La façon dont vous concevez vos pages est le reflet direct de votre marque. C’est pourquoi, à un moment donné de votre réflexion sur la conception, vous voudrez peut-être trouver et ajouter des éléments de conception uniques à votre site Web qui aideront à générer un modèle dans toutes les pages. Une façon unique de souligner l’identité de votre site Web est d’utiliser des titres de section autocollants. Ces titres de section collants suivront le comportement de navigation de vos visiteurs en s’affichant en haut de leur navigateur. Dans ce tutoriel, nous allons vous montrer comment créer des titres de section collants à l’aide des options de collage de Divi. Les titres de section collants seront moins mis en valeur lorsque vos visiteurs feront défiler les pages, mais seront suffisamment visibles pour qu’ils puissent reconnaître la section dans laquelle ils se trouvent. Vous pourrez également télécharger gratuitement le fichier JSON !
Allons-y.
Prévisualisation
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Bureau
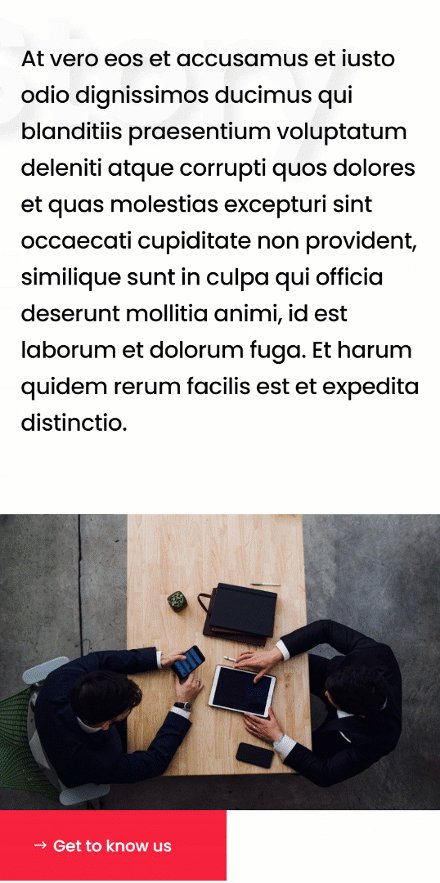
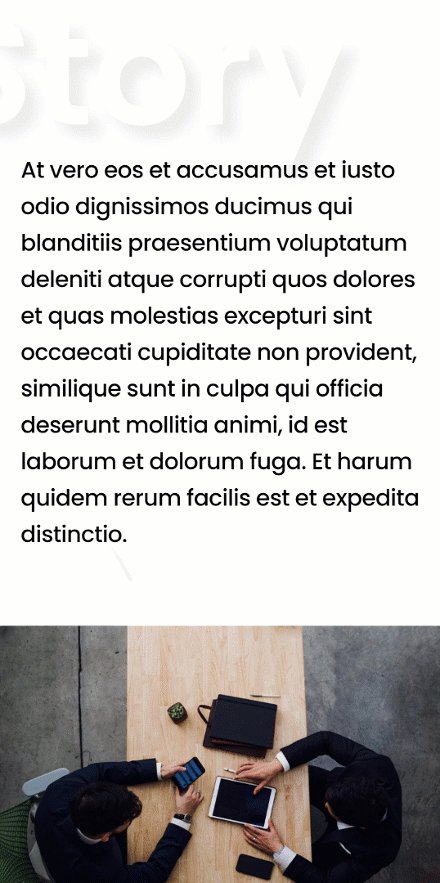
Mobile
1. Créer un design de section
Ajouter une nouvelle section
