Le mode sombre continue de gagner en popularité en tant qu’option pratique permettant aux utilisateurs de naviguer sur le Web avec moins de contraintes pour les yeux. Soyons francs, nous avons tous tendance à passer plus de temps à regarder des écrans que nous ne le devrions, alors tout confort supplémentaire pour l’utilisateur (comme le mode sombre) peut être très utile. Les systèmes d’exploitation, les programmes et les navigateurs intègrent généralement des fonctionnalités de mode sombre, mais certains développeurs vont plus loin en incluant un mode sombre personnalisé pour leur site Web. L’idée est de mieux contrôler l’apparence de leur site Web en mode sombre sans avoir à faire de compromis sur l’image de marque et/ou le design.
Dans ce tutoriel, nous allons vous montrer comment créer un mode sombre personnalisé dans Divi à partir de zéro, sans plugin. Avec cette fonctionnalité de bascule de mode sombre, vous aurez le contrôle sur le design du mode sombre et aurez une meilleure expérience utilisateur adaptée à votre marque.
C’est parti !
Coup d’œil rapide
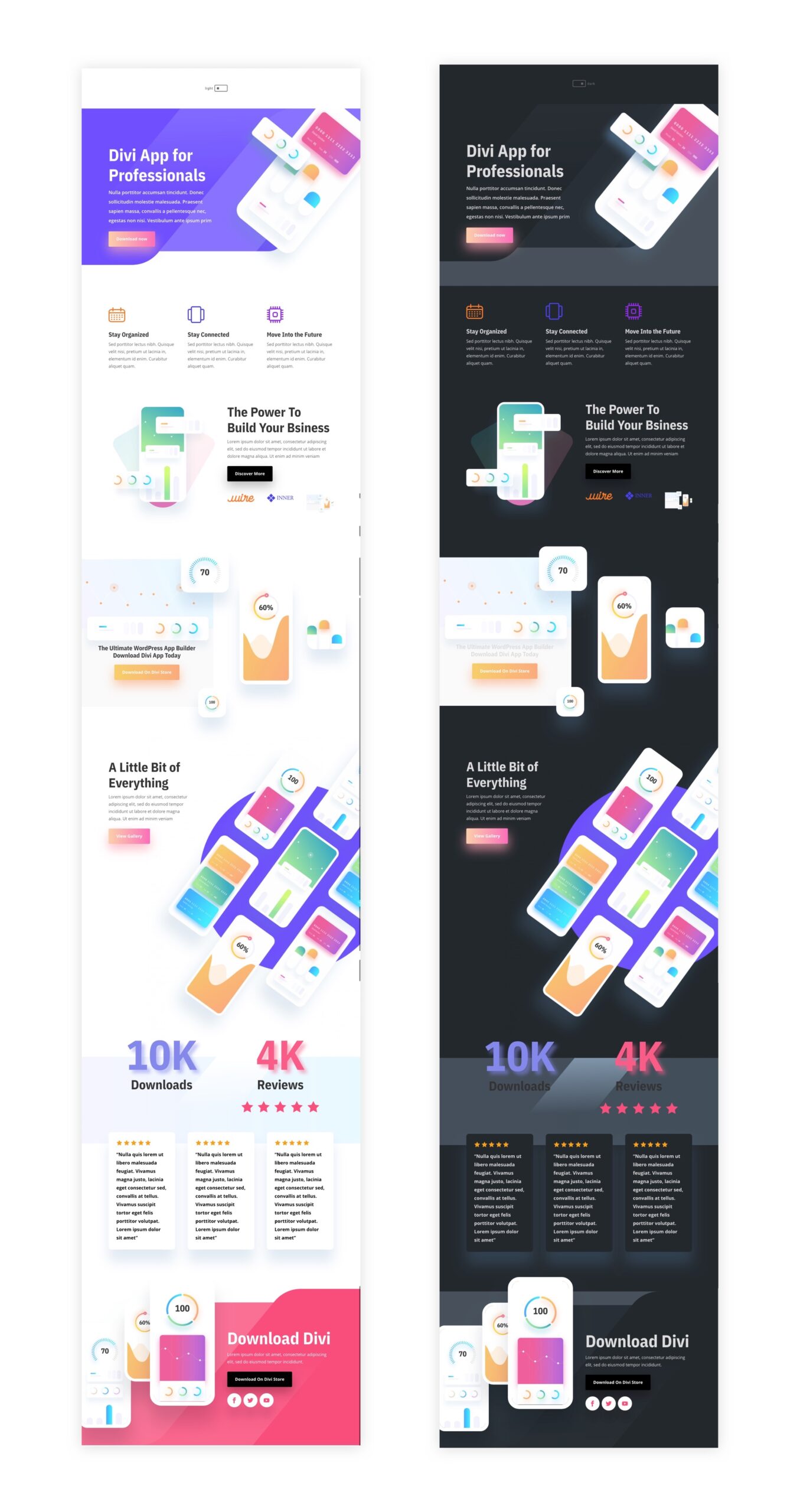
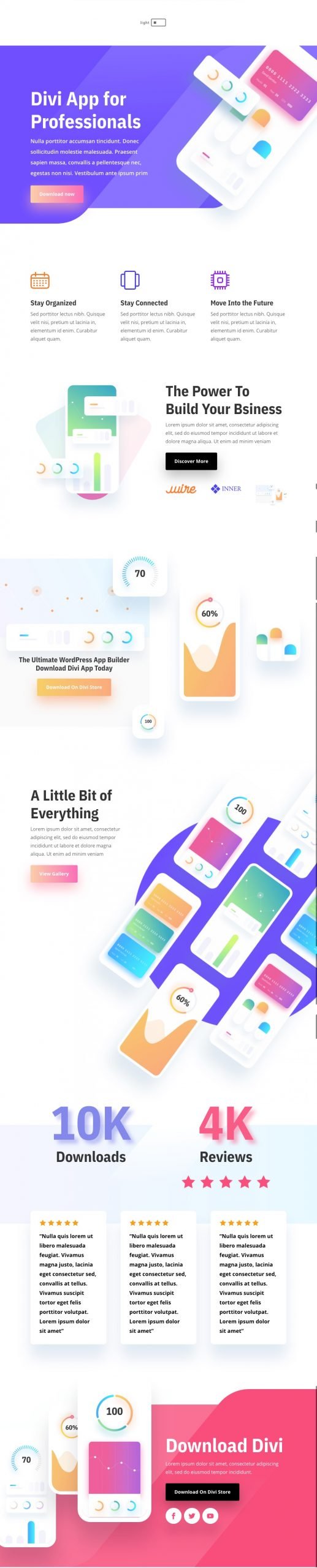
Voici un aperçu du design que nous allons créer dans ce tutoriel.
Voici le bouton de mode sombre personnalisé que nous allons créer.
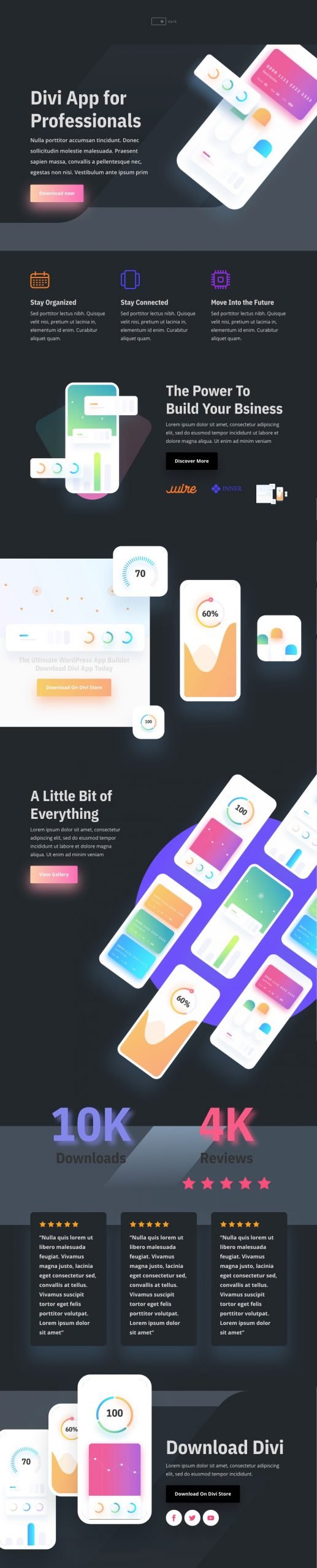
Et voici l’avant et l’après pour le mode sombre appliqué à l’une de nos mises en page préétablies.
Et voici la bascule du mode sombre ajoutée à un en-tête global. Remarquez que le mode clair/foncé est conservé lorsque vous naviguez sur le site.
