Divi Plus est inclus dans votre hébergement LaFactory Online
Divi Plus est un plugin tiers pour Divi qui ajoute plus de 40 modules et beaucoup de nouvelles fonctionnalités au Divi Builder. Dans cette mise en évidence du plugin Divi, nous allons examiner Divi Plus pour voir ce qu’il peut faire pour vous aider à décider si c’est le bon plugin pour votre boîte à outils Divi.
Paramètres de Divi Plus
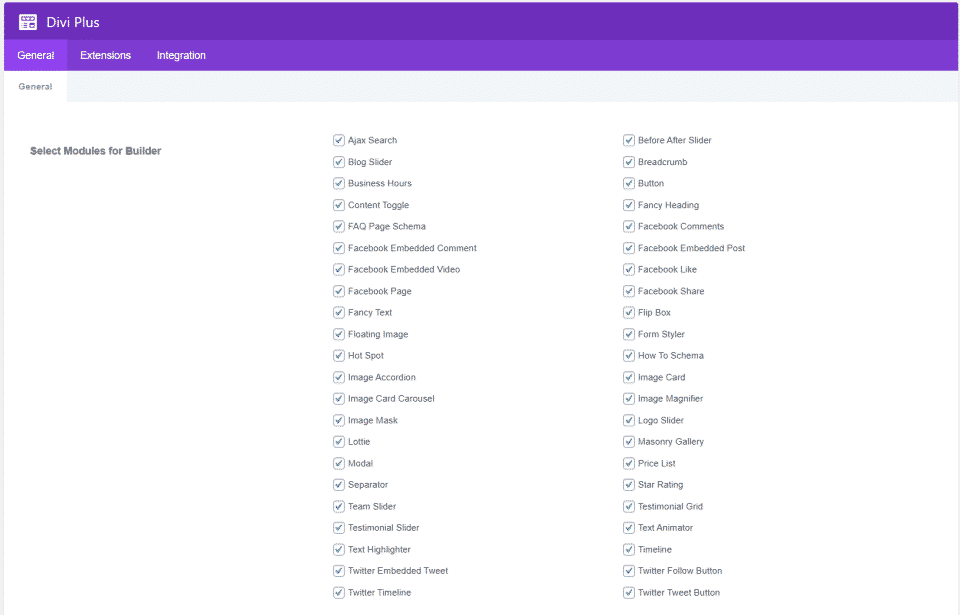
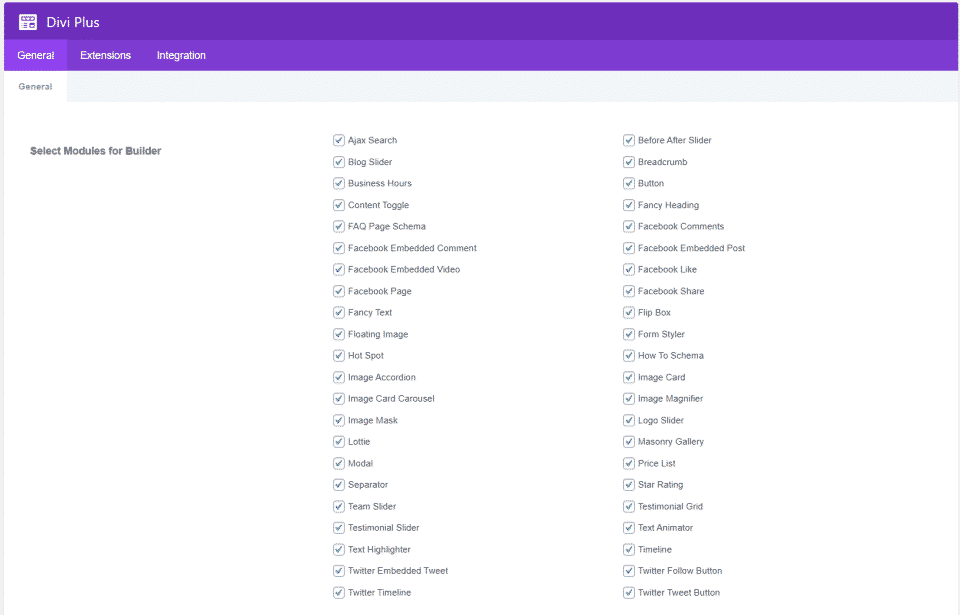
L’installation du plugin est simple. Il suffit de le télécharger et de l’activer. Une fois qu’il est installé, vous voudrez activer plusieurs fonctionnalités. Dans le tableau de bord de WordPress, allez dans Réglages > Divi Plus. L’onglet Général vous permet de sélectionner les modules que vous souhaitez avoir à disposition dans le Divi Builder. Ils sont tous sélectionnés par défaut, vous pouvez donc laisser cet onglet tel quel.
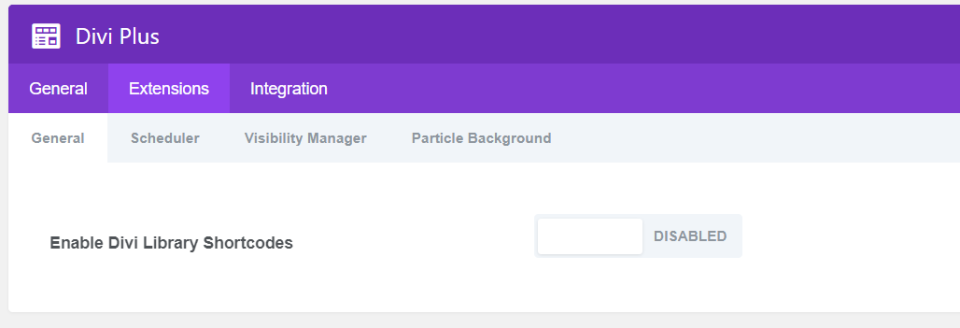
L’onglet Extensions comporte plusieurs options. Ici, vous pouvez activer les shortcodes de la bibliothèque Divi, le planificateur, le gestionnaire de visibilité et l’arrière-plan de particules pour les sections, les lignes, les colonnes et les modules. Tous ces éléments sont désactivés par défaut. L’onglet Intégrations est l’endroit où vous pouvez ajouter votre API Facebook et votre nom d’utilisateur Twitter.
Shortcodes de la bibliothèque Divi
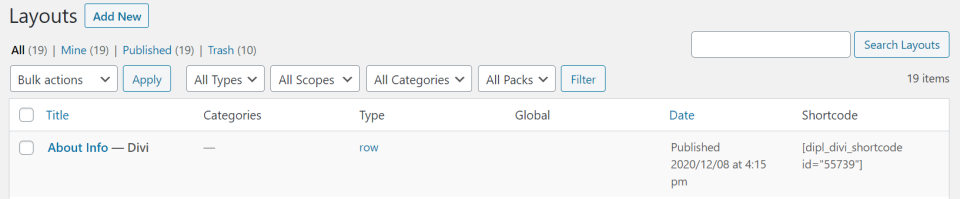
Divi Library Shortcodes ajoute un code court à chaque mise en page de votre bibliothèque. Vous pouvez copier ce code court et le coller n’importe où sur votre site Divi qui peut prendre un code court. Il affichera cette mise en page dans un module, une barre latérale, etc.
