Lorsque vous essayez de convaincre les visiteurs d’accéder à votre site Web, il est essentiel de leur donner les bonnes incitations. Lorsque l’on pense aux incitations, des appels à l’action clairs et irrésistibles viennent immédiatement à l’esprit. Mais les CTA sont généralement la dernière partie du processus d’acquisition. Vous y parviendrez très probablement en montrant la valeur de votre entreprise. L’une des meilleures façons de le faire est de partager votre approche et votre proposition de valeur unique. Si vous cherchez un moyen simple de concevoir votre approche, vous allez adorer ce tutoriel. Aujourd’hui, nous allons vous montrer comment inclure différentes étapes collantes qui changent pendant que les gens défilent et lisent. Vous pourrez également télécharger gratuitement le fichier JSON !
C’est parti !
Prévisualisation
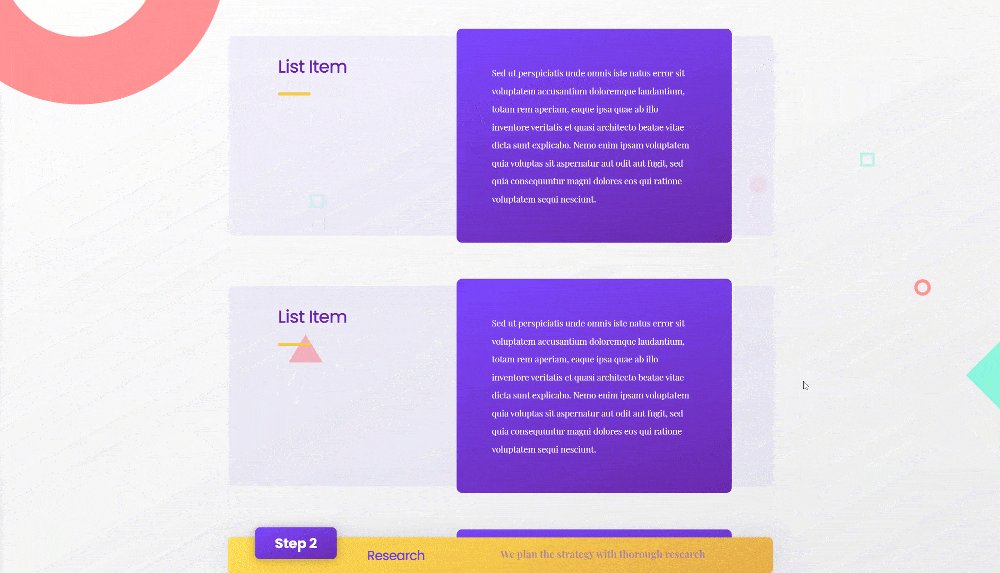
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
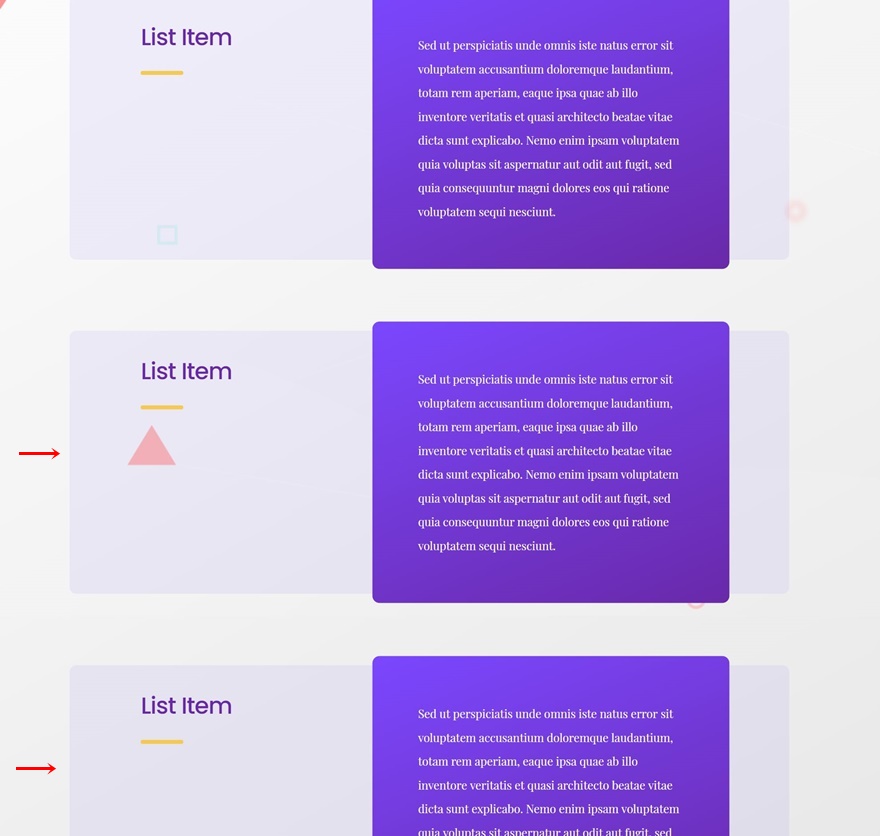
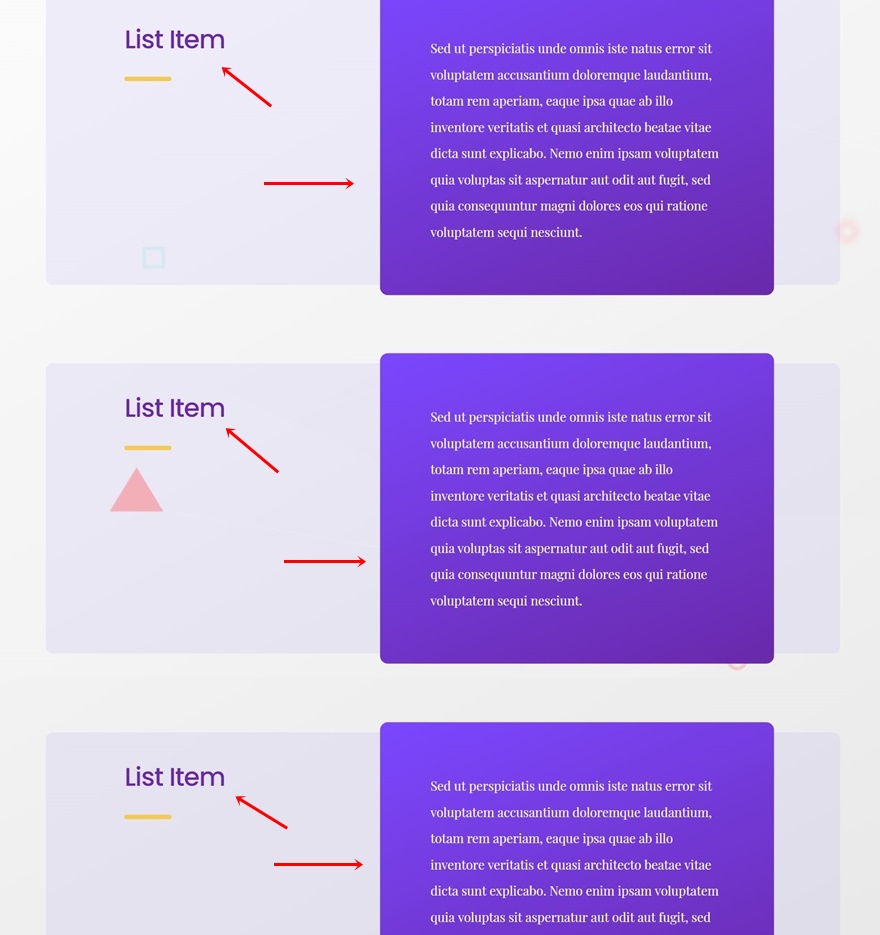
Bureau
Mobile
Téléchargez GRATUITEMENT la mise en page des marches autocollantes
Pour mettre la main sur la mise en page gratuite des marches collantes, vous devez d’abord la télécharger en utilisant le bouton ci-dessous. Pour accéder au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
1. Créer un design de section
Ajouter une section régulière
Fond dégradé
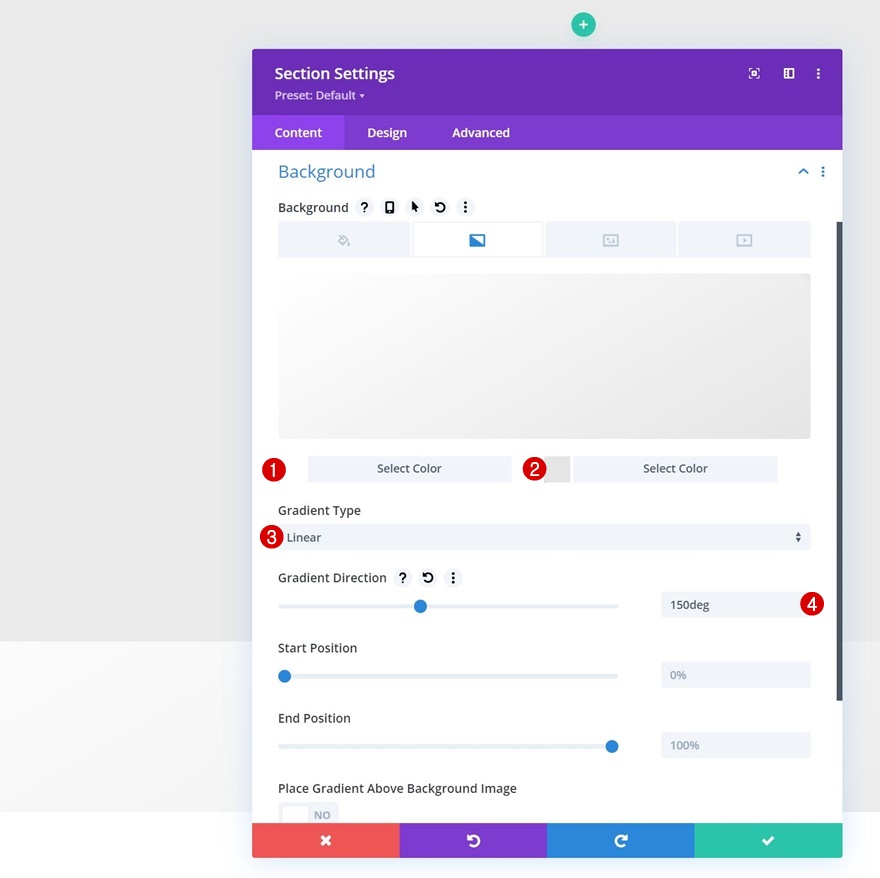
Commencez par ajouter une nouvelle section à la page sur laquelle vous travaillez. Ouvrez les paramètres de cette section et appliquez un arrière-plan en dégradé :
- Couleur 1 : #ffffff
- Couleur 2 : #e5e5e5
- Type de gradient : Linéaire
- Direction du dégradé : 150deg
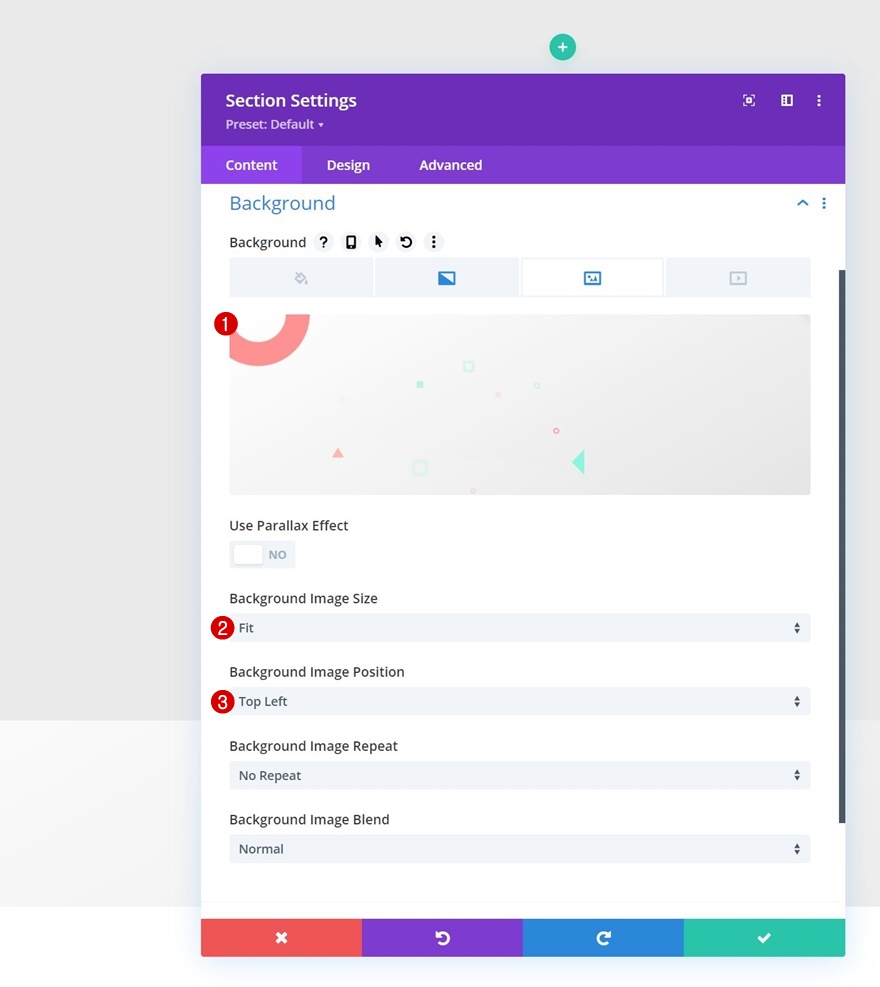
Image de fond
Téléchargez ensuite une image d’arrière-plan. Vous trouverez celle que nous utilisons tout au long de ce tutoriel dans le dossier de téléchargement que vous trouverez au début de cet article. Vous pouvez utiliser l’image d’arrière-plan gratuitement et sans aucune restriction.
- Taille de l’image d’arrière-plan : Fit
- Position de l’image d’arrière-plan : En haut à gauche
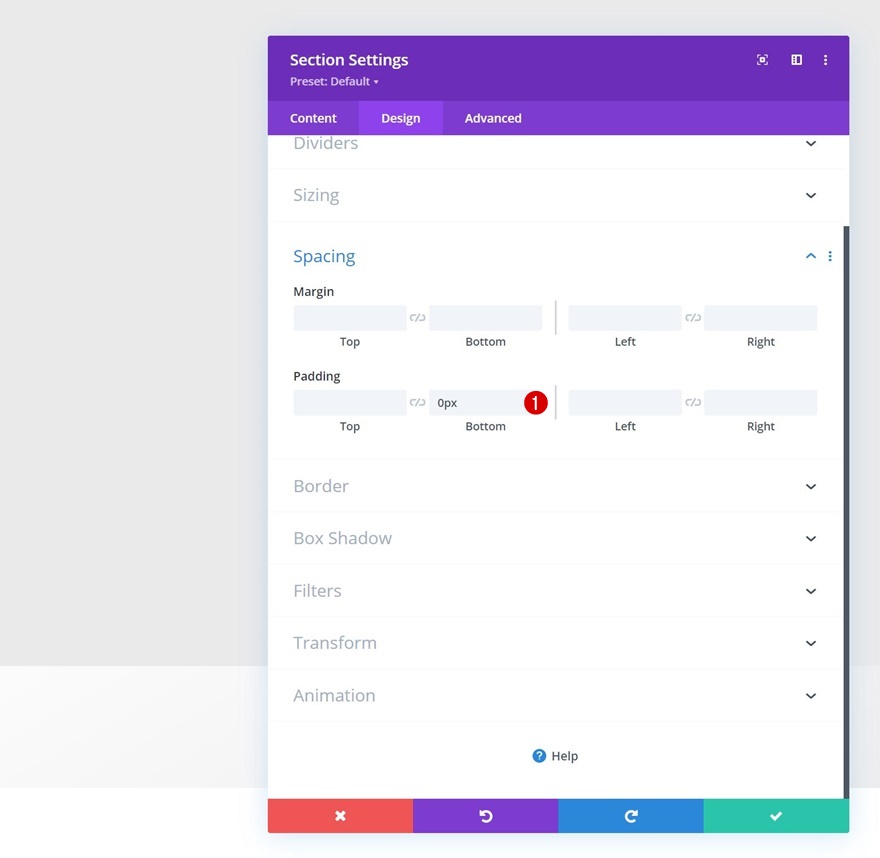
Espacement
Supprimez le remplissage inférieur par défaut de la section en ajoutant « 0px ».
