Que vous soyez à la recherche d’un nouveau look pour une galerie d’images ou que vous souhaitiez simplement un affichage agréable pour les images de produits, ce tutoriel devrait vous aider. Normalement, lorsque l’on ajoute des images à un site Divi, on peut limiter la conception à une image par colonne. Bien qu’il s’agisse traditionnellement d’une conception sûre et propre, vous pouvez constater que le regroupement d’images au sein d’une même colonne permet de créer de magnifiques conceptions d’images groupées qui s’adaptent parfaitement aux mises en page à une ou plusieurs colonnes.
Dans ce tutoriel, nous allons vous montrer comment utiliser les options de positionnement intégrées de Divi pour concevoir 3 groupes d’images créatifs que vous pouvez utiliser pour votre site Web de toutes sortes de façons.
C’est parti.
Coup d’œil rapide
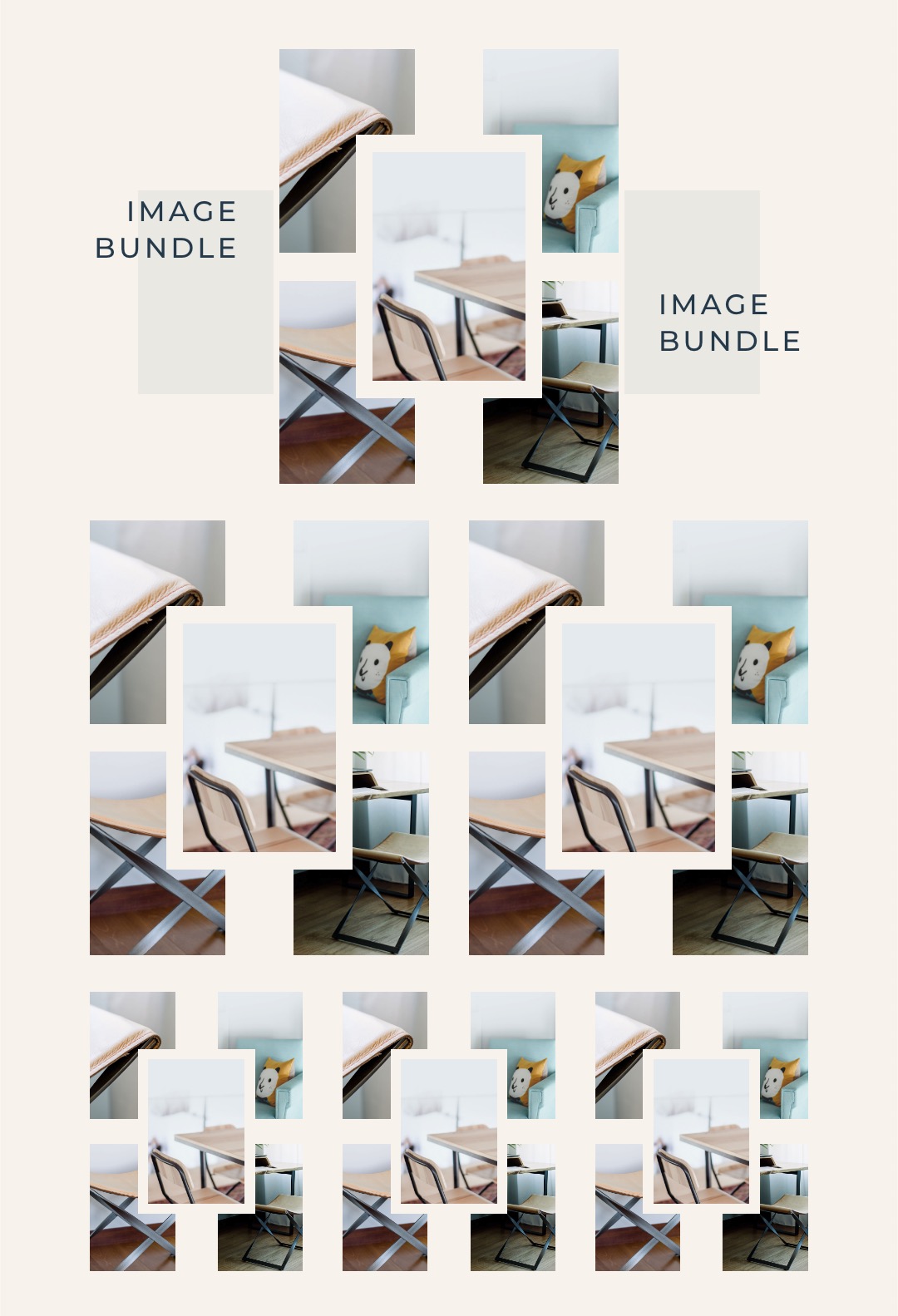
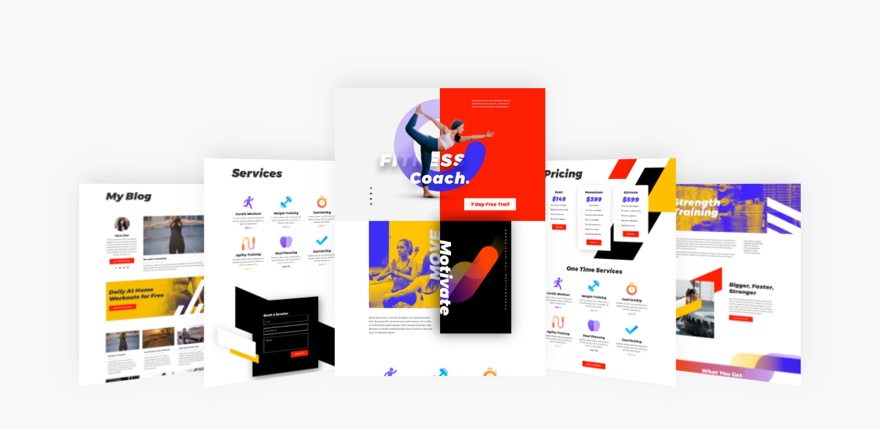
Voici un aperçu des designs que nous allons créer dans ce tutoriel.
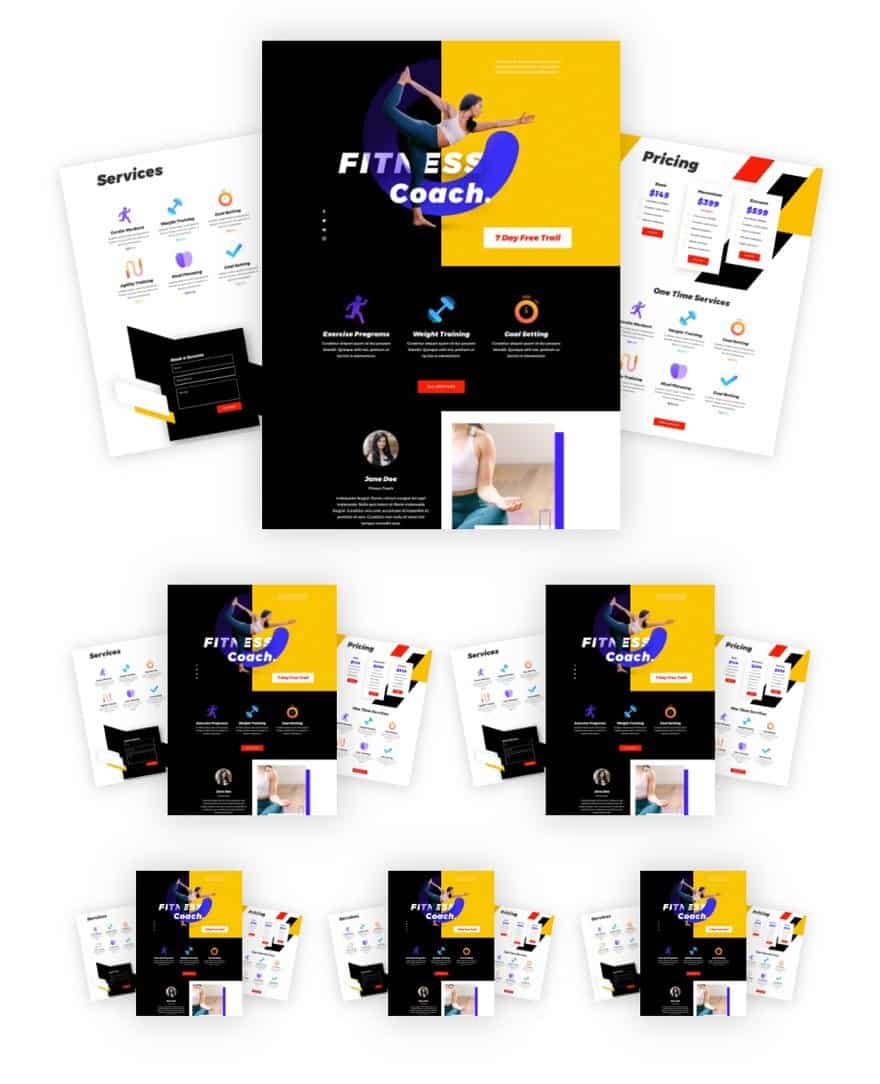
Image Bundle Design #1
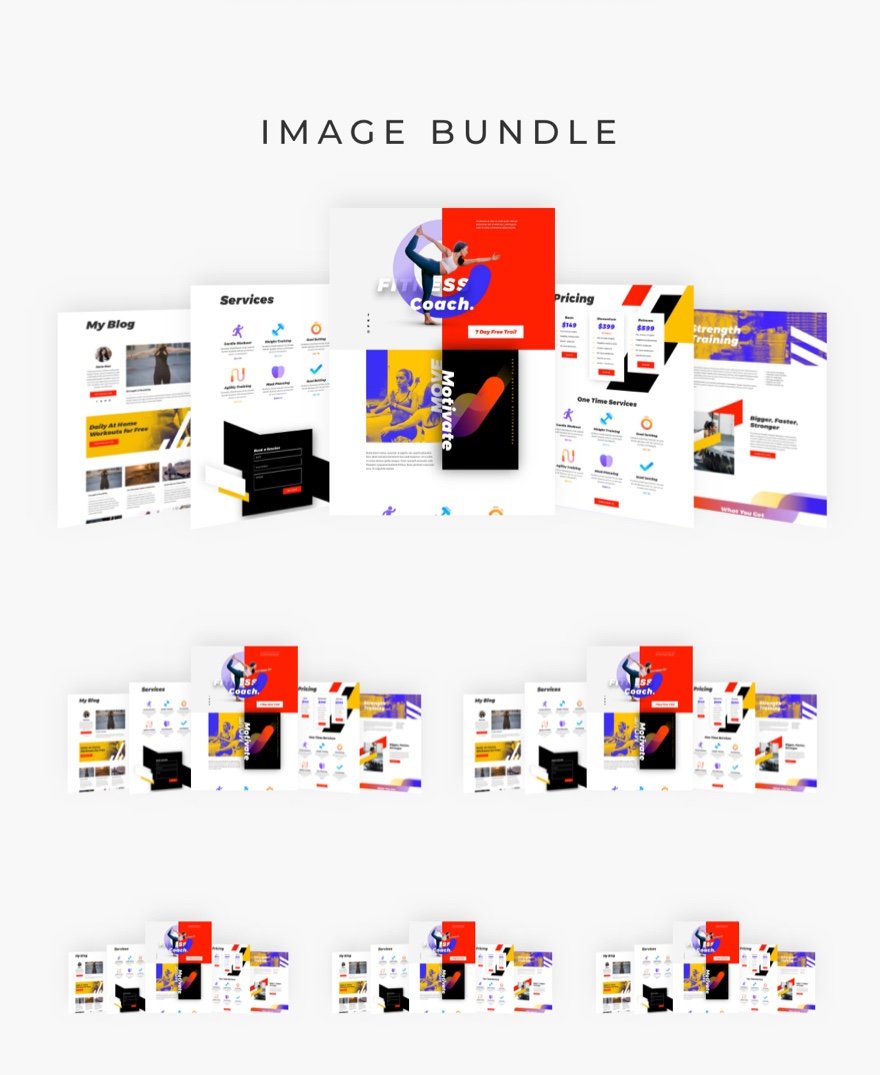
Image Bundle Design #2
Début de la conception du bâtiment #2
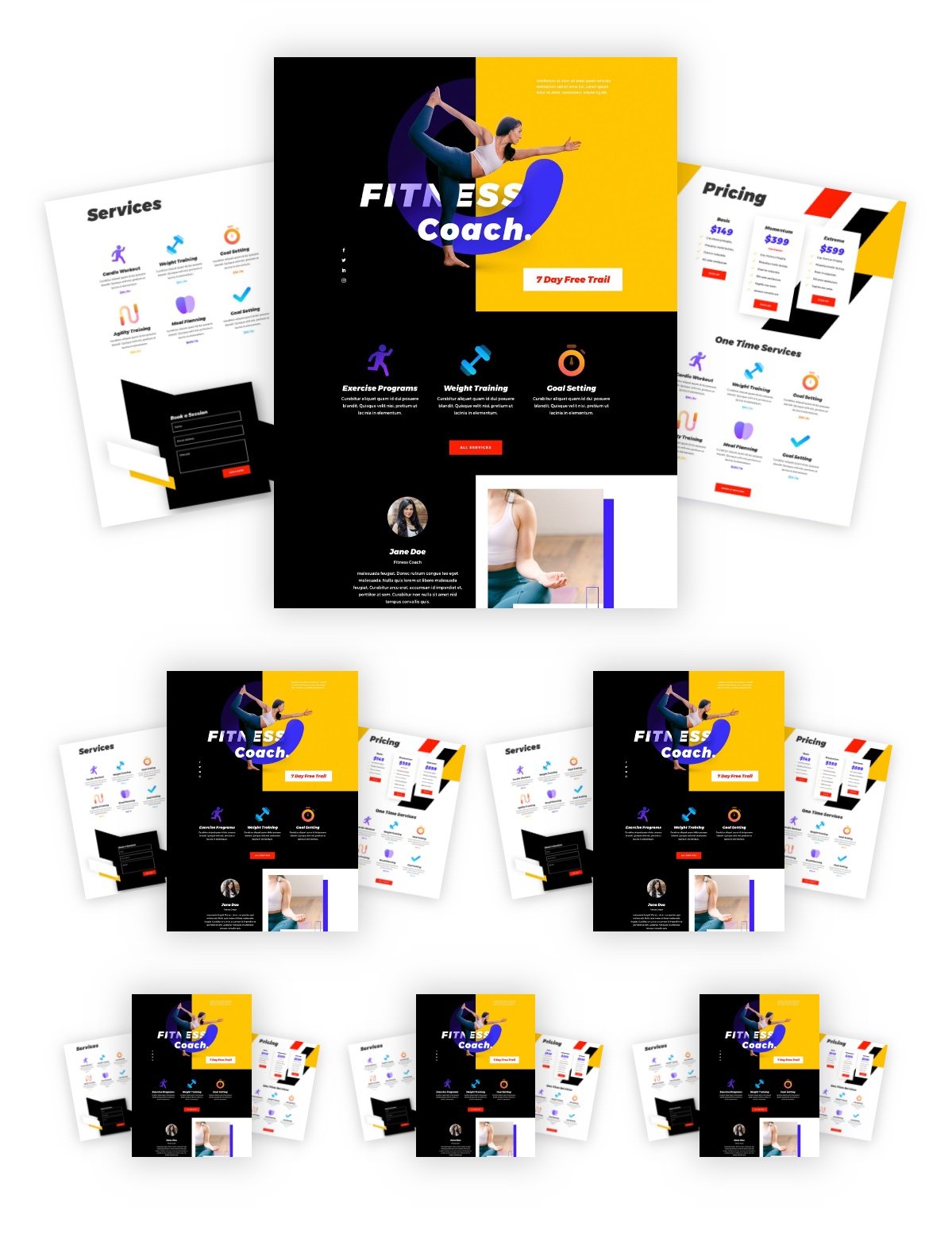
Image Bundle Design #3
Début de la conception du bâtiment n° 3
Une fois terminé, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Conception du lot d’images n° 1
Pour cette première conception de lot d’images, nous allons positionner deux images (légèrement tournées) de chaque côté d’une image centrale.
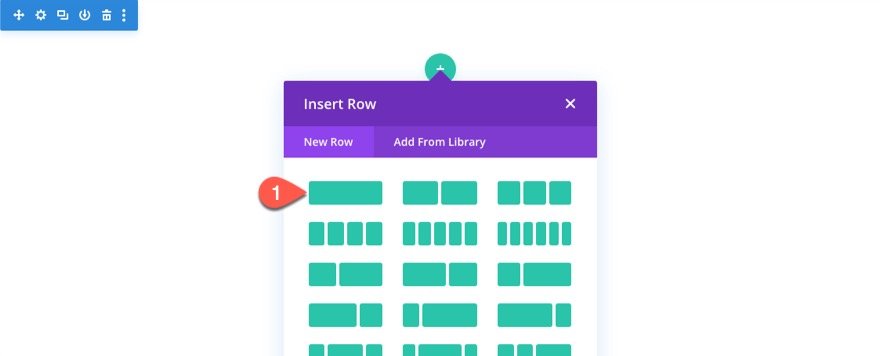
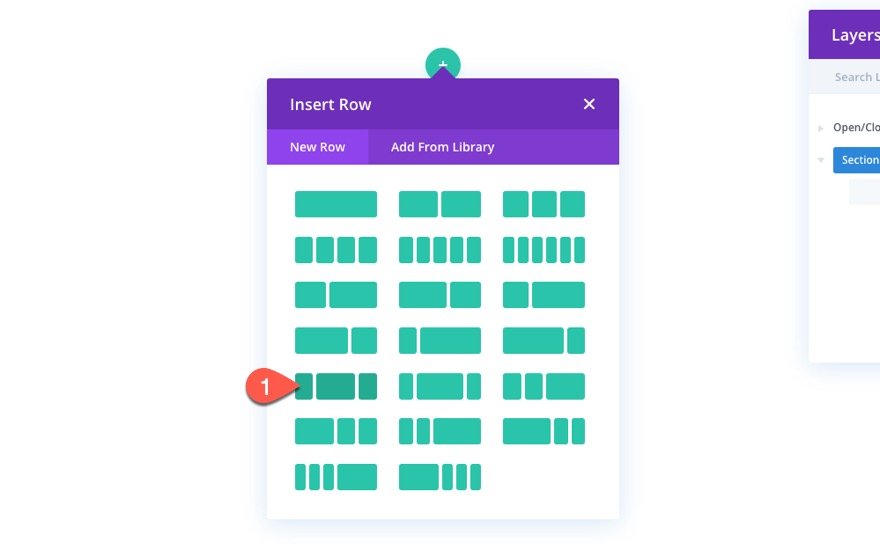
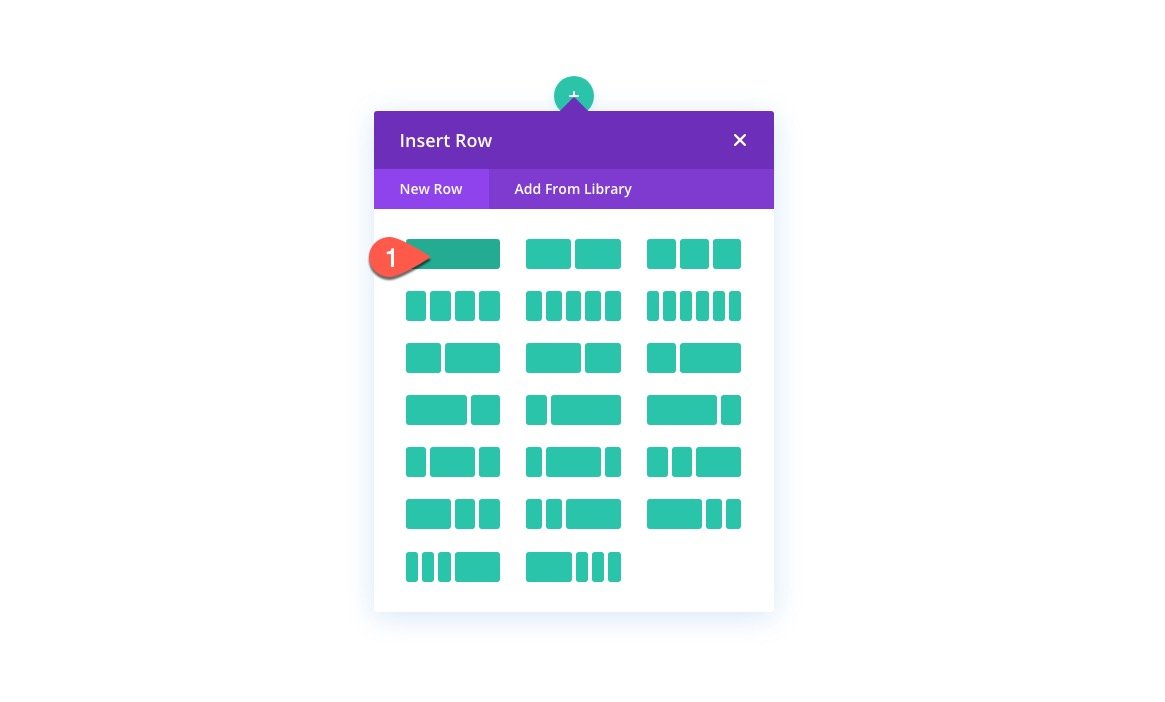
Commencez par ajouter une rangée d’une colonne à une section normale.
