Parmi toutes les fonctionnalités étonnantes que nous avons intégrées à Divi, le Créateur de thème est l’une des plus puissantes. Grâce à lui, vous pouvez concevoir et personnaliser chaque aspect de votre site. Mais cette polyvalence et cette puissance s’accompagnent également d’une légère courbe d’apprentissage. Nous vous proposons donc quelques conseils pratiques pour l’utilisation du Créateur de thèmes qui aideront les utilisateurs débutants comme les vétérans. C’est parti !
1. Module de contenu des messages
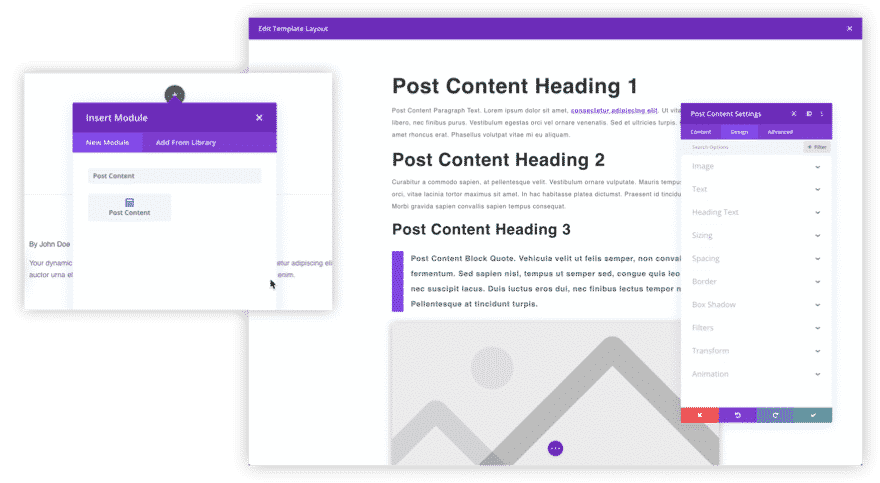
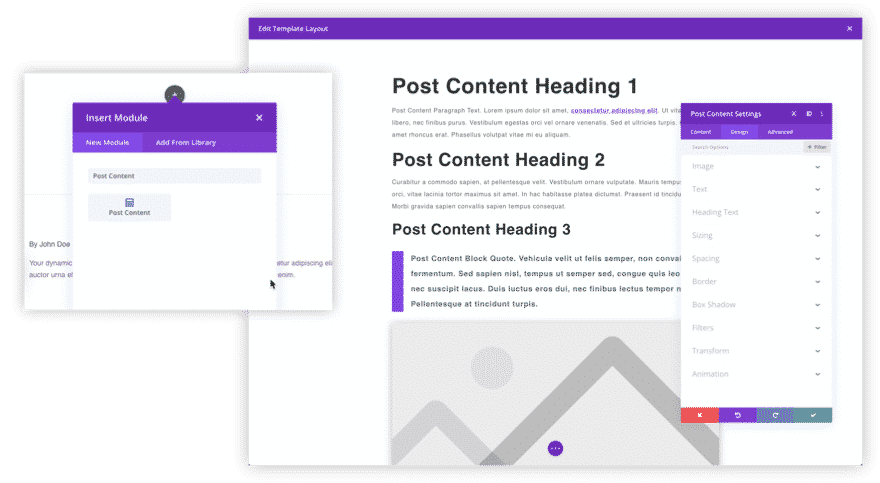
Si vous souhaitez utiliser le créateur de thème Divi, la toute première chose que vous devez savoir est que le module de contenu des messages est probablement l’élément le plus important de la personnalisation de votre site. Construit autour de notre fonctionnalité de contenu dynamique, le module de contenu des messages voit les affectations que vous avez faites à une page (par exemple, s’il s’agit d’un blog ou d’une page d’archives) et adapte ensuite ce que les utilisateurs voient en fonction de cela. C’est un outil vraiment étonnant que nous voulons mettre en avant pour tous ceux qui chargent le constructeur de thèmes. Jason a une merveilleuse vue d’ensemble du module où il vous montre comment utiliser le module lui-même ainsi que la façon de l’incorporer dans vos modèles de site.