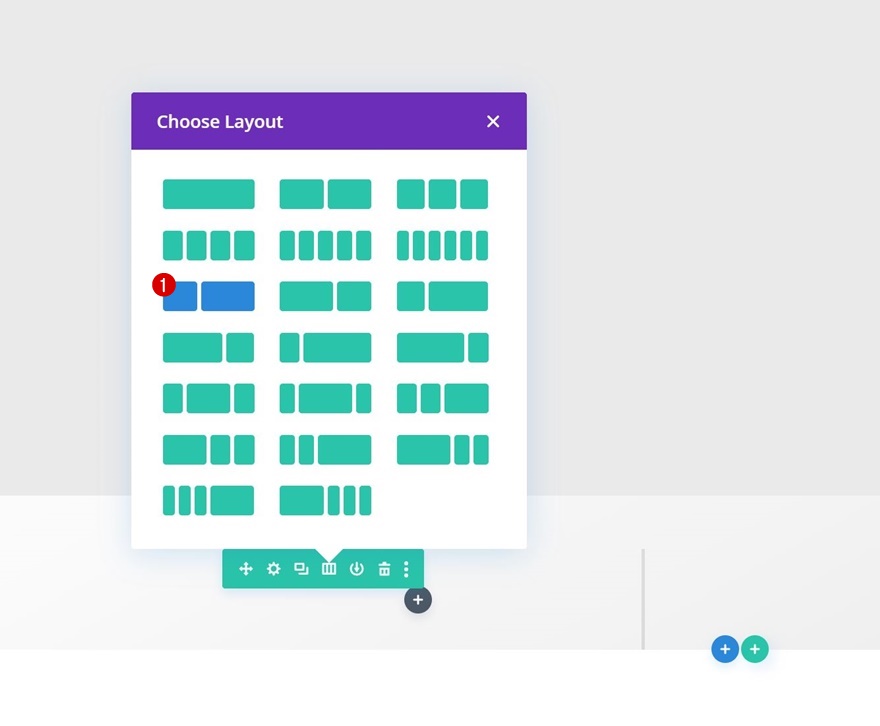
Ajouter une nouvelle rangée
Structure des colonnes
Continuez en ajoutant la première ligne à la section en utilisant la structure de colonne suivante :
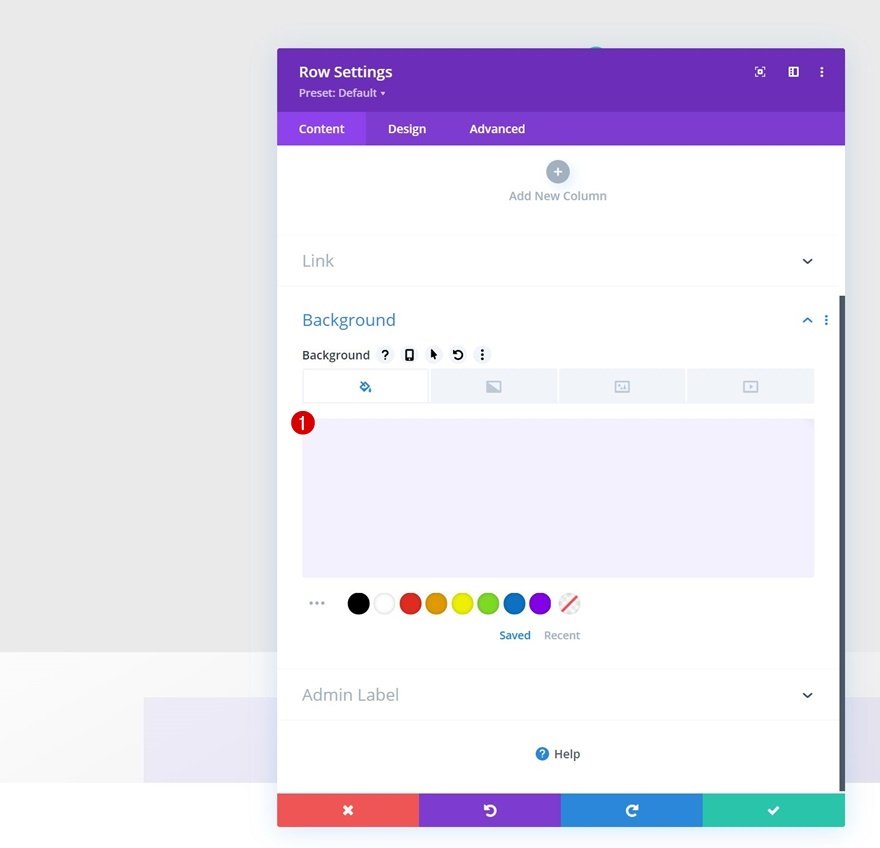
Couleur d’arrière-plan
Sans encore ajouter de modules, ouvrez les paramètres de la rangée et modifiez la couleur d’arrière-plan.
- Couleur d’arrière-plan : rgba(130,100,239,0.09)
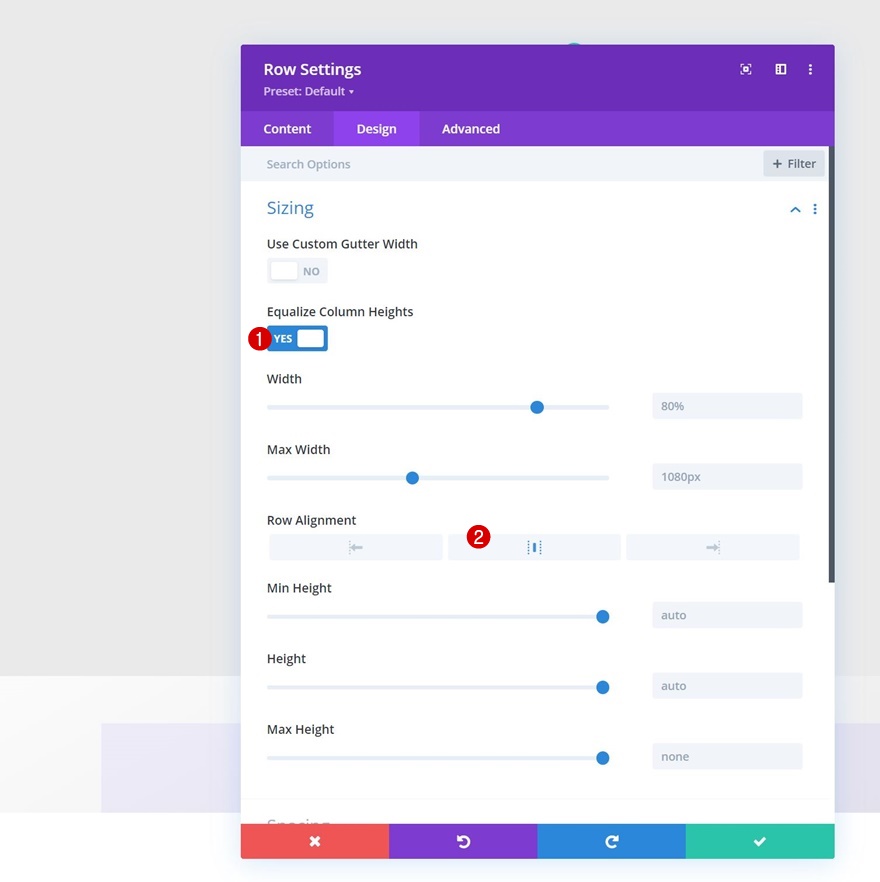
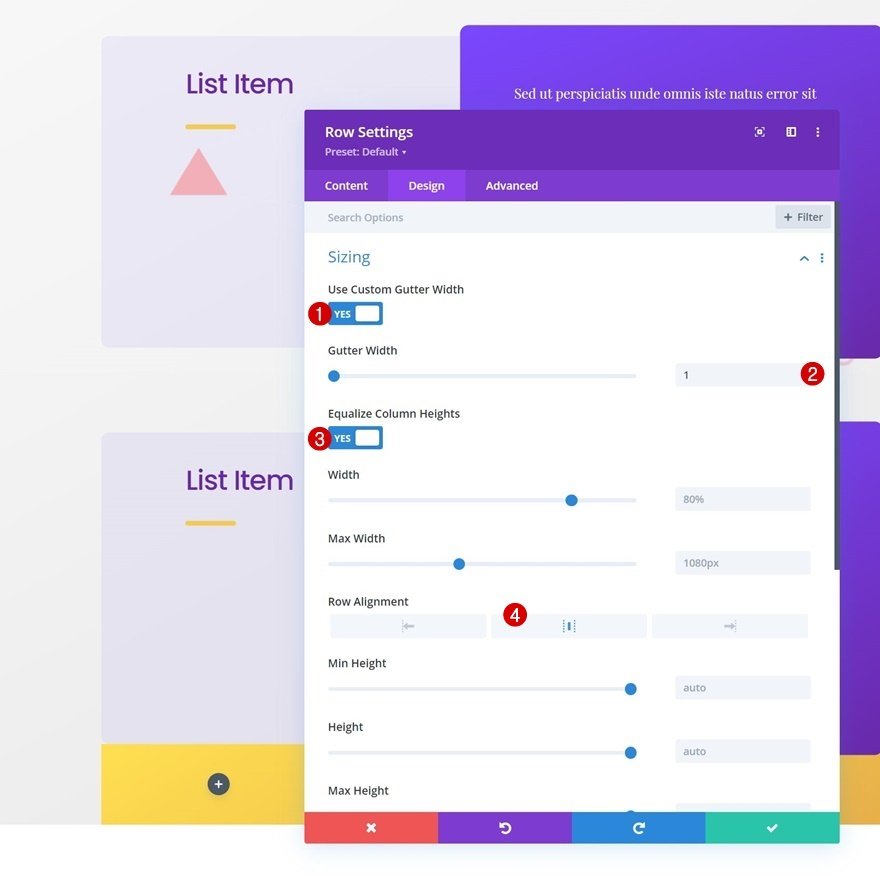
Dimensionnement de
Passez à l’onglet de conception de la ligne et modifiez les paramètres de dimensionnement en conséquence :
- Égaliser la hauteur des colonnes : Oui
- Alignement des rangées : Centrer
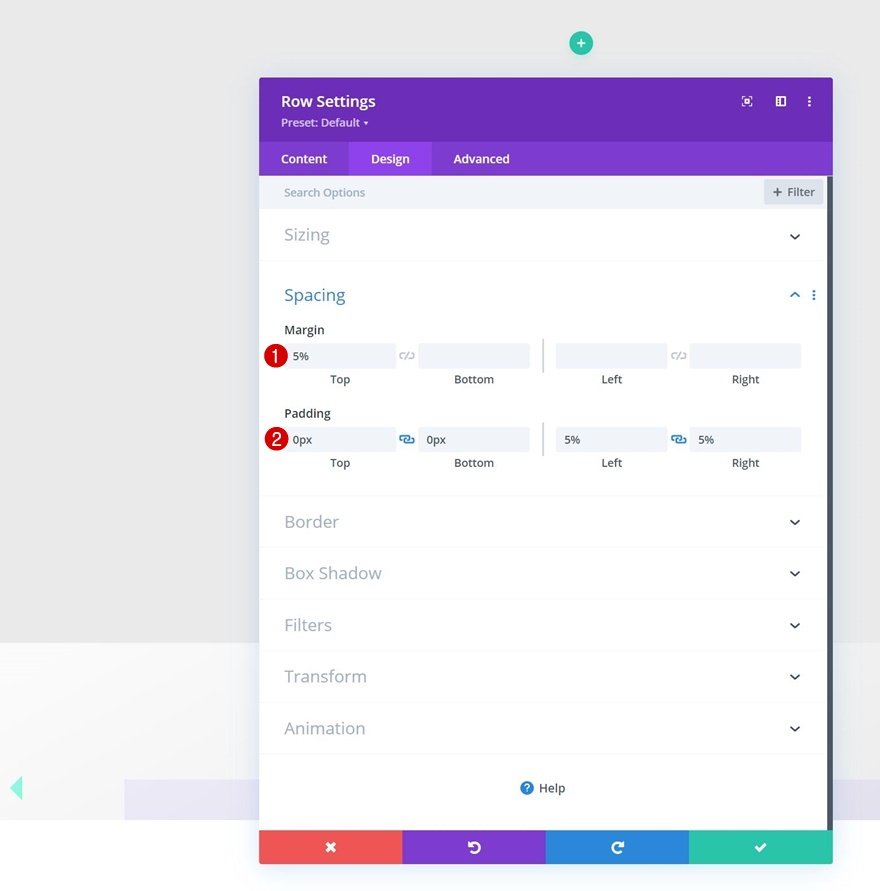
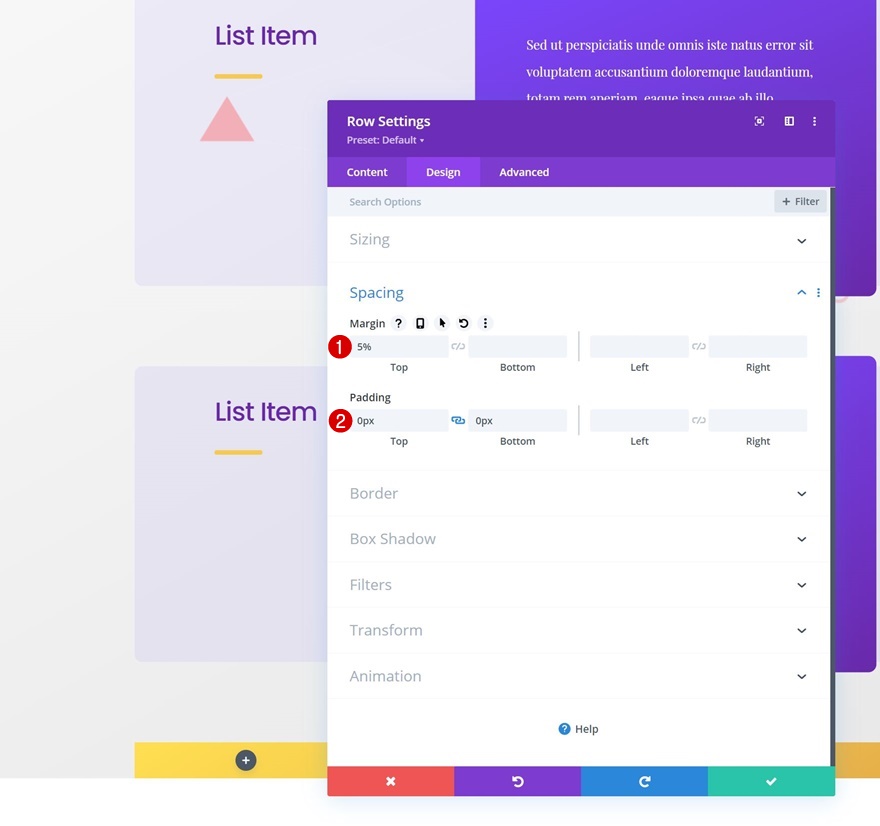
Espacement
Appliquez également des valeurs d’espacement personnalisées.
