Introduction au thème builder
Le thème builder Divi est une interface intégrée à Divi qui vous permet d’utiliser le thème builder pour construire des modèles de thèmes et d’affecter ces modèles personnalisés à des pages ou à des articles de votre thème (y compris les types d’articles personnalisés tels que Divi Projects et WooCommerce Products and Pages). Avec le thème builder, vous avez un contrôle total sur chaque élément de votre site Web. Et parce que vous avez le pouvoir d’utiliser ou d’exclure des modèles sur n’importe quelle page ou article de votre site, il n’y a vraiment plus besoin de modifier manuellement un fichier de modèle de thème.
En bref, Divi Theme Builder reprend la puissance de Divi Builder et l’étend à toutes les zones du thème Divi, ce qui vous permet de créer des en-têtes et des pieds de page personnalisés, des pages de catégories, des modèles de produits, des modèles d’articles de blog, des pages 404 et bien plus encore.
Voici quelques exemples de ce que vous pouvez faire avec le thème builder :
- Concevez un en-tête/menu global pour votre site entier à partir de zéro en utilisant lethème builder Divi.
- Concevez un pied de page global pour l’ensemble de votre site à partir de zéro en utilisant le thème builder Divi.
- Créez un modèle de page 404 personnalisé.
- Créez un modèle d’article personnalisé pour tous les articles du blog à l’aide du Divi Builder.
- Créez un modèle de page produit personnalisé pour tous les produits.
- Créez un modèle personnalisé pour les pages d’archives.
- Création d’un modèle personnalisé pour tous les articles (ou produits) d’une certaine catégorie.
- Concevoir des packs complets de construction de thème (comme des thèmes enfants) que vous pouvez exporter et importer dans d’autres sites Web.
Table des matières
Personnalisation des modèles avec le thème builder Divi
Modèle de site Web par défaut
Créer un en-tête global
Créer un corps global
Créer un pied de page global
Modèles personnalisés
Ajouter un nouveau modèle
Gestion des affectations de modèles
Comment gérer les éléments globaux des nouveaux modèles ?
Paramètres des modèles personnalisés
Création d’un en-tête personnalisé ou global à partir de zéro
Création d’un pied de page personnalisé ou global à partir de zéro
Enregistrement des modifications avec le thème builder
Utilisation du contenu dynamique dans le thème builder
Créer un modèle de billet de blog à l’échelle du site
Création d’une page de produit à l’échelle du site
Création d’un modèle de page de catégorie pour les articles de blog
Création d’un modèle de page 404
Création d’un modèle de page de résultats de recherche
Options de portabilité pour les modèles du constructeur de thèmes
Accès au thème builder de Divi
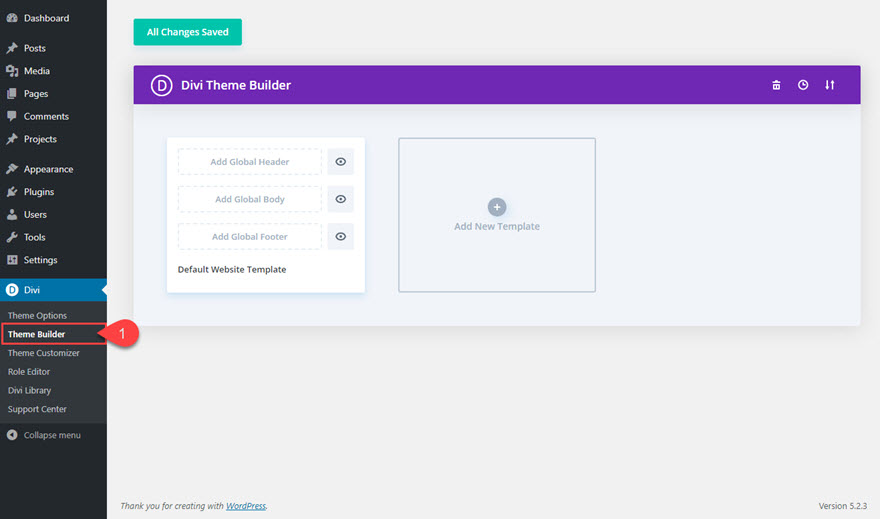
Le thème builder Divi est accessible en arrière-plan dans votre tableau de bord WordPress, dans la catégorie Divi des éléments de menu.
Depuis le tableau de bord de WordPress, naviguez vers Divi > Theme Builder.
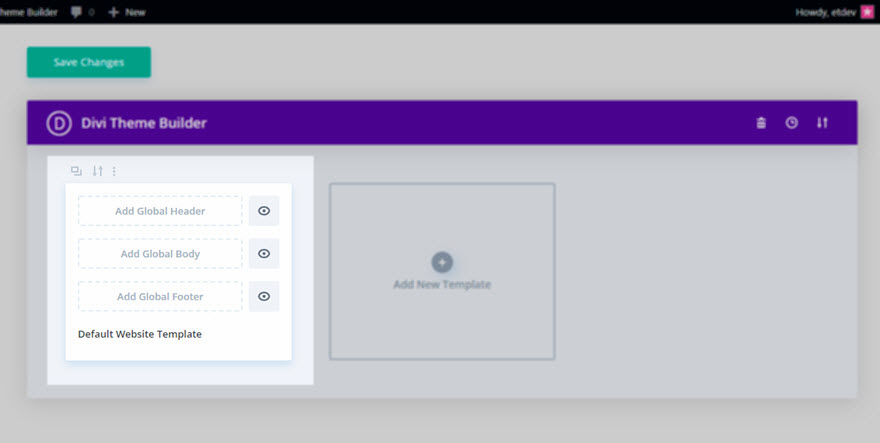
Vous accéderez ainsi à l’interface principale de Divi Theme Builder, où vous pourrez gérer tous vos modèles.
Personnalisation des modèles avec le thème builder de Divi
Modèle de site Web par défaut
Par défaut, il existe un seul élément de modèle appelé Default Website Template, qui ne peut être supprimé, mais qui peut être modifié. Il s’agit du modèle de thème standard, et s’il n’est pas modifié, les trois zones utiliseront les styles Divi standard. Si la zone En-tête du modèle de site Web par défaut est modifiée, l’en-tête du thème est remplacé sur l’ensemble du site par le contenu personnalisé de Divi Builder. Il en va de même pour les zones Body et Footer.
Zones globales du modèle de site Web par défaut
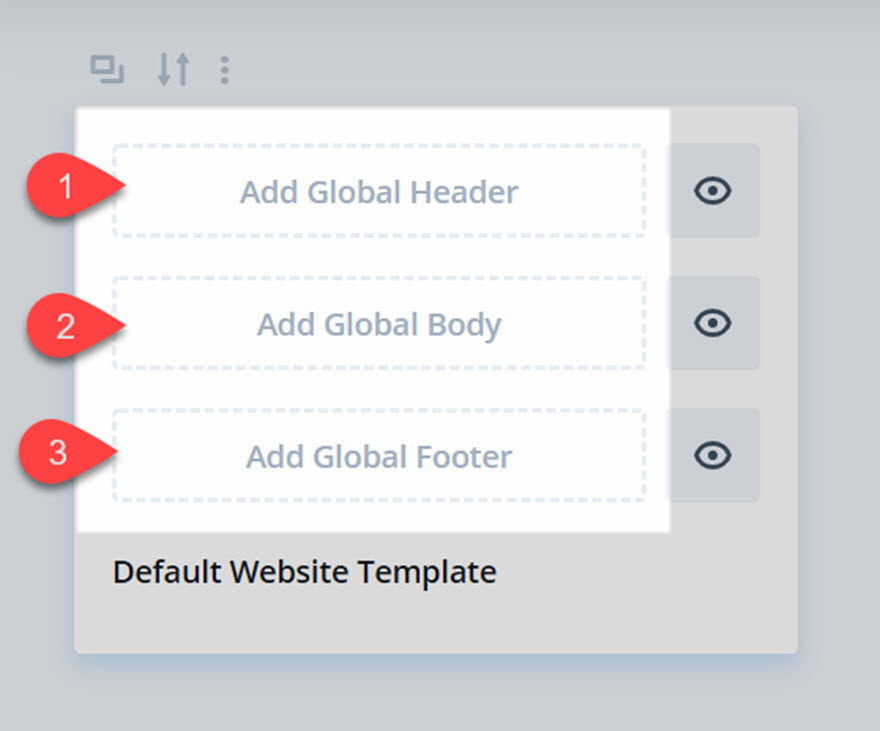
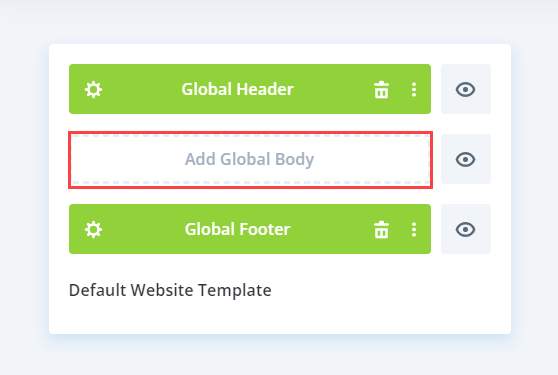
Le modèle de site Web par défaut est composé de trois zones : En-tête global, Corps global et Pied de page global.
Pour lancer le processus de création d’une nouvelle zone de contenu de modèle, il suffit de cliquer sur l’une des zones vides respectives.
Création d’un en-tête global
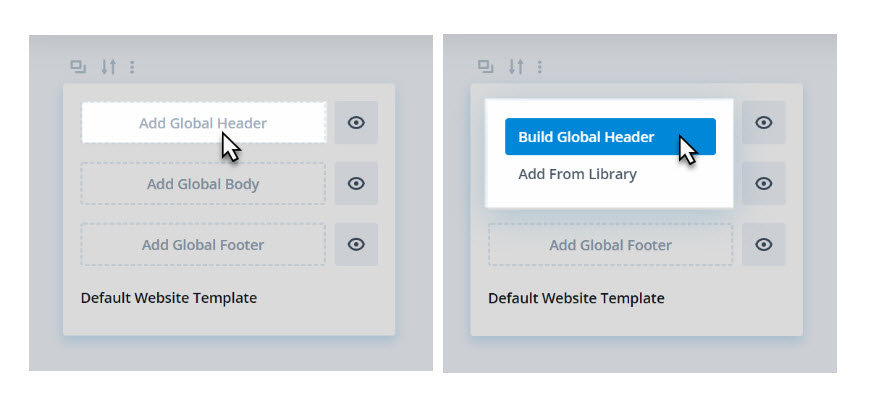
Si vous souhaitez ajouter et créer un nouvel en-tête global pour votre site Web, cliquez sur la zone « Ajouter un en-tête global », puis sélectionnez l’option « Créer un en-tête global ».
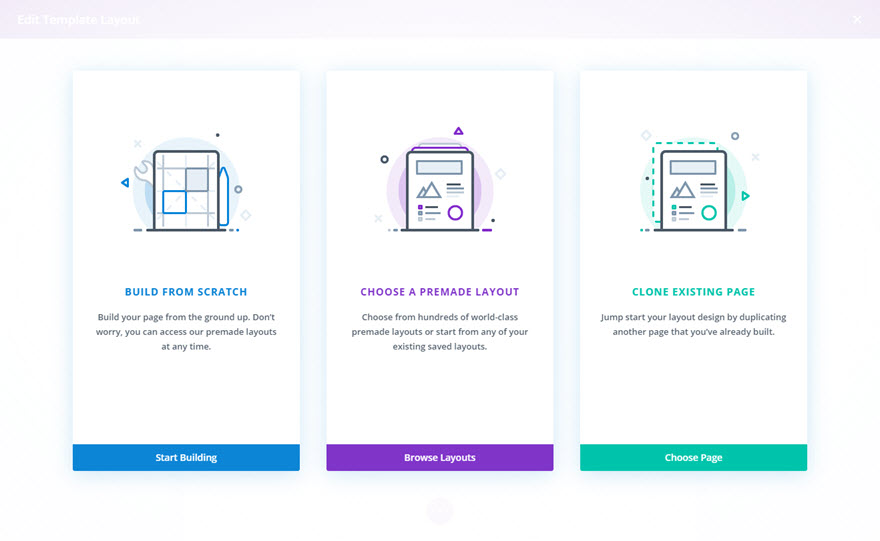
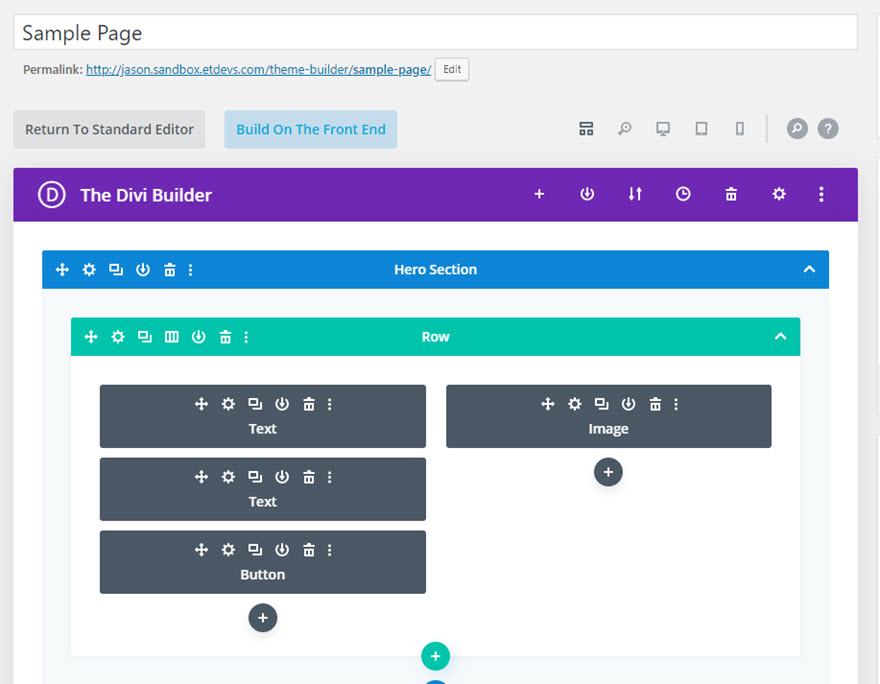
Comme lorsque vous concevez une page dans Divi, vous êtes invité à choisir comment vous souhaitez commencer à construire la mise en page. Par exemple, vous pouvez commencer la conception avec une mise en page préétablie ou une mise en page d’en-tête que vous avez précédemment conçue en sélectionnant l’option « Choisir une mise en page préétablie ». Toutefois, si vous souhaitez créer l’en-tête à partir de zéro, sélectionnez « Build From Scratch ».
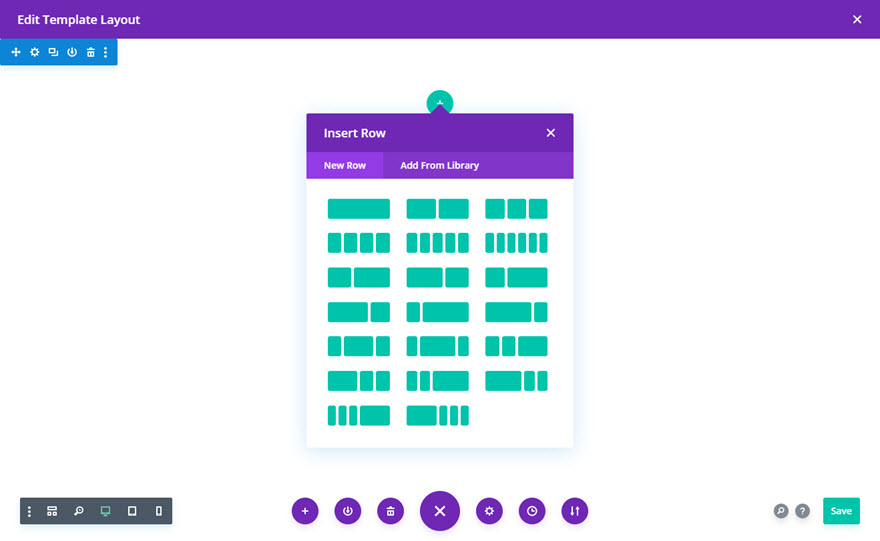
Une fois que vous avez choisi de créer la mise en page à partir de zéro, vous accédez à l’éditeur de mise en page du modèle. C’est là que vous utiliserez le Divi Builder pour concevoir la mise en page de votre en-tête, tout comme vous concevriez une page ou un article normal avec le Divi Builder.