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la popup de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Partie 1 : Construire le commutateur de mode sombre
Dans cette première partie du tutoriel, nous allons créer un bouton de mode sombre avec une page dans Divi. Une fois le commutateur créé avec le code, vous pourrez l’enregistrer dans la bibliothèque Divi et l’ajouter à n’importe quel endroit de votre site Web.
Pour commencer, ajoutez une rangée d’une colonne à la section par défaut tout en construisant avec Divi sur le front-end à partir de zéro.
Ajouter un texte d’accompagnement
Pour construire le basculeur personnalisé, nous allons concevoir un module blurb avec un peu de CSS personnalisé.
Ajoutez un nouveau module blurb à la rangée.
Contenu
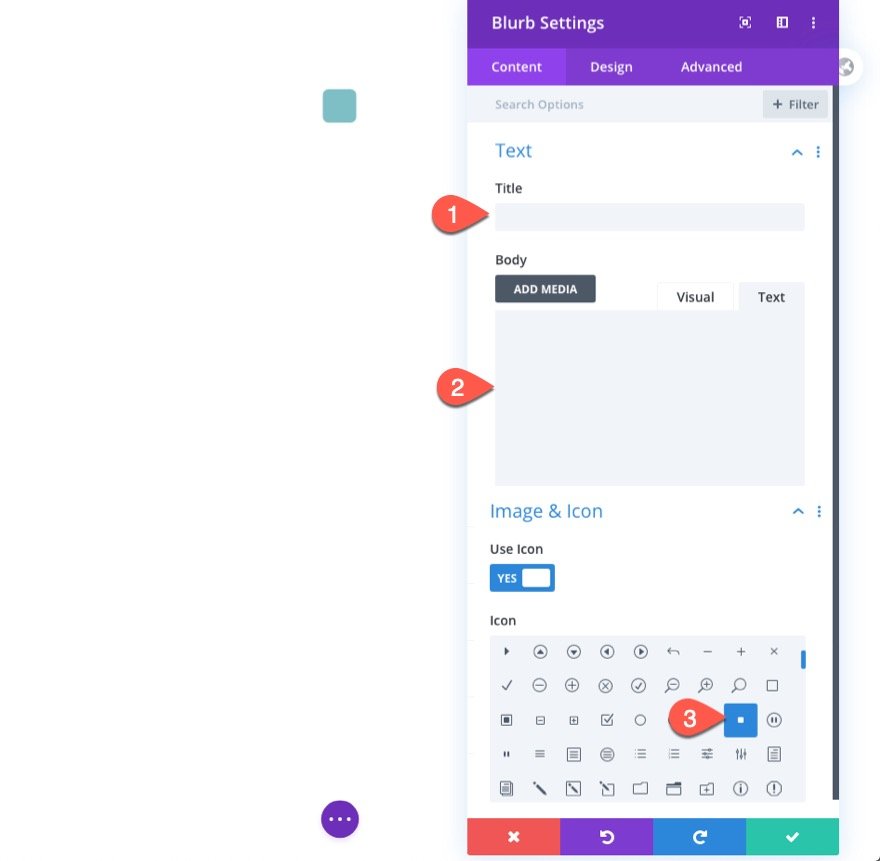
Retirez le contenu factice par défaut pour le titre et le corps. Ajoutez ensuite l’icône carrée à la place de l’image.
Conception
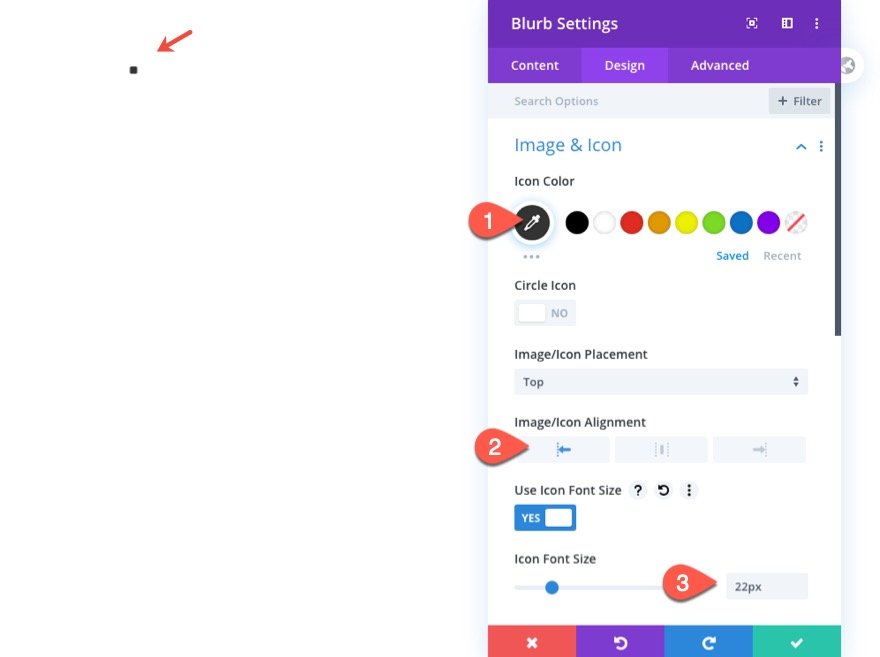
Passez aux paramètres de conception et mettez à jour les éléments suivants :
- Couleur de l’icône : #666666
- Alignement de l’image/icône : Gauche
- Taille de la police de l’icône : 22px
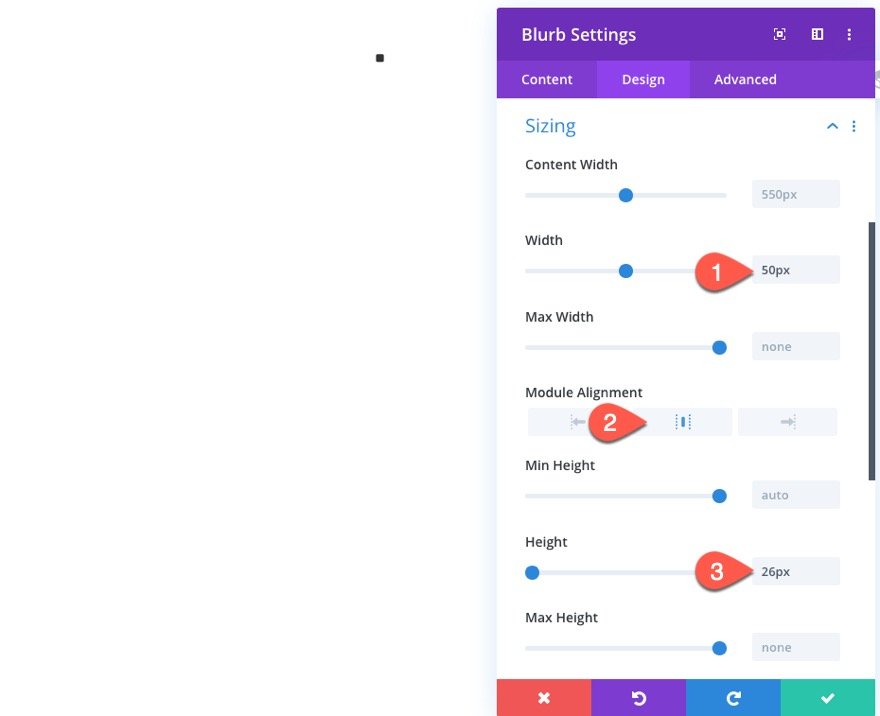
- Largeur : 50px
- Alignement du module : centre
- Hauteur : 25px
