Il est plus facile que jamais de créer des tableaux de prix pour vos produits en ligne. Créez autant de tableaux que vous le souhaitez et contrôlez les prix et les caractéristiques de chacun. Vous pouvez même mettre en avant un plan particulier pour augmenter les conversions. Même si votre module comprend plus d’un tableau de prix, il sera traité comme un seul module et pourra être placé dans n’importe quelle taille de colonne.
Voir une démonstration en direct de ce module
Comment ajouter un module de tableaux de prix à votre page ?
Avant de pouvoir ajouter un module de tableaux de prix à votre page, vous devez d’abord passer par le constructeur de Divi. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de post chaque fois que vous créez une nouvelle page. En cliquant sur ce bouton, vous activerez le Divi Builder, ce qui vous donnera accès à tous les modules du Divi Builder. Ensuite, cliquez sur le bouton Utiliser le Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Use Visual Builder lorsque vous parcourez votre site Web sur le front-end si vous êtes connecté à votre tableau de bord WordPress.
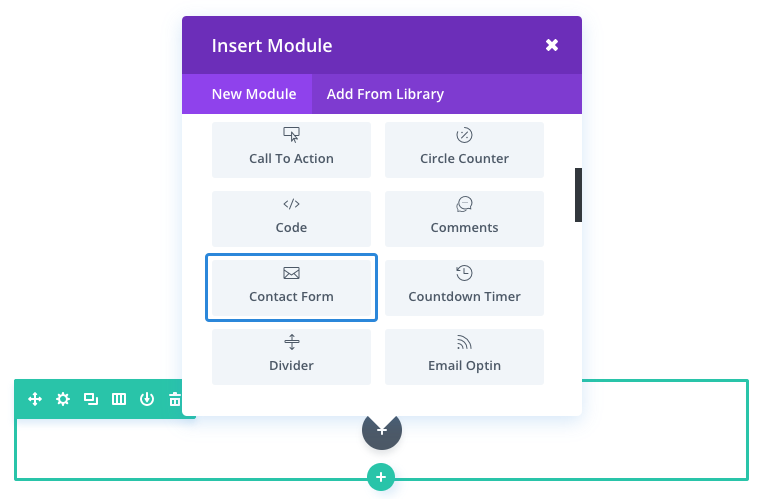
Une fois que vous êtes entré dans le Visual Builder, vous pouvez cliquer sur le bouton plus gris pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des rangées. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une rangée à votre page. Nous avons quelques excellents tutoriels sur la façon d’utiliser les éléments de rangée et de section de Divi.
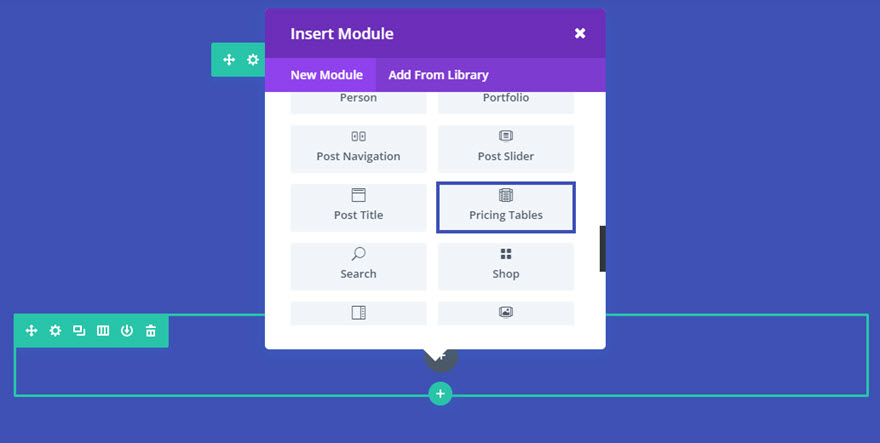
Localisez le module de tableaux de prix dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot « tables de prix » et cliquer sur Entrée pour trouver et ajouter automatiquement le module tables de prix ! Une fois le module ajouté, vous serez accueilli par la liste des options du module. Ces options sont séparées en trois groupes principaux : Contenu, Design et Avancé.
