La page du panier WooCommerce est essentielle à tout site Divi utilisant WooCommerce (WC) pour une boutique en ligne. Mais bien souvent, la page du panier a tendance à souffrir en termes de design, car la conception de la page implique généralement de personnaliser le modèle de page du panier en externe, puis de styliser le modèle de page uniquement avec des CSS externes. Mais avec les nouveaux modules Woo de Divi, ce processus est devenu facile et agréable !
Dans ce tutoriel, nous allons vous montrer comment créer un modèle de page de panier WC pour votre site, en partant de zéro, à l’aide du créateur de thème Divi. Nous vous montrerons comment configurer rapidement un nouveau modèle pour la page du panier et concevoir le modèle en utilisant les modules woo dynamiques appropriés disponibles dans le Divi Builder.
C’est parti !
Coup d’œil rapide
L’avant et l’après
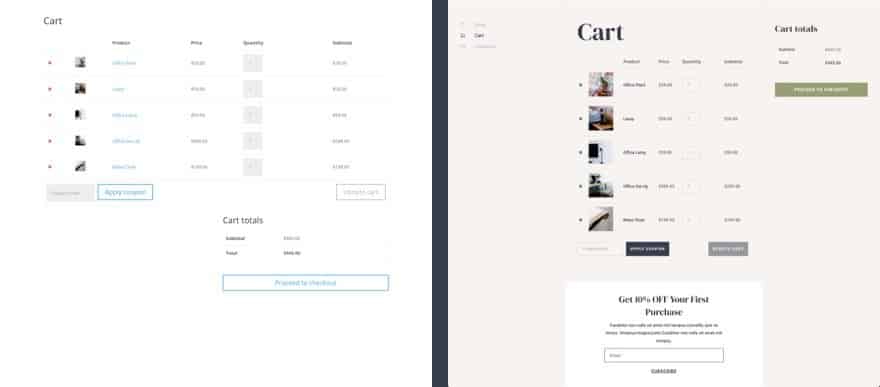
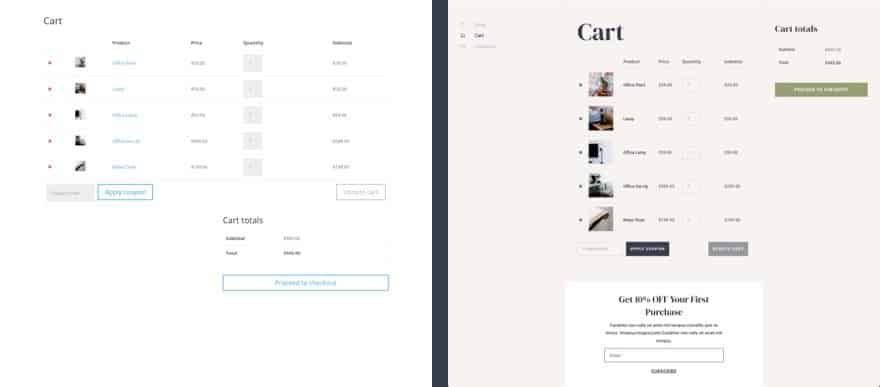
Voici un aperçu de la page panier par défaut de Divi, comparée à la nouvelle page panier que nous allons concevoir dans ce tutoriel.
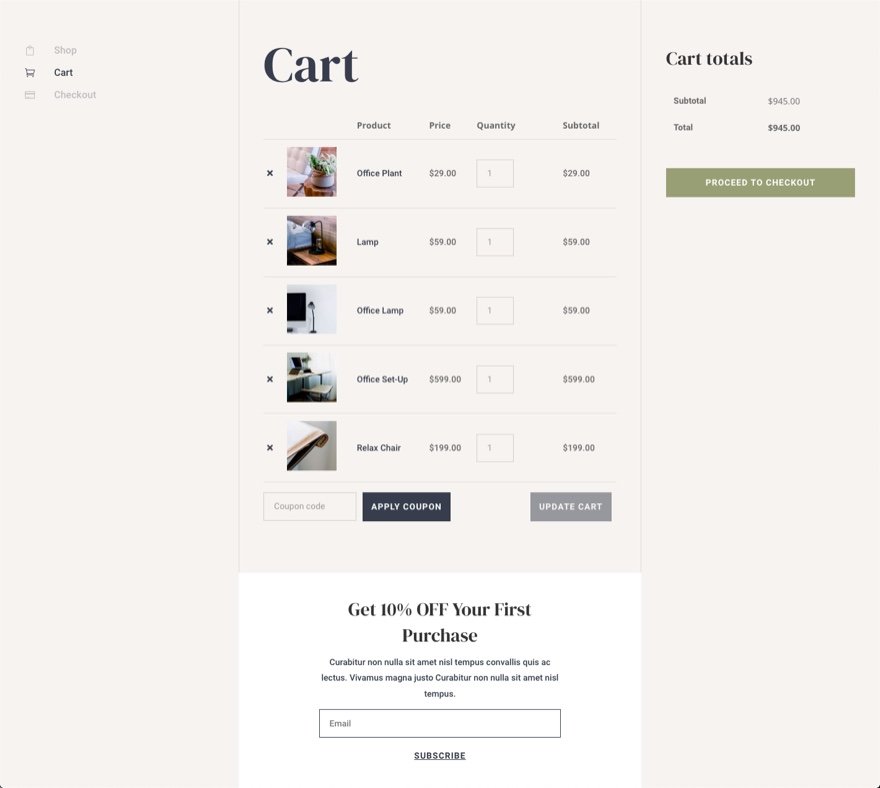
Et voici un aperçu plus détaillé du modèle de page de panier.
Téléchargez le modèle de page du panier GRATUITEMENT
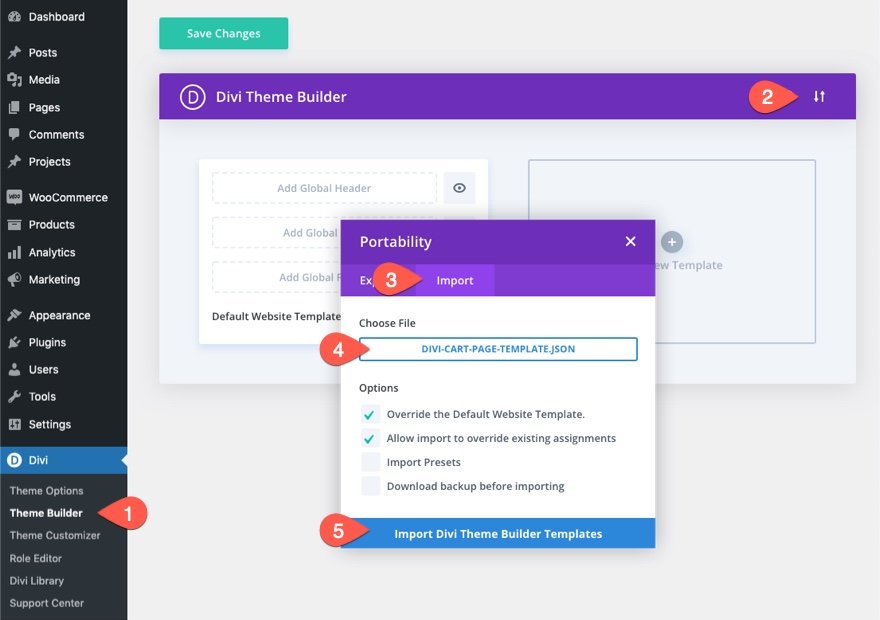
Pour importer la mise en page du modèle sur votre site Web, vous devez vous rendre dans le créateur de thème Divi et utiliser l’option de portabilité pour importer le fichier .json dans le créateur de thème.
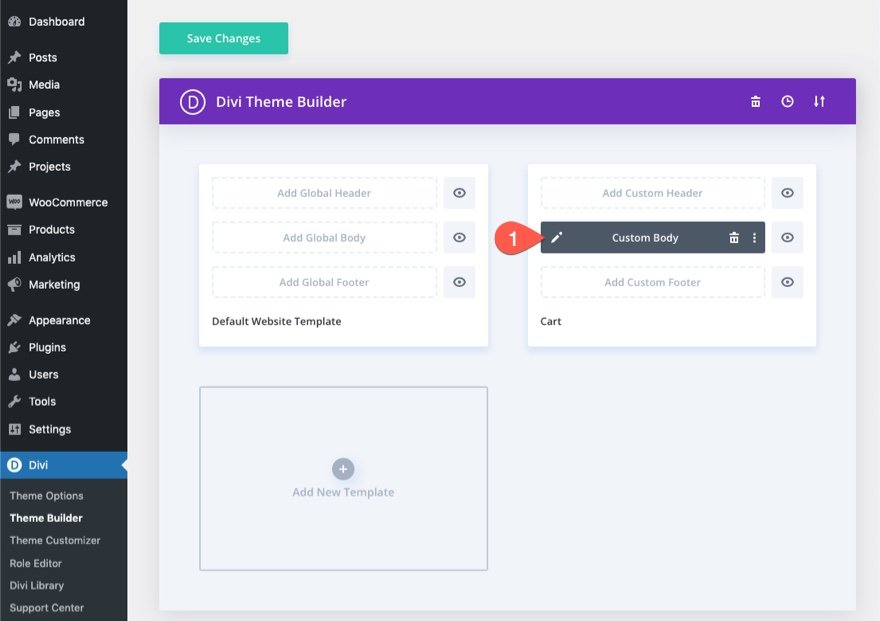
Une fois cette opération effectuée, le modèle de panier sera disponible dans le Theme Builder. Pour modifier le modèle, cliquez sur l’icône de modification dans la zone du corps du modèle.
Passons au tutoriel, d’accord ?
À propos de la page panier de WooCommerce et de Divi
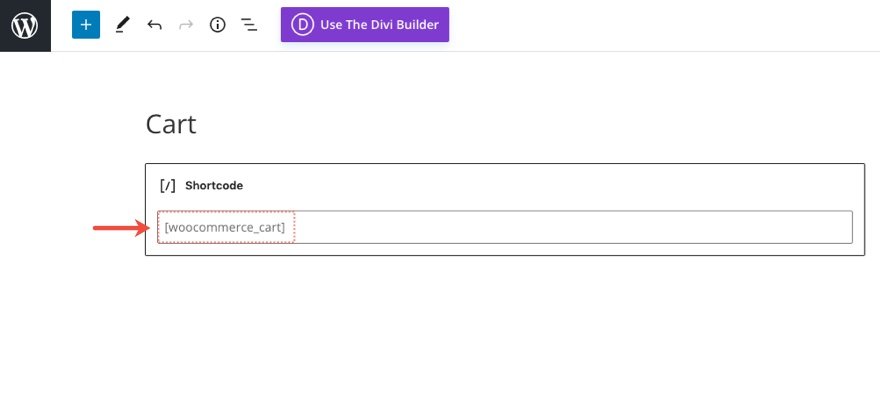
Lorsque vous installez WooCommerce sur votre site Divi, WooCommerce (WC) génère des pages WC clés, notamment une page de boutique, une page de panier, une page de paiement et une page de compte. Le contenu de la page est déployé à l’aide d’un shortcode dans l’éditeur de blocs de WordPress.
Si vous activez le Divi Builder sur cette page panier, chacun des éléments de contenu de la page panier WooCommerce sera chargé en tant que modules Divi Woo qui peuvent être utilisés pour styliser la page.
Modules Woo pour la conception d’une page panier dans Divi
Divi est livré avec une variété de modules qui sont essentiels pour ajouter du contenu dynamique à un modèle de page. Certains d’entre eux comprennent des modules Woo spécifiques à la page du panier.
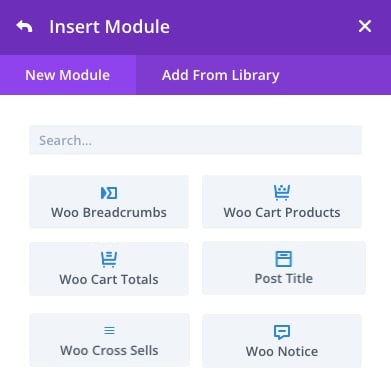
Les modules essentiels à la création de la page ou du modèle de panier sont les suivants :
- Post Title – Ce module permet d’afficher le titre de la page du panier de façon dynamique lors de la création d’un modèle de page de panier.
- Woo Notice – Ce module peut être défini pour différents types de pages (page panier, page produit, page de paiement). Il affichera les notifications importantes à l’utilisateur de manière dynamique selon les besoins.
- Woo Cart Products – Ce module affiche la liste des produits qu’un utilisateur a actuellement dans son panier.
- Woo Cart Totals – Ce module affiche le sous-total actuel, les frais d’expédition et le prix total des produits dans le panier d’un utilisateur.
D’autres modules optionnels sont disponibles :
- Woo Breadcrumbs – Ce module affiche la barre de navigation WooCommerce Breadcrumb.
- Woo Cross Sells – Ce module affiche dynamiquement les produits de vente croisée liés aux articles du panier.
Concevoir une page ou un
modèle de panier
Comme nous l’avons mentionné, nous pouvons facilement utiliser les modules Divi Woo pour concevoir une page de panier WooCommerce personnalisée si vous ne voyez pas la nécessité de construire un modèle personnalisé pour la page du panier. Dans ce tutoriel, nous allons créer un modèle de page de panier à l’aide du créateur de thème Divi.
Conception d’un modèle de page de panier WooCommerce avec Divi
Pour ce modèle de page de panier WooCommerce, l’objectif est de créer une zone de corps personnalisée pour un modèle qui est attribué à la page de panier WooCommerce dans Divi. Nous n’allons pas créer une zone d’en-tête ou de pied de page personnalisée pour ce modèle, mais vous pouvez facilement utiliser ce modèle sur votre propre site Web avec vos propres en-tête et pied de page.