- Marge supérieure : 5
- Top Padding : 0px
- Remplissage inférieur : 0px
- Marge gauche : 5%
- Rembourrage à droite : 5%
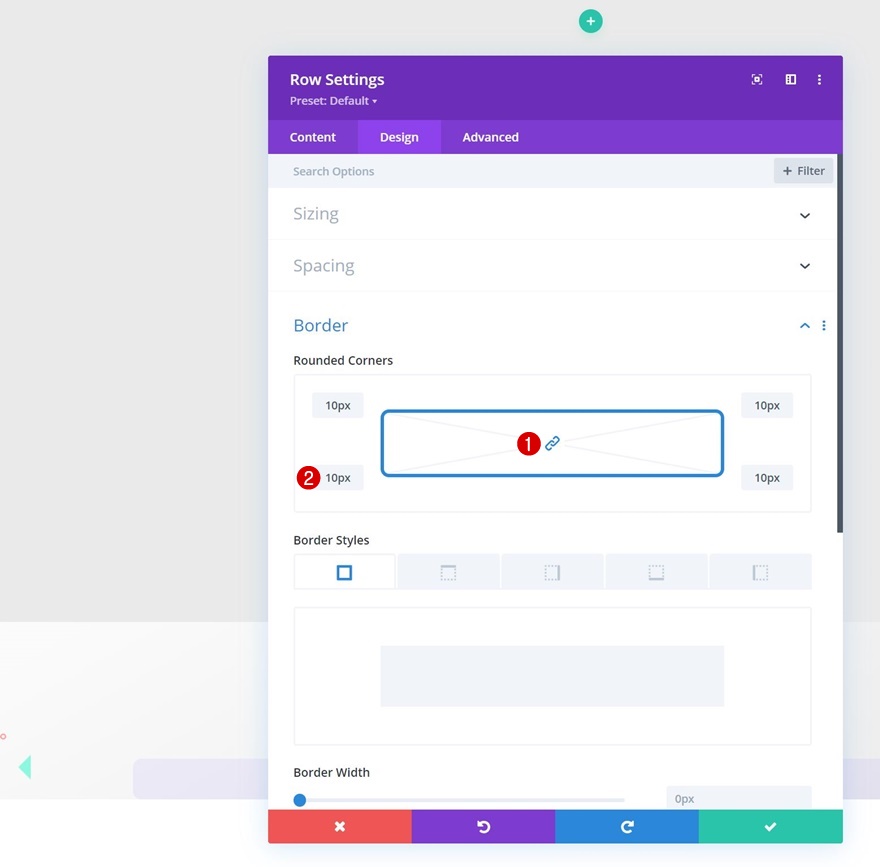
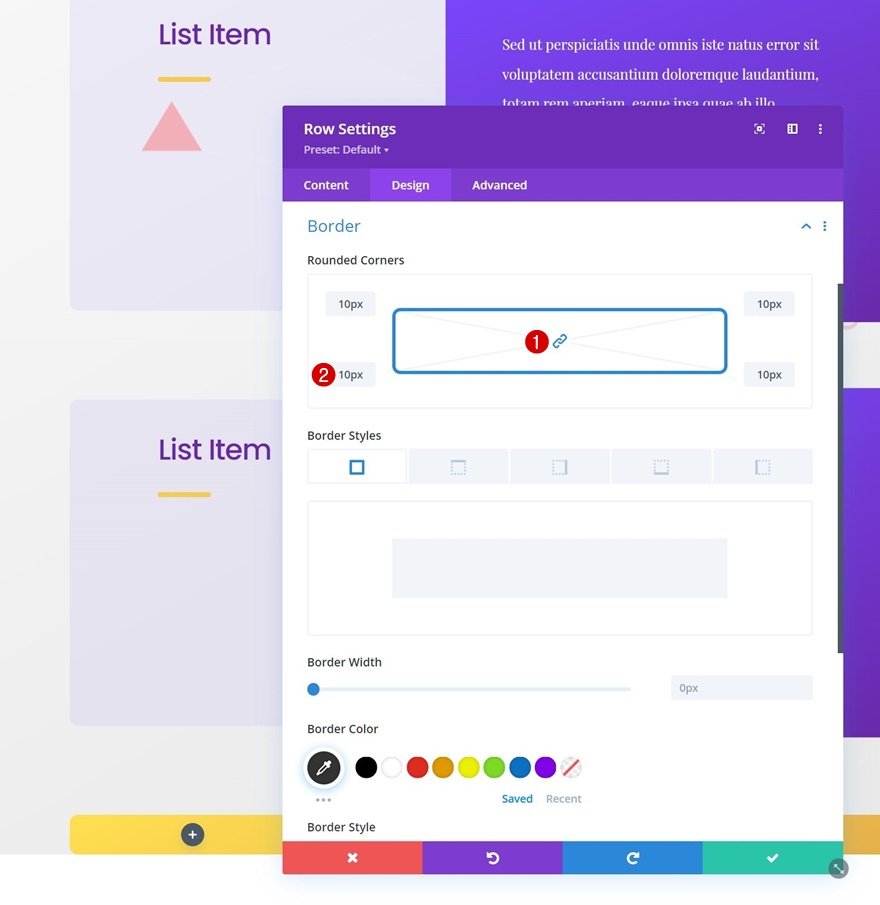
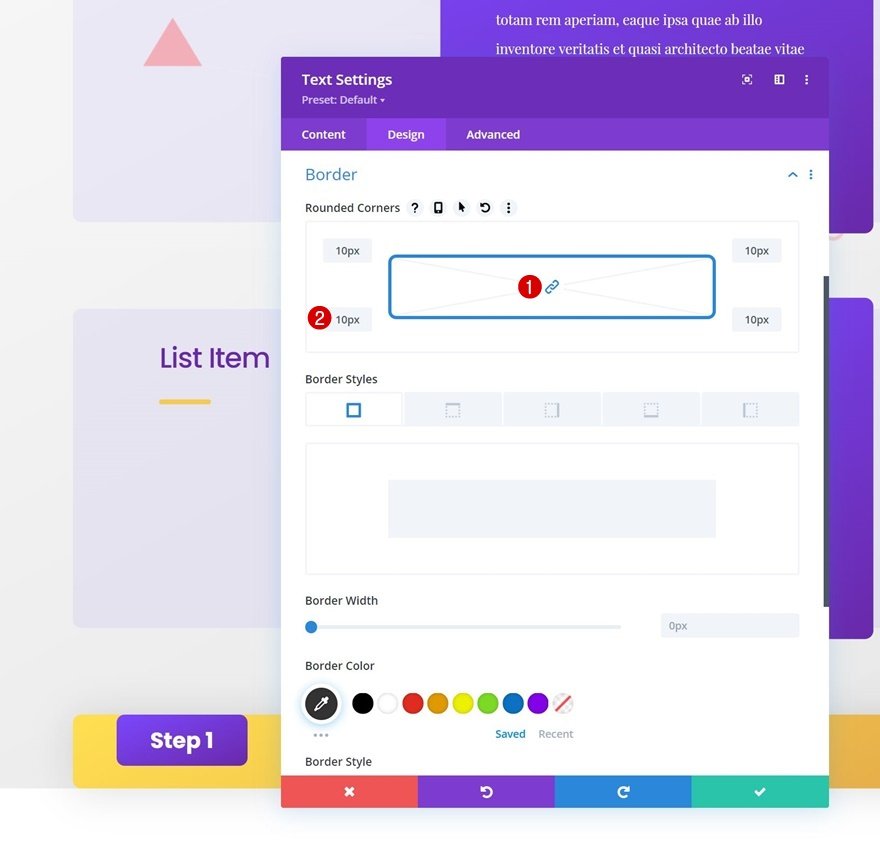
Bordure
Ensuite, allez dans les paramètres de la bordure et utilisez des coins arrondis.
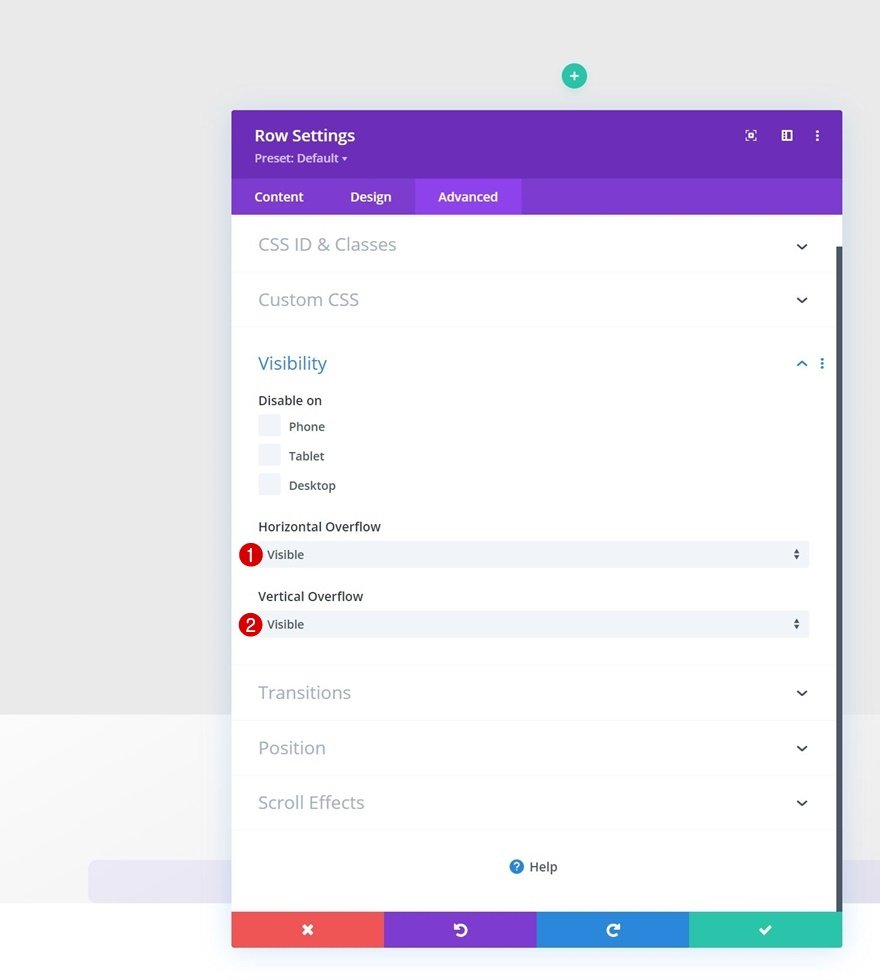
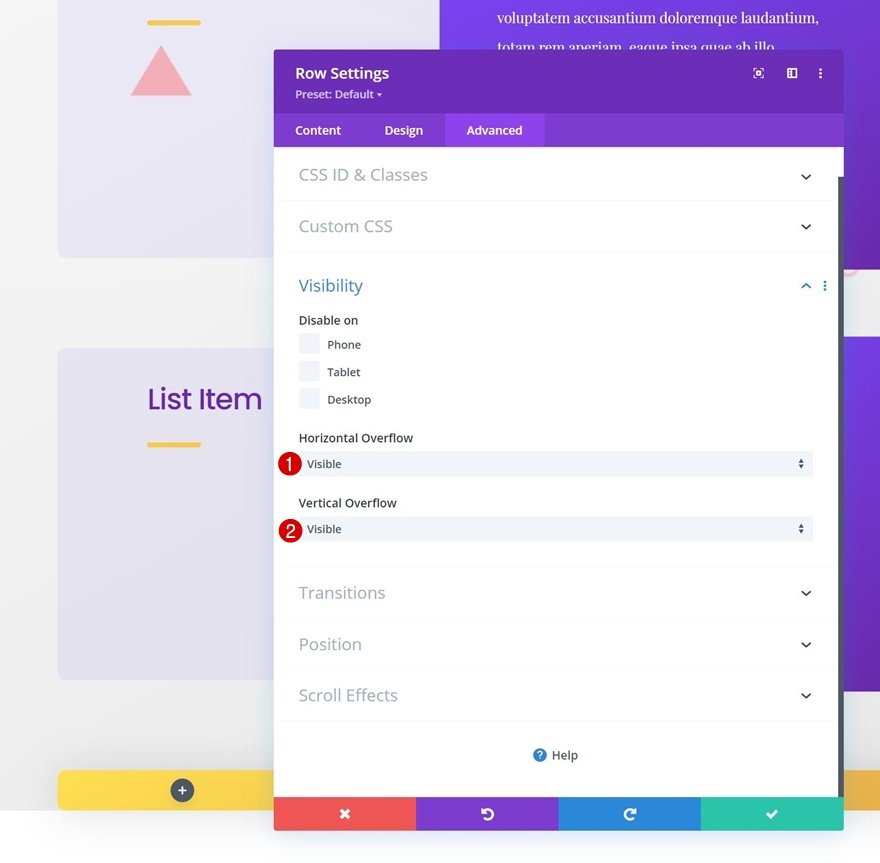
Débordements
Nous allons également changer les débordements de ligne en visibles. Cela permettra de s’assurer que tout ce qui dépasse le conteneur de la ligne ne sera pas caché.
- Débordement horizontal : Visible
- Débordement vertical : Visible
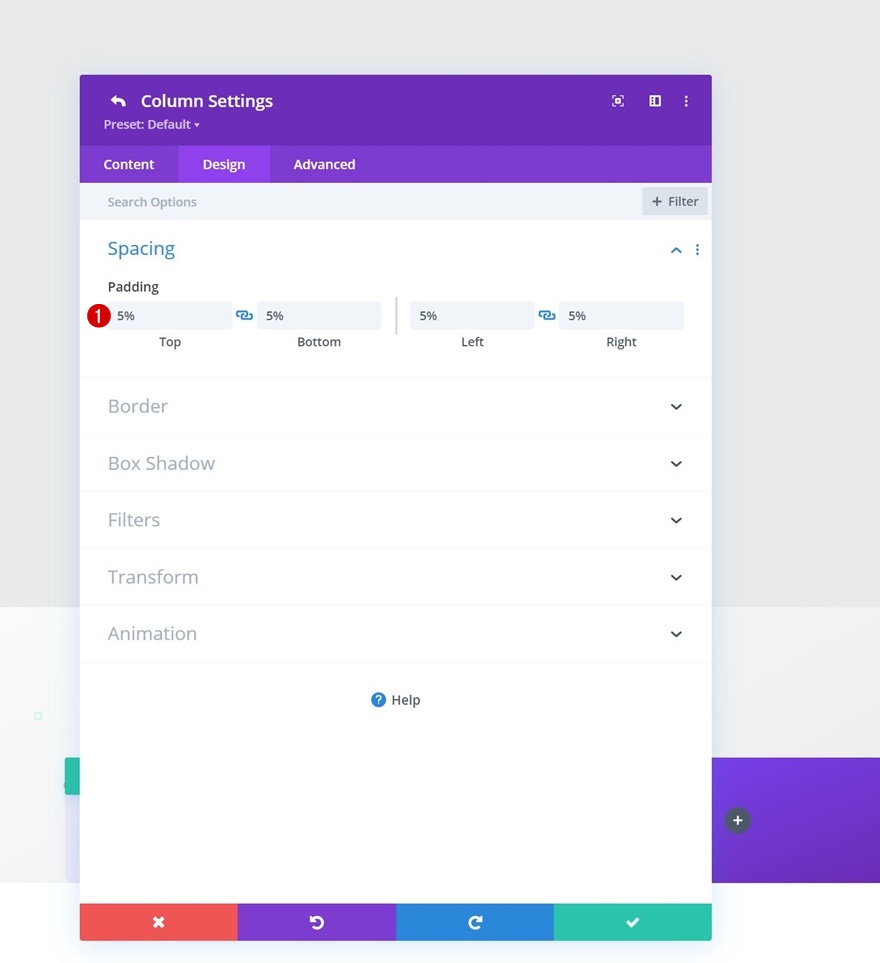
Paramètres de la colonne 1
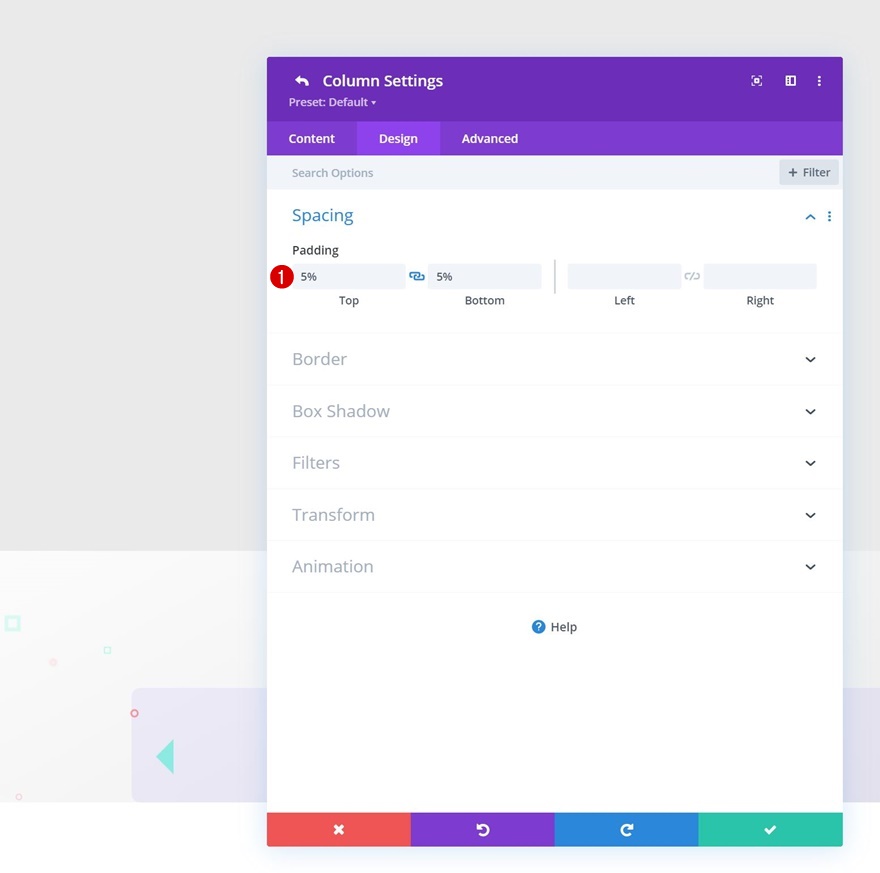
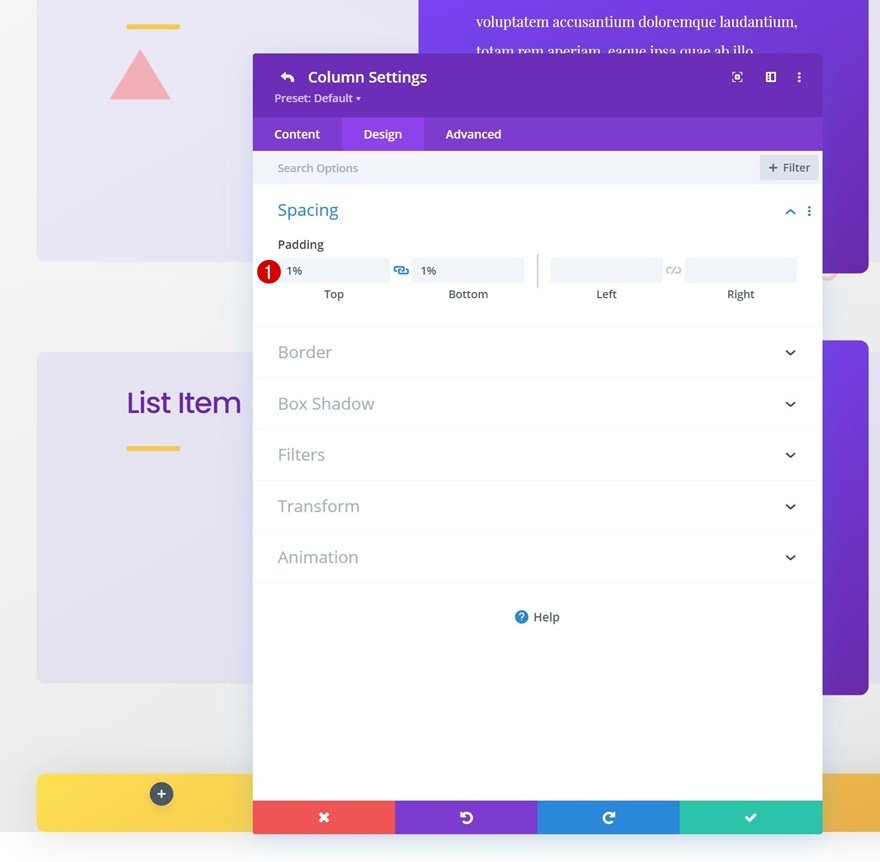
Espacement
Ensuite, ouvrez les paramètres de la colonne 1 et ajoutez des espaces personnalisés en haut et en bas.
