Pied de page Divi Les menus WordPress sont une partie importante de tout pied de page. Les menus peuvent être créés avec des liens textuels, des modules de menu ou des widgets. Le module de menu Divi place les liens sur une ligne horizontale. Cependant, les pieds de page utilisent souvent des menus avec des liens qui s’empilent verticalement. Heureusement, ces menus sont faciles à ajouter aux pieds de page Divi. Dans cet article, nous allons voir comment ajouter des menus WordPress à votre pied de page Divi.
Aperçu des menus WordPress du pied de page Divi
Voici les menus WordPress du pied de page Divi que nous allons créer. Ils nous permettront de les modifier facilement. Plutôt que d’ajouter les menus WordPress de pied de page Divi avec le module de menu Divi, nous allons les ajouter avec des widgets. Cela permet aux éléments du menu de s’empiler verticalement, et il est facile de les modifier plus tard.
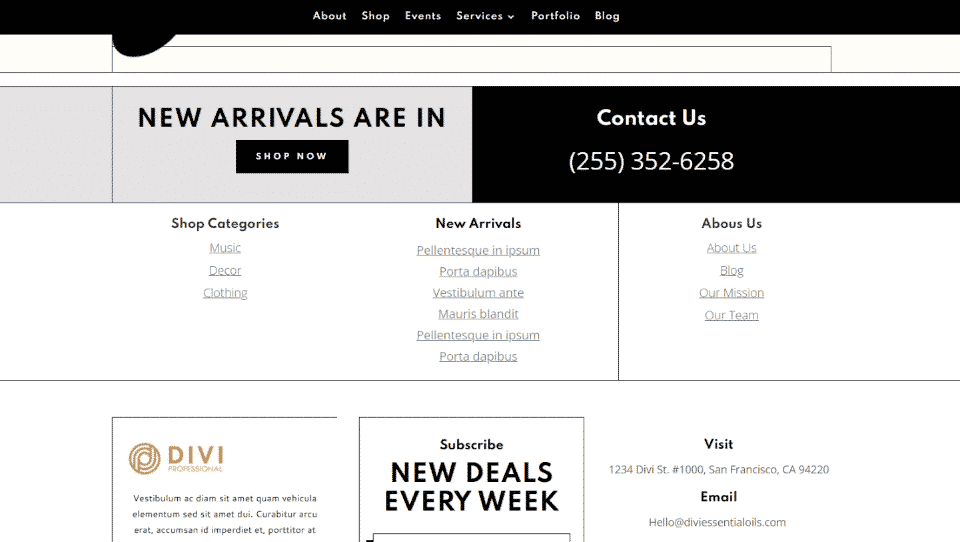
Bureau
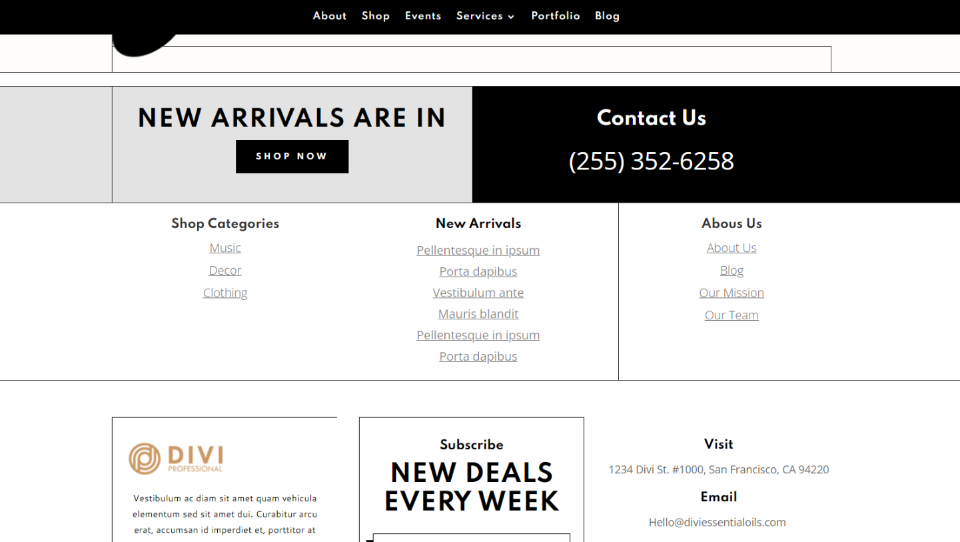
Voici la vue de bureau. Nous allons créer les menus Catégories de la boutique et À propos de nous.
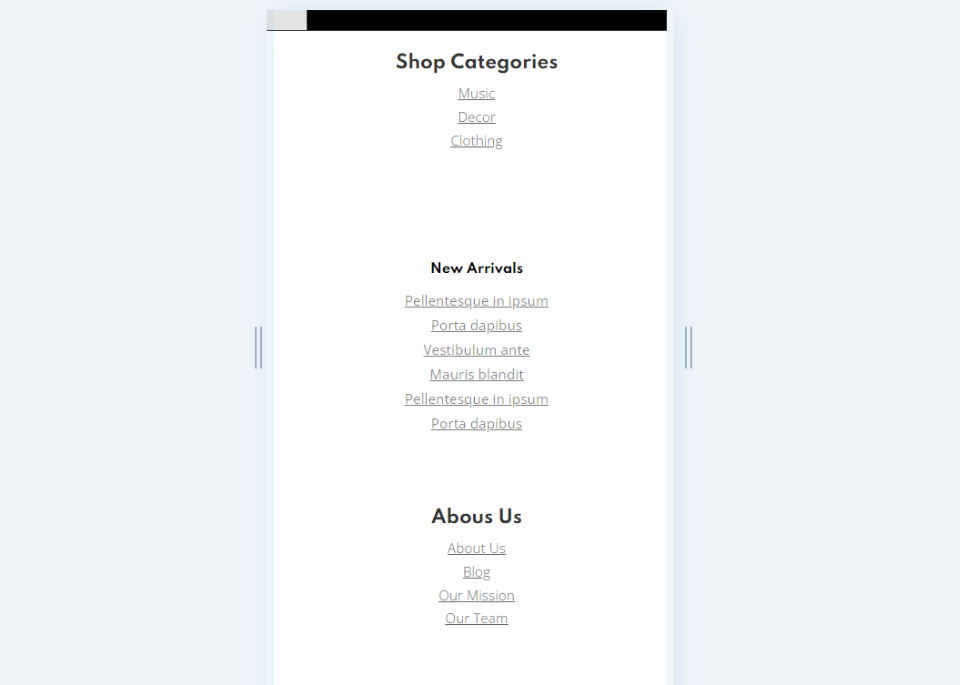
Mobile
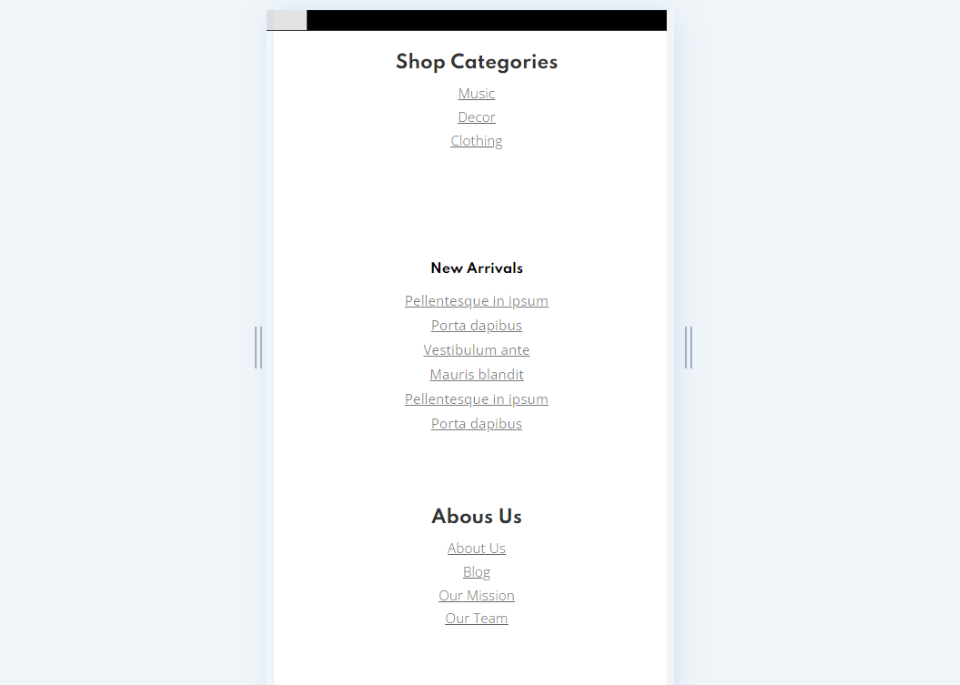
Voici à quoi ils ressembleront sur mobile.