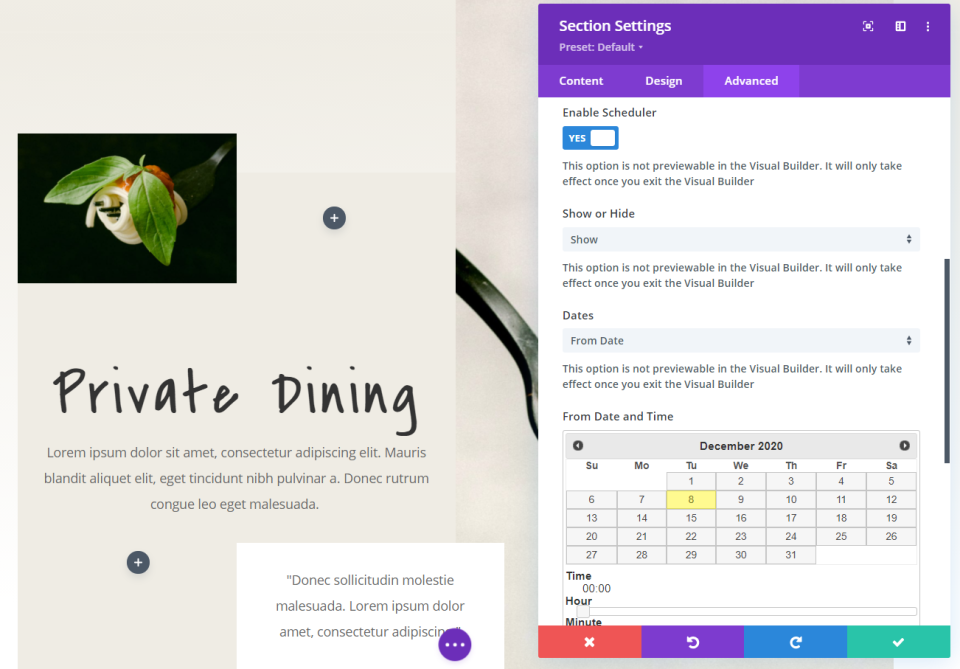
Planificateur DP
Le planificateur vous permet de décider quand une section, une ligne, une colonne ou un module s’affichera en fonction de la date et de l’heure. Vous pouvez l’utiliser pour afficher ou masquer le contenu et choisir les dates et heures de début et de fin. Il est ajouté aux paramètres de visibilité dans l’onglet Avancé.
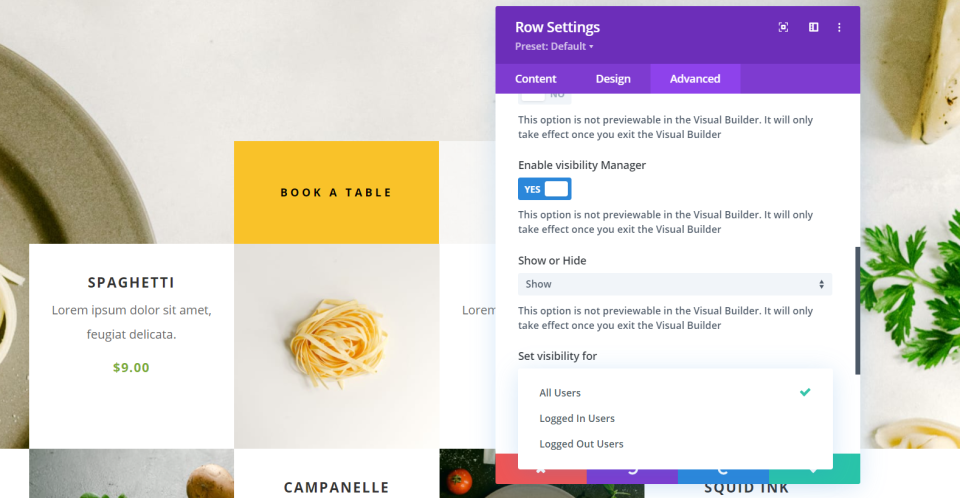
Gestionnaire de visibilité DP
Le gestionnaire de visibilité vous permet d’afficher ou de masquer une section, une ligne, une colonne ou un module en fonction du statut de l’utilisateur. Vous pouvez l’afficher à tous les utilisateurs, aux utilisateurs connectés ou déconnectés. Il est ajouté aux paramètres de visibilité dans l’onglet Avancé.
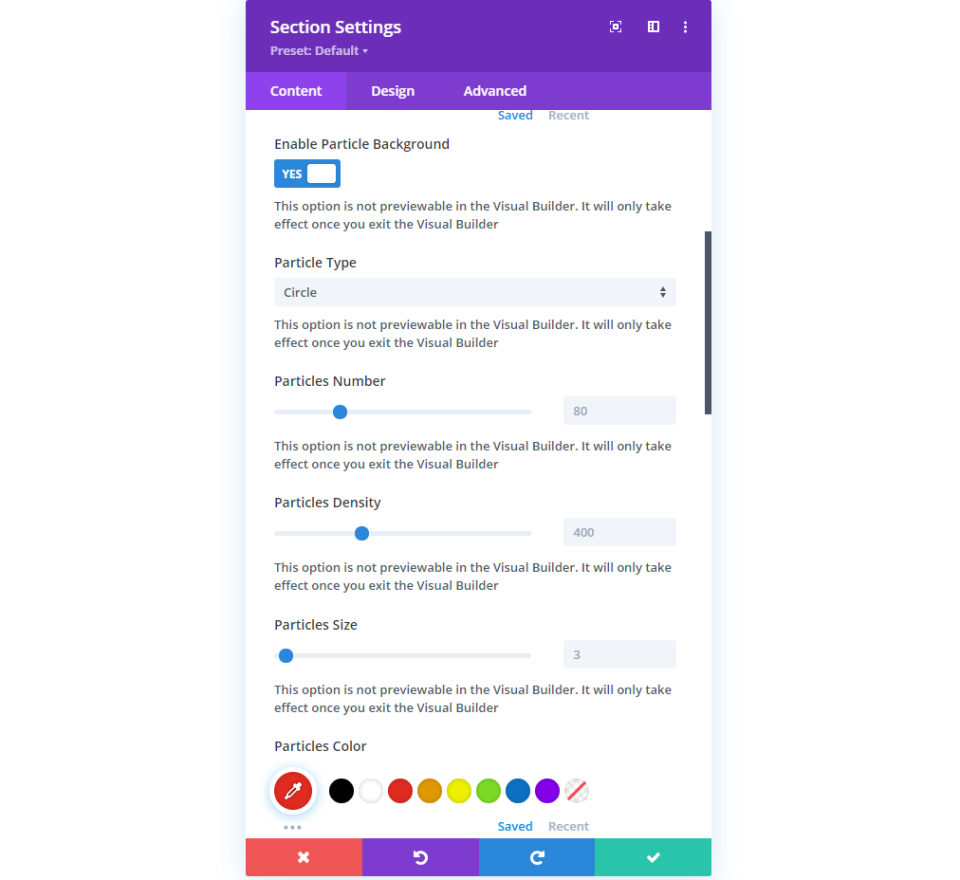
Arrière-plan de particules DP
Les paramètres de l’arrière-plan des particules sont ajoutés à la zone Arrière-plan des paramètres de la section. L’arrière-plan n’est pas visible dans le Visual Builder. Vous pouvez sélectionner le type de particule, le nombre, la densité, la taille, la couleur, les options de lignes liées, les options de mouvement, l’interactivité, et bien d’autres choses encore.
J’ai augmenté le nombre et la taille des particules pour les faire ressortir de l’arrière-plan de ma section. Des rangées et des modules peuvent être placés par-dessus.
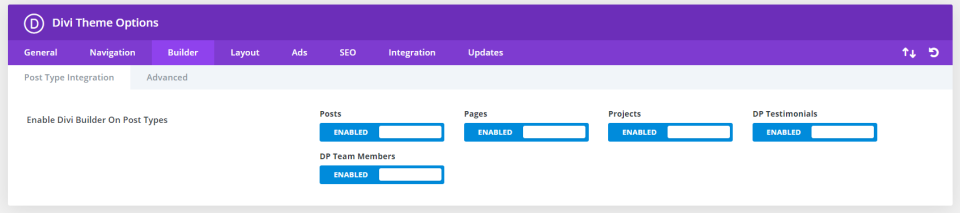
DP Plus Custom Post Types
Deux nouveaux types d’articles personnalisés sont ajoutés à WordPress. Vous pouvez activer le Divi Builder pour ces types d’articles dans les options du thème dans l’onglet Builder. Le plugin ajoute quatre modules pour que vous puissiez afficher les nouveaux types d’articles personnalisés sous forme de grille ou dans un slider.
