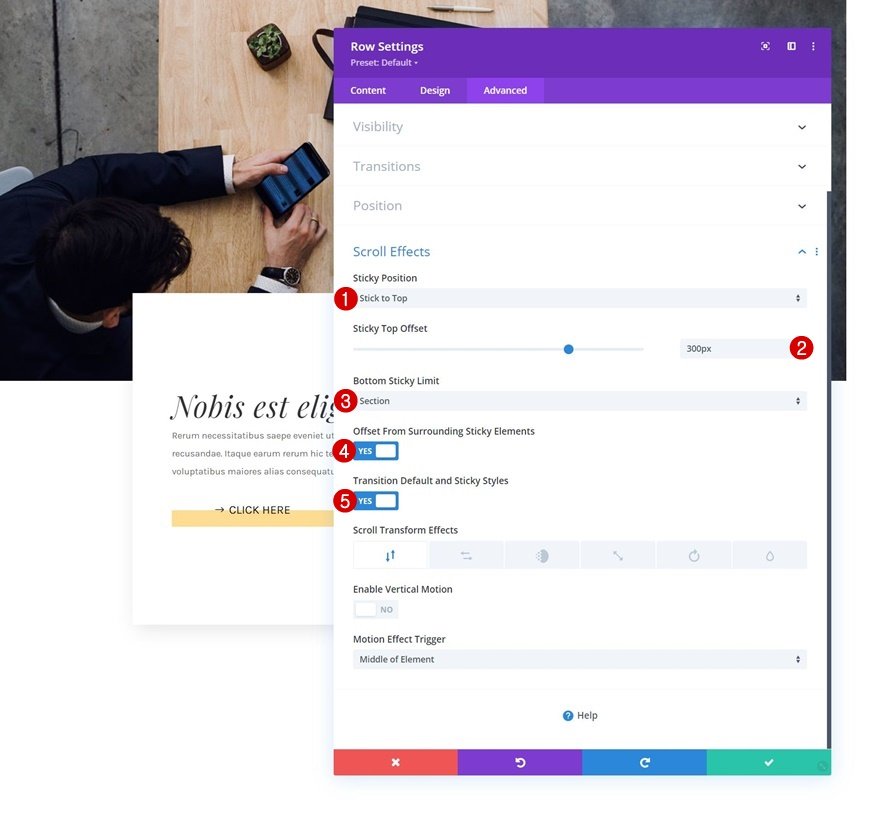
Appliquer l’effet collant
Il est important de s’assurer que la limite inférieure de l’effet collant est définie sur la section. Les points de début et de fin de notre rangée sont les mêmes que ceux de la section, ce qui garantit que la rangée ne devient pas réellement collante, mais que les styles de collage sont appliqués. Le décalage du haut de la ligne détermine à quel moment la transition commence à avoir lieu. Si cette valeur était nulle, par exemple, cela signifierait que le haut du navigateur devrait toucher le haut de la rangée pour que la transition commence. En définissant la valeur « 300px » pour le sticky top offset, nous créons cette transition plus tôt.
- Position de l’adhésif : Coller en haut
- Décalage du haut de l’autocollant : 300px
- Limite inférieure de l’autocollant : Section
- Décalage par rapport aux éléments collants environnants : Oui
- Styles de transition par défaut et d’accroche : Oui
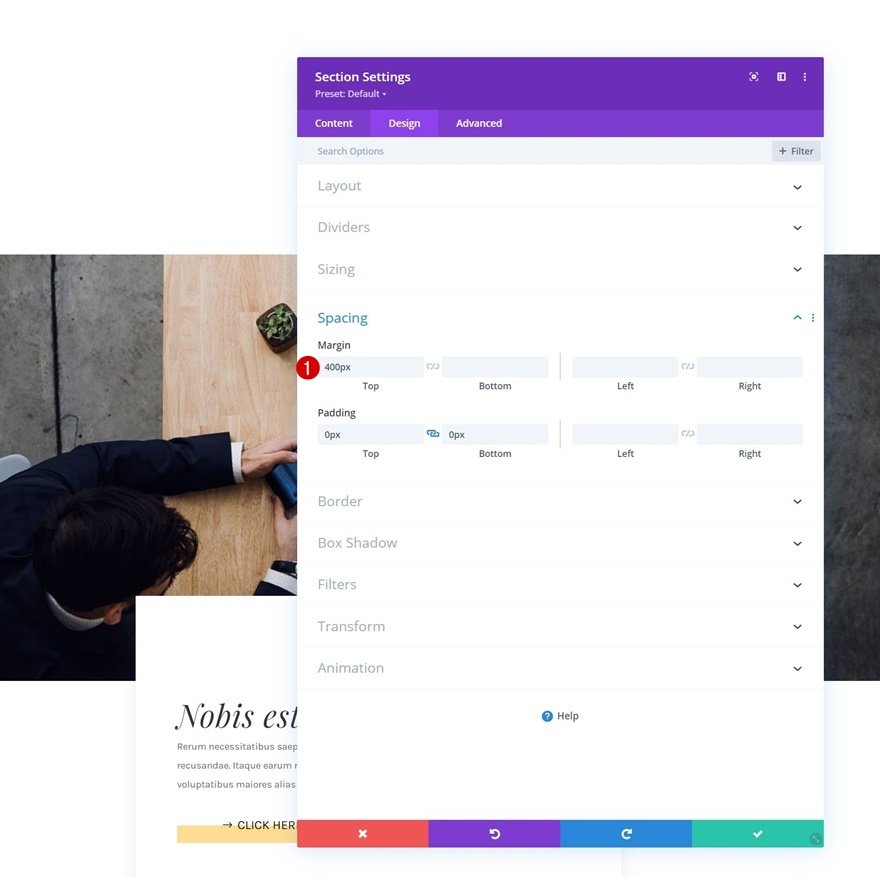
Assurez-vous que le décalage supérieur est égal à celui de la première section
Puisque nous avons défini le décalage supérieur de l’élément autocollant à « 300px », nous avons besoin de l’espace en haut de notre page pour y parvenir. Si vous utilisez ce design au milieu de votre page, vous n’avez pas à vous soucier de cette étape. Cependant, si vous utilisez cette approche en haut de votre page, vous devrez soit modifier le décalage du haut de la page, soit ajouter suffisamment d’espace en haut de la page. Nous allons ajouter une marge supérieure à notre première section pour générer cet espace.
