Divi a été conçu pour être compatible avec WooCommerce. Pour intégrer WooCommerce, vous devez installer la dernière version de WooCommerce.
WooCommerce est le plugin que nous recommandons, car il possède le plus bel ensemble de fonctionnalités, l’interface et suit les meilleures pratiques de codage. Après avoir activé le plugin, vous verrez qu’une nouvelle section « WooCommerce » et « Produits » a été ajoutée à votre tableau de bord WordPress. Vous pouvez utiliser ces zones pour ajuster vos paramètres de commerce électronique et publier de nouveaux produits. Vous pouvez trouver une documentation complète sur WooCommerce ici.
Veuillez noter que même si le constructeur inclut divers modules WooCommerce, vous pouvez aussi utiliser WooCommerce seul sans le constructeur. Vous pouvez créer des pages standard pour la caisse, le panier, etc, comme indiqué dans leur documentation. Vous pouvez également créer des liens directs vers vos catégories WooCommerce, ou utiliser les shortcodes WooCommerce dans un module de texte Divi. Cela vous donne la liberté de faire à peu près tout.
Voir une démonstration en direct de ce module
Comment ajouter un module de boutique à votre page
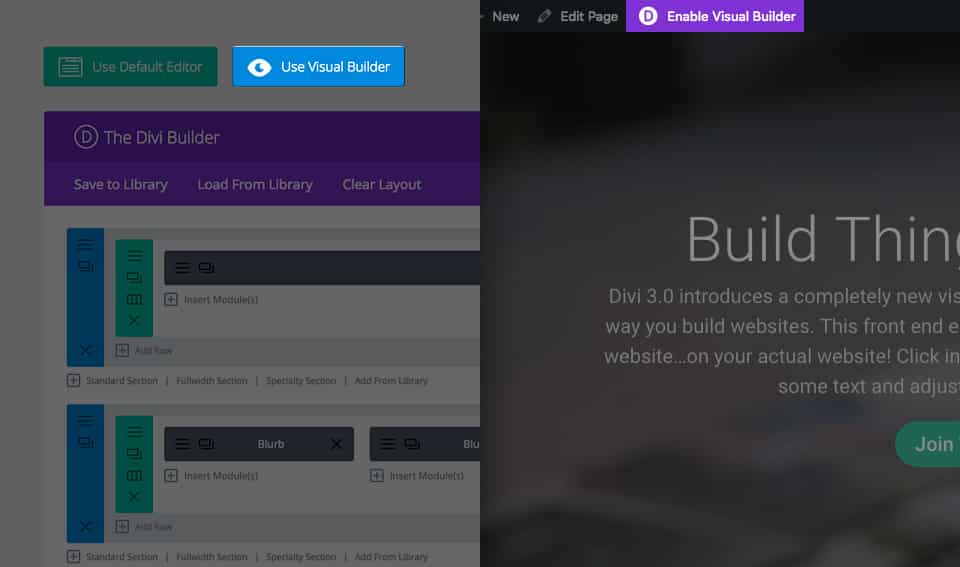
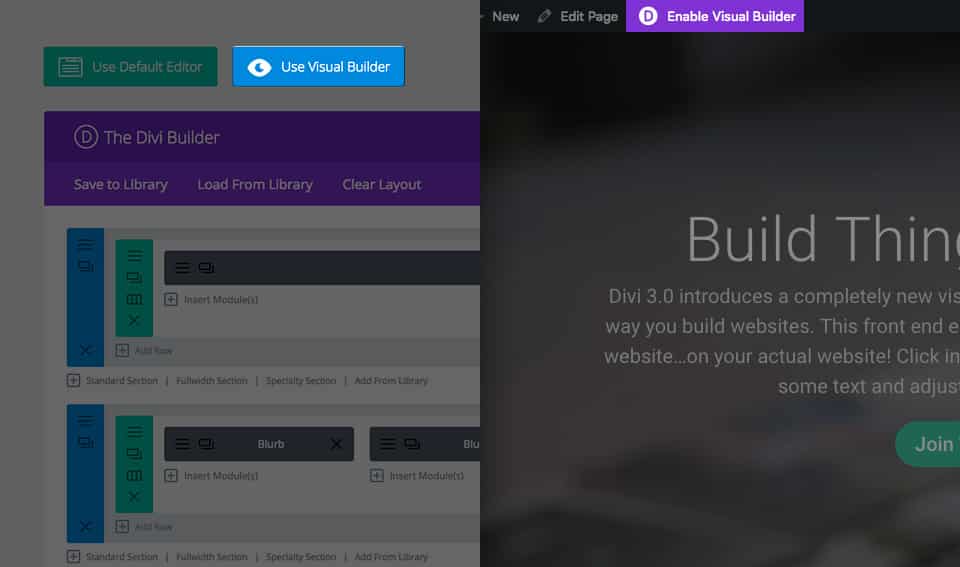
Avant de pouvoir ajouter un module de boutique à votre page, vous devez d’abord vous lancer dans le Divi Builder. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de post chaque fois que vous créez une nouvelle page. En cliquant sur ce bouton, vous activerez le Divi Builder, ce qui vous donnera accès à tous les modules du Divi Builder. Ensuite, cliquez sur le bouton Utiliser le Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Use Visual Builder lorsque vous parcourez votre site Web sur le front-end si vous êtes connecté à votre tableau de bord WordPress.
