La façon dont vous concevez votre en-tête donne le ton au reste de votre site Web. C’est pourquoi il est important de réfléchir à la manière dont vous ajoutez des éléments et des interactions. Bien sûr, vous voudrez inclure les éléments de base comme un logo et des éléments de menu, mais il y a de fortes chances que vous souhaitiez également inclure d’autres appels à l’action. Cependant, plus vous ajoutez d’éléments à votre en-tête, plus l’en-tête peut devenir envahissant. Si vous recherchez un moyen propre et interactif de mettre en valeur différents appels à l’action dans votre en-tête, vous allez adorer ce tutoriel. Aujourd’hui, nous vous montrons comment gagner de l’espace dans votre en-tête en utilisant des icônes à bascule. Vous pourrez également télécharger gratuitement le fichier JSON !
C’est parti !
Prévisualisation
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Bureau
Mobile
Téléchargez gratuitement le modèle d’en-tête global
Pour mettre la main sur le modèle d’en-tête global gratuit, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
1. Construire la structure de l’en-tête
Créer un nouveau modèle d’en-tête global
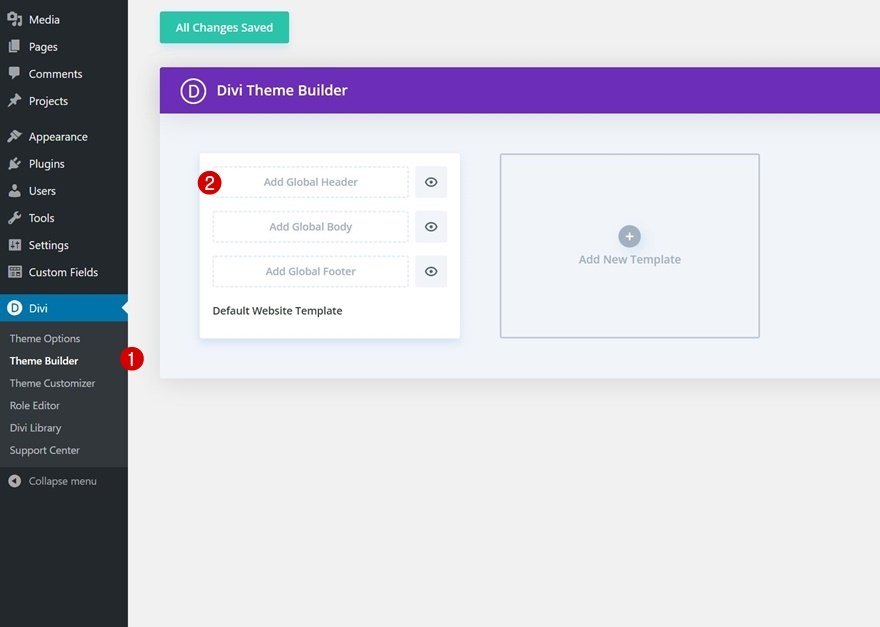
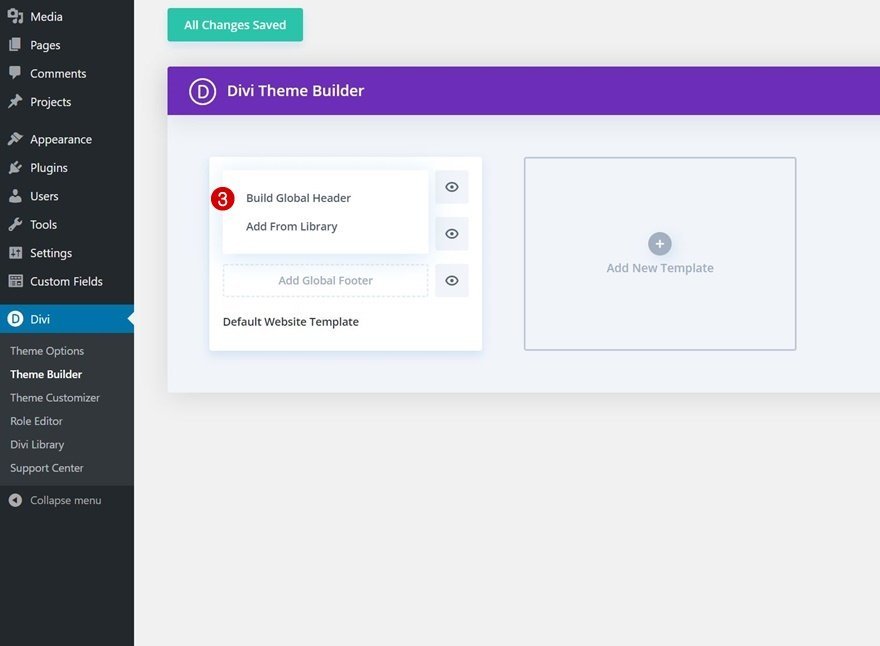
Commencez par vous rendre dans le créateur de thème Divi et commencez à créer un nouvel en-tête global ou personnalisé.
Ajouter la section 1
Arrière-plan dégradé
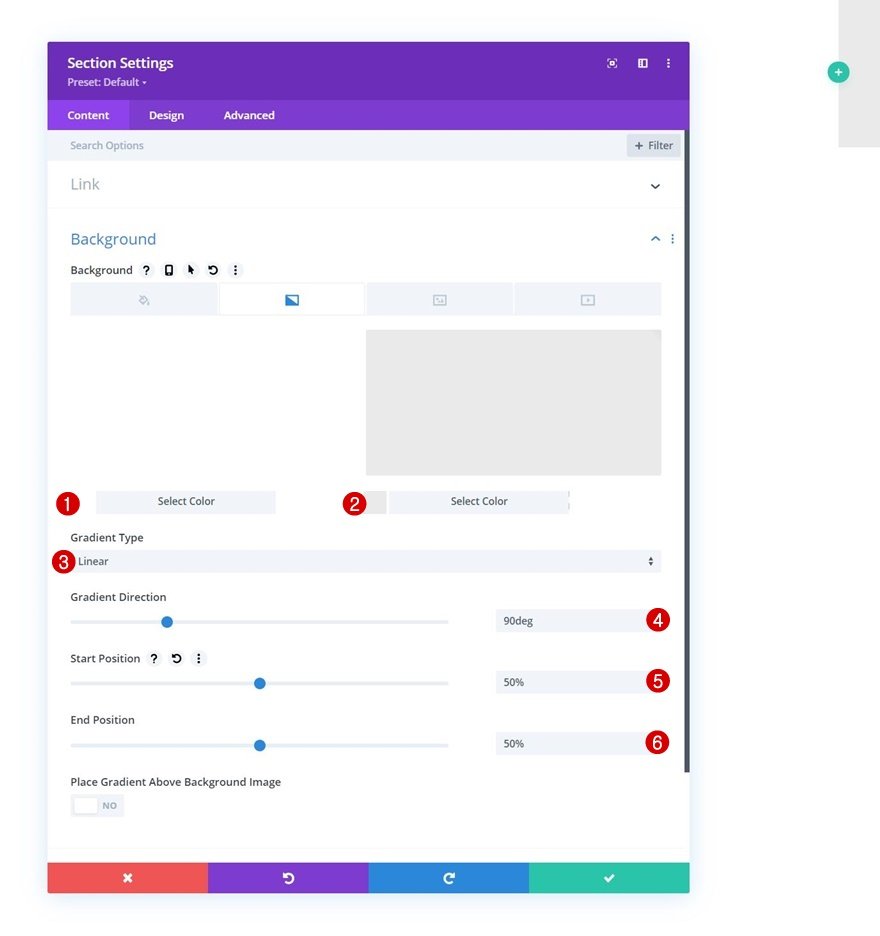
Une fois dans l’éditeur de modèle, vous remarquerez une section. Ouvrez les paramètres de cette section et appliquez un fond dégradé.
- Couleur 1 : #ffffff
- Couleur 2 : #eaeaea
- Type de dégradé : Linéaire
- Direction du dégradé : 90deg
- Position de départ : 50%
- Position de fin : 50%
Espacement
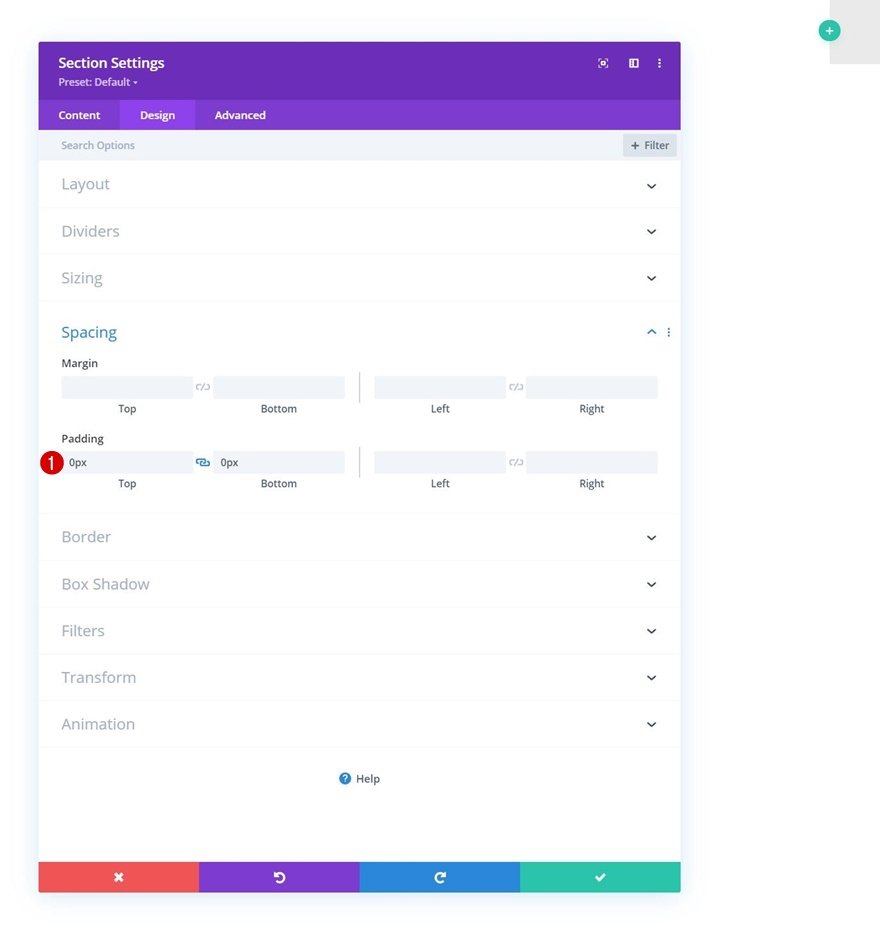
Passez à l’onglet de conception de la section et supprimez tous les paddings supérieurs et inférieurs par défaut.
- Top Padding : 0px
- Rembourrage en bas : 0px
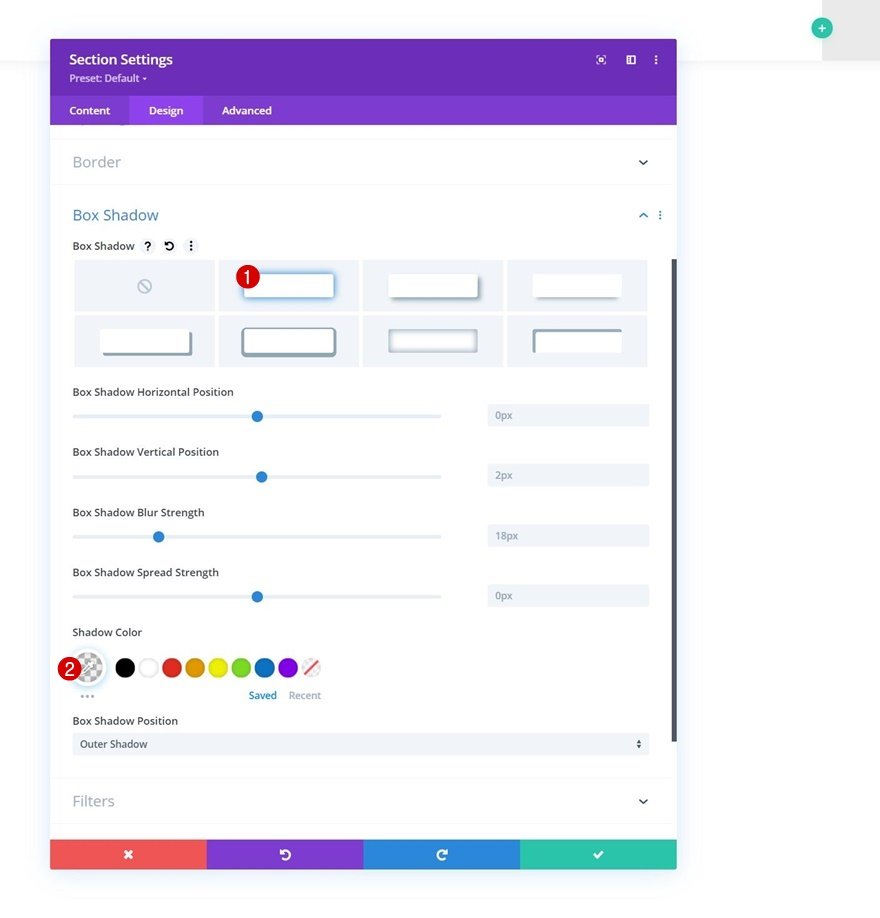
Ombre de la boîte
Ajoutez également une ombre portée.
- Couleur de l’ombre : rgba(0,0,0,0,0.06)
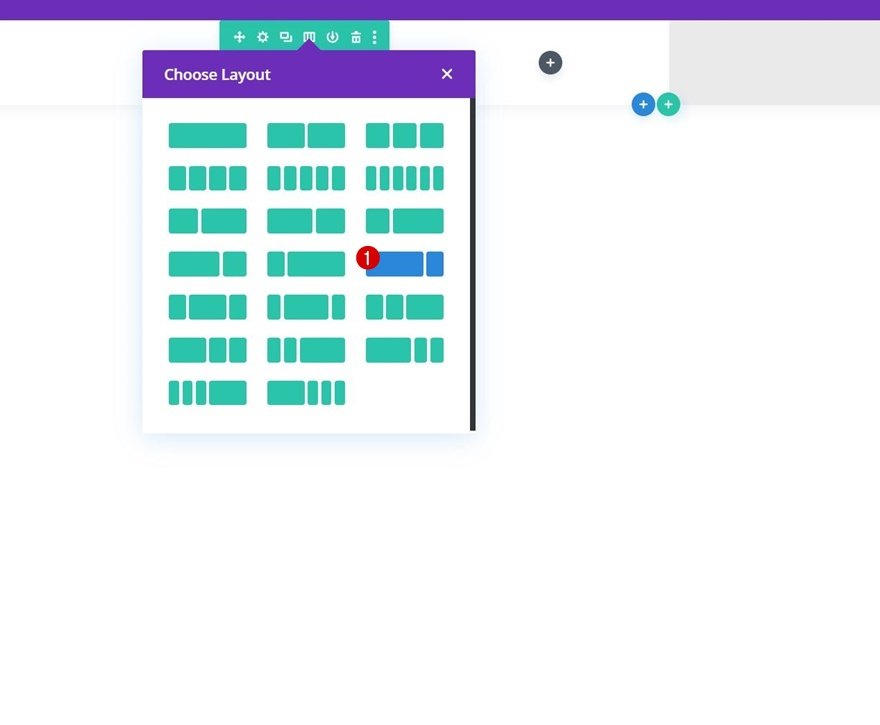
Ajouter une nouvelle rangée
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
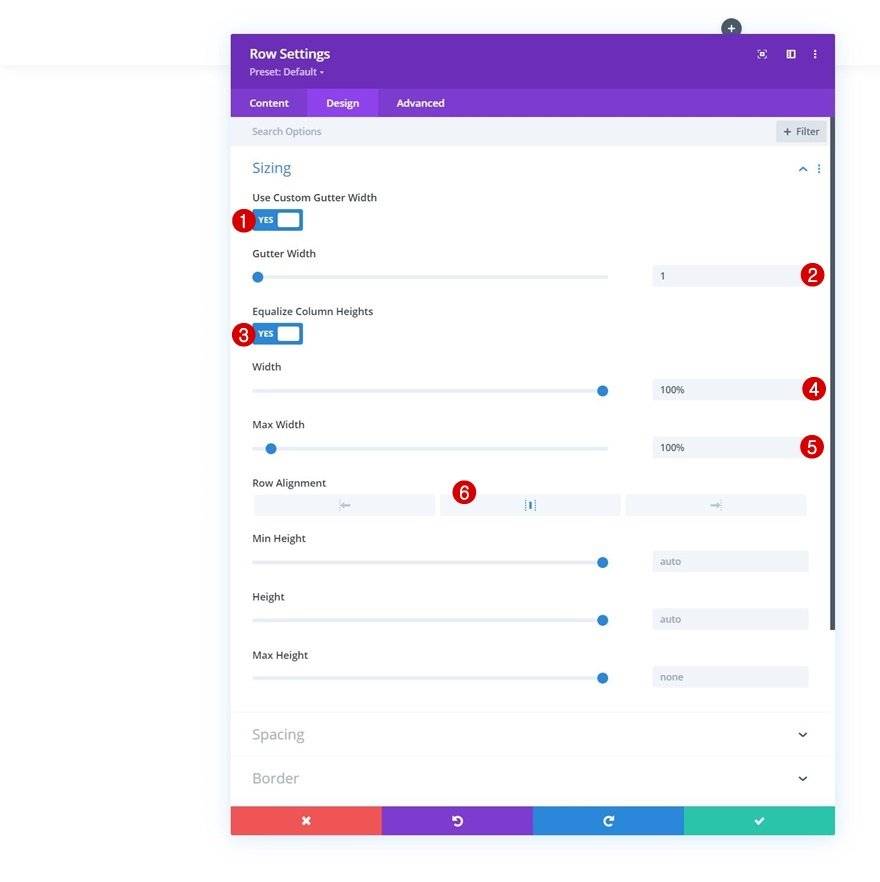
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la ligne, passez à l’onglet Conception et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Égaliser la hauteur des colonnes : Oui
- Largeur : 100
- Largeur maximale : 100
- Alignement des rangées : Centre
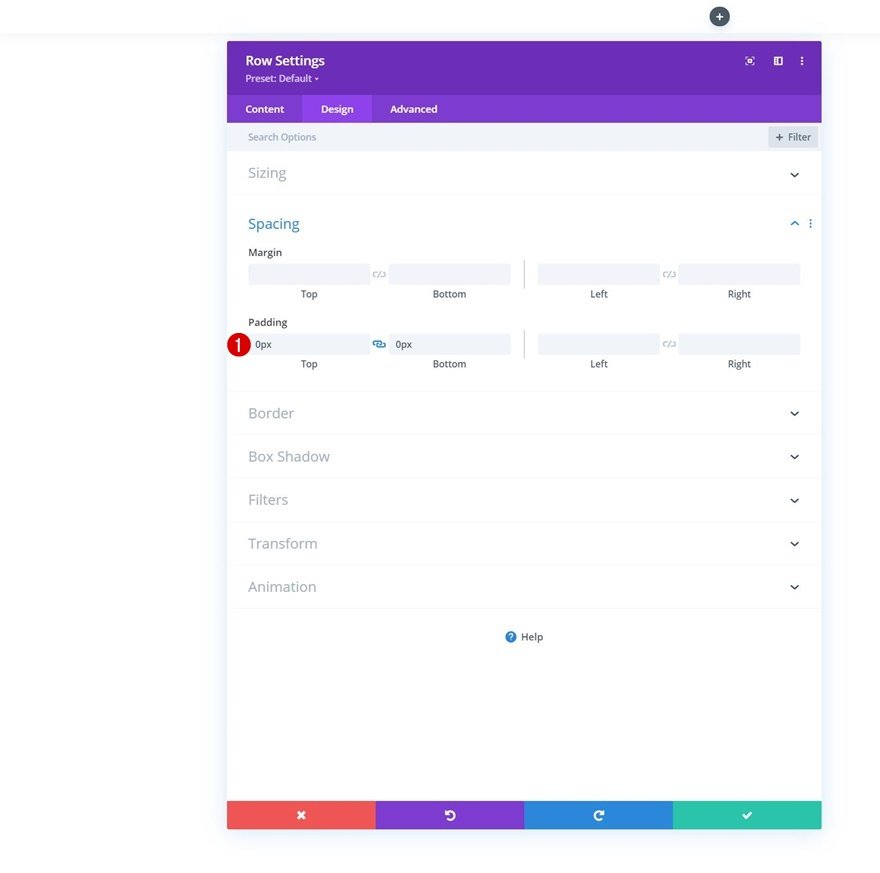
Espacement
Supprimez ensuite tous les paddings supérieurs et inférieurs par défaut.
