Les options de condition intégrées de Divi nous permettent d’afficher du contenu en fonction d’une condition de visite de page. Cela vous permet d’afficher tout élément Divi uniquement si l’utilisateur a visité une page spécifique de votre site Web. En d’autres termes, le contenu restera caché jusqu’à ce que l’utilisateur ait visité la page. Cette fonctionnalité est idéale pour recibler les visiteurs avec une barre d’annonce après qu’ils aient visité une page de renvoi. Puisque les visiteurs ont prouvé leur intérêt (ils sont revenus sur la page de renvoi), nous pouvons en tirer parti en affichant des annonces (remises, offres à durée limitée, promotions, etc.) pour les guider dans la bonne direction.
Dans ce tutoriel, nous allons vous montrer comment recibler la visite d’une page de destination avec une barre d’annonces dans Divi en tirant parti des options de condition intégrées de Divi. Il suffit de quelques clics.
C’est parti !
Coup d’œil rapide
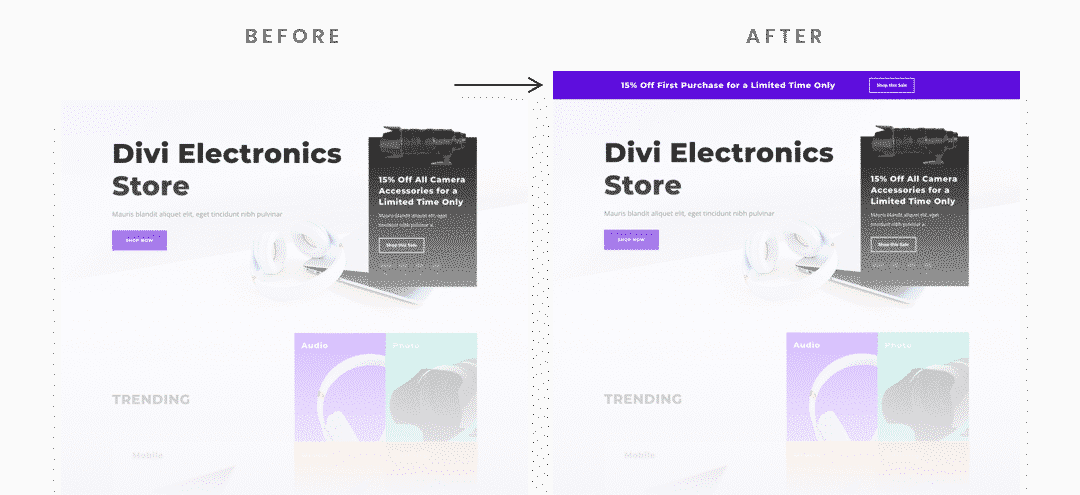
Voici un aperçu du design que nous allons créer dans ce tutoriel.
Cette barre d’annonce s’affichera lorsqu’un utilisateur visitera la page.
Téléchargez la mise en page gratuitement
Pour importer la mise en page de la section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Le concept clé
Comment afficher une section uniquement si un visiteur a visité une page spécifique ?
Comme indiqué précédemment, les options de condition intégrées de Divi comprennent une condition de visite de page qui vous permet d’afficher n’importe quel élément Divi uniquement si l’utilisateur a visité une page spécifique de votre site Web. En d’autres termes, le contenu restera caché jusqu’à ce que l’utilisateur ait visité la page.
Vous pouvez également choisir d’afficher un élément Divi uniquement si l’utilisateur n’a pas visité une page spécifique. En d’autres termes, le contenu restera caché à l’utilisateur jusqu’à ce qu’il visite la page.
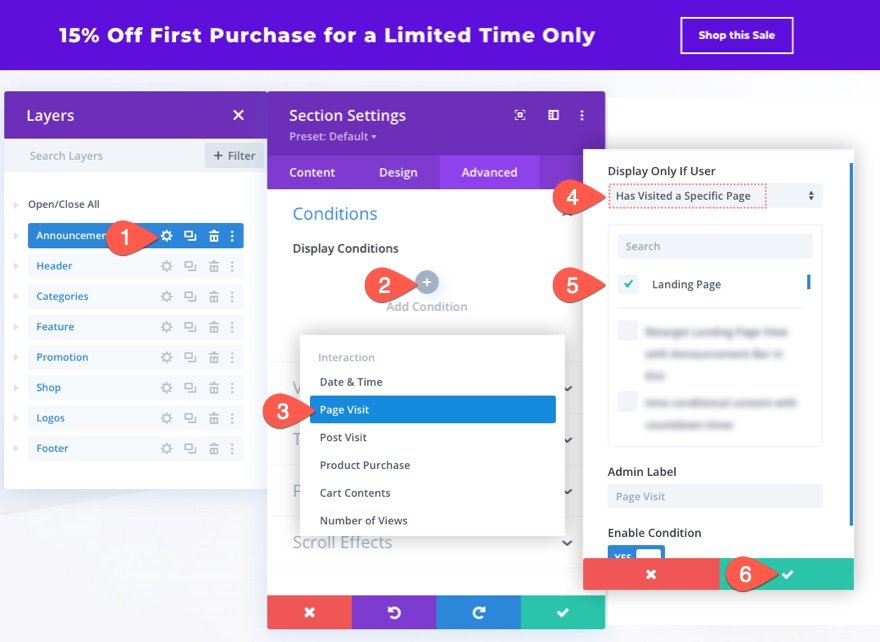
Dans ce tutoriel, nous allons utiliser les options de condition de Divi pour afficher une barre d’annonce uniquement si un utilisateur a visité la page de destination. La barre d’annonce peut être construite facilement à l’aide de Divi Builder pour inclure tout type de contenu ou de design que vous souhaitez. Une fois construite, vous pouvez ajouter la condition Page Visit à la barre d’annonce (qui, dans ce cas, est une section Divi) en suivant ces étapes simples :
-
- Ouvrez les paramètres de section pour la section utilisée pour créer la barre d’annonce.
