Aperçu
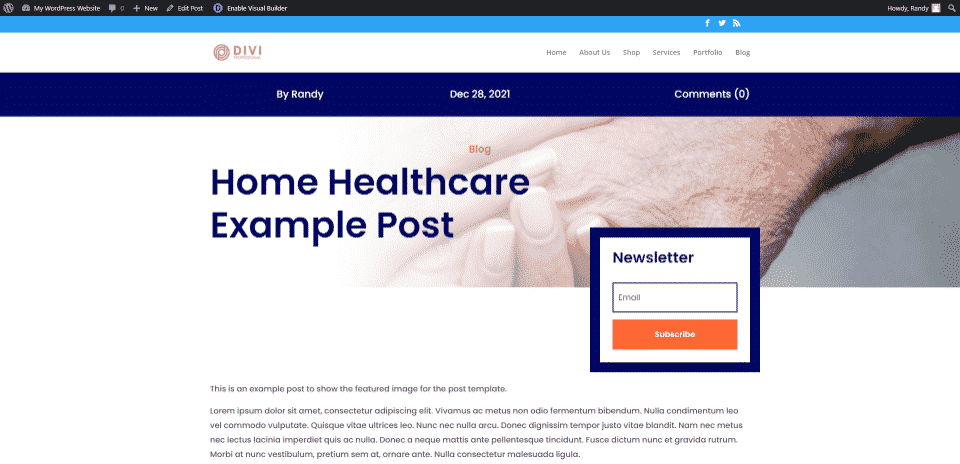
Fond d’écran de section dynamique
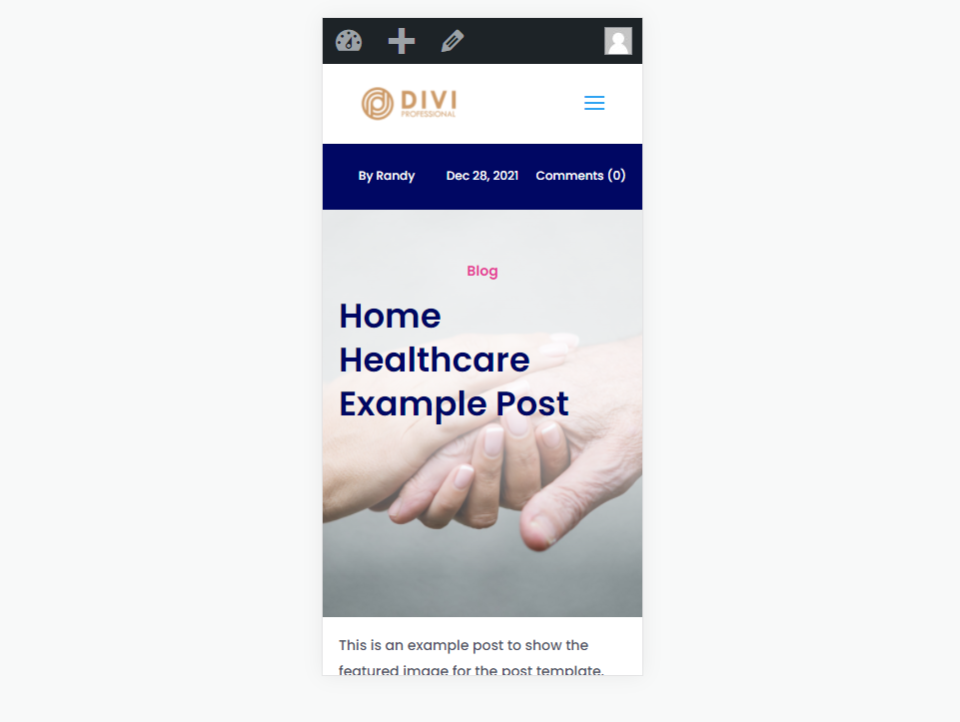
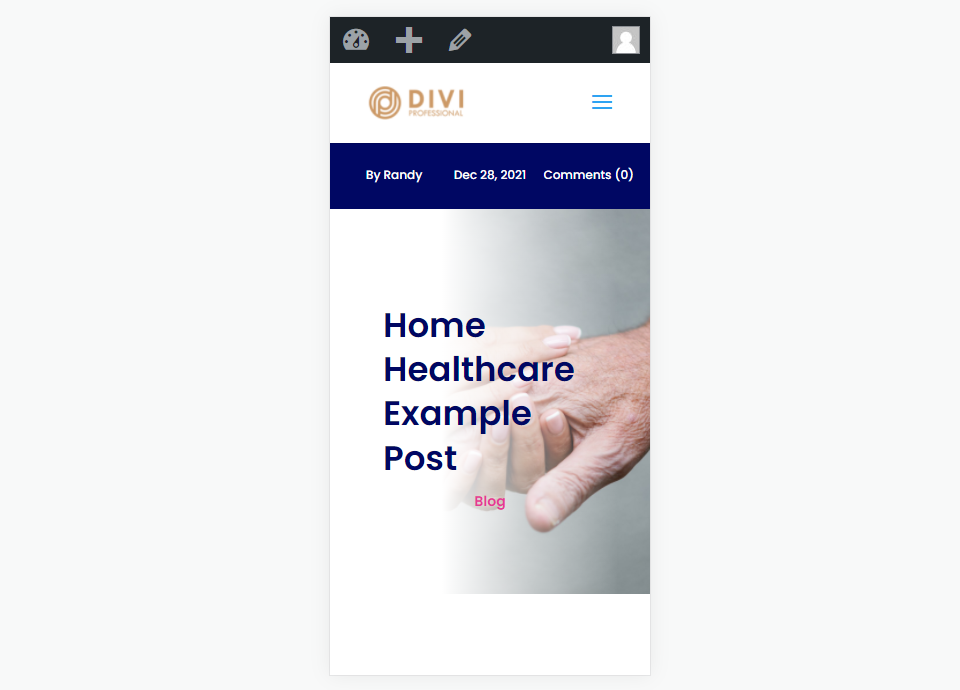
Section dynamique Fond d’écran Téléphone
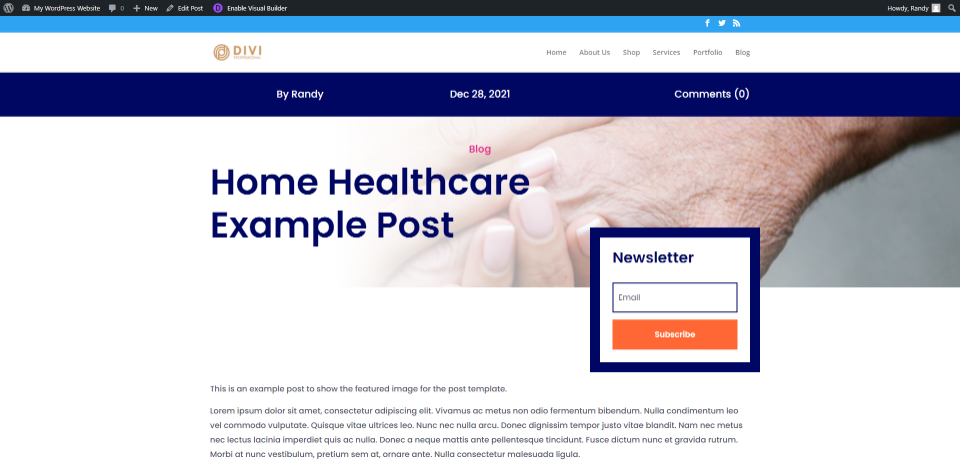
Post Title Module Desktop
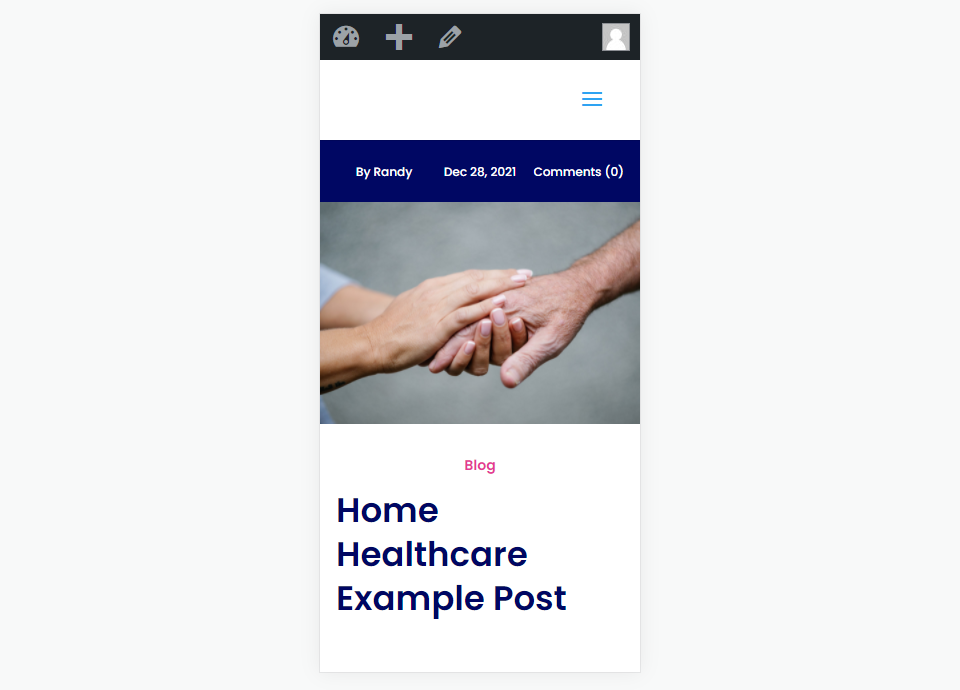
Module de titre de message – Téléphone
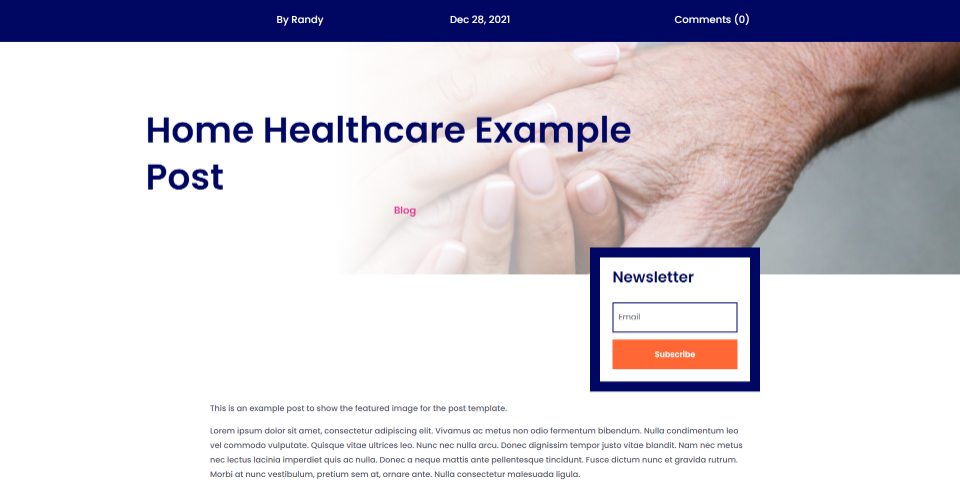
Image séparée Desktop
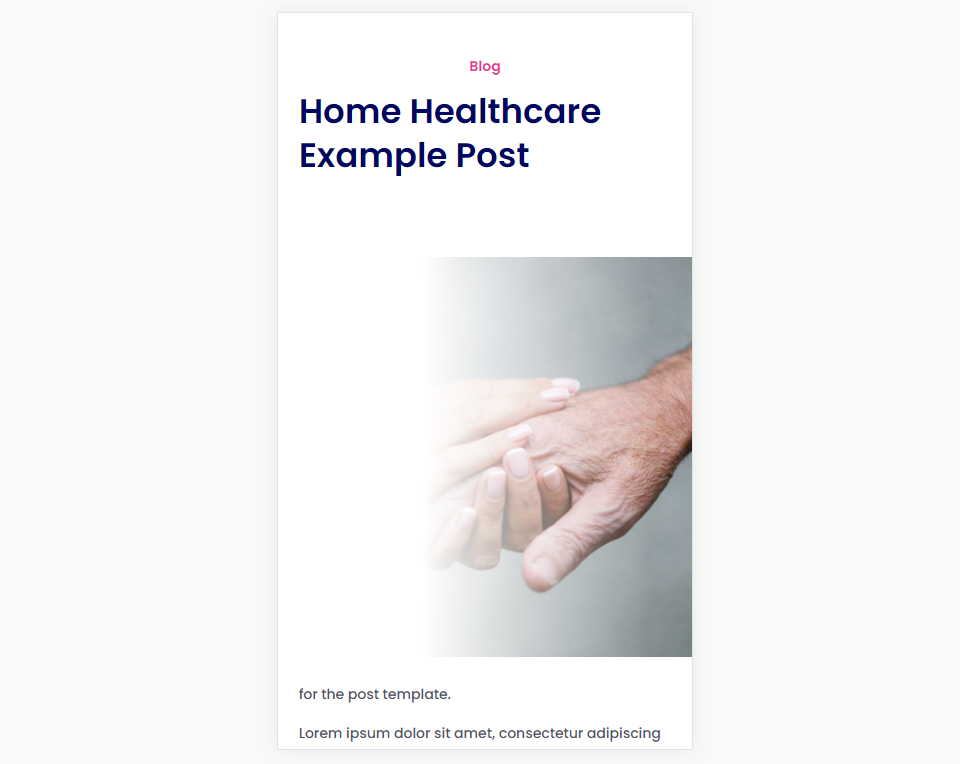
Image séparée – Téléphone
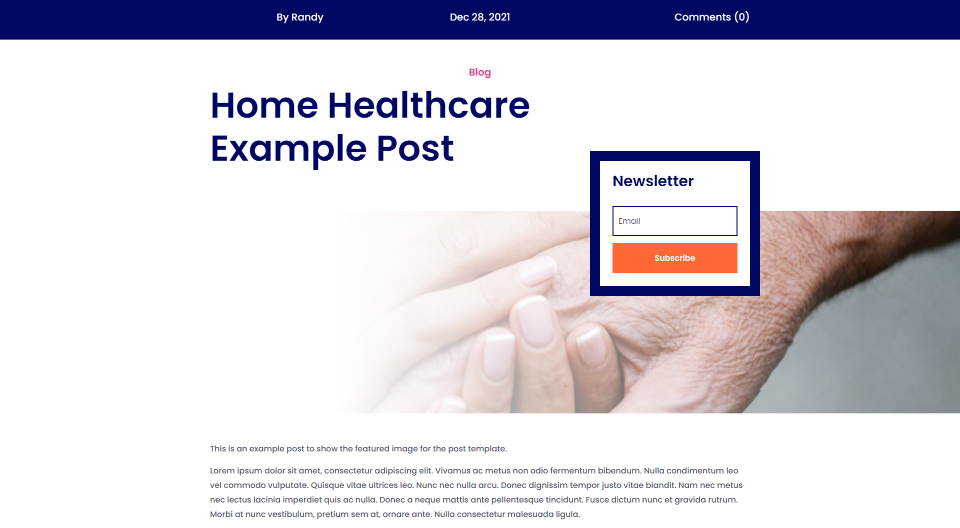
Image pleine largeur avec un module de texte Bureau
Image pleine largeur avec un module de texte Téléphone
À propos des modèles d’articles de blog
Tout d’abord, vous devez créer ou télécharger un modèle d’article de blog. Le modèle d’article de blog fournit le design que le contenu utilisera lorsqu’il sera affiché sur le front-end. Vous pouvez obtenir des modèles d’article de blog gratuits pour de nombreuses mises en page Divi en recherchant » modèle d’article de blog gratuit » sur le blog d’Elegant Theme. Téléchargez le fichier du modèle et décompressez-le.