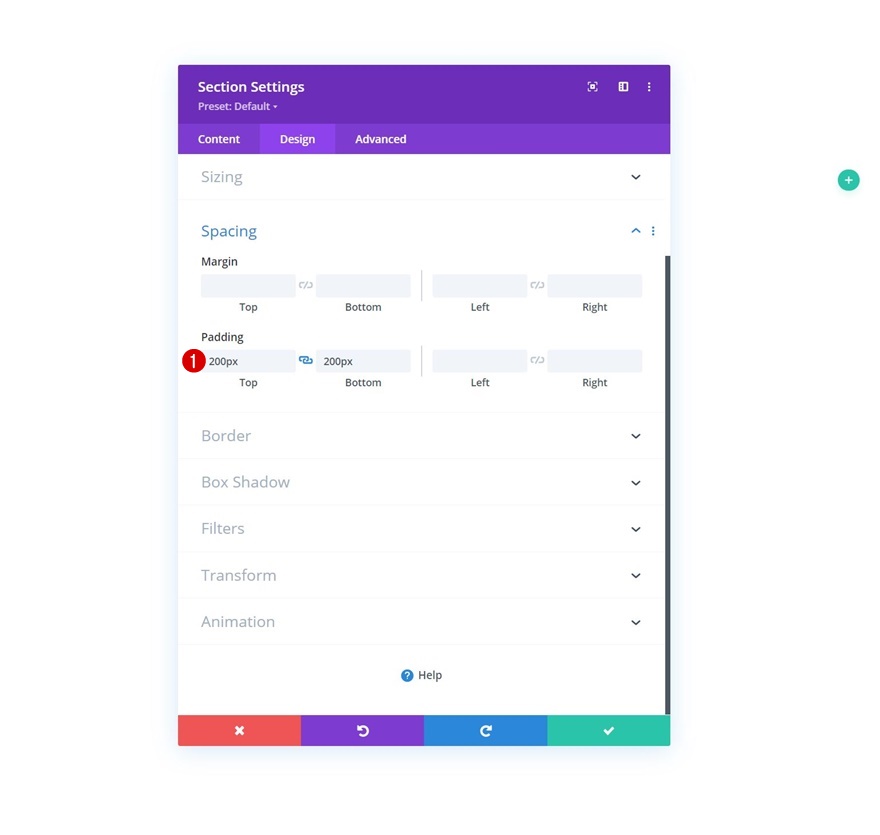
Espacement
Commencez par ajouter une nouvelle section à la page sur laquelle vous travaillez. Ouvrez les paramètres de la section et appliquez un espacement supérieur et inférieur.
- Rembourrage supérieur : 200px
- Rembourrage en bas : 200px
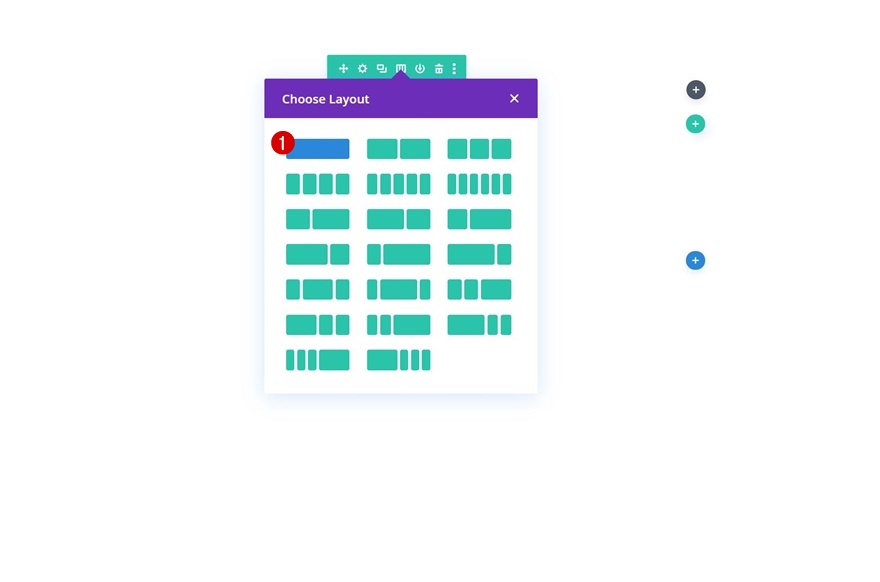
Ajouter la rangée 1
Structure de colonne
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
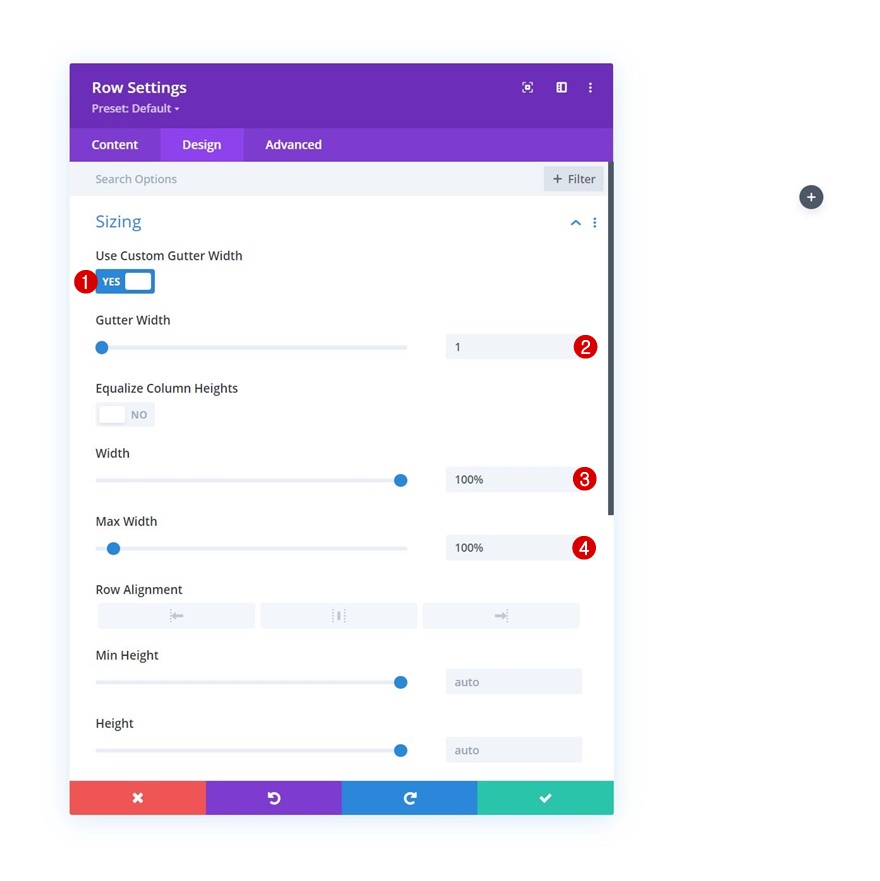
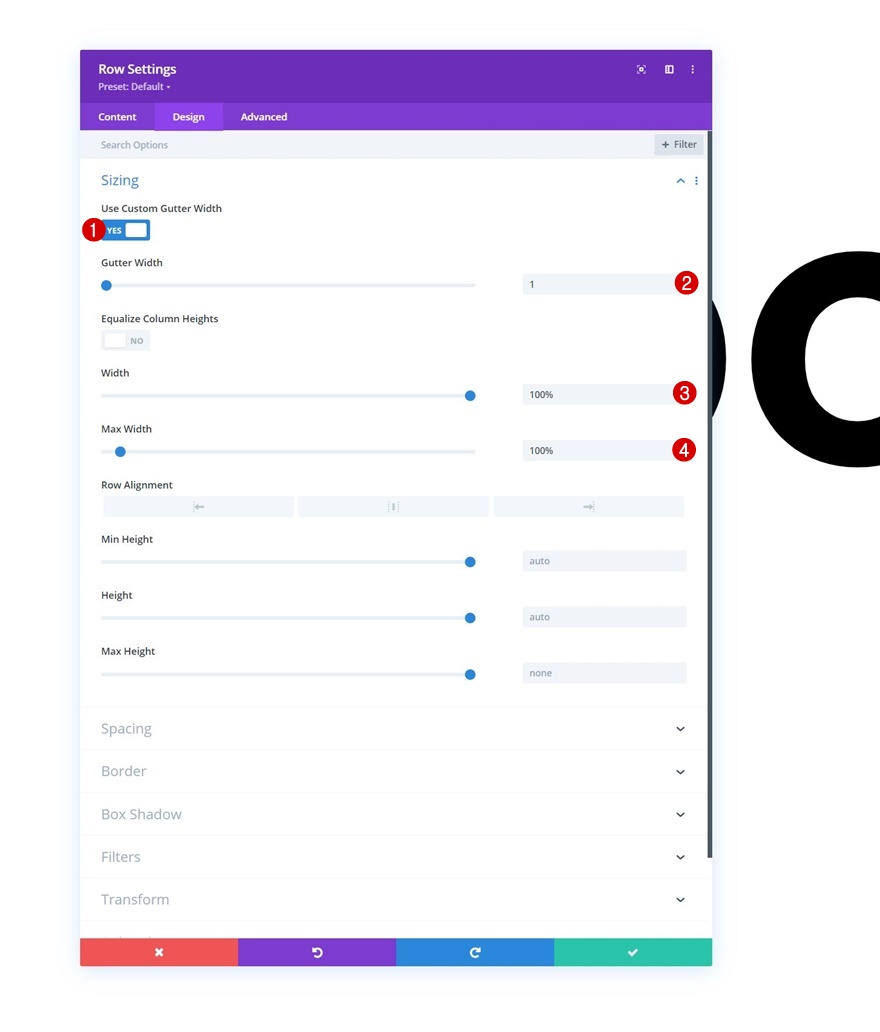
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Largeur maximale : 100
- Largeur maximale : 100
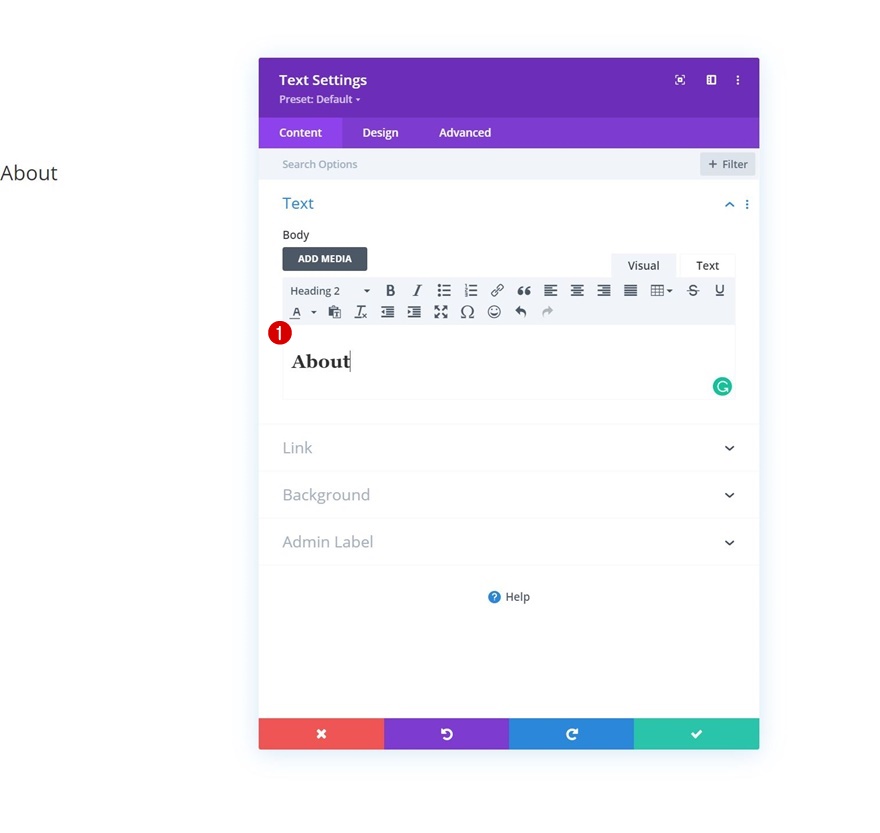
Ajouter le module Texte à la colonne
Ajouter du contenu H2
Maintenant, ajoutez un module de texte à la colonne de la ligne et insérez le contenu H2 de votre choix.
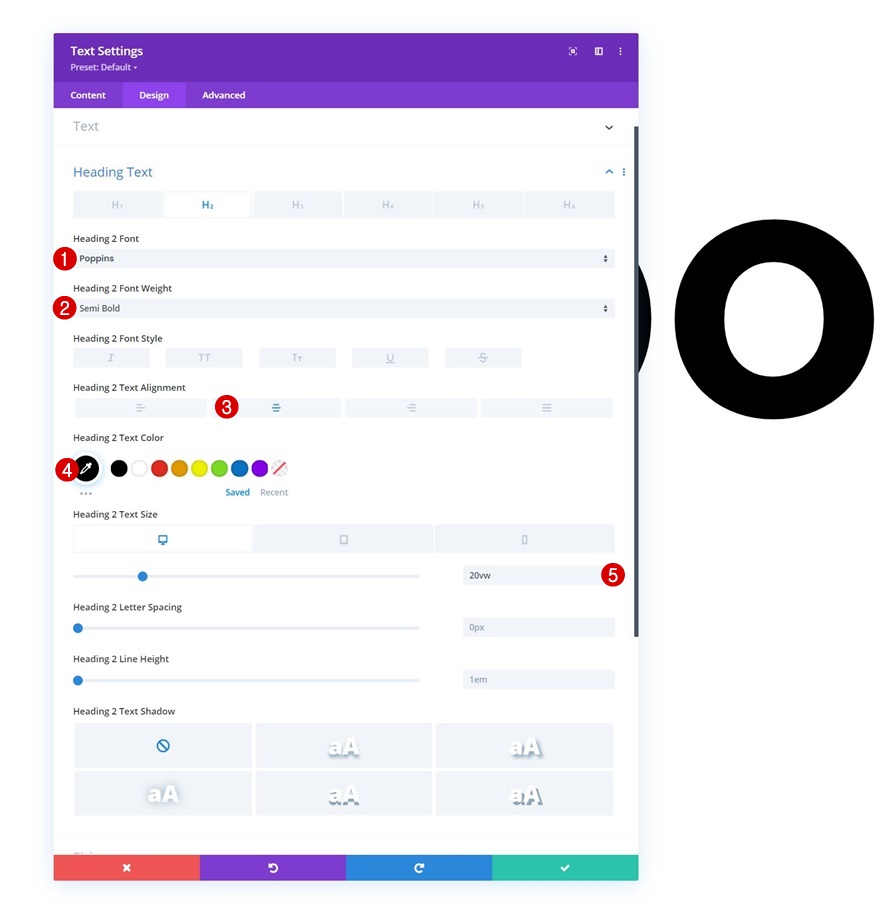
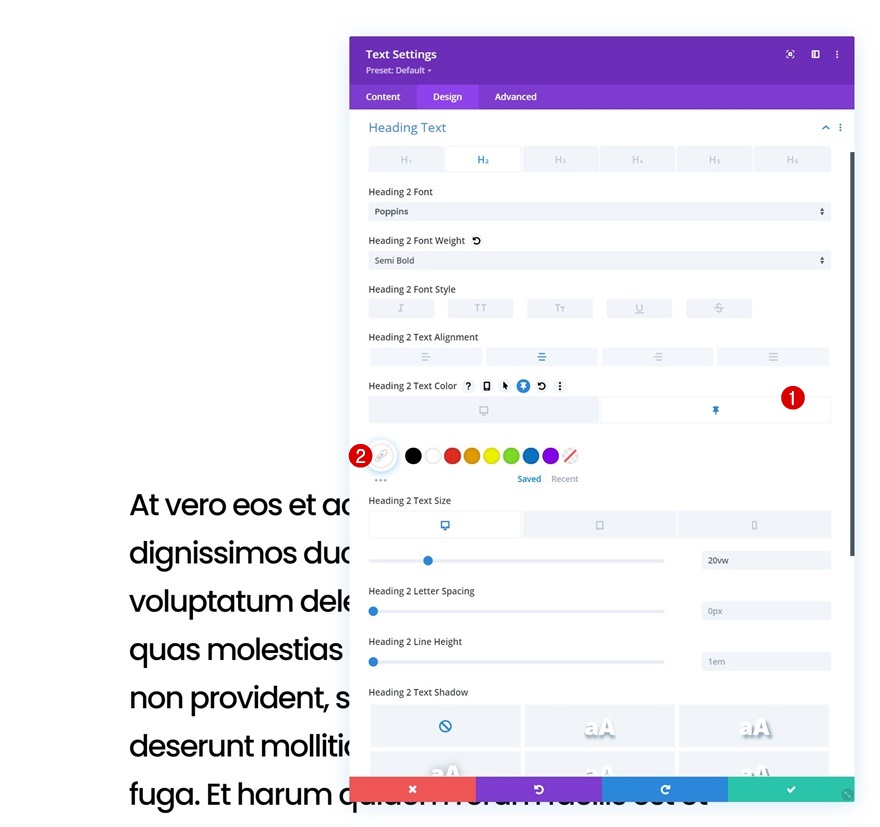
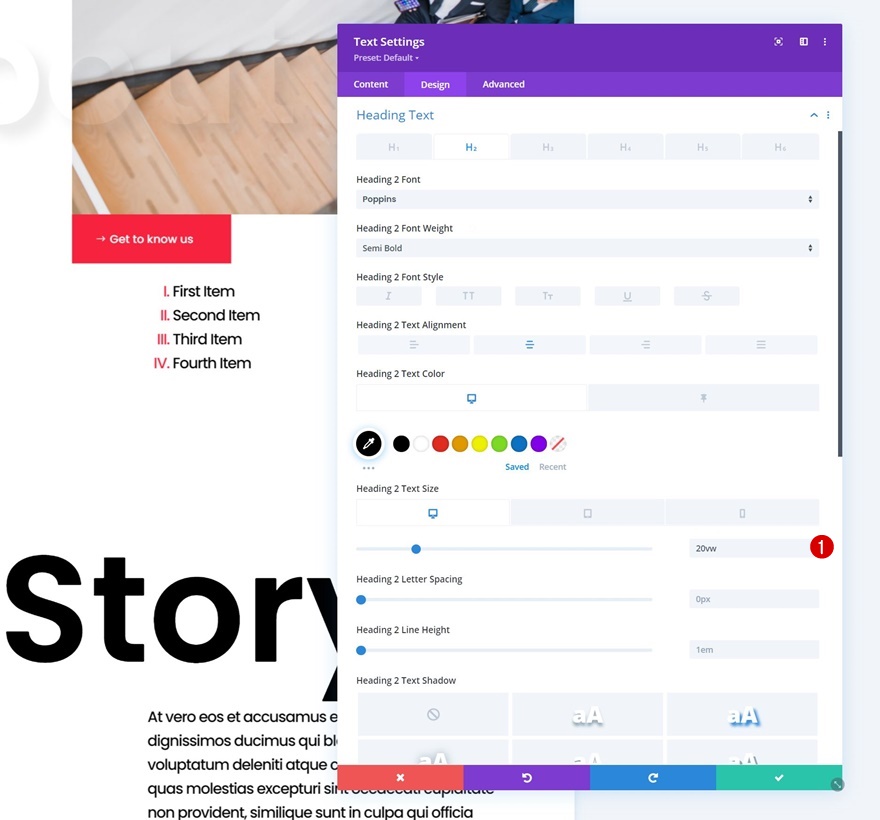
Paramètres du texte H2
Passez à l’onglet de conception du module et modifiez les paramètres du texte H2 comme suit :
- Police de l’en-tête 2 : Poppins
- Poids de la police Heading 2 : Semi Bold
- Alignement du texte de l’en-tête 2 : Centre
