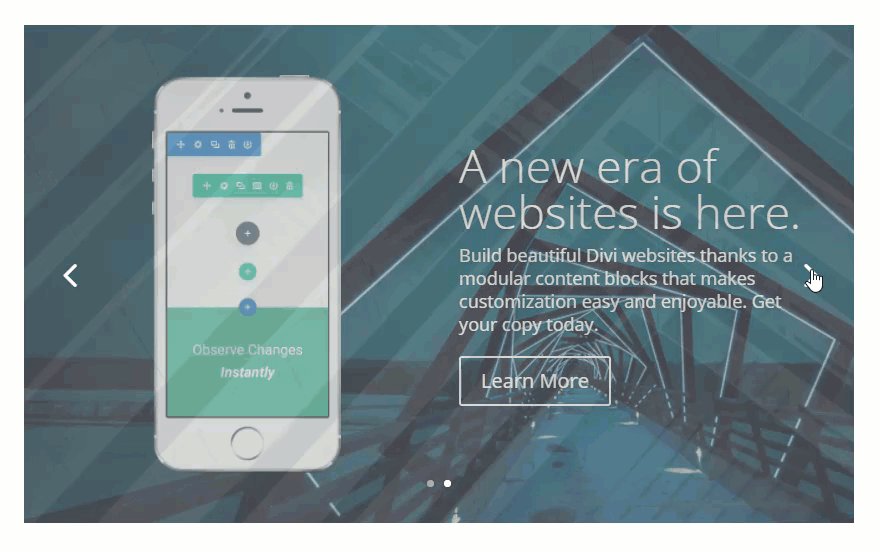
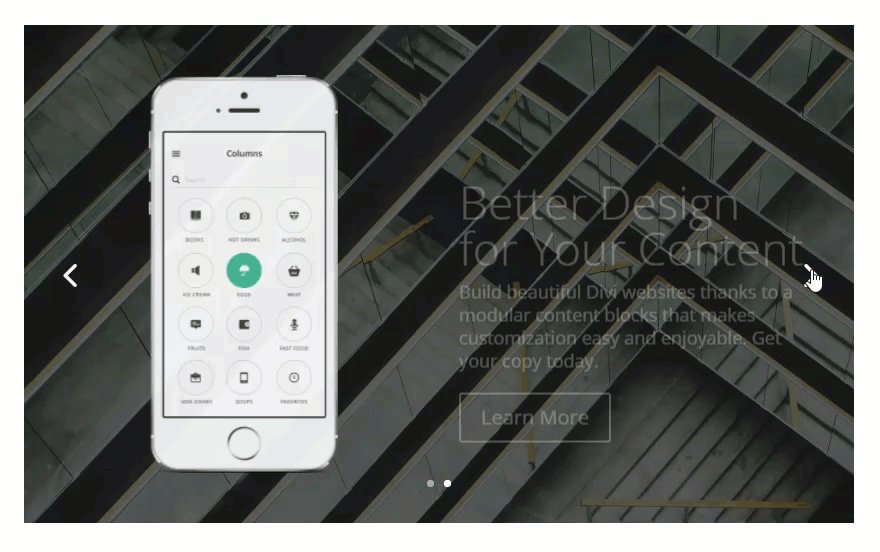
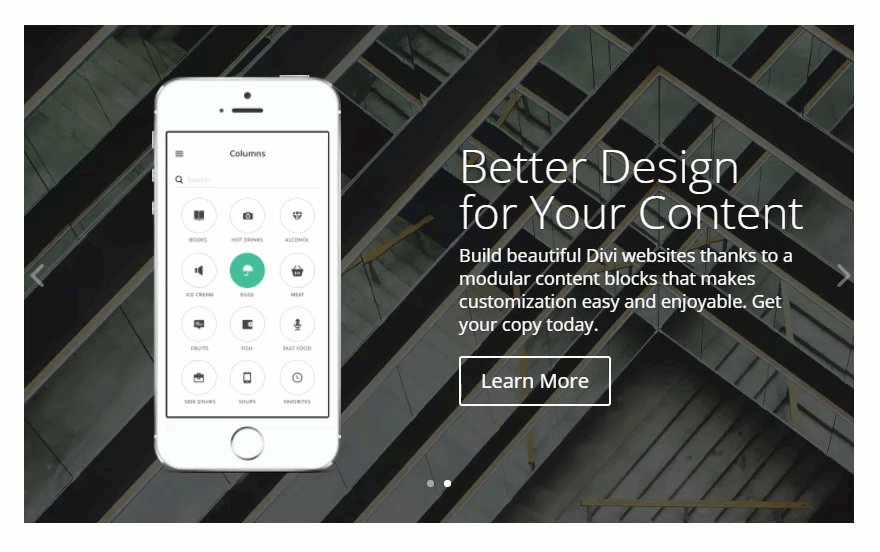
Les curseurs peuvent être placés n’importe où, sur toute la largeur de la structure en colonnes dans laquelle ils se trouvent. Les curseurs Divi prennent en charge les arrière-plans de type parallaxe, ainsi que les arrière-plans vidéo !
Voir une démonstration en direct de ce module
Comment ajouter un module de curseurs à votre page ?