- Top Padding : 0px
- Rembourrage en bas : 0px
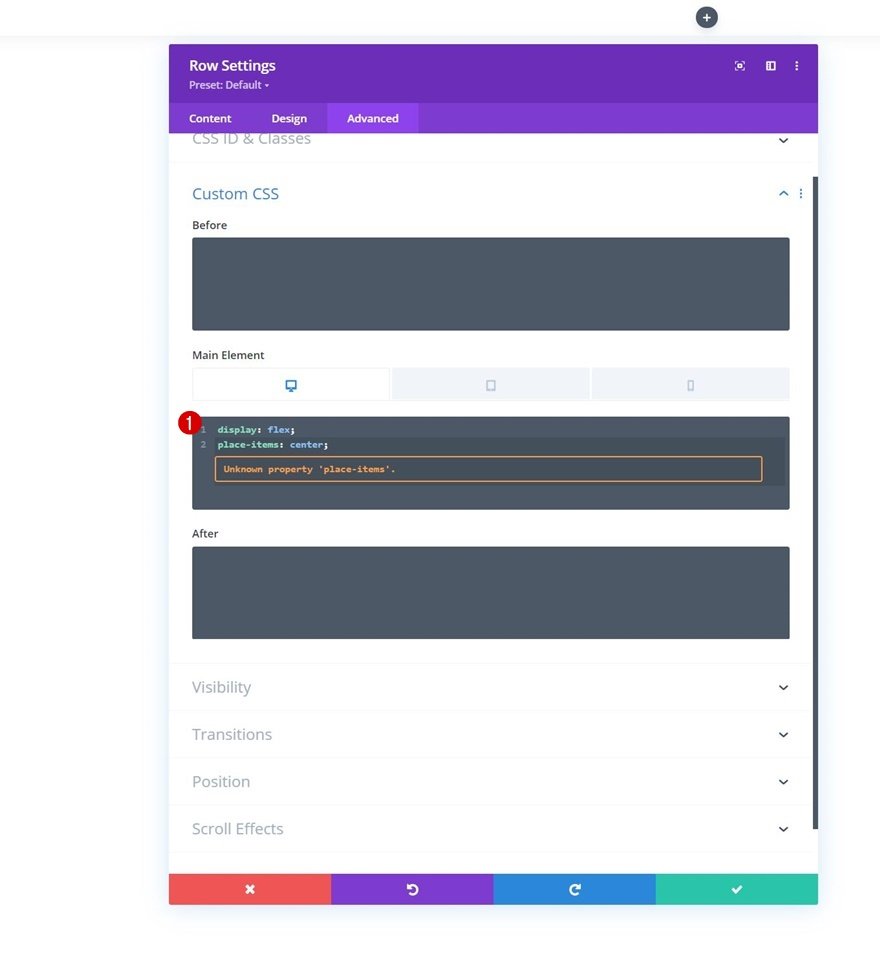
CSS de l’élément principal
Ensuite, allez dans l’onglet avancé et appliquez quelques lignes de code CSS personnalisé pour l’élément principal sur différentes tailles d’écran. Ce code nous aidera à centrer verticalement les éléments sur le bureau.
Bureau :
display : flex ; place-items : center ;
Tablette et téléphone :
display : block ;
Paramètres de la colonne 1
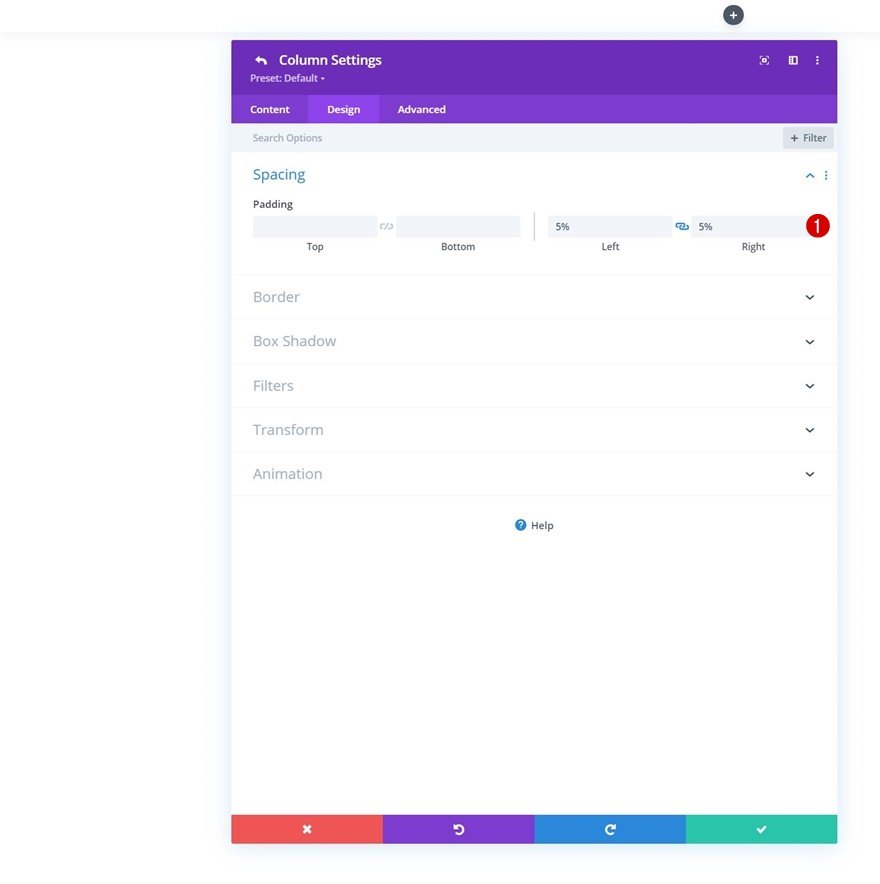
Espacement
Ensuite, ouvrez les paramètres de la colonne 1 et appliquez un espacement à gauche et à droite.
- Left Padding : 5%
- Rembourrage à droite : 5%
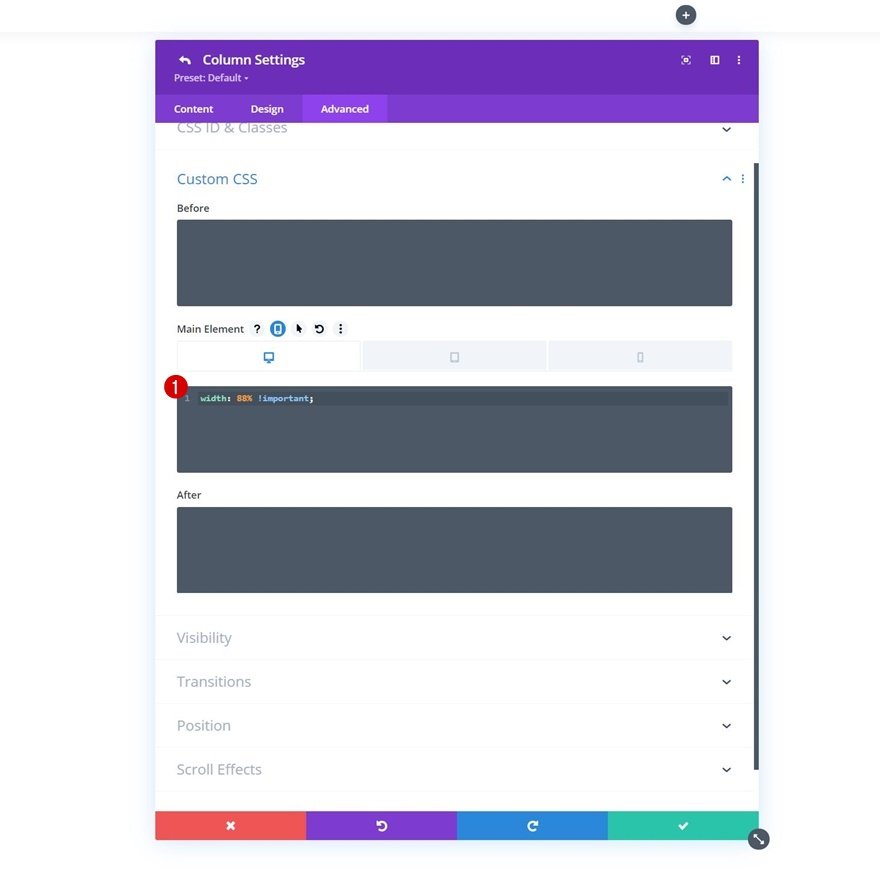
Élément principal
Nous modifions la taille de notre colonne sur le bureau et la ramenons à « 100 % » sur les tablettes et les téléphones en appliquant un CSS personnalisé à l’élément principal de la colonne.
Sur le bureau :
width : 88% !important
Tablette et téléphone :
width : 100% !important ;
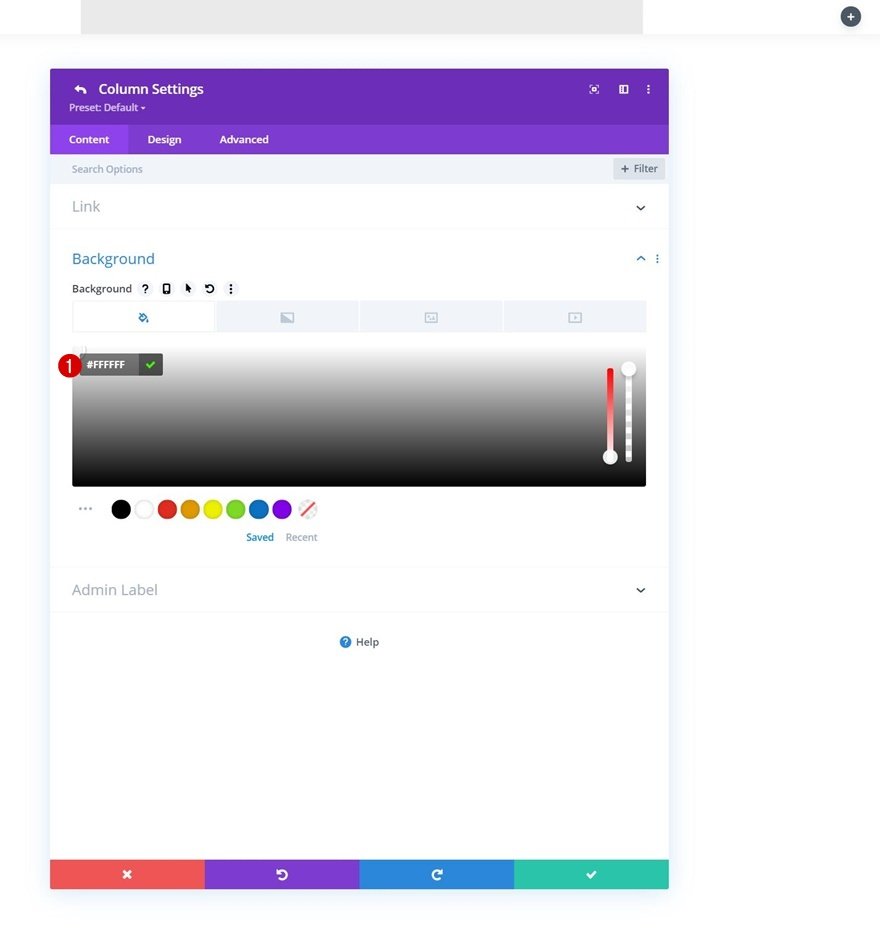
Paramètres de la colonne 2
Couleur de fond
Ensuite, nous allons ouvrir les paramètres de la colonne 2 et changer la couleur de fond en blanc.
- Couleur de fond : #FFFFFF
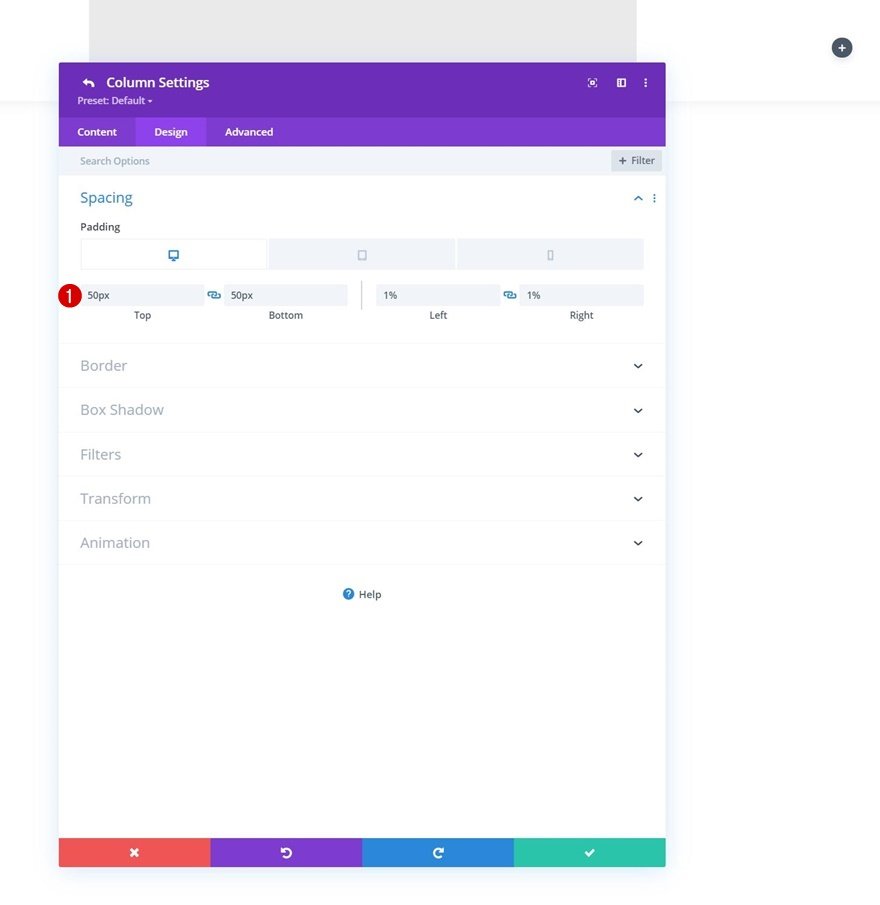
Espacement
Nous allons également ajouter quelques valeurs de remplissage réactives aux paramètres d’espacement de cette colonne.
- Rembourrage supérieur :
- Bureau : 50px
- Tablette et téléphone : 20px
- Rembourrage inférieur
- Bureau : 50px
- Tablette et téléphone : 20px
- Rembourrage à gauche : 1%
- Rembourrage à droite : 1%
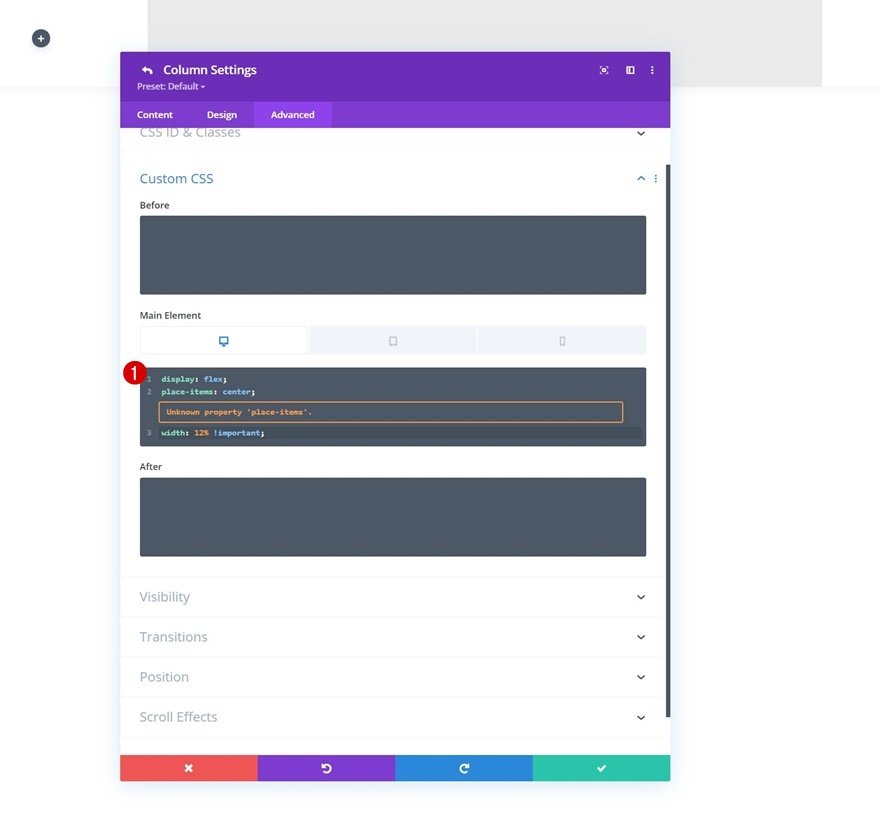
CSS de l’élément principal
Nous allons également modifier la taille de la deuxième colonne sur le bureau. Nous ramenons cette taille à « 100% » sur les écrans de petite taille.
