Le pied de page d’un site Web est un endroit populaire pour placer un formulaire d’opt-in par courriel. Comme Divi dispose d’un module d’opt-in par e-mail, c’est une tâche facile avec le constructeur de thème Divi. Dans cet article, nous allons voir comment ajouter un formulaire d’opt-in par courriel au pied de page de Divi. Nous verrons également quelques paramètres du module Divi email optin qui permettent de créer différentes options de mise en page.
Aperçu
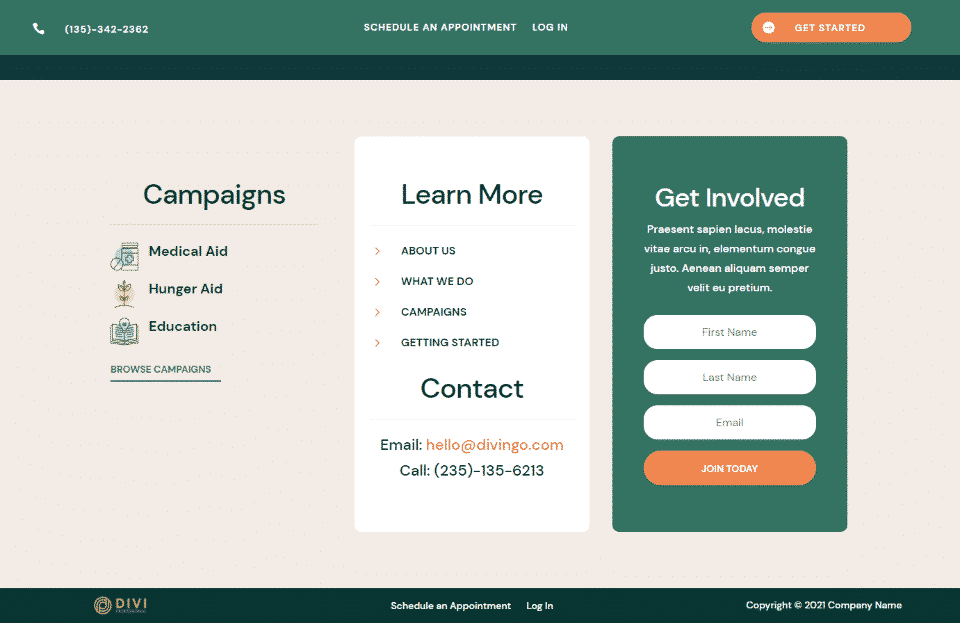
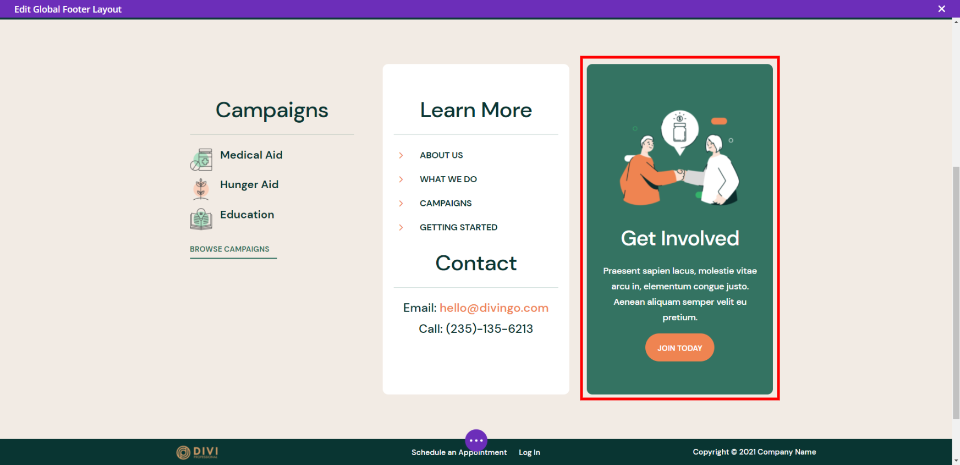
Voici le pied de page que nous allons créer.
Bureau de l’optin email
Voici à quoi ressemblera notre formulaire d’optin par courriel sur un ordinateur de bureau. Je remplace un élément existant dans cette mise en page par l’option email.
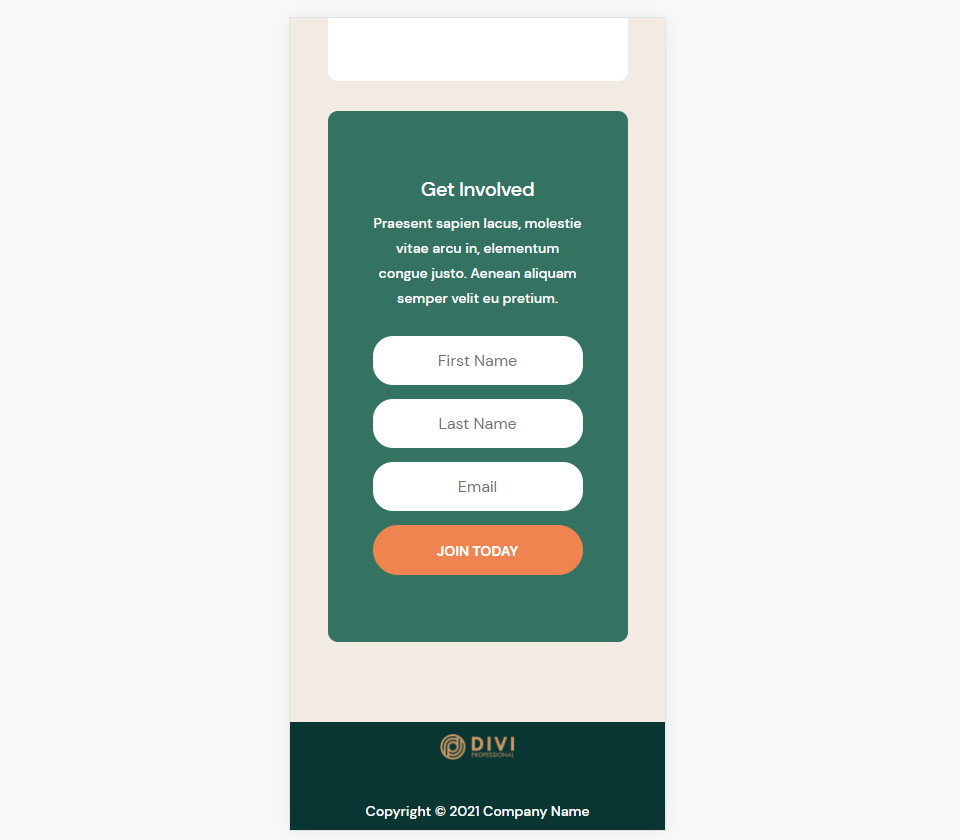
Formulaire d’inscription par téléphone
Voici à quoi ressemble notre formulaire d’opt-in sur un smartphone.
Modèle de construction de thème Divi
J’utilise le modèle de pied de page du modèle GRATUIT d’en-tête et de pied de page pour le NGO Layout Pack de Divi. Téléchargez votre pied de page et décompressez le fichier. Vous devrez télécharger le fichier JSON dans le créateur de thème de Divi.