Ajouter l’image centrale
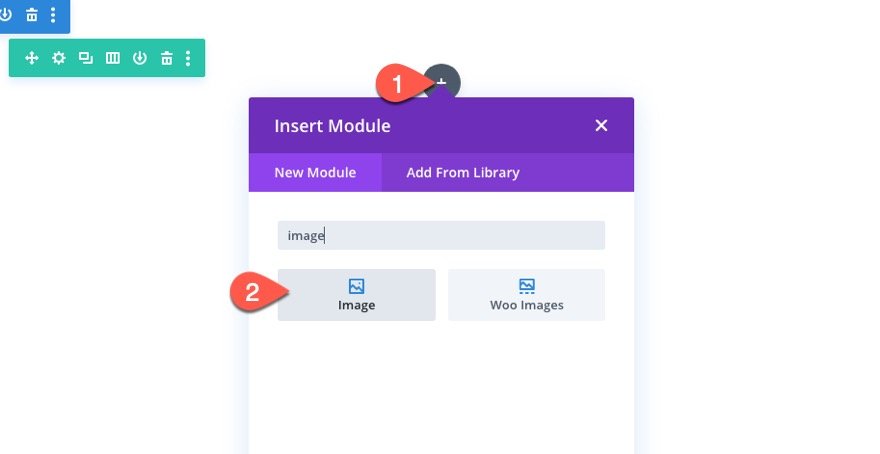
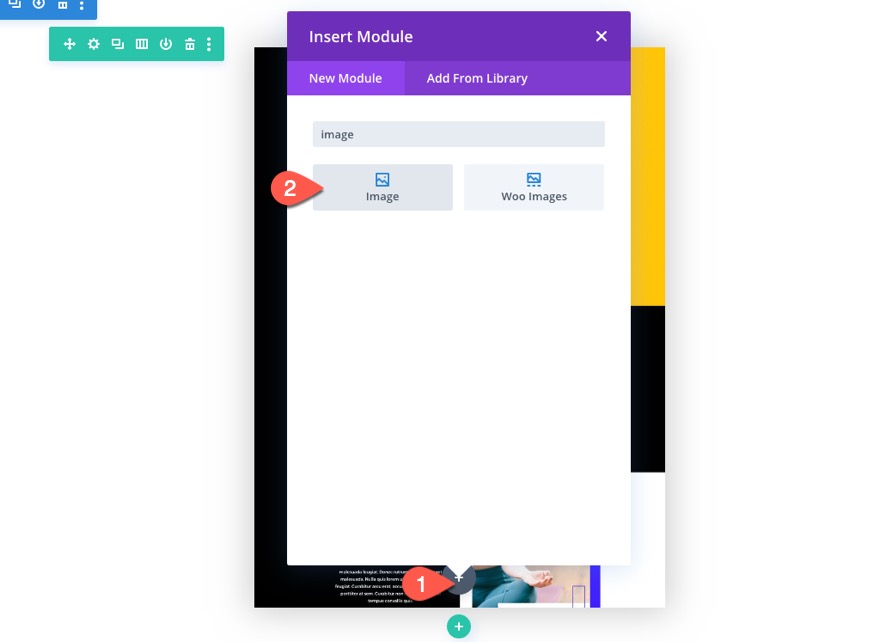
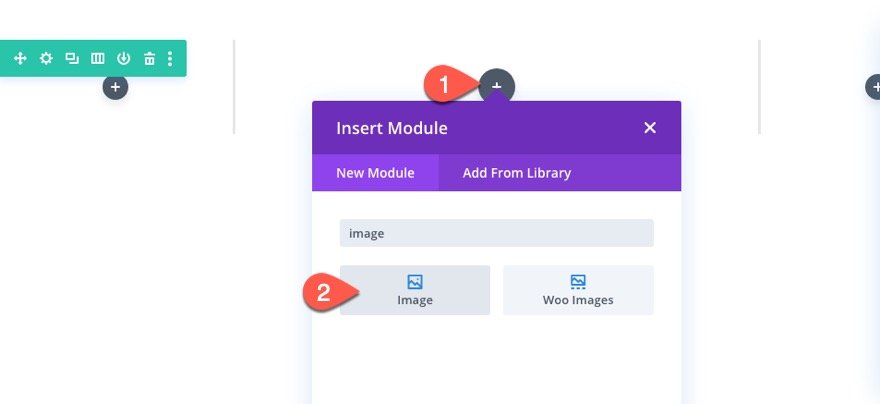
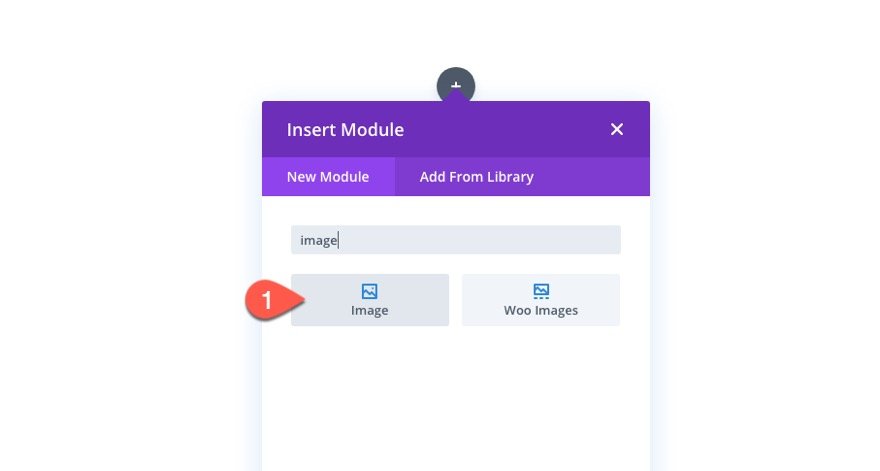
À l’intérieur de la colonne, ajoutez un module d’image.
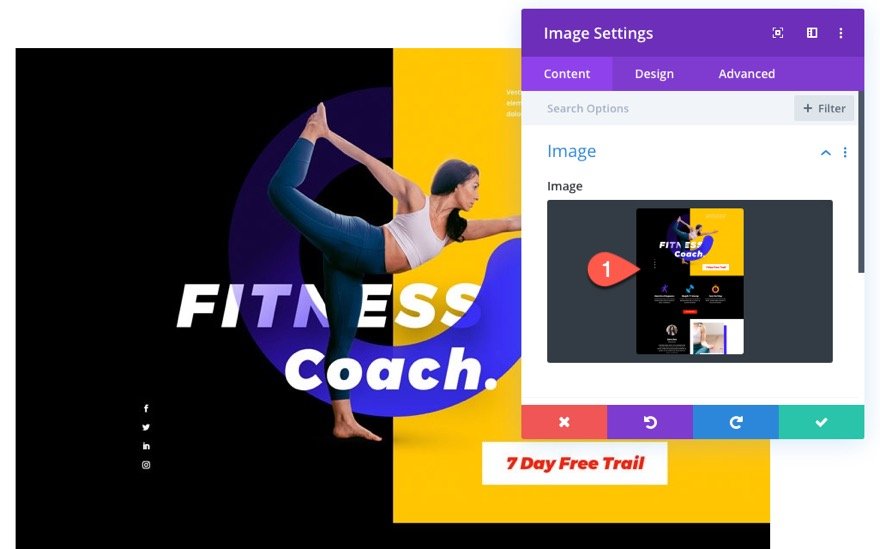
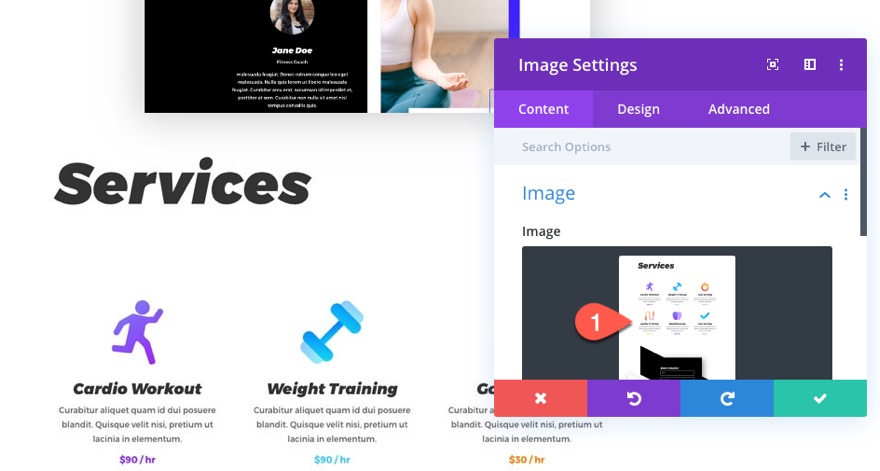
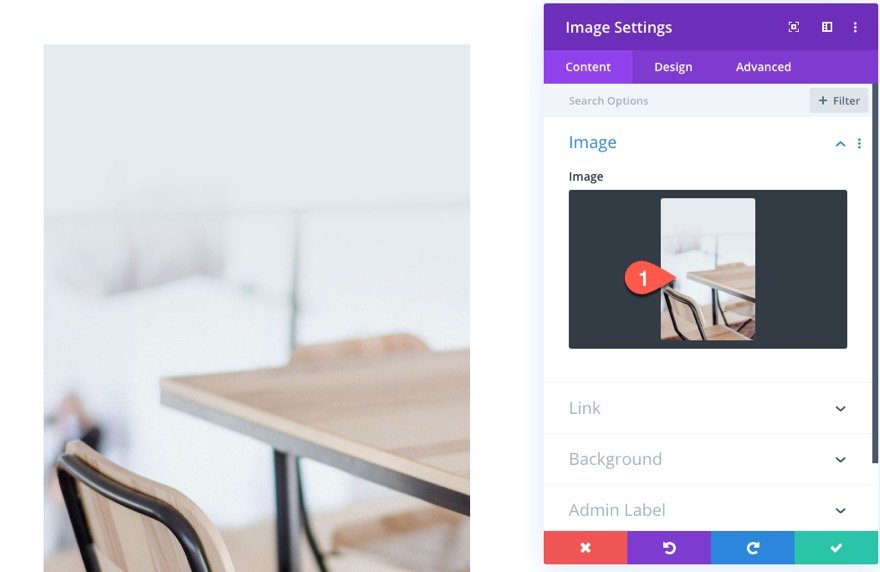
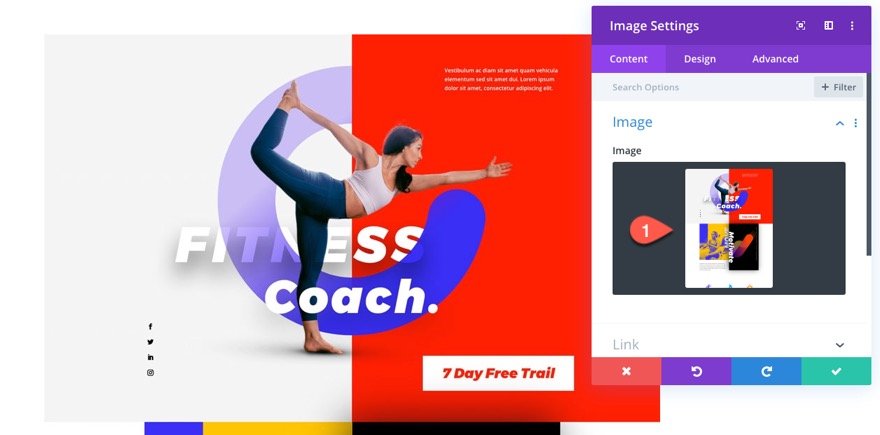
Téléchargez ensuite une image dans le module.
Pour ces images, nous allons utiliser des captures d’écran du Fitness Coach Layout Pack. Chacune d’entre elles doit mesurer 880px par 1200px.
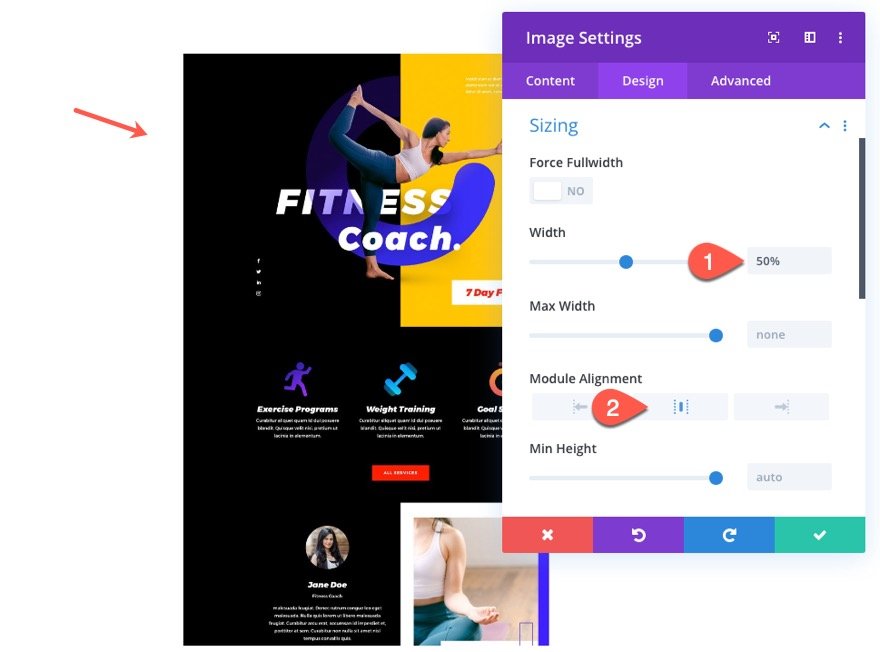
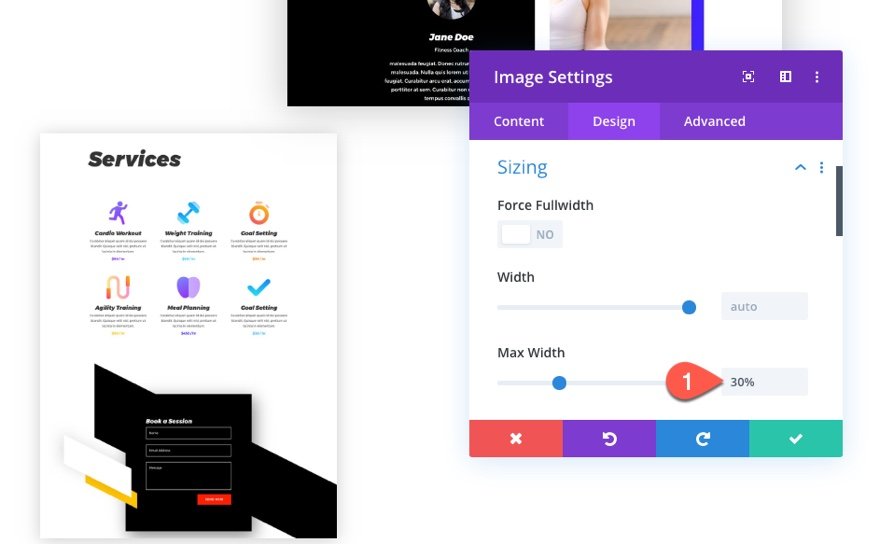
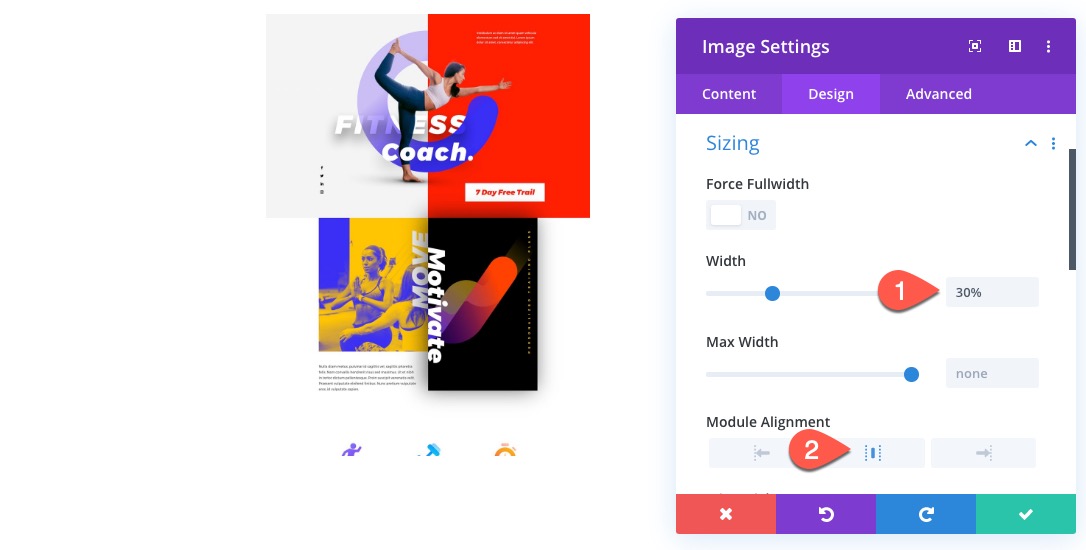
Ouvrez les paramètres de l’image et mettez à jour les éléments suivants :
- Largeur : 50
- Alignement du module : centre
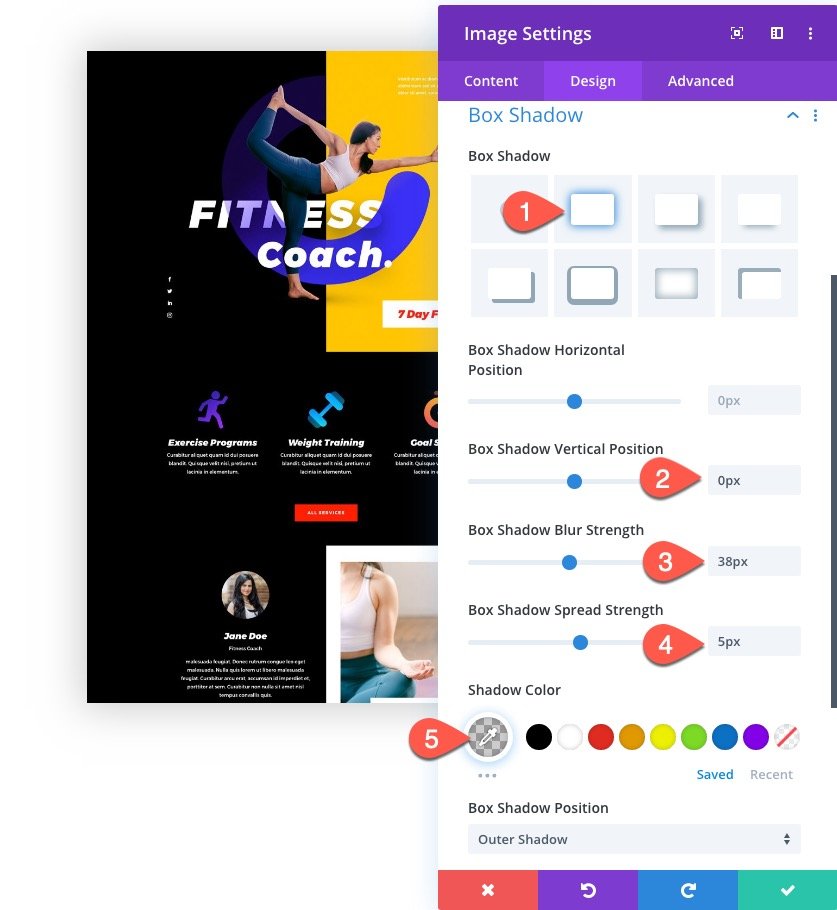
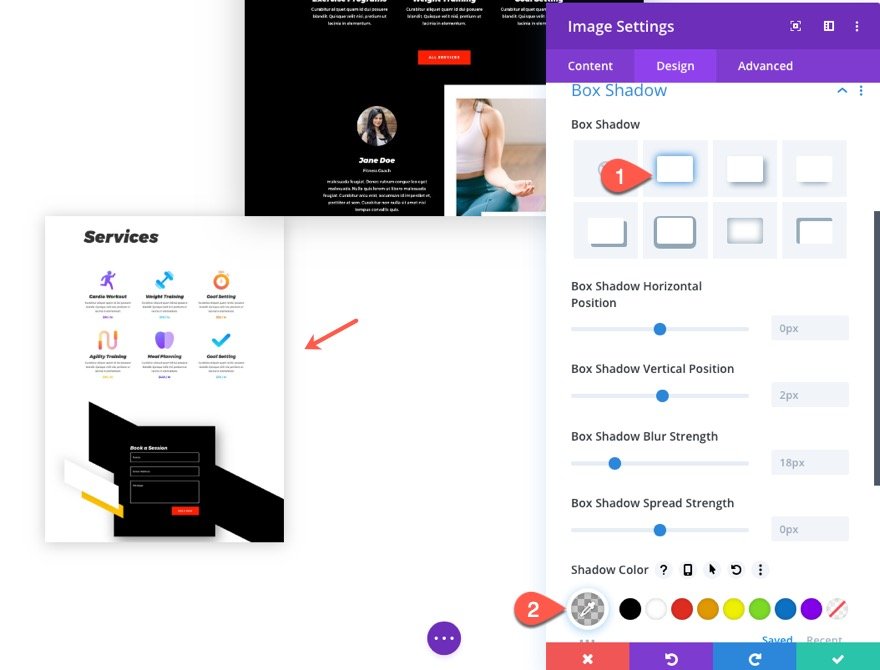
Ajoutez une ombre de boîte comme suit :
- ombre de la boîte : voir la capture d’écran
- Position verticale de l’ombre de la boîte : 0px
- Intensité du flou de l’ombre de la boîte : 38px
- Force d’étalement de l’ombre de la boîte : 5px
