Depuis que la mise à jour des options adhésives de Divi a été publiée, nous avons partagé des conseils et des astuces sur la façon de les utiliser tout au long de la construction de votre site Web avec Divi, et aujourd’hui, nous en ajoutons un autre à vos favoris ! Ce tutoriel est consacré à l’interaction. Nous placerons automatiquement un en-tête personnalisé sous la section héros de chaque page et nous rendrons cet en-tête collant dès que les visiteurs le feront défiler, ce qui donnera lieu à une belle expérience de défilement.
Prévisualisation
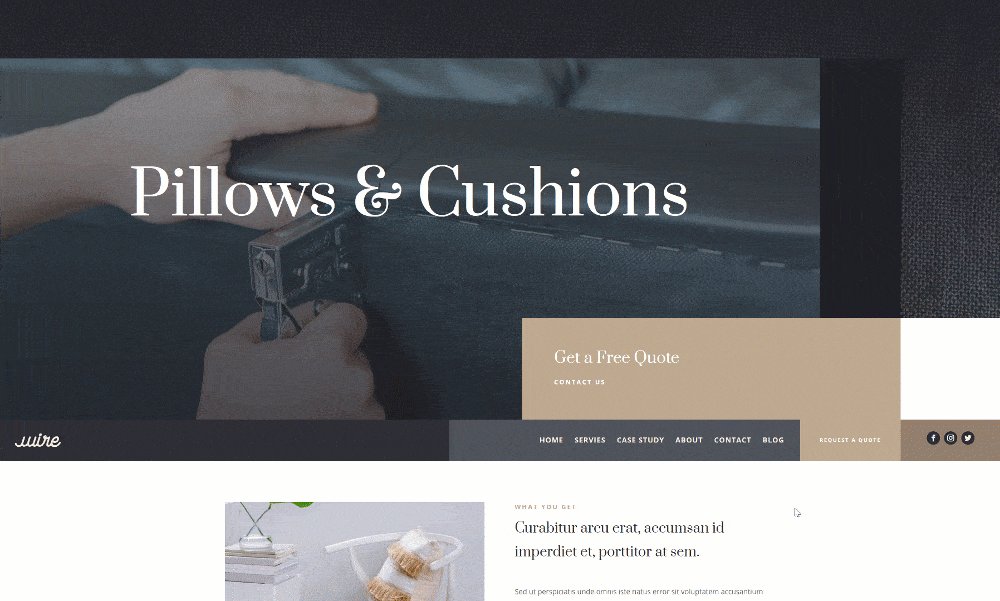
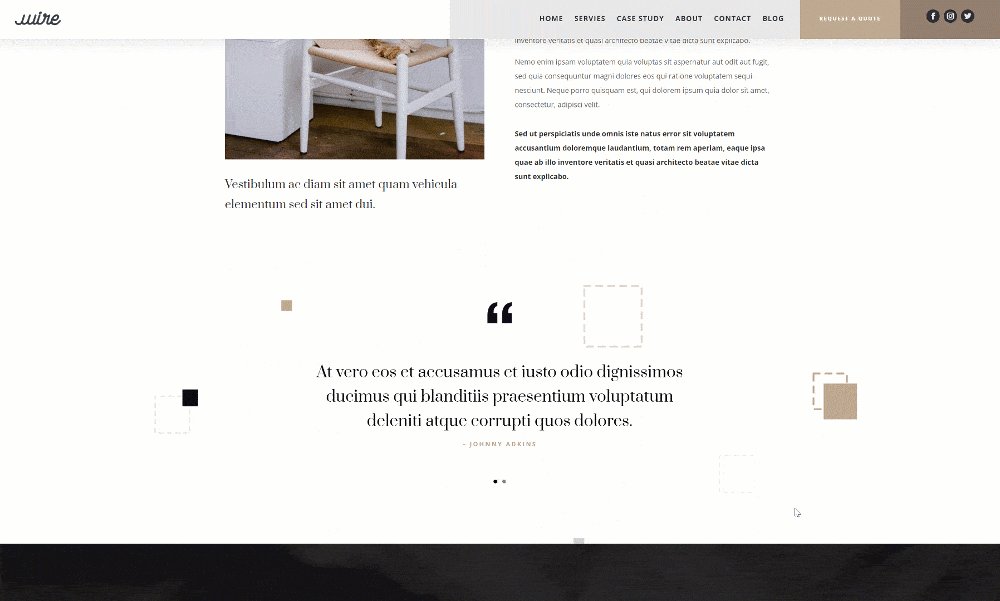
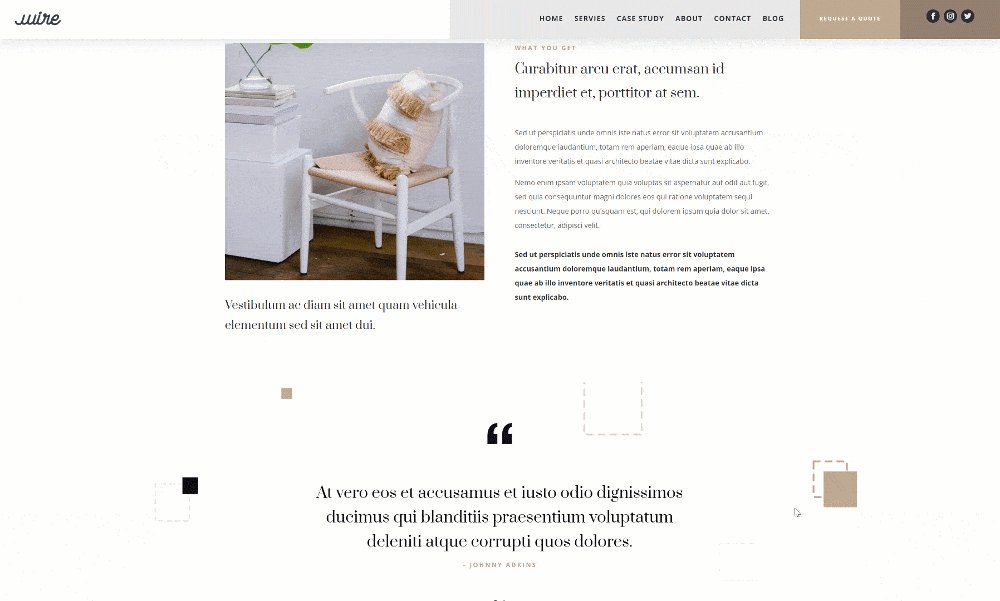