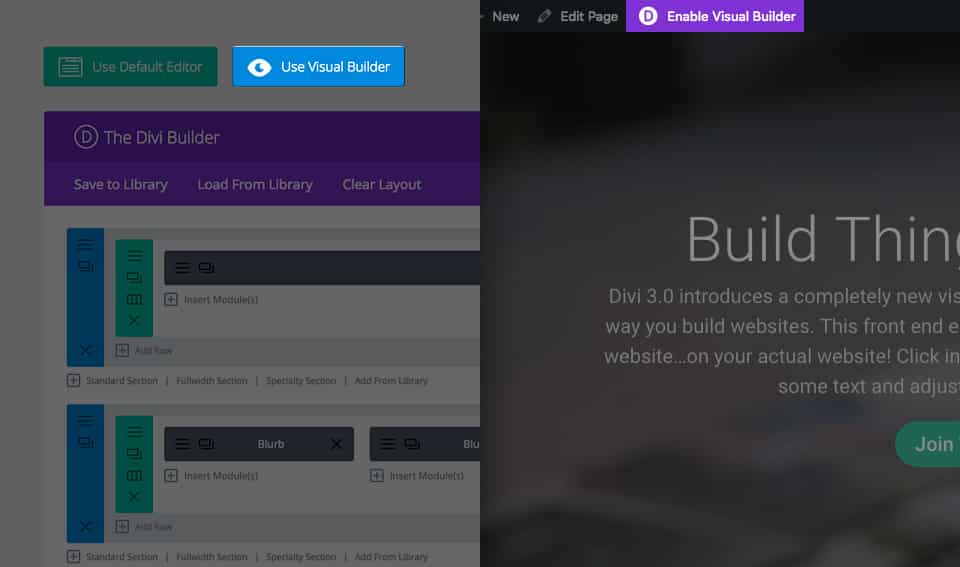
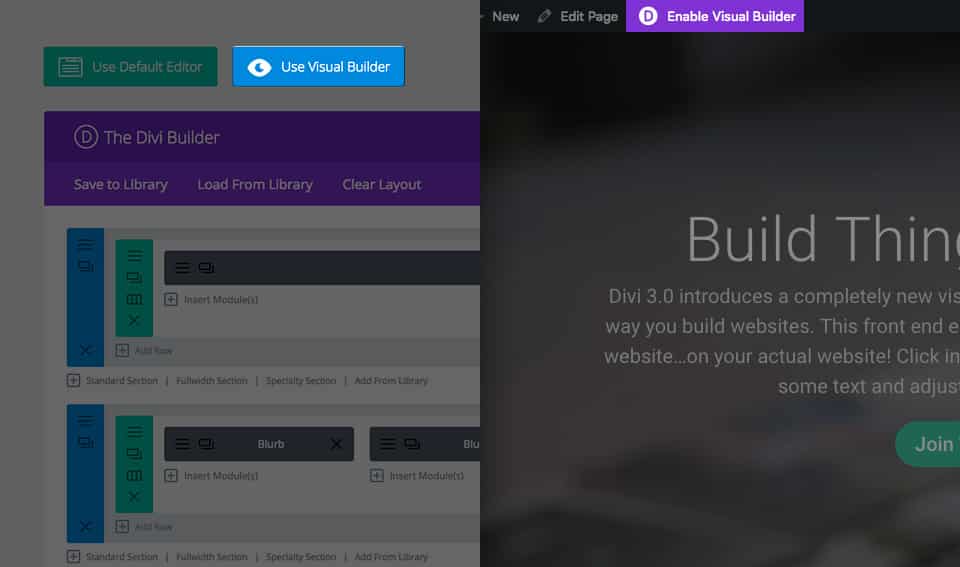
Avant de pouvoir ajouter un module de curseur à votre page, vous devez d’abord passer par le Créateur de Divi. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de post chaque fois que vous créez une nouvelle page. En cliquant sur ce bouton, vous activerez le Divi Builder, ce qui vous donnera accès à tous les modules du Divi Builder. Ensuite, cliquez sur le bouton Utiliser le Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Use Visual Builder lorsque vous parcourez votre site Web sur le front-end si vous êtes connecté à votre tableau de bord WordPress.
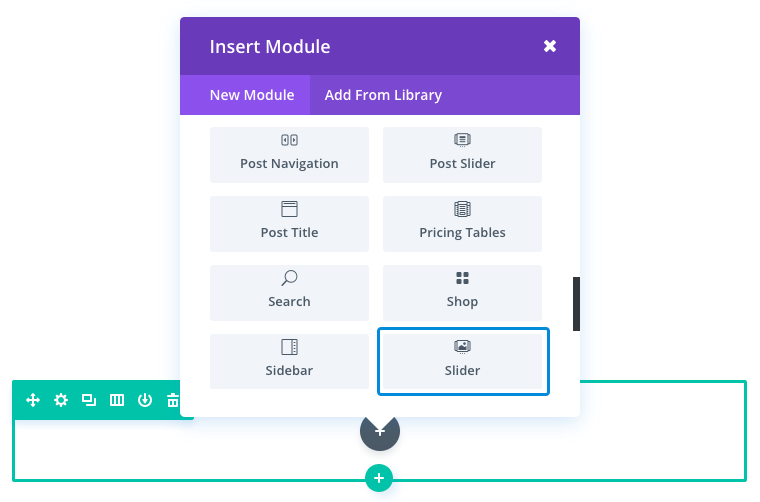
Une fois que vous êtes entré dans le Visual Builder, vous pouvez cliquer sur le bouton plus gris pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des rangées. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une rangée à votre page. Nous avons quelques excellents tutoriels sur la façon d’utiliser les éléments de rangée et de section de Divi.
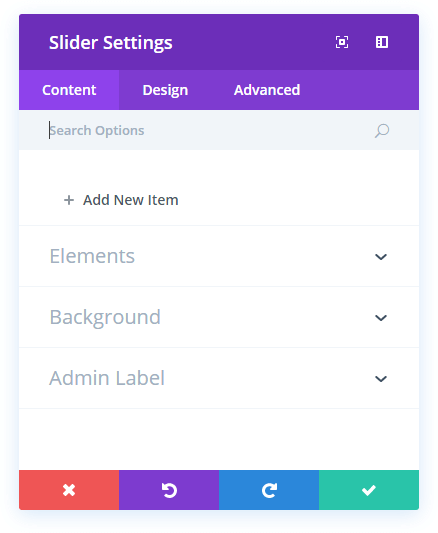
Localisez le module slider dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est interrogeable, ce qui signifie que vous pouvez également taper le mot « slider » et cliquer sur Entrée pour trouver et ajouter automatiquement le module slider ! Une fois le module ajouté, vous serez accueilli par la liste des options du module. Ces options sont séparées en trois groupes principaux : Contenu, Design et Avancé.
