Les politiques de confidentialité et les conditions générales sont deux pages importantes qui doivent être faciles d’accès. Le pied de page est peut-être l’endroit le plus populaire pour ajouter des liens vers ces pages. Ces liens sont faciles à ajouter à votre pied de page avec Divi. Dans cet article, nous allons voir deux méthodes permettant d’ajouter des liens vers les conditions et la confidentialité dans le pied de page de Divi sur votre site Web.
Aperçu de notre pied de page Divi Privacy & Terms (confidentialité et conditions)
Nous allons ajouter les liens de confidentialité et de conditions du pied de page Divi à l’aide de menus et de widgets. Cela nous permettra d’obtenir une disposition horizontale et une disposition verticale. Voici un aperçu de l’aspect qu’ils auront.
Méthode 1 Bureau
Voici la version de bureau du pied de page. Nos liens sont ajoutés sur le côté droit à l’aide du module Divi Menu.
Méthode 1 Mobile
Voici à quoi cela ressemblera sur un téléphone. Il comprend un menu hamburger.
Méthode 2 Bureau
Voici le pied de page du bureau que nous allons personnaliser avec notre deuxième méthode. Nous ajouterons les liens à l’aide d’un widget.
Méthode 2 Mobile
Voici à quoi cela ressemblera sur un téléphone.
Créer le menu Divi Footer Privacy & Terms (confidentialité et conditions)
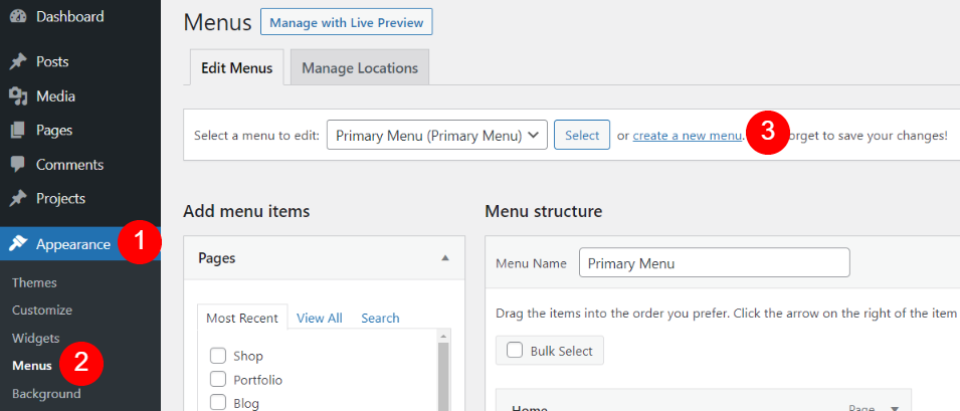
Tout d’abord, nous allons créer un menu Divi Footer Privacy & Terms. Ce menu utilisera les pages Politique de confidentialité et Termes et conditions que vous avez déjà créées. Les deux méthodes utiliseront ce menu. Allez dans Apparence > Menus dans le tableau de bord de WordPress. Cliquez sur Créer un nouveau menu.
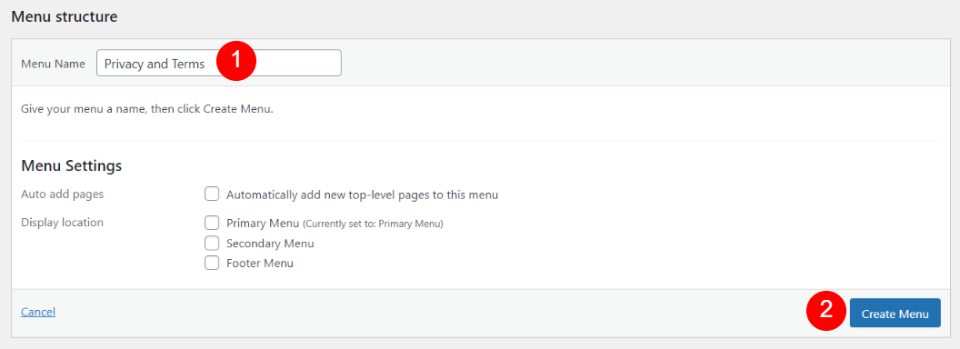
Donnez au menu un nom qui a du sens pour vous. Je vais utiliser Confidentialité et Conditions. Laissez les paramètres du menu à leur valeur par défaut. Nous n’aurons pas besoin d’utiliser ces paramètres. Cliquez sur Créer un menu.
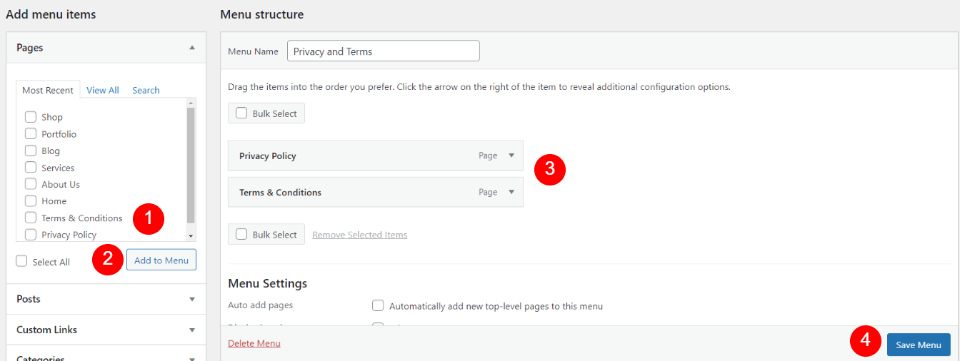
Sous Pages, sélectionnez les pages Politique de confidentialité et Conditions générales et cliquez sur Ajouter au menu. Disposez-les dans l’ordre que vous souhaitez et cliquez sur Enregistrer le menu. Nous pouvons maintenant utiliser ce menu dans notre pied de page Divi.