Gardez à l’esprit que ce que vous voyez dans l’éditeur de mise en page de modèle sera ce qui s’affichera dans l’en-tête de votre page. Et s’il s’agit d’un en-tête global, il s’affichera par défaut sur l’ensemble de votre site, remplaçant l’en-tête standard de Divi.
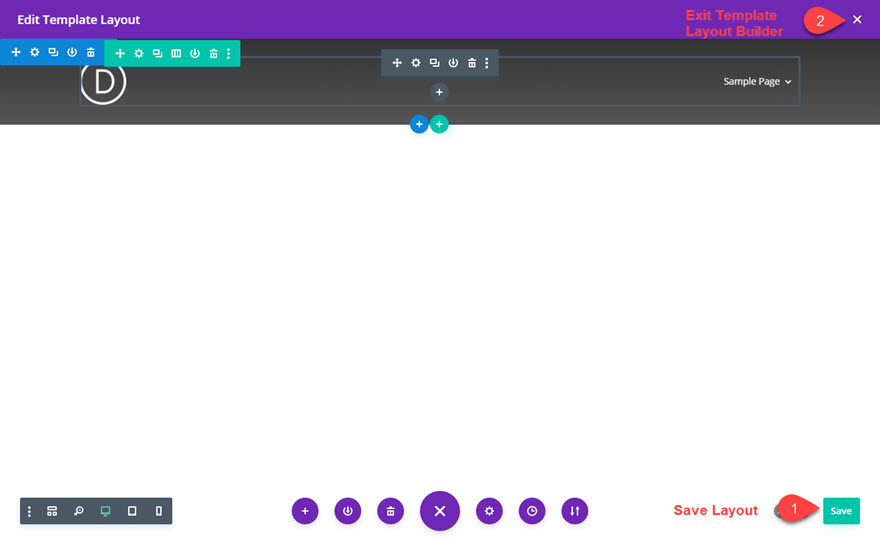
Une fois que vous avez terminé la conception de votre en-tête, assurez-vous d’enregistrer la mise en page avant de quitter l’éditeur de mise en page de modèle.
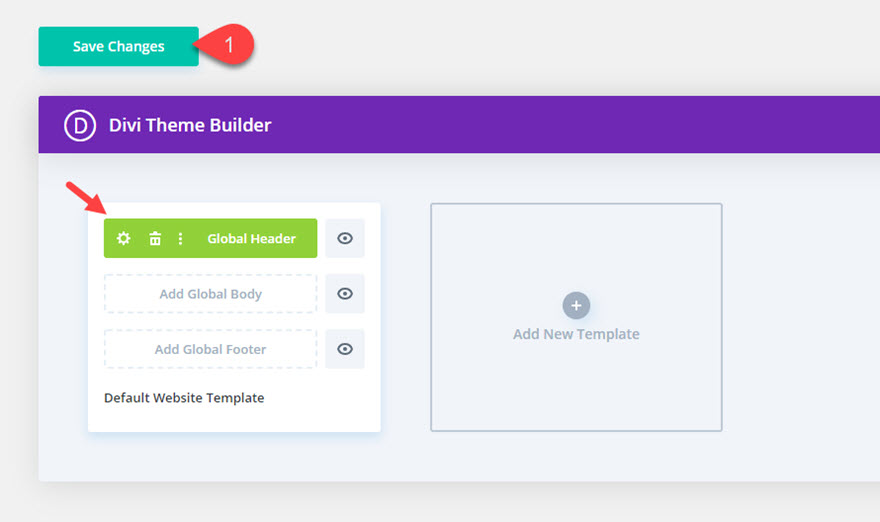
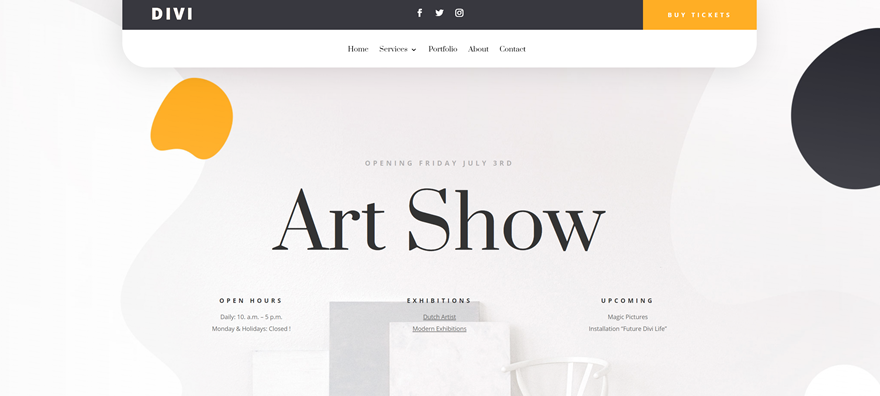
Vous devriez maintenant voir un en-tête global vert remplir l’espace En-tête global du modèle de site Web par défaut. La couleur verte vous rappelle qu’il s’agit d’un en-tête global.
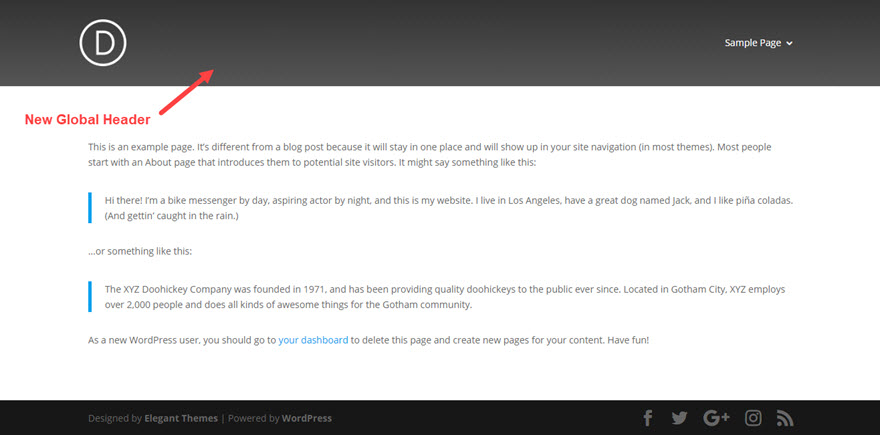
Votre site Web dispose désormais d’un nouvel en-tête global qui remplace l’en-tête standard de Divi.
Création d’un corps global
Dans la plupart des cas, vous ne souhaiterez pas concevoir une zone de corps global pour votre modèle de thème par défaut, car vous voudrez probablement avoir plus de contrôle sur le corps page par page.
Par exemple, vous pouvez renoncer à créer une zone de corps globale pour votre modèle de site Web par défaut (qui sera appliqué à toutes les pages/postes par défaut), mais vous pouvez créer un nouveau modèle avec une zone de corps personnalisée pour tous vos articles de blog. De cette façon, vous n’avez pas à vous soucier du design de chaque nouvel article. Il vous suffit d’ajouter le nouveau contenu du corps.
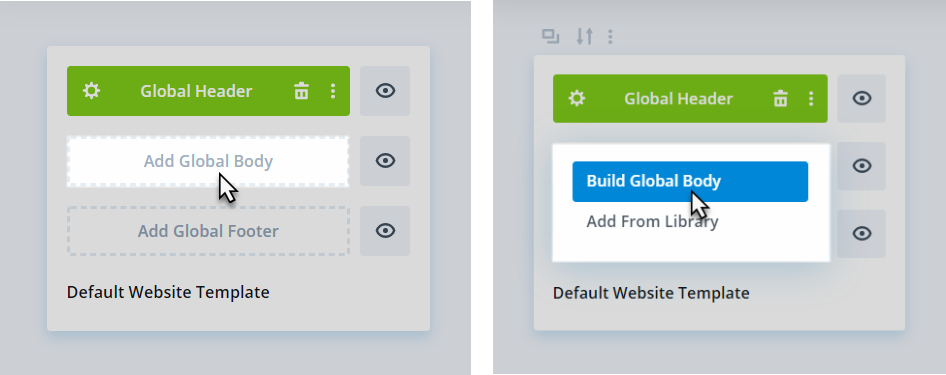
Pour ajouter un corps global à votre modèle de site Web par défaut, il suffit de cliquer sur la zone « Ajouter un corps global », puis de sélectionner l’option « Créer un corps global ».
Vous accéderez alors à l’éditeur de mise en page du modèle, où vous pourrez concevoir le corps global de votre site Web.
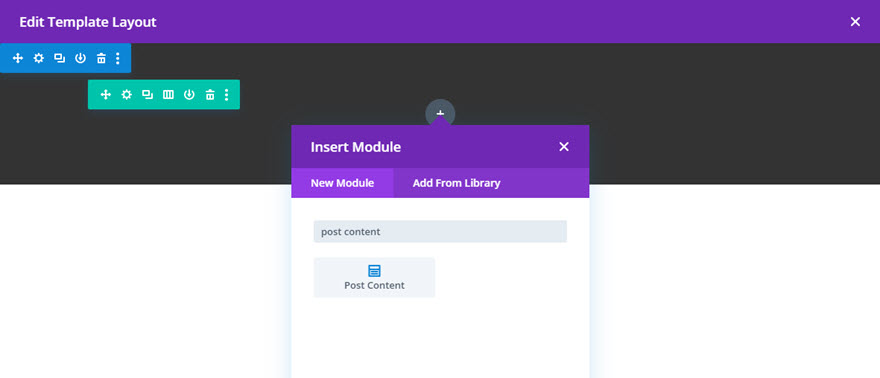
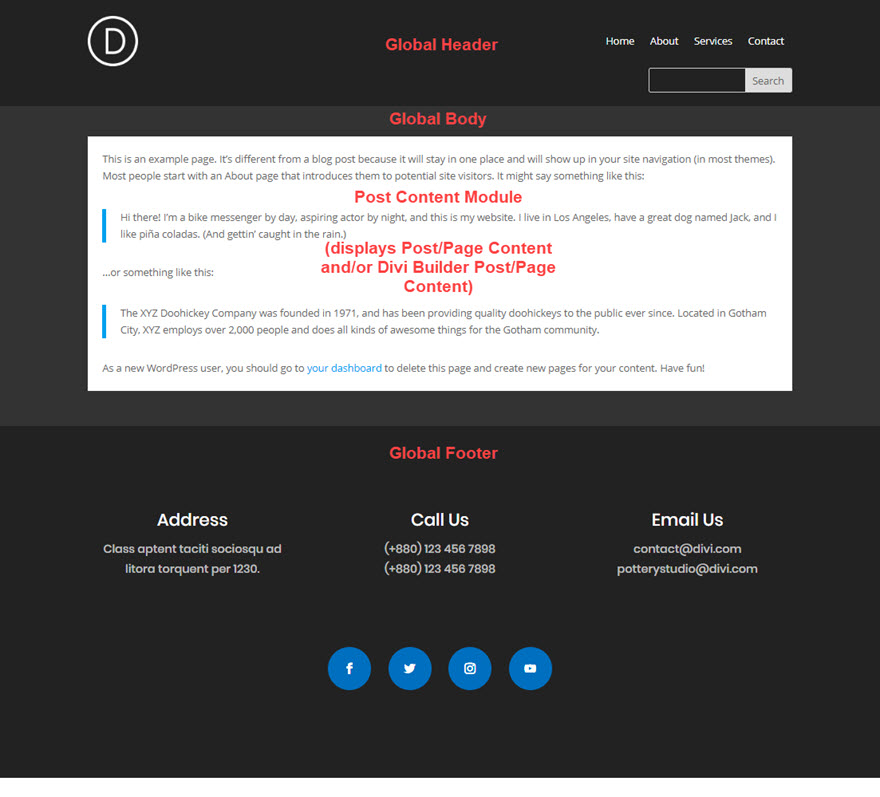
Il est important d’inclure le module de contenu de l’article lorsque vous concevez le corps de votre modèle. Le module de contenu de l’article est ce qui permet à Divi de remplir le modèle avec le contenu réel de la page ou de l’article.
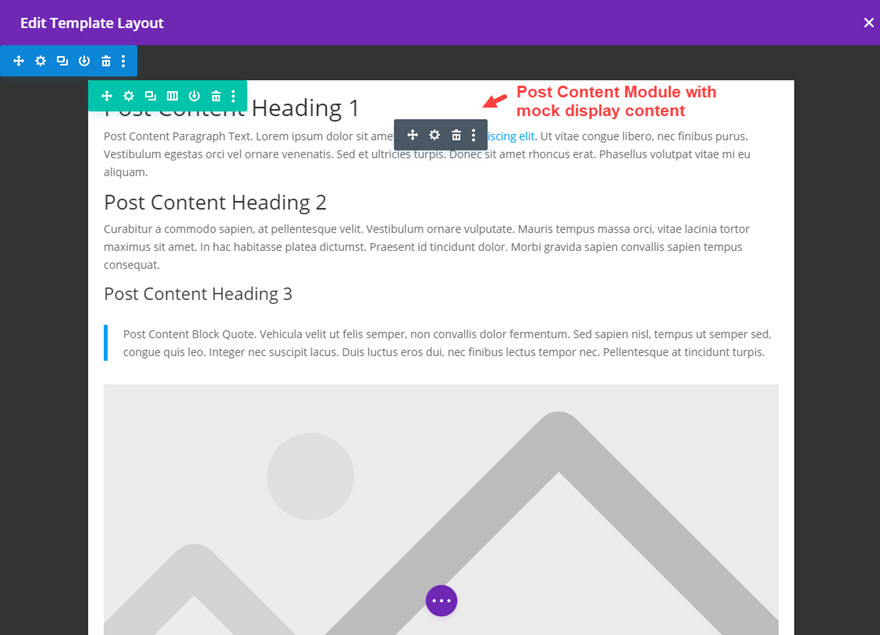
Le module de contenu d’article affiche de manière pratique un contenu factice pour faciliter l’ajout de style au contenu en prévision du contenu réel de toutes les pages et de tous les articles.
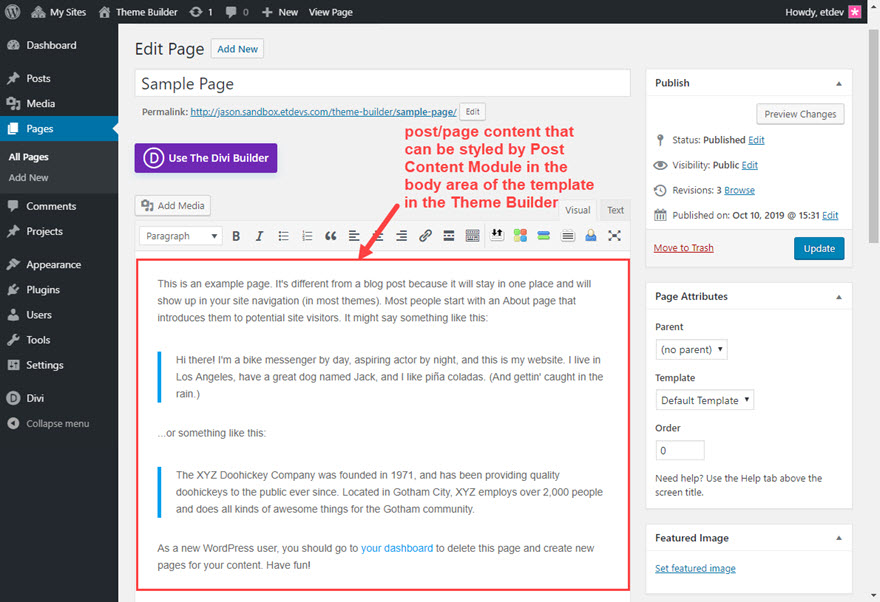
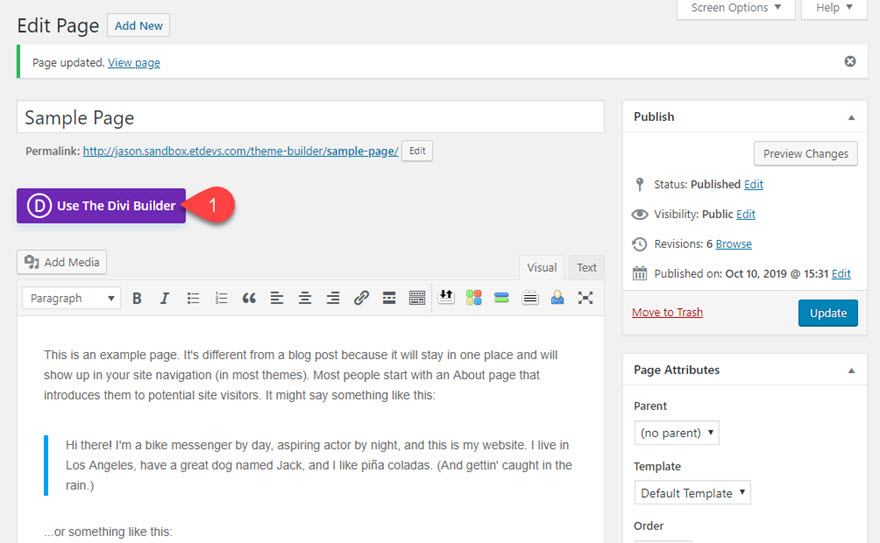
Ce module de contenu d’article est essentiellement un espace réservé pour le contenu qui est ajouté au contenu d’une page dans Divi. Si vous n’utilisez pas Divi Builder sur une page, le module de contenu de message affichera le contenu dans l’éditeur WYSIWYG d’une page ou d’un message en arrière-plan.
