Chaque site Web est un monstre unique en son genre, les développeurs et les concepteurs apportant leur propre signature dans le code. Mais un élément commun à tous les sites Web est la balise d’en-tête HTML. Non seulement ces rubriques divisent votre contenu en sections plus lisibles, mais elles créent le contour sémantique de votre site, de sorte que les moteurs de recherche et les logiciels d’accessibilité peuvent déterminer exactement le contenu du site. Il y a parfois une certaine confusion quant à l’utilisation et à la fonction correctes des balises d’en-tête HTML, c’est pourquoi nous voulons passer en revue les 6 niveaux et discuter comment et quand les utiliser correctement.
Pourquoi utiliser les balises d’en-tête HTML ?
Comme nous l’avons dit plus haut, ces balises créent le squelette de votre site. Sans elles, non seulement le titre et l’objectif de votre site ne sont pas clairs, mais le contenu donne l’impression aux utilisateurs et aux robots qu’il s’agit d’un mur de texte géant, même si vous le divisez en paragraphes.
De plus, les lecteurs d’écran et les logiciels d’accessibilité les utilisent pour naviguer dans votre contenu (parfois littéralement). Donc, si vous n’incluez pas les balises d’en-tête HTML, votre site devient inaccessible à de nombreuses personnes, car elles ne peuvent tout simplement pas se déplacer dans la page et le contenu.
En outre, les moteurs de recherche et autres robots d’exploration du Web qui accèdent à votre site naviguent également par le biais de vos titres. Récemment, Google a pris en compte la sémantique du code dans ses classements, ce qui signifie que l’intention de recherche est très fortement prise en compte. Vos balises d’en-tête HTML jouent un rôle majeur à cet égard, en indiquant à Google et aux visiteurs où trouver des informations spécifiques sur la page, organisées par ordre d’importance hiérarchique.
Et chaque balise de votre page y contribue à sa manière.
La hiérarchie des balises est importante
La hiérarchie des balises d’en-tête HTML est importante. L’ordre dans lequel vous utilisez ces balises peut faire ou défaire le référencement de votre site. Bien que vous puissiez les styliser à l’aide de CSS et faire en sorte qu’une balise H6 soit plus grande, plus audacieuse et plus lumineuse qu’une balise H2, vous devez tout de même essayer de les garder dans l’ordre afin de ne pas perturber les robots d’exploration (et les lecteurs).
Pensez aux balises par ordre croissant comme s’il s’agissait des titres du plan de votre article. Vous ne devez (en général) mettre un numéro supérieur sous son prédécesseur immédiat. Vous pouvez les imbriquer autant que vous le souhaitez, mais veillez à ne mettre que le suivant dans l’ordre à chaque fois.
Voici un exemple :
Titre
Point principal numéro 1
Sous-thème
Point très spécifique
Point principal numéro 2
Sous-thème
Exemple ou graphique important
.Point spécifique
Exemple ou graphique important
Exemple très spécifique expliquant ce point
.
Il peut y avoir des cas spécifiques où vous avez un seul H6 au-dessus d’un H4, mais pour la plupart, Google et les autres moteurs de recherche déterminent la priorité du sujet et évaluent l’efficacité du contenu par rapport à l’intention de recherche en utilisant les titres pour naviguer dans votre contenu.
Balises H1
La balise H1 est peut-être la plus simple des balises d’en-tête HTML, mais aussi l’une des plus mal comprises. Dans la plupart des cas, vous verrez l’en-tête H1 comme le titre d’une page ou d’un article particulier. C’est ce que les moteurs de recherche afficheront (probablement) dans les résultats. Votre navigateur l’affichera aussi probablement dans sa barre de titre, bien que de nombreux plugins de référencement et applications similaires vous permettent de le modifier. Pour cette raison, s’il est important d’avoir votre phrase clé cible dans la balise H1, ce n’est pas nécessaire à 100%. Rédigez vos titres de manière sémantique pour couvrir l’intention de recherche des visiteurs au lieu de bourrer de mots-clés les balises d’en-tête HTML.
L’image ci-dessus montre une balise H1 utilisée comme titre d’entrée pour un article sur le blog d’Elegant Themes. C’est également la seule balise H1 de la page. Cela indique qu’il s’agit du sujet du contenu de la page.
Pendant des années, la pratique standard était d’avoir une (et une seule) balise H1 par page. Dans la plupart des cas, c’est toujours un bon conseil. Google et les autres moteurs de recherche parcourent votre page et recherchent la balise H1. Ils l’utilisent ensuite pour déterminer le sujet, le titre et la structure.