3. Appliquez l’effet Ken Burn au module image
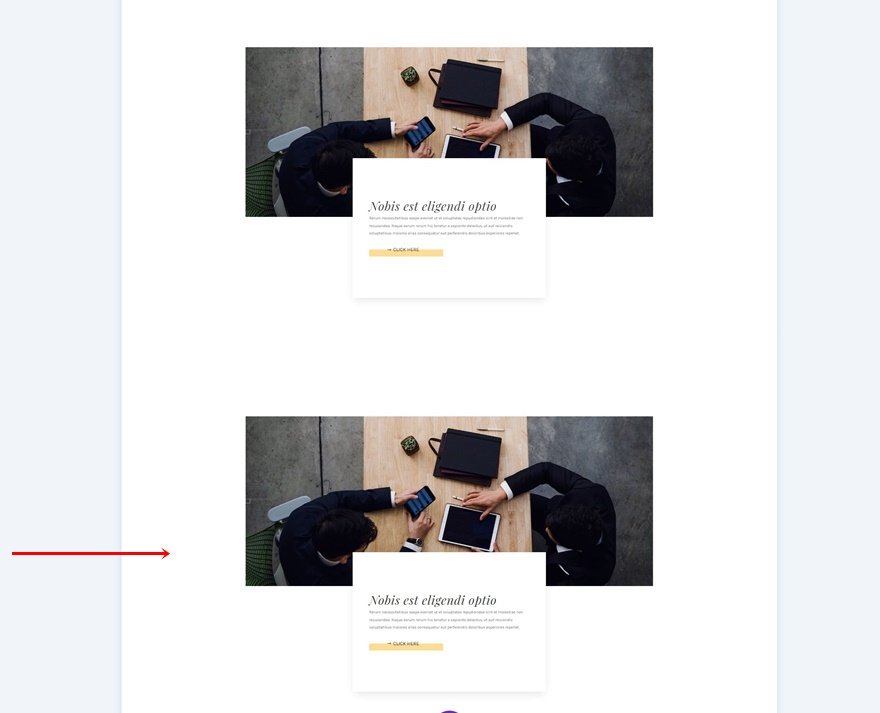
Maintenant que notre rangée a été rendue adhésive, nous pouvons commencer à appliquer des styles adhésifs à la rangée et à tous ses éléments enfants. Bien que les possibilités soient infinies, nous allons vous montrer deux exemples différents et comment les réaliser. Pour faciliter l’utilisation des deux exemples différents, nous