Création d’un modèle personnalisé pour la page du panier
Pour commencer, procédons comme suit :
-
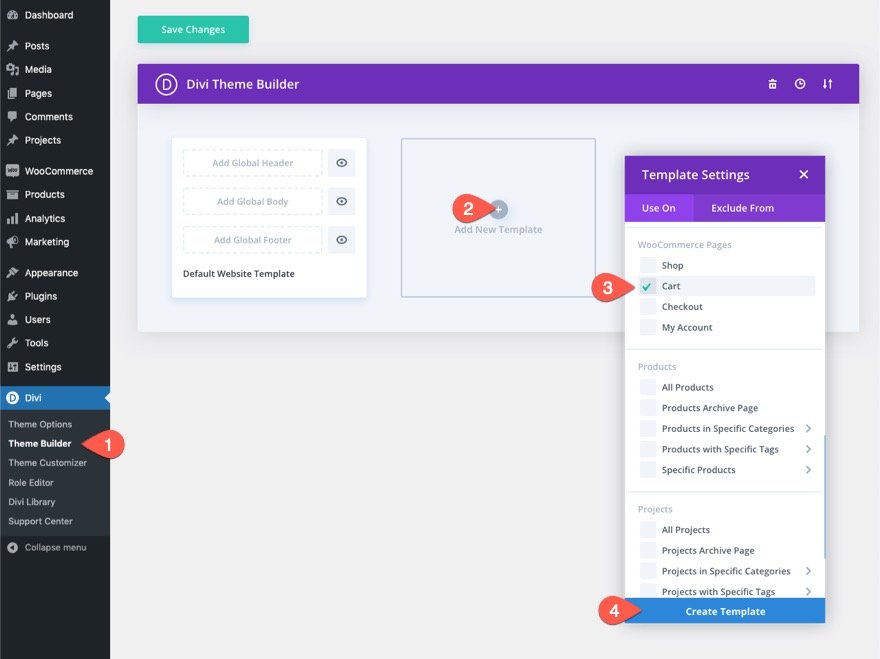
- Allez sur votre tableau de bord WordPress et naviguez vers Divi > Theme Builder.
- Cliquez ensuite sur l’icône » Add New Template »
à l’intérieur de la zone grise vide pour ajouter un nouveau modèle.
-
- Dans la modale Template Settings, sous l’onglet « Use On », sélectionnez Cart
dans la liste WooCommerce Pages.
- Enfin, cliquez sur Créer un modèle.
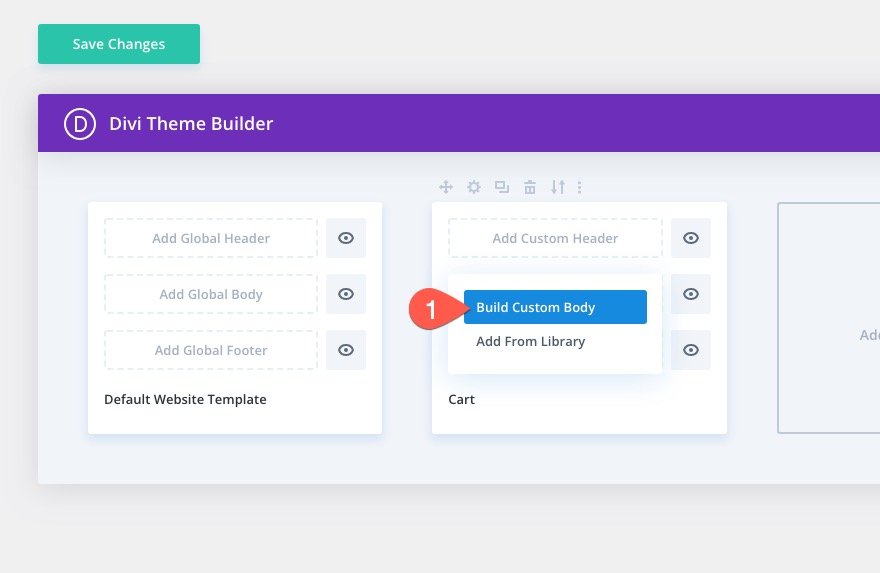
Une fois que le nouveau modèle de panier a été créé, cliquez sur la zone « Add Custom Body » du modèle. Dans la liste contextuelle, sélectionnez Créer un corps personnalisé.
Création de la structure des rangées et des colonnes de la section
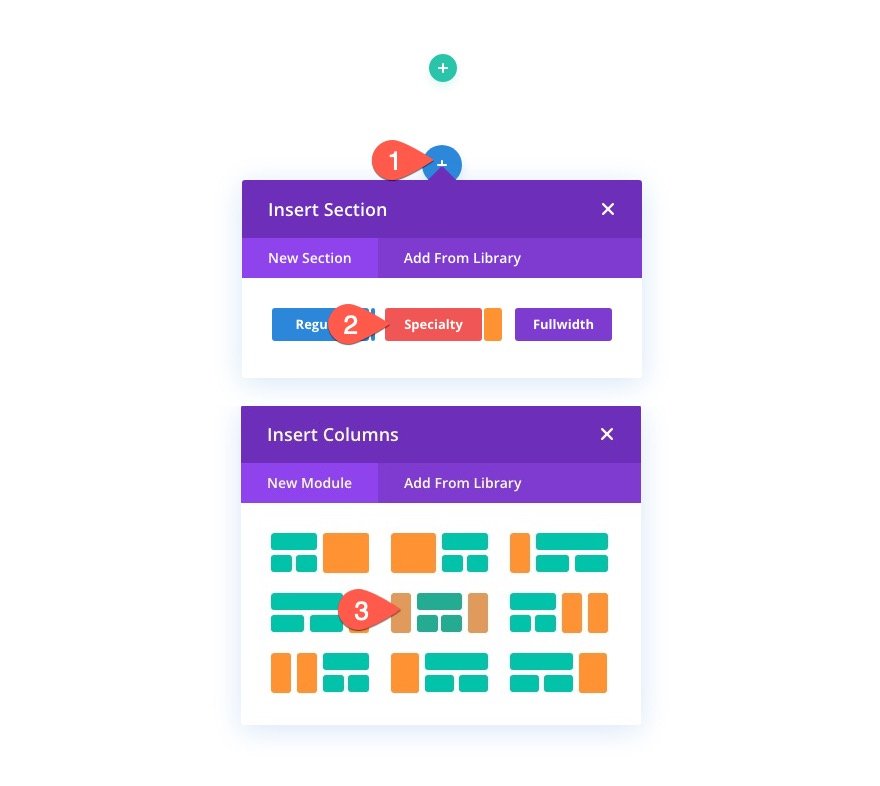
Dans l’éditeur de mise en page du modèle, insérez une nouvelle section de spécialité avec une structure en un quart de colonne et deux barres latérales.
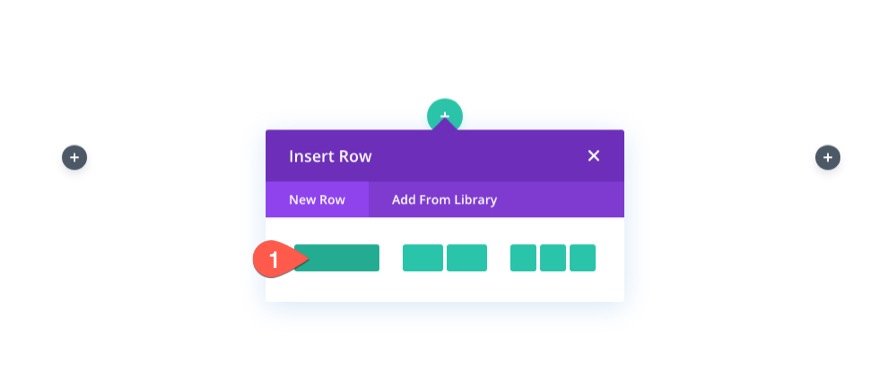
Ensuite, ajoutez une rangée d’une colonne au milieu de la section.
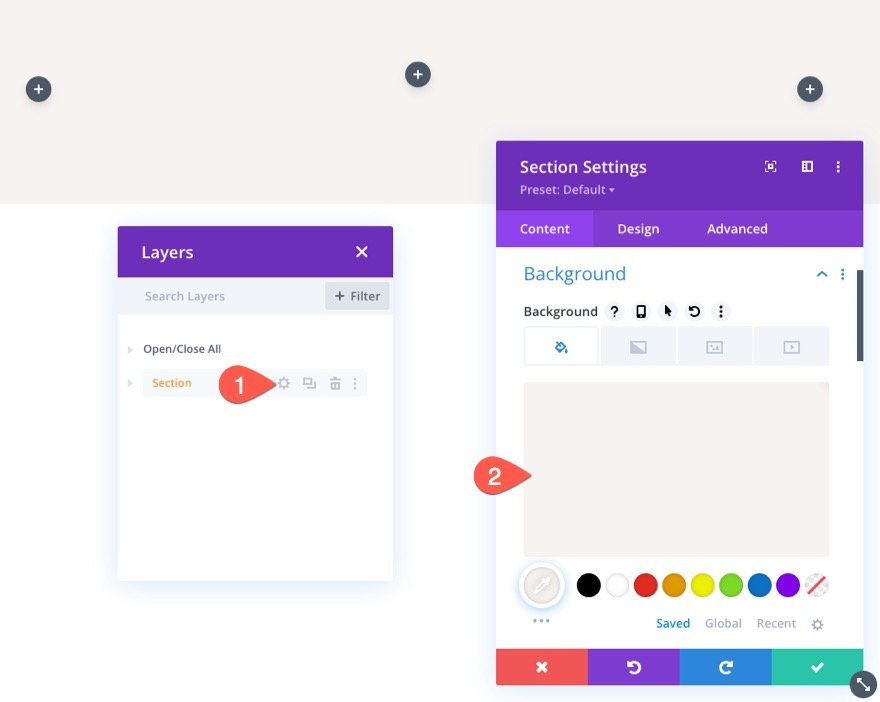
Arrière-plan de la section
Ouvrez les paramètres de la section et ajoutez une couleur de fond comme suit :
- Couleur de fond : #f7f3f0
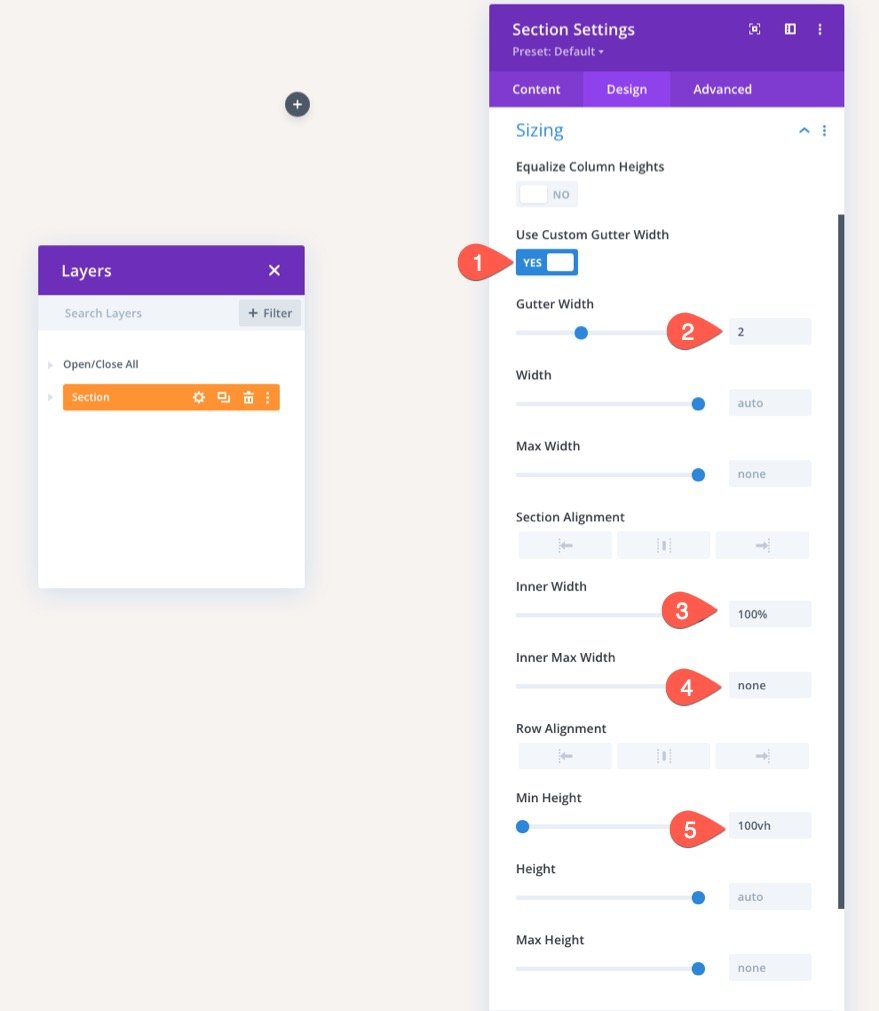
Dimensionnement des sections
Sous l’onglet Conception, mettez à jour les éléments suivants :
- Largeur de la gouttière : 2
- Largeur intérieure : 100
- Largeur maximale intérieure : aucune
- Hauteur minimale : 100vh
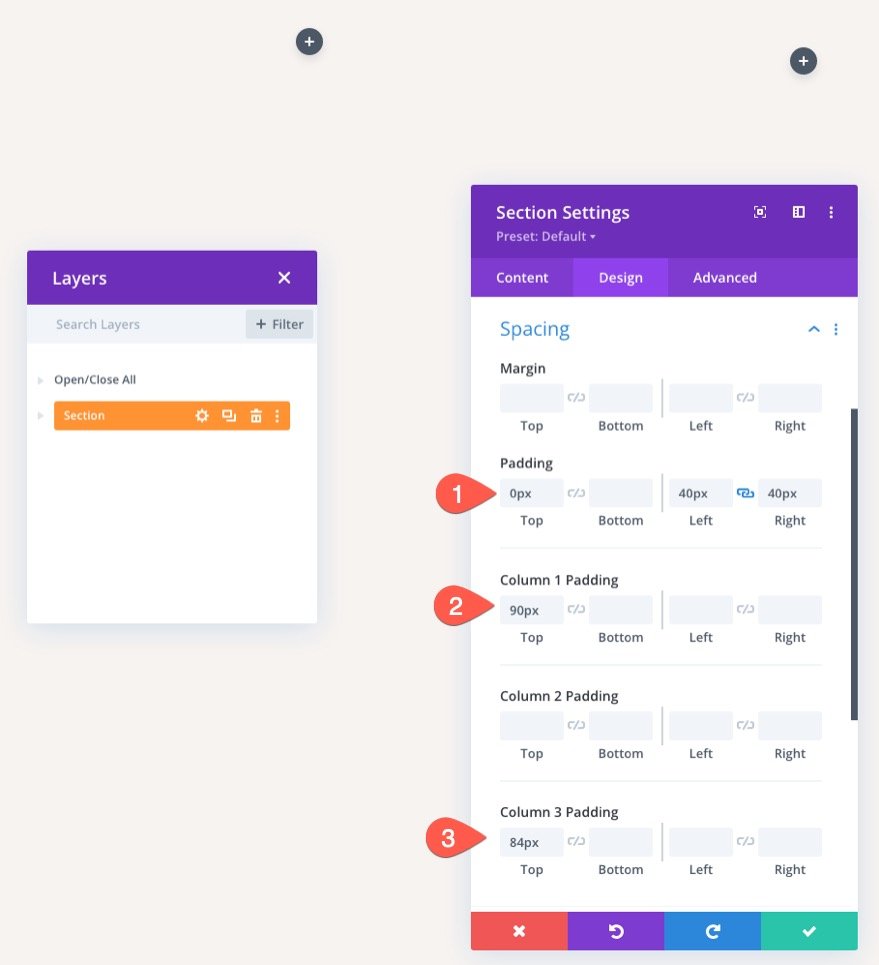
Espacement des sections
Ajoutez ensuite un espacement à la section et aux colonnes comme suit :
- Padding : 0px haut, 40px gauche, 40px droite
- Colonne 1 Rembourrage : 90px en haut
- Colonne 3 Padding : 84px
Création des liens de navigation personnalisés
Pour cette mise en page, nous allons créer quelques liens de navigation personnalisés vers les pages clés qui composent un magasin : la boutique, le panier et la caisse. Cela permettra aux utilisateurs de naviguer plus facilement dans le processus d’achat.