Créez vos menus WordPress de pied de page Divi
Nous allons commencer par créer les menus WordPress du pied de page de Divi. Je vais créer deux menus : un pour une boutique avec les pages de la boutique et un pour les informations sur l’entreprise.
Créer le menu de pied de page À propos de nous
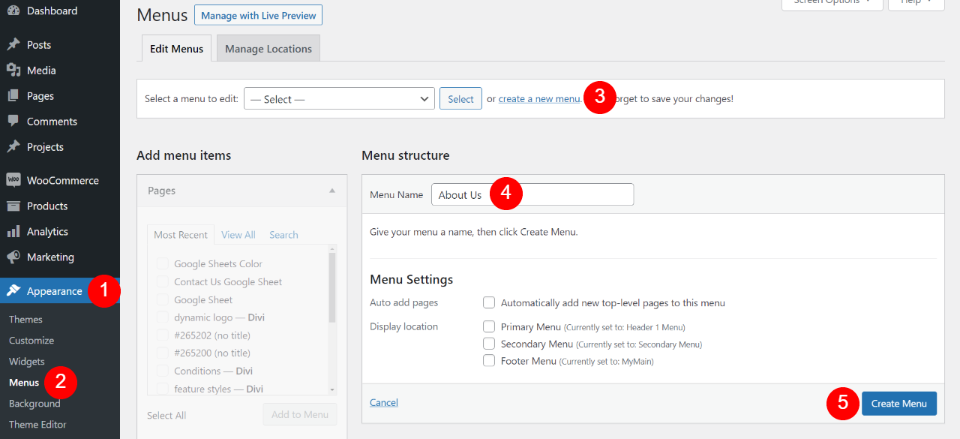
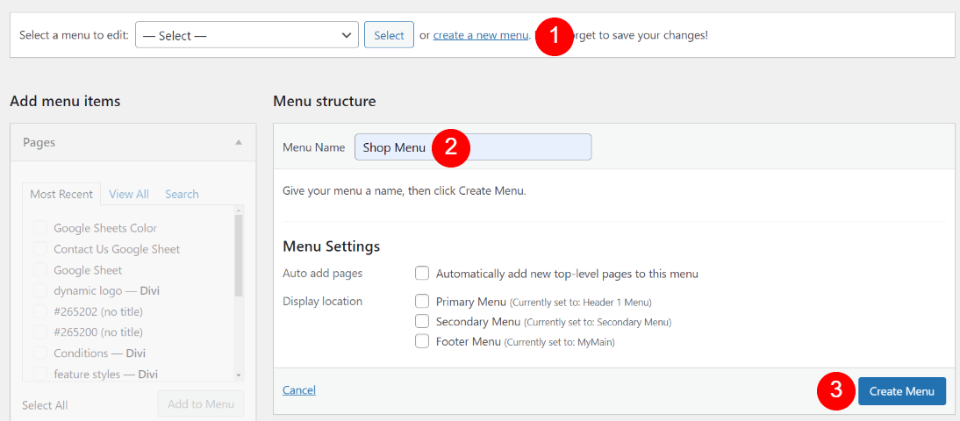
Tout d’abord, créez les menus que vous souhaitez inclure dans votre pied de page. Dans le tableau de bord de WordPress, allez dans Apparence > Menus. Cliquez sur Créer un nouveau menu. Nommez votre menu et cliquez sur Créer un menu. Vous n’aurez pas besoin de les définir comme des menus de pied de page car nous allons les sélectionner dans Divi.
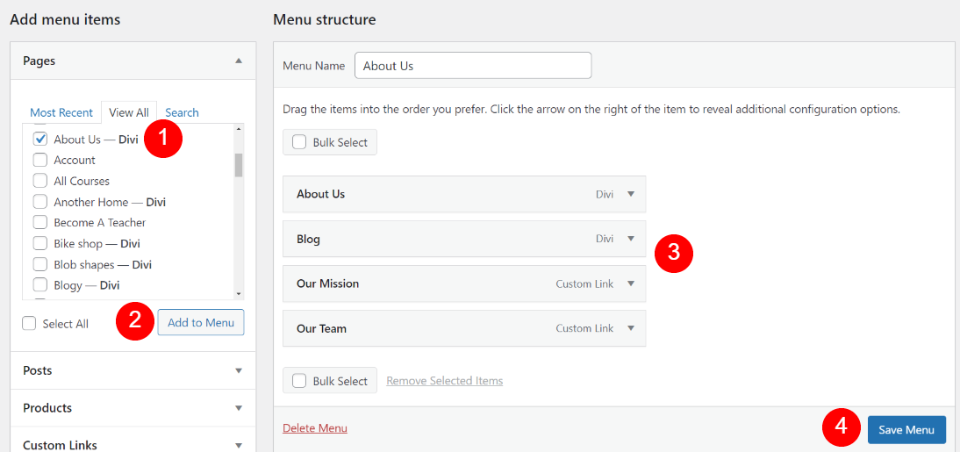
Créez le menu et enregistrez-le. Ensuite, ajoutez les pages que vous voulez. Puis, disposez-les dans l’ordre dans lequel vous voulez les afficher. Lorsque vous êtes prêt, cliquez sur Enregistrer le menu.
Créer le menu de bas de page des catégories de la boutique
Pour le menu de la boutique, j’utilise WooCommerce. Créez un nouveau menu en sélectionnant Créer un nouveau menu en haut de l’éditeur de menu. Donnez un nom dans le champ du nom du menu et cliquez sur Créer un menu.
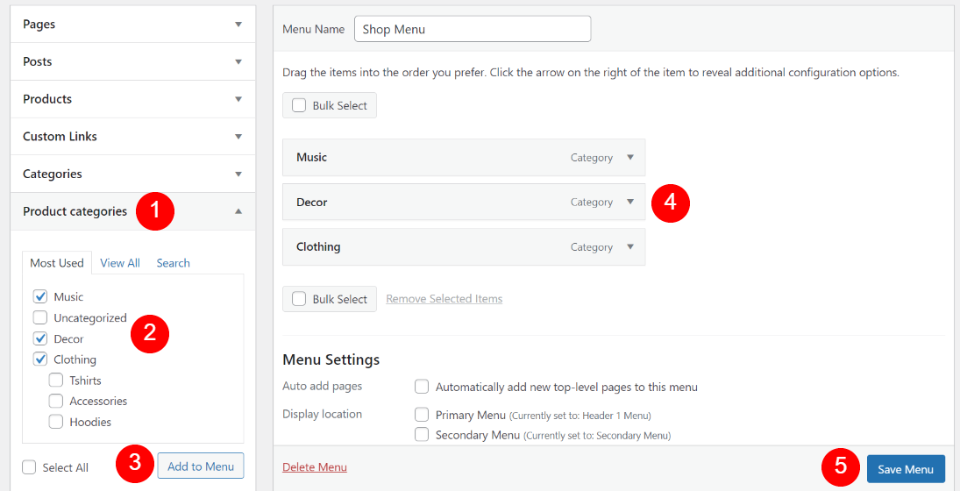
WooCommerce ajoute de nouvelles options à la structure du menu. Sélectionnez Catégories de produits dans la barre latérale gauche. Choisissez les catégories que vous souhaitez inclure dans le menu. Cliquez sur Ajouter le menu. Disposez-les dans l’ordre que vous souhaitez. Cliquez sur Enregistrer le menu. Nous allons ajouter ces menus aux widgets.
