Il est courant que la vitesse des sites Web soit plus lente sur un appareil mobile que sur un navigateur, et plus la page est riche en contenu, plus elle peut prendre du temps à charger. Même si vous avez essayé plusieurs choses pour accélérer votre site, Google AMP et le plugin AMP de WordPress peuvent vous donner le coup de pouce que vous recherchez.
Lorsqu’un site web prend trop de temps à charger, cela peut augmenter votre taux de rebond. En revanche, lorsqu’une page Web s’affiche presque instantanément, l’expérience utilisateur (UX) s’améliore et votre trafic peut augmenter. Voici comment Google AMP fonctionne et comment l’utiliser sur votre site Web.
Un aperçu de Google AMP
Google AMP est un projet open-source qui a été lancé en octobre 2015. AMP signifie « pages mobiles accélérées », mais Google AMP ne se limite plus au mobile ; aujourd’hui, il fonctionne également sur les pages de bureau. (Dans le cadre de cet article, cependant, je parlerai surtout en termes de pages mobiles, car c’est là qu’AMP est le plus utile) L’objectif de Google AMP est d’accélérer le chargement du contenu Web. Le plugin WordPress AMP est un moyen simple de convertir vos pages en versions AMP.
Le principe de fonctionnement est le suivant : AMP accélère les pages Web grâce à une limitation des CSS, HTML et JavaScript. En gros, c’est un moyen de construire des pages web extra légères, ce qui réduit le temps de chargement. Le cache Google AMP héberge le contenu, et c’est la version en cache que Google envoie aux utilisateurs, leur permettant ainsi de voir la page Web instantanément. De grandes entreprises technologiques comme Google, LinkedIn, Reddit et Twitter soutiennent Google AMP, et les AMP sont visibles sur toutes les applications, tous les navigateurs et toutes les visionneuses web.
Avantages et inconvénients de Google AMP
Bien que la plupart des sites Web bénéficient de Google AMP, celui-ci présente également quelques inconvénients. Voici les avantages et les inconvénients de Google AMP, qui vous aideront à décider si le plugin WordPress AMP est fait pour vous.
Pour
- Si vous obtenez beaucoup de trafic à partir de recherches mobiles, AMP peut améliorer l’UX et vous aider à obtenir un meilleur classement.
- Les utilisateurs mobiles qui sont coincés avec une connexion Internet lente peuvent s’engager avec votre site Web.
- Google met en cache tous les sites qui utilisent le cadre AMP, ce qui peut contribuer à améliorer le classement de Google.
- Des temps de chargement plus rapides conduisent à un meilleur engagement, ce qui entraîne souvent une augmentation des revenus.
Contre
- Puisque AMP utilise un nombre limité de CSS, HTML et JavaScript, les concepteurs de sites Web doivent créer des pages dépouillées. Certaines fonctionnalités et certains widgets, comme les animations, les boîtes « J’aime » des médias sociaux et les formulaires d’inscription intelligents, doivent être supprimés afin de réduire les lourdeurs.
- Google AMP prend en charge Google Analytics, mais à part cela, il ne prend pas en charge la plupart des autres plateformes d’analyse.
- Google AMP ne prend pas non plus en charge un grand nombre d’options publicitaires. Avec des plugins supplémentaires, cependant, vous pouvez ajouter des options de publicité – plus sur ce sujet plus tard.
- Il s’agit d’un inconvénient mineur, mais si vos pages mobiles sont déjà légères et optimisées, elles ne seront peut-être pas sensiblement plus rapides en utilisant AMP, de sorte que sa mise en place pourrait vous faire perdre du temps.
Le plugin WordPress AMP
Le plugin Google AMP pour WordPress crée automatiquement des versions AMP de tous vos articles. Ensuite, les moteurs de recherche et les applications et services prenant en charge AMP savent où chercher la version AMP de la page grâce à » amphtml » dans le code source. Le plugin fonctionne de manière transparente avec WordPress, que vous utilisiez le constructeur classique ou Gutenberg.