allons cloner les deux sections une fois et les placer sous les premières.
Exemple 1
Paramètres des rangées autocollantes
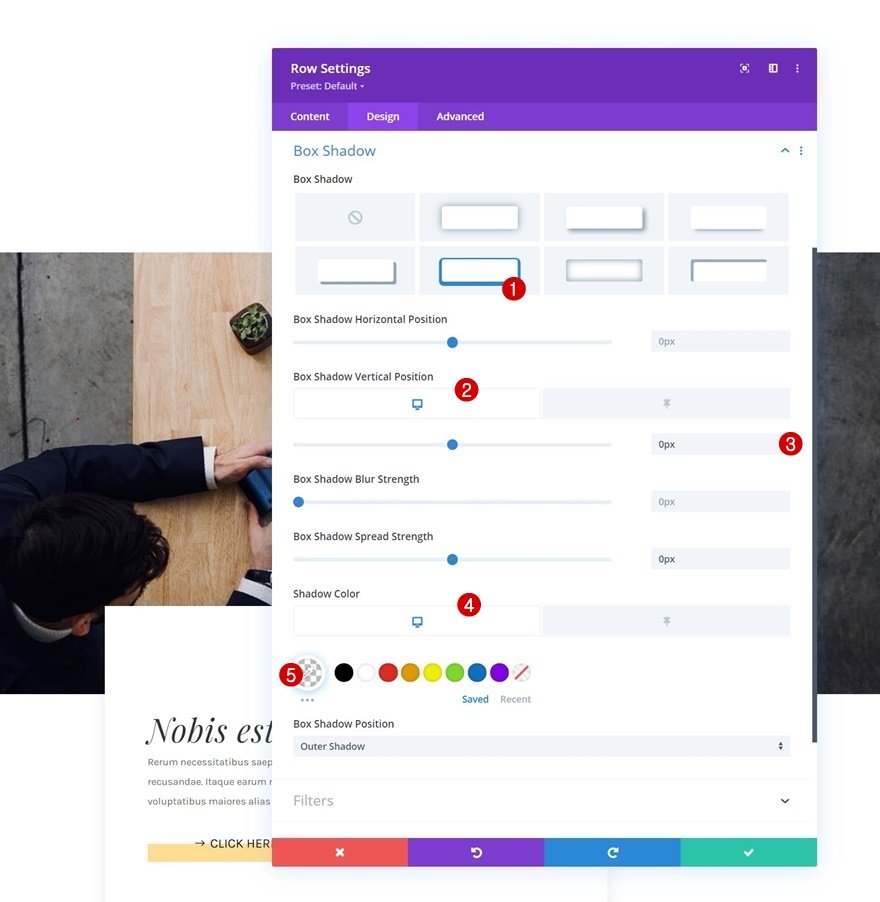
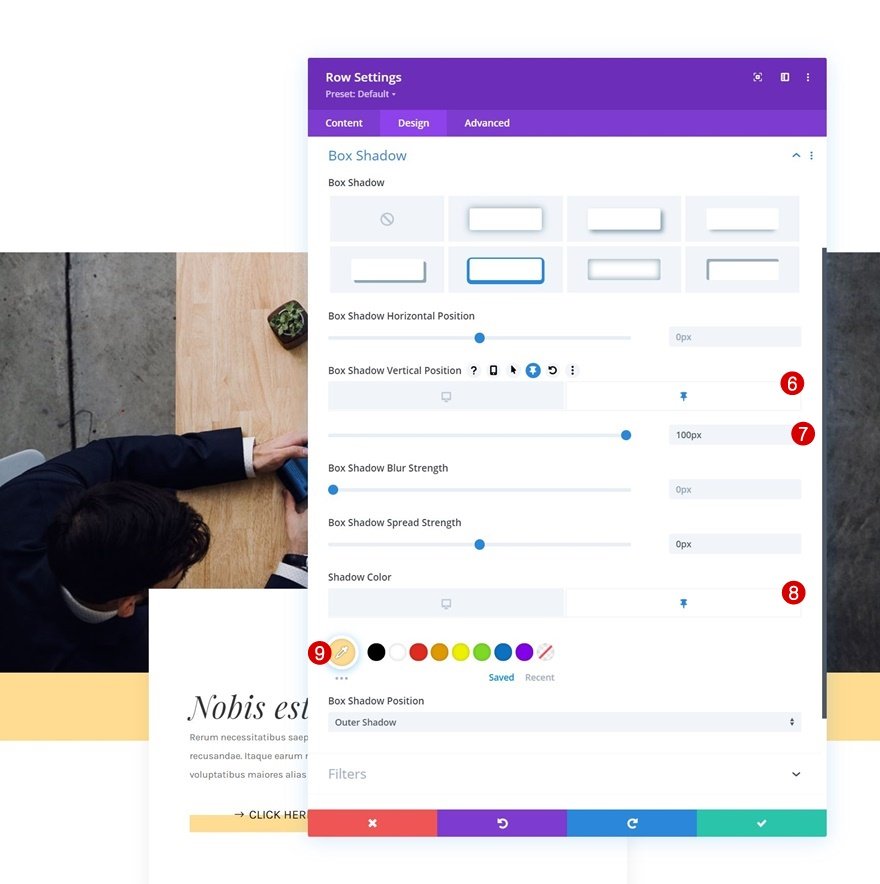
Ombre de la boîte
Pour recréer l’exemple n° 1, que vous avez pu voir dans l’aperçu de cet article, ouvrez les paramètres de la ligne et appliquez les paramètres d’ombre de boîte suivants :
- Position verticale de l’ombre de la boîte : 0px