Télécharger et préparer le modèle de pied de page
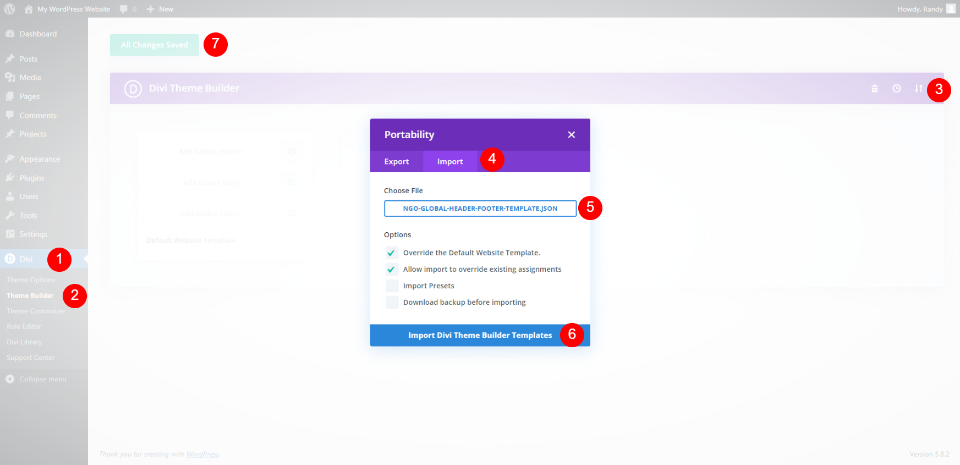
Pour télécharger votre pied de page Divi, allez dans Divi > Divi Theme Builder dans le tableau de bord WordPress. Sélectionnez Portabilité. Dans la modale qui s’ouvre, choisissez l’onglet Importer. Cliquez pour choisir le fichier et naviguez jusqu’au fichier JSON sur votre ordinateur. Sélectionnez le fichier et cliquez sur Import Divi Theme Builder Templates.
Attendez que le fichier soit téléchargé. Vous pouvez supprimer le modèle d’en-tête si vous ne voulez pas l’utiliser. Cliquez pour enregistrer les modifications dans le coin supérieur gauche du constructeur.
Pour ce tutoriel, je vais remplacer la zone encadrée de droite par une option de messagerie. J’utiliserai le même style, pour qu’il s’intègre au site Web.
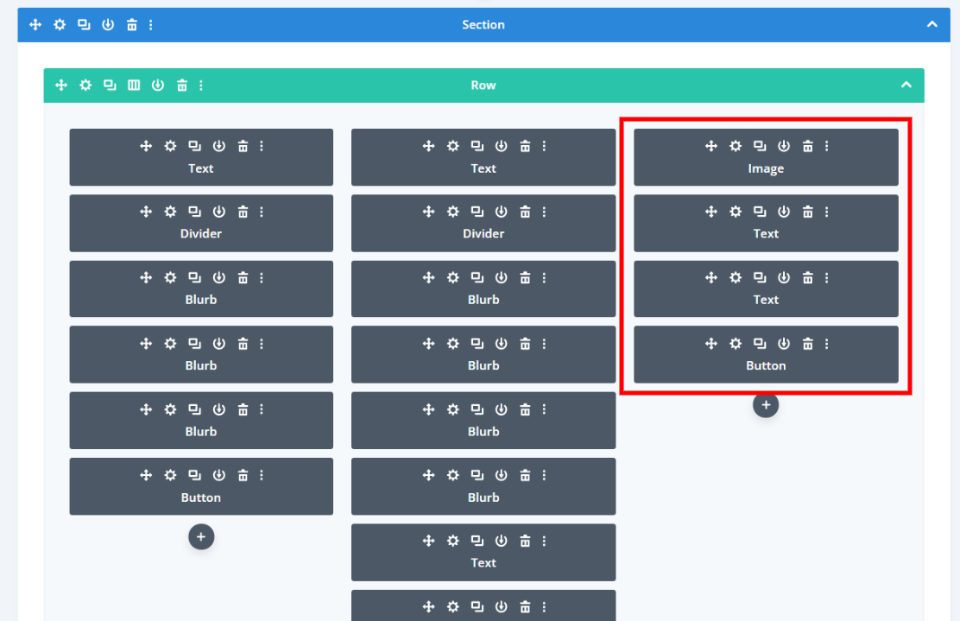
Cet élément est composé d’un module image, de deux modules texte et d’un module bouton. Je vais les remplacer par un seul module. Vous pouvez les supprimer maintenant ou les laisser jusqu’à ce que vous ayez terminé si vous voulez les utiliser comme files d’attente de conception. Vous pouvez travailler sur le front-end ou le back-end.
Ajouter Email Optin au pied de page Divi avec un module Divi
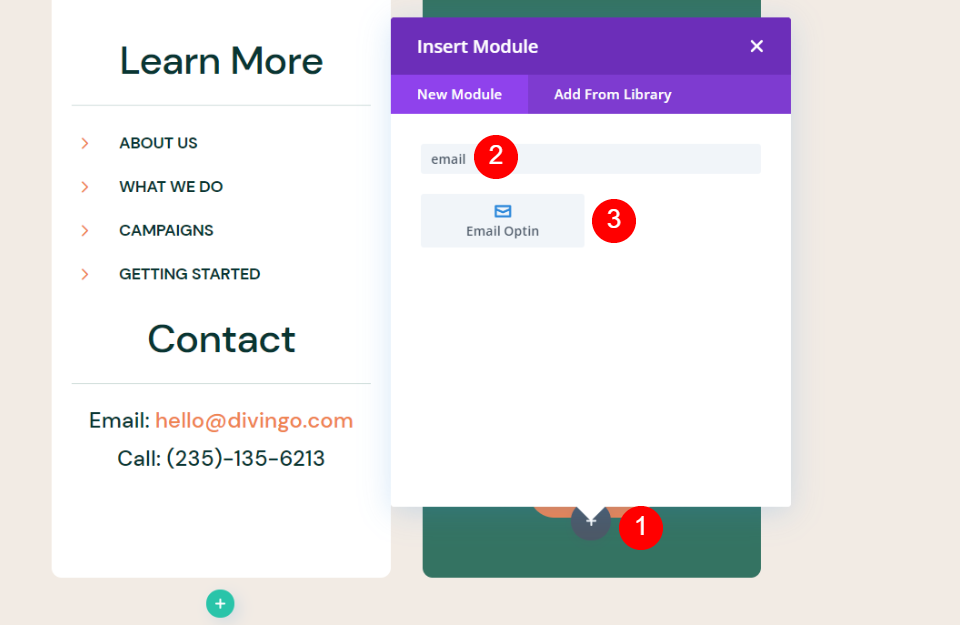
Ensuite, nous allons ajouter un optin email au pied de page Divi. Passez la souris sous le dernier module de la rangée et cliquez sur l’icône plus gris foncé. Recherchez email et sélectionnez le module Email Optin.
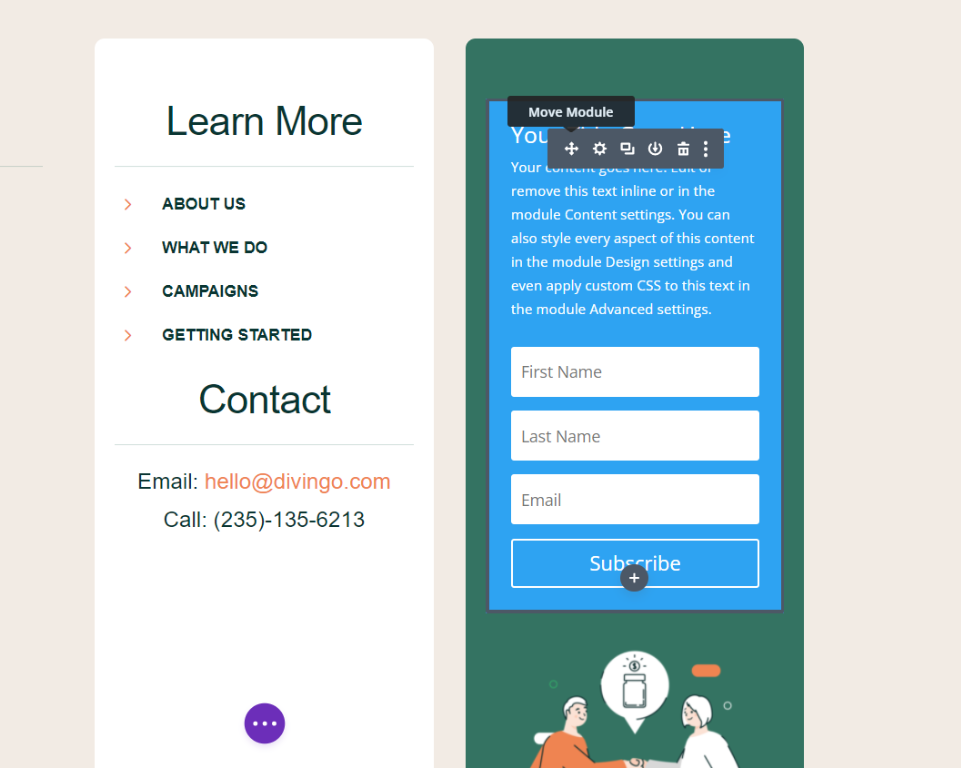
Fermez les paramètres du module et déplacez le module en haut de la colonne à l’aide de l’outil Déplacer. Cela nous permet de voir à quoi il ressemblera à son emplacement exact et d’utiliser le module d’origine jusqu’à ce que nous ayons fini de le styliser.