Témoignages DP
Voici ma liste d’exemples d’articles pour DP Testimonials.
Membres de l’équipe DP
Voici ma liste d’exemples de messages pour les membres de l’équipe DP.
Modules Divi Plus
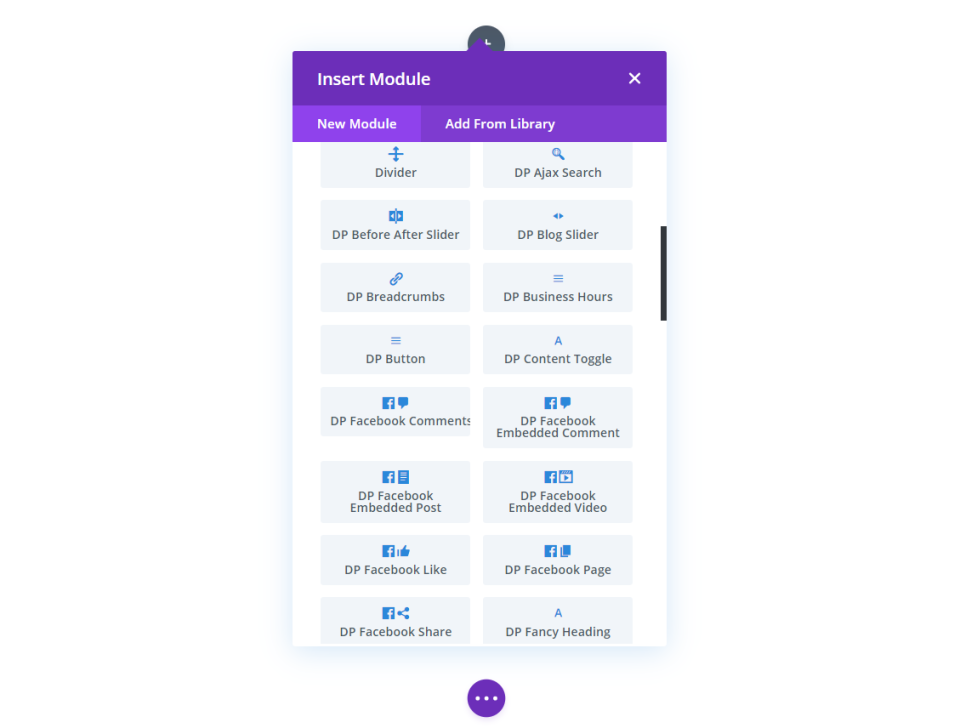
Divi Plus ajoute plus de 40 modules au Divi Builder. Nous allons examiner quelques-uns des modules qui se démarquent.
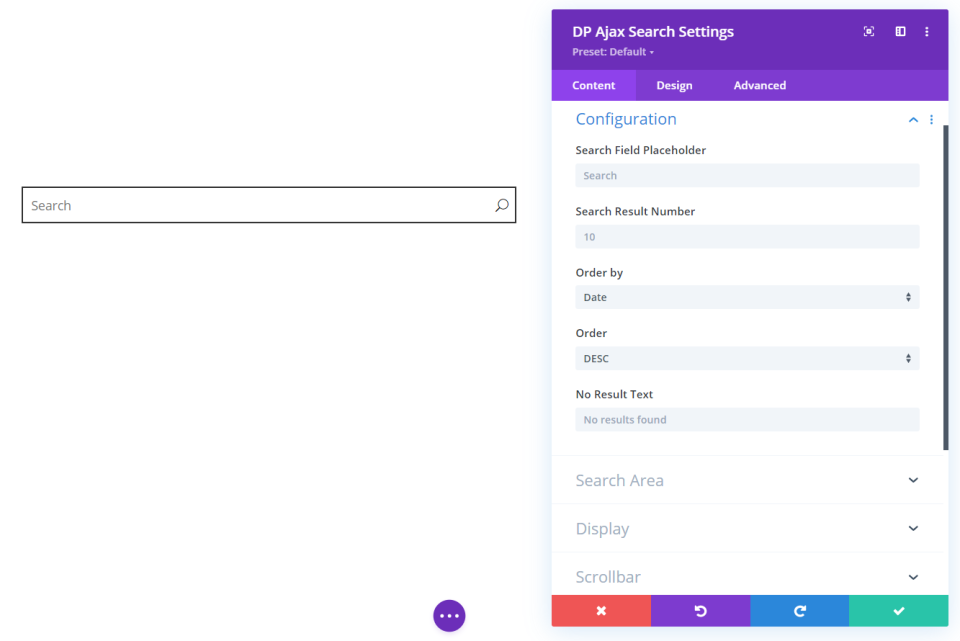
DP Ajax Search
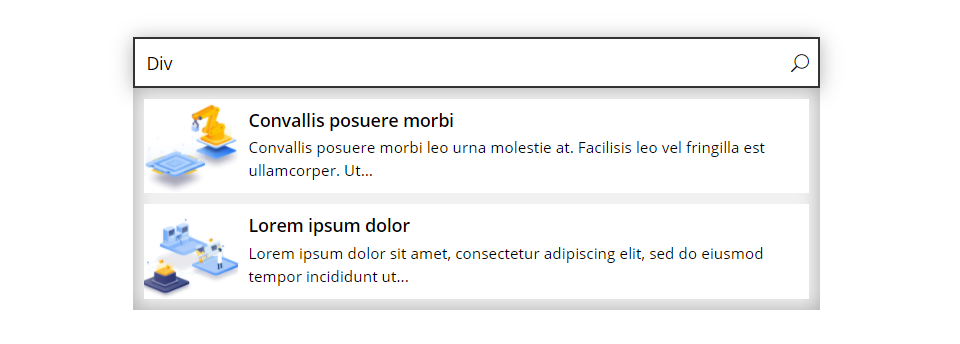
Ajax Search affiche les résultats de la recherche dans une fenêtre contextuelle sans avoir à recharger la page.
Voici la recherche Ajax qui affiche automatiquement les résultats au fur et à mesure que je tape. J’ai donné à la boîte de recherche une ombre de boîte vers l’extérieur et à la fenêtre de résultats une ombre de boîte vers l’intérieur.
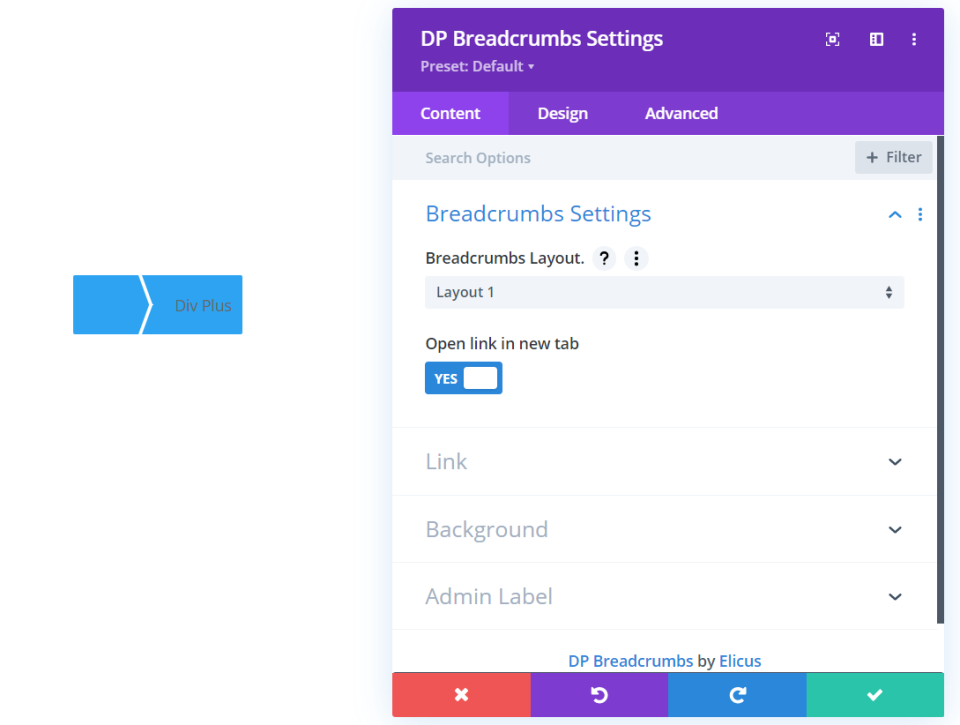
Breadcrumbs DP
Breadcrumbs vous donne le choix entre deux mises en page et peut ouvrir les liens dans un nouvel onglet.
