Qu’est-ce qu’un élément de bibliothèque global ?
Un élément de bibliothèque global est un module, une ligne ou une section qui apparaît exactement de la même manière sur toutes les pages auxquelles il est ajouté. Vous pouvez ajouter un seul module global à plusieurs pages. Si vous modifiez le module global d’une page, il est instantanément mis à jour sur toutes les autres pages auxquelles il a été ajouté. Un cas d’utilisation simple serait un module d’appel à l’action qui apparaît au bas de plusieurs ou de toutes les pages de votre site Web. Si un module unique est répété sur plusieurs pages, il est très utile de rendre ce module global. Les éléments globaux offrent de nombreuses possibilités, surtout si l’on considère que vous pouvez synchroniser de manière sélective les paramètres individuels de chaque module. Par exemple, vous pouvez créer un module d’en-tête global qui apparaît en haut de toutes vos pages, et choisir de ne synchroniser que certaines options dans les onglets Design et Avancé. Cela vous permettra d’appliquer un style personnalisé à toute la série de pages utilisant ce module d’en-tête global, mais vous permettra toujours d’ajouter un contenu de texte de titre unique à chaque module dans l’onglet « Contenu » des modules (qui n’a pas été synchronisé). Si vous souhaitez modifier l’aspect et la convivialité de ces modules d’en-tête globaux, il vous suffit de modifier une seule fois les options que vous avez choisies pour être synchronisées. Des sections entières peuvent également être transformées en sections globales. C’est un moyen idéal de créer un pied de page personnalisé pour l’ensemble de votre site, et de faire en sorte que cette section de pied de page soit reproduite sur toutes vos pages. Si vous souhaitez modifier votre section de pied de page globale, il vous suffit de la modifier une seule fois et les modifications sont appliquées partout où la section a été utilisée.
Création d’un nouvel élément de bibliothèque global
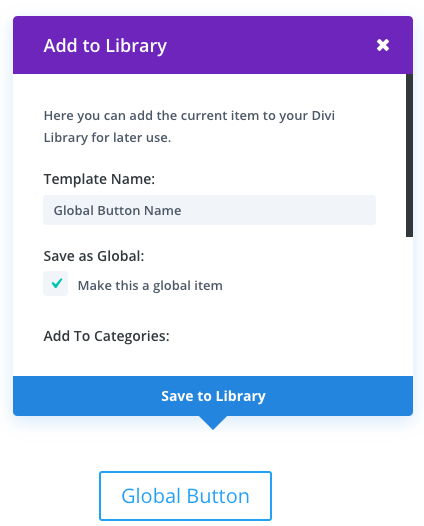
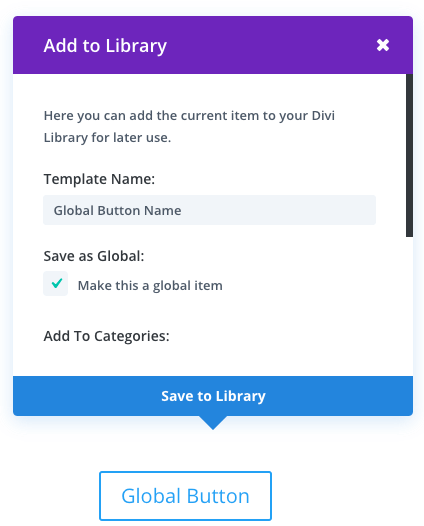
Il est très simple de rendre un élément de bibliothèque global. Lorsque vous enregistrez votre élément de bibliothèque, cochez l’option « Enregistrer comme global ». Tout élément enregistré avec cette option sélectionnée devient un élément global.