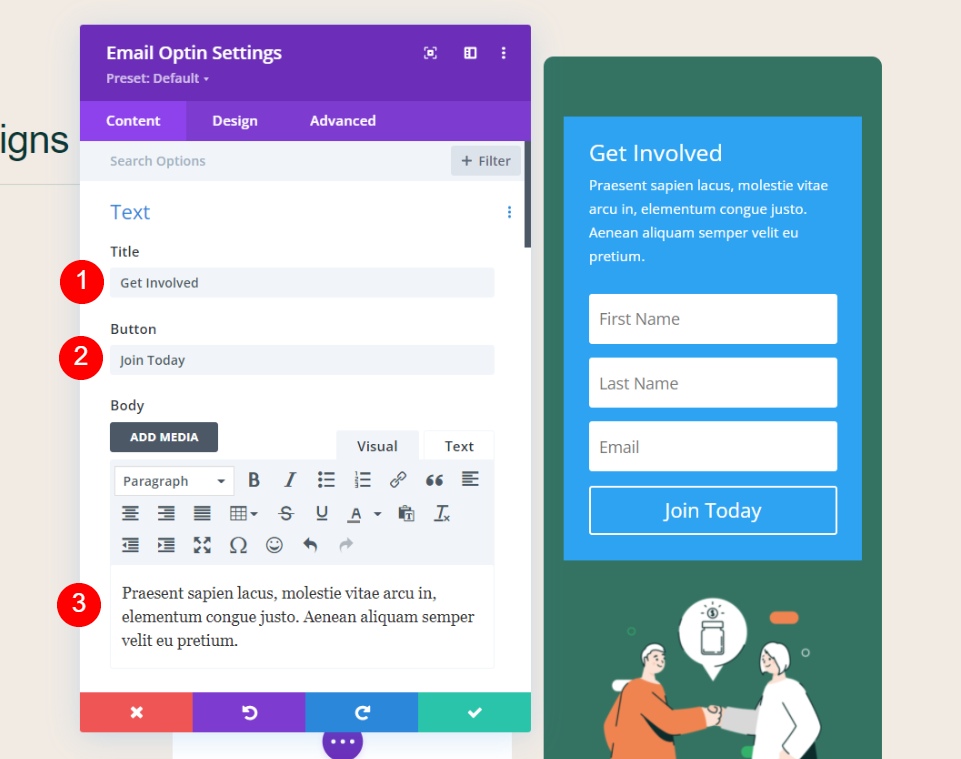
Ouvrez les paramètres du module et ajoutez le titre, le texte du bouton et le texte du corps. J’utilise le texte des modules originaux.
- Titre : Participez
- Bouton : Rejoignez-nous aujourd’hui
- Corps : le message de votre entreprise
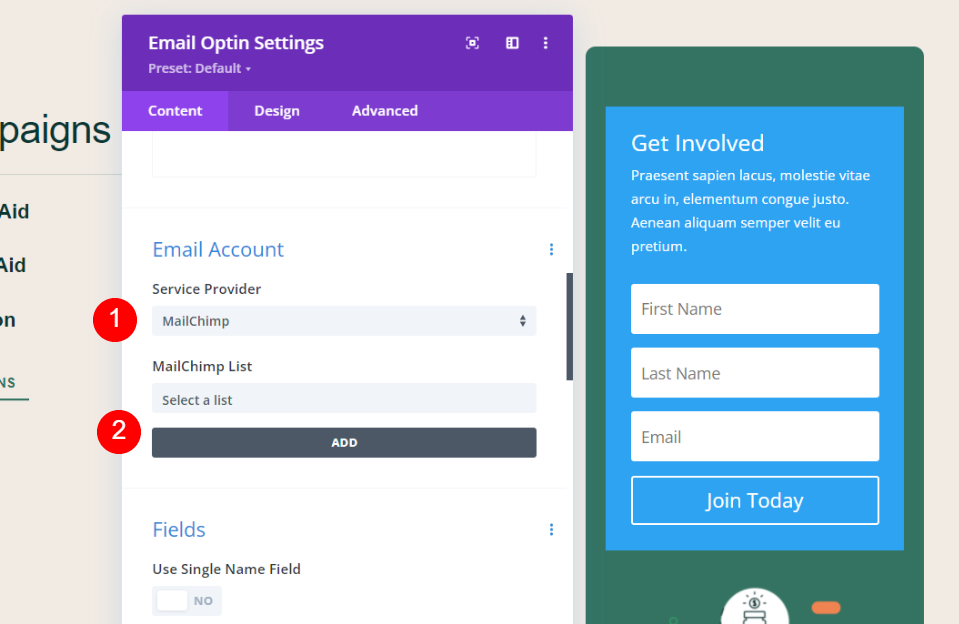
Faites défiler la page jusqu’à Compte de messagerie. Sélectionnez votre fournisseur de services de messagerie dans la liste déroulante. Cliquez sur Ajouter pour vous connecter à votre fournisseur de services. Vous aurez besoin de votre nom de compte et de votre clé API. Ensuite, sélectionnez la liste d’adresses électroniques que vous souhaitez utiliser.
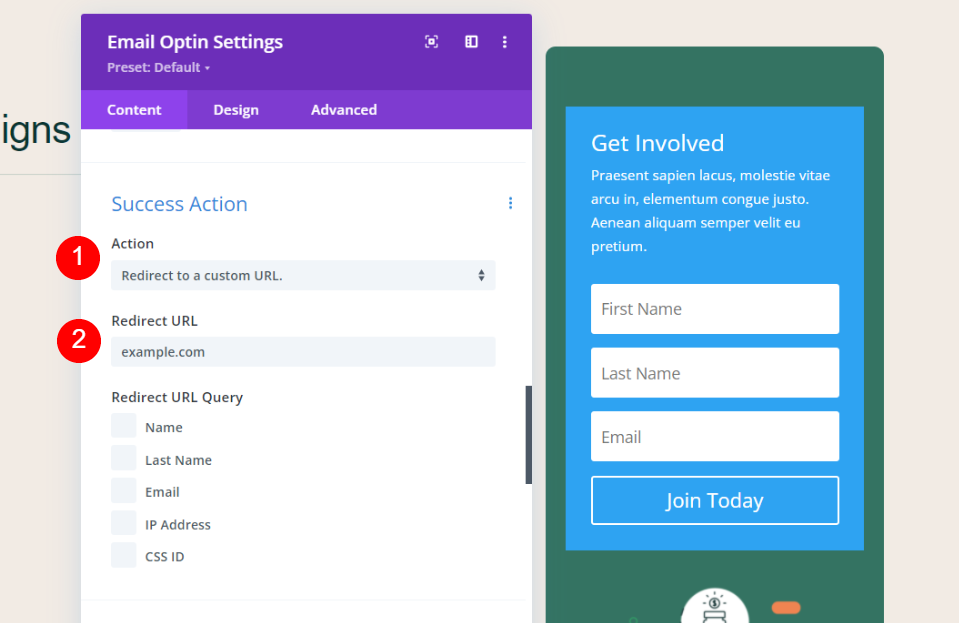
Faites défiler la liste vers le bas jusqu’à Success Action. Choisissez l’action dans la liste. Choisissez entre afficher un message ou rediriger vers une URL. J’ai choisi de rediriger vers une URL. Vous pouvez également sélectionner les données du formulaire de courrier électronique à inclure comme arguments de requête si vous le souhaitez.
