WordPress, en tant que CMS, possède un ensemble de fonctionnalités incroyablement robustes. Les plugins et les widgets attirent les gens vers la plateforme, mais une fois à l’intérieur, la vraie puissance vient de l’éditeur WordPress lui-même. Quel que soit votre objectif avec la plateforme, vous utiliserez l’éditeur d’articles et de pages dans une large mesure. C’est pourquoi nous voulons vous montrer comment utiliser l’éditeur WordPress de manière optimale, afin que votre contenu brille et que votre site s’épanouisse.
Qu’est-ce que l’éditeur WordPress ?
Techniquement, il existe trois éditeurs WordPress parmi lesquels vous pouvez choisir. Avec la sortie de WordPress 5.0, l’éditeur est passé de TinyMCE, alors par défaut, à l’éditeur de blocs que nous avons aujourd’hui. Au milieu de ce changement, le plugin d’édition Gutenberg a été publié comme une passerelle pour tester en version bêta les nouvelles fonctionnalités de l’éditeur de bloc avant de les intégrer au noyau de WordPress.
Bien que l’éditeur de blocs soit l’éditeur par défaut dans WP à partir de la version 5.0, vous pouvez choisir d’utiliser l’un des trois que vous voulez. Vous pouvez installer le plugin Classic Editor pour conserver le TinyMCE de l’ancien temps, le plugin Gutenberg pour conserver les fonctionnalités les plus récentes (bien que potentiellement instables) dans votre éditeur, ou vous pouvez conserver l’éditeur de blocs par défaut.
Compte tenu des étapes supplémentaires nécessaires pour utiliser autre chose que l’éditeur par défaut (et de l’instabilité inhérente et de la nature changeante du plugin Gutenberg), nous allons nous concentrer uniquement sur l’éditeur de blocs par défaut dans ce post. Cependant, vous devez noter que les principes fondamentaux sont les mêmes avec Gutenberg, et que le TinyMCE contenu dans le plugin Classic Editor a des fonctionnalités de base équivalentes à celles de n’importe quel éditeur de texte riche ou logiciel de traitement de texte – sans parler de toutes les fonctionnalités spécifiques à WP dont nous parlons, et qui ne diffèrent généralement que sur le plan esthétique, et non fonctionnel.
Tout ceci étant dit, apprenons à utiliser l’éditeur de WordPress.
Les bases de l’éditeur WordPress
Chaque fois que vous créez une page ou un article (ou un type d’article personnalisé), vous utilisez l’éditeur de blocs. Une modale tutorielle vous est présentée à son ouverture, et vous pouvez apprendre les bases en suivant les 4 diapositives qu’elle propose. Fermez-la, et vous pourrez voir l’éditeur de base.
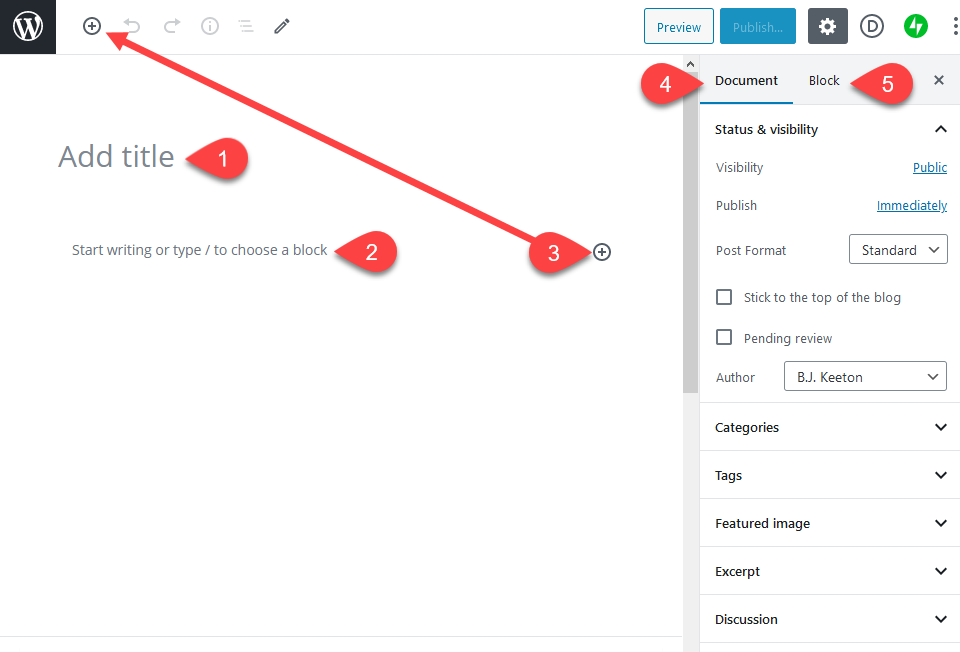
L’éditeur de blocs WordPress de base se compose de 5 éléments. D’autres peuvent être ajoutés par divers plugins, mais ceux-ci fournissent la fonctionnalité de base avec laquelle vous travaillerez jour après jour.
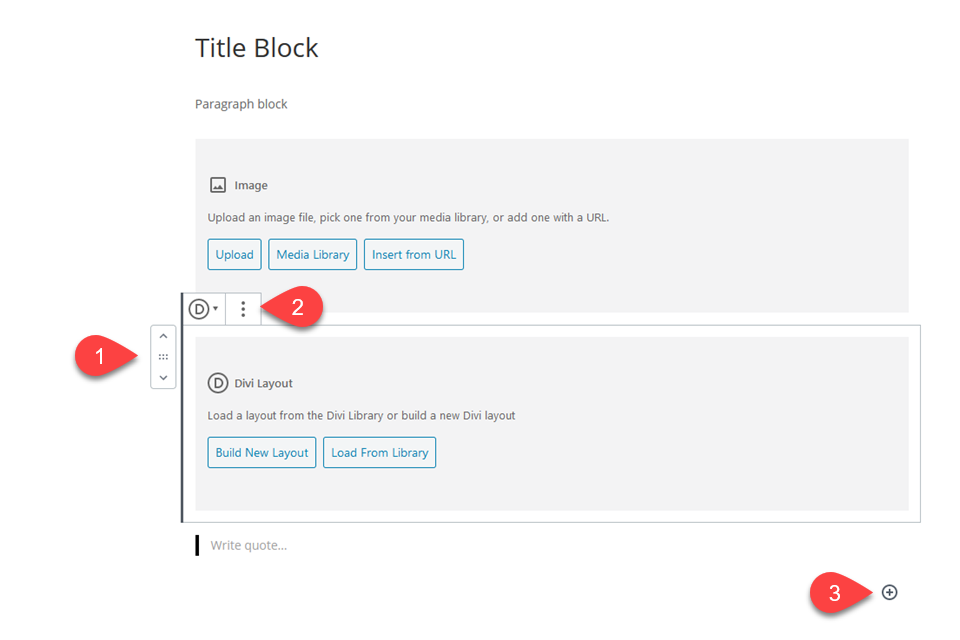
- Bloc titre – Ce que vous entrez ici sera affiché comme balise H1 principale de l’article/page.