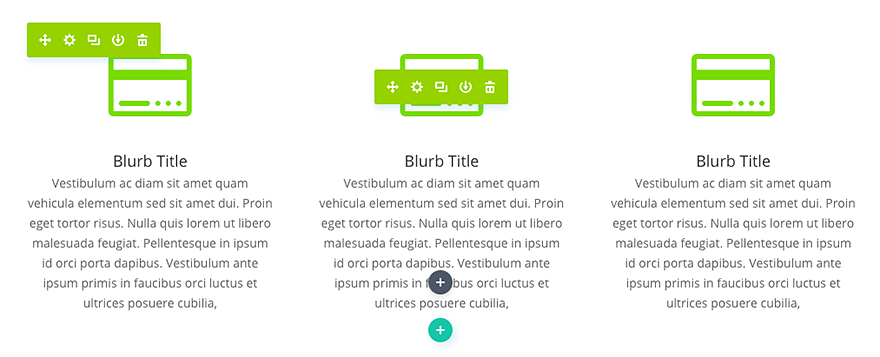
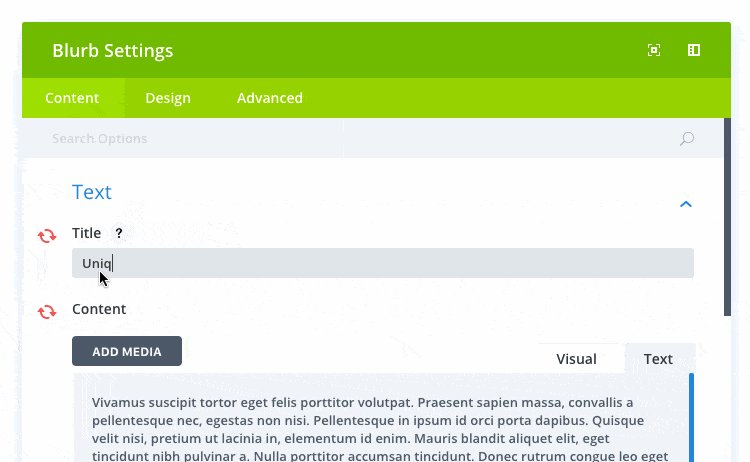
Les éléments globaux dans le web builder sont facilement identifiables par leur couleur verte. Si vous modifiez un module, une rangée ou une section de couleur verte, ou si la fenêtre de paramètres modale que vous avez ouverte est verte, vous savez que vous êtes en train de modifier un élément global. Il est important de savoir quand un élément global est en cours d’édition, car toute modification apportée sera répercutée sur toutes les pages sur lesquelles cet élément a été placé.
Modules globaux et synchronisation sélective
Comme nous l’avons mentionné précédemment, vous pouvez synchroniser sélectivement n’importe quelle option des paramètres du module lorsque vous enregistrez un élément de la bibliothèque globale. Par exemple, si vous créez un nouveau module global et choisissez de synchroniser uniquement l’option « Couleur d’arrière-plan », seule la « Couleur d’arrière-plan » de ce module sera reproduite. Qu’est-ce que cela signifie exactement et pourquoi est-ce utile ?
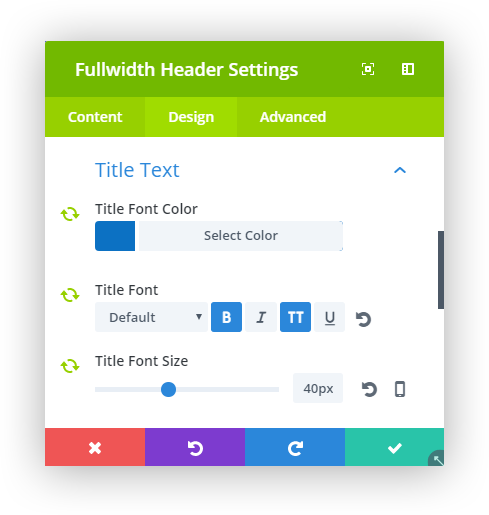
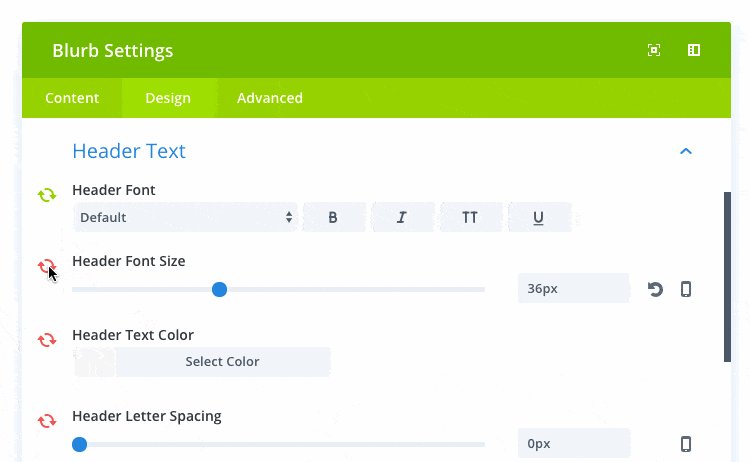
Disons que vous avez un module d’en-tête pleine largeur en haut de toutes vos pages. C’est assez courant. Chaque module d’en-tête a un titre différent dans l’onglet « Contenu » pour représenter la page actuelle. Vous avez également modifié les options de l’onglet « Design » pour donner à votre en-tête un aspect unique en réglant la couleur de la police du titre sur bleu, le style de la police du titre sur Gras et tout en majuscules et la taille de la police du titre sur 40px. Vous voulez que tous vos modules d’en-tête sur chaque page utilisent ce style unique, mais vous avez besoin que chaque page ait des titres uniques. Dans ce cas, vous pouvez créer un module Global Fullwidth Header et choisir de synchroniser de manière sélective uniquement ces options (couleur de police, style de police et taille de police).