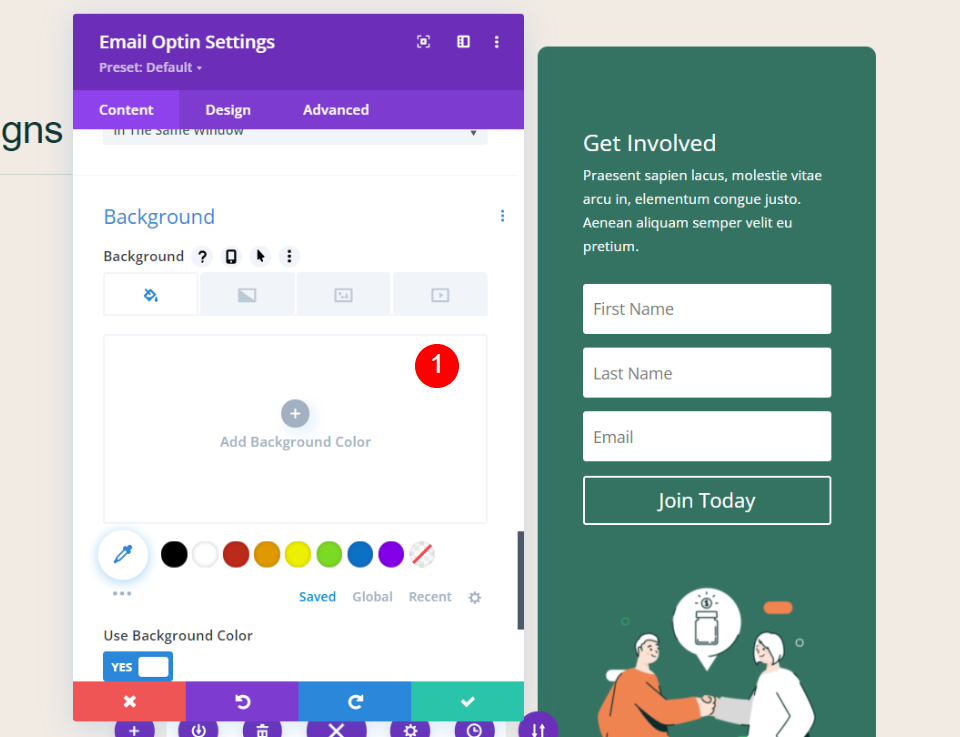
Faites défiler jusqu’à Arrière-plan et supprimez-le. Remarquez que l’arrière-plan vert est toujours derrière le module de messagerie. Cet arrière-plan se trouve dans les paramètres de colonne de la rangée. Nous allons le laisser tel quel, mais c’est dans les paramètres de colonne de la rangée que vous pouvez le modifier si vous le souhaitez.
Style de l’optin Divi Email
Pour styliser le module d’optin d’email, je m’inspire de la conception du NGO Layout Pack lui-même. Cette mise en page comporte plusieurs modules de texte à fond blanc et aux coins arrondis. Nous allons refléter ces éléments de design dans les champs du formulaire d’optin par courriel.
Options des champs
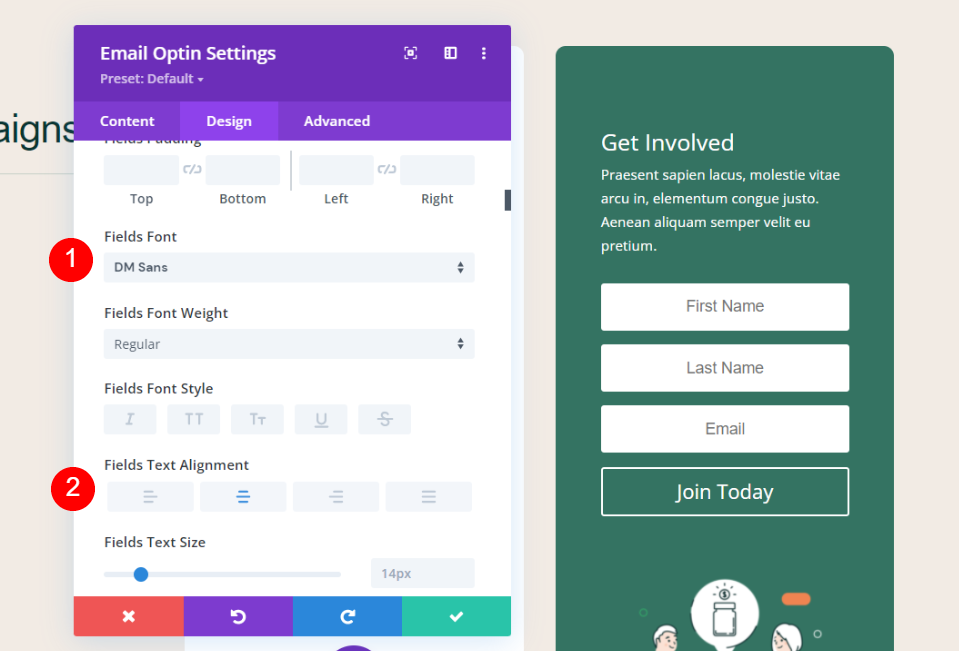
Sous Champs, définissez la police des champs sur DM Sans. Définissez l’alignement sur Centre.
- Police des champs : DM Sans
- Alignement du texte des champs : Center
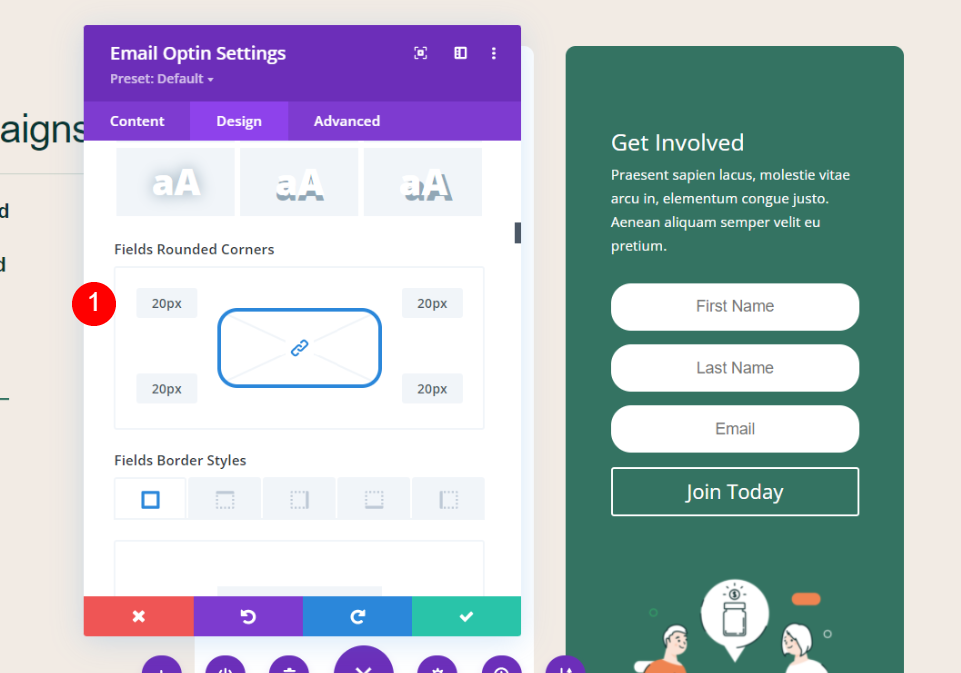
Accédez aux paramètres de bordure des champs. Définissez les Coins arrondis des champs sur 20px.