Exemple de cas d’utilisation : Ajouter un tableau des prix à votre page de renvoi de produit
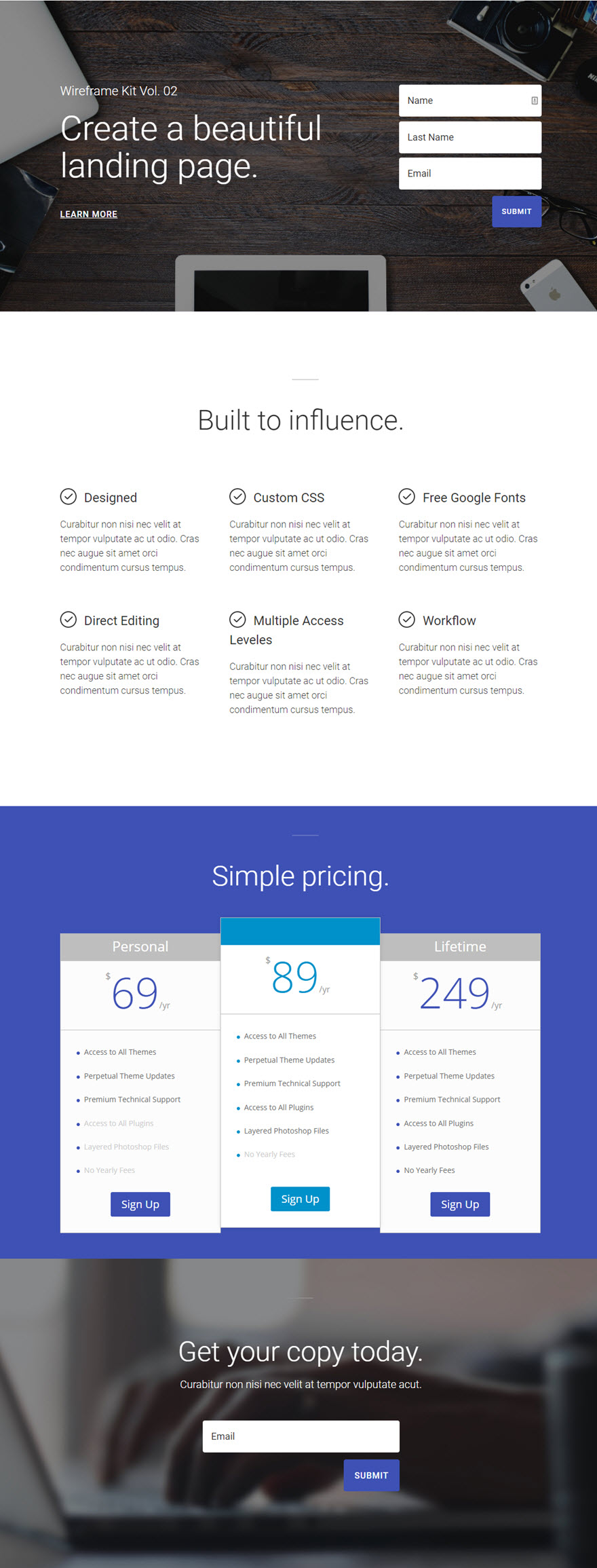
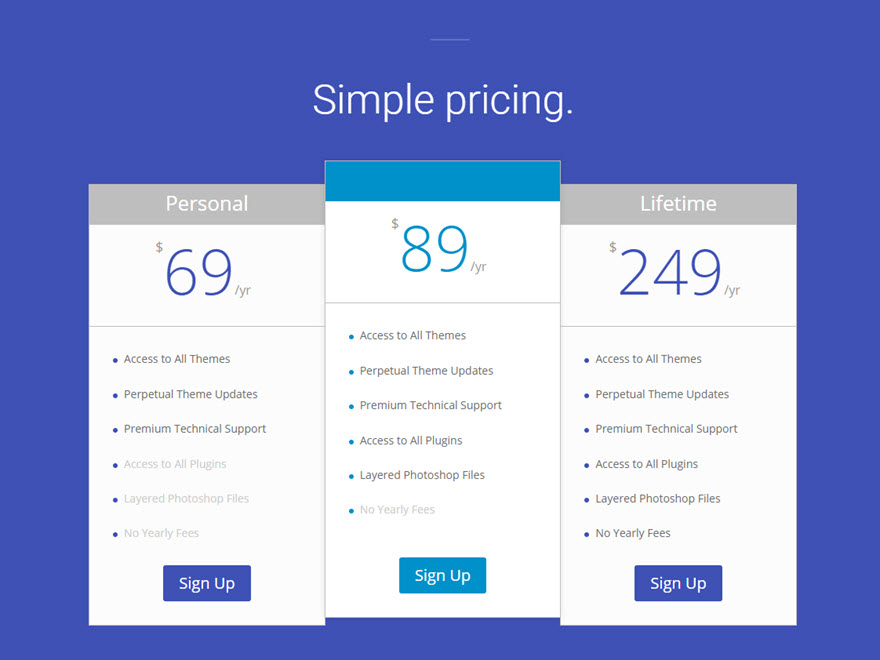
Lorsque vous faites la promotion de vos produits sur une page de renvoi, les tableaux de prix peuvent présenter efficacement les différentes options de prix de vos produits.
Dans cet exemple, je vais ajouter un module de tableau de tarification pour afficher trois plans de tarification (ou tableaux), l’un d’entre eux se démarquant comme plan vedette afin d’augmenter les conversions.
Tout d’abord, ajoutez une nouvelle section régulière à la page où les tableaux de prix doivent être affichés. Ajoutez une ligne pleine largeur (1 colonne) à la section et insérez un module de tableaux de tarification dans la ligne.