- Rembourrage supérieur : 5%
- Rembourrage inférieur : 5%
Paramètres de la colonne 2
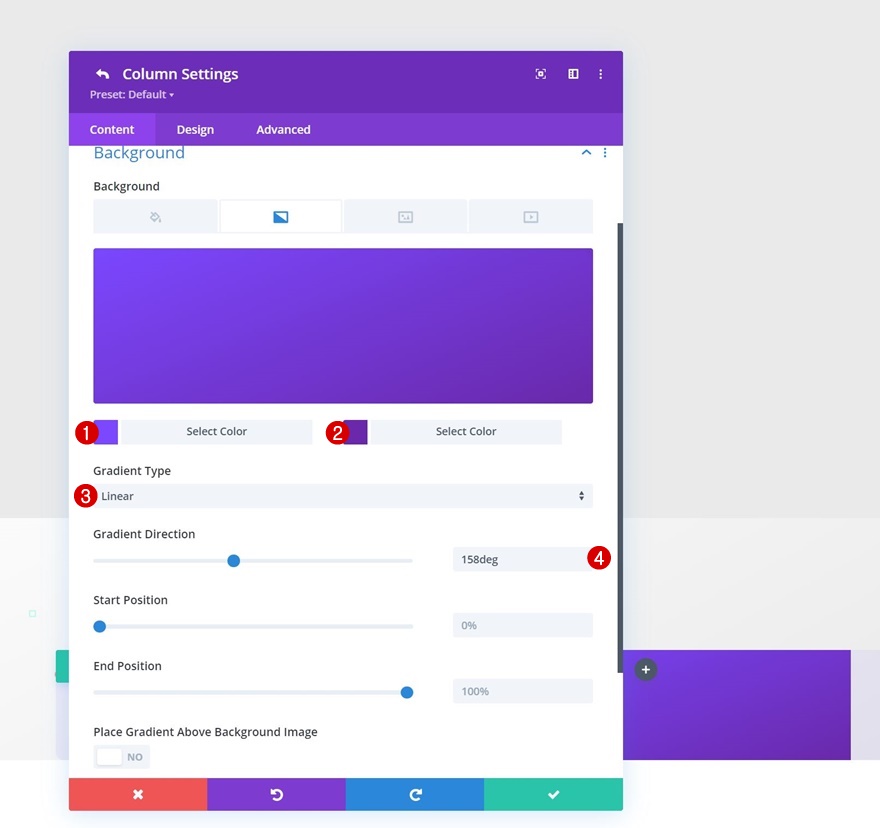
Fond dégradé
Nous allons ajouter un fond dégradé à la colonne 2.
- Couleur 1 : #7b47ff
- Couleur 2 : #6929aa
- Type de gradient : Linéaire
- Direction du gradient : 158deg
Espacement
Nous allons également ajouter un remplissage personnalisé à cette colonne.
- Rembourrage supérieur : 5%
- Rembourrage inférieur : 5%
- Rembourrage gauche : 5%
- Remplissage droit : 5%
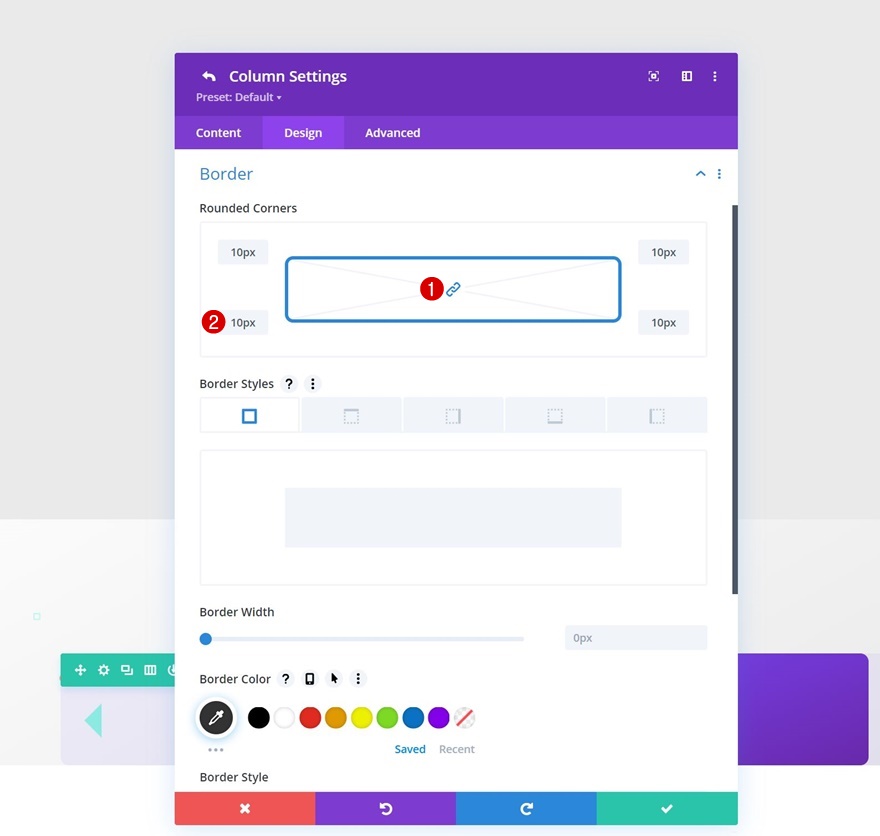
Bordure
Avec quelques coins arrondis.
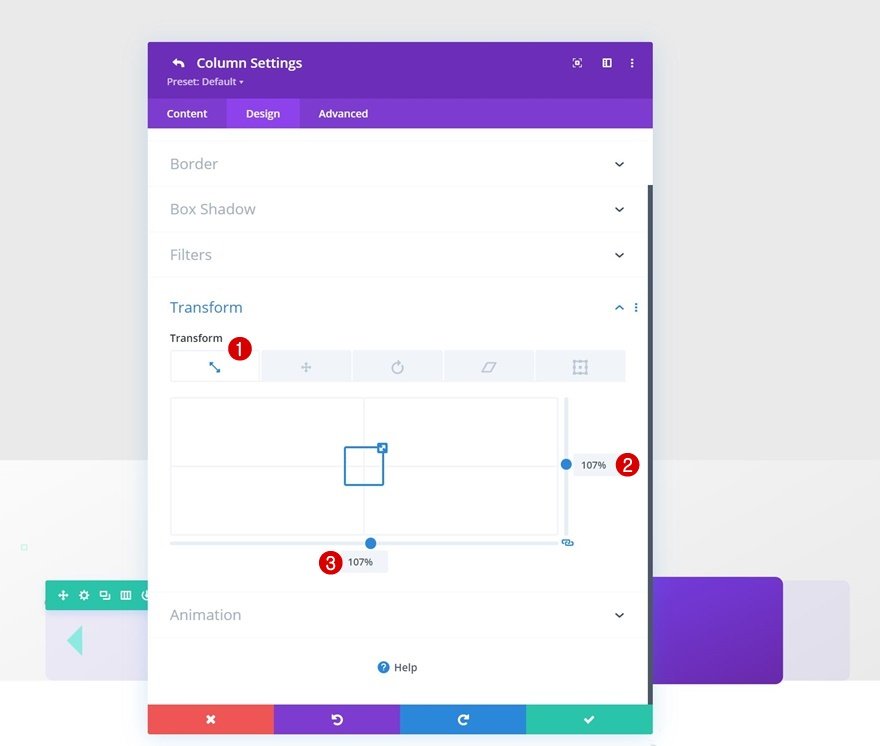
Échelle de transformation
Nous allons augmenter la taille de la colonne dans les paramètres de transformation en appliquant les valeurs d’échelle de transformation suivantes :
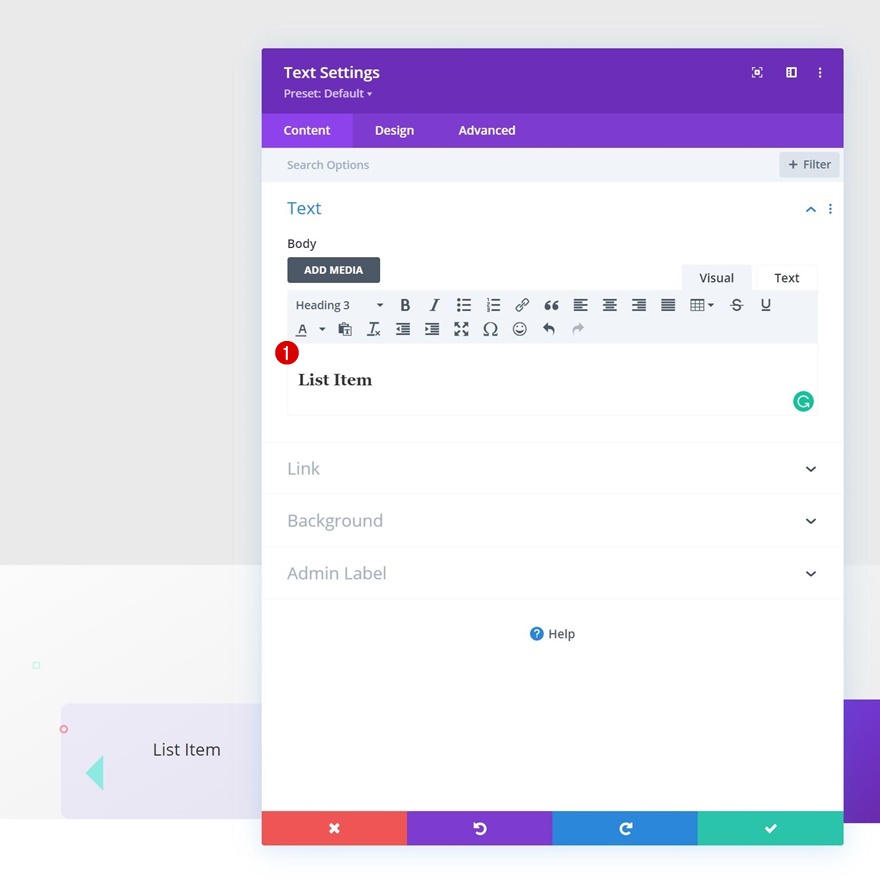
Ajouter un module de texte à la colonne 1
Ajouter du contenu H3
Il est temps d’ajouter des modules, en commençant par un module Texte dans la colonne 1. Entrez le contenu H3 de votre choix.
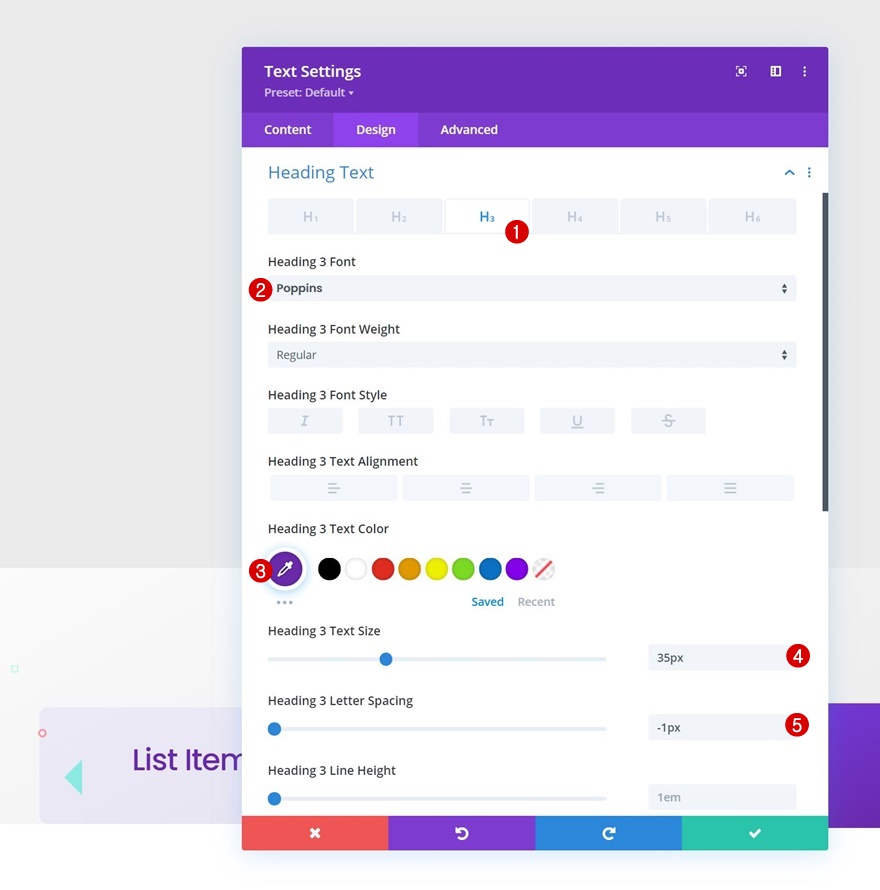
Paramètres du texte H3
Passez à l’onglet de conception du module et modifiez les paramètres du texte H3 en conséquence :
- Heading 3 Font : Poppins
- Couleur du texte de l’en-tête 3 : #6929aa
- Taille du texte de l’en-tête 2 : 35px
- Espacement des lettres du Heading 3 : -1px
Ajouter un module de séparation à la colonne 1
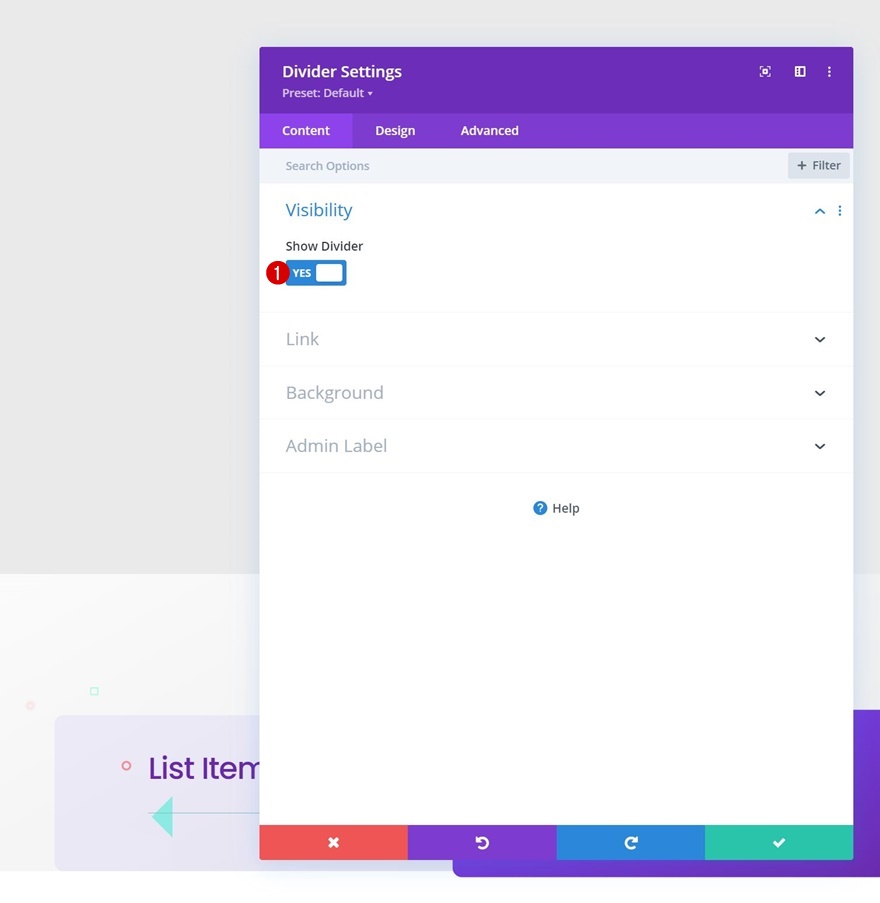
Visibilité
Ensuite, nous allons ajouter un module de séparation à la colonne 1. Assurez-vous que l’option « Afficher le séparateur » est activée.