Exemple de cas d’utilisation : Ajouter une barre de défilement à votre page pour promouvoir les caractéristiques du produit
Un slider est un excellent moyen de présenter les caractéristiques de vos produits ou services. La combinaison d’images et de contenu peut vraiment donner à vos produits un aspect professionnel qui se démarque.
Dans cet exemple, je vais ajouter un slider pour présenter quelques caractéristiques de produits. Chaque diapositive comportera une image d’arrière-plan, une image de diapositive et une section de contenu.
À l’aide du Visual Builder, ajoutez une nouvelle section avec une rangée pleine largeur (1 colonne). Insérez ensuite un module de glissière dans votre nouvelle rangée. Dans l’onglet Contenu des paramètres du curseur, cliquez sur + Ajouter un nouvel élément pour créer votre première diapositive.
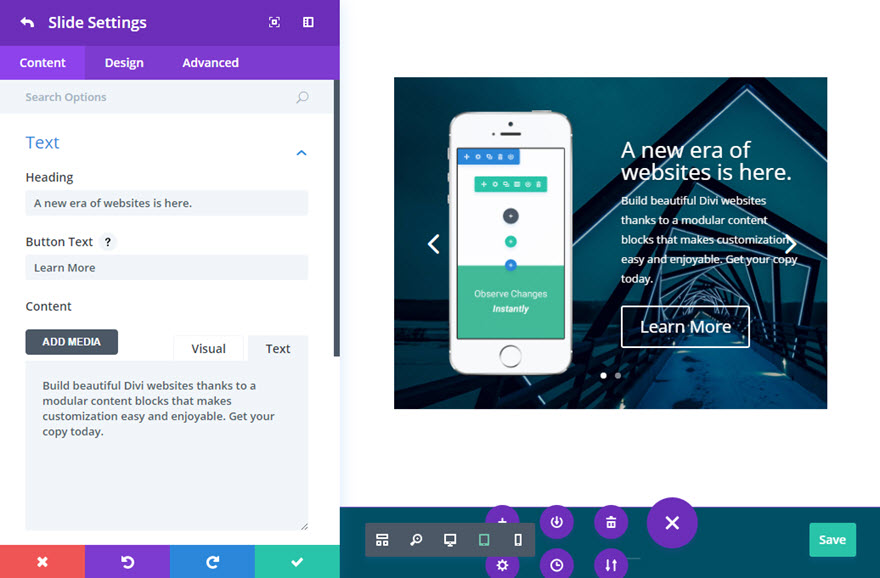
Dans les paramètres de la diapositive de votre première diapositive, mettez à jour les options suivantes :
Options de contenu
Intitulé: [entrer le titre de la diapositive]
Texte du bouton: [entrer le texte du bouton]
Contenu: [entrer le contenu du texte de la diapositive principale]
URL du bouton: [entrez l’URL de destination du bouton de la diapositive]
Image de la diapositive: [téléchargez une image png de la caractéristique de votre produit]
Image d’arrière-plan: [saisissez l’image qui servira d’arrière-plan à la diapositive]
Remarque: par défaut, l’image de la diapositive s’affiche à gauche et le contenu textuel de la diapositive et le bouton s’affichent à droite.
Options de conception
Utiliser la superposition d’arrière-plan: OUI
Couleur de la superposition d’arrière-plan: rgba(0,0,0,0,0.2) *cette superposition assombrit légèrement l’image d’arrière-plan pour rendre le texte plus lisible.
Enregistrer les paramètres de la diapositive
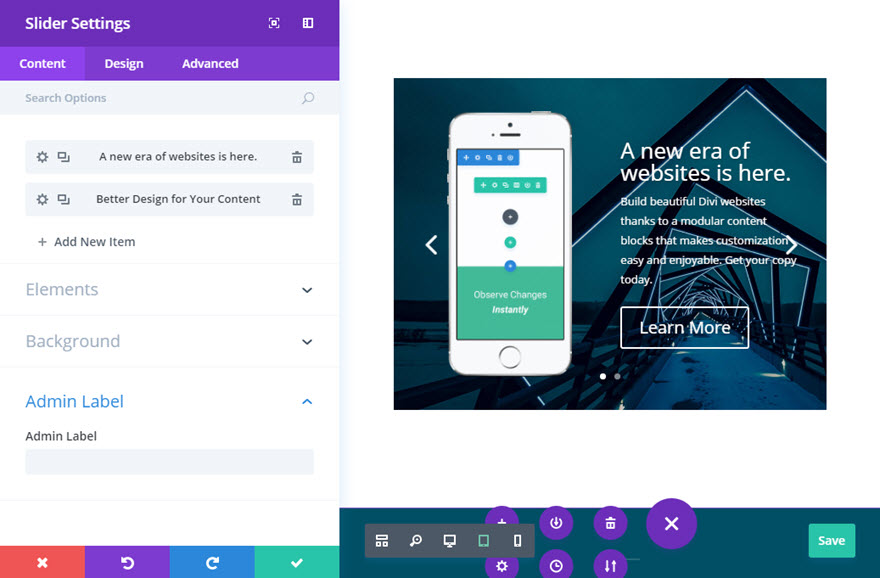
Dupliquez maintenant la diapositive que vous venez de créer et mettez à jour la nouvelle diapositive avec du nouveau contenu si nécessaire. Répétez cette opération pour toutes les diapositives que vous souhaitez ajouter.