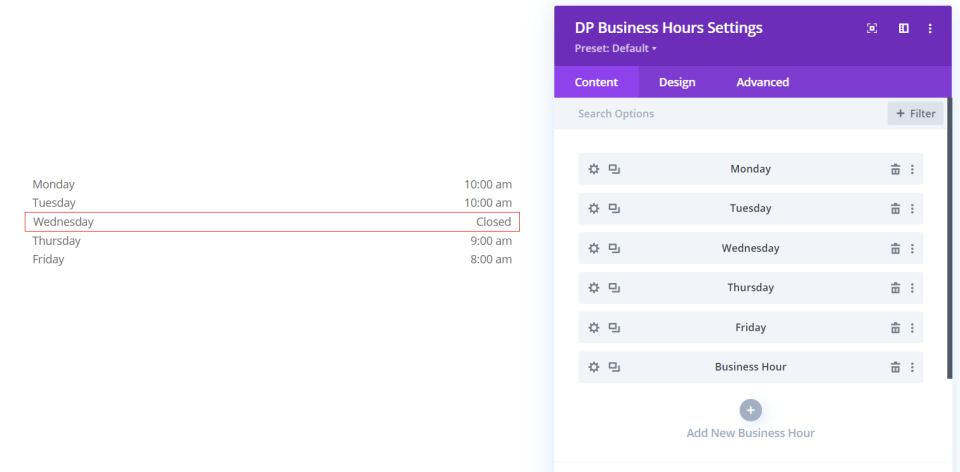
Heures d’ouverture de DP
Business Hours comprend des sous-modules pour chaque jour de la semaine. Vous pouvez saisir le nom et les heures, et vous pouvez les styliser tous dans le module principal ou individuellement dans les sous-modules.
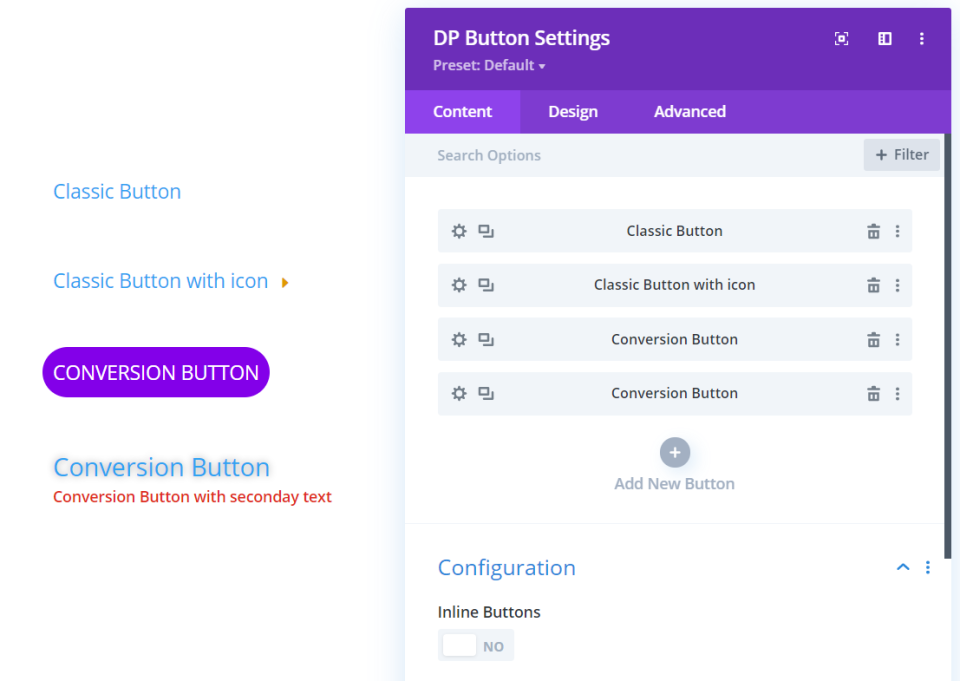
Bouton DP
DP Button comporte des sous-modules permettant de créer plusieurs types de boutons. Affichez du texte ou ajoutez une icône. Vous pouvez également ajouter du texte secondaire. Chaque élément peut être stylé indépendamment. Dans ces exemples, j’ai ajouté une icône et changé sa couleur, ajouté un arrière-plan et arrondi les bords, ajouté une ombre de texte, et ajouté un texte secondaire et changé sa couleur. Les boutons peuvent également être configurés pour s’afficher en ligne plutôt qu’empilés.
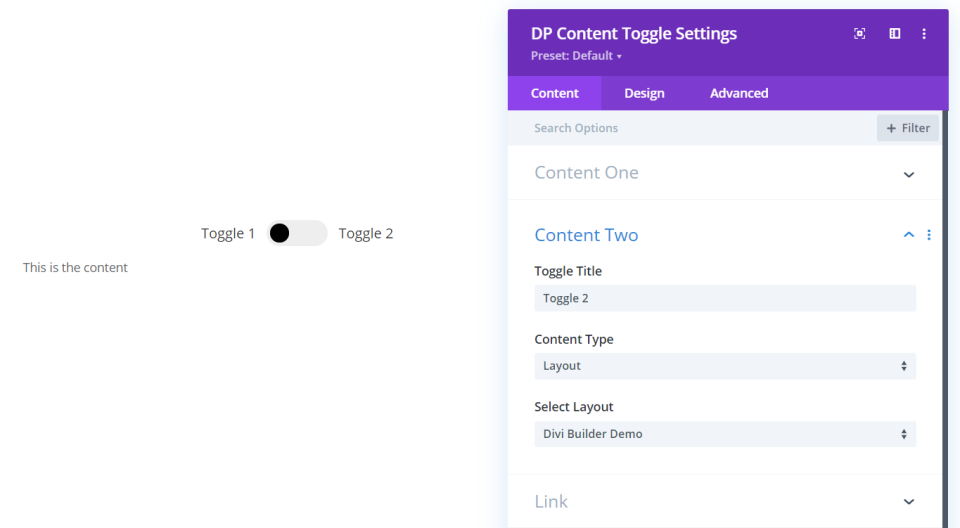
Toggle de contenu DP
Content Toggle vous permet d’ajouter deux éléments de contenu et de les faire alterner. Le contenu peut être du texte ou une mise en page Divi. Vous pouvez styliser chacun des éléments indépendamment.