- Sous l’onglet avancé, cliquez sur l’icône plus sous Conditions d’affichage pour ajouter une nouvelle condition à la section.
- Dans la liste déroulante des conditions, sélectionnez la condition Visite de la page dans la liste.
- Dans la fenêtre des paramètres de la condition de visite de la page, sélectionnez l’option d’affichage uniquement si l’utilisateur a visité une page spécifique
.
- Sélectionnez la page spécifique dans la liste des pages de votre site Web (dans ce cas, il s’agit de la page d’accueil).
C’est tout ! Une fois cette opération effectuée, la barre d’annonce (ou section) n’apparaîtra pas aux utilisateurs tant qu’ils n’auront pas visité la page d’atterrissage au préalable.
Maintenant que vous avez saisi le concept clé, passons au tutoriel, d’accord ?
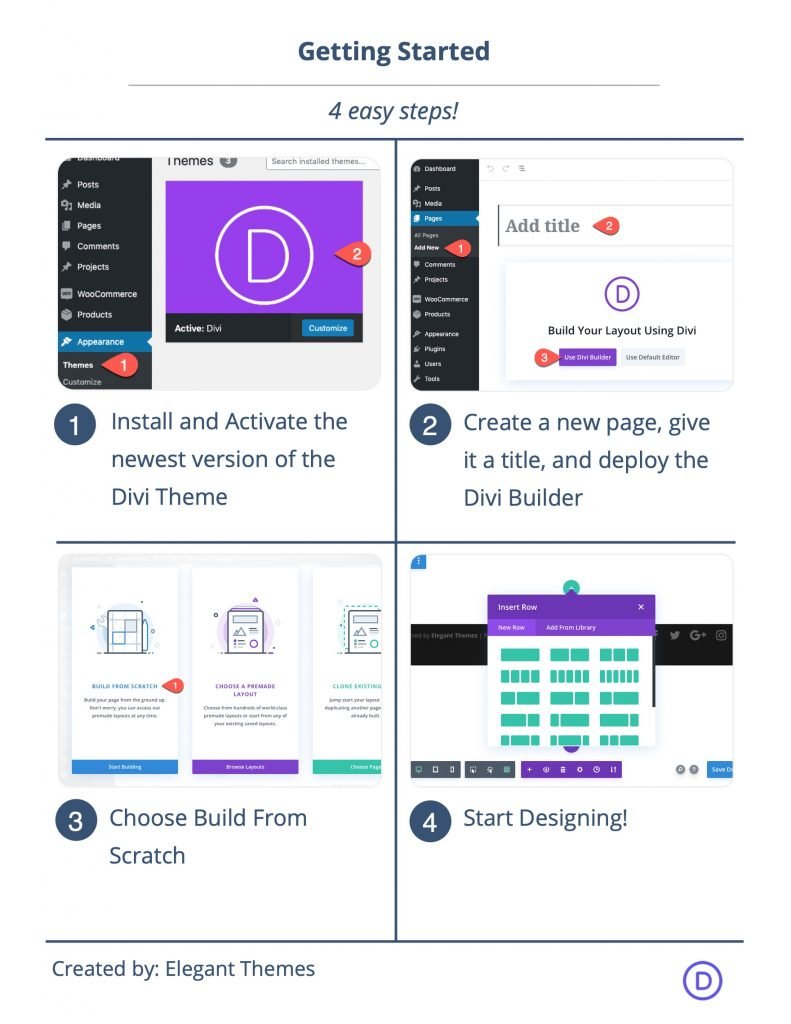
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Comment recibler la visite d’une page d’atterrissage avec une barre d’annonce en Divi
Partie 1 : Chargement de la mise en page de la page d’atterrissage du magasin d’électronique
Avant de pouvoir recibler une page de destination, nous devons d’abord en construire une.
Pour accélérer le processus, nous allons utiliser la mise en page de la page d’atterrissage du magasin d’électronique du pack de mise en page du magasin d’électronique de Divi, disponible dans le constructeur de Divi.
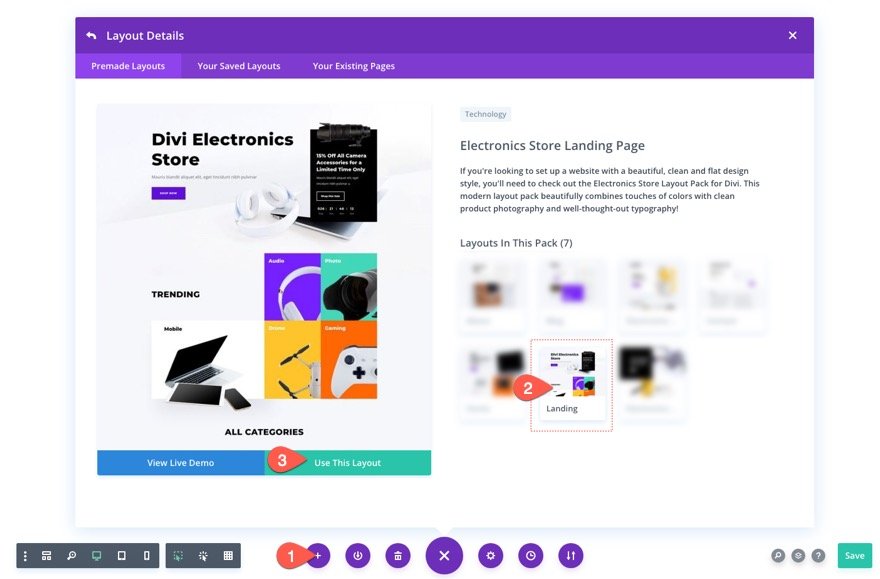
Pour charger la mise en page sur la page, cliquez sur le bouton Ajouter depuis la bibliothèque (l’icône plus) dans le menu des paramètres. Sous l’onglet des mises en page prédéfinies, sélectionnez la mise en page de la page d’accueil du magasin d’électronique et cliquez sur le bouton Utiliser cette mise en page.