Lorsque vous téléchargez le modèle de billet de blog dans le Créateur de thème de Divi, vous n’avez pas à l’affecter. Cela se fait automatiquement. Si vous créez le modèle à partir de zéro, vous devrez l’affecter aux articles manuellement dans les paramètres du modèle.
Pour mes exemples, j’utilise le modèle gratuit de billet de blog pour le pack de mise en page Soins à domicile de Divi. Ce modèle comprend déjà une image vedette. Nous allons voir comment cela fonctionne et voir d’autres façons de l’ajouter.
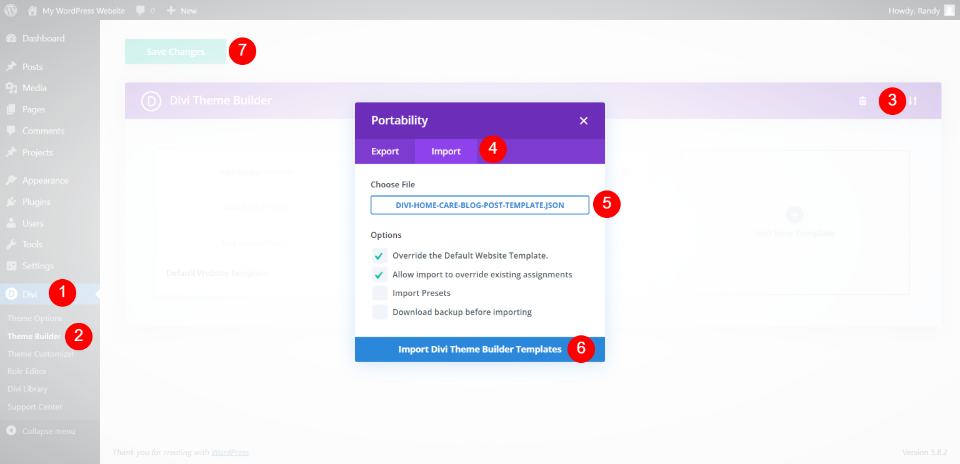
Pour télécharger le fichier JSON de votre modèle de blog décompressé, allez dans Divi > Theme Builder dans le tableau de bord WordPress. Sélectionnez Portabilité dans le coin supérieur droit et sélectionnez l’onglet Importer dans la modale qui s’ouvre. Naviguez jusqu’à votre fichier dézippé et sélectionnez-le. Cliquez sur Import Divi Theme Builder Templates et attendez que l’importation se termine. Cliquez sur Enregistrer les modifications. Le modèle est automatiquement affecté à All Posts.
Ajouter une image pleine largeur au modèle de billet de blog
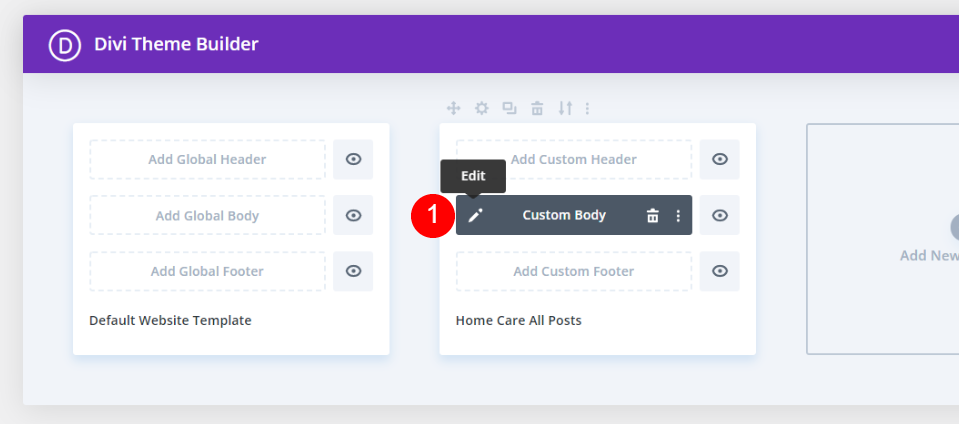
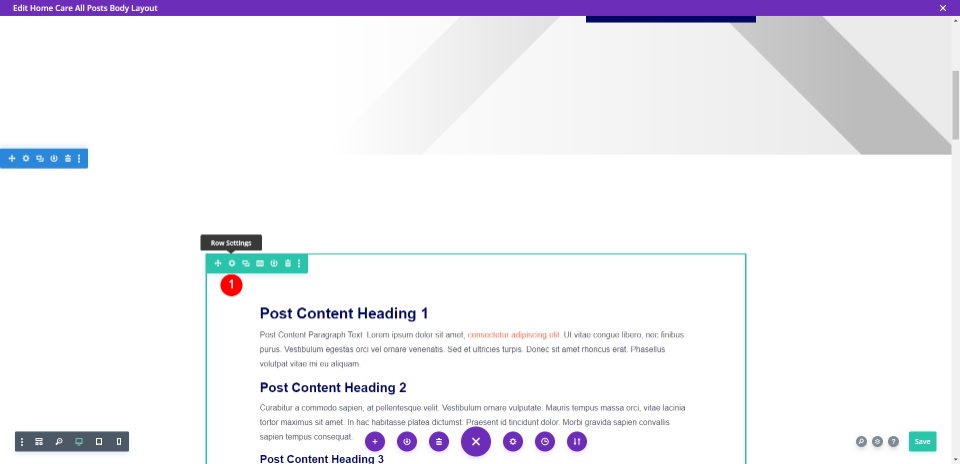
Cliquez sur l’icône d’édition pour ouvrir le modèle.