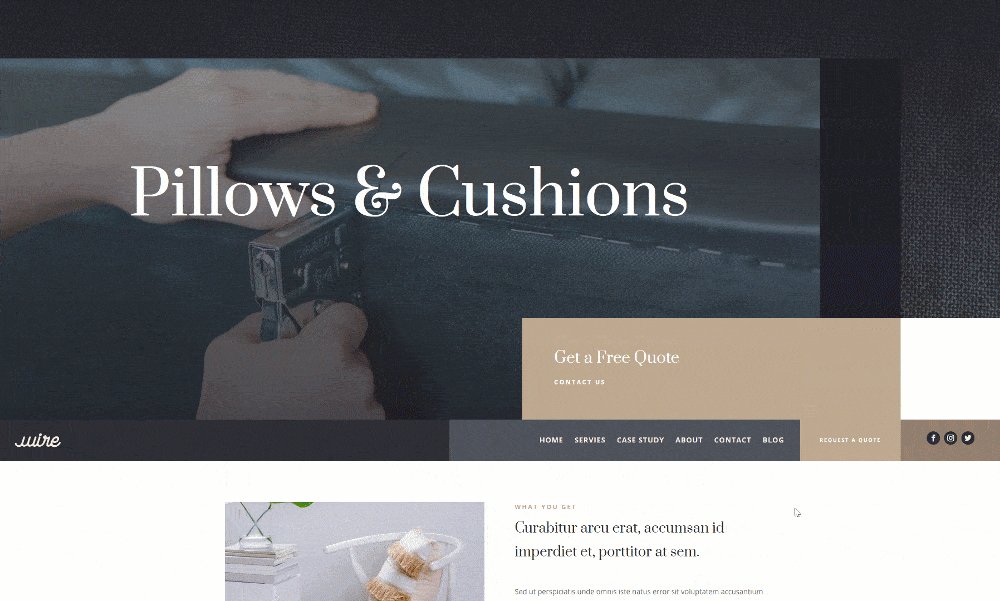
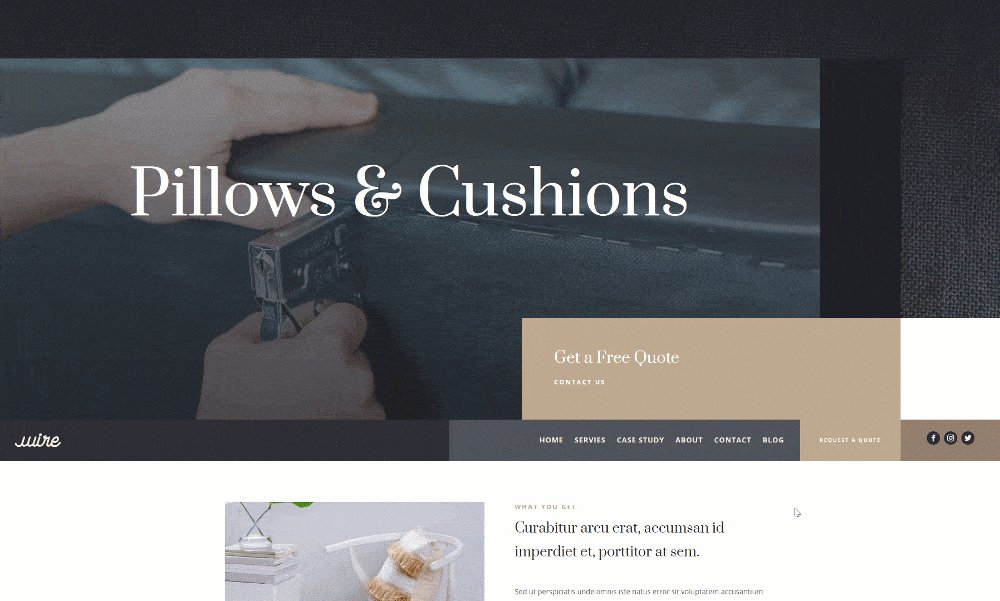
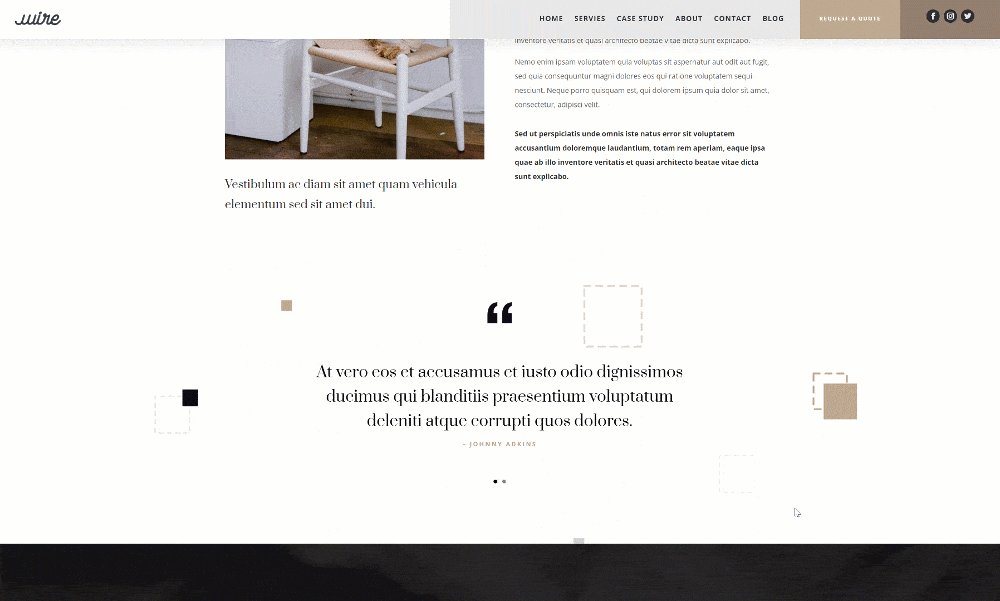
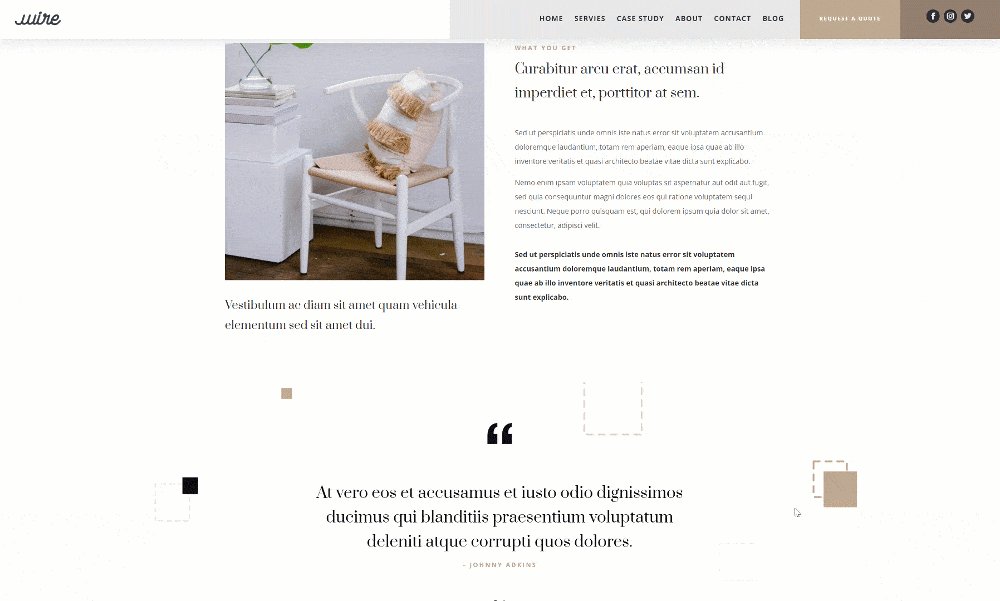
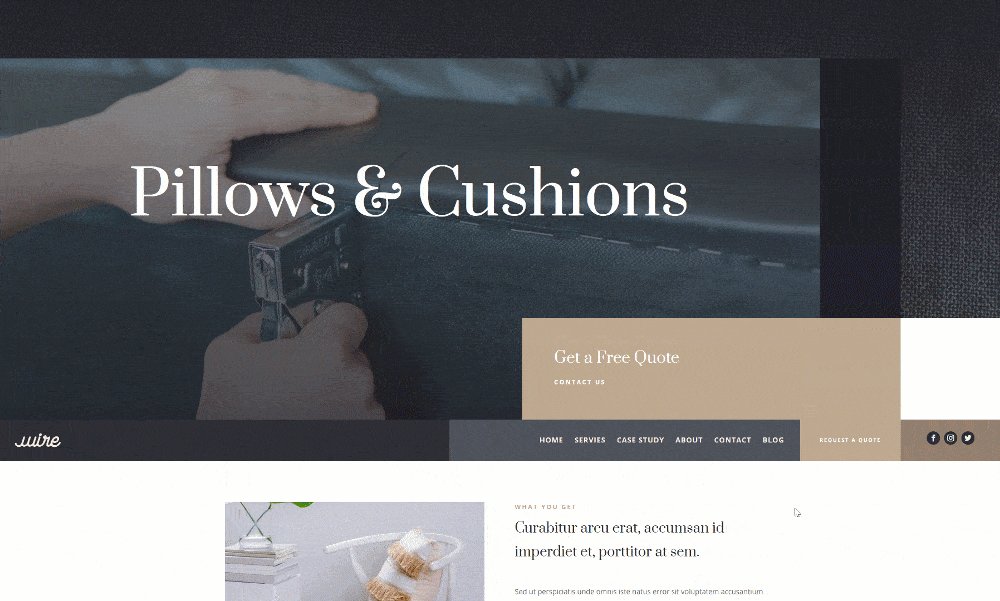
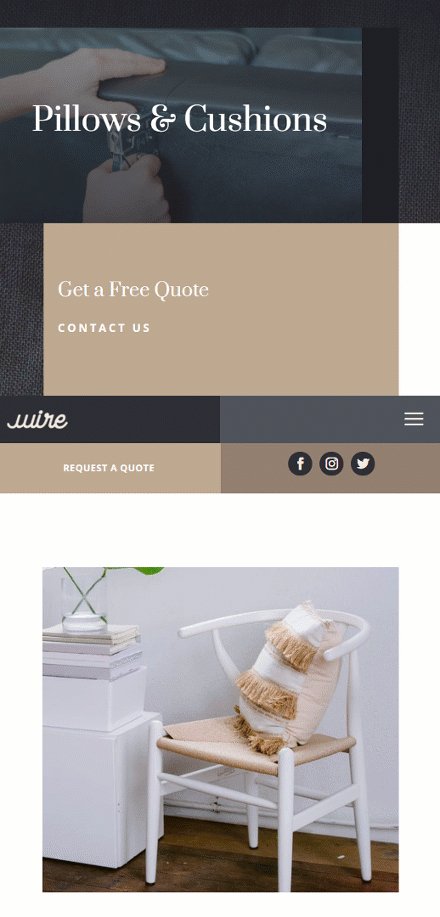
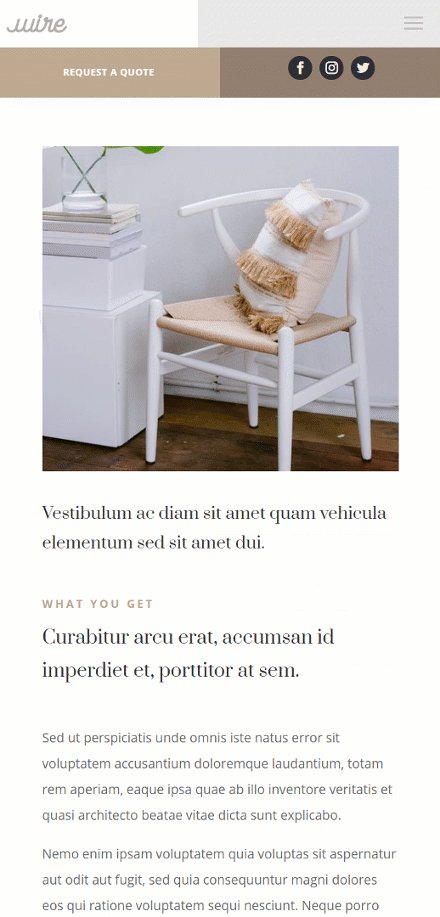
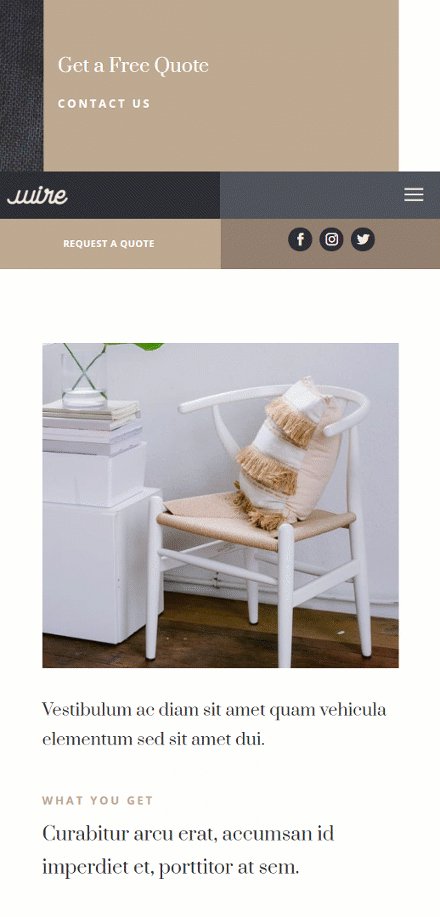
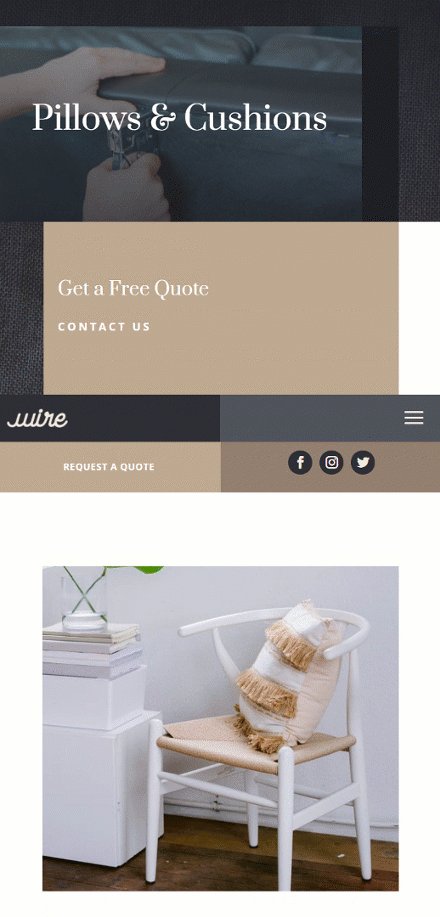
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat en fonction de la taille de l’écran.
Bureau
Mobile
1. Créer une nouvelle page à l’aide de la page d’accueil du pack de mise en page Upholstery de Divi
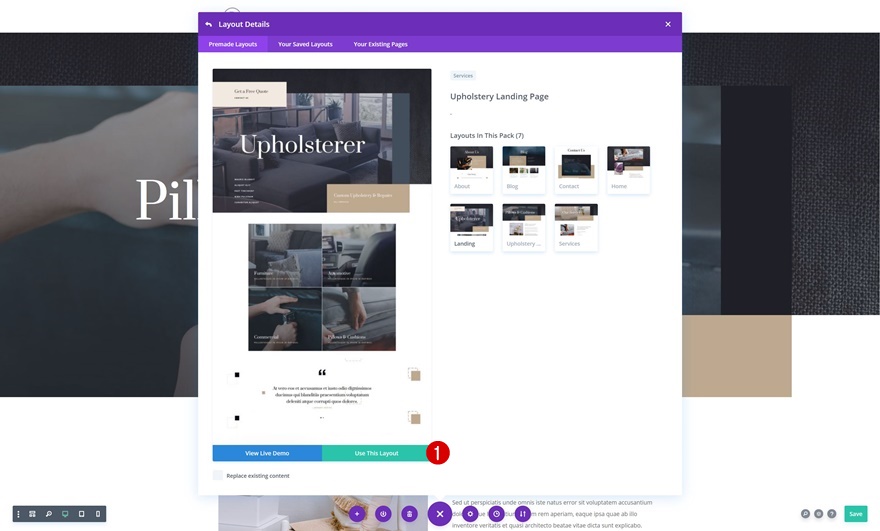
Pour ce tutoriel, nous allons utiliser le pack de mise en page Upholstery et son modèle gratuit d’en-tête et de pied de page que vous pouvez télécharger sur le blog. Bien que nous utilisions ce pack de mise en page particulier, vous pouvez appliquer cette méthode à tout type de site Web que vous créez. Pour avoir un aperçu du résultat tout en suivant le tutoriel ci-dessous, nous vous recommandons de configurer une page que vous gardez ouverte dans un onglet séparé. Pour correspondre à l’en-tête et au pied de page que nous allons utiliser, nous allons créer une nouvelle page en utilisant une mise en page de choix fournie avec le pack de mise en page Upholstery de Divi.