Ajouter les widgets de pied de page
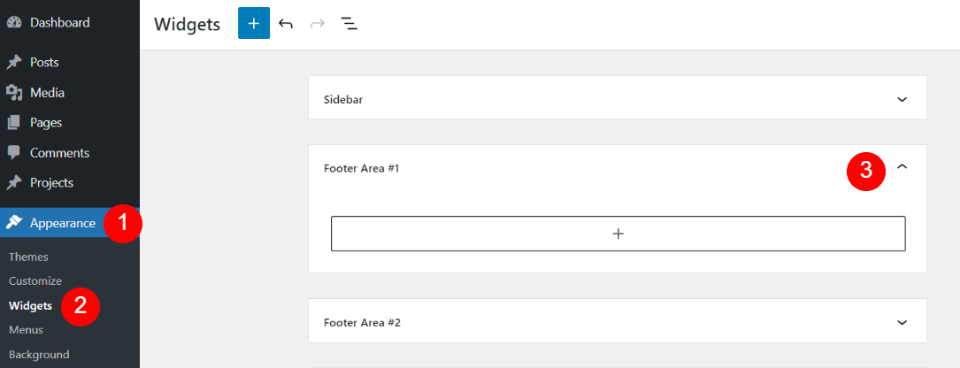
Ensuite, nous allons ajouter les menus aux widgets du pied de page. Tout d’abord, allez dans Apparence > Widgets dans le tableau de bord de WordPress. Ensuite, sélectionnez une zone de pied de page que vous n’utilisez pas. Divi a six zones de pied de page à choisir et vous pouvez ajouter une nouvelle zone de widgets à l’aide de l’outil en bas de la page si vous en avez besoin. J’ai sélectionné la zone de pied de page n° 1.
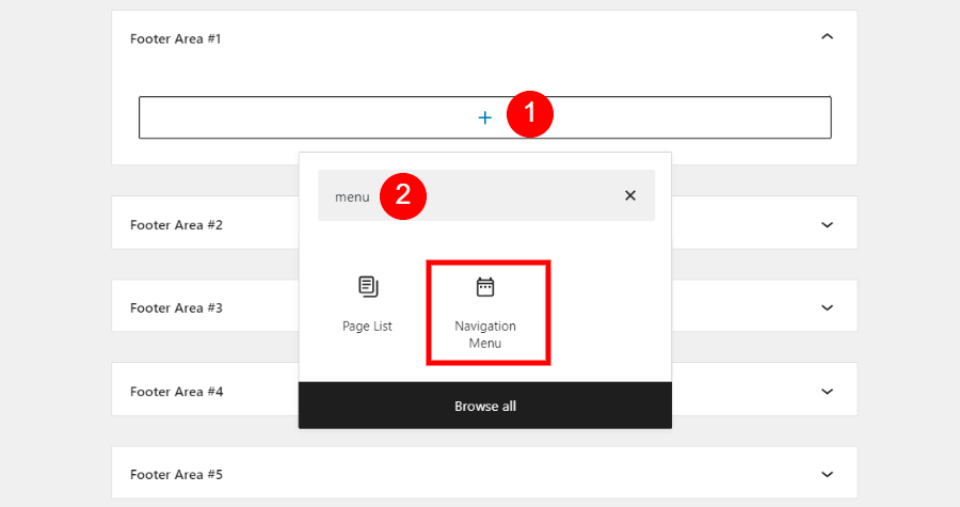
Dans la zone de pied de page que vous souhaitez utiliser, cliquez sur le symbole plus pour ouvrir la liste des blocs. Recherchez « menu » et sélectionnez Menu de navigation parmi vos choix.
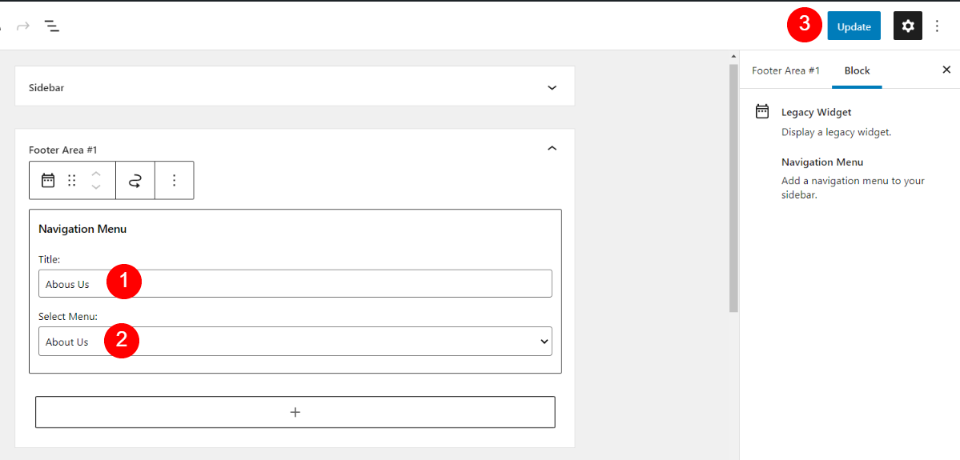
Ajouter le menu « À propos de nous
Donnez un nom au menu et choisissez le menu que vous souhaitez afficher. Cliquez sur Mettre à jour dans le coin supérieur droit. Il est maintenant temps de répéter ce processus pour le menu suivant.
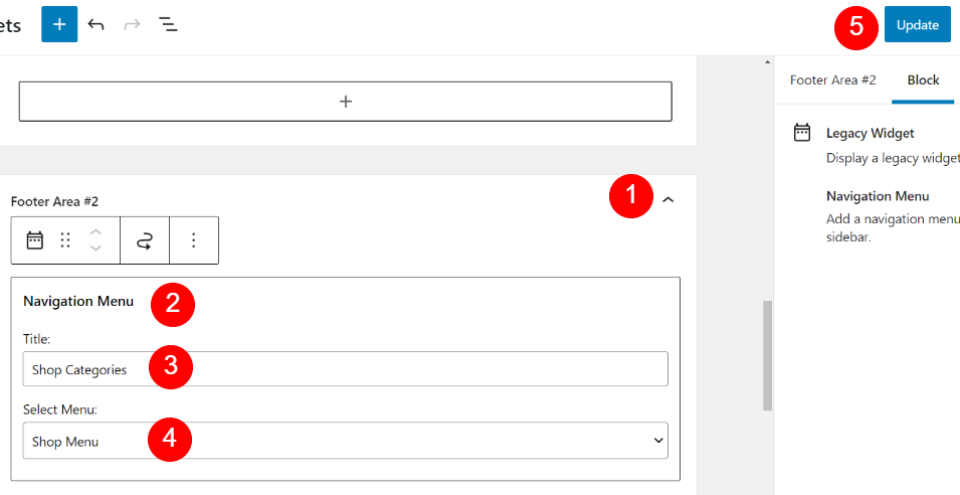
Ajouter le menu Boutique
Pour celui-ci, j’ai sélectionné la zone de pied de page n° 2. Insérez le bloc Navigation Menu, ajoutez un titre, choisissez Shop Menu et sélectionnez Update.