Sur le bureau :
display : flex ; place-items : center ; width : 12% !important ;
Tablette et téléphone :
width : 100% !important ;
Ajouter un module de menu à la colonne 1
Sélectionnez Menu
Il est temps d’ajouter des modules, en commençant par un module Menu dans la colonne 1. Sélectionnez un menu de votre choix.
Télécharger le logo
Téléchargez ensuite un logo.
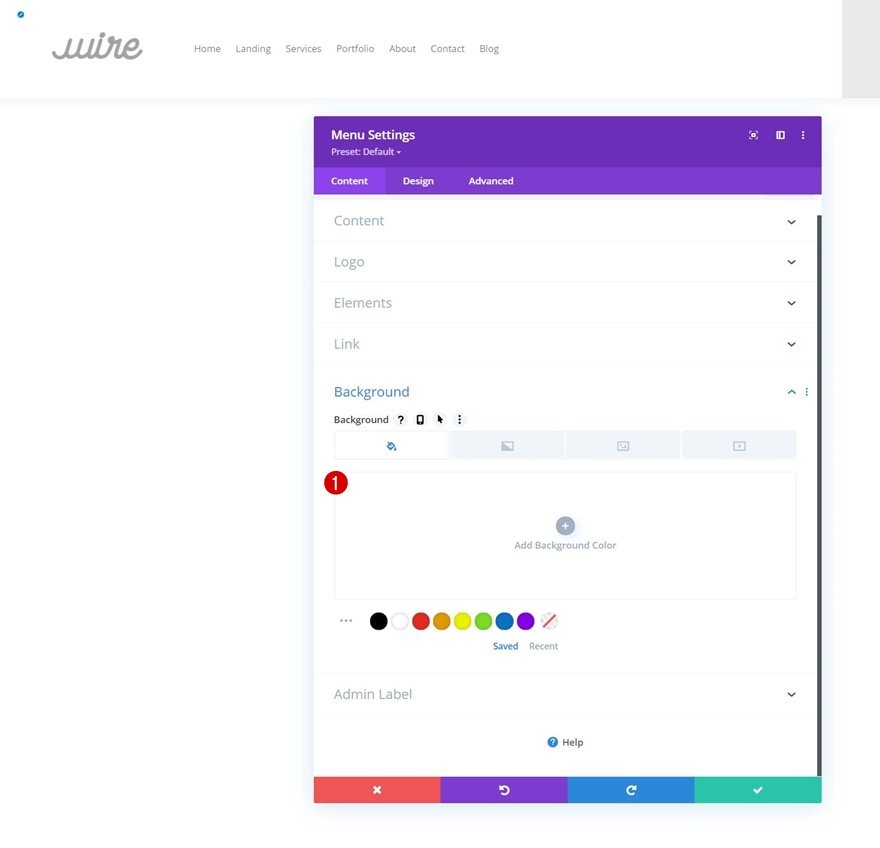
Supprimer la couleur de fond
Ensuite, supprimez la couleur d’arrière-plan par défaut.
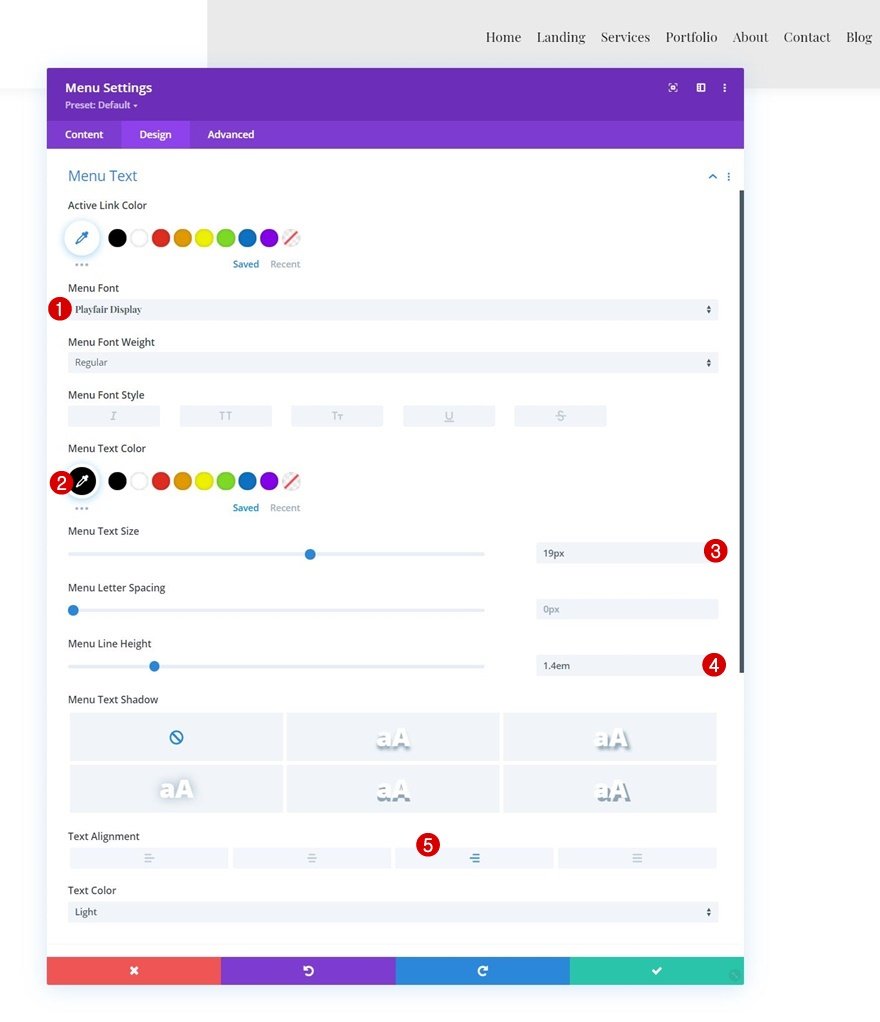
Paramètres du texte du menu
Passez à l’onglet de conception du module et modifiez les paramètres du texte du menu en conséquence :
- Police du menu : Playfair Display
- Police du texte du menu : Playfair Display
- Couleur du texte du menu : #000000
- Taille du texte du menu : 19px
- Hauteur de la ligne de menu : 1.4em
- Alignement du texte : Droite
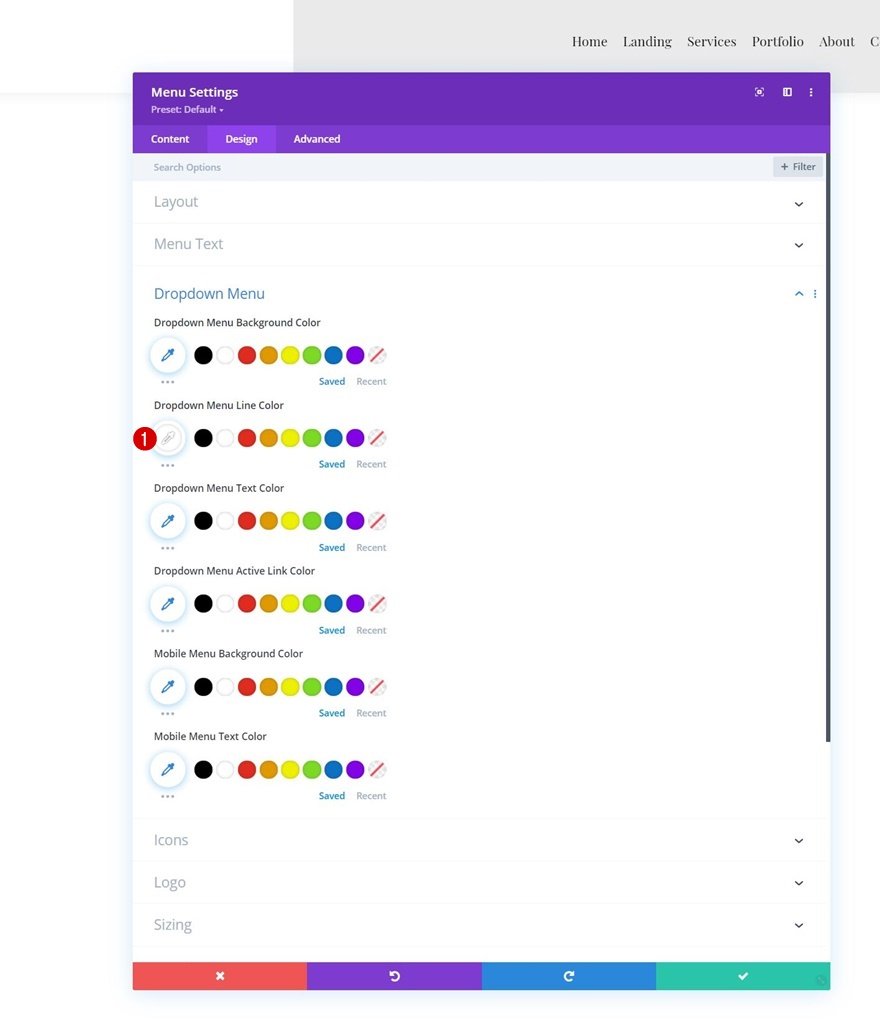
Paramètres du menu déroulant
Ensuite, modifiez la couleur de la ligne du menu déroulant.
- Couleur de la ligne du menu déroulant : #ffffff
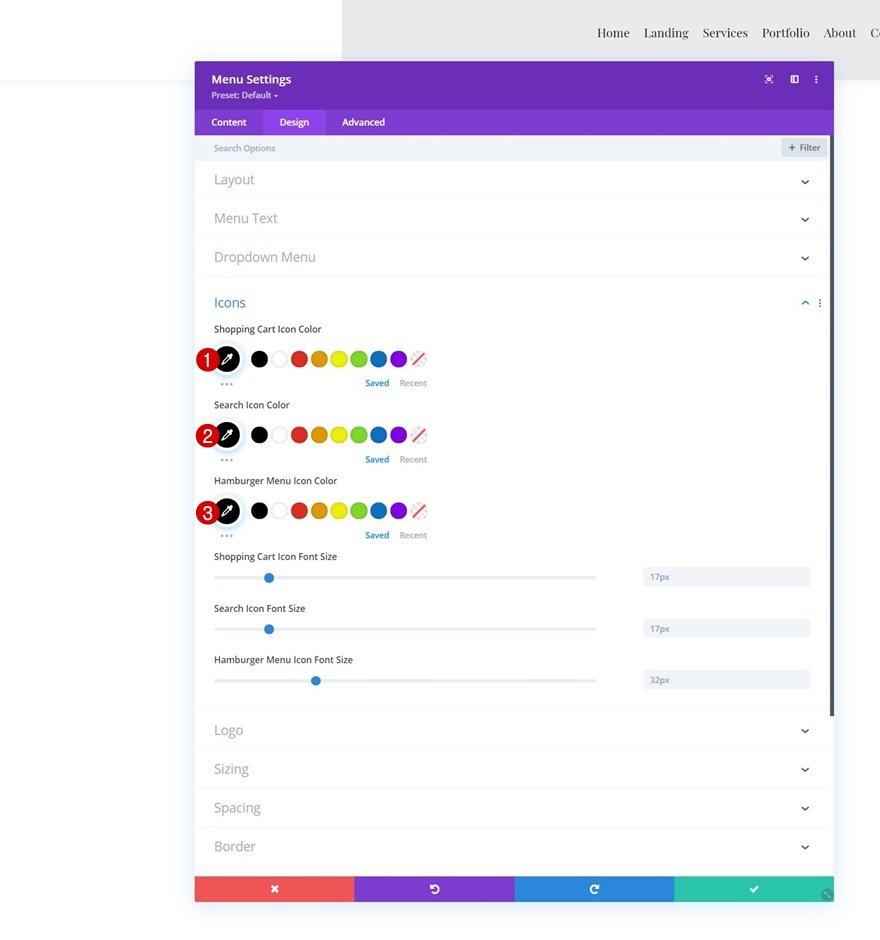
Paramètres des icônes
Modifiez également les couleurs des icônes dans les paramètres des icônes.
- Couleur de l’icône du panier : #000000
- Couleur de l’icône de recherche : #000000
- Icône de menu hamburger Couleur : #000000
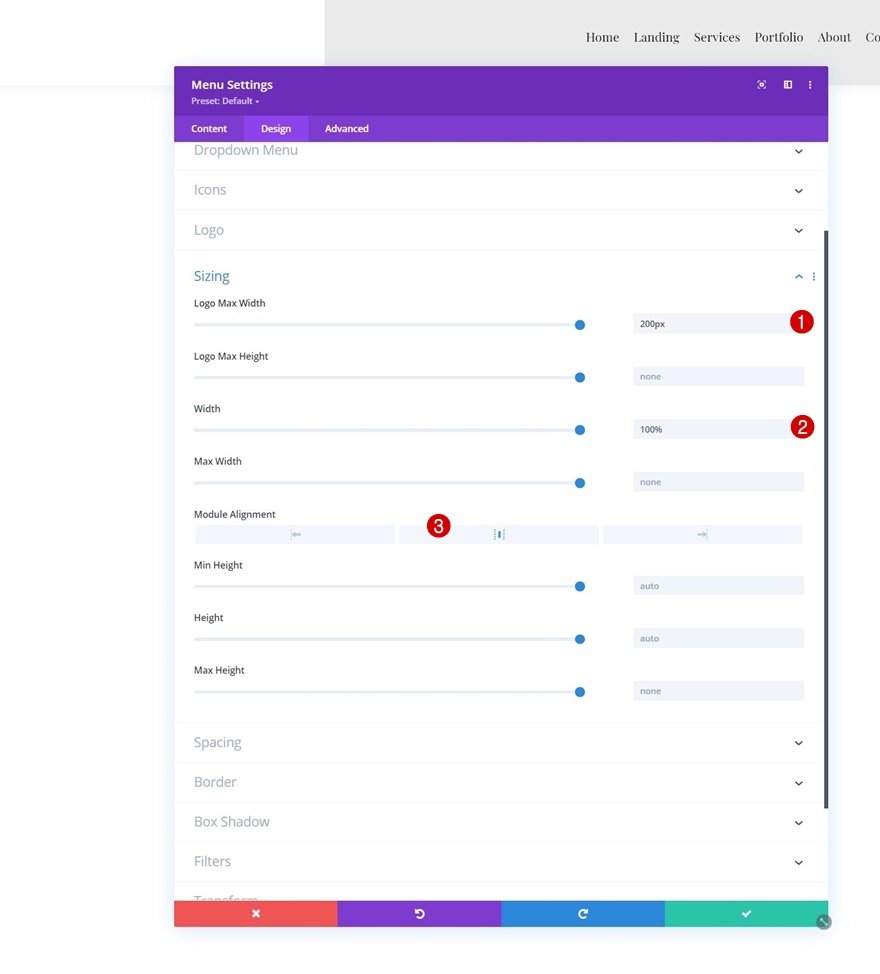
Dimensionnement
Et complétez les paramètres du module en modifiant les paramètres de dimensionnement comme suit :
- Largeur maximale du logo : 200px
- Largeur : 100
- Alignement du module : Centre
Ajouter le module Blurb #1 à la colonne 2
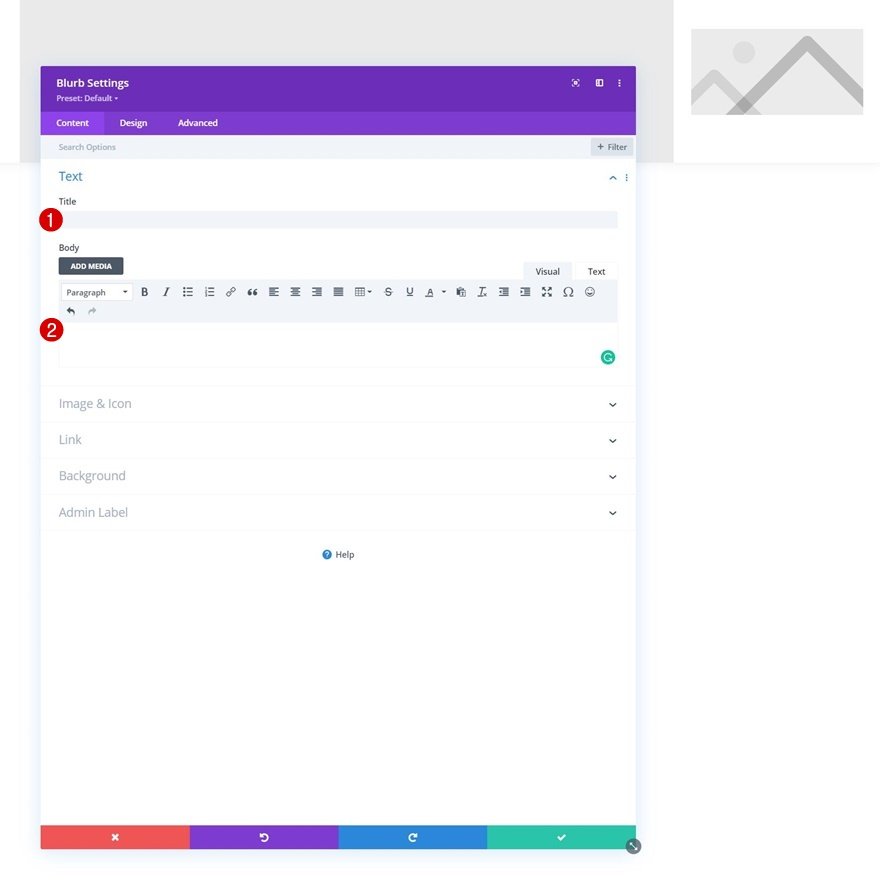
Laissez la boîte de contenu vide
Passons à la deuxième colonne. Pour créer les icônes à bascule, nous utiliserons les modules Blurb sans le titre et le contenu. Nous allons commencer par créer la première icône à bascule, puis réutiliser le module pour ajouter les deux autres icônes à bascule. Une fois que vous avez ajouté le module Blurb, assurez-vous que le titre et le contenu sont vides.
