Une vidéo promotionnelle est un merveilleux outil marketing pour promouvoir vos produits et services auprès de tous les visiteurs qui préfèrent regarder une vidéo plutôt que d’explorer votre page pour obtenir des informations. Et si vous êtes convaincu que votre vidéo contribuera à augmenter les conversions, c’est une bonne idée de garder la vidéo à la disposition des utilisateurs autant que possible. Dans cette optique, une vidéo promotionnelle collante (une vidéo qui reste fixée en haut de la page) peut constituer un atout précieux pour votre site Web.
Dans ce tutoriel, nous allons vous montrer comment créer une vidéo promotionnelle adhésive avec une bascule d’affichage et de masquage dans Divi. L’idée est d’afficher initialement la version pleine grandeur de la vidéo au-dessus du pli. Puis, au fur et à mesure que l’utilisateur fait défiler la page, la vidéo reste en haut de la page pour un accès et/ou un visionnage facile pendant que l’utilisateur explore le reste du contenu de la page. Bien sûr, cela peut être un peu intrusif pour certains visiteurs. Nous allons donc vous montrer comment ajouter un bouton à bascule pour donner aux utilisateurs la possibilité d’afficher ou de masquer la vidéo quand ils le souhaitent.
C’est parti !
Coup d’œil rapide
Voici un aperçu de la conception que nous allons réaliser dans ce tutoriel.
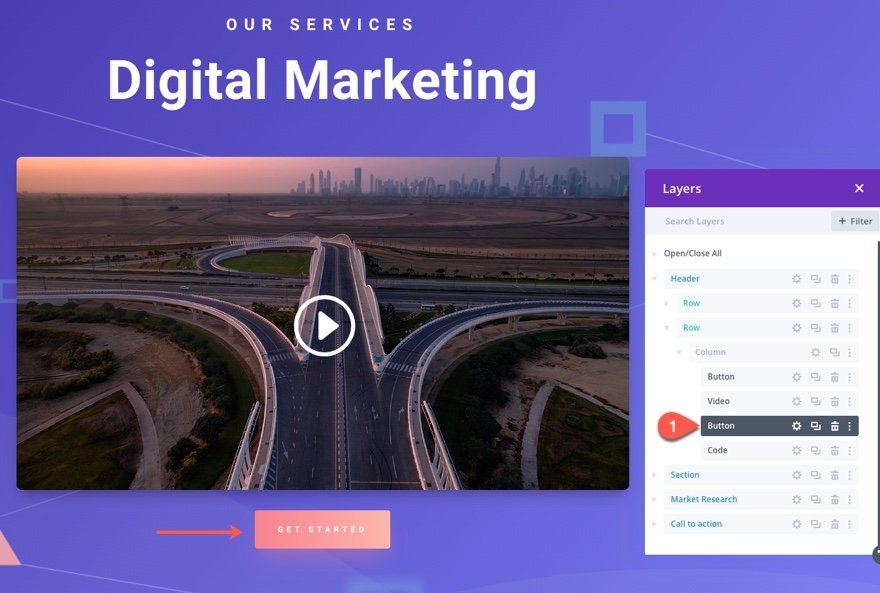
Voici la vidéo autocollante sans le bouton à bascule.
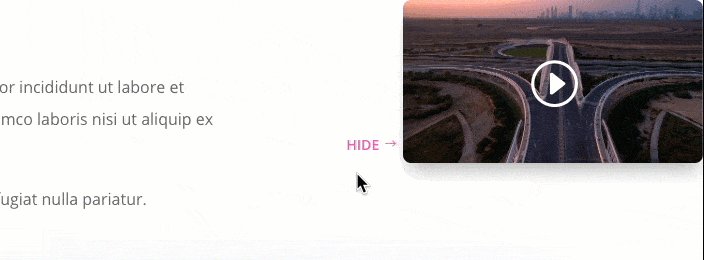
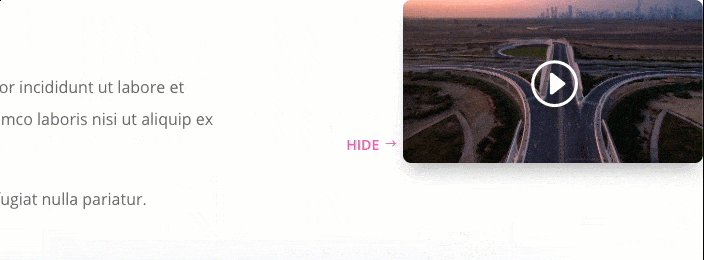
Voici la même vidéo adhésive avec le bouton de basculement.
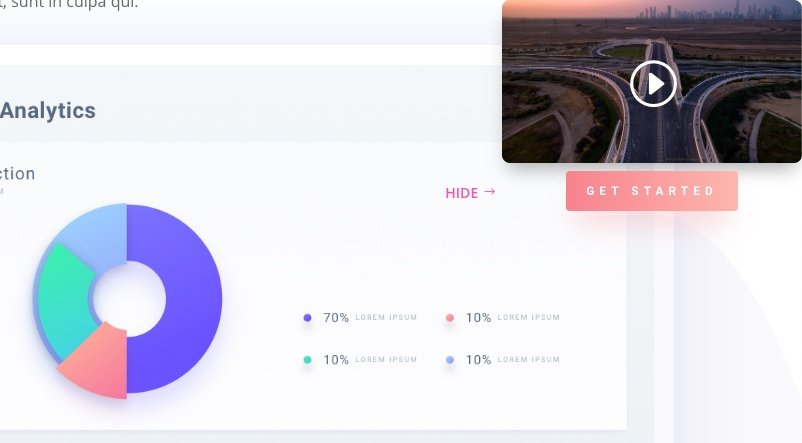
Voici un aperçu plus détaillé de la fonctionnalité de basculement.
Et voici à quoi cela ressemble sur un mobile.
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la popup de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
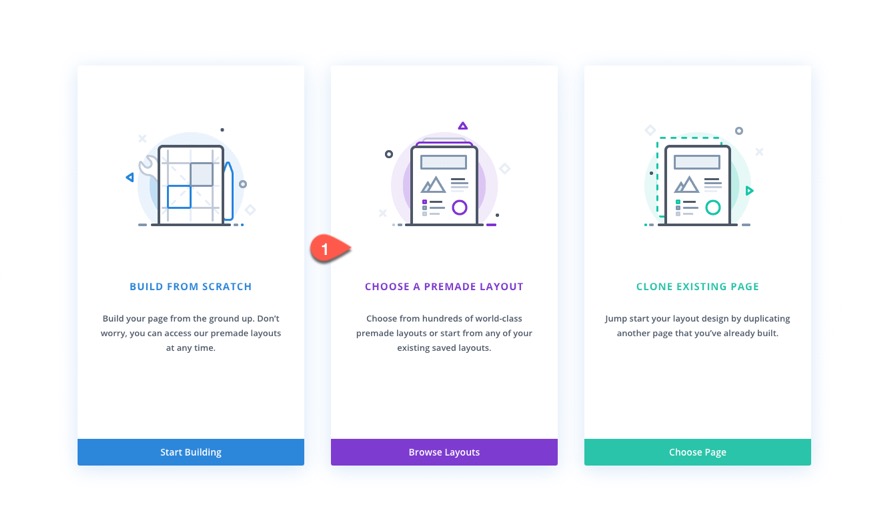
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour éditer la page sur le front-end (visual builder).