- Coins arrondis des champs : 20px
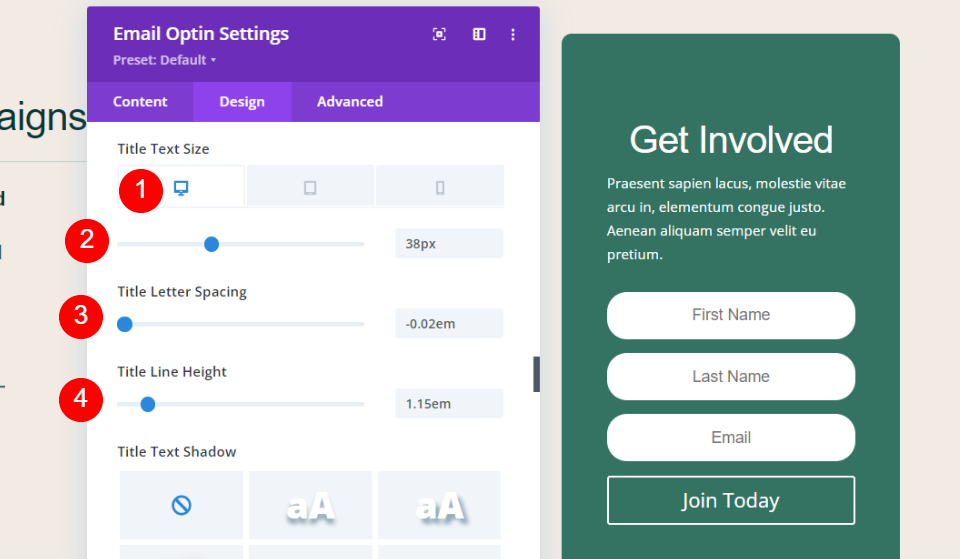
Texte du titre
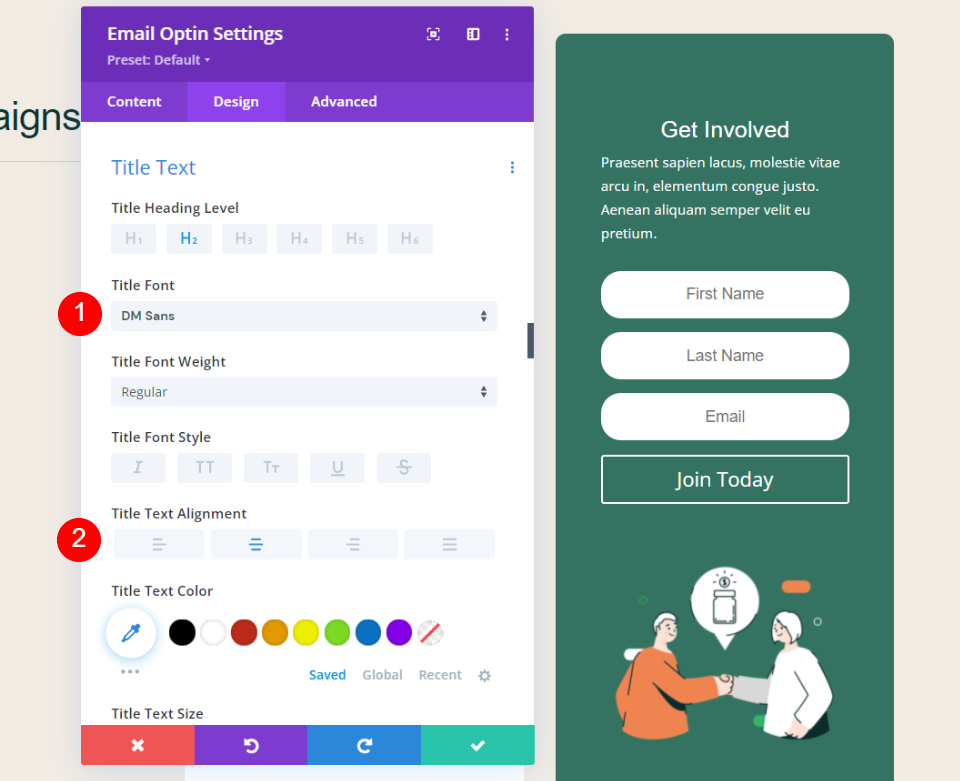
Faites défiler jusqu’à Texte du titre. Sélectionnez DM Sans pour la police du titre et réglez-la sur Alignement central.
- En-tête : DM Sans
- Alignement : Centre
Définissez la taille du texte du titre du bureau à 38px et la taille du téléphone à 20px. Réglez l’espacement des lettres sur -0,02em et la hauteur des lignes sur 1,15em.
- Taille du texte du bureau : 38px
- Taille du texte du téléphone : 20px
- Espacement des lettres : -0.02em
- Hauteur de ligne : 1.15em
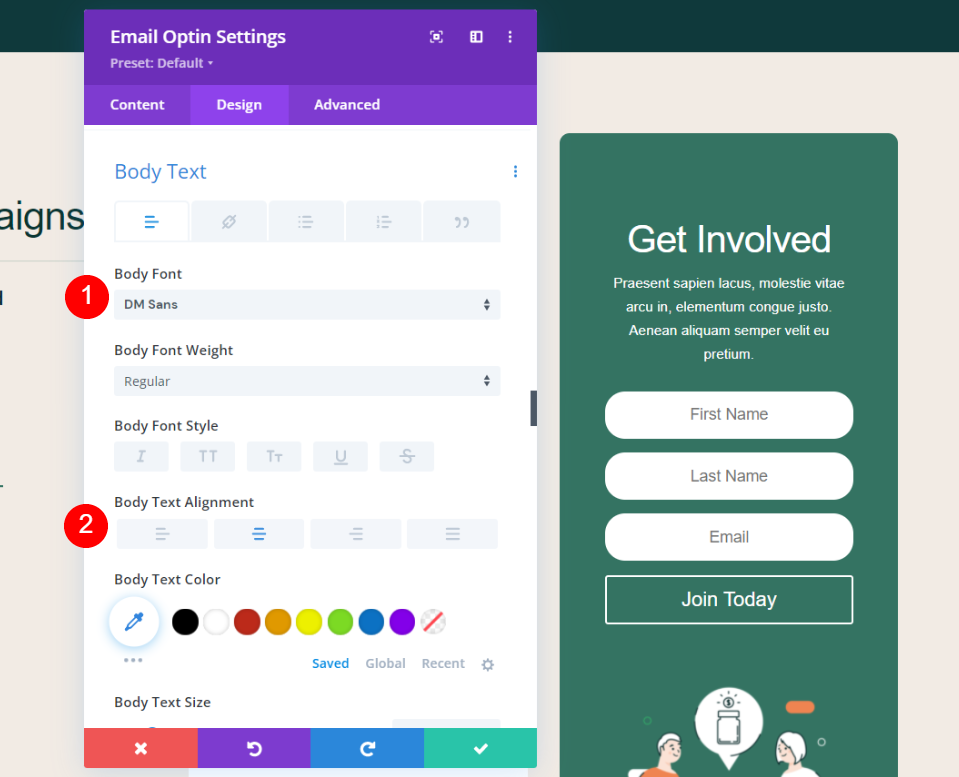
Texte du corps
Faites défiler jusqu’à Corps du texte. Sélectionnez DM Sans pour la police du corps de texte et réglez-la sur Alignement central.