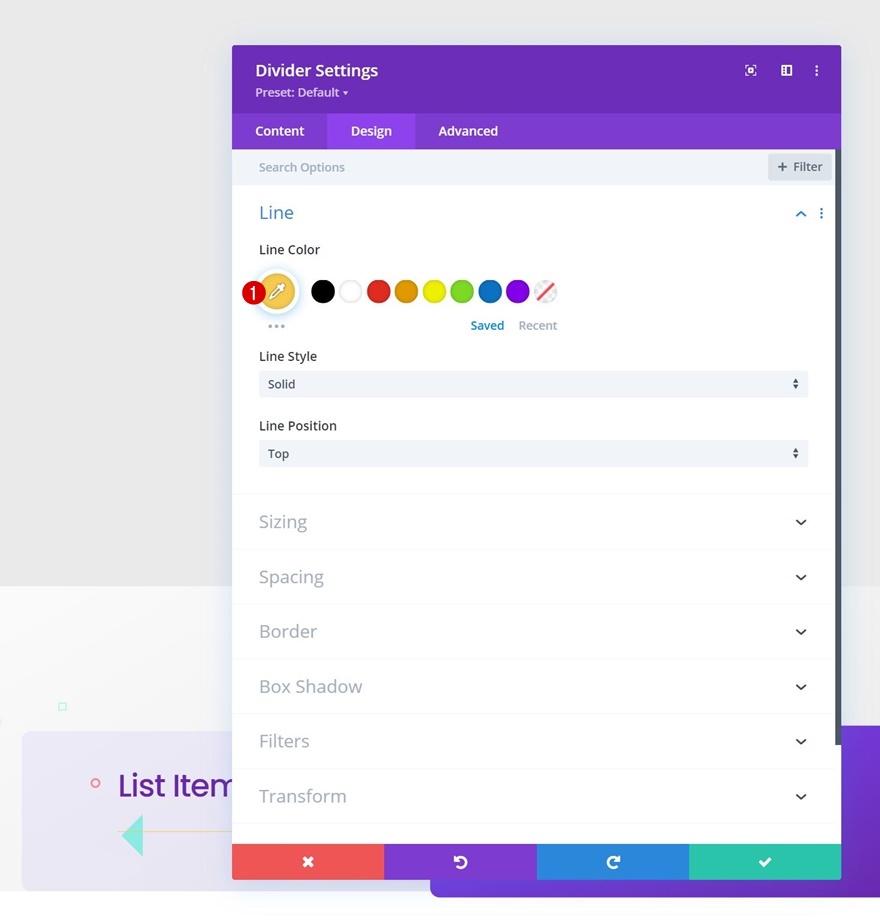
Ligne
Passez à l’onglet de conception du module et modifiez la couleur de la ligne.
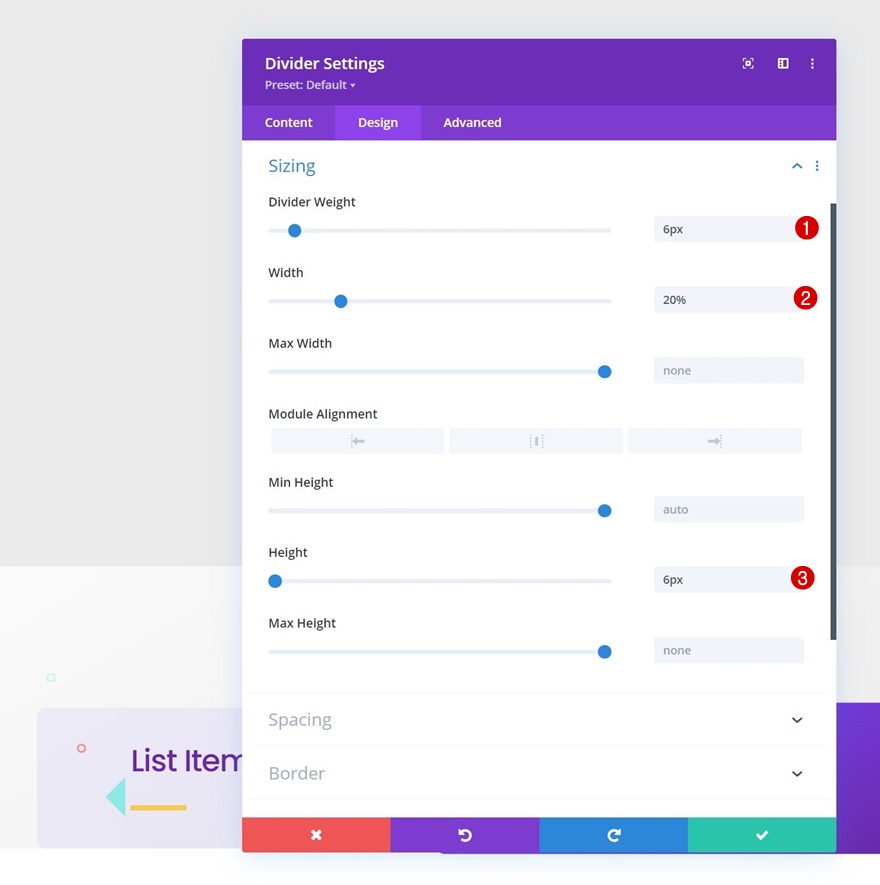
Dimensionnement
Modifiez également les paramètres de dimensionnement.
- Poids du séparateur : 6px
- Largeur : 20
- Hauteur : 6px
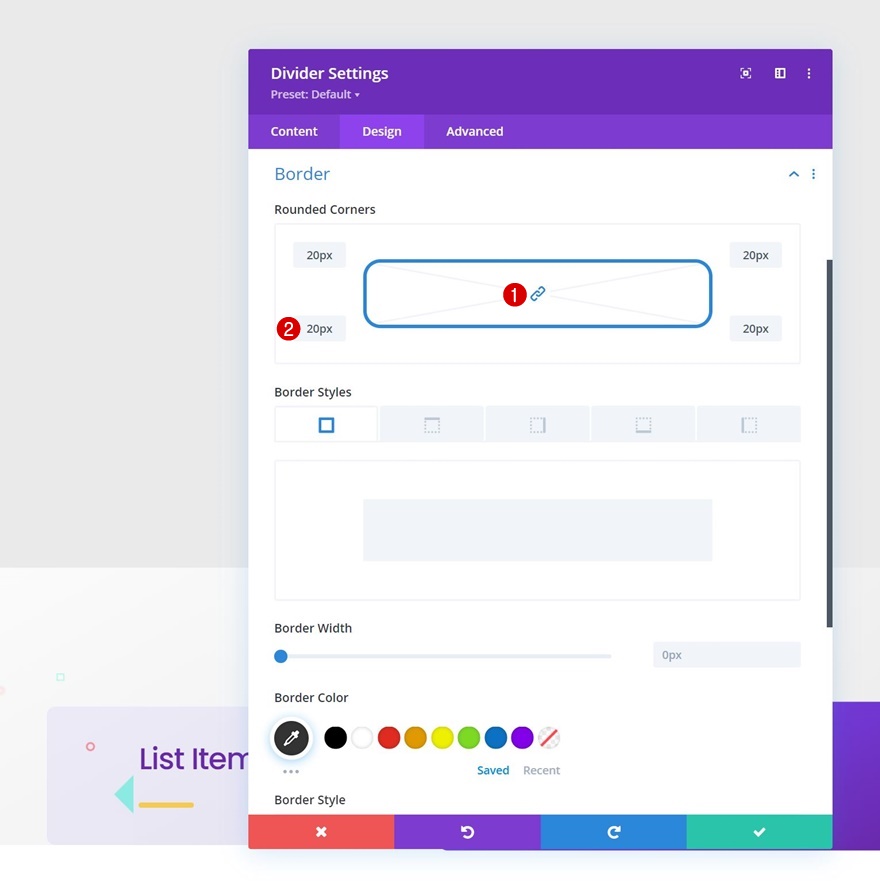
Bordure
Complétez les paramètres du module en incluant des coins arrondis dans les paramètres de la bordure.
Ajouter un module de texte à la colonne 2
Ajouter du contenu
Dans la colonne 2, le seul module dont nous avons besoin est un module Texte avec un contenu de description.
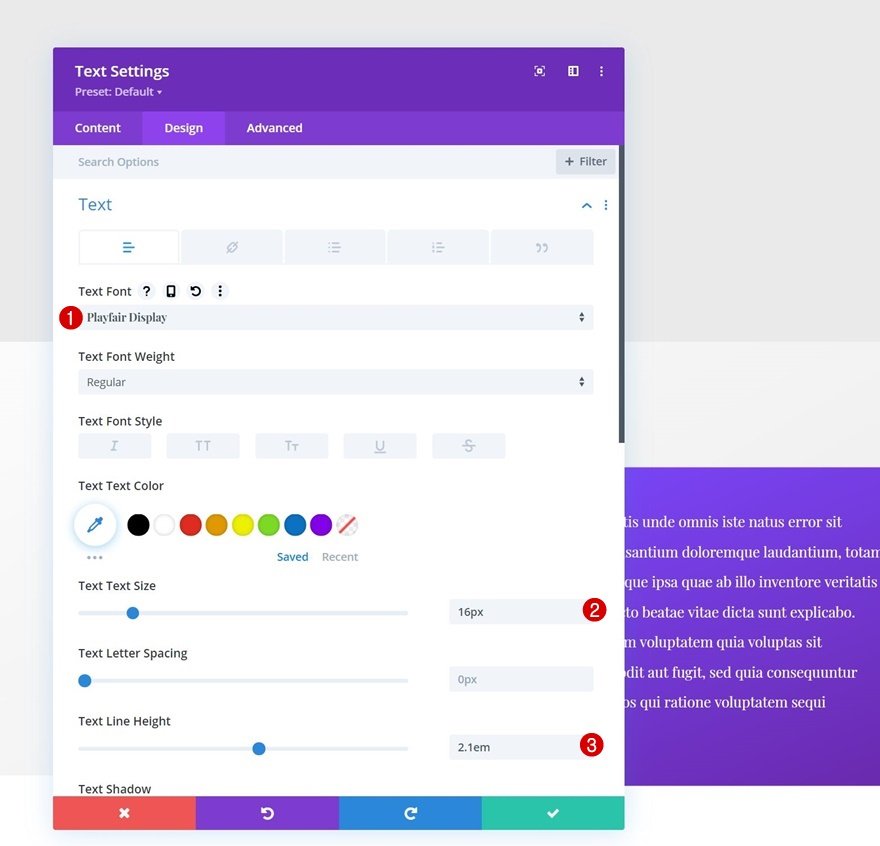
Paramètres du texte
Passez à l’onglet de conception du module et modifiez les paramètres du texte comme suit :
- Police du texte : Playfair Display
- Taille du texte : 16px
- Hauteur de la ligne de texte : 2.1em
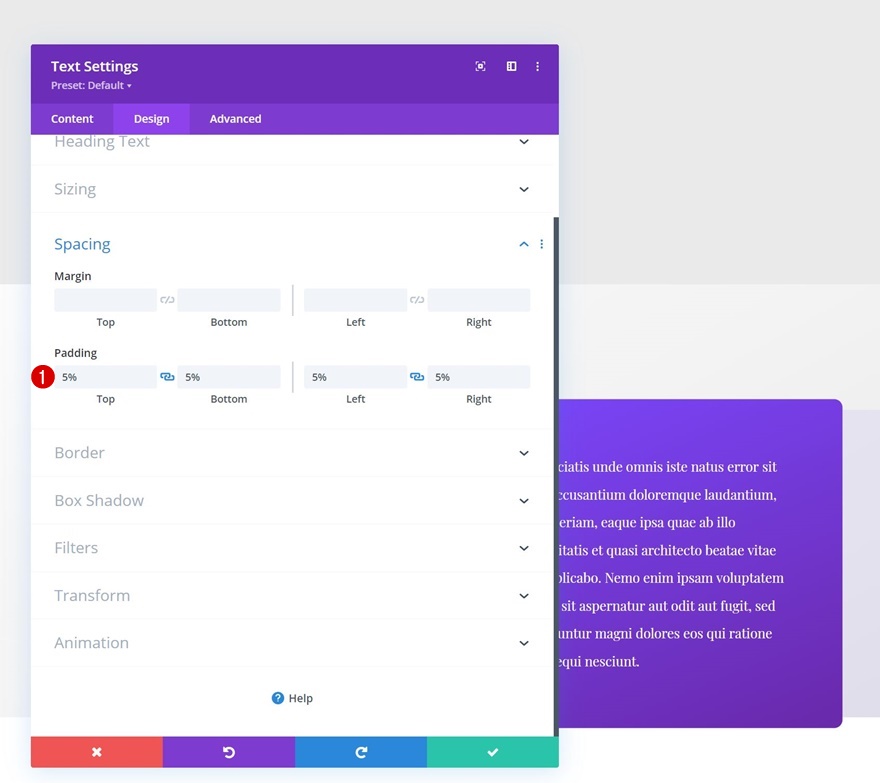
Espacement
Complétez les paramètres du module en ajoutant quelques valeurs de rembourrage personnalisées.
- Rembourrage supérieur : 5%
- Rembourrage inférieur : 5%
- Rembourrage gauche : 5%
- Remplissage droit : 5%
Clonez la rangée entière autant de fois que nécessaire
Une fois que vous avez terminé la première ligne, vous pouvez la cloner autant de fois que vous le souhaitez, en fonction du nombre d’informations que vous souhaitez partager sur votre première étape.
Changez toutes les copies
Veillez à modifier toutes les copies dans les rangées dupliquées.
2. Ajouter une barre de ligne d’étape au bas de la section
Ajouter une nouvelle ligne
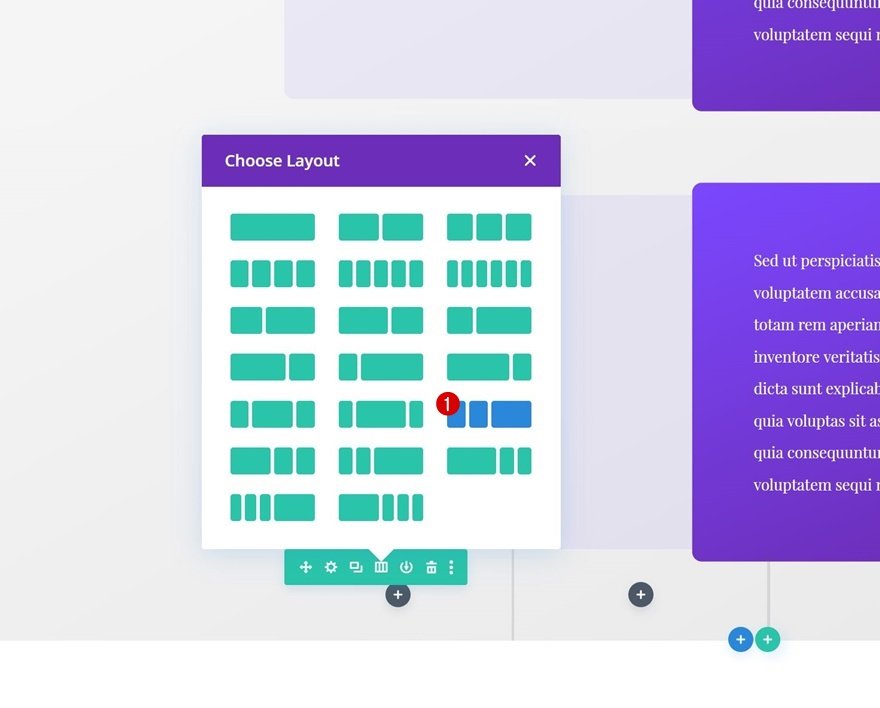
Structure de la colonne
Maintenant que toutes les lignes explicatives sont en place, nous pouvons ajouter notre barre d’escalier collante. Ajoutez une nouvelle ligne en utilisant la structure de colonne suivante :
Arrière-plan dégradé
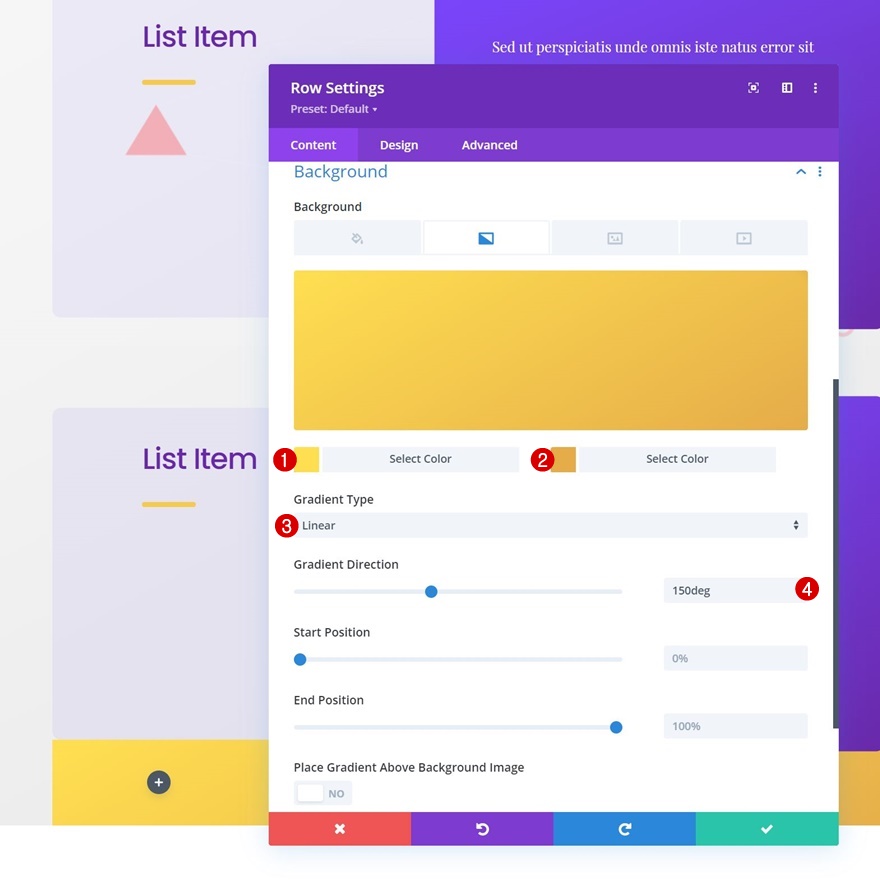
Ouvrez les paramètres de la ligne et utilisez un arrière-plan en dégradé.