- Sélectionnez l’option « Choose a Premade Layout »
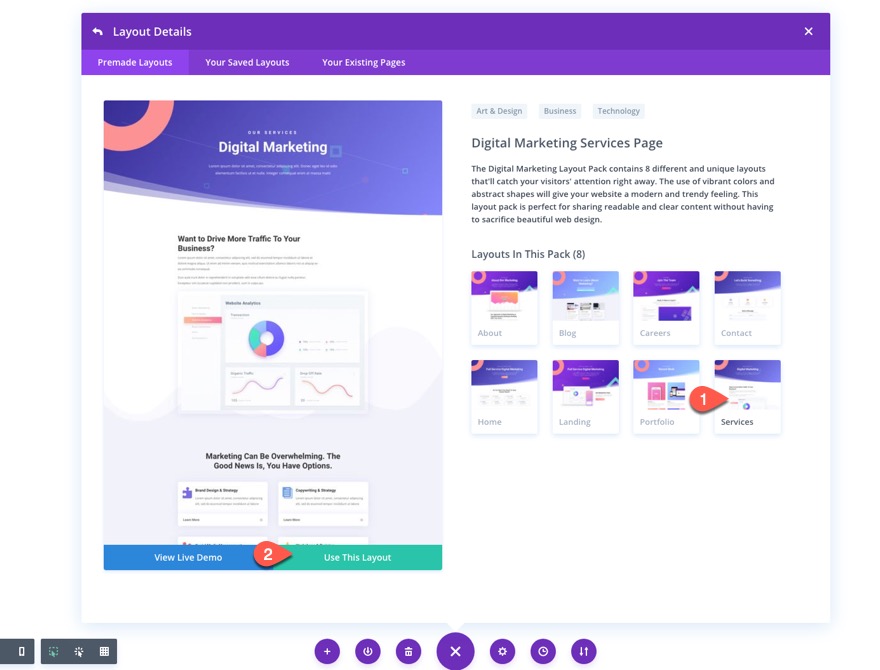
- Téléchargez la mise en page des services de marketing numérique
Comment créer une vidéo promotionnelle autocollante avec un bouton Afficher/Masquer pour votre page de vente ?
Ajout de la rangée pour la vidéo autocollante
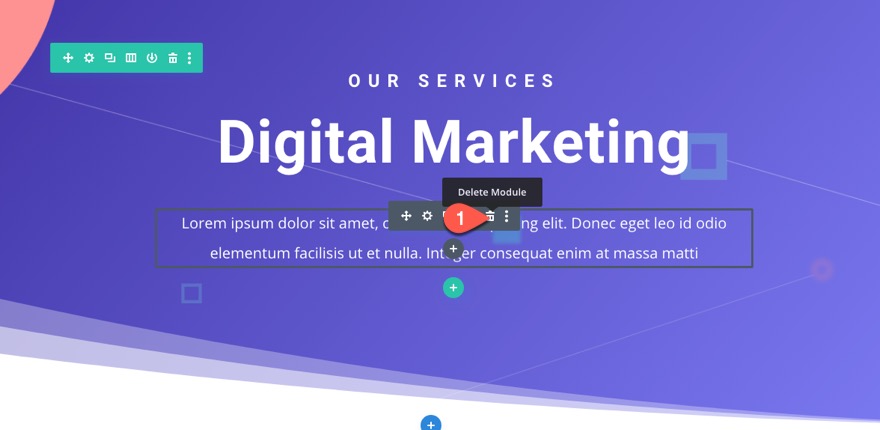
Pour commencer, nous allons supprimer le deuxième module de texte dans la rangée de la première section supérieure de la mise en page.
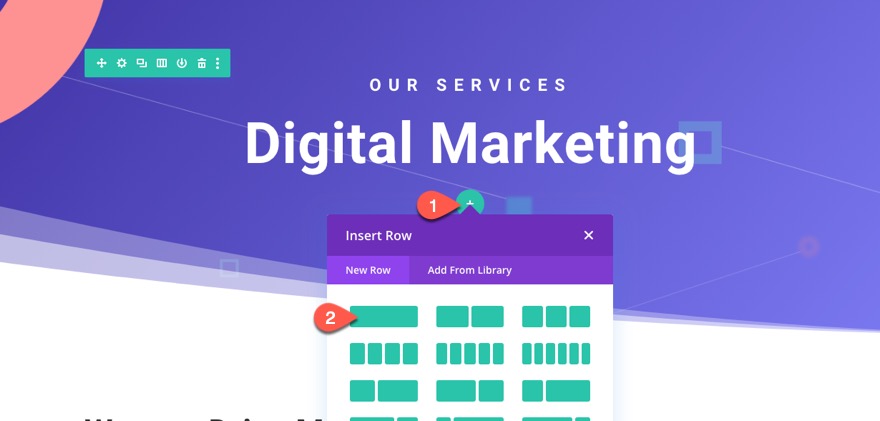
Sous la rangée existante de la section supérieure, ajoutez une nouvelle rangée d’une colonne.
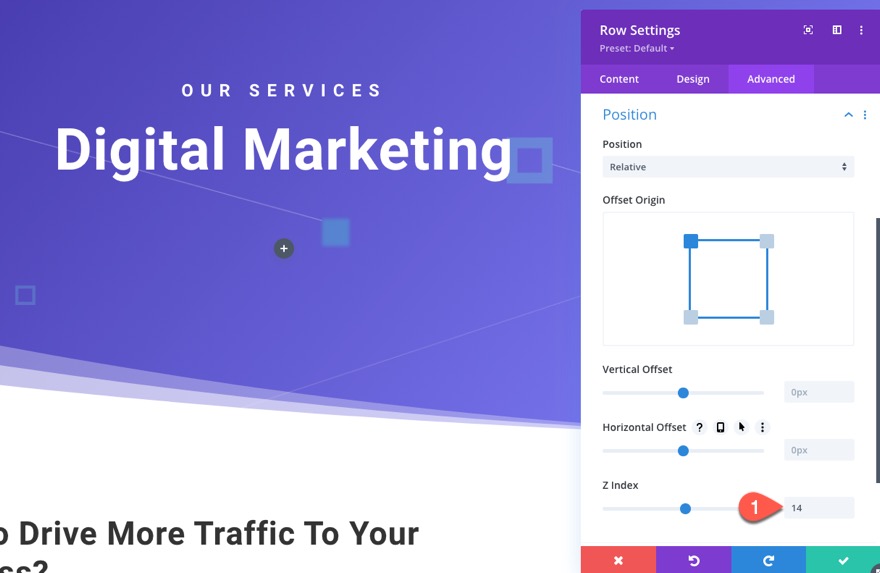
Ouvrez les paramètres de la nouvelle rangée et, sous l’onglet Avancé, mettez à jour l’indice Z comme suit :
Cela permettra de s’assurer que la vidéo que nous ajoutons à la rangée restera au-dessus du reste du contenu de la page lorsqu’elle sera bloquée pendant le défilement de la page.
Ajout de la vidéo
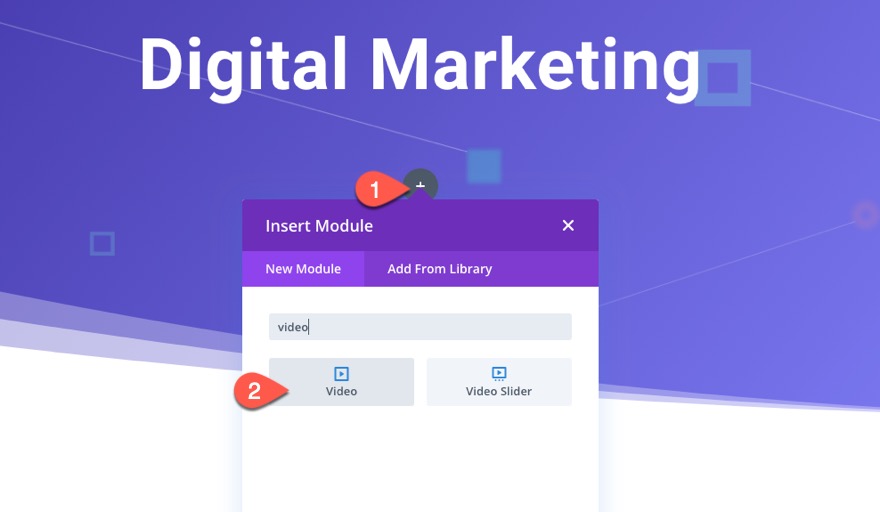
À l’intérieur de la colonne de la rangée, ajoutez un nouveau module vidéo.