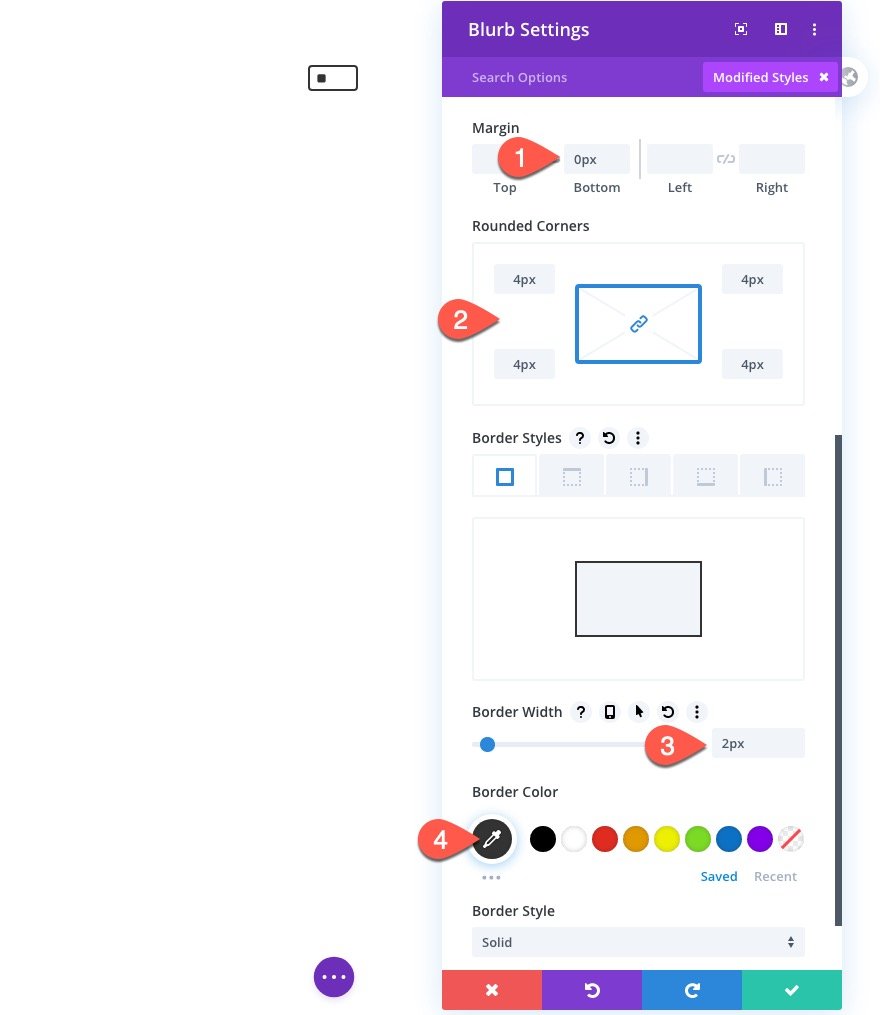
- Marge : 0px en bas
- Coins arrondis : 4px
- Largeur de la bordure : 2px
- Couleur de la bordure : #666666
CSS personnalisé
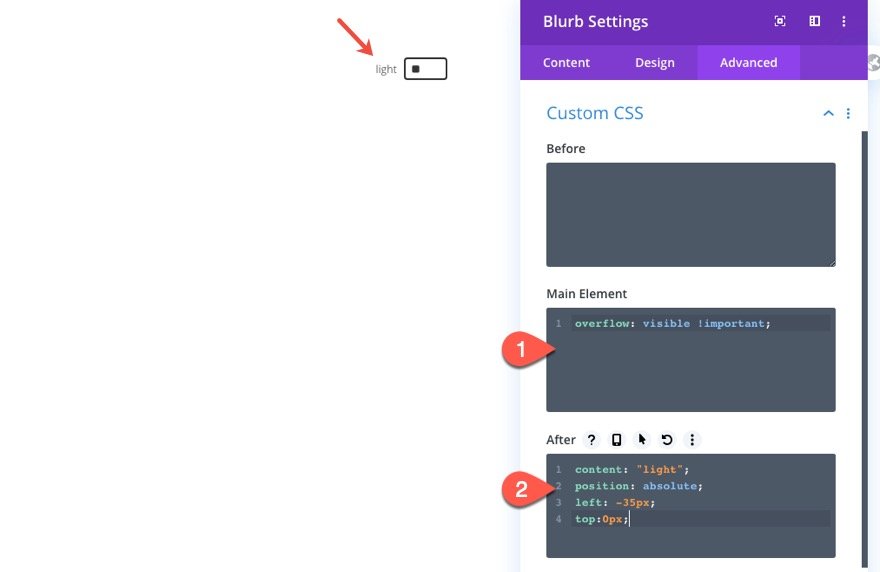
Une fois le design en place, passez à l’onglet avancé. Sous le CSS personnalisé, ajoutez le CSS personnalisé suivant à l’élément principal afin de vous assurer que le débordement n’est pas masqué par le style des coins arrondis.
overflow : visible !important ;
Ajoutez ensuite le CSS personnalisé suivant à l’élément After :
content : "light" ; position : absolute ; left : -35px ; top:0px ;
Cela ajoute une étiquette au module de texte d’accompagnement qui passera de « clair » à « foncé » en cas de clic.
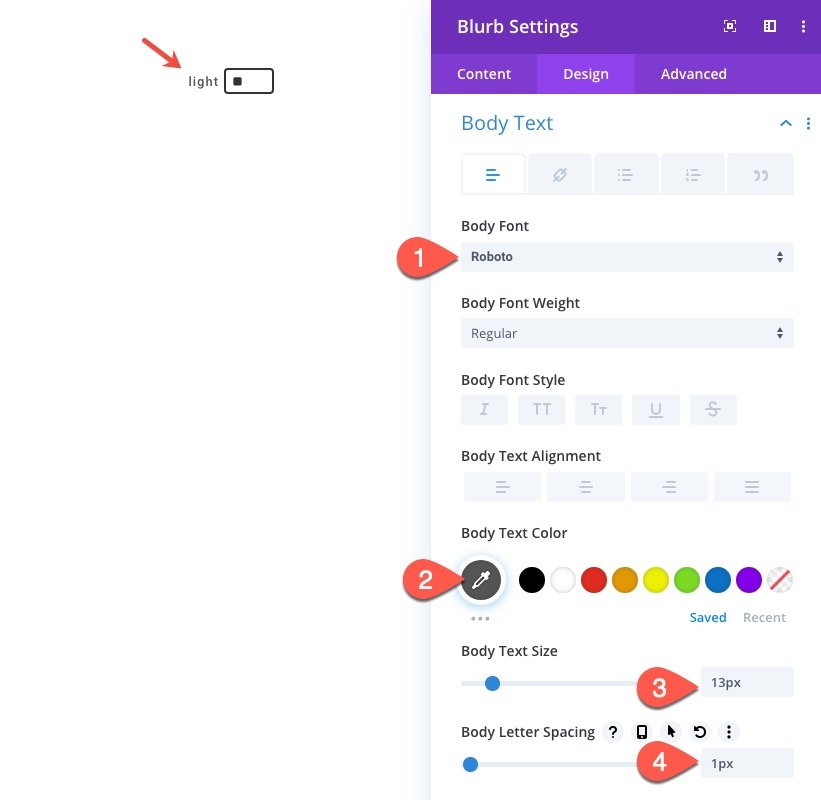
Conception du corps de texte
Puisque le texte du pseudo-élément after hérite des styles du corps du texte, nous pouvons ajouter les styles du corps du texte à l’aide des options Divi comme suit :
- Police du corps : Roboto
- Couleur du corps du texte : #666666
- Taille du texte du corps : 13px
- Espacement des lettres du corps : 1px
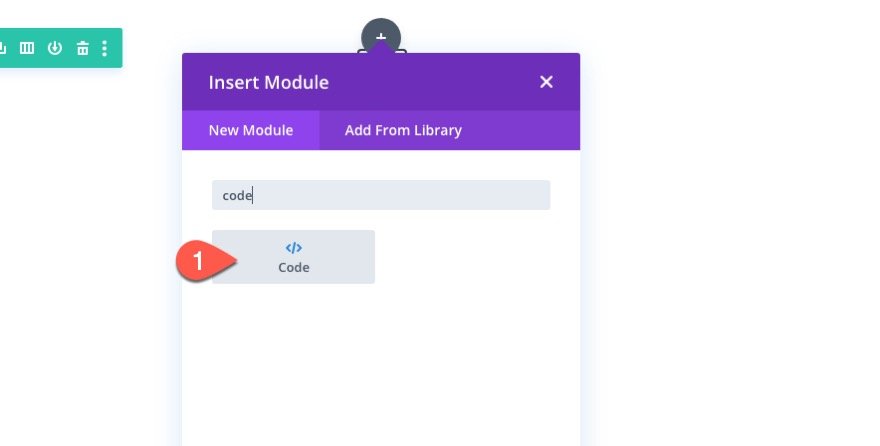
Ajout de code personnalisé avec un module de code
Pour ajouter le code nécessaire (CSS/JQuery) afin que la bascule du mode sombre opère sa magie, nous allons utiliser un module de code.