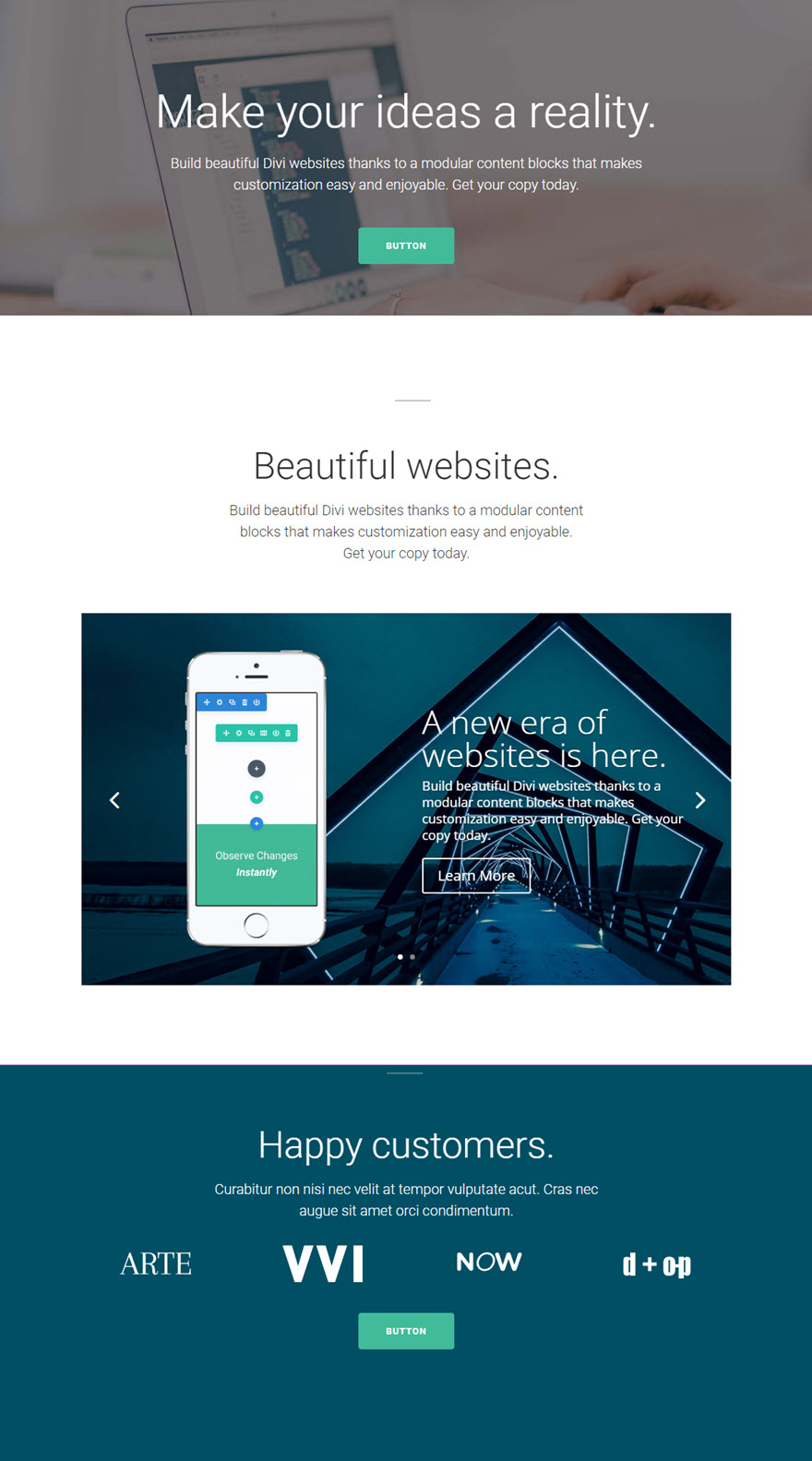
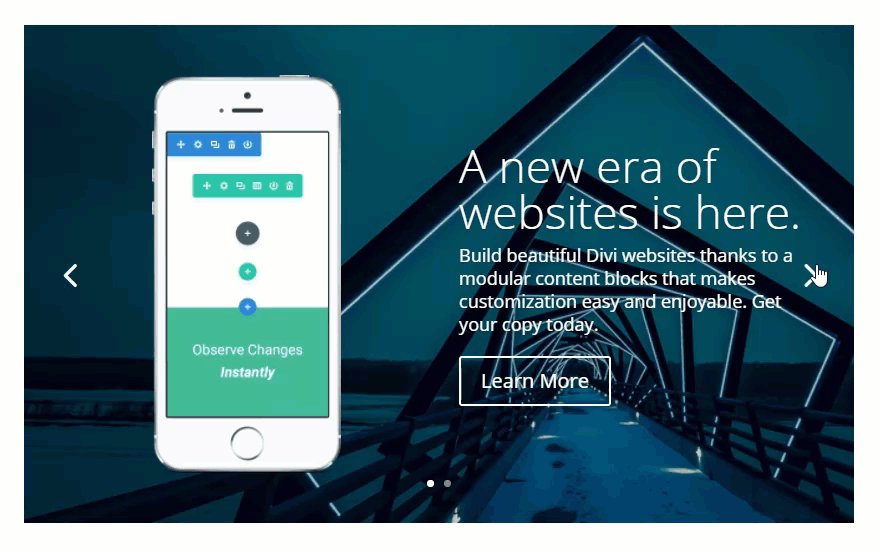
Voilà, c’est fait. Dans cet exemple, je n’ai ajouté que deux diapositives, mais le résultat est une belle diapositive qui correspond à la conception du site, présente efficacement votre produit et incite l’utilisateur à cliquer sur le bouton pour obtenir plus d’informations sur le produit.