- Couleur de l’ombre : rgba(0,0,0,0,0.2)
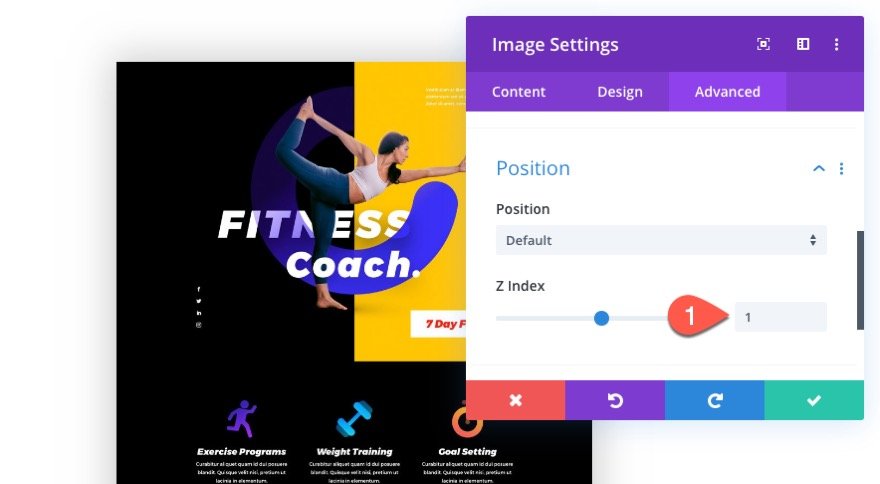
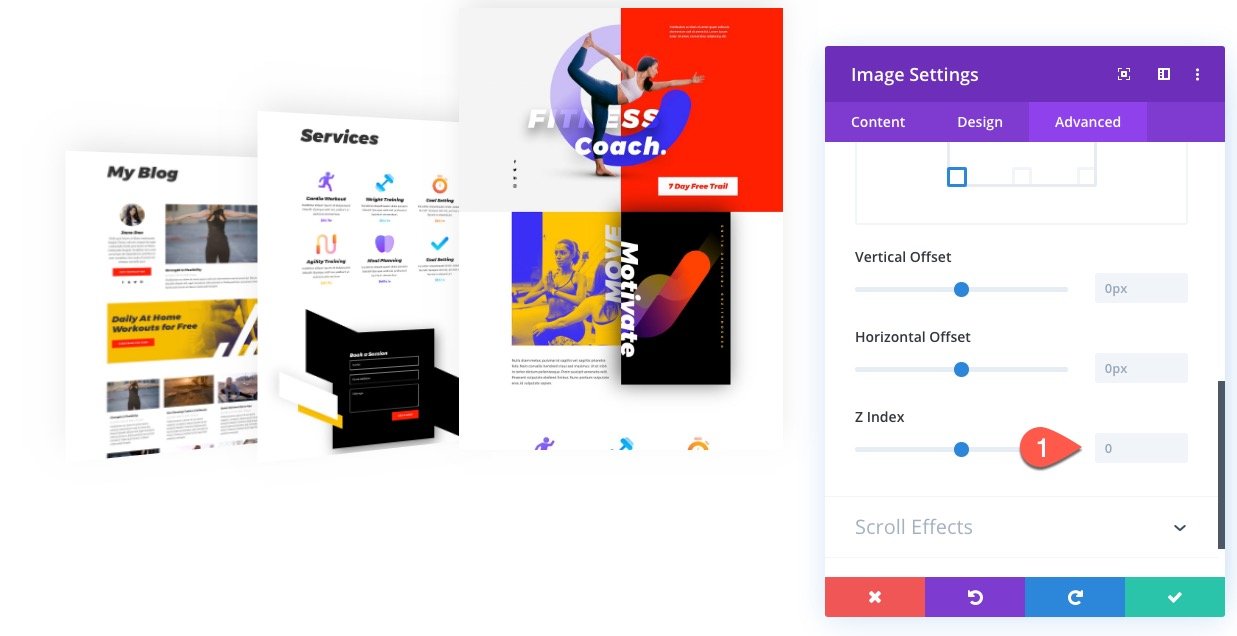
Définissez ensuite l’indice Z sur 1 pour qu’elle reste au-dessus des autres images du lot.
Ajout de l’image gauche
Pour créer l’image de gauche dans le paquet, ajoutez une nouvelle image sous l’image du milieu.
Mettez à jour l’image avec une nouvelle image (assurez-vous qu’elles sont toutes de la même taille pour obtenir les meilleurs résultats).
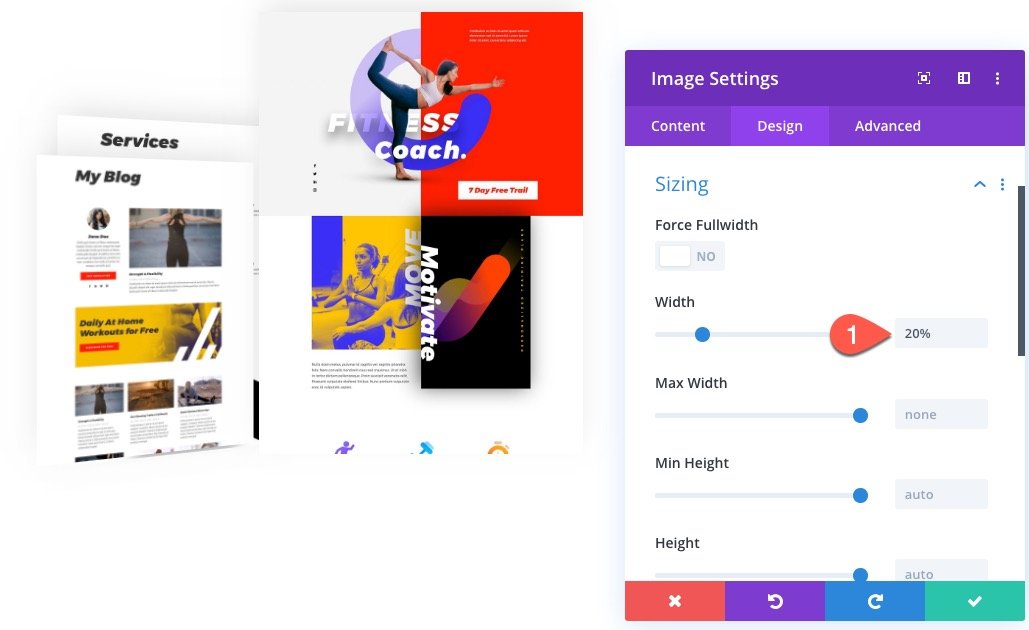
Sous l’onglet Design, mettez à jour la largeur comme suit :
Ajoutez ensuite l’ombre portée comme suit :
- Box Shadow : voir la capture d’écran
- Couleur de l’ombre : rgba(0,0,0,0,0.2)
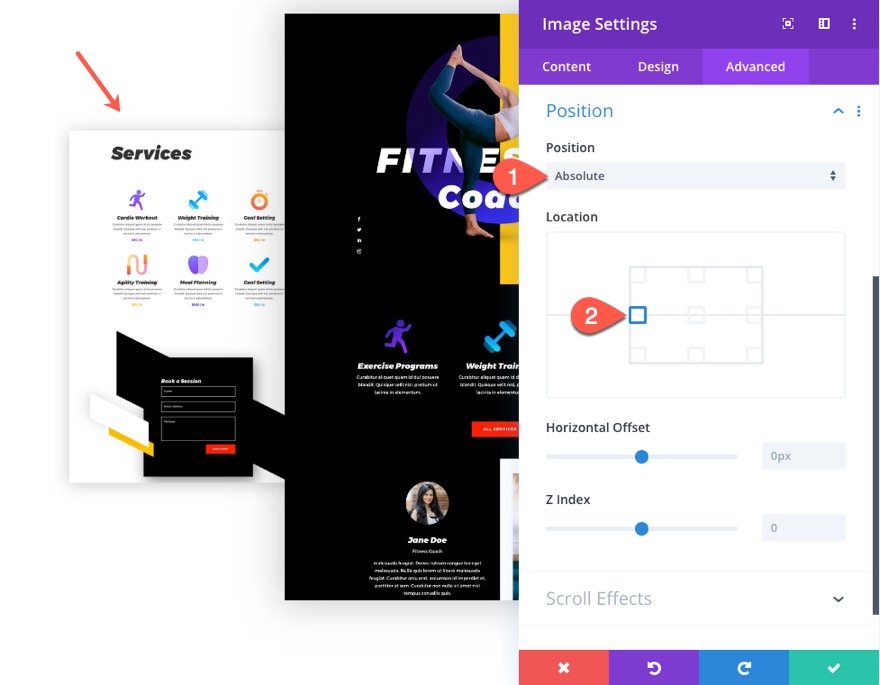
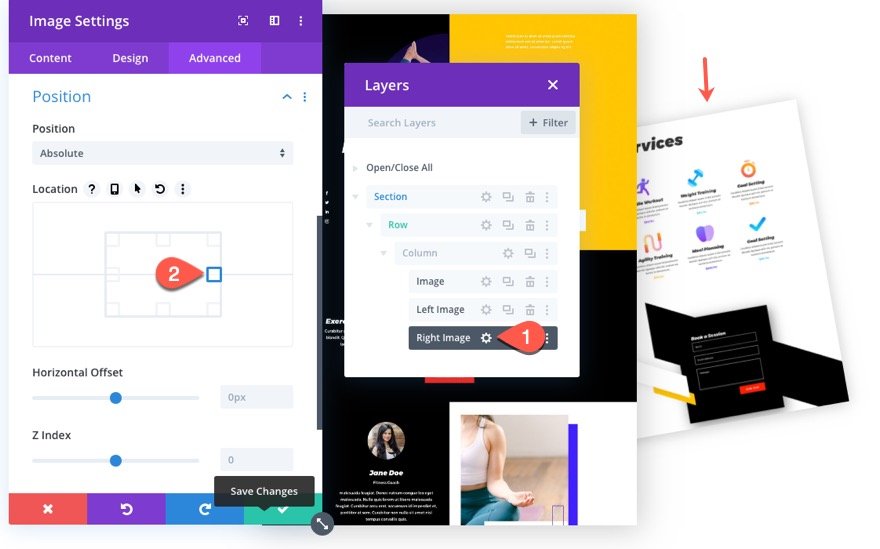
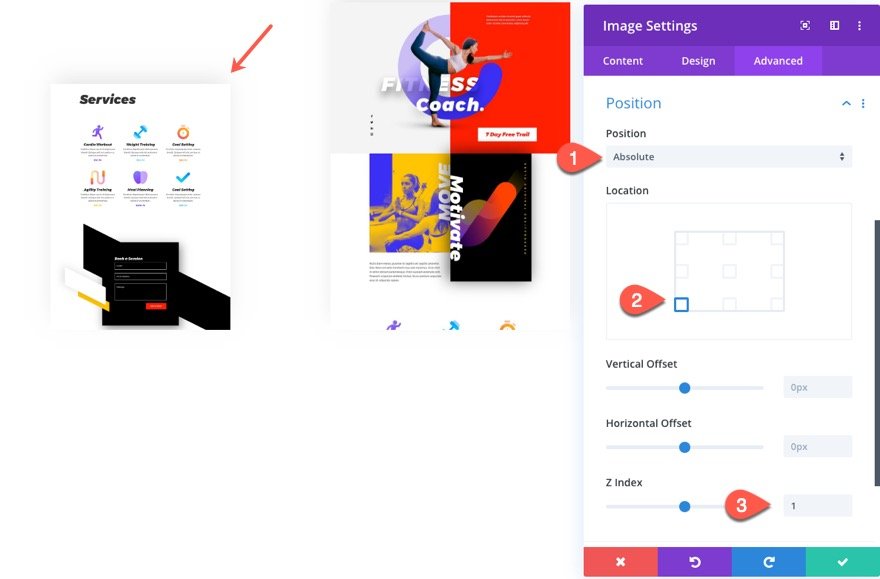
Ensuite, donnez à l’image une position absolue au centre gauche de sorte qu’elle soit adjacente à l’image du milieu sur le côté gauche.
- position : absolute
- Emplacement : centre gauche
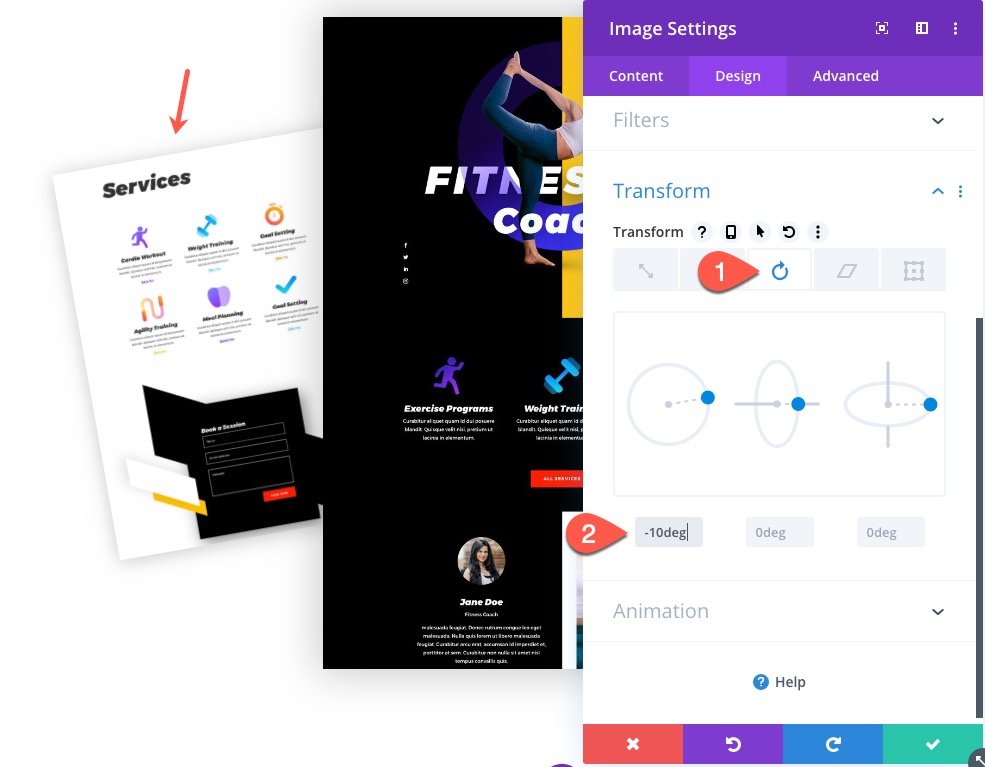
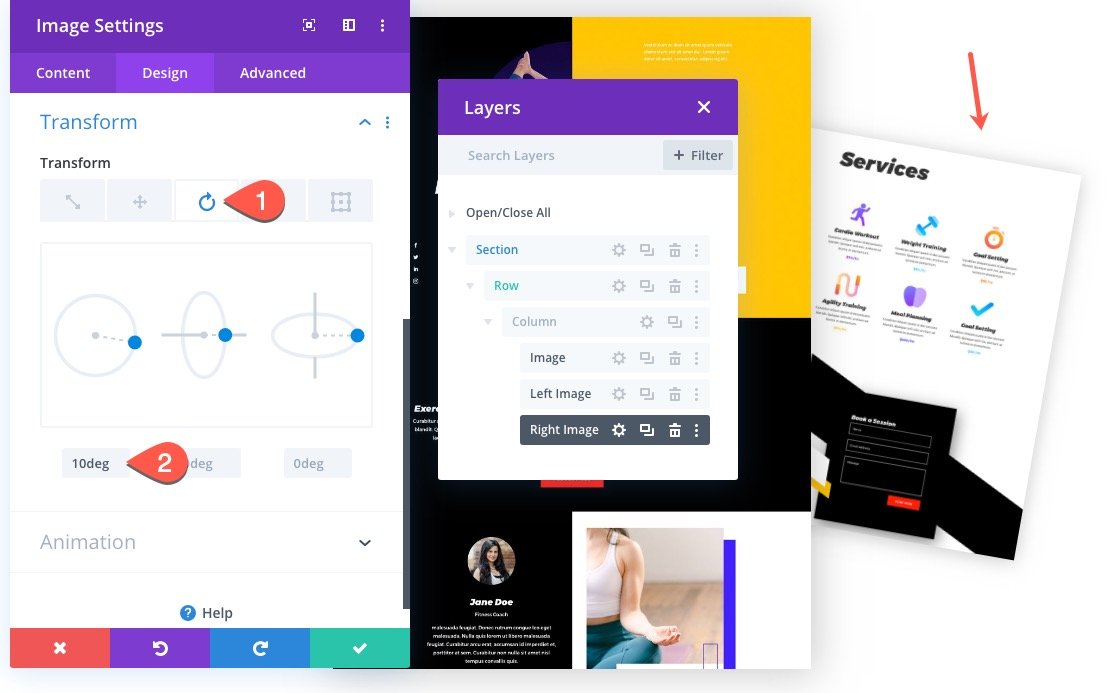
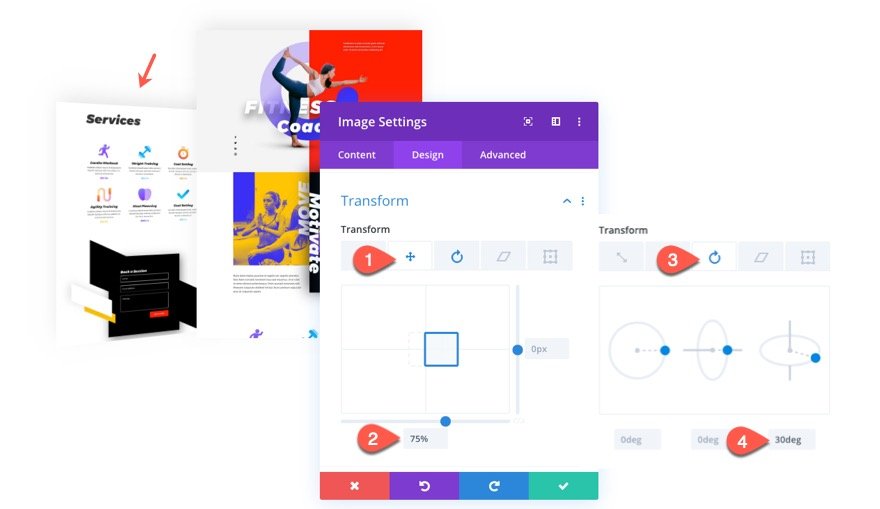
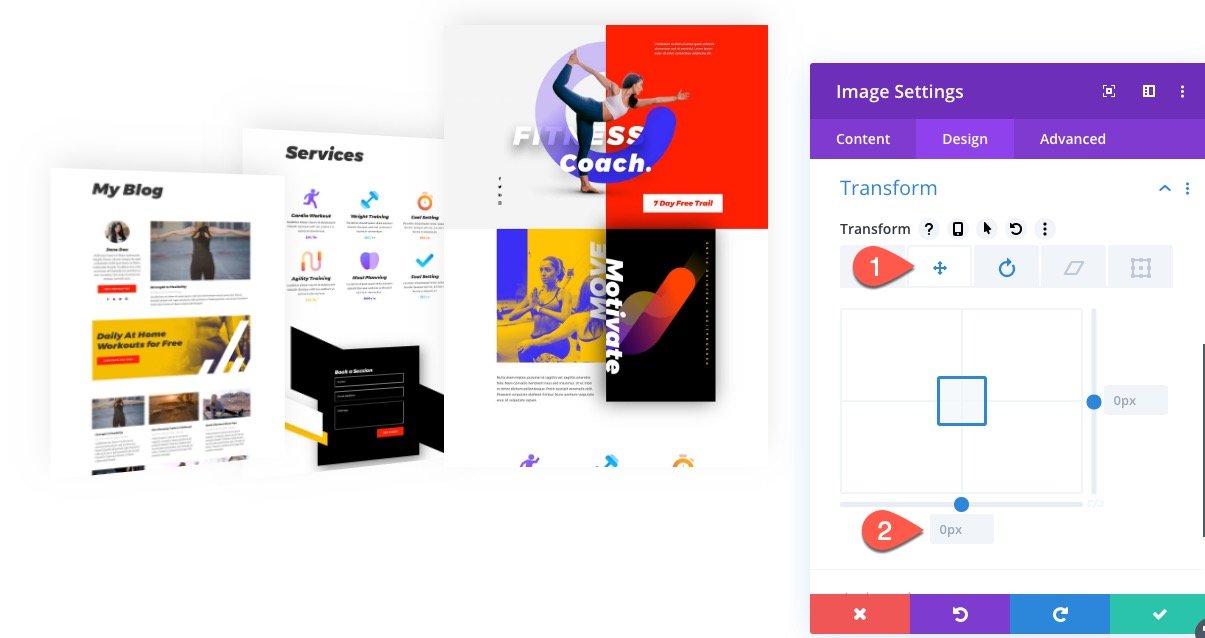
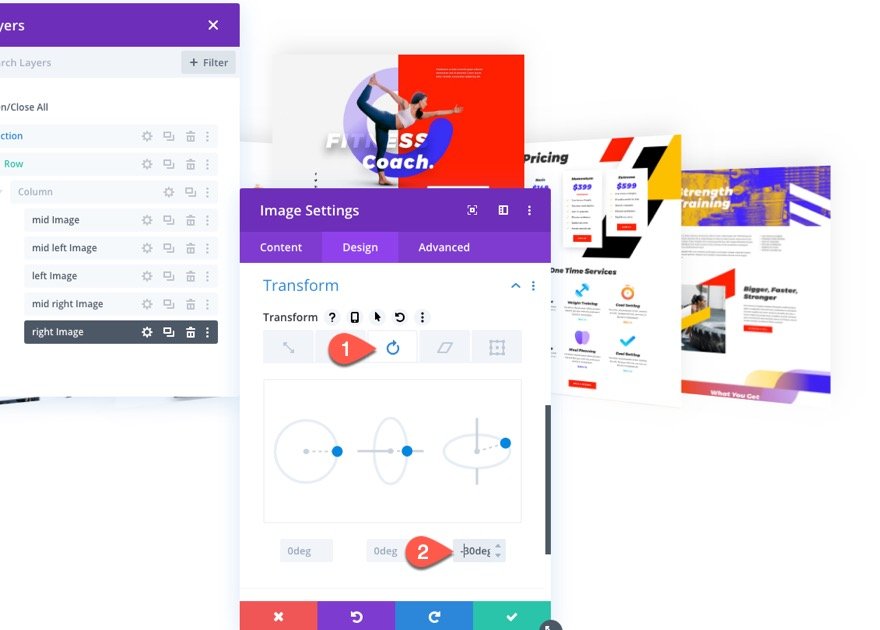