Vos menus sont maintenant prêts à être ajoutés à vos modèles du Créateur de thèmes.
Ajouter un modèle de pied de page dans le Créateur de thèmes
Tout d’abord, vous avez besoin d’un modèle de pied de page. Vous pouvez créer le vôtre ou en télécharger un. J’utilise le modèle de pied de page du modèle gratuit d’en-tête et de pied de page pour le pack de mise en page Huiles essentielles de Divi. Vous en trouverez plus sur le blog de Divi en recherchant « free footer ». Téléchargez le modèle et décompressez-le.
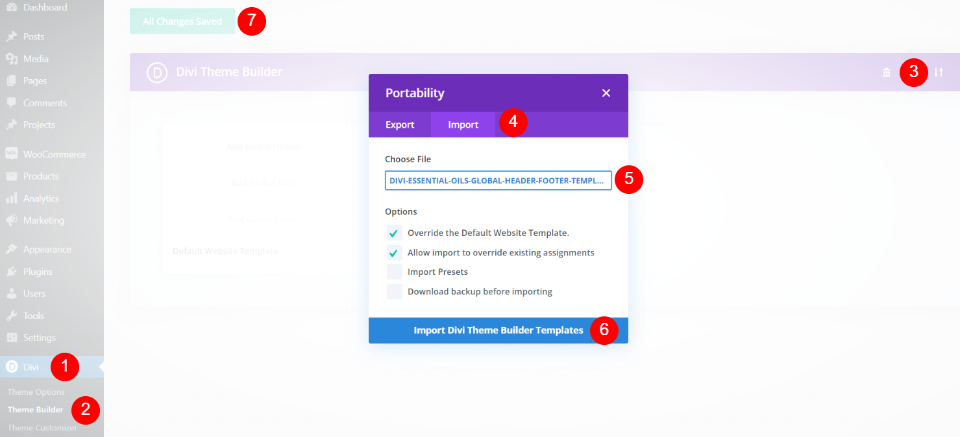
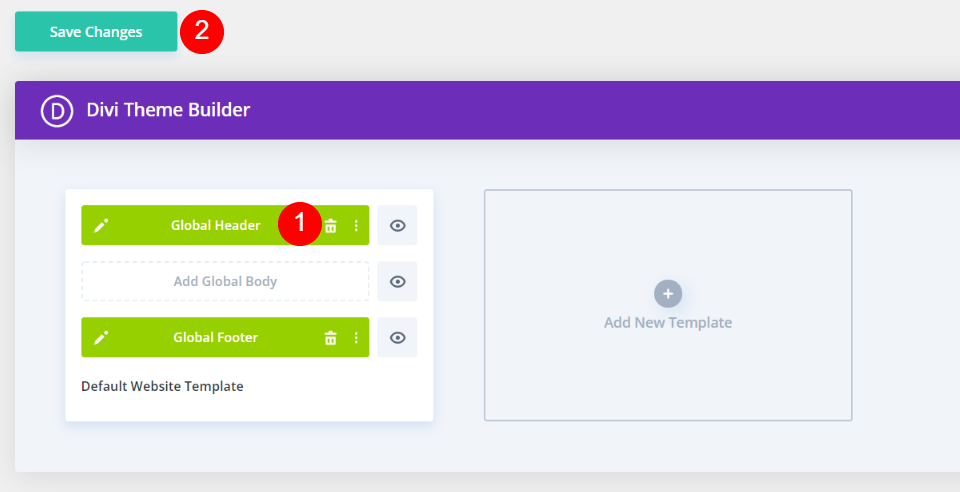
Ensuite, ajoutez un modèle au créateur de thème Divi. Dans le tableau de bord de WordPress, allez dans Divi > Theme Builder. Sélectionnez Portabilité et cliquez sur Importer dans la modale qui s’ouvre. Cliquez sur Choose File, naviguez jusqu’au fichier, sélectionnez-le et cliquez sur Import Divi Theme Builder Templates.
Cette opération inclut un fichier d’en-tête. Supprimez-le si vous ne souhaitez pas l’utiliser. Enregistrez vos modifications et accédez à la partie frontale de votre site Web. Nous ferons le reste du travail en utilisant la nouvelle fonction d’édition frontale de Divi pour l’ensemble du site.
Modifier les menus Divi Footer WordPress sur le front-end
Sur le front-end de votre site Web, sélectionnez Activer le constructeur visuel en haut de votre écran. Comme le pied de page est global, la page sur laquelle vous vous trouvez n’a pas d’importance.
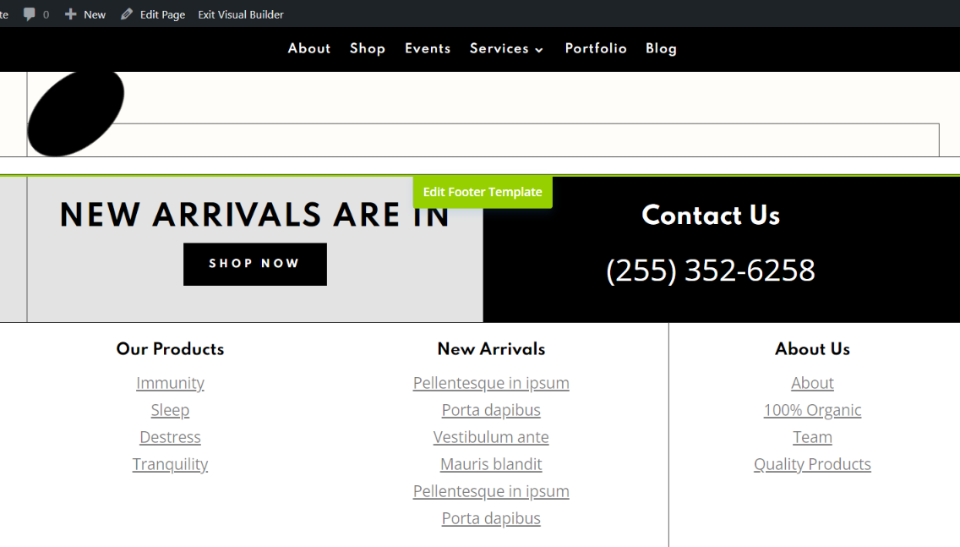
Passez la souris sur le pied de page et sélectionnez Edit Footer Template. Nous allons ajouter les deux menus en remplaçant les zones Nos produits et À propos de nous. Dans cette mise en page, les deux zones ont été créées avec plusieurs modules de texte. Nous allons les remplacer par des modules de barre latérale pour afficher les menus que nous avons créés.
Ajouter la barre latérale À propos de nous
Tout d’abord, supprimez les deux modules de texte qui créent le menu À propos de nous.