Options de contenu des diapositives
Dans l’onglet Contenu, vous trouverez tous les éléments de contenu du module, tels que le texte, les images et les icônes. Tout ce qui contrôle ce qui apparaît dans votre module se trouve toujours dans cet onglet.
Flèches
Choisissez si vous souhaitez ou non afficher des flèches de navigation à gauche et à droite.
Contrôles
Indiquez si vous souhaitez ou non afficher les boutons circulaires/indicateurs de glissement en bas du glissement.
Étiquette administrative
Cette option permet de modifier l’étiquette du module dans le constructeur pour faciliter son identification. Lorsque vous utilisez la vue WireFrame dans le Visual Builder, ces étiquettes apparaîtront dans le bloc du module dans l’interface Divi Builder.
Options de conception des curseurs
Dans l’onglet de conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, le dimensionnement et l’espacement. C’est cet onglet que vous utiliserez pour modifier l’apparence de votre module. Chaque module Divi dispose d’une longue liste de paramètres de conception que vous pouvez utiliser pour modifier à peu près tout.
Supprimer l’ombre interne
Par défaut, une ombre interne est affichée dans le curseur. Si vous souhaitez désactiver cette ombre, vous pouvez le faire en utilisant ce paramètre.
Effet de parallaxe
Si vous activez cette option, vos images d’arrière-plan auront une position fixe lorsque vous les ferez défiler. N’oubliez pas que lorsque ce paramètre est activé, vos images seront mises à l’échelle en fonction de la hauteur du navigateur.
Police de l’en-tête
Vous pouvez modifier la police du texte de votre en-tête en sélectionnant la police de votre choix dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police de l’en-tête
Vous pouvez régler ici la taille du texte de votre en-tête. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de votre texte directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte de l’en-tête
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte d’en-tête, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres de l’en-tête
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte d’en-tête, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur de ligne de l’en-tête
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte d’en-tête. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Police du corps
Vous pouvez modifier la police de votre corps de texte en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police du corps
Vous pouvez régler ici la taille du corps du texte. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de votre texte directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte du corps
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre corps de texte, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres du corps
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre corps de texte, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur des lignes du corps
La hauteur de ligne affecte l’espace entre chaque ligne de votre corps de texte. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Rembourrage supérieur
Ce paramètre contrôle l’espace intérieur entre le haut du module et le contenu textuel du module. Si vous souhaitez augmenter ou diminuer cet espace, saisissez ici la valeur souhaitée. Par exemple, pour réduire l’espace et la taille globale du curseur, vous pouvez entrer une valeur de 100px. Vous pouvez également saisir une valeur en pourcentage, par exemple 10 %, pour rendre la hauteur plus dynamique.
Rembourrage du fond
Ce paramètre contrôle l’espace intérieur entre le bas du module et le contenu textuel du module. Si vous souhaitez augmenter ou diminuer cet espace, saisissez ici la valeur souhaitée. Par exemple, pour réduire l’espace et la taille globale du curseur, vous pouvez entrer une valeur de 100px. Vous pouvez également saisir une valeur en pourcentage, par exemple 10 %, pour rendre la hauteur plus dynamique.
Utiliser des styles personnalisés pour les boutons
L’activation de cette option révèle divers paramètres de personnalisation des boutons que vous pouvez utiliser pour modifier l’apparence du bouton de votre module.
Taille du texte du bouton
Ce paramètre peut être utilisé pour augmenter ou diminuer la taille du texte du bouton. Le bouton est mis à l’échelle lorsque la taille du texte est augmentée ou diminuée.
Couleur du texte du bouton
Par défaut, les boutons adoptent la couleur d’accentuation de votre thème, telle que définie dans le personnalisateur de thème. Cette option vous permet d’attribuer une couleur de texte personnalisée au bouton de ce module. Sélectionnez votre couleur personnalisée à l’aide du sélecteur de couleur pour modifier la couleur du bouton.
Couleur d’arrière-plan des boutons
Par défaut, les boutons ont une couleur d’arrière-plan transparente. Vous pouvez modifier cette couleur en sélectionnant la couleur d’arrière-plan de votre choix dans le sélecteur de couleurs.
Largeur de la bordure des boutons
Tous les boutons Divi ont une bordure de 2px par défaut. Cette bordure peut être augmentée ou réduite à l’aide de ce paramètre. Les bordures peuvent être supprimées en saisissant une valeur de 0.
Couleur de la bordure des boutons
Par défaut, les bordures des boutons adoptent la couleur d’accentuation de votre thème telle que définie dans le personnalisateur de thème. Cette option vous permet d’attribuer une couleur de bordure personnalisée au bouton de ce module. Sélectionnez votre couleur personnalisée à l’aide du sélecteur de couleur pour modifier la couleur de la bordure du bouton.
Rayon de la bordure du bouton
Le rayon de la bordure détermine l’arrondi des coins de vos boutons. Par défaut, les boutons de Divi ont un petit rayon de bordure qui arrondit les coins de 3 pixels. Vous pouvez réduire ce rayon à 0 pour créer un bouton carré ou l’augmenter considérablement pour créer des boutons aux bords circulaires.
Espacement des lettres des boutons
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans le texte de votre bouton, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Police des boutons
Vous pouvez modifier la police du texte de votre bouton en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Ajouter une icône de bouton
En désactivant ce paramètre, vous supprimez les icônes de votre bouton. Par défaut, tous les boutons Divi affichent une icône en forme de flèche au survol.
Icône de bouton
Si les icônes sont activées, vous pouvez utiliser ce paramètre pour choisir l’icône à utiliser dans votre bouton. Divi propose plusieurs icônes au choix.
