Lorsque vous créez votre en-tête global, il y a de fortes chances que vous incluiez un élément de menu de blog. Si vous n’avez pas beaucoup de catégories d’articles de blog sur votre site Web, un seul élément de menu de blog peut suffire. En revanche, si vous disposez d’un ensemble de catégories différentes et que vous souhaitez mettre chacune d’entre elles en valeur, vous pouvez adopter une approche différente, par exemple en présentant visuellement chaque catégorie de blog dans un menu déroulant.
Dans ce tutoriel, nous allons vous montrer exactement comment procéder à l’aide du Créateur de thème de Divi. Nous construirons le menu déroulant à l’aide des éléments et options intégrés de Divi et nous le combinerons avec un code qui nous permettra de placer le menu déroulant dans l’élément de menu du blog. Vous pourrez également télécharger gratuitement le fichier JSON !
C’est parti !
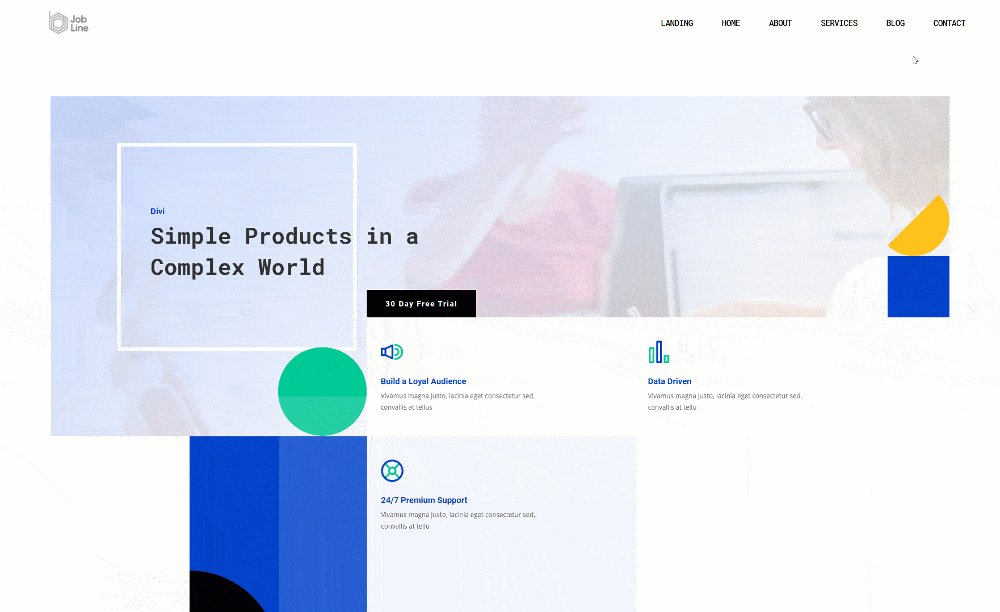
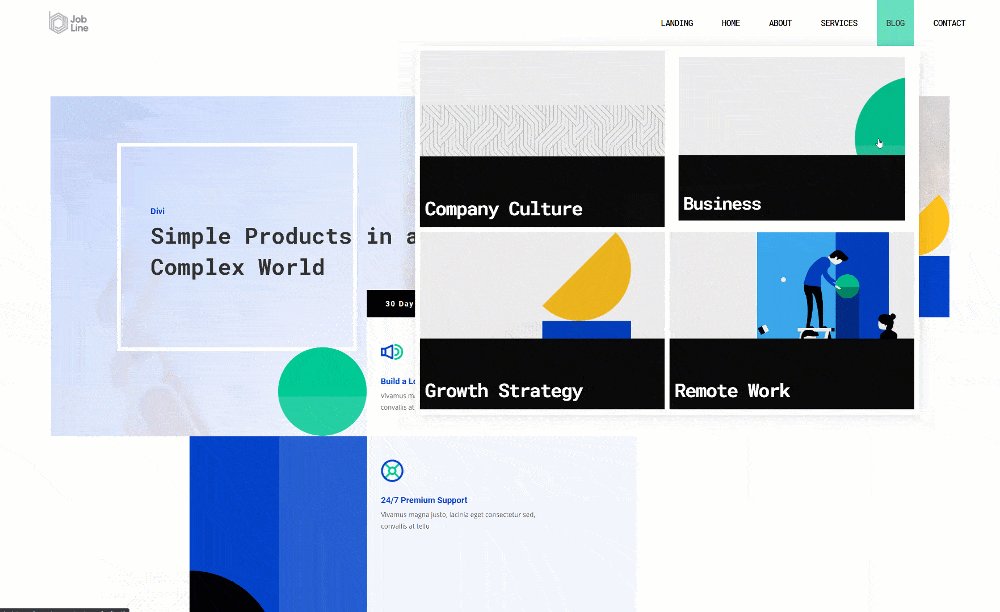
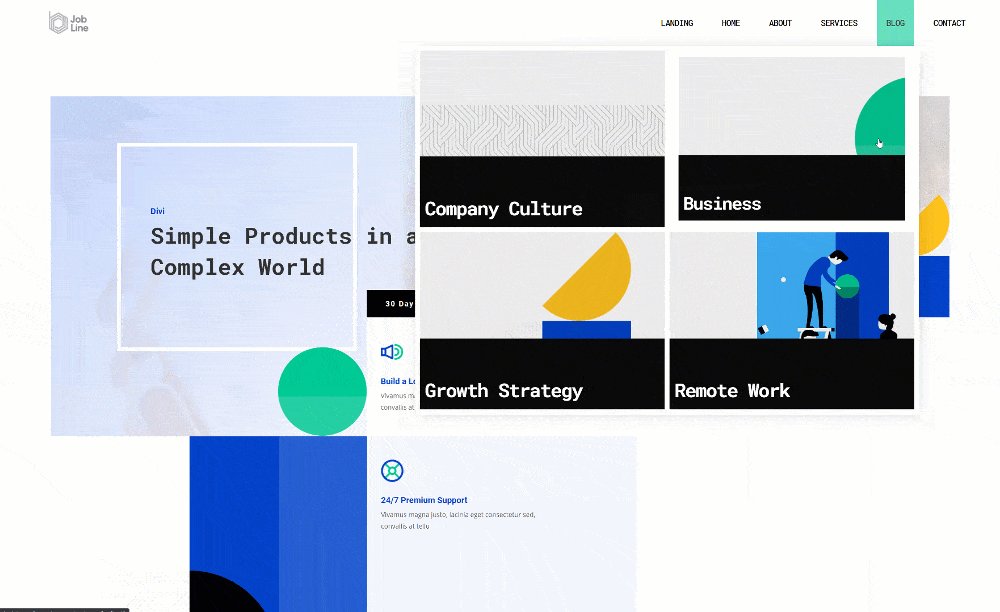
Prévisualisation
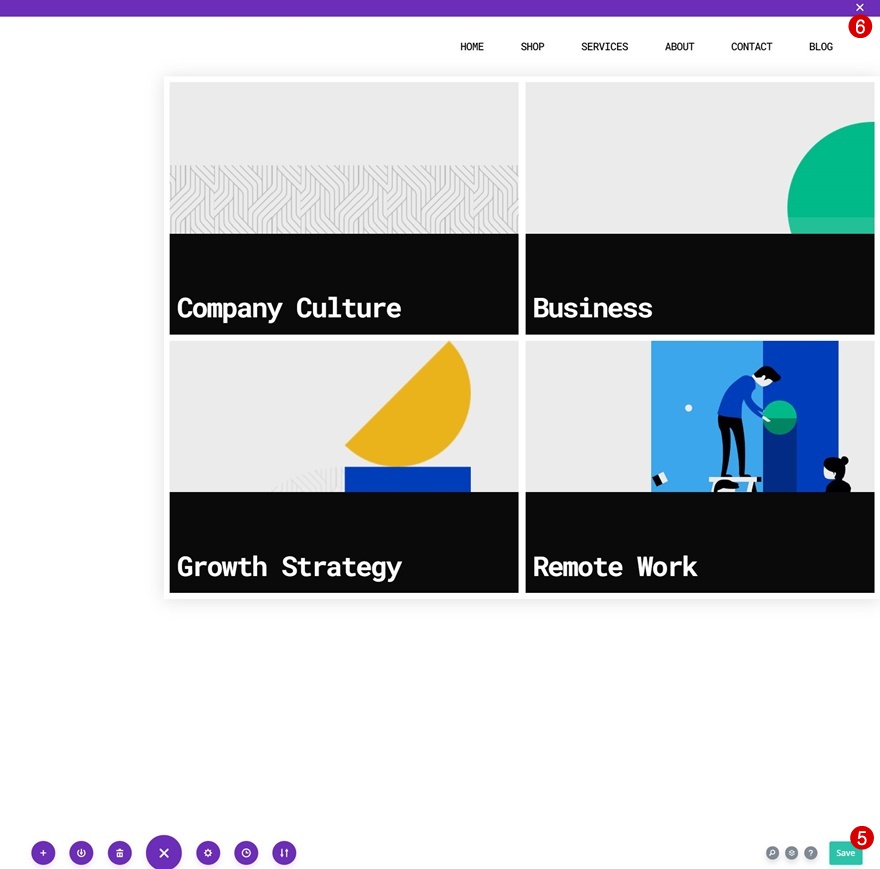
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Bureau
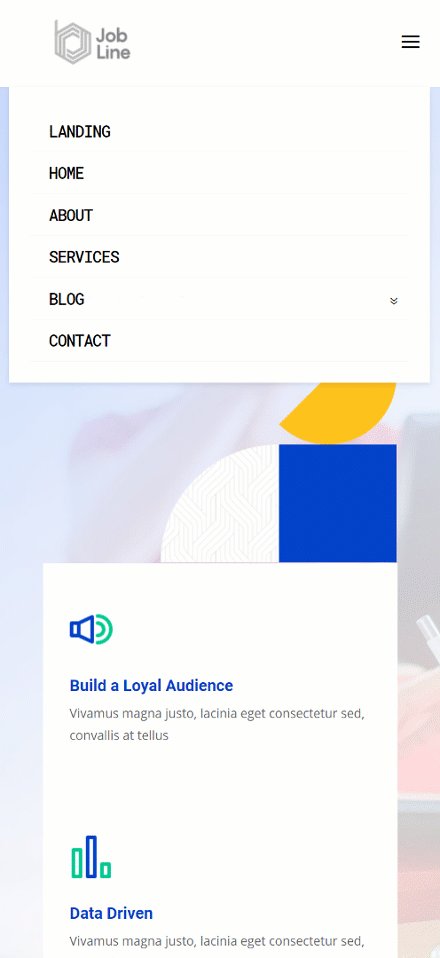
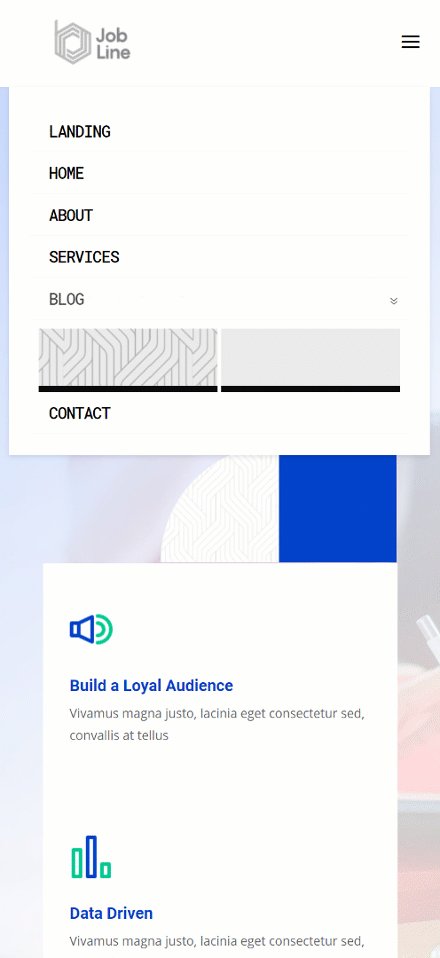
Mobile
Téléchargez l’en-tête global gratuitement
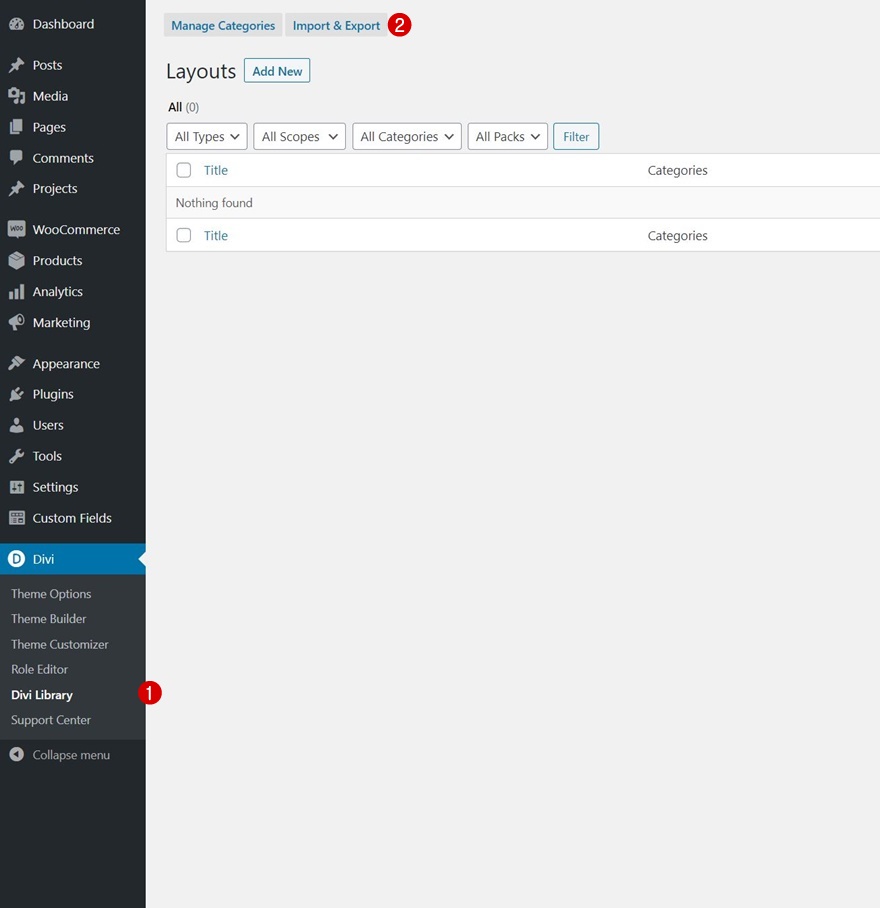
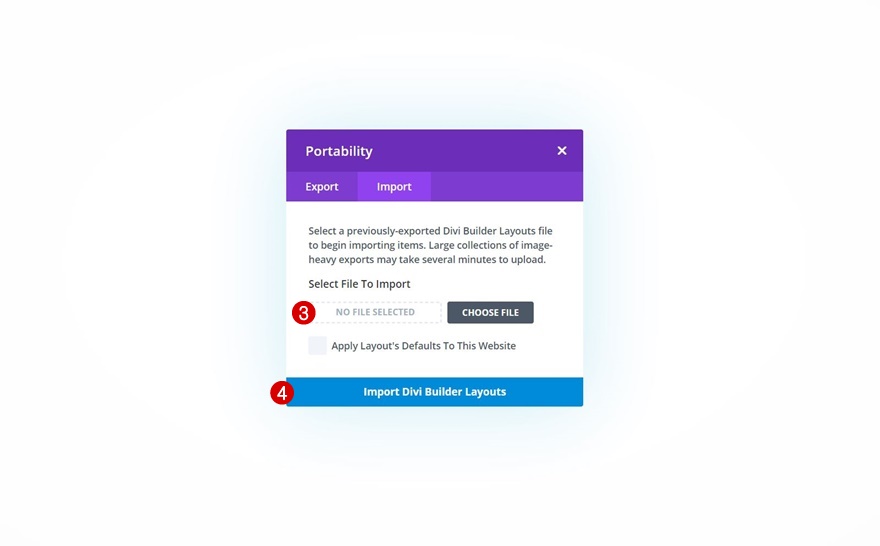
Décompressez le dossier zippé que vous avez pu télécharger ci-dessus. Ensuite, naviguez sur votre site WordPress > Divi > Divi Library et téléchargez le fichier JSON.