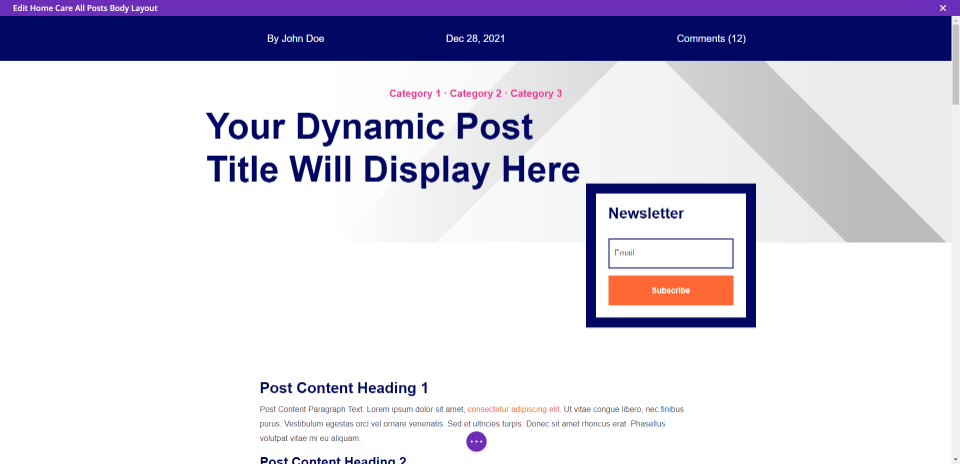
Ce modèle affiche la méta en haut de l’écran, puis les catégories, le titre de l’article, un formulaire d’inscription à la newsletter, le corps du contenu, les commentaires et un CTA.
Ajouter une image pleine largeur au modèle de billet de blog avec un arrière-plan de section dynamique
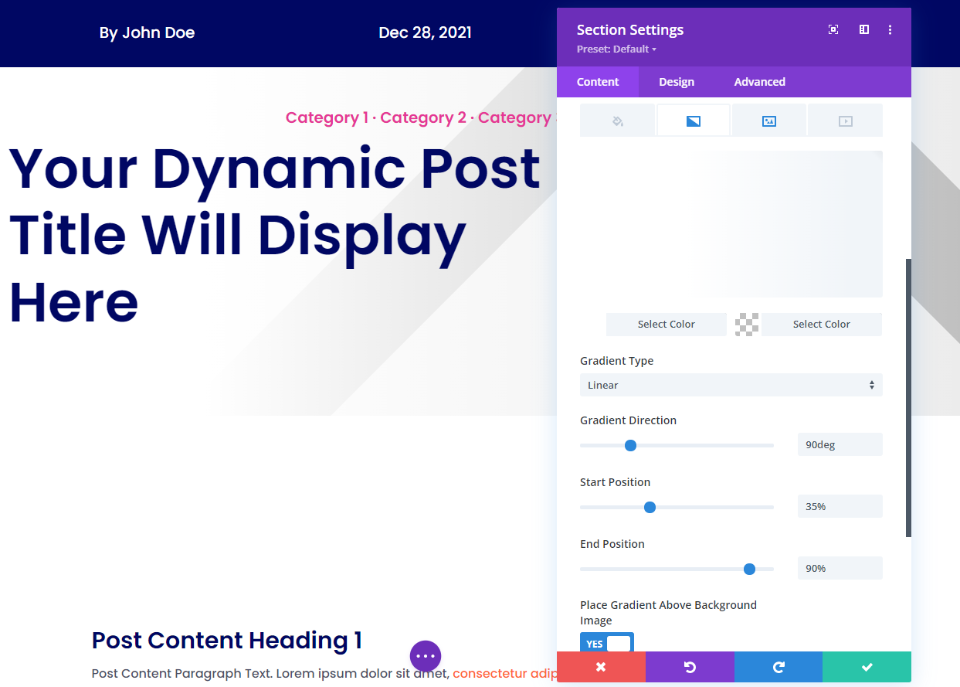
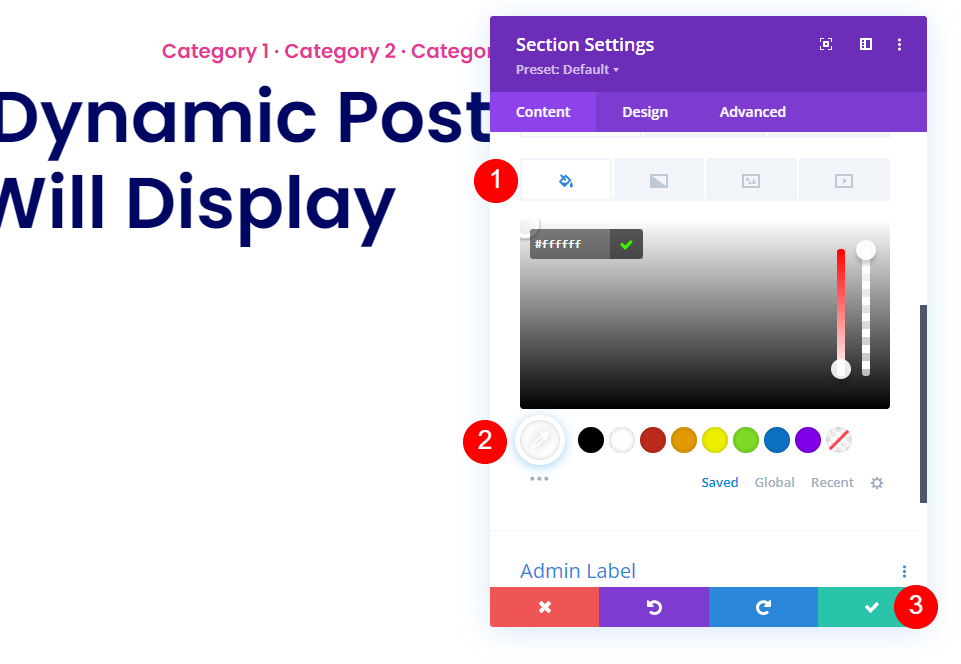
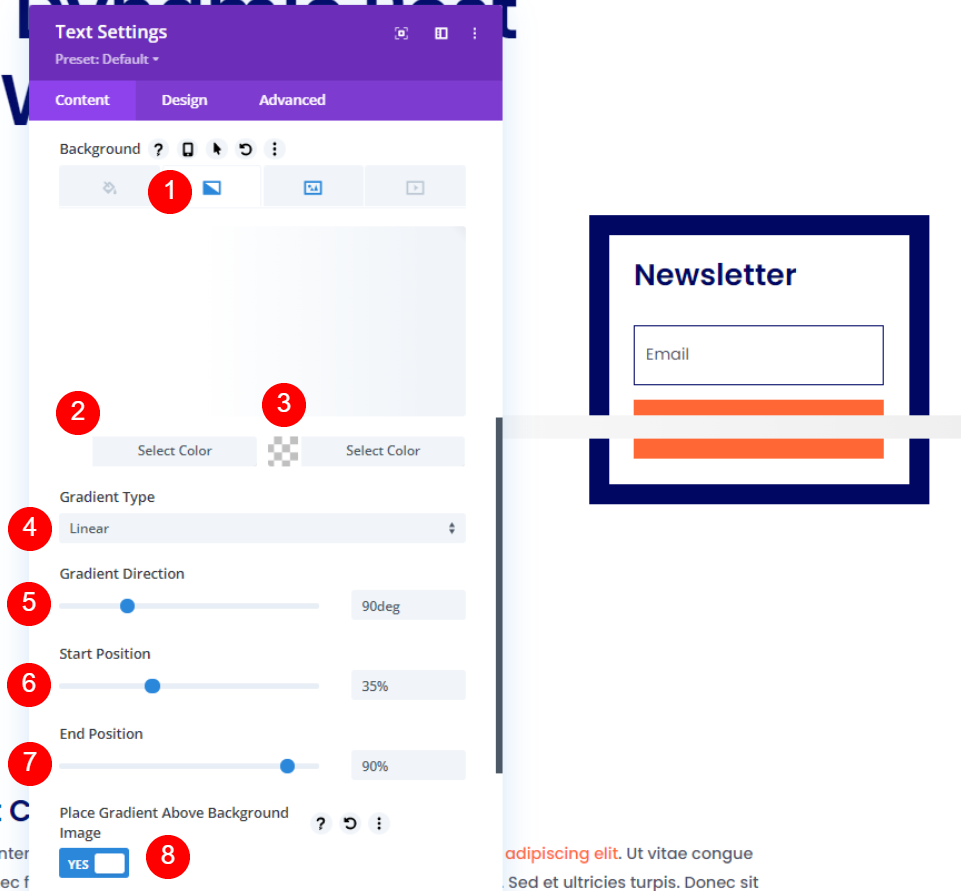
Tout d’abord, examinons la méthode utilisée par ce modèle. L’image vedette est sélectionnée dynamiquement dans l’arrière-plan de la section. Elle comprend un gradient linéaire blanc avec une direction de 90 degrés, une position de départ de 35 %, une position finale de 90 %, et elle est placée au-dessus de l’image d’arrière-plan.