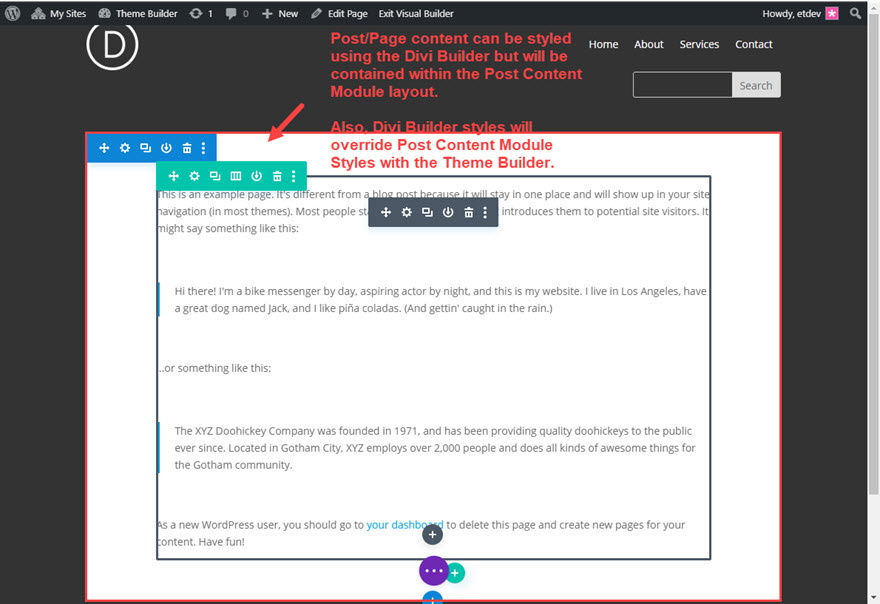
Voici un exemple de la façon dont ce contenu apparaîtrait dans la zone Corps global du modèle.
Si vous décidez d’utiliser le Divi Builder pour modifier une page ou un article. La zone disponible pour le contenu du Divi Builder sera contenue dans la zone désignée du module de contenu du message dans le corps du modèle.
C’est pourquoi, dans la plupart des cas, je ne suggérerais pas d’avoir une zone de corps globale pour votre site Web, sauf si vous avez une raison spécifique. Vous pourriez trouver que la création d’un corps global limitera inutilement votre capacité à concevoir du contenu de page dans Divi.
Si vous décidez d’opter pour un corps global pour votre modèle de site Web par défaut, je vous suggère de vous assurer que votre module de contenu d’article s’étend sur toute la largeur de la mise en page afin que vous ne soyez pas limité de quelque manière que ce soit par l’espacement lorsque vous concevez des pages avec le thème builder de Divi.
Création d’un pied de page global
Le thème builder Divi vous permet de remplacer le pied de page standard de Divi (et la barre de pied de page) par un nouveau pied de page personnalisé que vous pouvez concevoir entièrement à partir de zéro à l’aide du Divi builder.
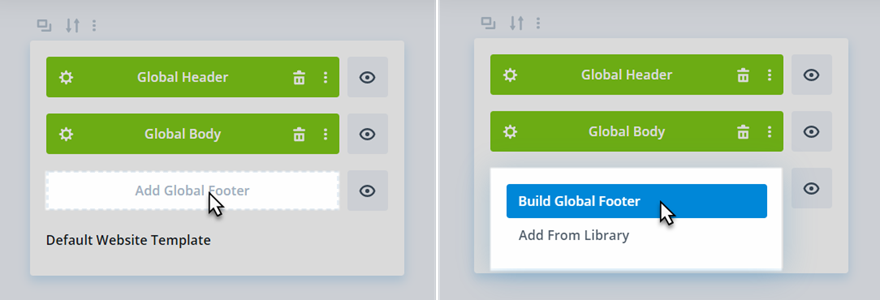
Pour créer un pied de page global pour votre site Web, cliquez simplement sur la zone « Ajouter un pied de page global » et sélectionnez « Créer un pied de page global ».
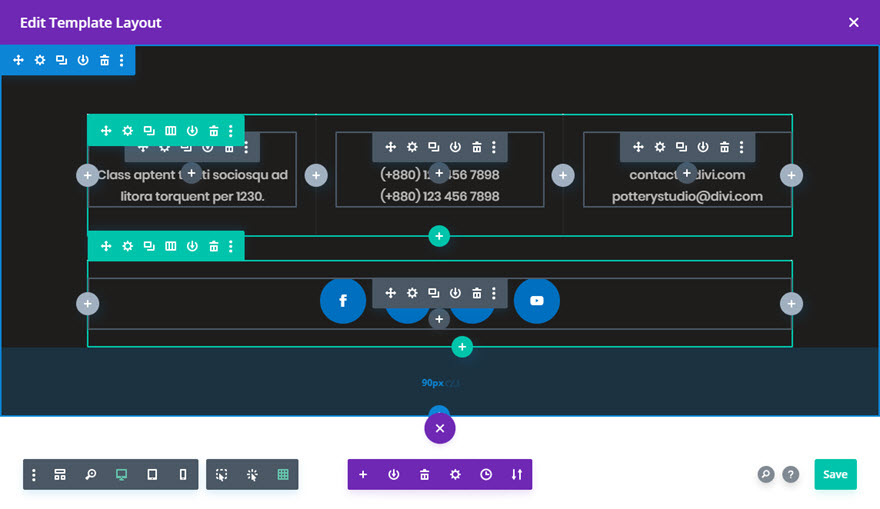
Utilisez ensuite la puissance de Divi Builder pour concevoir le pied de page dans l’éditeur de mise en page du modèle. N’oubliez pas d’enregistrer la mise en page.
REMARQUE : vous pouvez également choisir d’ajouter l’une de nos mises en page prédéfinies à l’éditeur de modèles de pied de page pour lancer la conception de votre pied de page. Vous pouvez le faire à tout moment en cliquant sur l’icône « Ajouter à partir de la bibliothèque » dans le menu des paramètres en bas de l’éditeur.
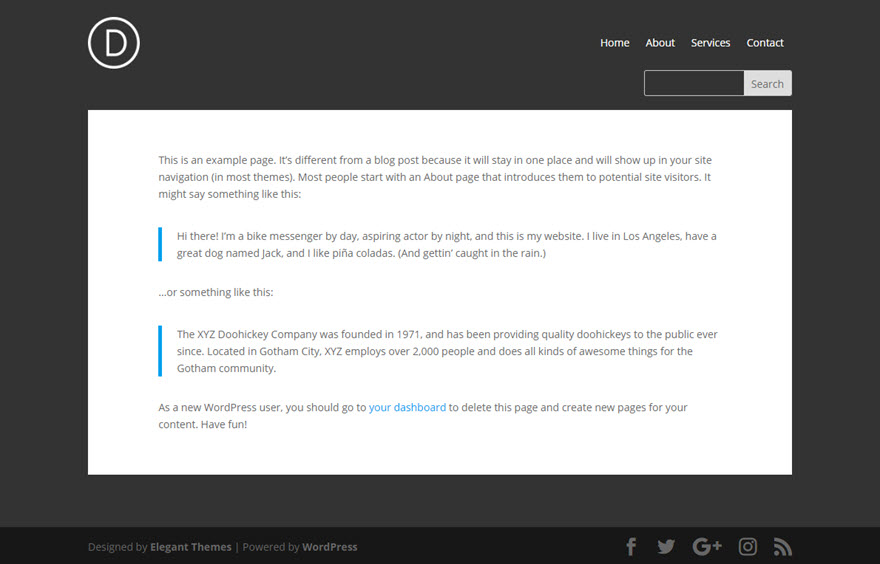
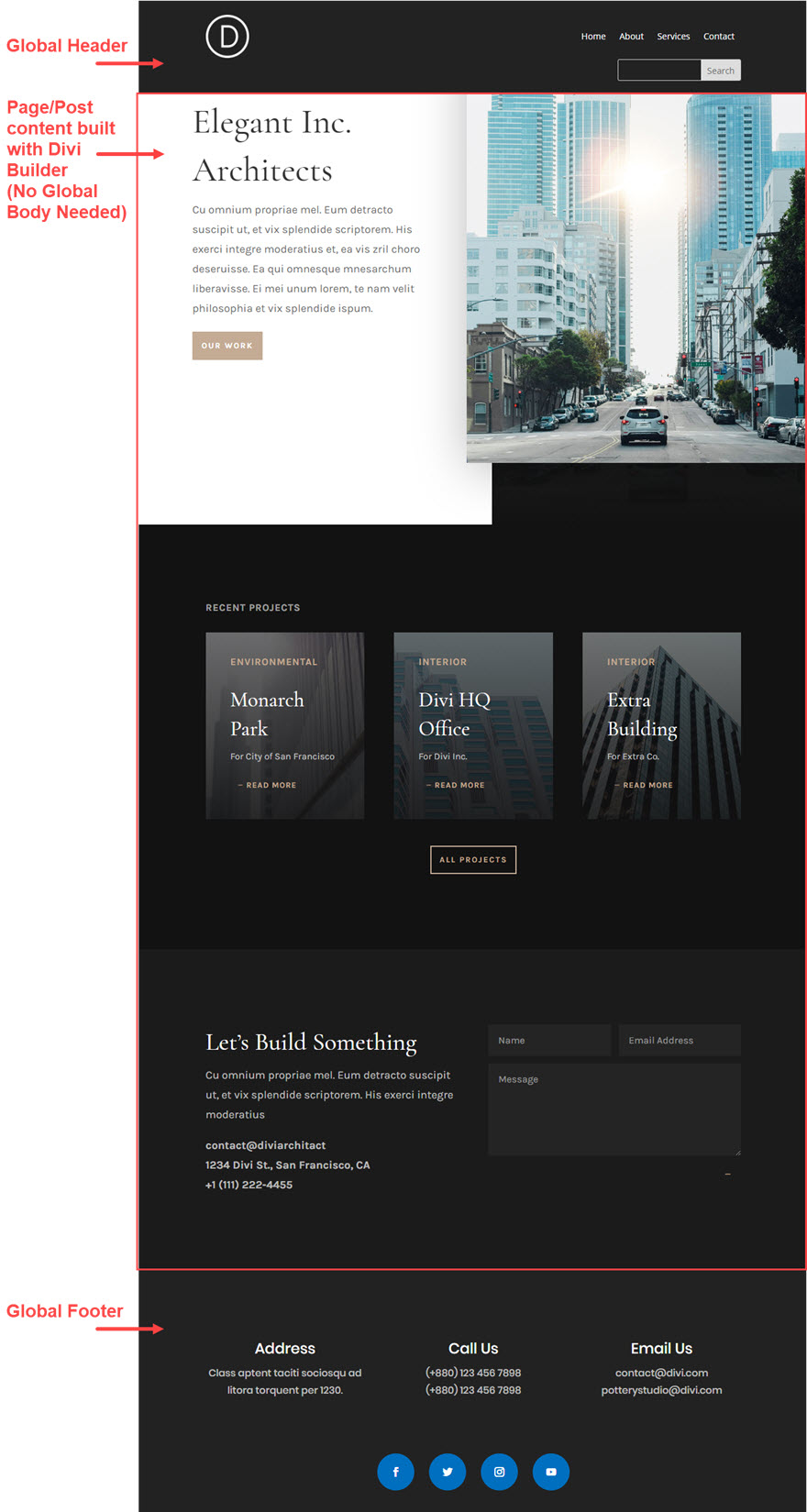
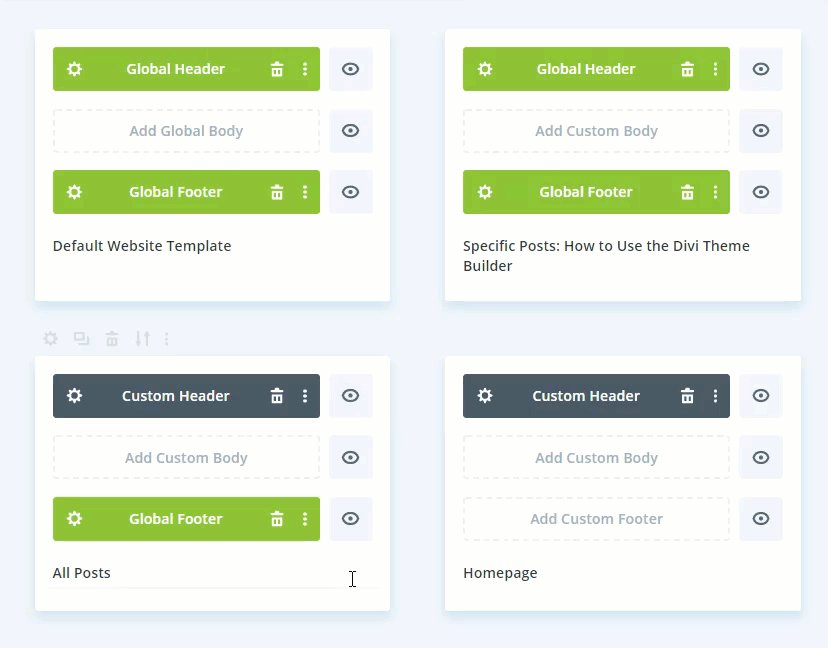
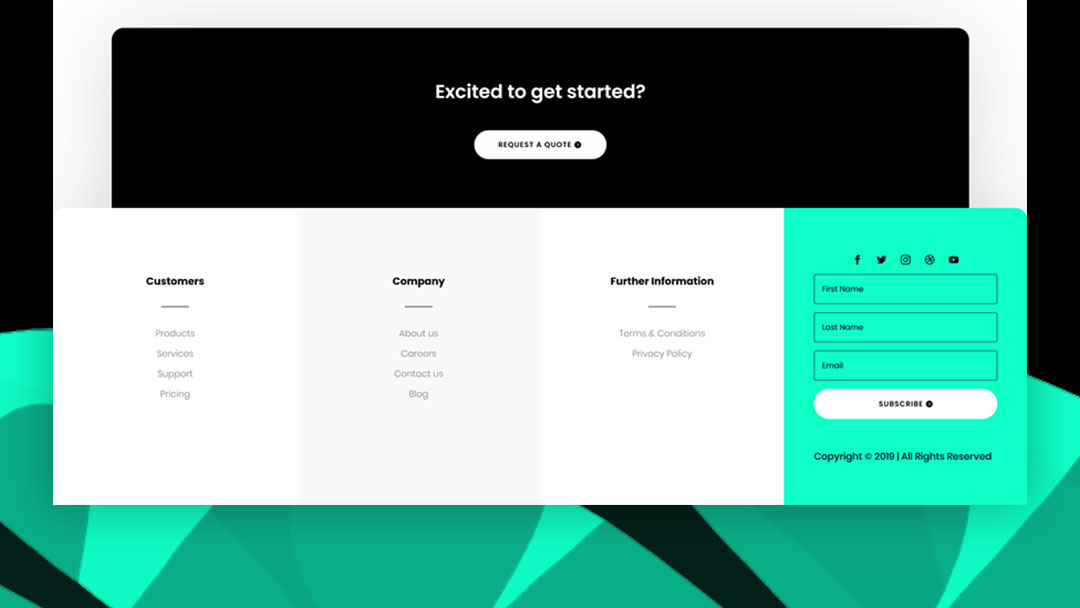
Une fois que vous avez mis en place un en-tête, un corps et un pied de page globaux, un exemple de page peut ressembler à ceci.