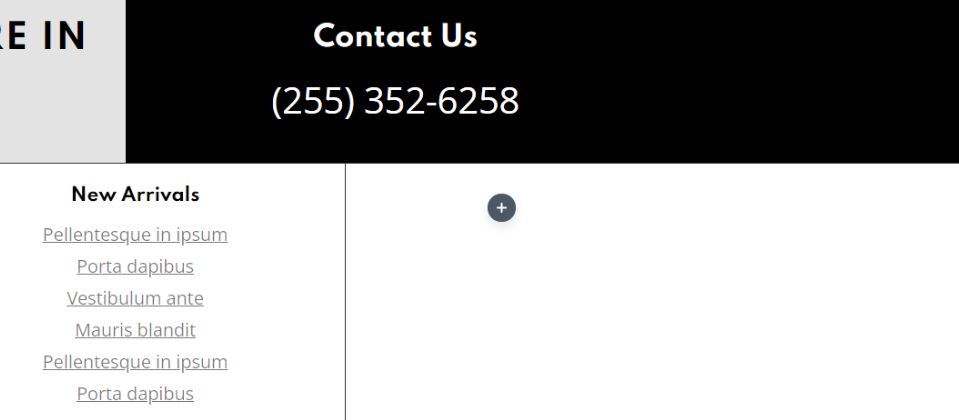
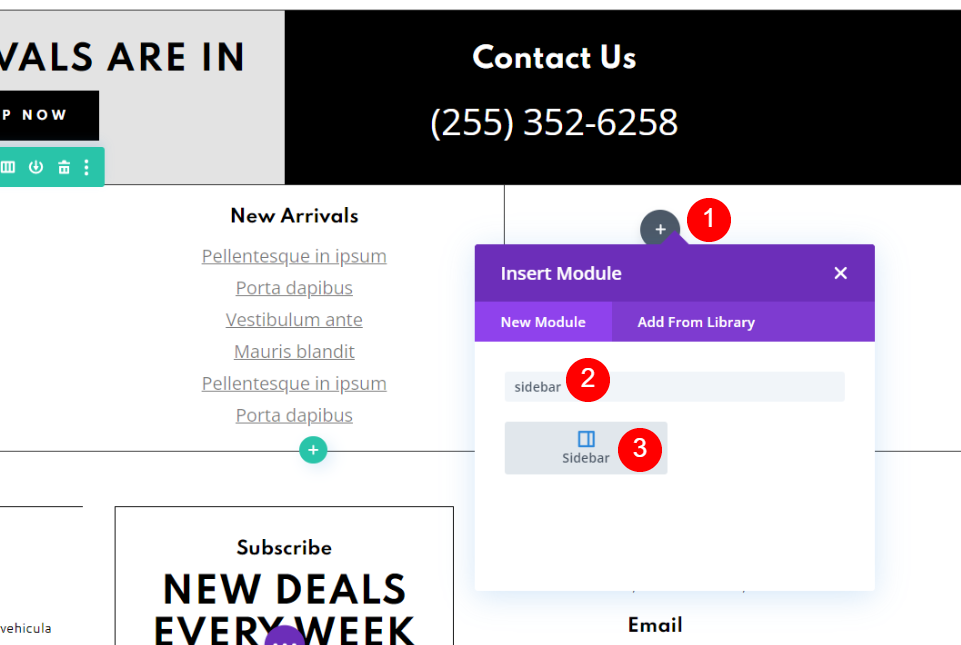
Ensuite, nous devons ajouter un module de barre latérale à l’endroit où vous souhaitez afficher le menu. Passez la souris sur la zone où vous voulez ajouter le module et cliquez sur le symbole plus noir. Recherchez « sidebar » et cliquez sur le module Sidebar.
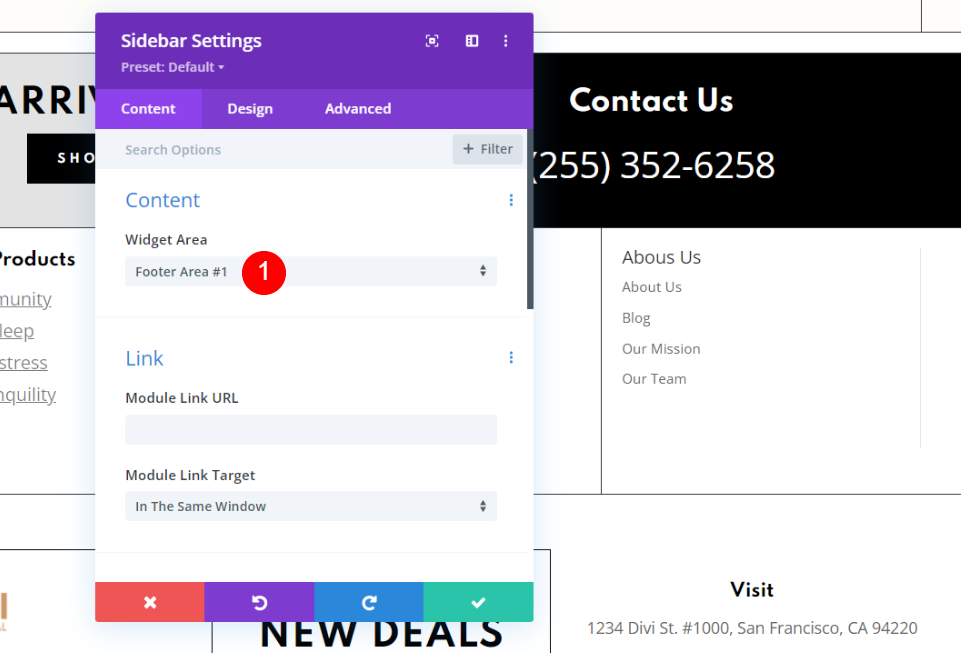
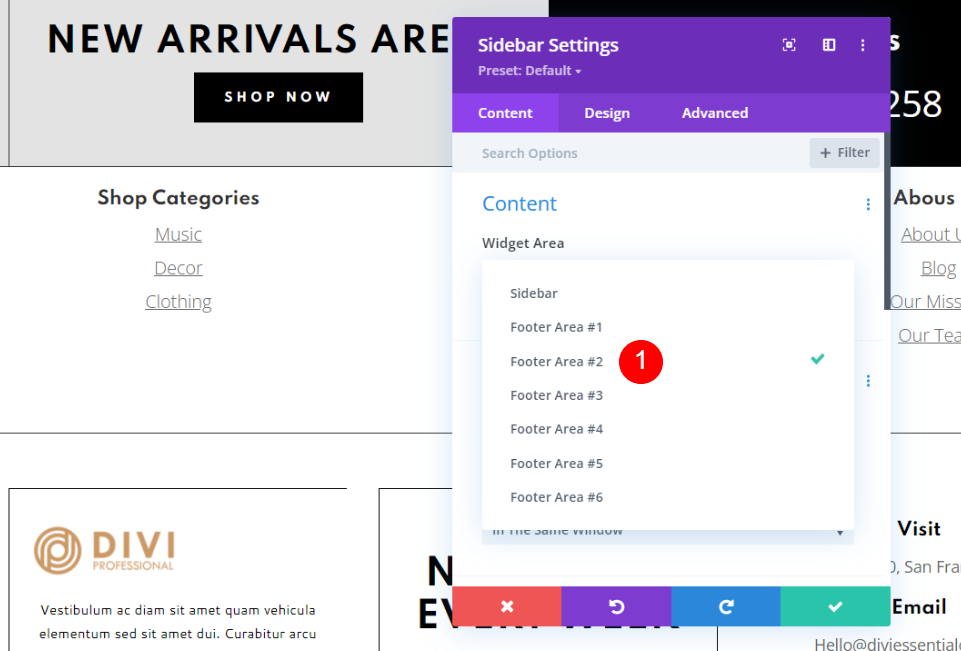
La configuration du module s’ouvre. Sélectionnez Footer Area #1. Cela permettra d’afficher le menu sous le module de texte que nous voulons remplacer.