- Première couleur : #ffffff
- Deuxième couleur : rgba(0,0,0,0)
- Type de gradient : Linéaire
- Direction du dégradé : 90deg
- Position de départ : 35% (45% pour la tablette)
- Position de fin : 90
- Placer le dégradé au-dessus de l’image d’arrière-plan : Oui
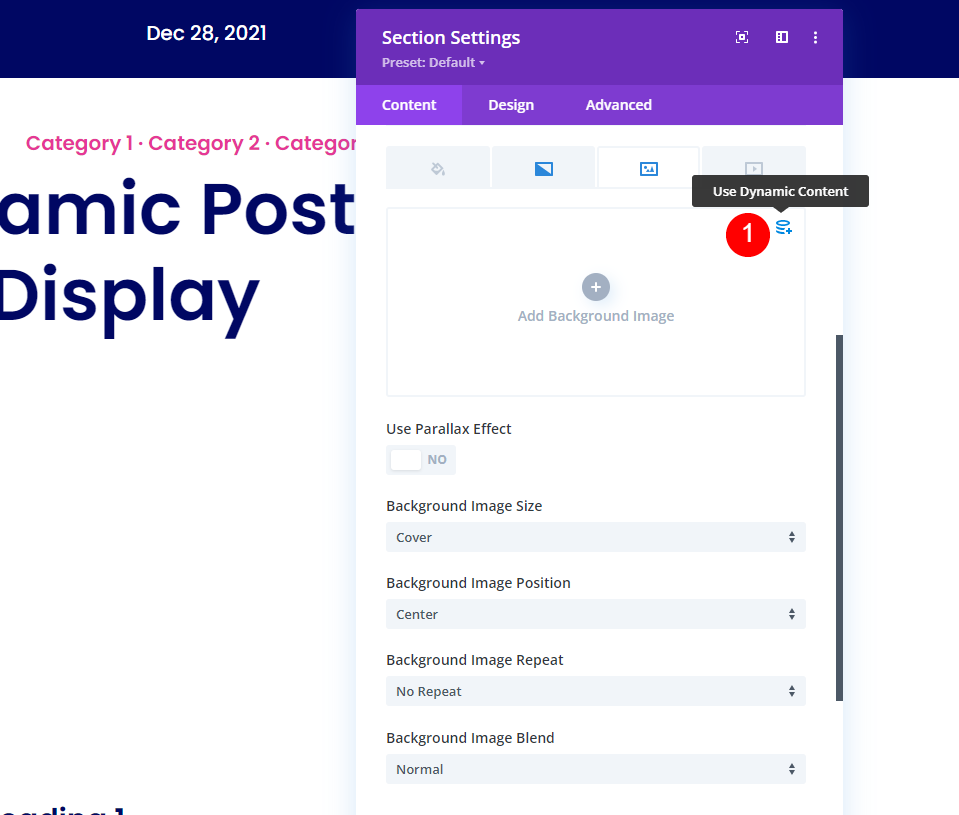
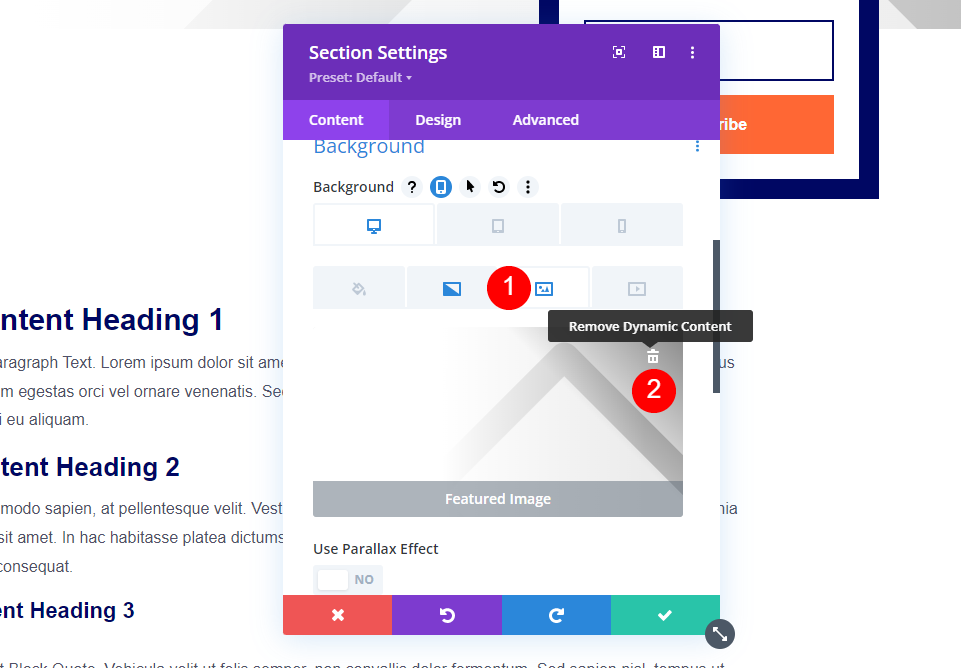
Sélectionnez l’image et cliquez sur Utiliser le contenu dynamique.