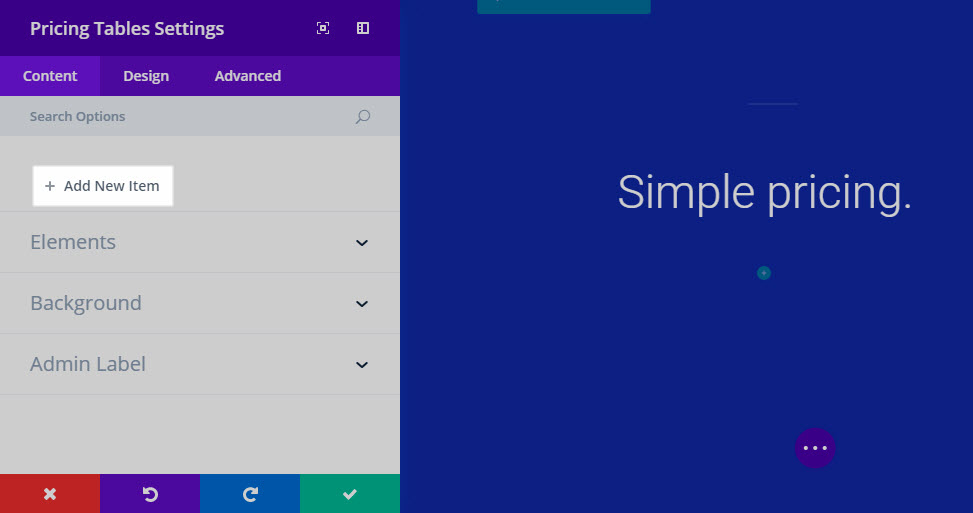
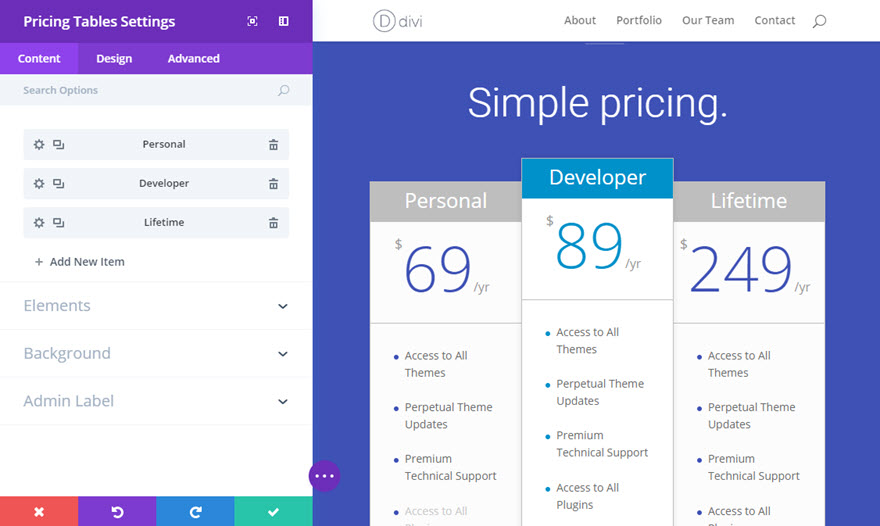
Dans les paramètres des tableaux de tarification, sous l’onglet Contenu, cliquez sur + Ajouter un nouvel élément pour ajouter votre premier tableau.
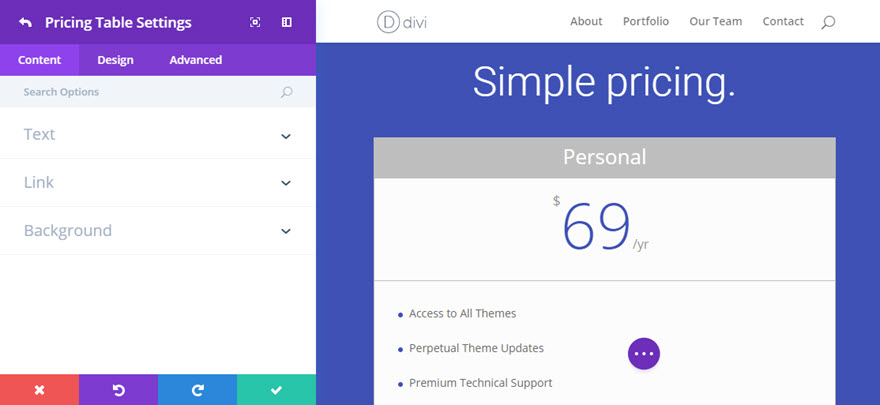
Mettez à jour les paramètres des tableaux de tarification comme suit :
Options de contenu
Titre : Personnel
Devise : $
Par : an
Prix : 69
Texte du bouton : S’inscrire
Contenu :
Accès à tous les thèmes
Mises à jour perpétuelles des thèmes
Support technique Premium
-Accès à tous les plugins
-Fichiers Photoshop superposés
-Pas de frais annuels
URL du bouton : [entrer l’URL du bouton]
Arrière-plan : #ffffff
Options de conception
Couleur du texte du prix : #3e51b5
Utiliser des styles personnalisés pour le bouton : OUI
Couleur du texte du bouton : #ffffff
Couleur d’arrière-plan du bouton : #3e51b5
Largeur de la bordure du bouton : 0px
Sauvegarder les paramètres
Dupliquez maintenant deux fois la table de tarification que vous venez de créer afin d’obtenir un total de trois tables de tarification.