Donnez du style à la barre latérale À propos de nous
Paramètres de mise en page et de texte
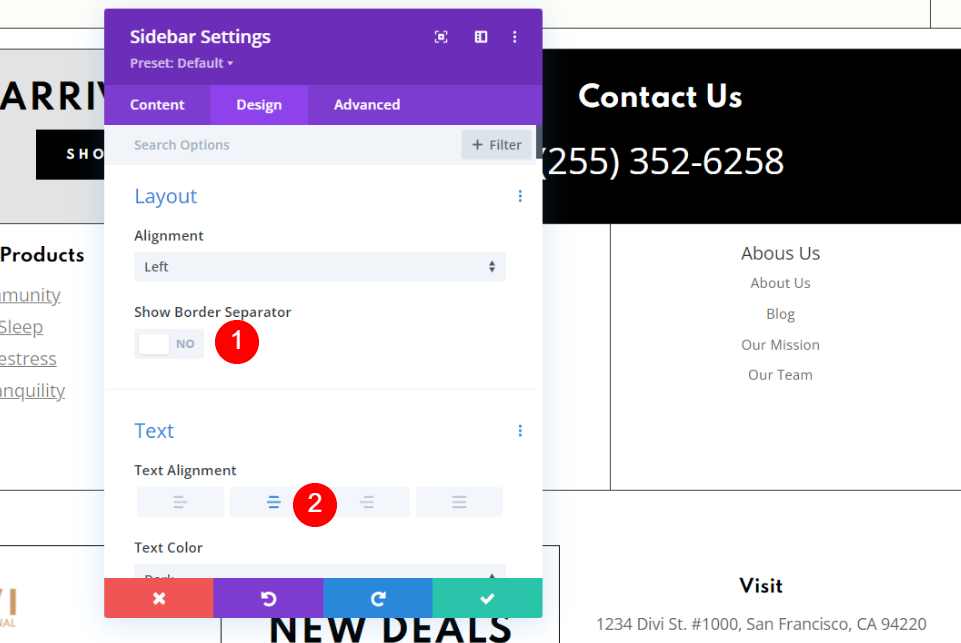
Sélectionnez l’onglet Design pour les paramètres du module de la barre latérale. Désactivez l’option Afficher le séparateur de bordure. Sous Texte, sélectionnez Alignement central.
- Afficher le séparateur de bordure : Désactiver
- Alignement du texte : Centrer
Paramètres du texte du téléphone
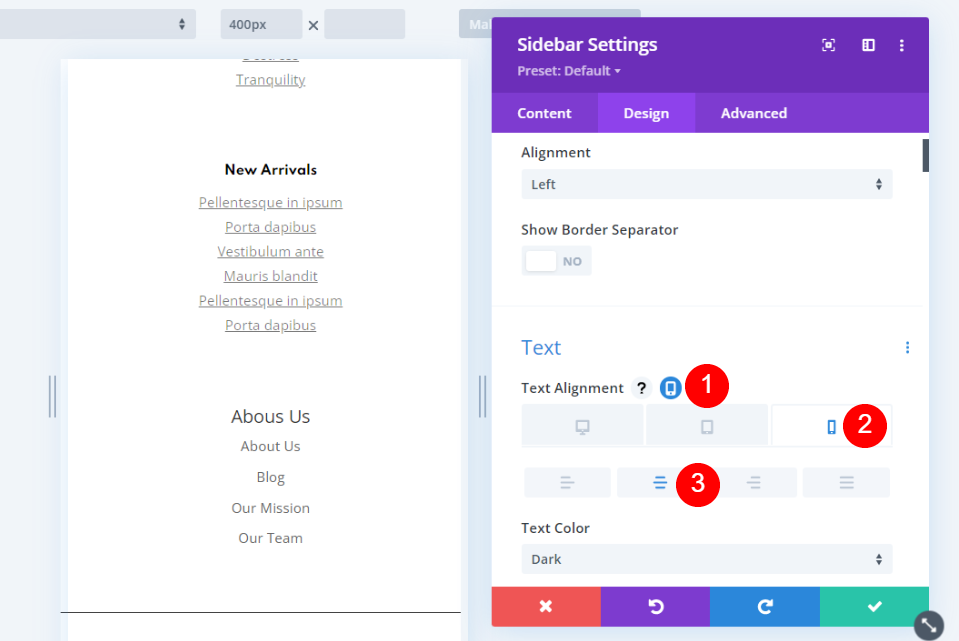
Passez la souris sur Alignement du texte et sélectionnez l’icône de l’appareil lorsqu’elle apparaît. Cliquez sur l’icône du téléphone et sélectionnez Alignement central.
- Alignement du texte
- Police de titre : Spartan
- Title Font Weight : Gras
- Taille du texte du titre
- Téléphone : 13px
- Hauteur de la ligne de titre : 1.4em
- Police du corps : Default
- Poids de la police : Light
- Style de police : Souligné
- Desktop
- Taille du texte du corps : 18px
- Hauteur de la ligne du corps : 1.4em
- Téléphone
- Taille du corps du texte : 14px
- Hauteur de la ligne du corps : 1.2em
- Paramètres de la zone de widgets : Zone de pied de page n° 2
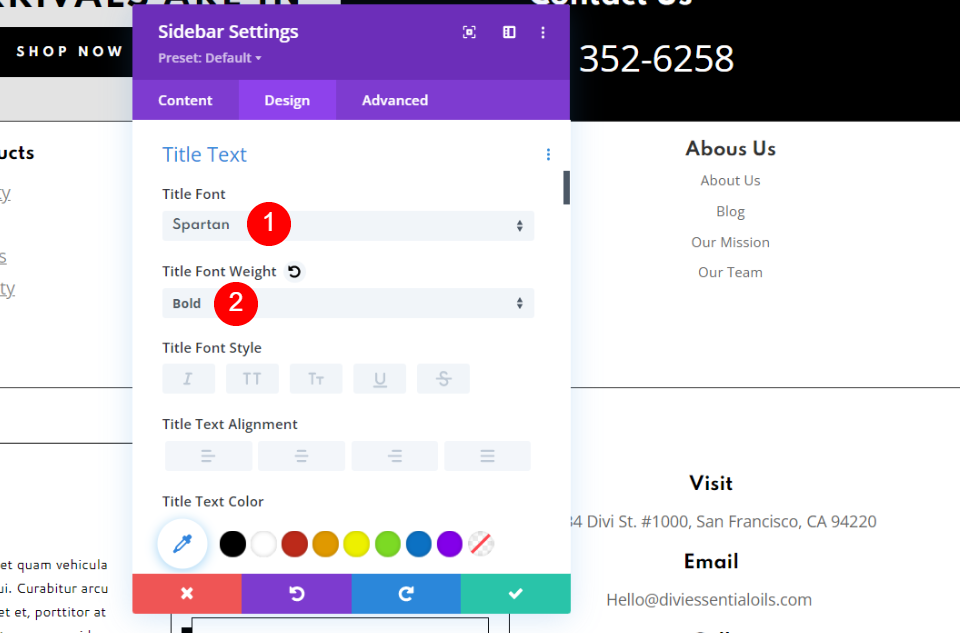
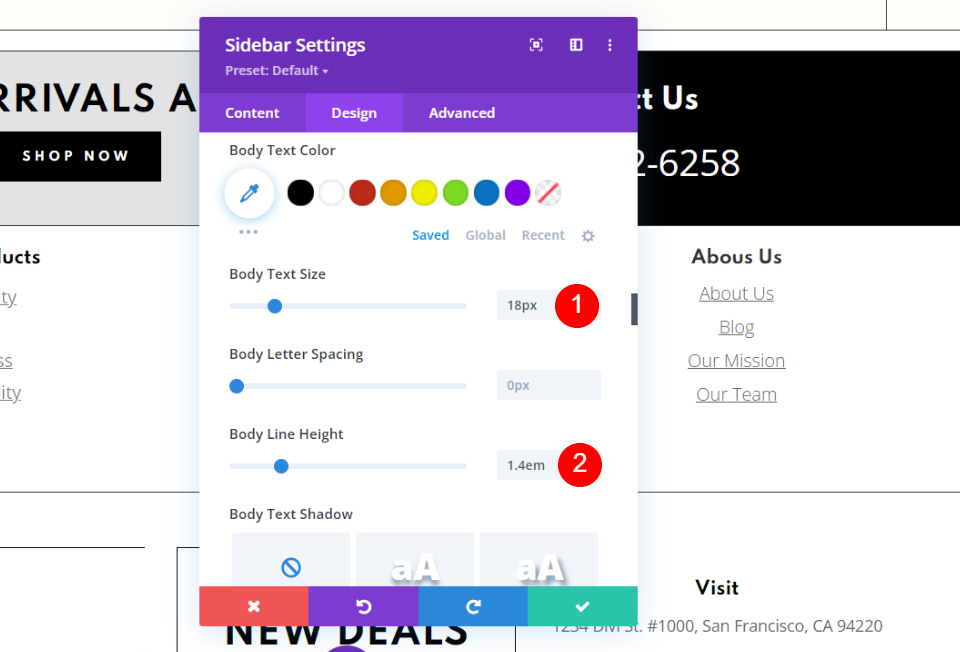
Texte du titre
Faites défiler l’écran jusqu’à Title Text (Texte du titre). Choisissez Spartan pour la police du titre et sélectionnez Bold pour le poids de la police du titre.