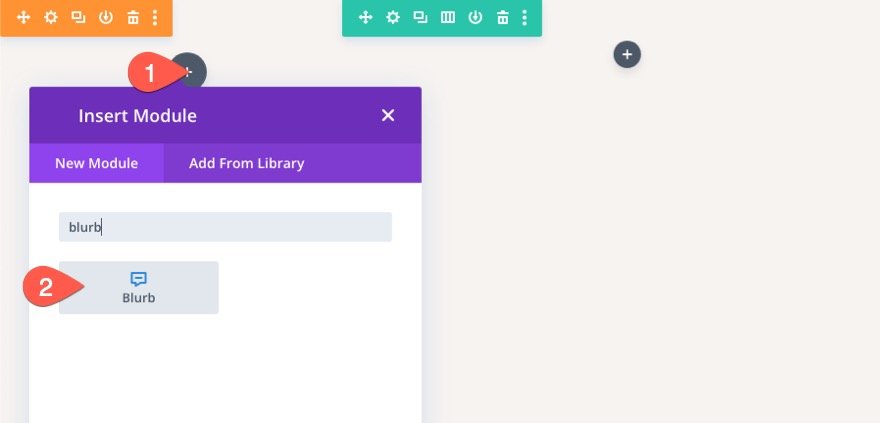
Dans la colonne de gauche, ajoutez un nouveau module de présentation. Il sera utilisé comme lien vers la page de la boutique sur votre site Web.
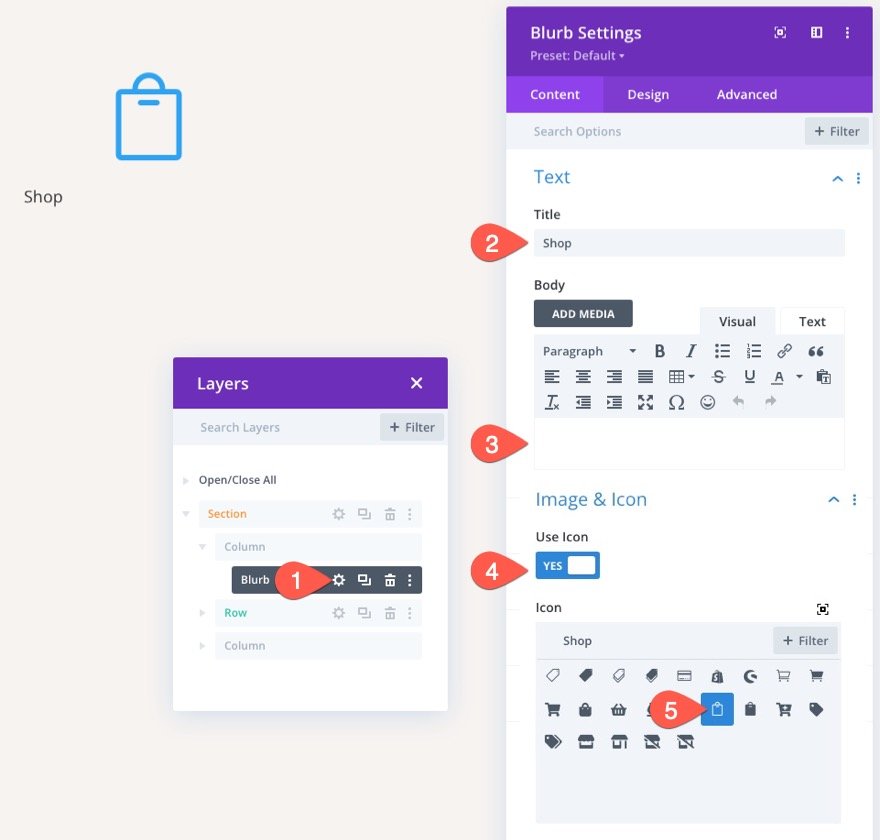
Dans la modale Blurb Settings, mettez à jour le contenu comme suit :
- Titre : Boutique
- Corps : laisser vide
- Utiliser l’icône : OUI
- Icône : voir la capture d’écran
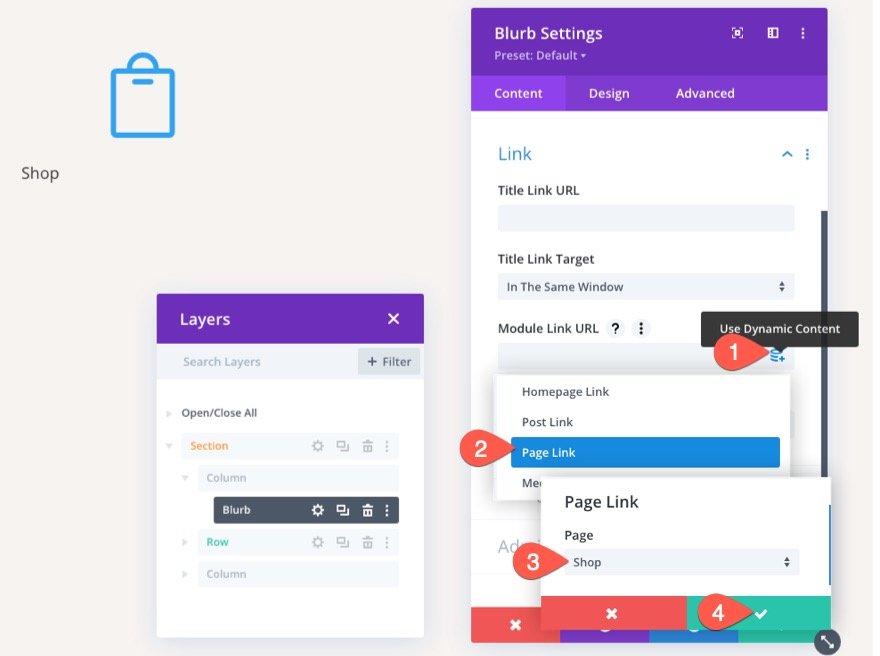
Au lieu d’ajouter un lien URL statique, nous pouvons ajouter un lien dynamique à la page de la boutique. Voici comment procéder.
- Passez la souris sur le champ de saisie URL du lien du module et cliquez sur l’icône « Utiliser le contenu dynamique ».
- Dans la liste déroulante, sélectionnez Page Link dans la liste.
- Dans la modale Lien de page, sélectionnez la page Boutique dans la liste déroulante.
- Enregistrez ensuite les modifications.
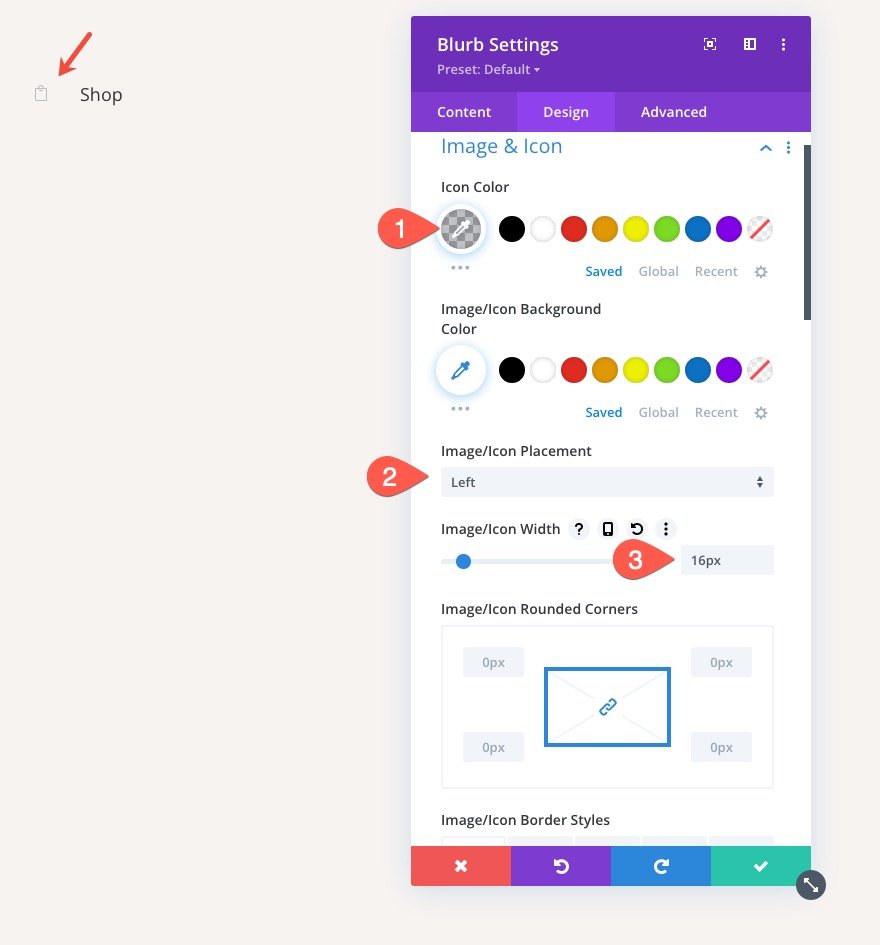
Sous l’onglet Conception, mettez à jour le style de l’icône comme suit :
- Couleur de l’icône : rgba(55,61,75,0.3)
- Placement de l’image/icône : Gauche
- Largeur de l’image/icône : 16px
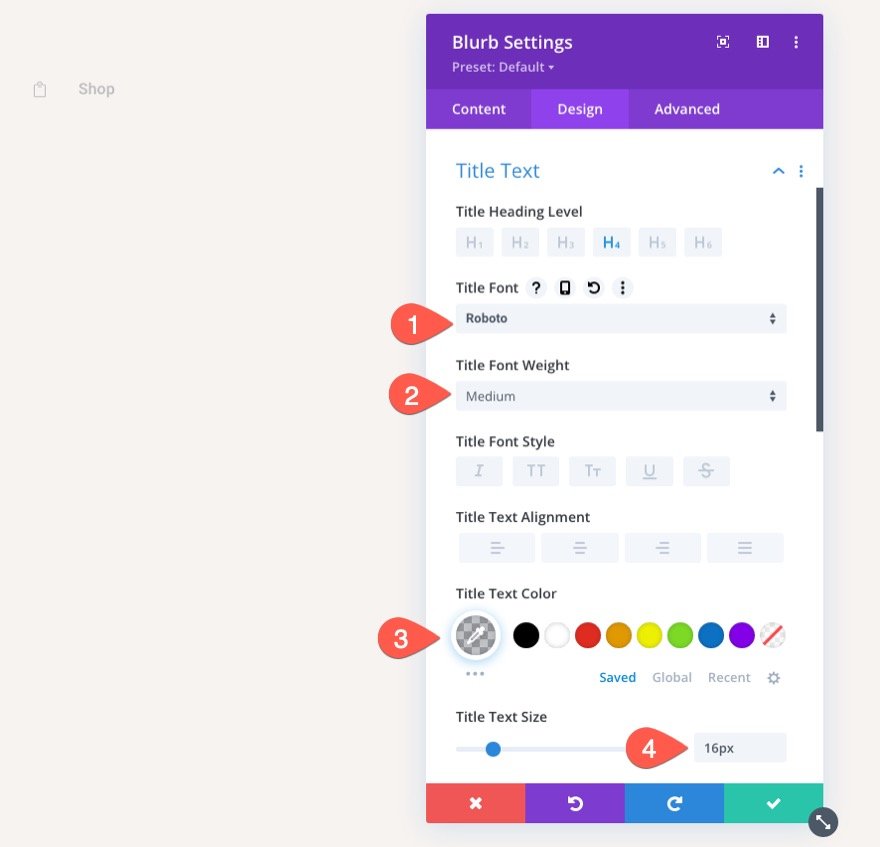
Ensuite, mettez à jour le texte du titre :
- Police du titre : Roboto
- Poids de la police du titre : Medium
- Couleur du texte du titre : rgba(55,61,75,0.3)
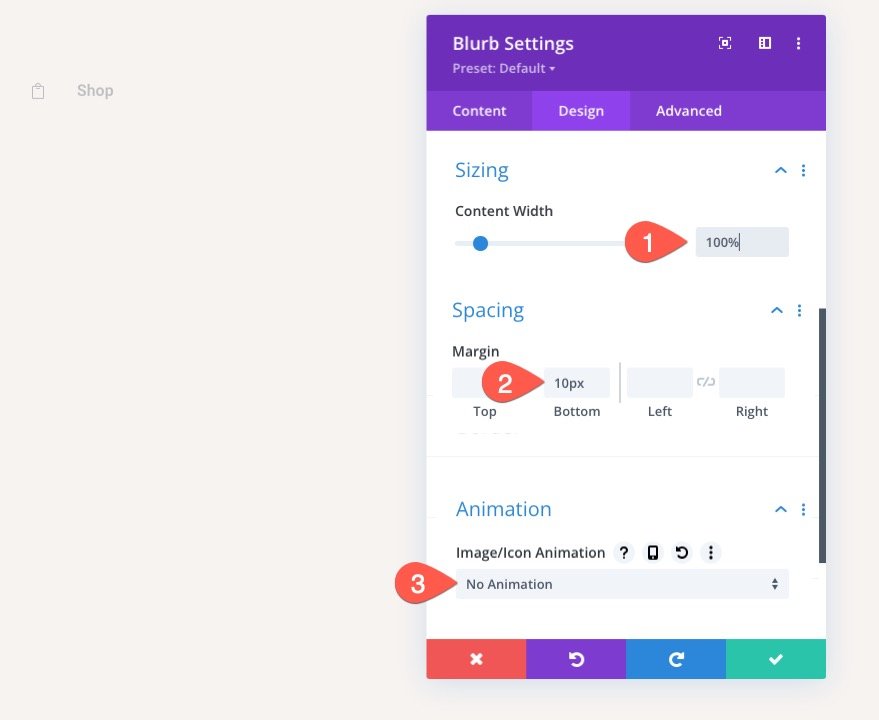
Pour la touche finale, mettez à jour la taille et l’espacement comme suit :
- Largeur du contenu : 100
- Marge : 10px en bas
- Animation des images/icônes : Pas d’animation
Cela permettra de s’assurer que le texte d’accompagnement (ou le lien de navigation) couvre toute la largeur du navigateur sur les tablettes et les téléphones, et de créer un espace entre les prochains textes d’accompagnement que nous allons ajouter.