Vous pouvez, bien entendu, utiliser une page de renvoi existante sur votre site Web ou choisir d’en créer une vous-même. Mais pour l’instant, cela fonctionnera.
Partie 2 : Créer une section avec la condition de visite de la page
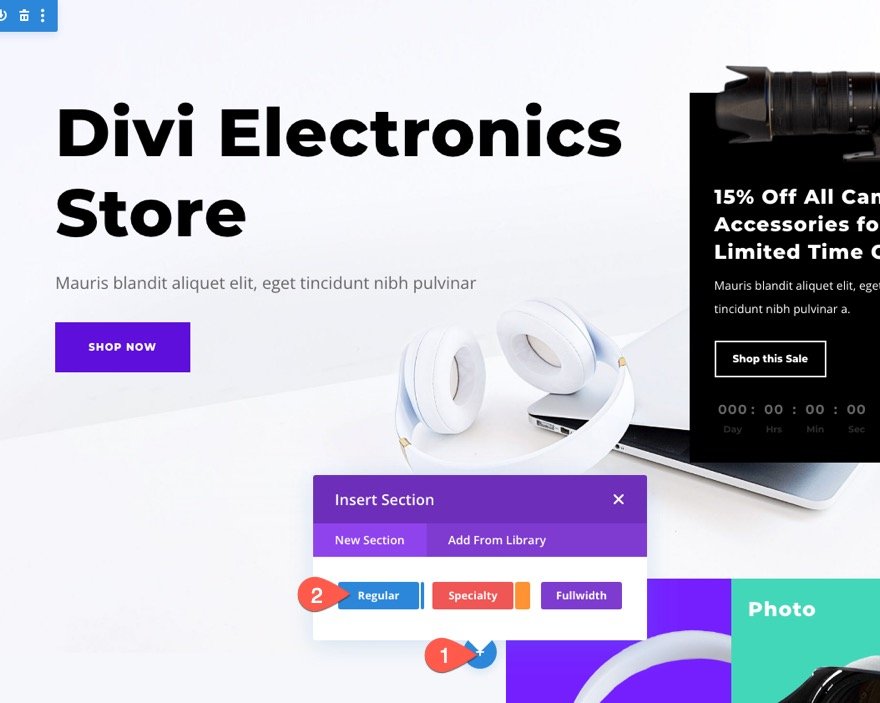
Afin de créer la barre d’annonces, nous allons utiliser une section Divi. Allez-y et ajoutez une nouvelle section ordinaire sous la section supérieure existante de la mise en page.
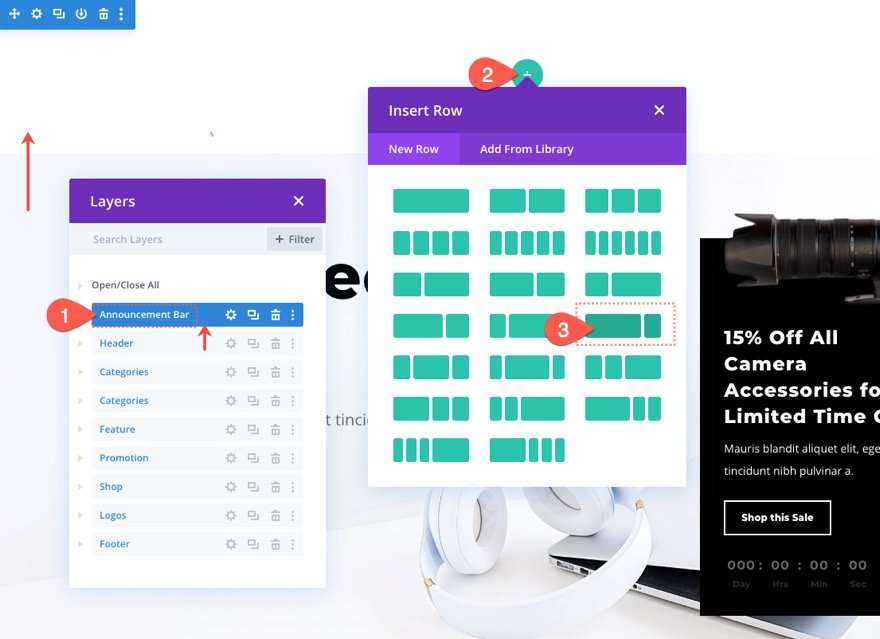
Une fois ajoutée, faites glisser la section vers le haut de la mise en page et ajoutez une ligne de trois quarts 0ne-quatrième à la section.