- En-tête : DM Sans
- Alignement : Centre
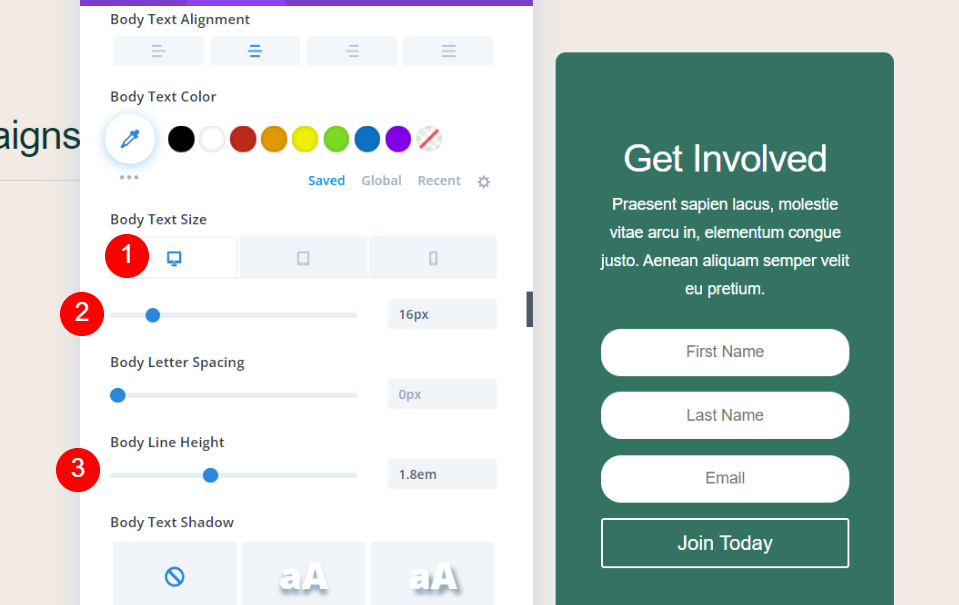
Réglez la taille du texte du titre du bureau à 16px et celle du téléphone à 14px. Réglez la hauteur de ligne à 1,8em.
- Taille du texte du bureau : 16px
- Taille du texte du téléphone : 14px
- Hauteur de la ligne : 1.8em
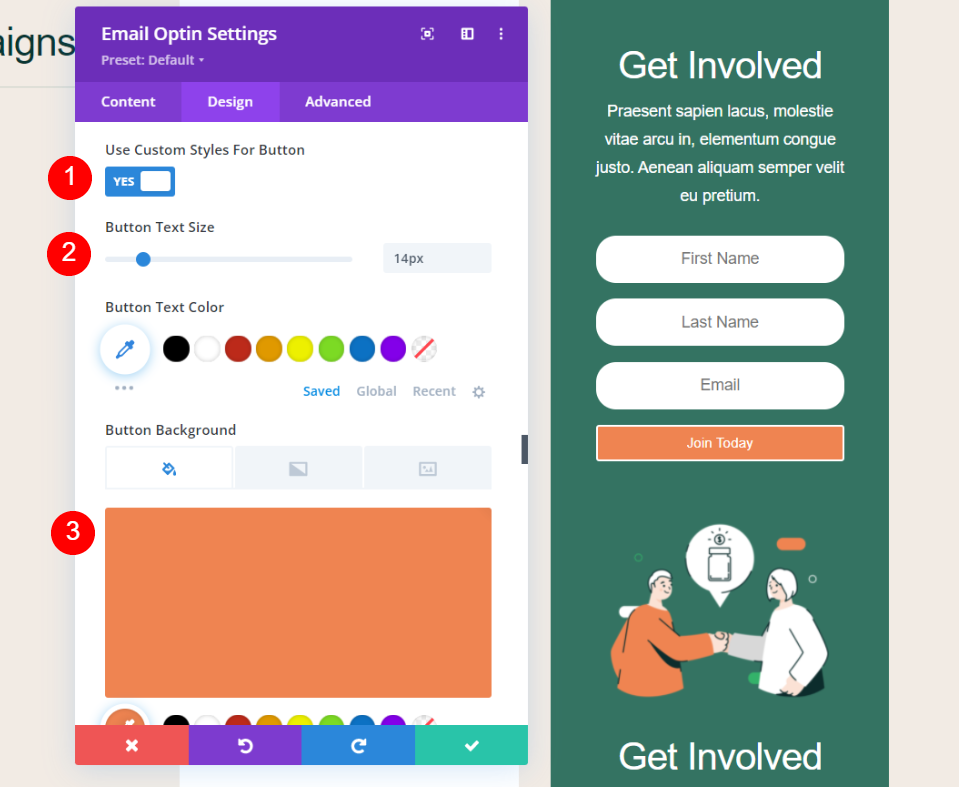
Options des boutons
Faites défiler l’écran jusqu’aux paramètres du bouton et choisissez d’utiliser les styles personnalisés. Définissez la taille du texte du bouton sur 14px et modifiez la couleur d’arrière-plan sur #ef8451.
- Utiliser les styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 14px
- Arrière-plan du bouton : #ef8451
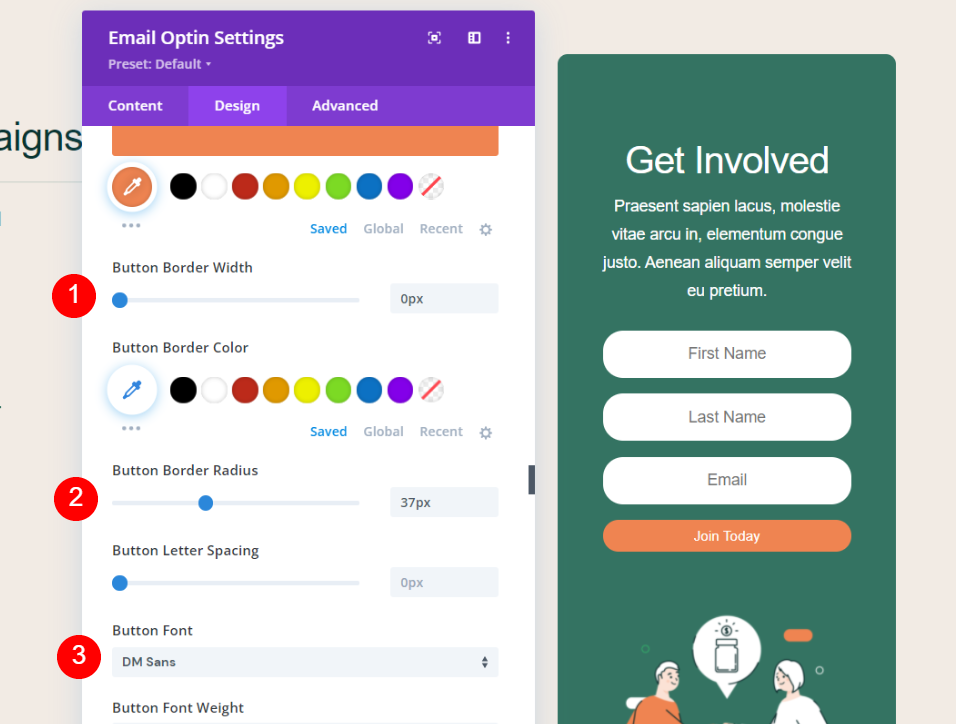
Réglez la largeur sur 0px, le rayon sur 37px et sélectionnez DM Sans comme police.
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 37px
- Police du bouton : DM Sans
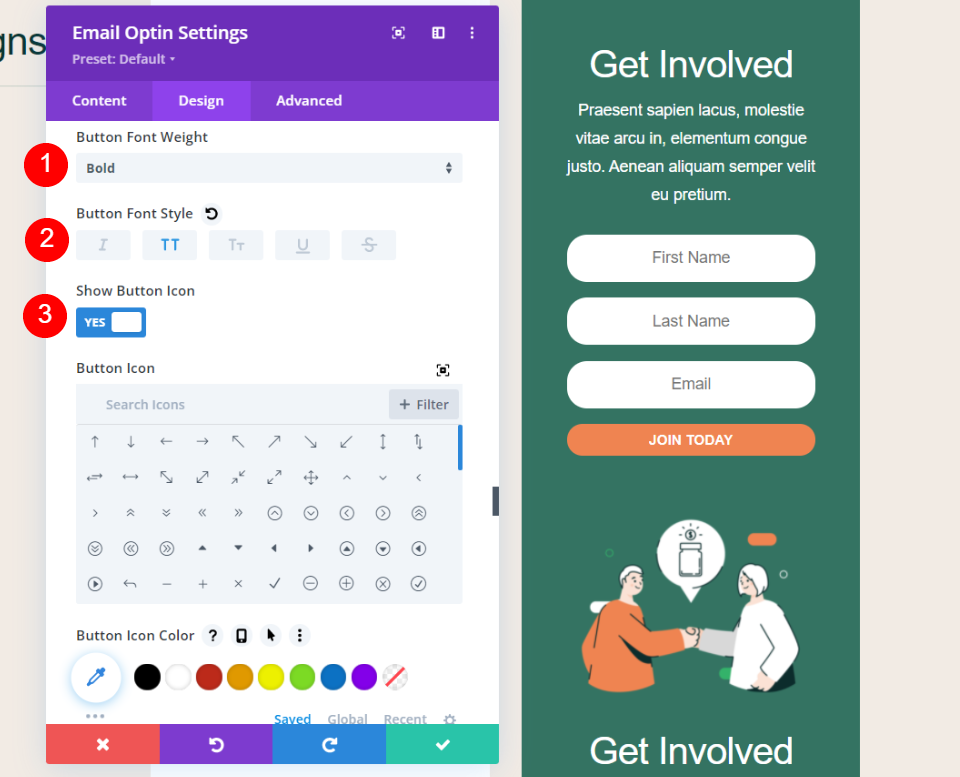
Définissez l’épaisseur de la police sur Gras et choisissez Tout en majuscules pour le style de police. Activez l’icône de bouton, sélectionnez une icône et configurez-la pour qu’elle ne s’affiche qu’au survol.