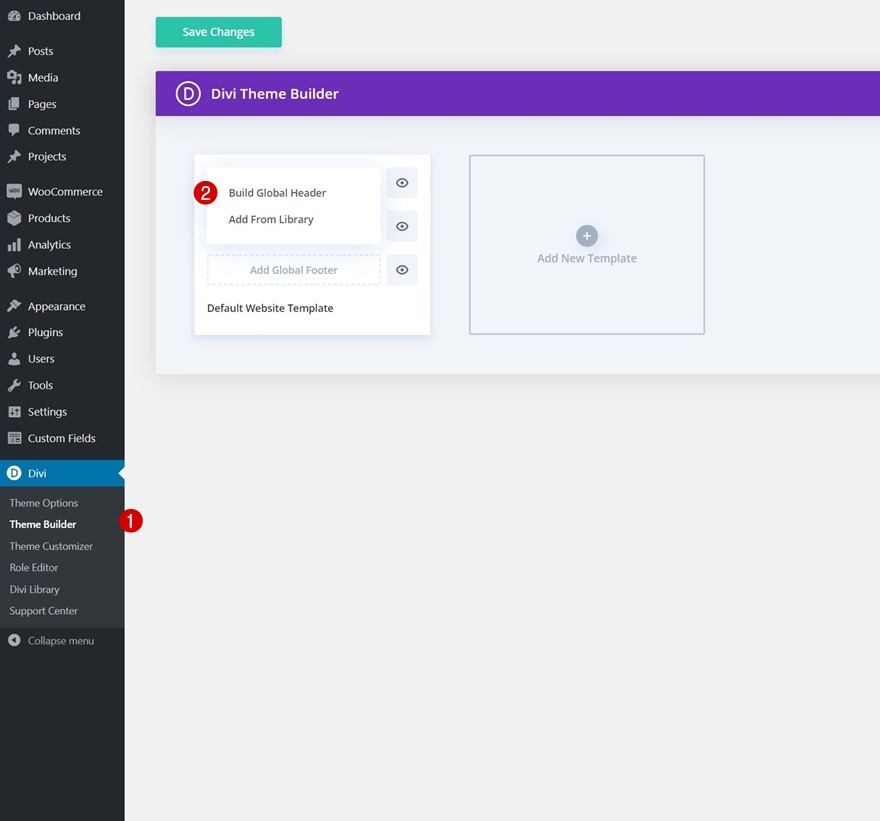
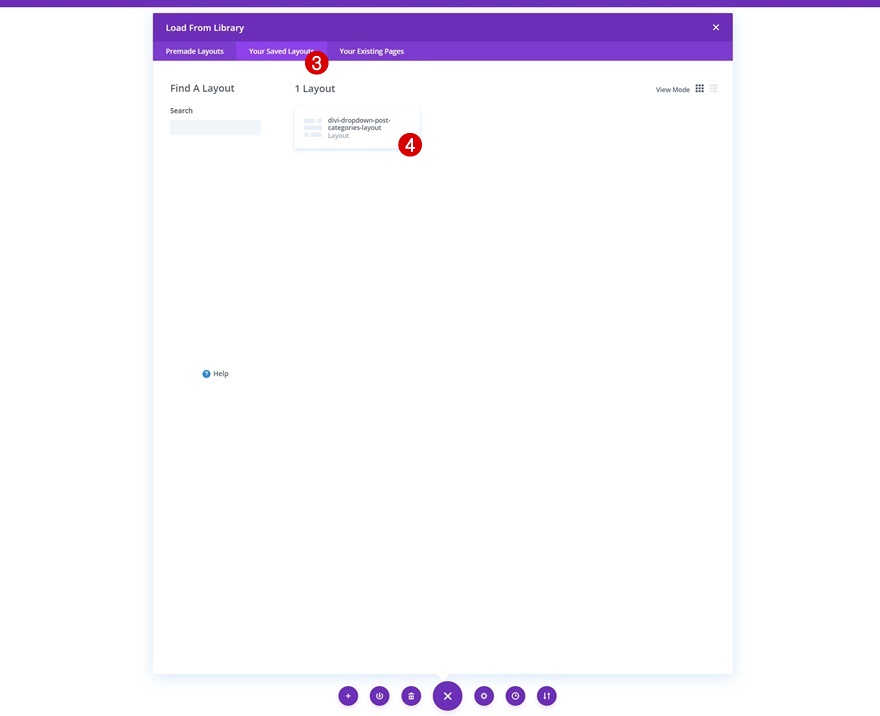
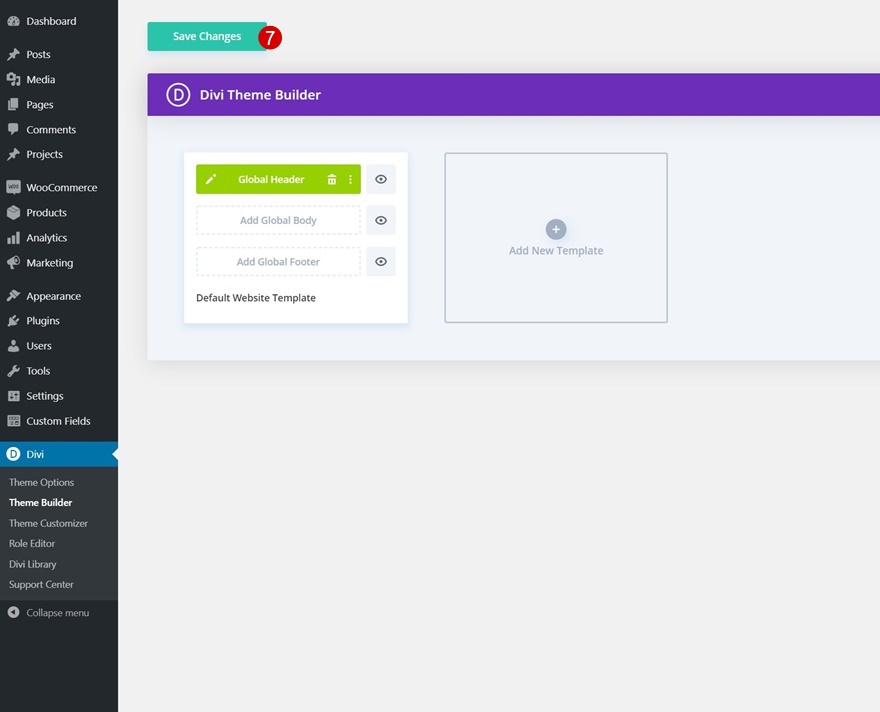
Une fois votre mise en page enregistrée dans la bibliothèque Divi, vous pouvez naviguer dans le constructeur de thème Divi et importer la mise en page enregistrée en cliquant sur « Add Global Header » ou « Add Custom Header » et en sélectionnant « Build Global/Custom Header ». Allez dans l’onglet « Vos mises en page enregistrées » de la bibliothèque Divi, sélectionnez la mise en page que vous avez téléchargée à l’étape précédente et enregistrez toutes les modifications apportées au Créateur de thème Divi.
Pour avoir un menu fonctionnel dès le départ, vous devrez suivre la première partie de ce tutoriel ci-dessous : ajouter les classes CSS aux éléments du menu à un niveau individuel. Vous devrez également activer l’une des classes CSS dans le module de code, comme indiqué dans la partie 5 de ce tutoriel.
1. Ajouter une classe CSS à l’élément de menu Blog
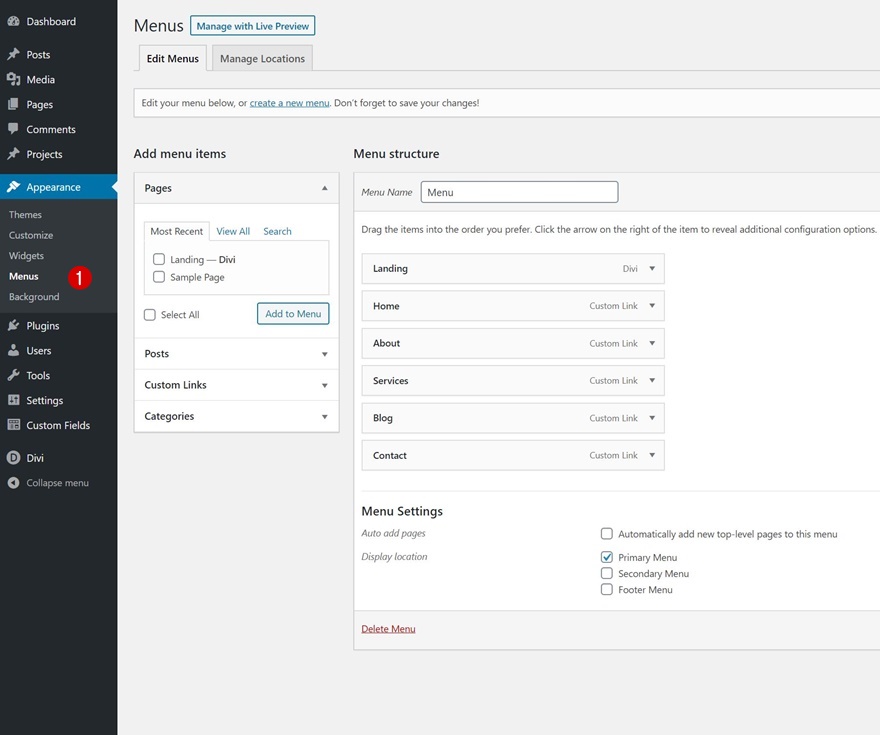
Allez dans Menus dans Apparence
Dans la première partie de ce tutoriel, nous allons ajouter deux classes CSS personnalisées à l’élément de menu de la page du blog dans le menu WordPress. Pour ce faire, naviguez vers les menus dans votre tableau de bord WordPress.
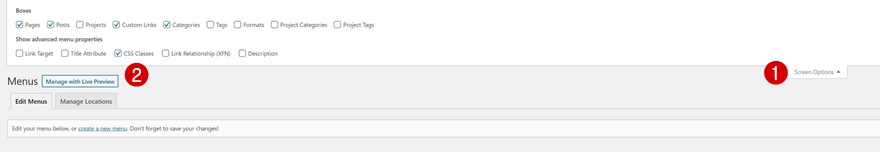
Activez l’option de classe CSS
En haut de la page, assurez-vous d’activer l’option des classes CSS dans l’option écran.
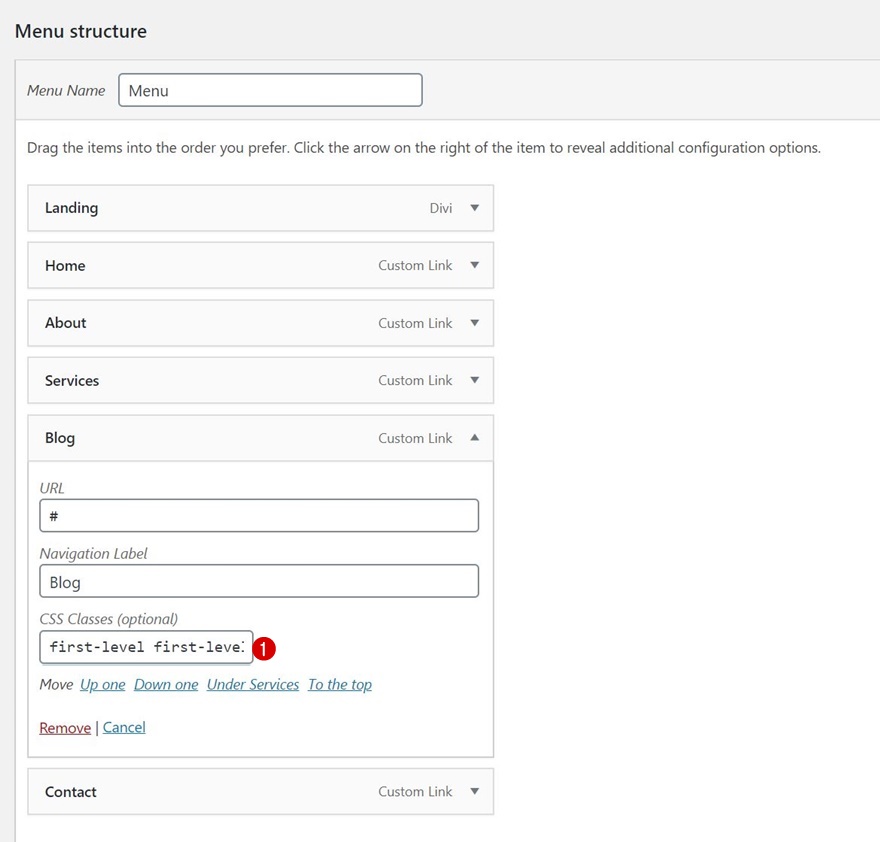
Ajoutez des classes CSS à l’élément de menu du blog
Ensuite, trouvez l’élément de menu de votre blog et ajoutez-y deux classes CSS. Veillez à laisser un espace entre les classes CSS.
- Classes CSS : premier niveau premier niveau-1
2. Créer un en-tête personnalisé avec le Créateur de thème de Divi
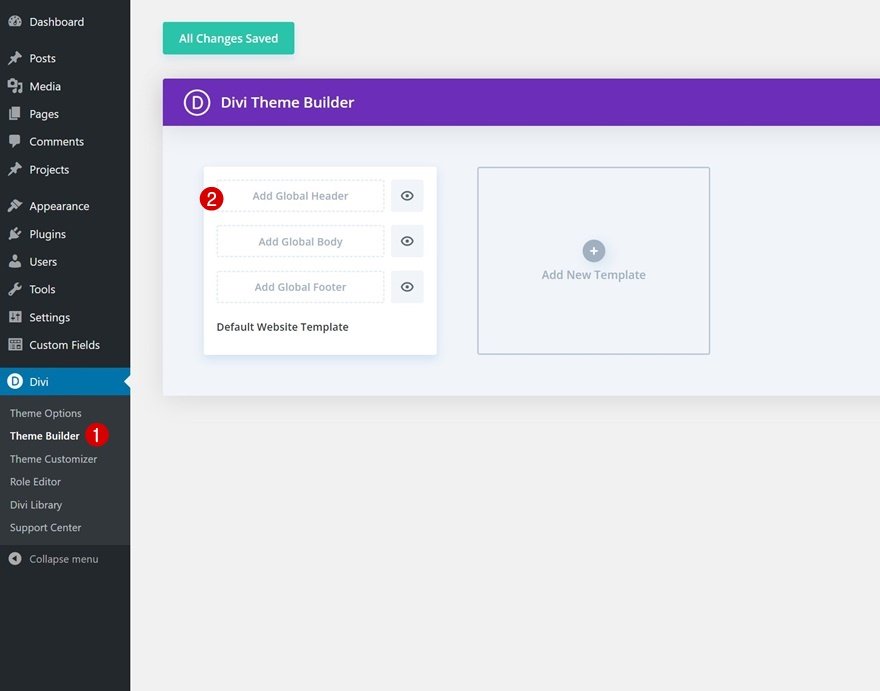
Accéder au Créateur de thème de Divi
Une fois que les classes CSS des éléments de menu sont en place, il est temps de passer à Divi. Allez dans le constructeur de thème de Divi et sélectionnez « Add Global/Custom Header ».
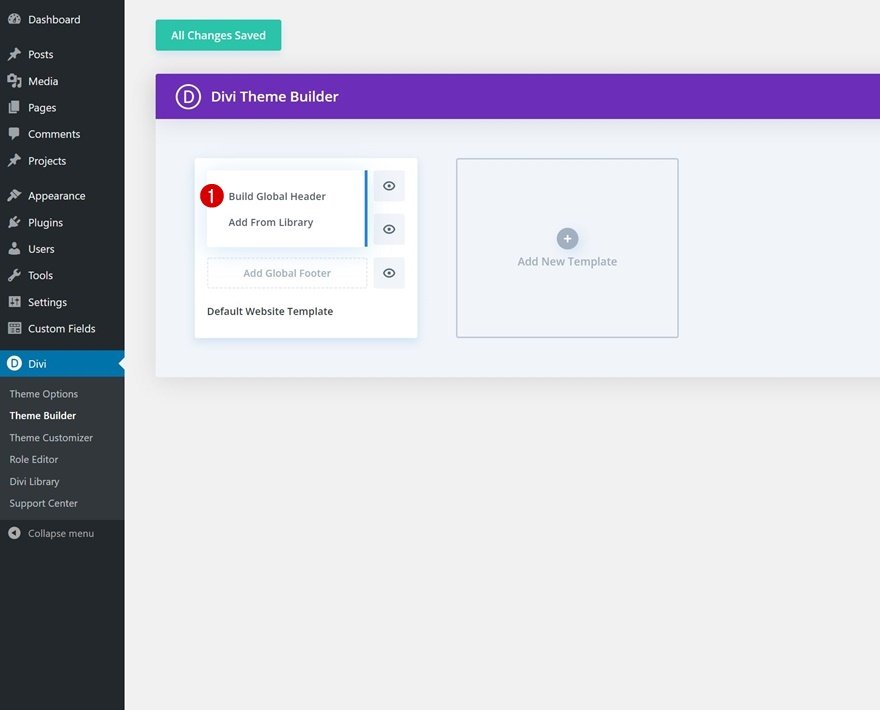
Commencer à construire l’en-tête global
Ensuite, sélectionnez « Build Global Header » pour être redirigé vers l’éditeur de modèle.
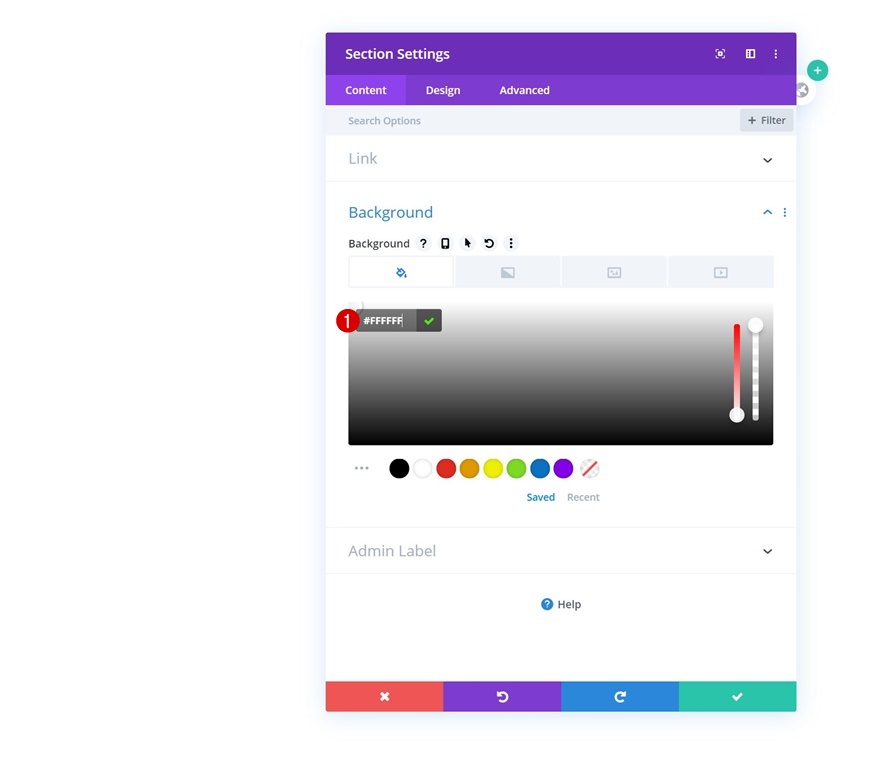
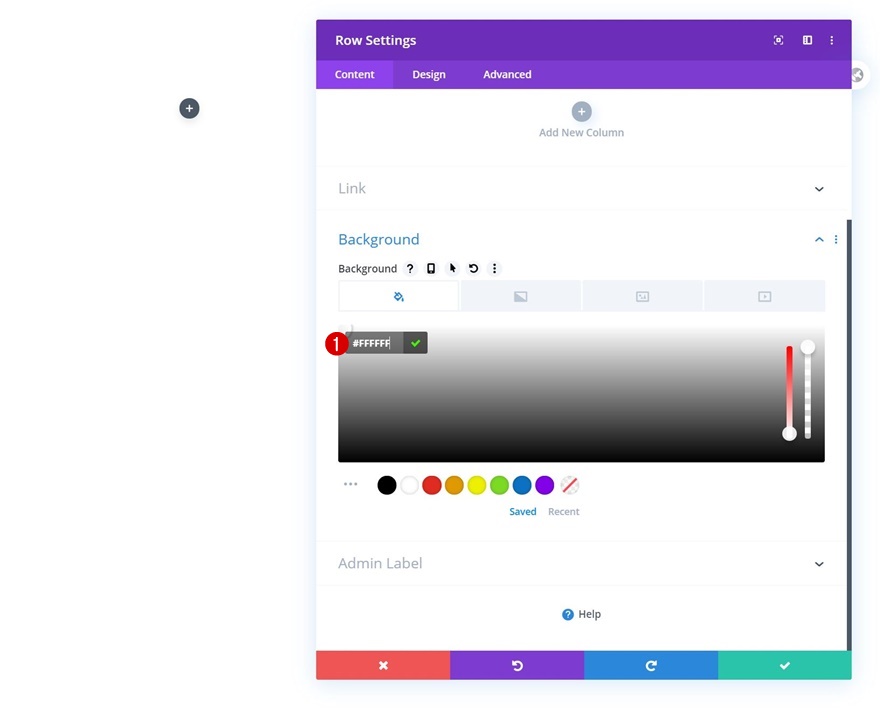
Paramètres de la section
Couleur d’arrière-plan
Dans l’éditeur de modèle, vous remarquerez une section. Ouvrez cette section et appliquez une couleur de fond blanche.