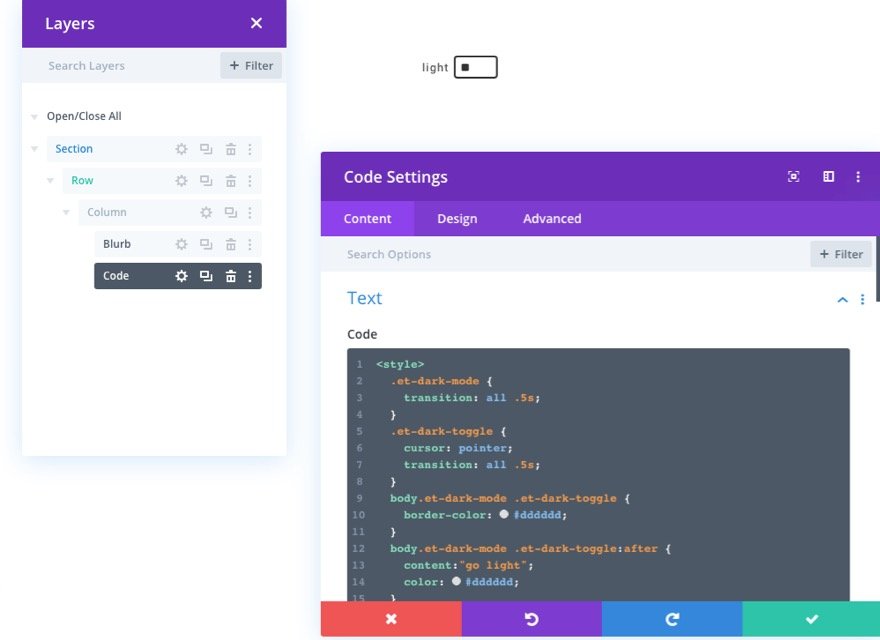
Créez un nouveau module de code sous le module blurb dans la même colonne.
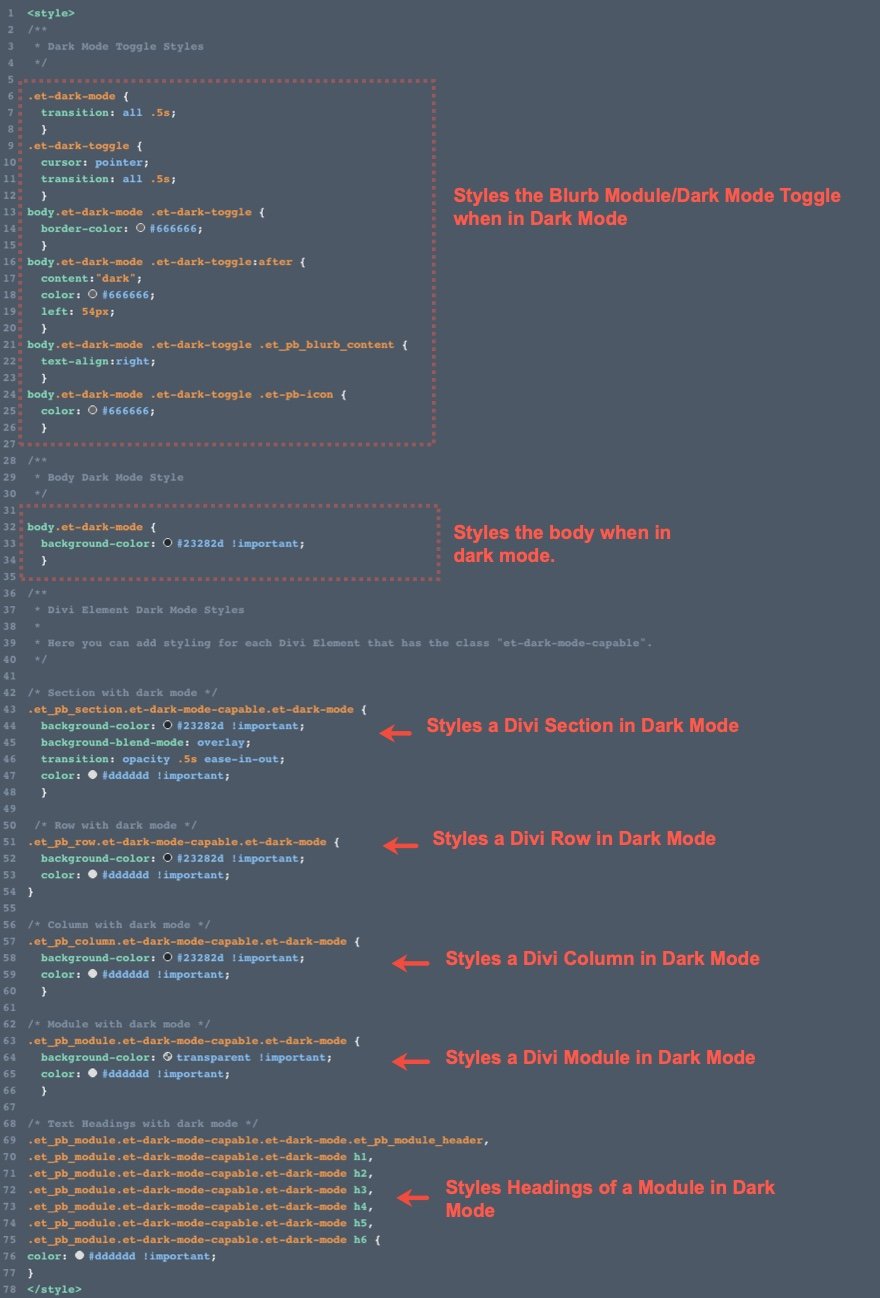
Puis collez le code suivant dans la zone de code :
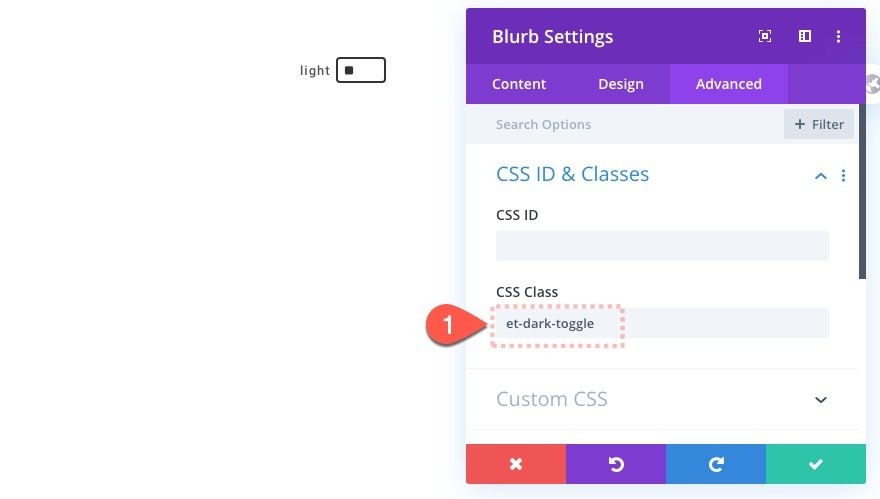
Ajout des classes CSS personnalisées
Le code personnalisé nécessite que vous ayez une classe CSS personnalisée ajoutée au module ou au toggle du blurb. Cela permettra au blurb de déclencher le basculement en mode sombre et la fonctionnalité au clic.
Classe du module blurb
Ouvrez les paramètres du module blurb et ajoutez une classe CSS personnalisée comme suit :
- Classe CSS : et-dark-toggle
Classe compatible avec le mode sombre
Nous devons également ajouter une classe CSS personnalisée à chaque élément Divi que nous voulons doter de la fonctionnalité du mode sombre. Une fois que l’élément a la classe CSS, il hérite du CSS personnalisé « dark mode » dans le code que nous avons ajouté une fois que le mode sombre a été activé. Cette méthode nous donne plus de contrôle sur notre conception du mode sombre puisque certains éléments peuvent ne pas nécessiter de styles de mode sombre.
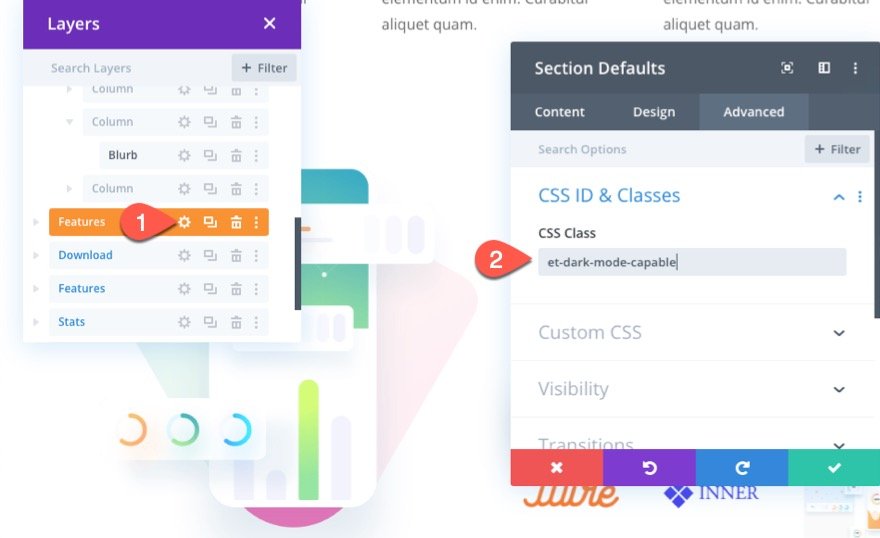
Pour commencer, nous pouvons ajouter le mode sombre à la section contenant notre bascule de mode sombre.