Pour la table de tarification du milieu, mettez à jour les options suivantes :
Onglet Contenu
Titre : Développeur
Prix : 89
Contenu :
Accès à tous les thèmes
Mises à jour perpétuelles des thèmes
Support technique Premium
Accès à tous les plugins
Fichiers Photoshop superposés
-Pas de frais annuels
URL du bouton : [entrez l’URL du bouton]
Onglet Design
Couleur du texte du prix : #0091ca
Couleur d’arrière-plan du bouton : #0091ca
Pour le troisième tableau de prix, mettez à jour les paramètres comme suit :
Onglet Contenu
Titre : Durée de vie
Prix : 249
Texte du bouton : S’inscrire
Contenu :
Accès à tous les thèmes
Mises à jour perpétuelles des thèmes
Support technique Premium
Accès à tous les plugins
Fichiers Photoshop superposés
Pas de frais annuels
URL du bouton : [entrez l’URL du bouton]
Enregistrer les paramètres
Retournez maintenant aux paramètres des tableaux de tarification et mettez à jour les éléments suivants :
Options de contenu
Couleur d’arrière-plan de l’en-tête du tableau vedette : #0091ca
Options de conception
Couleur des puces : #3e51b5
Couleur de la puce du tableau en vedette : #0091ca
Sauvegarder les paramètres
Revenez maintenant en arrière et modifiez les paramètres de la section pour lui donner une couleur d’arrière-plan de #3e51b5.
Voilà, c’est fait. Vous disposez maintenant d’un tableau des prix avec trois options, l’option du milieu étant définie comme un article vedette qui se distingue des autres.
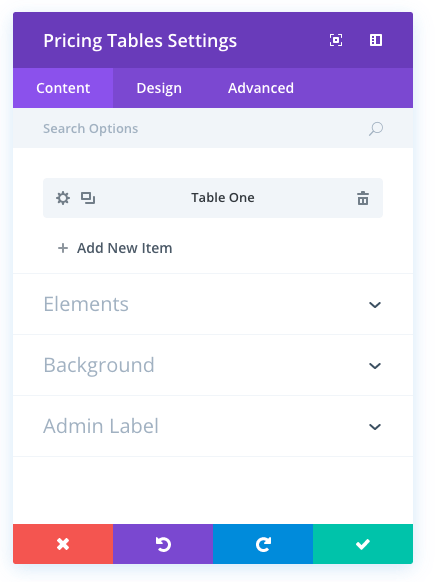
Options de contenu des tableaux de prix
Dans l’onglet Contenu, vous trouverez tous les éléments de contenu du module, tels que le texte, les images et les icônes. Tout ce qui contrôle ce qui apparaît dans votre module se trouve toujours dans cet onglet.
+ Ajouter un nouvel élément
C’est ici que vous ajoutez de nouvelles tables de prix à votre module. En cliquant sur « + Ajouter un nouvel élément », vous ouvrez une toute nouvelle liste d’options de conception spécifiques à cette table de prix. Voir ci-dessous pour les paramètres individuels des tables de prix.
Après avoir ajouté votre premier onglet, vous verrez apparaître une barre grise avec le titre de votre table de prix affiché sous forme d’étiquette. La barre grise comporte également trois boutons qui vous permettent de modifier, de dupliquer ou de supprimer le tableau.
Afficher la bulle
Par défaut, les éléments des tableaux de prix sont affichés sous forme de listes à puces. Si vous souhaitez supprimer les puces de la liste des caractéristiques, vous pouvez désactiver cette option.
Couleur d’arrière-plan du tableau vedette
Chaque tableau de prix peut être « en vedette » Les tableaux en vedette sont mis en évidence dans la rangée, ce qui les fait ressortir par rapport aux autres options. Ce paramètre vous permet de modifier la couleur d’arrière-plan des tableaux vedettes uniquement.
Couleur d’arrière-plan de l’en-tête de tableau
Au-dessus de chaque tableau de prix se trouve une zone d’en-tête qui comprend le titre et le sous-titre de votre tableau. Vous pouvez contrôler la couleur d’arrière-plan de cette zone indépendamment de la couleur d’arrière-plan du tableau principal en sélectionnant la couleur de votre choix dans le sélecteur de couleurs.
Couleur d’arrière-plan de l’en-tête du tableau vedette
Chaque tableau de prix peut être « en vedette » Les tableaux en vedette sont mis en évidence dans la rangée, ce qui les fait ressortir par rapport aux autres options. Ce paramètre vous permet de modifier la couleur d’arrière-plan de l’en-tête pour les tableaux vedettes uniquement.
Couleur d’arrière-plan
Par défaut, les tableaux de prix ont une couleur de fond blanche. Si vous souhaitez utiliser une couleur différente pour l’arrière-plan de votre tableau des prix, vous pouvez définir votre couleur personnalisée à l’aide du sélecteur de couleur.