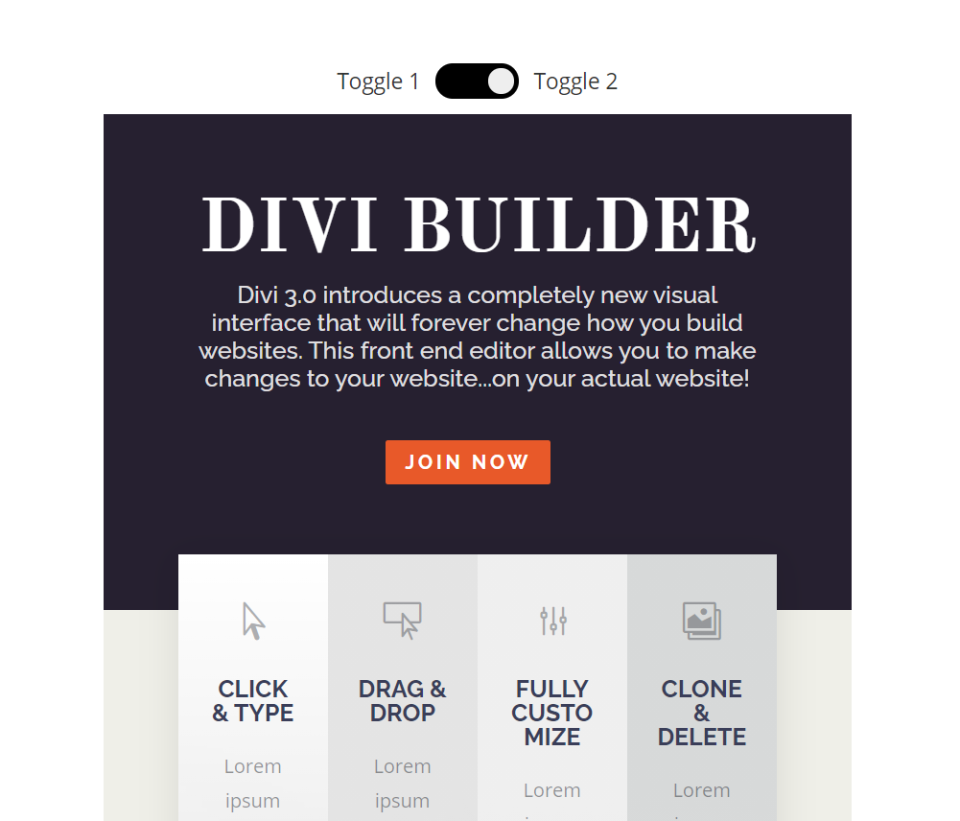
Voici la bascule montrant le deuxième contenu. Le contenu s’inscrit dans la colonne dans laquelle vous avez placé le module.
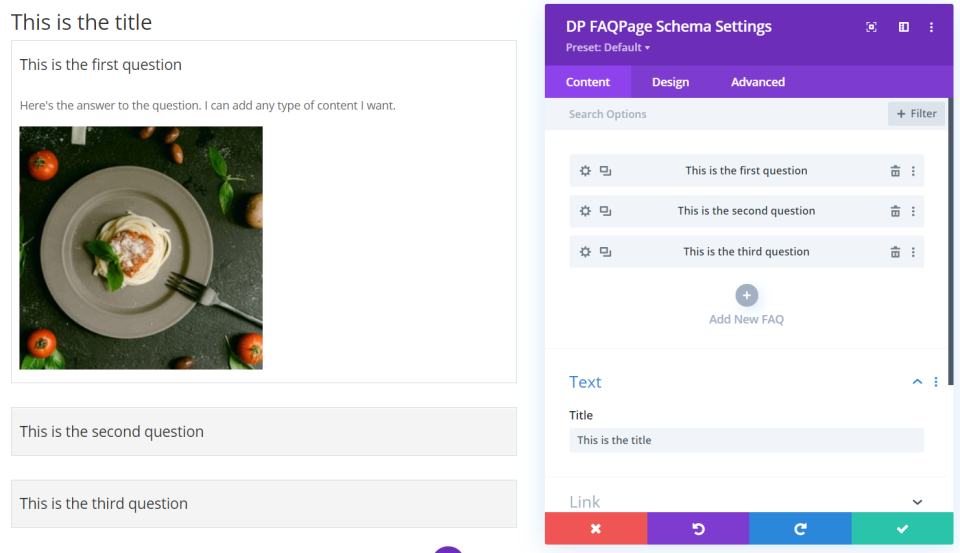
Schéma de la FAQPage DP
Le module DP FAQPage Schema comprend des sous-modules permettant de créer la FAQ. Ils fonctionnent comme un accordéon, c’est-à-dire que celui qui est ouvert se ferme lorsque l’utilisateur sélectionne une autre FAQ. L’animation d’ouverture/fermeture a un effet de glissement intéressant. La FAQ comprend un éditeur qui vous permet d’ajouter du texte, des médias, du code, etc.
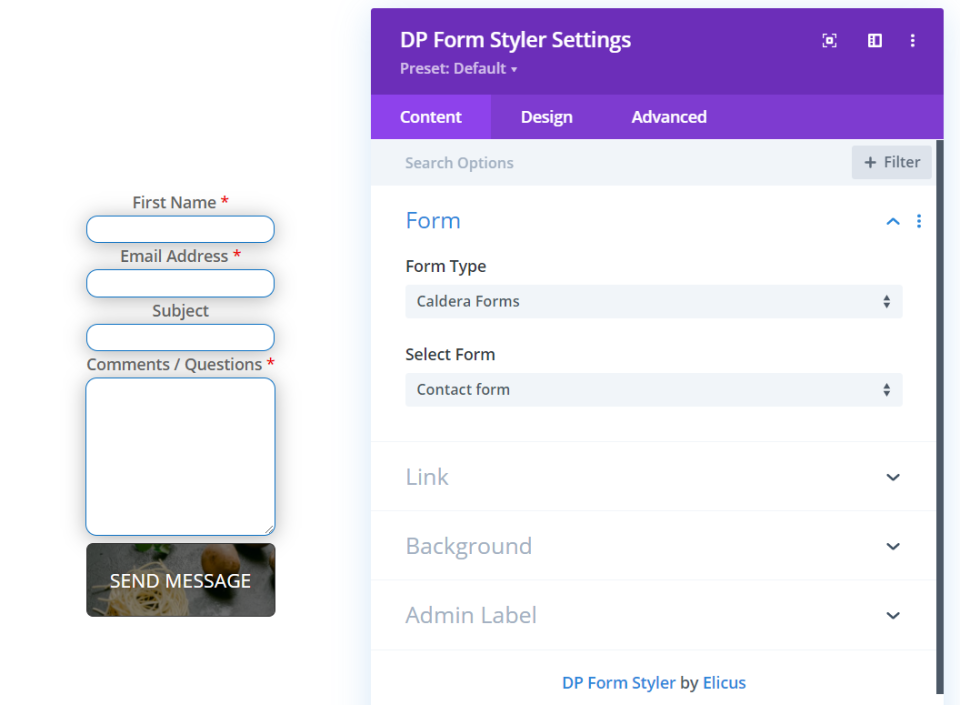
Styleur de formulaire DP
Le Form Styler vous permet de sélectionner un formulaire de Contact Form 7 ou Caldera Forms, puis de le styliser avec les options de style de Divi. Le nombre d’options permettant de styliser les différents éléments des formulaires est impressionnant. Dans cet exemple, j’ai réglé l’alignement sur le centre, ajusté le poids de la police pour les étiquettes, arrondi les coins des champs et du bouton, et ajouté une ombre portée aux champs. J’ai également ajouté au bouton une image d’arrière-plan et une superposition, augmenté la taille de la police et modifié sa couleur.