- Couleur d’arrière-plan : #FFFFFF
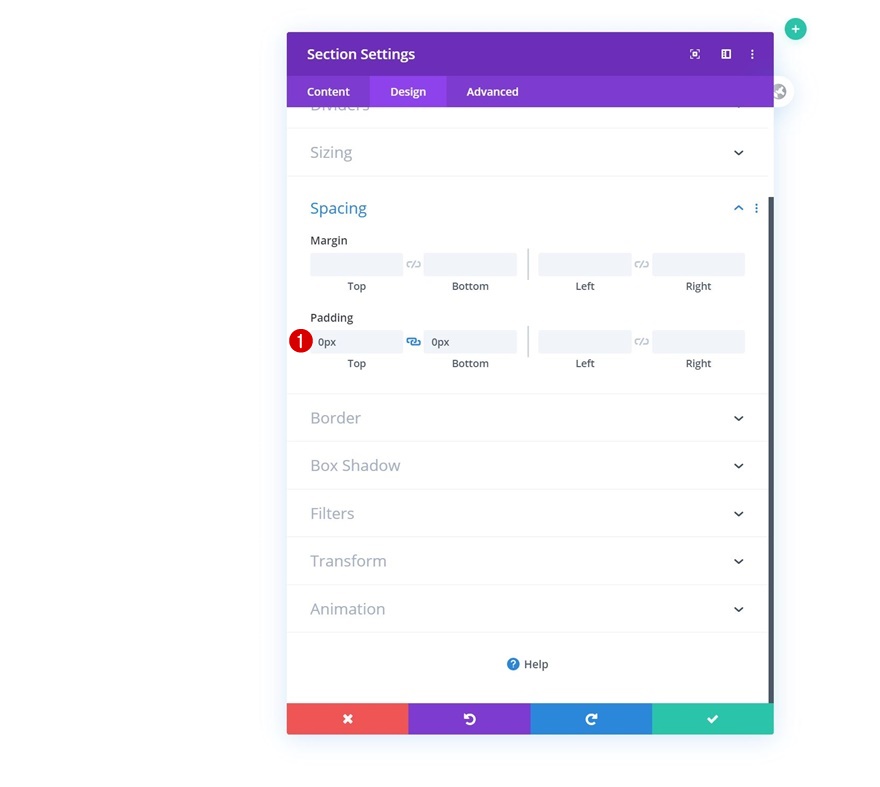
Espacement
Passez à l’onglet Conception et supprimez tous les renforts supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
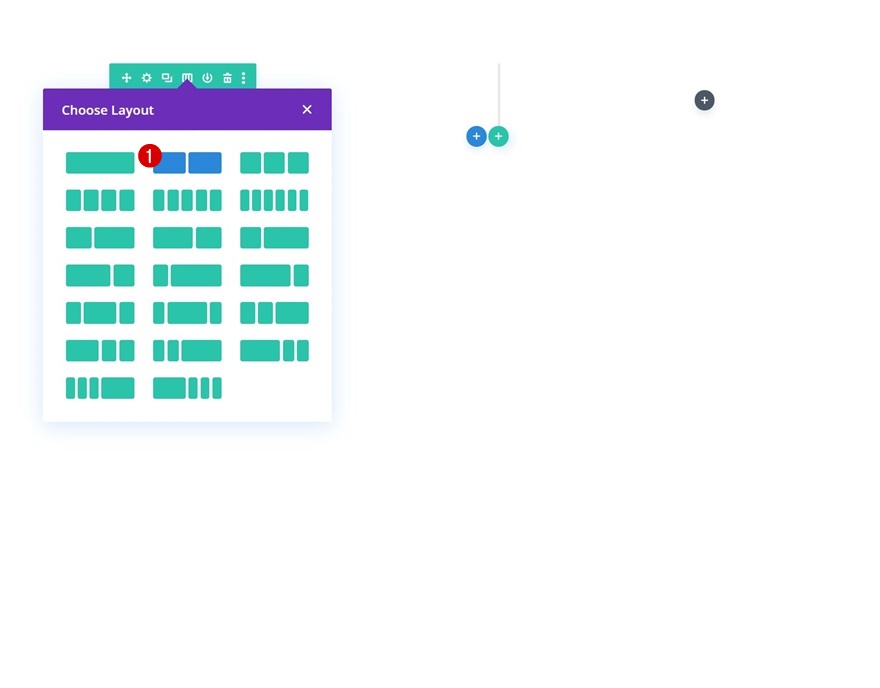
Ajouter la rangée #1
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
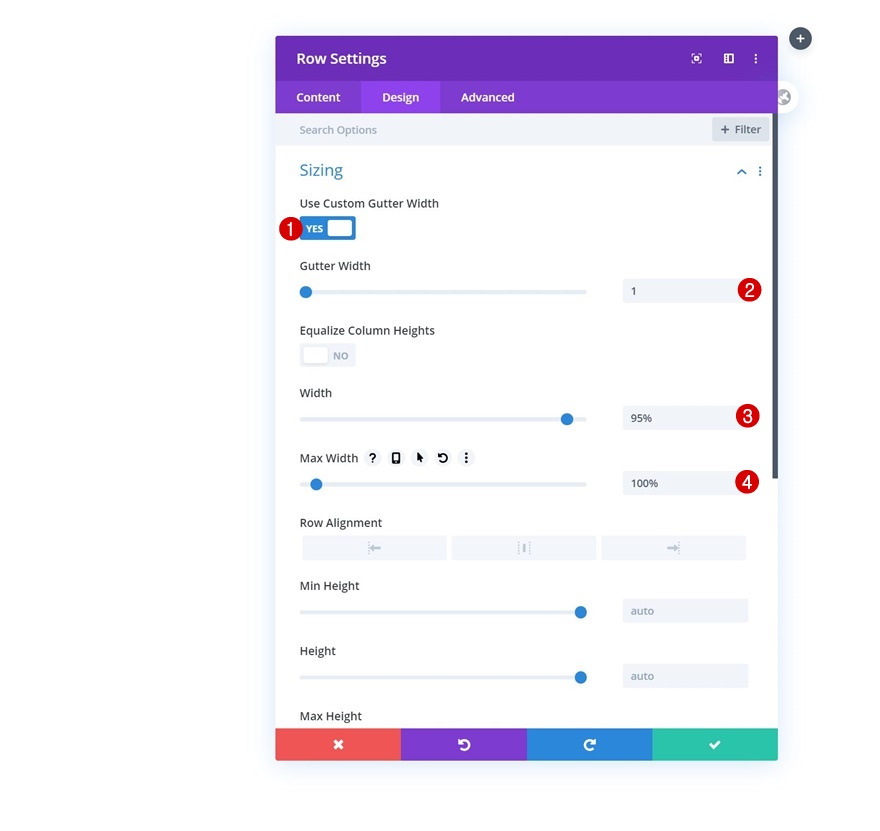
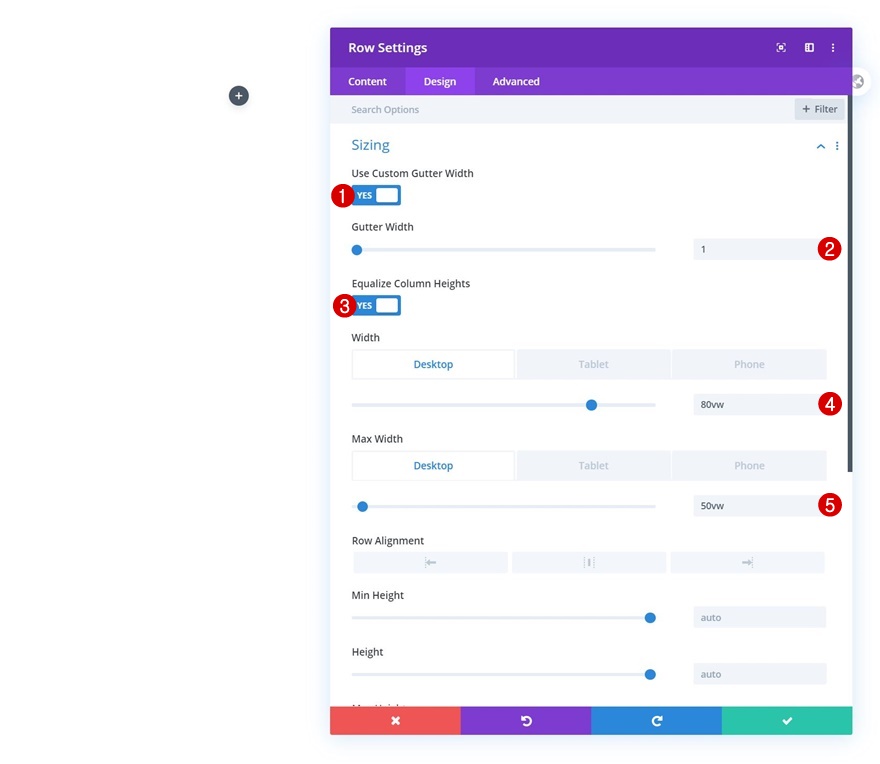
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement en conséquence :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Largeur : 95
- Largeur maximale : 100
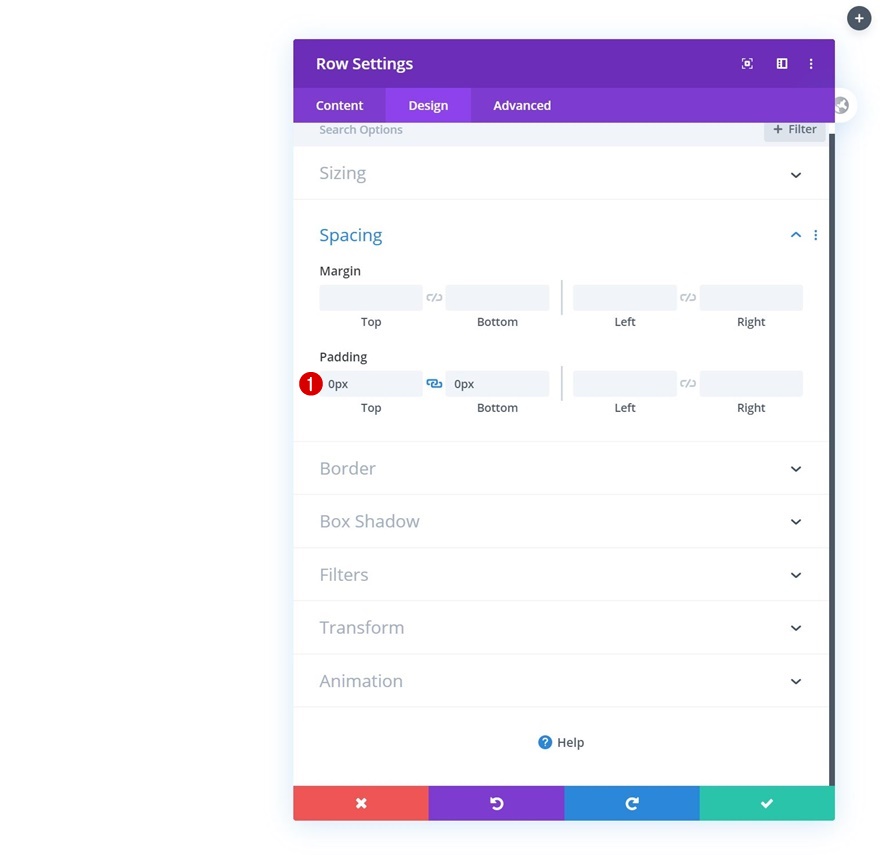
Espacement
Supprimez ensuite tous les paddings supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
Ajouter un module de menu à la rangée
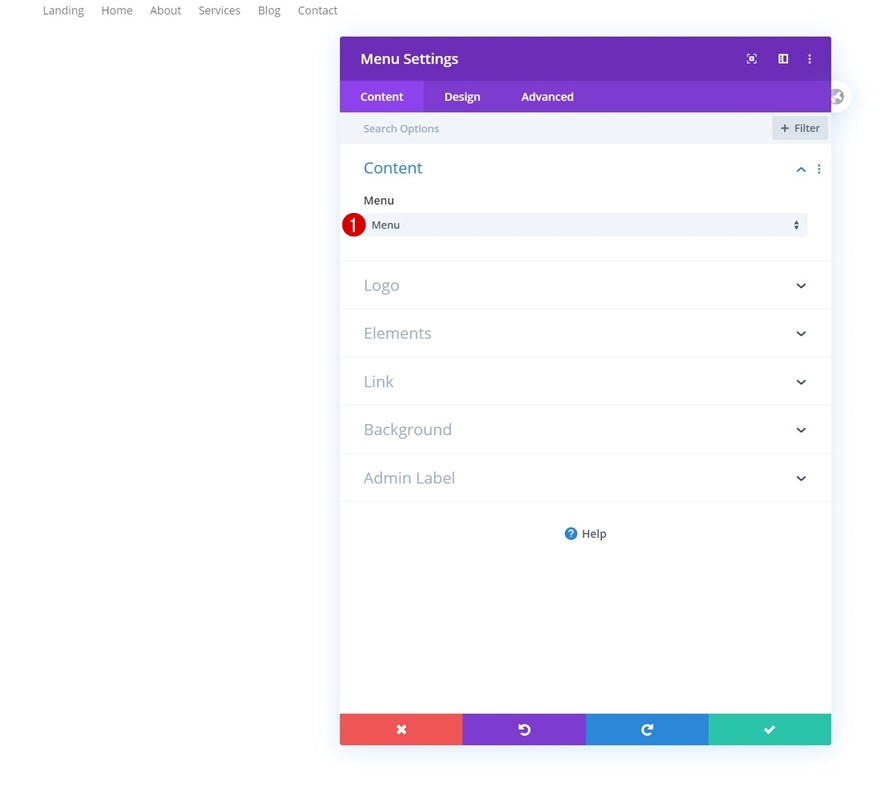
Sélectionnez le menu
Ensuite, ajoutez un module de menu et sélectionnez le menu que vous avez modifié dans la première partie de ce tutoriel.
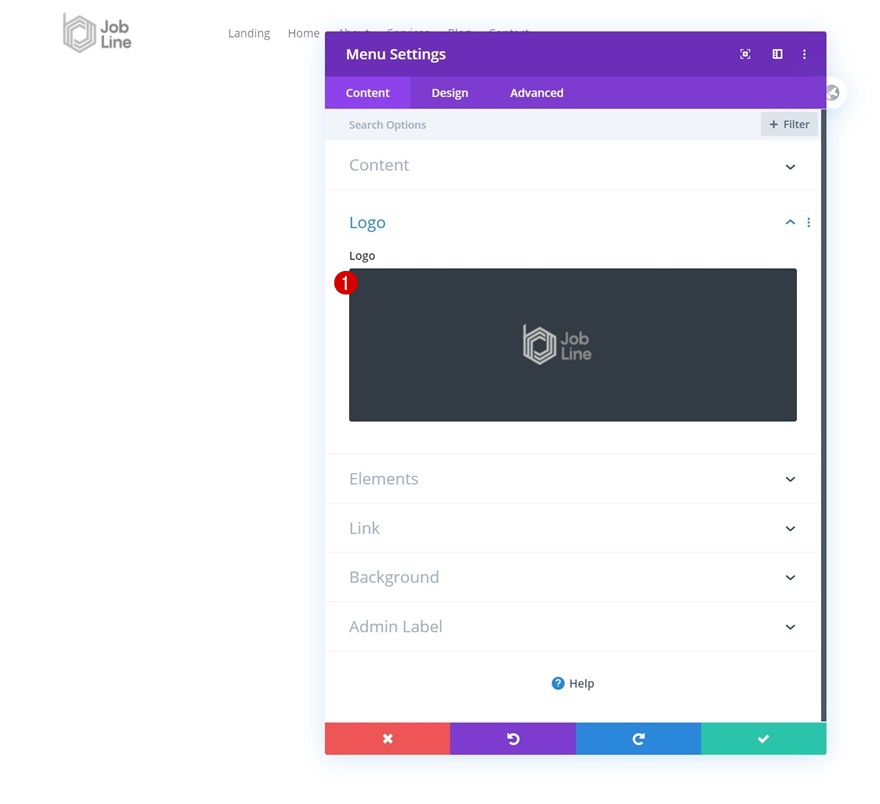
Télécharger le logo
Téléchargez ensuite un logo.