- Force d’étalement de l’ombre : 0px
- Couleur de l’ombre : rgba(0,0,0,0)
- Position verticale de l’autocollant : 100px
- Couleur de l’ombre collante : #ffdc91
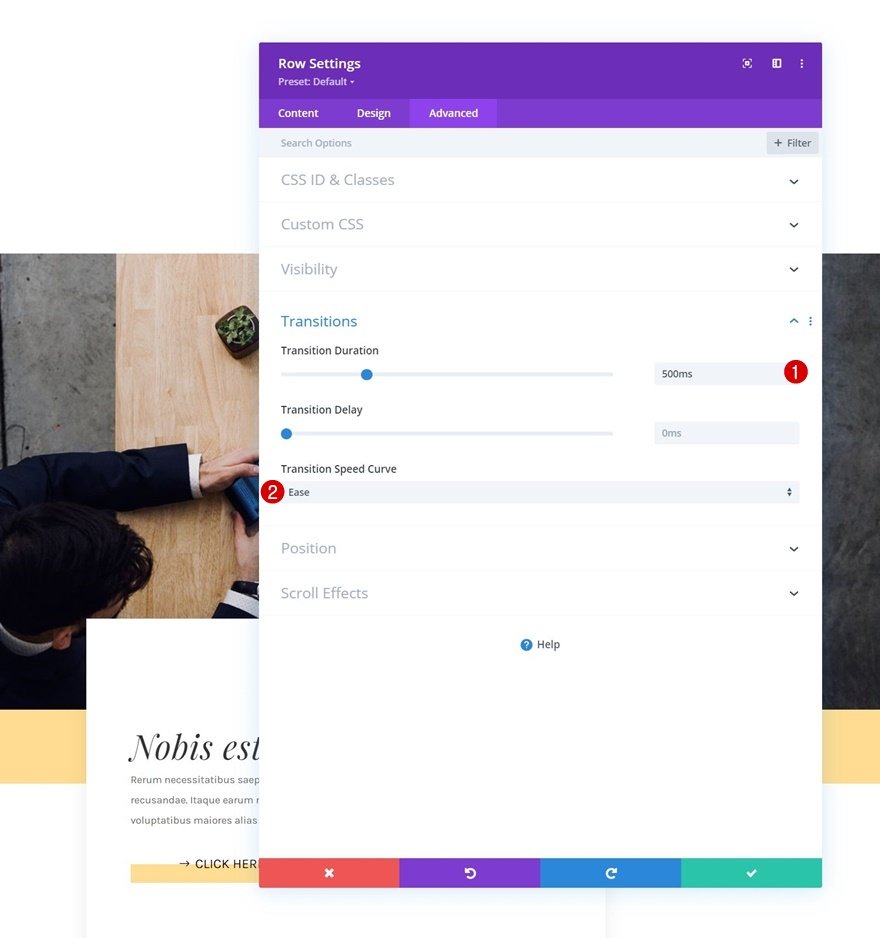
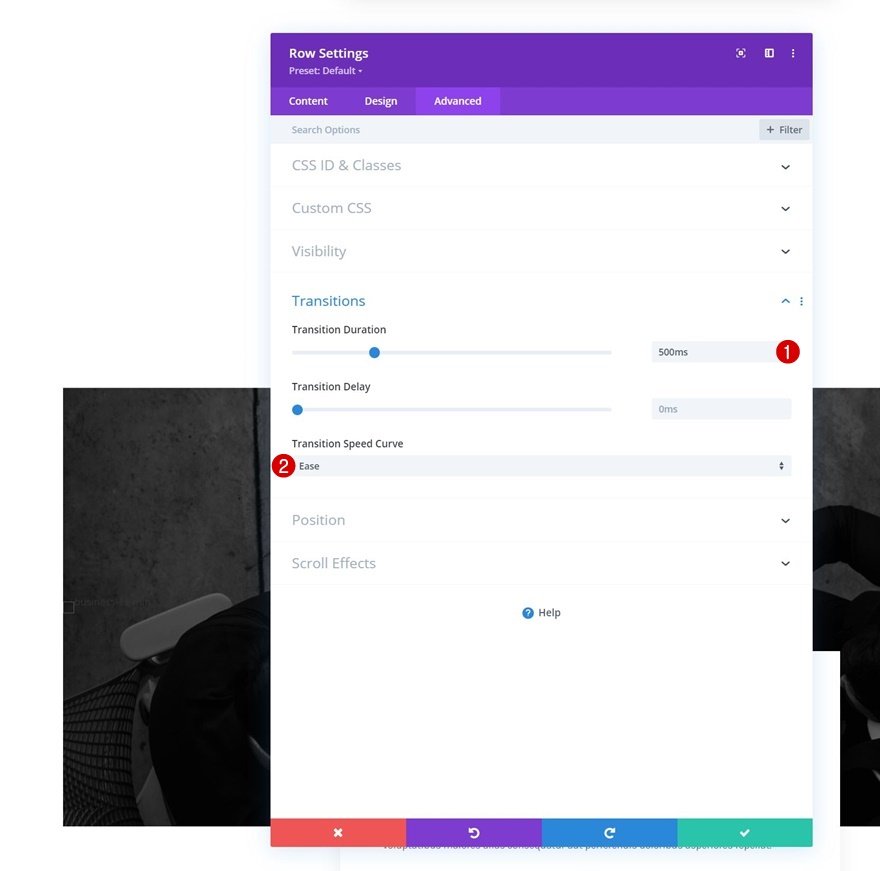
Transition
Incluez une transition douce dans l’onglet avancé également.
- Durée de la transition : 500 ms
- Courbe de vitesse de la transition : Faciliter