Modèle de pied de page Divi
Ensuite, nous allons télécharger un modèle de pied de page Divi gratuit dans le Créateur de thème Divi. Les deux méthodes utiliseront ce modèle. J’utilise le pied de page du pack gratuit Divi Blogger Header & Footer layout. Pour trouver des mises en page de pied de page gratuites, recherchez « free footer » sur le blog de Divi. Téléchargez le modèle sur votre ordinateur et décompressez-le.
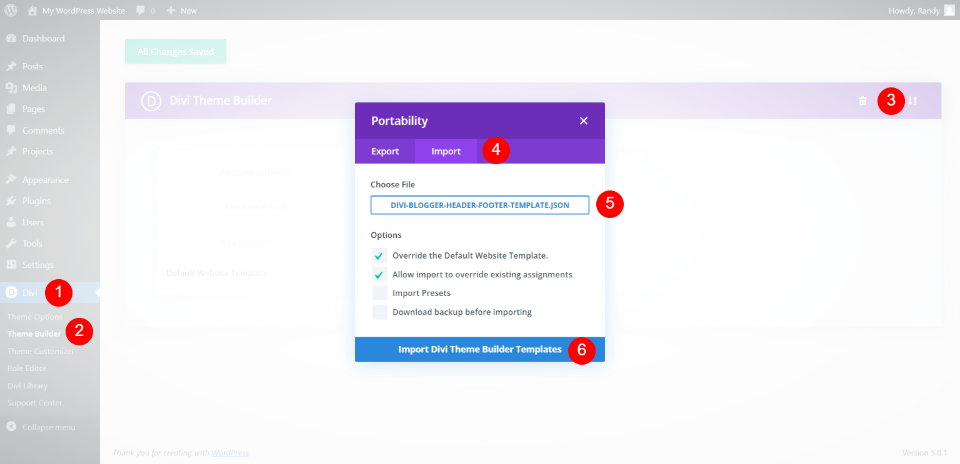
Pour télécharger le modèle, allez dans Divi > Theme Builder dans le tableau de bord de WordPress. Sélectionnez l’icône de portabilité dans le coin supérieur droit du constructeur. Cela ouvre une modale. Sélectionnez Importer et cliquez sur Choisir un fichier. Naviguez jusqu’au fichier JSON sur votre ordinateur et sélectionnez-le. Cliquez sur Import Divi Theme Builder Templates et attendez que l’importation soit terminée. Enregistrez vos modifications et accédez à n’importe quelle page du front-end. Nous allons terminer notre travail avec les nouvelles fonctionnalités d’édition du site complet en front-end de Divi.