Le plugin ne crée pas de thème mobile distinct, et il ne dirige pas les appareils mobiles vers une version AMP de votre site Web. Cependant, si un visiteur mobile trouve votre contenu sur une plateforme comme Google, Pinterest ou Twitter, il verra la version AMP.
S’il n’est pas possible de rendre une version AMP d’une page, le plugin s’assure que la version non-AMP se charge. Cela signifie que la plus grande partie possible du site sera optimisée pour AMP, et pour les parties du site qui ne peuvent pas l’être, elles s’afficheront toujours et fonctionneront comme vous en avez besoin.
Caractéristiques du plugin WordPress AMP
-
- Compatibilité et validation :
Si la conversion automatique en AMP n’est pas possible, vous obtiendrez des erreurs de validation détaillées afin que vous puissiez trouver le balisage invalide. Vous pouvez choisir de supprimer ou de conserver le balisage.
-
- Support des thèmes principaux :
AMP est compatible avec tous les thèmes principaux de WordPress. (Il est également compatible avec de nombreux thèmes non fondamentaux)
-
- Secouage de l’arbre CSS :
Suppression automatique des CSS inutilisés pour ramener le total dans la limite des 50 Ko d’AMP.
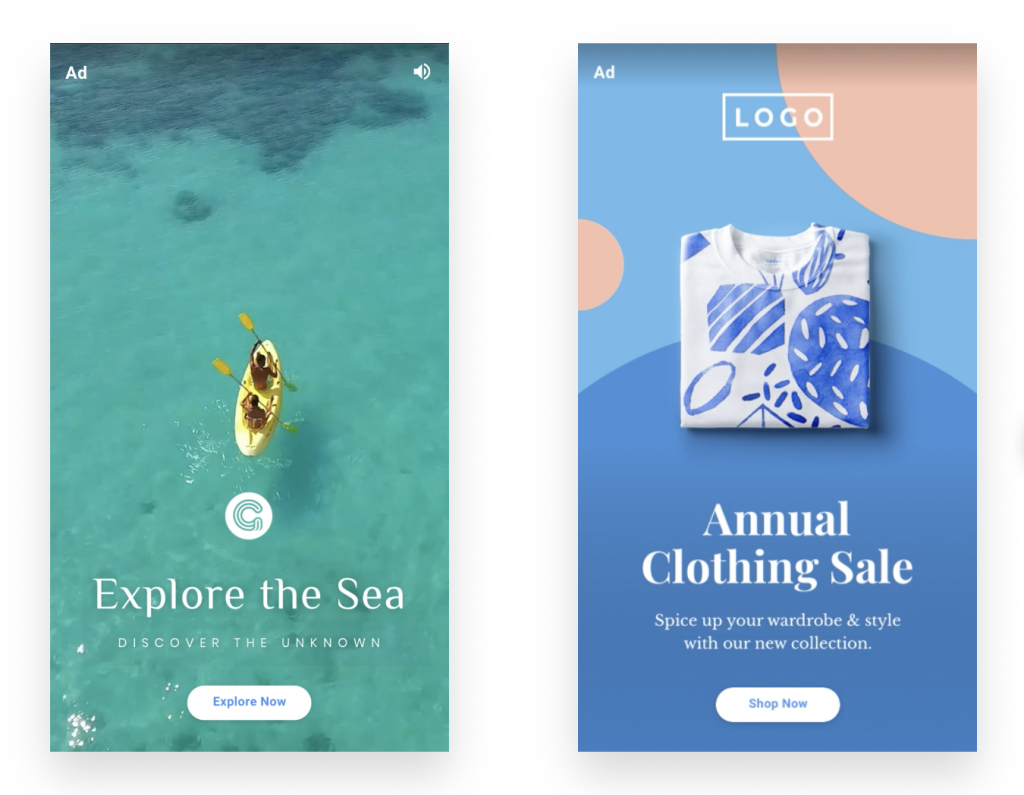
- Histoires AMP : AMP dispose d’un constructeur de Stories
qui vous permet de créer des publicités et des expériences en plein écran pour les visiteurs.