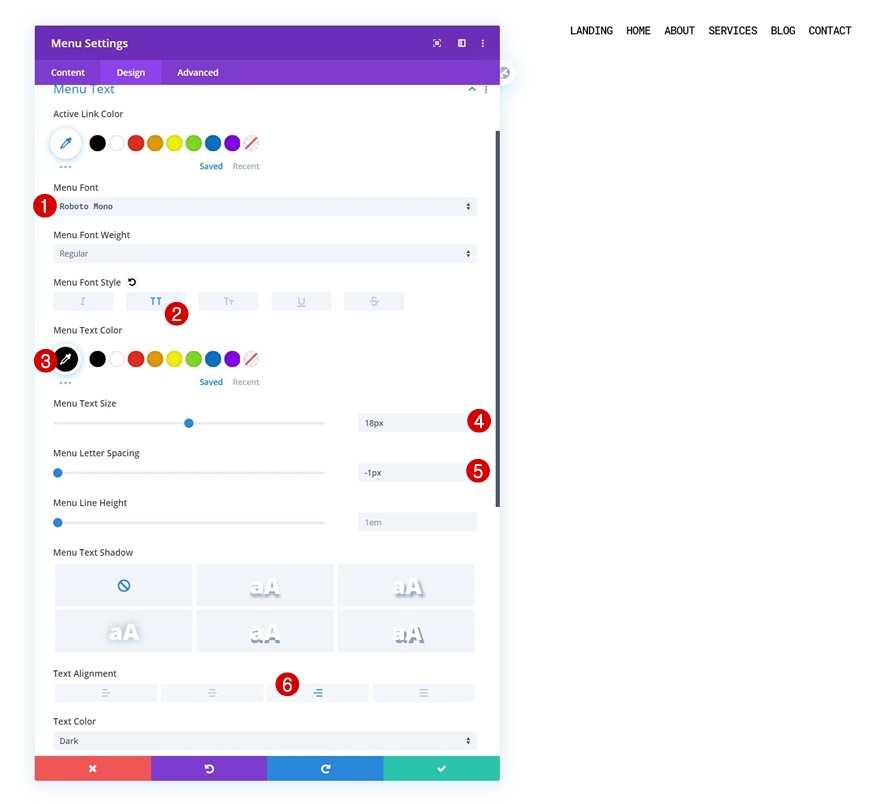
Paramètres du texte du menu
Passez à l’onglet Conception et modifiez les paramètres du texte du menu comme suit :
- Police du menu : Roboto Mono
- Style de police du menu : Uppercase
- Couleur du texte du menu : #000000
- Taille du texte du menu : 18px
- Espacement des lettres du menu : -1px
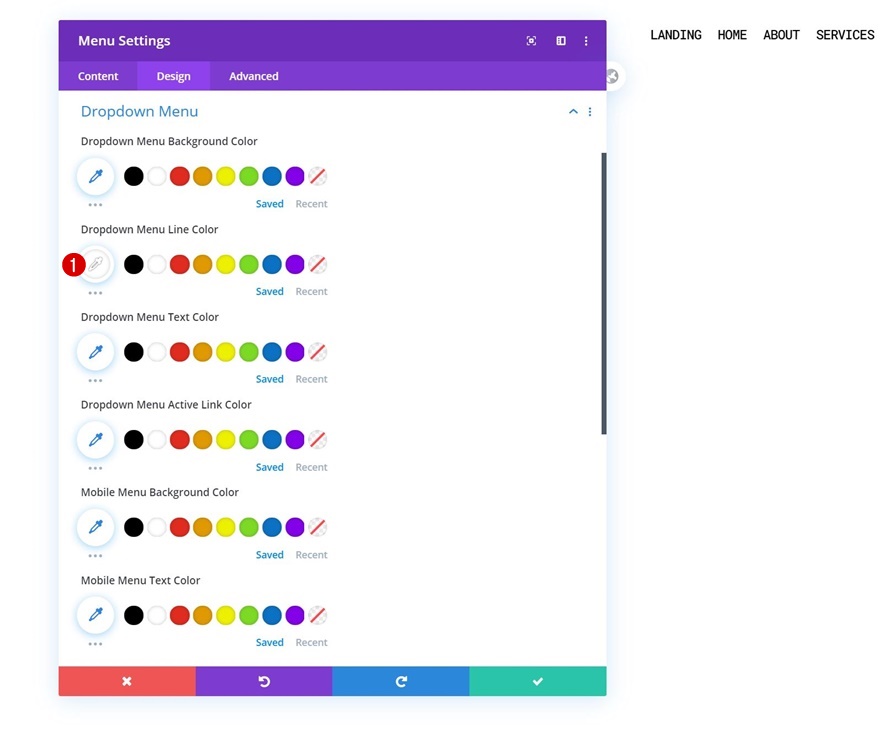
Paramètres du menu déroulant
Modifiez également la couleur de la ligne du menu déroulant.
- Couleur de la ligne du menu déroulant : #FFFFFF
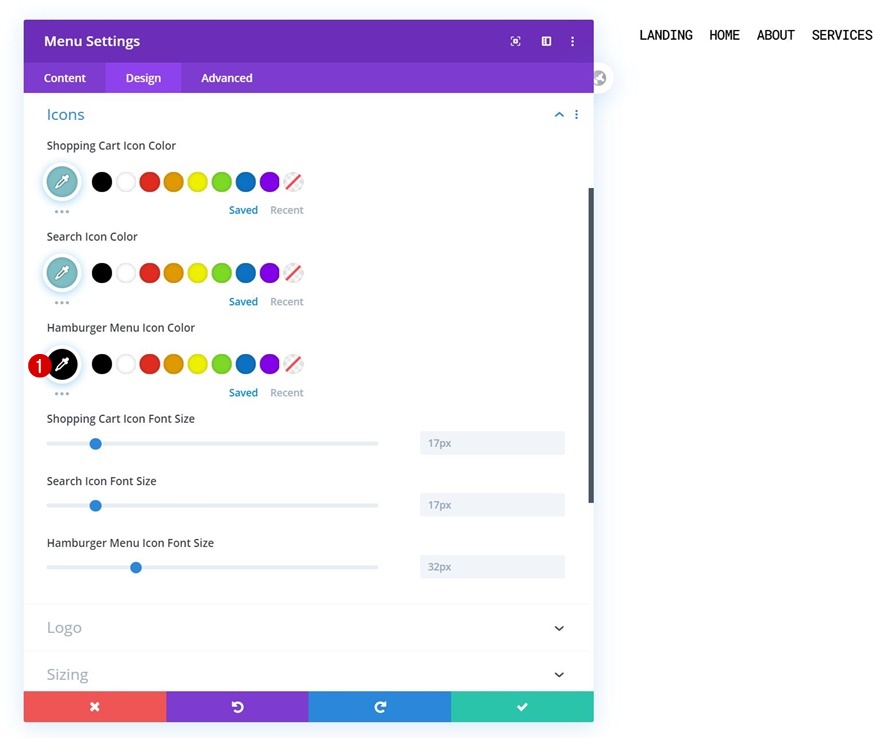
Paramètres des icônes
Ensuite, modifiez la couleur de l’icône du menu hamburger dans les paramètres des icônes.
- Couleur de l’icône du menu hamburger : #000000
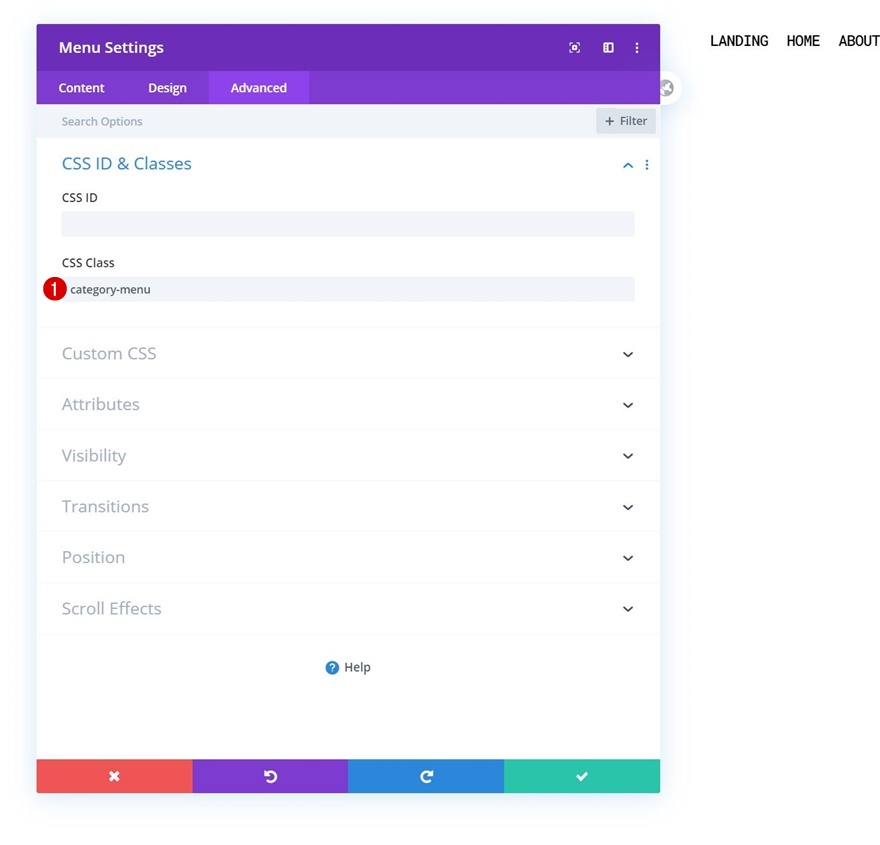
Classe CSS
Et complétez les paramètres du module en ajoutant une classe CSS.
3. Créer le design de la liste déroulante du blog
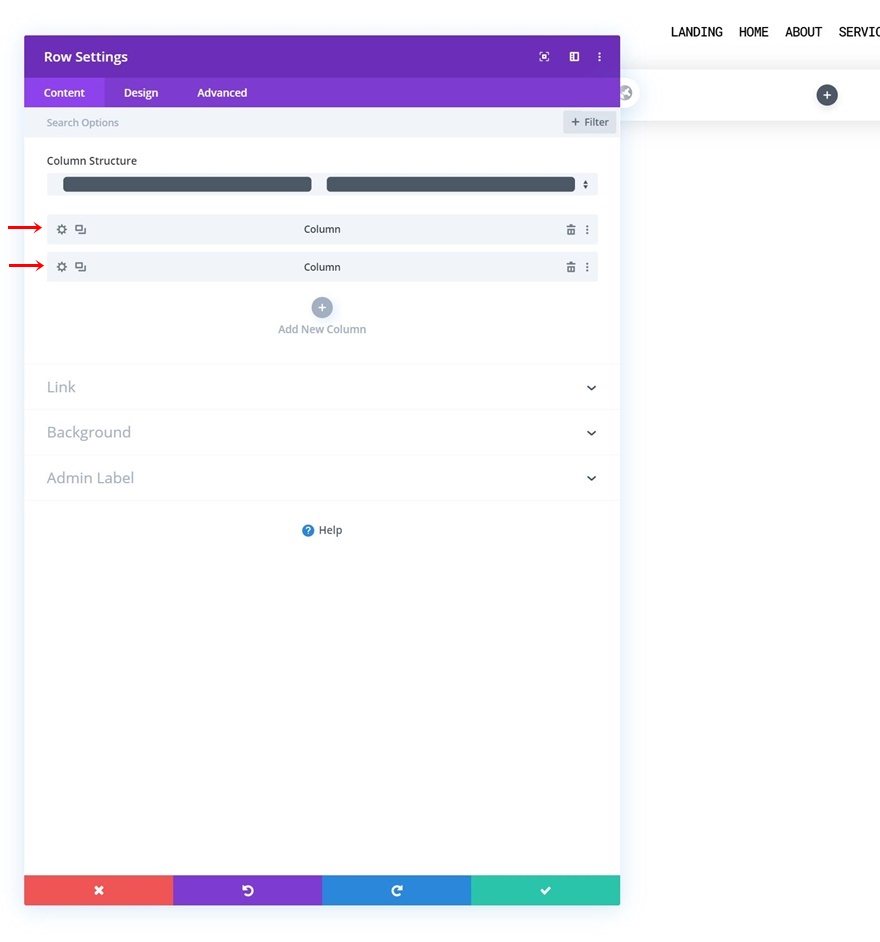
Ajouter la rangée n° 2
Structure de la colonne
Une fois que votre rangée, contenant le module de menu, est en place, il est temps de construire le menu déroulant contenant les catégories visuelles du blog. Pour ce faire, ajoutez une nouvelle rangée avec deux colonnes de taille égale. La rangée entière sera notre menu déroulant pour l’élément de menu blog.
Couleur d’arrière-plan
Ouvrez les paramètres de la ligne et utilisez une couleur d’arrière-plan blanche.
- Couleur de fond : #FFFFFF
Dimensionnement
Passez à l’onglet Conception et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Égaliser les hauteurs des colonnes : Oui
- Largeur : 80vw (Desktop), 100% (Tablet & Phone)
- Largeur maximale : 50vw (Desktop), 100% (Tablet & Phone)
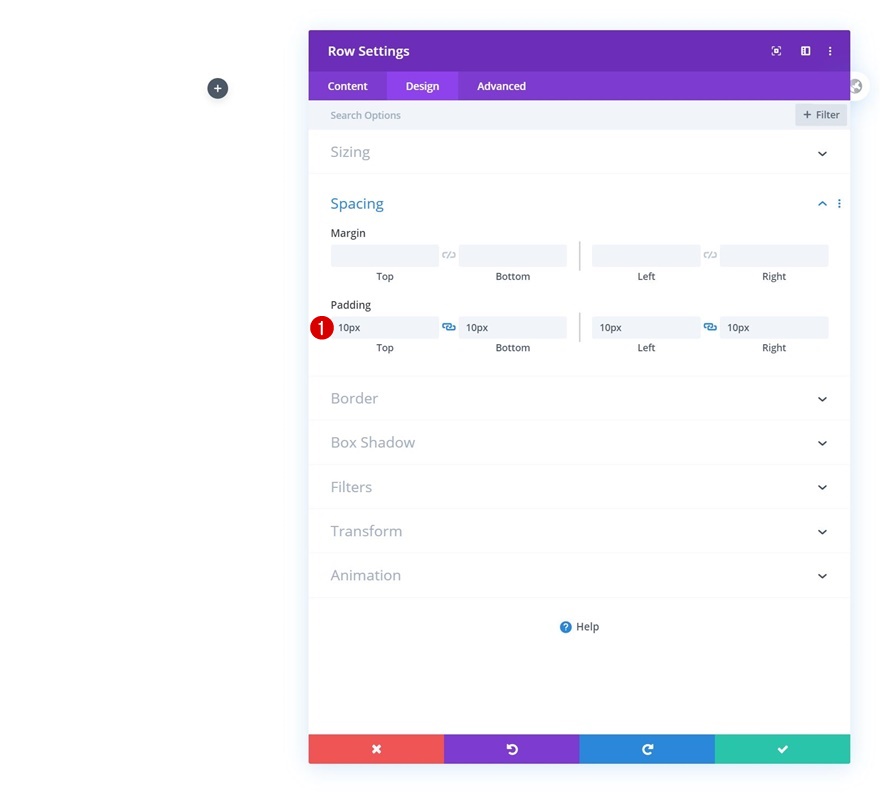
Espacement
Modifiez les valeurs d’espacement suivantes.
- Rembourrage supérieur : 10px
- Rembourrage en bas : 10px
- Left Padding : 10px
- Bottom Padding : 10px
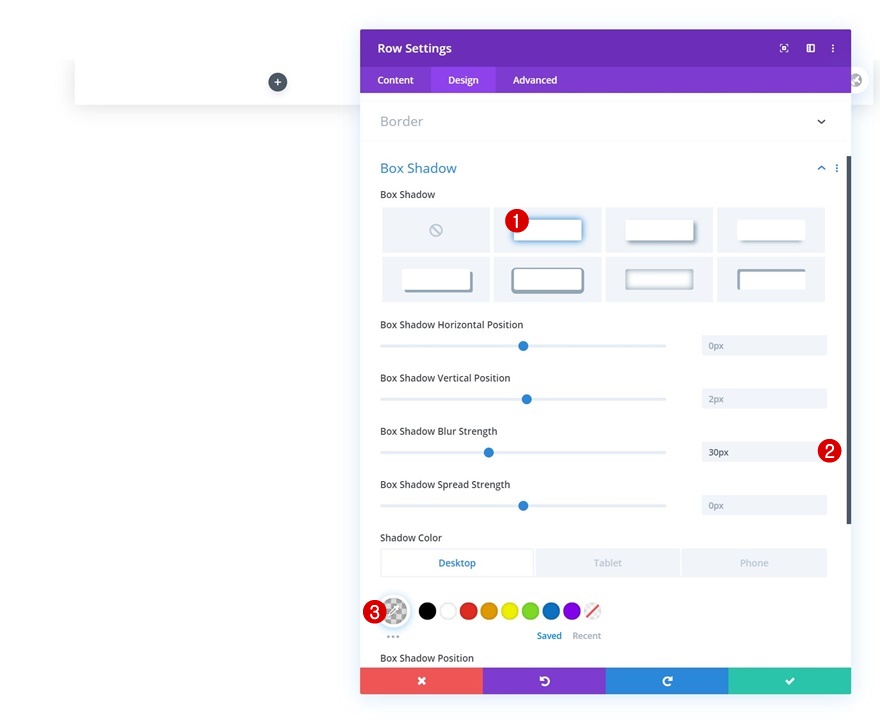
Ombre de la boîte
Nous utilisons également une ombre portée subtile.
- Intensité du flou de l’ombre portée : 30px
- Couleur de l’ombre : rgba(0,0,0,0.13) (Ordinateur de bureau), rgba(0,0,0,0) (Tablette & Téléphone)
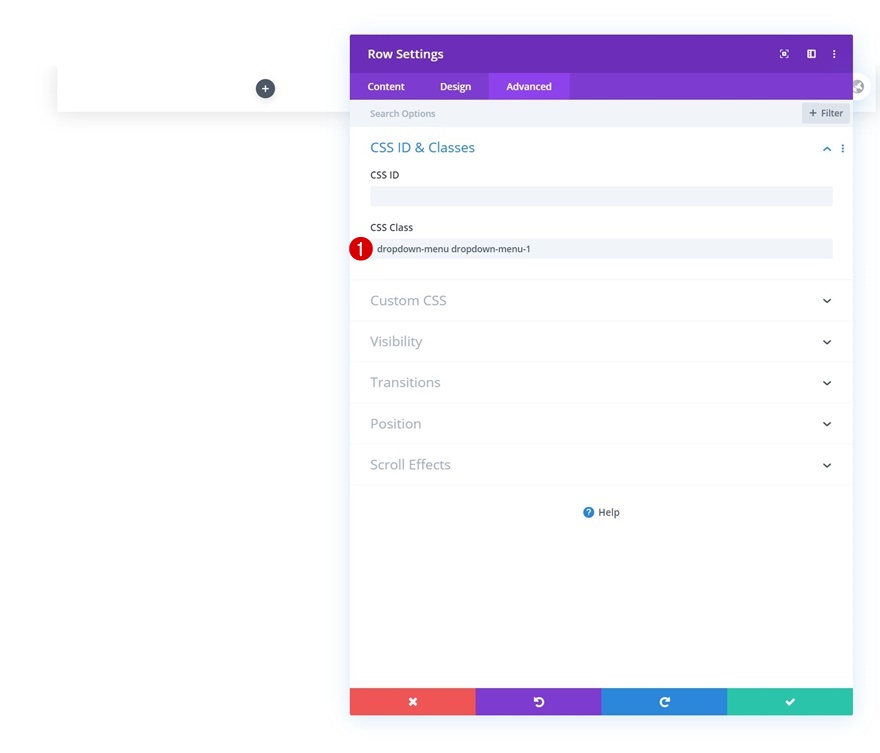
Classe CSS
Nous allons ensuite ajouter deux classes CSS à notre ligne. Ces classes CSS (associées à du code plus tard) nous aideront à placer l’ensemble du conteneur de la rangée dans l’élément de menu du blog sous forme de liste déroulante.