- Zone de bloc/contenu – C’est la zone dans laquelle vous ajouterez les différents blocs qui constituent le contenu de votre article ou page.
- Bouton Ajouter un bloc – Chaque fois que vous voyez un + dans un cercle, vous pouvez cliquer dessus pour ajouter un nouveau bloc. Une liste déroulante s’affiche, dans laquelle vous choisissez le type de bloc que vous souhaitez insérer. Les boutons fonctionnent tous de la même manière. Que vous cliquiez sur un bouton à droite d’un bloc, sous un bloc ou dans un coin de l’écran, vous obtenez les mêmes options.
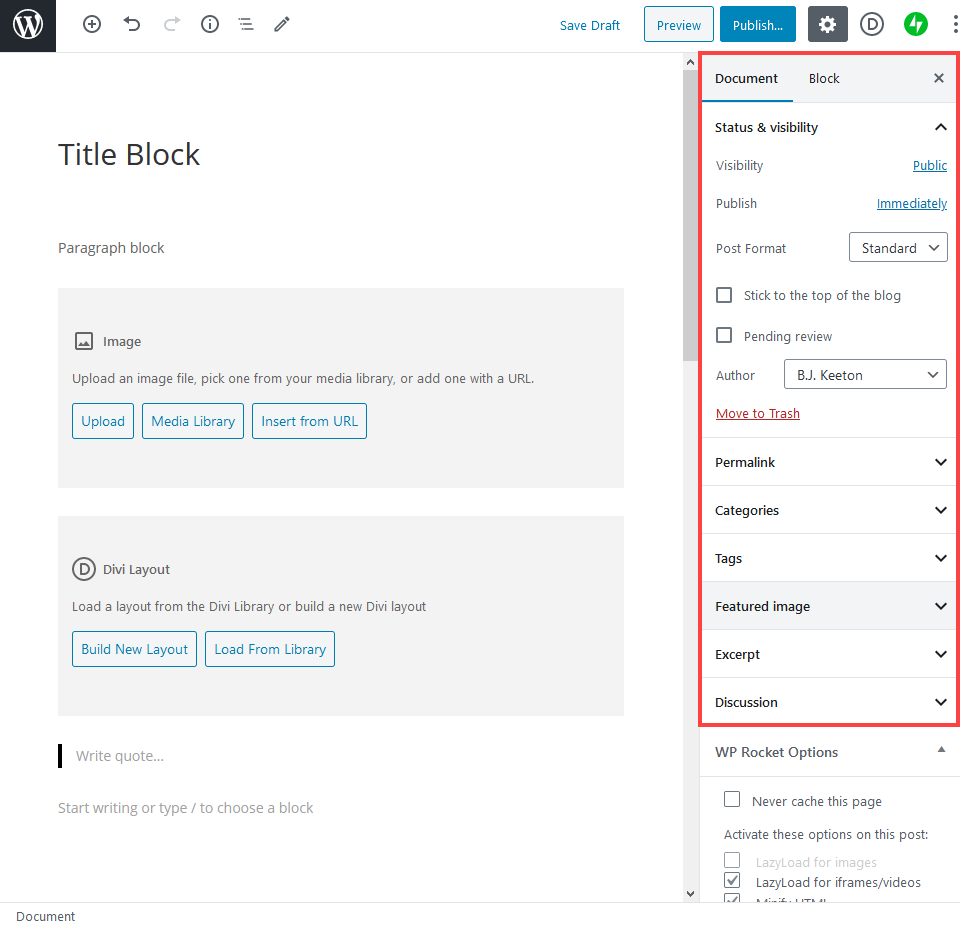
- Onglet Options du document – Sous cet onglet, vous trouverez tout ce qui concerne les catégories, les balises, les permaliens, l’activation et la désactivation des commentaires, etc. Les plugins peuvent ajouter des options ici, mais elles s’appliquent toujours à l’ensemble de la page ou du message lui-même.
- Onglet Options du bloc – Cet onglet gère les options du bloc que vous mettez en évidence. Si vous cliquez dans un bloc de paragraphe, vous modifiez les options de ce bloc uniquement. Aucun autre bloc, ni le document lui-même, ne sont modifiés.
Ci-dessous, nous allons vous expliquer les spécificités de ces domaines et comment vous pouvez les utiliser pour créer le meilleur contenu possible.
Que sont les blocs ?