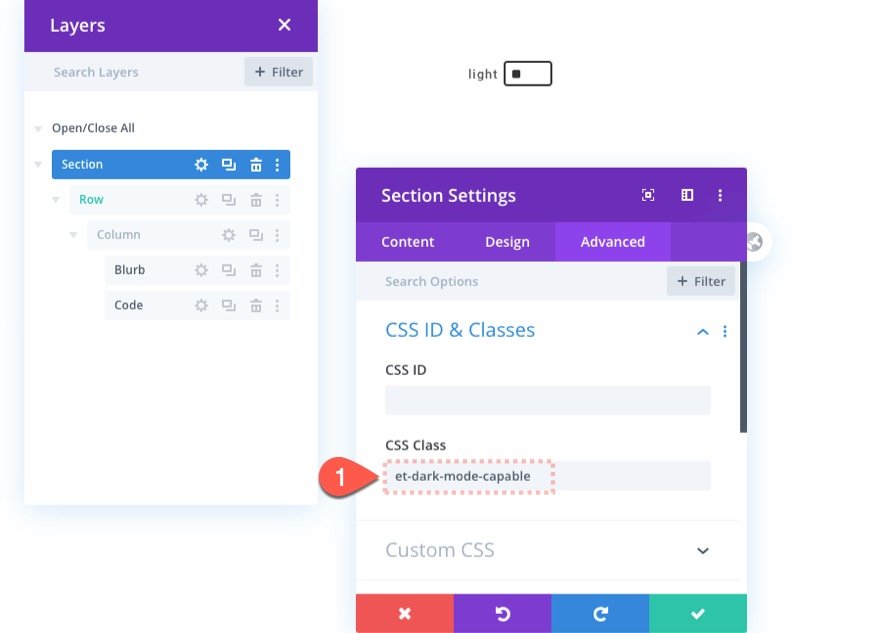
Ouvrez les paramètres de la section et ajoutez la classe CSS suivante :
- Classe CSS : et-dark-mode-capable
Partie 2 : Ajouter la fonctionnalité du mode sombre à une page Divi
Maintenant que le code et les classes CSS sont en place, nous sommes prêts à appliquer la fonctionnalité et le design du mode sombre à une page entière de Divi. Pour ce faire, nous allons utiliser notre mise en page prémâchée Mobile App Landing Page.
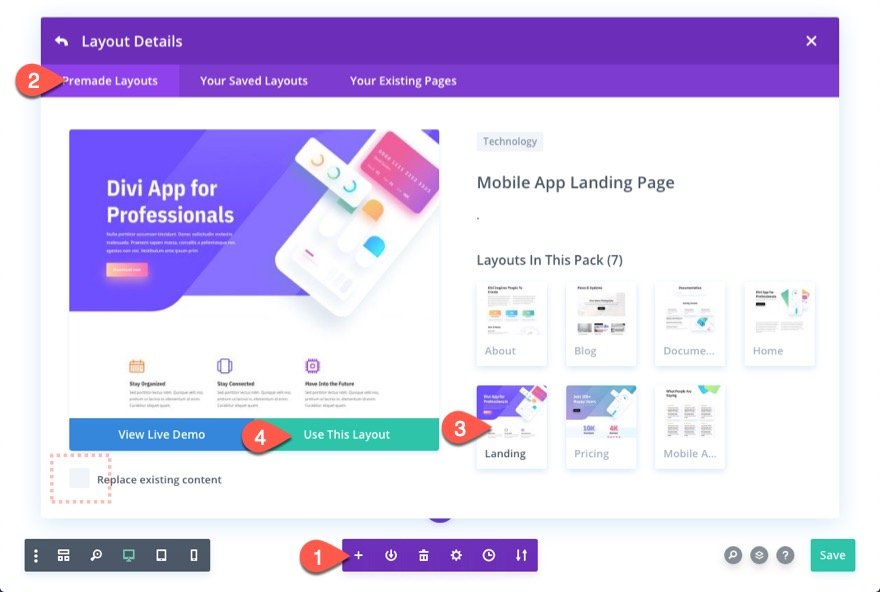
Pour ajouter la mise en page, ouvrez le menu des paramètres en bas du constructeur visuel et cliquez sur l’icône Ajouter une nouvelle mise en page.
Sélectionnez ensuite la mise en page Mobile App Landing Page dans l’onglet des mises en page préétablies.
Assurez-vous que l’option « Remplacer le contenu existant » n’est PAS sélectionnée. Vous ne voulez pas effacer la section contenant le bouton de mode sombre.
Étant donné que le style mode sombre ne s’applique qu’aux éléments ayant la classe CSS « et-dark-mode-capable », nous pouvons choisir de l’ajouter à la page de plusieurs manières différentes.
- Nous pouvons ajouter la classe CSS à chaque élément de la page individuellement.
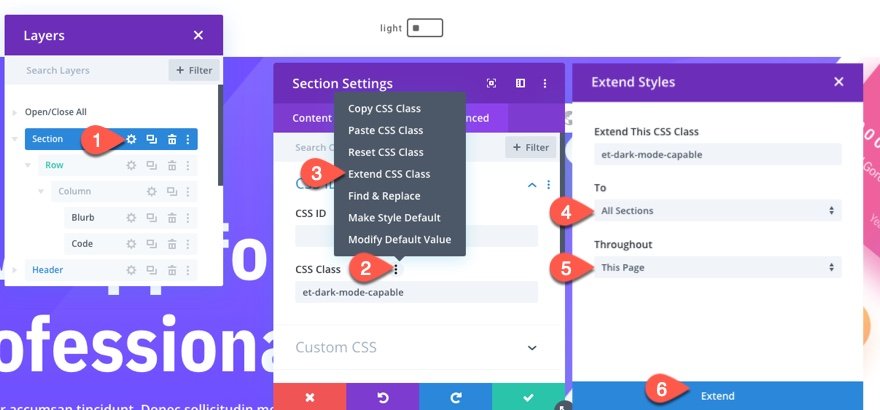
- Nous pouvons étendre la classe CSS à tous les éléments de la page (ce qui est plus rapide que de le faire manuellement). Par exemple, nous pouvons ouvrir les paramètres de section de la section supérieure et étendre la classe CSS de cette section à toutes les sections de la page.
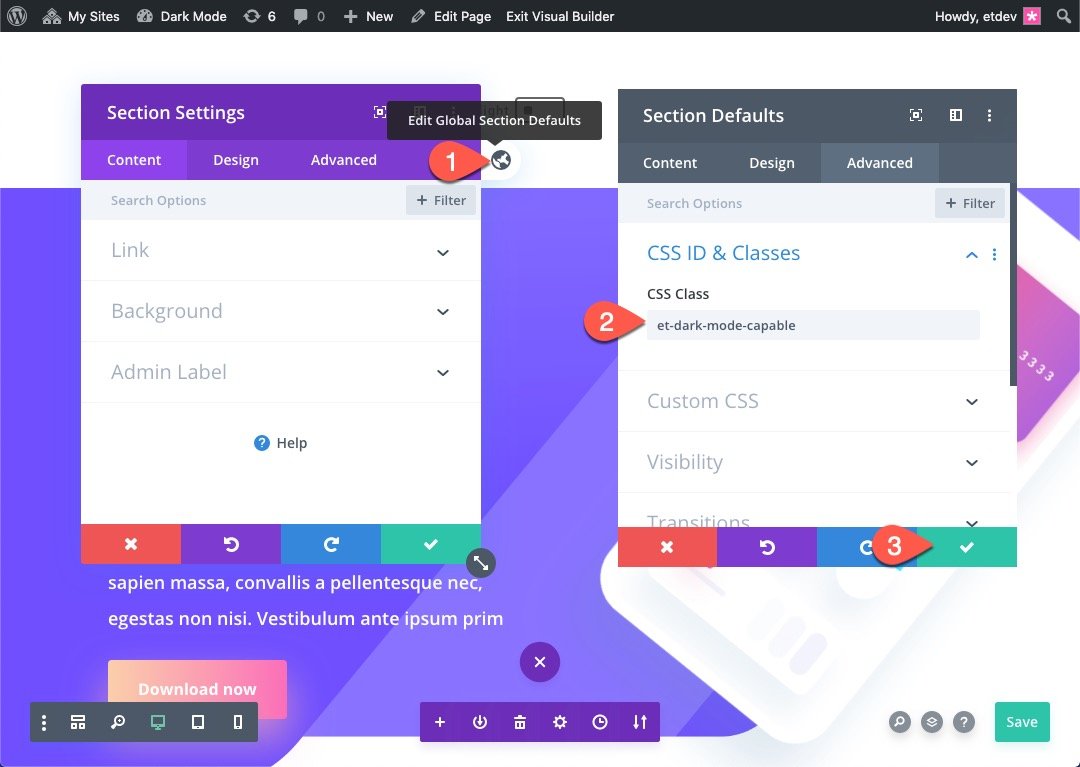
- Nous pouvons ajouter la classe CSS aux paramètres globaux par défaut de l’élément. Cela appliquera la classe CSS à tous les éléments de l’ensemble du site, ajoutant ainsi la possibilité d’utiliser le mode sombre sur l’ensemble du site. Par exemple, nous pouvons ouvrir les paramètres de la section et cliquer sur l’icône de défaut global pour modifier les défauts globaux de la section. Nous pouvons ensuite ajouter la classe CSS et l’enregistrer comme classe CSS pour toutes les sections du site
Ajout de la classe CSS aux éléments de la page
Dans cet exemple, nous allons mettre à jour les éléments de la page en ajoutant la classe CSS aux paramètres globaux par défaut des sections et des modules de texte. Nous ferons également quelques ajouts aux autres éléments de la page au fur et à mesure.