- Couleur du texte de l’en-tête 2 : #000000
- Taille du texte de l’en-tête 2 :
- Bureau : 20vw
- Tablette et téléphone : 28vw
Ajouter la rangée n° 2
Structure des colonnes
Ajoutez une autre ligne juste en dessous de la précédente en utilisant la structure de colonnes suivante :
Dimensionnement
Ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement en conséquence :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Largeur maximale : 100
- Largeur maximale : 100
Ajouter un module de texte à la colonne 2
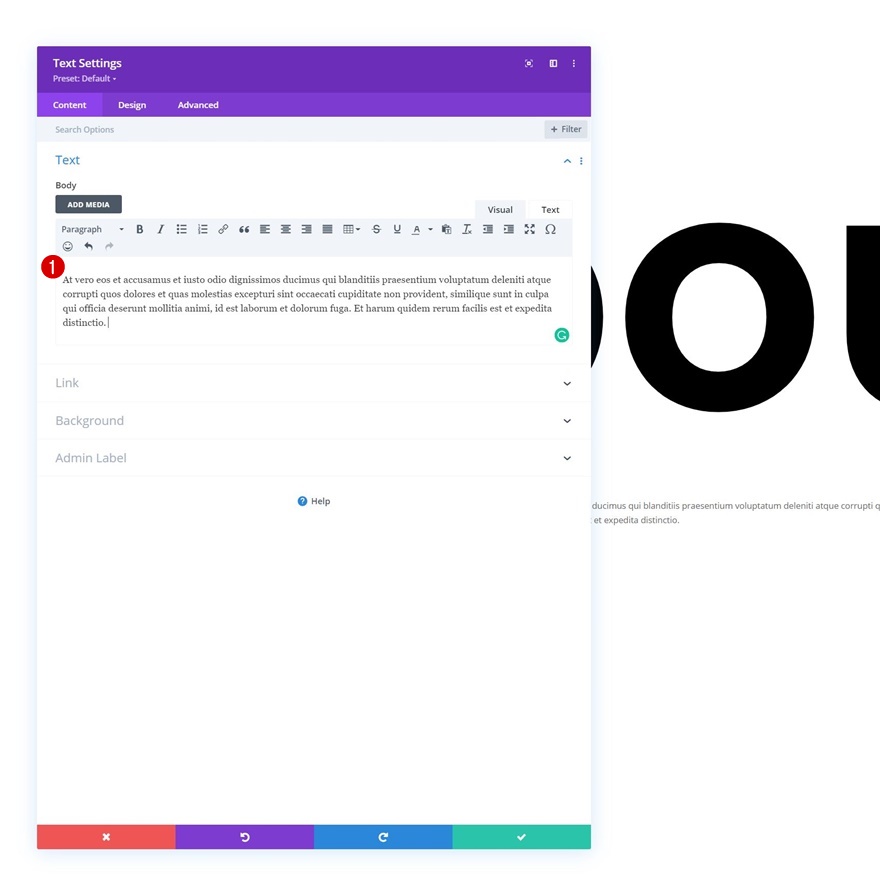
Ajouter du contenu
Ensuite, ajoutez un premier module de texte à la colonne 2 avec un contenu descriptif de votre choix.
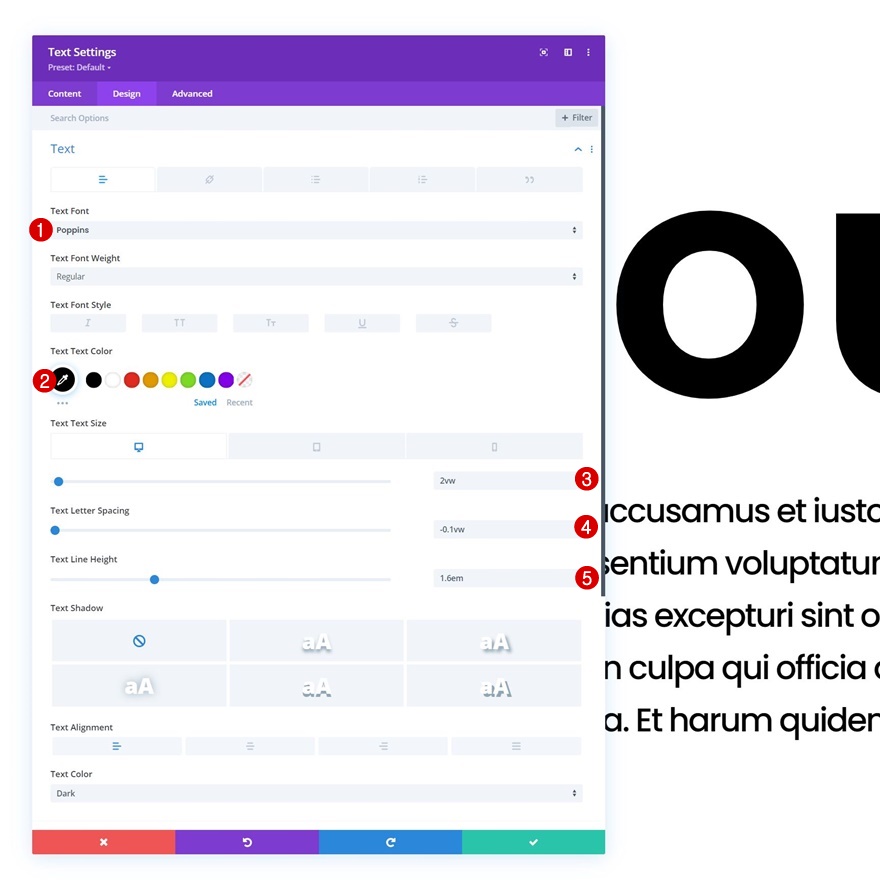
Paramètres du texte
Passez à l’onglet de conception du module et modifiez les paramètres du texte en conséquence :
- Police du texte : Poppins
- Couleur du texte : #000000
- Taille du texte :
- Bureau : 2vw
- Tablette : 4vw
- Téléphone : 5vw
- Espacement des lettres du texte : -0.1vw
- Hauteur de la ligne de texte : 1.6em
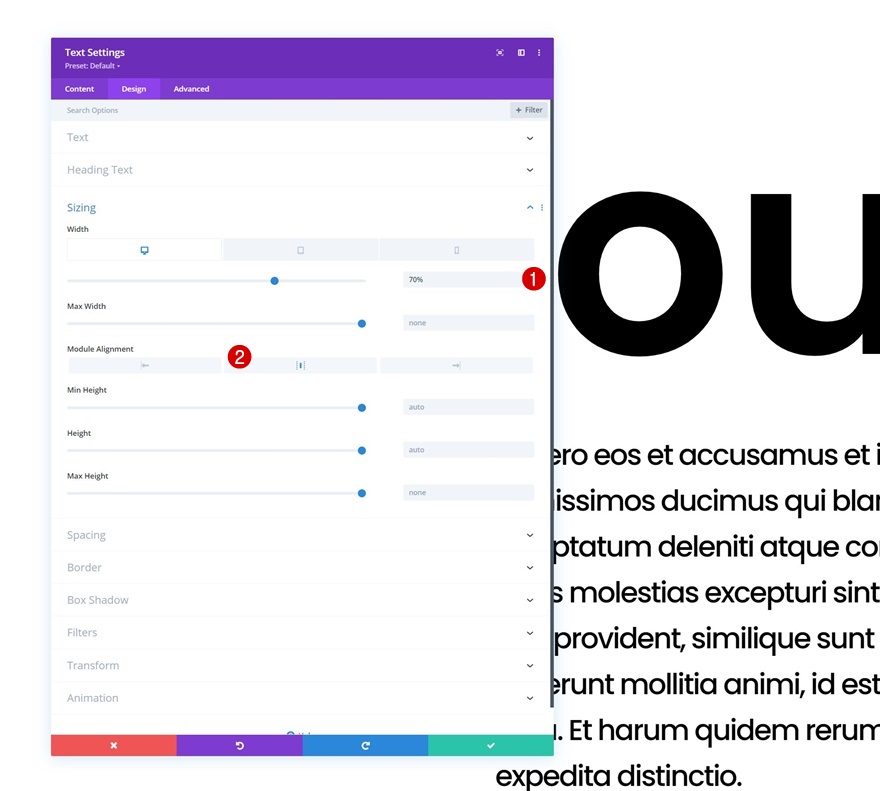
Dimensionnement
Modifiez également les paramètres de dimensionnement pour les différentes tailles d’écran.