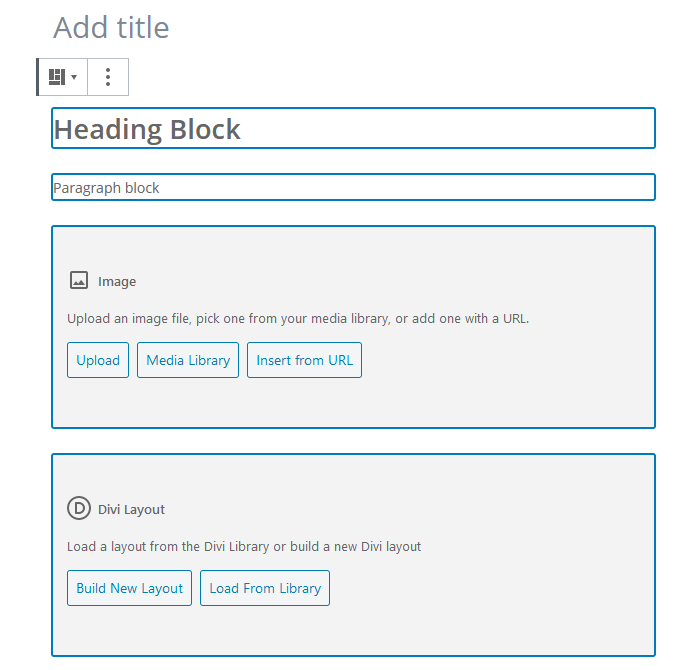
Nous avons déjà mentionné les blocs dans cet article, mais de quoi s’agit-il exactement ? Un bloc est un élément unique et personnalisable d’une page ou d’un article. Il peut s’agir d’un seul paragraphe, d’une liste, d’une image ou d’une galerie. Ces blocs peuvent être déplacés et ajustés comme vous le souhaitez, personnalisés individuellement, et vous donnent un contrôle granulaire sur votre contenu d’une manière qu’un éditeur WYSIWYG ne peut tout simplement pas. (Si vous êtes un utilisateur de Divi, vous êtes déjà familier avec le concept car nos modules fonctionnent de la même manière)
Comme vous pouvez le voir ci-dessus, chaque élément de la page est contenu dans son propre bloc. Vous pouvez consulter une liste complète des blocs WordPress dans la documentation d’assistance de WordPress.
Comment créer un groupe de blocs
Un groupe de blocs est une collection de blocs que vous configurez pour qu’ils fonctionnent comme un seul bloc. Vous pouvez les déplacer et les styliser comme s’il s’agissait d’une seule unité, mais le groupe est composé de plusieurs éléments.
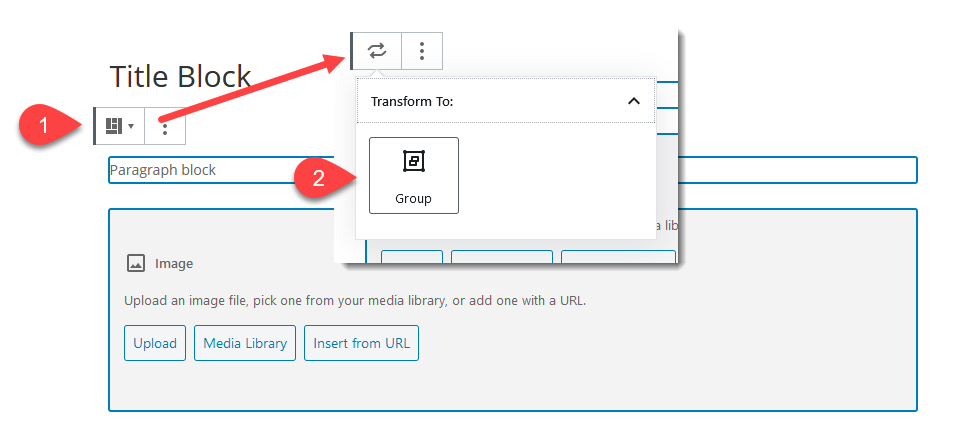
La création d’un groupe est simple. Il vous suffit de cliquer sur un bloc, puis de maintenir la touche Maj ou CTRL enfoncée et de cliquer sur un autre bloc. Si vous souhaitez regrouper tous les blocs du message, vous pouvez appuyer sur CTRL/CMD – A pour tout sélectionner. Ensuite, lorsque vous voyez l’icône en haut à gauche se transformer en un carré composé de petits blocs, vous pouvez cliquer dessus et sélectionner Transformer en groupe.
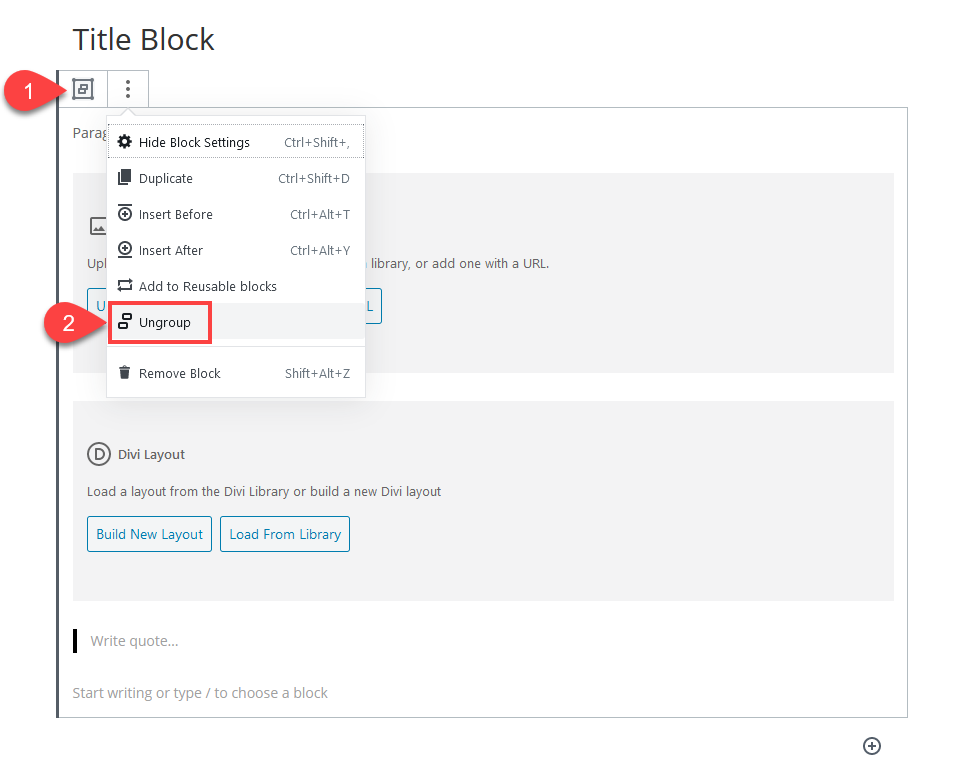
Si vous avez besoin de les dégrouper, cliquez simplement sur le bouton déroulant à trois points et sélectionnez Dégrouper.
Les blocs fonctionneront à nouveau individuellement.
Que sont les blocs réutilisables ?