Naviguez vers le créateur de thème de Divi
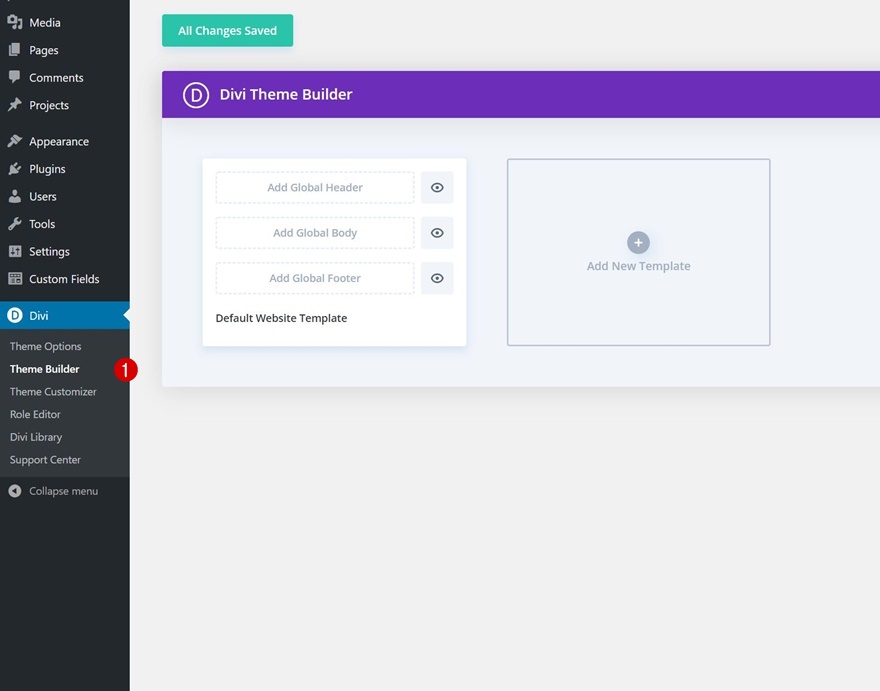
Pour utiliser le fichier JSON que vous venez de télécharger, accédez à votre Créateur de thèmes Divi.
Téléchargez le modèle de site Web par défaut avec les modèles d’en-tête et de pied de page
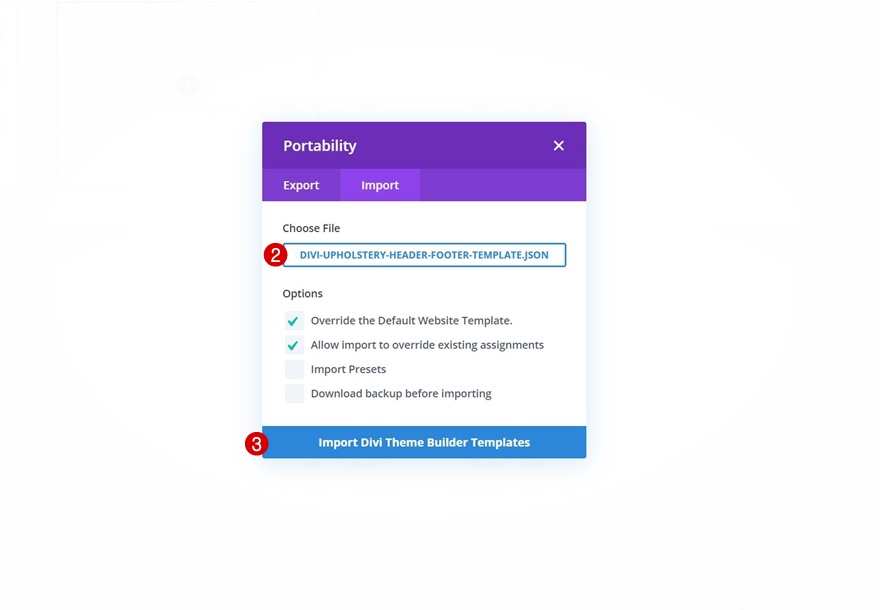
Cliquez sur le bouton d’importation et d’exportation dans le coin supérieur droit et téléchargez le fichier JSON qui se trouve dans votre dossier de téléchargement.
Créer un nouveau modèle de page
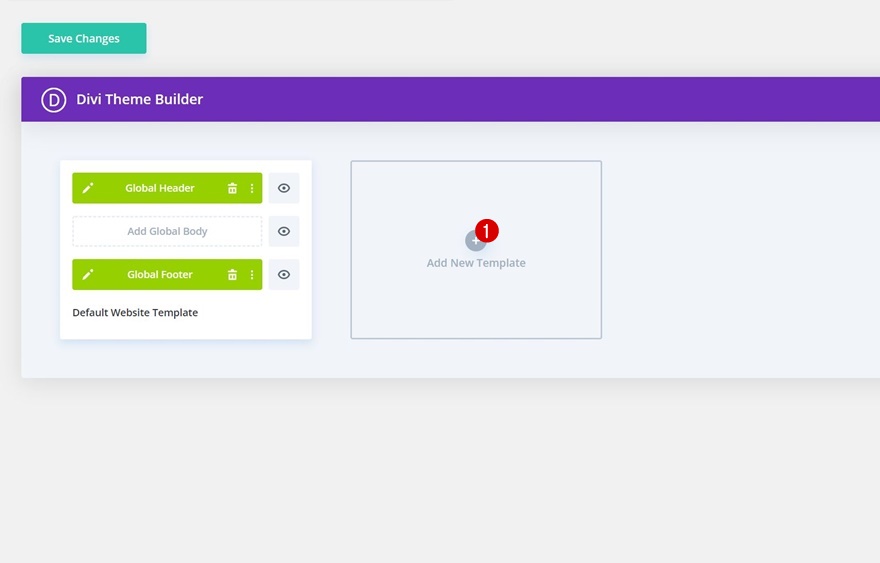
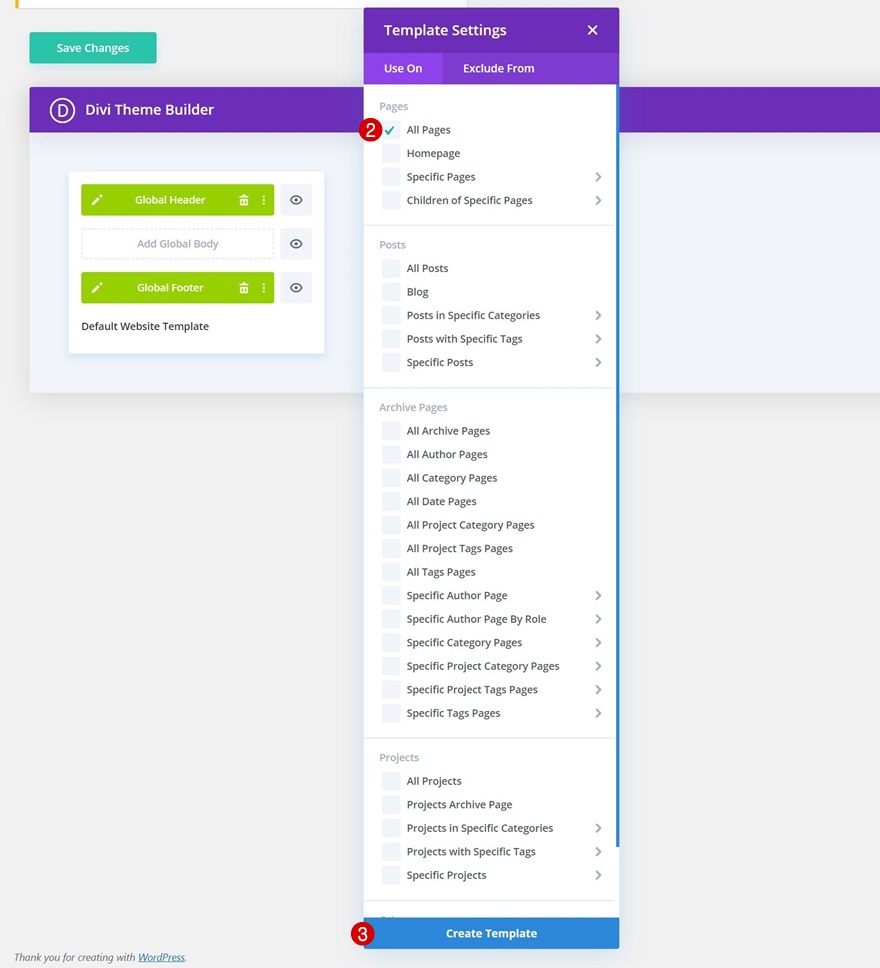
Dès que vous aurez téléchargé le modèle, vous verrez apparaître un en-tête et un pied de page globaux dans votre modèle de site Web par défaut. Pour éviter des placements d’en-tête bizarres, nous n’appliquerons l’effet « pick up sticky header » qu’à nos pages, mais si vous avez une section héros construite par Divi sur d’autres types de post personnalisés, n’hésitez pas à utiliser l’en-tête là aussi. Ajoutez un nouveau modèle et utilisez-le sur toutes les pages.