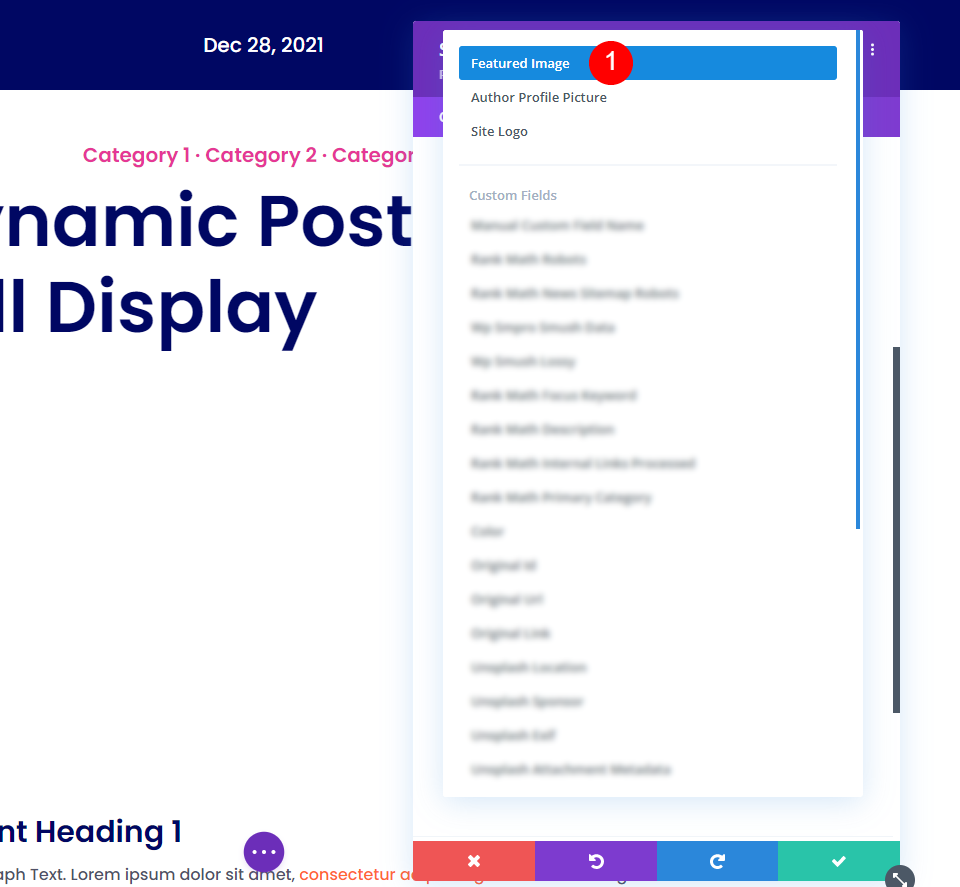
Sélectionnez Featured Image en haut de la liste. Enregistrez et quittez. L’image vedette apparaît désormais derrière le contenu de cette section.
Ajouter une image pleine largeur au modèle de billet de blog avec le module de titre de billet
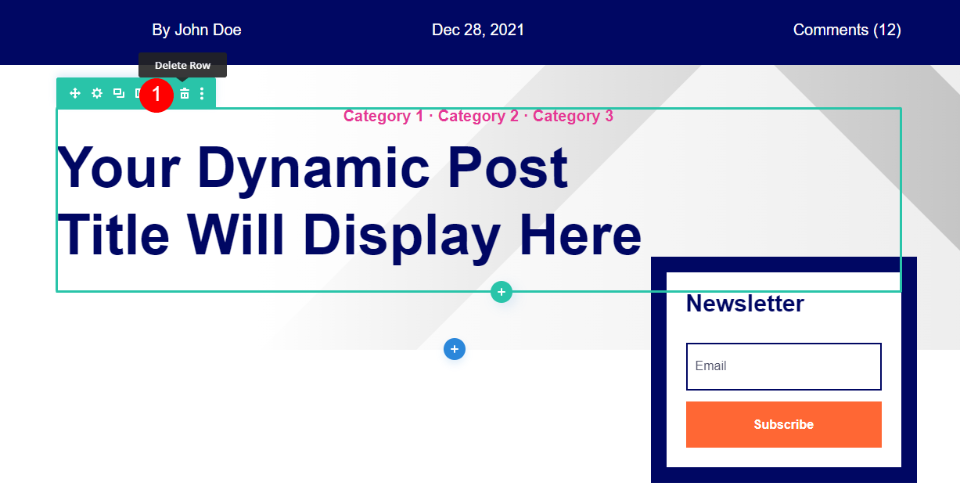
Tout d’abord, supprimez la ligne contenant le texte de la catégorie et du titre de l’article. Il s’agit de modules de texte. Nous allons les remplacer par un module de titre de message.
Vous aurez une section avec l’image de fond et un module optin. Ouvrez les paramètres de la section.
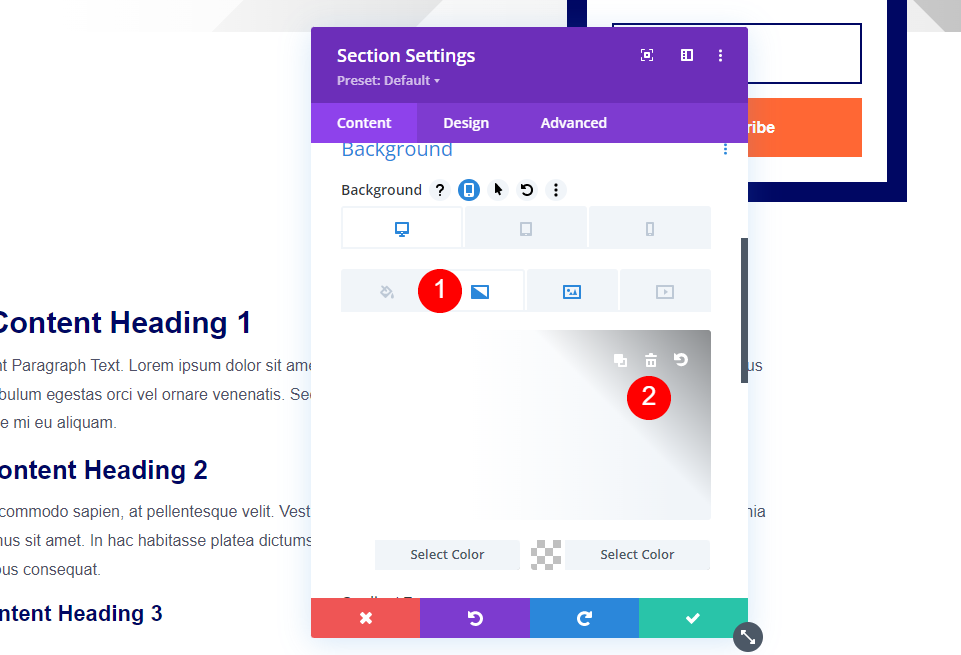
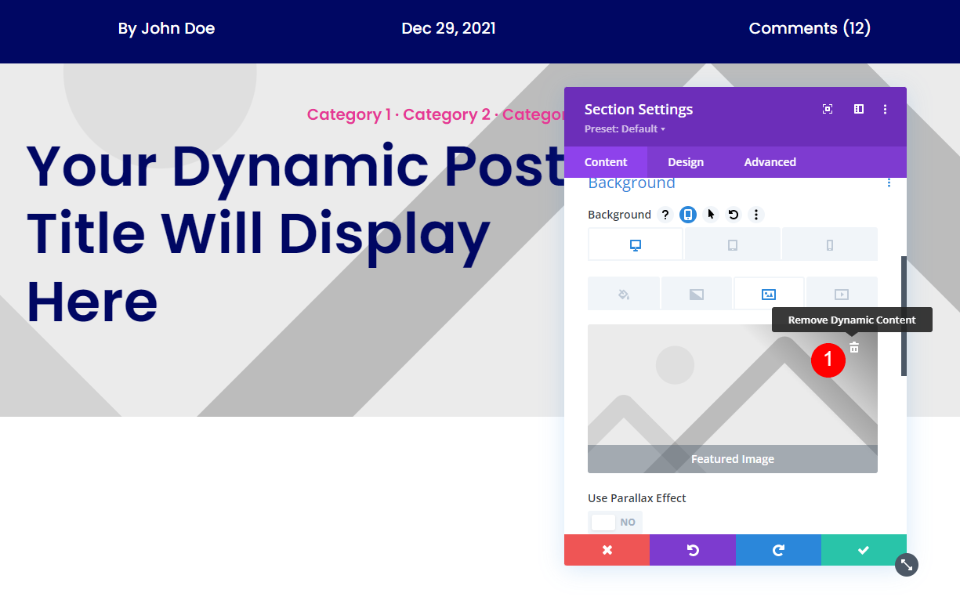
Faites défiler jusqu’aux options d’arrière-plan, sélectionnez le dégradé et supprimez-le.