- Classe CSS : dropdown-menu dropdown-menu-1
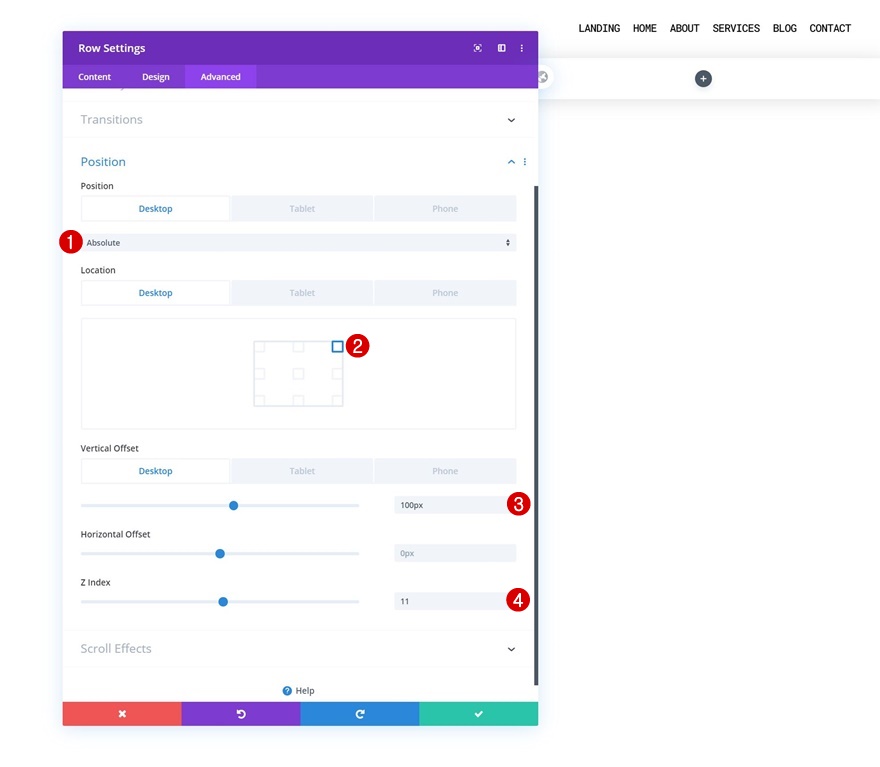
Positionner
Passez à l’onglet avancé et repositionnez également la ligne.
- Position : Absolue (Bureau), Relative (Tablette et téléphone)
- Emplacement : En haut à droite
- Décalage vertical : 100px (Desktop), 0px (Tablet & Phone)
- Index Z : 11
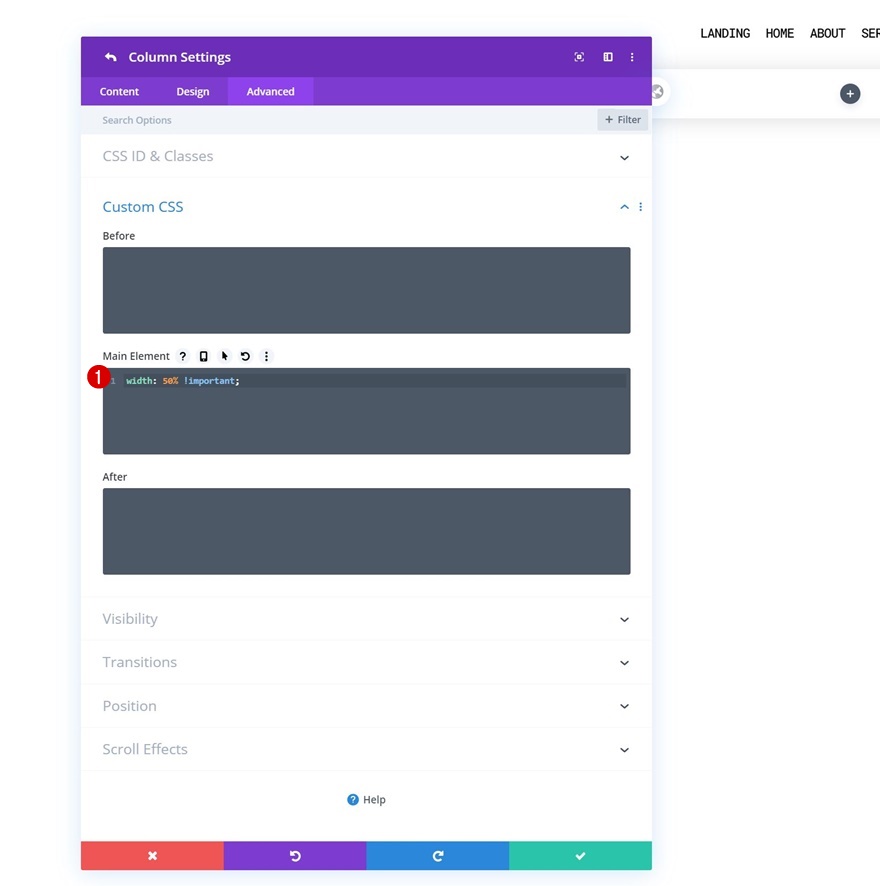
Élément principal des deux colonnes
Enfin, complétez les paramètres des lignes en ajoutant une ligne de code CSS à l’élément principal de chaque colonne. Cela nous aidera à conserver la structure des colonnes sur les écrans de petite taille.
width : 50% !important ;
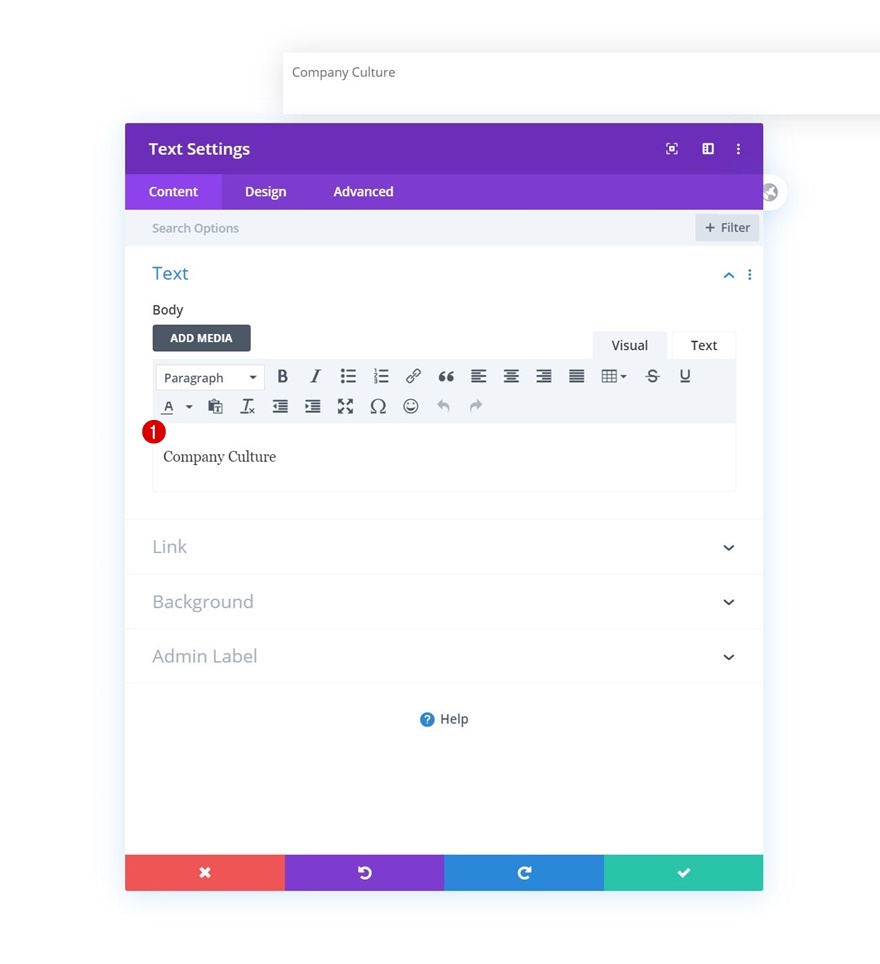
Ajouter un module de texte à la colonne 1
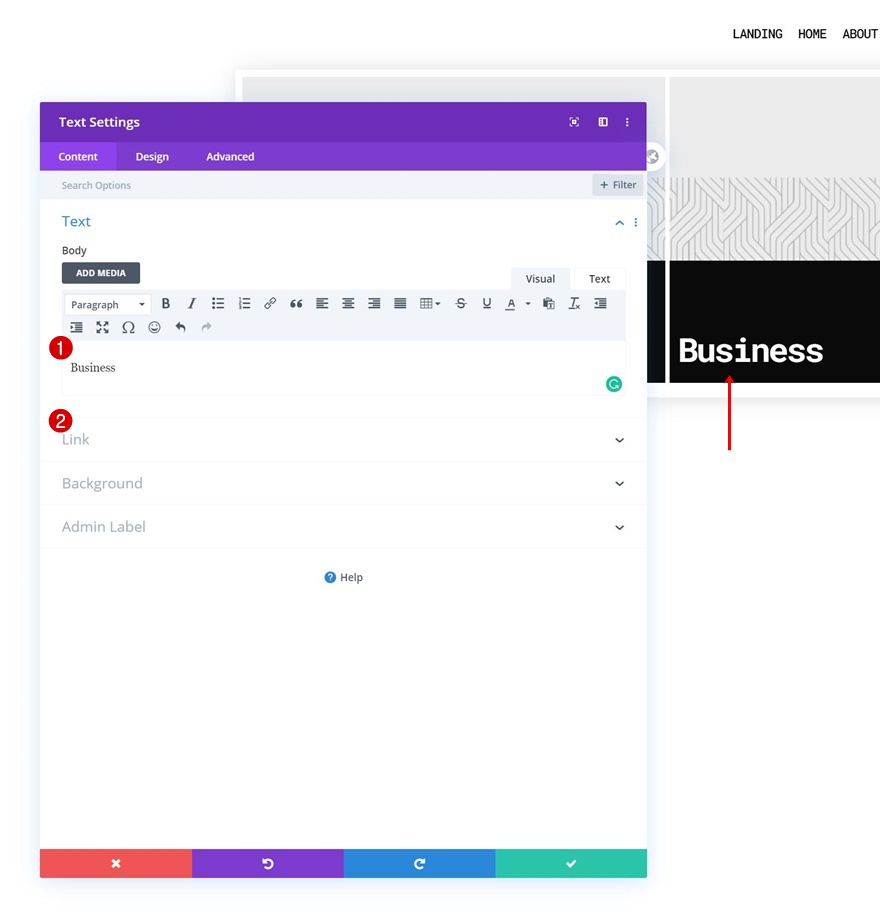
Ajouter le nom de la catégorie
Il est temps d’afficher visuellement les catégories de notre blog ! Ajoutez un premier module de texte à la colonne 1 et ajoutez le titre de la catégorie dans la zone de contenu.
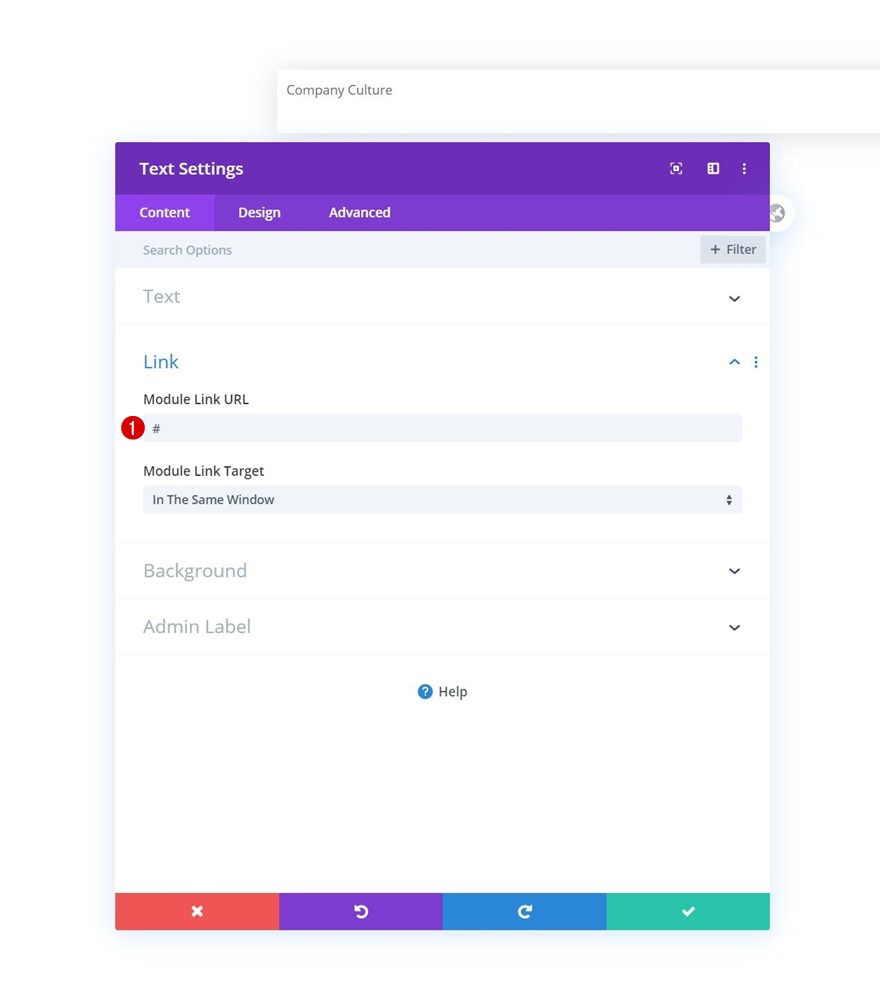
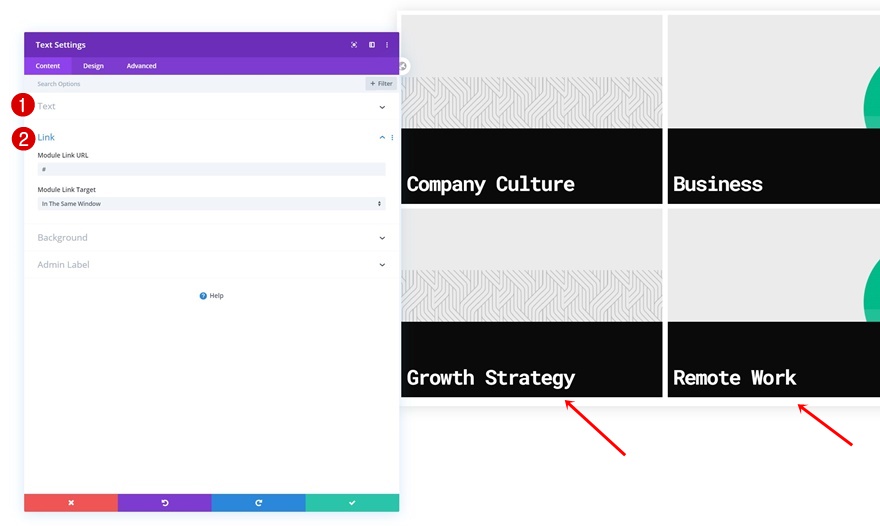
Ajouter un lien vers la catégorie
Ajoutez un lien vers votre catégorie suivante.