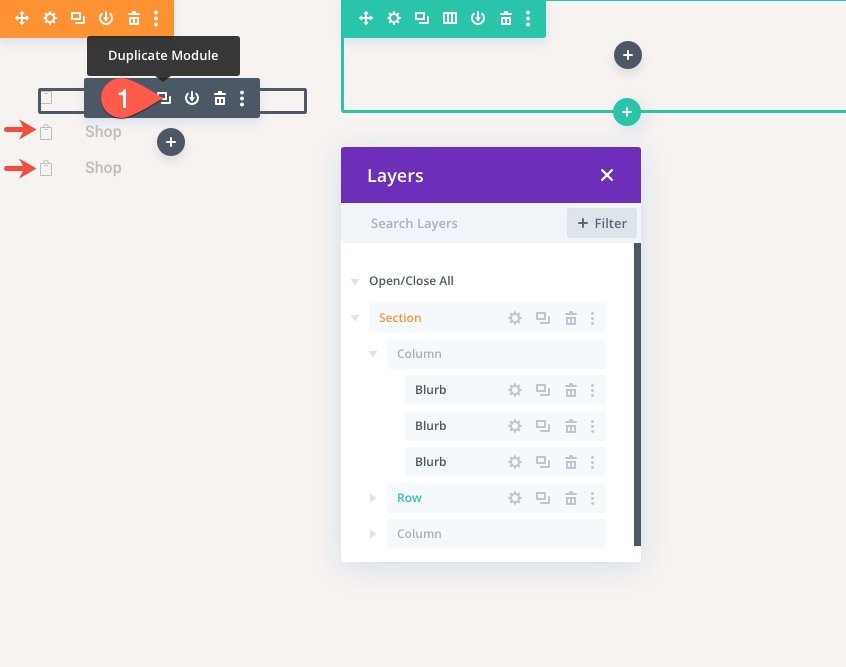
Pour créer nos deux prochains liens, dupliquez deux fois le module de texte d’accompagnement existant que nous venons de concevoir, de sorte qu’il y ait un total de trois liens.
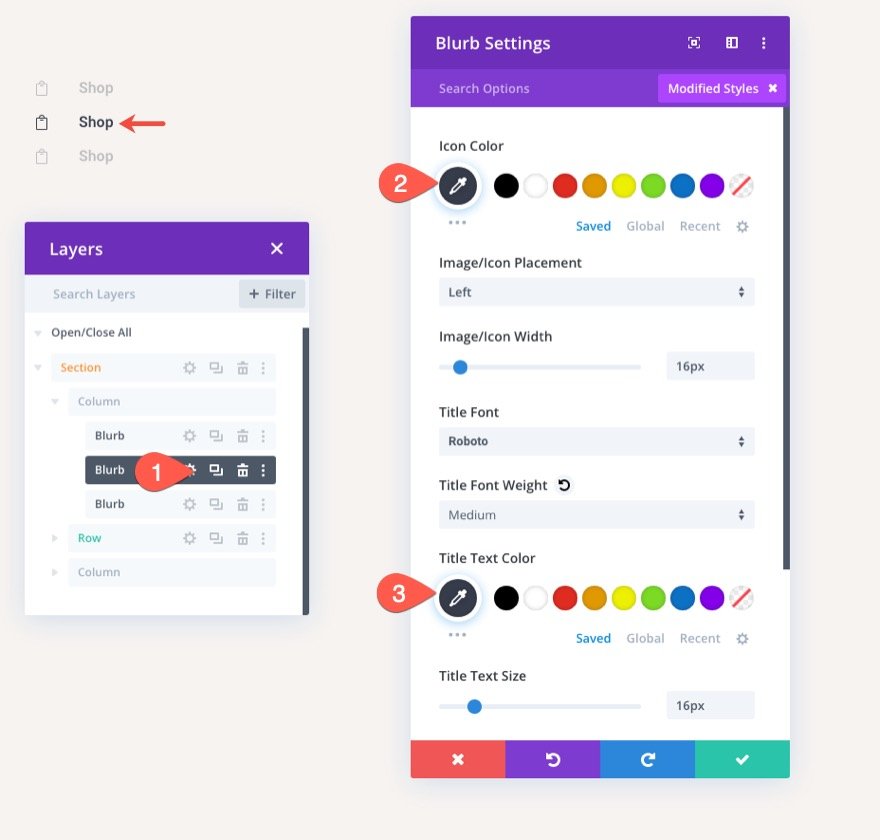
Le deuxième lien sera le lien du panier, qui est la page que nous sommes en train de créer. Pour qu’il se démarque, ouvrez les paramètres du second blurb et mettez à jour la couleur de l’icône et du texte :
- Icon Color : #373d4b
- Couleur du texte du titre : #373d4b
Il ne reste plus qu’à mettre à jour le texte du titre et les URL des liens du module pour qu’ils aient chacun leur URL de lien de page dynamique.
Personnalisation des paramètres de la rangée
Dans la partie centrale de la page, nous allons ajouter le module woo notice et les produits woo cart. Mais avant de les ajouter, nous devons optimiser les paramètres des rangées.
Rembourrage des rangées
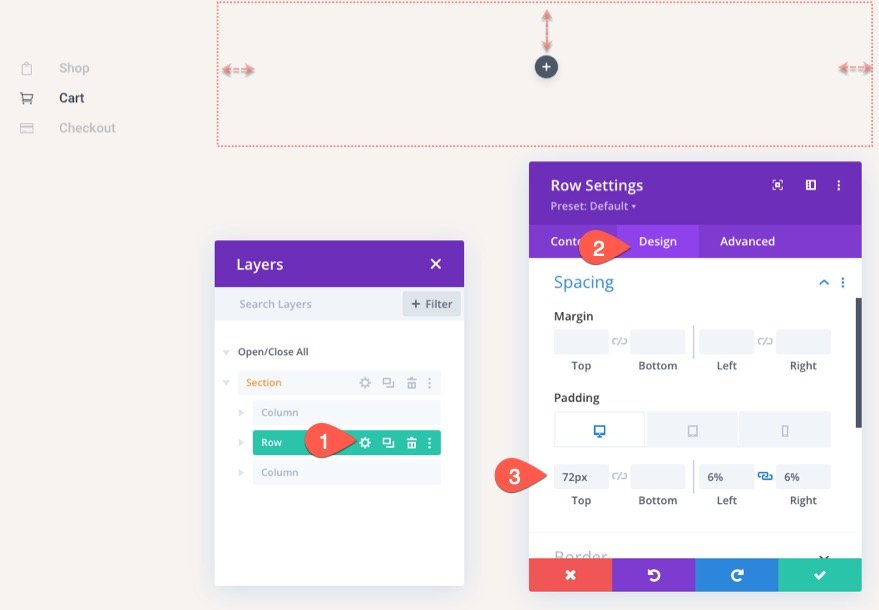
Ouvrez les paramètres des rangées et mettez à jour les éléments suivants :
- Padding (desktop) : 72px top, 6% left, 6% right
- Remplissage : (tablette et téléphone) : 0px haut, 0px gauche, 0px droite
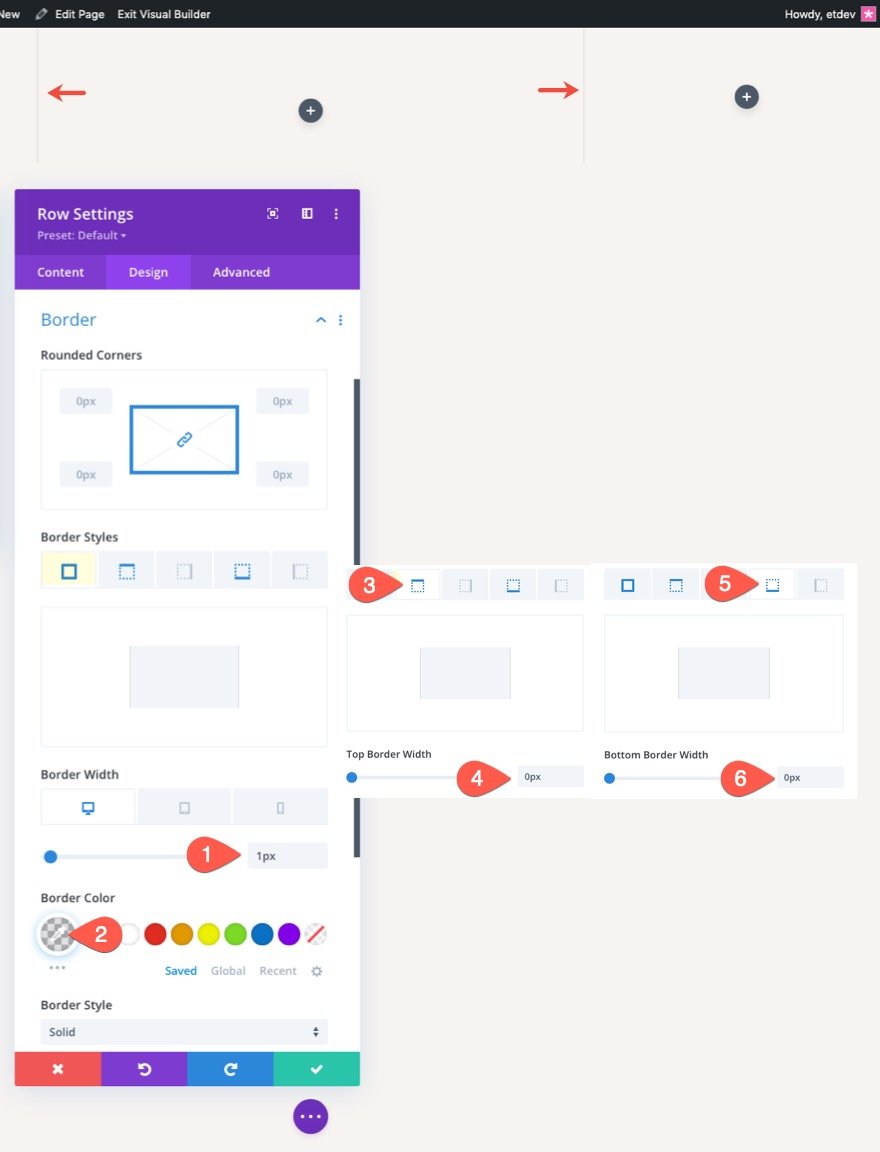
Bordure de rangée
- Largeur de la bordure : 1px
- Couleur de la bordure : rgba(55,61,75,0.14)
- Largeur de la bordure supérieure : 0px
- Bordure inférieure Largeur : 0px
Conception du module d’avis dynamique Woo pour la page du panier
C’est toujours une bonne idée d’ajouter le module d’avis Woo en haut de la page afin que les avis soient plus visibles pour les utilisateurs lorsqu’ils interagissent avec la page du panier. Gardez à l’esprit que nous concevons des avis qui ne s’afficheront qu’en cas de besoin.
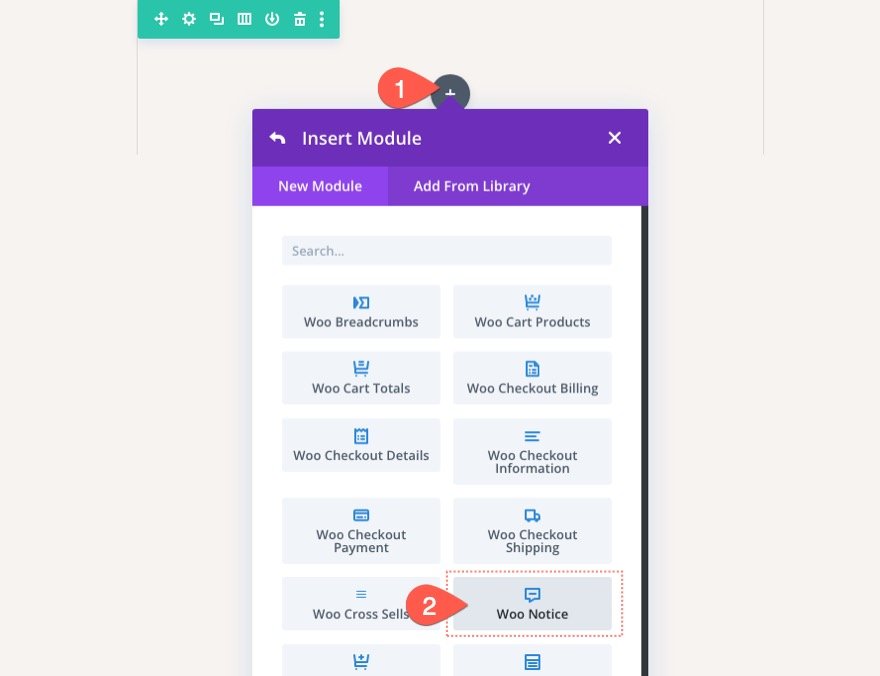
Pour ajouter le module d’avis Woo, cliquez sur pour ajouter un nouveau module d’avis Woo à l’intérieur de la rangée à une colonne.
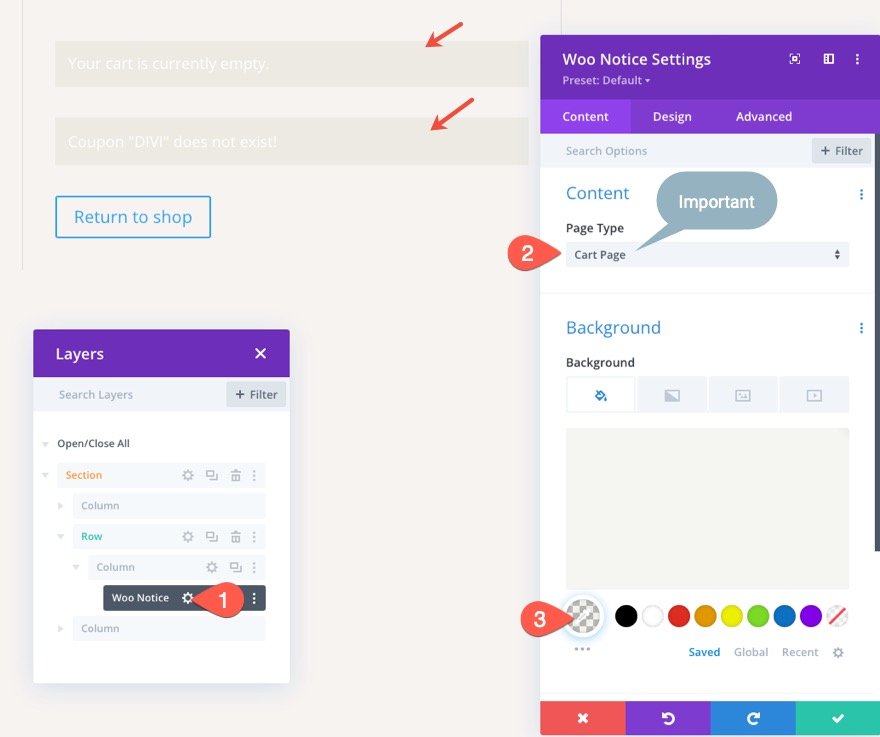
Type de page et arrière-plan des avis Woo
Ensuite, mettez à jour le type de page et la couleur d’arrière-plan de l’avis Woo comme suit :
- Type de page : Page du panier
- Couleur d’arrière-plan : rgba(153,158,117,0.1)
IMPORTANT : Veillez à sélectionner la page du panier comme type de page pour que les avis de courriers électroniques fonctionnent correctement.