- Largeur :
- Bureau : 70%
- Tablette et téléphone : 90
- Alignement du module : Centre
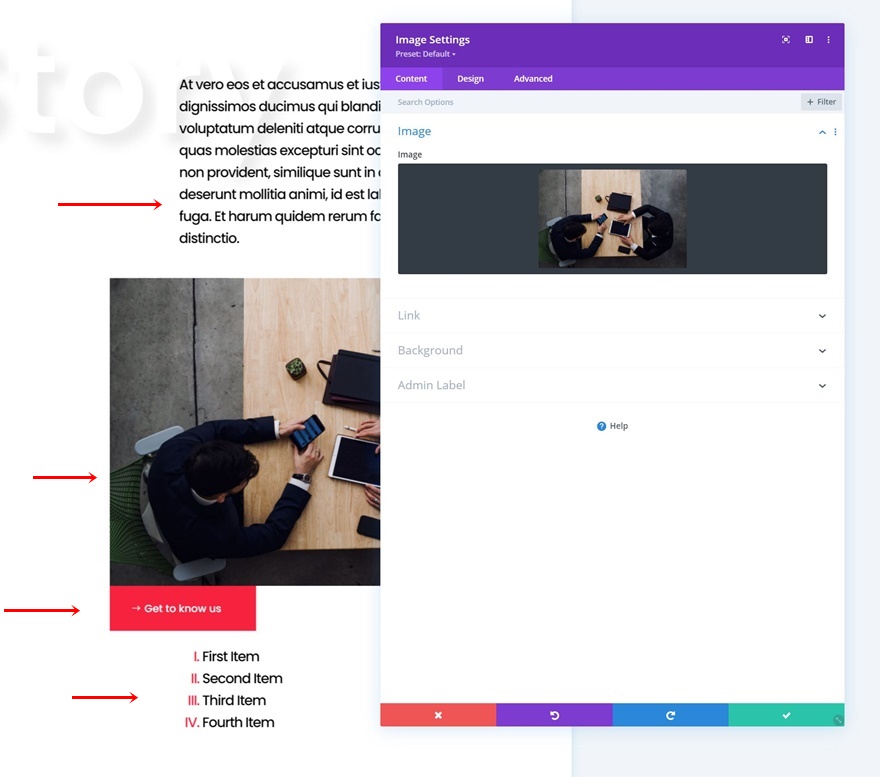
Ajouter un module image à la colonne 2
Télécharger l’image
Passons au module suivant, qui est un module image. Téléchargez une image de votre choix.
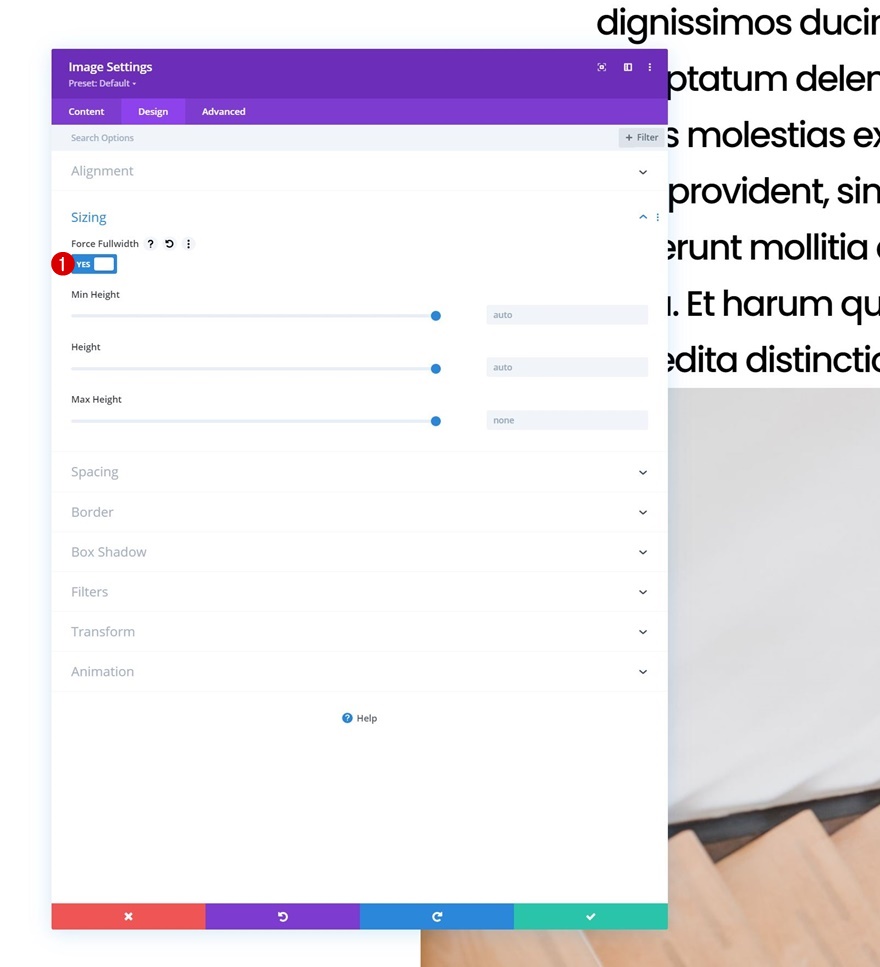
Dimensionnement de
Passez à l’onglet de conception du module et forcez la largeur totale de l’image.
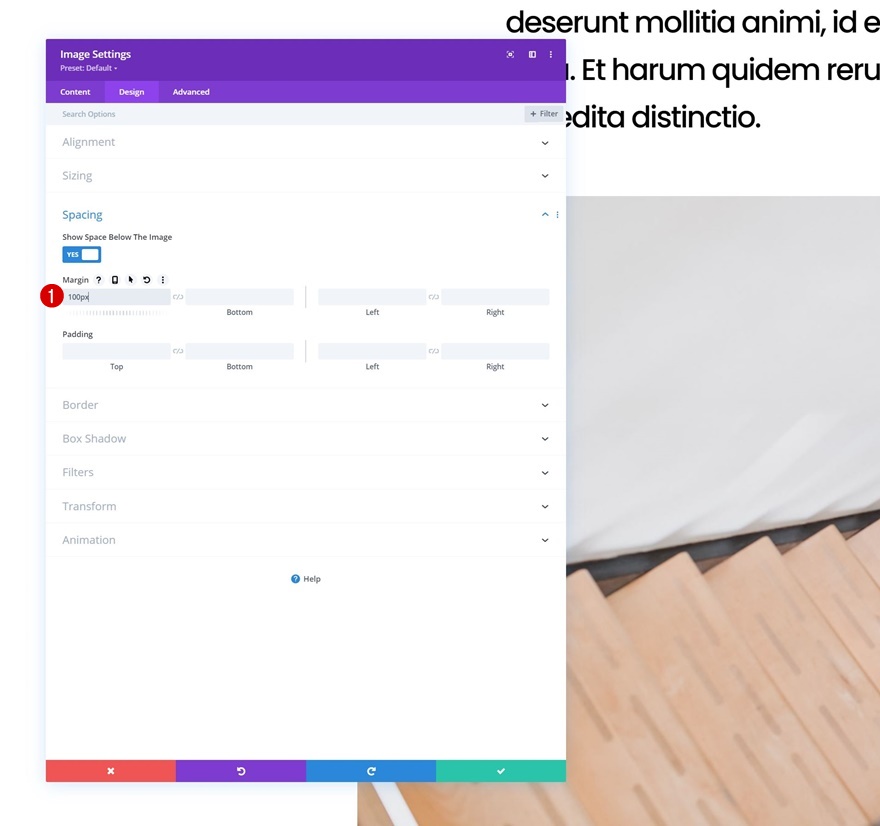
Espacement
Ajoutez également une marge supérieure.
Ajouter le module de boutons à la colonne 2
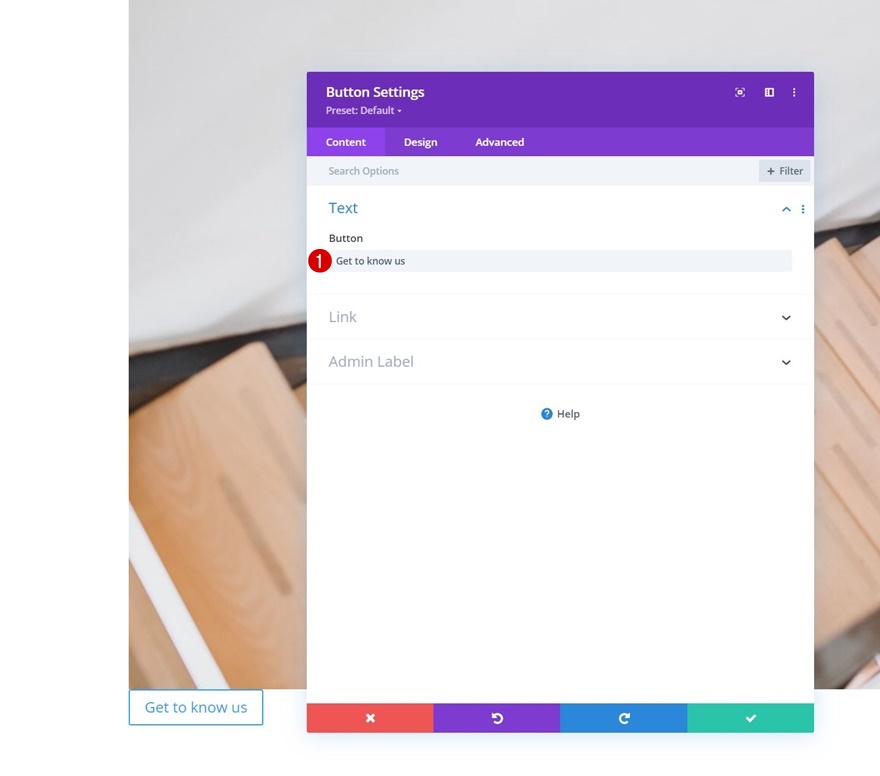
Ajouter une copie
Ensuite, nous avons un module de bouton. Ajoutez une copie de votre choix.