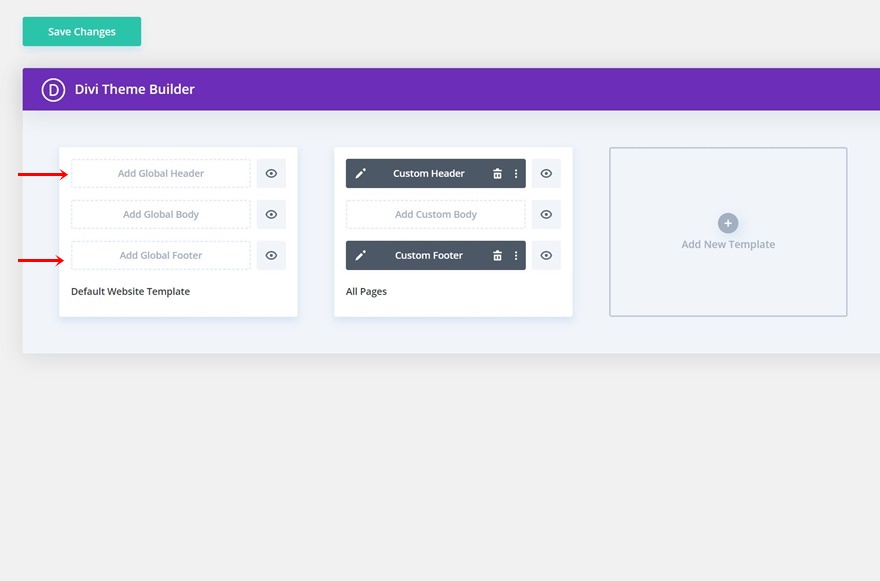
Supprimer le modèle d’en-tête et de pied de page du modèle de site Web par défaut
Dès que vous ajoutez le modèle de page, l’en-tête et le pied de page globaux sont automatiquement ajoutés à ce modèle. Nous transformons cet en-tête global en un en-tête personnalisé en supprimant l’en-tête et le pied de page globaux de notre modèle de site Web par défaut. Ainsi, les modifications que nous apportons à notre en-tête ne s’appliqueront qu’aux pages.
3. Placez la section de l’en-tête sous la section du héros
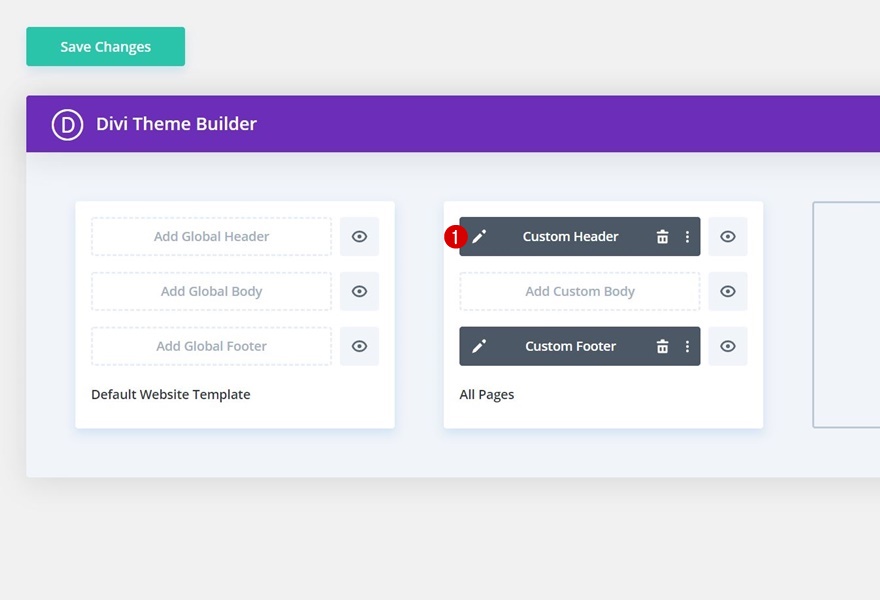
Ouvrir le modèle d’en-tête global
Maintenant que nous avons configuré l’environnement de création de thème pour notre en-tête, il est temps de passer à notre modèle d’en-tête en cliquant sur l’icône du crayon.
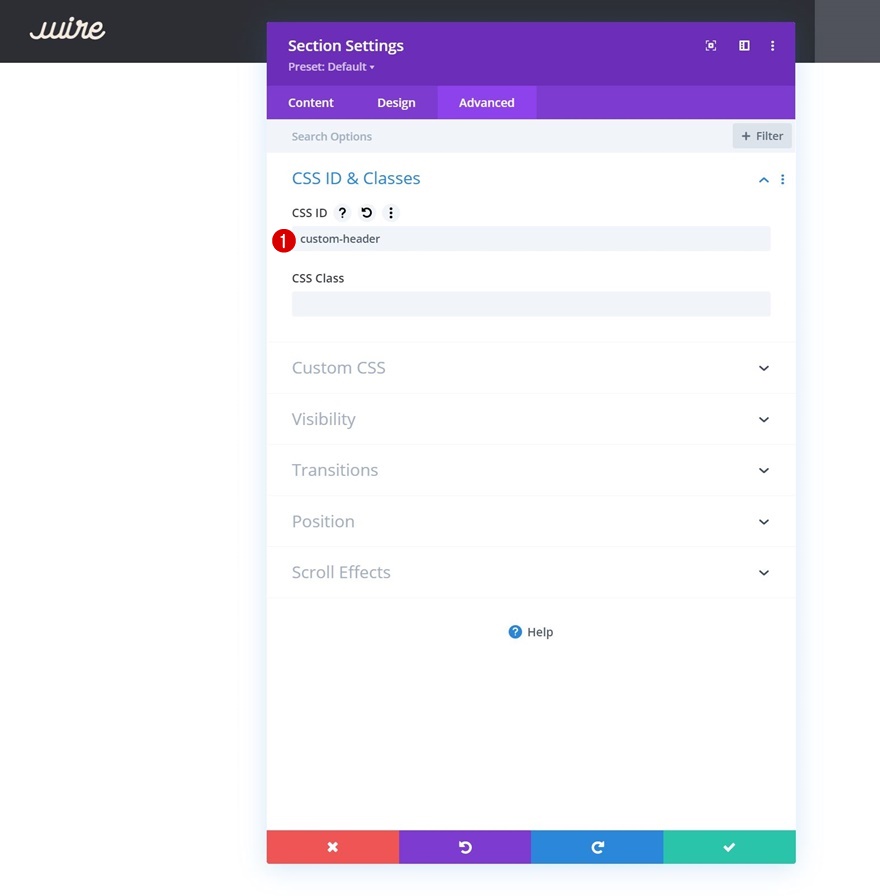
Attribuer un ID CSS personnalisé à la section de l’en-tête global
Une fois dans l’éditeur de modèle, vous verrez un modèle d’en-tête qui contient une section, une rangée et quelques modules. Pour placer automatiquement l’en-tête sous la première section de héros de chaque page, nous allons devoir attribuer un ID personnalisé à notre section. La technique que nous utilisons est basée sur un précédent tutoriel. La différence entre celui-ci et celui mentionné dans la phrase précédente est que dès qu’un visiteur passe devant l’en-tête, celui-ci devient collant. Lorsque les gens remonteront vers le haut, il reprendra sa place sous la section des héros.