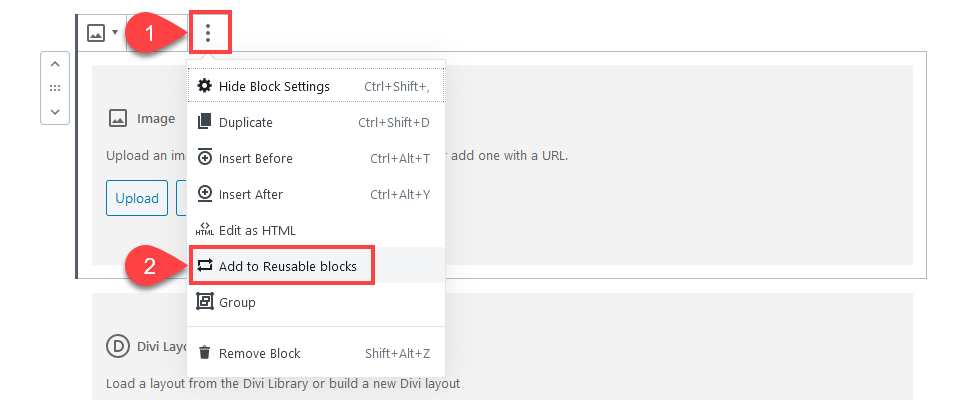
Vous pouvez transformer n’importe quel bloc à usage unique en bloc réutilisable à partir du menu des paramètres. Un bloc réutilisable n’est pas un modèle, mais plutôt un bloc global pour votre site. Vous créez un bloc ou un groupe de blocs, puis vous cliquez sur Ajouter aux blocs réutilisables.
Toute modification ou édition apportée à ce bloc réutilisable est alors répercutée sur l’ensemble du site, en modifiant toutes les instances du bloc et pas seulement celle que vous avez modifiée. Pour plus d’informations, vous pouvez consulter notre guide complet sur les blocs réutilisables.
Le bloc titre
Le bloc titre, comme illustré ci-dessus, est la principale balise H1 de votre article ou de votre page. Il génère également le permalien de l’article, mais celui-ci peut être modifié une fois que vous avez enregistré l’article au moins une fois. C’est également à partir de cette balise que les sélecteurs CSS tels que .post-title et .entry-title seront utilisés. (Vos plugins de référencement vous permettent toutefois de définir ce qui s’affiche dans les moteurs de recherche)
C’est le seul bloc de l’éditeur WordPress que vous ne pouvez pas supprimer ou repositionner. Vous devez utiliser les CSS ou les paramètres externes du constructeur de pages pour en ajuster d’autres.
Bloc/zone de contenu
Fondamentalement, vous pouvez considérer que la zone de contenu est l’endroit où vous tapez. Si vous le souhaitez, vous pouvez commencer à taper, écrire un article entier sans même considérer les blocs. Dans tous les cas, cela remplace la simple zone WYSIWYG du TinyMCE et c’est le plus grand changement de l’éditeur WordPress depuis… eh bien… toujours.
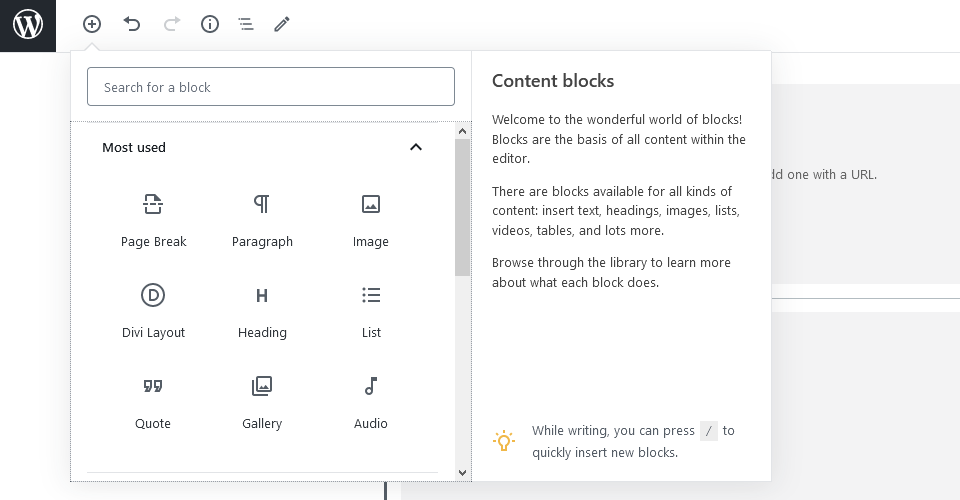
Cependant, avec l’éditeur de blocs, vous pouvez faire beaucoup plus que cela. Chaque fois que vous appuyez sur « entrée » ou « retour », vous ajoutez un nouveau bloc de paragraphe. Pour ajouter un autre type de bloc (de n’importe quel type), cliquez sur le + dans un cercle, et vous obtiendrez une liste déroulante de tous les blocs disponibles. Veillez à les faire défiler, car ils sont classés dans différentes catégories. Vous pouvez également rechercher un bloc spécifique si vous savez quel type de bloc vous voulez.
Vous pouvez ajouter des blocs de vidéos YouTube, d’images, de galeries, de lecteurs audio, de listes, de citations et bien plus encore. Chacun d’entre eux a ses propres paramètres et options de style. De plus, plus vous utiliserez un bloc, plus l’éditeur de WordPress le reconnaîtra comme un bloc couramment utilisé et l’affichera dans la liste des blocs les plus utilisés, de sorte que vous n’aurez plus besoin de le faire défiler ou de le rechercher. Les blocs réutilisables et les groupes de blocs peuvent également apparaître sous la rubrique Les plus utilisés.