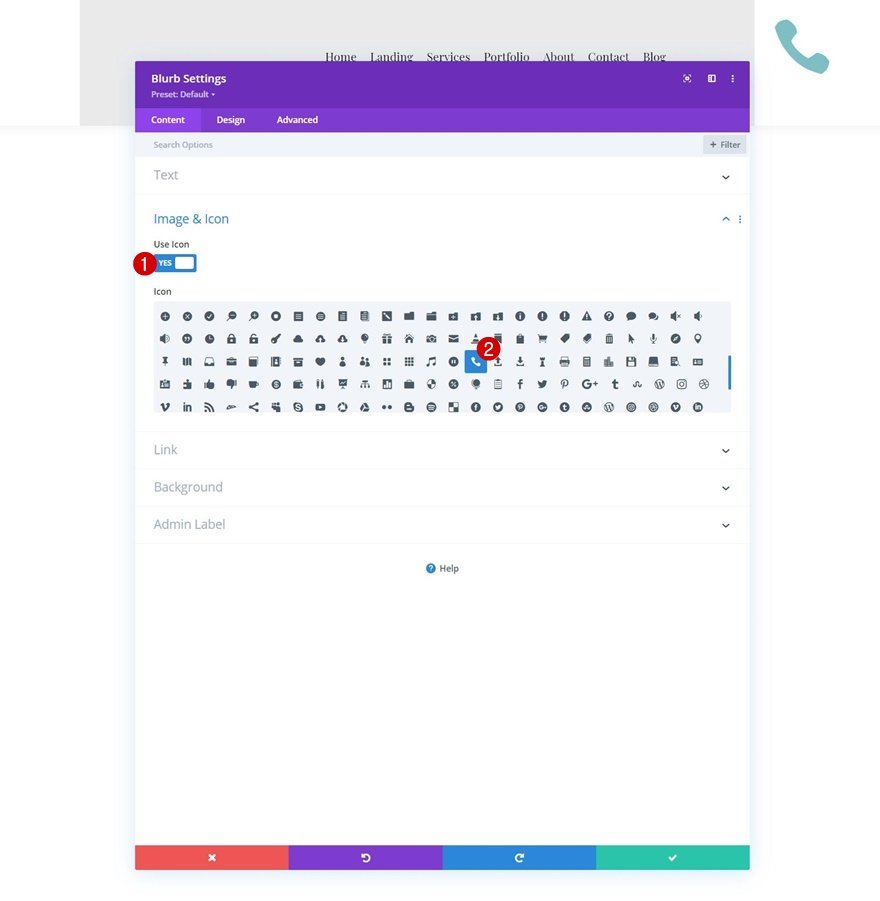
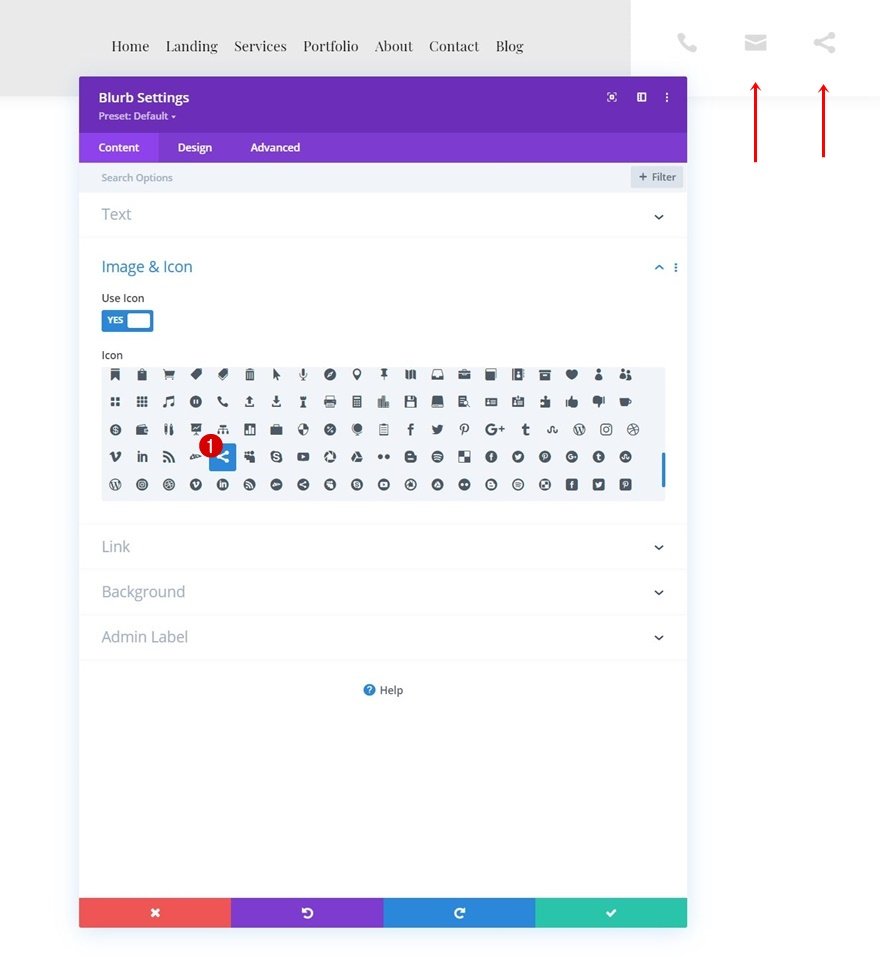
Sélectionnez l’icône
Ensuite, sélectionnez l’icône de votre choix.
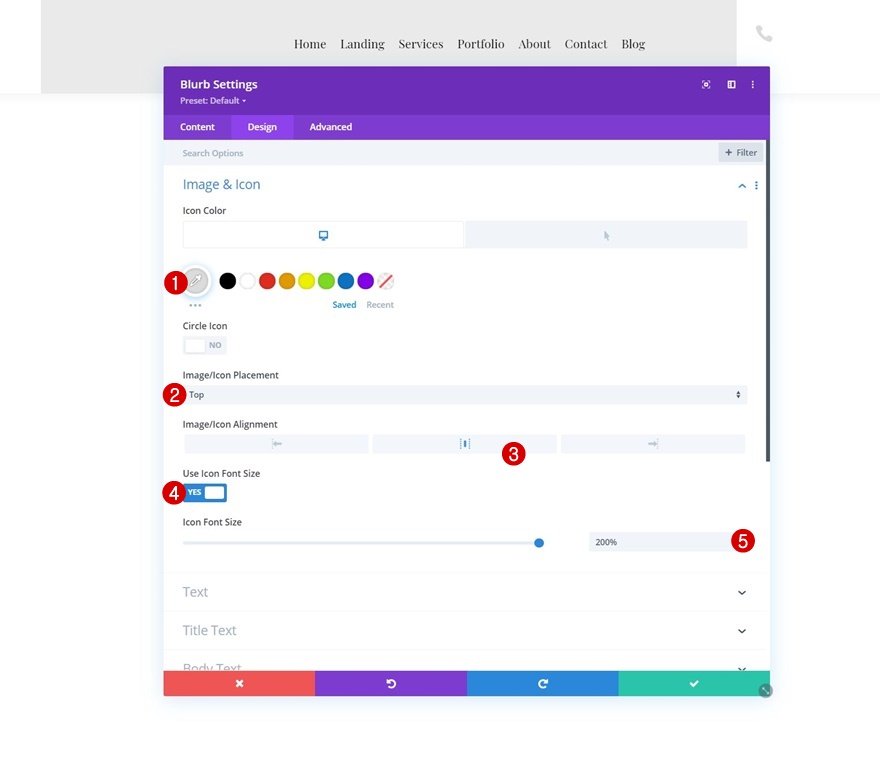
Paramètres de l’icône
Passez à l’onglet Conception du module et modifiez les paramètres de l’icône comme suit :
- Couleur de l’icône
- Par défaut : #dbdbdb
- Survolé : #000000
- Placement de l’icône : Haut de page
- Alignement de l’icône : Centre
- Utiliser la taille de la police de l’icône : Oui
- Taille de la police de l’icône : 200
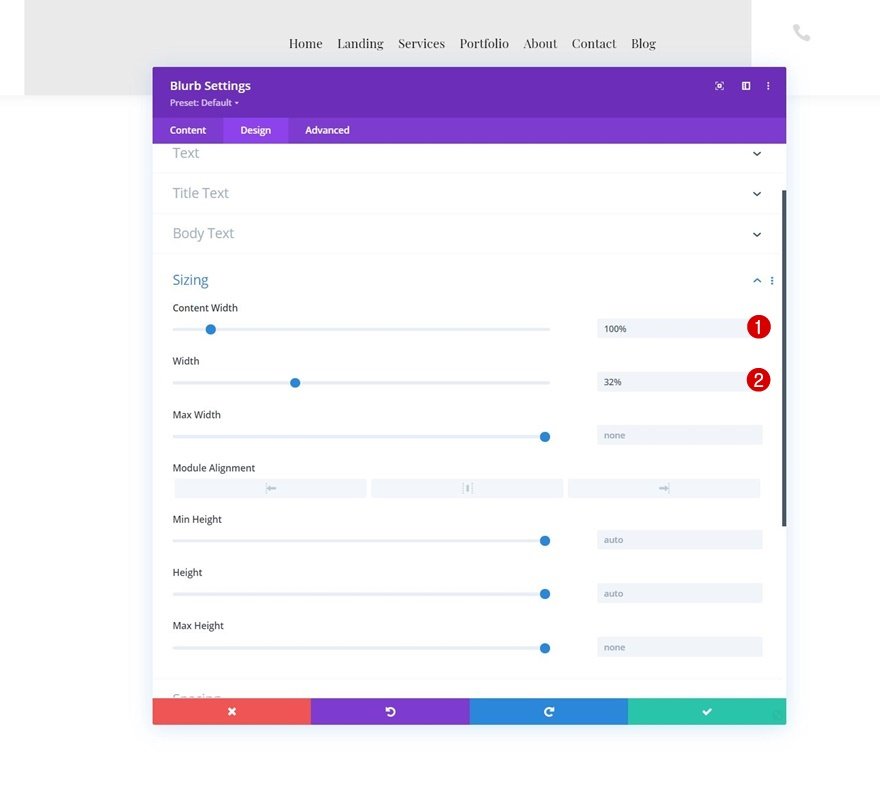
Dimensionnement
Modifiez également les paramètres de dimensionnement.
- Largeur du contenu : 100
- Largeur : 32
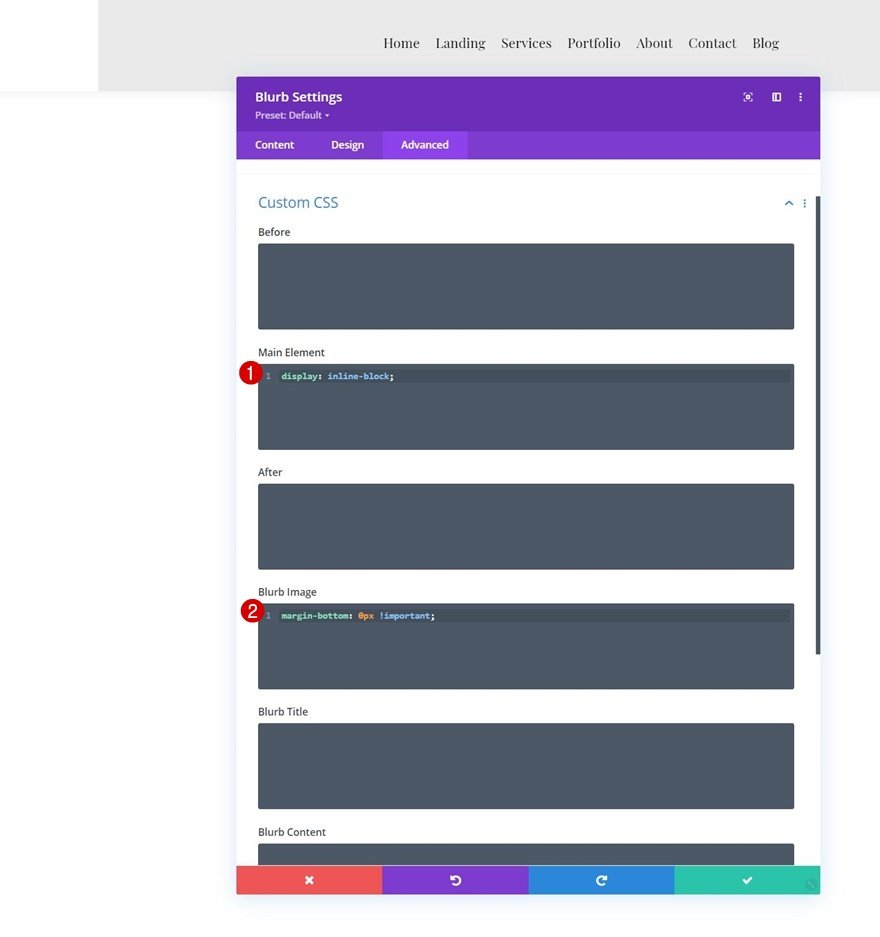
CSS de l’élément principal et de l’image Blurb
Et complétez les paramètres du module en ajoutant deux lignes de code CSS aux options CSS personnalisées dans l’onglet avancé du module Blurb.
Élément principal :
display : inline-block ;
Image Blurb :
margin-bottom : 0px !important
Clonez deux fois le module Blurb
Une fois que vous avez terminé le premier module Blurb à icône basculante, vous pouvez le cloner deux fois.
Changez l’icône
Veillez à changer l’icône dans chaque duplicata.
2. Ajouter des éléments de basculement
Ajouter une section n° 2
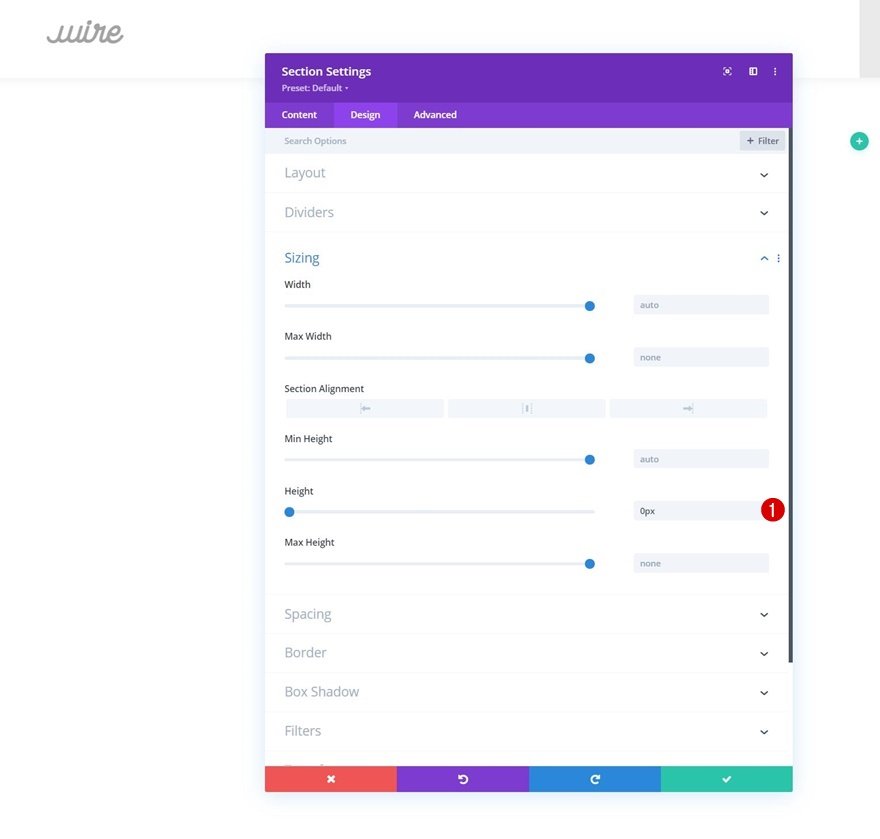
Dimensionnement de
Maintenant que nous avons posé les bases de notre en-tête, nous devons inclure les éléments à bascule. Pour ce faire, nous allons ajouter une nouvelle section juste en dessous de la précédente. Ouvrez les paramètres de la section et assurez-vous que la hauteur de cette section est de « 0px ». Cela nous permettra d’éviter que la section ne prenne de la place dans notre conception de l’en-tête. La seule raison pour laquelle nous avons besoin de cette section est d’afficher nos éléments de basculement.
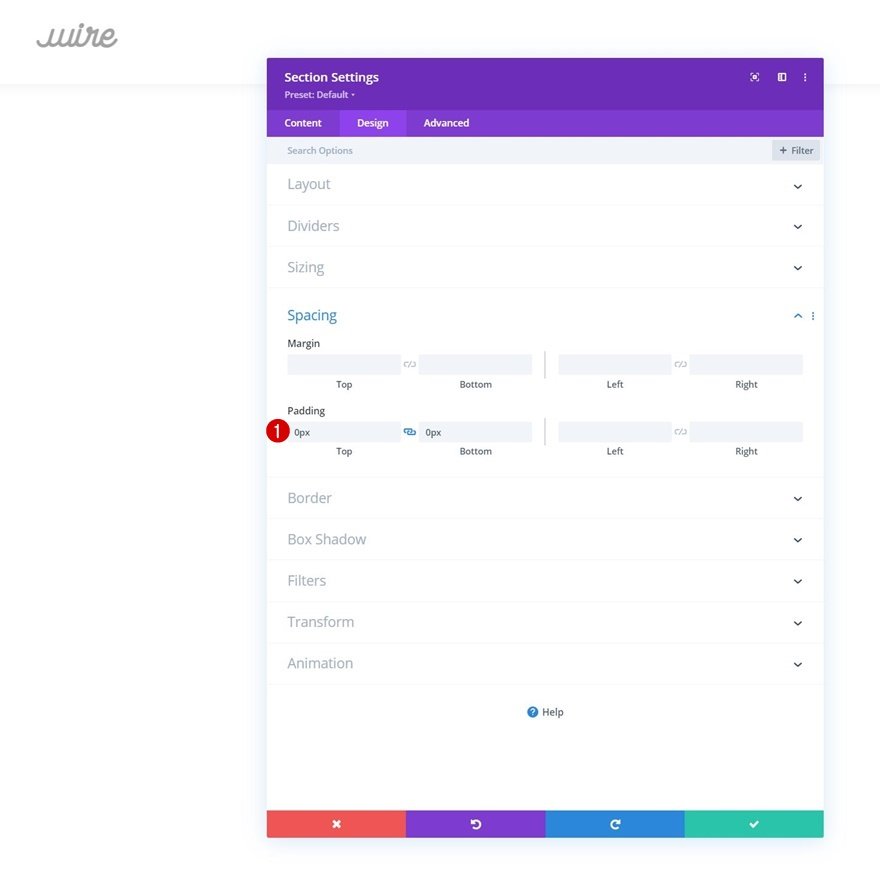
Espacement de
Passez à l’onglet de conception de la section et supprimez tous les paddings supérieurs et inférieurs par défaut.