2. Importation et exportation de modèles
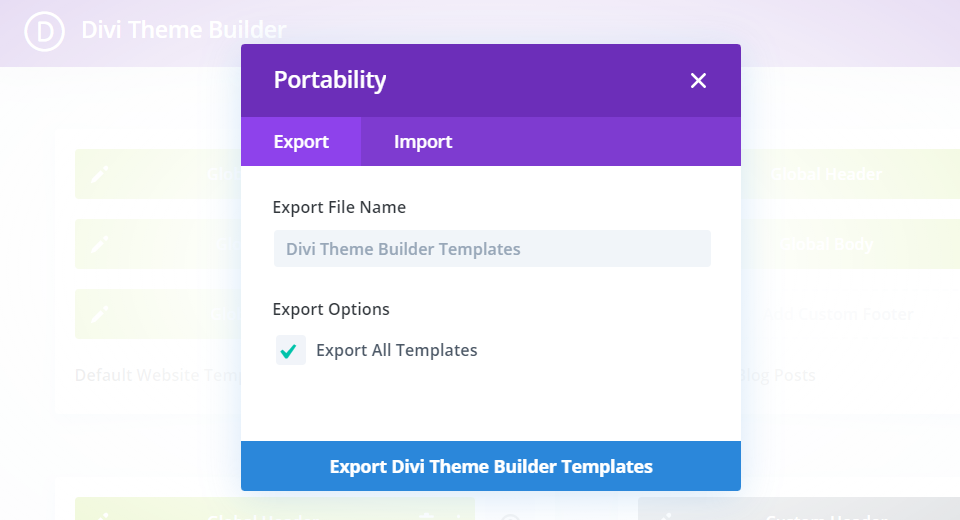
À l’instar du constructeur visuel Divi que vous utilisez pour concevoir des éléments individuels sur votre site, le constructeur de thèmes dispose également d’un système de portabilité qui permet l’importation et l’exportation de fichiers JSON. Grâce à ce système, vous pouvez sauvegarder vos créations, éviter que votre tableau de bord ne soit encombré par des créations que vous remplacez, et importer des créations de plusieurs sites Web (ou les partager avec eux) en quelques clics seulement. N’oubliez pas de lire notre guide détaillé sur les options de portabilité afin de tirer pleinement parti de cette fonctionnalité.
3. Réinitialisation des modèles
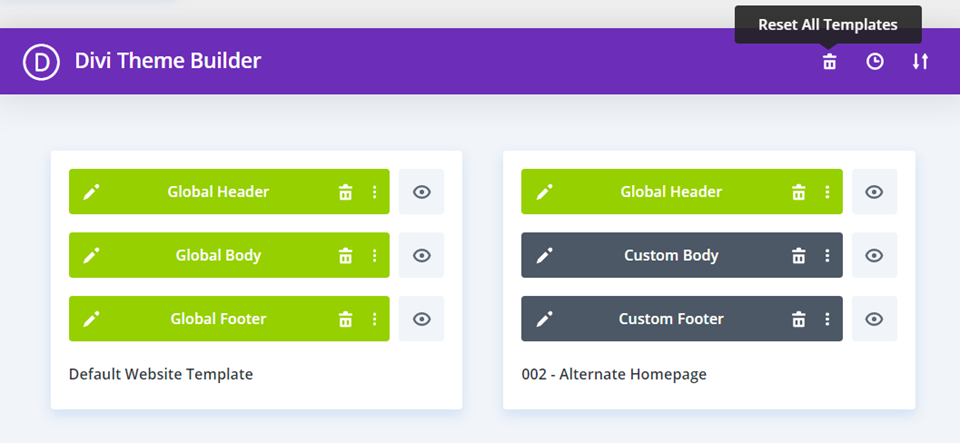
À un moment donné dans la carrière de tout concepteur ou propriétaire de site Web, il arrive un moment où il faut repartir de zéro. Divi Theme Builder vous permet d’avoir un contrôle granulaire sur ce type de réinitialisation, qu’il s’agisse d’une réinitialisation douce où vous pouvez choisir des modèles individuels pour repartir à zéro, ou d’une réinitialisation complète où vous cliquez sur le bouton Réinitialiser tous les modèles et repartez de zéro. Si vous voulez plus d’informations sur la façon de réinitialiser les modèles de Divi Theme Builder, nous avons un guide complet sur le sujet.