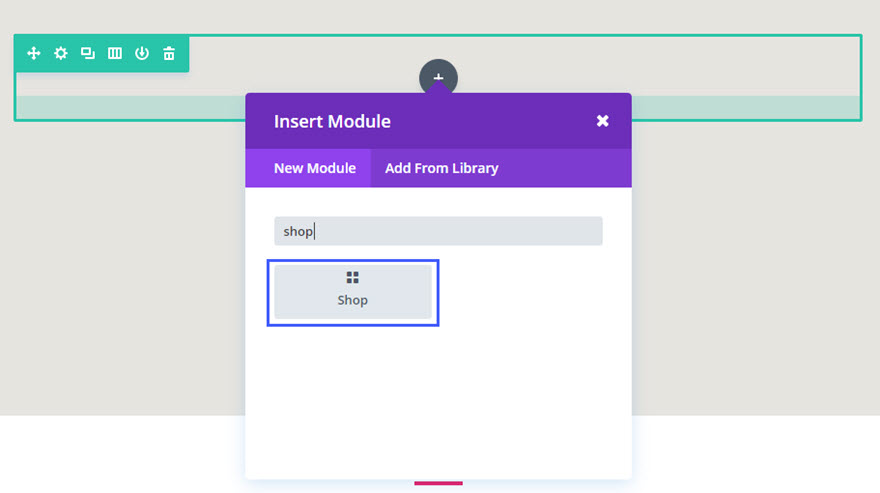
Une fois que vous êtes entré dans le Visual Builder, vous pouvez cliquer sur le bouton plus gris pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des rangées. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une rangée à votre page. Nous avons quelques excellents tutoriels sur la façon d’utiliser les éléments de rangée et de section de Divi.
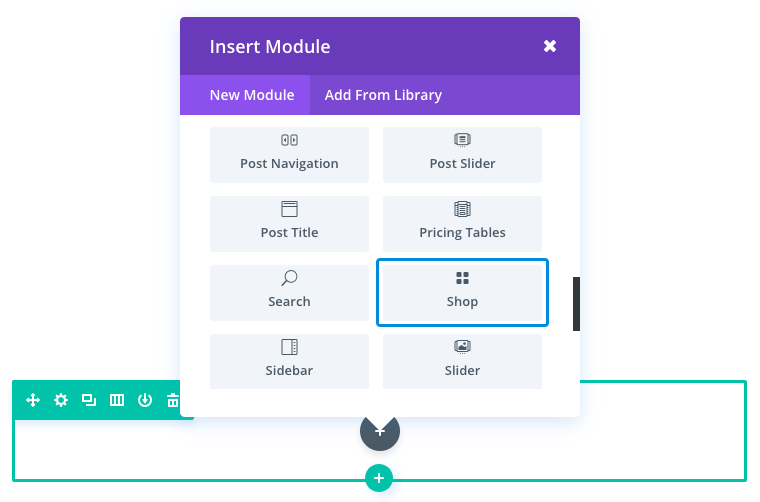
Localisez le module boutique dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est interrogeable, ce qui signifie que vous pouvez également taper le mot « shop » et cliquer sur Entrée pour trouver et ajouter automatiquement le module shop ! Une fois le module ajouté, vous serez accueilli par la liste des options du module. Ces options sont séparées en trois groupes principaux : Contenu, Design et Avancé.