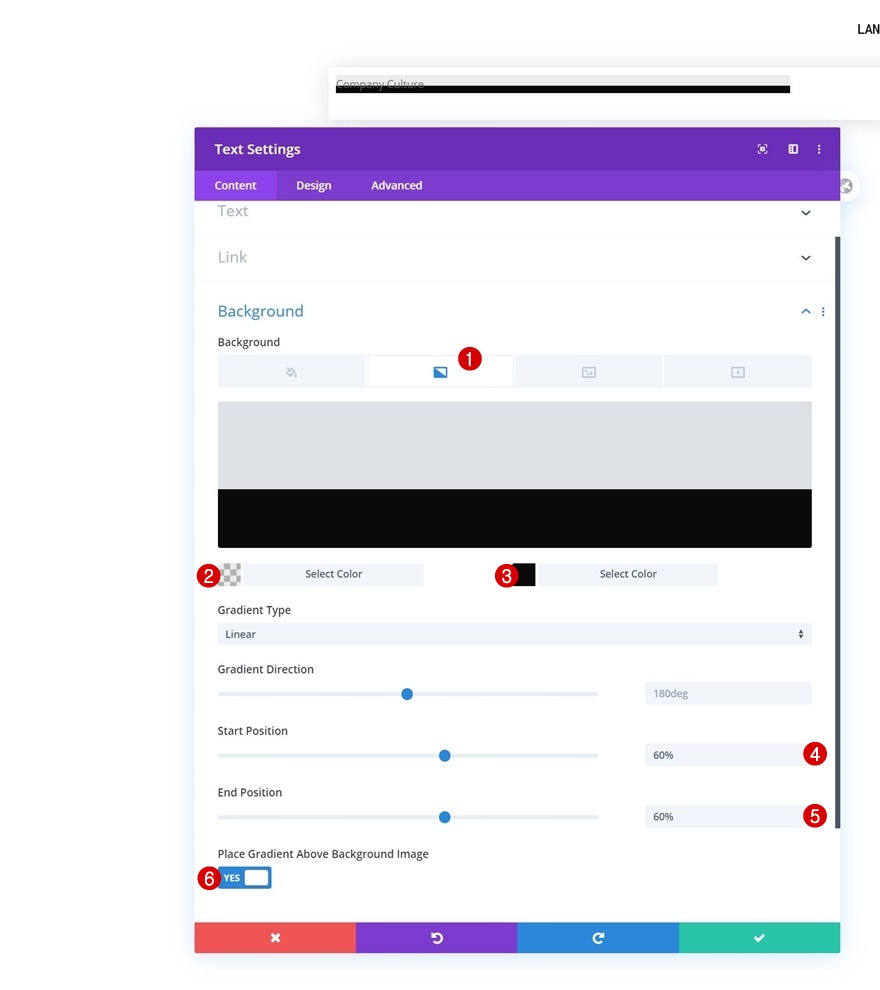
Fond dégradé
Appliquez ensuite le fond dégradé suivant :
- Couleur 1 : rgba(0,0,0,0,0.08)
- Couleur 2 : #0a0a0a
- Position de départ : 60%
- Position finale : 60%
- Placer le dégradé au-dessus de l’image d’arrière-plan : Oui
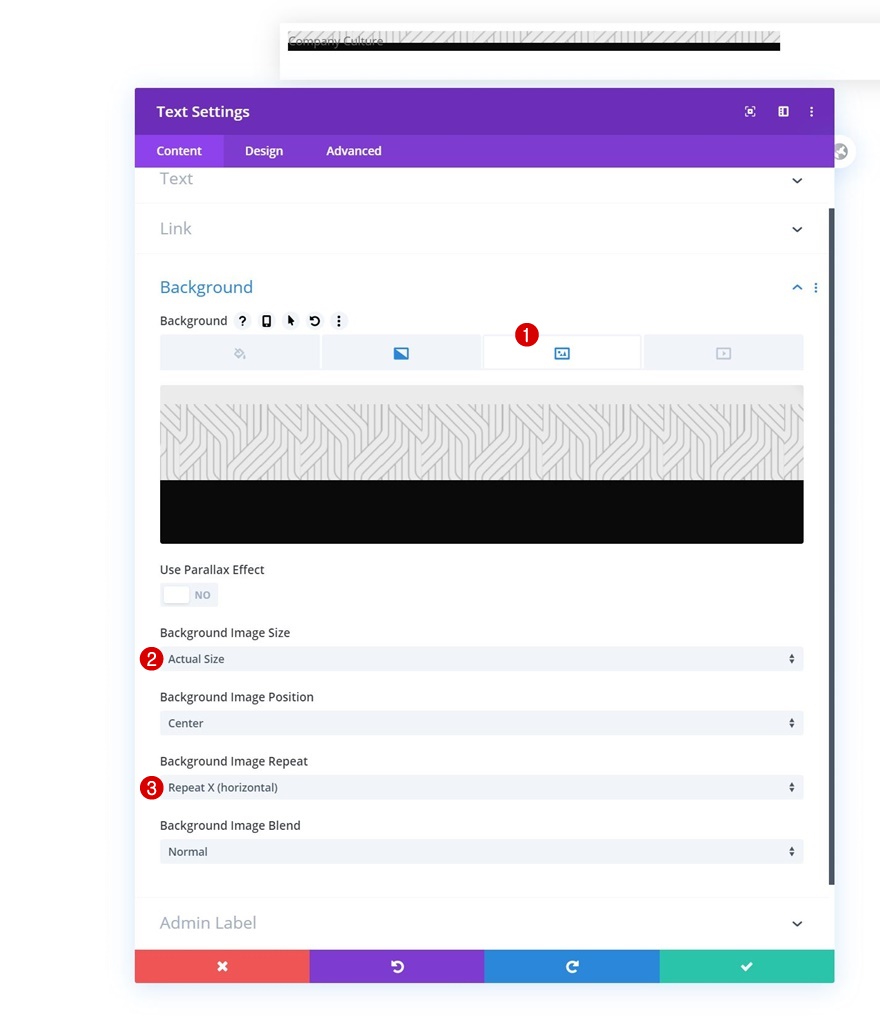
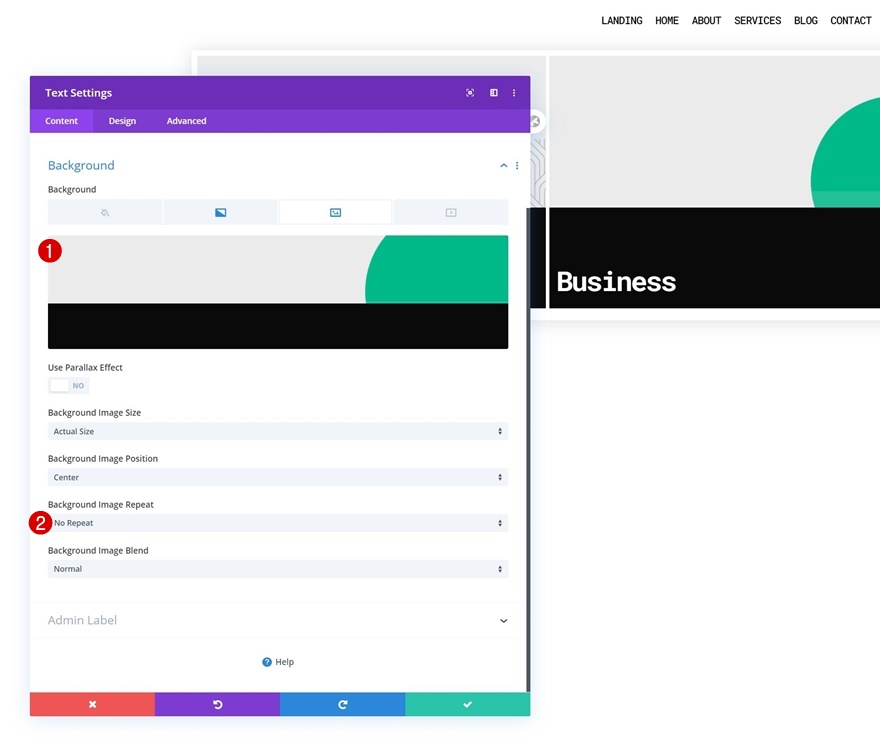
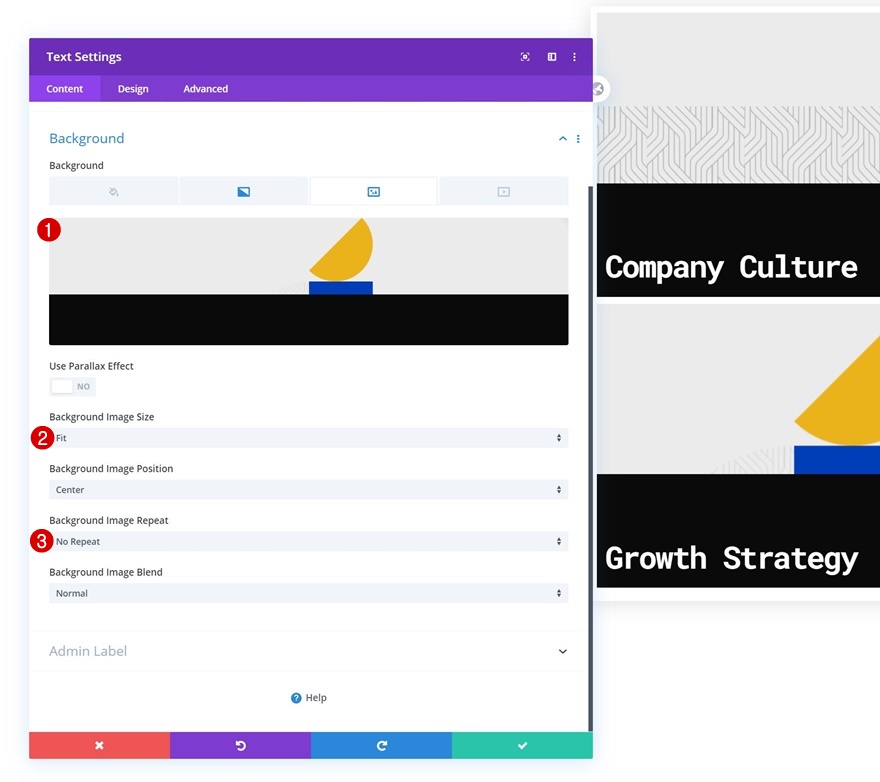
Image d’arrière-plan
Téléchargez l’image d’arrière-plan de votre choix. Si vous souhaitez obtenir exactement le même résultat que dans ce tutoriel, téléchargez l’une des illustrations que vous trouverez dans le dossier que vous avez pu télécharger au début de cet article.
- Taille de l’image d’arrière-plan : Taille réelle
- Répétition de l’image de fond : Répétition X (horizontale)
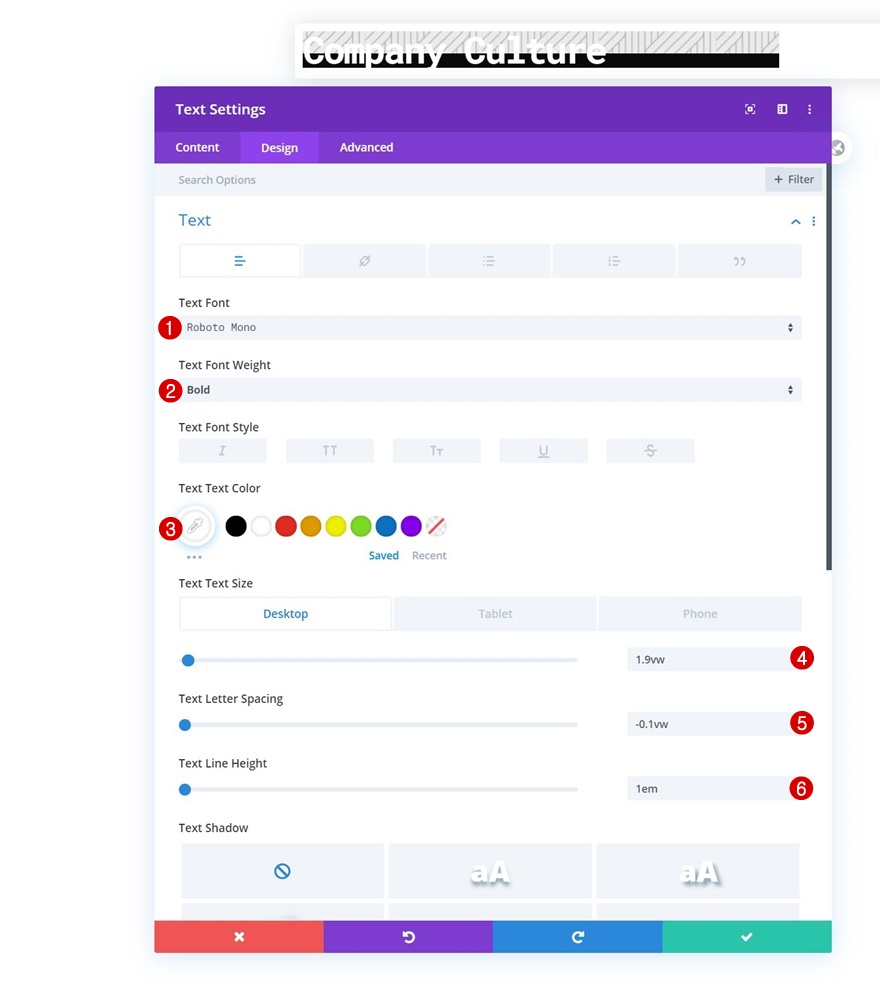
Paramètres du texte
Passez à l’onglet Conception du module et modifiez les paramètres du texte en conséquence :
- Police du texte : Roboto Mono
- Poids de la police du texte : Gras
- Couleur du texte : #ffffff
- Taille du texte : 1.9vw (Desktop), 3vw (Tablet), 3.5vw (Phone)
- Espacement des lettres du texte : -0.1vw
- Hauteur de la ligne de texte : 1em
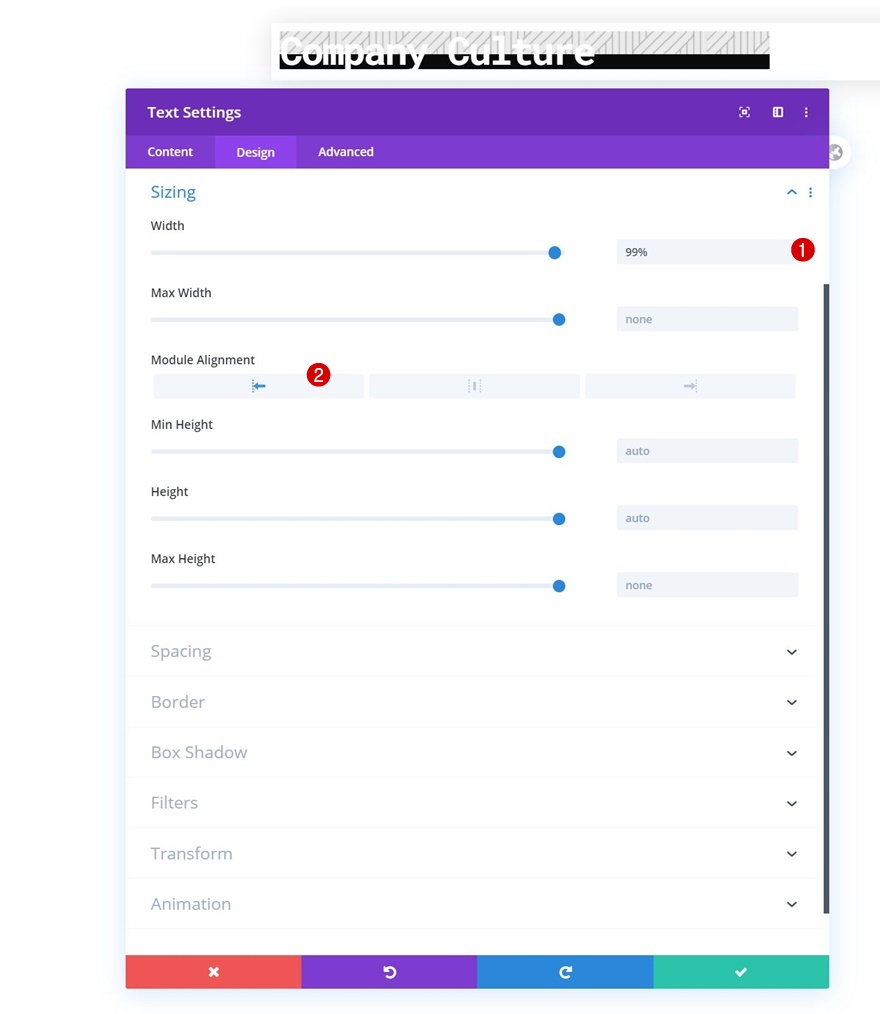
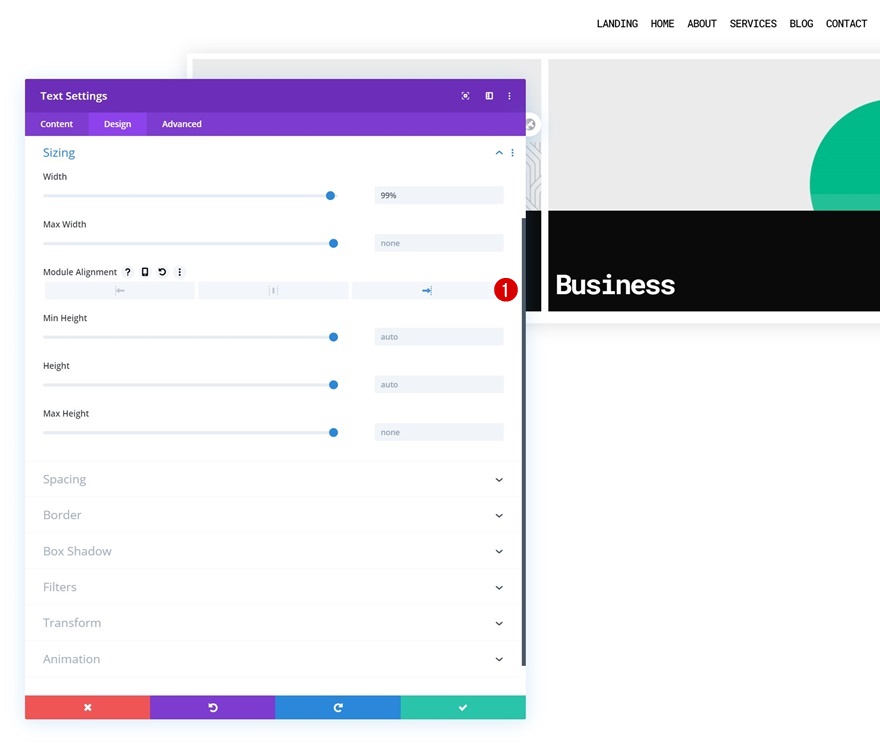
Dimensionnement
Modifiez ensuite les paramètres de dimensionnement.
- Largeur : 99
- Alignement du module : Gauche
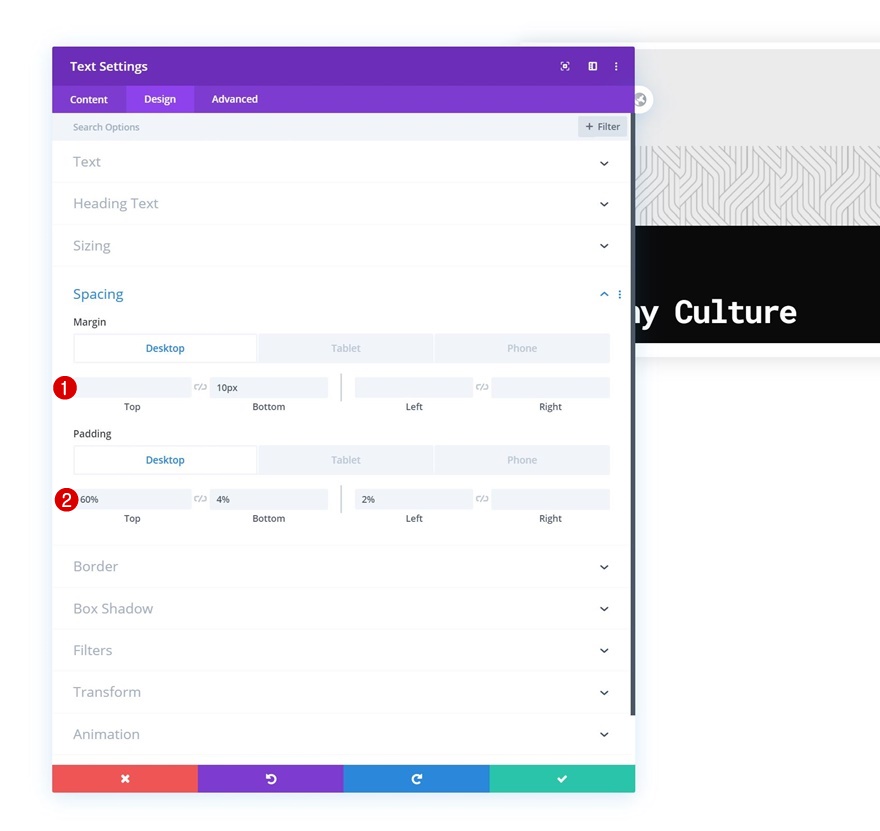
Espacement
Modifiez également les paramètres d’espacement.