4. Restaurer les modèles
À l’opposé de la réinitialisation se trouve la restauration de vos modèles. Vous avez peut-être fait une erreur en supprimant l’affectation d’une page. Ou peut-être que la refonte du site n’a tout simplement pas fonctionné. Quelle que soit la raison, vous pouvez restaurer à peu près tout ce que vous avez supprimé en utilisant les commandes du menu contextuel et/ou les options de portabilité. Vous pouvez importer d’anciens modèles ou simplement appuyer sur CTRL-Z pour annuler la suppression ou la réinitialisation de l’affectation que vous avez effectuée. N’oubliez pas que le bouton « Réinitialiser tous les modèles » mentionné ci-dessus ne peut pas être annulé. Nous vous recommandons donc vivement de faire régulièrement des sauvegardes de vos modèles. Si vous voulez connaître tous les détails de la restauration de vos modèles, lisez notre article détaillé qui vous explique tout.
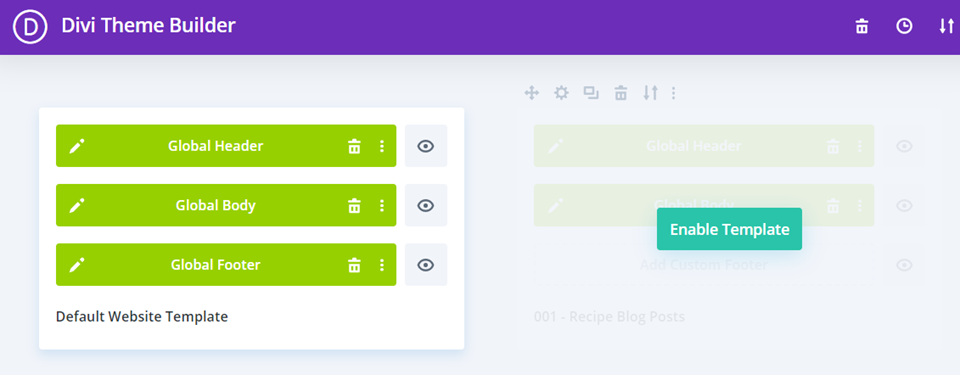
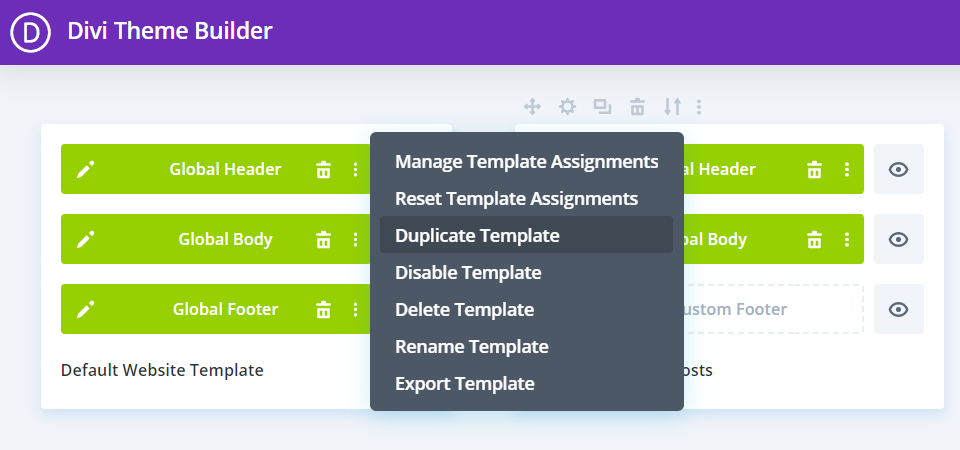
5. Duplication de modèles
En tant que designer professionnel, vous savez combien il est important d’avoir un flux de travail fluide et efficace. Vous ne souhaitez peut-être pas redessiner chaque modèle, mais seulement ajuster un ou deux éléments pour cibler un nouveau public ou ajouter une nouvelle fonctionnalité. Vous pouvez le faire facilement dans le constructeur de thèmes en utilisant la fonction de duplication des modèles. Non seulement vous pouvez dupliquer des modèles entiers pour les réaffecter et les rééditer, mais vous pouvez également faire des copies de mises en page individuelles (en-tête, pied de page ou corps) pour les utiliser à plusieurs endroits. Notre article sur la duplication des modèles de Divi Theme Builder vous guidera tout au long du processus.