Exemple de cas d’utilisation : Présenter les produits les plus récents sur une page d’accueil à l’aide du module Boutique
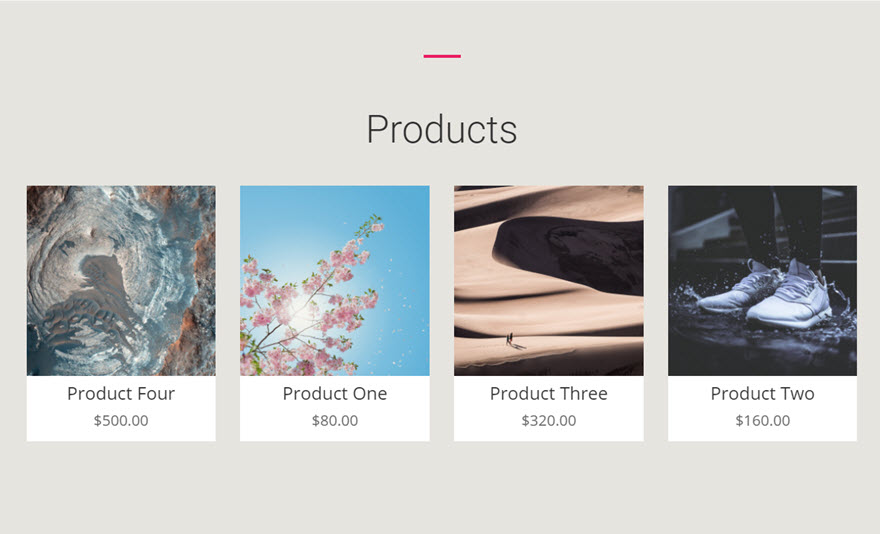
Dans cet exemple, je vais utiliser le module Boutique pour afficher les produits les plus récents sur une page d’accueil.
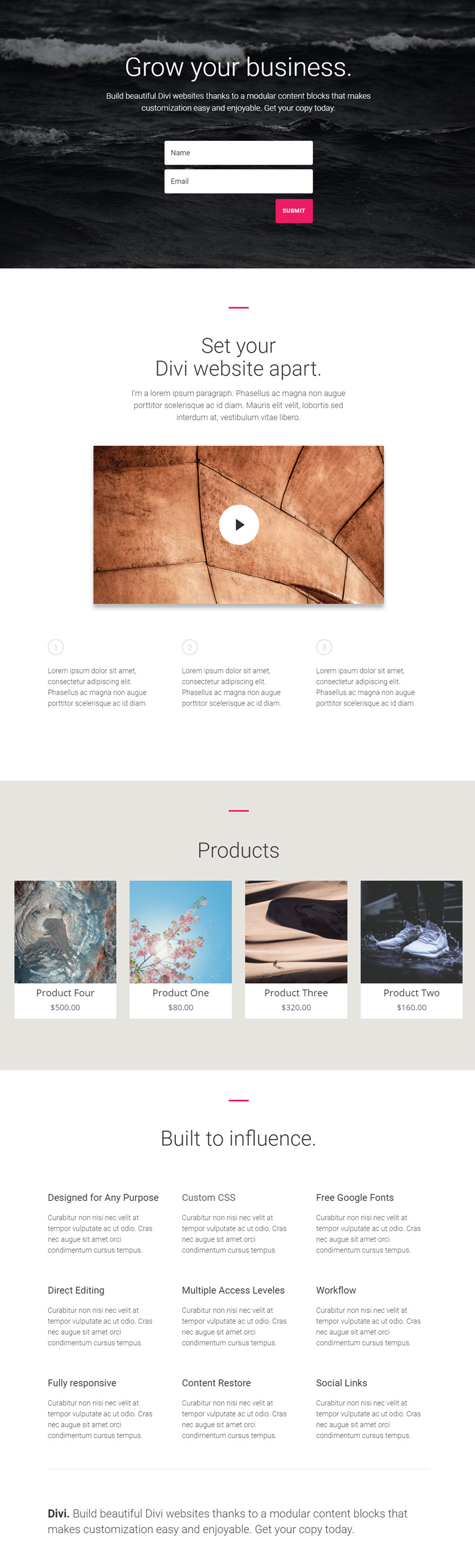
Voici la page sur laquelle les quatre produits sont présentés.