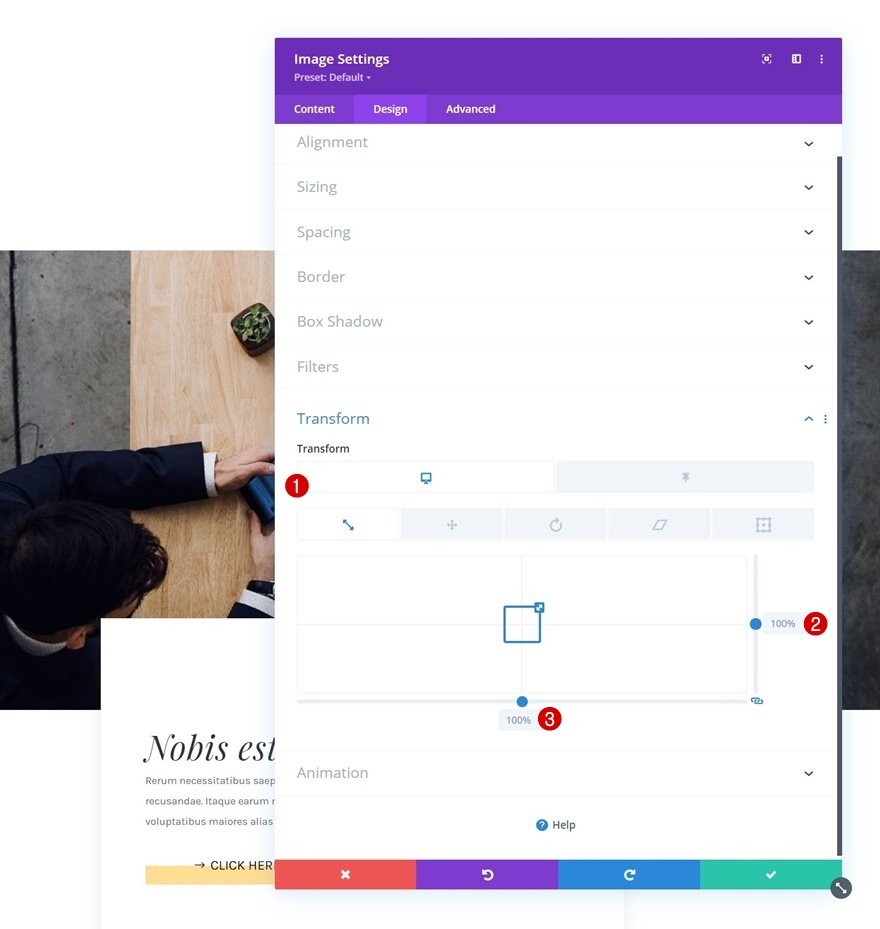
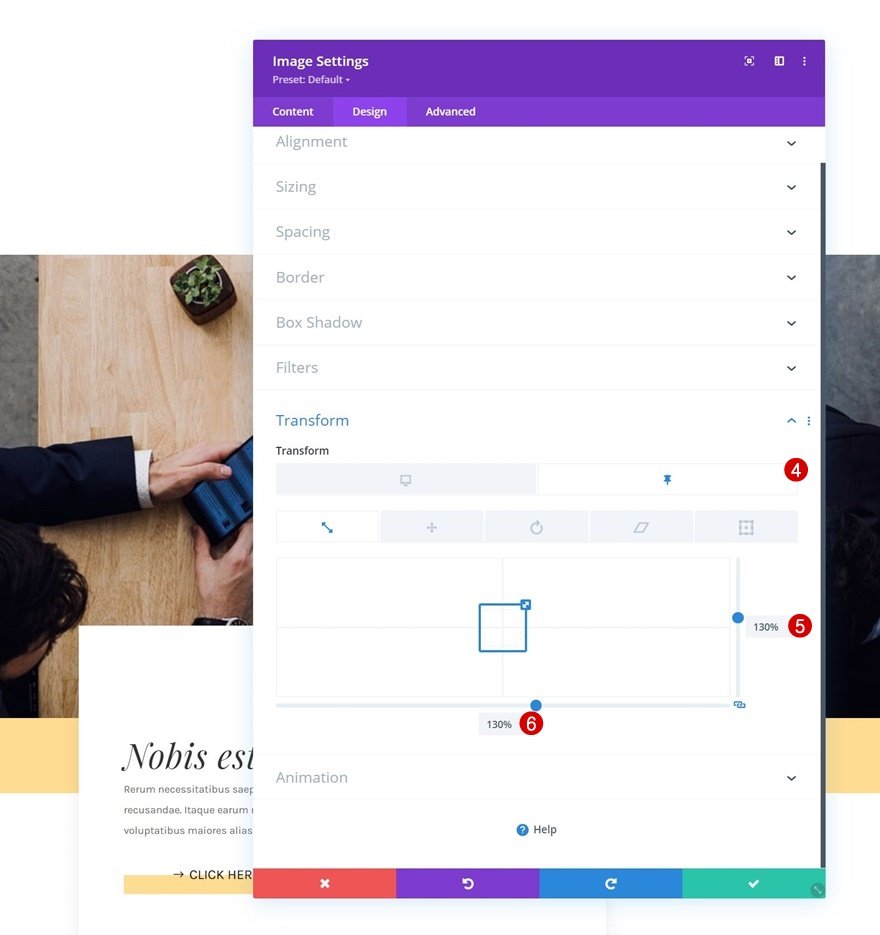
Paramètres du module Sticky Image
Transformer l’échelle
Ensuite, ouvrez le module Image et appliquez un effet d’échelle de transformation dans un état collant.
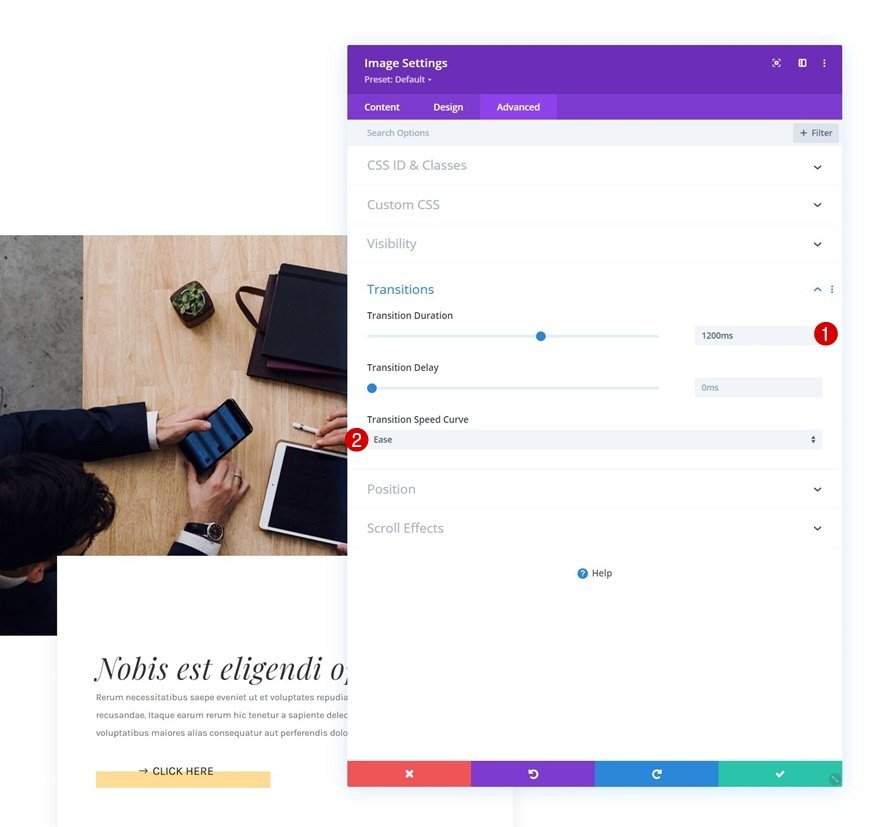
Transition
Assurez une transition en douceur en modifiant les paramètres de transition du module en conséquence :
- Durée de la transition : 1200ms