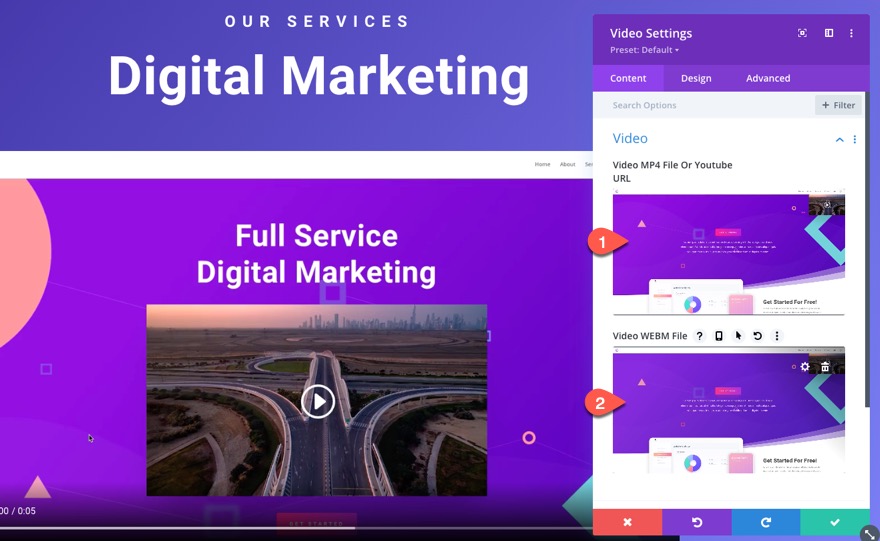
Ouvrez les paramètres vidéo et téléchargez les formats mp4 et webm pour la vidéo de votre choix.
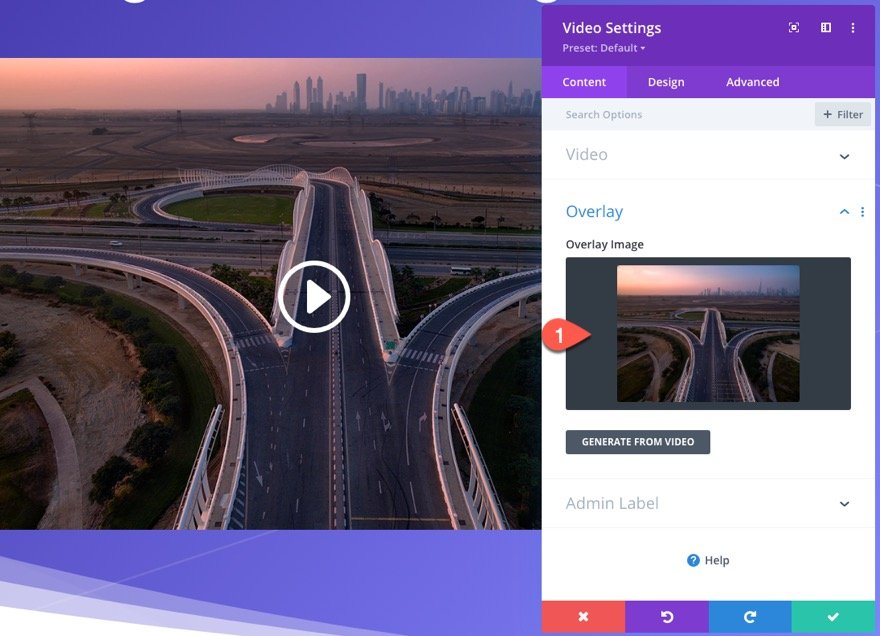
Si vous le souhaitez, ajoutez une image superposée à la vidéo.
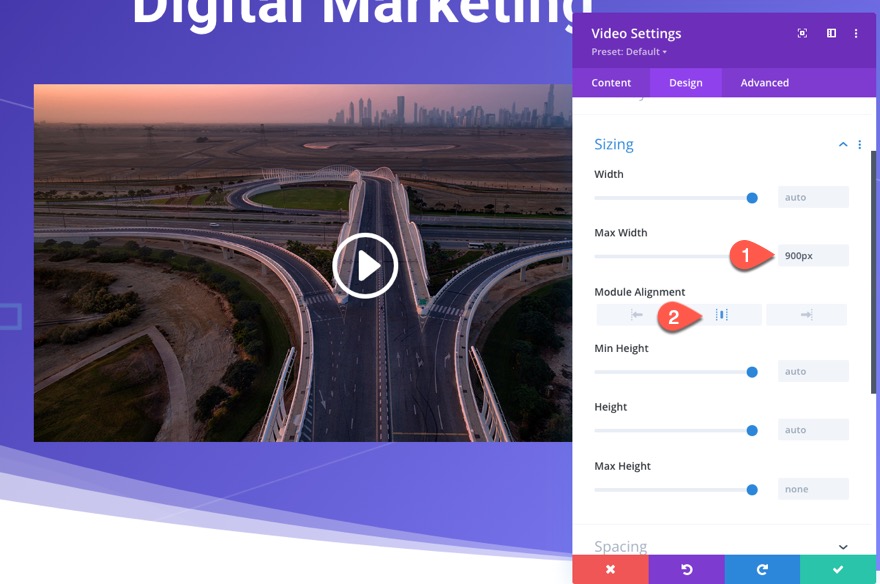
Sous l’onglet Design, mettez à jour les options de dimensionnement suivantes :
- Largeur maximale : 900px
- Alignement du module : centre
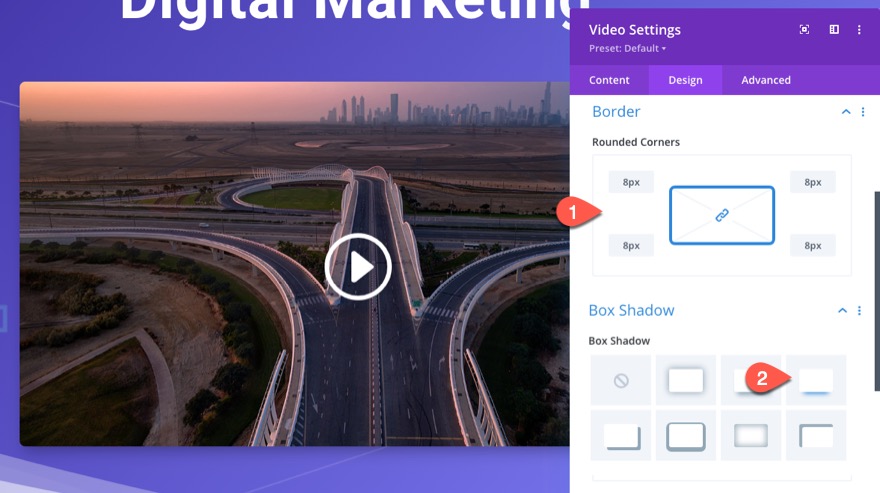
- Coins arrondis : 8px
- Ombre de la boîte : voir la capture d’écran
Rendre la colonne collante
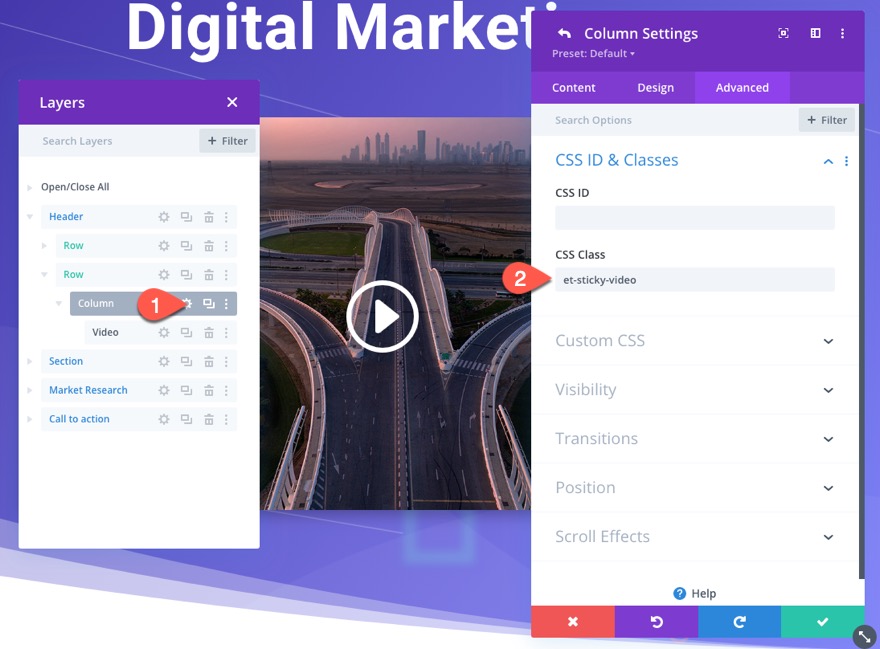