Cependant, Google a déclaré explicitement que le fait d’avoir plusieurs balises d’en-tête HTML H1 sur votre site n’entraîne aucune pénalité de référencement. Cela ne veut pas dire que vous devez en mettre partout sur votre site, mais que vous pouvez en utiliser plus d’une par page lorsque le besoin s’en fait sentir.
Quand utiliser plusieurs titres H1
Le seul but d’un H1 est d’indiquer une section complète sur un seul sujet. Cela signifie que si vous avez une page unique qui comporte plusieurs sujets, vous devez utiliser un H1 pour chaque nouveau sujet sur cette page. Vous indiquerez ainsi à Google que votre page ne traite pas uniquement du sujet figurant dans le titre. Mais qu’elle peut aussi contenir une section sur un sujet complètement différent (mais connexe) plus bas.
Sur les sites Web à page unique, cela est également important, car vous pouvez avoir une section « À propos », « Prix », « Contact » et « Portfolio » sur cette seule page. Comment faire pour que Google sache que le contenu de chaque section est une unité autonome ?
Les balises H1, voilà comment. Vous traitez chaque section comme s’il s’agissait de sa propre mini-page Web, en utilisant pour chacune la hiérarchie dont nous avons parlé plus haut. De cette façon, Google voit les titres lorsqu’il navigue sur la page, et il peut alors déterminer à partir de laquelle de ces sections il peut extraire des extraits vedettes (et ainsi de suite) pour répondre aux questions des internautes.
Vous pouvez également choisir d’utiliser une balise H1 chaque fois que vous utilisez une balise de section sur votre site, mais nous vous suggérons de le faire uniquement lorsqu’il s’agit d’une section d’importance parallèle au titre de la page, plutôt que d’une section subordonnée.
Balises H2
Les balises H2 seront très probablement les balises d’en-tête HTML les plus utilisées sur vos pages. Et ce, pour une bonne raison. La plupart des articles et des pages sur Internet se composent d’un seul sujet et de quelques sous-titres seulement. Nous recommandons que chaque élément de contenu que vous créez contienne au moins une balise H2. Yoast et d’autres plugins SEO suggèrent un titre tous les 300 mots environ. En fonction de votre contenu, c’est à cela que servent les balises H2.
Elles séparent les sous-thèmes (ou étapes) pour faciliter la lecture. Par exemple, la plupart de nos articles sont principalement constitués de titres H2 (avec H3 le cas échéant). Cela s’explique par le fait que nos articles portent sur un seul sujet, où nous essayons de résoudre un seul problème. Le titre, tel que « Comment utiliser OBS Studio pour le livestreaming », sera en H1, mais les sous-titres, tels que « Comment démarrer avec OBS Studio », seront en H2.
La balise H2 représente les étapes individuelles qui se rapportent directement au sujet H1. Dans ce post particulier, nous avons utilisé la structure suivante :
Comment utiliser OBS Studio pour faire du livestreaming
Qu'est-ce qu'OBS Studio ?
Qu'en est-il des SLOBS?
Comment démarrer avec OBS Studio
Préparation d'OBS Studio
Configuration d'une scène dans OBS Studio
Ajouter des sources dans OBS Studio
Régler les sources à l'écran
Les clés RMTP et OBS Studio
Enveloppements
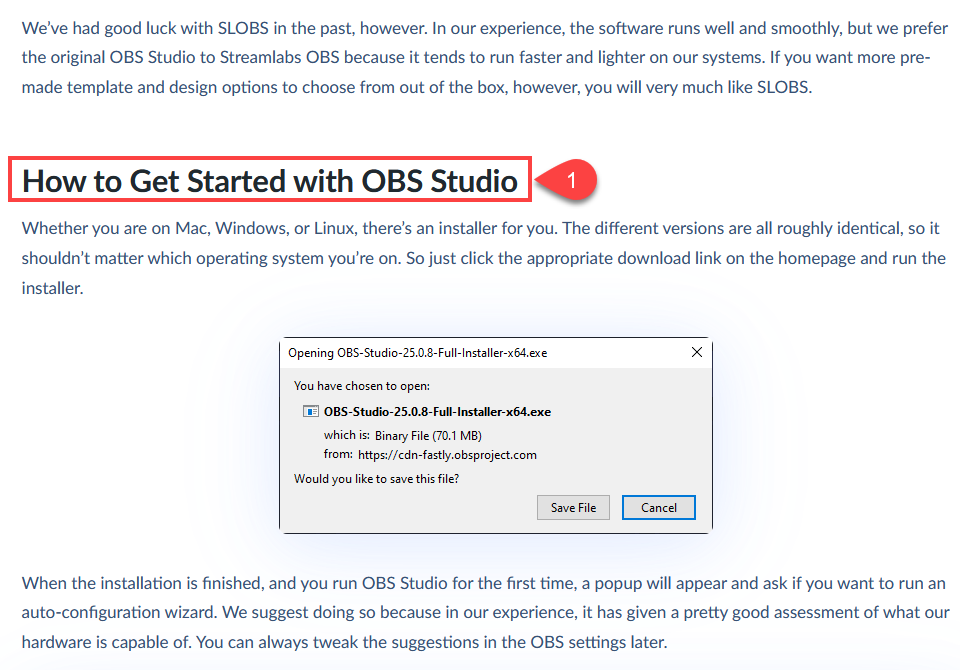
Les balises de titre H2 de ce post reprennent les idées principales, telles que le démarrage et le téléchargement, la configuration du logiciel proprement dit, puis le réglage de l’apparence de votre écran pour les spectateurs. Bien qu’il y ait aussi des étapes à suivre en dessous de celles de la balise H3, les titres H2 donnent une vue d’ensemble de l’article. Il s’agit d’une vue de haut niveau que les robots d’exploration et les lecteurs pourront parcourir pour voir si l’article contient les informations qu’ils recherchent.