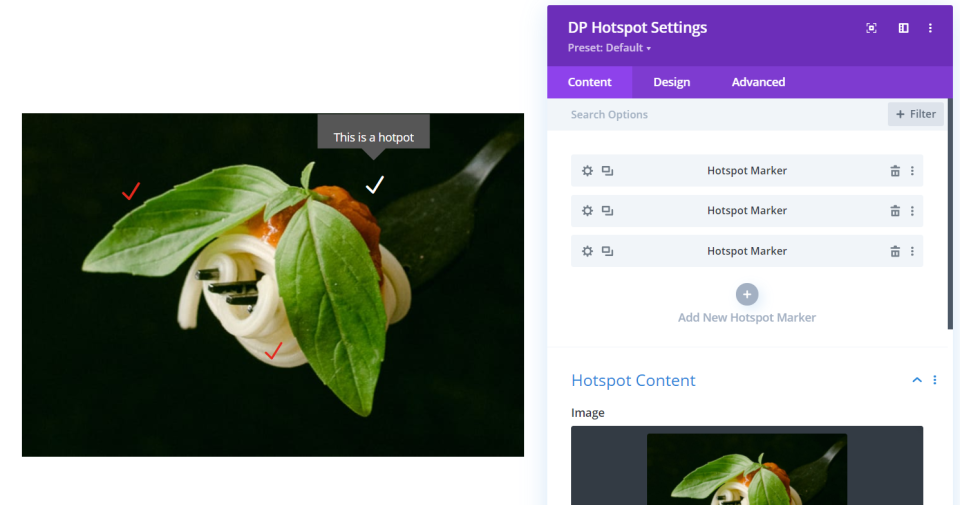
Hotspot DP
Hotspot vous permet d’ajouter un marqueur à une image. Le marqueur dispose d’une option de survol pour révéler une info-bulle au survol. Il peut s’agir d’une icône, d’un texte ou d’une image. L’info-bulle peut être du texte ou une mise en page de votre bibliothèque Divi. Sélectionnez les icônes, ajustez leur position, modifiez leurs couleurs, leurs tailles, etc.
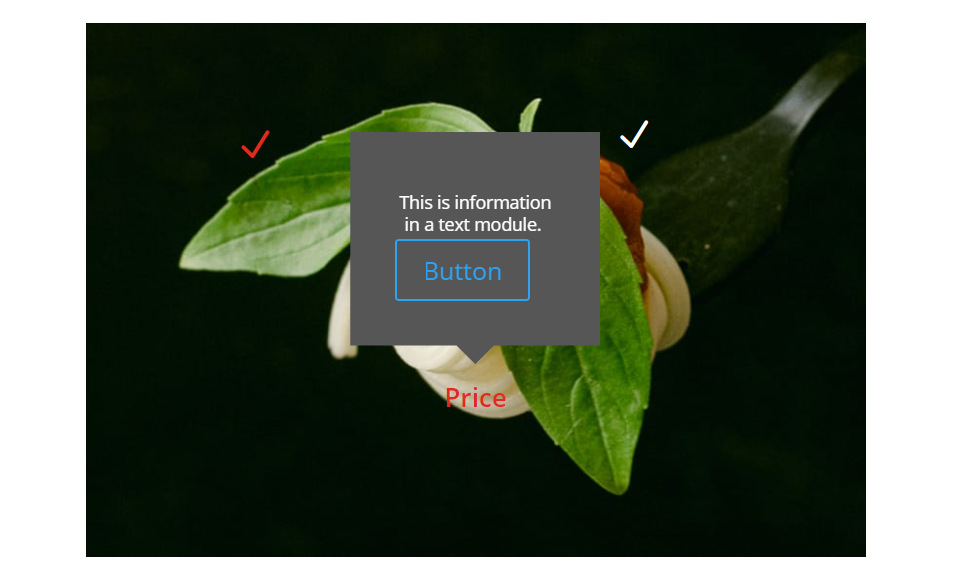
J’ai remplacé l’icône du bas par du texte et ajouté une mise en page Divi comme infobulle. La mise en page comprend un module de texte et un bouton. Les modules Divi Plus peuvent également être utilisés dans ces mises en page.
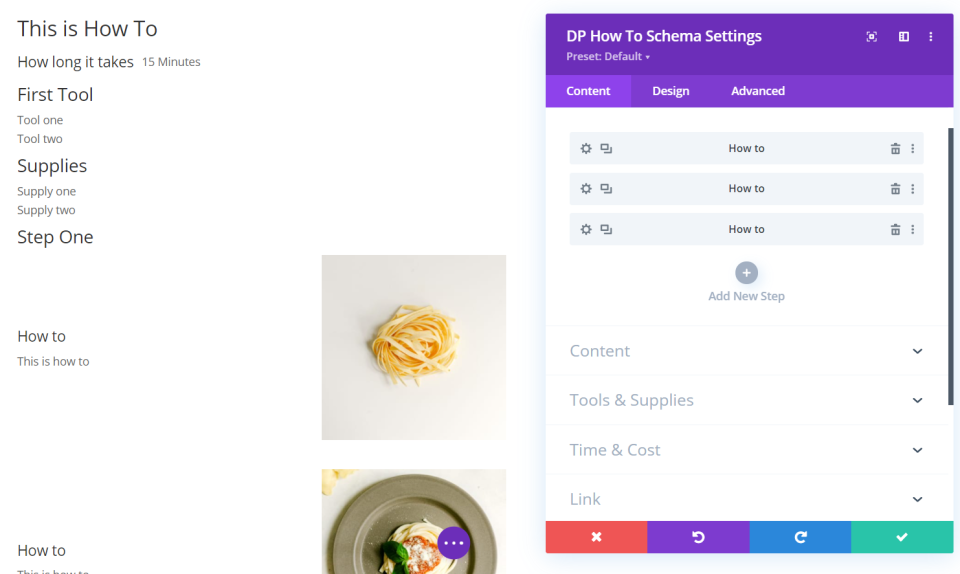
DP How To Schema
Le module How To Schema comprend des paramètres permettant d’ajouter des outils, des fournitures, le temps que prendra un produit et les étapes de sa fabrication. Chacune de ces étapes est ajoutée en tant que sous-module. Les éléments tels que les outils et les fournitures, et le temps et le coût ont des sous-modules et vous pouvez en ajouter autant que vous le souhaitez. Chacun de ces éléments peut être stylé indépendamment.
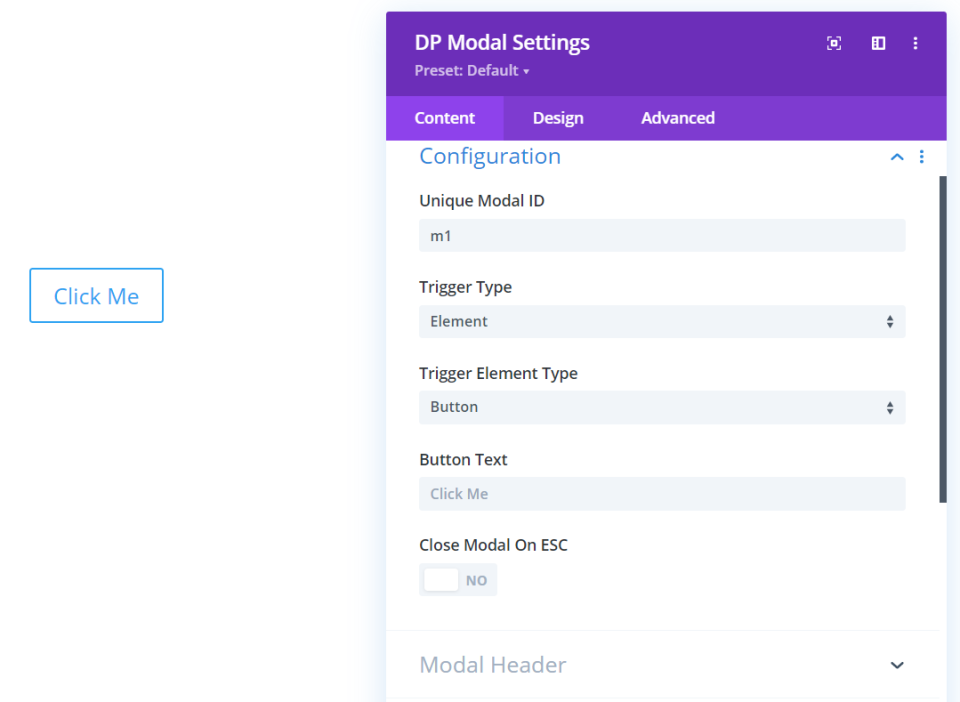
DP Modal
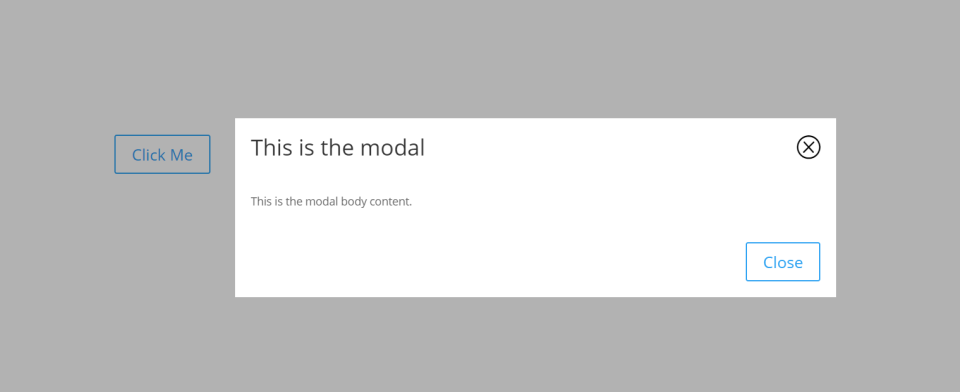
DP Modal crée un popup que vous pouvez contrôler à l’aide d’un déclencheur. Le déclencheur peut être un clic sur un élément, le chargement d’une page ou une intention de sortie. Il peut s’agir d’un bouton, d’une image, d’une icône, d’un texte, d’un ID CSS ou d’une classe CSS. Créez l’en-tête, le corps et le pied de page dans le module.