Méthode 1 : Module de menu Divi
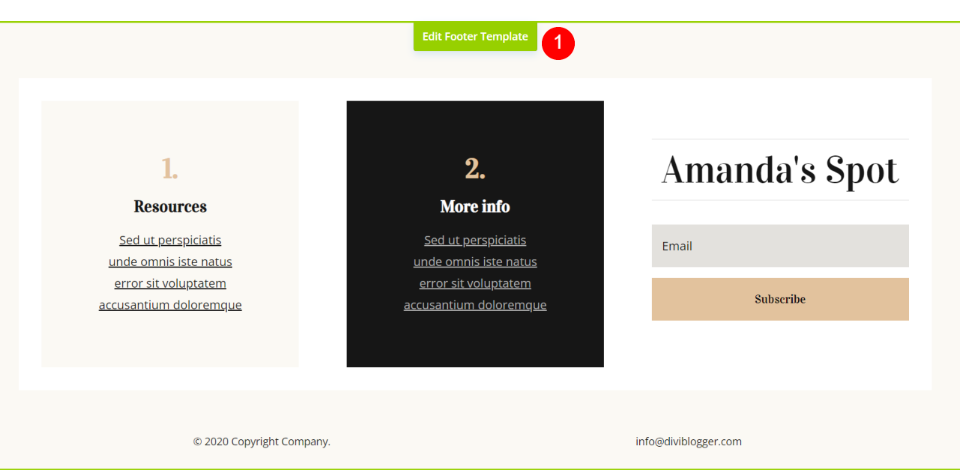
Pour la première méthode, nous allons ajouter les liens sur le côté droit, là où se trouve l’adresse électronique. Activez le Visual Builder de Divi, faites défiler jusqu’à la zone du pied de page, et sélectionnez Editer le modèle de pied de page.
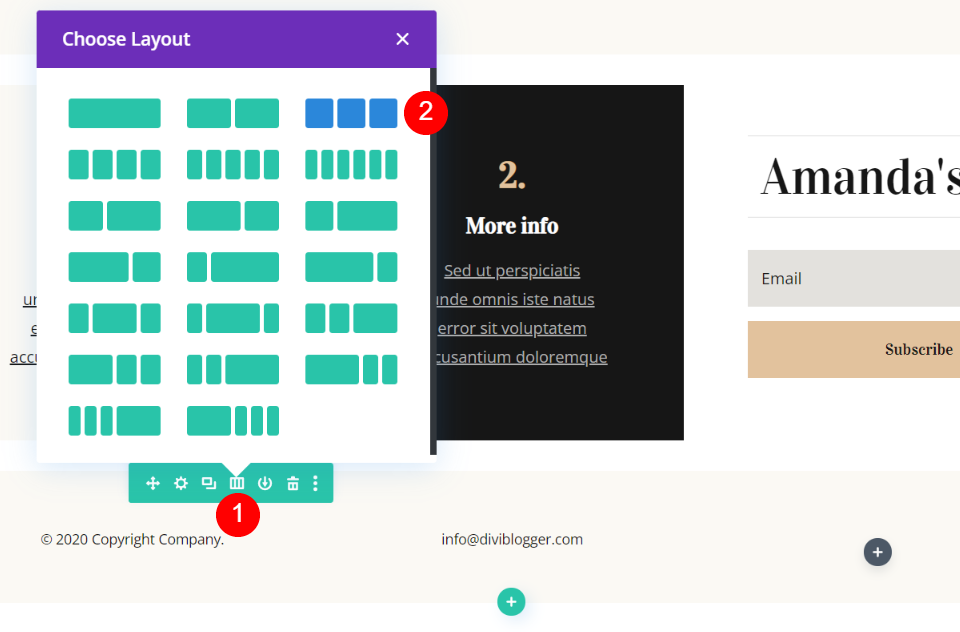
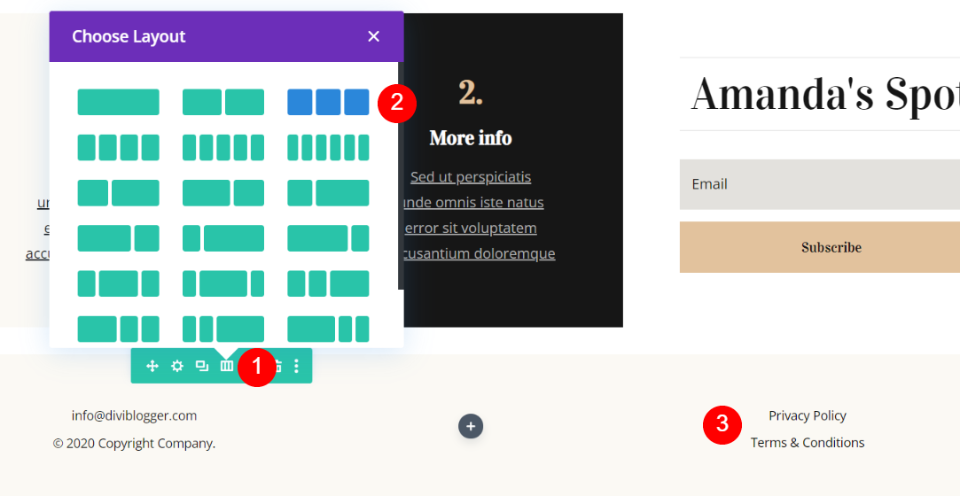
Passez la souris sur la ligne pour révéler ses paramètres et sélectionnez la structure de la colonne. Choisissez trois colonnes. Le lien vers l’e-mail est ainsi placé au centre, là où nous le souhaitons.
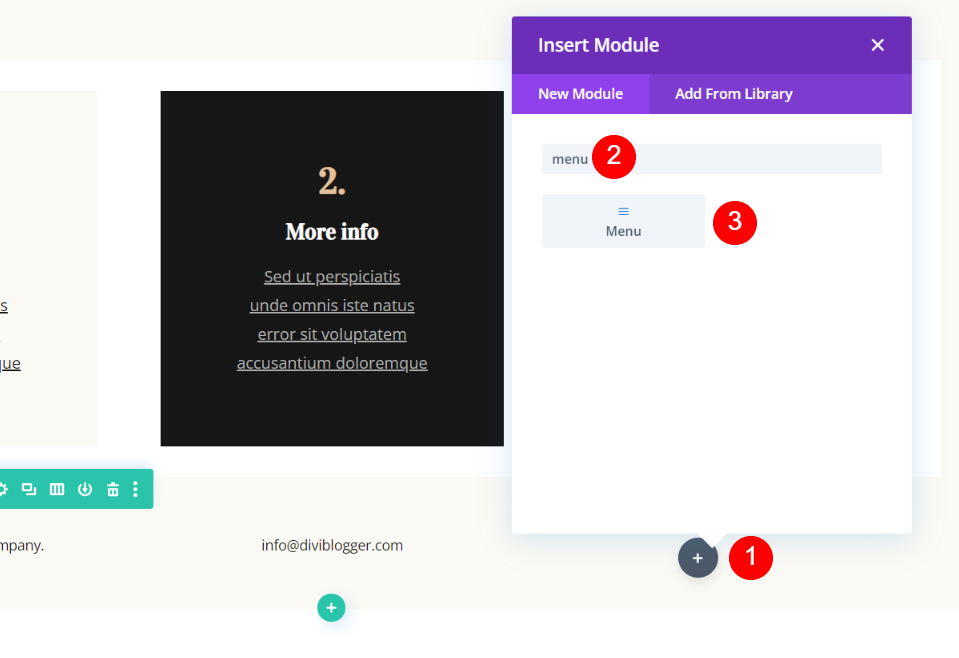
Dans la colonne de droite, sélectionnez l’icône plus gris foncé pour ouvrir la modale du module. Recherchez Menu et cliquez sur le module de menu pour l’ajouter à la colonne.
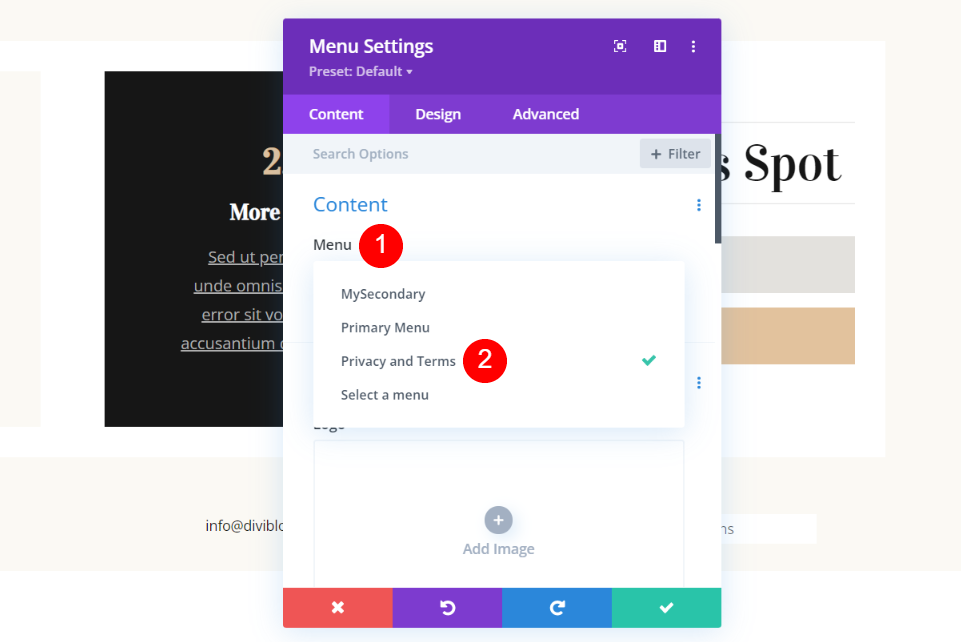
Les paramètres s’ouvrent. Cliquez sur la liste déroulante Menu sous Contenu et choisissez votre menu Confidentialité et conditions.