- Top Padding : 0px
- Rembourrage en bas : 0px
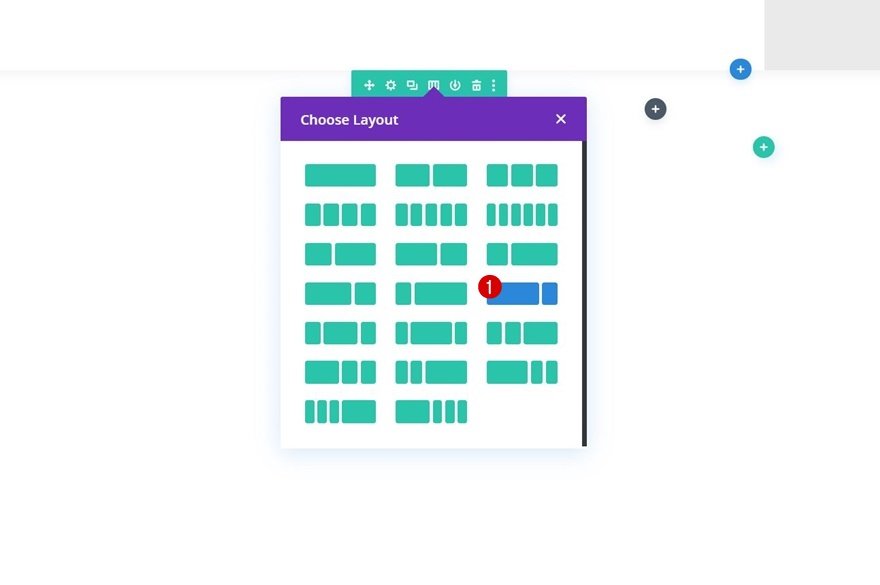
Ajouter une nouvelle rangée
Structure de colonne
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
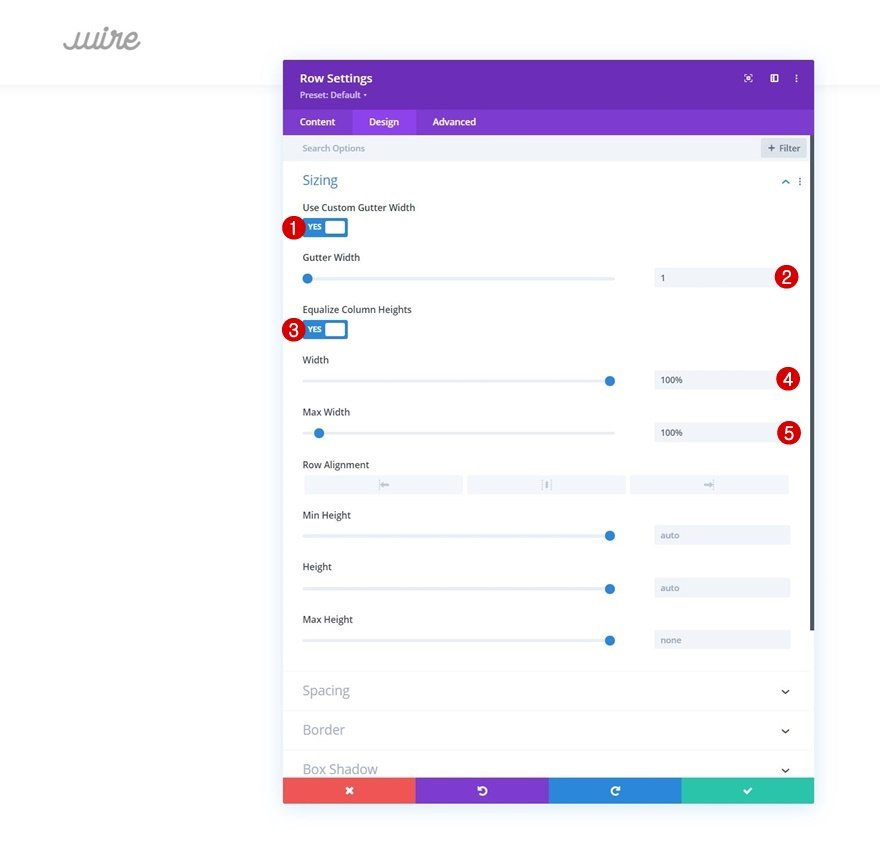
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Égaliser la hauteur des colonnes
- Largeur : 100
- Largeur maximale : 100
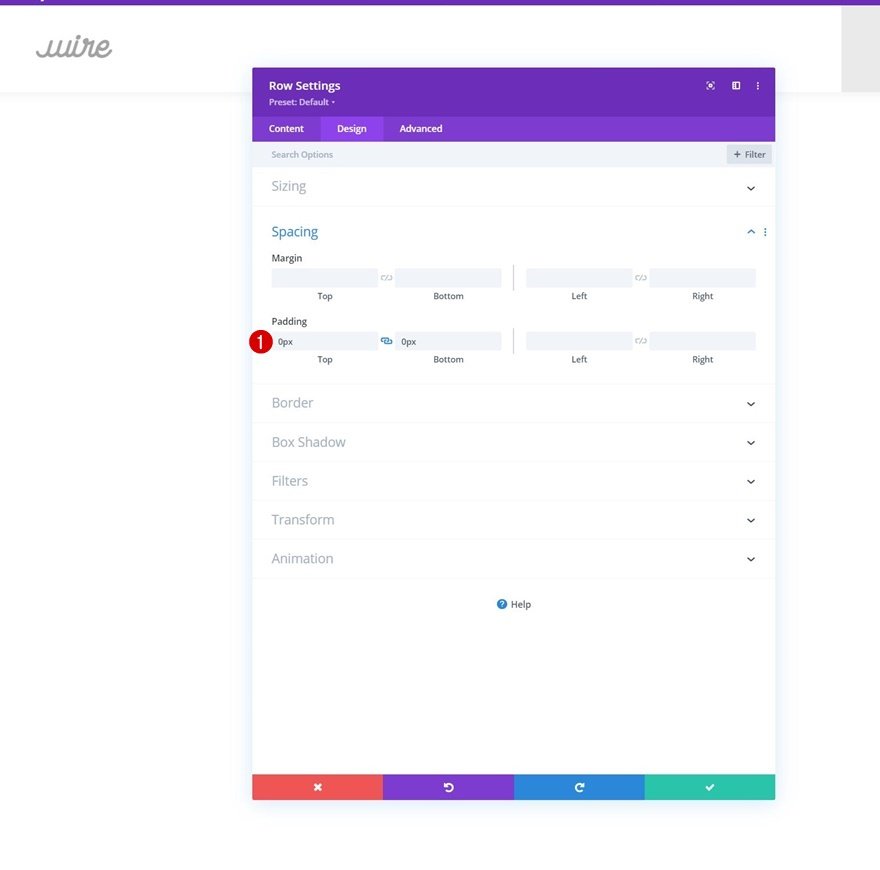
Espacement
Supprimez ensuite tous les paddings supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage en bas : 0px
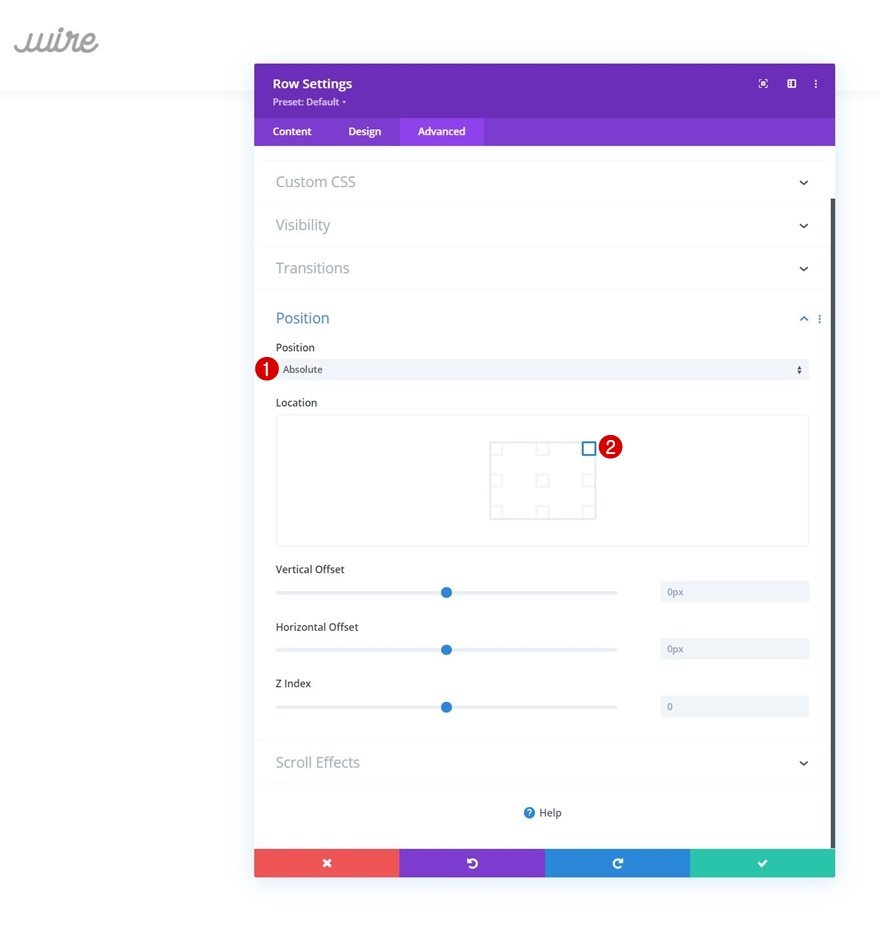
Positionner
Et repositionnez la rangée entière. Le fait de rendre cette rangée absolue nous aidera à éviter que la rangée ne prenne de la place dans le design.
- Position : Absolue
- Emplacement : Coin supérieur droit
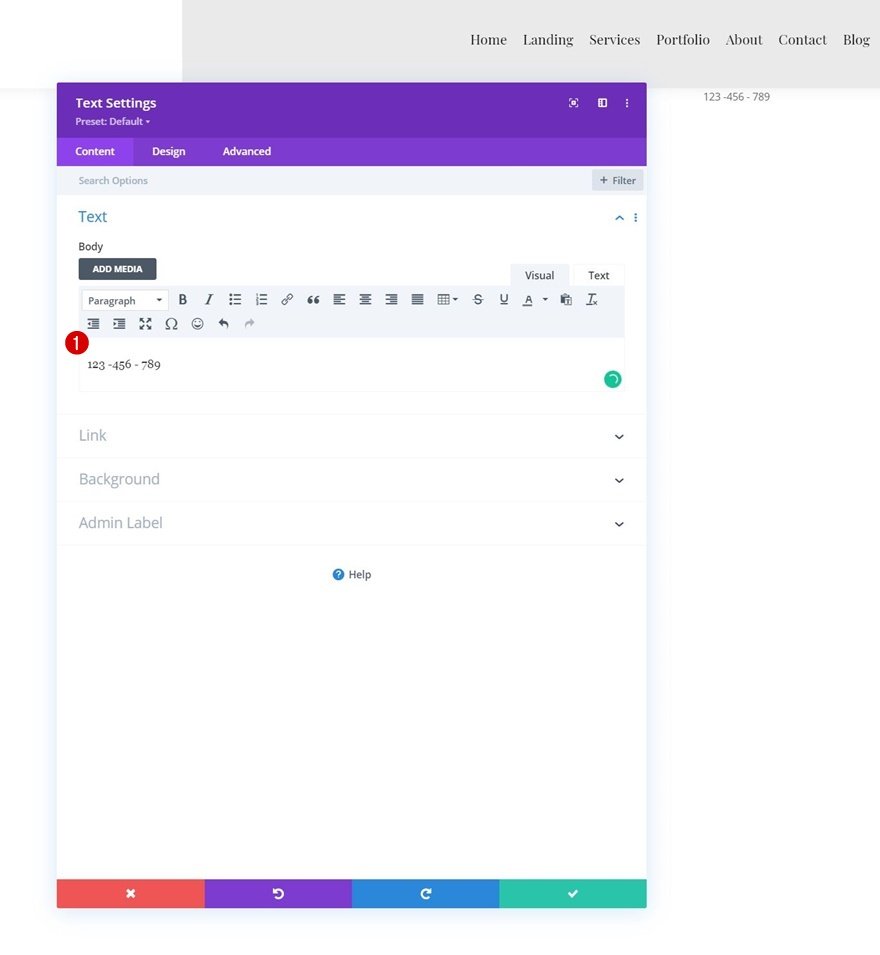
Ajouter le module de texte #1 à la colonne 2
Ajouter le numéro de téléphone à la boîte de contenu
Il est temps d’ajouter les éléments à bascule ! Tout d’abord, nous allons ajouter le numéro de téléphone. Ajoutez un nouveau module de texte à la colonne 2 et insérez le numéro de téléphone dans la zone de contenu.
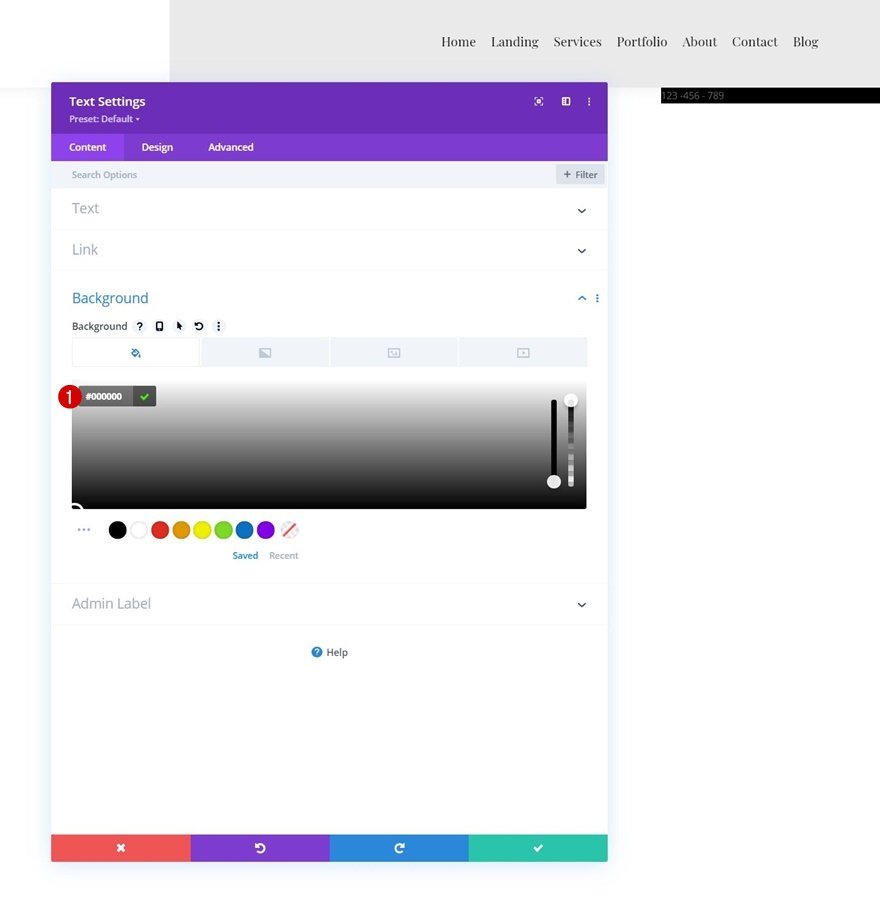
Couleur d’arrière-plan
Ajoutez ensuite une couleur d’arrière-plan noire.
- Couleur de fond : #000000
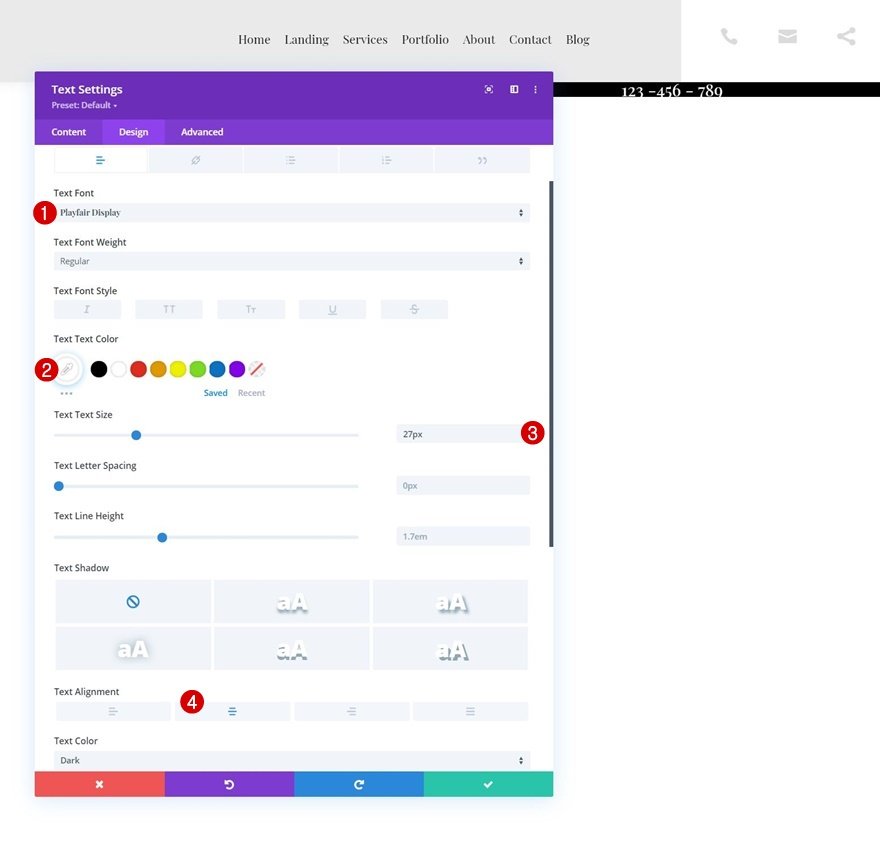
Paramètres du texte
Passez à l’onglet « Design » du module et modifiez les paramètres du texte en conséquence :
- Police du texte : Playfair Display
- Couleur du texte : #ffffff
- Taille du texte : 27px
- Alignement du texte : Centre
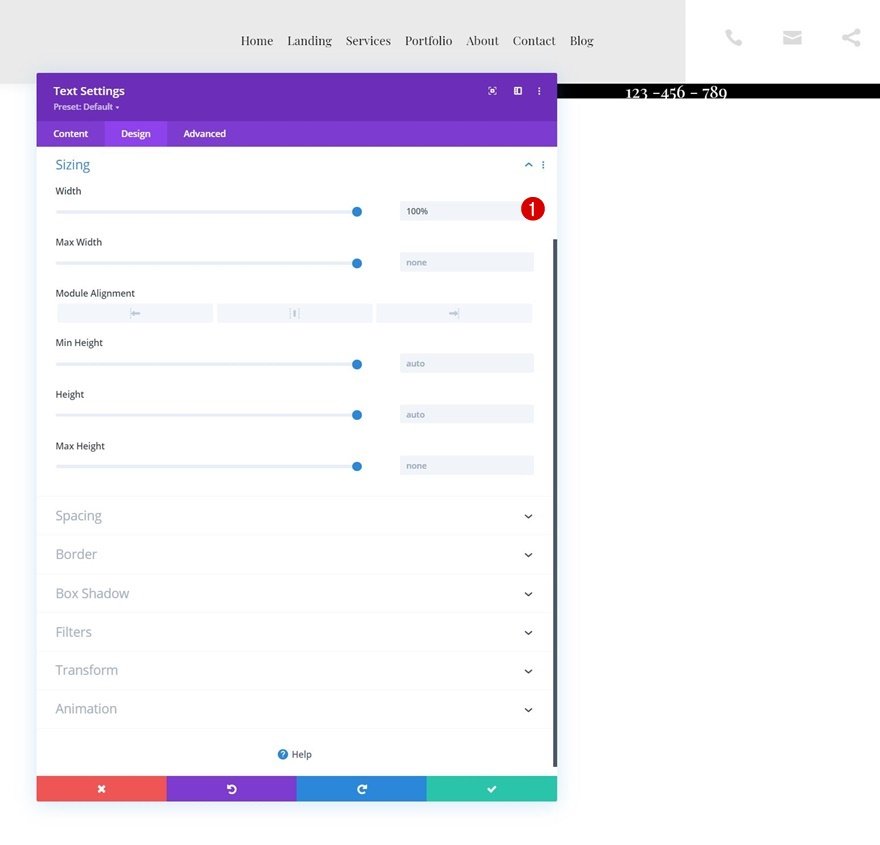
Dimensionnement
Assurez-vous que la largeur est également de 100 %.