Toutes les sections
Pour ajouter la classe CSS à toutes les sections, ouvrez les paramètres de la section supérieure qui contient la bascule du mode sombre. Modifiez ensuite les paramètres globaux par défaut de la section et ajoutez la classe CSS suivante aux paramètres globaux par défaut de la section :
- Classe CSS : et-dark-mode-capable
Toutes les sections spécialisées
Ajoutez également la classe CSS aux paramètres globaux par défaut de la section spécialisée.
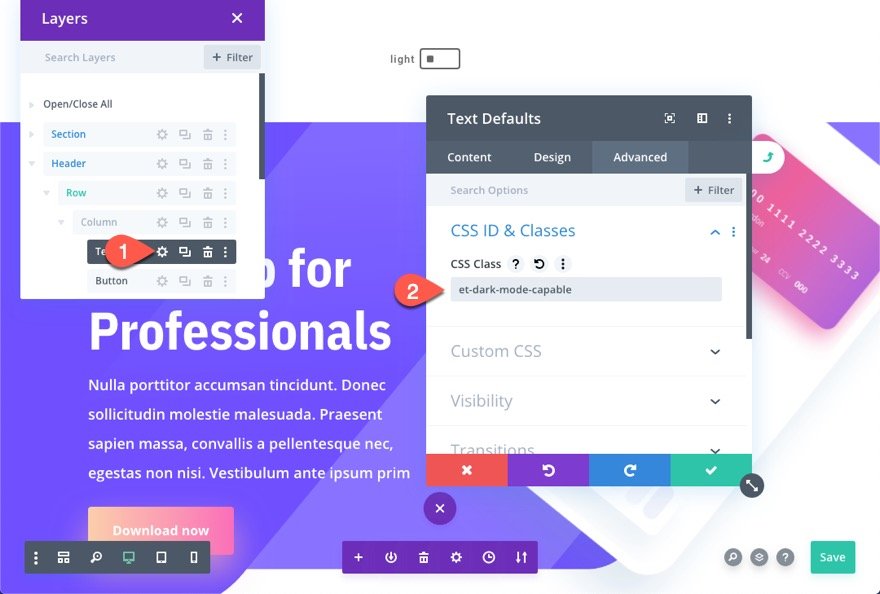
Modules de texte
Ensuite, ouvrez les paramètres de l’un des modules de texte de la page et ajoutez la même classe CSS aux paramètres globaux par défaut du texte.
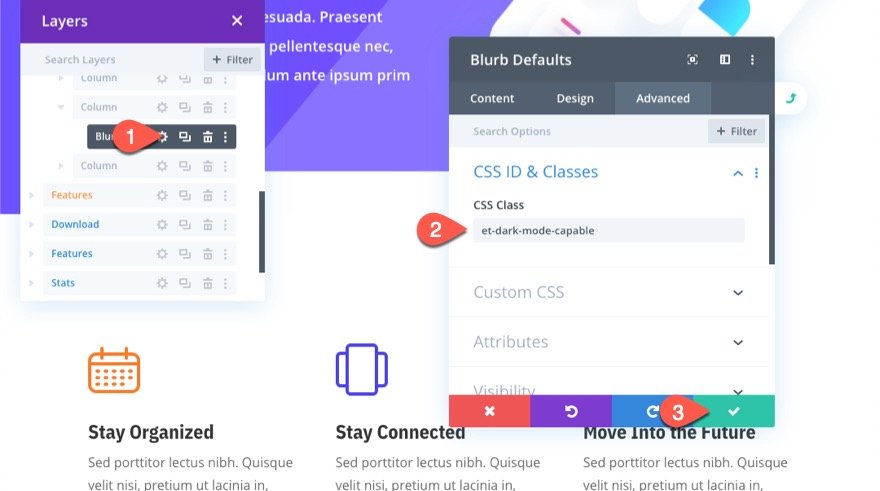
Blurbs
Ouvrez ensuite les paramètres de l’un des textes de présentation de la page et ajoutez la classe CSS aux paramètres globaux par défaut du texte de présentation.
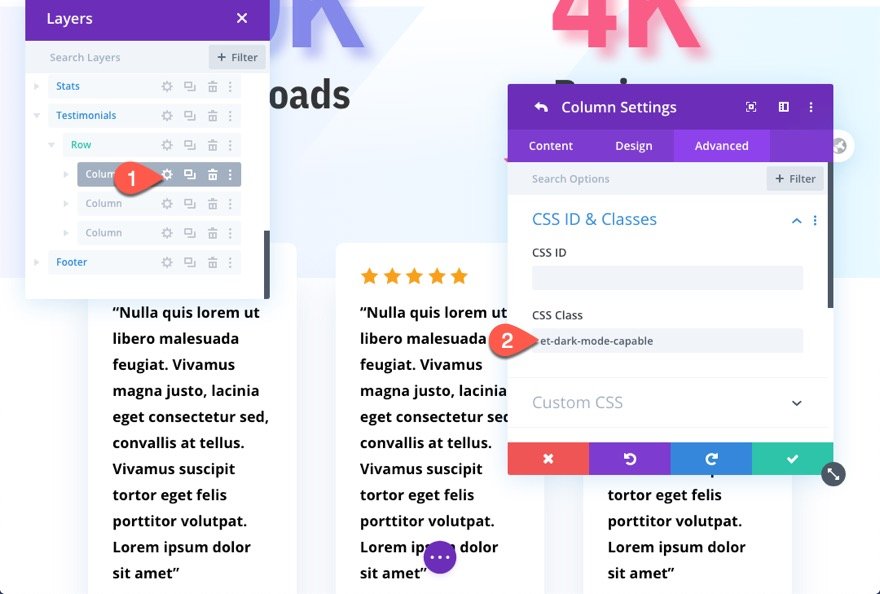
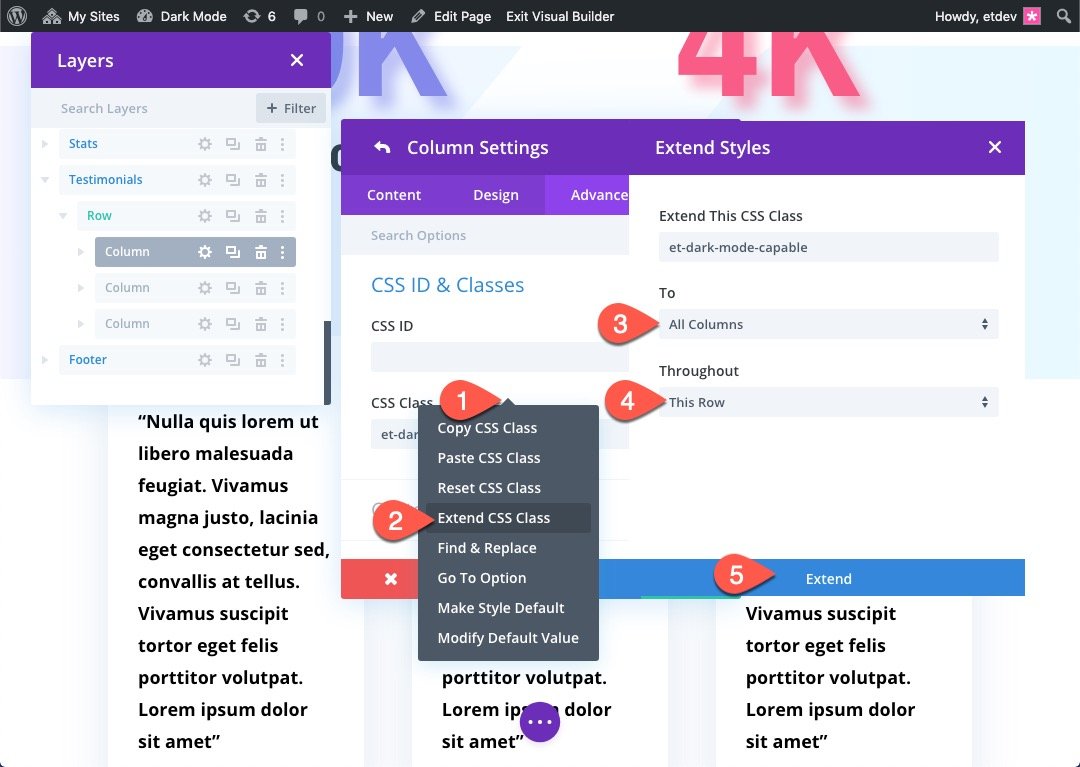
Colonnes de témoignages
Plus loin dans la mise en page, vous trouverez quelques témoignages, chacun dans une colonne avec un fond blanc personnalisé. Pour remplacer les styles des colonnes en mode sombre, ajoutez la classe CSS à l’une des colonnes et étendez-la aux autres colonnes de la rangée.