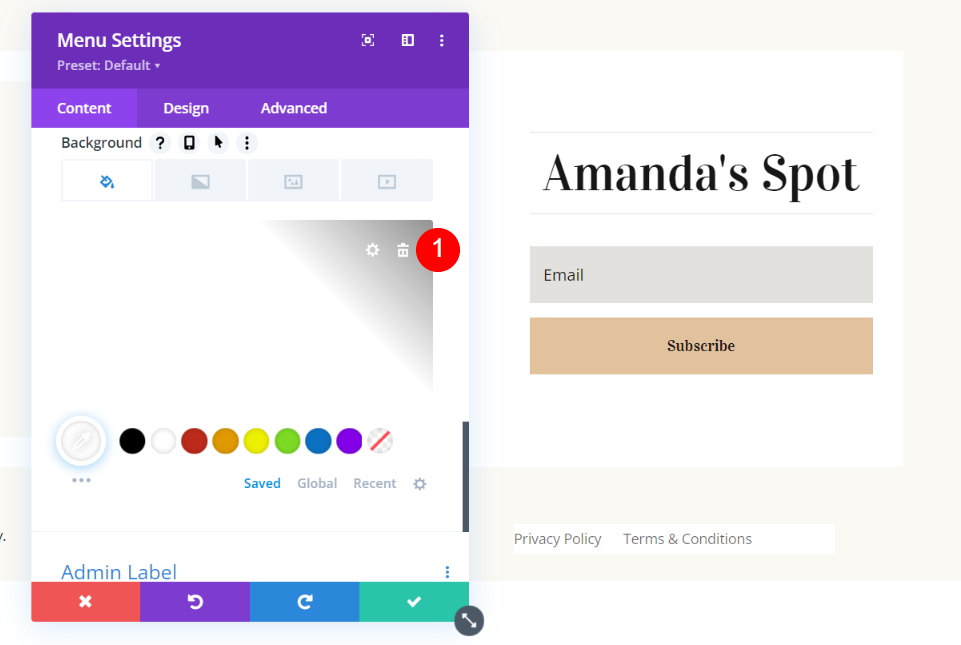
Faites défiler l’écran jusqu’à la section Arrière-plan. Passez la souris sur l’arrière-plan et supprimez-le.
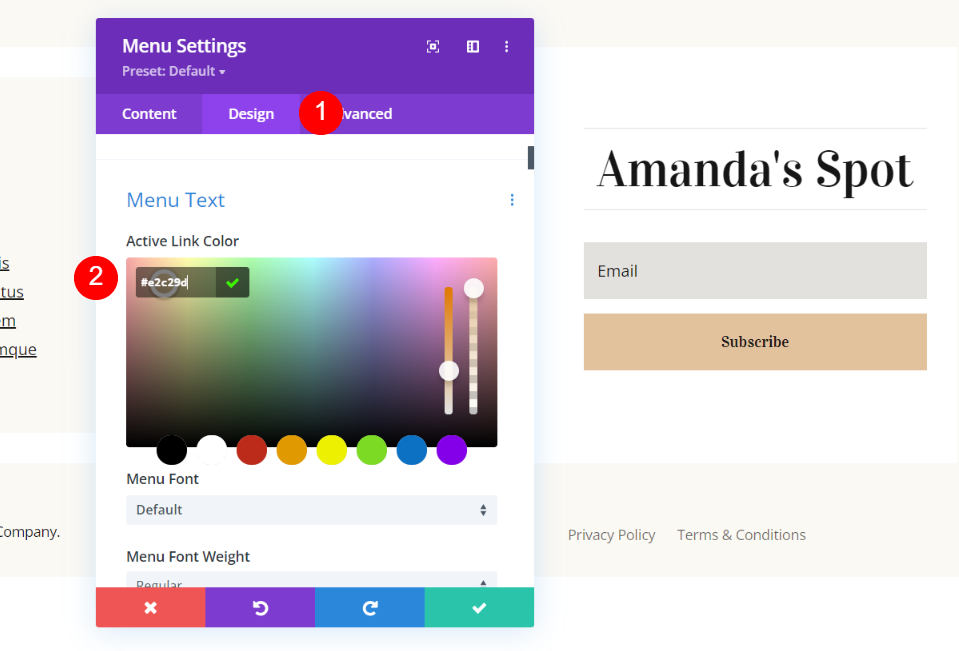
Cliquez sur l’onglet Design. Changez la couleur du lien actif en #e2c29d. Il s’agit d’une couleur de la mise en page. Vous pouvez également utiliser une couleur plus foncée si vous le souhaitez.