Étiquette de l’administrateur
Cette option permet de modifier le libellé du module dans le constructeur pour faciliter son identification. Lorsque vous utilisez la vue WireFrame dans le Visual Builder, ces étiquettes apparaissent dans le bloc du module dans l’interface de Divi Builder.
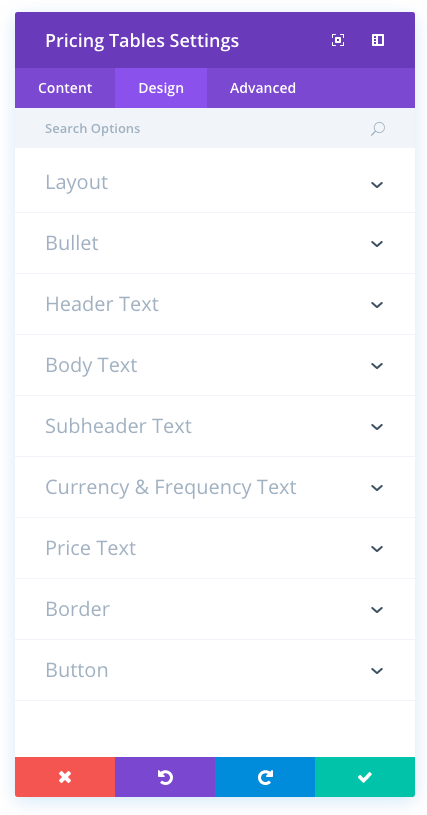
Options de conception des tableaux de tarification
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, la taille et l’espacement. C’est cet onglet que vous utiliserez pour modifier l’apparence de votre module. Chaque module Divi dispose d’une longue liste de paramètres de conception que vous pouvez utiliser pour modifier à peu près tout.
Centrer les éléments de la liste
Par défaut, les listes de caractéristiques sont alignées à gauche dans le tableau des prix. Si vous souhaitez qu’elles soient alignées au centre, vous pouvez activer cette option.
Supprimer l’ombre portée du tableau des caractéristiques
Par défaut, les tableaux de prix comportent une ombre portée subtile derrière chaque tableau. Si vous souhaitez supprimer cette ombre, vous pouvez activer cette option.
Centrer les éléments de la liste
Vous pouvez choisir ici de centrer les éléments de la liste de votre tableau.
Couleur des puces
Par défaut, les puces de la liste du tableau des prix héritent de la couleur d’accentuation de votre thème. Si vous souhaitez utiliser une couleur différente, vous pouvez la définir ici à l’aide du sélecteur de couleur.
Couleur des puces de la table des prix
Si vous souhaitez utiliser une couleur différente pour les puces des tableaux de prix en vedette, vous pouvez la définir ici à l’aide du sélecteur de couleur.
Couleur du texte de l’en-tête du tableau vedette
Cette option permet de contrôler la couleur du texte de l’en-tête de votre tableau des prix en vedette. Si vous modifiez la couleur d’arrière-plan de l’en-tête du tableau des prix, vous pouvez également modifier cette option afin de garantir la lisibilité.
Police de l’en-tête
Vous pouvez modifier la police du texte de votre en-tête en sélectionnant la police de votre choix dans le menu déroulant. Divi est livré avec des dizaines de polices de grande qualité, optimisées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police de l’en-tête
Vous pouvez régler ici la taille du texte de votre en-tête. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de votre texte directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte de l’en-tête
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte d’en-tête, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres de l’en-tête
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte d’en-tête, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur de ligne de l’en-tête
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte d’en-tête. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Couleur du texte du corps du tableau vedette
Cette option permet de modifier la couleur du corps du texte de votre tableau vedette. Si vous modifiez la couleur d’arrière-plan de votre tableau en vedette, vous devrez peut-être modifier cette option pour en assurer la lisibilité.
Police du corps
Vous pouvez modifier la police de votre corps de texte en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police du corps
Vous pouvez régler ici la taille du corps du texte. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de votre texte directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte du corps
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre corps de texte, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres du corps
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre corps de texte, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur des lignes du corps
La hauteur de ligne affecte l’espace entre chaque ligne de votre corps de texte. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Couleur du texte du sous-titre du tableau vedette
Cette option permet de modifier la couleur du texte du sous-titre de votre tableau vedette. Si vous modifiez la couleur d’arrière-plan de votre tableau en vedette, vous devrez peut-être modifier cette option pour en assurer la lisibilité.