Couleur de l’icône du bouton
Le réglage de ce paramètre modifie la couleur de l’icône qui apparaît dans votre bouton. Par défaut, la couleur de l’icône est la même que celle du texte de vos boutons, mais ce paramètre vous permet de régler la couleur indépendamment.
Placement de l’icône du bouton
Vous pouvez choisir d’afficher l’icône de votre bouton à gauche ou à droite de celui-ci.
Afficher l’icône au survol du bouton uniquement
Par défaut, les icônes des boutons ne s’affichent qu’au survol. Si vous souhaitez que l’icône apparaisse toujours, désactivez ce paramètre.
Couleur du texte au survol du bouton
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur est utilisée. Cette couleur est une transition à partir de la couleur de base définie dans les paramètres précédents.
Couleur d’arrière-plan du bouton de survol
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur est utilisée. La couleur fera la transition avec la couleur de base définie dans les paramètres précédents.
Couleur de la bordure du bouton survolé
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur est utilisée. La couleur fera la transition avec la couleur de base définie dans les paramètres précédents.
Rayon de la bordure de survol du bouton
Lorsque le bouton est survolé par la souris d’un visiteur, cette valeur est utilisée. La valeur sera modifiée à partir de la valeur de base définie dans les paramètres précédents.
Espacement des lettres au survol du bouton
Lorsque le bouton est survolé par la souris d’un visiteur, cette valeur est utilisée. La valeur fera la transition à partir de la valeur de base définie dans les paramètres précédents.
Options avancées du curseur
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, comme les attributs CSS et HTML personnalisés. Ici, vous pouvez appliquer un CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, qui peuvent être utilisés pour personnaliser le module dans le fichier style.css de votre thème enfant.
Saisissez un ID CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans le CSS personnalisé que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de page Divi Builder.
CSS personnalisé
Le CSS personnalisé peut également être appliqué au module et à tout élément interne du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter un CSS personnalisé directement à chaque élément. Les CSS saisis dans ces paramètres sont déjà enveloppés dans des balises de style. Il vous suffit donc de saisir des règles CSS séparées par des points-virgules.
Animation automatique
Si vous souhaitez que le curseur glisse automatiquement, sans que le visiteur ait à cliquer sur le bouton suivant, activez cette option, puis réglez la vitesse de rotation ci-dessous si vous le souhaitez.
Vitesse de l’animation automatique (en ms)
Vous pouvez indiquer ici à quelle vitesse le curseur s’estompe entre chaque diapositive, si l’option « Animation automatique » est activée ci-dessus. Plus le chiffre est élevé, plus la pause entre chaque rotation est longue.
Continuer le glissement automatique au survol
Si vous activez cette option, le glissement automatique se poursuivra au passage de la souris.
Masquer le contenu sur les mobiles
Comme la taille de l’écran devient plus petite sur les appareils mobiles, la surface d’écran devient plus précieuse. Il est parfois utile de désactiver certains éléments moins importants de la barre de défilement pour réduire la taille de celle-ci et la rendre plus lisible. En activant ce paramètre, le contenu textuel du curseur sera masqué sur les appareils mobiles.
Masquer le CTA sur mobile
Comme la taille de l’écran devient plus petite sur les appareils mobiles, la surface de l’écran devient plus précieuse. Il est parfois judicieux de désactiver certains éléments moins importants du curseur pour en réduire la taille et le rendre plus lisible. En activant ce paramètre, vous masquerez les boutons d’appel à l’action du curseur sur les appareils mobiles.
Afficher l’image / la vidéo sur mobile
La taille de l’écran se réduisant sur les appareils mobiles, la surface d’écran devient plus précieuse. Il est parfois judicieux de désactiver certains éléments moins importants du curseur pour en réduire la taille et le rendre plus lisible. L’activation de ce paramètre permet d’afficher les images et les vidéos des diapositives sur les appareils mobiles (elles sont désactivées par défaut).
Désactiver sur
Cette option vous permet de contrôler les appareils sur lesquels votre module apparaît. Vous pouvez choisir de désactiver votre module sur les tablettes, les smartphones ou les ordinateurs de bureau individuellement. Cette option est utile si vous souhaitez utiliser différents modules sur différents appareils, ou si vous souhaitez simplifier le design mobile en éliminant certains éléments de la page.
Options de contenu des sliders individuels
Intitulé
Définissez ici le texte du titre de votre curseur.
Texte du bouton
Si vous souhaitez afficher un bouton sous le contenu de votre curseur, saisissez le texte du bouton ici. Laissez ce champ vide si vous ne souhaitez pas afficher de bouton.
Contenu
Entrez ici le contenu de votre curseur. Notez que la quantité de texte que vous entrez ici déterminera la hauteur de vos diapositives.
URL du bouton
Si vous affichez un bouton, insérez une URL Web valide dans ce champ pour définir le lien de destination.
Image de la diapositive
Si vous ajoutez une image de diapositive, elle apparaîtra à gauche du texte de votre diapositive, au-dessus de l’arrière-plan de celle-ci. Si vous ne spécifiez pas d’image de diapositive, vous obtiendrez une diapositive centrée, contenant uniquement du texte. La hauteur de chaque diapositive étant déterminée par le texte, si l’image de votre diapositive est suffisamment haute, elle passera sous le bas de la diapositive, créant ainsi une image alignée sur le bas. Vous pouvez voir un exemple de ce phénomène sur la troisième diapositive de cette page.