- Couleur du lien actif : #e2c29d
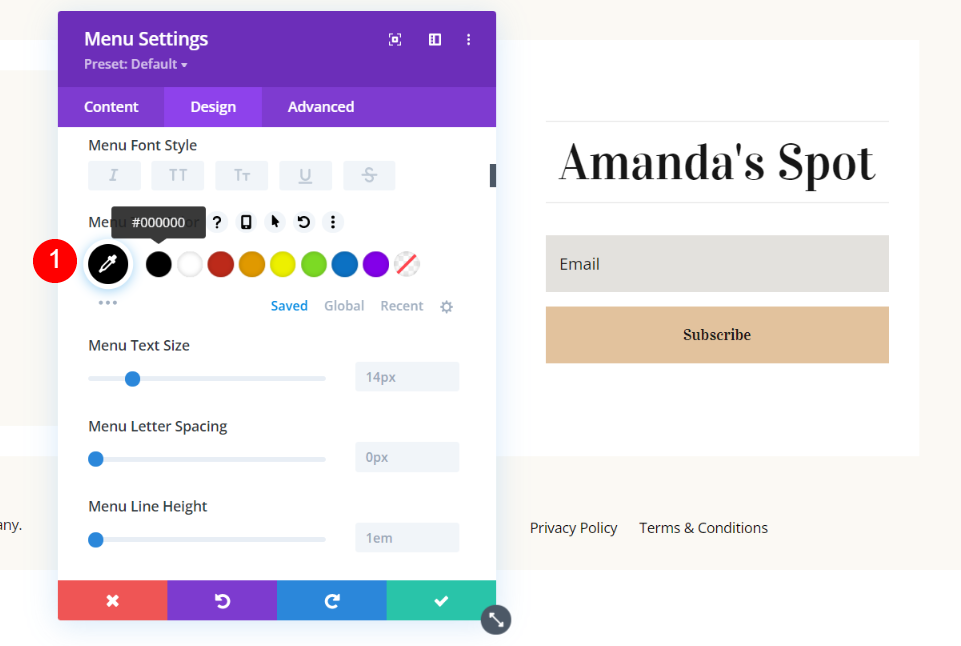
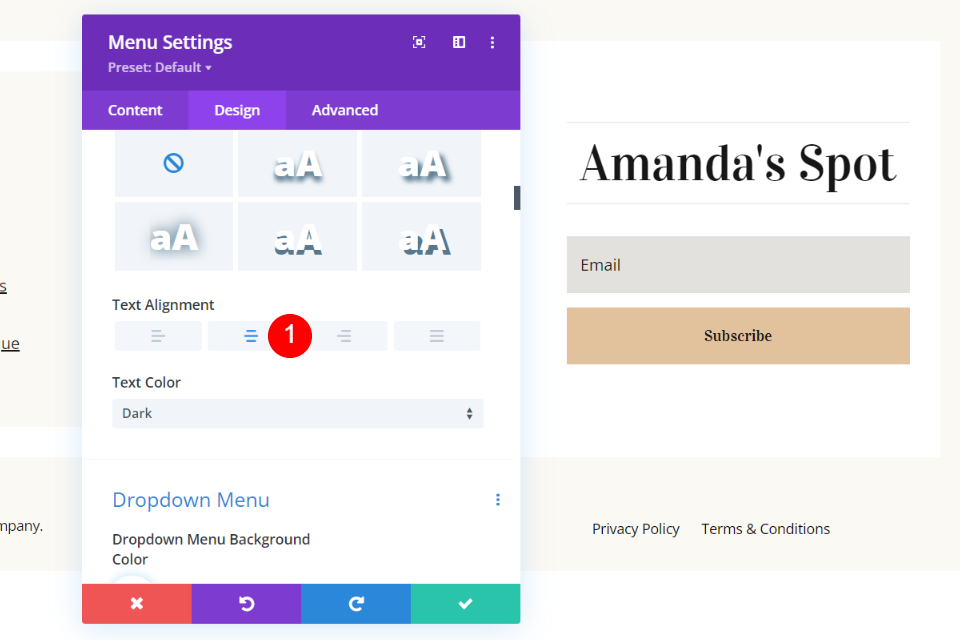
Faites défiler la liste jusqu’à la couleur du texte du menu et sélectionnez Noir.
Faites défiler jusqu’à l’option Alignement du texte et sélectionnez Centre.
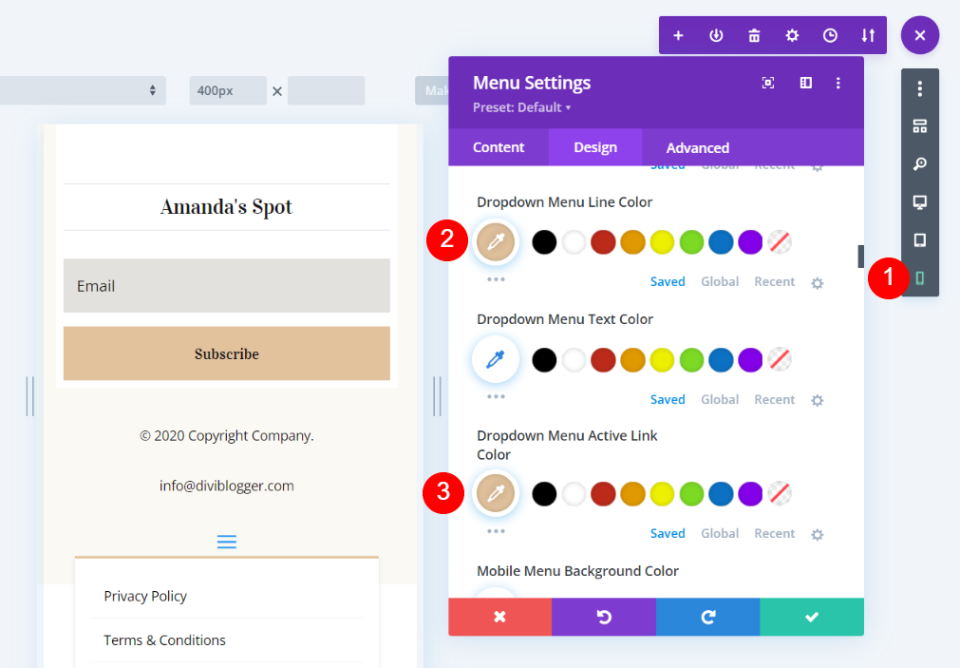
Sélectionnez la vue Téléphone dans le menu Divi. Faites défiler jusqu’à la section Dropdown Menu et définissez la couleur Line et Active Link sur #e2c29d.