Source : AMP
Comment configurer et utiliser le plugin WordPress AMP ?
1. Installez et activez le plugin. Téléchargez le plugin ici.
2. Allez dans Apparence et choisissez AMP. Vous verrez comment votre site Web se présente lorsqu’il est utilisé sur un appareil mobile, et vous pouvez également afficher la version de bureau AMP. Si la page d’accueil ne peut pas utiliser AMP, vous recevrez cette notification :
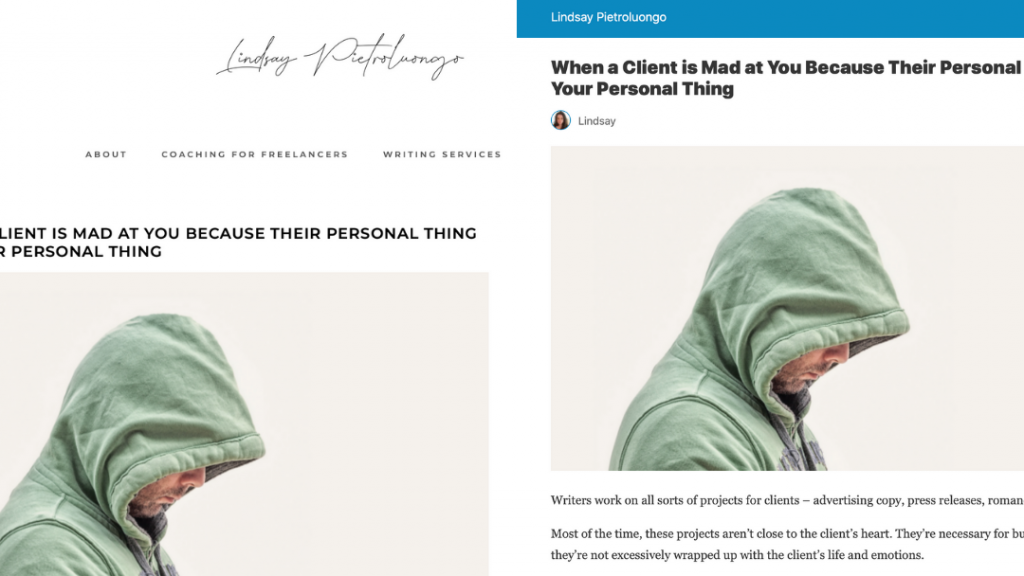
Lorsqu’une page Web est convertie en AMP, il s’agit essentiellement d’une version dépouillée de l’original. Ci-dessous, vous pouvez comparer la version originale de mon article de blog à la version AMP – le logo (mon nom dans la police stylisée), les couleurs et les polices sont différents.