Paramètres des boutons
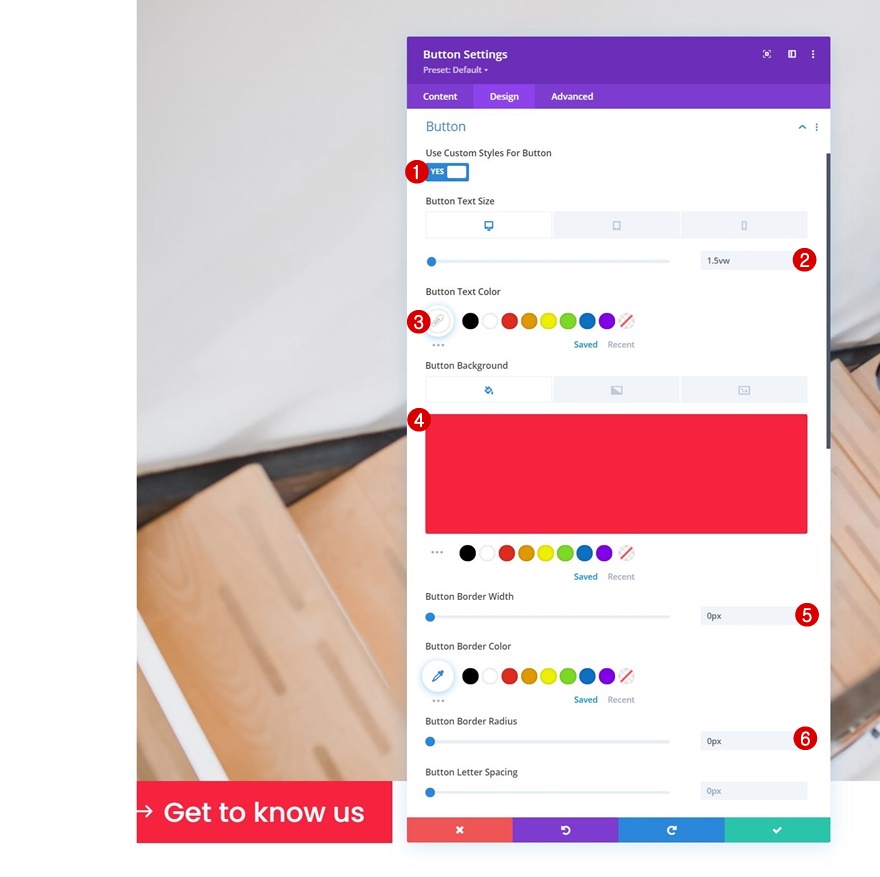
Modifiez les paramètres des boutons du module en conséquence :
- Utiliser des styles personnalisés pour les boutons : Oui
- Taille du texte du bouton :
- Bureau : 1.5vw
- Tablette : 2.5vw
- Téléphone : 3.5vw
- Couleur du texte du bouton : #ffffff
- Couleur d’arrière-plan du bouton : #f6223e
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 0px
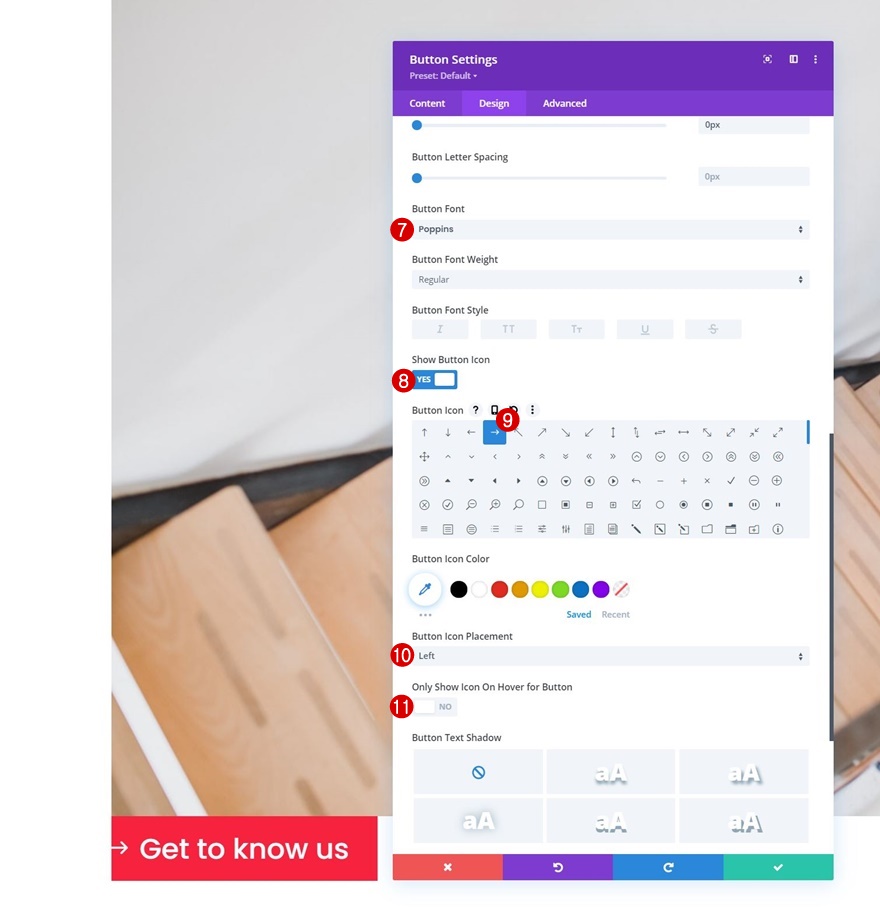
- Police du bouton : Poppins
- Afficher l’icône du bouton : Oui
- Placement de l’icône du bouton : Gauche
- Afficher l’icône au survol du bouton uniquement : Non
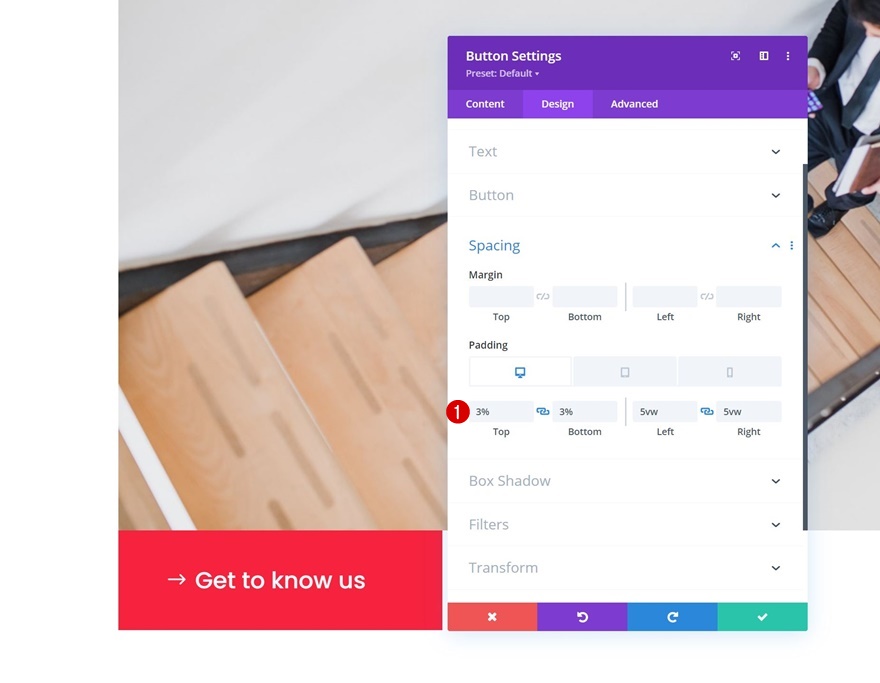
Espacement
Complétez les paramètres du module en ajoutant des valeurs d’espacement personnalisées pour différentes tailles d’écran.
- Haut Rembourrage :
- Ordinateur de bureau et tablette : 3%
- Téléphone : 5%
- Rembourrage inférieur :
- Ordinateur de bureau et tablette : 3%
- Téléphone : 5%
- Gauche Rembourrage :
- Ordinateur de bureau : 5vw
- Tablette : 8vw
- Téléphone : 12vw
- Rembourrage à droite :
- Ordinateur de bureau : 5vw
- Tablette : 8vw
- Téléphone : 12vw
Ajouter un module de texte à la colonne 2
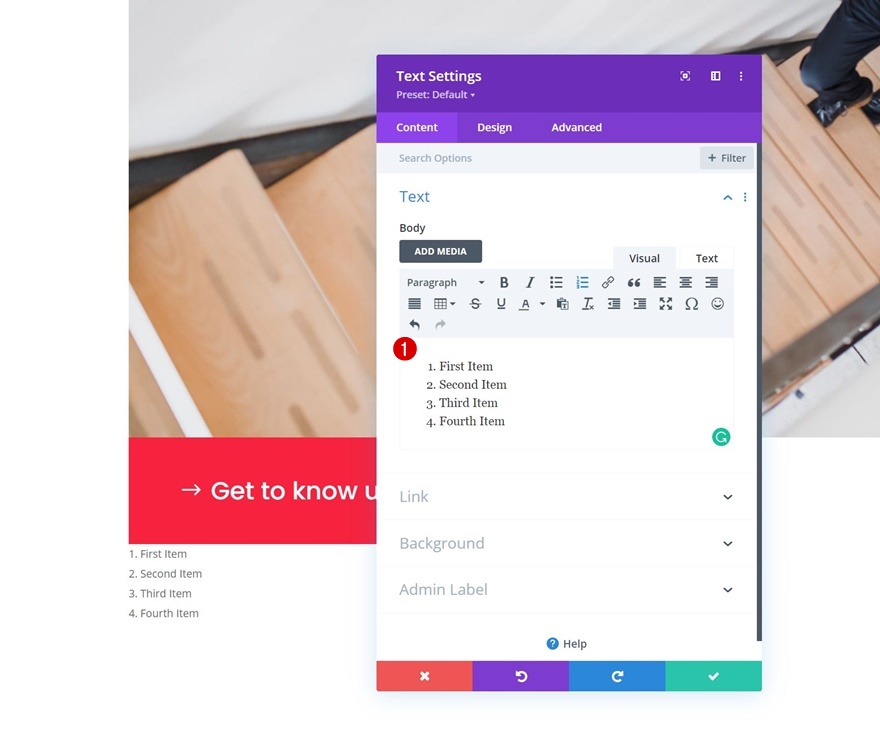
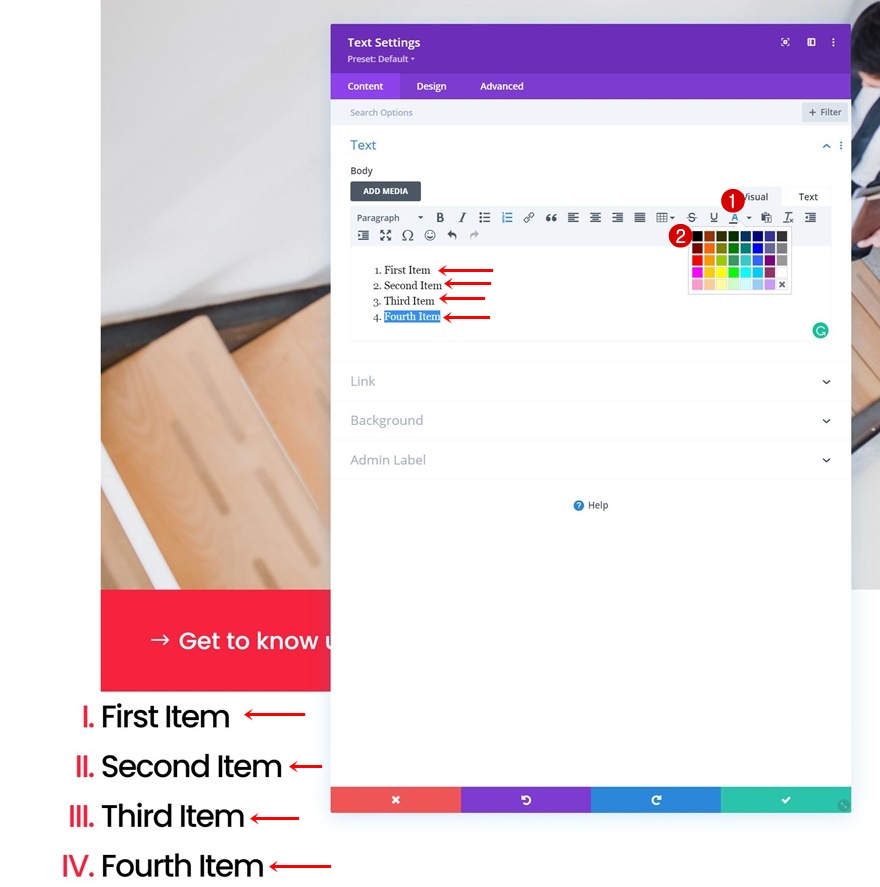
Ajouter le contenu de la liste à puces
Le prochain et dernier module que nous allons ajouter à cette colonne est un autre module Texte. Ajoutez les éléments de liste de votre choix à la zone de contenu.