- Poids de la police du bouton : Gras
- Style de police du bouton : Tout en majuscules
- Afficher l’icône du bouton : Oui
- Icône de bouton : >
- Afficher l’icône au survol du bouton uniquement : Oui
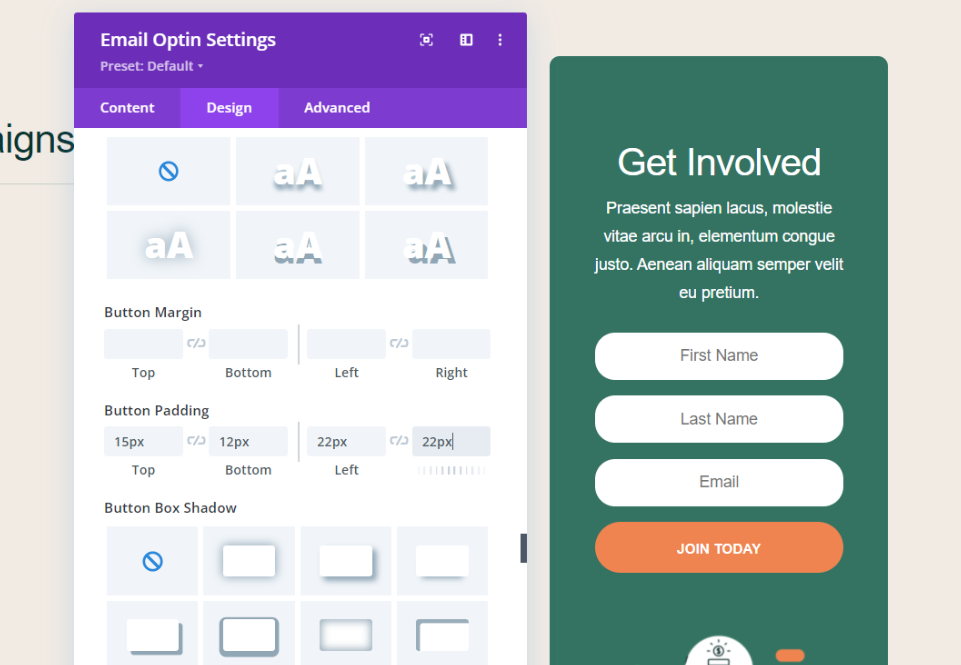
Ajoutez du padding sur les quatre côtés du bouton.
- Rembourrage du bouton : 15px en haut, 12px en bas, 22px à gauche, 22px à droite
Paramètres des rangées et des colonnes
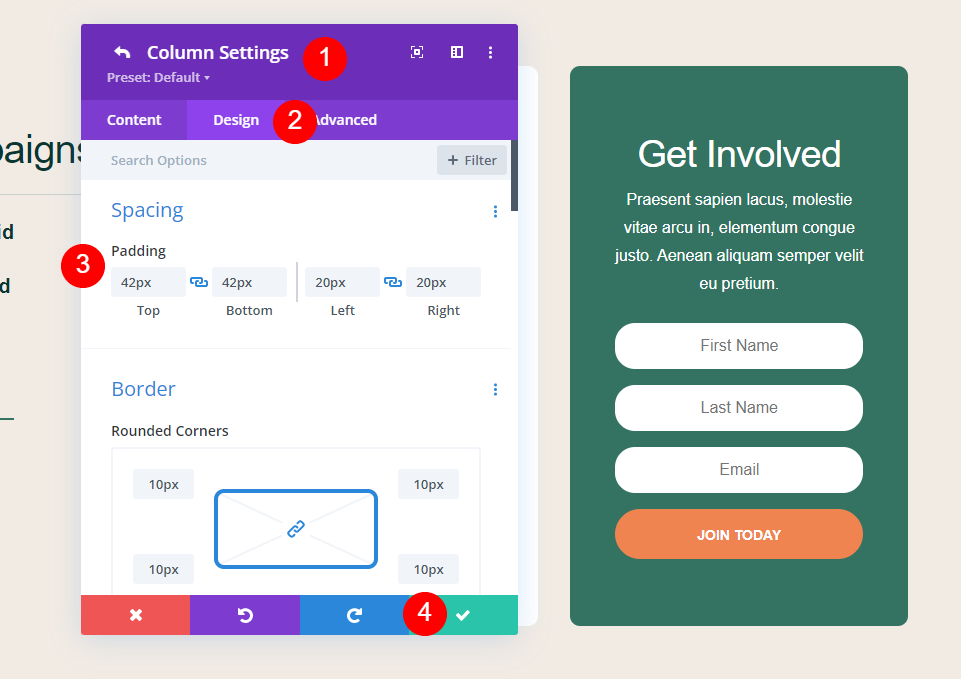
Enfin, supprimez les éléments originaux que vous n’utilisez pas. Ouvrez les paramètres des colonnes de cette rangée. Accédez à l’onglet Design et définissez le padding sur 42px pour le haut et le bas. Enregistrez votre travail.
- Rembourrage : 42px en haut et en bas
Autres options de mise en page et de champs du formulaire
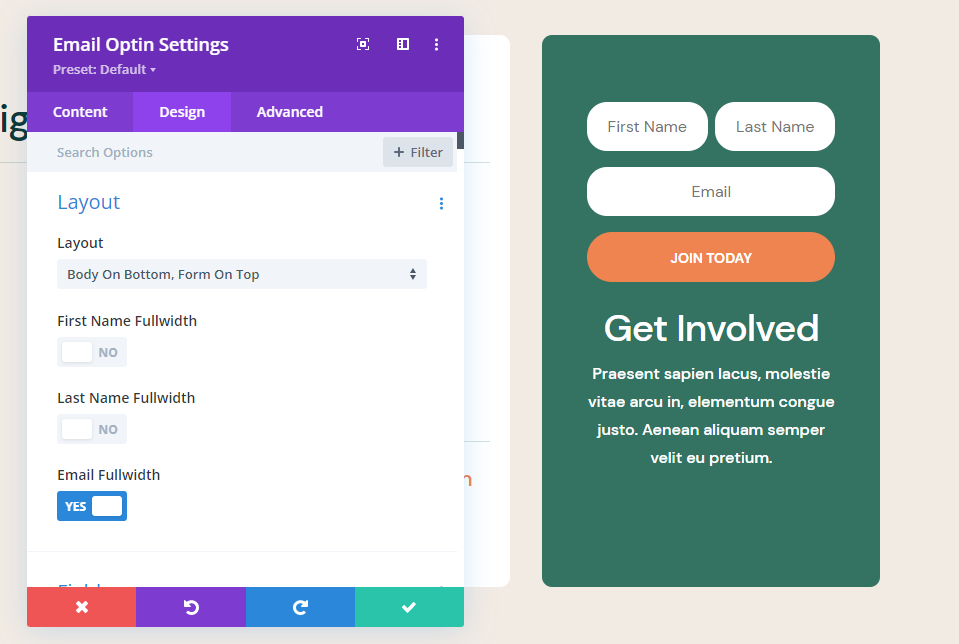
Le module Divi Email Optin vous offre plusieurs options pour la conception et les fonctionnalités du formulaire. Les options de mise en page comprennent plusieurs choix de mise en page. Choisissez parmi les options suivantes :
- Corps à gauche, formulaire à droite
- Corps à droite, formulaire à gauche
- Corps en haut, Formulaire en bas
- Corps en bas, Forme en haut
Vous pouvez également définir la largeur des champs. Par défaut, ils sont en pleine largeur. La désactivation de la largeur totale vous donne quelques options de mise en page intéressantes. Vous pouvez utiliser de multiples combinaisons.