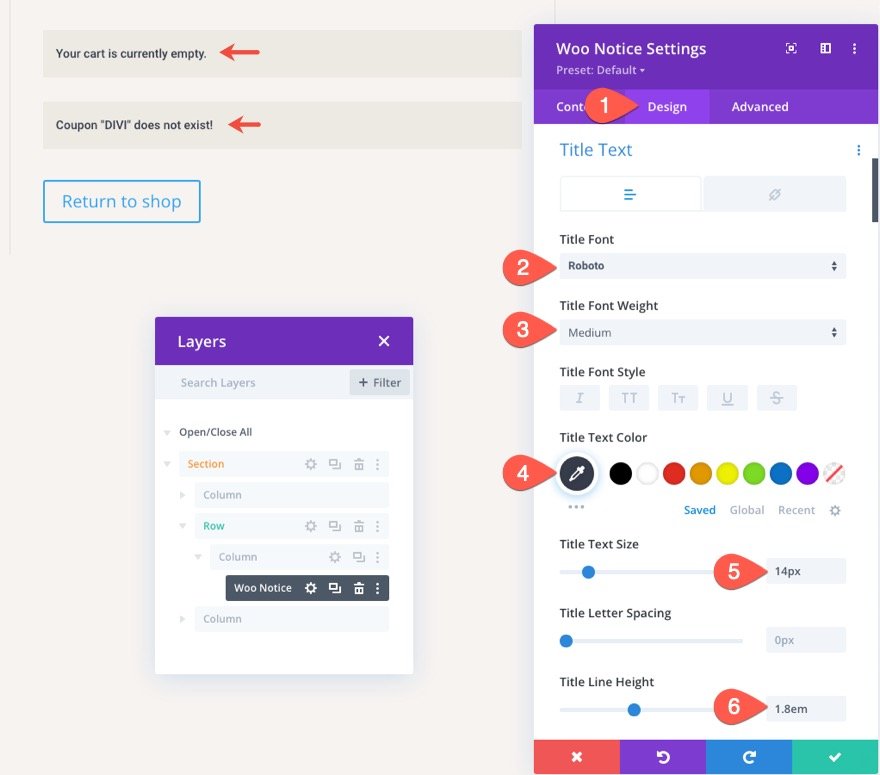
Texte du titre de l’avis Woo
Sous l’onglet design, mettez à jour le style du texte du titre comme suit :
- Police du titre : Roboto
- Poids de la police du titre : Moyenne
- Couleur du texte du titre : #373d4b
- Taille du texte du titre : 14px
- Hauteur de la ligne de titre : 1.8em
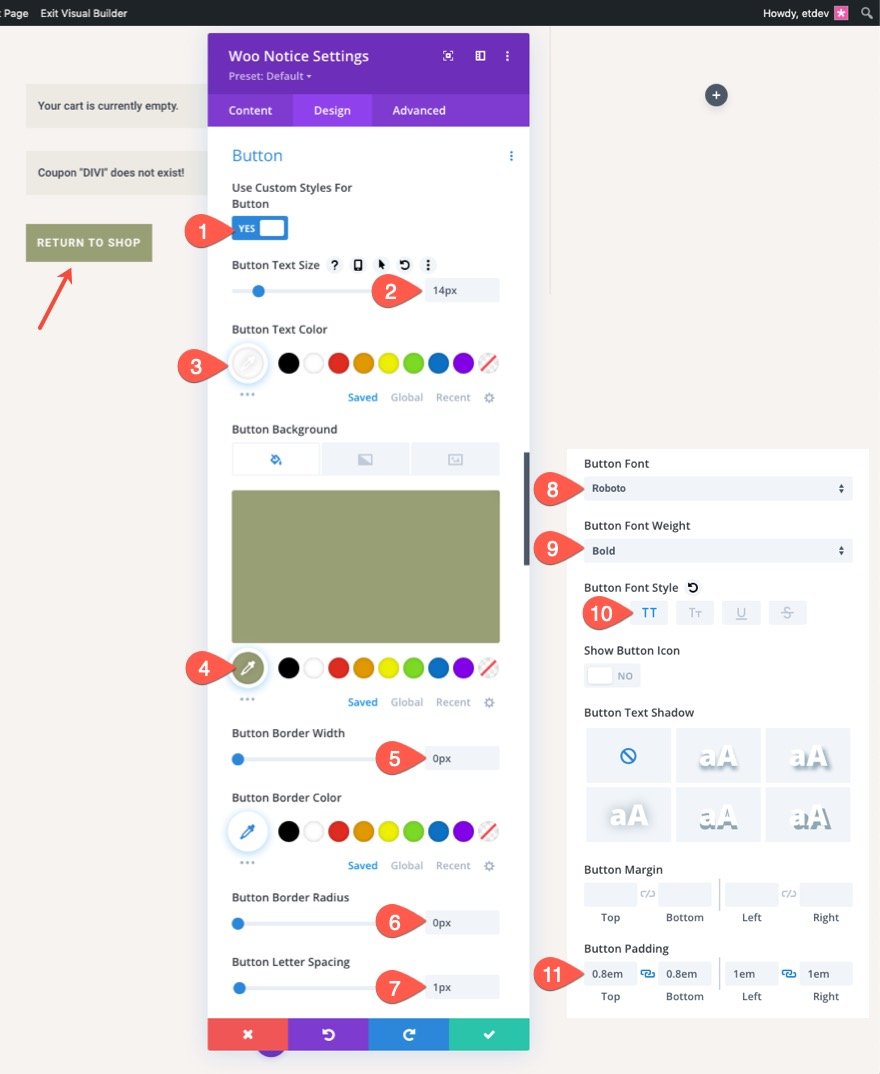
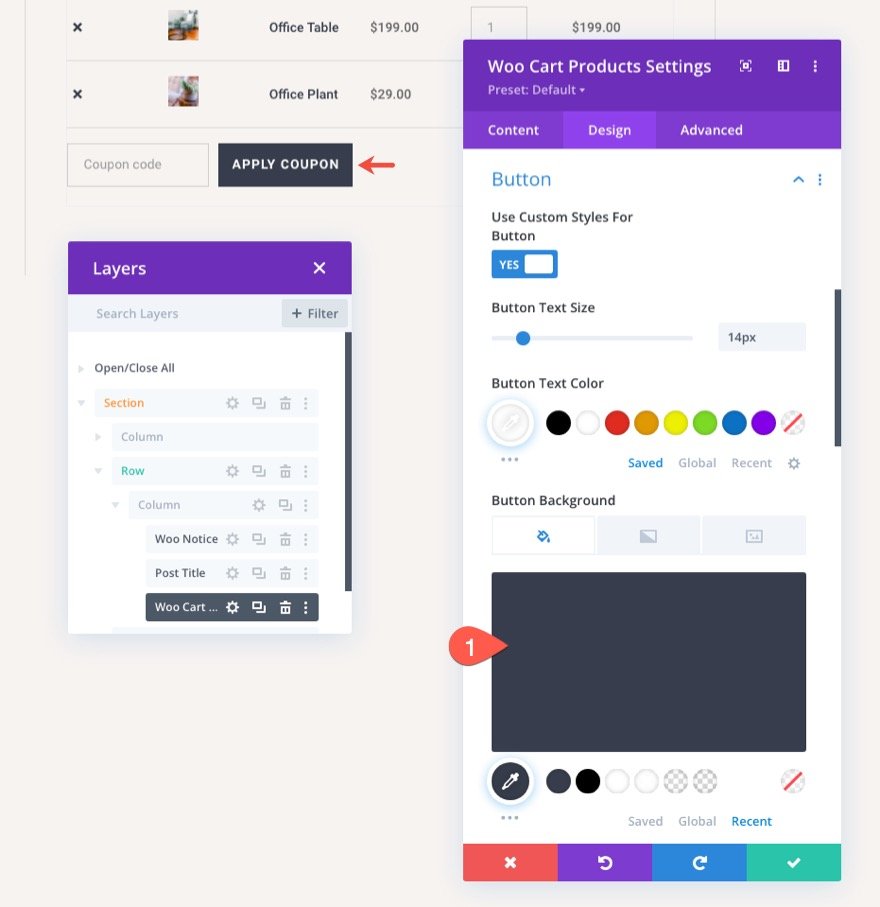
Bouton d’avis Woo
- Utiliser des styles personnalisés pour le bouton : OUI
- Taille du texte du bouton : 14px
- Couleur du texte du bouton : #fff
- Couleur d’arrière-plan du bouton : #999e75
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 0px
- Espacement des lettres du bouton : 1px
- Police du bouton : Roboto
- Poids de la police du bouton : Gras
- Style de la police des boutons : TT
- Rembourrage du bouton : 0.8em haut, 0.8em bas, 1em gauche, 1em droite
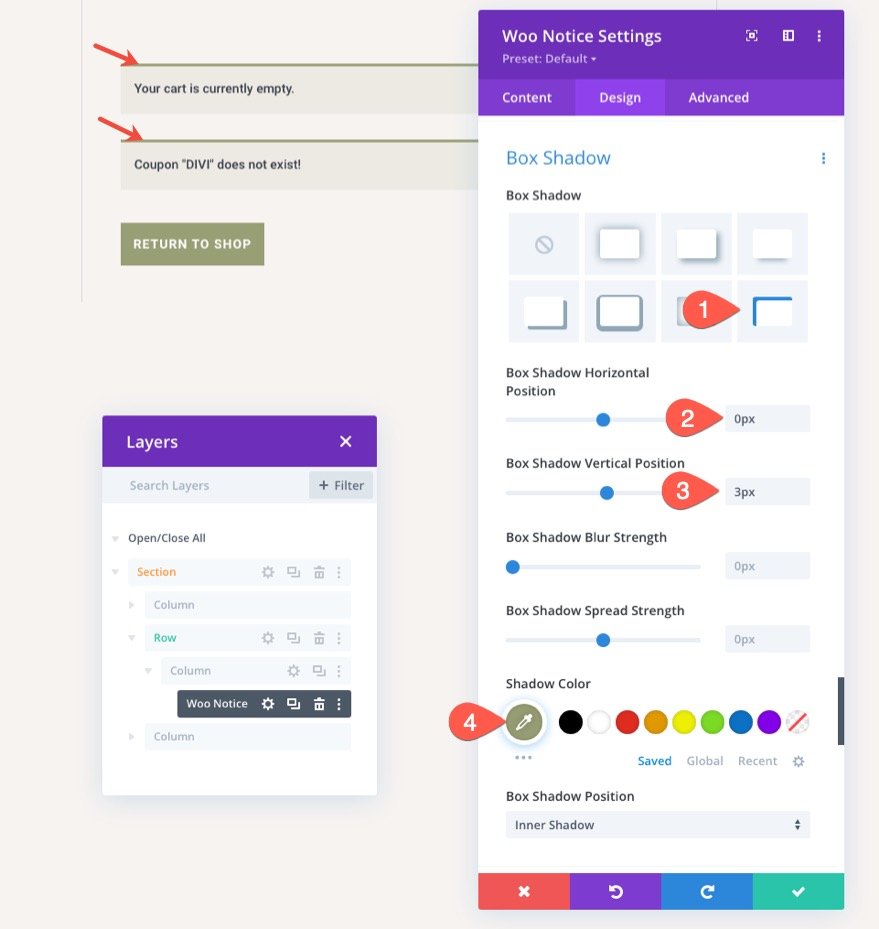
Ombre de la boîte d’avis Woo
Pour donner à la barre d’avis woo un design semblable à une bordure supérieure, mettez à jour les options d’ombre de la boîte comme suit :
- Box Shadow : voir la capture d’écran
- Position verticale de l’ombre de la boîte : 0px
- Intensité du flou de l’ombre de la boîte : 0px
- Force d’étalement de l’ombre de la boîte : 0px
- Couleur de l’ombre : #999e75
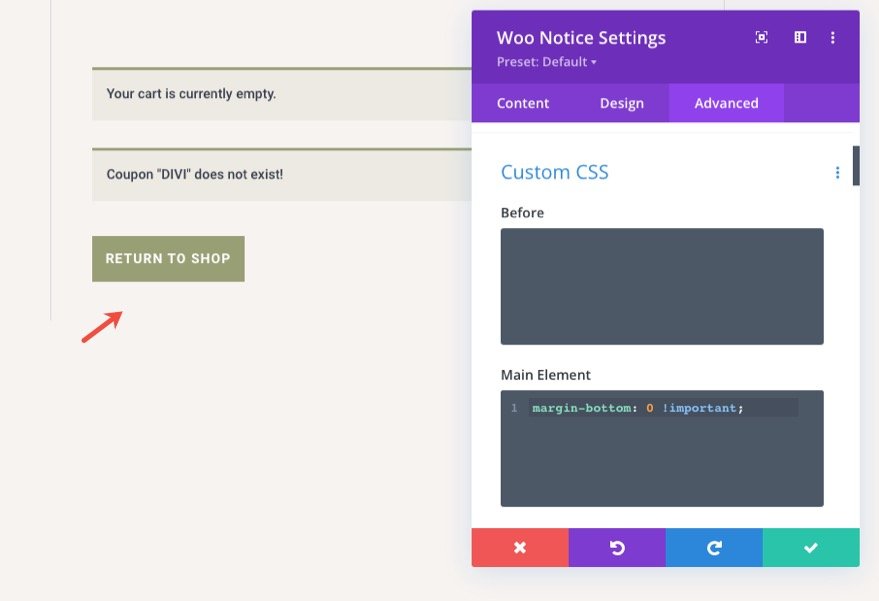
Afin de supprimer la marge par défaut sous l’avis woo, allez dans l’onglet avancé et ajoutez le CSS personnalisé suivant à l’élément principal :
margin-bottom : 0 !important ;
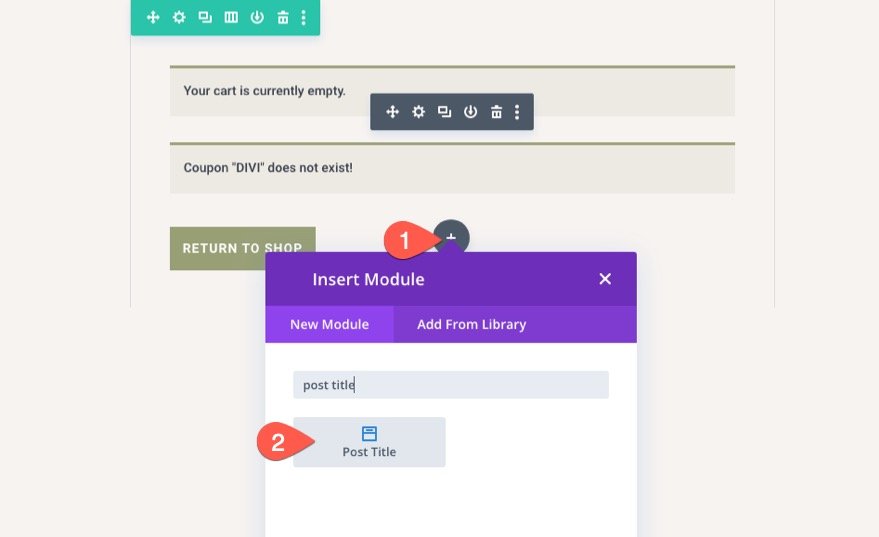
Création du titre dynamique de la page du panier
Pour créer le titre de page dynamique nécessaire pour la page du panier, ajoutez un module de titre de message sous le module d’avis woo.