Le corps global n’est pas nécessaire
Comme indiqué précédemment, le corps global n’est pas nécessaire. Vous pouvez facilement supprimer le corps global en cliquant sur l’icône de la corbeille.
Sans le corps global, vous avez un contrôle total sur la conception de votre page à l’aide de Divi Builder.
Une fois que vous avez terminé la conception de votre page, l’en-tête et le pied de page globaux demeurent tandis que le contenu de la page s’affiche magnifiquement comme prévu.
Modèles personnalisés
Le modèle de site par défaut contrôle le modèle par défaut pour l’ensemble du site. Toutefois, les modèles personnalisés vous permettent de remplacer le modèle par défaut en donnant un modèle personnalisé à n’importe quelle page ou article de votre site Web. En d’autres termes, les modèles personnalisés vous permettent de créer des modèles pour les pages ou les articles que vous ne souhaitez pas voir hériter du modèle par défaut.
Ajout d’un nouveau modèle
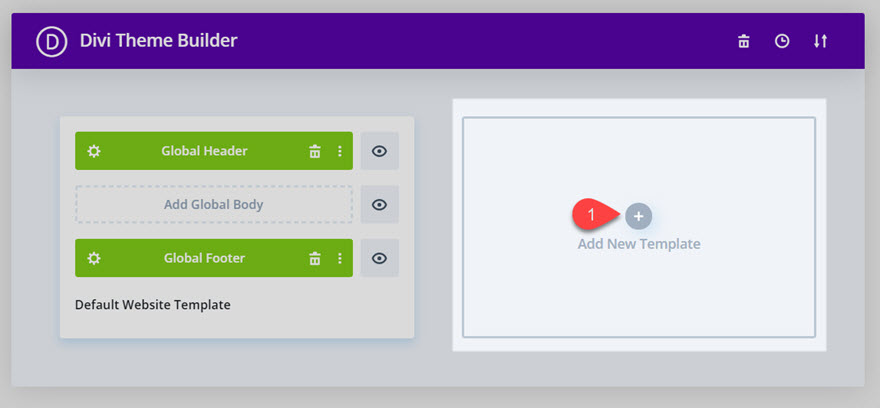
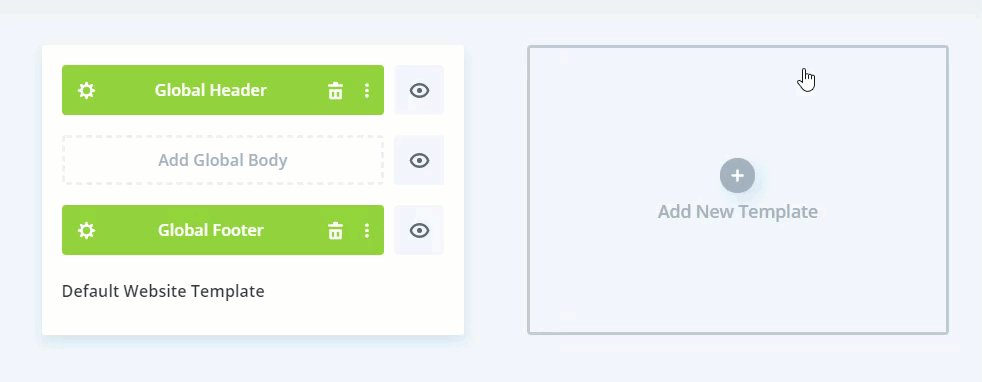
Pour créer un nouveau modèle, il suffit de cliquer sur la case « Ajouter un nouveau modèle » avec l’icône plus grise.
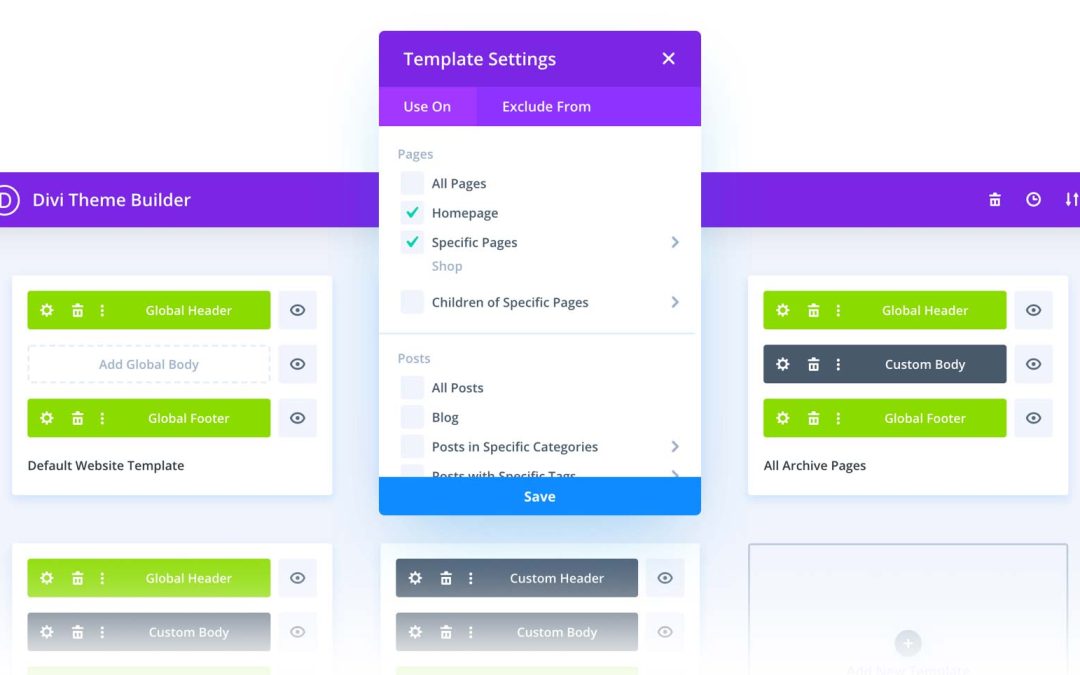
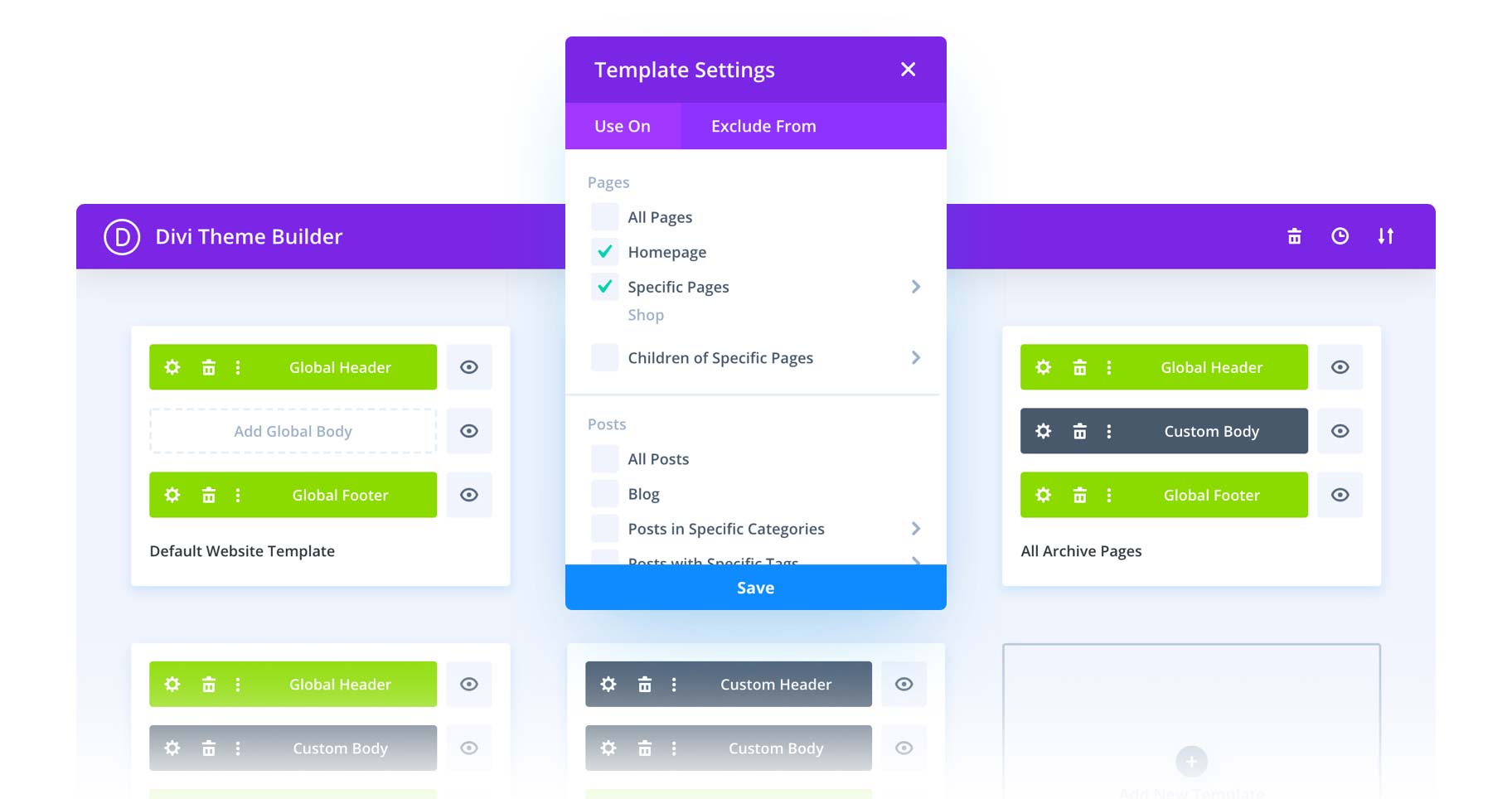
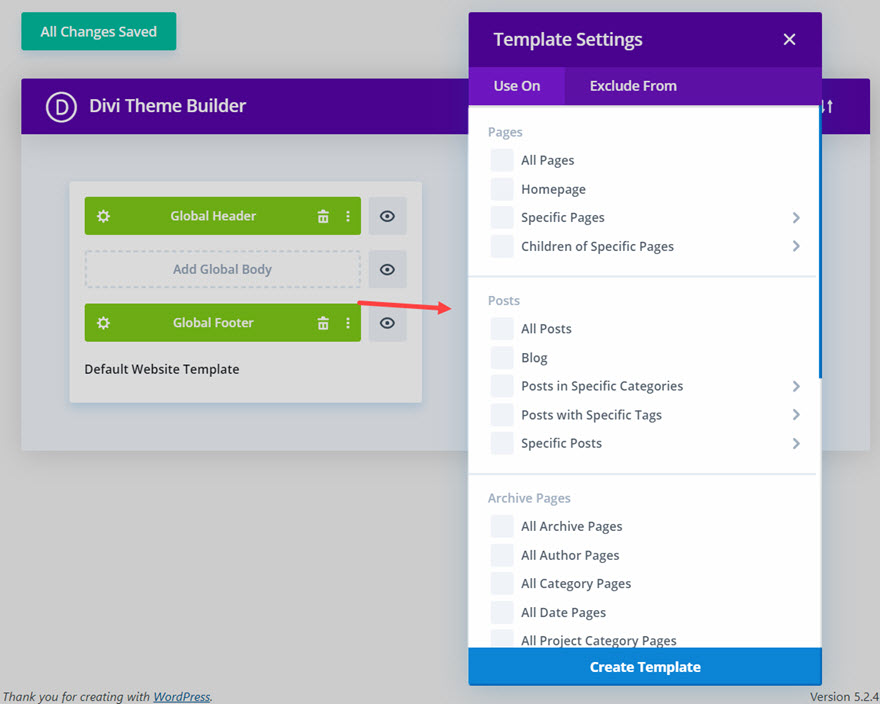
Cela fera apparaître la modale « Paramètres du modèle » qui vous invite à gérer les affectations du modèle. En d’autres termes, vous devrez désigner les pages ou les articles auxquels vous souhaitez attribuer le modèle. Plus d’informations à ce sujet ci-dessous.
Gestion des affectations de modèles
Utiliser sur et exclure de
Les affectations du modèle peuvent être sélectionnées sous l’onglet « Utiliser sur » et l’onglet « Exclure de ». C’est à vous de décider si vous voulez ou non baser vos affectations sur la logique « Utiliser sur » ou sur la logique « Exclure de ». Mais n’hésitez pas à utiliser une combinaison des deux si nécessaire.
Par exemple, vous pouvez choisir de l’utiliser sur toutes les pages et tous les messages, mais aussi d’exclure une page ou un message spécifique.
REMARQUE : si une sélection d’inclusion entre en conflit avec une sélection d’exclusion, la sélection d’exclusion prévaut toujours sur l’inclusion. Par exemple, si vous choisissez « Inclure sur la page d’accueil » et « Exclure de la page d’accueil », ce modèle sera exclu de la page d’accueil.
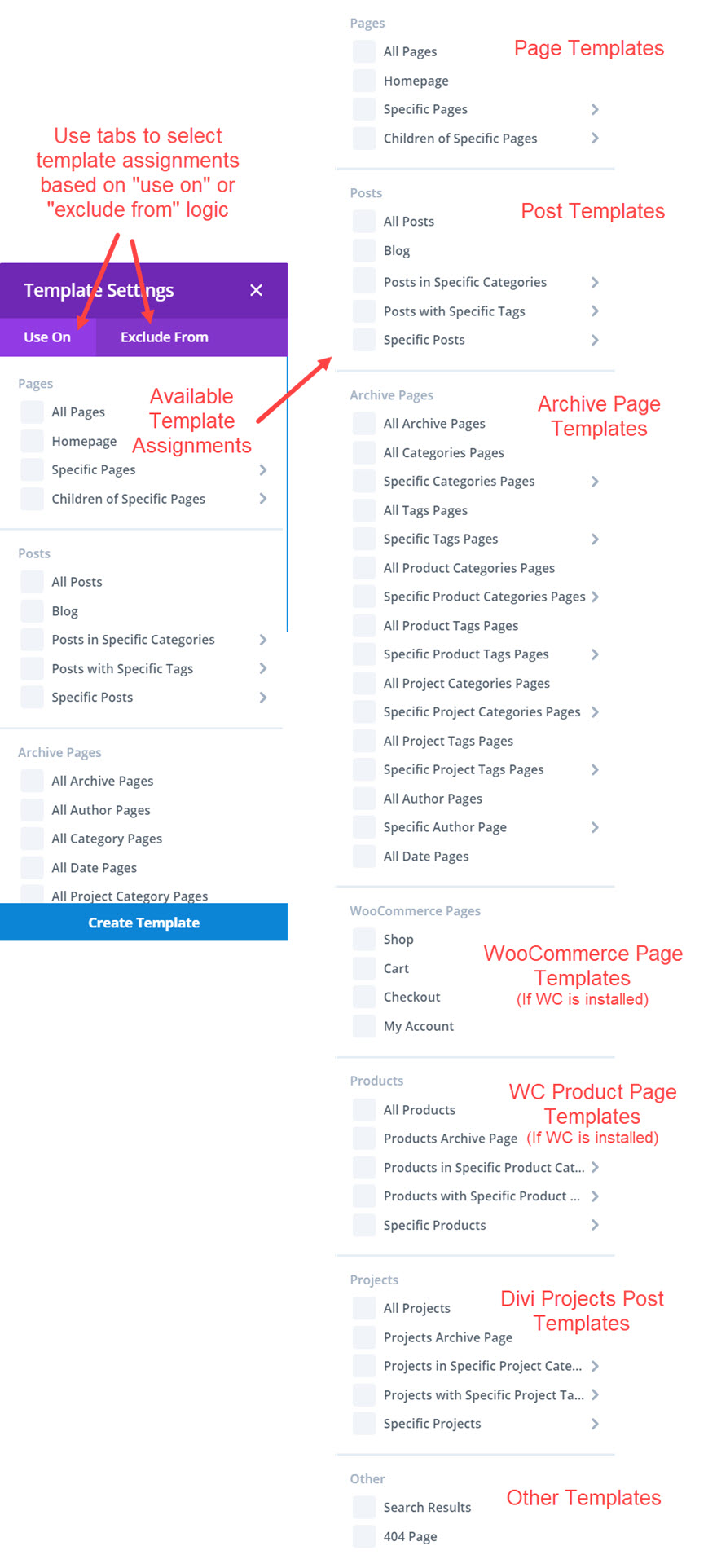
Choisissez parmi tous les modèles de thèmes.