Pour donner à l’image une petite rotation, mettez à jour l’option de rotation de la transformation comme suit :
Transform Rotate Z Axis : -10deg
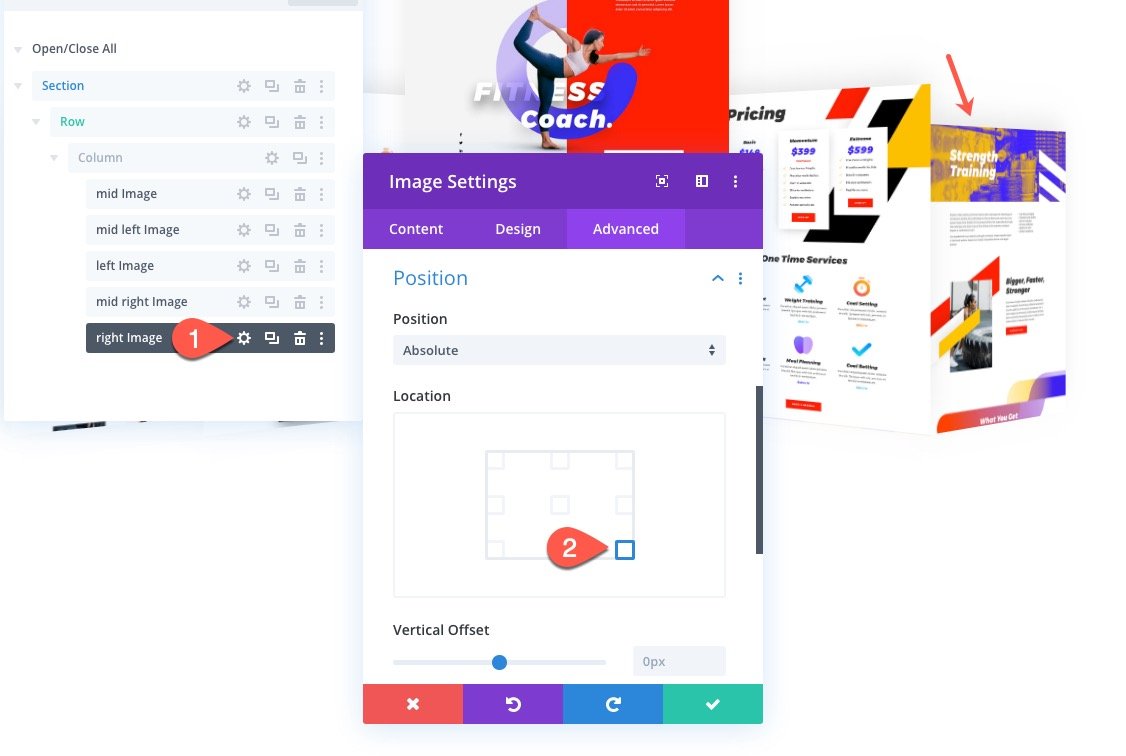
Ajoutez l’image de droite
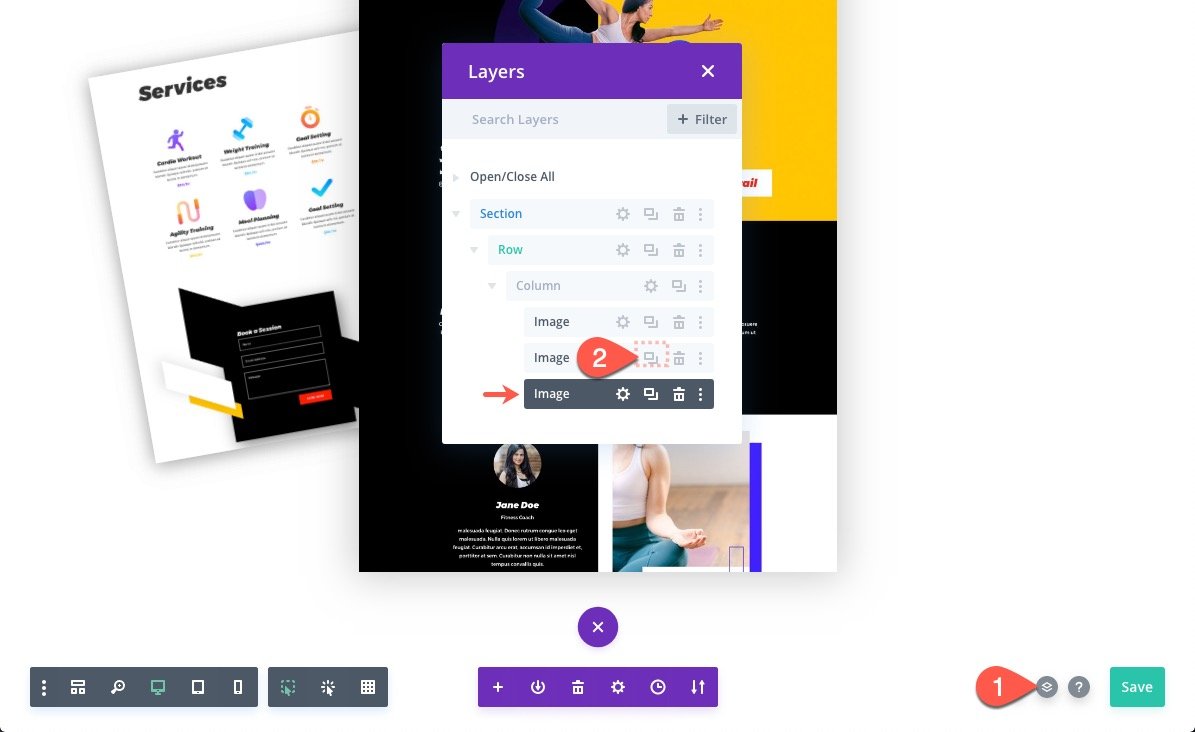
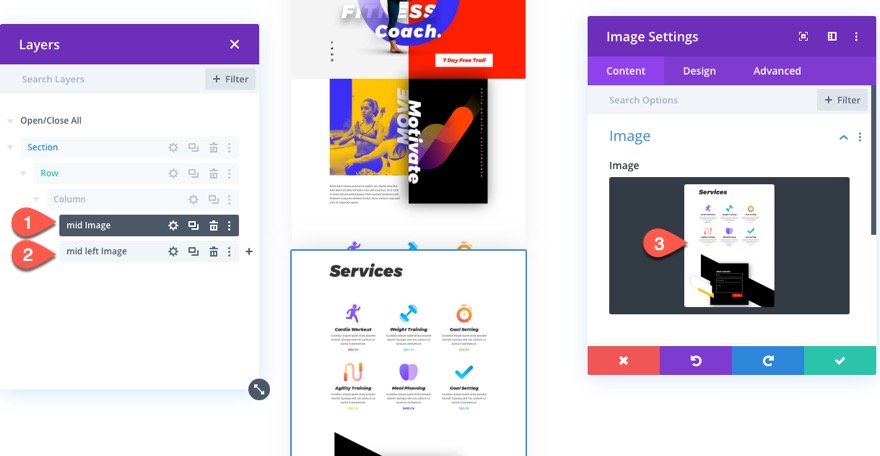
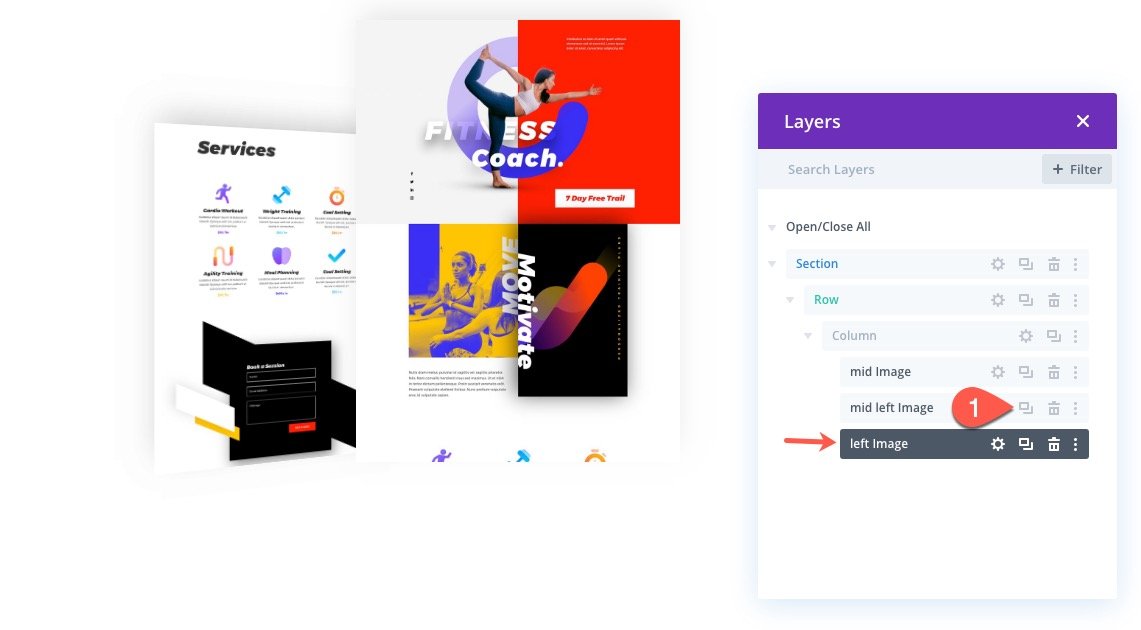
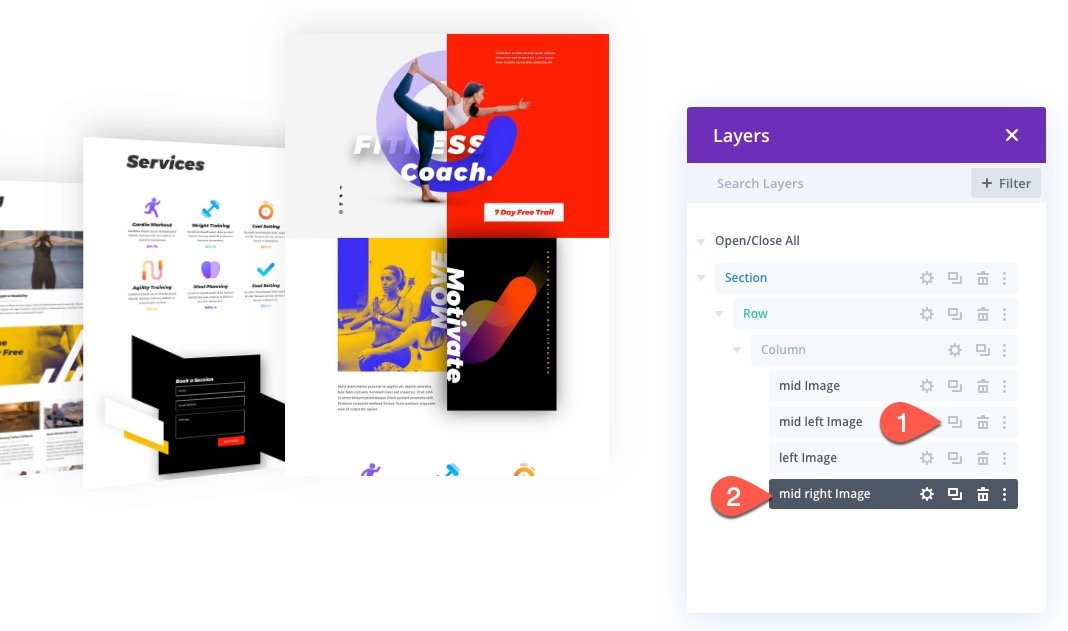
Pour créer l’image de droite, ouvrez la boîte des calques et dupliquez l’image de gauche.
Étiquetez les modules d’image (image gauche, image droite, etc.) afin de pouvoir les identifier facilement par la suite. Ouvrez ensuite les paramètres de l’image dupliquée et ajustez l’emplacement comme suit :
Ajustez ensuite l’option de rotation de la transformation comme suit :
- Transformer Rotation Z Index : 10deg
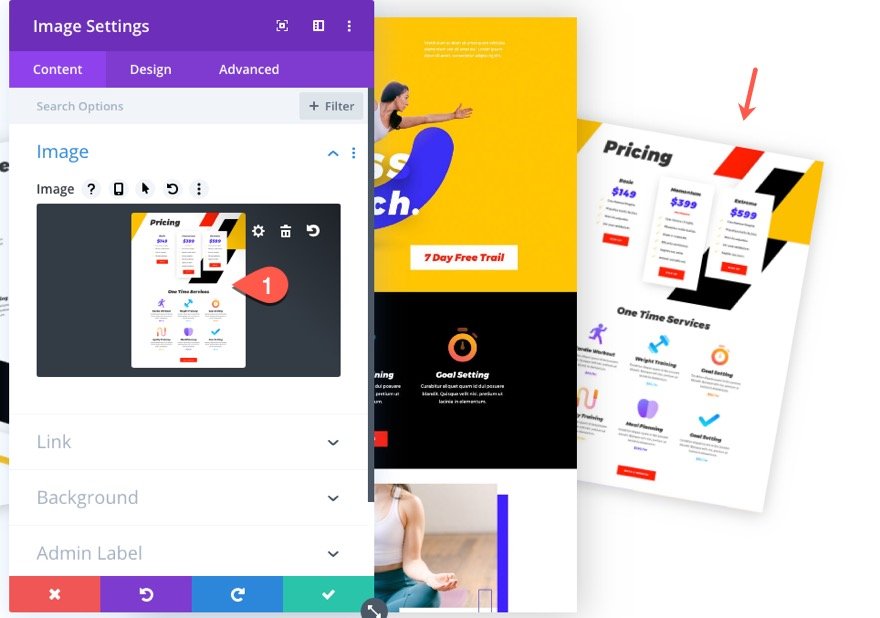
N’oubliez pas d’échanger l’image dupliquée avec une nouvelle image.
Vérifiez maintenant le résultat obtenu jusqu’à présent.
Ajout d’un ensemble d’images à plusieurs colonnes
Les images étant positionnées dans une seule colonne, vous pouvez facilement ajouter ce modèle de regroupement d’images à des mises en page à plusieurs colonnes.