Commençons.
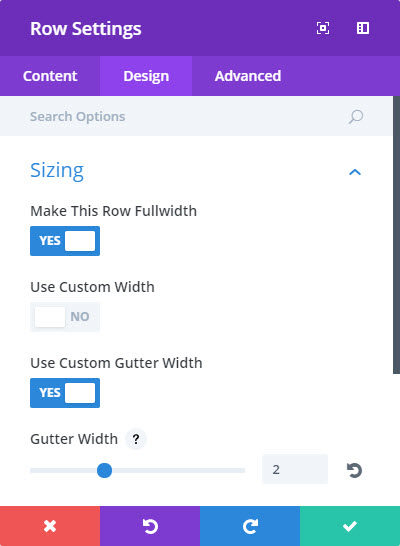
Utilisez le constructeur visuel pour ajouter une section régulière avec une rangée pleine largeur (1 colonne). Modifiez le paramètre de la ligne pour qu’elle soit pleine largeur avec une largeur de gouttière personnalisée de 2.
Ajoutez ensuite un module audio à la rangée.
Mettez à jour les paramètres du module comme suit :
Options de contenu
Type : Produits récents
Nombre de produits : 4
Options de conception
Couleur de survol de l’icône : #ea1d63
Police du titre : Open Sans
Taille de la police du titre : 24px
Police du prix : Open Sans
Taille de la police du prix : 20px
Options avancées (CSS personnalisé)
Titre :
text-align : center ;
arrière-plan : #fff ;
margin-top : -10px !important ;
Prix :
text-align : center ;
arrière-plan : #fff ;
padding-bottom : 15px ;
Voilà, c’est fait ! Voici le résultat final.
Options de contenu de la boutique
Dans l’onglet Contenu, vous trouverez tous les éléments de contenu du module, tels que le texte, les images et les icônes. Tout ce qui contrôle ce qui apparaît dans votre module se trouve toujours dans cet onglet.
Type
Choisissez le type de produits que vous souhaitez afficher dans votre flux de produits. Vous pouvez choisir entre Produits récents, qui affichera tous vos produits dans l’ordre chronologique, Produits vedettes, Produits en vente, Produits les plus vendus ou Produits les mieux notés.
Nombre de produits
Définissez le nombre de produits que vous souhaitez afficher. Vous devez avoir créé des produits pour qu’ils s’affichent dans ce module. Voyez comment ajouter et gérer les produits ici.
Inclure les catégories
Choisissez les catégories que vous souhaitez inclure.
Nombre de colonnes
Choisissez le nombre de colonnes à afficher dans votre module de boutique. 4 colonnes doivent être utilisées pour une rangée d’une colonne. 3 colonnes doivent être utilisées pour une colonne de 3/4 de ligne. 2 colonnes doivent être utilisées pour une colonne de 1/2 ligne. 1 colonne doit être utilisée pour une colonne de 1/4 de ligne.
Commander par
Choisissez comment vous souhaitez que vos produits soient classés. Vous pouvez choisir de les classer par tri par défaut, par popularité, par classement, par date, par prix allant du plus bas au plus élevé, par prix allant du plus élevé au plus bas, du plus ancien au plus récent, du plus récent au plus ancien.
Étiquette administrative
Cette option permet de modifier l’étiquette du module dans le constructeur pour faciliter son identification. Lorsque vous utilisez la vue WireFrame dans le Visual Builder, ces étiquettes apparaîtront dans le bloc du module dans l’interface de Divi Builder.