Sélectionnez l’image et supprimez-la.
Section pleine largeur
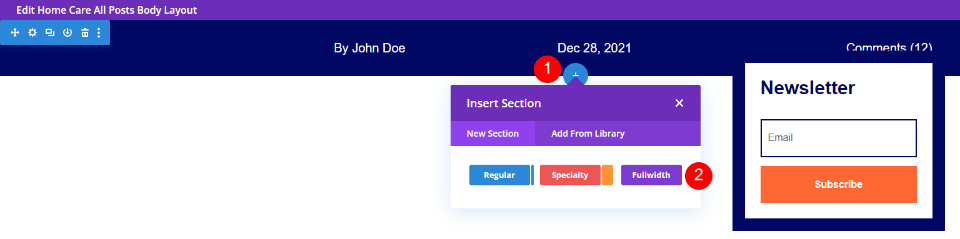
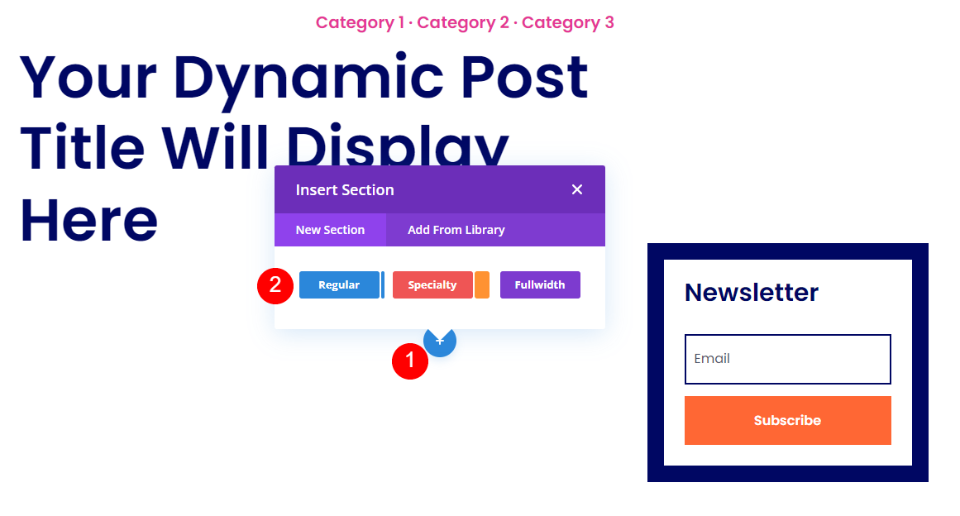
Passez la souris sur la section supérieure et cliquez sur l’icône bleue pour ajouter une nouvelle section. Sélectionnez Pleine largeur.
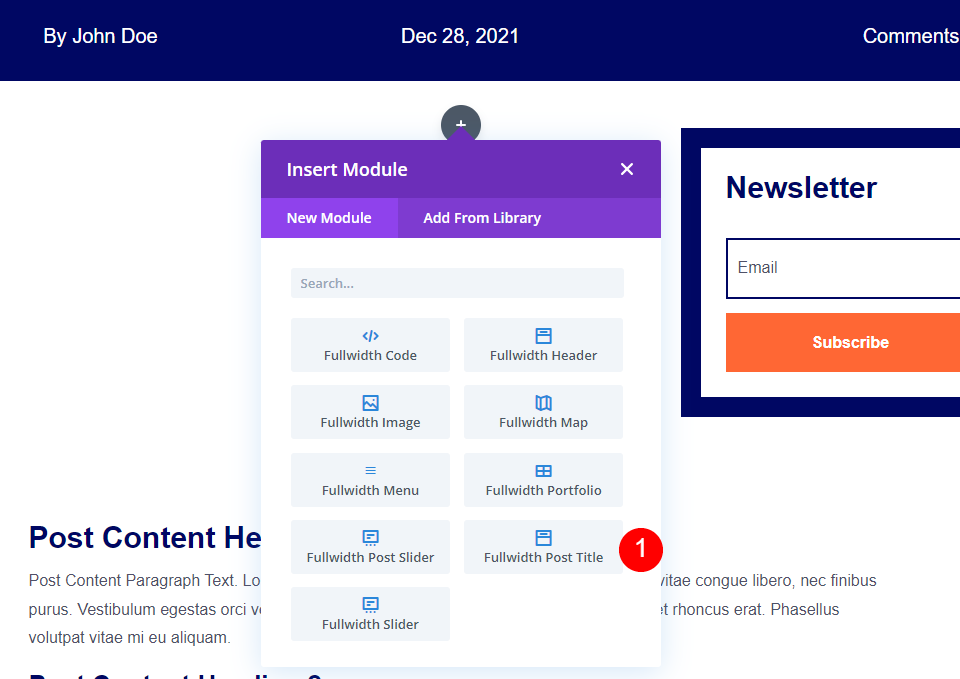
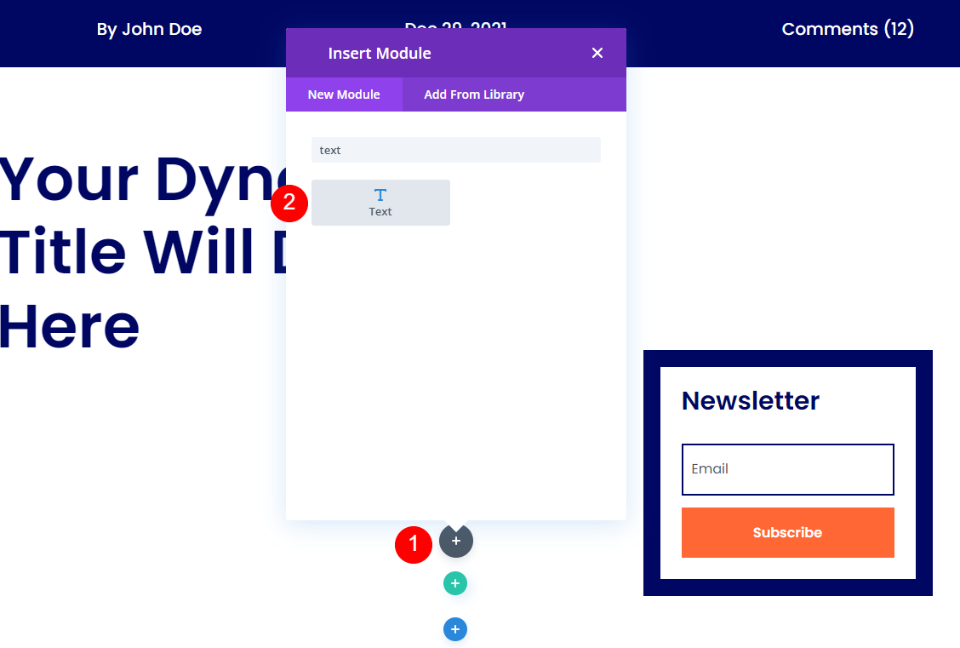
Lorsque la fenêtre modale du module s’ouvre, sélectionnez le module Fullwidth Post Title .