Lorsque l’on clique sur le déclencheur, l’arrière-plan est grisé et la modale apparaît. Voici la modale que j’ai créée en utilisant le style par défaut.
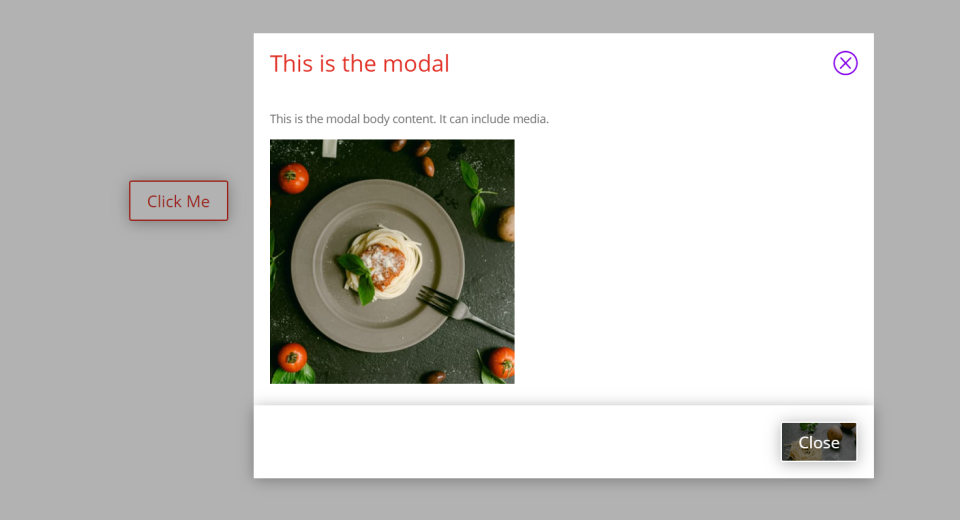
Elle offre de nombreuses options de style. J’ai ajouté du style au déclencheur, au texte de l’en-tête, au pied de page, à l’icône de fermeture, au bouton de fermeture et j’ai ajouté une image au corps. Les deux boutons ont également un style de survol.
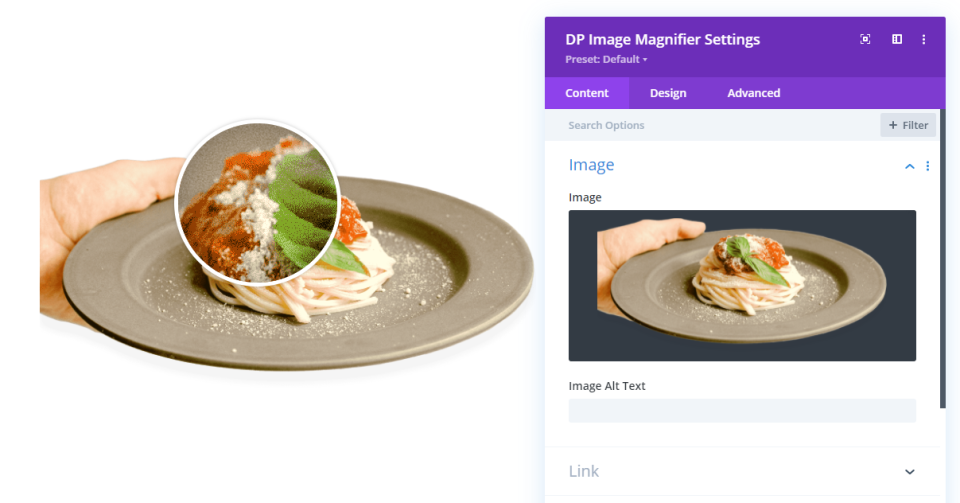
Loupe d’image DP
La loupe d’image vous permet de placer une image dans votre mise en page et, lorsqu’un visiteur survole l’image, sa souris affiche une zone agrandie de l’image. Cela leur permet de voir une partie agrandie de l’image. Vous pouvez définir la taille et la vitesse de l’objectif, la largeur et la couleur de la bordure.
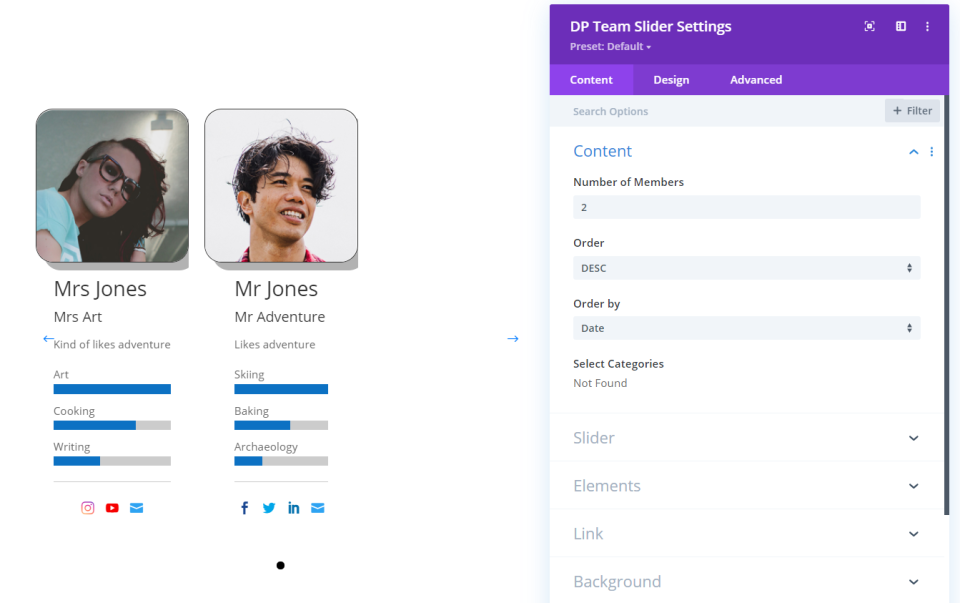
Slider de l’équipe DP
Team Slider affiche les membres de l’équipe avec leurs images en haut, les compétences affichées sous forme de compteurs à barres et les icônes de réseaux sociaux en bas. Chacun de ces éléments peut être stylé séparément. J’ai ajouté une bordure et une ombre portée aux images.