Vous constaterez également qu’il existe des modèles pour chaque page, article et/ou archive. Vous pouvez même attribuer des modèles aux pages et produits WooCommerce si vous avez installé WooCommerce sur votre site.
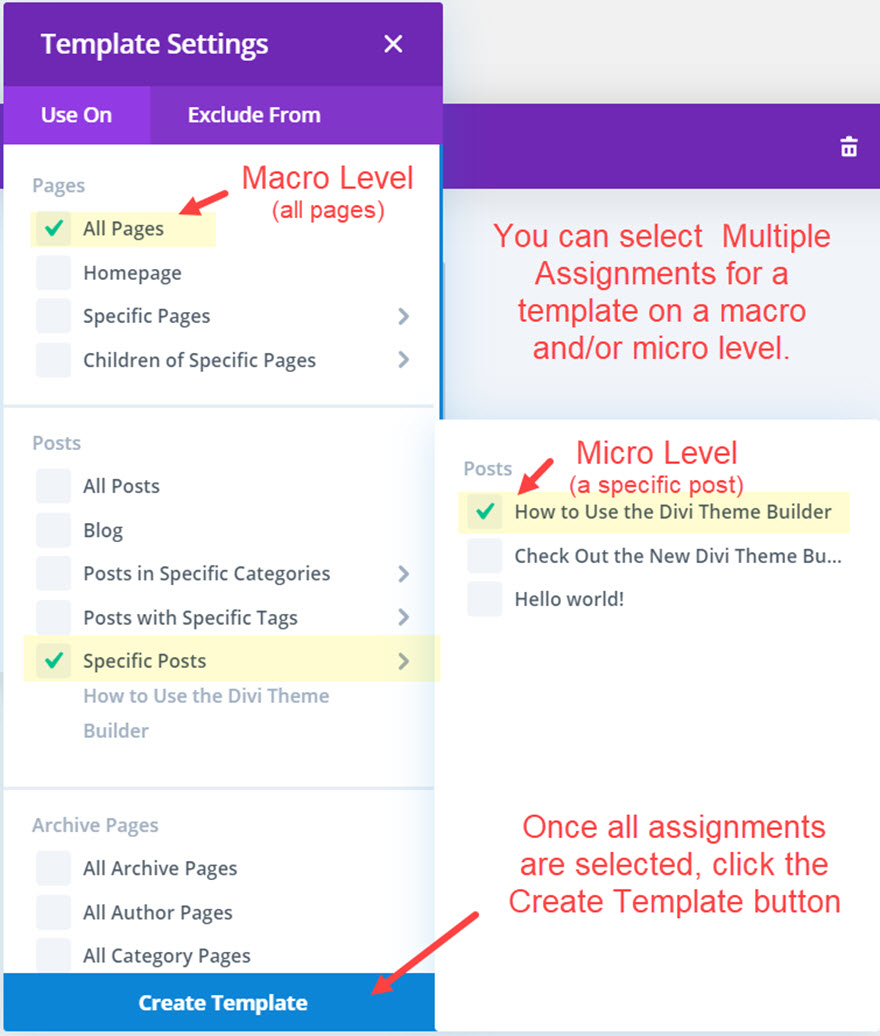
Affectations macro et micro
Les modèles peuvent être attribués à un niveau macro et/ou micro. Par exemple, vous pouvez choisir d’attribuer le modèle à toutes les pages de votre site (niveau macro), ou vous pouvez choisir d’attribuer le modèle à un article spécifique (niveau micro). Ou les deux ! Vous pouvez même sélectionner plusieurs affectations, ce qui vous donne un contrôle total sur l’affectation de votre modèle à l’ensemble de votre site Web.
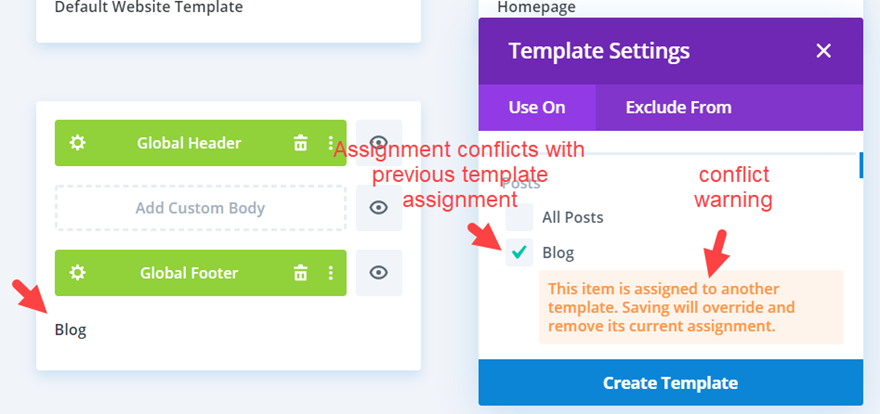
Affectations contradictoires
Si l’utilisateur affecte un modèle à une page qui est déjà affectée à un autre modèle, le modèle nouvellement enregistré aura la priorité et l’affectation précédente sur l’autre modèle sera supprimée. Un message d’avertissement s’affiche pour vous en informer avant de sauvegarder le modèle.
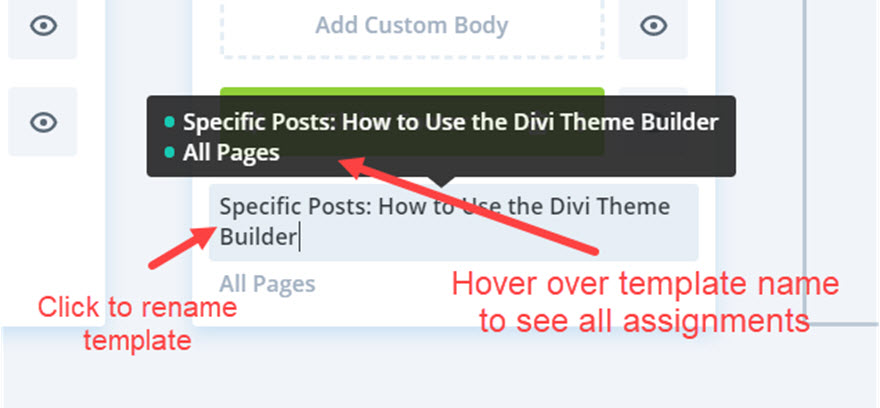
Renommer les modèles personnalisés
Une fois que toutes les affectations ont été sélectionnées, vous verrez un nouveau nom de modèle qui a été généré sur la base de votre/vos sélection(s). Lorsque vous passez le curseur sur la zone de titre de la carte de modèle, une info-bulle apparaît et affiche la liste de tout ce sur quoi le modèle est utilisé ou exclu. Pour renommer le modèle, vous pouvez cliquer sur le nom du modèle pour modifier le titre en ligne.
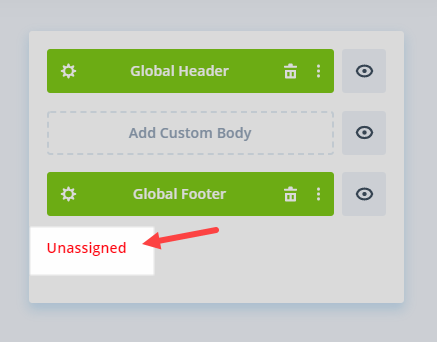
Avertissement concernant les modèles non attribués
Si vous ne sélectionnez pas d’affectation de modèle, vous verrez apparaître un texte d’avertissement à la place du nom du modèle, avec la mention « Non attribué ».
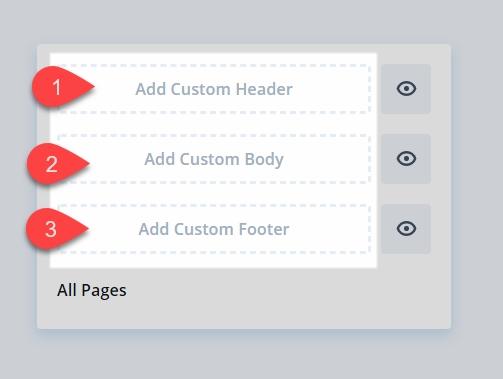
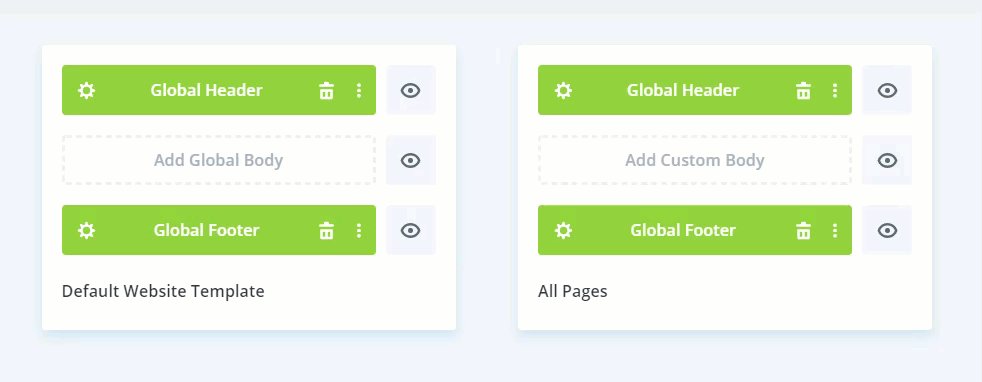
Zones de modèles personnalisés
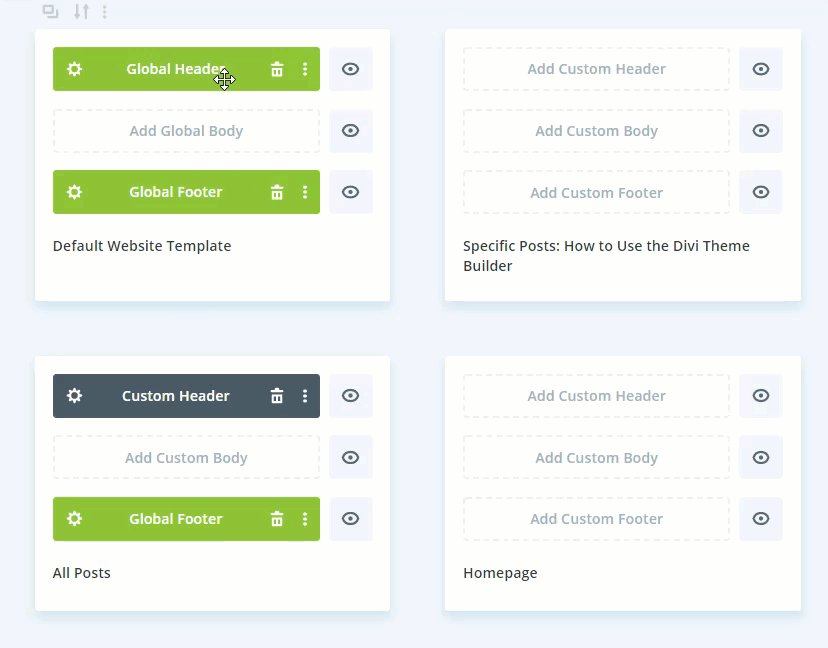
Tout comme le modèle de site Web par défaut (ou modèle global), un modèle personnalisé comporte également les zones suivantes : En-tête, Corps et Pied de page.
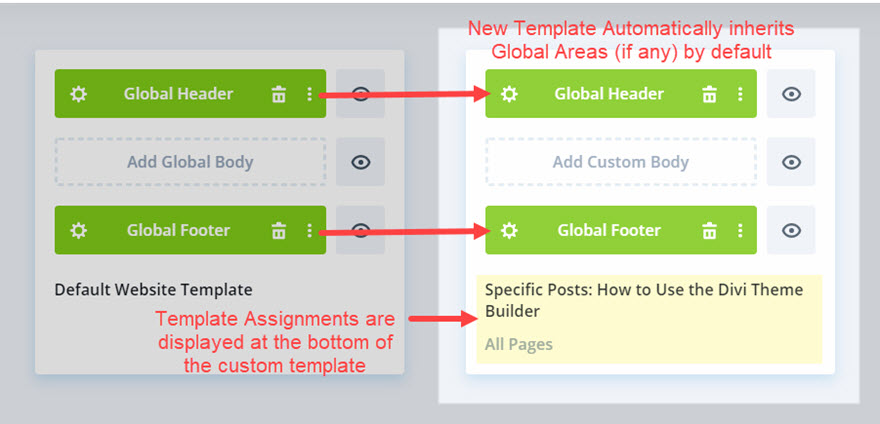
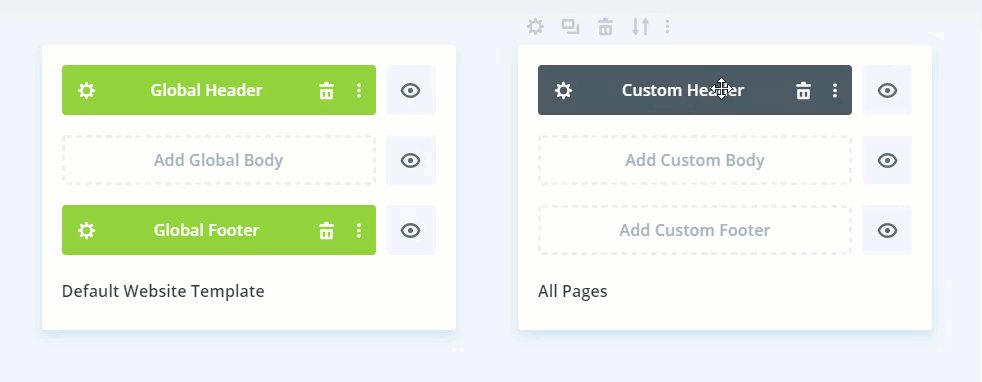
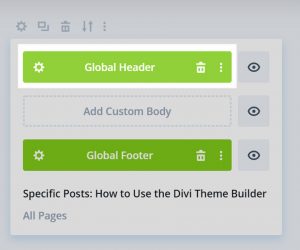
Si le modèle de site Web par défaut comporte des modèles globaux ajoutés à l’une de ces trois zones, ces modèles globaux seront automatiquement ajoutés au nouveau modèle.
Comment gérer les éléments globaux dans les nouveaux modèles ?
Toutefois, vous n’êtes pas obligé de conserver cette mise en page globale sur votre nouveau modèle. Vous pouvez utiliser les options de la zone Modèle pour supprimer la mise en page et en créer une nouvelle à partir de zéro ou désactiver les éléments globaux et adapter la mise en page aux besoins spécifiques de cette dernière.
Par exemple, si vous avez un en-tête global sur le modèle de site Web par défaut, votre nouveau modèle héritera de cet en-tête global. Vous pouvez choisir l’une des options suivantes :
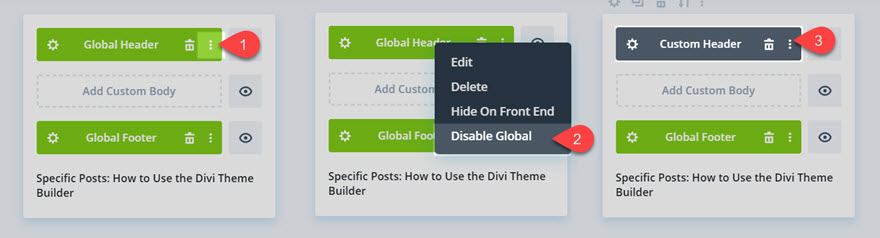
- Vous pouvez utiliser l’en-tête global sur votre nouveau modèle.
- Vous pouvez désactiver l’option Global afin de pouvoir modifier le design du modèle personnalisé.