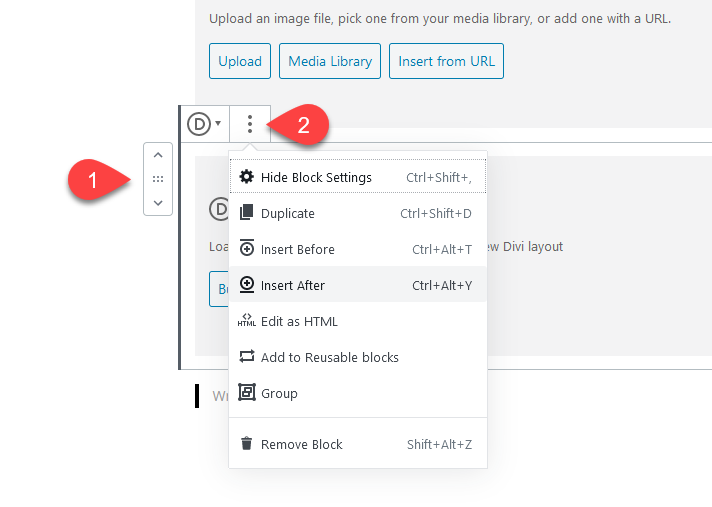
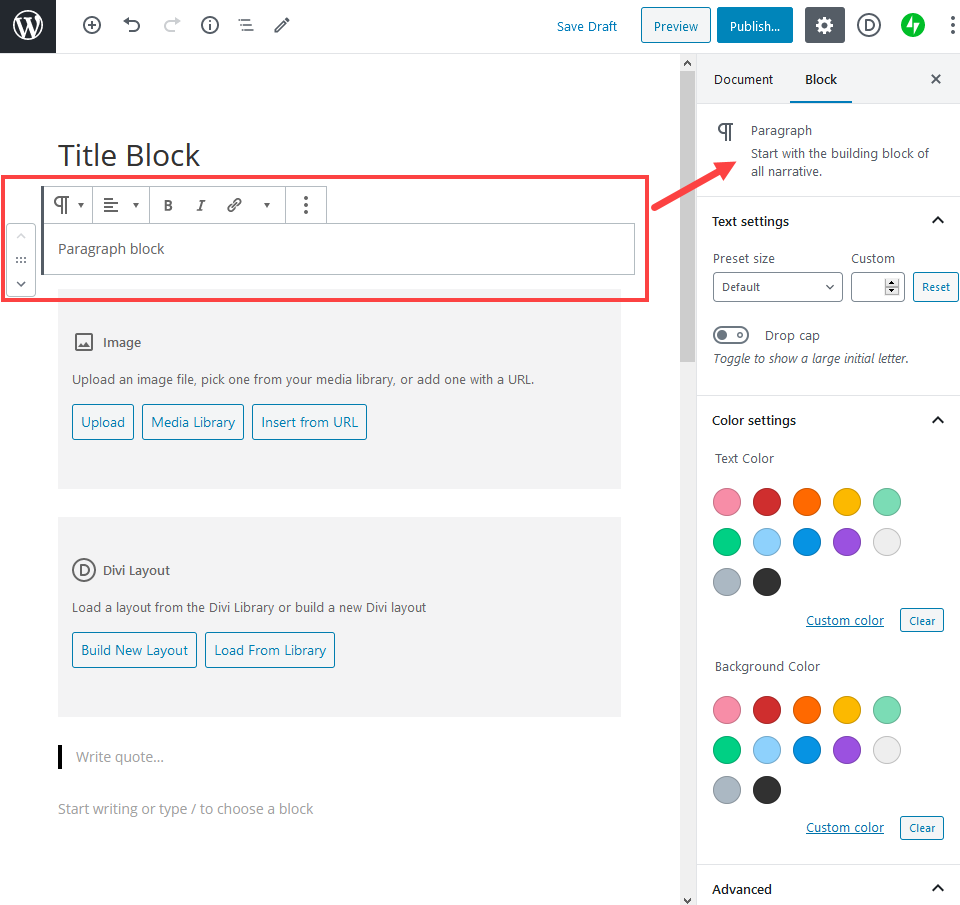
Si vous regardez les images de cette section, le (1) indique les boutons de réorganisation que vous obtenez pour chaque bloc lorsqu’il est sélectionné (il suffit de cliquer dessus pour le sélectionner). Le (2) indique la liste déroulante qui vous permet de supprimer le bloc, de modifier son contenu en HTML, de le cloner ou d’ajouter de nouveaux blocs autour de lui.
Ces options et paramètres sont toutefois différents de ceux de l’onglet Options du bloc , situé dans le coin supérieur droit de l’écran, que nous avons mentionné ci-dessus et dont nous parlerons dans la section suivante.
Plan du document, nombre de mots et autres informations
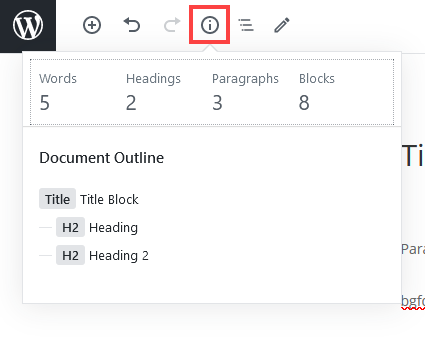
Dans la barre d’outils supérieure de la page, vous disposez d’une icône i dans un cercle. Cliquez dessus, et vous obtenez un aperçu complet de la composition de votre document.
Si vous avez utilisé des blocs d’en-tête, vous verrez apparaître un plan du document en plus du nombre de mots, du nombre de paragraphes et du nombre de blocs. Si vous n’avez pas utilisé de blocs d’en-tête, cette section n’apparaîtra pas. Vous pouvez cliquer sur n’importe quel élément du plan du document pour accéder directement à ce bloc. Cette fonction est très utile pour les documents longs.
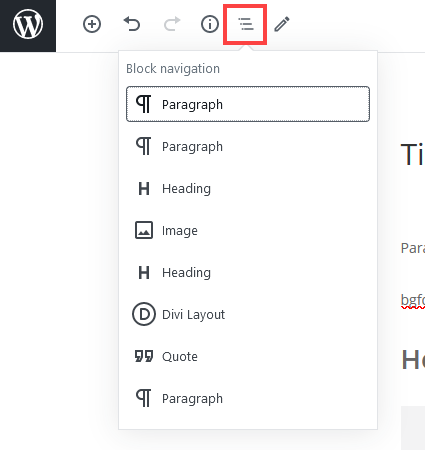
Si vous cliquez sur l’icône de liste imbriquée située à côté de celui-ci, vous obtenez également une liste ordonnée de tous les blocs du poste, plutôt que de vous contenter des titres d’un plan.