- Couleur de la ligne du menu déroulant : #e2c29d
- Couleur du lien actif du menu déroulant : #e2c29d
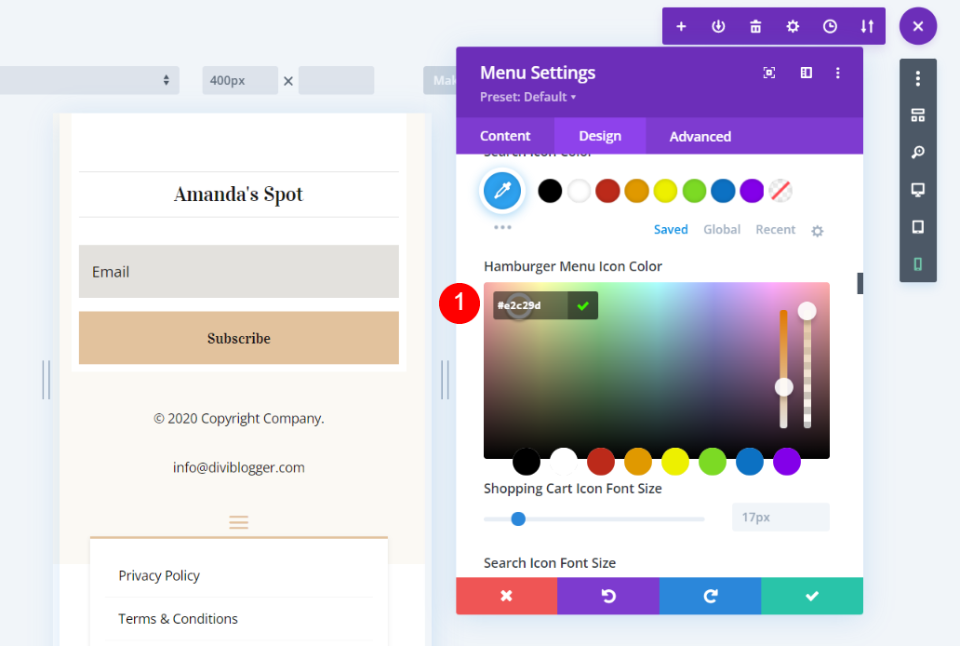
Faites défiler jusqu’à la couleur de l’icône du menu hamburger et définissez-la sur #e2c29d.
- Couleur de l’icône du menu Hamburger : #e2c29d
Méthode 2 : Module Divi Sidebar
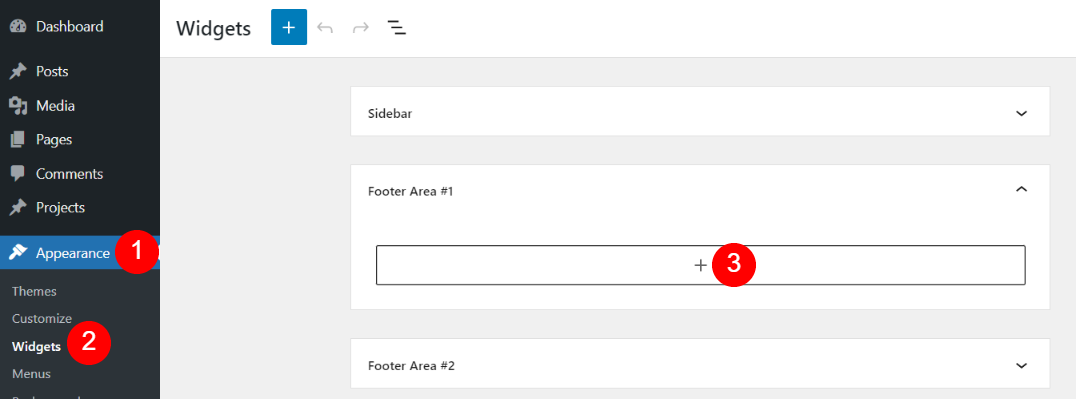
Le module Divi Sidebar nous permet de placer les liens dans une pile verticale. Pour ce faire, nous devons créer un widget de menu. Allez dans Apparence > Widgets dans le menu du tableau de bord. Sélectionnez une zone de la barre latérale que vous n’utilisez pas. J’ai sélectionné la zone de pied de page n° 1. Vous pouvez créer une nouvelle zone de barre latérale si vous en avez besoin. Utilisez l’outil de barre latérale en bas de la page.
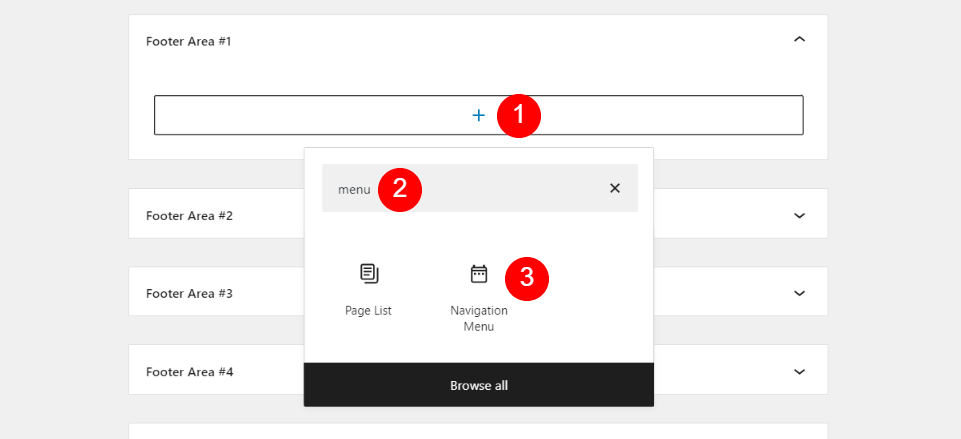
Sélectionnez l’icône Plus et recherchez « menu ». Cliquez sur Menu de navigation pour l’ajouter à la zone de bas de page.
