La barre de navigation latérale de page unique de Divi facilite les choses
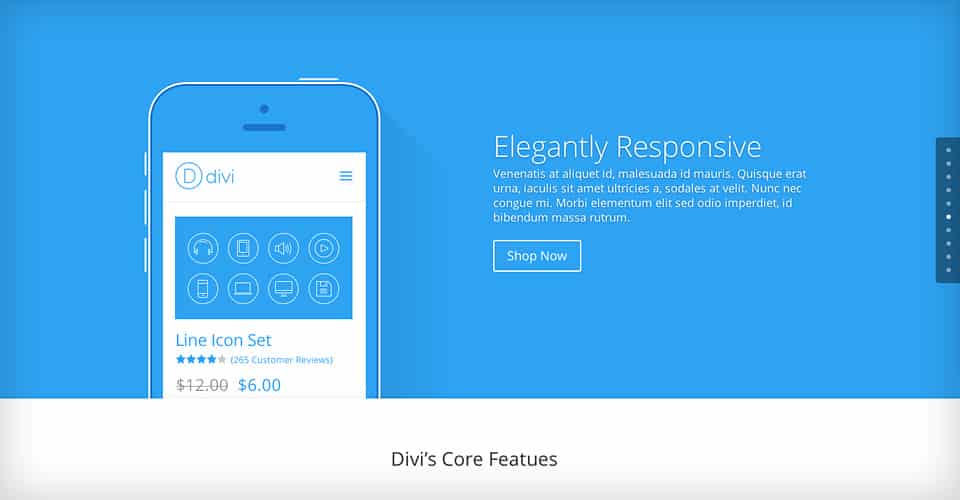
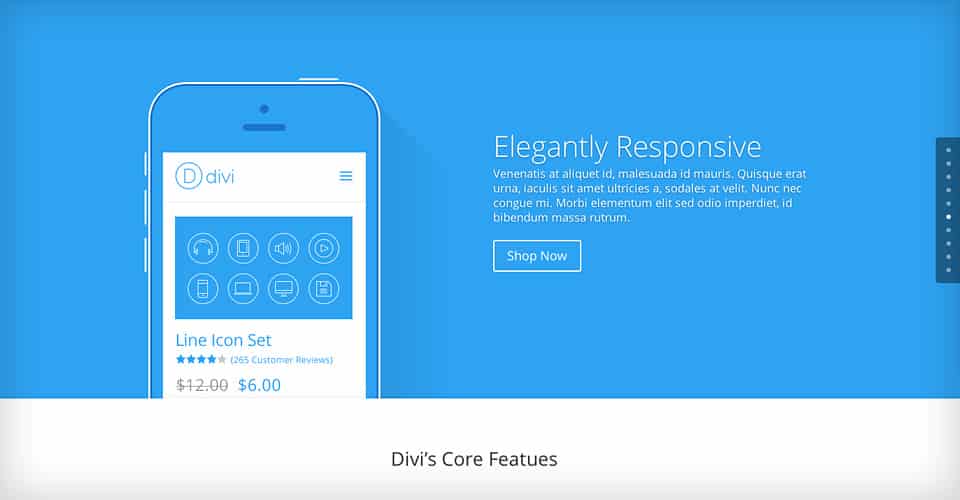
Lorsque vous créez une nouvelle page, vous pouvez facilement activer l’option de navigation par page unique de Divi, ce qui donne à vos visiteurs une représentation visuelle et cliquable de leur progression sur la page. Vous pouvez également utiliser des liens d’ancrage personnalisés et des ID de section pour créer des menus à page unique.
Voir une démonstration en direct de cette fonctionnalité
Activation de la navigation sur une seule page
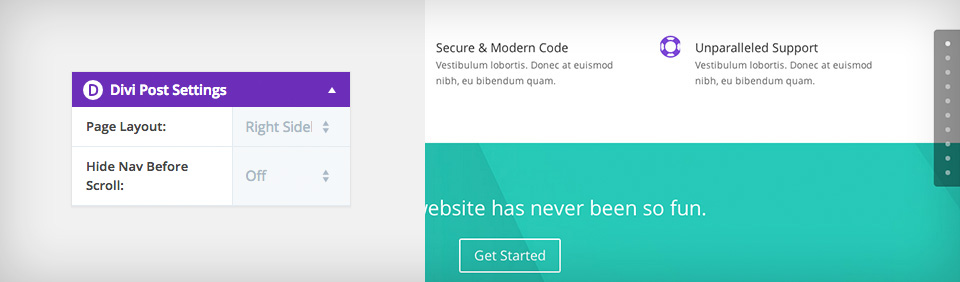
L’activation de la navigation sur une seule page est simple et peut être effectuée pour chaque page. Lorsque vous créez ou modifiez une page, recherchez la case « Paramètres Divi » à droite de votre éditeur de texte. Dans cette boîte, vous verrez l’option de navigation par points. Sélectionnez « On » dans le menu déroulant, puis enregistrez la page. Vous remarquerez maintenant qu’une barre de navigation flottante a été ajoutée sur le côté droit de votre page. La barre de navigation par points ajoute automatiquement un lien cliquable à chaque section de votre page. Lorsque vous ajoutez une nouvelle section, un nouveau lien circulaire (ou point) est automatiquement ajouté à votre barre de navigation latérale flottante. Les utilisateurs peuvent cliquer sur les points pour passer à différentes sections de la page. Il est également plus facile d’identifier où se trouve le visiteur sur la page, ce qui rend les pages longues plus faciles à comprendre et à parcourir.