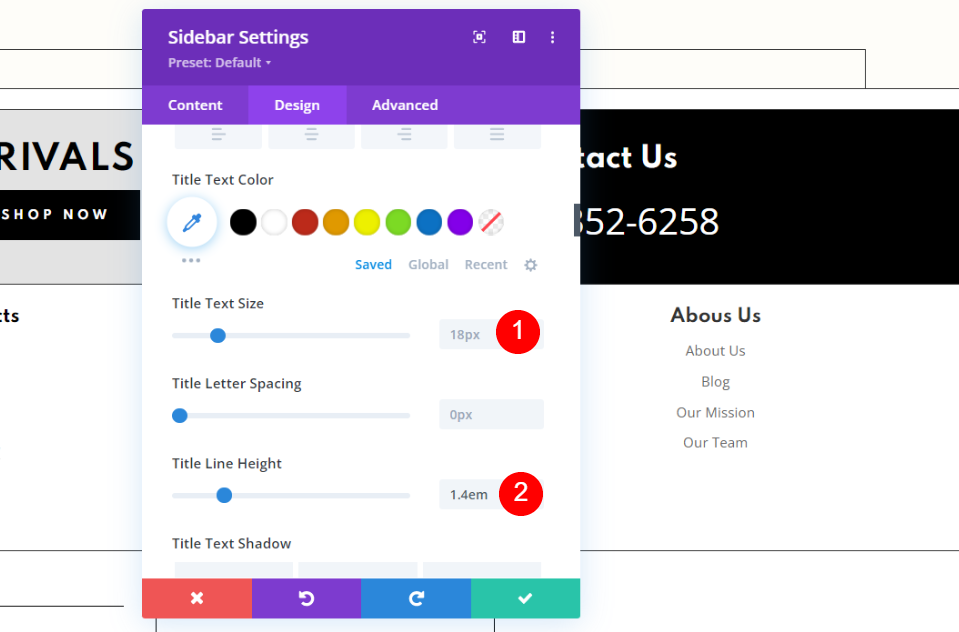
Laissez le texte du titre à 18px. Définissez la hauteur de la ligne de titre à 1,4em.
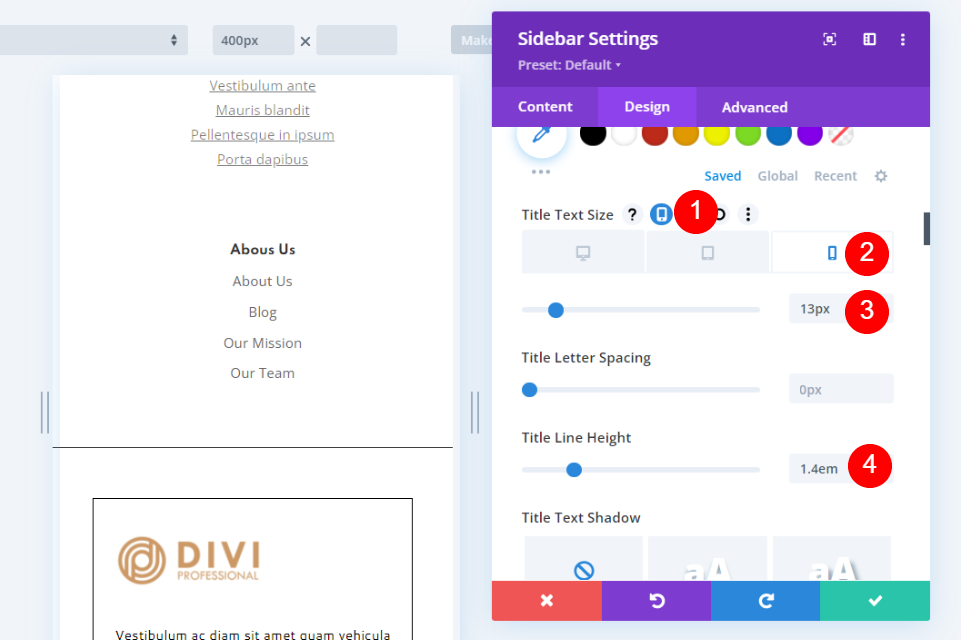
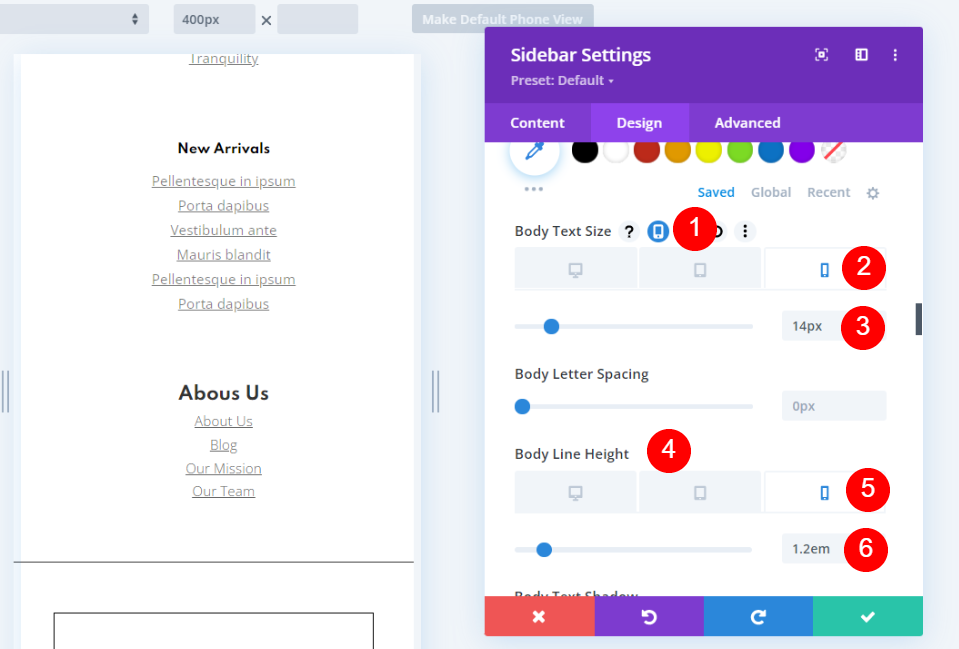
Passez la souris sur Title Text Size et sélectionnez l’icône du périphérique. Choisissez l’icône Téléphone et réglez la taille du texte du titre sur 13. Laissez la hauteur de la ligne de titre à 1,4em.