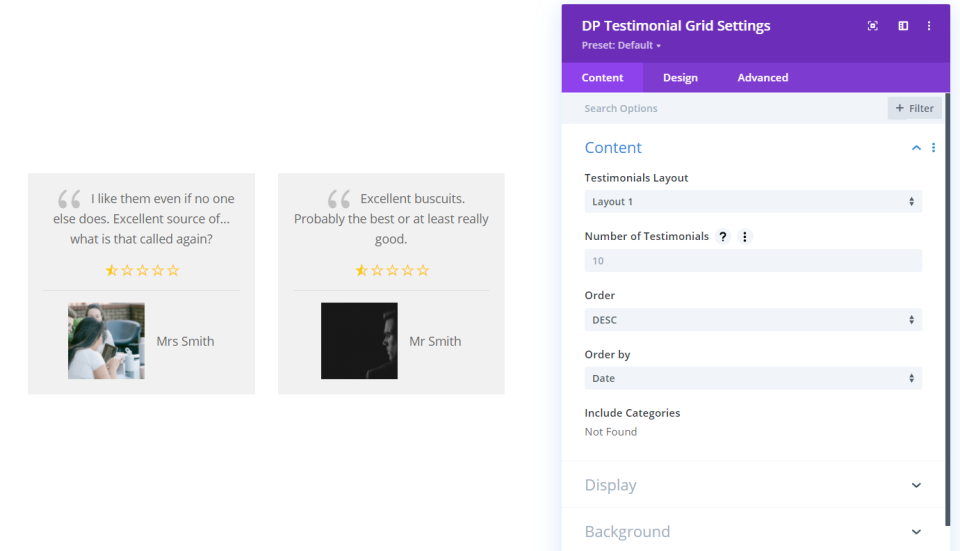
Grille de témoignage DP
Testimonial Grid affiche le type d’article Testimonial dans l’une des deux mises en page suivantes. La première affiche l’image en bas. La seconde affiche l’image en haut. Vous avez le contrôle sur les éléments à afficher. Choisissez le nombre de colonnes, affichez la note, l’image, le nom, etc.
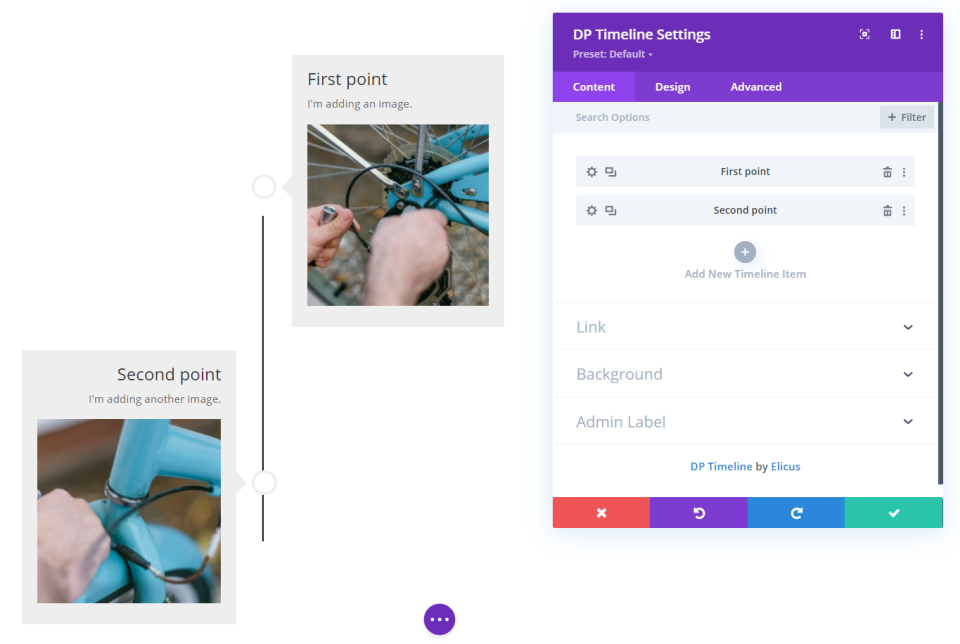
Ligne de temps DP
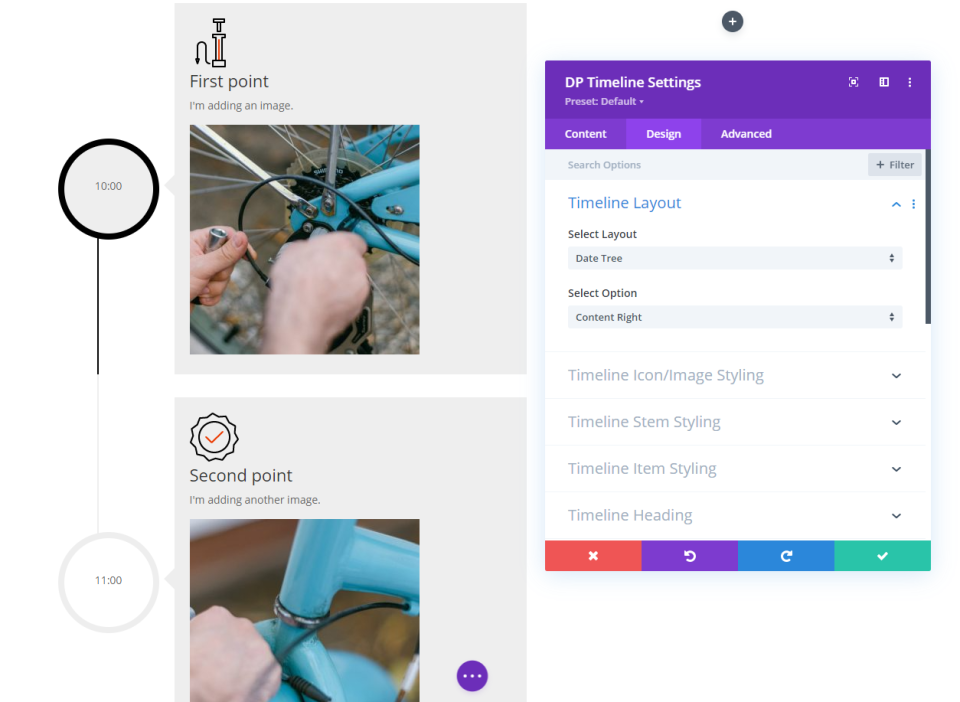
Le module Timeline place le contenu des sous-modules sur une ligne de temps. Ajoutez un titre et le corps du contenu à chaque module. Vous pouvez faire alterner les éléments ou les placer d’un côté de la ligne de temps. Les options de mise en page comprennent un arbre d’icônes ou un arbre de dates.
Voici l’arbre des dates. J’ai ajouté des images et défini la mise en page pour afficher le contenu à droite de l’arbre.
Acheter Divi Plus
Divi Plus est disponible à l’achat sur la place de marché Divi. Il offre une utilisation illimitée du site Web et un an d’assistance et de mises à jour. Il comprend également 20 mises en page pleine page et 200 sections stylisées. Le prix normal est de 79 $.
Réflexions finales
C’est notre regard sur Divi Plus. Ce plugin ajoute beaucoup de nouveaux modules et fonctionnalités à Divi. J’ai trouvé tous les modules et paramètres faciles à utiliser. Je n’ai regardé que quelques-uns des modules dans cet article, mais il est facile de voir que chaque module et extension peut ajouter des fonctionnalités précieuses et un polissage professionnel à vos conceptions Divi. Si vous voulez ajouter des tonnes de nouvelles fonctionnalités à Divi, Divi Plus est un bon point de départ.
Nous voulons connaître votre avis. Avez-vous essayé Divi Plus ? Faites-nous savoir ce que vous en pensez dans les commentaires