Créez des liens de menu personnalisés pour les sites Web à une page
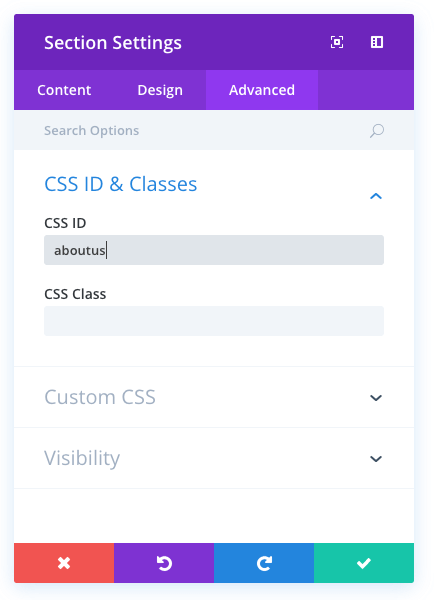
Outre la navigation latérale, il est également possible de transformer la navigation de votre en-tête principal en une navigation sur une page. Si vous créez un site Web à une page, vous ne voulez pas que les liens de votre menu pointent vers des pages distinctes. Au contraire, ces liens peuvent pointer vers des sections pertinentes de la même page. Lorsqu’on clique dessus, ils peuvent vous amener à la section pertinente de la page en utilisant un effet de défilement fluide. Cela peut être réalisé en utilisant des ID personnalisés. Un ID peut être attribué à tout élément de la page construit avec le constructeur. Vous pouvez attribuer un ID à une section en cliquant sur l’icône des paramètres de section et en recherchant le paramètre « CSS ID ». Une fois qu’un identifiant a été attribué, vous pouvez y accéder à partir du menu de navigation. Par exemple, disons que vous avez une section intitulée « À propos de nous » et que vous voulez qu’elle renvoie à la partie de votre page qui décrit votre entreprise. Modifiez la section qui contient votre contenu « À propos de nous », saisissez « aboutus » dans le champ « CSS ID » et cliquez sur « Enregistrer » Maintenant qu’un ID a été attribué, nous pouvons faire pointer un lien vers celui-ci.
Faire pointer un lien de menu vers un ID
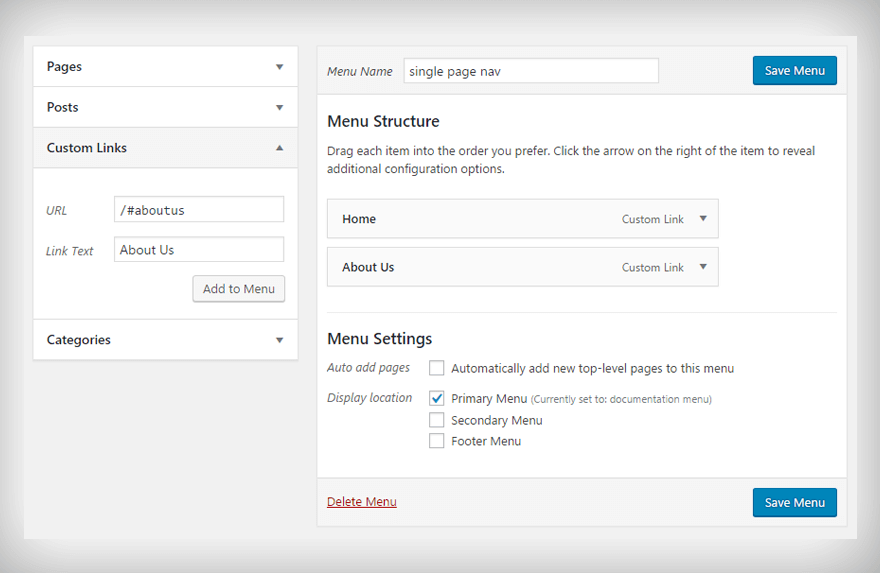
Pour créer un lien de menu personnalisé, vous devrez ajouter un nouveau lien à votre menu en utilisant l’onglet « Apparences > Menus » dans votre tableau de bord WordPress. Si vous n’êtes pas familier avec le système des menus, consultez cet excellent tutoriel. Une fois que vous avez créé un nouveau menu et l’avez assigné à l’emplacement de la navigation principale, vous pouvez commencer à ajouter des liens à votre en-tête. Dans ce cas, nous allons créer un lien personnalisé en cliquant sur l’onglet « Lien » sur le côté gauche de la page. Une fois que vous aurez cliqué, deux champs vous seront proposés (URL et Texte du lien). Dans le champ « Texte du lien », saisissez simplement le texte que vous souhaitez voir apparaître dans votre menu (par exemple, « À propos de nous »). Pour l’URL, nous devons établir un lien avec l’ID que nous avons attribué à notre section précédemment. Dans ce cas, nous avons ajouté l’ID « aboutus » mais vous pouvez ajouter n’importe quel nom d’ID que vous souhaitez. Puisque nous avons utilisé l’ID « aboutus », nous pouvons créer un lien vers cet ID en créant une URL pointant vers « /#aboutus ». Vous pouvez utiliser cette même méthode pour créer autant de liens personnalisés que vous le souhaitez. Il suffit d’entrer une URL de « /# » suivie de l’ID que vous souhaitez cibler.