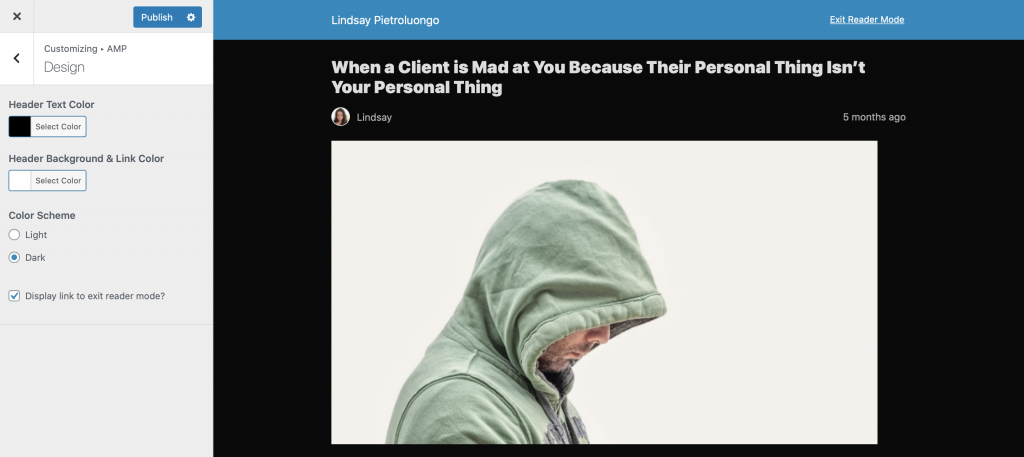
3. Cliquez sur « Design » pour mettre à jour la couleur du texte de l’en-tête, la couleur de l’arrière-plan de l’en-tête et des liens, ainsi que le jeu de couleurs (clair ou foncé). Vous pouvez également choisir d’afficher un lien pour permettre aux visiteurs de quitter le mode lecteur.
4. Vous pouvez accéder à l’URL de n’importe quel article de votre site Web et ajouter /amp/ à la fin de celle-ci pour voir la version AMP de l’article. Si vous obtenez une erreur 404 lorsque vous essayez de voir la version AMP, allez dans Paramètres, puis dans Permaliens et cliquez sur « Enregistrer les modifications » en bas à gauche. Vous n’avez pas besoin de faire de changements, mais en cliquant sur le bouton d’enregistrement, votre structure de permalien sera rafraîchie, ce qui peut faire apparaître ces pages AMP pour vous.
Choisissez un mode de site Web
Le plugin WordPress AMP a trois modes de site Web à choisir, que vous pouvez obtenir en allant à AMP dans la barre latérale gauche, puis en cliquant sur Général :
-
- Standard :
AMP est le cadre de votre site Web. Vous n’avez pas besoin de versions distinctes non-AMP et AMP.
-
- Transitionnel
: chaque page a une URL canonique et une URL AMP.
- Lecteur :
Chaque page a une URL canonique et une URL AMP. En mode lecteur, AMP n’est utilisé que sur les articles, les pages et les autres types d’articles ; les deux autres modes sont utilisés sur l’ensemble du site.
Par défaut, c’est le mode lecteur qui est choisi. Si vous passez à l’une des deux autres options, vous ne pourrez plus accéder à la section « Design » via Apparence.
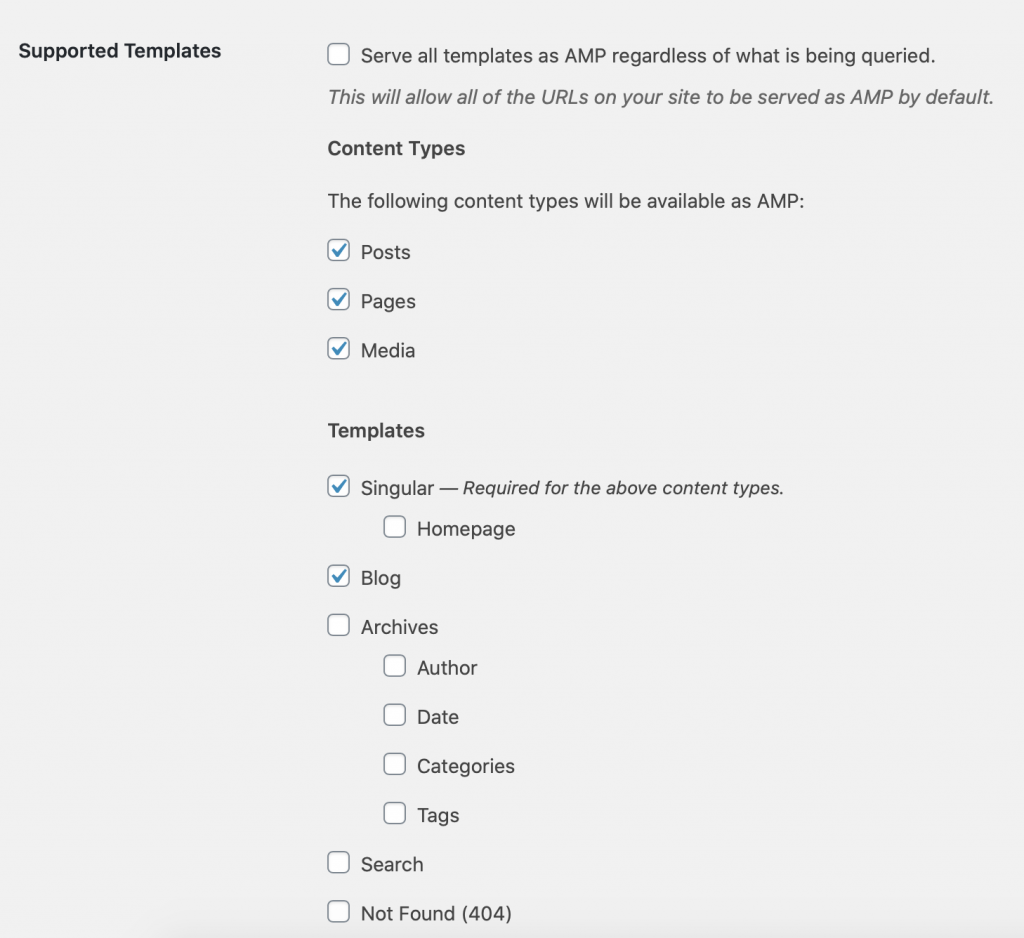
Le mode de site Web que vous choisissez aura une incidence sur les options supplémentaires dont vous disposez. Si vous sélectionnez standard ou transitionnel, vous disposerez des options illustrées dans la capture d’écran ci-dessous. Si vous choisissez le mode lecteur, vous ne pourrez choisir que parmi les trois types de contenu.