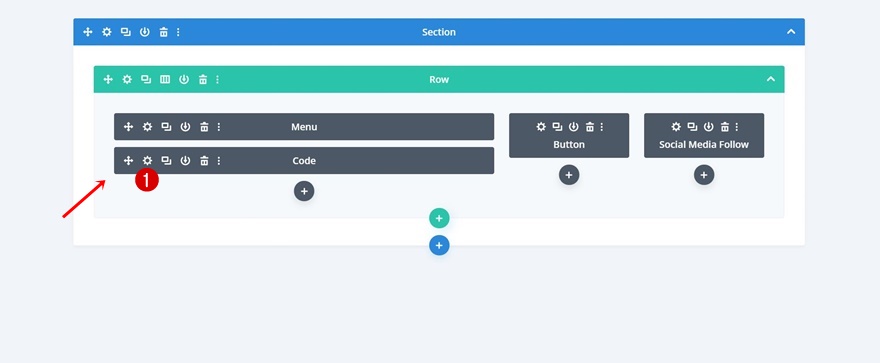
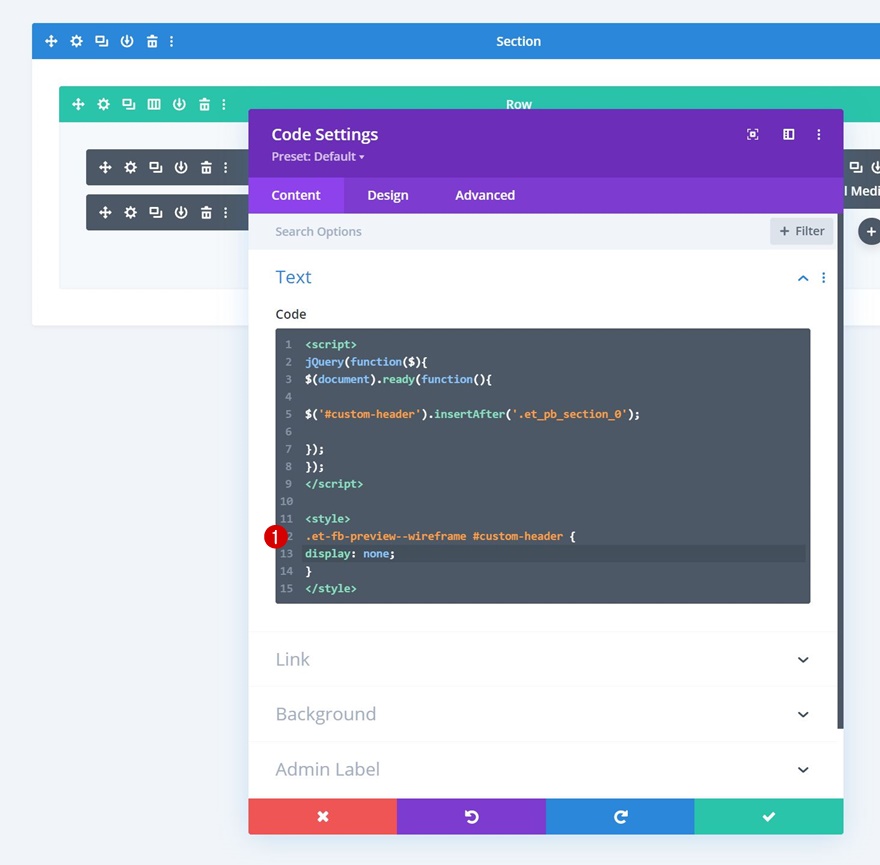
Ajouter le module de code sous le module de menu dans la colonne 1
Continuez en ajoutant un nouveau module de code à la première colonne de la rangée.
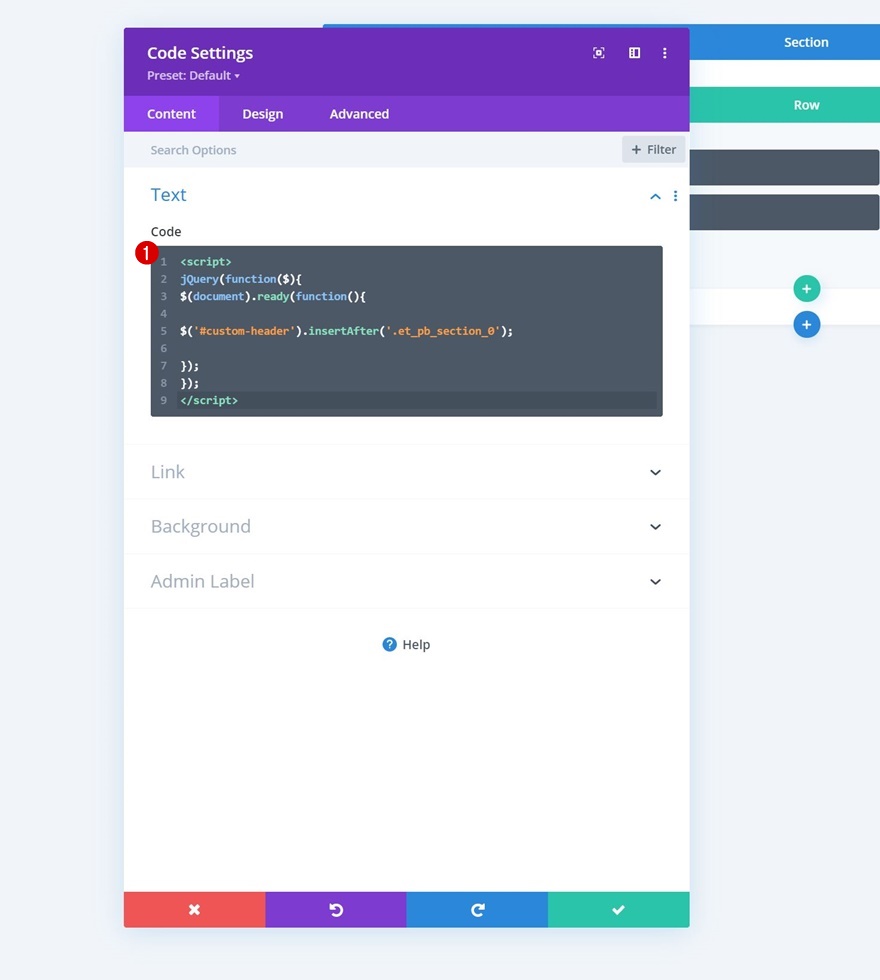
Ajouter le code JQuery pour placer la section sous la première section de chaque page
Nous allons insérer un code JQuery qui placera automatiquement la section d’en-tête sous la première section de héros de chaque page.
jQuery(function($){
$(document).ready(function(){
$('#custom-header').insertAfter('.et_pb_section_0') ;
}) ;
}) ;
Ajout du code CSS au même module de code
Nous inclurons également une classe CSS entre les balises de style pour empêcher l’en-tête de s’afficher dans le constructeur lors de la construction des pages.
#et_pb_root #custom-header {
display : none ;
}
4. Appliquer la position et les styles collants à l’en-tête
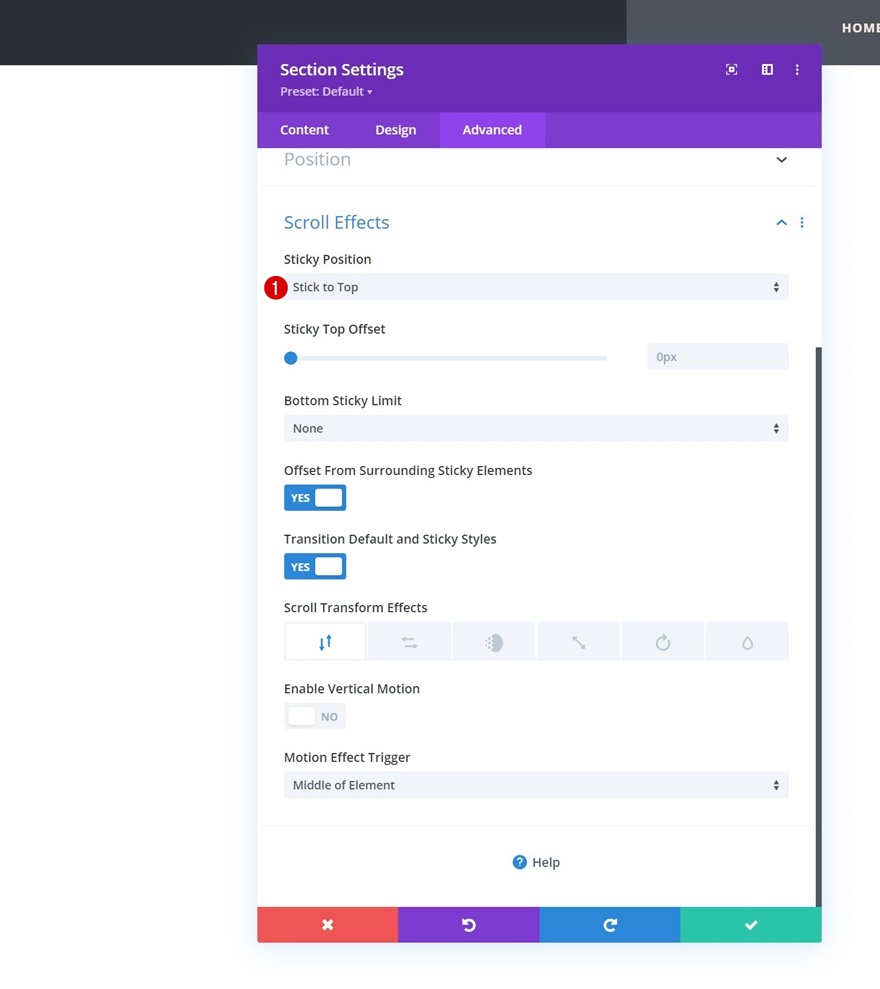
Ajout d’un positionnement dynamique à la section
Maintenant que notre section est placée sous la première section héroïque de chaque page, il est temps d’appliquer également l’effet collant. Pour ce faire, nous allons utiliser les paramètres d’adhésivité intégrés de Divi dans l’onglet avancé.