REMARQUE : ce n’est pas une bonne idée d’ajouter la classe CSS aux valeurs par défaut globales de la colonne, car cela briserait certains éléments de conception (par exemple, ce n’est pas une bonne idée de donner à toutes les colonnes un arrière-plan sombre alors que la plupart du temps, les arrière-plans des colonnes sont transparents).
Pour tester le résultat, rendez-vous sur la page en direct et cliquez sur le bouton du mode sombre en haut de la page.
Voici à quoi devrait ressembler la page en mode clair.
Et voici à quoi devrait ressembler la page en mode sombre.
Partie 3 : ajout du bouton de mode sombre à un en-tête global
Si vous souhaitez étendre la fonctionnalité du mode sombre à l’ensemble du site, il serait judicieux d’ajouter le bouton du mode sombre à votre en-tête global Divi. Ainsi, les utilisateurs de l’ensemble du site auront accès à cette fonctionnalité en un seul endroit pratique.
Enregistrement du bouton et du code du mode sombre dans la bibliothèque Divi
Mais avant de faire cela, nous devons enregistrer le mode sombre et le code dans la bibliothèque Divi. Il sera ainsi plus facile de l’ajouter à d’autres zones de notre site, notamment à l’en-tête global.
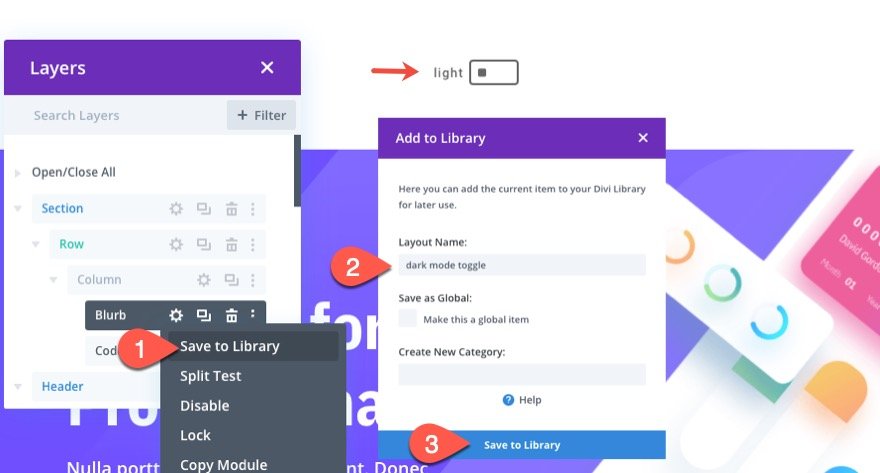
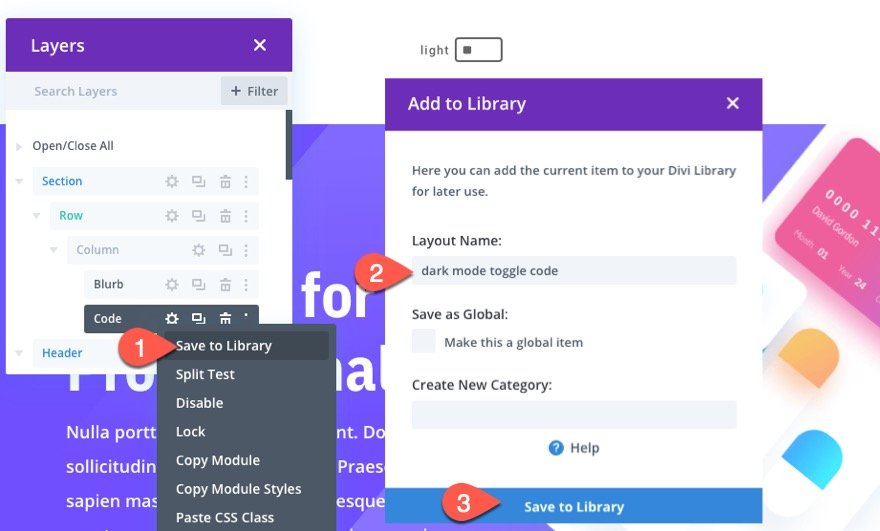
Revenez à la mise en page que nous avons construite avec Divi déployé sur le front-end. Ensuite, ouvrez le menu du module blurb utilisé pour créer la bascule du mode sombre et sélectionnez Enregistrer dans la bibliothèque. Donnez un nom à la mise en page et enregistrez-la dans la bibliothèque.
Ensuite, enregistrez également le module de code dans la bibliothèque Divi.
Importation d’un modèle d’en-tête global préfabriqué
Si vous n’avez pas encore d’en-tête global, vous devrez créer le vôtre ou utiliser l’un de nos packs de construction de thème préfabriqués.
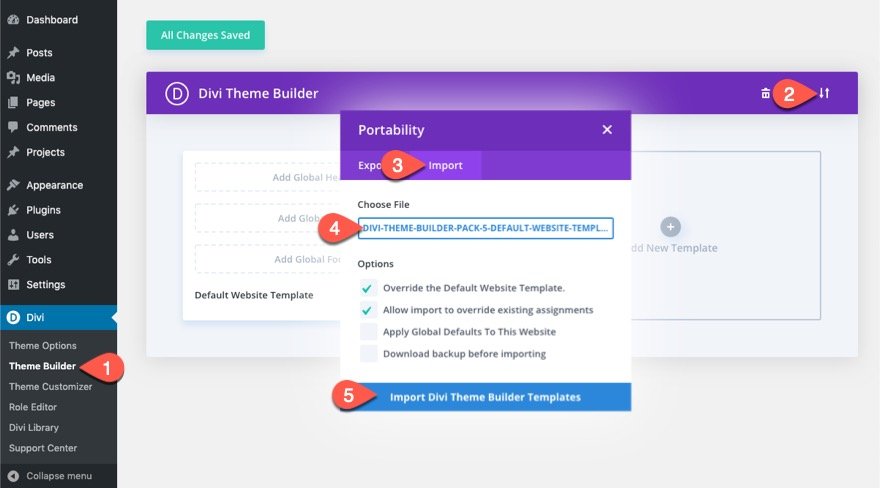
Pour ce tutoriel, nous allons utiliser l’en-tête global inclus dans le cinquième pack de construction de thème. Pour ajouter l’en-tête global à l’aide du générateur de thème, vous devez télécharger le pack de générateur de thème, puis utiliser les options de portabilité pour importer le fichier JSON appelé « divi-theme-builder-pack-5-default-website-template.json ».