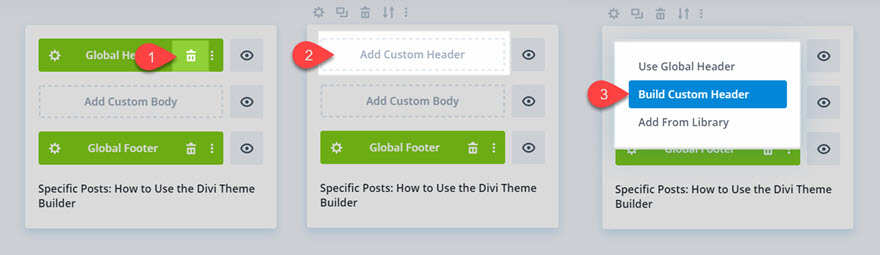
- Vous pouvez supprimer l’en-tête global et créer un en-tête personnalisé à partir de zéro pour le modèle ou en ajouter un à partir de la bibliothèque.
- Vous pouvez également choisir de laisser la zone d’en-tête personnalisée vide, qui héritera de l’en-tête standard du thème Divi.
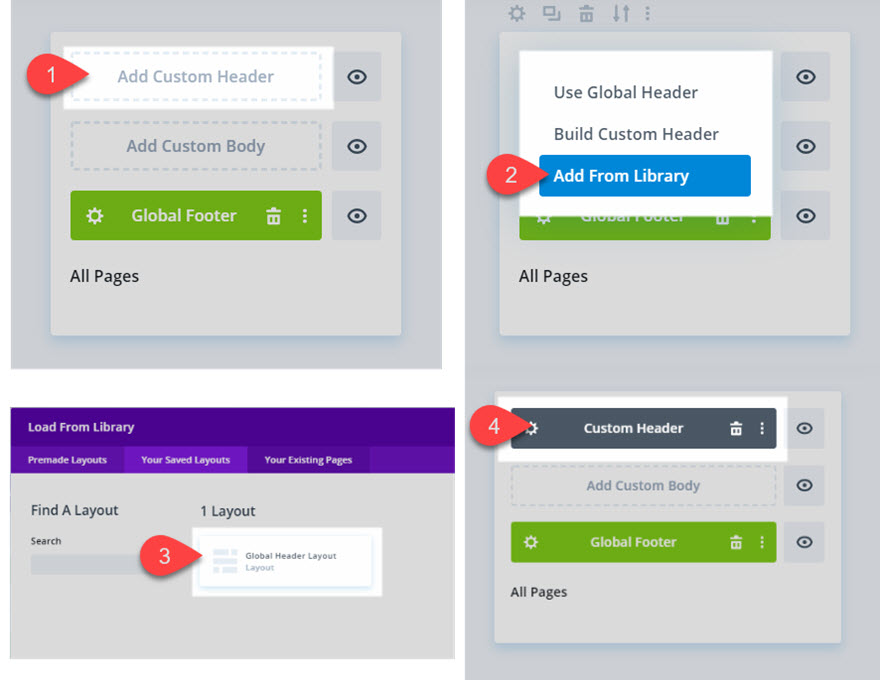
Ajout d’une zone de modèle à partir de la bibliothèque
Lorsque vous ajoutez une zone de modèle personnalisée à votre nouveau modèle, vous pouvez choisir d’ajouter une mise en page de votre bibliothèque Divi. Cette fonctionnalité imite le processus d’ajout d’une nouvelle mise en page à votre page lorsque vous utilisez le Divi Builder. Pour ajouter une mise en page à la zone de modèle depuis la bibliothèque, cliquez sur la zone de modèle et sélectionnez Ajouter depuis la bibliothèque. La fenêtre contextuelle Ajouter à partir de la bibliothèque s’affiche et vous permet de choisir n’importe quelle mise en page préfabriquée, enregistrée ou existante. Une fois la mise en page ajoutée à la zone de modèle, vous pouvez sélectionner l’icône d’engrenage pour modifier la mise en page à l’aide de Divi Builder dans l’éditeur de mise en page de modèle.
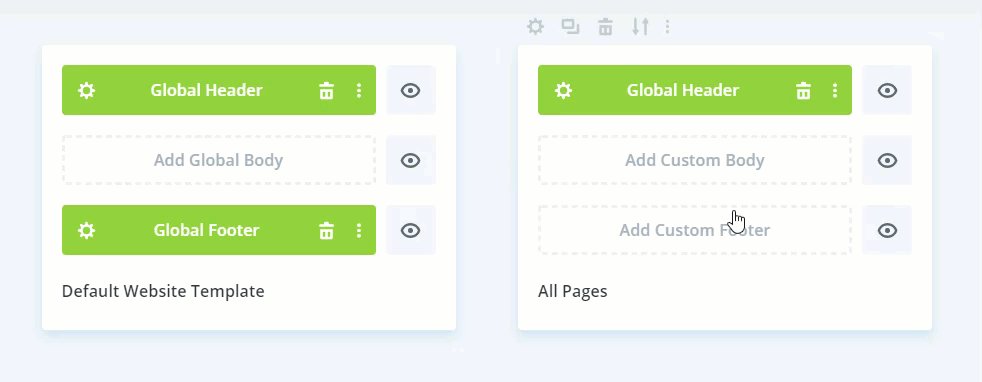
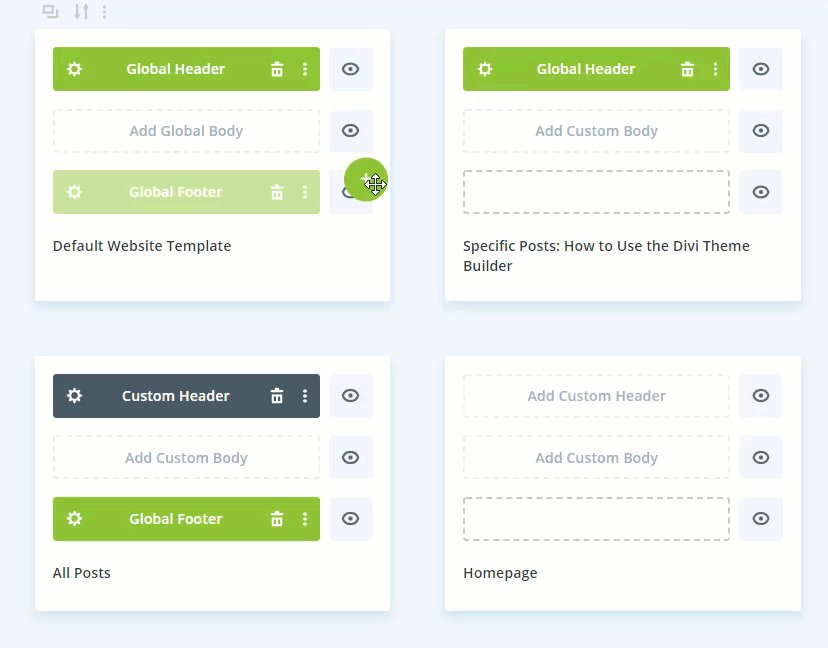
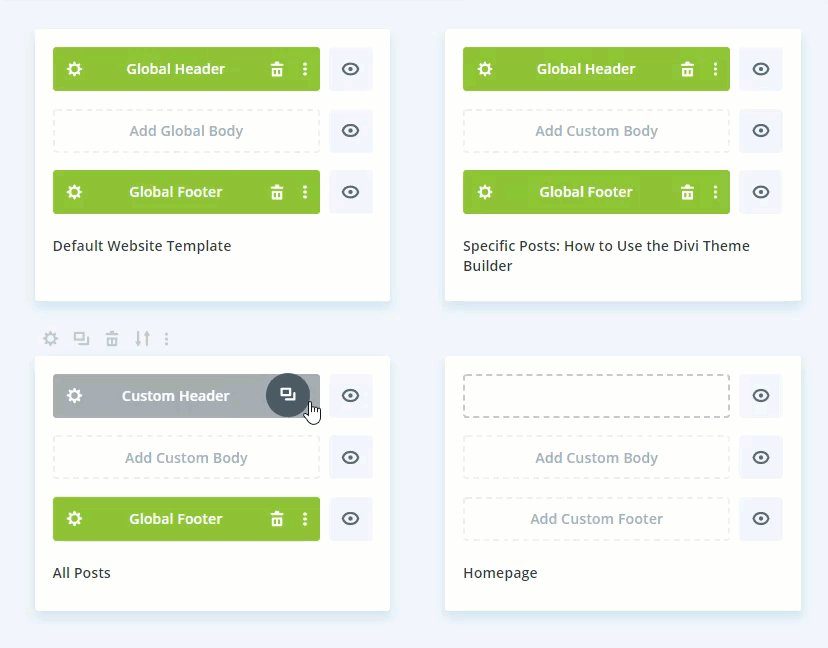
Glisser-déposer des « zones » de modèle
Les zones de modèle peuvent être glissées et déposées dans d’autres zones de contenu de modèle. Il s’agit d’un moyen rapide et facile de dupliquer et de placer une zone de modèle en une seule action de glisser-déposer. Le glisser ne le supprime pas de la zone à partir de laquelle il a été glissé, il ne fait que remplir ou remplacer la zone vers laquelle il a été glissé. Considérez cela comme une duplication plutôt qu’un copier-coller.
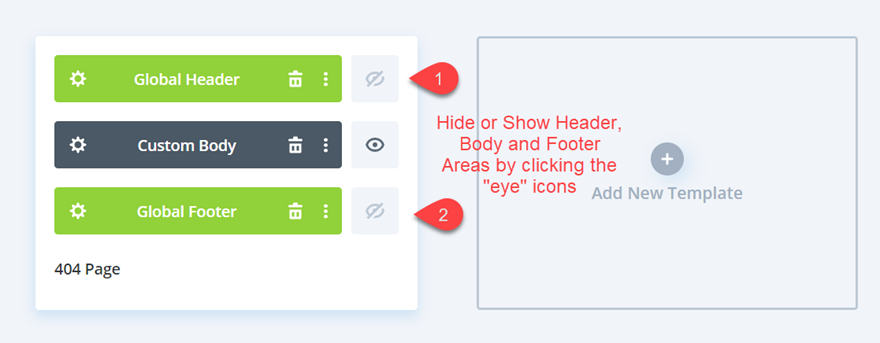
Options de visibilité de la zone du modèle : Masquer/afficher les zones En-tête, Corps et Pied de page.
En plus de pouvoir personnaliser chaque zone d’un modèle, vous pouvez également basculer la visibilité d’une zone pour l’afficher ou la masquer sur le front-end en cliquant sur l’icône « œil » située à côté de chaque zone. Par exemple, vous pouvez masquer les zones d’en-tête et de pied de page de votre page 404.
REMARQUE : le fait de masquer une zone de modèle ne rétablit pas la zone par défaut, mais la masque complètement sur le front-end.
Paramètres des modèles personnalisés
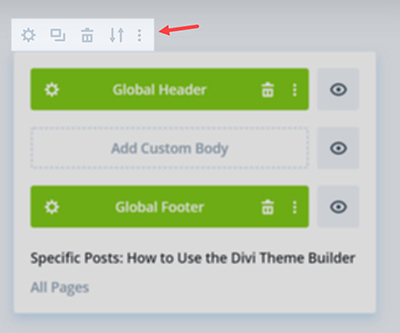
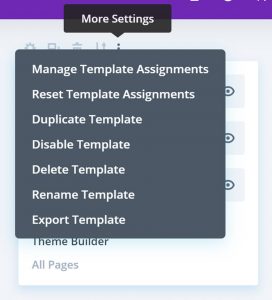
Menu des paramètres des modèles
Lorsque vous passez la souris sur un modèle dans le constructeur de thème, un menu de paramètres de modèle apparaît en haut à gauche de la boîte du modèle. Ce menu est très similaire aux menus que vous voyez lorsque vous survolez une section, une rangée ou un module dans Divi Builder.
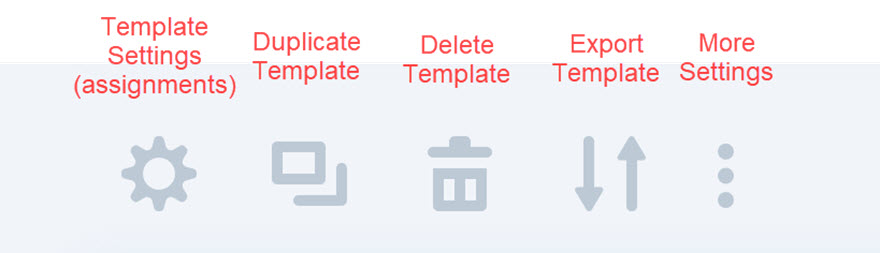
Le menu comprend des icônes pour les fonctions suivantes :
- Paramètres du modèle – C’est ici que vous pouvez gérer les affectations du modèle
- Dupliquer le modèle – Cette option permet de dupliquer le modèle afin de lancer un autre modèle personnalisé. Dupliquer un modèle déclenche exactement la même chose que cliquer sur la carte Ajouter un nouveau modèle. La différence est qu’après avoir défini les paramètres du modèle, le modèle généré utilise les mêmes zone d’en-tête, zone de corps et zone de pied de page que le modèle dupliqué.
- Supprimer le modèle – Cette option permet de supprimer complètement le modèle. Toutes les pages, tous les articles ou toutes les archives auxquels était attribué le modèle supprimé reviendront au modèle de site Web par défaut et/ou à la mise en page standard du thème Divi pour cette page (si aucun modèle par défaut n’est créé).
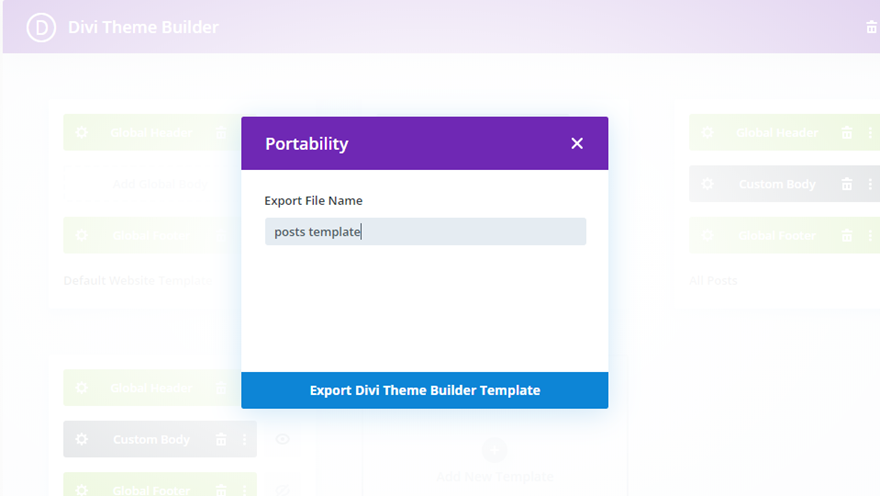
- Exporter le modèle – Vous pouvez cliquer sur l’icône d’exportation du modèle pour exporter un fichier .json de ce modèle spécifique. Une fois que vous avez cliqué sur l’icône d’exportation de modèle, saisissez un nom pour le fichier d’exportation et cliquez sur le bouton « Exporter le modèle de constructeur de thème Divi ».
- Plus d’options de paramètres – L’icône « Plus de paramètres » ouvre une liste pratique de tous les paramètres de modèle disponibles en un seul endroit.
Construire un en-tête personnalisé
La création d’un en-tête personnalisé implique le même processus que la création d’un en-tête global. La seule différence est qu’un en-tête personnalisé n’est pas global et qu’il ne s’affiche que sur les articles et les pages qui ont été affectés au modèle incluant l’en-tête personnalisé. L’en-tête est l’endroit où vous devrez inclure le menu principal de votre site Web, mais vous pouvez également ajouter d’innombrables éléments et designs à votre en-tête.
Pour plus d’informations, consultez cet article complet sur la façon de créer un en-tête global personnalisé à l’aide du thème builder de Divi.
Création d’un corps personnalisé
La création d’une zone de corps personnalisée pour votre modèle implique le même processus que la création d’un corps global et peut être un excellent moyen d’ajouter du design et/ou du contenu au corps d’un grand nombre de pages ou de messages à la fois. Et si vous utilisez du contenu dynamique, vous pouvez vraiment rationaliser la conception et la fonctionnalité de vos articles de blog ou de vos produits WooCommerce.