Maintenant, chaque fois que vous ajoutez ce module global à une nouvelle page, ces options seront synchronisées, mais toutes vos autres options resteront uniques pour le module actuel.
Si vous souhaitez modifier le style des en-têtes sur toutes vos pages, vous pouvez modifier les options synchronisées pour le style de texte d’en-tête partagé par ces modules globaux et les changements seront répercutés sur chaque page où l’en-tête global a été utilisé ! C’est un gain de temps incroyable.
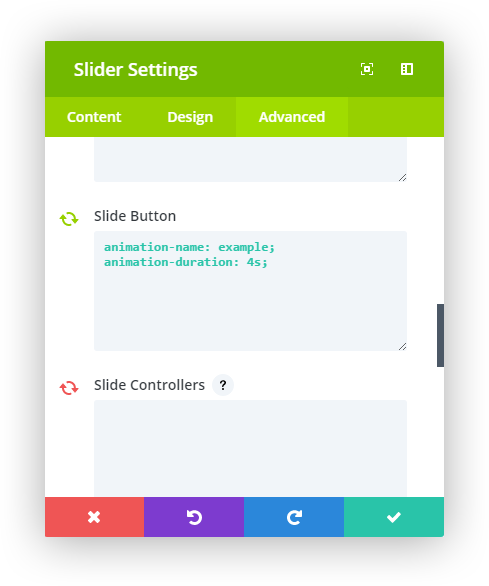
Cette même théorie peut être appliquée aux options de l’onglet « Avancé ». Disons que vous avez créé un module de glissière et appliqué une animation unique au bouton de la glissière. Vous souhaitez utiliser cette nouvelle animation unique sur tous les modules de glissement de votre site Web. Dans ce cas, vous pouvez créer un nouveau module de curseur global et synchroniser sélectivement le CSS personnalisé pour le bouton du curseur (qui inclut votre animation CSS personnalisée).
Ajoutez ce curseur à votre page et vous pouvez ajuster toutes les autres options librement, tout en conservant votre option CSS personnalisée unique synchronisée sur toute la série de modules. Si vous souhaitez modifier l’option CSS personnalisée pour cette série de modules globaux, vous ne devez le faire qu’une seule fois. La modification de l’option CSS personnalisée dans un module est mise à jour pour toutes les implémentations de ce module de curseur global.
Chaque fois que vous modifiez un module global, vous pouvez facilement identifier les options qui sont actuellement synchronisées grâce à l’icône de synchronisation verte située à gauche de chaque option. Les options qui ont l’icône de synchronisation verte sont des options qui sont actuellement synchronisées dans le module global. Les options éditées avec des icônes de synchronisation vertes sont partagées par toutes les instances du module global. Pour désynchroniser une option, il suffit de cliquer sur l’icône verte de synchronisation et vous verrez l’icône devenir rouge. Les options dont l’icône de synchronisation est rouge ne sont PAS synchronisées dans le module global.