- Courbe de vitesse de la transition : Faciliter
Exemple n° 2
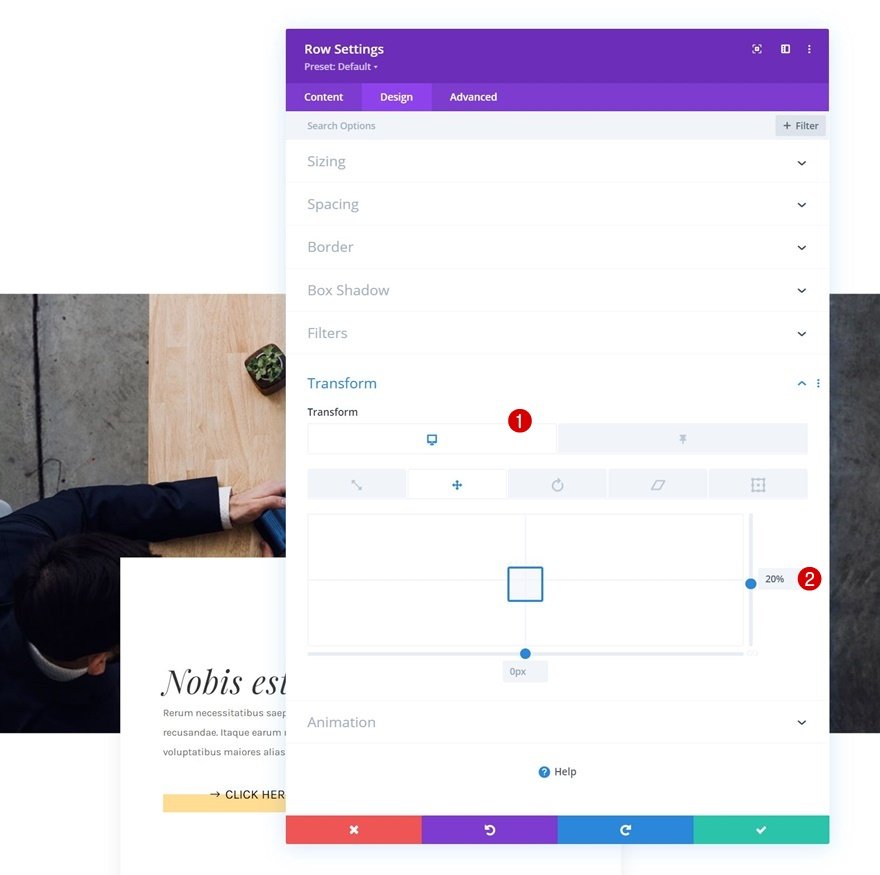
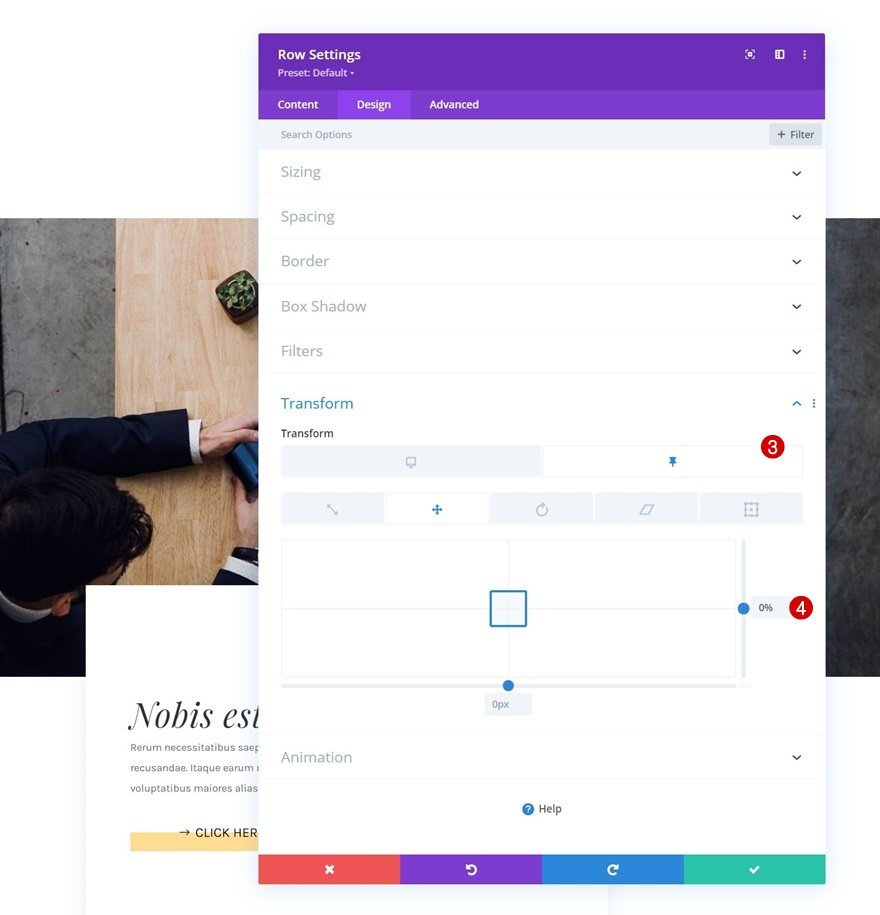
Paramètres des rangées autocollantes
Transformer Traduire
Passons au deuxième exemple ! Ouvrez les paramètres de la rangée et appliquez les paramètres de transformation et de traduction suivants :
Transition
Modifiez également les paramètres de transition de la rangée.