Ouvrez les paramètres de la colonne contenant la vidéo et ajoutez la classe CSS suivante sous l’onglet Avancé :
- Classe CSS : et-sticky-video
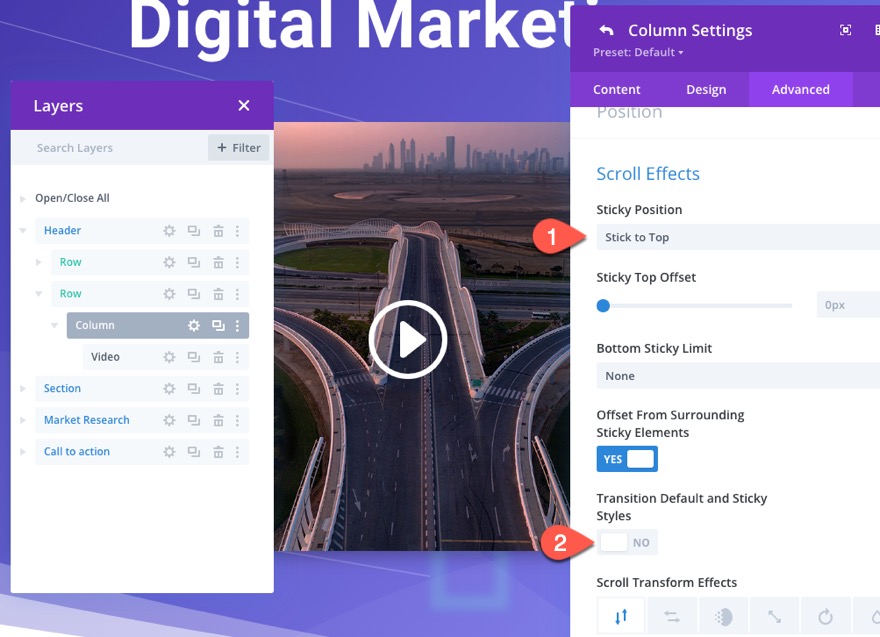
Mettez ensuite à jour la position de l’accroche comme suit :
- Position de l’accroche : Coller en haut
- Styles de transition par défaut et d’accroche : NO
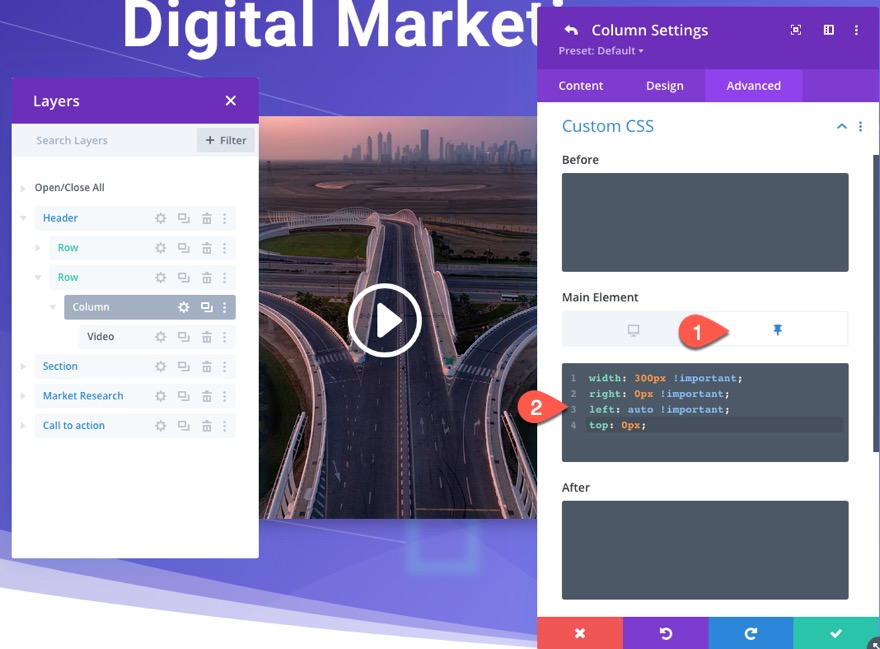
Maintenant que la position collante est en vigueur, ajoutez le CSS personnalisé suivant à l’élément principal pour l’état collant :
width : 300px !important ; right : 0px !important ; left : auto !important ; top : 0px ;
Mise à jour de la taille de l’icône de lecture de la vidéo dans l’état collant