Paramètres du texte
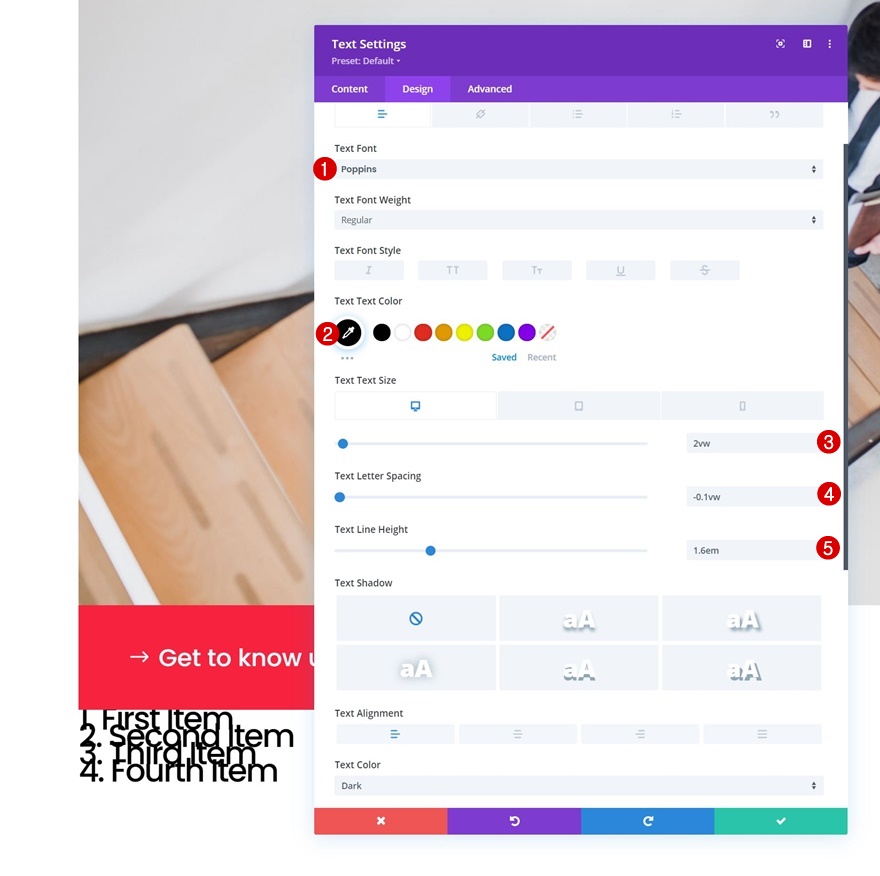
Passez à l’onglet de conception du module et modifiez les paramètres du texte en conséquence :
- Police du texte : Poppins
- Couleur du texte : #000000
- Taille du texte :
- Bureau : 2vw
- Tablette : 4vw
- Téléphone : 5vw
- Espacement des lettres du texte : -0.1vw
- Hauteur de la ligne de texte : 1.6em
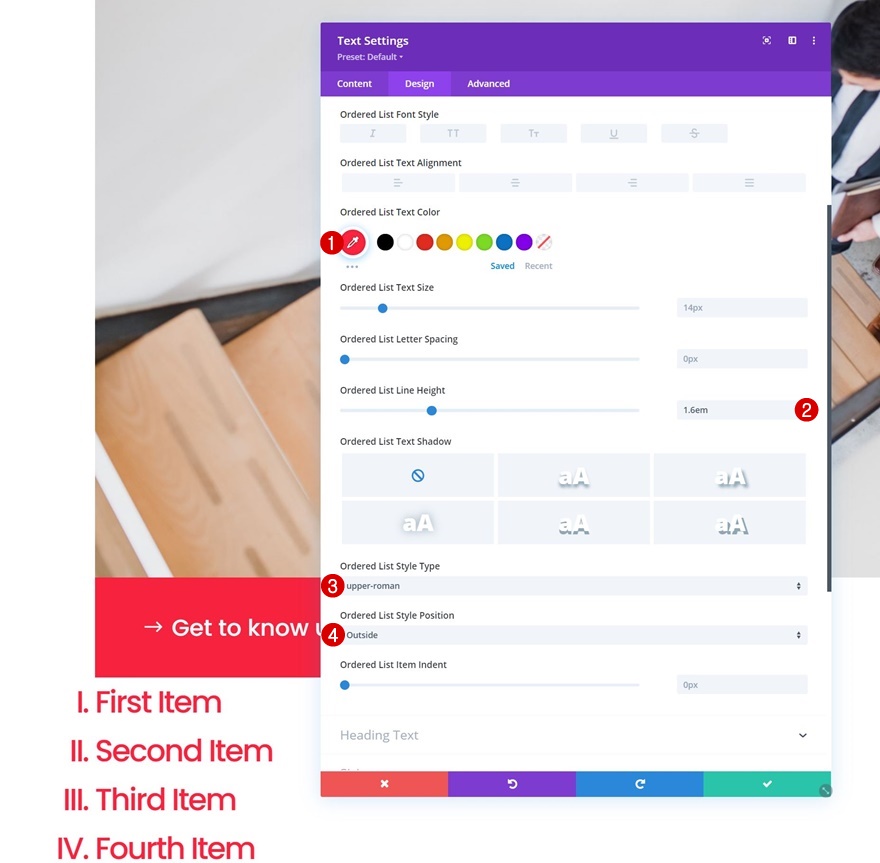
Paramètres du texte de la liste ordonnée
Apportez également quelques modifications aux paramètres du texte de la liste ordonnée.
- Couleur du texte de la liste ordonnée : #ff2340
- Hauteur de ligne de la liste ordonnée : 1.6em
- Type de style de liste ordonnée : upper-roman
- Position du style de liste ordonnée : En dehors de
Ajoutez une couleur de texte noire à chacun des éléments de la liste dans le cadre de contenu
Ensuite, nous allons remettre les éléments en noir en accédant à la zone de contenu et en ajoutant manuellement une couleur de texte noire à chacun des éléments de la liste.
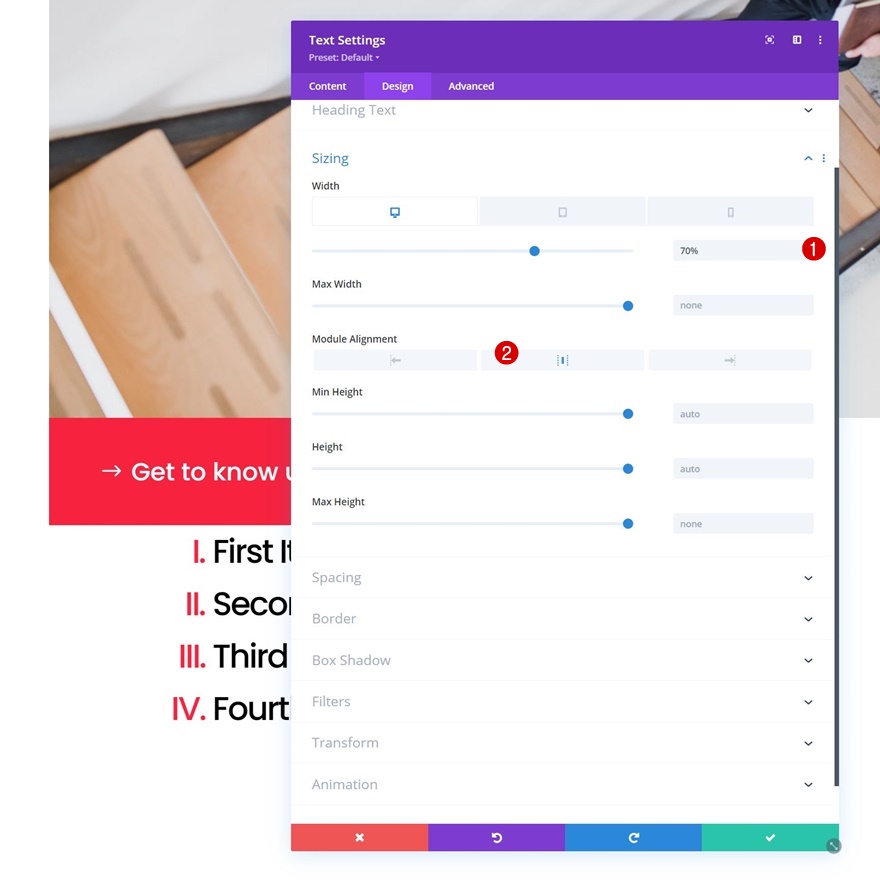
Dimensionnement de
Ensuite, nous allons modifier les paramètres de dimensionnement pour différentes tailles d’écran.
- Largeur :
- Bureau : 70%
- Tablette et téléphone : 90
- Alignement du module : Centre
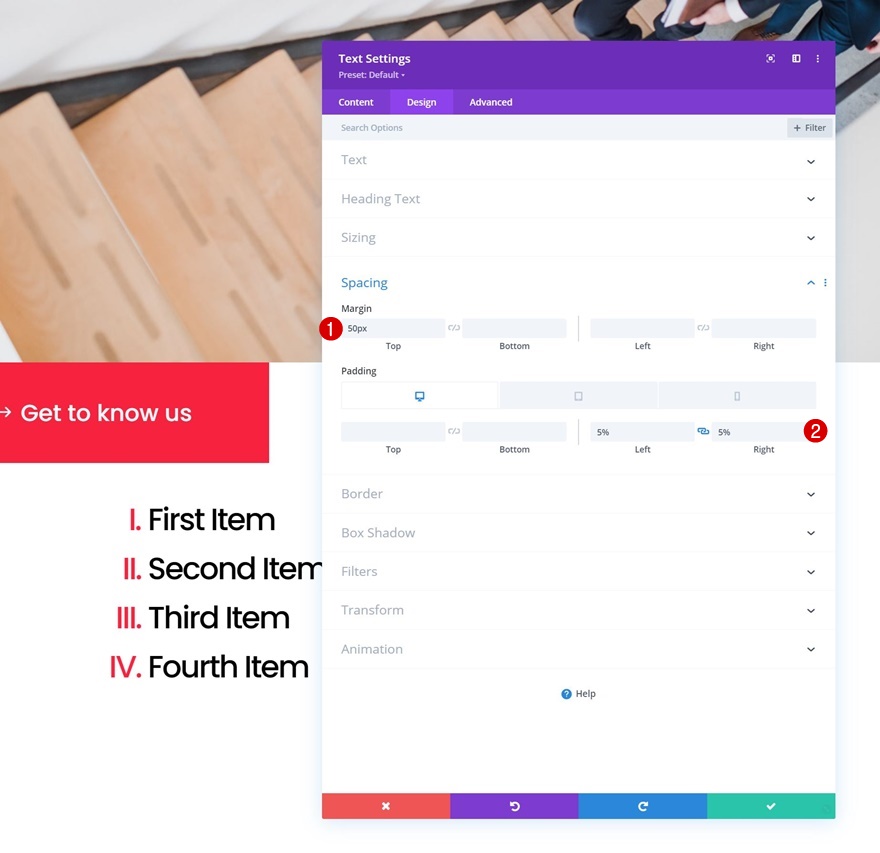
Espacement
Nous allons également appliquer des valeurs de marge et de remplissage personnalisées aux paramètres d’espacement du module.