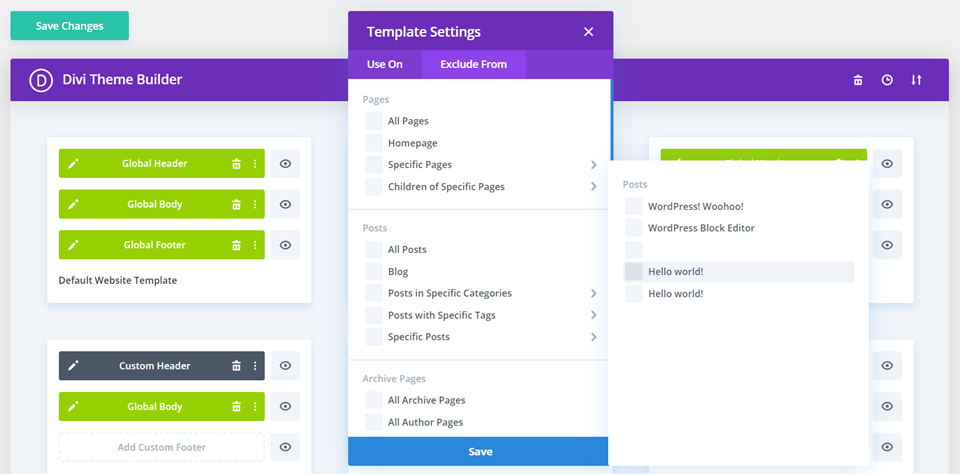
6. Exclusion de pages et de messages
Nous avons déjà mentionné le contrôle granulaire que vous obtenez du constructeur de thème, et cela entre directement en jeu avec la possibilité d’exclure les pages et les messages (ou les catégories ou les tags ou tout autre élément) des modèles que vous créez. Vous disposez peut-être d’un modèle de page exceptionnel qui permet à la fois d’informer et de convertir votre public. Mais vous avez l’impression que votre modèle global serait mieux adapté à une nouvelle page d’événement.
Vous pouvez toujours définir un élément de contenu individuel (ou plusieurs éléments) comme étant exclu des modèles du constructeur de thèmes. Ce faisant, cette page ou ce message sera soumis par défaut au modèle global ou à tout autre modèle applicable à ce contenu. Nous vous expliquons comment exclure des pages et des articles à l’aide du générateur de thèmes afin que vous puissiez profiter pleinement de cette fonctionnalité.
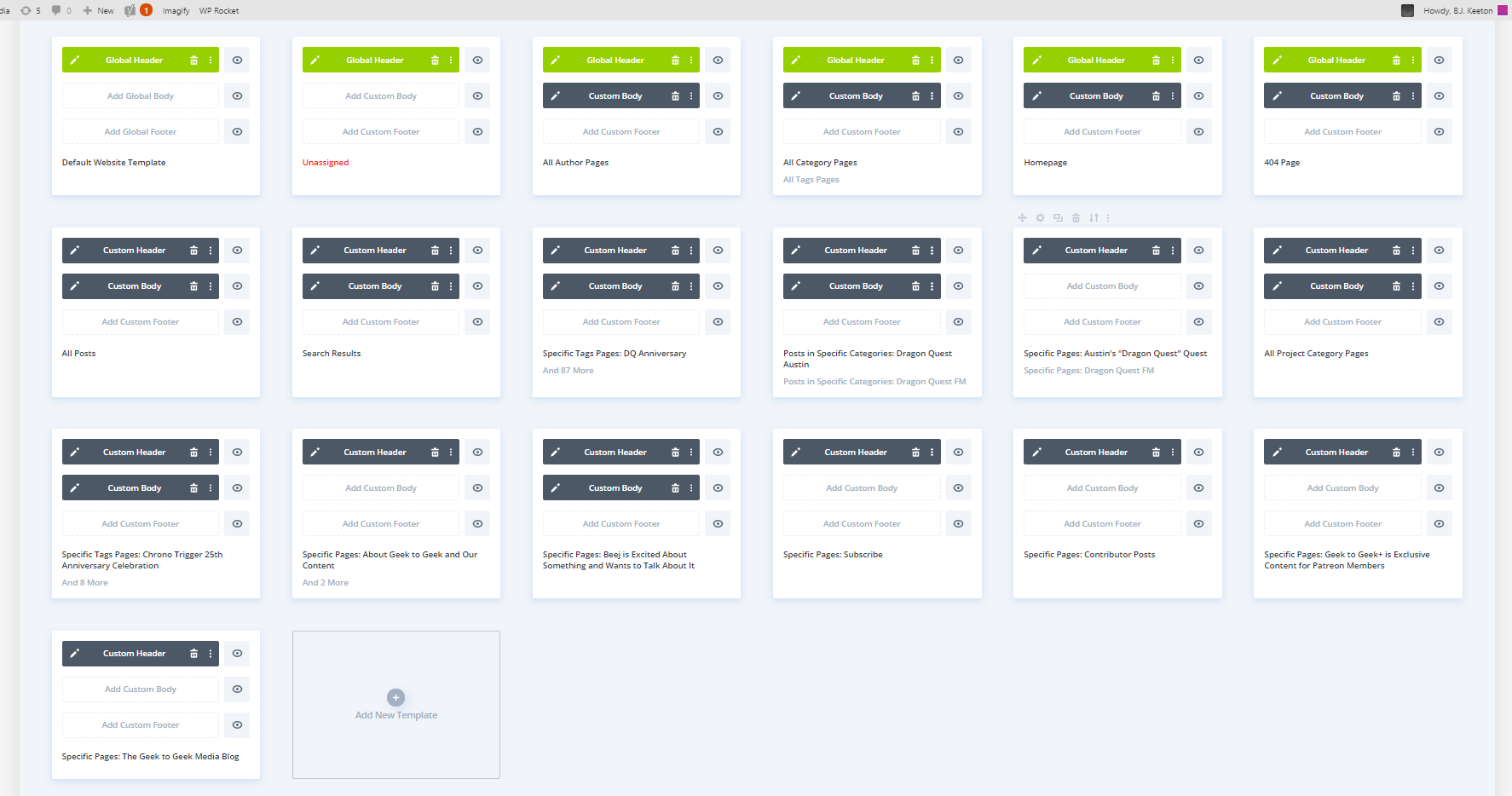
7. Comment organiser le constructeur de thème Divi
Si vous utilisez des modèles spécifiques pour chaque chose que vous pouvez, Divi continuera à ajouter de nouveaux modèles et de nouvelles mises en page à l’écran pour vous. Au fil du temps, cela peut entraîner beaucoup de défilement et beaucoup de projets portant le même nom.