En général, vous aurez plusieurs balises H2 par article, alors que vous n’aurez peut-être pas de sous-titres imbriqués sous celles-ci. Si votre page ou votre article traite d’un sujet unique qui n’est pas divisé en sections et en sous-sections comme dans l’exemple ci-dessus, il est préférable d’avoir plusieurs balises H2 plutôt que des balises H2 -> H3 -> H4 imbriquées, car celles-ci indiquent aux robots d’exploration que vous plongez plus profondément dans un super-sujet que dans le sujet principal de l’article.
Balises H3
Les balises H3, quant à elles, permettent à vos articles d’entrer vraiment dans les détails de votre sujet. Vous ne devez jamais utiliser ces balises H3 directement sous un H1. Les Googlebots et les moteurs de recherche les considèrent absolument comme des sous-titres. Alors que la balise H2 est acceptée comme un titre principal pour les sections d’un même article (le H1 déclarant le sujet principal comme titre, rappelez-vous).
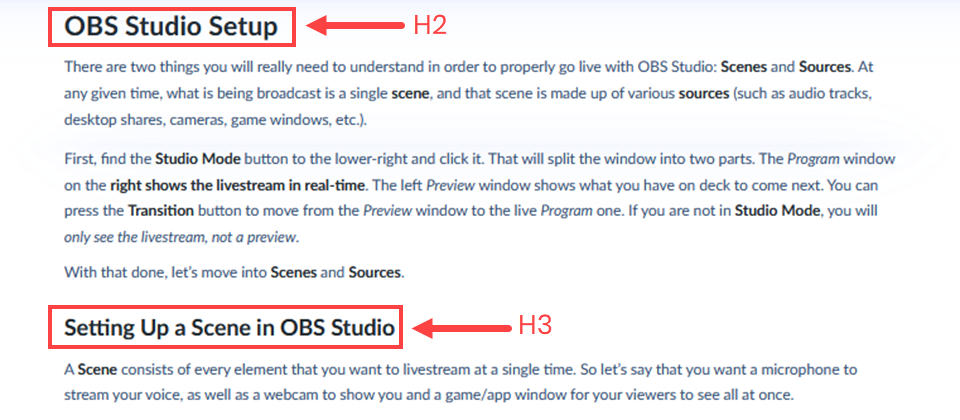
Si vous regardez attentivement l’image ci-dessus, vous verrez que le style et la taille réels de nos balises H2 et H3 ne sont pas très différents. La raison en est que nous ne voulons pas que vous supposiez, en scannant, que tout ce que nous disons dans une H3 est moins important que dans une H2. Parce que ce n’est pas le cas.
Il est seulement plus petit pour indiquer qu’il s’agit d’un point subordonné au H2, plutôt que d’un lien direct avec le sujet général, qui est le plus important d’un point de vue structurel pour le référencement de votre article. Pour les lecteurs humains, plutôt que pour les robots, la distinction visuelle les aide simplement à se déplacer dans la page et à décomposer les informations pour les analyser plus facilement.
Balises H4, H5, H6
Nous les avons regroupées pour une bonne raison. En général, vous aurez du mal à trouver des sites qui utilisent pleinement les balises de titre HTML H1 à H6. La structure la plus populaire, et de loin, est celle des balises H1 à H3. Tout comme vous verrez rarement un plan de contenu dépasser le deuxième niveau imbriqué.