- Position de l’adhésif : Coller en haut
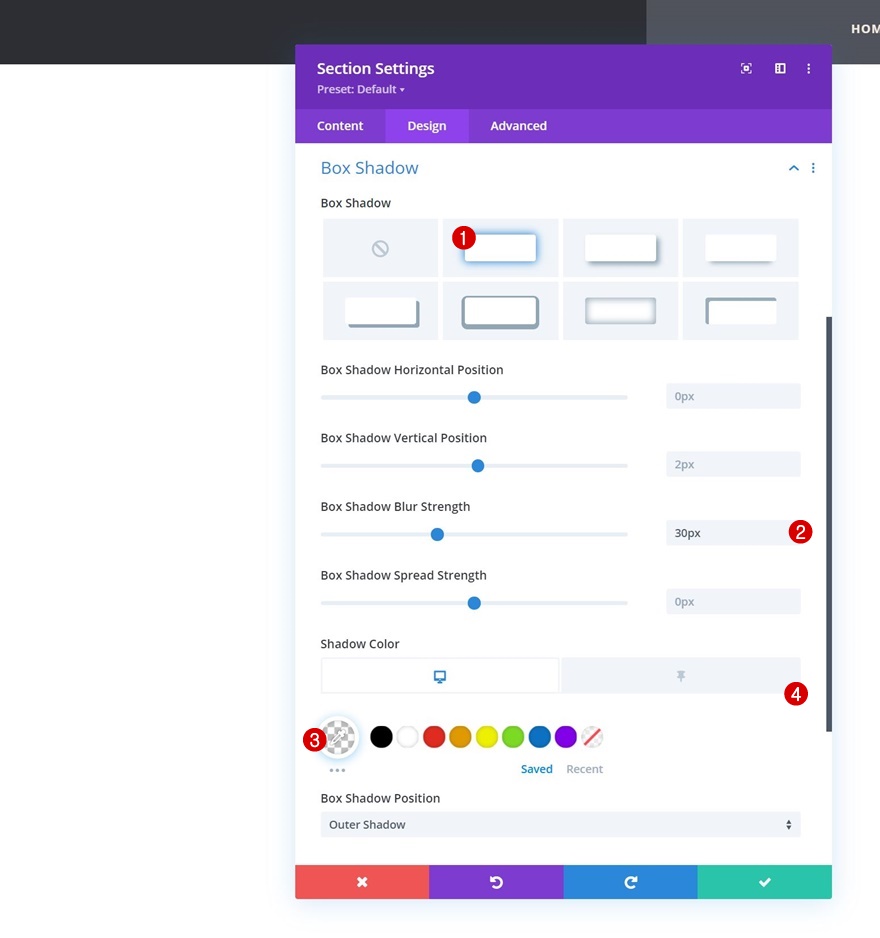
Ajouter l’ombre de la boîte collante à la section
Maintenant que la position collante a été appliquée, nous pouvons commencer à apporter des modifications collantes à notre section et à tous les éléments enfants qu’elle contient. Nous allons commencer par ajouter une ombre portée au conteneur de notre section.
- Intensité du flou de l’ombre de la boîte : 30px
- Couleur de l’ombre
- Défaut : rgba(0,0,0,0)
- Collant : rgba(0,0,0,0,0.13)
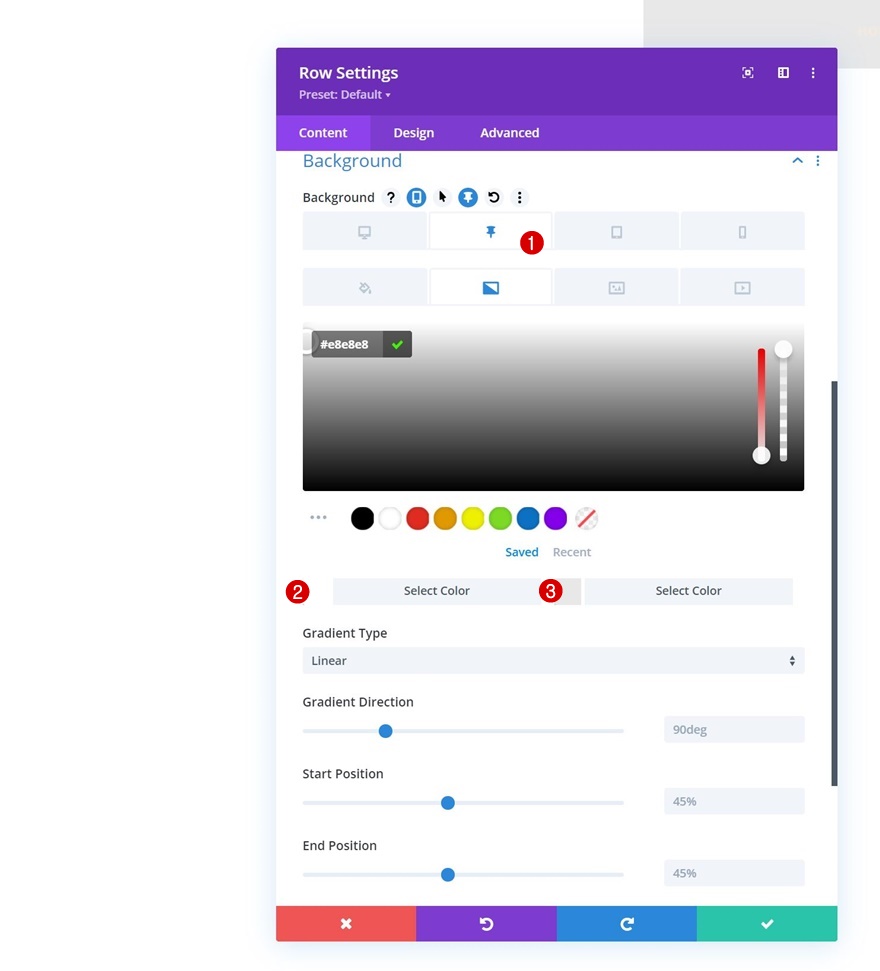
Modifier le fond dégradé de la rangée collante
Nous allons ensuite appliquer un fond dégradé à notre rangée.