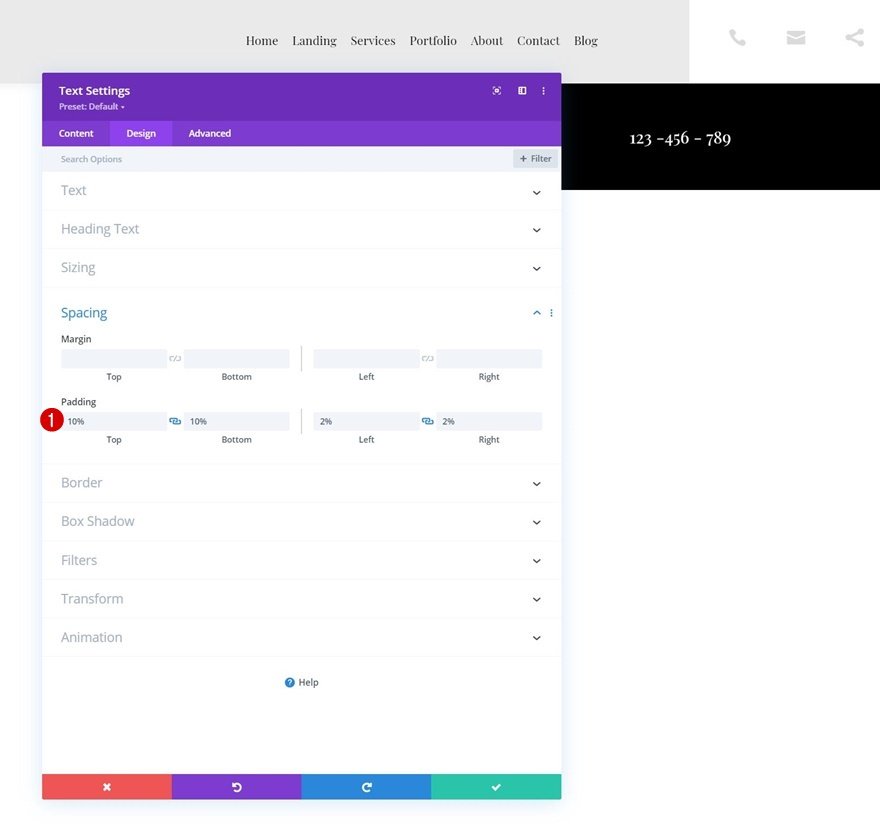
Espacement
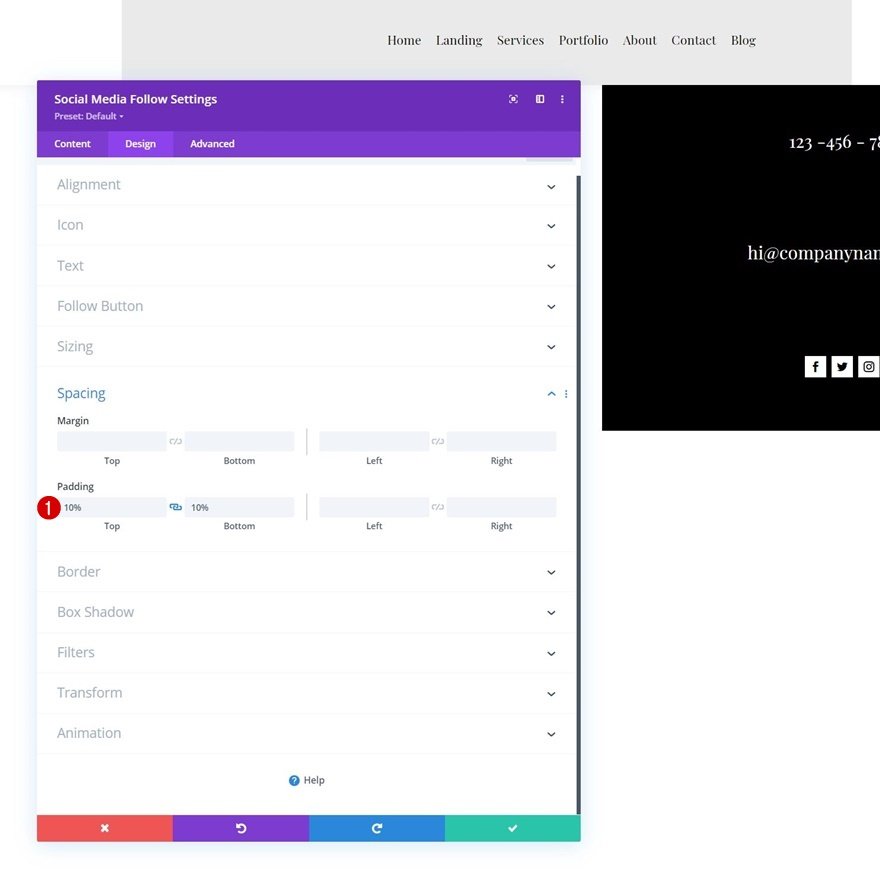
Ajoutez ensuite des valeurs de remplissage personnalisées aux paramètres d’espacement.
- Rembourrage supérieur : 10%
- Rembourrage en bas : 10%
- Rembourrage gauche : 2%
- Remplissage droit : 2%
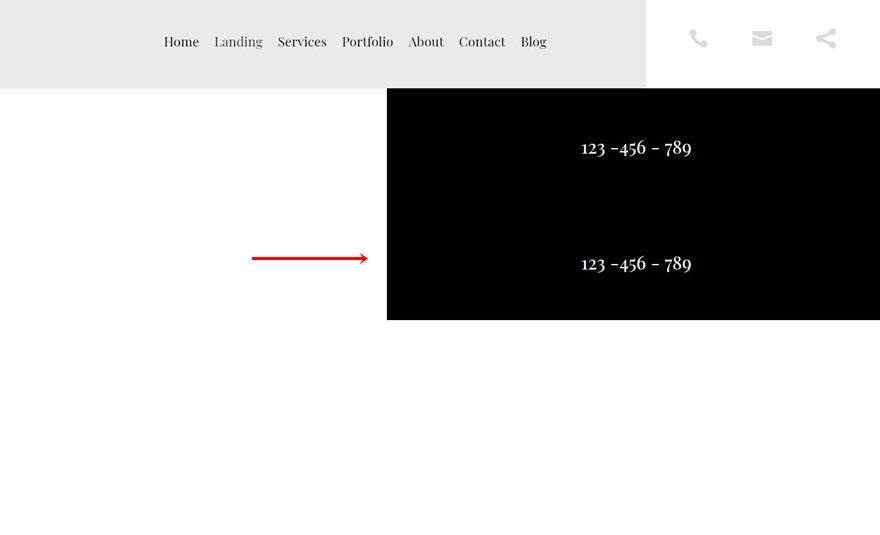
Clonez le module de texte
Une fois que vous avez terminé le premier module de texte à bascule, clonez-le une fois.
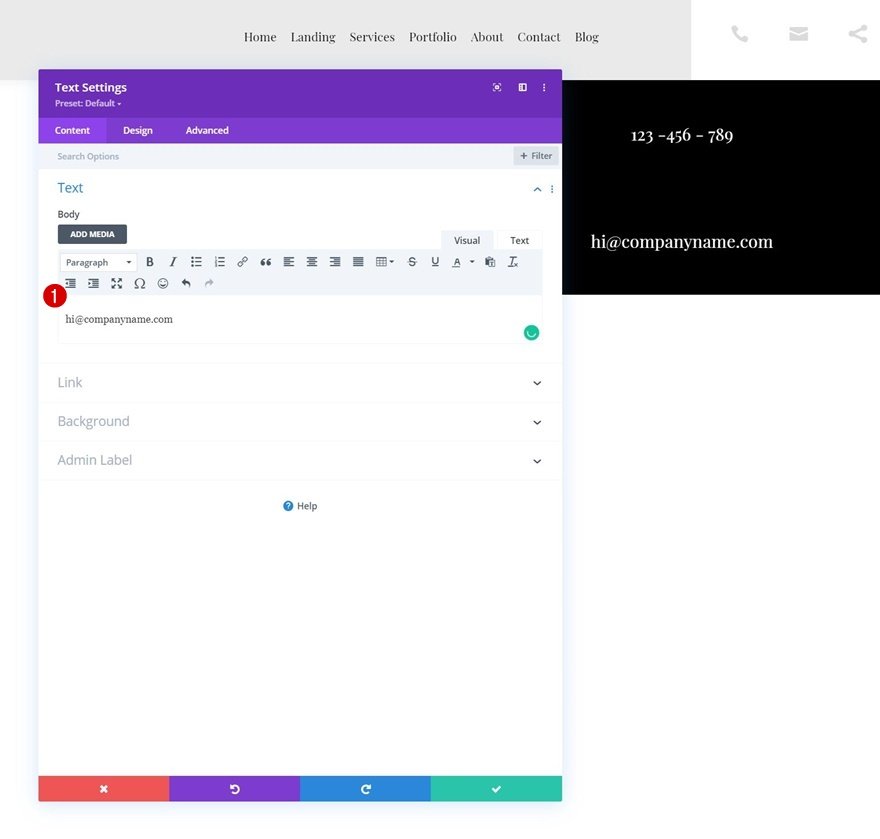
Remplacez le contenu par l’adresse électronique
Modifiez le contenu de la zone de contenu.
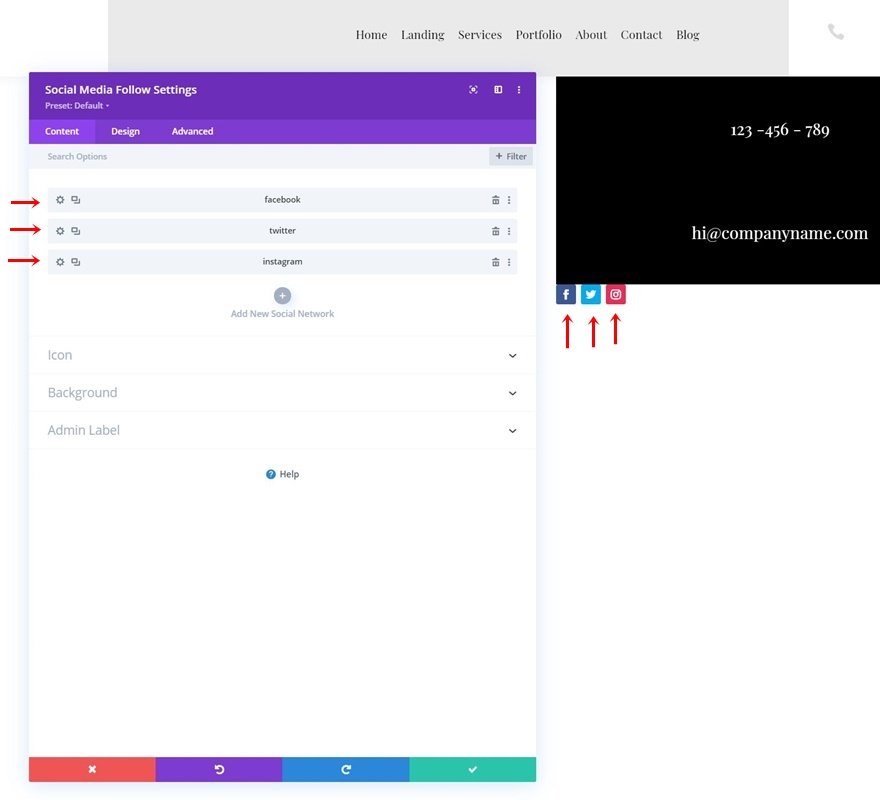
Ajoutez le module de suivi des médias sociaux à la colonne 2
Ajoutez les réseaux sociaux de votre choix
Ajoutez ensuite un module de suivi des médias sociaux à la colonne 2. Ajoutez autant de réseaux sociaux que vous le souhaitez.
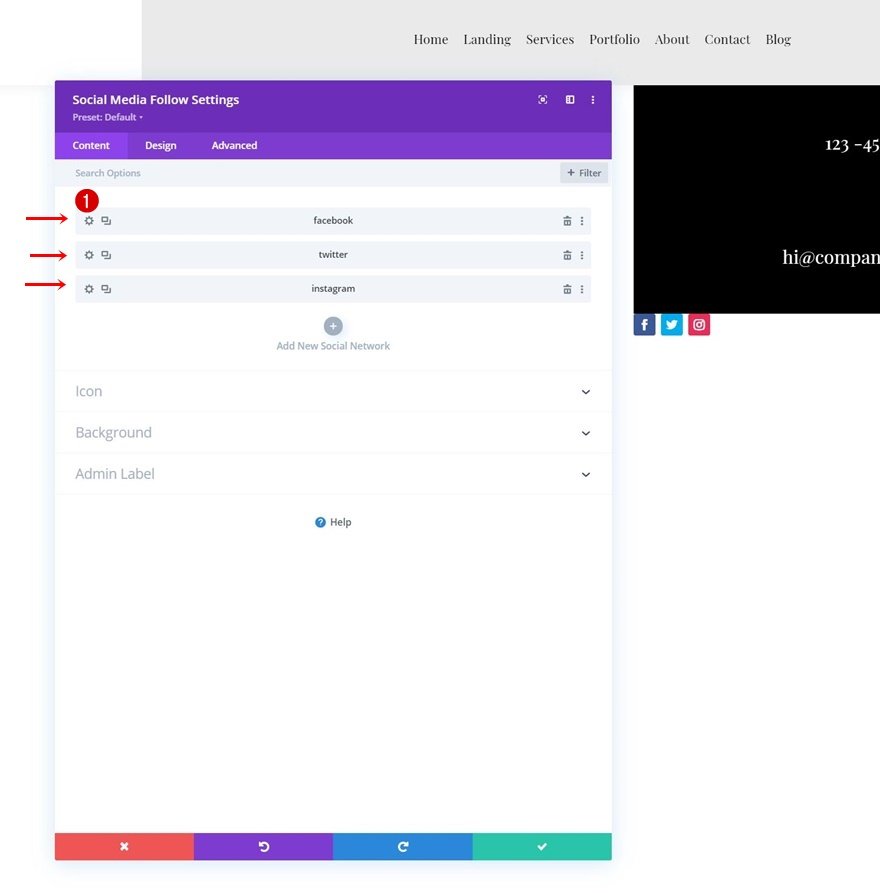
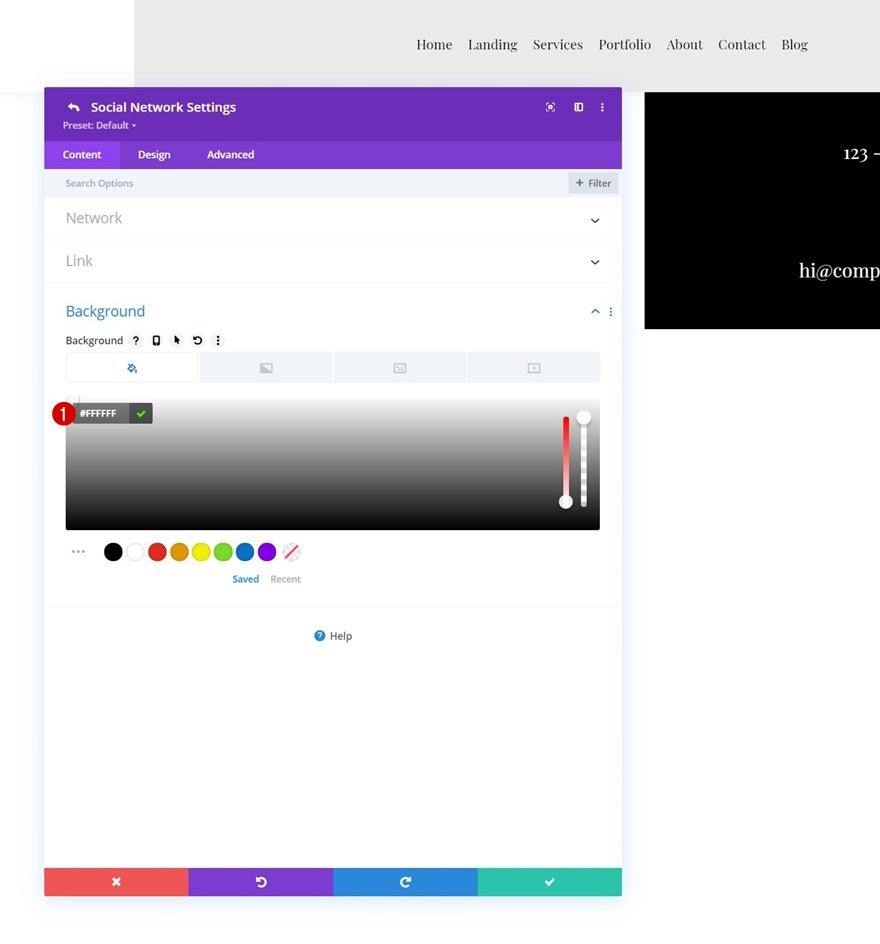
Changez la couleur d’arrière-plan de chaque réseau social en blanc
Ensuite, changez la couleur d’arrière-plan en blanc pour chaque réseau social individuellement.