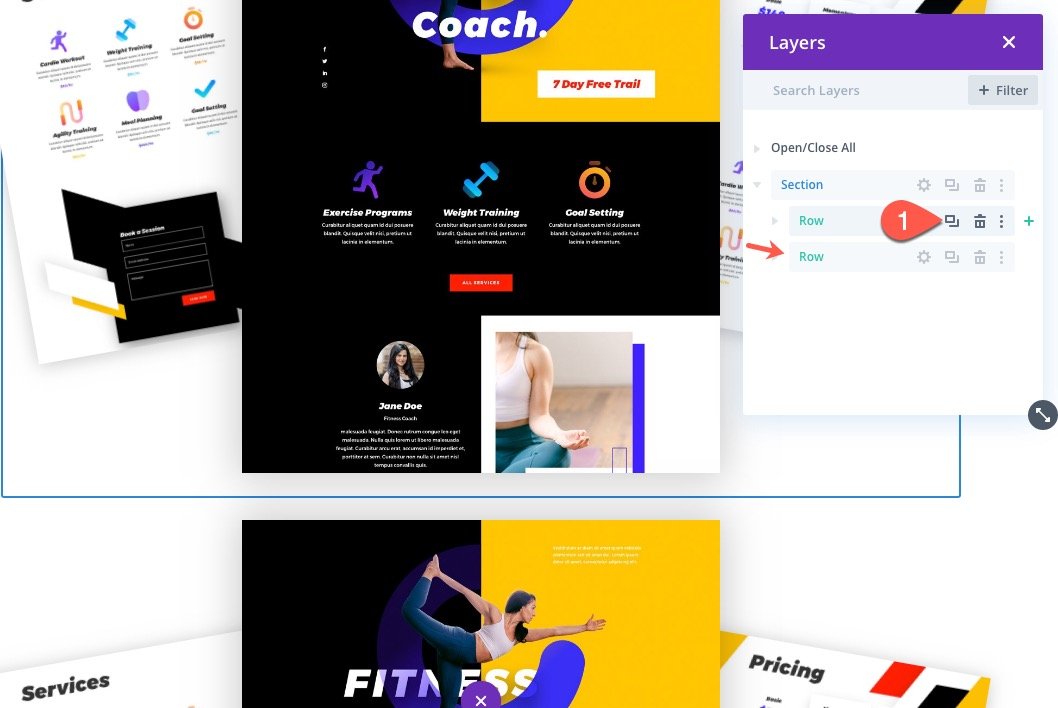
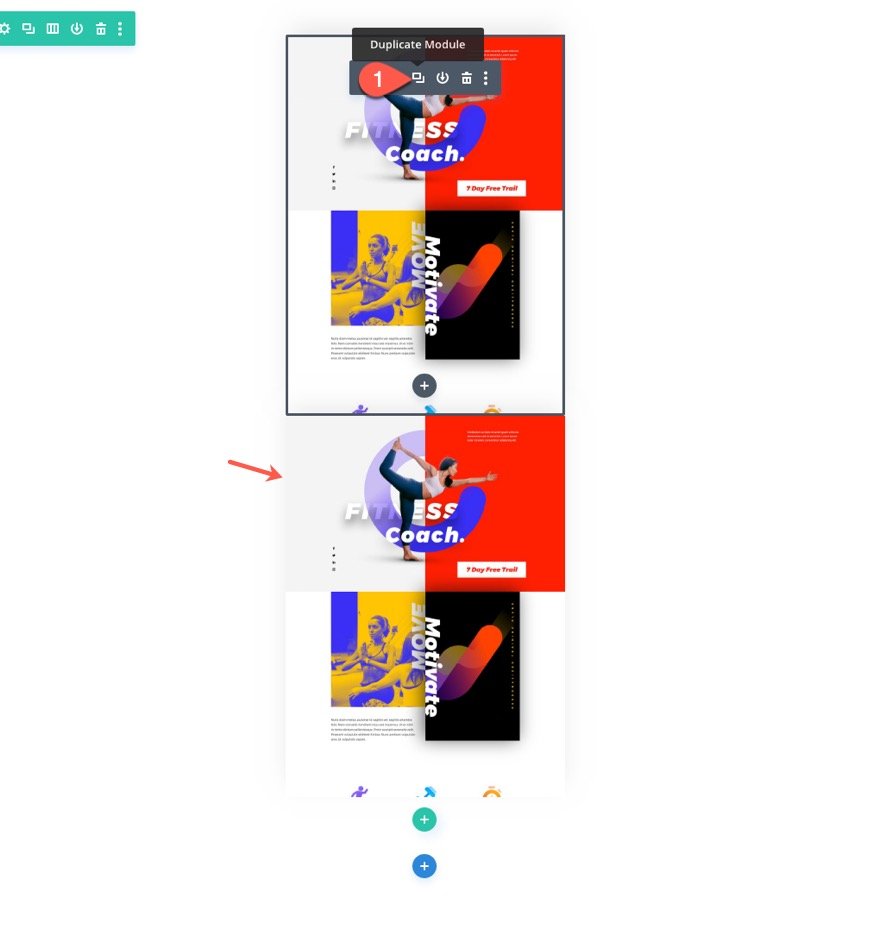
Pour ajouter le groupe d’images à plusieurs colonnes, dupliquez la ligne contenant le groupe d’images actuel.
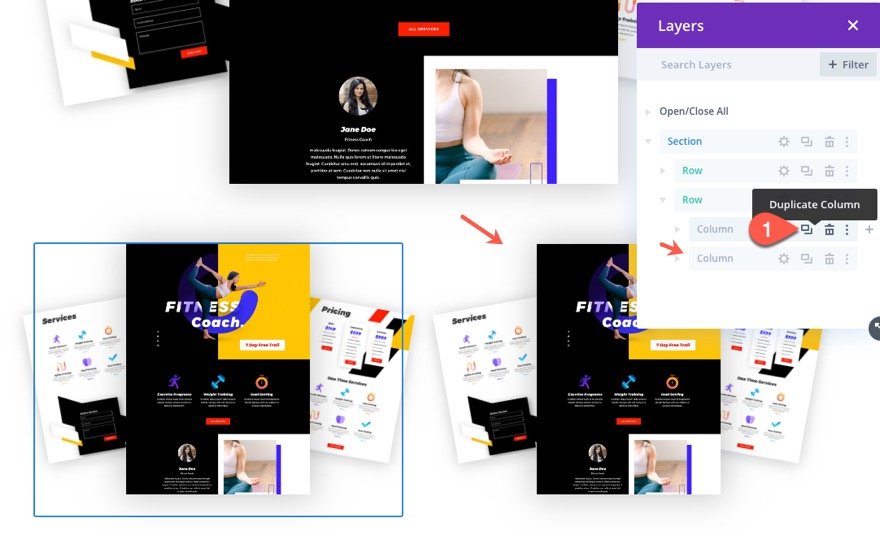
Dans la ligne dupliquée, dupliquez la colonne pour créer une autre colonne avec le groupe d’images inclus. Les groupes d’images seront ainsi disposés sur deux colonnes.
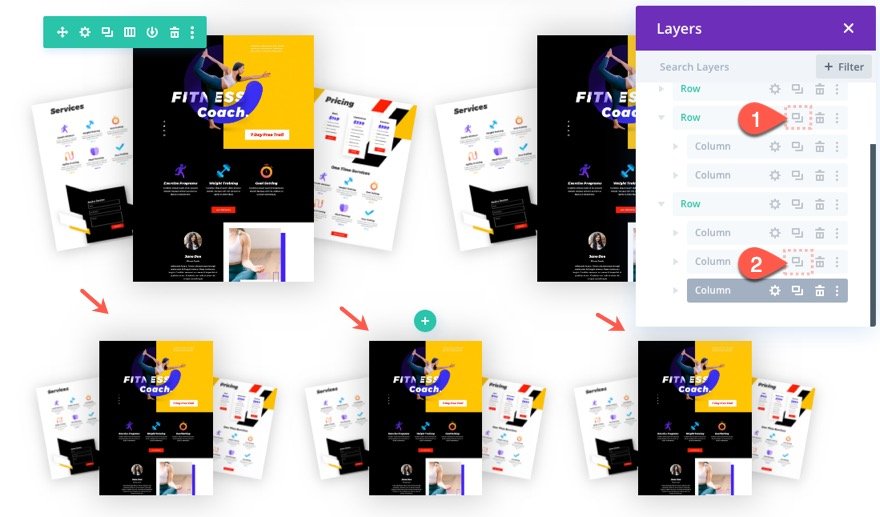
Pour créer une ligne de trois groupes d’images, dupliquez la ligne à deux colonnes, puis dupliquez l’une des colonnes de la ligne dupliquée. Vous obtiendrez ainsi une disposition en trois colonnes.
Résultat final
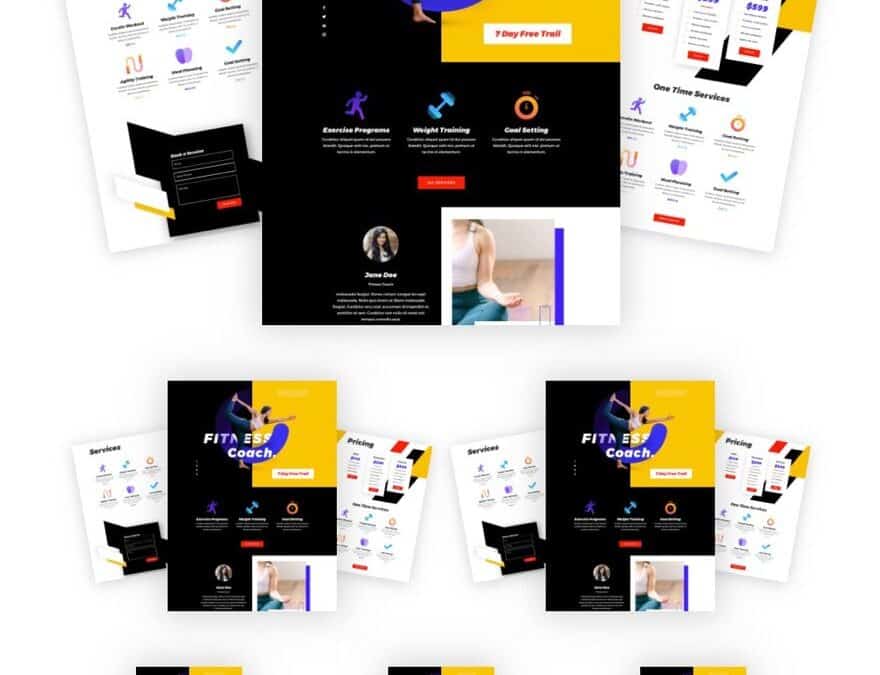
Voici la conception finale du lot d’images n° 1.
Conception du lot d’images n° 2
La conception suivante présente un lot d’images avec cinq images – une image au centre et quatre dans chaque coin de la colonne.
Pour commencer, créez une nouvelle section régulière avec une rangée de colonne d’un quart d’un demi-quart d’un quart.
Ajoutez l’image centrale
Dans la colonne centrale, ajoutez un module image.
Téléchargez ensuite une image dans le module. Nous utilisons les images du Pack de mise en page du magasin de meubles (chacune 800px par 1200).
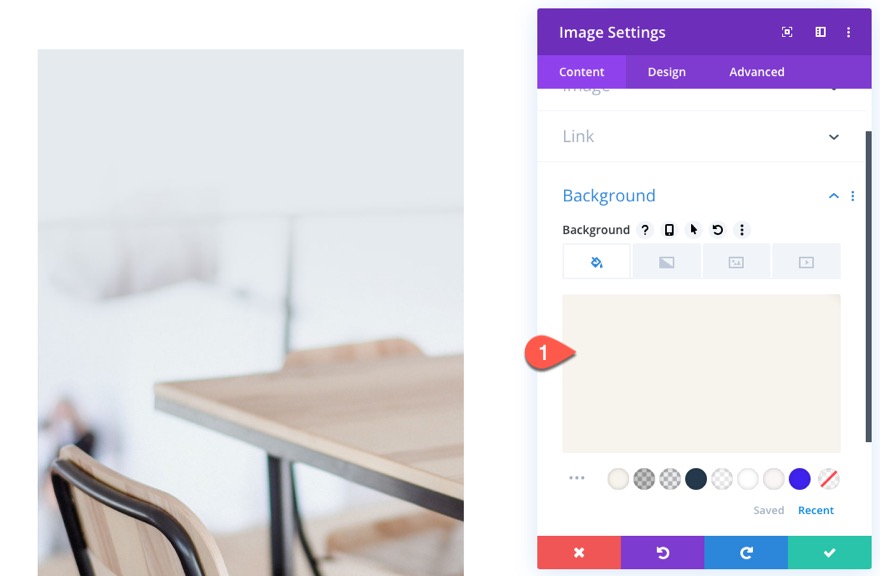
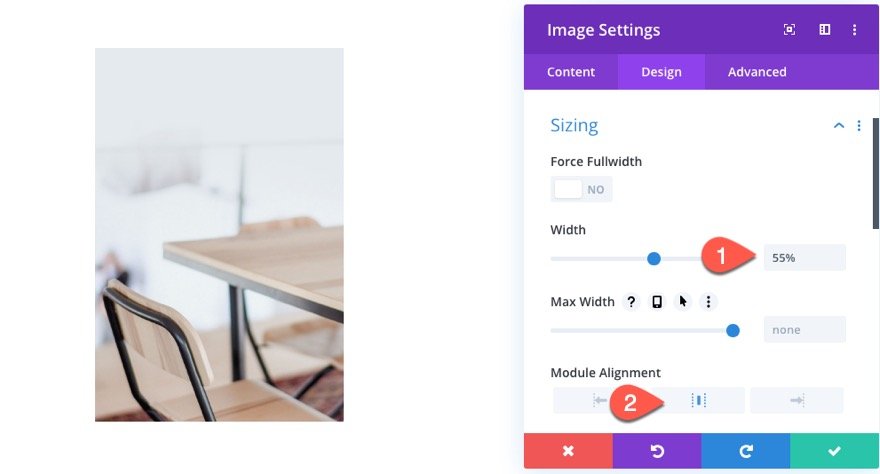
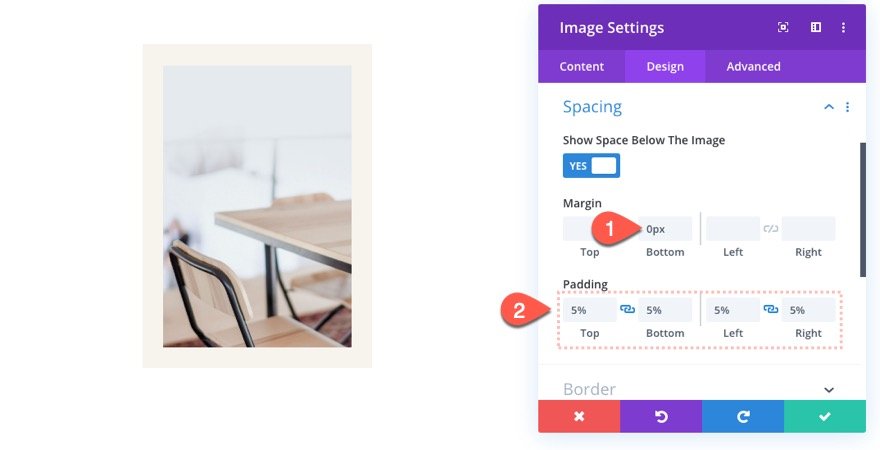
Sous l’onglet design, mettez à jour les éléments suivants :
- Couleur d’arrière-plan : #f7f3ec
- Largeur : 55 %
- Alignement du module : centre
- Marge : 0px
- Rembourrage : 5% haut, 5% bas, 5% gauche, 5% droite
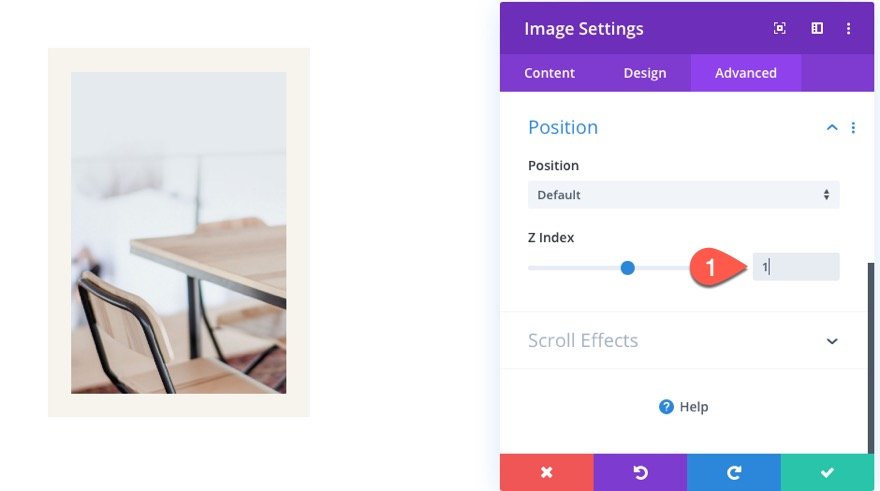
Dans l’onglet avancé, augmentez l’indice Z de 1 pour vous assurer que l’image reste au-dessus des autres images dans l’espace Z.
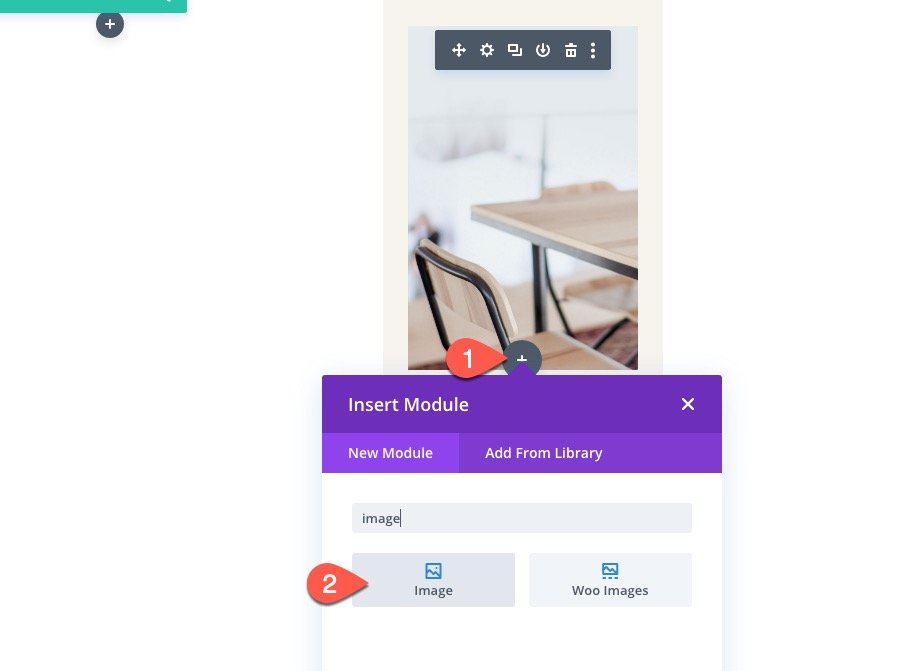
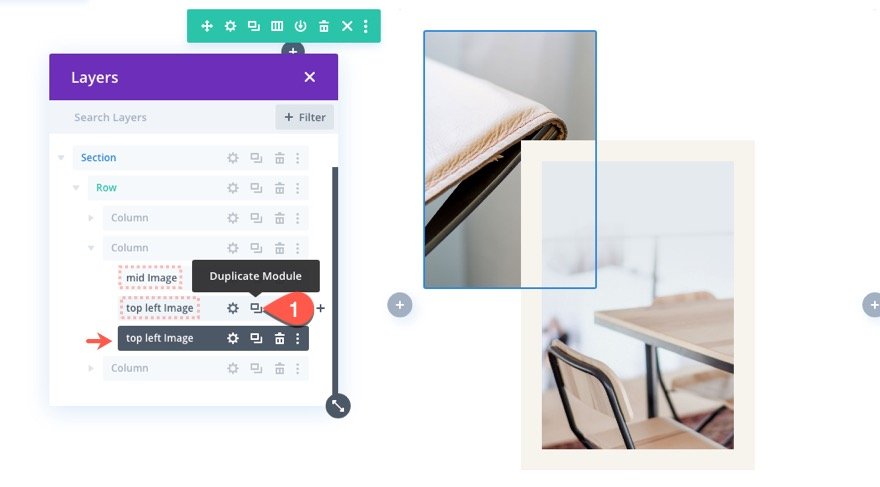
Ajout d’une image en haut à gauche
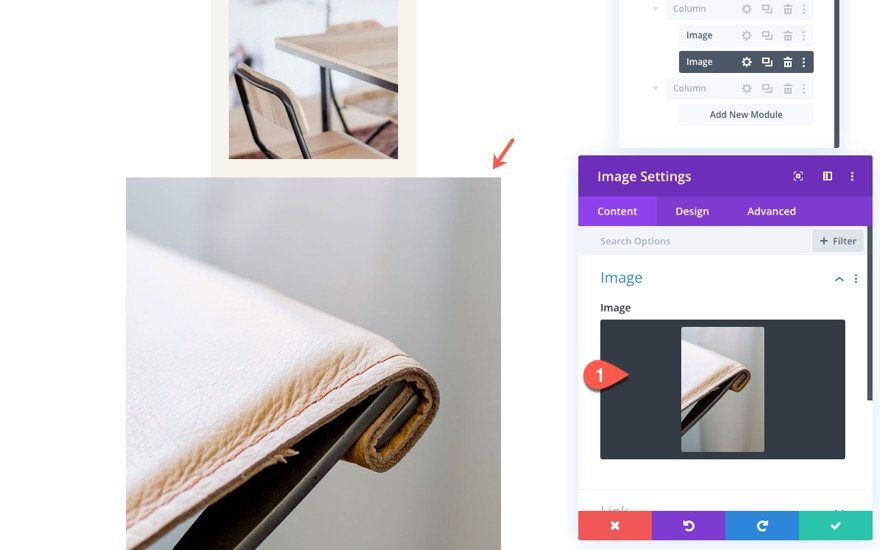
Pour ajouter l’image supérieure gauche, ajoutez un nouveau module d’image sous l’image centrale dans la colonne du milieu.
Téléchargez une nouvelle image dans le module.