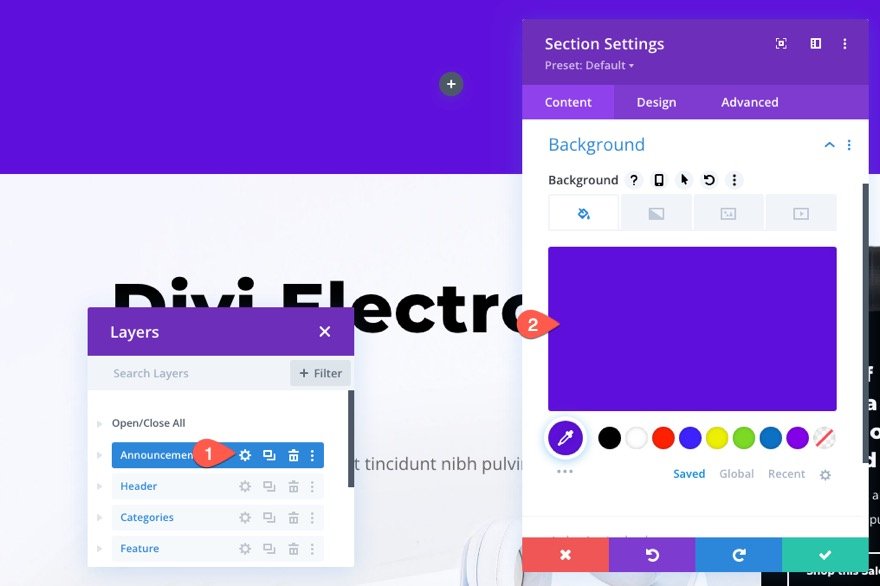
Ouvrez les paramètres de la section et ajoutez la couleur d’arrière-plan suivante à la section :
- Couleur de fond : #5e10da
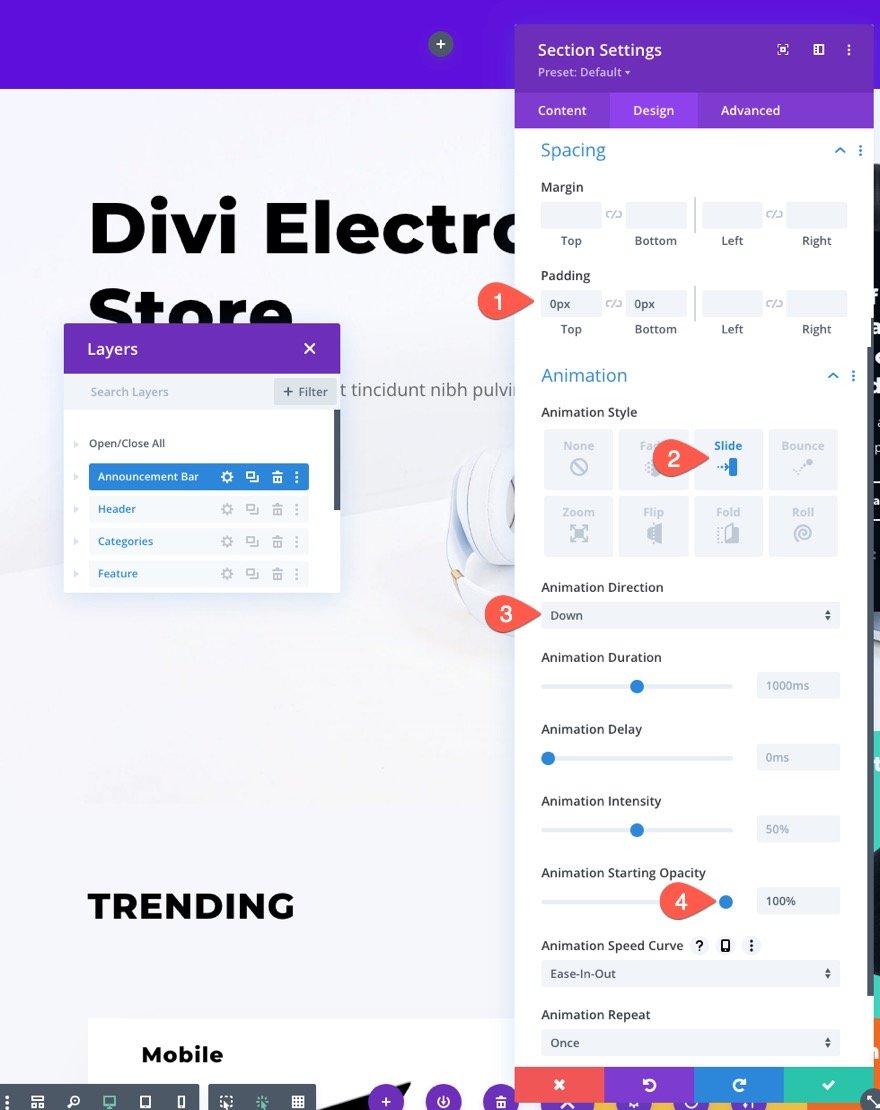
Sous l’onglet Conception, mettez à jour l’espacement et ajoutez un effet d’animation à la section comme suit :
- Padding : 0px haut, 0px bas
- Style d’animation : Slide
- Direction de l’animation : Vers le bas
- Opacité de départ de l’animation : 100
Cela permettra de réduire la hauteur de la barre d’annonce et de lui donner un effet d’animation accrocheur lors du chargement de la page.
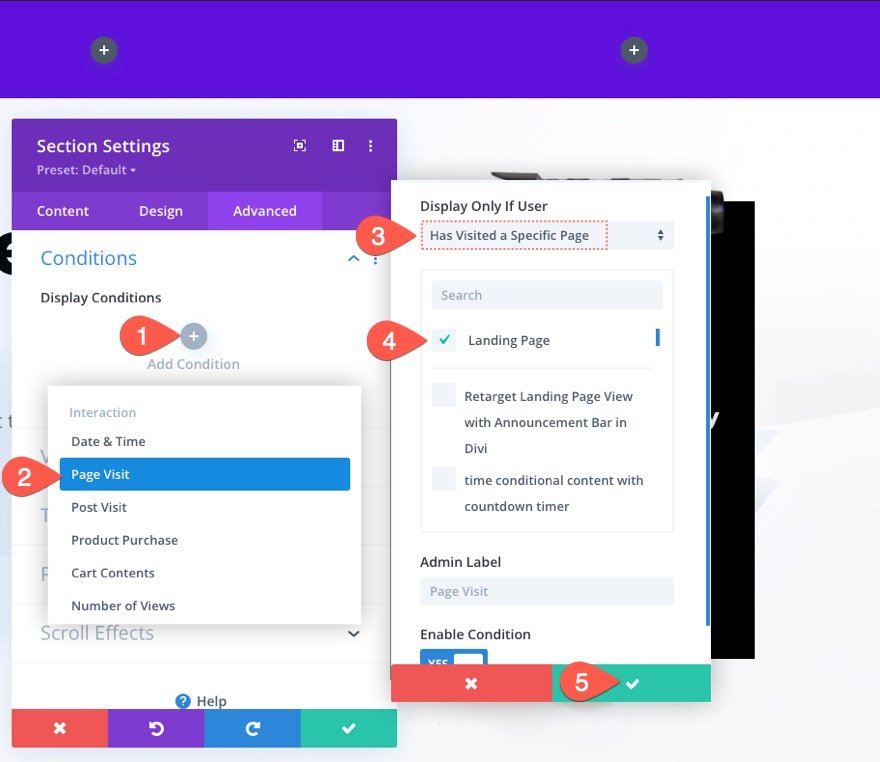
Sous l’onglet avancé, ajoutez une nouvelle condition d’affichage en procédant comme suit :
-
- Cliquez sur l’icône plus sous Conditions d’affichage pour ajouter une nouvelle condition à la section.