Police du sous-titre
Vous pouvez modifier la police du texte de votre sous-titre en sélectionnant la police de votre choix dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police des sous-titres
Vous pouvez régler ici la taille du texte de votre sous-titre. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de texte souhaitée directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Couleur du texte du sous-titre
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur du texte de votre sous-titre, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres du sous-titre
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte de sous-titre, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur de ligne du sous-titre
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte de sous-titre. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Police des devises et des fréquences
Vous pouvez modifier la police du texte de votre devise et de votre fréquence en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police des devises et des fréquences
Vous pouvez régler la taille du texte relatif à la monnaie et à la fréquence. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de votre texte directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte des devises et des fréquences
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur du texte de votre devise et de votre fréquence, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres de la devise et de la fréquence
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte de devise et de fréquence, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Hauteur de ligne des devises et des fréquences
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte de devise et de fréquence. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Couleur du prix du tableau vedette
Cette option permet de modifier la couleur du prix de votre tableau vedette. Si vous modifiez la couleur d’arrière-plan de votre tableau vedette, vous devrez peut-être modifier cette option pour en assurer la lisibilité.
Police des prix
Vous pouvez modifier la police du texte du prix en sélectionnant la police de votre choix dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police du prix
Vous pouvez régler ici la taille du texte de votre prix. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de texte souhaitée directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte du prix
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur du texte de votre prix, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres du prix
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte de prix, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur des lignes de prix
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte de prix. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Utiliser une bordure
Si vous activez cette option, une bordure sera placée autour de votre module. Cette bordure peut être personnalisée à l’aide des paramètres conditionnels suivants.
Couleur de la bordure
Cette option affecte la couleur de votre bordure. Sélectionnez une couleur personnalisée dans le sélecteur de couleurs pour l’appliquer à votre bordure.
Largeur de la bordure
Par défaut, la largeur des bordures est de 1 pixel. Vous pouvez augmenter cette valeur en faisant glisser le curseur ou en saisissant une valeur personnalisée dans le champ de saisie situé à droite du curseur. Les unités de mesure personnalisées sont prises en charge, ce qui signifie que vous pouvez remplacer l’unité par défaut « px » par une autre unité, telle que em, vh, vw, etc.
Style des bordures
Les bordures prennent en charge huit styles différents, notamment : solide, pointillé, tiret, double, rainure, crête, insertion et retrait. Sélectionnez le style souhaité dans le menu déroulant pour l’appliquer à votre bordure.
Utiliser des styles personnalisés pour les boutons
L’activation de cette option révèle divers paramètres de personnalisation des boutons que vous pouvez utiliser pour modifier l’apparence du bouton de votre module.
Taille du texte du bouton
Ce paramètre peut être utilisé pour augmenter ou diminuer la taille du texte du bouton. Le bouton est mis à l’échelle lorsque la taille du texte est augmentée ou diminuée.
Couleur du texte du bouton
Par défaut, les boutons adoptent la couleur d’accentuation de votre thème, telle que définie dans le personnalisateur de thème. Cette option vous permet d’attribuer une couleur de texte personnalisée au bouton de ce module. Sélectionnez votre couleur personnalisée à l’aide du sélecteur de couleur pour modifier la couleur du bouton.
Couleur d’arrière-plan des boutons
Par défaut, les boutons ont une couleur d’arrière-plan transparente. Vous pouvez modifier cette couleur en sélectionnant la couleur d’arrière-plan de votre choix dans le sélecteur de couleurs.
Largeur de la bordure des boutons
Tous les boutons Divi ont une bordure de 2px par défaut. Cette bordure peut être augmentée ou réduite à l’aide de ce paramètre. Les bordures peuvent être supprimées en saisissant une valeur de 0.
Couleur de la bordure des boutons
Par défaut, les bordures des boutons adoptent la couleur d’accentuation de votre thème telle que définie dans le personnalisateur de thème. Cette option vous permet d’attribuer une couleur de bordure personnalisée au bouton de ce module. Sélectionnez votre couleur personnalisée à l’aide du sélecteur de couleur pour modifier la couleur de la bordure du bouton.
Rayon de la bordure du bouton
Le rayon de la bordure détermine l’arrondi des coins de vos boutons. Par défaut, les boutons de Divi ont un petit rayon de bordure qui arrondit les coins de 3 pixels. Vous pouvez réduire ce rayon à 0 pour créer un bouton carré ou l’augmenter considérablement pour créer des boutons aux bords circulaires.
Espacement des lettres des boutons
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans le texte de votre bouton, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Police des boutons
Vous pouvez modifier la police du texte de votre bouton en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Ajouter une icône de bouton
En désactivant ce paramètre, vous supprimez les icônes de votre bouton. Par défaut, tous les boutons Divi affichent une icône en forme de flèche au survol.
Icône de bouton
Si les icônes sont activées, vous pouvez utiliser ce paramètre pour choisir l’icône à utiliser dans votre bouton. Divi propose plusieurs icônes au choix.
Couleur de l’icône du bouton
Le réglage de ce paramètre modifie la couleur de l’icône qui apparaît dans votre bouton. Par défaut, la couleur de l’icône est la même que celle du texte de vos boutons, mais ce paramètre vous permet de régler la couleur indépendamment.
Placement de l’icône du bouton
Vous pouvez choisir d’afficher l’icône de votre bouton à gauche ou à droite de celui-ci.
Afficher l’icône au survol du bouton uniquement
Par défaut, les icônes des boutons ne s’affichent qu’au survol. Si vous souhaitez que l’icône apparaisse toujours, désactivez ce paramètre.