- Marge inférieure : 10px
- Marge droite : 1% (Tablette et téléphone)
- Rembourrage supérieur : 60% (Bureau), 40% (Tablette et téléphone)
- Rembourrage inférieur : 4%
- Marge gauche : 2%
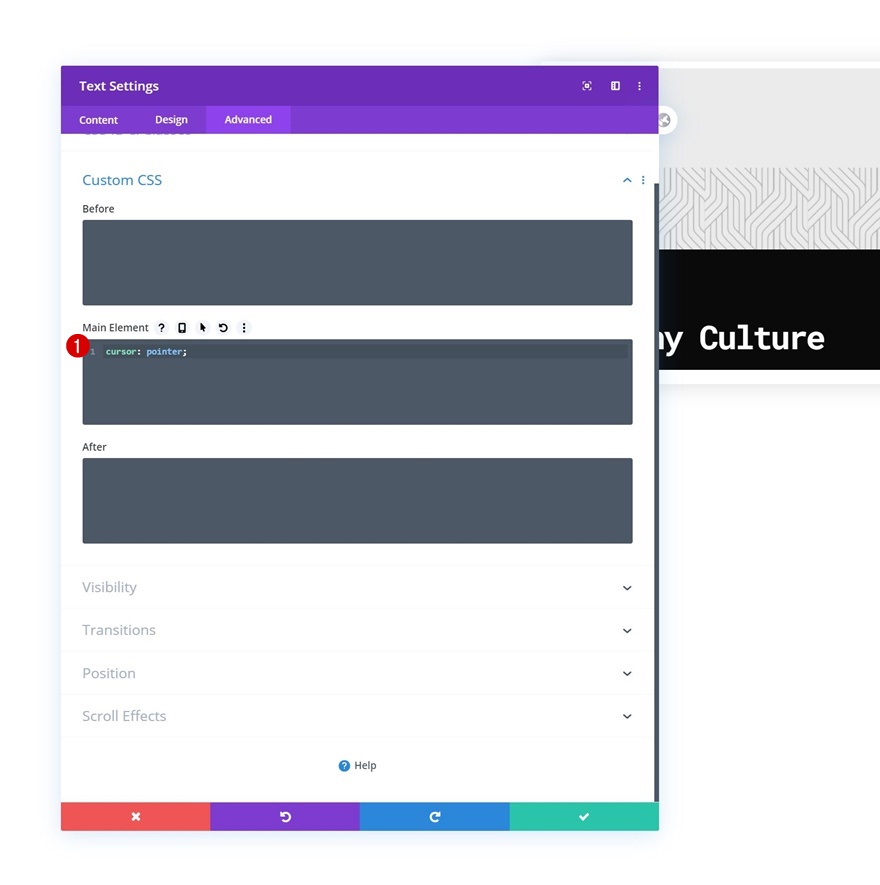
CSS de l’élément principal
Et complétez les paramètres du module en ajoutant une ligne de code CSS à l’élément principal du module.
curseur : pointeur ;
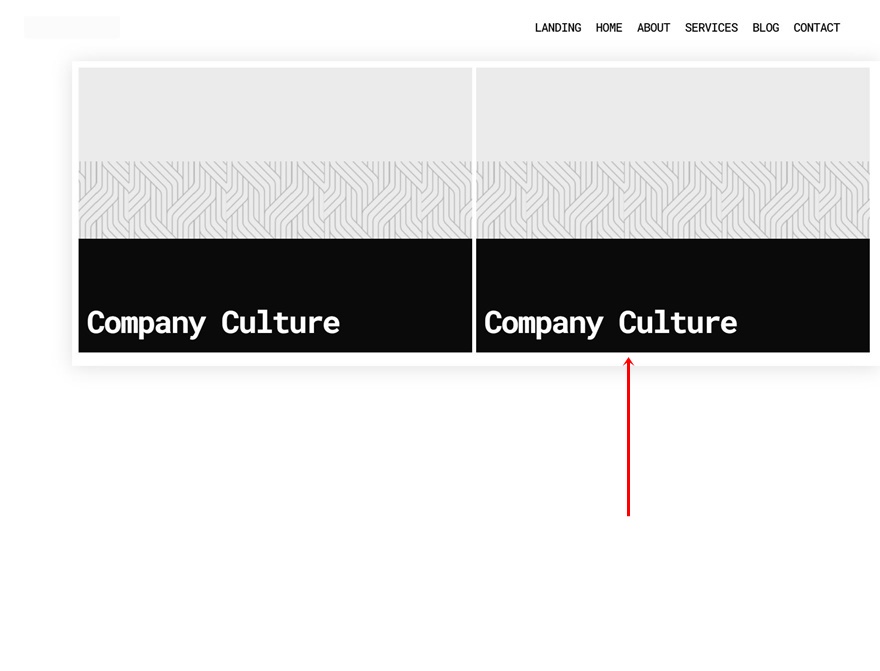
Clonez le module Texte et placez le duplicata dans la colonne 2
Une fois que vous avez terminé le premier module de texte, clonez le module et placez le duplicata dans la colonne 2.
Modifier le module de texte dans la colonne 2
Modifiez le nom et le lien de la catégorie
Modifiez le titre de la catégorie et le lien dans le module dupliqué.
Modifier l’image d’arrière-plan
Modifiez également l’image d’arrière-plan. Vous pouvez trouver l’illustration dans le dossier de téléchargement.
- Répétition de l’image d’arrière-plan : Pas de répétition
Modifier le dimensionnement
Modifiez l’alignement du module dans les paramètres de dimensionnement suivants.
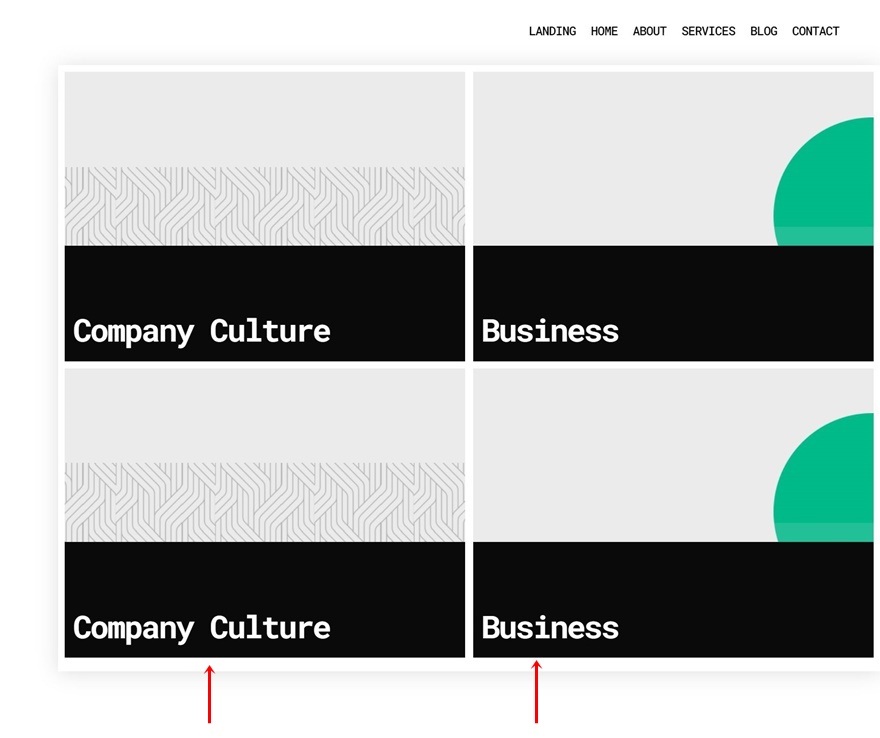
Cloner les deux modules une fois
Une fois que vous avez terminé les deux modules (un dans chaque colonne), vous pouvez les cloner une fois.
Modifier les noms de catégories et les liens
Changez les noms de catégories et les liens à l’intérieur des modules dupliqués.
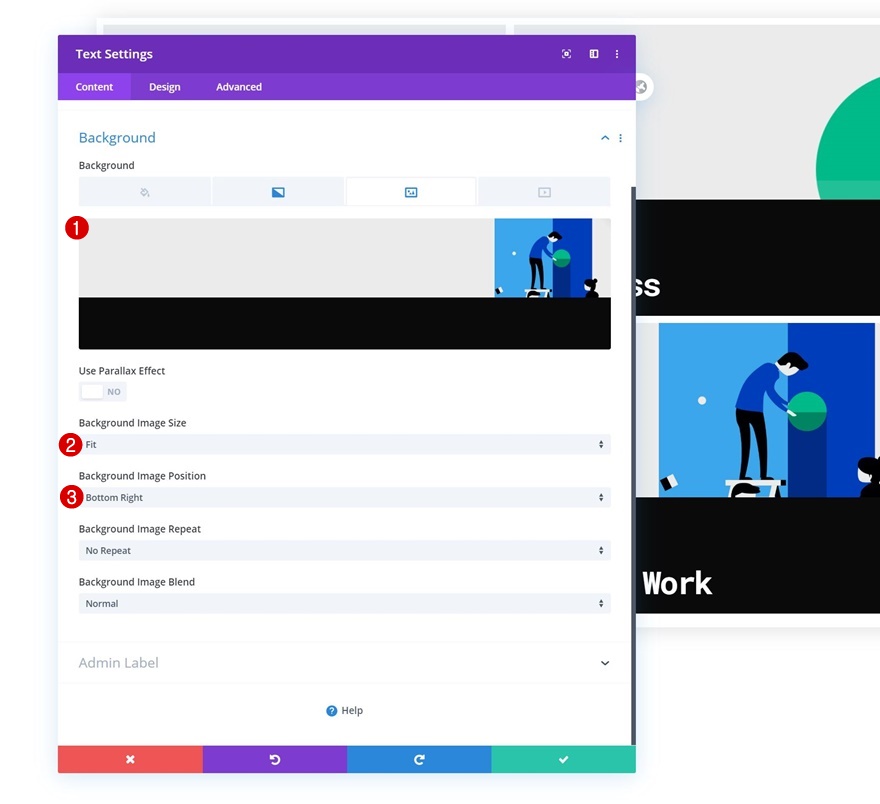
Modifier les images d’arrière-plan
Changez les images d’arrière-plan. Vous pouvez trouver les nouvelles illustrations dans le dossier que vous avez pu télécharger au début de ce post.
- Taille de l’image d’arrière-plan : Adapter à
- Répétition de l’image de fond : Pas de répétition
- Taille de l’image d’arrière-plan : Fit
- Position de l’image d’arrière-plan : En bas à droite
4. Ajouter du code CSS et JQuery
Ajouter le module de code sous le module de menu dans la rangée 1
Une fois que vous avez terminé la ligne contenant les noms des catégories du menu déroulant, ajoutez un module de code à la première ligne de votre section, juste en dessous du module de menu.
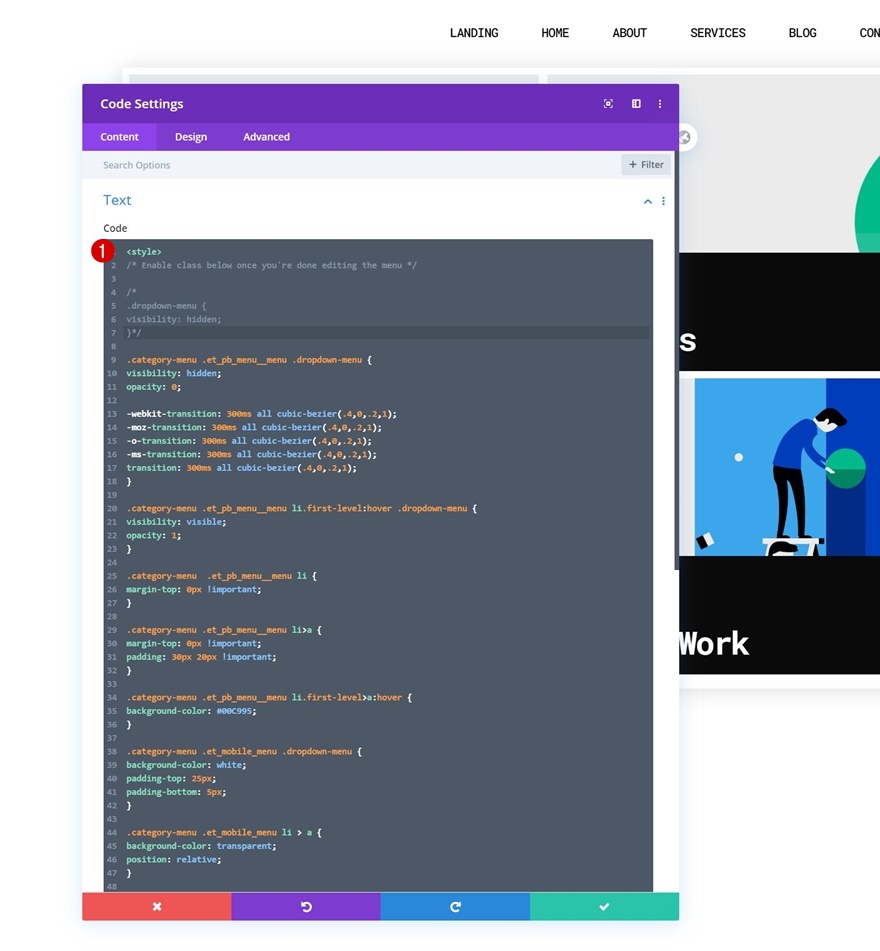
Ajouter le code CSS
Ajoutez les lignes de code CSS suivantes au module de code :
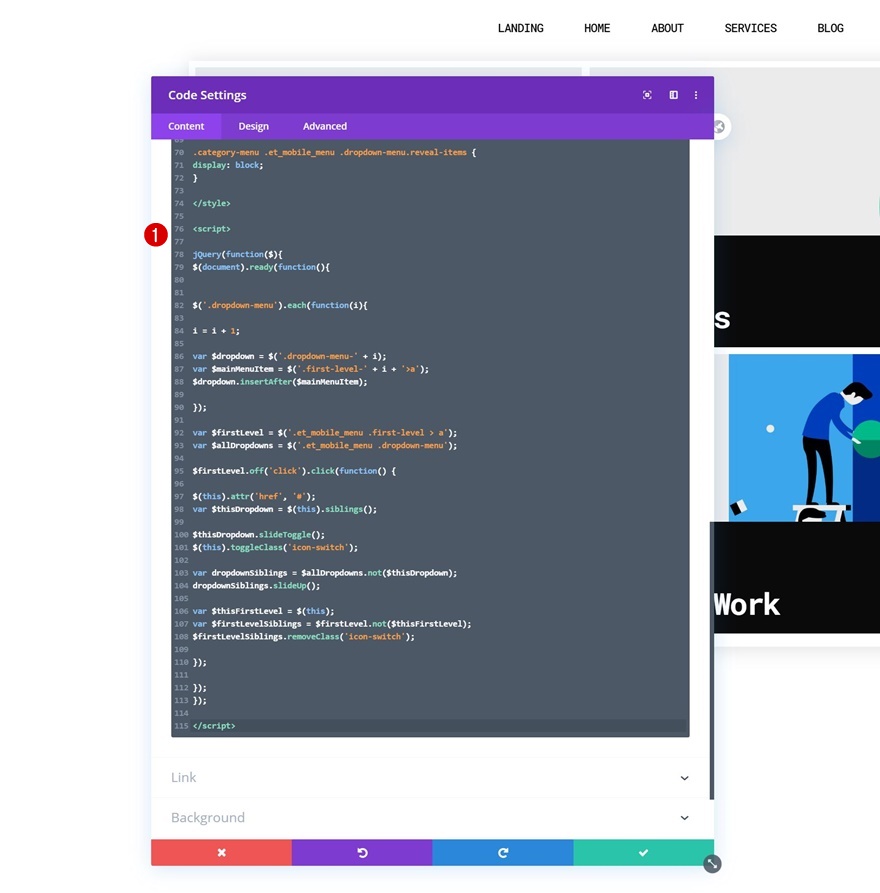
Ajouter du code JQuery
Avec un peu de coe JQuery qui aidera à placer la ligne, contenant les catégories, à l’intérieur de l’élément de menu de votre blog. Assurez-vous de placer le code JQuery entre des balises de script, comme vous pouvez le remarquer dans l’écran d’impression ci-dessous.
jQuery(function($){
$(document).ready(function(){
$('.dropdown-menu').each(function(i){
i = i + 1 ;
var $dropdown = $('.dropdown-menu-' + i) ;
var $mainMenuItem = $('.first-level-' + i + '>a') ;
$dropdown.insertAfter($mainMenuItem) ;
})
var $firstLevel = $('.et_mobile_menu .first-level > a') ;
var $allDropdowns = $('.et_mobile_menu .dropdown-menu') ;
$firstLevel.off('click').click(function() {
$(this).attr('href', '#')
var $thisDropdown = $(this).siblings()
$thisDropdown.slideToggle() ;
$(this).toggleClass('icon-switch') ;
var dropdownSiblings = $allDropdowns.not($thisDropdown)
dropdownSiblings.slideUp() ;
var $thisFirstLevel = $(this) ;
var $firstLevelSiblings = $firstLevel.not($thisFirstLevel) ;
$firstLevelSiblings.removeClass('icon-switch')
})
}) ;
}) ;
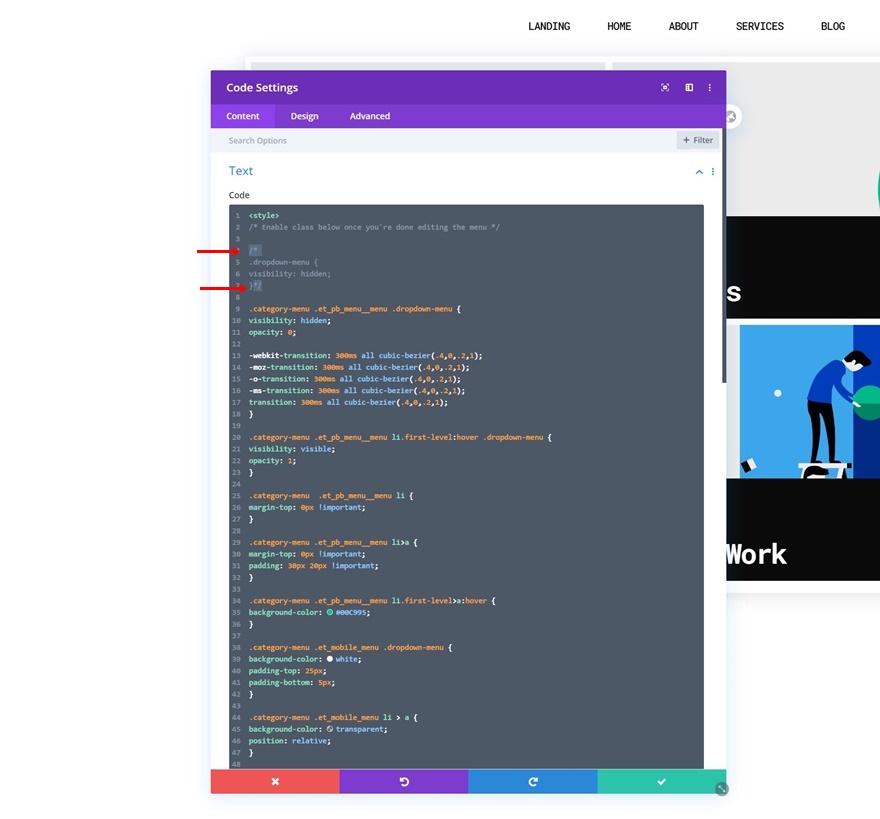
5. Activez la classe CSS lorsque vous avez fini de personnaliser les éléments du menu déroulant du blog
Une fois que vous avez fini de personnaliser tous les éléments du menu déroulant, il vous reste une chose à faire : masquer toute la ligne contenant les éléments du menu déroulant. Cette opération, associée à une fonction de chargement dans notre code, empêchera le menu déroulant de s’afficher lors du chargement de la page. Une fois que vous aurez activé cette classe CSS, vous ne verrez plus la deuxième ligne dans le Visual Builder, mais vous pourrez y accéder en mode filaire et/ou désactiver temporairement la classe CSS lorsque vous apporterez des modifications à votre menu déroulant. Pour activer la classe, supprimez les parenthèses ‘/* */’ au début et à la fin de la classe CSS.