- Dans la liste déroulante des conditions, sélectionnez la condition Visite de la page dans la liste.
- Dans la fenêtre contextuelle des paramètres de la condition de visite de la page, sélectionnez l’option d’affichage uniquement si l’utilisateur a visité une page spécifique
.
- Sélectionnez la page spécifique dans la liste des pages de votre site Web (dans ce cas, il s’agit de la page d’accueil).
- Enregistrez les paramètres.
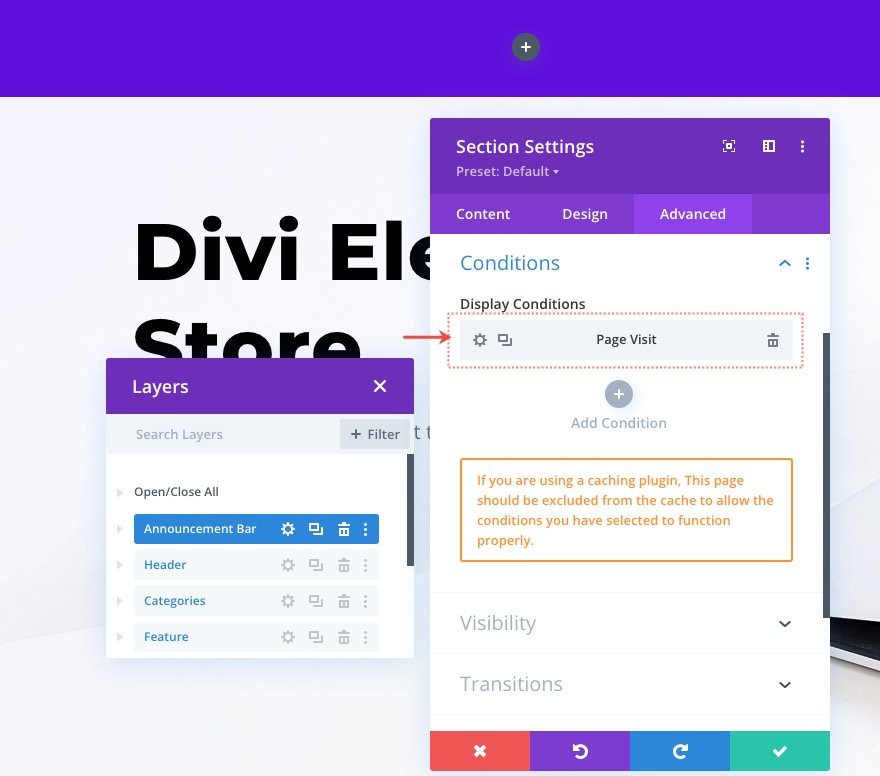
Vous disposez désormais d’une nouvelle condition d’affichage « Visite de la page » pour la section.
Remarque : si vous utilisez un plugin de mise en cache, cette page doit être exclue du cache pour que la condition d’affichage fonctionne correctement.
Partie 3 : création du contenu de la barre d’annonces
À ce stade, la section et la ligne de notre barre d’annonces sont en place. La condition d’affichage Page View est active pour notre section. Ainsi, tout contenu ajouté dans la section héritera de la condition d’affichage de son conteneur parent (la section). Il ne nous reste plus qu’à remplir la section avec du contenu pour terminer la création de la barre d’annonces.
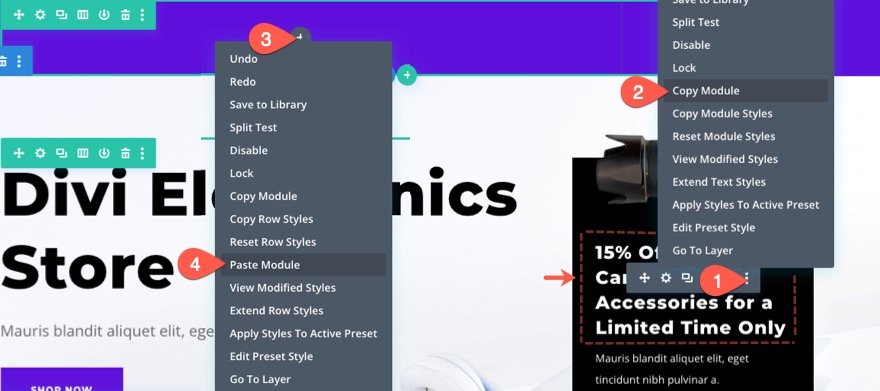
Le premier élément de contenu sera le texte de la barre d’annonce. Pour ajouter le texte, copiez le module de texte sous l’image de la caméra dans la colonne de droite de la rangée de la section d’en-tête existante de la mise en page. Collez ensuite le module de texte dans la colonne de gauche de la rangée dans la section de la barre d’annonces.