Et si vous désactivez et réinitialisez les modèles pour changer les choses, votre bibliothèque de tableaux de bord peut facilement devenir un méli-mélo de modèles utilisés ou non. Ce genre d’encombrement peut vous ralentir et vous empêcher, vous et votre équipe, de faire votre travail. C’est pourquoi nous vous recommandons vivement de consulter les meilleures pratiques d’organisation du constructeur de thèmes Divi, qui vous montrent comment utiliser les conventions de renommage, les options de portabilité et les fonctions de glisser-déposer du tableau de bord du constructeur de thèmes.
Conclusion
Le Créateur de thèmes Divi est l’un de nos outils les plus puissants, et nous voulons que vous puissiez en tirer le maximum. Grâce à lui, vous pouvez tout faire : créer et modifier des pieds de page et des en-têtes, appliquer des mises en page spécifiques à une seule page de votre site ou tirer parti de notre module de contenu de message pour faire briller votre contenu. Si vous faites une erreur, nous disposons également d’outils de restauration pour vous aider. Nous souhaitons faire de l’utilisation du Créateur de thème Divi la meilleure expérience possible, alors tenez compte des conseils ci-dessus et consultez nos analyses approfondies de chacun d’entre eux. Vous êtes sûr de trouver quelque chose de nouveau à utiliser.