Là encore, vous pouvez cliquer sur n’importe quel élément de la liste pour accéder directement à ce bloc et le sélectionner.
Onglet Options du bloc
Dans le coin supérieur droit de l’éditeur WordPress, vous verrez un onglet intitulé Bloc. Tant que vous avez un bloc sélectionné, vous obtiendrez un ensemble contextuel d’options pour ce type de bloc. Cependant, toute modification apportée n’affectera que le bloc que vous avez sélectionné.
Vous pouvez par exemple modifier la taille de la vignette d’une image dans cet onglet, ajouter un fond de couleur à un paragraphe pour créer une alerte ou ajuster la taille de la police dans un titre. Si vous avez l’onglet Bloc ouvert, les options changent en fonction du bloc spécifique que vous sélectionnez. Si vous avez mis en évidence le bloc Paragraphe, vous verrez ceci.
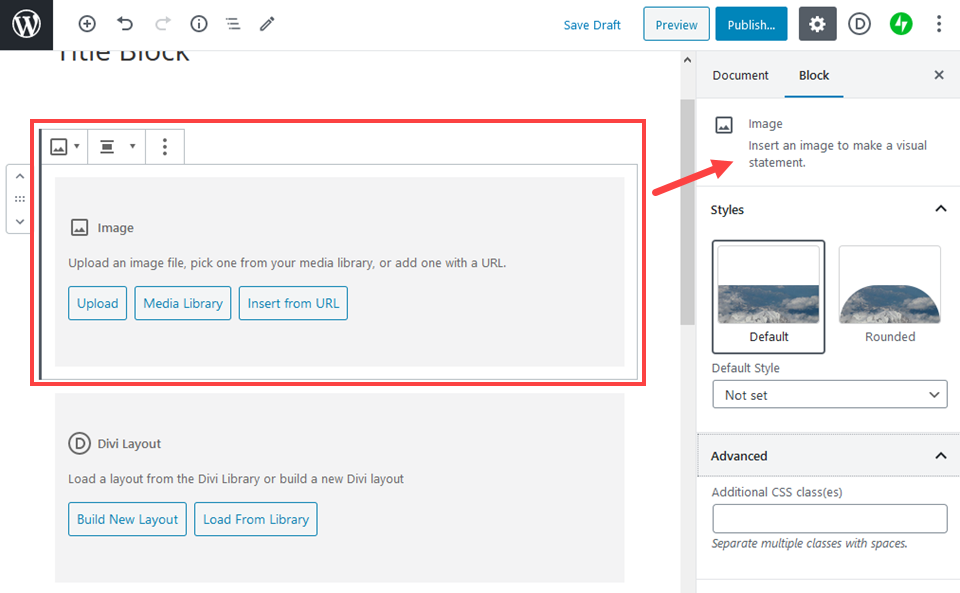
Si vous avez sélectionné un bloc d’image, l’onglet Bloc s’affiche comme suit.
Chaque bloc comporte des options spécifiques que vous pouvez régler et qui ne s’appliquent qu’à ce type de bloc (et qui n’auront un rendu que dans ce bloc spécifique). Cependant, chaque bloc possède une section avancée dans l’onglet qui vous permet d’appliquer des classes CSS à ce bloc. Vous pouvez ensuite les styliser comme bon vous semble en utilisant des feuilles de style et du code externes.
Onglet Options du document
À gauche de l’onglet Options du bloc se trouve l’ ongletOptions du document . Si vous avez utilisé WordPress dans le passé, ces options vous seront familières. Dans cet onglet, vous pourrez ajuster les catégories de votre article, les balises, ajouter une image vedette, ajuster le slug du permalien, ajouter un extrait à des fins de thème/SEO, et activer ou désactiver les commentaires.
Chacune de ces sections est à peu près identique à ce qu’elle était dans l’éditeur WYSIWYG TinyMCE. Elles s’appliquent à l’ensemble du message ou de la page et non à un seul bloc ou à l’ensemble du site. En outre, comme vous pouvez le voir dans l’image ci-dessus, il y a une boîte d’options WP Rocket. Certains plugins appliquent des boîtes à cette zone, mais elles se rapportent toujours directement au document lui-même, et non au contenu ou aux blocs.
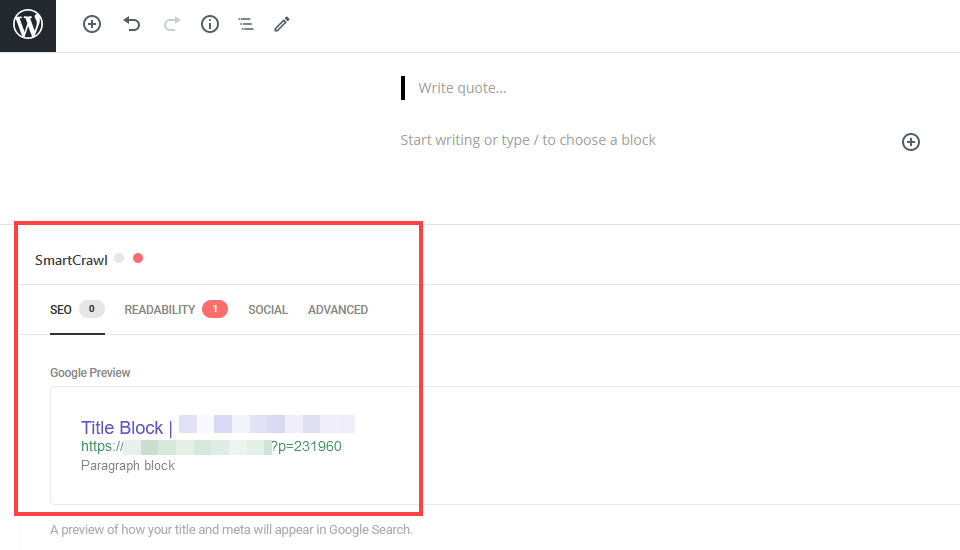
Métaboîtes supplémentaires pour les articles
Les métaboîtes de l’article sont l’endroit où les plugins ajoutent de nouvelles options et capacités pour le contenu lui-même. Elles apparaissent à la toute fin de la zone de contenu, sous les blocs.