- Couleur de fond : #FFFFFF
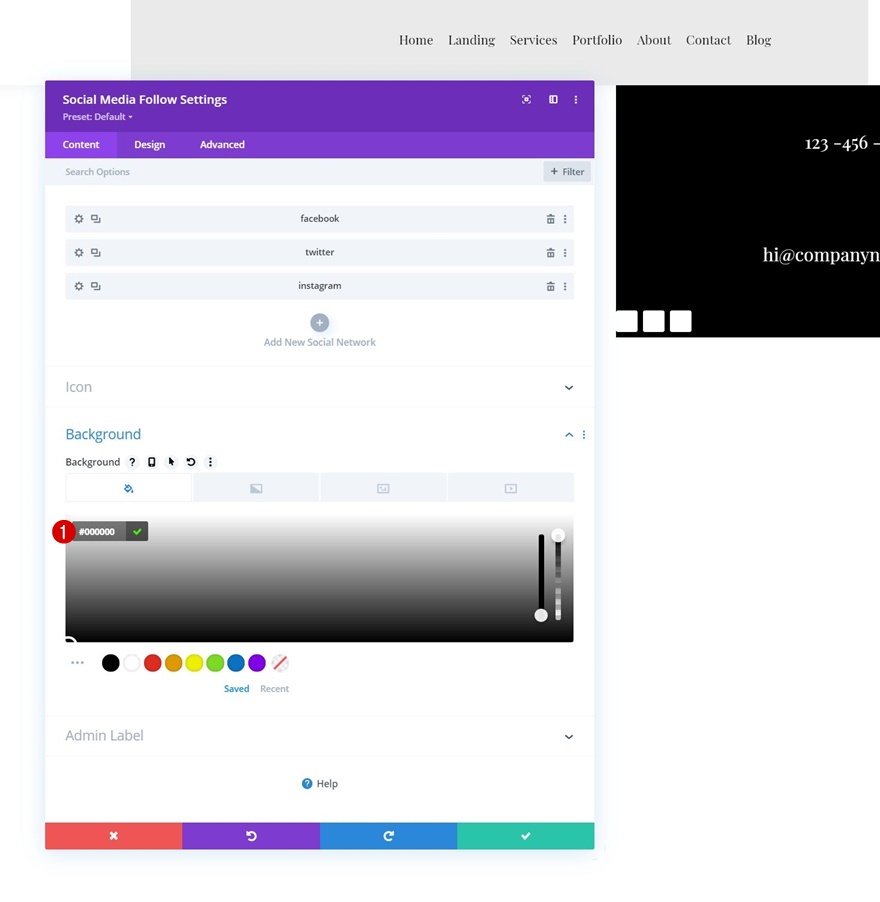
Couleur d’arrière-plan
Revenez ensuite aux paramètres généraux du module et utilisez une couleur d’arrière-plan noire.
- Couleur de fond : #000000
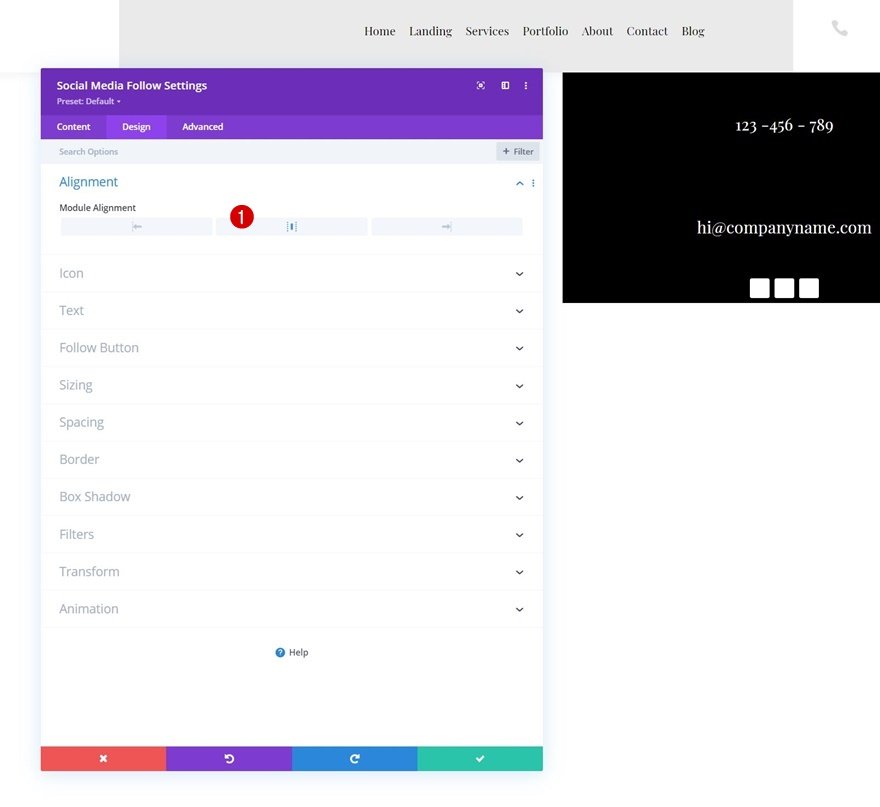
Alignement
Passez à l’onglet de conception du module et modifiez l’alignement du module.
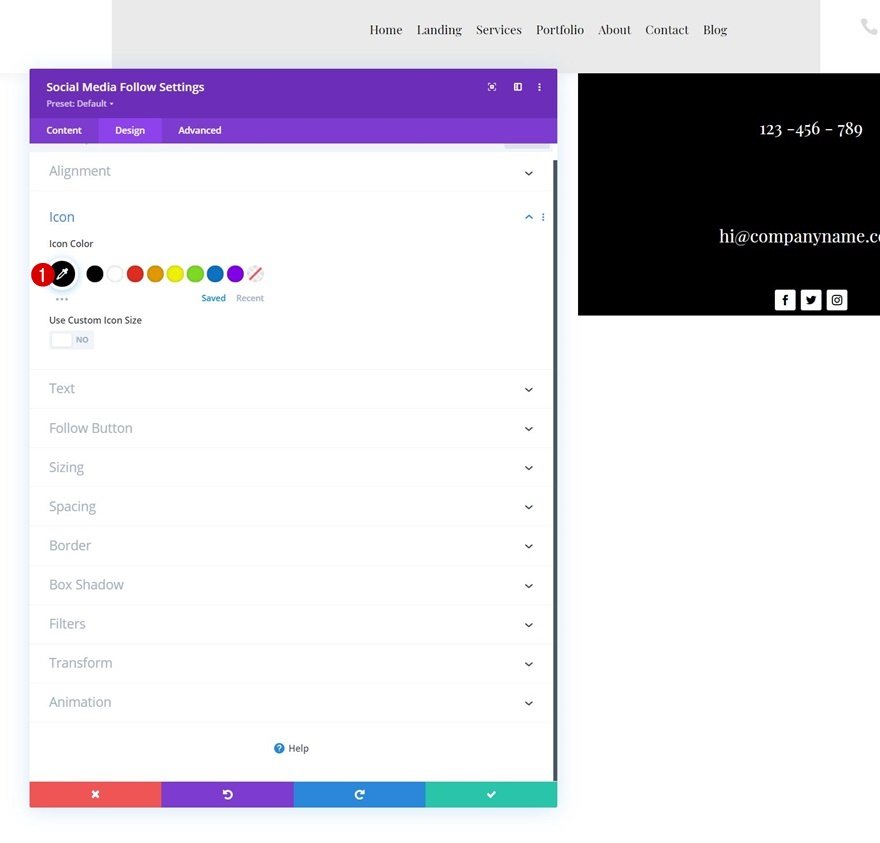
Paramètres des icônes
Modifiez également la couleur de l’icône dans les paramètres des icônes.
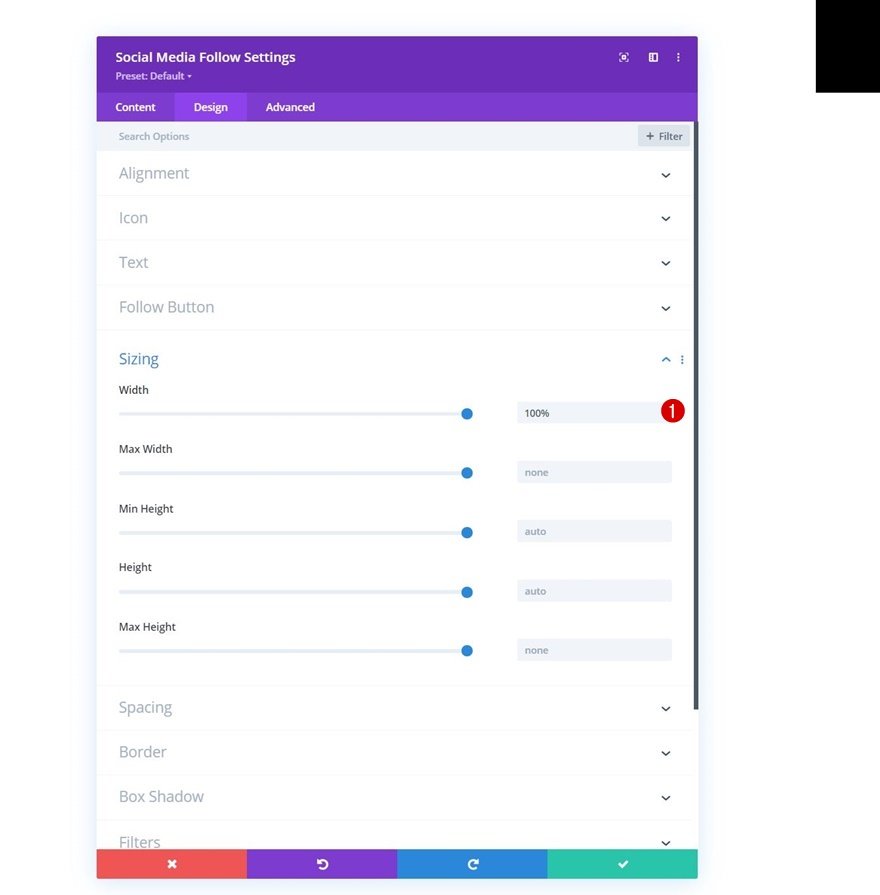
Dimensionnement
Appliquez une largeur de « 100% » dans les paramètres de dimensionnement.
Espacement
Appliquez également un padding personnalisé en haut et en bas.
- Rembourrage supérieur : 10%
- Rembourrage inférieur : 10%
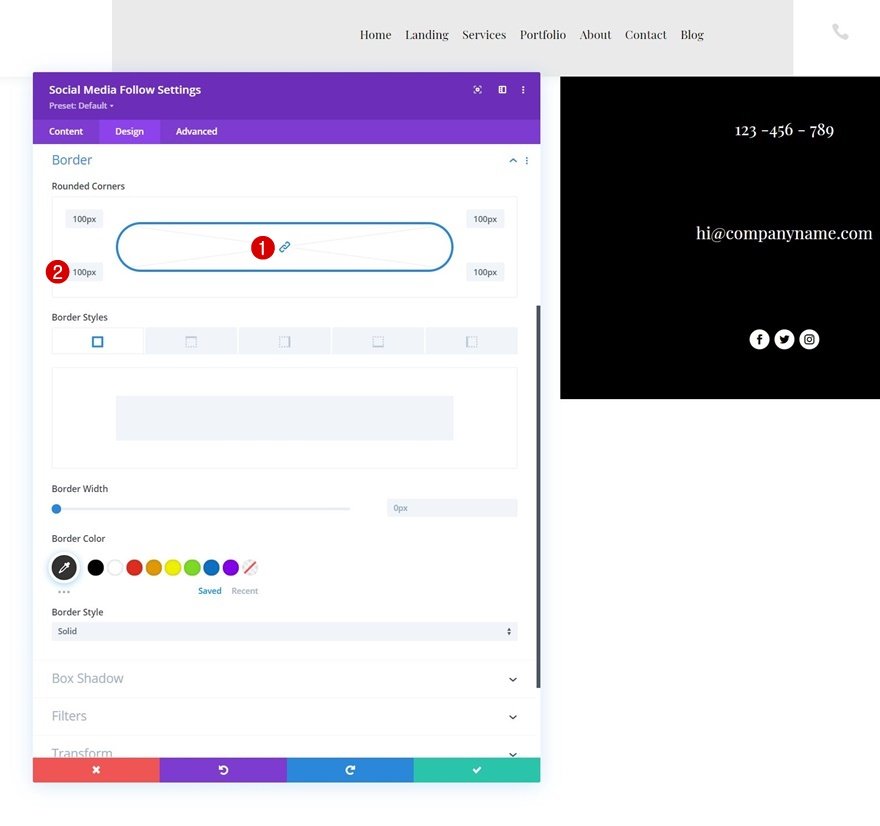
Bordure
Et complétez les paramètres du module en ajoutant des coins arrondis aux paramètres de la bordure.
3. Ajouter des fonctionnalités
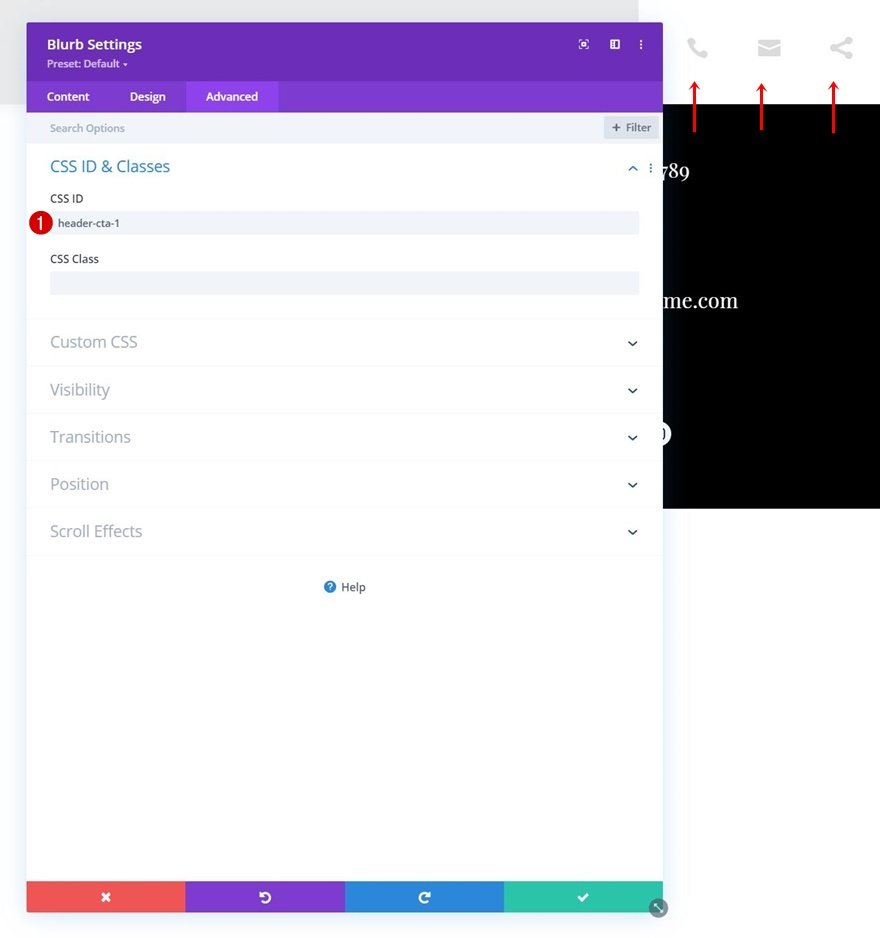
Ajouter des ID CSS consécutifs à la première section du module Blurb
Maintenant que tous les éléments sont en place, nous pouvons commencer à ajouter l’effet de basculement. La première chose à faire est d’ouvrir chaque module Blurb individuellement et d’ajouter un ID CSS consécutif.
- Texte de présentation 1 : header-cta-1
- Blurb 2 : header-cta-2
- Bloc-notes 3 : header-cta-3
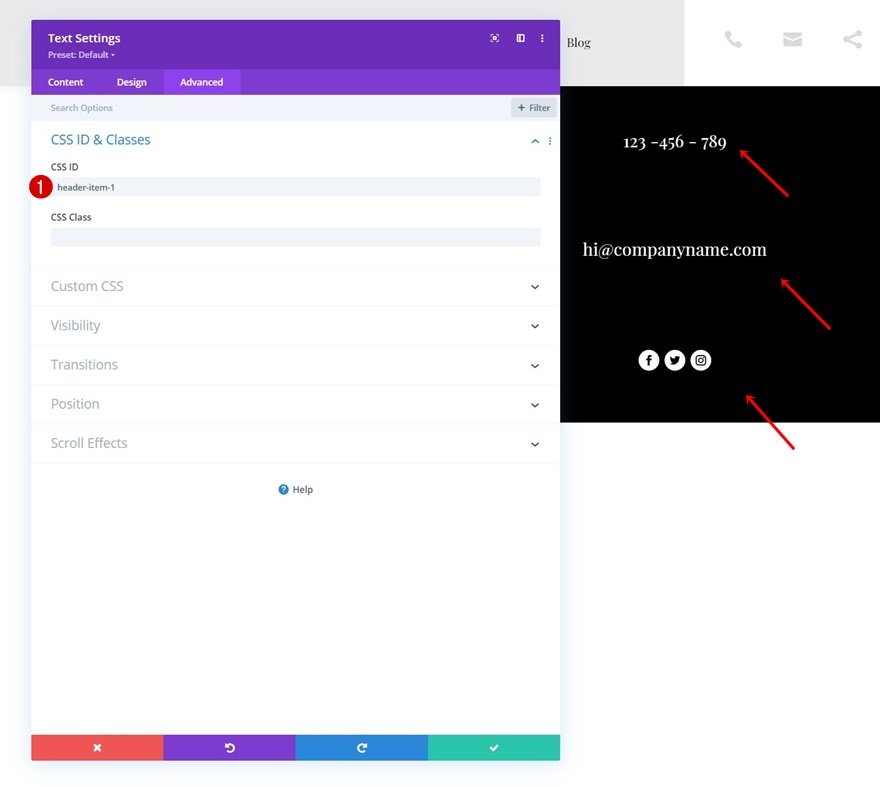
Ajouter des ID CSS consécutifs aux éléments de basculement
Faites la même chose pour les modules d’éléments basculants. Le numéro figurant à la fin de l’ID CSS doit correspondre à l’ID CSS que vous avez utilisé pour les icônes à l’étape précédente.