- Durée de la transition : 500 ms
- Courbe de vitesse de la transition : Faciliter
Paramètres du module Sticky Image
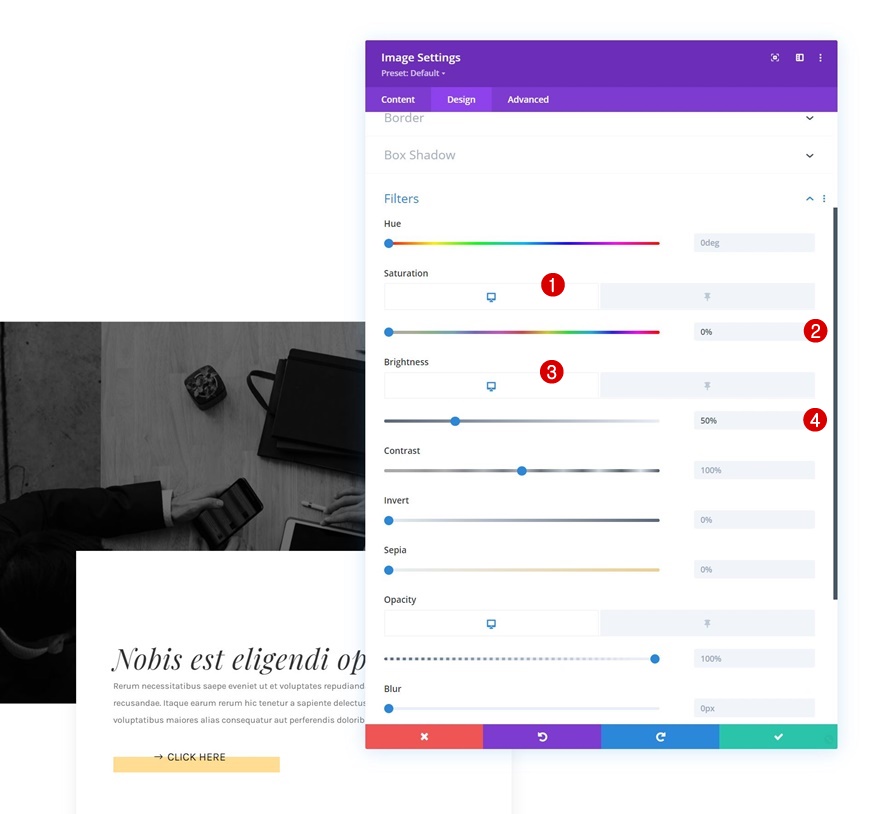
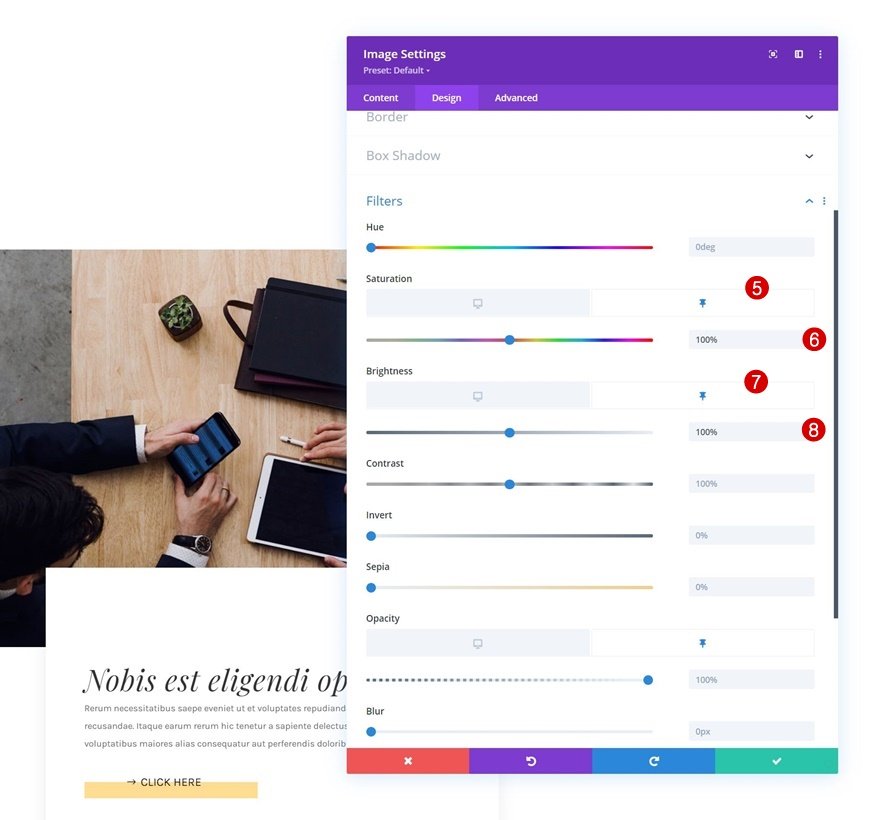
Filtres
Ensuite, ouvrez le module Image et jouez avec les filtres par défaut et collants.