Couleur du texte au survol du bouton
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur est utilisée. Cette couleur est une transition à partir de la couleur de base définie dans les paramètres précédents.
Couleur d’arrière-plan du bouton de survol
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur est utilisée. La couleur fera la transition avec la couleur de base définie dans les paramètres précédents.
Couleur de la bordure du bouton survolé
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur est utilisée. La couleur fera la transition avec la couleur de base définie dans les paramètres précédents.
Rayon de la bordure de survol du bouton
Lorsque le bouton est survolé par la souris d’un visiteur, cette valeur est utilisée. La valeur sera modifiée à partir de la valeur de base définie dans les paramètres précédents.
Espacement des lettres au survol du bouton
Lorsque le bouton est survolé par la souris d’un visiteur, cette valeur est utilisée. La valeur fera la transition à partir de la valeur de base définie dans les paramètres précédents.
Options avancées des tableaux de tarification
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, comme les attributs CSS et HTML personnalisés. Ici, vous pouvez appliquer un CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, qui peuvent être utilisés pour personnaliser le module dans le fichier style.css de votre thème enfant.
ID CSS
Saisissez un ID CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans le CSS personnalisé que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de page Divi Builder.
CSS personnalisé
Le CSS personnalisé peut également être appliqué au module et à tout élément interne du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter un CSS personnalisé directement à chaque élément. Les CSS saisis dans ces paramètres sont déjà enveloppés dans des balises de style. Il vous suffit donc de saisir les règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les appareils sur lesquels votre module apparaît. Vous pouvez choisir de désactiver individuellement votre module sur les tablettes, les smartphones ou les ordinateurs de bureau. Cette option est utile si vous souhaitez utiliser différents modules sur différents appareils, ou si vous souhaitez simplifier le design mobile en éliminant certains éléments de la page.
Options de contenu des tableaux de tarification individuels
Titre
Le titre que vous insérez ici sera utilisé pour cette option de tarification (c’est-à-dire Premium).
Sous-titre
Le sous-titre que vous insérez ici apparaîtra en dessous de votre titre (par exemple, le plus populaire).
Devise
Saisissez ici le symbole de la devise de votre choix.
Par
Si votre tarification est basée sur un abonnement, saisissez ici le cycle d’abonnement (par exemple, l’année).
Prix
Saisissez la valeur du produit ici.
Texte du bouton
Spécifiez le texte du bouton ici.
Contenu
Ce champ vous permet d’entrer la liste des caractéristiques qui sont ou ne sont pas fournies avec votre produit. Séparez chaque élément de la liste sur une nouvelle ligne et commencez chaque ligne par un symbole + ou -. Un + indique une fonctionnalité incluse, tandis qu’un – indique une fonctionnalité exclue.
URL des boutons
Au bas de chaque tableau, vous pouvez insérer un bouton d’appel à l’action en insérant une URL Web valide dans ce champ. Laissez ce champ et le champ
Champ de texte du bouton si vous ne souhaitez pas insérer de bouton dans votre tableau des prix.
Couleur d’arrière-plan
Définissez une couleur d’arrière-plan personnalisée pour votre module ou laissez ce champ vide pour utiliser la couleur par défaut.
Options de conception des tableaux de prix individuels
Mettre ce tableau en vedette
Choisissez de mettre ce tableau de prix en vedette ou non à l’aide de ce menu déroulant. La mise en vedette d’un tableau de prix le fera ressortir parmi les autres
parmi les autres.
Couleur des éléments exclus
Pour les éléments de votre liste qui ont été définis comme exclus à l’aide du symbole -, vous pouvez ajuster leur couleur à l’aide de ce paramètre. Par exemple, vous pouvez changer la couleur en rouge ou réduire leur opacité pour signifier visuellement que les articles sont exclus du paquet actuel.
Police de l’en-tête
Vous pouvez modifier la police du texte de votre en-tête en sélectionnant la police de votre choix dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police de l’en-tête
Vous pouvez régler ici la taille du texte de votre en-tête. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de votre texte directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte de l’en-tête
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte d’en-tête, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres de l’en-tête
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte d’en-tête, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur de ligne de l’en-tête
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte d’en-tête. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Police du corps
Vous pouvez modifier la police de votre corps de texte en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police du corps
Vous pouvez régler ici la taille du corps du texte. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de votre texte directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte du corps
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre corps de texte, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres du corps
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre corps de texte, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur des lignes du corps
La hauteur de ligne affecte l’espace entre chaque ligne de votre corps de texte. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Police des sous-titres
Vous pouvez modifier la police du texte de votre sous-titre en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police des sous-titres
Vous pouvez régler ici la taille du texte de votre sous-titre. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de texte souhaitée directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Couleur du texte du sous-titre
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur du texte de votre sous-titre, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres du sous-titre
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte de sous-titre, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur de ligne du sous-titre
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte de sous-titre. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Police des devises et des fréquences
Vous pouvez modifier la police du texte de votre devise et de votre fréquence en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police des devises et des fréquences
Vous pouvez régler la taille du texte relatif à la monnaie et à la fréquence. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de votre texte directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte des devises et des fréquences
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur du texte de votre devise et de votre fréquence, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres de la devise et de la fréquence
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte de devise et de fréquence, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Hauteur de ligne des devises et des fréquences
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte de devise et de fréquence. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Police du prix
Vous pouvez modifier la police du texte de votre prix en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police du prix
Vous pouvez régler ici la taille du texte de votre prix. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de texte souhaitée directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte du prix
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur du texte de votre prix, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres du prix
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte de prix, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur des lignes de prix
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte de prix. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Utiliser des styles personnalisés pour les boutons
L’activation de cette option révèle divers paramètres de personnalisation des boutons que vous pouvez utiliser pour modifier l’apparence du bouton de votre module.