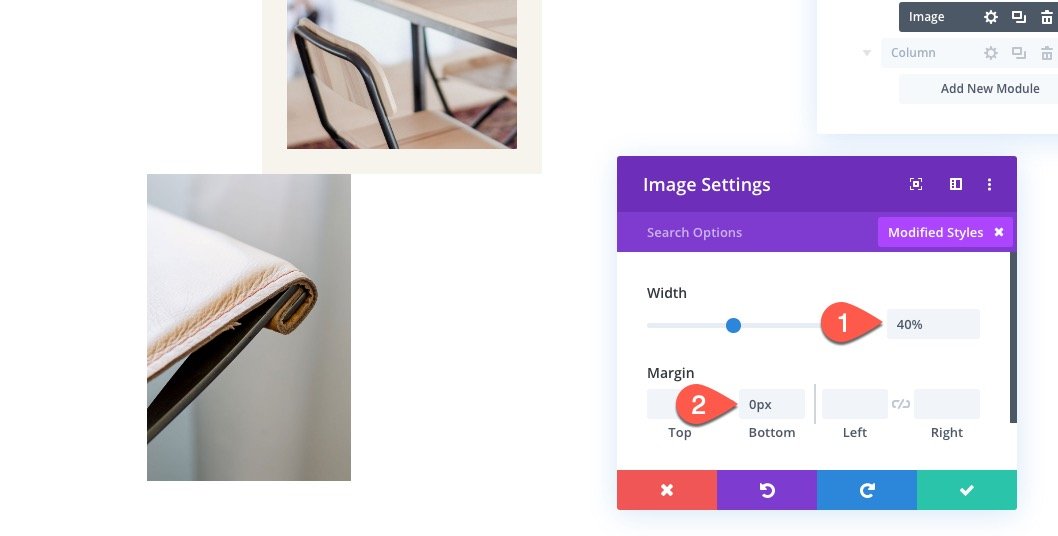
Ensuite, mettez à jour les paramètres de conception comme suit :
- Largeur : 40
- Marge : 0px en bas
Espacement des colonnes
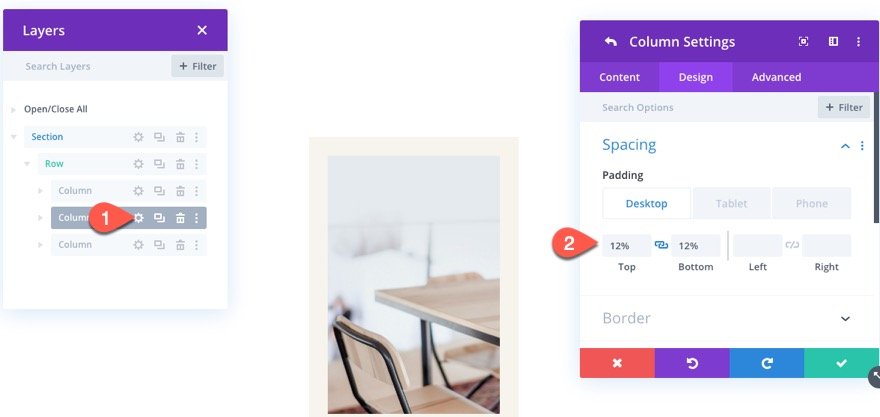
La hauteur de la colonne est déterminée par la hauteur de l’image centrale et la quantité de remplissage supérieur et inférieur que nous ajoutons. Ainsi, pour donner à nos images positionnées de manière absolue l’espacement approprié, nous devons augmenter la hauteur de la colonne en augmentant les renforts supérieur et inférieur.
- Rembourrage (ordinateur de bureau) : 12% en haut, 12% en bas
- Remplissage (tablette) : 24% en haut, 24% en bas
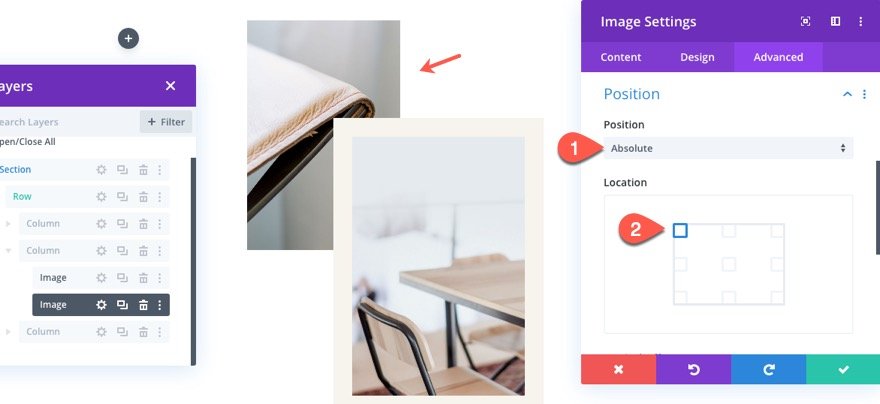
Ensuite, donnez à l’image supérieure gauche une position absolue comme suit :
- Position : Absolue
- Emplacement : haut gauche
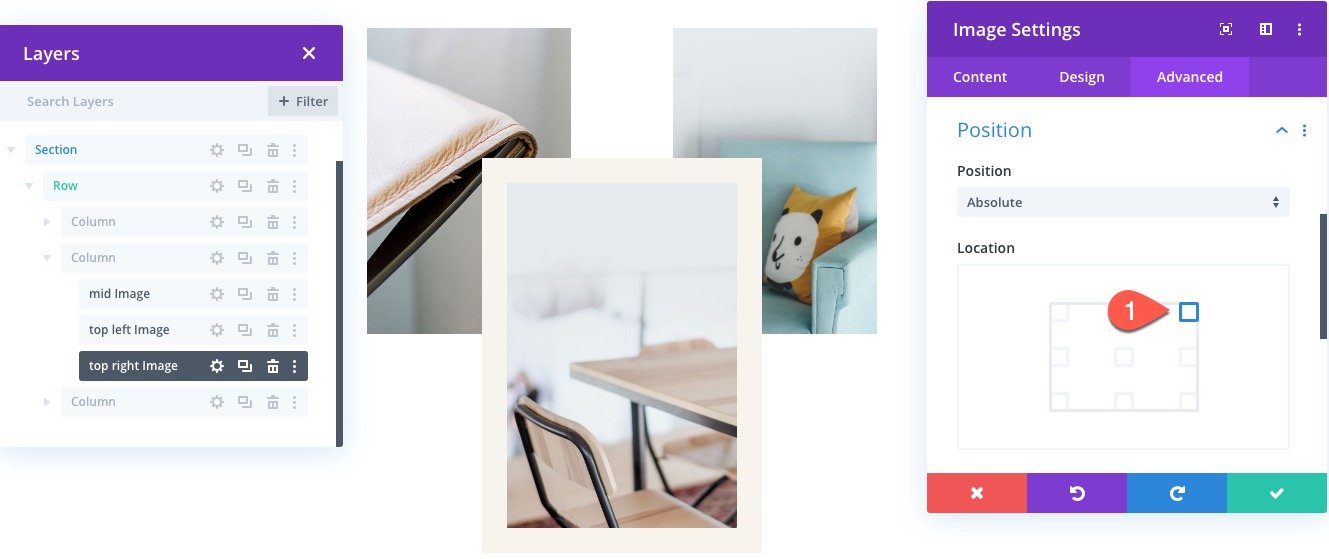
Ajout de l’image en haut à droite
Maintenant que l’image supérieure gauche est en place, dupliquez l’image pour créer l’image supérieure droite.
(À ce stade, il est judicieux d’ajouter des étiquettes à chacune des images pour faciliter leur identification ultérieure)
Ouvrez l’image dupliquée (en haut à droite) et mettez à jour l’emplacement de la position absolue :
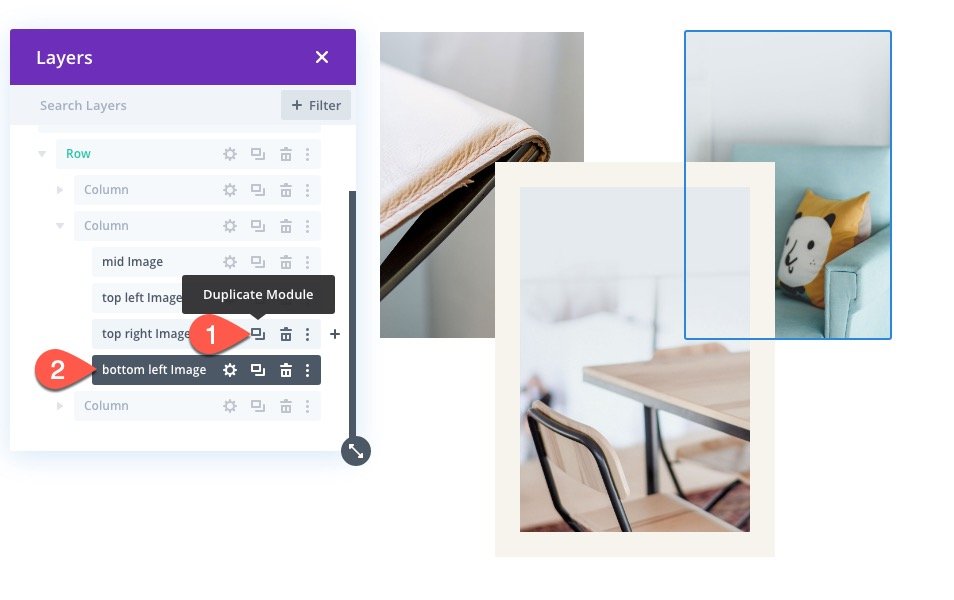
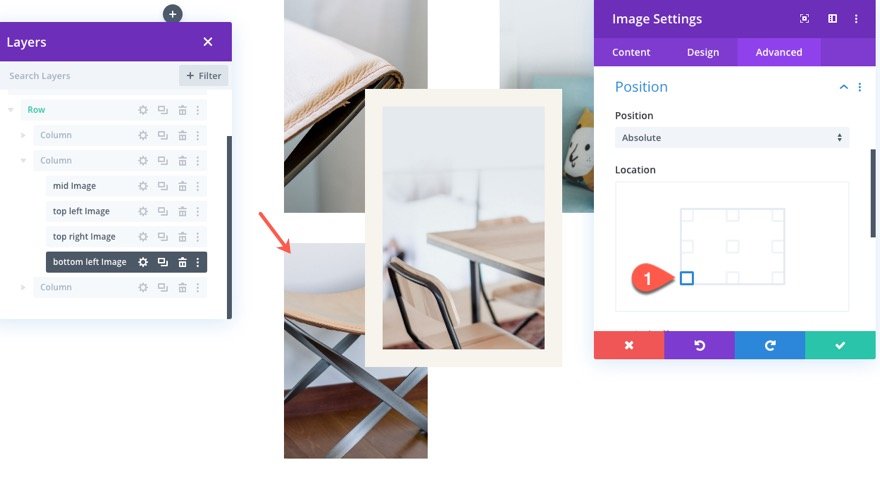
Ajouter l’image en bas à gauche
Pour créer l’image inférieure gauche, dupliquez l’image supérieure droite et mettez à jour les étiquettes si nécessaire.
Ouvrez les paramètres de l’image dupliquée (en bas à gauche) et mettez à jour l’emplacement de la position absolue :
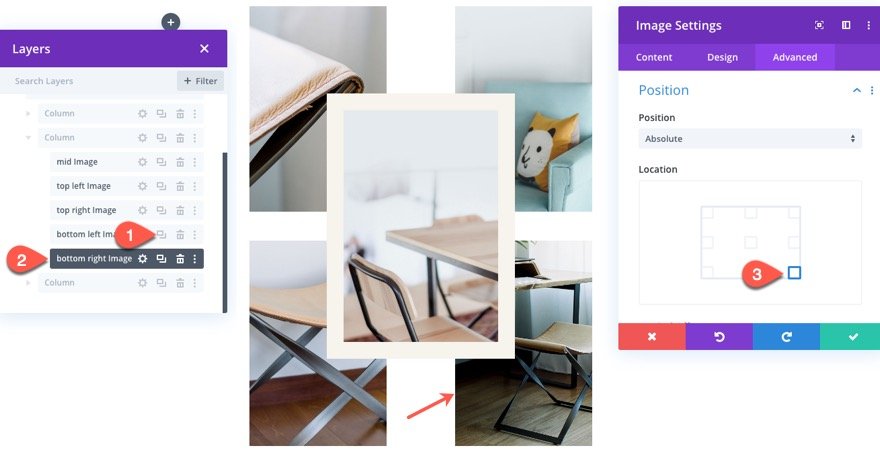
Ajouter une image en bas à droite
Pour créer l’image en bas à droite, dupliquez l’image en bas à gauche et mettez à jour l’étiquette si nécessaire. Mettez ensuite à jour l’image et donnez-lui un nouvel emplacement :
Ajout d’un accent de design en forme de boîte
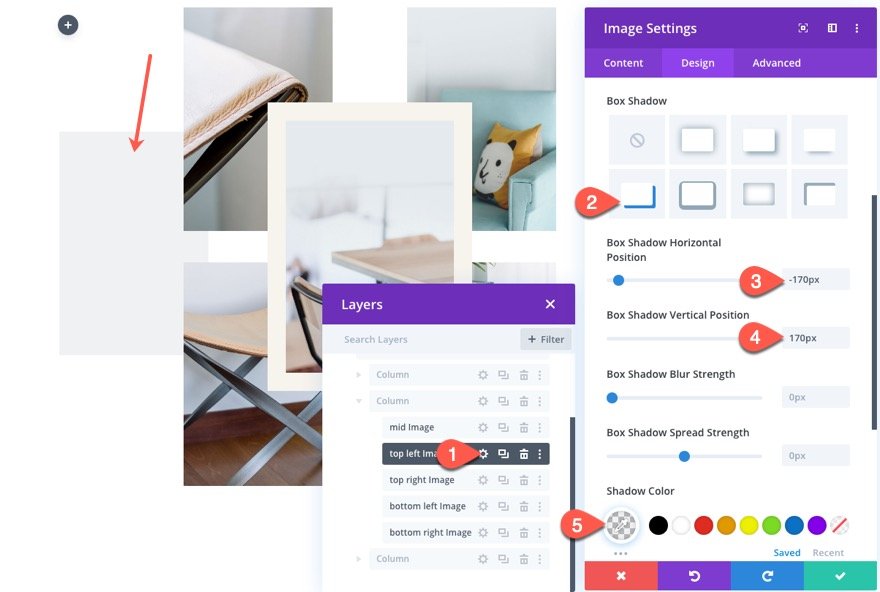
Pour ajouter un bel accent de design, nous pouvons ajouter une ombre portée à l’image en haut à gauche comme suit :
- Box Shadow : voir la capture d’écran
- Position horizontale de l’ombre de la boîte : -170px
- Position verticale de l’ombre de la boîte : 170px
- Couleur de l’ombre : rgba(36,57,74,0.07)
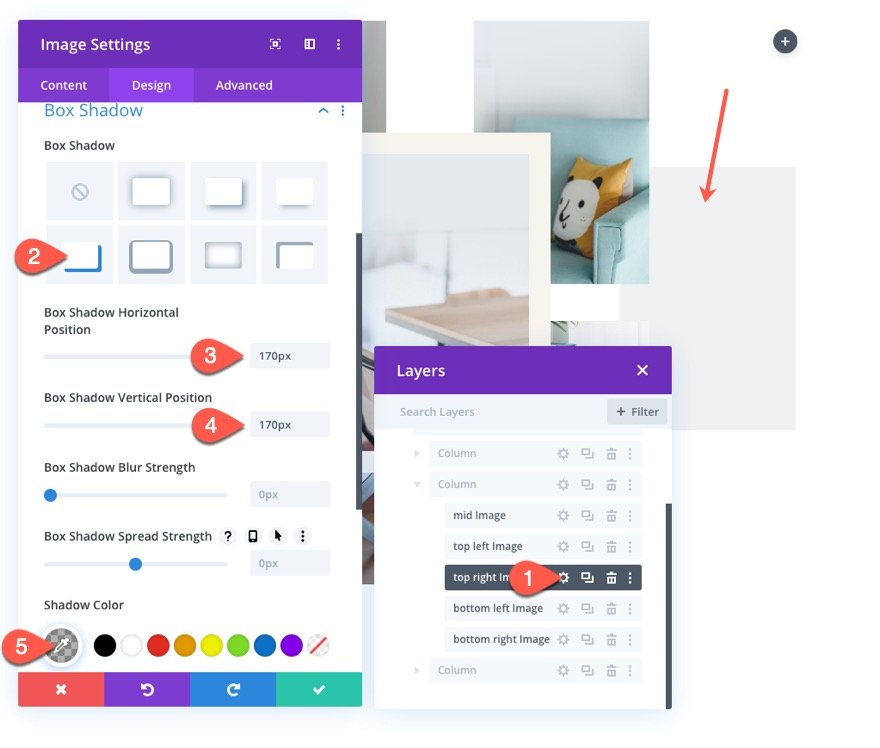
Ajoutez un accent complémentaire d’ombre portée à l’image en haut à droite comme suit :
- Box Shadow : voir la capture d’écran
- Position horizontale de l’ombre de la boîte : 170px
- Position verticale de l’ombre de la boîte : 170px
- Couleur de l’ombre : rgba(36,57,74,0.07)
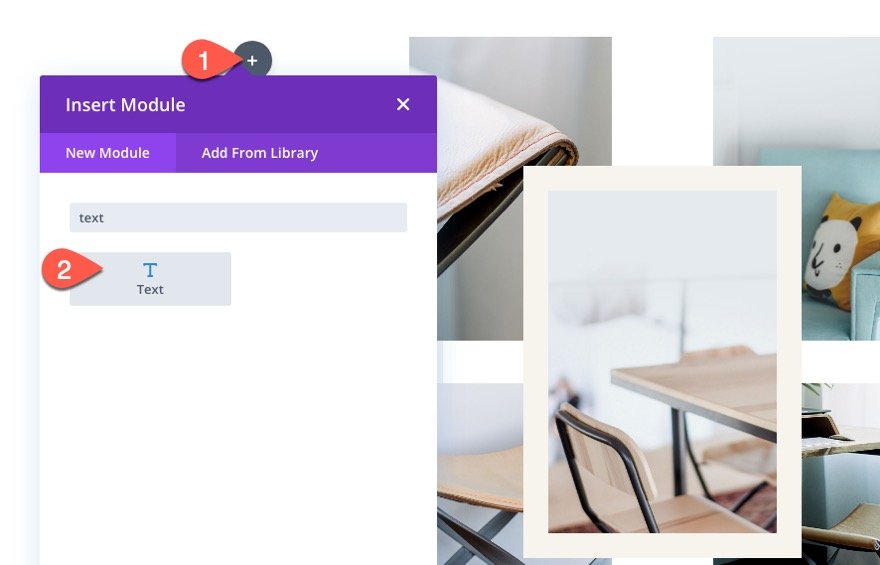
Ajouter du texte à la colonne de gauche
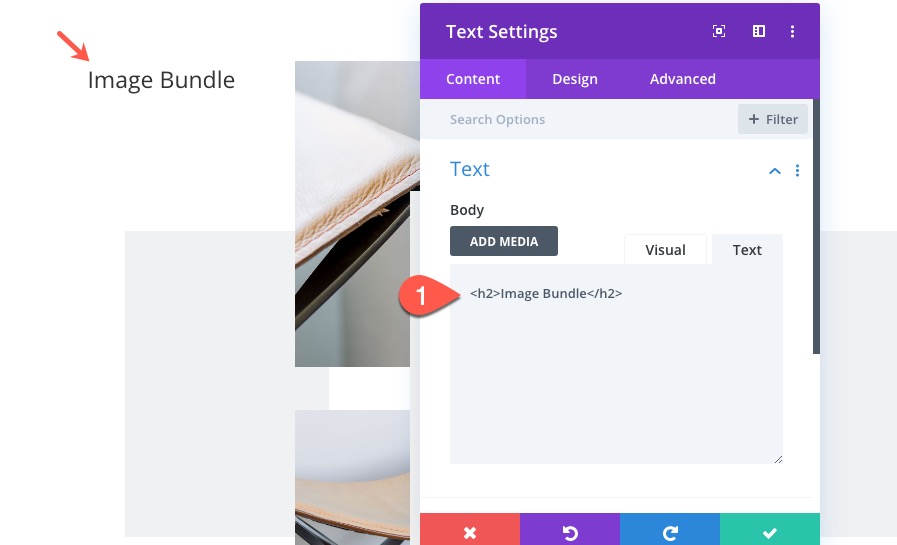
Pour ajouter du texte au design, ajoutez un nouveau module de texte dans la colonne de gauche.