- Couleur 1 : #ffdf51
- Couleur 2 : #e5ac49
- Type de gradient : Linéaire
- Direction du dégradé : 150deg
Dimensionnement
Passez à l’onglet de conception de la ligne et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Égaliser les hauteurs des colonnes : Oui
- Alignement des rangées : Centre
Espacement
Appliquez ensuite des valeurs d’espacement personnalisées.
- Marge supérieure : 5
- Rembourrage supérieur : 0px
- Remplissage inférieur : 0px
Bordure
Ensuite, allez dans les paramètres de la bordure et ajoutez des coins arrondis.
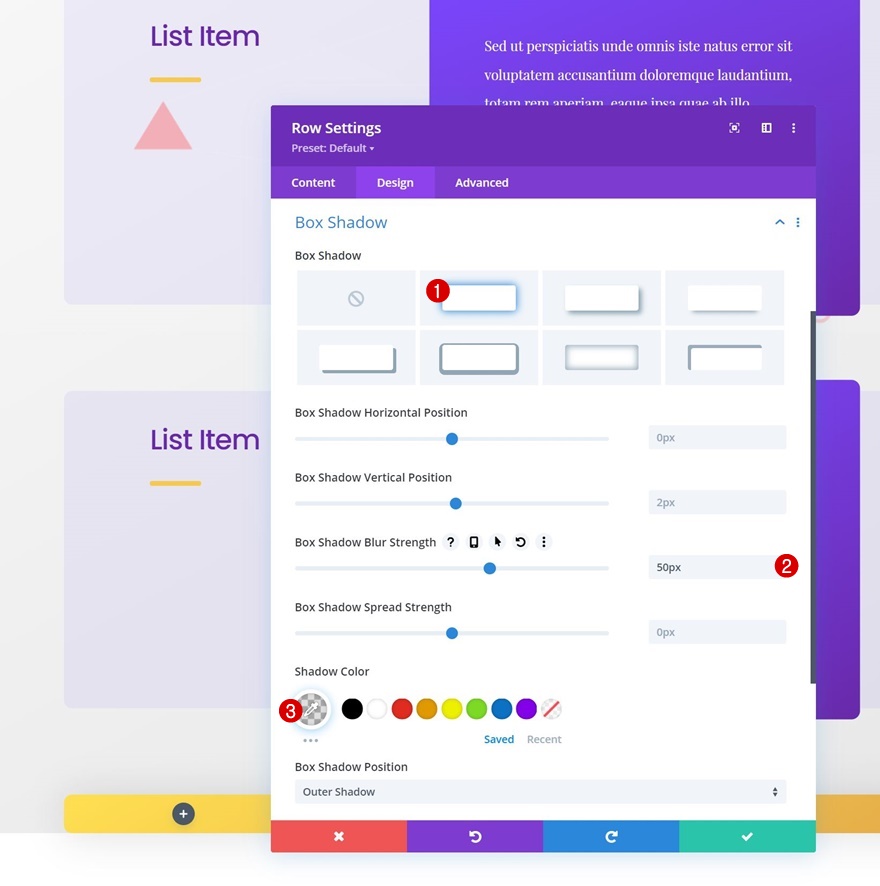
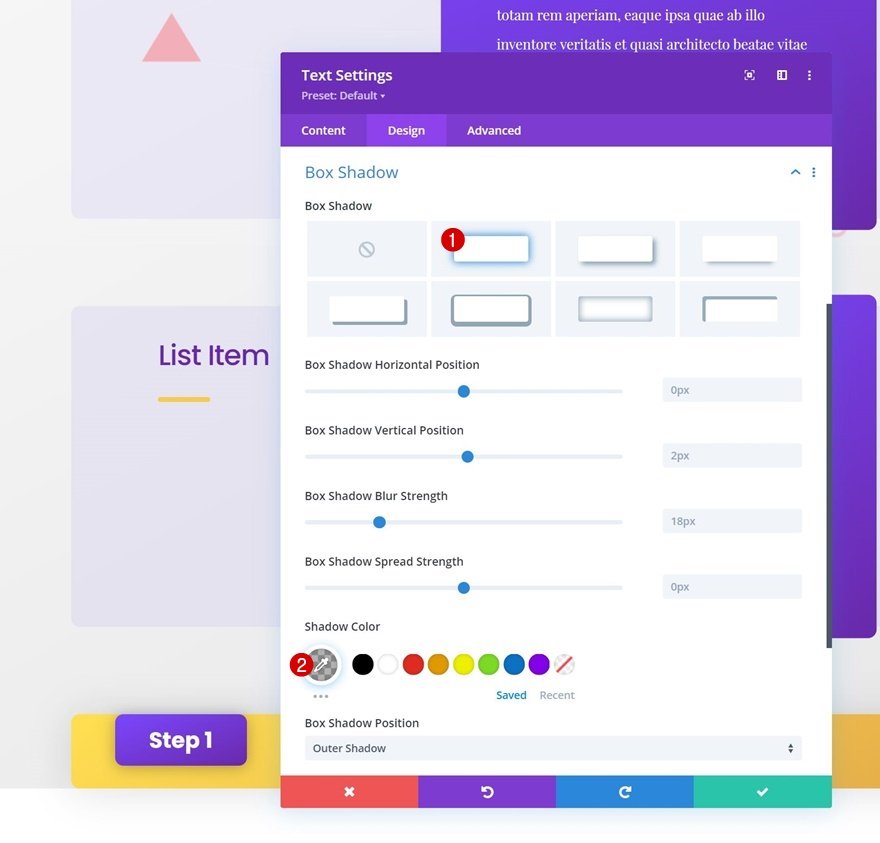
Ombre de la boîte
Appliquez également l’ombre portée suivante :
- Intensité du flou de l’ombre de la boîte : 50px
- Couleur de l’ombre : rgba(0,0,0,0,0.13)
Débordements
Ensuite, accédez à l’onglet avancé et définissez les débordements comme visibles.
- Débordement horizontal : Visible
- Débordement vertical : Visible
Espacement de la colonne 2
Ensuite, ouvrez les paramètres de la colonne 2 et utilisez des espaces personnalisés en haut et en bas.
- Rembourrage supérieur : 1%
- Rembourrage inférieur : 1%
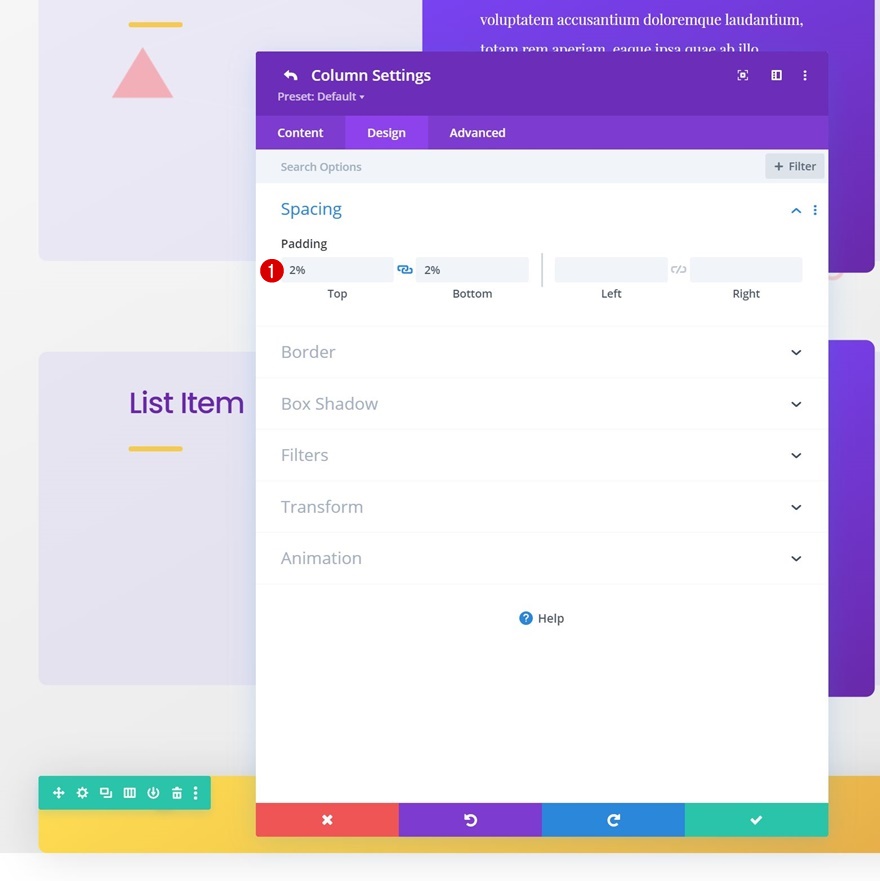
Espacement de la colonne 3
Nous ajoutons également un espacement personnalisé en haut et en bas de la colonne 3.
- Rembourrage supérieur : 2%
- Rembourrage inférieur : 2%
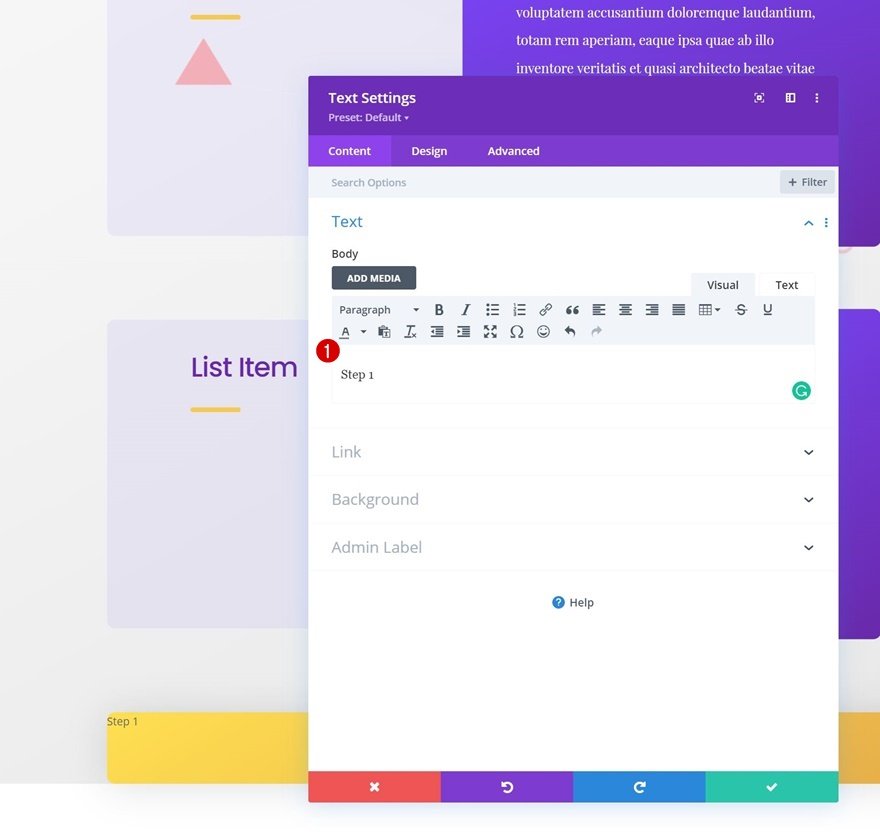
Ajouter un module de texte à la colonne 1
Ajouter du contenu
Il est temps d’ajouter des modules à notre barre d’étape collante. Ajoutez un module de texte à la colonne 1 et mentionnez l’étape dans le champ de contenu.
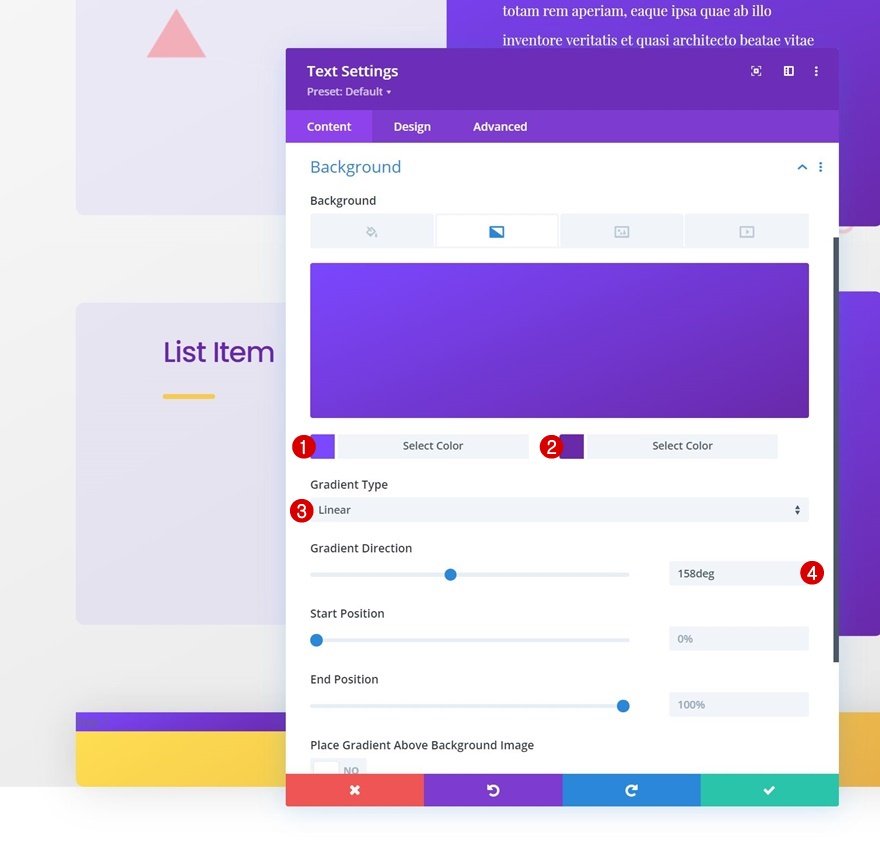
Fond dégradé
Ensuite, appliquez un arrière-plan en dégradé.
- Couleur 1 : #7b47ff
- Couleur 2 : #6929aa
- Type de gradient : Linéaire
- Direction du gradient : 158deg
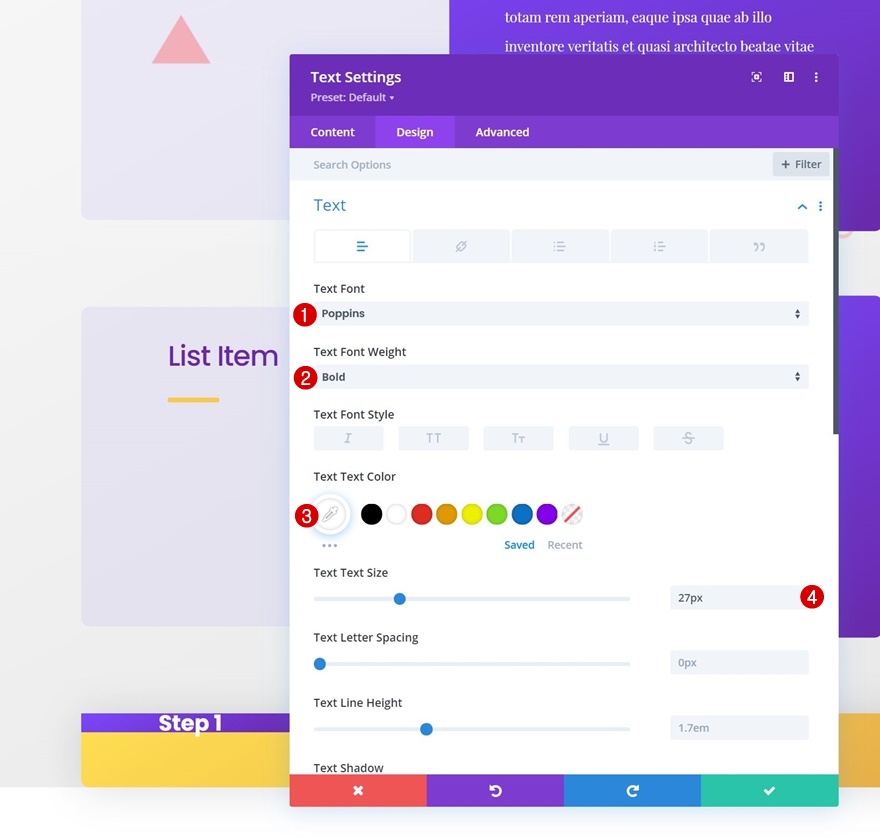
Paramètres du texte
Passez à l’onglet Conception du module et définissez le style du texte en conséquence :
- Police du texte : Poppins
- Poids de la police du texte : Gras
- Couleur du texte : #ffffff
- Taille du texte : 27px
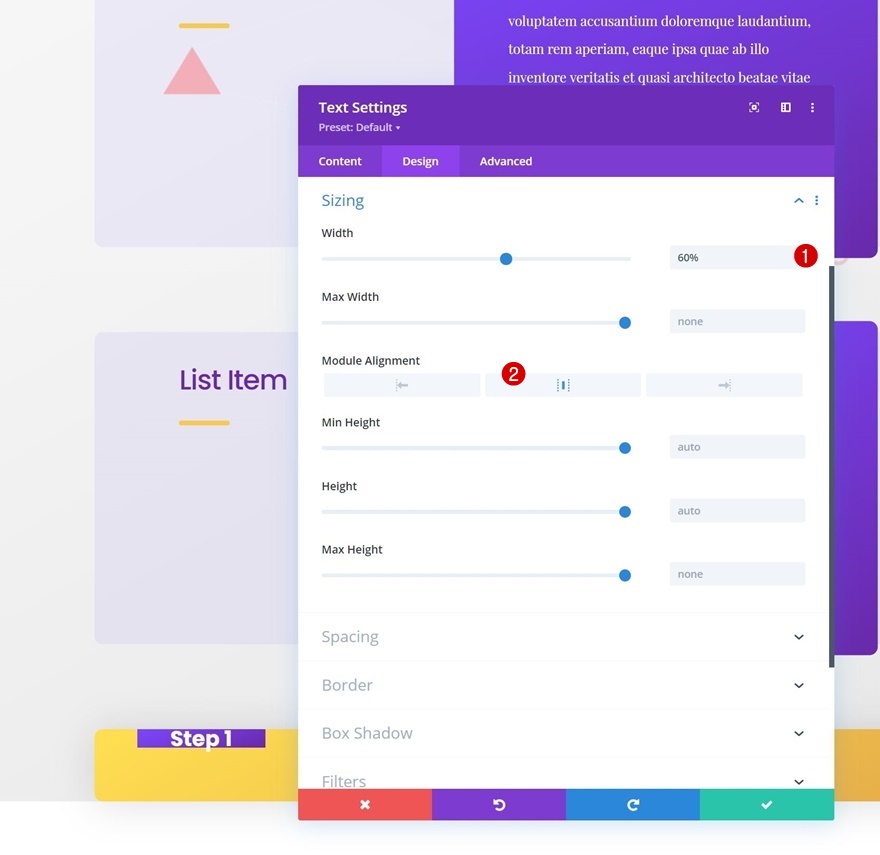
Dimensionnement
Apportez également quelques modifications aux paramètres de dimensionnement.