Notez que la hauteur d’une diapositive avec une image de diapositive peut être déterminée par une diapositive plus haute dans le curseur ; assurez-vous donc que votre image de diapositive est suffisamment haute pour s’adapter si vous souhaitez avoir une image alignée en bas. Pour des raisons de lisibilité, les images de diapositives n’apparaîtront que dans les curseurs dont la largeur est de ⅔ colonne, ¾ colonne ou 1 colonne. De même, les images de diapositives ne s’afficheront pas sur des largeurs de navigateur inférieures à 768 pixels. Les largeurs des images de diapositives sont définies ci-dessous. Nous vous recommandons que vos images de diapositives aient au moins cette largeur.
Diapositives vidéo
Si vous ajoutez une vidéo, elle apparaîtra à gauche du texte de la diapositive, au-dessus de l’arrière-plan de celle-ci. Si vous ne spécifiez pas de vidéo, la diapositive sera centrée et ne contiendra que du texte. Comme la hauteur de chaque diapositive est déterminée par le texte, si l’image de votre diapositive est suffisamment haute, elle passera sous le bas de la diapositive, créant ainsi une image alignée sur le bas. Vous pouvez voir un exemple de ceci sur la troisième diapositive de cette page.
Pause de la vidéo
Permet à d’autres joueurs de mettre la vidéo en pause lorsqu’ils commencent à la lire
Image d’arrière-plan
Si elle est définie, cette image sera utilisée comme arrière-plan pour ce module. Pour supprimer une image d’arrière-plan, il suffit de supprimer l’URL dans le champ des paramètres.
La hauteur d’une diapositive est déterminée par la quantité de contenu textuel que vous ajoutez. Si vous avez plusieurs diapositives, le curseur prendra la hauteur de la diapositive la plus haute.
La largeur de votre diapositive est déterminée par la largeur du navigateur. Sur la base des tailles d’écran standard, nous recommandons que vos images mesurent au moins 1280px par 768px.
Position de l’image d’arrière-plan
Par défaut, les images d’arrière-plan sont affichées au centre de la diapositive. Vous pouvez utiliser ce paramètre pour modifier le positionnement en haut, en bas, à gauche, à droite ou dans l’un des quatre coins de la diapositive.
Taille de l’image d’arrière-plan
Par défaut, les images d’arrière-plan seront mises à l’échelle de manière proportionnelle pour s’assurer qu’elles remplissent toute la diapositive. Toutefois, vous pouvez utiliser cette option pour modifier le comportement par défaut. « Couvrir » est le comportement par défaut, qui mettra l’image à l’échelle pour couvrir toute la zone de la diapositive. « Adapter » forcera également l’image à couvrir toute la zone, mais la hauteur et la largeur de l’image correspondront à la hauteur et à la largeur du curseur. Cela peut donner lieu à une image de travers, mais cela empêchera le recadrage de l’image. L’option « Taille réelle » ne met pas du tout l’image à l’échelle et l’affiche dans sa taille d’origine.
Couleur d’arrière-plan
Si vous souhaitez simplement utiliser un fond de couleur unie pour votre diapositive, utilisez le sélecteur de couleur pour définir une couleur de fond.
Vidéo d’arrière-plan MP4
Toutes les vidéos doivent être téléchargées dans les deux formats .MP4 et .WEBM pour assurer une compatibilité maximale avec tous les navigateurs. Téléchargez la version .MP4 ici. Remarque importante : les arrière-plans vidéo sont désactivés sur les appareils mobiles. C’est votre image d’arrière-plan qui sera utilisée. Pour cette raison, vous devez définir à la fois une image d’arrière-plan et une vidéo d’arrière-plan pour obtenir les meilleurs résultats.
Vidéo d’arrière-plan WEBM
Toutes les vidéos doivent être téléchargées dans les deux formats .MP4 et .WEBM pour garantir une compatibilité maximale avec tous les navigateurs. Téléchargez les versions .WEBM ici. Remarque importante : les arrière-plans vidéo sont désactivés sur les appareils mobiles. C’est votre image d’arrière-plan qui sera utilisée. Pour cette raison, vous devez définir à la fois une image d’arrière-plan et une vidéo d’arrière-plan pour obtenir les meilleurs résultats.
Largeur de la vidéo d’arrière-plan
Pour que les vidéos soient correctement dimensionnées, vous devez saisir ici la largeur exacte (en pixels) de votre vidéo.
Hauteur de la vidéo d’arrière-plan
Pour que les vidéos soient correctement dimensionnées, vous devez saisir ici la hauteur exacte (en pixels) de votre vidéo.
Options de conception des curseurs individuels
Utiliser la superposition d’arrière-plan
Lorsque cette option est activée, une couleur de superposition personnalisée sera ajoutée au-dessus de votre image d’arrière-plan et derrière le contenu de votre curseur.
Couleur de la superposition d’arrière-plan
Utilisez le sélecteur de couleur pour choisir une couleur pour la superposition d’arrière-plan.
Utiliser la superposition de texte
Lorsque cette option est activée, une couleur d’arrière-plan est ajoutée derrière le texte du curseur pour le rendre plus lisible au-dessus des images d’arrière-plan.
Couleur du texte superposé
Utilisez le sélecteur de couleur pour choisir une couleur pour le texte superposé.
Rayon de la bordure de la superposition de texte
Le rayon de la bordure détermine l’arrondi des coins de la zone de texte superposé. Par défaut, les coins sont légèrement arrondis de 3 pixels. Vous pouvez réduire cette valeur à 0 pour créer une boîte rectangulaire ou l’augmenter pour que les coins soient encore plus arrondis.
Couleur personnalisée des flèches
Lorsque vous survolez un module de curseur, des flèches apparaissent pour permettre au visiteur de naviguer dans chaque diapositive. Par défaut, ces flèches héritent de la couleur du texte principal de la diapositive. Toutefois, vous pouvez définir une couleur personnalisée pour ces flèches à l’aide de ce paramètre.