Ce qui apparaît dans cette section (le cas échéant) dépend des plugins que vous avez installés (ou des fonctionnalités du thème qui peuvent utiliser cette zone). Les plugins de référencement utilisent beaucoup cette zone, ainsi que tout ce qui vous permet d’interagir d’une manière ou d’une autre avec le contenu de la page, plutôt qu’avec les détails du document.
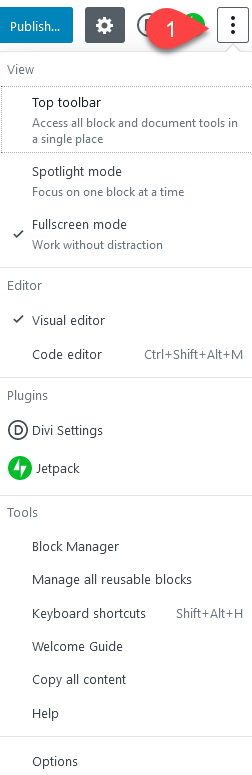
Le menu déroulant des options de l’éditeur WordPress
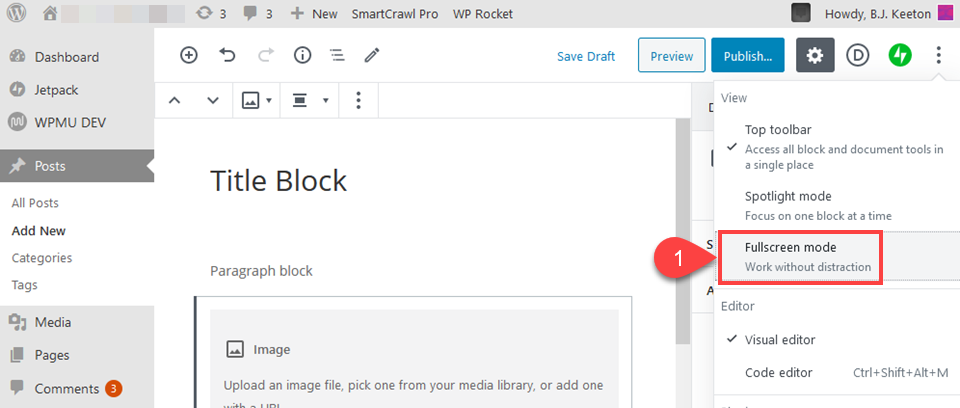
Si vous cliquez sur l’icône de la liste déroulante à trois points en haut à droite de l’écran, une grande liste déroulante verticale apparaîtra. Vous pouvez y régler un certain nombre de paramètres, qui s’appliquent tous à l’éditeur lui-même, plutôt qu’au document, aux blocs ou au contenu.
Pour la plupart, il s’agit d’options assez simples, comme la gestion de vos blocs réutilisables, la fourniture d’une liste de raccourcis clavier ou la réouverture du guide de bienvenue dont nous avons parlé au début.
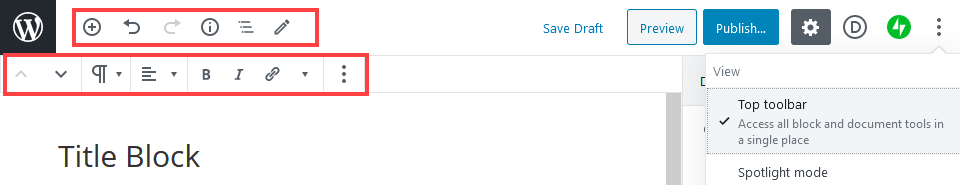
Certaines des options les plus fréquemment utilisées se trouvent toutefois tout en haut. Il s’agit en particulier des boutons à bascule pour la barre d’outils supérieure, le mode plein écran et les modes Visual/Code Editor.
L’option Barre d’outils supérieure signifie que les options d’un bloc sélectionné n’apparaîtront pas sous la forme d’un menu contextuel situé en haut à gauche du bloc, comme nous l’avons mentionné plus haut, mais dans une zone fixe en haut de l’écran.
Lemode plein écran permet d’activer ou de désactiver le tableau de bord d’administration de WordPress. Si vous désactivez le mode plein écran, vous verrez la barre latérale de gauche qui comprend les options typiques du tableau de bord, comme les articles, les pages, l’apparence, les paramètres, les outils, etc.
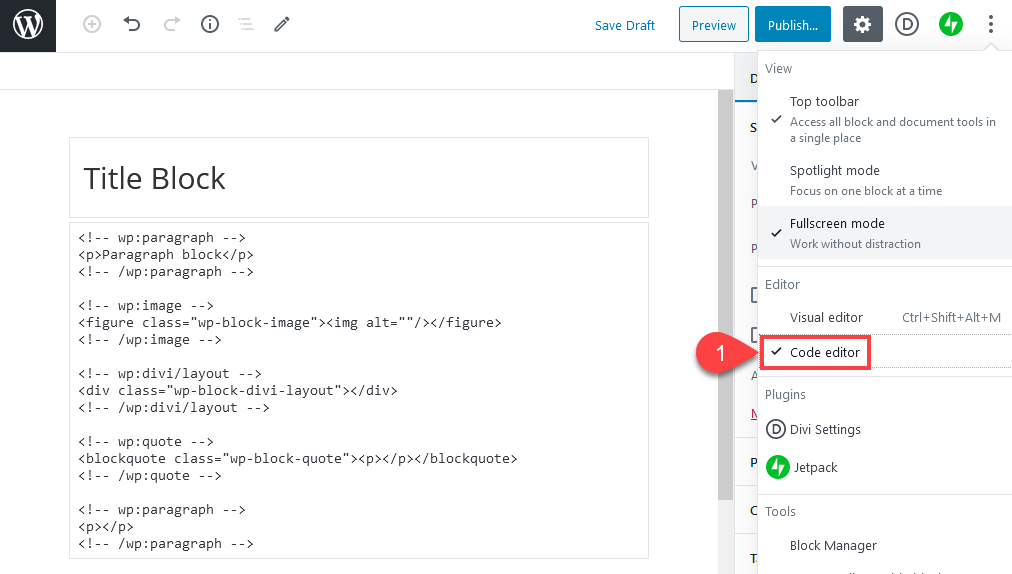
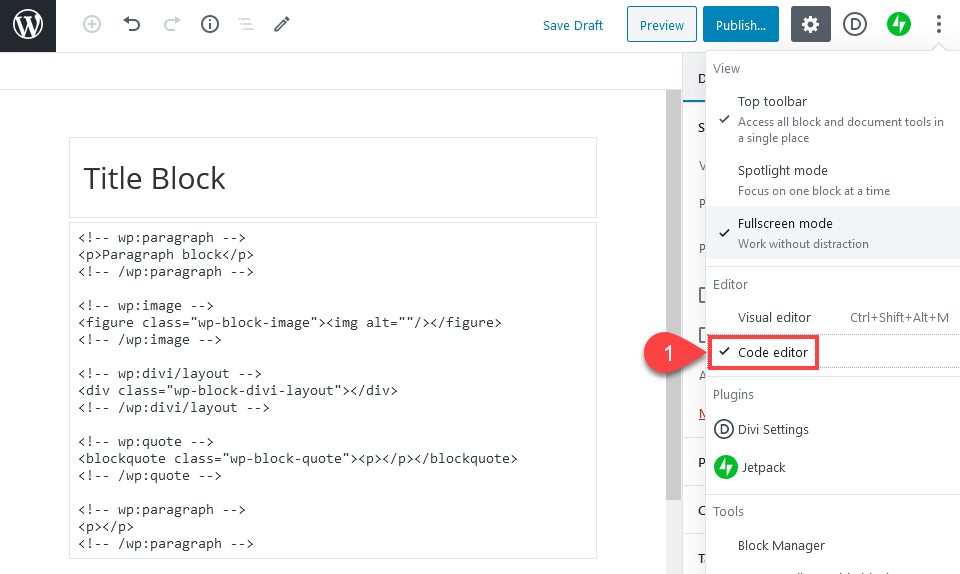
Et les boutons de l’éditeur visuel/de code fonctionnent exactement comme dans l’éditeur TinyMCE. Les exemples présentés dans ce post jusqu’à présent ont été faits avec l’éditeur visuel. C’est-à-dire que vous voyez une représentation visuelle de l’article pendant que vous l’écrivez. Vous disposez de boutons sur lesquels appuyer, de menus contextuels et d’un rendu en temps réel des paramètres lorsque vous les modifiez. En revanche, l’éditeur de code n’est rien d’autre que du code. Vous disposez d’une simple zone de texte dans laquelle vous écrivez en texte brut et en HTML.
Cette opération permet généralement de résoudre des problèmes liés à l’éditeur ou d’affiner une zone ou un bloc unique. Ou pour coller du contenu écrit dans un éditeur externe qui ne serait pas formaté correctement sur plusieurs blocs.
L’éditeur de blocs utilise des balises HTML spécifiques pour indiquer à WordPress le type de blocs à rendre, donc assurez-vous de garder intact tout code qui ressemble à . Sinon, les choses peuvent devenir assez désordonnées.