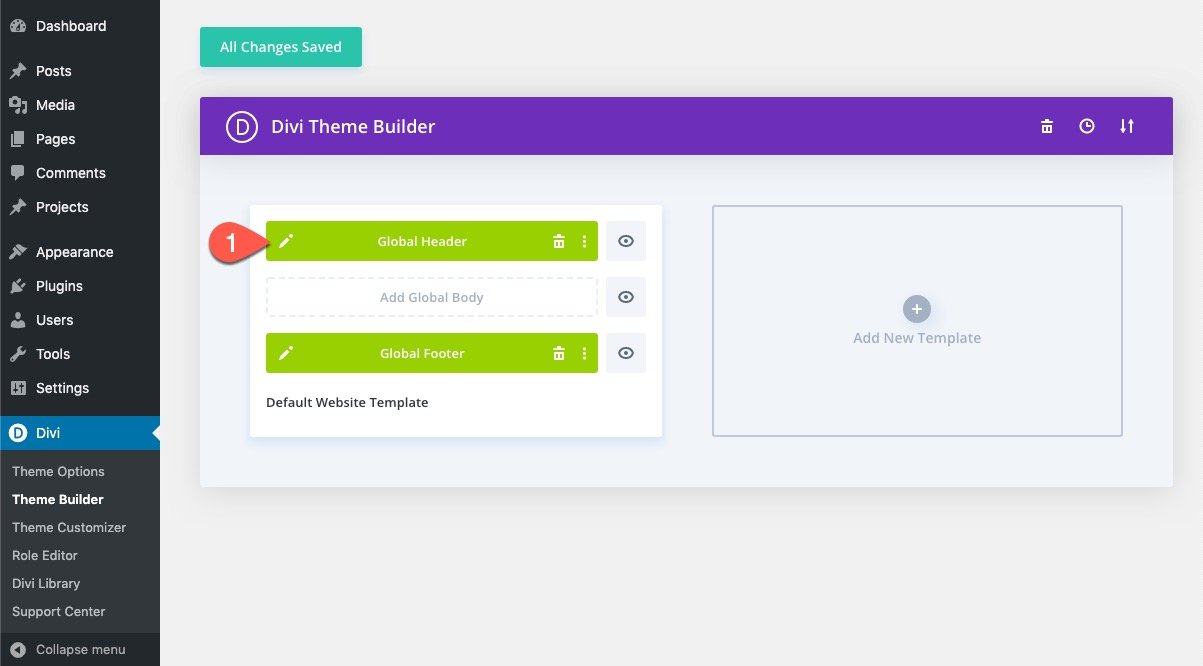
Une fois le modèle chargé, cliquez pour modifier l’en-tête global.
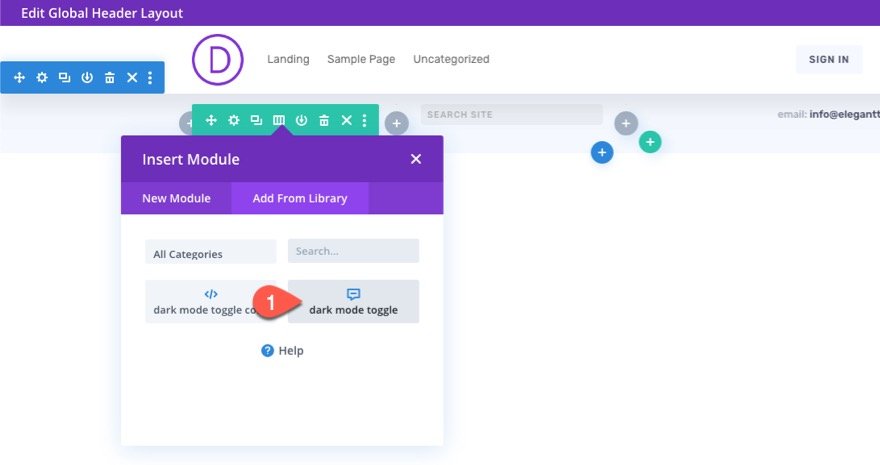
Ajoutez ensuite le bouton de mode sombre de la bibliothèque à la colonne 1 de la deuxième ligne de l’en-tête.
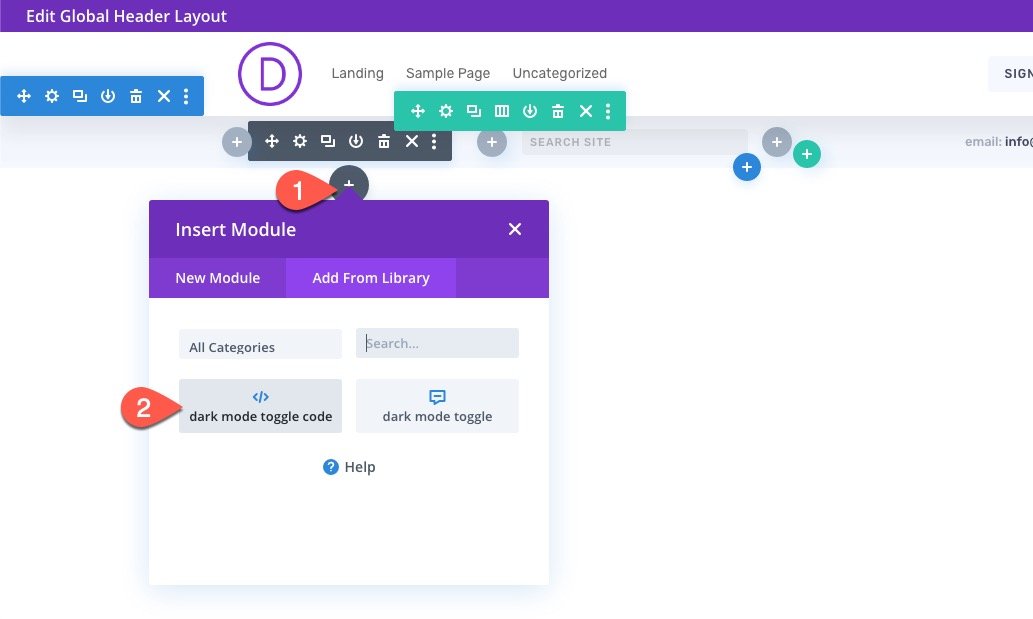
Sous le module dark mode toggle/blurb, ajoutez le module de code que vous avez enregistré dans la bibliothèque directement sous le module dark mode toggle.
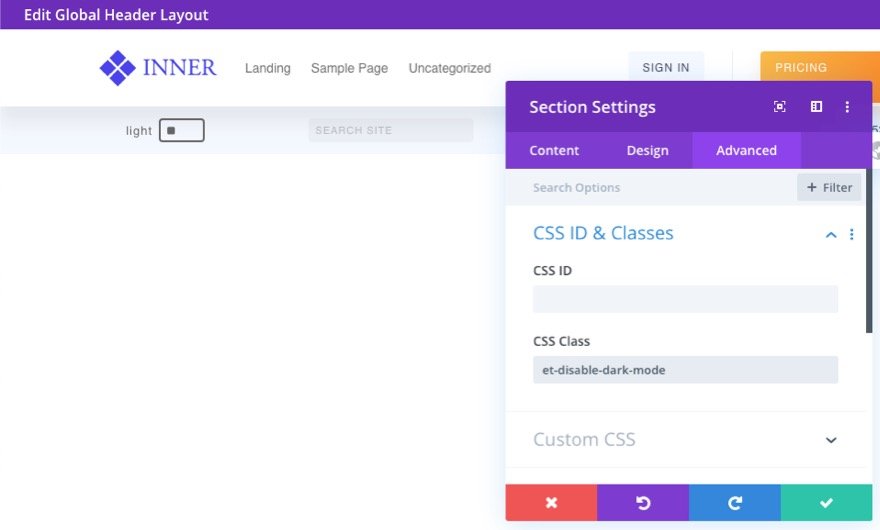
Puisque la classe CSS « et-dark-mode-capable » est utilisée par défaut pour toutes les sections, les sections situées dans l’en-tête en seront également dotées par défaut. Pour désactiver cette option, il suffit de lui donner une classe CSS prioritaire.
Résultats finaux
Voici les résultats finaux de notre page de basculement en mode sombre.
Et voici le mode sombre à bascule sur l’en-tête. Le mode sélectionné (sombre ou clair) sera conservé lorsque vous naviguerez vers d’autres pages du site.
Ajustement des styles de mode sombre du CSS personnalisé
Si vous souhaitez ajuster le style du mode sombre du commutateur ou des éléments Divi, vous devrez le faire dans le code du module de code.
Actuellement, le code ne comporte qu’un style de base en mode sombre appliqué à chacun des éléments une fois en mode sombre. Il s’agit d’une couleur d’arrière-plan sombre et d’une couleur de texte claire.
Réflexions finales
Équiper votre site Divi d’un interrupteur de mode sombre personnalisé peut être un excellent moyen d’améliorer l’interface utilisateur et de créer un tout nouveau design qui plaît et facilite l’observation. J’espère qu’il vous sera utile.
Je suis impatient d’avoir de vos nouvelles dans les commentaires.
À la vôtre !