Personnalisez vos AMP avec des plugins supplémentaires
Comme le plugin WordPress AMP n’a pas beaucoup d’options de personnalisation, vous pouvez utiliser d’autres plugins pour personnaliser davantage vos pages. Par exemple, AMP WP prend en charge les icônes sociales et dispose d’un schéma de couleurs personnalisable (parmi un tas d’autres fonctionnalités), et Ads for WP offre un support publicitaire avancé pour AMP.
En outre, si vous utilisez actuellement Yoast SEO, vous pouvez utiliser le plugin Glue for Yoast SEO and AMP pour que vos pages AMP aient les bonnes métadonnées Yoast SEO. Après avoir installé et activé le plugin, vous définirez les options Yoast SEO comme d’habitude. Le plugin travaillera sa magie en arrière-plan.
Une fois que vous avez configuré d’autres plugins liés à AMP, veillez à revalider vos pages AMP. Cela permettra de vérifier toute nouvelle erreur de validation qui n’était pas présente auparavant.
Réflexions finales
La mise en place de pages mobiles accélérées n’est qu’une des nombreuses techniques que vous pouvez utiliser pour rendre vos pages Web plus rapides à charger. Grâce au plugin WordPress, vous n’avez pas besoin de comprendre les tenants et aboutissants du fonctionnement d’AMP pour savoir qu’il est bénéfique pour votre site Web. Et avec un processus de configuration aussi simple, tout est fait pour vous, vous pouvez l’installer en un après-midi et convertir toutes vos archives en quelques jours.
Une dernière chose : si vous utilisez la console de recherche Google, ne vous inquiétez pas si vous ne voyez pas tout de suite les résultats de vos pages AMP. Google peut prendre son temps pour indexer vos AMP et afficher les données.
Vous voulez tirer encore plus de profit de votre site mobile ? Consultez notre guide sur l’optimisation de votre barre latérale sur mobile à l’aide du créateur de thème Divi.