Dans l’exemple ci-dessus, j’ai sélectionné Corps en bas, Formulaire en haut. J’ai également désactivé l’option Fullwidth pour les champs Prénom et Nom. Cela place le formulaire au-dessus du texte et les noms et prénoms sur la même ligne.
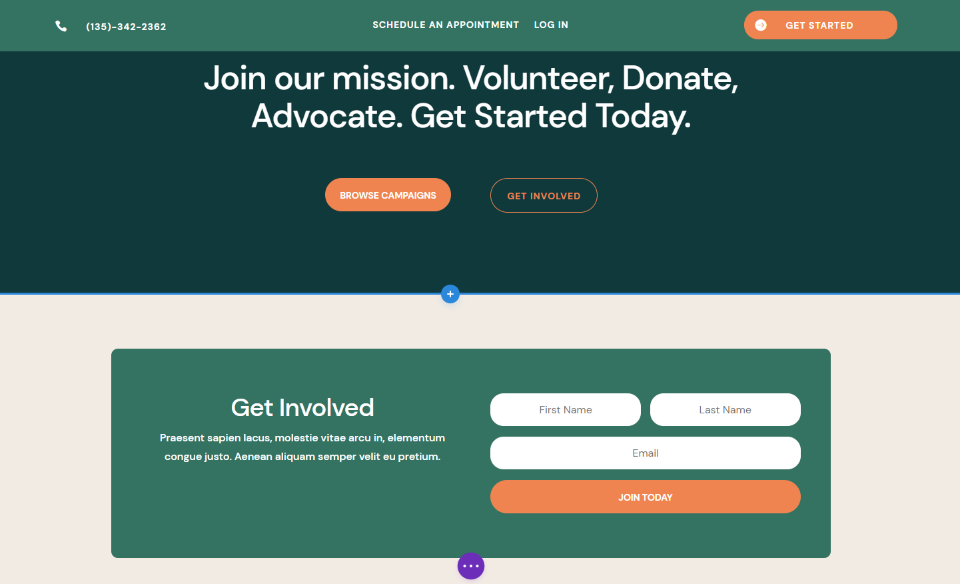
J’ai placé ce formulaire sur une ligne à une seule colonne. La mise en page montre le garçon à gauche et le formulaire à droite. J’ai également désactivé les options de pleine largeur pour les champs du prénom et du nom de famille.
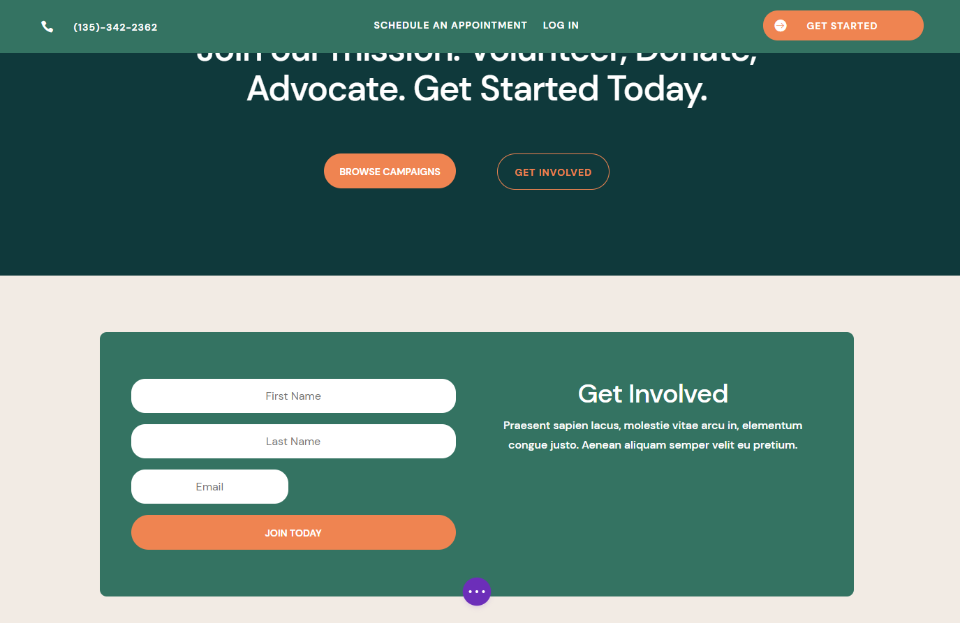
Celle-ci place le formulaire à gauche et le corps à droite. J’ai désactivé l’option pleine largeur pour le champ de l’adresse électronique. Le reste est paramétré par défaut.
Résultats
Voici nos résultats.
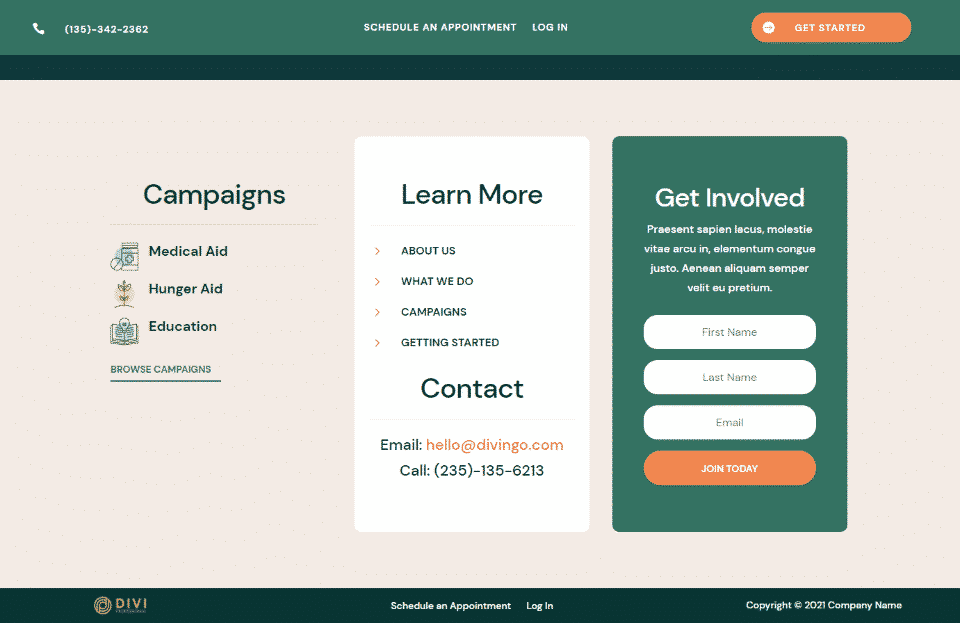
Email Optin Desktop
Voici comment notre formulaire d’optin email se présente sur un ordinateur de bureau.
Email Optin Téléphone
Voici notre formulaire d’optin par courriel sur un smartphone.
Dernières réflexions sur la façon d’ajouter un optin email au pied de page Divi
C’est ainsi que nous avons vu comment ajouter un formulaire d’inscription par courriel au pied de page de Divi. Le module d’optin d’email rend cela facile. Puisqu’il s’agit d’un module Divi, il peut être stylisé pour fonctionner avec n’importe quelle mise en page Divi. Le module optin comprend plusieurs options de mise en page afin que vous puissiez adapter le formulaire aux besoins de votre site Web.
Nous voulons connaître votre avis. Avez-vous ajouté un module d’inscription par courriel dans le pied de page de Divi ? Faites-nous en part dans les commentaires