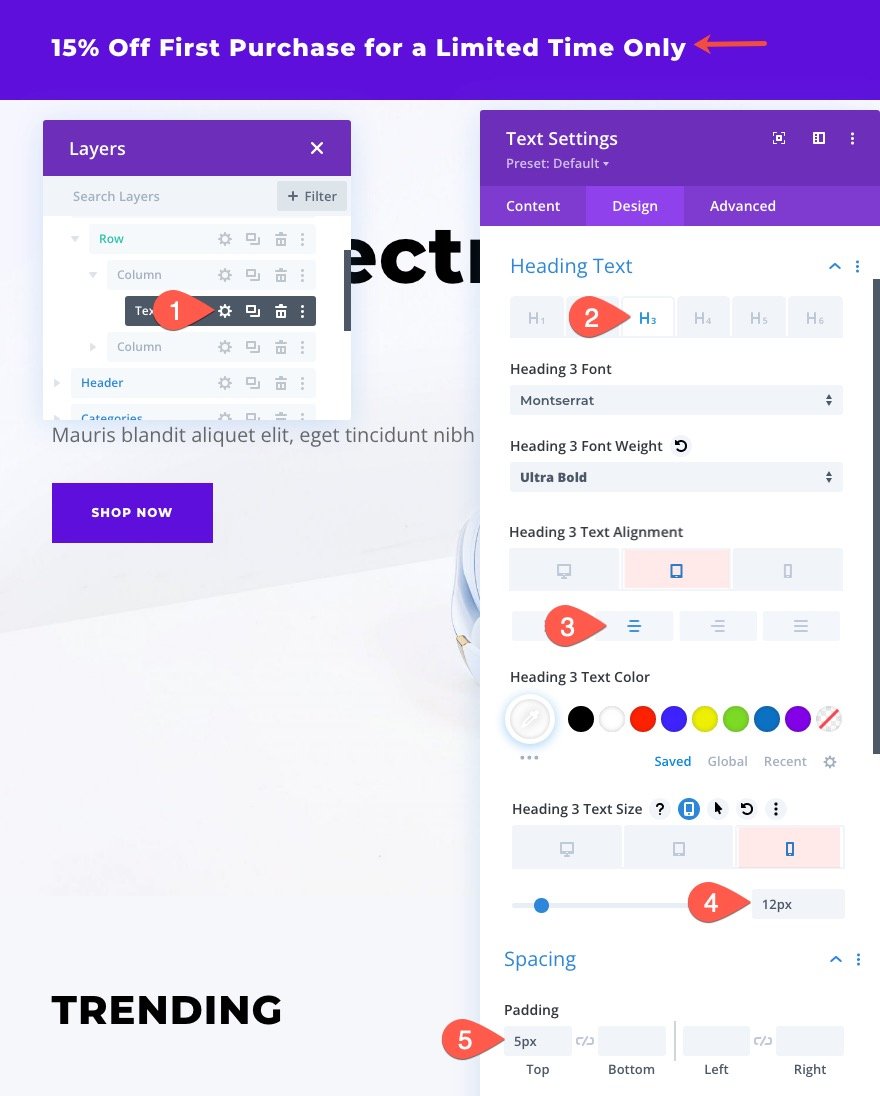
Une fois le nouveau module de texte ajouté, ouvrez les paramètres du texte et mettez à jour les éléments suivants :
- Alignement du texte de la rubrique 3 (tablette et téléphone) : Center
- Taille du texte de l’en-tête 3 (téléphone) : 12px
- Rembourrage : 5px top
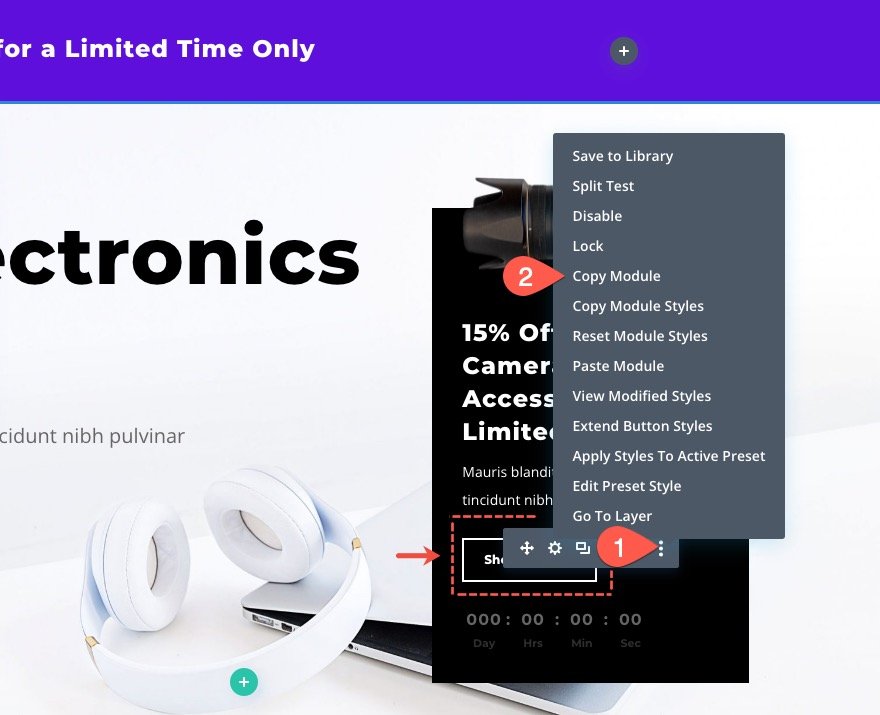
Dans la colonne de droite de la barre d’annonce, nous allons ajouter un bouton. Pour ce faire, copiez le module de bouton existant au-dessus du compte à rebours dans la colonne de droite de la ligne dans la section d’en-tête existante de la mise en page.