Création d’un pied de page personnalisé
La création d’un pied de page personnalisé implique le même processus que la création d’un pied de page global. Il est important de se rappeler que tout pied de page personnalisé ajouté à un modèle remplacera complètement le pied de page standard de Divi, y compris la barre de pied de page inférieure.
Pour un tutoriel complet sur la façon de créer un pied de page personnalisé à partir de zéro, consultez notre article sur la façon de créer un pied de page personnalisé avec le thème builder de Divi.
Enregistrement des modifications avec le thème builder
Enregistrement et annulation des mises en page de modèles
Lorsque vous avez terminé de créer votre modèle, il est important d’enregistrer les modifications apportées aux paramètres du modèle. Pour ce faire, vous devez cliquer sur le bouton Enregistrer en bas de la modale. Si vous souhaitez annuler les modifications apportées au modèle, il vous suffit de cliquer sur l’icône X en haut à droite.
Remarque : si vous cliquez sur l’icône X pendant un flux de création (sans enregistrer), la disposition du modèle ne sera pas créée ni enregistrée.
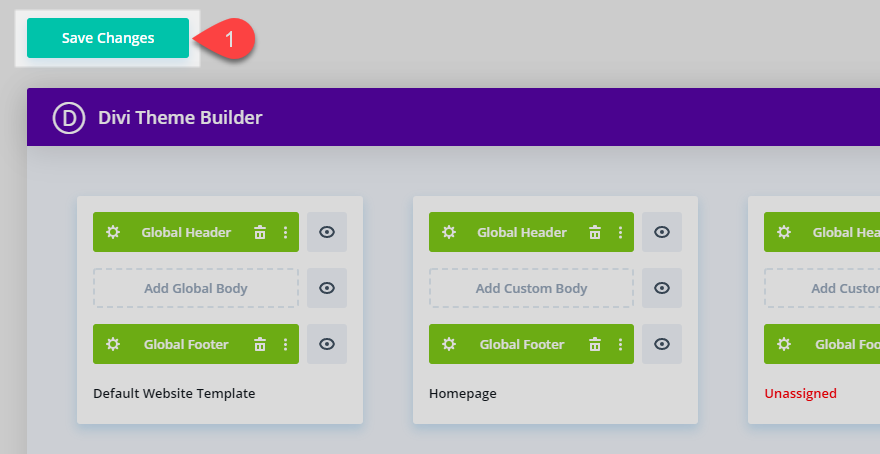
Enregistrement des modifications apportées au thème builder
Comme pour les options de thème Divi, vous devez enregistrer vos modifications dans le thème builder pour qu’elles prennent effet. Si vous actualisez la page ou fermez la fenêtre, les modifications seront annulées/perdues.
Utilisation du contenu dynamique dans le thème builder
Le contenu dynamique (c’est-à-dire le titre, l’image vedette, le contenu du message, etc.) peut être inclus dans vos modèles globaux ou personnalisés. Il s’agit d’un outil puissant qui vous permet de rationaliser la conception et la fonctionnalité du site Web, en particulier pour les articles de blog et/ou les produits WooCommerce.
Création d’un modèle d’article de blog à l’échelle du site
Les articles de blog sont un excellent exemple de cas où un modèle personnalisé avec un contenu dynamique est nécessaire. Cela vous permettra de concevoir un modèle d’article de blog qui sera appliqué à tous les articles de blog du site à l’aide de Divi Builder et du contenu dynamique. Une fois cette étape franchie, il ne vous restera plus qu’à mettre à jour le contenu du corps de tous les futurs articles. Le contenu du nouvel article héritera du design du modèle personnalisé !
Voici un exemple rapide de la façon de procéder :
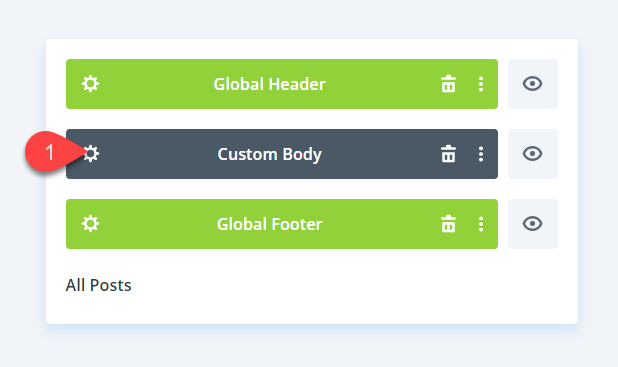
Tout d’abord, créez un nouveau modèle et attribuez-le à Tous les messages. Ajoutez ensuite un corps personnalisé au modèle.
À l’aide de l’éditeur de mise en page du modèle, concevez l’ensemble de la mise en page à l’aide de Divi Builder et des modules et options de contenu dynamique intégrés à Divi.
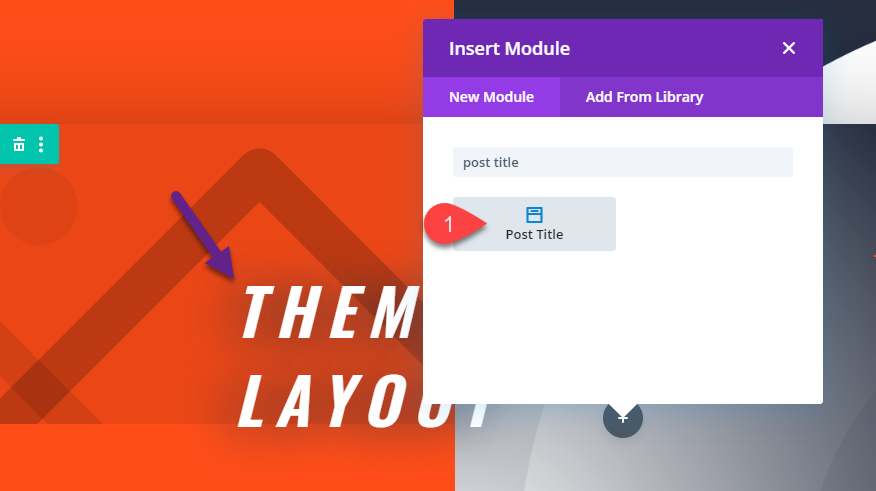
Par exemple, vous pouvez utiliser le module Post Title pour afficher le titre de l’article de façon dynamique.
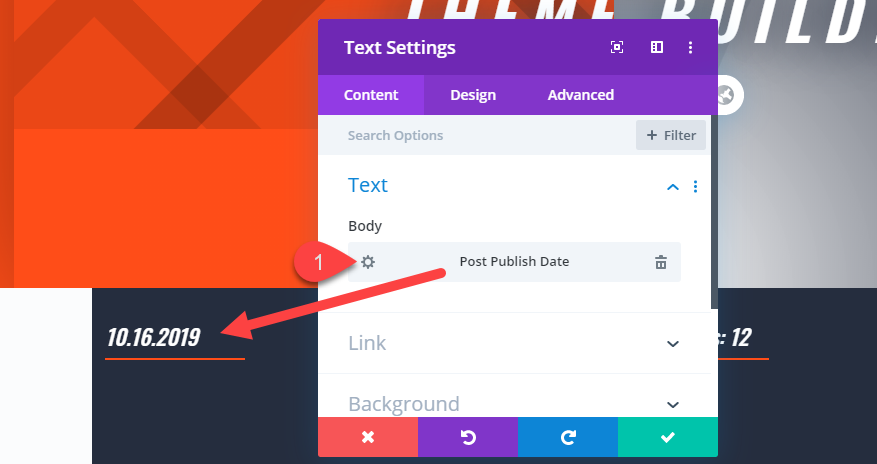
Ou utiliser un module de texte qui récupère la date de publication du message.
Plus important encore, vous devez inclure le module Contenu de l’article lorsque vous créez une mise en page personnalisée pour votre modèle. Le module Contenu de l’article inclut la zone d’affichage du contenu de la page ou de l’article dans la zone du corps du modèle.
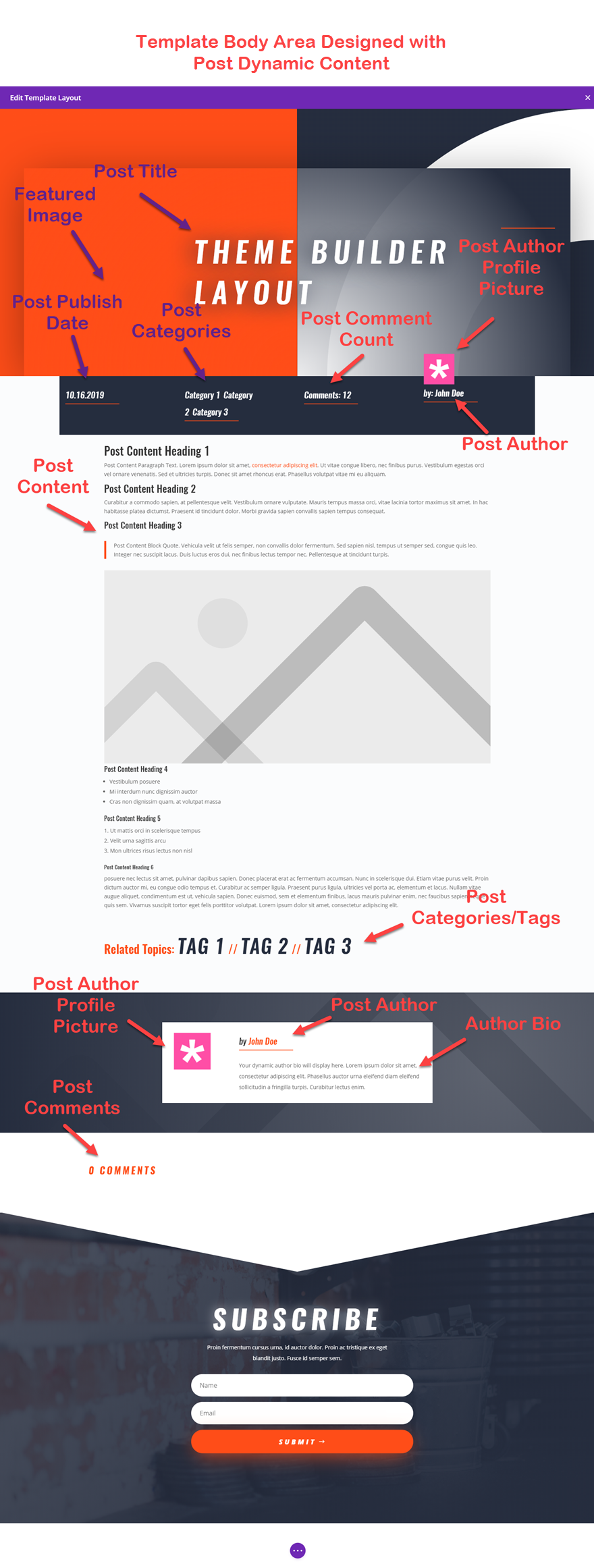
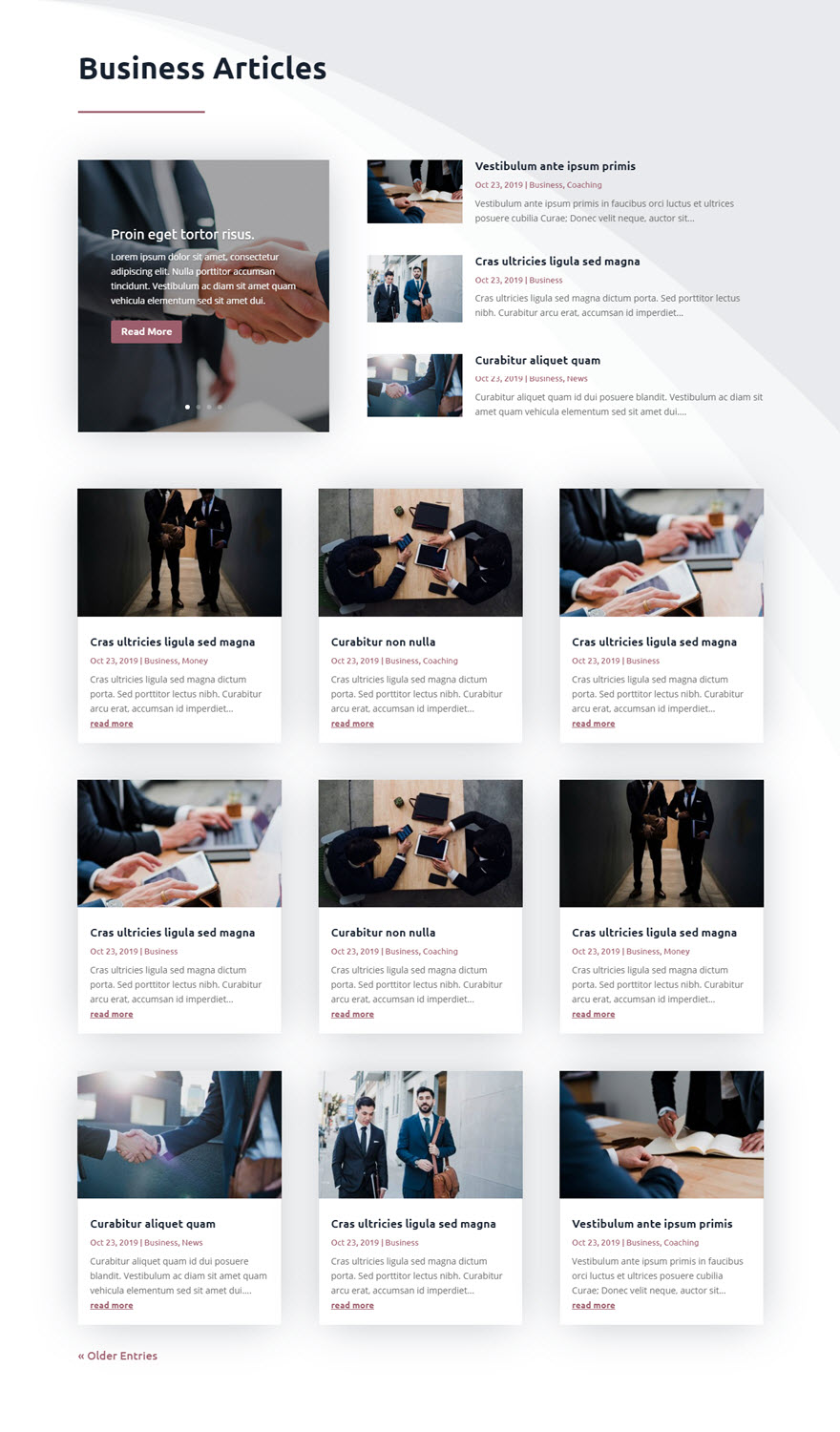
Voici une illustration d’une mise en page complète pour un modèle d’article de blog utilisant du contenu dynamique :
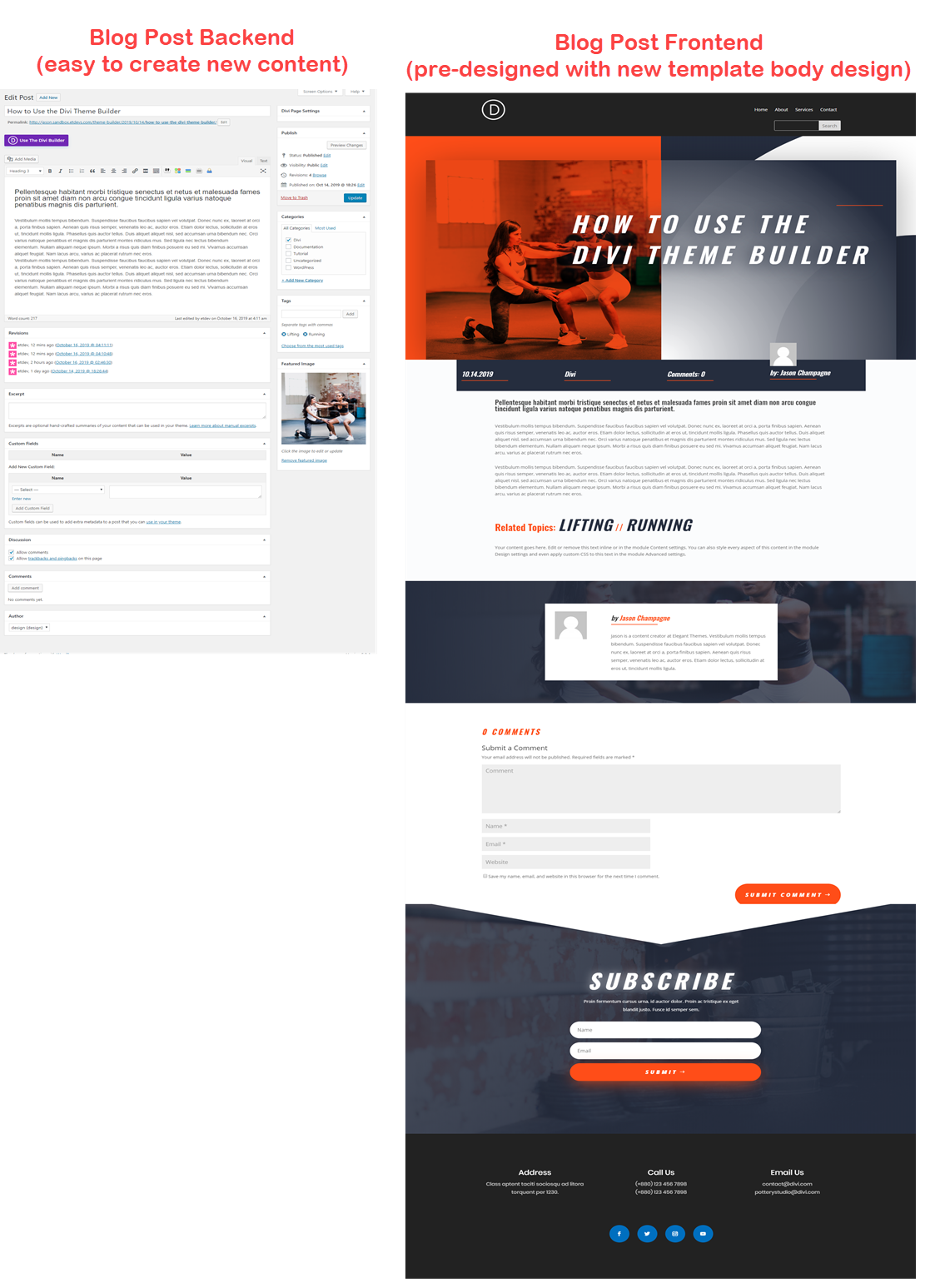
Une fois le modèle créé, vous pouvez facilement créer un nouvel article de blog à l’aide de l’éditeur d’articles par défaut de WordPress et faire en sorte que cet article hérite de la conception du modèle d’article de blog que vous avez créé à l’aide du thème builder Divi.