Contenu
Mettez ensuite à jour le contenu avec ce qui suit :
Groupe d'images
Conception du texte
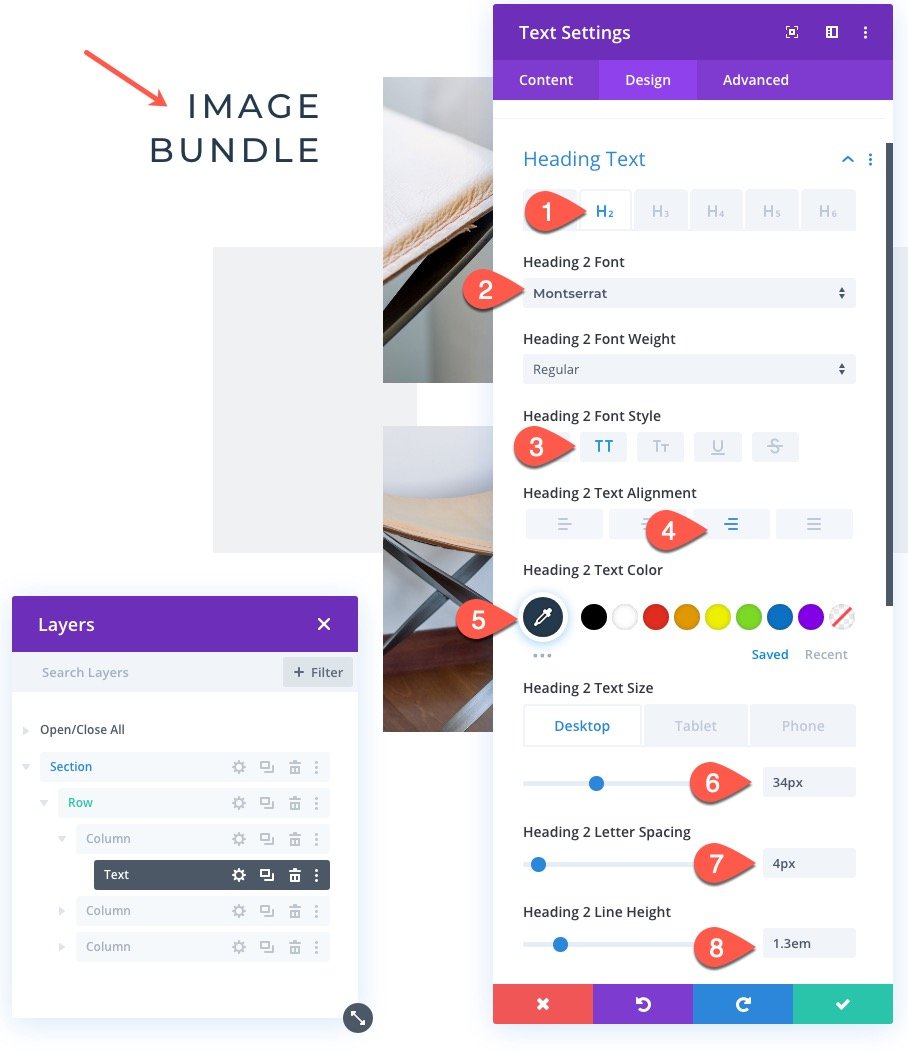
Sous l’onglet Design, mettez à jour ce qui suit :
- En-tête 2 Police : Montserrat
- Style de police de l’en-tête 2 : TT
- Alignement du texte de l’en-tête 2 : droite
- Couleur du texte de l’en-tête 2 : #24394a
- Taille du texte de l’Heading 2 : 34px
- Espacement des lettres du Heading 2 : 4px
- Hauteur de la ligne du Heading 2 : 1.3em
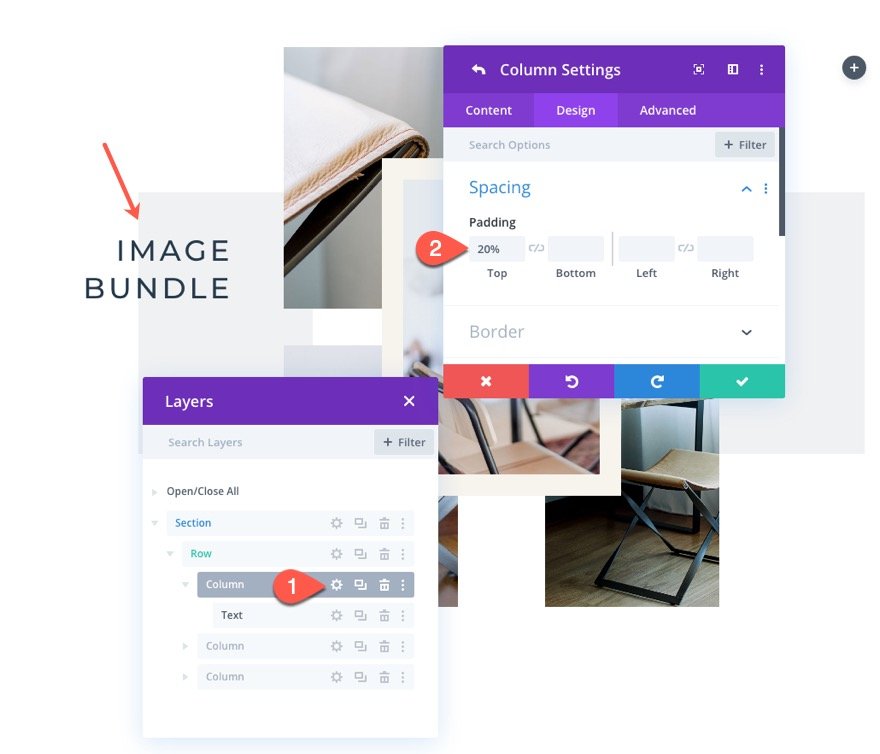
Remplissage de la colonne de gauche
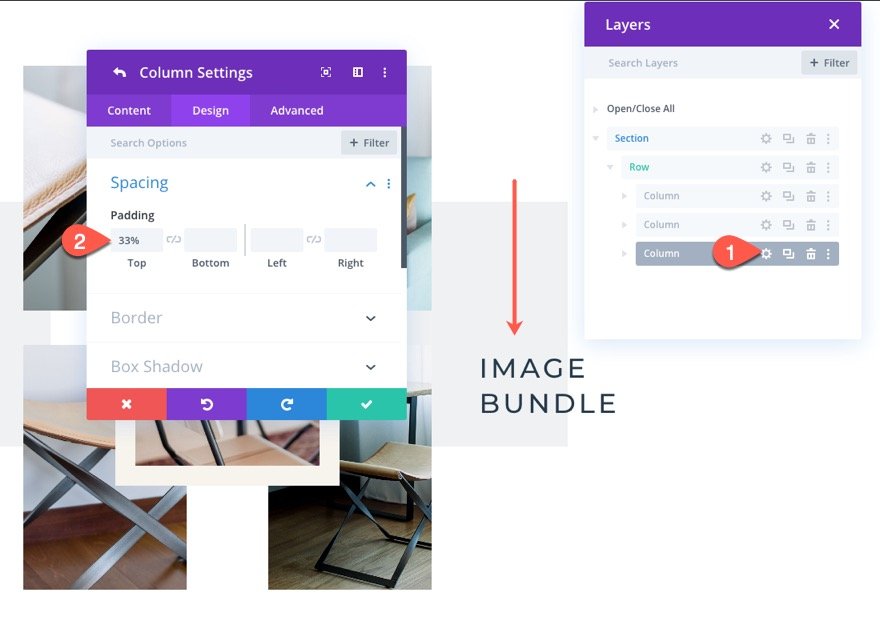
Pour faire descendre un peu le texte, ouvrez les paramètres de la colonne de gauche et mettez à jour le remplissage suivant :
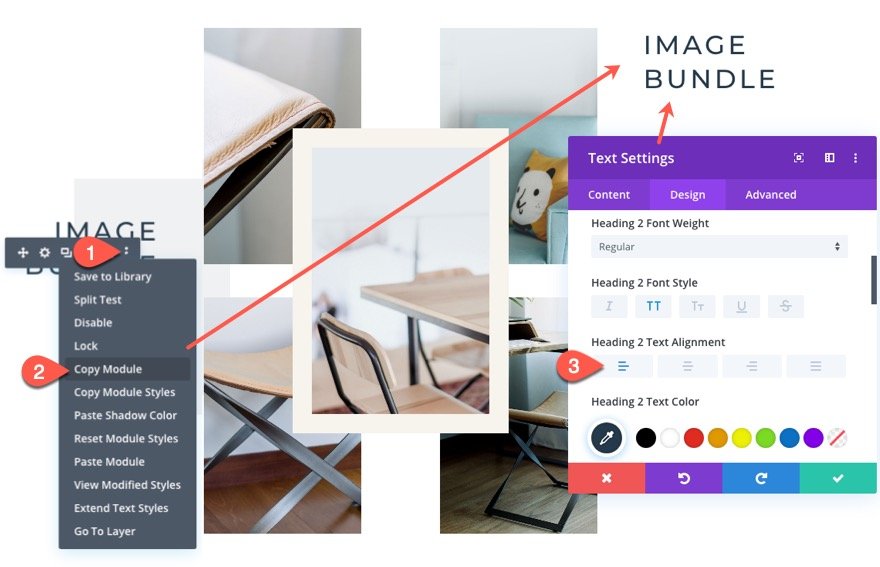
Ajouter du texte à la colonne de droite
Pour créer le texte de la colonne de droite, copiez le module de texte de la colonne de gauche et collez-le dans la colonne de droite. Ouvrez ensuite les paramètres du texte et mettez à jour les éléments suivants :
- Alignement du texte de l’en-tête 2 : gauche
Remplissage de la colonne de droite
Comme nous l’avons fait pour la colonne de gauche, ajoutez le remplissage suivant à la colonne de droite (colonne 3) pour faire descendre le module de texte.
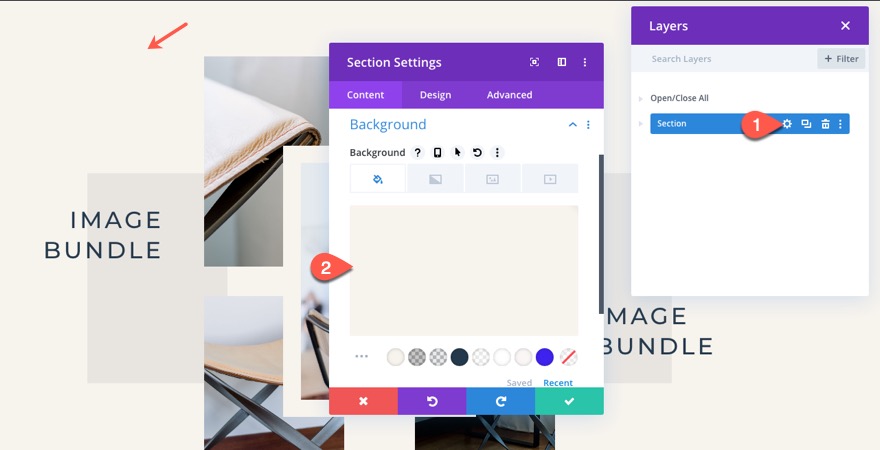
Arrière-plan de la section
Pour terminer la conception, ouvrez les paramètres de la section et ajoutez la couleur d’arrière-plan suivante :
- Couleur d’arrière-plan : #f7f3ec
Voici le résultat obtenu jusqu’à présent
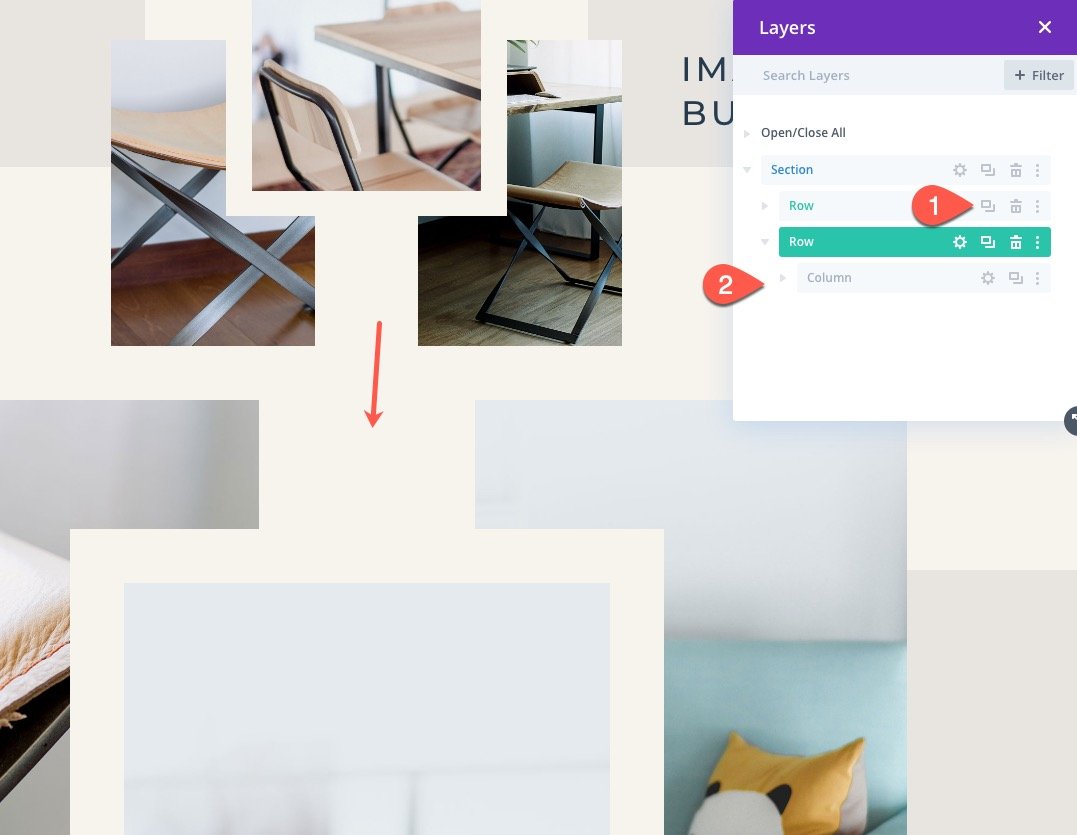
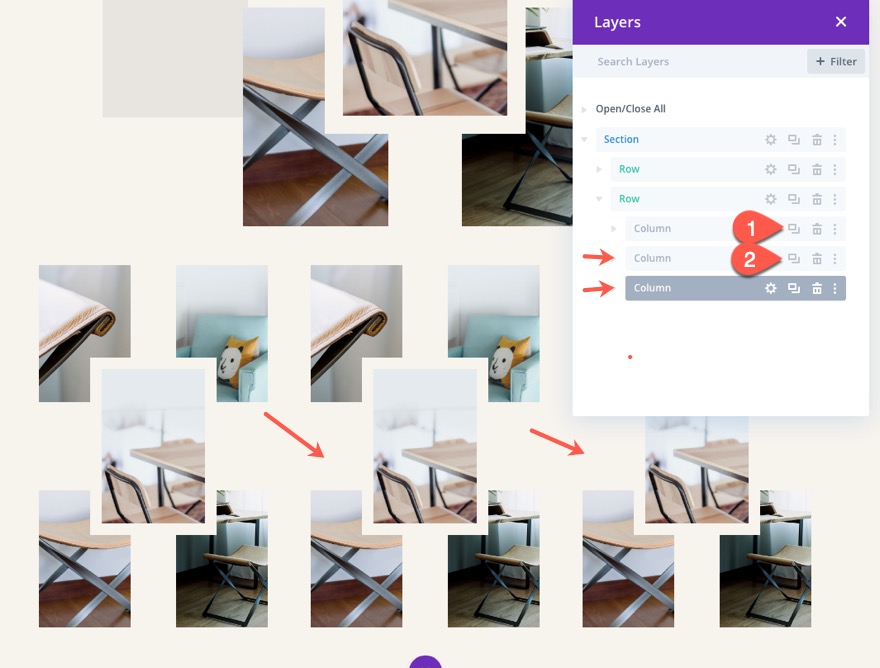
Ajout d’un groupe d’images à plusieurs colonnes
Pour ajouter ce groupe d’images à plusieurs colonnes, dupliquez la ligne, puis supprimez les colonnes de gauche et de droite dans la ligne dupliquée, ne laissant que la colonne contenant le groupe d’images.
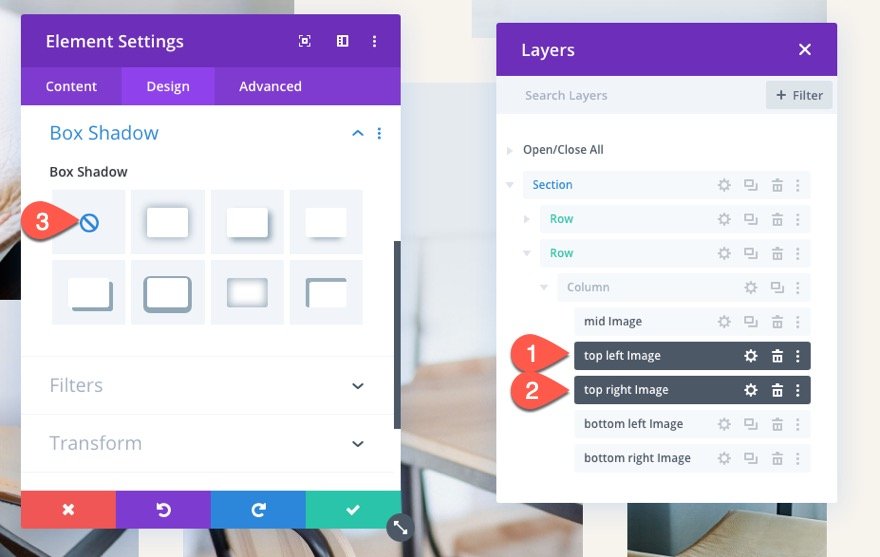
À l’aide de la sélection multiple, sélectionnez l’image supérieure gauche et l’image supérieure droite. Ouvrez les paramètres, et supprimez le box-shadow.
Dupliquez ensuite la colonne une ou deux fois pour créer les colonnes multiples avec les images incluses.