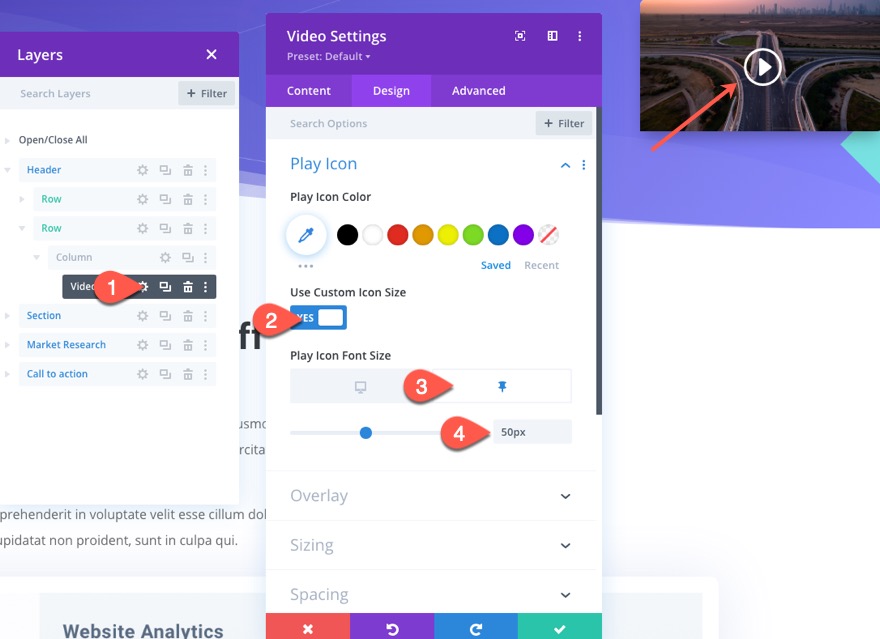
Ensuite, ouvrez à nouveau les paramètres de la vidéo et mettez à jour la taille de la police de l’icône de lecture dans l’état collant comme suit :
- Utiliser une taille d’icône personnalisée : YES
- Taille de la police de l’icône de lecture (collant) : 50px
Résultat jusqu’à présent
Création du bouton vidéo autocollant à bascule
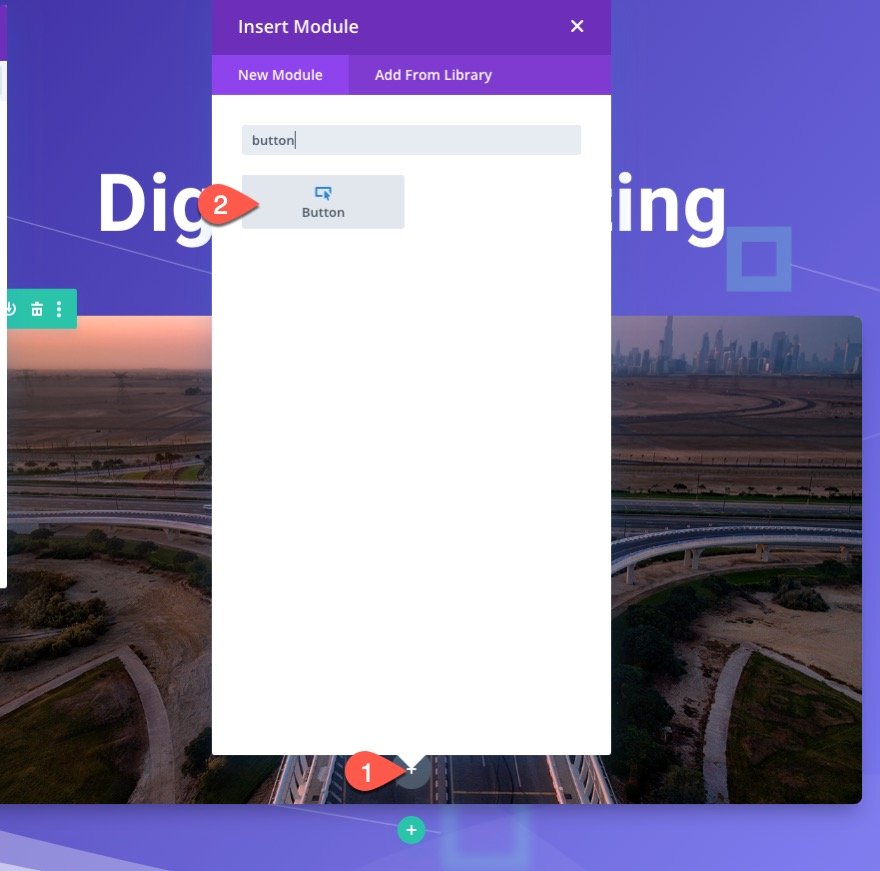
Pour créer le bouton vidéo autocollant, créez un nouveau module de boutons sous le module vidéo.
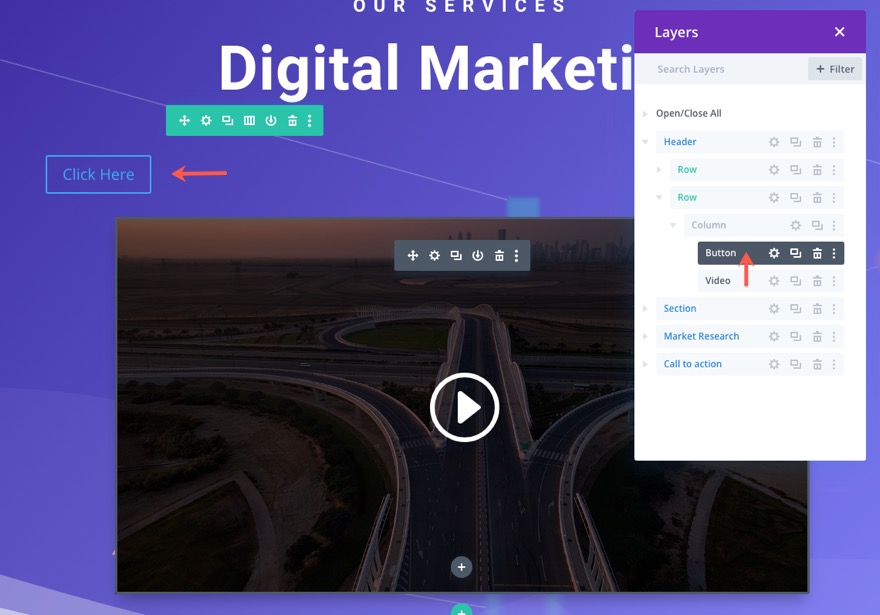
Déplacez ensuite le bouton au-dessus du module vidéo.