6. Ajout d’autres menus déroulants de catégories d’articles
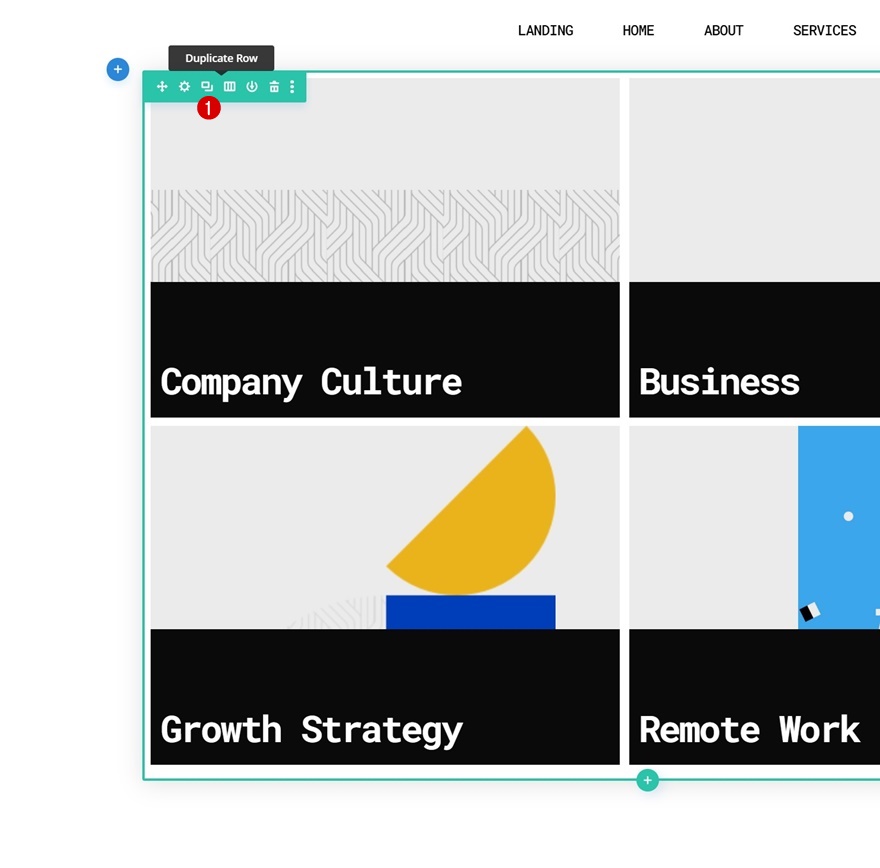
Cloner la rangée de catégories de blog
Si vous souhaitez ajouter des listes déroulantes de catégories, vous pouvez cloner l’ensemble de la rangée de listes déroulantes que vous avez créée.
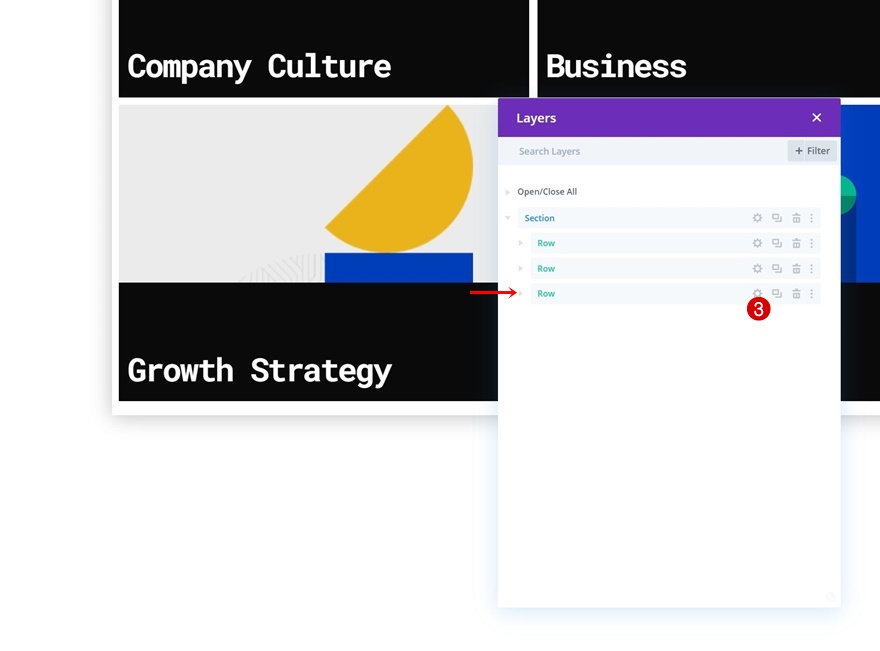
Accéder à la rangée dupliquée dans le panneau des calques
Comme nous utilisons le positionnement absolu sur le bureau, les rangées seront placées les unes au-dessus des autres. Pour accéder aux rangées individuellement, ouvrez le panneau des couches dans votre Divi Builder et ouvrez les paramètres de la rangée dupliquée.
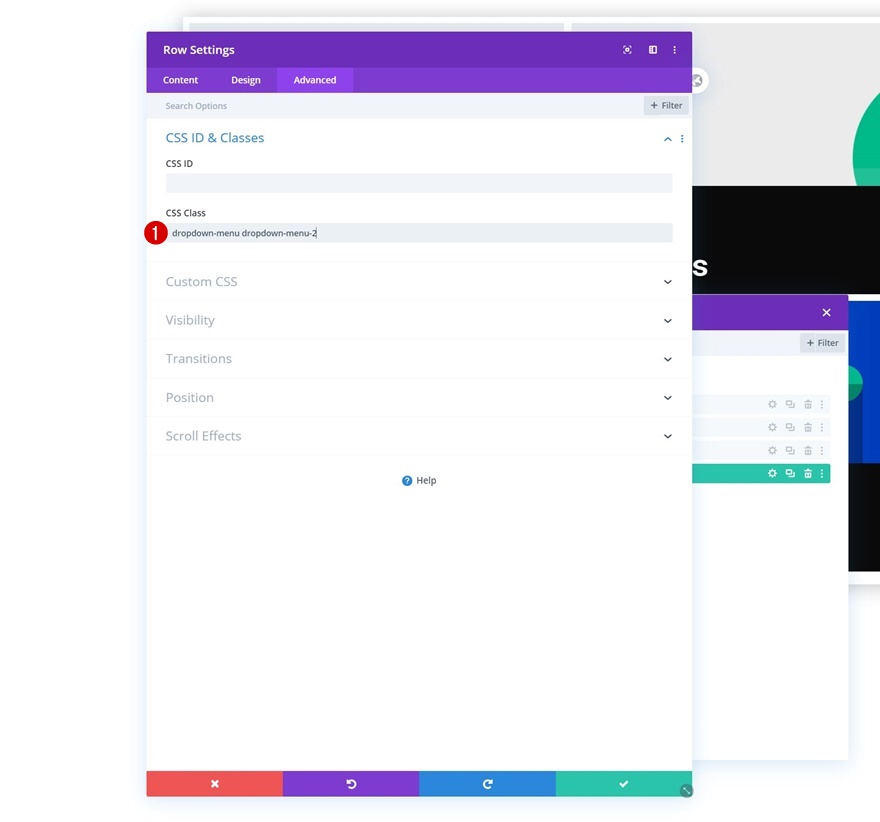
Modifier la classe CSS de la rangée dupliquée
Modifiez la deuxième classe CSS de votre rangée dupliquée. Assurez-vous que le numéro que vous utilisez est consécutif.
- Classe CSS : menu déroulant dropdown-menu-2
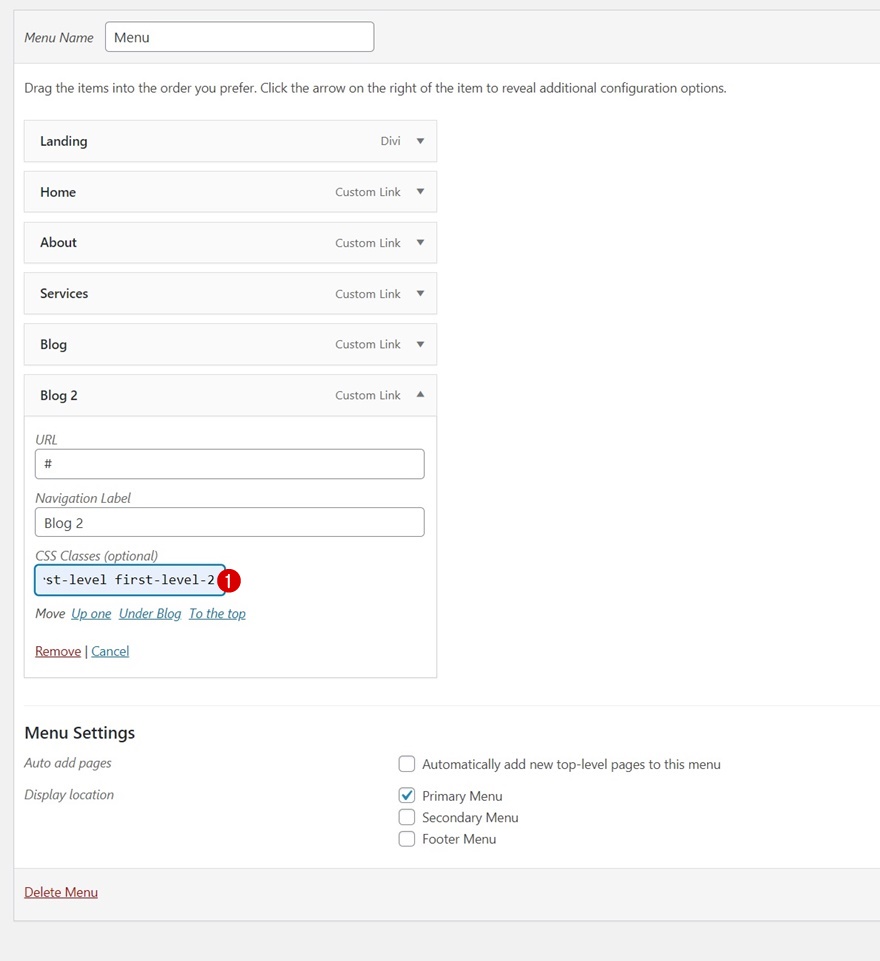
Ajouter les classes CSS aux éléments de menu dans Apparence
Ensuite, retournez à votre menu WordPress dans votre tableau de bord et ajoutez les classes CSS suivantes à un autre élément de menu et vous avez terminé :
- Classes CSS : premier niveau premier niveau-2
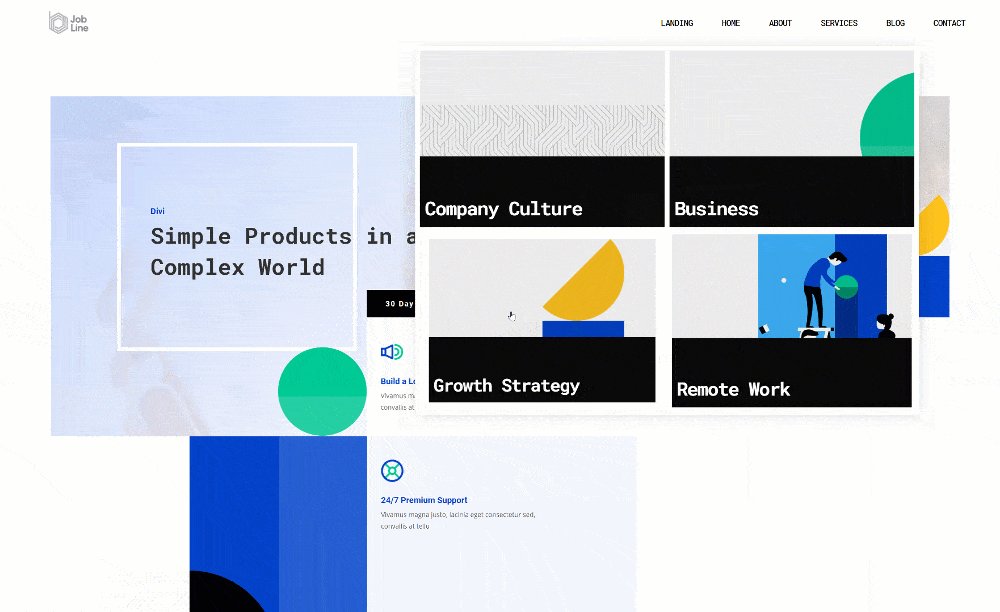
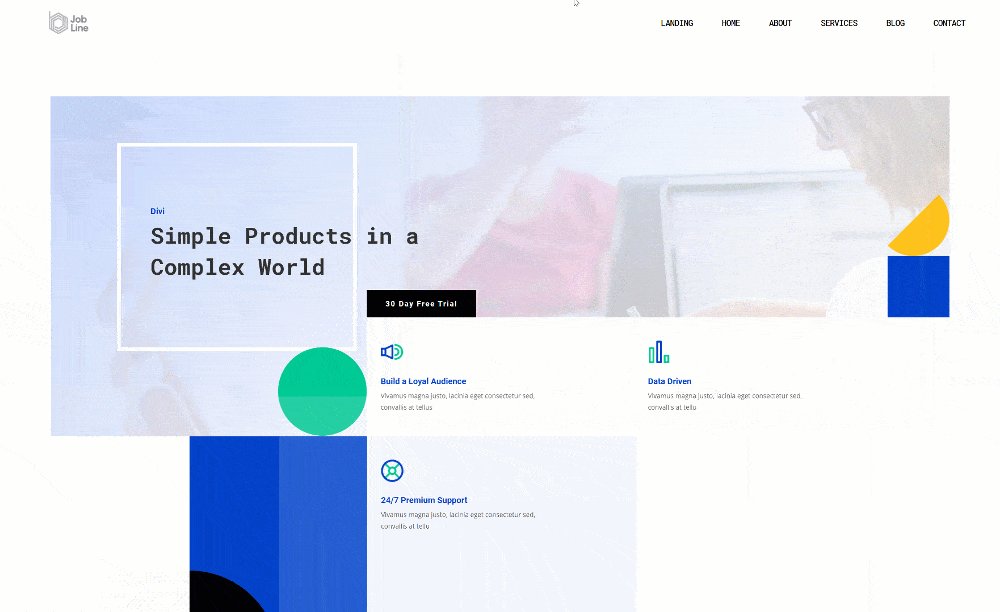
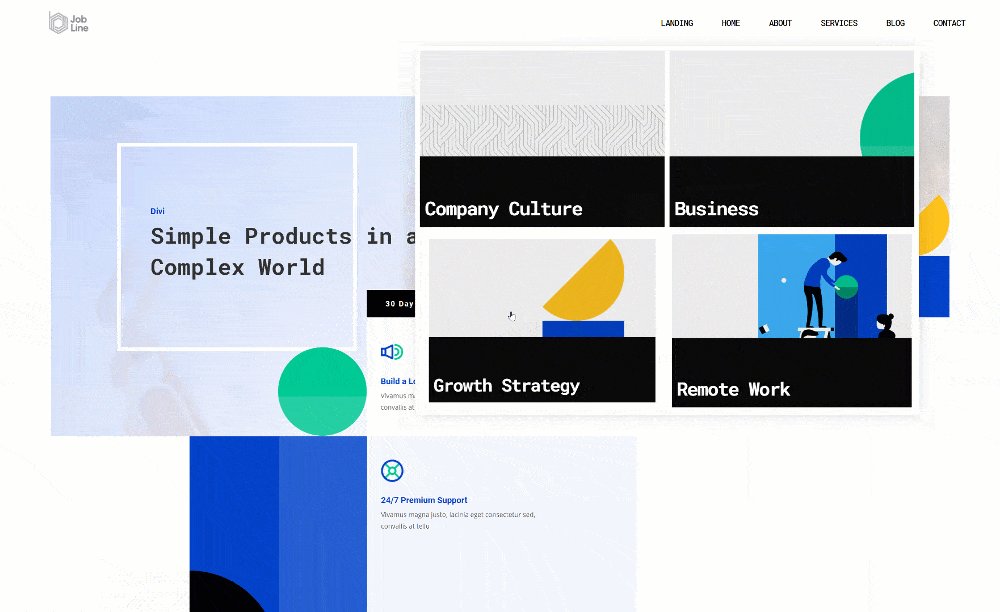
Prévisualisation
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat en fonction de la taille de l’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment faire preuve de créativité avec votre en-tête Divi et l’élément de menu blog. Plus précisément, nous vous avons montré comment inclure visuellement les catégories de blog sous forme d’éléments de menu déroulant qui ont une belle apparence sur toutes les tailles d’écran. Cette approche vous aidera à mettre en valeur chaque catégorie de blog différente tout en conservant un aspect minimal à première vue. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.