Couleur personnalisée de la navigation par points
Dans chaque diapositive, des éléments de navigation par points apparaissent sous le contenu de la diapositive. Ces éléments permettent à l’utilisateur de naviguer dans le curseur. Vous pouvez définir une couleur personnalisée à utiliser pour ces éléments à l’aide du sélecteur de couleur de ce paramètre.
Alignement vertical de l’image de la diapositive
Ce paramètre détermine l’alignement vertical de l’image de votre diapositive. Votre image peut être soit centrée verticalement, soit alignée sur le bas de votre diapositive.
Couleur du texte
Si l’arrière-plan de votre diapositive est sombre, la couleur du texte doit être réglée sur » clair « . À l’inverse, si l’arrière-plan de la diapositive est clair, la couleur du texte doit être » foncée « .
Police de l’en-tête
Vous pouvez modifier la police de votre texte d’en-tête en sélectionnant la police de votre choix dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police de l’en-tête
Vous pouvez régler ici la taille du texte de votre en-tête. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de votre texte directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte de l’en-tête
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte d’en-tête, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres de l’en-tête
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte d’en-tête, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur de ligne de l’en-tête
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte d’en-tête. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Police du corps
Vous pouvez modifier la police de votre corps de texte en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police du corps
Vous pouvez régler ici la taille du corps du texte. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de votre texte directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte du corps
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre corps de texte, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres du corps
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre corps de texte, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur des lignes du corps
La hauteur de ligne affecte l’espace entre chaque ligne de votre corps de texte. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Utiliser des styles personnalisés pour les boutons
L’activation de cette option révèle divers paramètres de personnalisation des boutons que vous pouvez utiliser pour modifier l’apparence du bouton de votre module.
Taille du texte du bouton
Ce paramètre peut être utilisé pour augmenter ou diminuer la taille du texte du bouton. Le bouton est mis à l’échelle lorsque la taille du texte est augmentée ou diminuée.
Couleur du texte du bouton
Par défaut, les boutons adoptent la couleur d’accentuation de votre thème, telle que définie dans le personnalisateur de thème. Cette option vous permet d’attribuer une couleur de texte personnalisée au bouton de ce module. Sélectionnez votre couleur personnalisée à l’aide du sélecteur de couleur pour modifier la couleur du bouton.
Couleur d’arrière-plan des boutons
Par défaut, les boutons ont une couleur d’arrière-plan transparente. Vous pouvez modifier cette couleur en sélectionnant la couleur d’arrière-plan de votre choix dans le sélecteur de couleurs.
Largeur de la bordure des boutons
Tous les boutons Divi ont une bordure de 2px par défaut. Cette bordure peut être augmentée ou réduite à l’aide de ce paramètre. Les bordures peuvent être supprimées en saisissant une valeur de 0.
Couleur de la bordure des boutons
Par défaut, les bordures des boutons adoptent la couleur d’accentuation de votre thème telle que définie dans le personnalisateur de thème. Cette option vous permet d’attribuer une couleur de bordure personnalisée au bouton de ce module. Sélectionnez votre couleur personnalisée à l’aide du sélecteur de couleur pour modifier la couleur de la bordure du bouton.
Rayon de la bordure du bouton
Le rayon de la bordure détermine l’arrondi des coins de vos boutons. Par défaut, les boutons de Divi ont un petit rayon de bordure qui arrondit les coins de 3 pixels. Vous pouvez réduire ce rayon à 0 pour créer un bouton carré ou l’augmenter considérablement pour créer des boutons aux bords circulaires.
Espacement des lettres des boutons
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans le texte de votre bouton, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Police des boutons
Vous pouvez modifier la police du texte de votre bouton en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Ajouter une icône de bouton
En désactivant ce paramètre, vous supprimez les icônes de votre bouton. Par défaut, tous les boutons Divi affichent une icône en forme de flèche au survol.
Icône de bouton
Si les icônes sont activées, vous pouvez utiliser ce paramètre pour choisir l’icône à utiliser dans votre bouton. Divi propose plusieurs icônes au choix.
Couleur de l’icône du bouton
Le réglage de ce paramètre modifie la couleur de l’icône qui apparaît dans votre bouton. Par défaut, la couleur de l’icône est la même que celle du texte de vos boutons, mais ce paramètre vous permet de régler la couleur indépendamment.
Placement de l’icône du bouton
Vous pouvez choisir d’afficher l’icône de votre bouton à gauche ou à droite de celui-ci.
Afficher l’icône au survol du bouton uniquement
Par défaut, les icônes des boutons ne s’affichent qu’au survol. Si vous souhaitez que l’icône apparaisse toujours, désactivez ce paramètre.
Couleur du texte au survol du bouton
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur est utilisée. Cette couleur est une transition à partir de la couleur de base définie dans les paramètres précédents.
Couleur d’arrière-plan du bouton de survol
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur est utilisée. La couleur fera la transition avec la couleur de base définie dans les paramètres précédents.
Couleur de la bordure du bouton survolé
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur est utilisée. La couleur fera la transition avec la couleur de base définie dans les paramètres précédents.
Rayon de la bordure de survol du bouton
Lorsque le bouton est survolé par la souris d’un visiteur, cette valeur est utilisée. La valeur sera modifiée à partir de la valeur de base définie dans les paramètres précédents.
Espacement des lettres au survol du bouton
Lorsque le bouton est survolé par la souris d’un visiteur, cette valeur est utilisée. La valeur fera la transition à partir de la valeur de base définie dans les paramètres précédents.
Options avancées du curseur individuel
CSS personnalisé
Le CSS personnalisé peut également être appliqué au module et à tout élément interne du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter un CSS personnalisé directement à chaque élément. Les CSS saisis dans ces paramètres sont déjà enveloppés dans des balises de style. Il vous suffit donc de saisir des règles CSS séparées par des points-virgules.