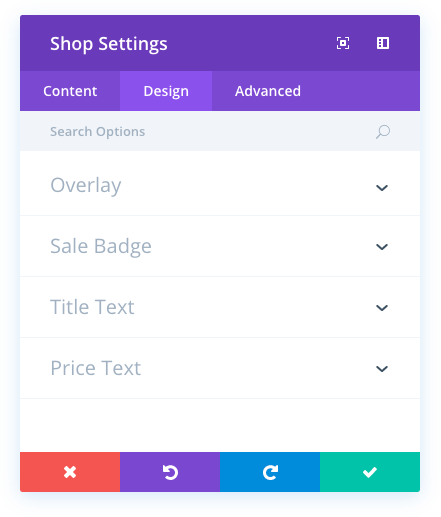
Options de conception de la boutique
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, les dimensions et l’espacement. C’est cet onglet que vous utiliserez pour modifier l’apparence de votre module. Chaque module Divi dispose d’une longue liste de paramètres de conception que vous pouvez utiliser pour modifier à peu près tout.
Couleur de survol des icônes
Lorsque vous survolez un article dans le module de boutique, une icône superposée apparaît. Vous pouvez ajuster la couleur utilisée pour cette icône à l’aide du sélecteur de couleur de ce paramètre.
Couleur de la superposition du survol
Lorsque vous passez le curseur sur un élément du module de la boutique, une couleur de superposition s’affiche au-dessus de l’image et sous le texte du titre et l’icône de la boutique. Par défaut, une couleur blanche semi-transparente est utilisée. Si vous souhaitez utiliser une autre couleur, vous pouvez l’ajuster à l’aide du sélecteur de couleur dans ce paramètre
Sélecteur d’icône de survol
Vous pouvez choisir ici une icône personnalisée qui s’affiche lorsqu’un visiteur survole les articles de la boutique dans le module.
Couleur de l’insigne de vente
Lorsqu’un article est en vente, un badge de vente apparaît au-dessus de l’image du produit. Ce paramètre vous permet de régler la couleur utilisée pour l’arrière-plan du badge.
Police du titre
Vous pouvez modifier la police du texte de votre titre en sélectionnant la police de votre choix dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police du titre
Vous pouvez régler ici la taille du texte de votre titre. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de votre texte directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte du titre
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte de titre, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres du titre
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte de titre, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur de ligne du titre
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte de titre. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Police du prix
Vous pouvez modifier la police du texte de votre prix en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police du prix
Vous pouvez régler ici la taille du texte de votre prix. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de texte souhaitée directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte du prix
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur du texte de votre prix, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres du prix
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte de prix, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur des lignes de prix
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte de prix. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
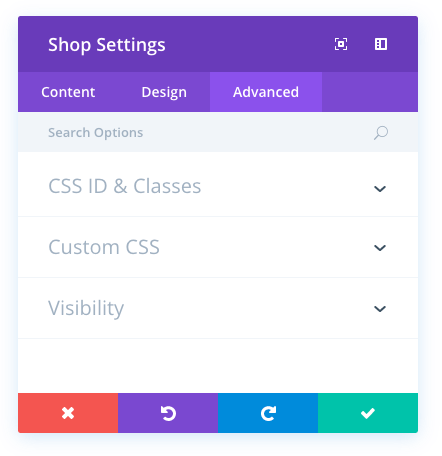
Options avancées de la boutique
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, comme les attributs CSS et HTML personnalisés. Ici, vous pouvez appliquer un CSS personnalisé à n’importe lequel des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, qui peuvent être utilisés pour personnaliser le module dans le fichier style.css de votre thème enfant.
ID CSS
Saisissez un ID CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans le CSS personnalisé que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de page Divi Builder.
CSS personnalisé
Le CSS personnalisé peut également être appliqué au module et à tout élément interne du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter un CSS personnalisé directement à chaque élément. Les CSS saisis dans ces paramètres sont déjà enveloppés dans des balises de style. Il vous suffit donc de saisir les règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les appareils sur lesquels votre module apparaît. Vous pouvez choisir de désactiver individuellement votre module sur les tablettes, les smartphones ou les ordinateurs de bureau. Cette option est utile si vous souhaitez utiliser différents modules sur différents appareils, ou si vous souhaitez simplifier le design mobile en éliminant certains éléments de la page.