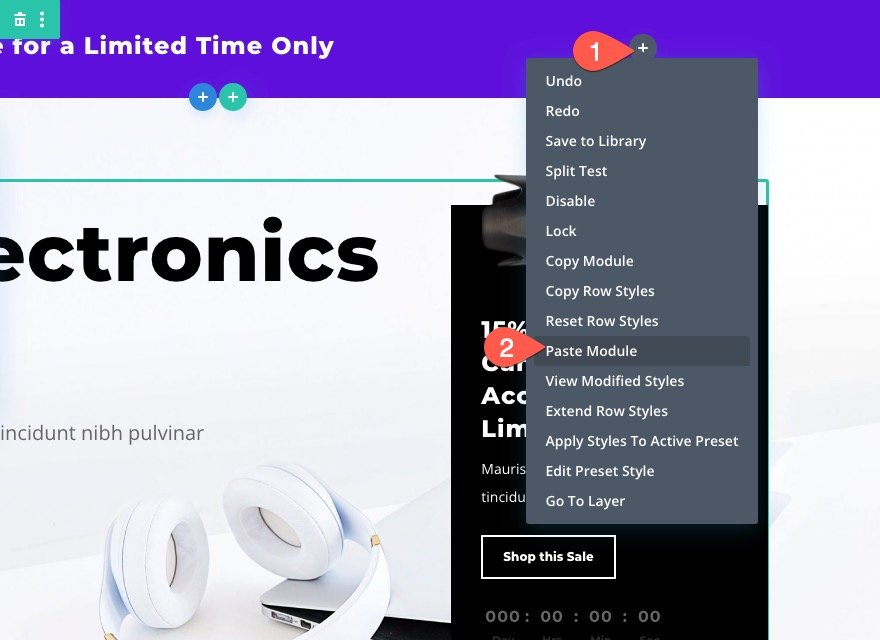
Collez ensuite le module de boutons dans la colonne de droite de la rangée dans la section de la barre d’annonces.
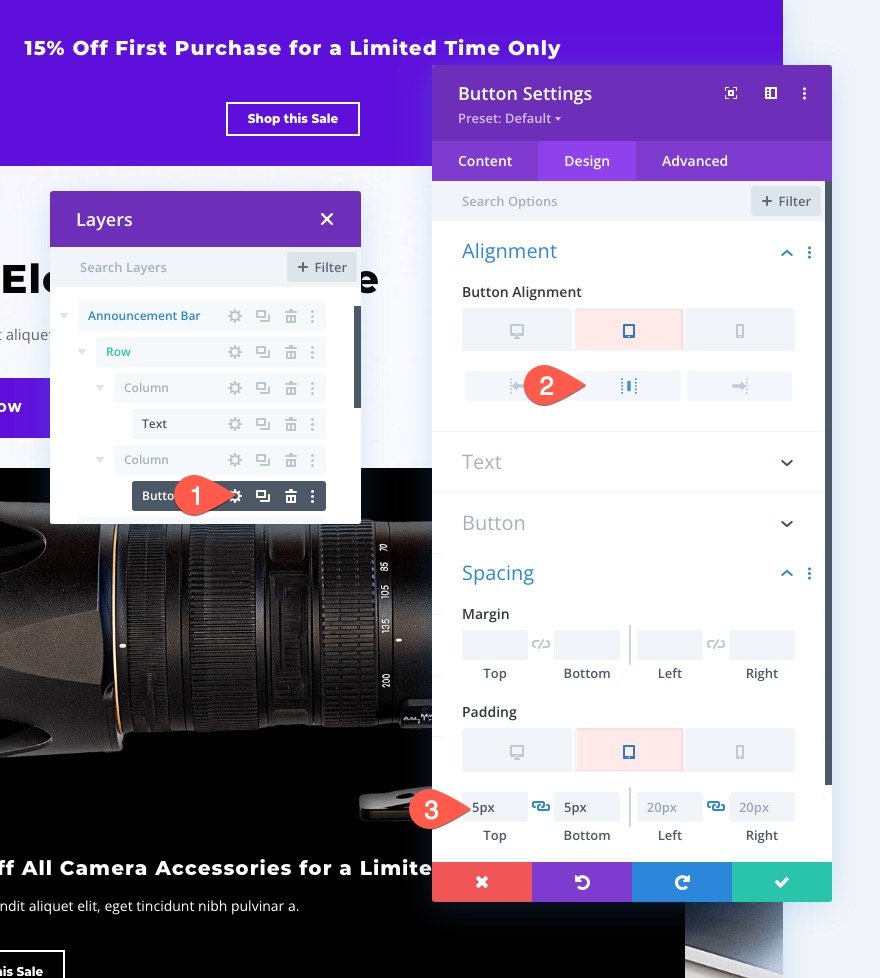
Une fois ajouté, ouvrez les paramètres du module de boutons et mettez à jour les éléments suivants :
- Alignement des boutons (tablette et téléphone) : Centre
- Rembourrage (tablette et téléphone) : 5px haut, 5px bas
Partie 4 : Ajustement des paramètres de la rangée
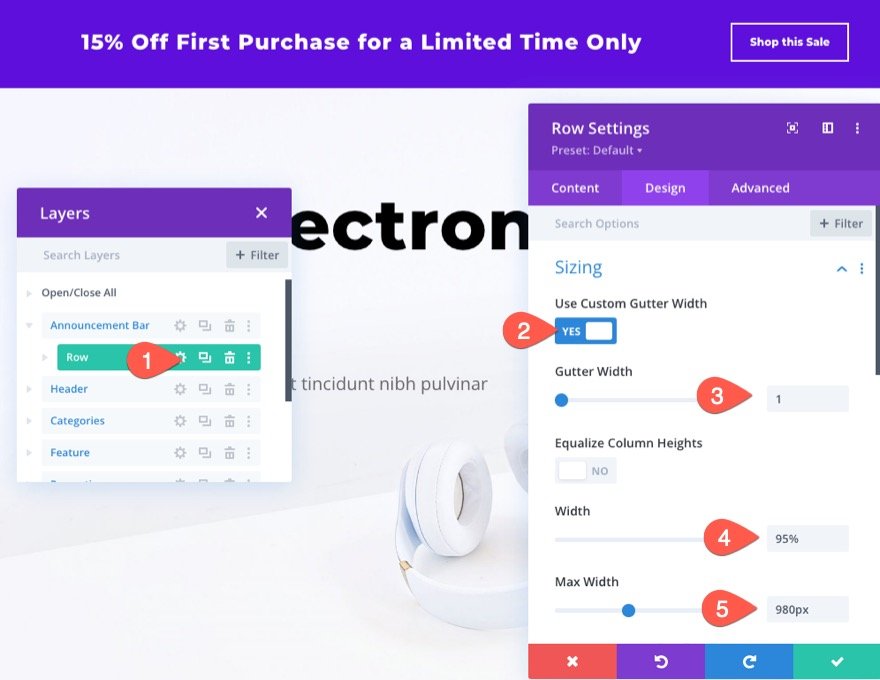
Pour mettre la touche finale au design de la barre d’annonce, ouvrez les paramètres de la rangée et mettez à jour les options de dimensionnement comme suit :
- Largeur de la gouttière : 1
- Largeur : 95
- Largeur maximale : 980px
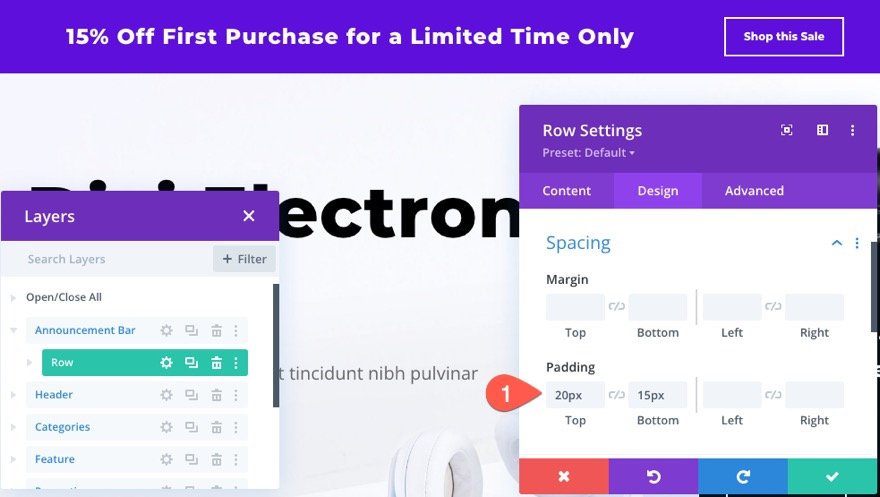
- Rembourrage : 20px en haut, 15px en bas
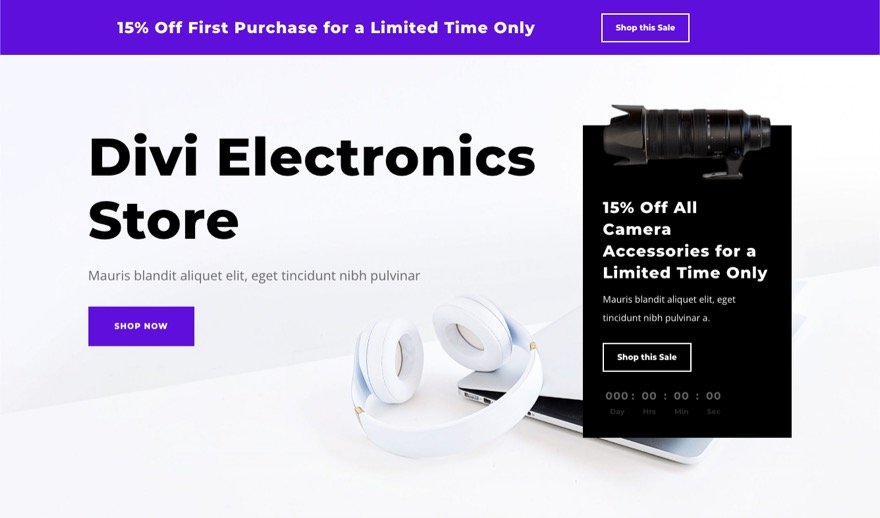
Résultat final
Voilà, c’est fait ! Pour vérifier le résultat sur la page en direct, rappelez-vous que vous ne verrez pas la barre d’annonce tant que vous n’aurez pas visité la page de destination (ou la page que vous avez sélectionnée pour la condition d’affichage de la page).
Voici à quoi ressemblera la barre d’annonce lorsqu’elle apparaîtra.
Et voici l’animation de la barre d’annonce au chargement de la page.
Réflexions finales
La condition d’affichage de la page mise en évidence dans ce tutoriel n’est qu’une des nombreuses options de condition disponibles dans Divi. N’hésitez pas à combiner la condition d’affichage de la page avec d’autres conditions qui ont un sens pour une barre d’annonces. Par exemple, vous pouvez également inclure la condition d’achat de produit pour offrir une remise de premier achat uniquement aux visiteurs qui n’ont pas effectué d’achat. De plus, vous pouvez également expérimenter l’affichage d’un contenu autre que celui d’une barre d’annonces. Amusez-vous bien !
J’ai hâte de lire vos commentaires.
À la vôtre !