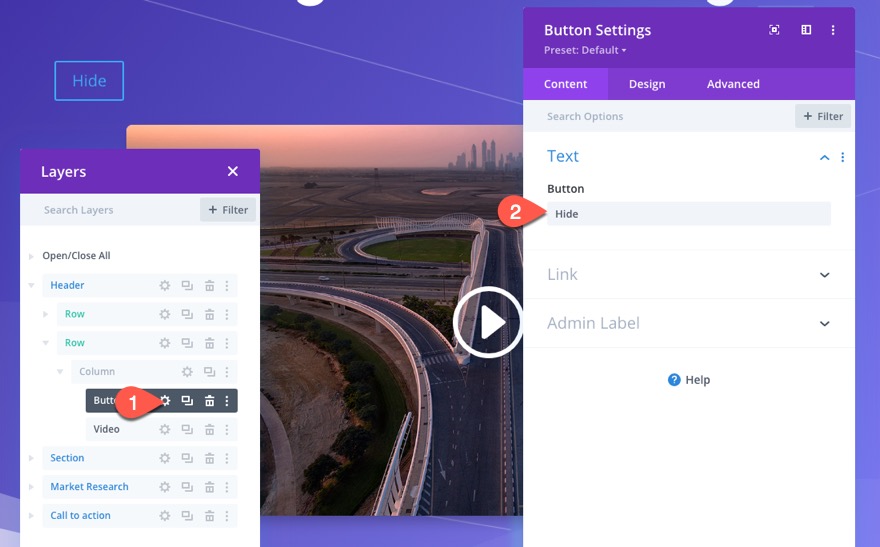
Ouvrez les paramètres du bouton et mettez à jour le texte du bouton comme suit :
(REMARQUE : ce texte sera remplacé par le mot « Show » lorsque vous cliquerez sur le bouton lorsque nous ajouterons notre code plus tard)
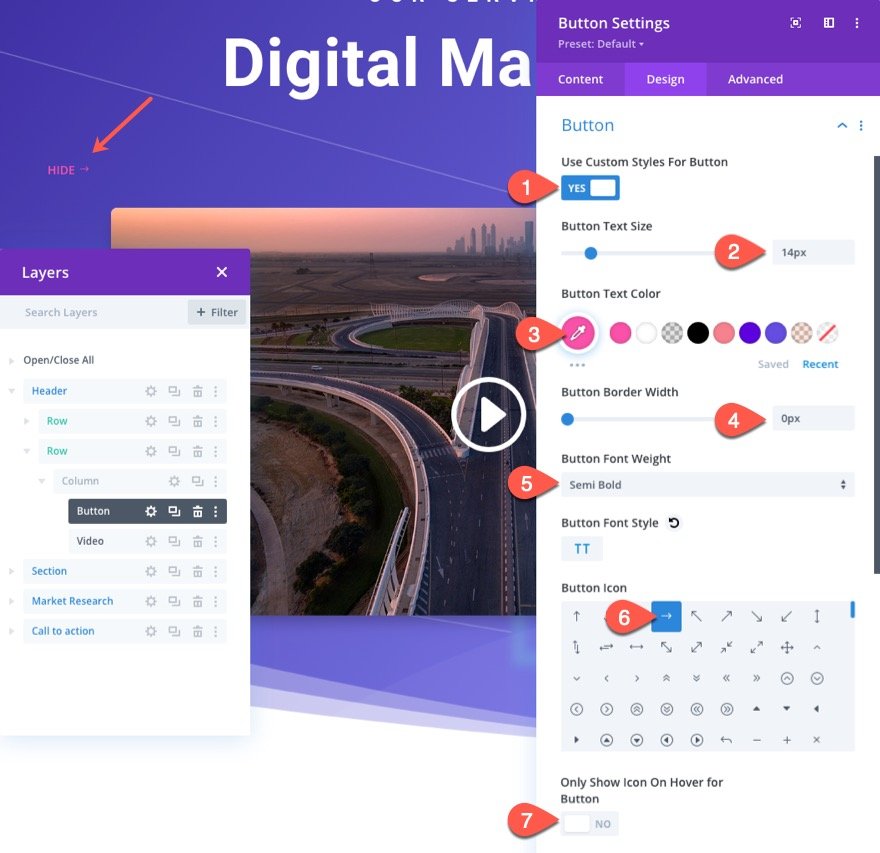
Sous l’onglet « Design », mettez à jour les éléments suivants :
- Utiliser des styles personnalisés pour le bouton : YES
- Style du texte du bouton : 14px
- Couleur du texte du bouton : #fa50a9
- Poids de la police du bouton : Semi-bold (semi-gras)
- Style de la police des boutons : TT
- Icône du bouton : flèche droite
- Afficher l’icône au survol du bouton uniquement : NON
(REMARQUE : l’icône du bouton que vous choisissez sera tournée de 180 degrés lors du clic sur le bouton lorsque nous ajouterons le code de mise en page pour une meilleure expérience utilisateur plus intuitive.
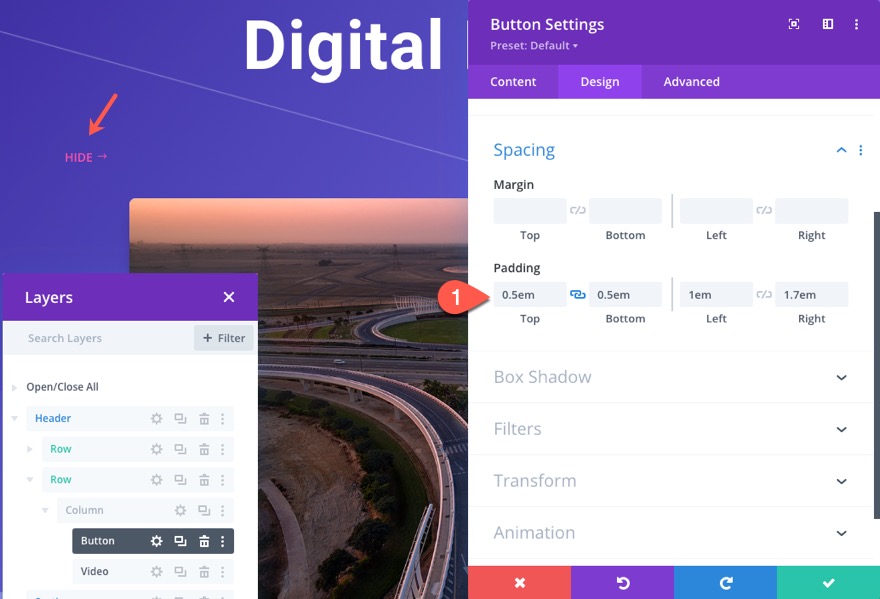
Mettez également à jour l’espacement pour le bouton :
- Padding : 0.5em haut, 0,5em bas, 1em gauche, 1,7em droite
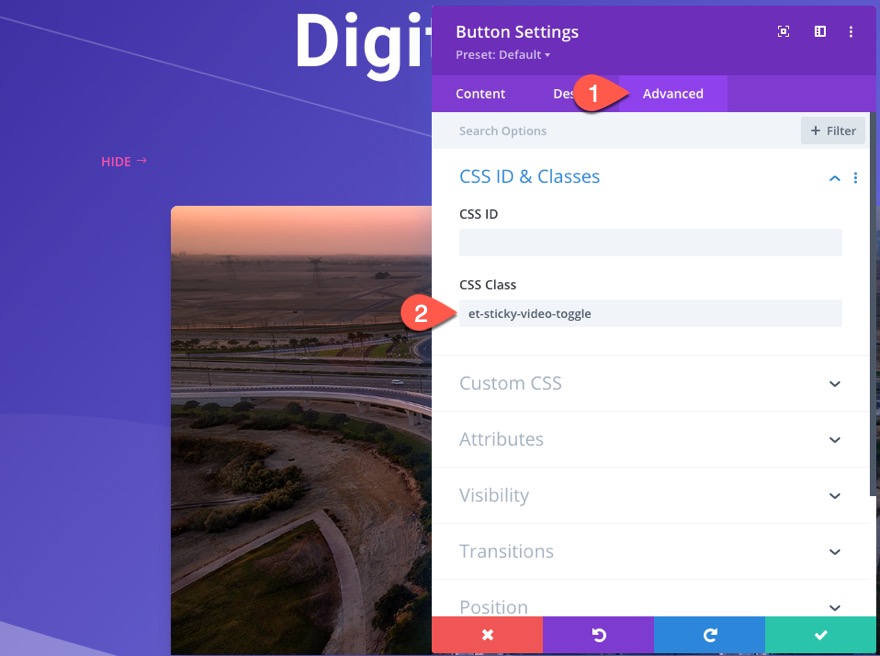
Sous l’onglet Avancé, ajoutez la classe CSS suivante au bouton :