- Largeur : 60
- Alignement du module : Centre
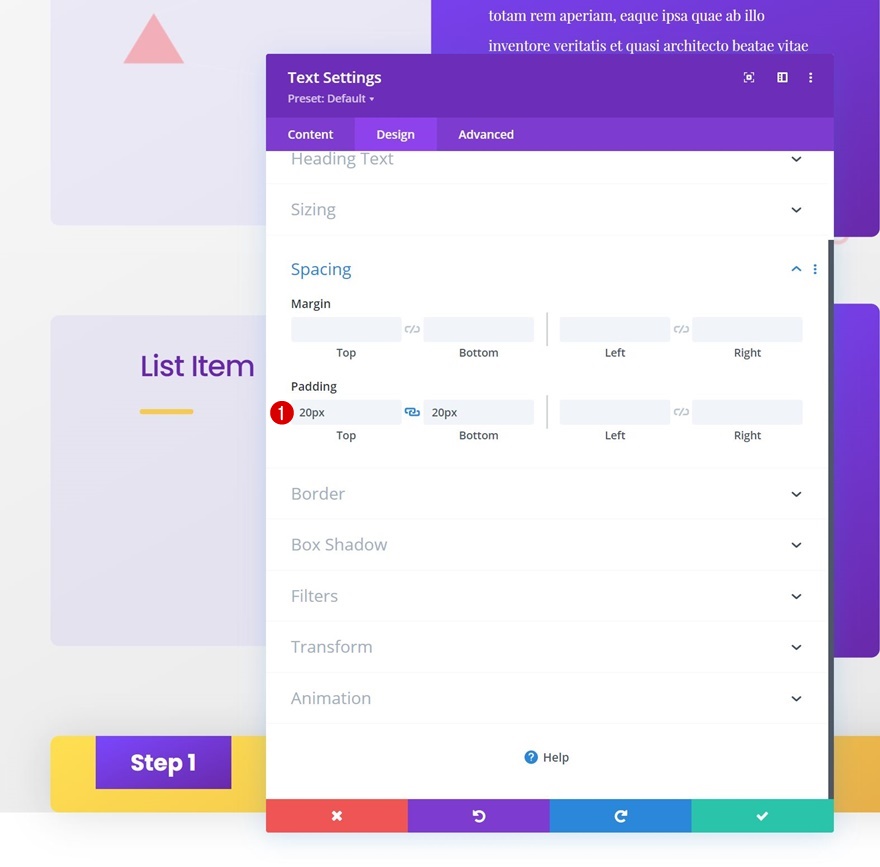
Espacement
Ensuite, ajoutez des rembourrages haut et bas personnalisés aux paramètres d’espacement.
- Rembourrage supérieur : 20px
- Rembourrage inférieur : 20px
Bordure
Ajoutez des coins arrondis aux paramètres de la bordure suivante.
Ombre portée
Nous utilisons également une ombre portée subtile.
- Couleur de l’ombre : rgba(0,0,0,0,0.3)
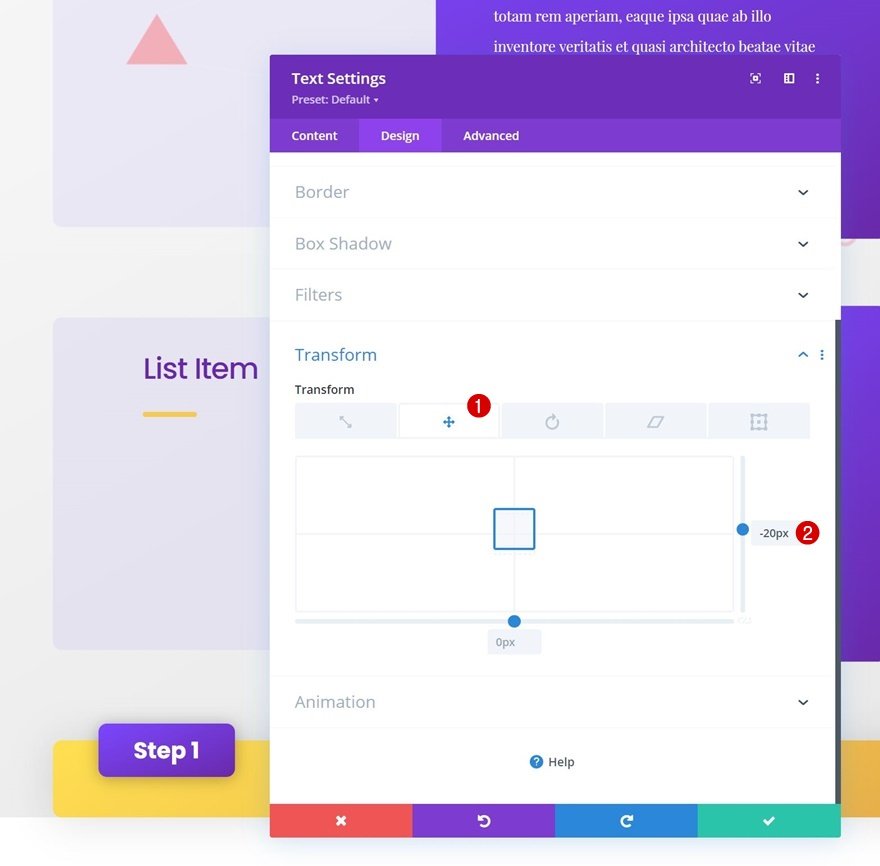
Transformer Traduire
Nous allons terminer les paramètres du module en le repositionnant légèrement à l’aide des paramètres de transformation et de translation de Divi.
Ajouter le module Texte à la colonne 2
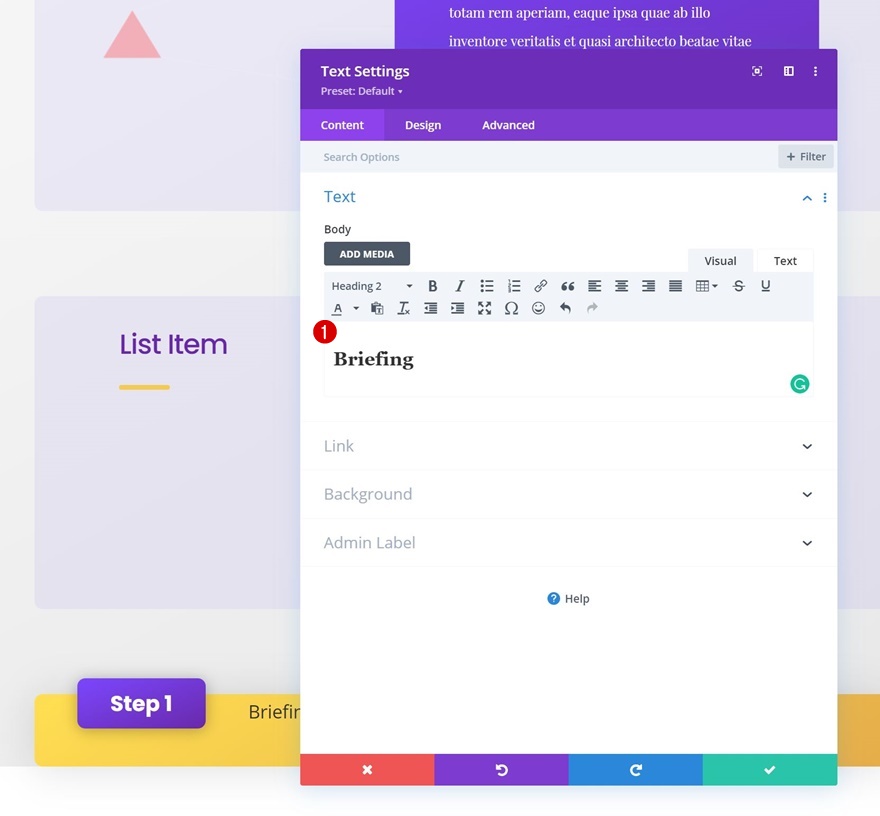
Ajouter le contenu H2
Dans la colonne 2, nous ajoutons un module texte avec du contenu H2 décrivant l’étape à laquelle nous nous trouvons.
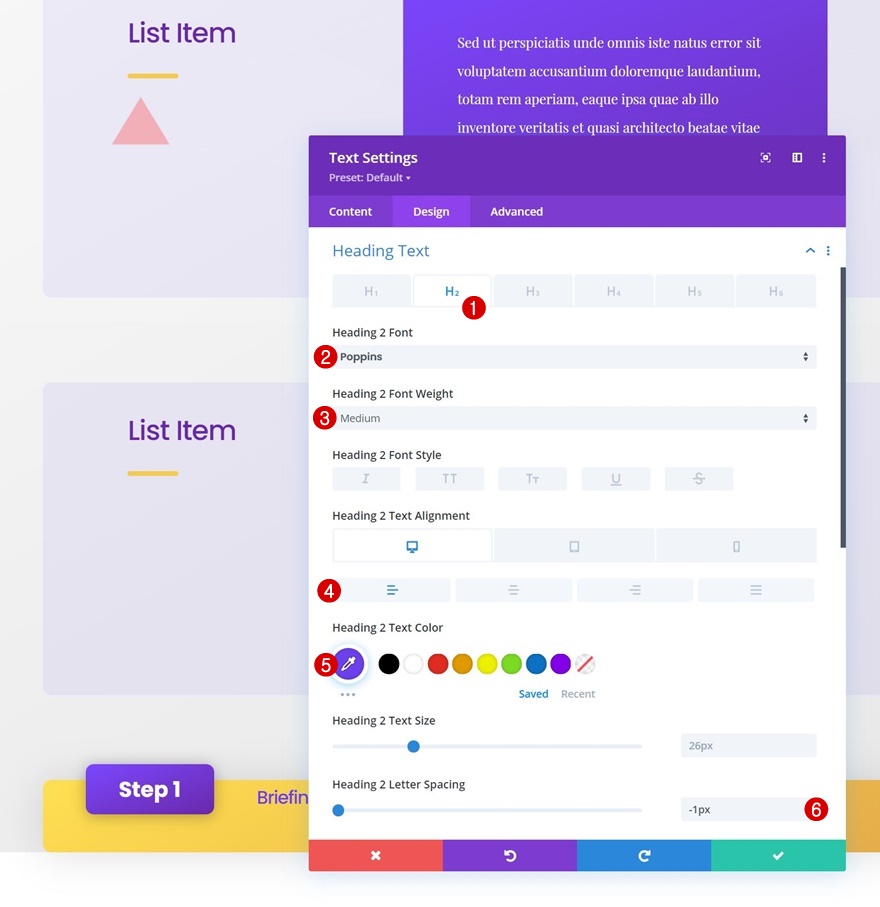
Paramètres du texte H2
Passez à l’onglet de conception du module et définissez les paramètres du texte H2 comme suit :
- Titre 2 Police : Poppins
- Poids de la police Heading 2 : Medium
- Alignement du texte de la rubrique 2 :
- Bureau : Gauche
- Tablette et téléphone : Centre
- Couleur du texte de l’en-tête 2 : #6d40ed
- Espacement des lettres de l’en-tête 2 : -1px
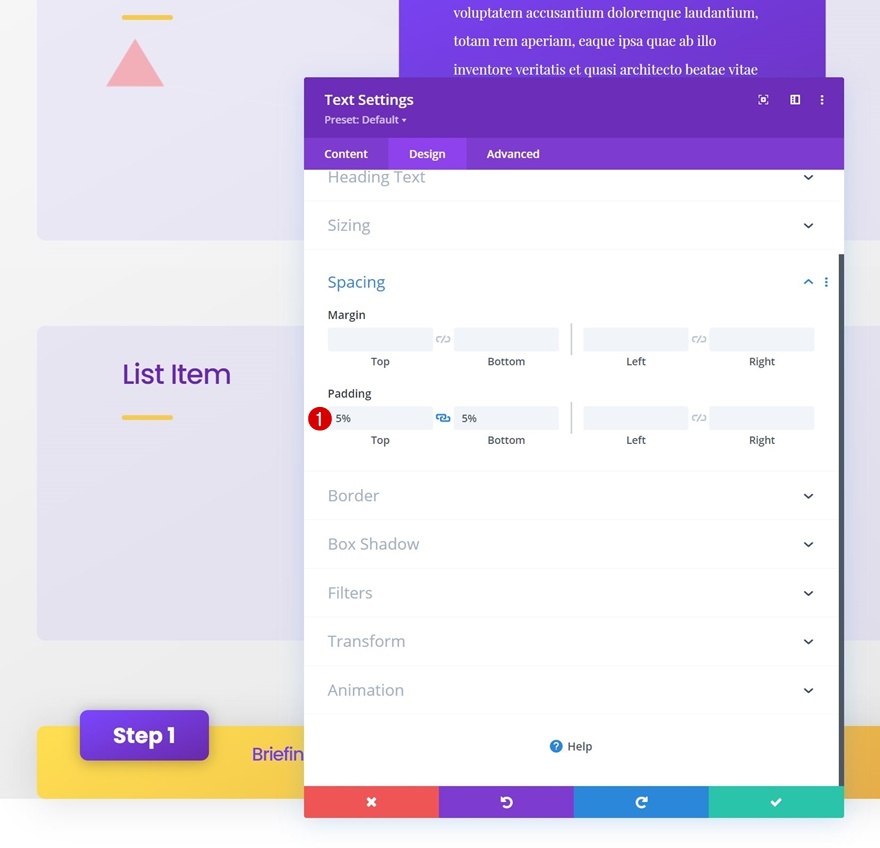
Espacement
Ajoutez également des renforts personnalisés en haut et en bas.
- Rembourrage supérieur : 5%
- Rembourrage inférieur : 5%
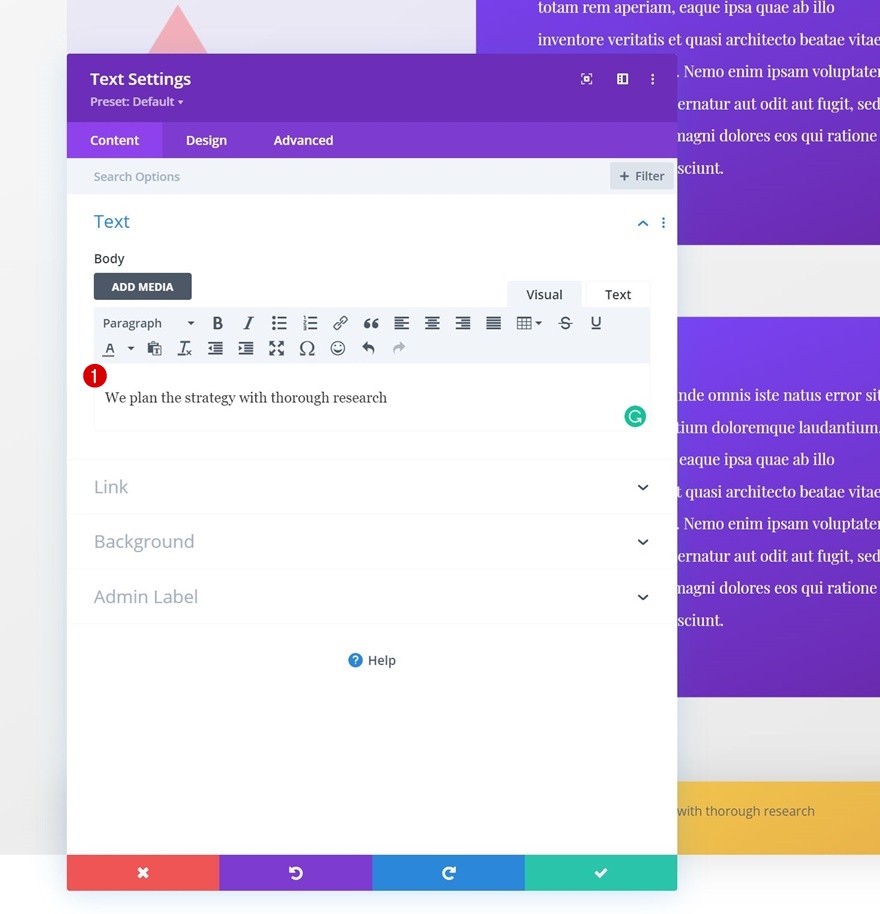
Ajouter un module de texte à la colonne 3
Ajouter du contenu
Passons à la prochaine et dernière colonne. Ajoutez un module de texte avec un contenu de description.