Vous pouvez également utiliser Divi Builder pour les articles de blog avec ce modèle personnalisé. Cela fonctionnera de la même manière. Tout ce que vous construisez avec Divi Builder pour votre article s’affichera dans la zone désignée par le module de contenu de l’article sur la mise en page du modèle.
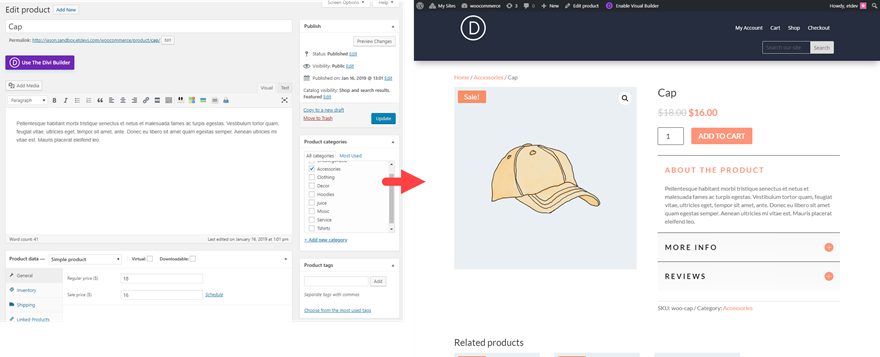
Création d’une page produit à l’échelle du site
Le contenu dynamique ne s’applique pas uniquement aux modèles d’articles de blog. Vous pouvez également utiliser les modules WooCommerce (ou Woo) intégrés à Divi pour créer un modèle de page produit personnalisé pour l’ensemble du site.
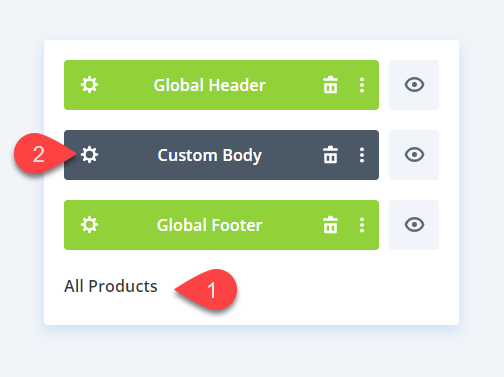
Pour ce faire, il suffit de créer un nouveau modèle et de l’affecter à « Tous les produits ». Ensuite, ajoutez un corps personnalisé au modèle et cliquez pour construire la mise en page du corps à l’aide de l’éditeur de modèle.
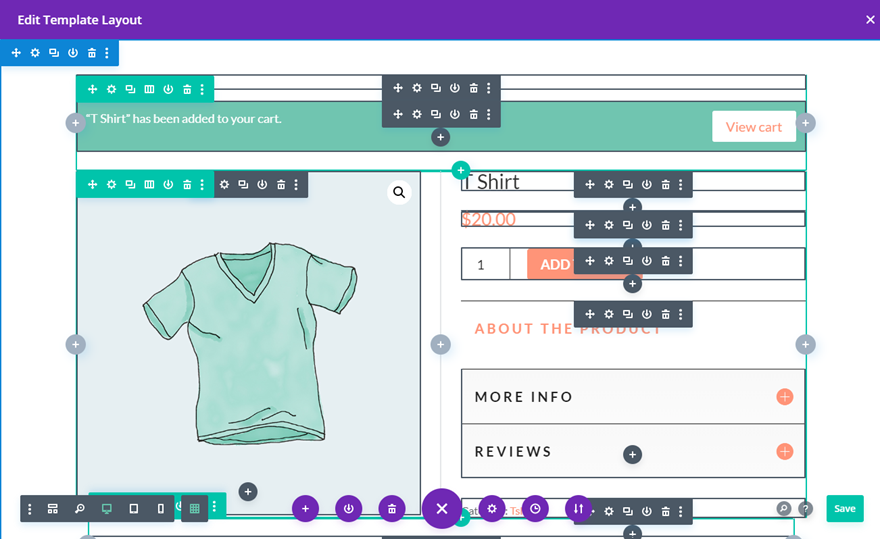
Utilisez ensuite Divi Builder et les modules Woo pour concevoir le modèle de page de produit.
Maintenant, chaque fois que vous créez un nouveau produit sur le backend en utilisant l’éditeur de page produit standard, le produit héritera automatiquement de la conception du modèle de corps attribué.
Création d’un modèle de page de catégorie pour les articles de blog
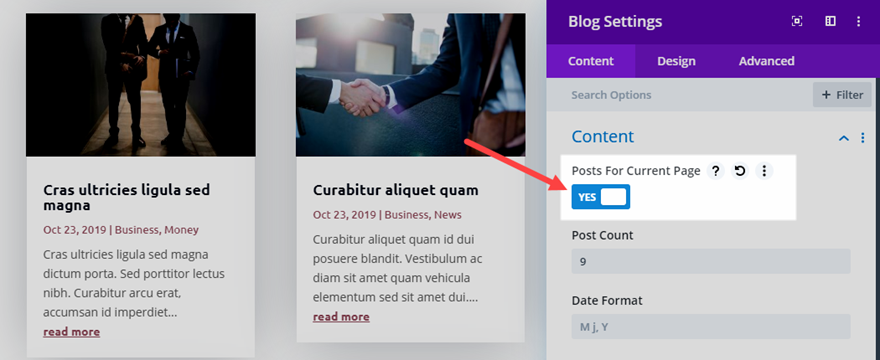
Le thème builder permet également de concevoir facilement des modèles complets de page de catégorie. La clé pour créer un modèle de page de catégorie est de créer une zone de corps personnalisée et d’utiliser le module de blog pour afficher les articles de la page actuelle. Cela se fait facilement par un simple clic lors de l’ajout d’un module de blog à la mise en page du modèle de page de catégorie.
En fait, vous pouvez utiliser une combinaison de modules de blog et de décalages d’articles pour créer des mises en page de catégories uniques.
Pour une présentation complète, consultez notre article sur la façon de créer un modèle de page de catégorie pour votre blog à l’aide du Divi thème builder.
Création d’un modèle de page 404
Le thème builder permet également de concevoir facilement un modèle de page 404 pour votre site Web Divi. Pour une présentation complète, consultez notre article sur la création d’un modèle de page 404 à l’aide du thème builder de Divi.
Création d’un modèle de page de résultats de recherche
Le thème builder permet également de concevoir facilement un modèle de page de résultats de recherche pour votre site Web Divi. Comme pour les modèles de pages de catégories, la clé pour créer un modèle de résultats de recherche est de créer une zone de corps personnalisée et d’utiliser le module Blog pour afficher les articles de la page actuelle. Cela se fait facilement par un simple clic lors de l’ajout d’un module de blog à la mise en page du modèle de page de catégorie.
Pour une présentation complète, consultez notre article sur la façon de créer un modèle de page de résultats de recherche pour votre site Web à l’aide du thème builder Divi.
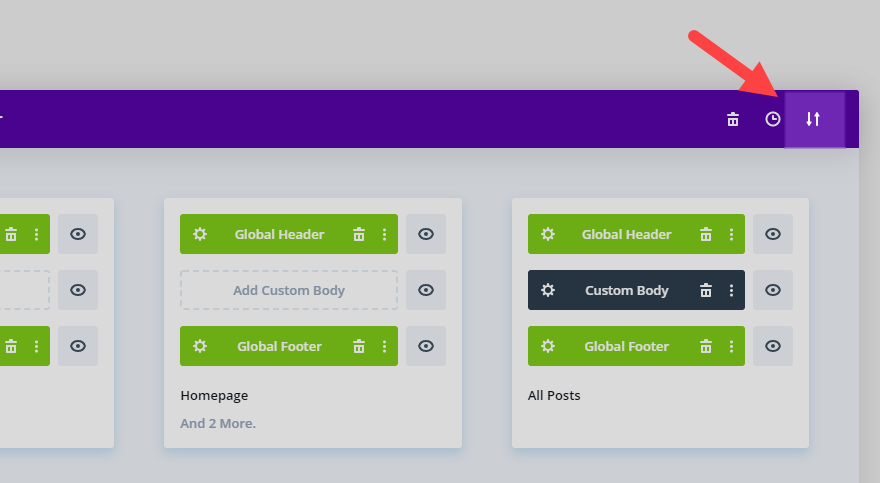
Options de portabilité pour les modèles du thème builder
Exportation et importation de modèles
Grâce aux options de portabilité du thème builder, vous pouvez exporter tout ou partie des modèles de thèmes dans un seul fichier. Ces fichiers d’exportation comprendront toutes les mises en page de la bibliothèque associées à chaque modèle et toutes les données d’affectation des modèles.
Pour accéder à l’option de portabilité de Theme Builder, cliquez sur l’icône de portabilité à droite de la barre violette en haut de l’interface de Theme Builder.
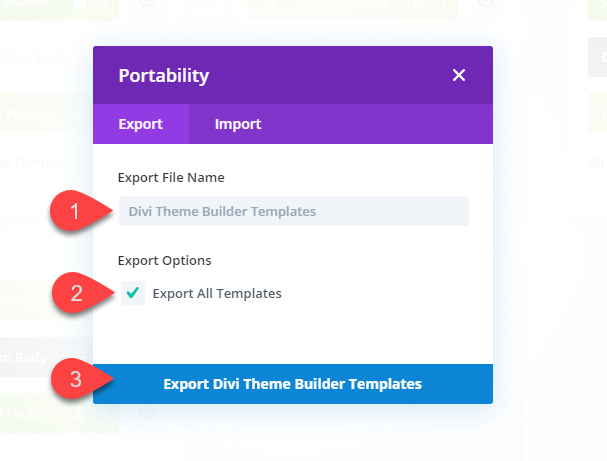
La modale de portabilité apparaîtra avec l’onglet d’exportation ouvert par défaut. Donnez un nom au fichier d’exportation, mettez à jour l’option d’exportation (si nécessaire), et cliquez pour exporter le fichier. Si vous laissez l’option d’exportation pour exporter tous les modèles, tous les modèles de thèmes seront exportés dans le fichier.
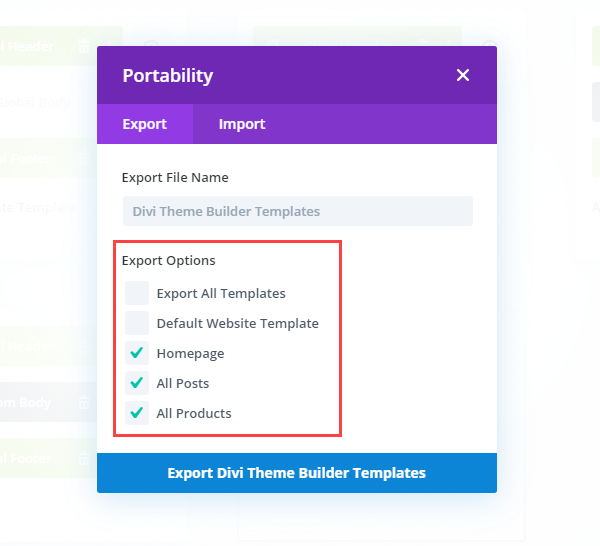
Si vous désélectionnez l’option « Exporter tous les modèles », vous verrez une liste d’options comprenant des modèles spécifiques que vous pouvez choisir d’inclure dans le fichier d’exportation.
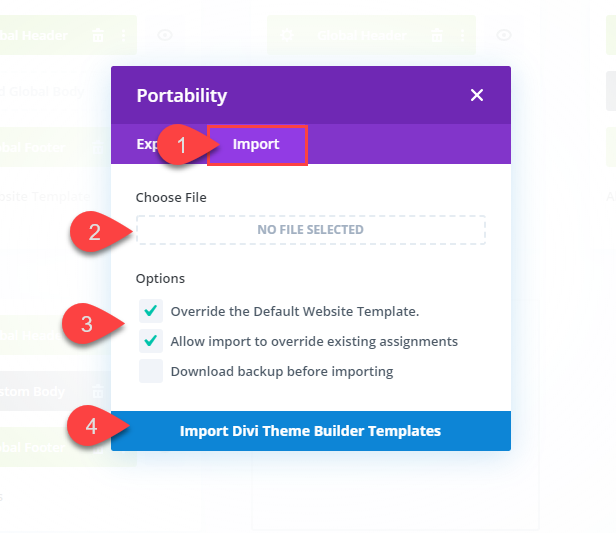
Pour importer un fichier json de modèle de constructeur de thème sur votre site Web, vous devrez déployer la modale de portabilité et sélectionner l’onglet d’importation. Sélectionnez le fichier que vous souhaitez importer, mettez à jour les options de remplacement (si nécessaire), puis cliquez sur pour importer le fichier.
IMPORTANT : L’importation importe tout, même les modèles qui sont affectés à des pages et des articles qui n’existent pas dans l’installation actuelle de WP. Tous les conflits sont résolus en permettant aux modèles importés de remplacer les modèles existants sur le site Web. Cela signifie que le modèle par défaut est remplacé, et que toutes les affectations de pages ou d’articles des modèles importés sont prioritaires. Par exemple, si vous importez un modèle qui est affecté à la page 404, la page 404 sera supprimée du modèle actuel qui est affecté à la page 404.
Importation et exportation de packs entiers de modules de construction de thèmes
Les exportations de thème builder sont ce que nous appelons des « packs de créateurs de thèmes ». Considérez-les comme des packs de mise en page Divi, sauf qu’ils concernent la structure globale de votre site Web et non la conception de pages individuelles. Les packs de création de thèmes suppriment la nécessité de créer des thèmes enfants dans de nombreux cas et vous permettent de créer des modèles de thèmes préconstruits qui peuvent être utilisés sur n’importe quel site Web.
Pour en savoir plus, consultez l’article complet sur la façon d’utiliser les fonctionnalités de portabilité du thème builder de Divi.