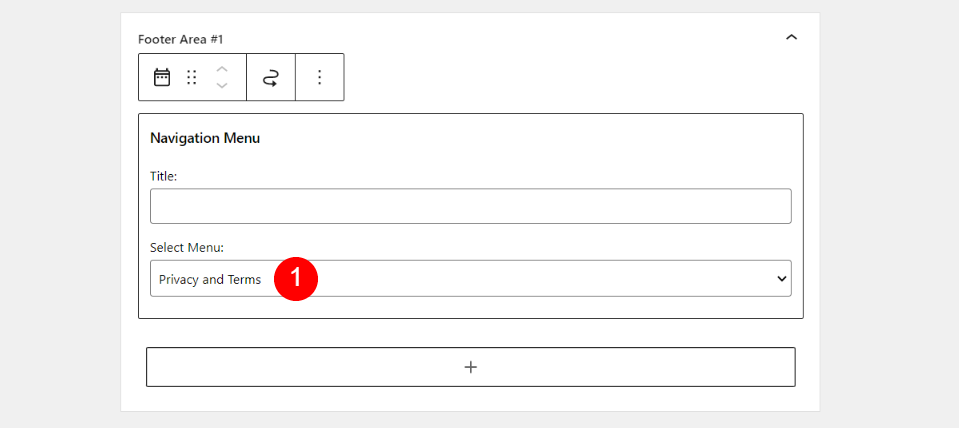
Laissez le titre en blanc. Cliquez sur Sélectionner le menu et choisissez votre menu de confidentialité et de conditions. Cliquez sur Mettre à jour et rendez-vous sur la page d’accueil de votre site Web.
- Titre : laisser vide
- Sélectionnez le menu : Confidentialité et conditions
Nous allons ajouter le widget sur le côté droit pour la deuxième méthode, là où se trouve l’adresse e-mail. Activez le Visual Builder de Divi, faites défiler jusqu’au pied de page, puis sélectionnez Modifier le modèle de pied de page.
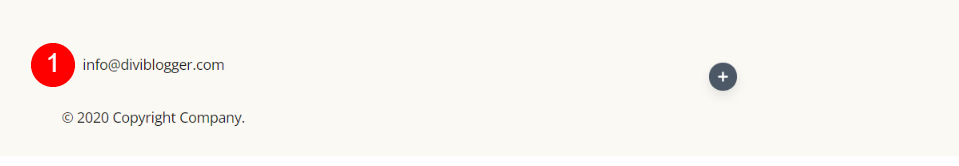
Faites glisser le module de texte de l’adresse électronique au-dessus de la notification de copyright sur la gauche.
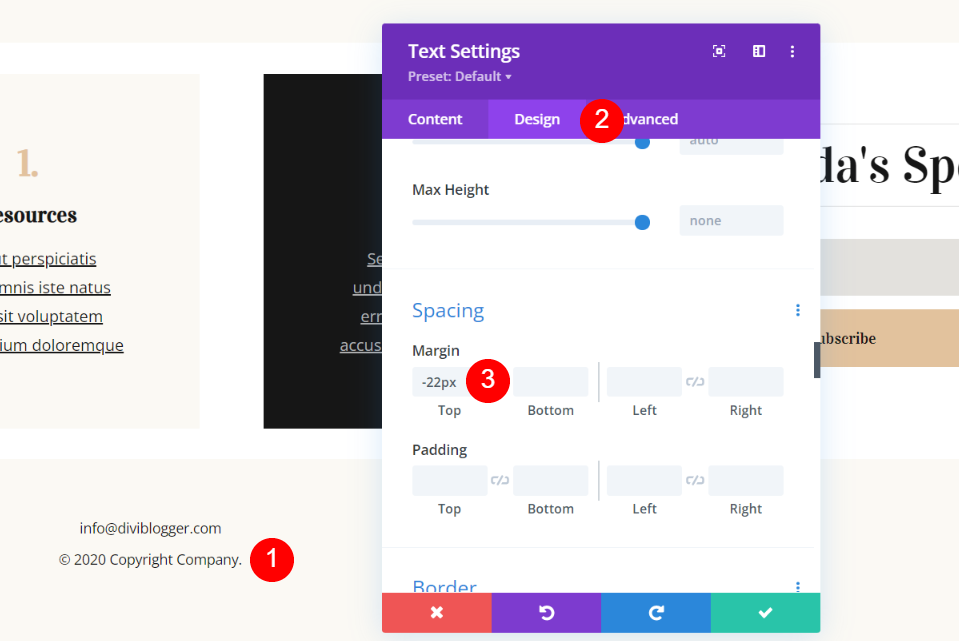
Ouvrez le module de texte inférieur. Cliquez sur l’onglet Conception et faites défiler la liste jusqu’à Espacement. Ajoutez une marge supérieure de -22px. Vous pouvez également saisir le haut du module et le faire glisser vers le haut jusqu’à ce que vous ayez atteint -22px.
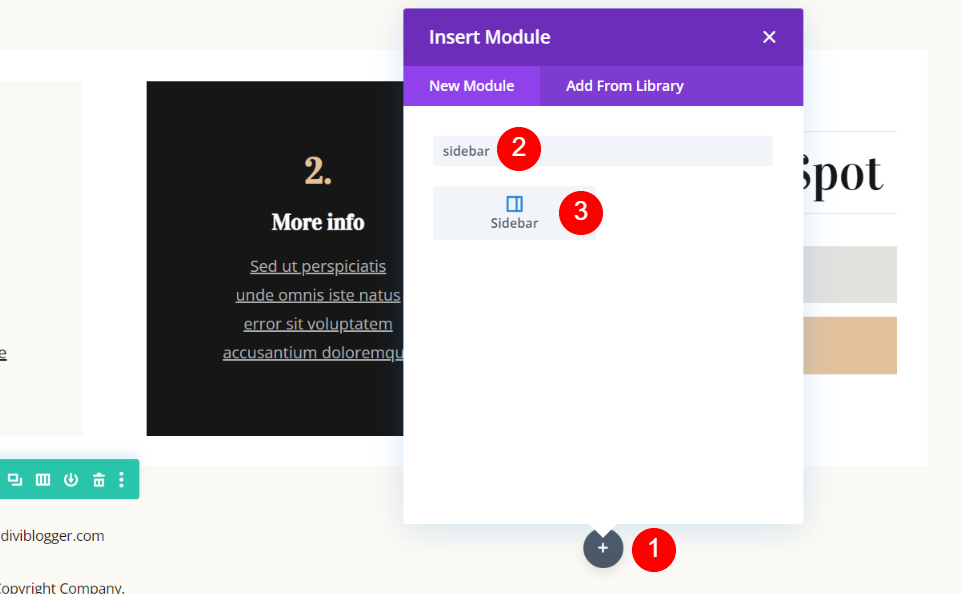
Cliquez sur l’icône grise Plus dans la colonne de droite pour ajouter un module Divi. Recherchez Sidebar et sélectionnez-le dans la liste.