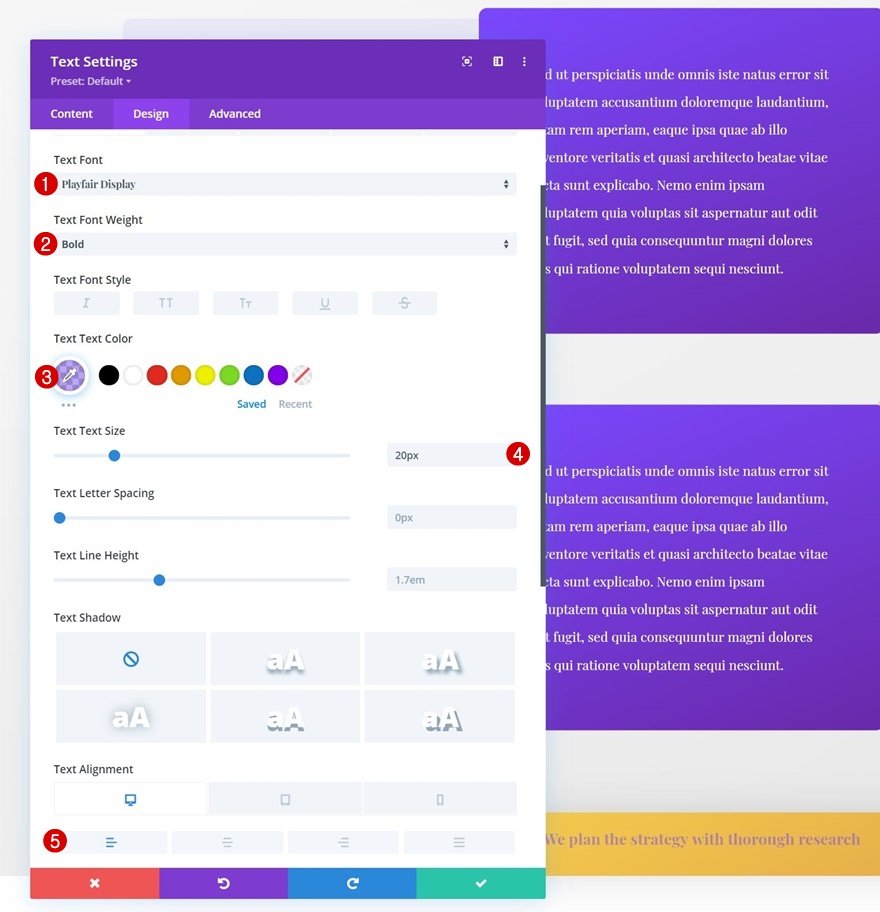
Paramètres du texte
Passez à l’onglet de conception du module et modifiez les paramètres du texte en conséquence :
- Police du texte : Playfair Display
- Poids de la police du texte : Gras
- Couleur du texte : rgba(109,64,237,0.46)
- Taille du texte : 20px
- Alignement du texte :
- Bureau : Gauche
- Tablette et téléphone : Centre
3. Appliquer des effets collants à la barre de rangée des étapes
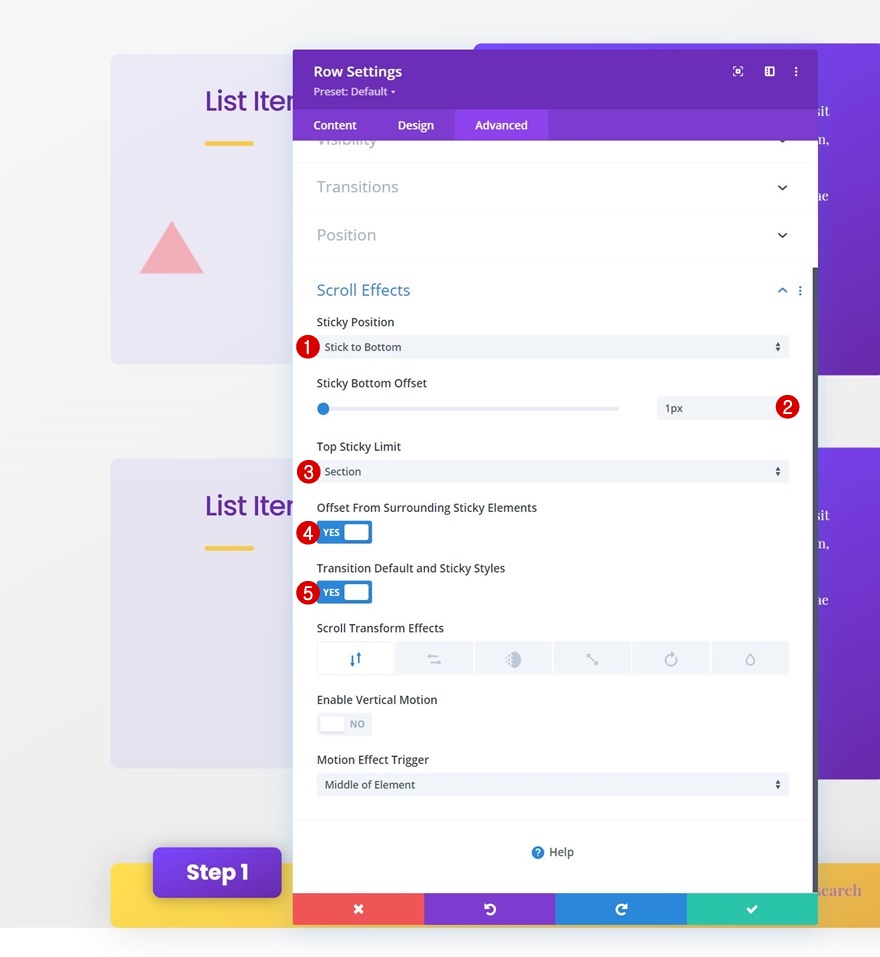
Paramètres de la barre collante
Maintenant que notre conception de barre de rangées d’étapes collantes est terminée, il est temps de la faire coller au fond. Ouvrez les paramètres de la rangée, allez dans l’onglet avancé et appliquez les paramètres de position collante suivants :
- Sticky Position : Coller au fond
- Décalage de l’adhésif en bas : 1px
- Limite supérieure de l’autocollant : Section
- Décalage par rapport aux éléments collants environnants : Oui
- Styles de transition par défaut et d’accroche : Oui
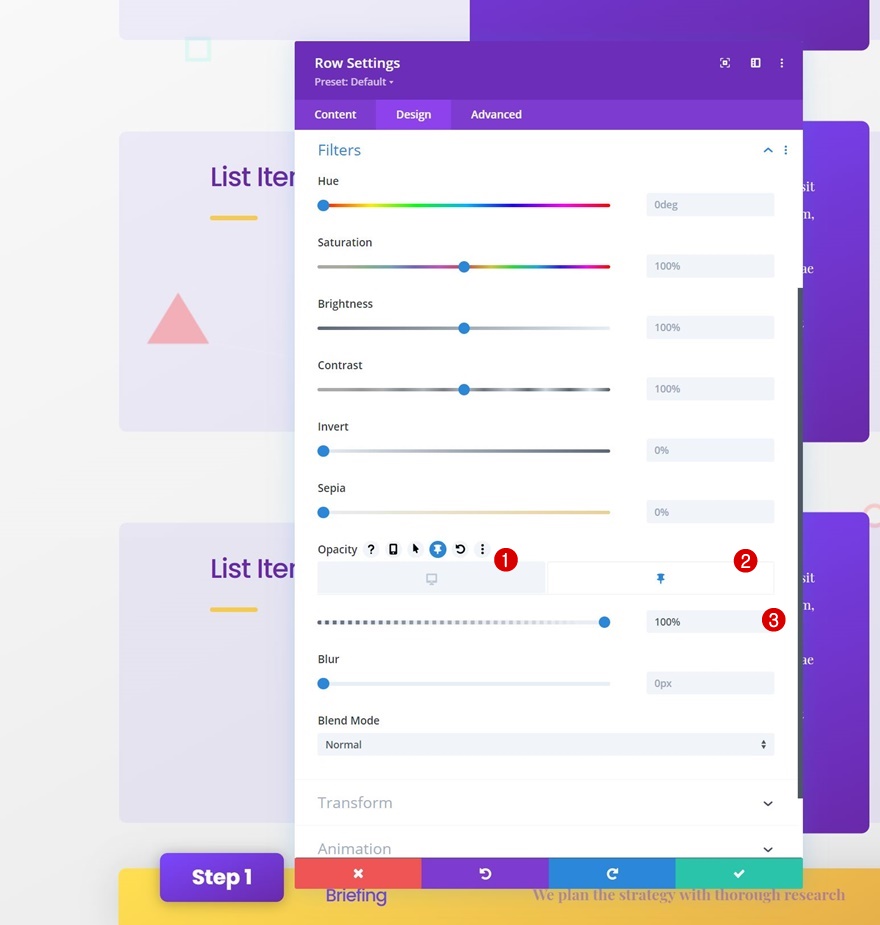
Filtre de rangée autocollant
Dans l’état par défaut, nous ne voulons pas que la barre de rangée soit visible. Cependant, une fois qu’elle est rendue collante, nous voulons qu’elle apparaisse. Pour ce faire, nous allons modifier le filtre d’opacité dans les paramètres des filtres :
4. Réutiliser la section entière pour les étapes suivantes
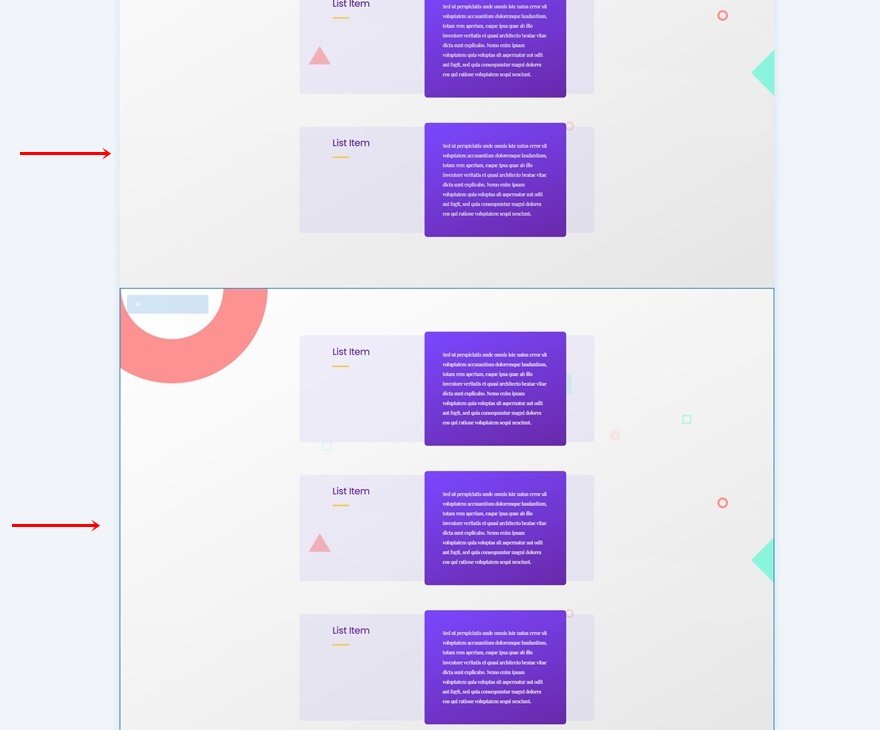
Clonez la section autant de fois que nécessaire
Maintenant que notre première section, qui est dédiée à l’étape 1, a été créée, nous pouvons réutiliser la section entière en fonction du nombre d’étapes que nous avons.
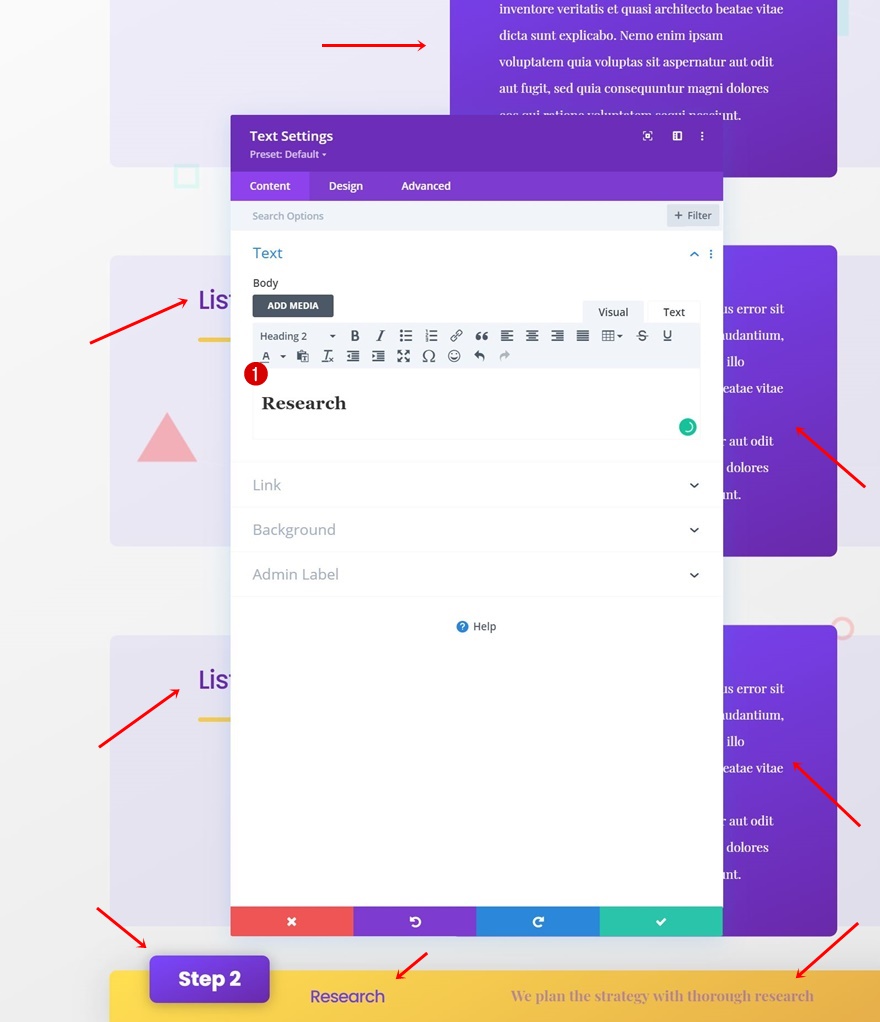
Modifiez toutes les copies dans les sections dupliquées
Assurez-vous de modifier toutes les copies dans les sections dupliquées. C’est tout !
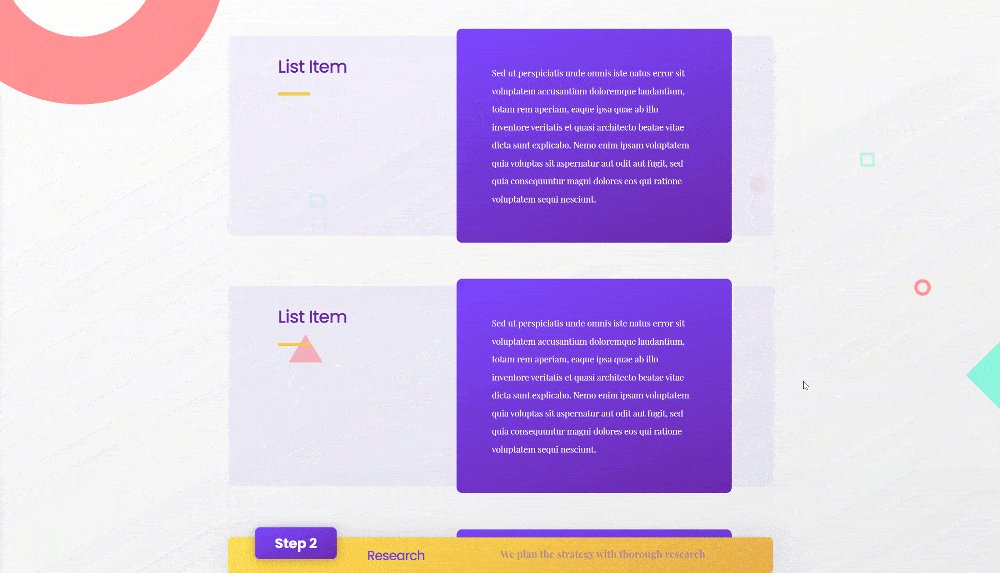
Prévisualisez
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’oeil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment faire preuve de créativité dans la conception de l’approche de votre site Web. Plus précisément, nous vous avons montré comment utiliser les options adhésives de Divi pour créer différentes barres d’étapes adhésives qui aideront vos visiteurs à naviguer dans les différentes parties de votre approche. Vous avez également pu télécharger gratuitement le fichier JSON ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section des commentaires ci-dessous.