- Classe CSS : et-sticky-video-toggle
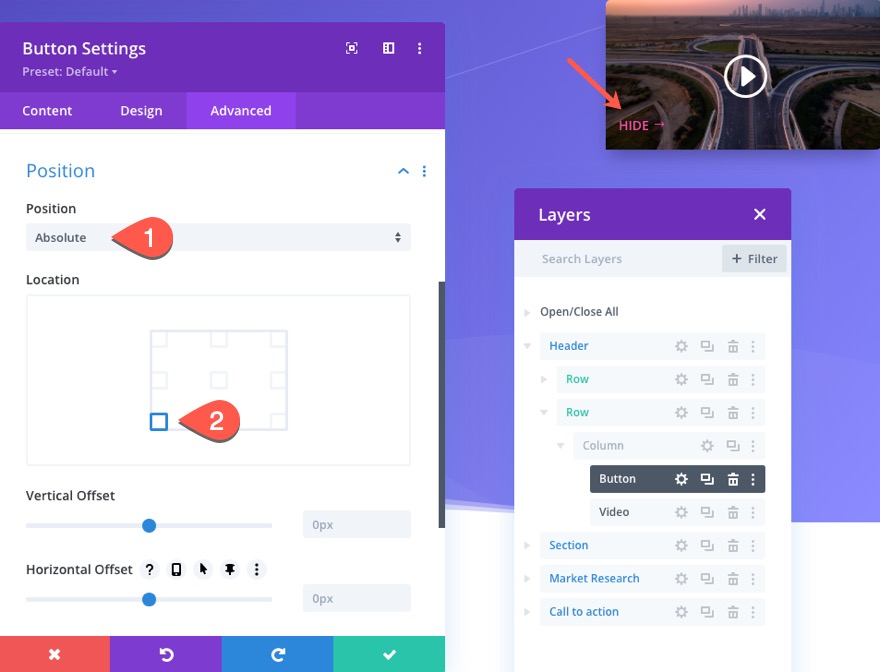
Sous l’onglet Avancé, mettez à jour l’option de position :
- Position : Absolue
- Emplacement : en bas à gauche
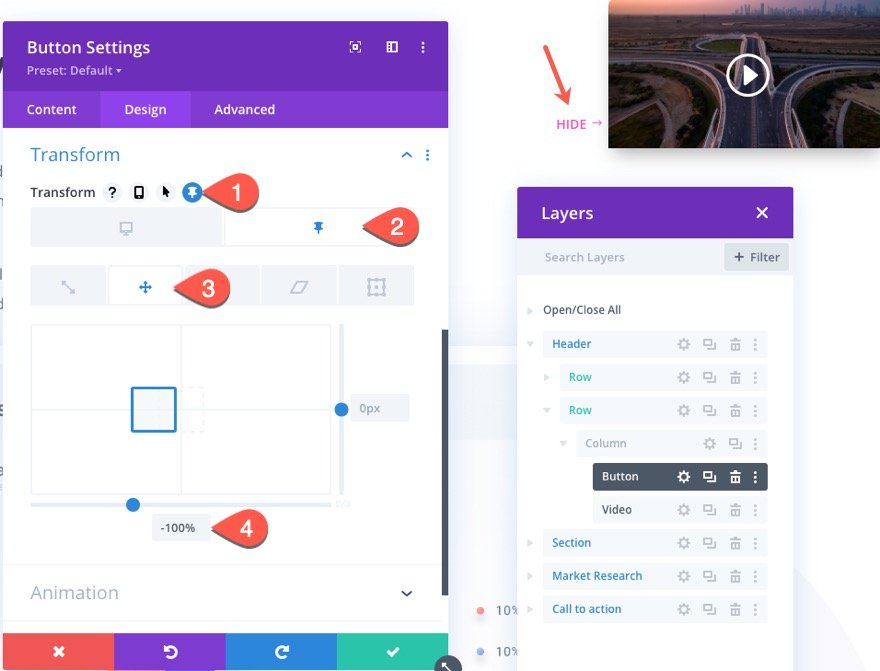
Déplacez maintenant le bouton à l’extérieur de la colonne/vidéo vers la gauche en mettant à jour l’option Transform Translate dans l’état collant comme suit :
- Transform Translate X Axis (sticky) : -100% (en anglais)
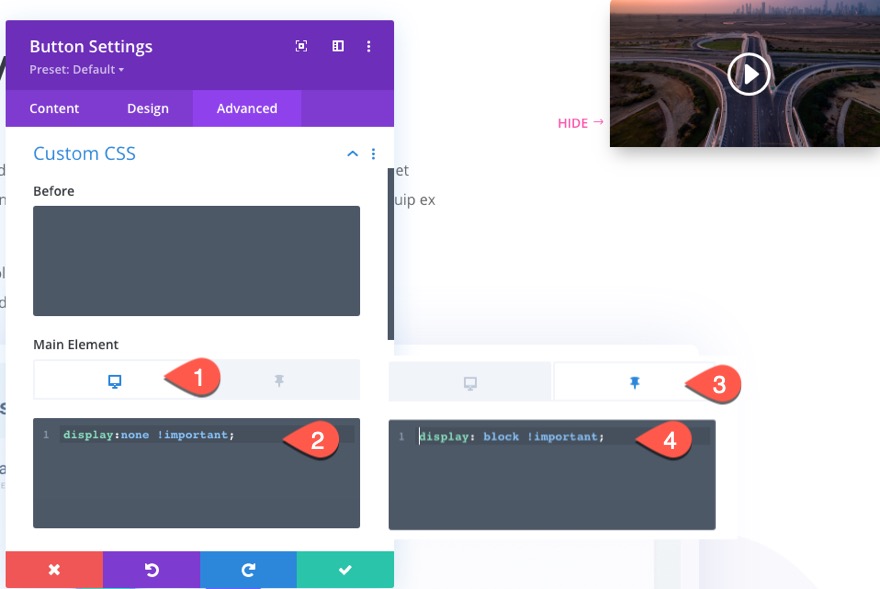
Pour terminer la conception du bouton à bascule, nous devons masquer le bouton jusqu’à ce qu’il atteigne l’état collant. Pour ce faire, mettez à jour le CSS personnalisé de l’élément principal pour le bureau et l’état collant comme suit :
Pour l’élément principal sur le bureau..
display:none !important ;
Pour l’élément principal sur Sticky..
display:block !important ;
Ajout du code personnalisé pour la fonctionnalité de basculement
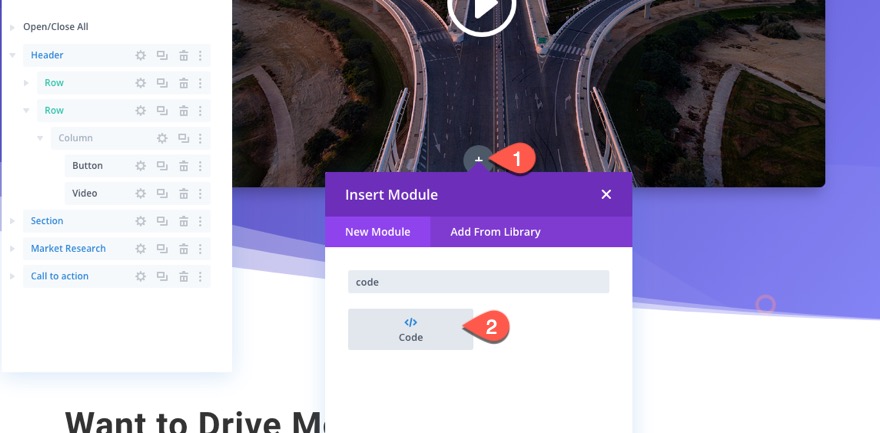
Pour que la bascule fonctionne comme nous le souhaitons, nous devons ajouter un module de code sous le module vidéo.