- Module de texte 1 : header-item-1
- Module de texte 2 : header-item-2
- Module de suivi des médias sociaux : header-item-3
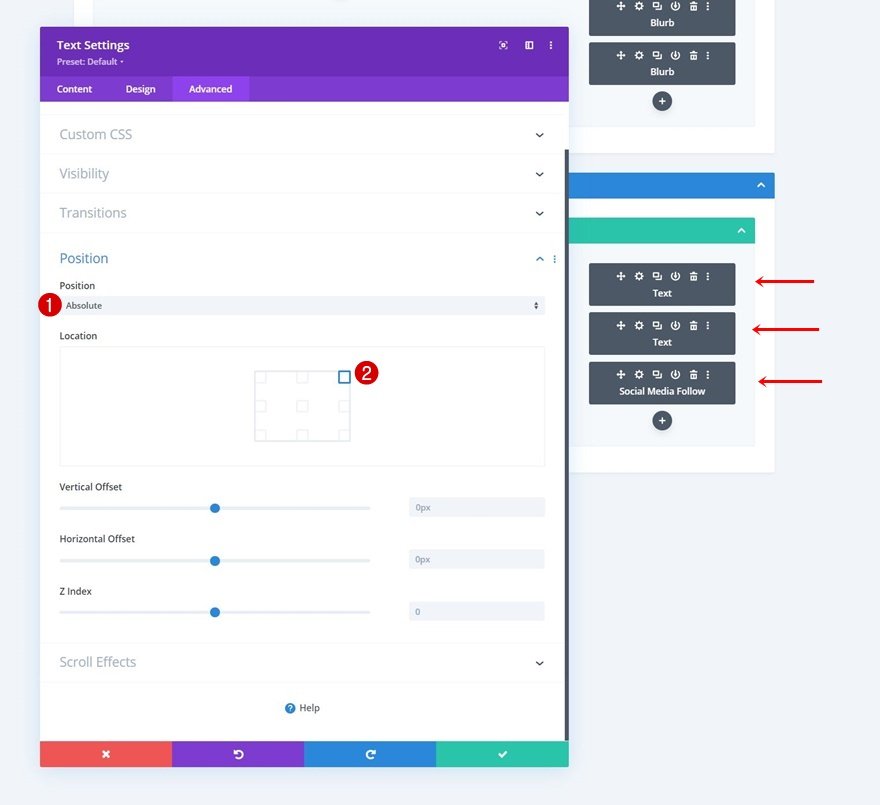
Ajoutez la position absolue à tous les éléments à bascule
Ajoutez une position absolue à chacun des éléments de basculement, un par un. Nous vous recommandons de passer en mode filaire pour faire cela.
- Position : Absolue
- Emplacement : En haut à droite
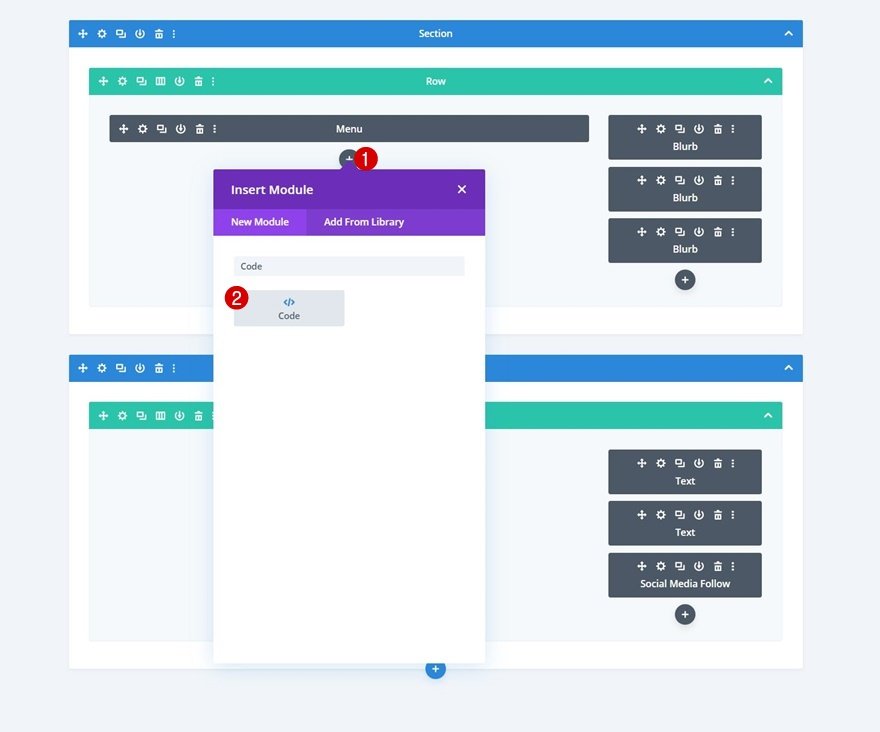
Ajoutez le module de code à la première colonne de la section 1
Maintenant que tous les ID CSS sont en place, nous pouvons ajouter le code pour faire fonctionner la fonction de clic. Ajoutez un nouveau module de code juste en dessous du module de menu dans la colonne 1.
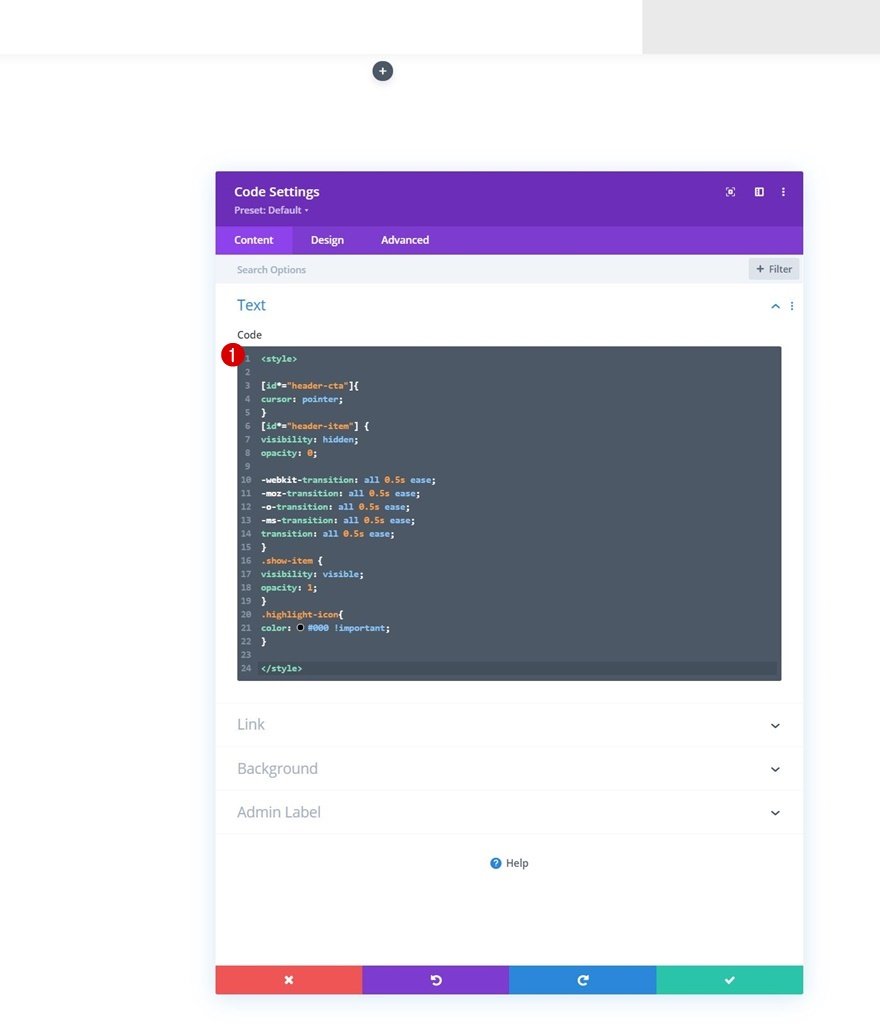
Insérez le code CSS
Ajoutez les lignes suivantes de code CSS entre les balises de style, comme vous pouvez le remarquer dans l’écran d’impression ci-dessous:
[id*="header-cta"]{
curseur : pointeur ;
}
[id*="header-item"] {
visibilité : caché ;
opacité : 0 ;
-webkit-transition : all 0.5s ease ;
-moz-transition : all 0.5s ease ;
-o-transition : all 0.5s ease ;
-ms-transition : all 0.5s ease ;
transition : all 0.5s ease ;
}
.show-item {
visibility : visible ;
opacité : 1 ;
}
.highlight-icon{
couleur : #000 !important ;
}
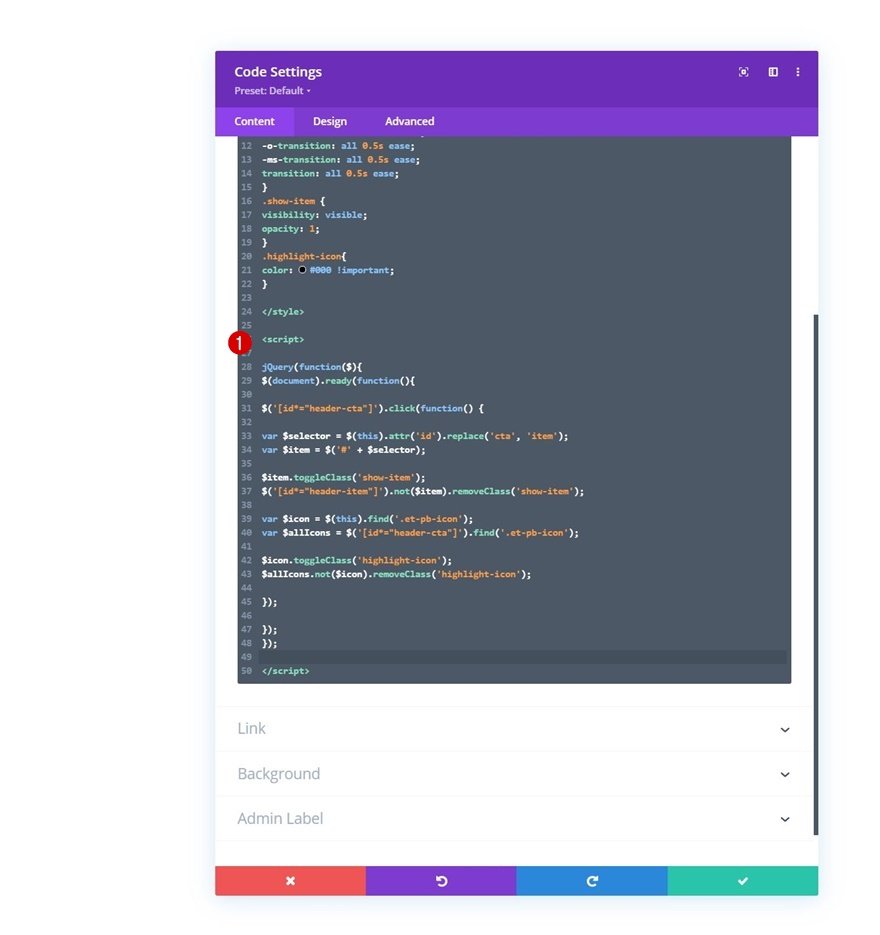
Insertion de code JQuery
Nous allons également ajouter du code JQuery personnalisé. Ajoutez le code entre les balises script comme vous pouvez le remarquer dans l’écran d’impression ci-dessous.
jQuery(function($){
$(document).ready(function(){
$('[id*="header-cta"]').click(function() {
var $selector = $(this).attr('id').replace('cta', 'item') ;
var $item = $('#' + $selector) ;
$item.toggleClass('show-item') ;
$('[id*="header-item"]').not($item).removeClass('show-item') ;
var $icon = $(this).find('.et-pb-icon') ;
var $allIcons = $('[id*="header-cta"]').find('.et-pb-icon') ;
$icon.toggleClass('highlight-icon') ;
$allIcons.not($icon).removeClass('highlight-icon') ;
}) ;
}) ;
}) ;
4. Rendre l’en-tête + les éléments de basculement collants
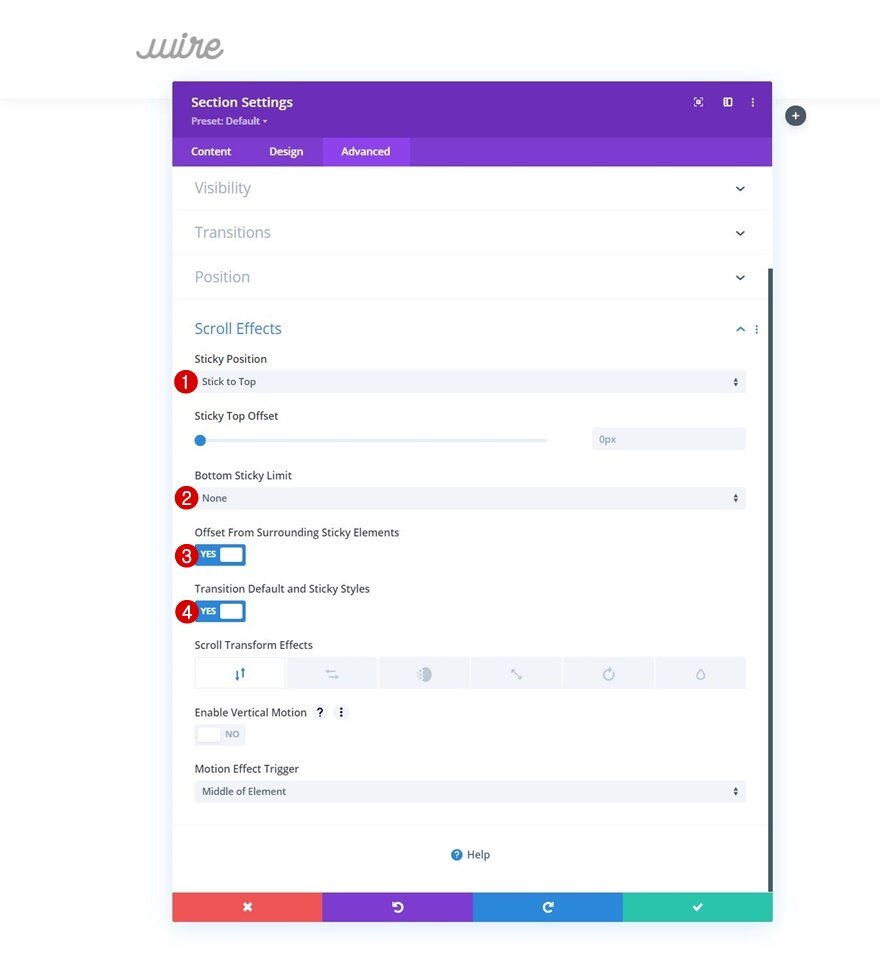
Rendre la section 1 collante
Enfin, vous pouvez également rendre l’en-tête et les éléments de basculement collants. Pour obtenir le résultat souhaité, vous devez vous assurer que les deux sections sont collantes et que l’option « Offset from Surrounding Sticky Elements » est activée. Rendez la première section adhésive.
- Position collante : Coller en haut
- Limite inférieure de l’adhésif : Aucune
- Décalage par rapport aux éléments collants environnants : Oui
- Styles de transition par défaut et d’accroche : Oui
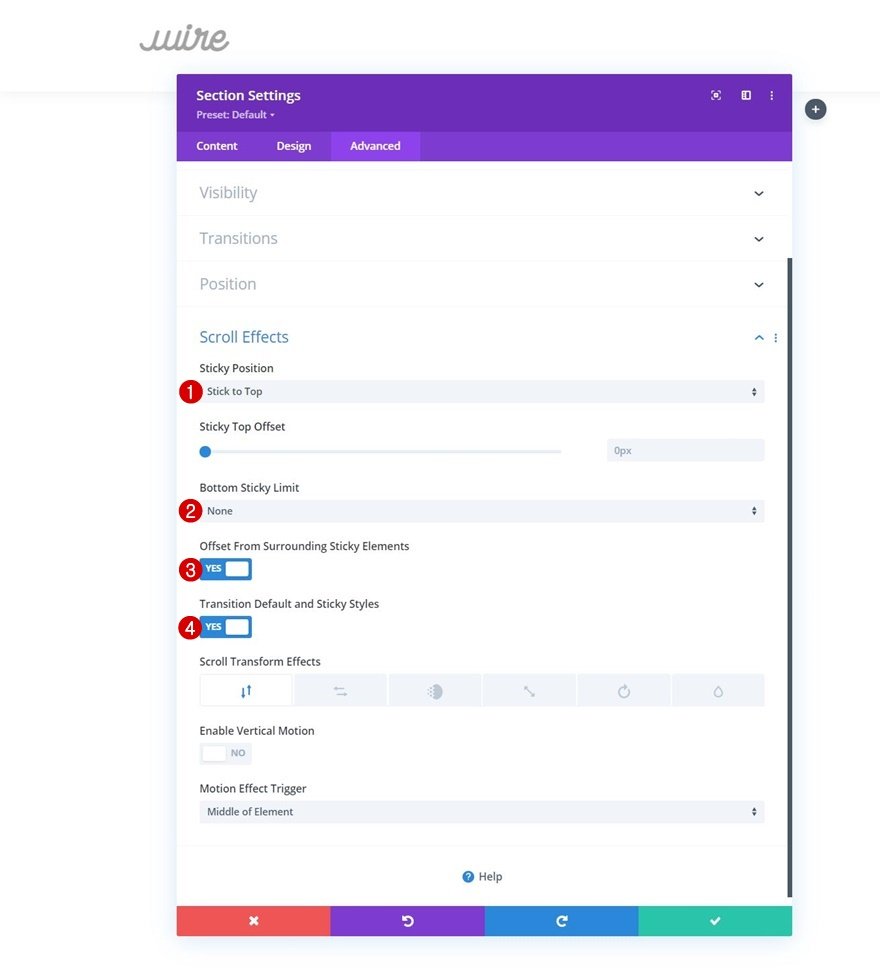
Rendez la section 2 collante
Et faites de même pour la section 2. C’est tout !
- Position de l’autocollant : Coller en haut
- Limite inférieure de l’autocollant : Aucune
- Décalage par rapport aux éléments collants environnants : Oui
- Styles de transition par défaut et d’accroche : Oui
Prévisualisation
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat en fonction de la taille de l’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment utiliser des icônes à bascule dans votre en-tête. Dès qu’une personne clique sur une icône, un élément de basculement apparaît, ce qui vous permet de gagner beaucoup d’espace dans votre conception d’en-tête. Cette approche se concentre sur le comportement de l’utilisateur et vous permet d’éviter d’avoir à concevoir un design d’en-tête surchargé. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.
Si vous êtes impatient d’en savoir plus sur Divi et d’obtenir d’autres gratuités Divi, assurez-vous de vous abonner à notre newsletter par e-mail et à notre chaîne YouTubeafin d’être toujours l’une des premières personnes à connaître et à bénéficier de ce contenu gratuit.