Taille du texte du bouton
Ce paramètre peut être utilisé pour augmenter ou diminuer la taille du texte du bouton. Le bouton est mis à l’échelle lorsque la taille du texte est augmentée ou diminuée.
Couleur du texte du bouton
Par défaut, les boutons adoptent la couleur d’accentuation de votre thème, telle que définie dans le personnalisateur de thème. Cette option vous permet d’attribuer une couleur de texte personnalisée au bouton de ce module. Sélectionnez votre couleur personnalisée à l’aide du sélecteur de couleur pour modifier la couleur du bouton.
Couleur d’arrière-plan des boutons
Par défaut, les boutons ont une couleur d’arrière-plan transparente. Vous pouvez modifier cette couleur en sélectionnant la couleur d’arrière-plan de votre choix dans le sélecteur de couleurs.
Largeur de la bordure des boutons
Tous les boutons Divi ont une bordure de 2px par défaut. Cette bordure peut être augmentée ou réduite à l’aide de ce paramètre. Les bordures peuvent être supprimées en saisissant une valeur de 0.
Couleur de la bordure des boutons
Par défaut, les bordures des boutons adoptent la couleur d’accentuation de votre thème telle que définie dans le personnalisateur de thème. Cette option vous permet d’attribuer une couleur de bordure personnalisée au bouton de ce module. Sélectionnez votre couleur personnalisée à l’aide du sélecteur de couleur pour modifier la couleur de la bordure du bouton.
Rayon de la bordure du bouton
Le rayon de la bordure détermine l’arrondi des coins de vos boutons. Par défaut, les boutons de Divi ont un petit rayon de bordure qui arrondit les coins de 3 pixels. Vous pouvez réduire ce rayon à 0 pour créer un bouton carré ou l’augmenter considérablement pour créer des boutons aux bords circulaires.
Espacement des lettres des boutons
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans le texte de votre bouton, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Police des boutons
Vous pouvez modifier la police du texte de votre bouton en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Ajouter une icône de bouton
En désactivant ce paramètre, vous supprimez les icônes de votre bouton. Par défaut, tous les boutons Divi affichent une icône en forme de flèche au survol.
Icône de bouton
Si les icônes sont activées, vous pouvez utiliser ce paramètre pour choisir l’icône à utiliser dans votre bouton. Divi propose plusieurs icônes au choix.
Couleur de l’icône du bouton
Le réglage de ce paramètre modifie la couleur de l’icône qui apparaît dans votre bouton. Par défaut, la couleur de l’icône est la même que celle du texte de vos boutons, mais ce paramètre vous permet de régler la couleur indépendamment.
Placement de l’icône du bouton
Vous pouvez choisir d’afficher l’icône de votre bouton à gauche ou à droite de celui-ci.
Afficher l’icône au survol du bouton uniquement
Par défaut, les icônes des boutons ne s’affichent qu’au survol. Si vous souhaitez que l’icône apparaisse toujours, désactivez ce paramètre.
Couleur du texte au survol du bouton
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur est utilisée. Cette couleur est une transition à partir de la couleur de base définie dans les paramètres précédents.
Couleur d’arrière-plan du bouton de survol
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur est utilisée. La couleur fera la transition avec la couleur de base définie dans les paramètres précédents.
Couleur de la bordure du bouton survolé
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur est utilisée. La couleur fera la transition avec la couleur de base définie dans les paramètres précédents.
Rayon de la bordure de survol du bouton
Lorsque le bouton est survolé par la souris d’un visiteur, cette valeur est utilisée. La valeur sera modifiée à partir de la valeur de base définie dans les paramètres précédents.
Espacement des lettres au survol du bouton
Lorsque le bouton est survolé par la souris d’un visiteur, cette valeur est utilisée. La valeur fera l’objet d’une transition à partir de la valeur de base définie dans les paramètres précédents.
Options avancées des tableaux de tarification individuels
CSS personnalisé
Le CSS personnalisé peut également être appliqué au module et à tout élément interne du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter un CSS personnalisé directement à chaque élément. Les CSS saisis dans ces paramètres sont déjà enveloppés dans des balises de style. Il vous suffit donc de saisir des règles CSS séparées par des points-virgules.