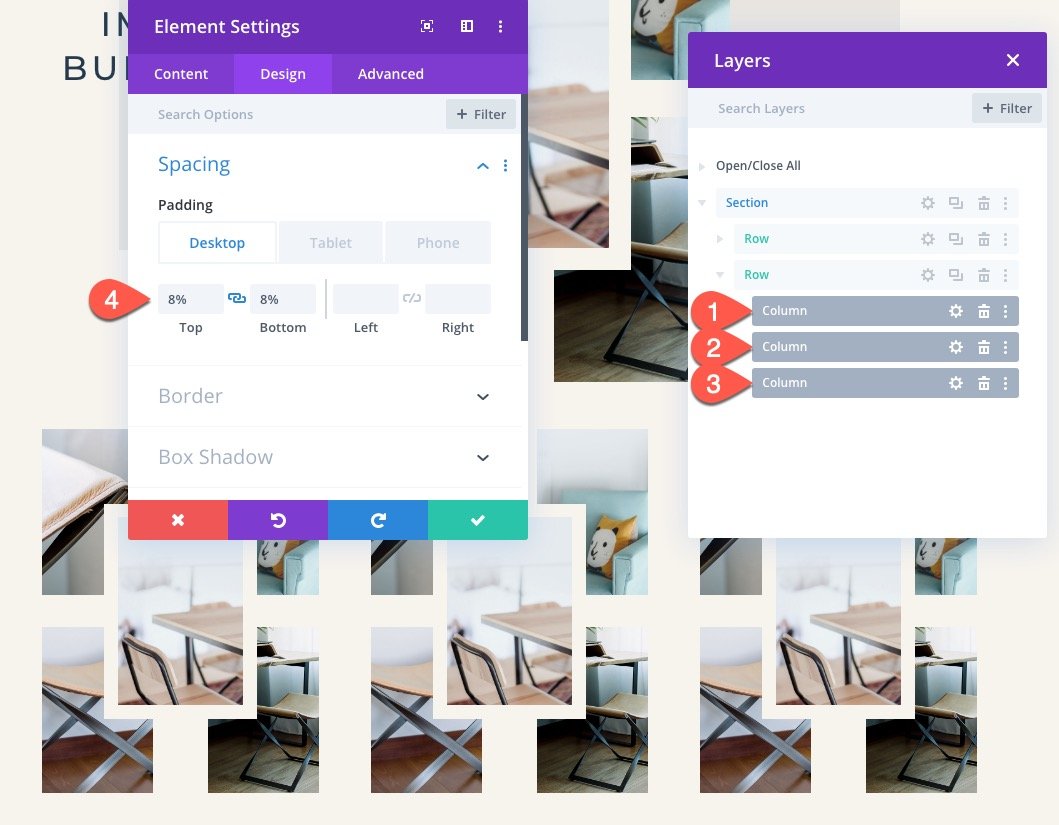
Si vous créez une disposition en trois colonnes pour votre lot d’images, ouvrez les paramètres de chaque colonne et mettez à jour le remplissage comme suit :
- padding : 8% en haut, 8% en bas
Résultat final
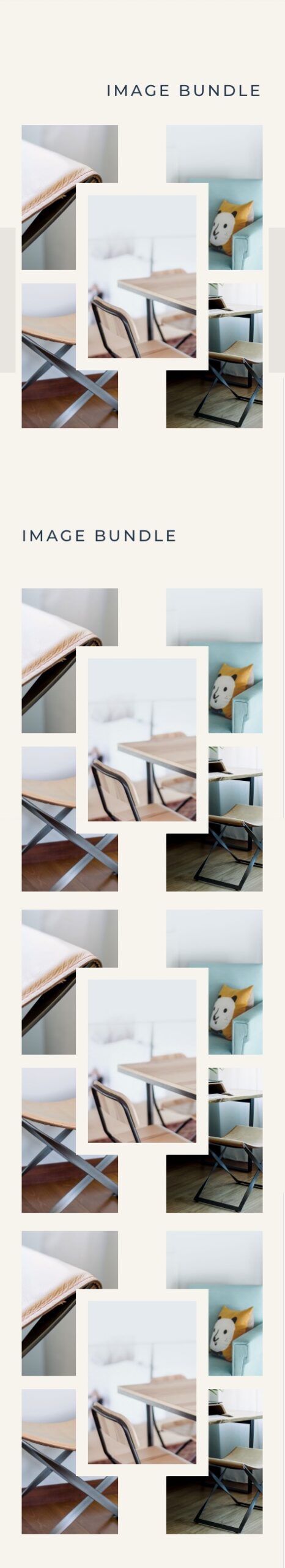
Voici le résultat final.
Et voici le résultat sur mobile.
Conception de groupe d’images n° 3
Pour cette dernière conception de regroupement d’images, nous allons placer 5 images côte à côte avec une rotation 3D subtile pour créer un affichage agréable pour des choses comme des thèmes enfants ou des packs de mise en page.
Ajouter une rangée
Pour commencer, ajoutez une rangée d’une colonne à une section normale.
Ajouter une image centrale
À l’intérieur de la rangée, ajoutez un module image.
Téléchargez ensuite une image dans le module image. Nous utilisons les mêmes captures d’écran de 880 px par 1200 px du Fitness Coach Layout Pack que nous avons utilisées pour le design #1.
Sous l’onglet design, mettez à jour les options de dimensionnement comme suit :
- Largeur : 30
- Alignement du module : centre
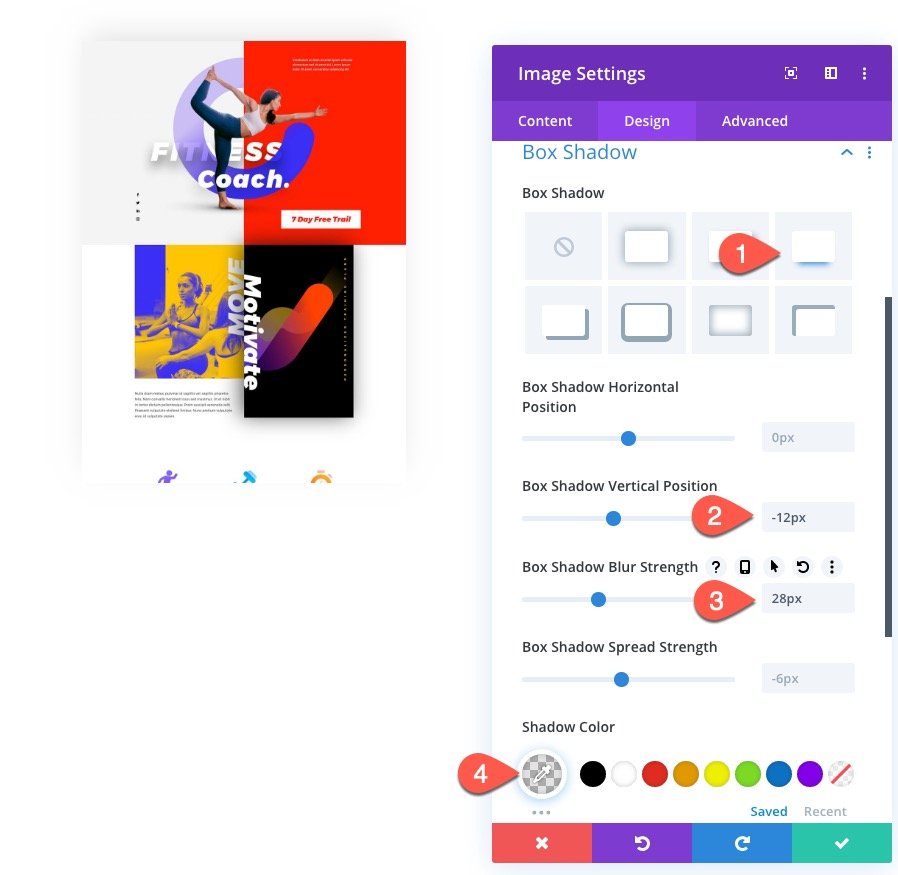
Ensuite, donnez à l’image un subtil box-shadow :
- Box Shadow : voir la capture d’écran
- Position verticale de l’ombre de la boîte : -12px
- Intensité du flou de l’ombre de la boîte : 28px
- Couleur de l’ombre : rgba(0,0,0,0,0.11)
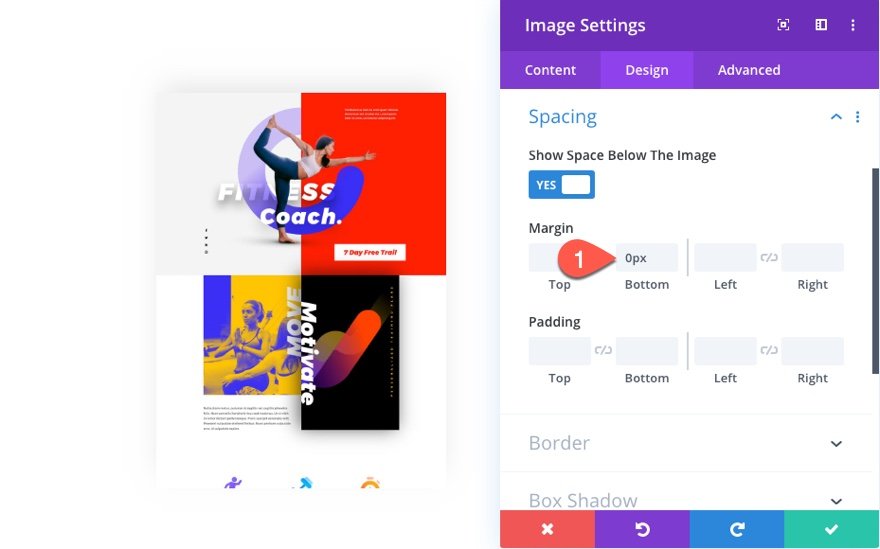
Ensuite, supprimez la marge inférieure par défaut en la fixant à 0px.
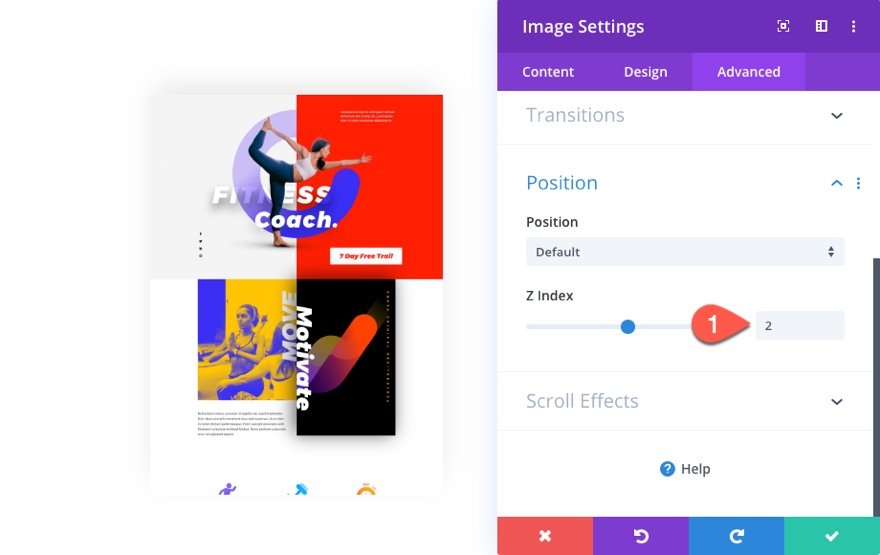
Pour vous assurer que l’image reste au-dessus des autres images lorsqu’elle se chevauche, ajustez l’indice Z.
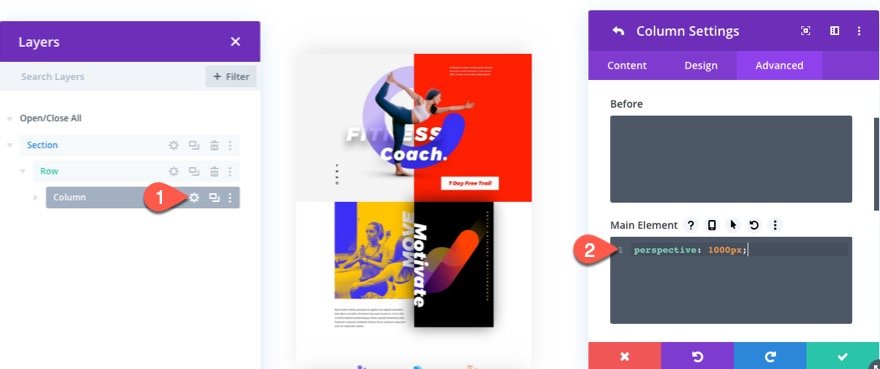
Ajouter la perspective de la colonne
Avant d’ajouter le reste des images au paquet d’images, nous devons ajouter à la colonne une feuille de style CSS personnalisée qui ajoutera une perspective aux images lors de leur rotation à l’aide des options de transformation. Cela crée un effet 3D réaliste.
Ajout de l’image du milieu à gauche
Maintenant que la perspective est en place, nous pouvons commencer à ajouter les autres images.
Pour créer l’image du milieu gauche, dupliquez l’image du milieu.
Mettez à jour les étiquettes d’image dans la zone Calques, si nécessaire, puis mettez à jour le module d’image dupliquée avec une nouvelle image.
Ouvrez les paramètres de l’image et mettez à jour la position absolue et l’indice Z comme suit :
- Emplacement : en bas à gauche
- Indice Z : 1
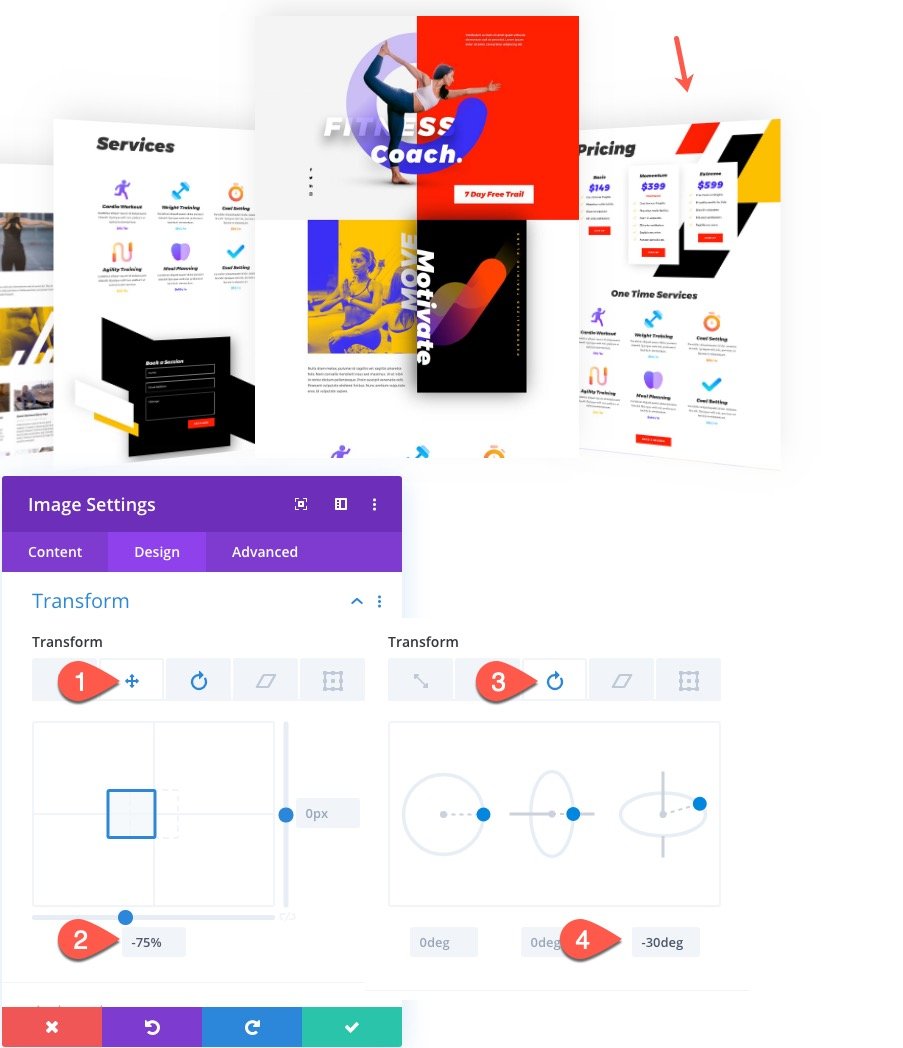
Ajoutez ensuite les options de transformation suivantes pour positionner et faire pivoter l’image.
- Transformation Translate X Axis : 75
- Transformer la rotation de l’axe X : 30deg
Ajout de l’image gauche
Pour créer l’image gauche, dupliquez l’image du milieu gauche que nous venons de créer.
Ouvrez les paramètres de la nouvelle image et mettez à jour la largeur :
Puis ajustez l’option de transformation translation comme suit :
- Transform Translate X Axis : 0px
Ajustez ensuite l’indice Z pour que l’image reste derrière l’image du milieu gauche.
Ajout de l’image du milieu à droite
Ensuite, nous allons ajouter une image du milieu à droite au paquet d’images.
Pour créer l’image, ouvrez la fenêtre popup Layers. Dupliquez ensuite l’image du milieu à gauche, faites glisser l’image dupliquée sous l’image de gauche, puis étiquetez-la en conséquence (par exemple, « image du milieu à droite »).
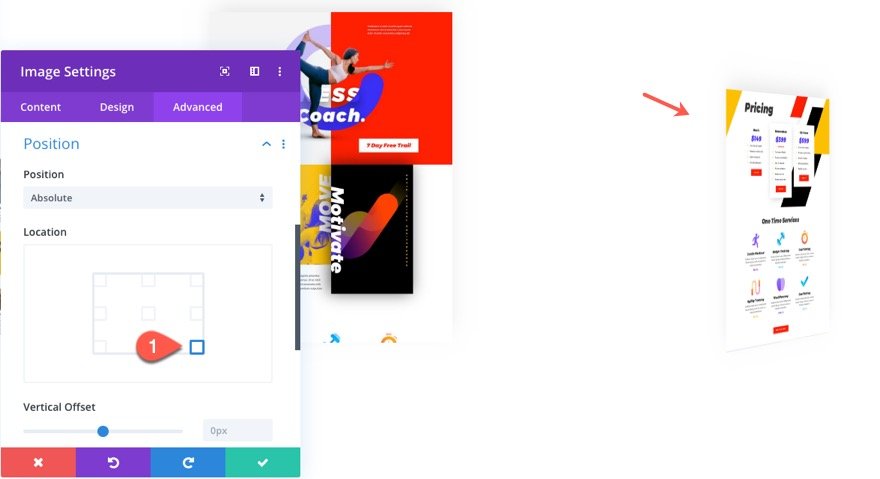
Ouvrez les paramètres de l’image du milieu à droite et modifiez l’emplacement de la position absolue comme suit :
Ajustez ensuite les options de transformation comme suit :
- Transformation Translate X Axis : -75% (Translate X Axis)
- Transformer la rotation de l’axe X : -30deg
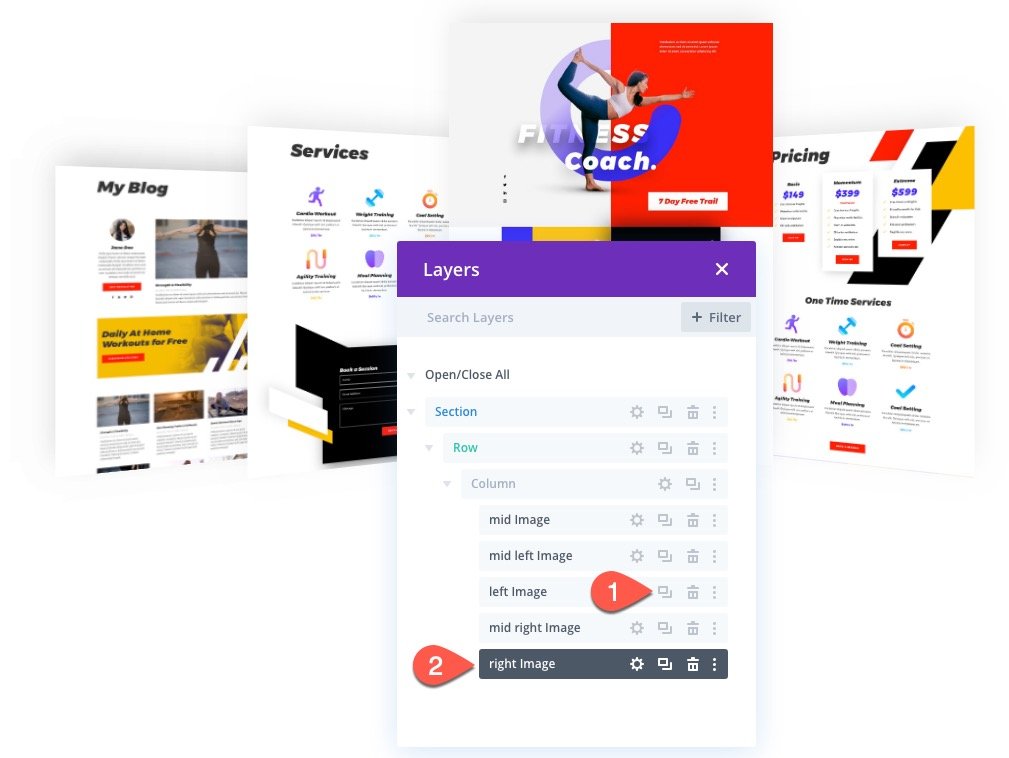
Ajouter l’image de droite
Pour créer l’image de droite (la dernière), nous pouvons dupliquer l’image de gauche. Ensuite, faites glisser l’image dupliquée sous l’image centrale de droite et nommez-la « image de droite ».
Ouvrez les paramètres de l’image de droite et mettez à jour l’emplacement de la position absolue comme suit :
Ensuite, ajustez la rotation de la transformation.
- Transformation Rotation axe X : -30deg
Regardez le résultat jusqu’à présent.
Et voici le même groupe d’images ajouté à plusieurs colonnes.
Réflexions finales
Une fois que nous avons compris comment fonctionne l’option de position absolue de Divi, nous pouvons l’utiliser pour créer de superbes designs de paquets d’images. La meilleure partie de ces regroupements d’images est qu’ils existent dans une seule colonne, de sorte qu’ils seront superbes sur plusieurs colonnes et s’adapteront parfaitement aux mobiles.
J’espère que cela vous donnera de l’inspiration pour créer de superbes affichages d’images pour votre prochain projet.
J’ai hâte de lire vos commentaires.
À la vôtre !