I. Idée
A. Sous-titre
1. Détail
II. Idée
A. Sous-entendu
1. Détail
III. Idée
H4
Dans la plupart des cas, la balise H4 aura la même fonction que la balise H3. Vous les utiliserez pour détailler des étapes et des exemples, mais toujours imbriquées sous vos titres principaux. Les concepteurs leur donnent généralement un style CSS plus petit que celui de H3. Leur utilisation est généralement limitée dans la création de contenu ordinaire. Un sujet a tendance à être très approfondi si les idées doivent être décomposées de sorte qu’une balise de titre H4 est nécessaire.
H5 et H6
Vous pouvez utiliser les titres H5 et H6 de plusieurs manières différentes.
La première façon
(À titre d’exemple, nous avons divisé cette section particulière en plusieurs parties via un titre, et nous sommes maintenant sous H4 car il s’agit d’un sous-sous-thème de l’article principal)
Ces titres sont souvent utilisés dans les tables des matières et autres listes similaires, bien que leur fonction principale soit techniquement la même que les autres, à savoir délimiter les sujets d’importance décroissante dans la page. Il sera assez rare de trouver un document avec une gamme complète d’en-têtes jusqu’à H6.
La deuxième méthode
Certaines personnes utilisent les balises H5 et H6 comme des titres de formatage « spécialisés ». Ils appliquent une CSS spéciale à ces deux balises d’en-tête HTML qui est complètement différente de celle des balises H1 à H4. Vous pouvez alors les utiliser pour attirer l’attention sur des sujets et des idées qui pourraient autrement être négligés.
Techniquement, ce n’est pas une bonne pratique, car les titres sont hiérarchisés. Toutefois, si votre site est bien structuré dans l’ensemble et que vous utilisez les balises H5 et H6 avec parcimonie en tant que styles spécialisés sur certaines pages ou certains articles, vous ne subirez certainement aucun impact sur le référencement.
N’oubliez pas que, même lorsque vous les utilisez pour des mises en forme spéciales, vous ne vous écartez pas de la hiérarchie. Gardez-les dans l’ordre. Ainsi, si vous utilisez H6 pour styliser un sous-titre, assurez-vous que le suivant est un H1 ou un H2 pour montrer que vous êtes revenu à la structure standard.
Ce qu’il ne faut pas faire avec les balises d’en-tête HTML
Ne structurez pas une page unique avec toute la hiérarchie des titres jusqu’en bas. Il est préférable d’utiliser un H1 pour le titre et tous les H2, plutôt que d’imbriquer chaque titre successif.
Oui :
Titre
Point principal numéro 1
Point principal numéro 2
Point principal numéro 3
Point principal numéro 4
Non :
Titre
Point numéro 2
Point numéro 3
Point numéro 4
Point numéro 5
Point numéro 6
En outre, vous ne voulez pas utiliser les titres au hasard. Utilisez-les uniquement dans l’ordre. Sinon, les robots d’exploration n’auront aucune idée de la façon de naviguer dans votre page, pas plus que les logiciels d’accessibilité.
Non :
Titre
Point numéro 2
Point numéro 3
Point numéro 4
Point numéro 5
Point numéro 6
En général, vous pouvez supposer qu’un crawler saura que vous avez quitté une sous-section lorsqu’il trouvera le prochain H1 ou H2. Dans l’extrait de code ci-dessus, les robots d’exploration et les bots auraient du mal à analyser la structure de l’information.
Terminer avec les balises HTML Heading
Et vous voyez ? Nous sommes de retour à un titre H2 pour conclure. Les balises d’en-tête sont un élément important de tous les sites Web. En les utilisant correctement, vous pouvez améliorer votre classement dans les moteurs de recherche, ainsi que l’ergonomie de votre site, car les visiteurs pourront trouver plus facilement les informations qu’ils recherchent dans votre contenu. Veillez à ne pas utiliser trop de mots-clés dans vos titres. Bien que ce soit une bonne idée d’inclure les mots clés ou les expressions dont vous parlez pour vous assurer que vos idées sont claires, les robots Google et autres sont assez intelligents et peuvent savoir si vous avez changé de sujet ou si vous êtes sur le même sujet. Dans l’ensemble, l’utilisation des balises d’en-tête HTML est extrêmement importante, mais si vous ne gardez que quelques éléments à l’esprit, vos sites brilleront en un rien de temps.
Avez-vous utilisé correctement les balises d’en-tête HTML ?