Raccourcis globaux de l’éditeur de blocs WordPress
L’éditeur de blocs est également livré avec son propre ensemble de raccourcis astucieux. Ils ne sont pas tous les mêmes que ceux de TinyMCE, mais ils sont tout aussi utiles et tout aussi importants à apprendre. En mémorisant les plus utiles, vous gagnerez beaucoup de temps et vous vous épargnerez bien des soucis, je parle d’expérience. Vous pouvez appuyer sur Shift+Alt+H pour afficher la liste suivante de raccourcis dans l’éditeur WordPress lui-même.
Raccourcis du document
- Basculer entre l’éditeur visuel et l’éditeur de code – Ctrl+Shift+Alt+M
- Ouvrir le menu de navigation du bloc – Shift+Alt+O
- Afficher ou masquer la barre latérale des paramètres – Ctrl+Shift+,
- Naviguer vers la partie suivante de l’éditeur – Ctrl+` ou Shift+Alt+N
- Naviguer vers la partie précédente de l’éditeur – Ctrl+Shift+` ou Shift+Alt+P
- Aller à la barre d’outils la plus proche – Alt+F10
- Enregistrer vos modifications – Ctrl+S
- Annulez vos dernières modifications – Ctrl+Z
- Rétablir votre dernière annulation – Ctrl+Shift+Z
Raccourcis de sélection
- Sélectionnez tout le texte lorsque vous tapez. Appuyez à nouveau pour sélectionner tous les blocs – Ctrl+A
- Effacer la sélection – ESC
Raccourcis du bloc
- Dupliquer le(s) bloc(s) sélectionné(s) – Ctrl+Shift+D
- Supprimer le(s) bloc(s) sélectionné(s) – Shift+Alt+Z
- Insérer un nouveau bloc avant le(s) bloc(s) sélectionné(s) – Ctrl+Alt+T
- Insérer un nouveau bloc après le(s) bloc(s) sélectionné(s) – Ctrl+Alt+Y
- Supprimer plusieurs blocs sélectionnés – del ou backspace
- Changez le type de bloc après avoir ajouté un nouveau paragraphe – /
Raccourcis du texte
- Mettre le texte sélectionné en gras – Ctrl+B
- Mettre le texte sélectionné en italique – Ctrl+I
- Convertir le texte sélectionné en lien – Ctrl+K
- Supprimer un lien – Ctrl+Shift+K
- Souligner le texte sélectionné – Ctrl+U
Conclusion
L’éditeur WordPress a parcouru un long chemin au cours de la dernière décennie, et l’éditeur de blocs actuel est définitivement assez puissant pour nous mener jusqu’à la prochaine. Grâce à la possibilité de contrôler de manière granulaire chaque élément de la page, vous pouvez créer du contenu plus rapidement, plus facilement et de manière beaucoup plus efficace qu’auparavant. Cependant, si l’éditeur de bloc actuel n’est pas pour vous, le plugin Classic Editor existe, et si vous êtes un de ceux qui veulent être à la pointe, le plugin Gutenberg reste quelques versions en avance sur l’éditeur par défaut du noyau de WordPress. Donc, peu importe la façon dont vous préférez créer, WordPress vous couvre.
Vous avez des conseils et des astuces que vous aimeriez partager sur l’éditeur de WordPress ? Faites-nous en part dans les commentaires !