- Marge supérieure : 50px
- Rembourrage à gauche : 5%
- Rembourrage à droite : 5%
2. Appliquer l’effet collant au titre de la section
Ajouter l’effet collant à la rangée
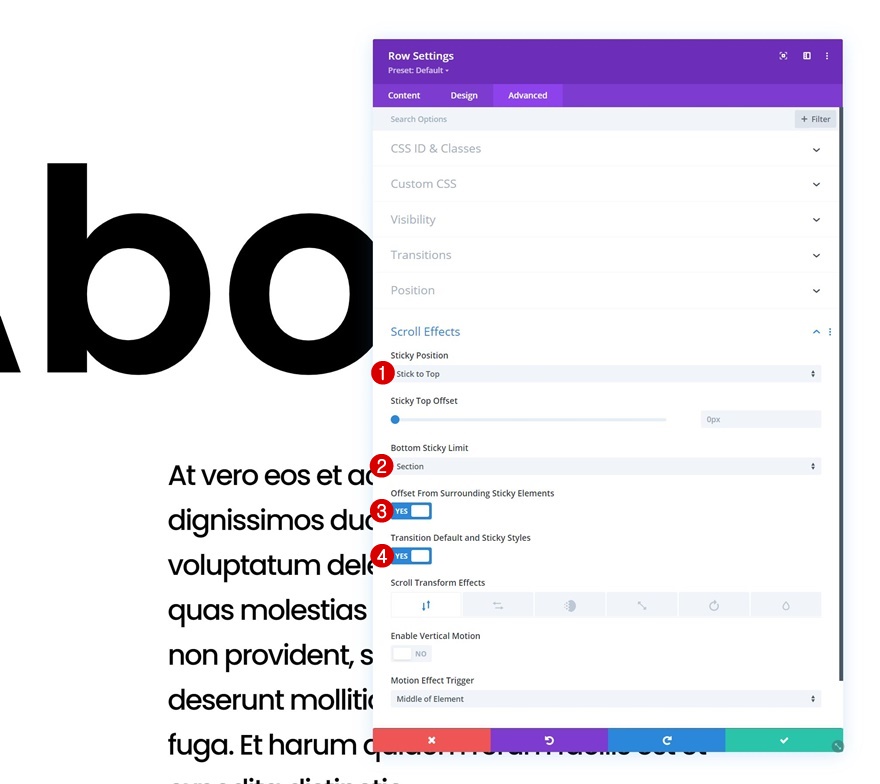
Maintenant que nous avons mis en place les bases de notre conception, il est temps de réaliser l’effet que vous avez pu voir dans l’aperçu de cet article. Pour ce faire, nous allons rendre notre première rangée collante en ouvrant les paramètres de la rangée, en allant sur l’onglet avancé et en appliquant les paramètres suivants :
- Position de l’autocollant : Coller en haut
- Limite inférieure de l’autocollant : Section
- Décalage par rapport aux éléments collants environnants : Oui
- Styles de transition par défaut et collants
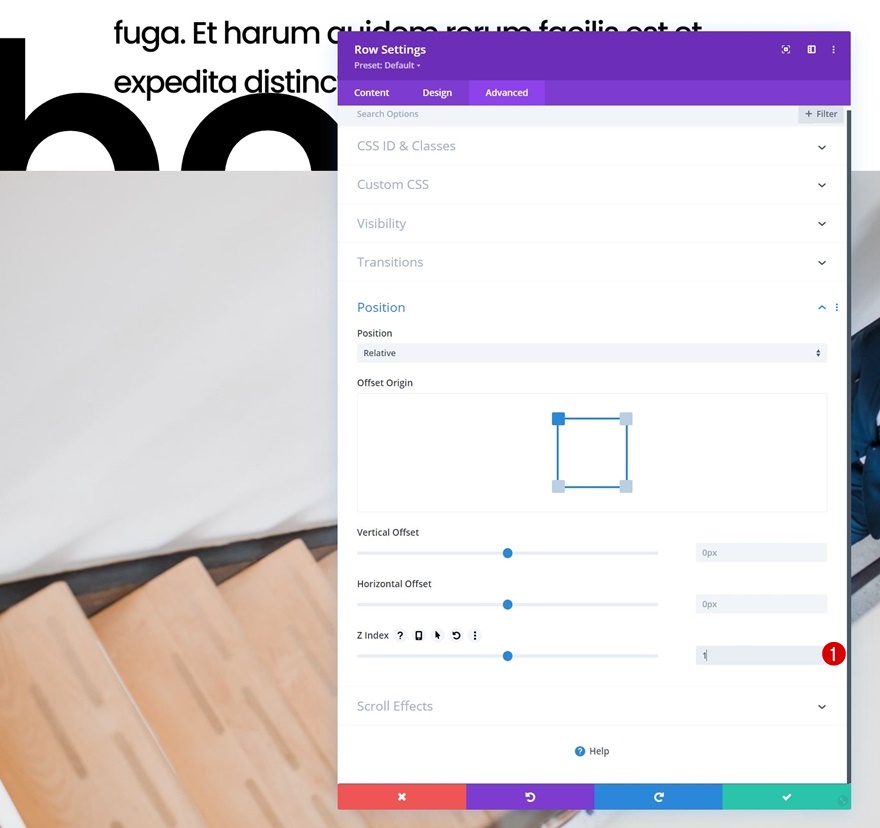
Modifier l’index Z de la rangée
Pour nous assurer que la rangée adhésive reste sous la deuxième rangée dans notre conception, nous allons attribuer un indice z de « 1 » à notre rangée adhésive. Lors du défilement, vous verrez la rangée collante et son module de texte passer sous les modules de la deuxième rangée.
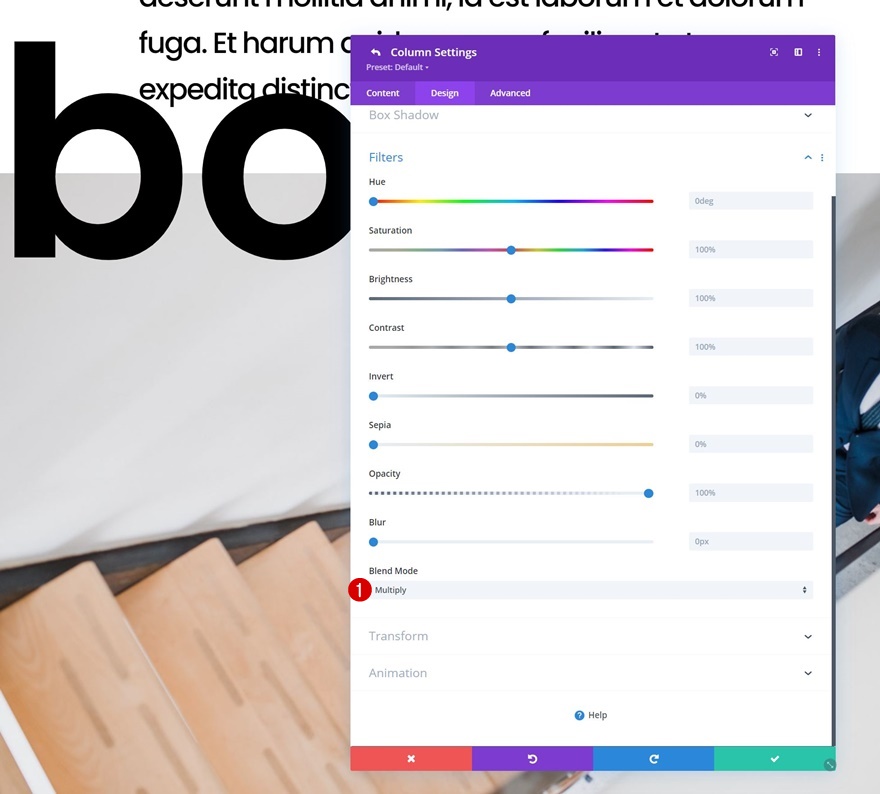
Ajout du mode de fusion de la colonne 2 (rangée n° 2)
Cependant, comme vous avez pu le remarquer dans l’aperçu de ce billet, le titre de la section autocollante est visible à tout moment. Pour obtenir cet effet, nous allons ajouter un module de fusion à la deuxième colonne de notre deuxième rangée. Cela permettra de fusionner la rangée collante et les modules de la deuxième rangée, tout en maintenant un indice z faible pour la rangée collante.
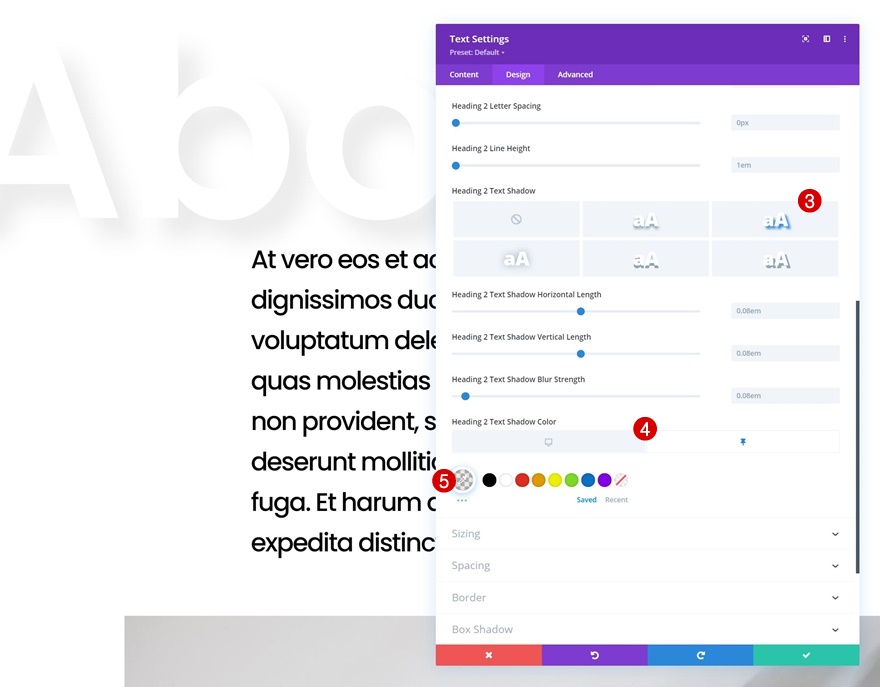
Modifier les paramètres du texte de l’élément collant H2
Nous allons également appliquer certains styles collants à notre module Texte de la rangée n°1. Commencez par modifier la couleur du texte H2 dans un état collant et appliquez également une ombre de texte personnalisée.