Contenu du titre de l’article
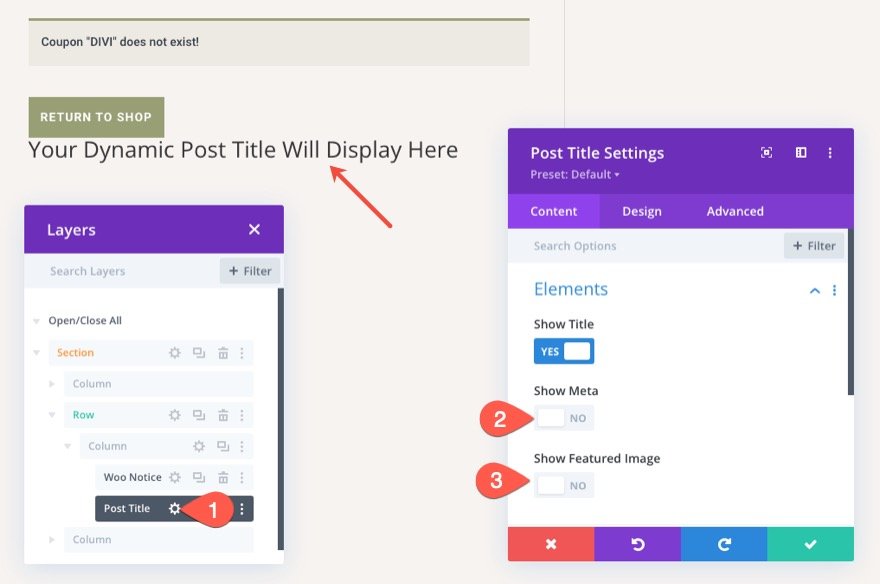
Dans les paramètres du titre de l’article, mettez à jour les éléments pour n’afficher que le titre comme suit :
- Afficher le titre : YES
- Afficher la méta : NON
- Afficher l’image vedette : NON
Texte du titre de l’article
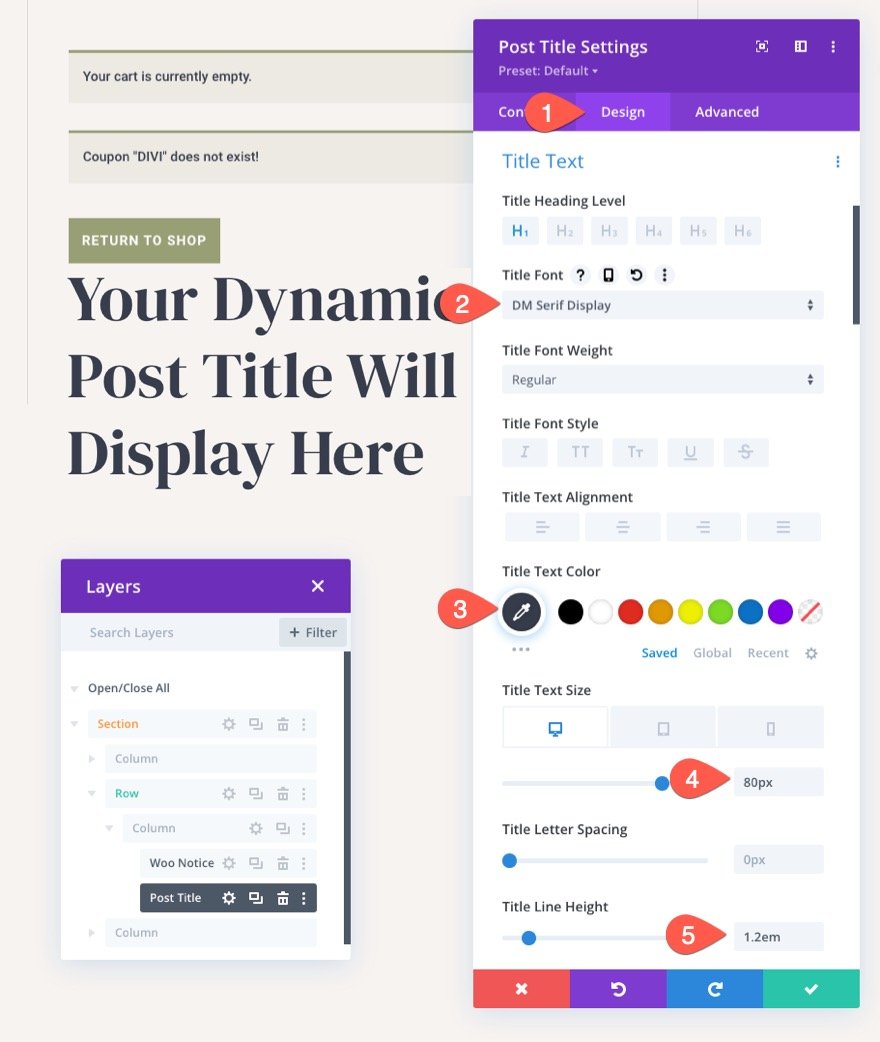
Pour styliser le texte du titre de l’article, mettez à jour les éléments suivants dans l’onglet « Design » :
- Police du titre : DM Serif Display
- Couleur du texte du titre : #373d4b
- Taille du texte du titre : 80px (ordinateur de bureau), 60px (tablette), 42px (téléphone)
- Hauteur de la ligne de titre : 1,2em
Conception des produits dynamiques du panier Woo Cart
Maintenant que le titre de notre page est en place, nous sommes prêts à ajouter les produits Woo Cart, un autre élément clé du modèle de page de panier.
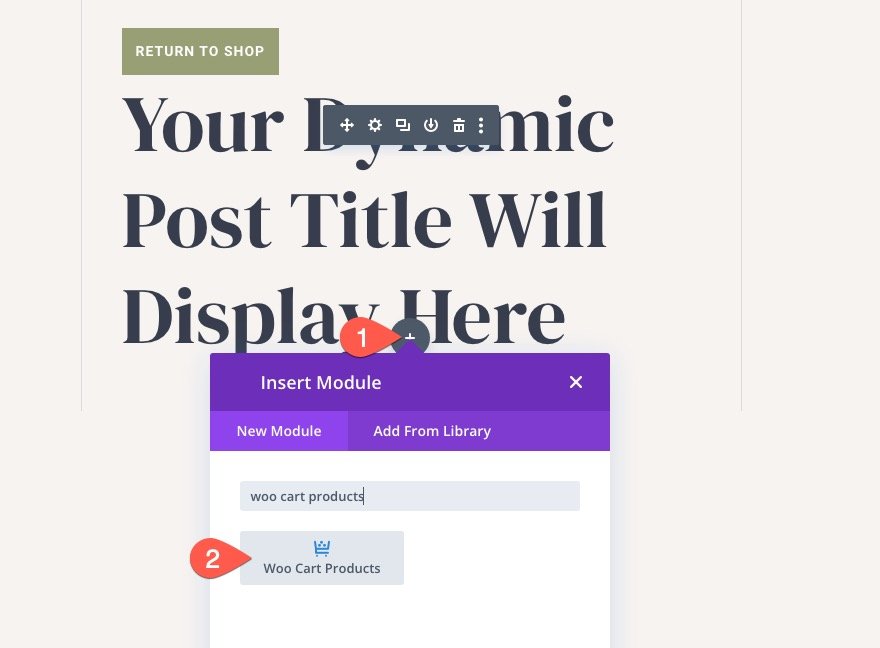
Sous le module de titre de l’article, ajoutez un module Woo Cart Products.
Le module devrait afficher un contenu factice, sauf si vous avez déjà des produits dans le panier. Cela vous aidera à visualiser le processus de conception.
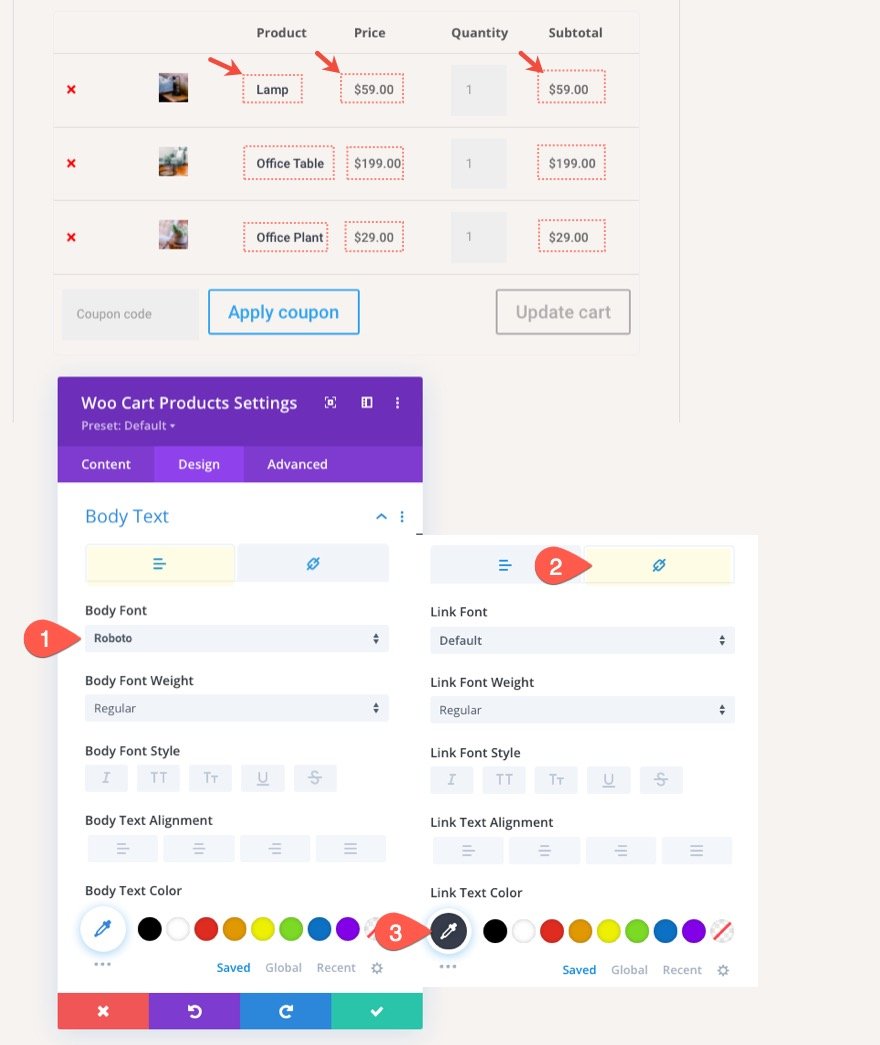
Texte et liens du corps des produits du panier Woo
Nous pouvons cibler les liens du titre du produit, le texte du prix et le texte du sous-total en personnalisant les options du corps du texte dans les paramètres de Woo Cart Products.
Ouvrez la modale des paramètres de Woo Cart Products et, sous l’onglet design, mettez à jour les éléments suivants :
- Police du corps du texte : Roboto
- Couleur du texte du lien : #373d4b
Remarque : le texte du lien ciblera les liens vers le titre du produit dans la colonne « Produit ».
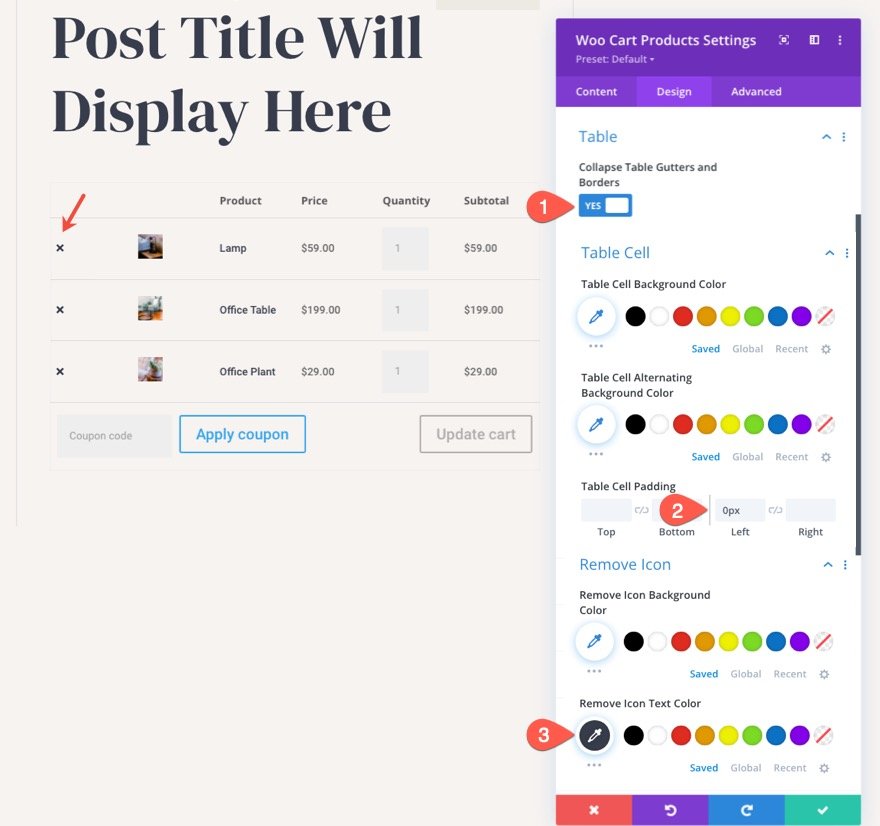
Tableau des produits du panier Woo, cellule de tableau et icône de suppression
Comme vous pouvez le constater, les produits du panier sont organisés dans une structure en tableau. Nous pouvons cibler le style de la table et des cellules de la table avec les options intégrées du module.