- Saturation : 0%
- Luminosité : 50
- Saturation collante : 100%
- Luminosité de l’adhésif : 100
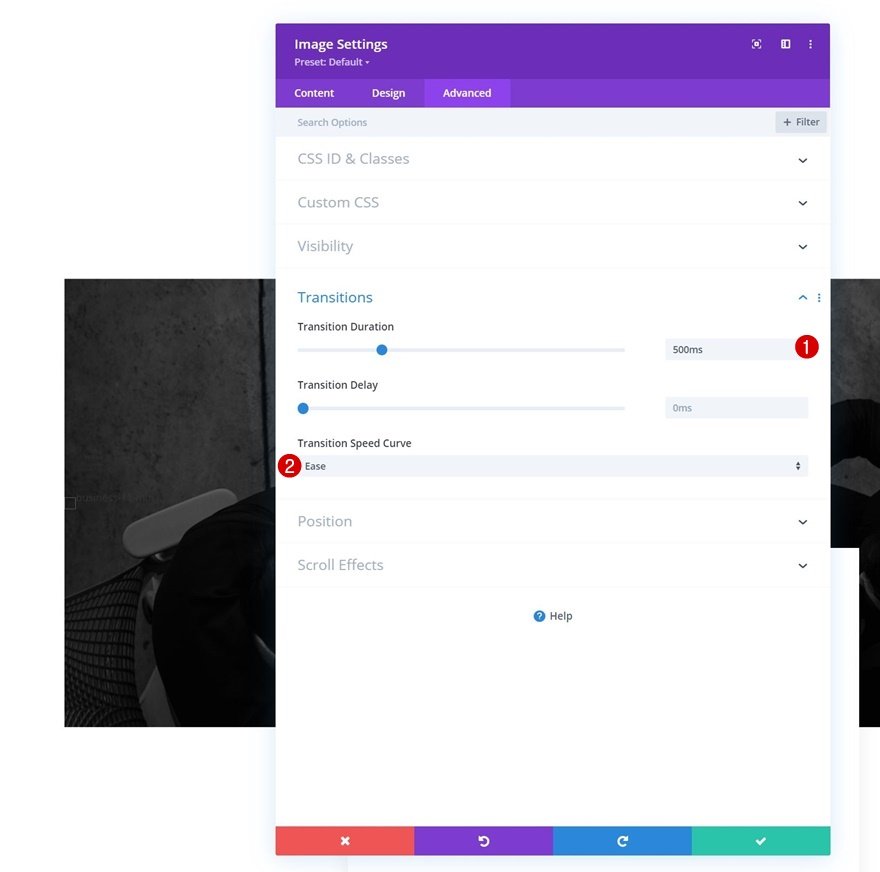
Transition
Complétez les paramètres du module, et ce tutoriel, en modifiant les paramètres de transition comme suit :
- Durée de la transition : 500ms
- Courbe de vitesse de la transition : Faciliter
Aperçu
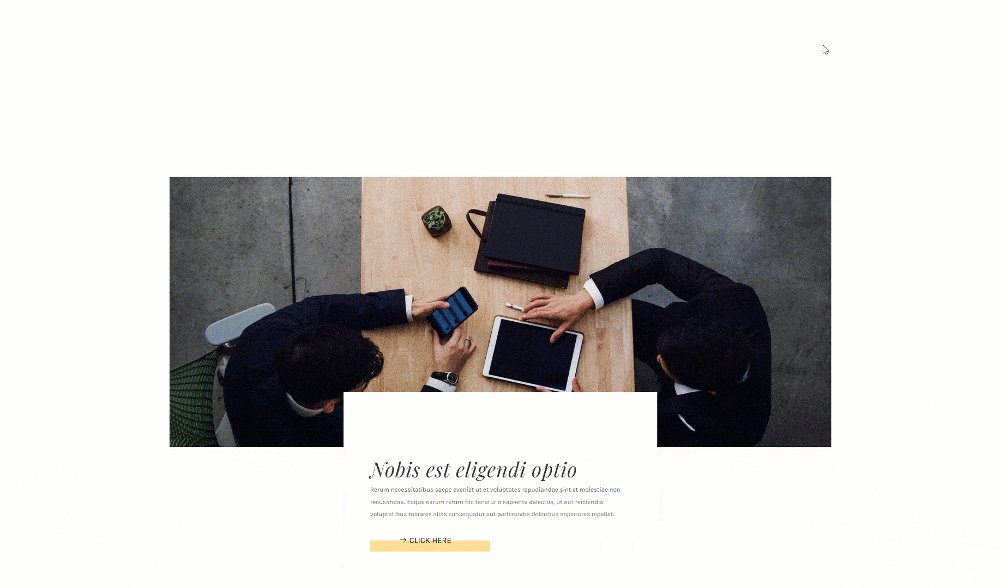
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment être créatif avec les options de collage de Divi. Plus précisément, nous vous avons montré comment déclencher des transitions d’image. Dès que les gens passent devant l’image, les styles de l’image changent, ce qui donne lieu à une belle transition. Nous avons traité deux exemples différents, mais les possibilités sont infinies. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.
Si vous êtes impatient d’en savoir plus sur Divi et d’obtenir d’autres gratuités Divi, assurez-vous de vous abonner à notre newsletter par e-mail et à notre chaîne YouTube afin d’être toujours l’une des premières personnes à connaître et à bénéficier de ce contenu gratuit.