- Couleur du texte Sticky H2 : #ffffff
- Ombrage du texte de l’en-tête 2 : Deuxième option (voir l’écran d’impression ci-dessous)
- Heading 2 Text Shadow Color :
- Défaut : rgba(0,0,0,0)
- Collant : rgba(0,0,0,0,0.08)
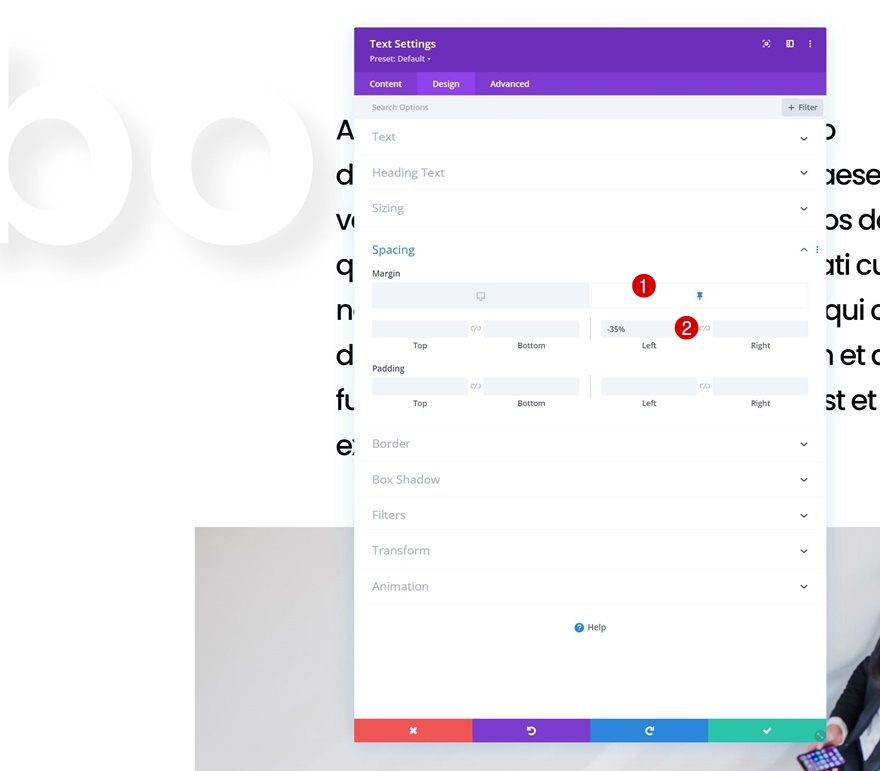
Modifier l’espacement du module de texte collant
Nous allons également modifier la position du module en utilisant une marge gauche négative dans les paramètres d’espacement
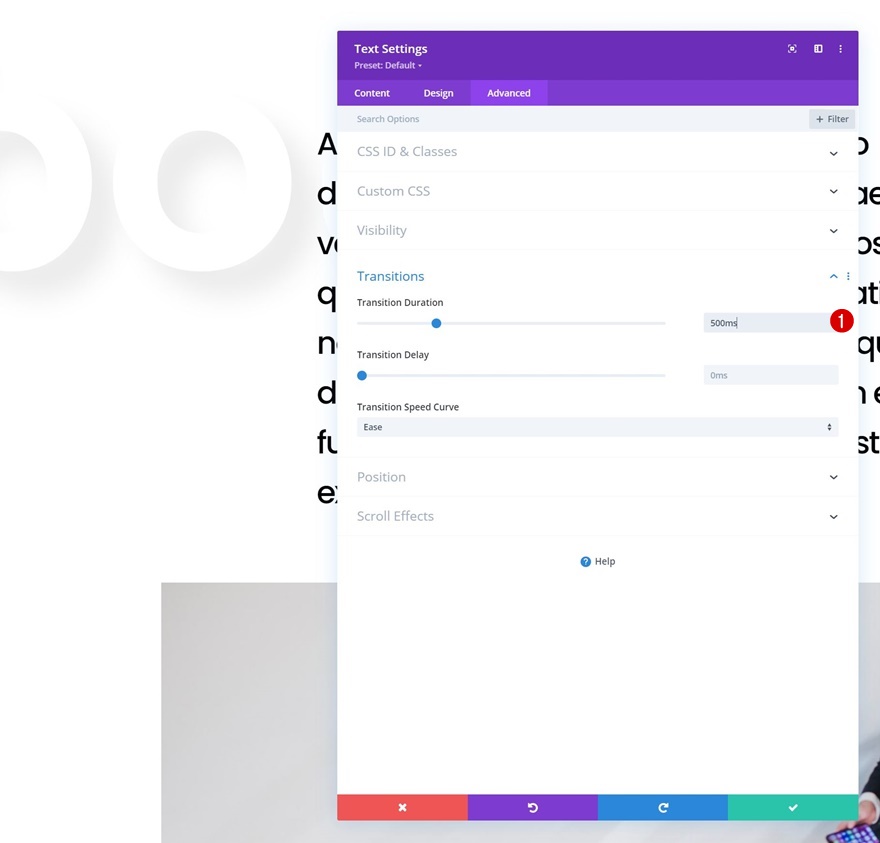
Augmenter la durée de transition du module de texte
Et pour assurer une transition en douceur, nous allons augmenter la durée de la transition dans l’onglet avancé.
- Durée de la transition : 500ms
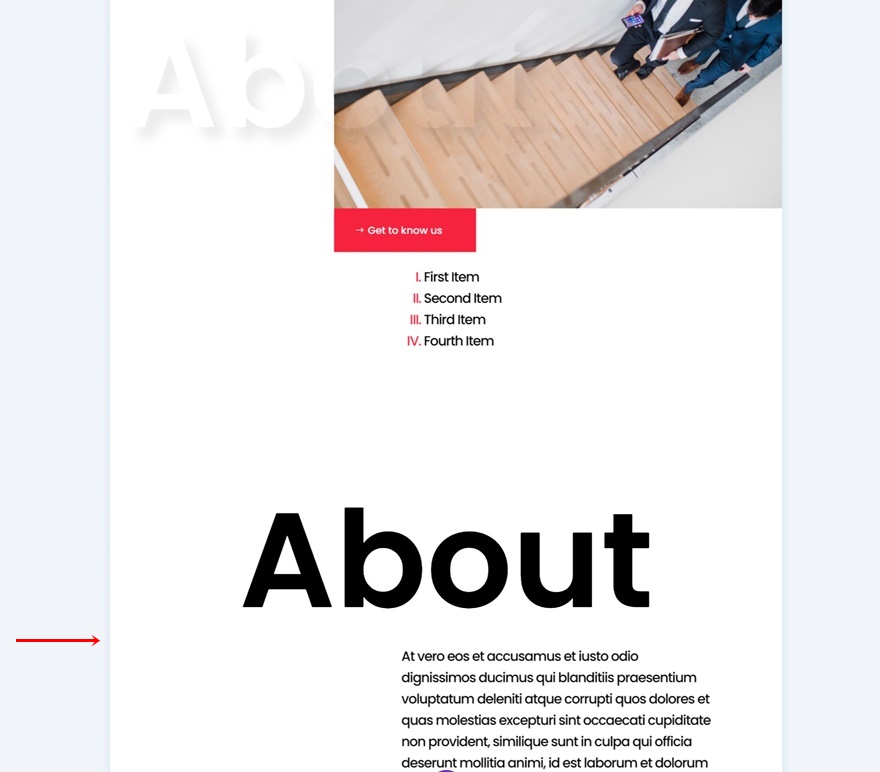
3. Réutiliser la section
Cloner la section
Maintenant que nous avons terminé une section, y compris le titre de la section, nous pouvons réutiliser la section entière autant de fois que nous le souhaitons en la clonant.
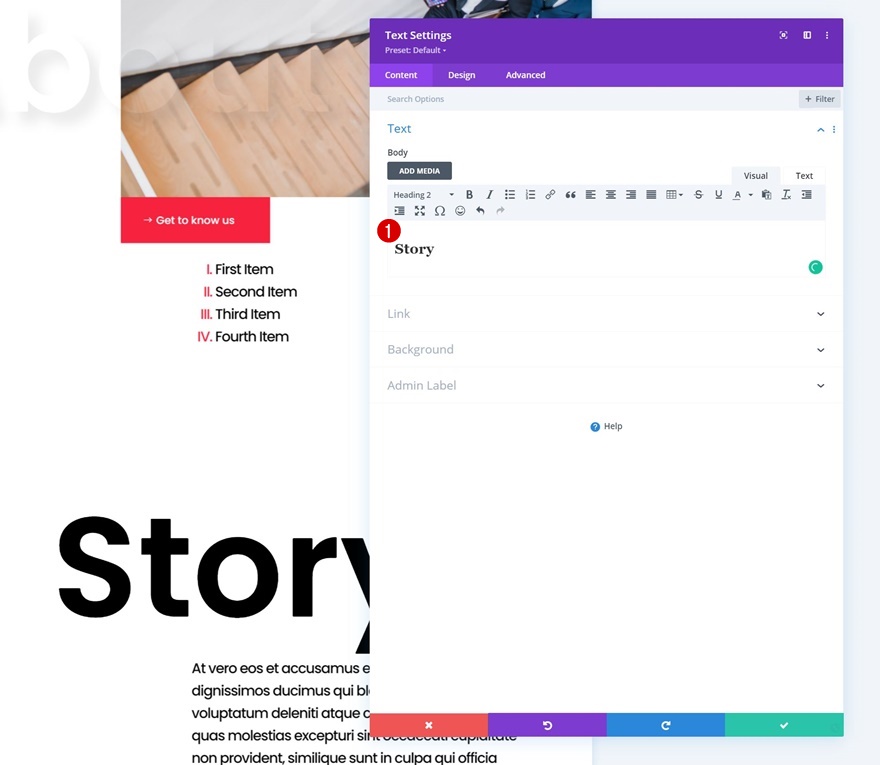
Modifier le contenu du titre
Veillez à modifier le contenu du titre de la première ligne.
Adaptez la taille du texte à la longueur des caractères
En fonction du nombre de caractères de votre nouveau titre H2, vous pouvez ajuster la taille du texte du titre 2.
Modifiez tous les autres contenus et images
Et bien sûr, vous devrez également modifier tous les autres contenus de la section dupliquée. Voilà, c’est fait !
Prévisualisation de
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment être créatif avec les options adhésives de Divi. Plus précisément, nous vous avons montré comment créer des titres de section collants qui suivent vos visiteurs tout au long du design que vous créez. Cet effet donne à votre design une dimension supplémentaire et une transition transparente. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.