Pour cet exemple, mettez à jour ce qui suit :
- Réduire les gouttières et les bordures du tableau : YES
- Table Cell Padding : 0px
Ensuite, mettez à jour la couleur de l’icône de suppression (le « x ») sur le côté gauche de chaque produit comme suit :
- Couleur du texte de l’icône de suppression : #373d4b
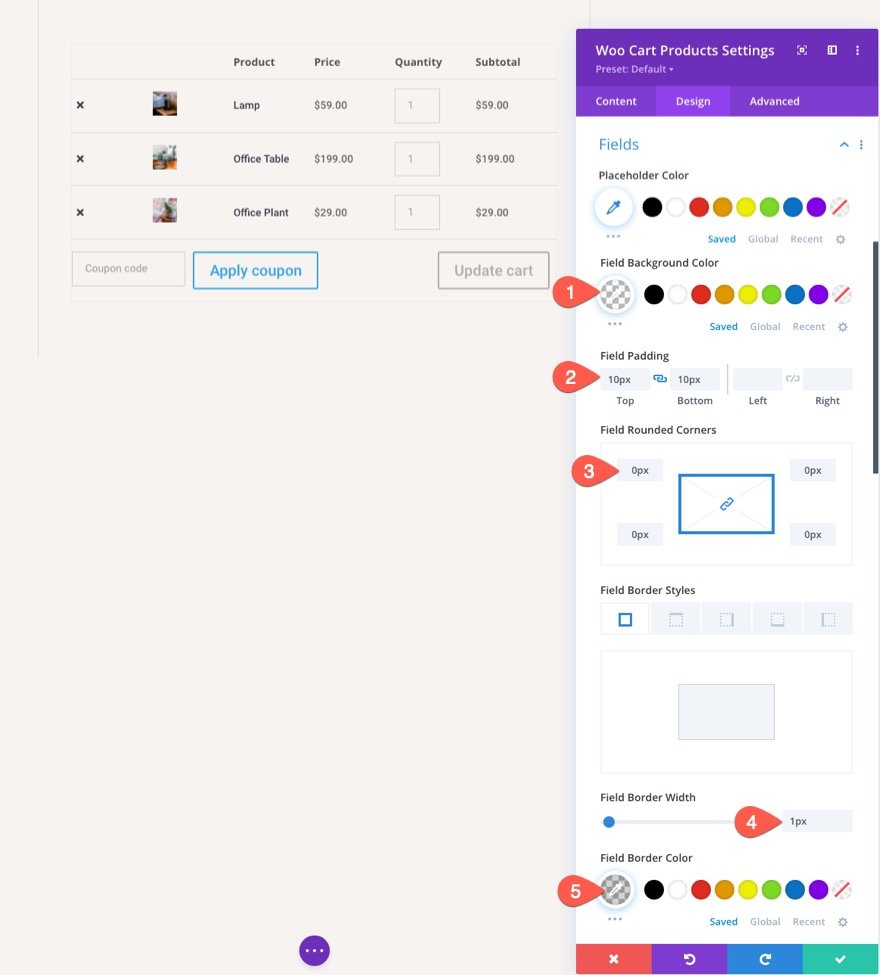
Champs de produits du panier Woo
Nous pouvons également cibler les champs des produits du panier en utilisant les options de champs intégrées au module. Cela permet de cibler des éléments comme les champs de quantité et les champs de code de coupon.
Sous les options de champs, mettez à jour les éléments suivants :
- Field Background Color : transparent
- Rembourrage du champ : 10px top, 10px bottom
- Champ Coins arrondis : 0px
- Largeur de la bordure du champ : 1px
- Couleur de la bordure du champ : rgba(0,0,0,0,0.16)
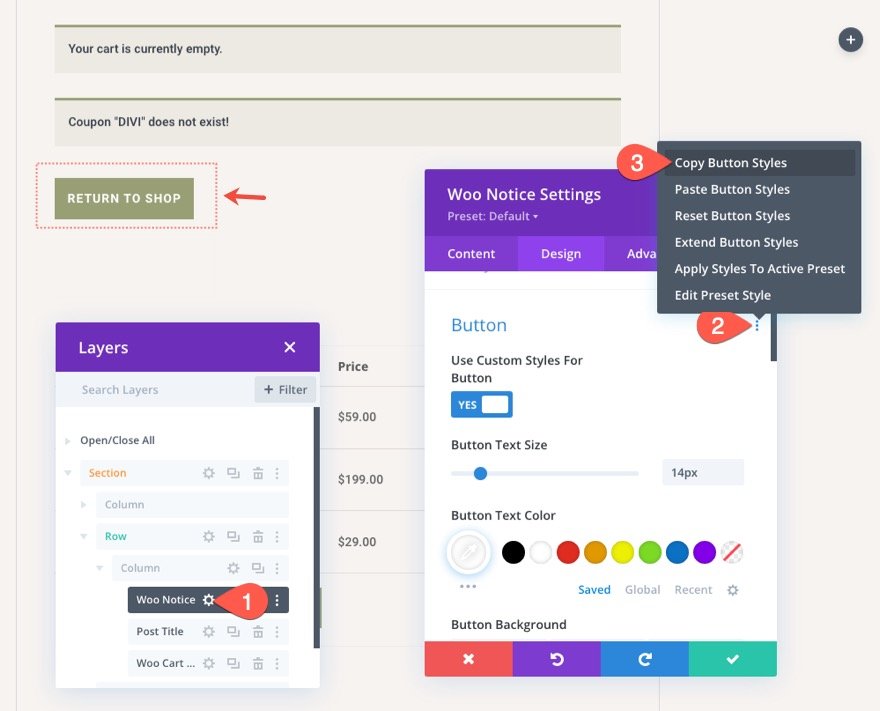
Boutons du module Woo Cart Products
Le module Woo Cart Products contient deux boutons (le bouton « Appliquer le coupon » et le bouton « Mettre à jour le panier ») qui peuvent être personnalisés grâce aux options de bouton intégrées au module.
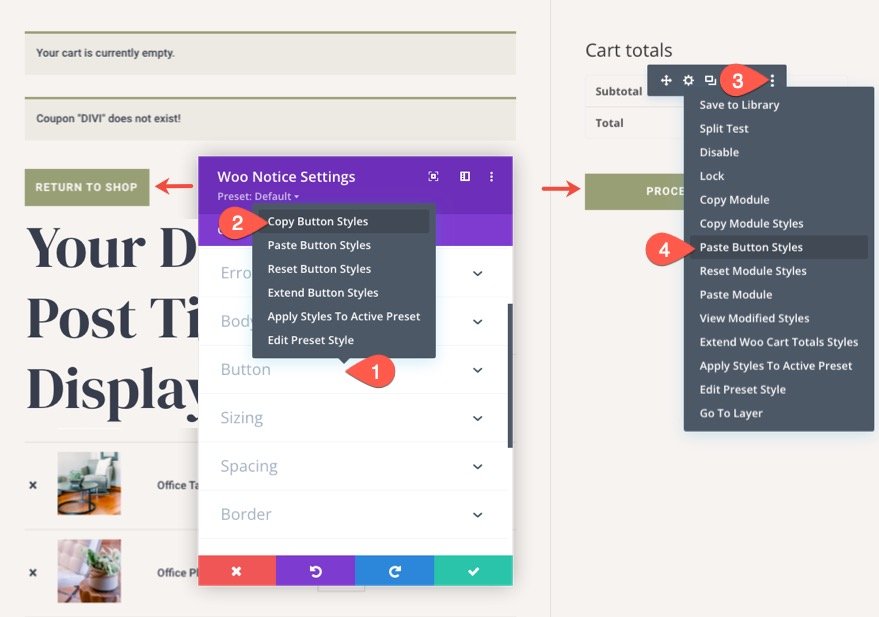
Puisque nous avons déjà stylisé un bouton dans le module Woo Notice, ouvrez les paramètres du module Woo Notice et trouvez le bouton à bascule des options. Cliquez ensuite avec le bouton droit de la souris sur le bouton ou cliquez sur l’icône à trois points pour ouvrir le menu des paramètres supplémentaires. Là, sélectionnez copier les styles de boutons.
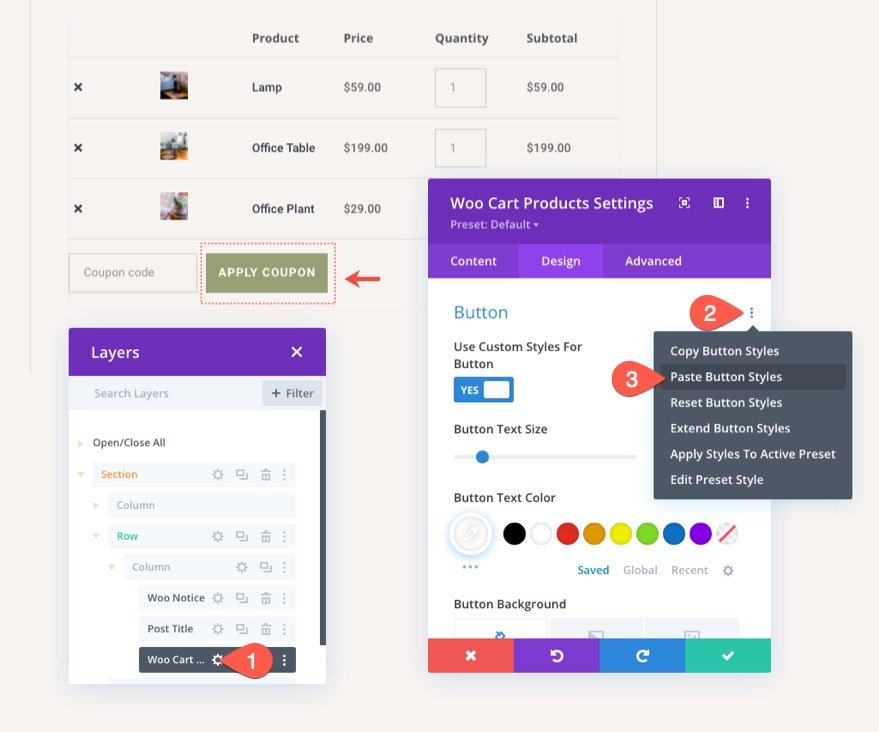
Une fois les styles de bouton copiés, ouvrez les paramètres du module Woo Cart Products et ouvrez le menu Plus de paramètres sur le groupe d’options des boutons et sélectionnez Coller les styles de bouton. Cela copiera les styles du bouton du module woo notice vers celui-ci.
Une fois les styles de bouton en place, modifiez la couleur d’arrière-plan du bouton comme suit :
- Couleur d’arrière-plan du bouton : #373d4b
Le bouton désactivé
Le bouton « Mettre à jour le panier » a un état désactivé lorsqu’il n’est pas nécessaire. Nous pouvons également personnaliser le style du bouton désactivé. Pour l’instant, il suffit de copier les styles de bouton actuels et de les coller aux styles du bouton désactivé en utilisant les paramètres du menu contextuel.
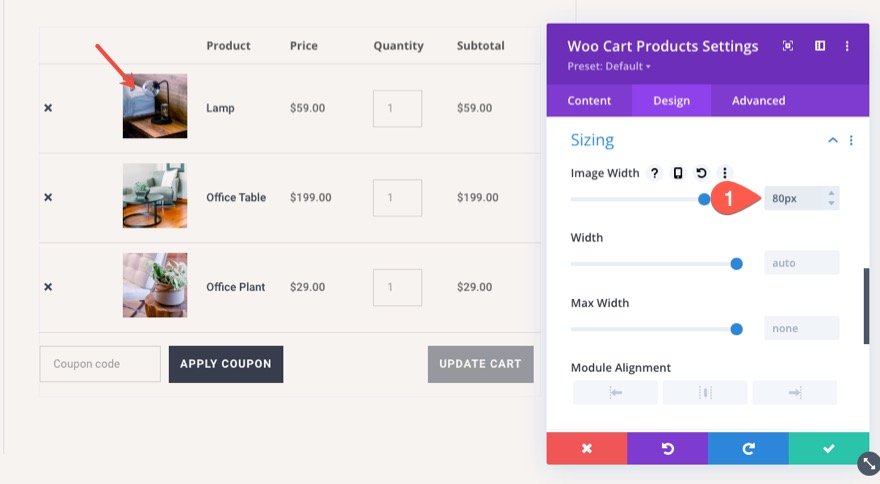
Images des produits du panier Woo
Nous pouvons également modifier le style des images des produits dans ce module. Pour l’instant, modifions la taille des images dans les options de dimensionnement comme suit :
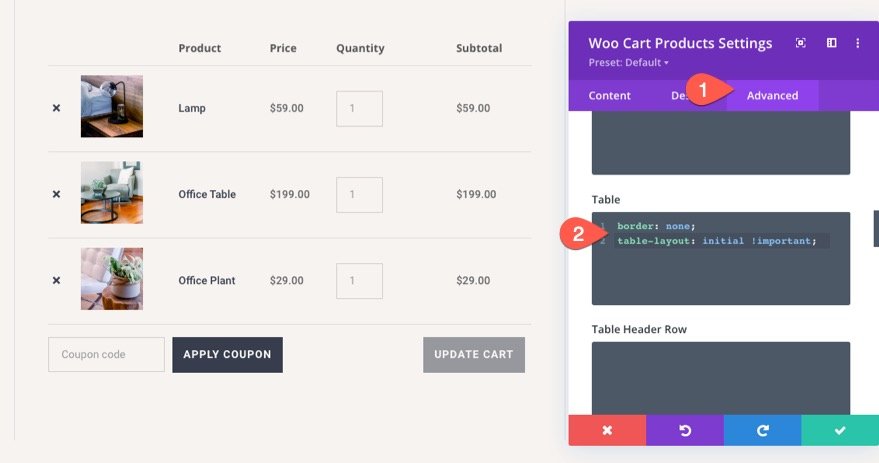
Mise en page personnalisée des tableaux
Si vous souhaitez créer plus d’espace horizontal pour les informations sur les produits dans le tableau, vous pouvez remplacer la disposition de tableau fixe par défaut de WooCommerce par la disposition initiale (ou automatique). Pour ce faire, allez dans l’onglet avancé, et ajoutez le CSS personnalisé suivant au tableau :
table-layout : initial !important ;
Conception du module de totaux dynamiques de Woo Cart
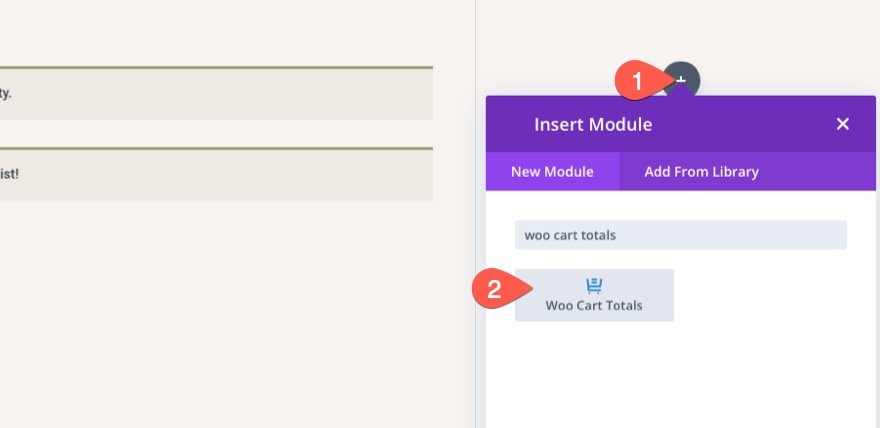
Le dernier élément clé dont nous avons besoin pour compléter le modèle de page de panier est le module Woo Cart Totals. Ce module affiche le contenu dynamique des totaux du panier ainsi qu’un bouton « Passer à la caisse ». Pour cette mise en page, allez-y et ajoutez le module de totaux de panier à la colonne de droite de la section.