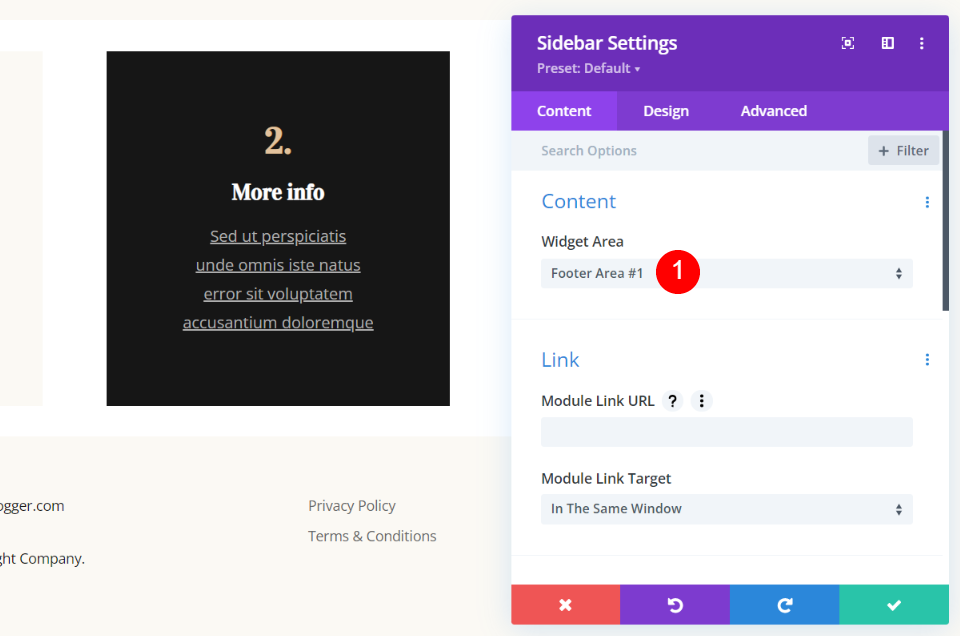
Les paramètres s’ouvrent. Dans le menu déroulant Zone de widget, sélectionnez la zone de pied de page qui contient votre widget.
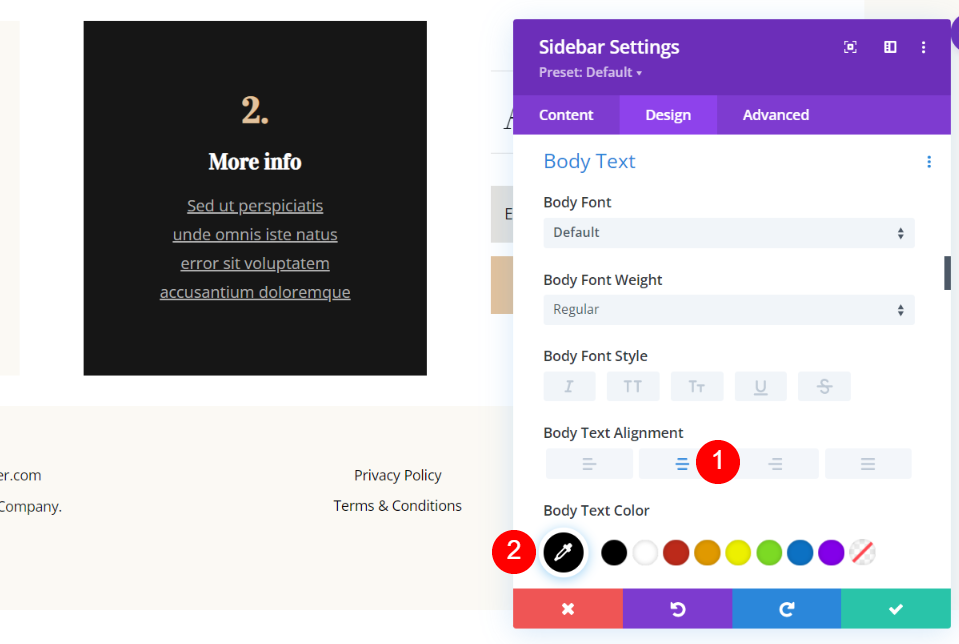
Faites défiler jusqu’aux paramètres du texte du corps. Sélectionnez Alignement central pour l’alignement du texte du corps et choisissez Noir pour la couleur du texte du corps.
- Alignement du corps du texte : Center
- Couleur du corps du texte : Noir
Ouvrez les paramètres de colonne pour la ligne et sélectionnez 3 Columns. Déplacez le module Sidebar vers la colonne de droite.
Résultats de nos conditions de confidentialité pour le pied de page
Voici les résultats de la confidentialité et des conditions de notre pied de page Divi en utilisant les deux méthodes.
Méthode 1 Bureau
Voici comment se présente la version de bureau avec nos liens sur la droite.
Méthode 1 Mobile
Voici la version mobile avec un menu hamburger stylisé. J’ai ouvert le menu pour montrer les liens.
Méthode 2 Desktop
Voici le bureau avec nos liens sur la droite.
Méthode 2 Mobile
Voici la version pour téléphone avec les liens en bas.
Dernières réflexions sur la confidentialité et les conditions du pied de page Divi
C’est ainsi que nous avons vu comment créer des liens de confidentialité et de conditions dans le pied de page Divi à l’aide des modules Divi. Ces deux méthodes vous offrent différentes options de mise en page et sont toutes deux simples à créer avec le créateur de thème Divi. Elles sont faciles à ajouter et à personnaliser, ce qui permet à vos lecteurs d’accéder facilement à votre politique de confidentialité et à vos pages de conditions générales.
Nous souhaitons connaître votre avis. Avez-vous ajouté des liens vers la politique de confidentialité et les conditions générales dans le pied de page de Divi sur votre site Web ? Faites-nous part de votre expérience dans les commentaires