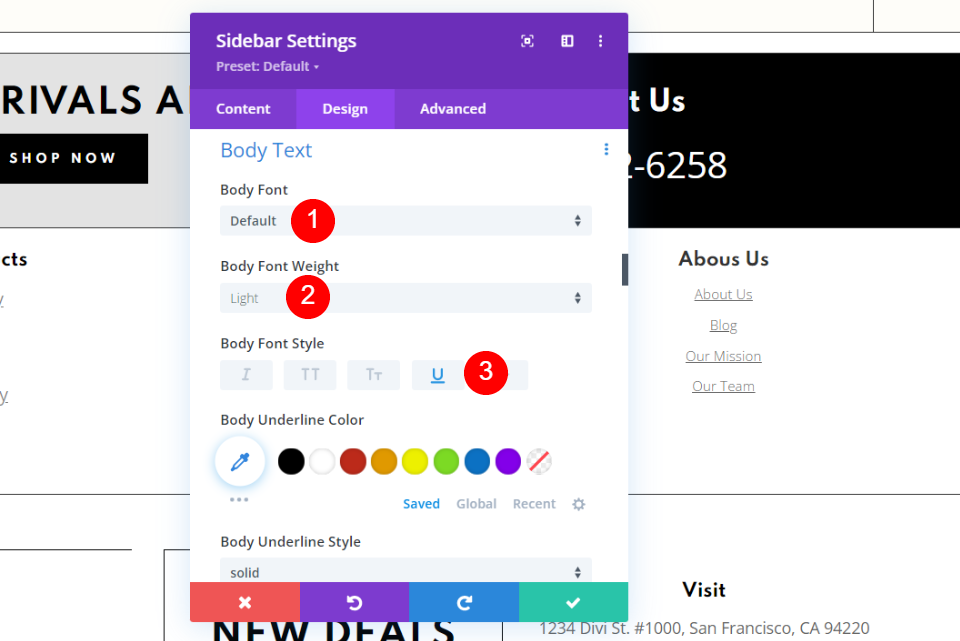
Texte du corps
Sous Corps du texte, laissez la police sur Default. Définissez l’épaisseur de la police sur Light. Définissez le style de la police sur Souligné.
Définissez la taille du corps du texte pour le bureau à 18px. Définissez la hauteur de la ligne du corps de texte sur 1,4em.
Sélectionnez l’icône Appareil pour la taille du texte du corps. Définissez la taille du texte du corps du téléphone sur 14px. Sélectionnez l’icône du périphérique pour la hauteur de la ligne du corps et définissez la hauteur de la ligne du corps du téléphone sur 1,2em.
Ajouter la barre latérale des catégories de la boutique
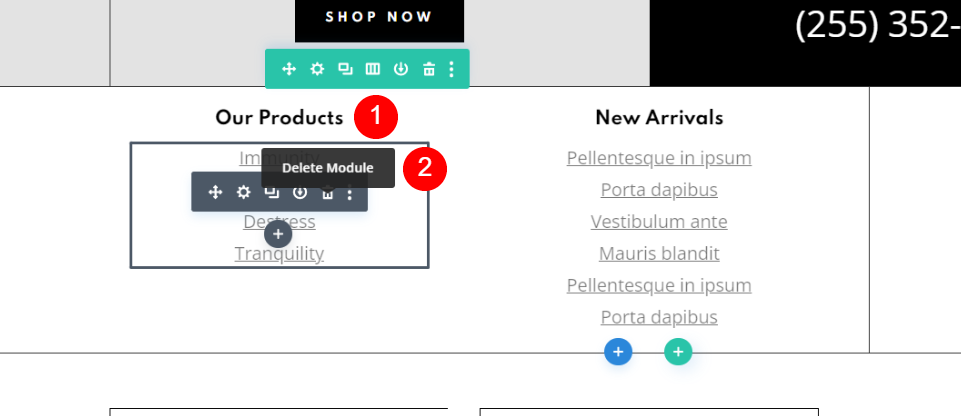
Ensuite, nous allons remplacer le menu Nos produits par une barre latérale qui affichera les catégories de notre boutique. Tout d’abord, supprimez les deux modules de texte.
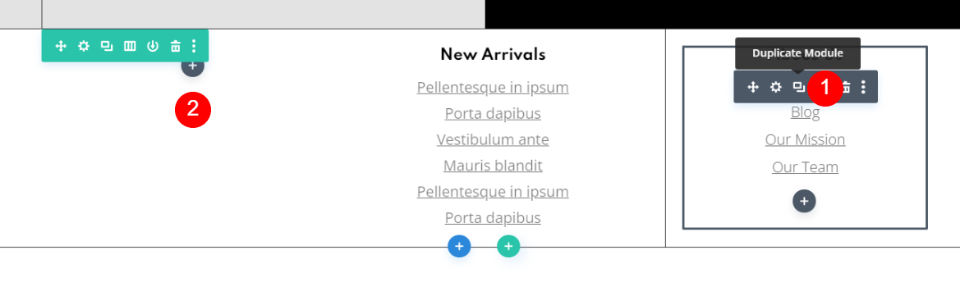
Ensuite, dupliquez le module de la barre latérale À propos de nous et faites-le glisser à l’emplacement de notre menu Catégories de la boutique.
Sélectionnez le menu Catégories de la boutique
Ouvrez le module Sidebar. Dans les paramètres de la zone de widgets, sélectionnez Zone de pied de page n° 2.
Maintenant, enregistrez les modifications et quittez le Visual Builder. Nous avons terminé.
Résultats des menus WordPress Divi Footer
Nous avons maintenant deux nouveaux menus qui sont faciles à modifier. Voici comment ils se présentent sur ordinateur et sur mobile.
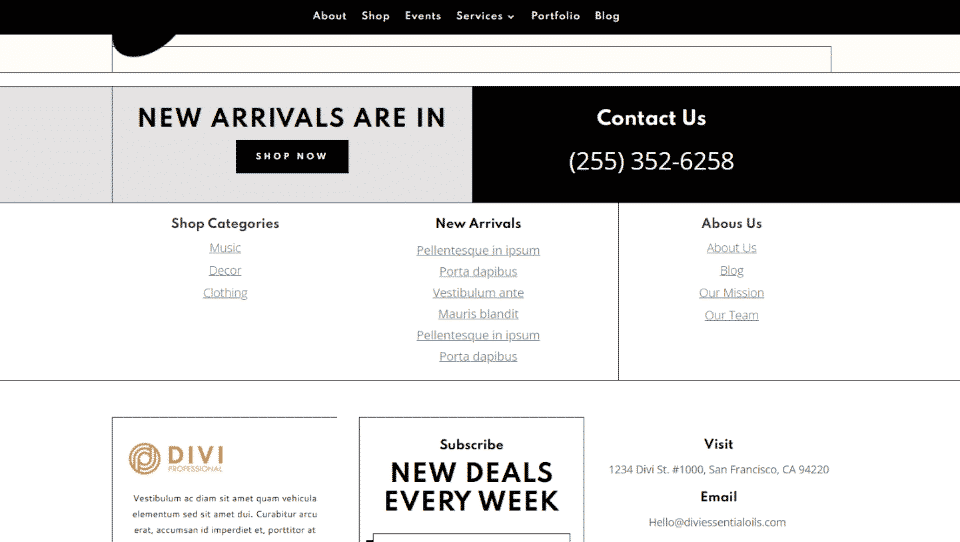
Bureau
Voici les deux menus sur le bureau. Ils fonctionnent bien dans leur espace.
Mobile
Voici les deux menus sur mobile. Ils s’empilent normalement et se fondent bien avec le menu du milieu que nous n’avons pas modifié.
Dernières réflexions sur les menus WordPress de pied de page Divi
C’est ainsi que nous avons vu comment ajouter des menus WordPress de pied de page Divi à votre site Web. Ces menus sont faciles à créer en utilisant les widgets de pied de page et en les ajoutant avec les modules Sidebar. Ils ont l’avantage d’être faciles à modifier. Une fois que vous avez configuré votre module Sidebar, vous pouvez facilement modifier le menu.
Nous voulons connaître votre avis. Avez-vous ajouté des menus WordPress de pied de page Divi à votre site Web ? Faites-le nous savoir dans les commentaires