- Couleur 1 : #ffffff
- Couleur 2 : #e8e8e8
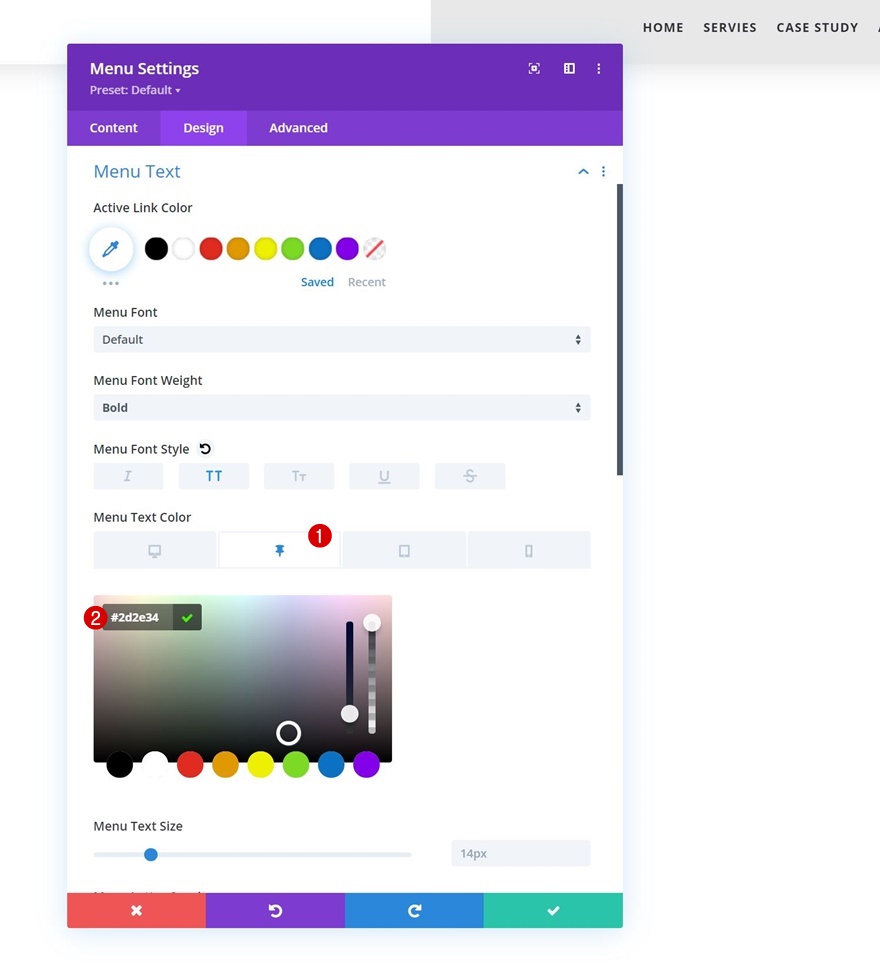
Modifier la couleur du texte du module de menu collant
Ensuite, nous allons ouvrir le module Menu et modifier la couleur du texte du menu dans un état collant.
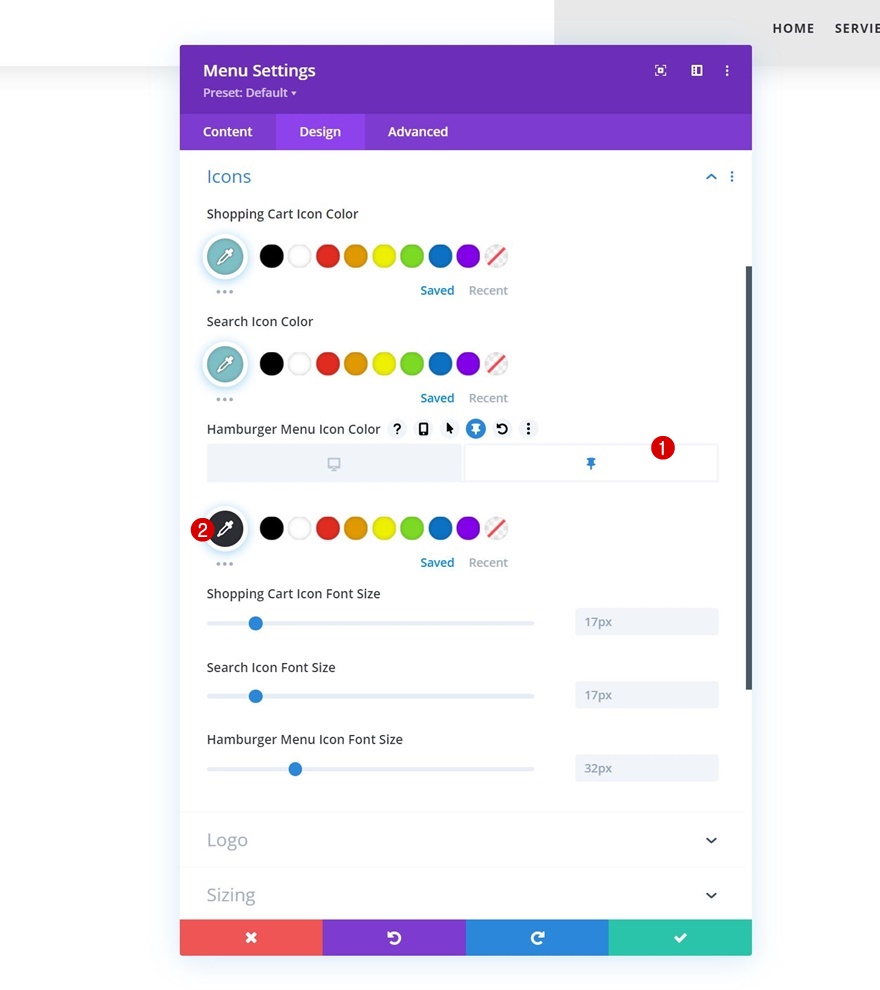
Modifier la couleur de l’icône de hamburger du menu collant
Nous allons également modifier la couleur de l’icône hamburger du menu collant.
- Couleur de l’icône du menu hamburger : #2d2e34
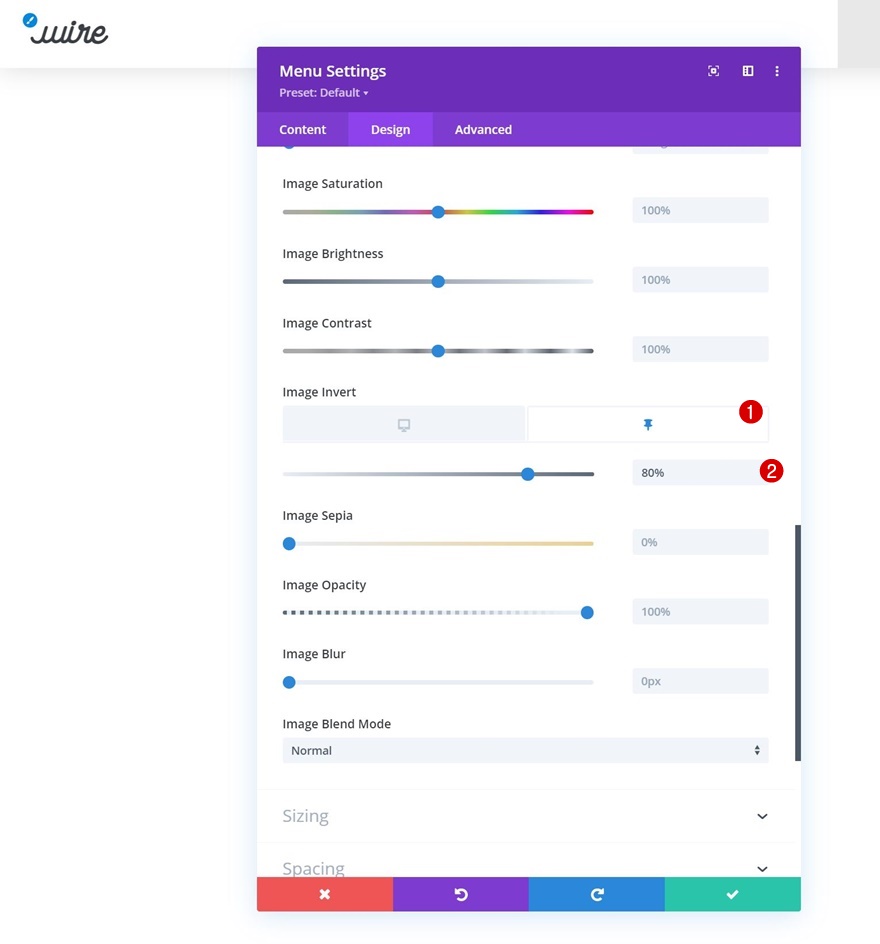
Ajouter le filtre d’inversion du logo collant
Et nous terminerons le tutoriel en ajoutant un filtre d’inversion d’image. C’est tout ! Une fois que vous avez appliqué toutes ces modifications à votre en-tête, assurez-vous d’enregistrer les modifications du modèle et du constructeur de thème Divi avant de visualiser le résultat sur la page que vous avez créée dans la première partie du tutoriel.
Prévisualisez
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous avons partagé un autre conseil et une autre astuce que vous pouvez appliquer avec les options collantes intégrées de Divi. Plus précisément, nous vous avons montré comment « récupérer » votre en-tête lorsque vous le faites défiler. L’en-tête sera automatiquement placé sous la première section de chaque page. Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section ci-dessous !
Si vous êtes impatient d’en savoir plus sur Divi et de recevoir d’autres freebies Divi, assurez-vous de vous abonner à notre newsletter par e-mail et à notre chaîne YouTube afin de toujours être l’une des premières personnes à connaître et à bénéficier de ce contenu gratuit.