Bouton de totaux de panier
Tout d’abord, copions les styles de boutons utilisés pour les modules Woo Notice (comme nous l’avons fait précédemment) et collons les styles de boutons dans le module de totaux de panier. Nous obtiendrons ainsi un style de bouton correspondant pour le bouton « Passer à la caisse ». Bien sûr, vous pouvez facilement personnaliser les styles de boutons comme vous le souhaitez en utilisant les options intégrées du module.
Texte des totaux du panier
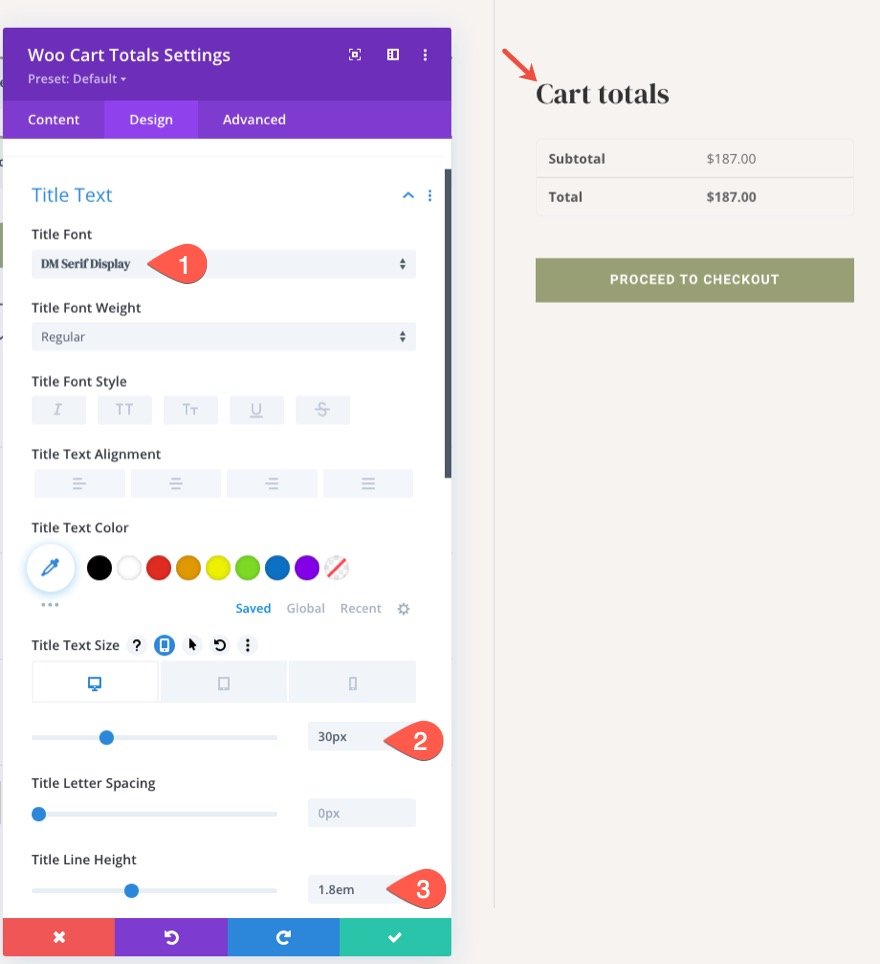
Pour styliser le texte du titre du module de totaux de panier, ouvrez le module de totaux de panier et, sous l’onglet Conception, mettez à jour ce qui suit :
- Police du titre : DM Serif Display
- Taille du texte du titre : 30px (ordinateur de bureau), 24px (tablette), 18px (téléphone)
- Hauteur de la ligne de titre : 1.8em
Bordure de tableau et bordure de cellule de tableau
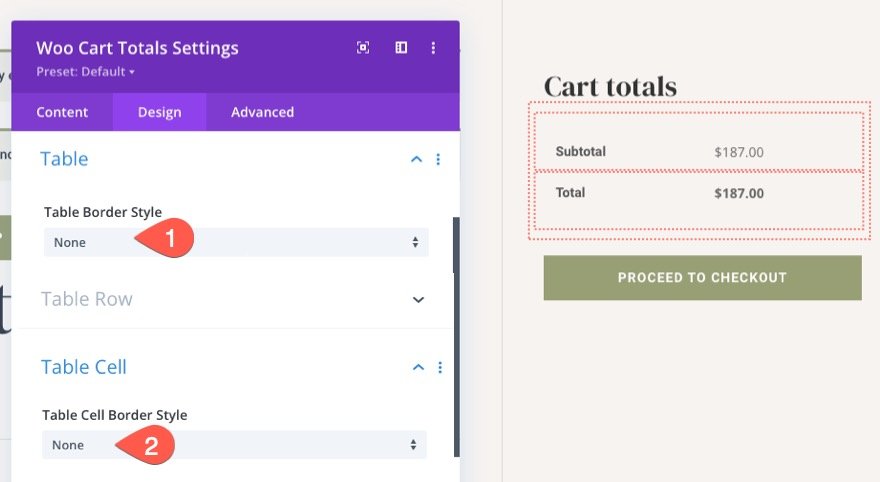
Les totaux du panier comportent par défaut des styles de tableau. Vous pouvez choisir de les styliser avec les options de tableau et de cellule de tableau intégrées au module. Pour cette mise en page, nous allons supprimer les styles de bordure pour les deux. Pour ce faire, mettez à jour les éléments suivants :
- Style de bordure de tableau : Aucun
- Style de bordure des cellules de tableau : Aucun
Champs des totaux de panier
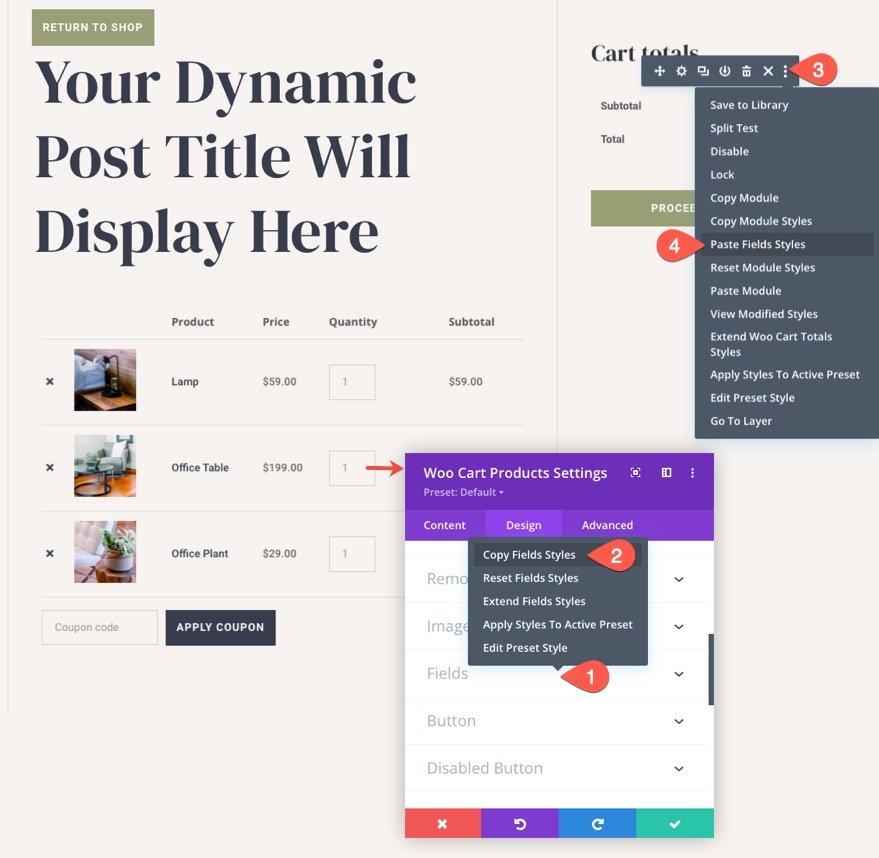
Pour donner au module des totaux de panier les mêmes styles de champ que ceux utilisés dans le module des produits de Woo Cart, copiez les styles de champ du module des produits de Woo Cart et collez-les dans le module des totaux de panier.
Ajoutez du contenu supplémentaire si nécessaire
À ce stade, nous avons tous les éléments clés pour notre modèle de page de panier. Mais vous n’êtes pas obligé de vous arrêter là. Vous pouvez ajouter tout le contenu que vous souhaitez à la page selon vos besoins. Voici quelques idées :
- Ajoutez un module Woo Cross Sells pour afficher tous les produits de vente croisée liés aux produits ajoutés au panier.
- Ajoutez un Email Optin pour une remise sur les premiers achats.
- Ajoutez une promotion affichant un code promo pour inciter à terminer le processus d’achat.
Pour notre démo gratuite de cette mise en page, nous avons inclus un bel opt-in email sous les produits du panier.
Résultat final
Voyons le résultat final de notre modèle de page de panier.
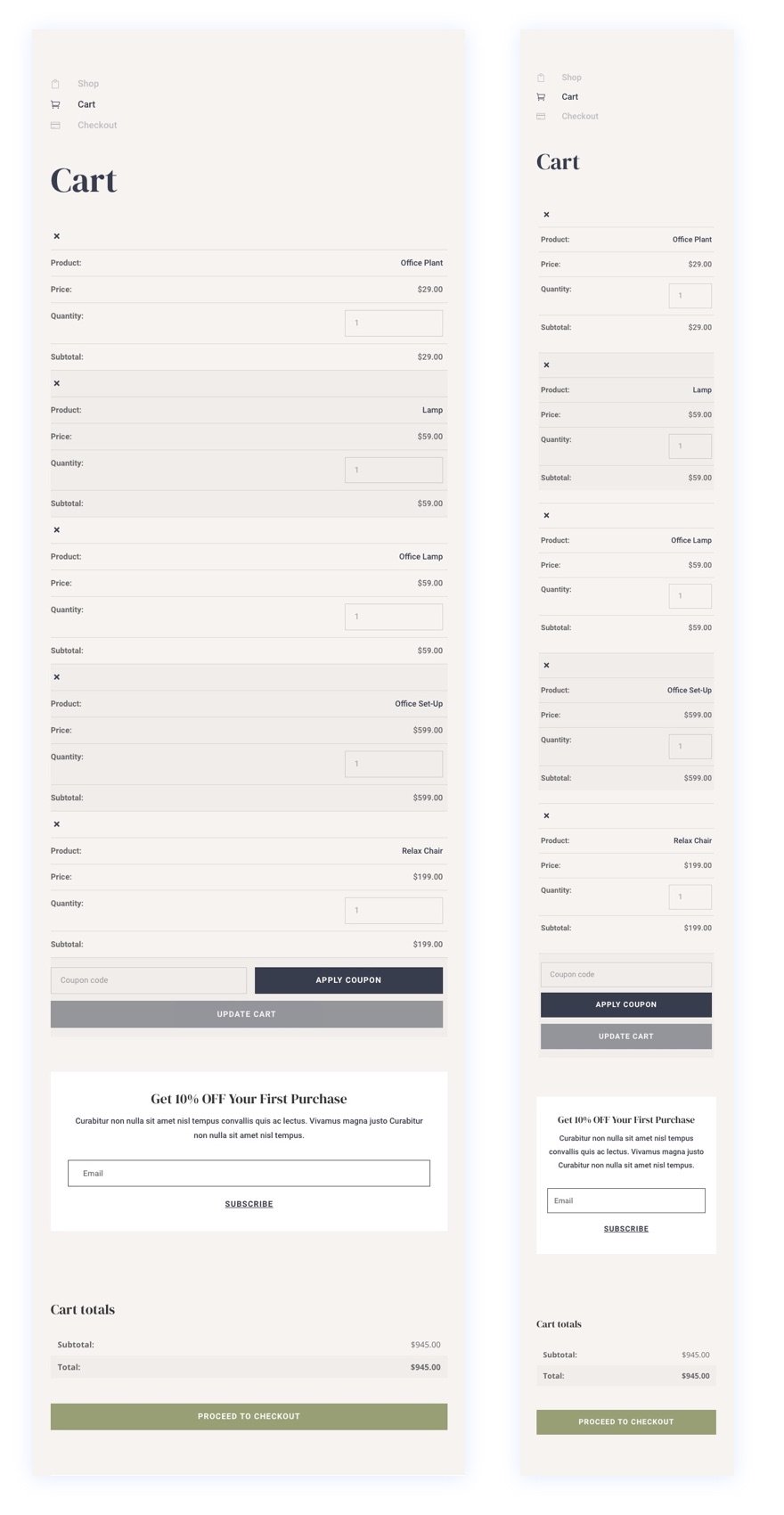
Et voici comment il se présente sur les tablettes et les téléphones.
Réflexions finales
Le processus de conception d’un modèle de page de panier WooCommerce personnalisé est radicalement simplifié et amplifié avec le puissant constructeur de thème de Divi et les modules Woo intuitifs. Dans ce tutoriel, nous nous sommes concentrés sur l’incorporation des éléments clés qui composent une page de panier. Mais n’oubliez pas que tous les autres modules et fonctionnalités puissants de Divi sont à votre disposition pour faire passer vos pages de panier à un tout autre niveau. Nous espérons que ce tutoriel vous aidera à améliorer vos compétences en matière de conception Divi et, surtout, à augmenter le nombre de conversions.
J’ai hâte de lire vos commentaires.
À la vôtre !