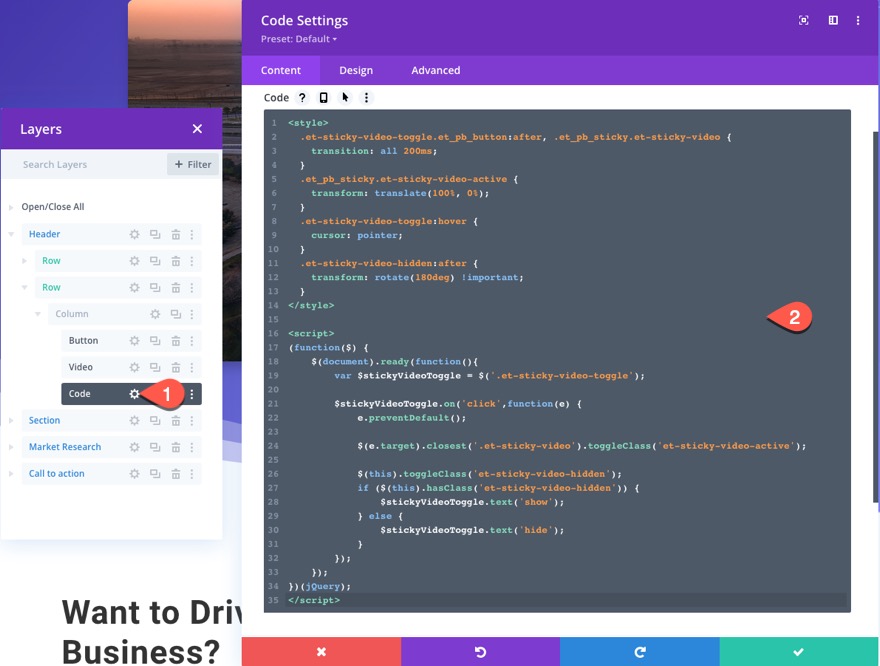
CSS personnalisé
Dans l’onglet Contenu, ajoutez le CSS personnalisé suivant en veillant à l’insérer dans les balises de style.
.et-sticky-video-toggle.et_pb_button:after, .et_pb_sticky.et-sticky-video {
transition : all 200ms ;
}
.et_pb_sticky.et-sticky-video-active {
transform : translate(100%, 0%) ;
}
.et-sticky-video-toggle:hover {
cursor : pointer ;
}
.et-sticky-video-hidden:after {
transform : rotate(180deg) !important ;
}
JQuery personnalisé
Ensuite, sous le CSS avec les balises de style, ajoutez le JQuery suivant enveloppé dans les balises de script.
(function($) {
$(document).ready(function(){
var $stickyVideoToggle = $('.et-sticky-video-toggle') ;
$stickyVideoToggle.on('click',function(e) {
e.preventDefault() ;
$(e.target).closest('.et-sticky-video').toggleClass('et-sticky-video-active') ;
$(this).toggleClass('et-sticky-video-hidden') ;
si ($(this).hasClass('et-sticky-video-hidden')) {
$stickyVideoToggle.text('show') ;
} else {
$stickyVideoToggle.text('hide') ;
}
}) ;
}) ;
})(jQuery) ;
C’est tout !
Résultat final
Affichez maintenant la version en direct de la page pour voir les résultats par vous-même.
Voici la vidéo autocollante sans le bouton de basculement.
Voici la même vidéo adhésive avec le bouton de basculement.
Voici une vue plus détaillée de la fonctionnalité de basculement.
Et voici à quoi elle ressemble sur un mobile.
Ajoutez facilement des modules supplémentaires à la colonne adhésive pour compléter la vidéo
La position collante étant ajoutée à la colonne (et non à la vidéo), n’hésitez pas à ajouter des modules/contenus supplémentaires pour compléter la vidéo.
Par exemple, vous pouvez inclure un bouton au bas de la vidéo dans la même colonne adhésive.
Il restera alors sous la vidéo dans l’état collant de la colonne.
Ajoutez facilement vos propres options vidéo personnalisées avec cette disposition de vidéo collante
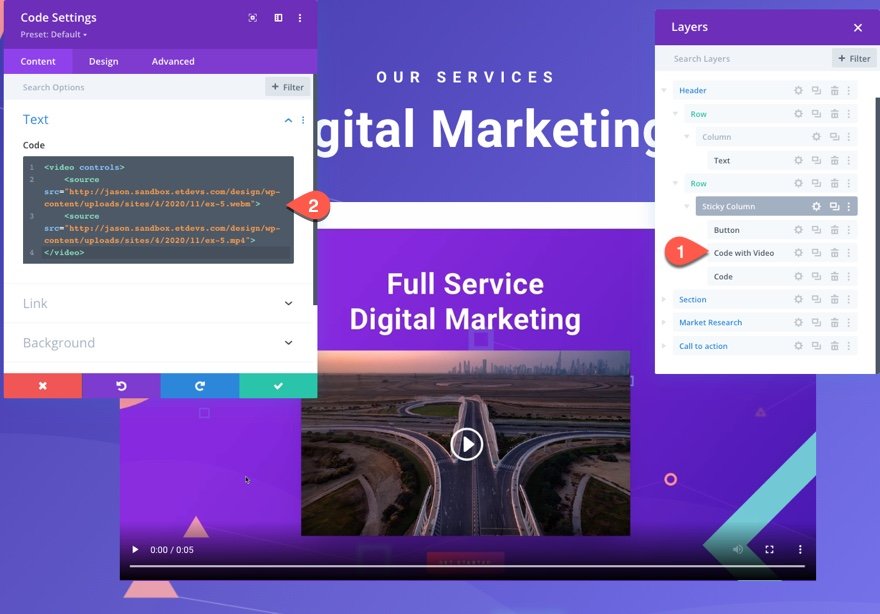
Le fait que la position collante s’applique à la colonne (et non à la vidéo) est également très pratique pour ajouter des éléments vidéo personnalisés ou du HTML (à l’aide d’un module de texte ou de code) à l’intérieur de la colonne. La fonctionnalité de vidéo collante fonctionnera toujours.
Par exemple, vous pouvez ajouter une vidéo HTML5 à un module de code dans la même colonne.
Modifiez également la structure des colonnes en toute simplicité !
Vous pouvez également modifier facilement la structure des lignes en colonnes pour afficher votre vidéo et le contenu adjacent. Par exemple, vous pouvez opter pour une mise en page à deux colonnes avec la vidéo adhésive initialement dans la colonne de droite ou de gauche. Assurez-vous simplement que la colonne contenant le contenu vidéo aura la même classe CSS et le même style adhésif, comme expliqué dans ce tutoriel. La fonctionnalité de collage fonctionnera de la même manière.
Par exemple, en utilisant notre conception existante, nous pouvons ajouter une nouvelle colonne en utilisant la vue des calques et remplir cette nouvelle colonne avec le texte de l’en-tête principal.
La colonne collante fonctionnera toujours de manière transparente tandis que la colonne/contenu adjacente restera dans le flux normal du document.
Problème avec les vidéos/embeds YouTube utilisant l’option d’image superposée de Divi
Si vous utilisez une URL YouTube pour intégrer une vidéo avec le module vidéo, comme dans ce modèle, il est préférable de ne pas utiliser l’option d’image superposée intégrée de Divi (avec icône de lecture). En effet, cela entraînerait la lecture automatique de la vidéo depuis le début dans l’état « sticky », ce qui provoquerait une lecture audio en double à différents intervalles. Donc, si vous souhaitez utiliser l’image superposée et l’icône de lecture de Divi avec le module vidéo de Divi, vous devez ajouter les fichiers/URL vidéo mp4 et WebM à la place.
Réflexions finales
La création d’une vidéo promotionnelle adhésive avec une fonction d’affichage et de masquage pour votre page ouvre la voie à de nouvelles façons de promouvoir vos produits et services. Non seulement vous pouvez garder ces vidéos à fort taux de conversion au premier plan, mais vous pouvez aussi facilement inclure des informations complémentaires ou des CTA au-dessus ou au-dessous de la vidéo en l’ajoutant simplement à la même colonne dans Divi.
En fait, il n’est même pas nécessaire d’inclure une vidéo, il suffit de remplir la colonne adhésive avec les informations que vous souhaitez faire apparaître en haut de la page lors du défilement !
J’ai hâte de lire vos commentaires.
À la vôtre !