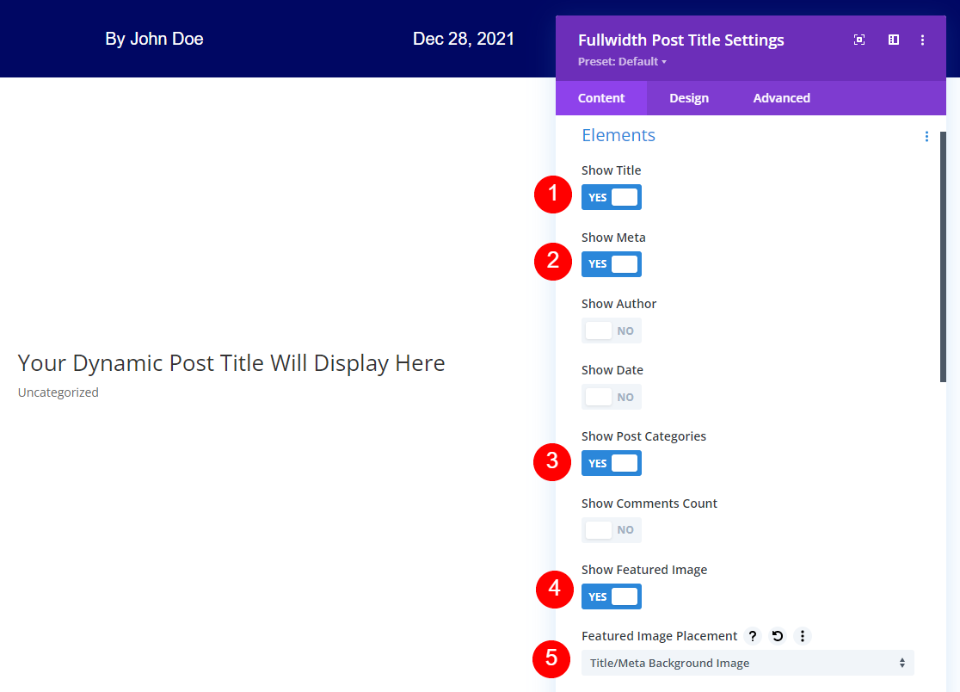
Choisissez d’afficher le titre, le méta, les catégories d’articles et l’image vedette. Décochez les cases auteur, date et nombre de commentaires. Pour le placement de l’image vedette, sélectionnez Titre/Méta image de fond.
- Afficher le titre
- Afficher la méta
- activer l’affichage des catégories d’articles
- Afficher l’image en vedette
- Placement de l’image en vedette : Titre/Méta Image d’arrière-plan
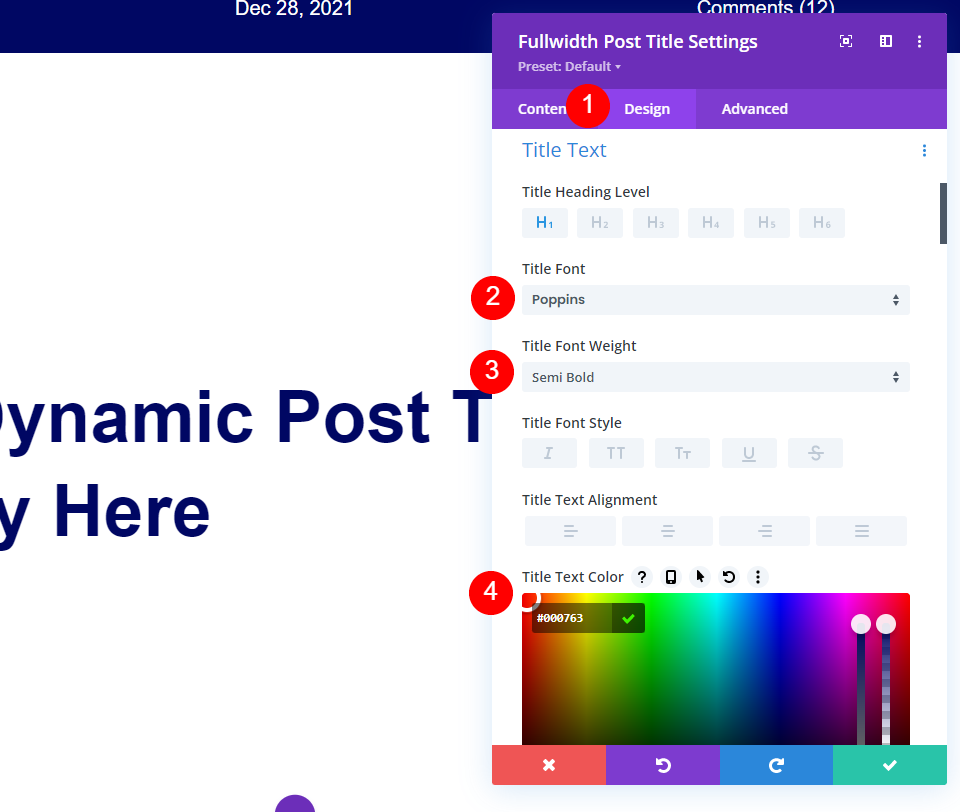
Ouvrez l’onglet Conception et faites défiler jusqu’à Texte du titre. Sélectionnez Poppins pour la police, semi-gras pour la graisse, et changez la couleur du texte en #000763.
- Police : Poppins
- Poids de la police : Semi Bold
- Couleur : #000763
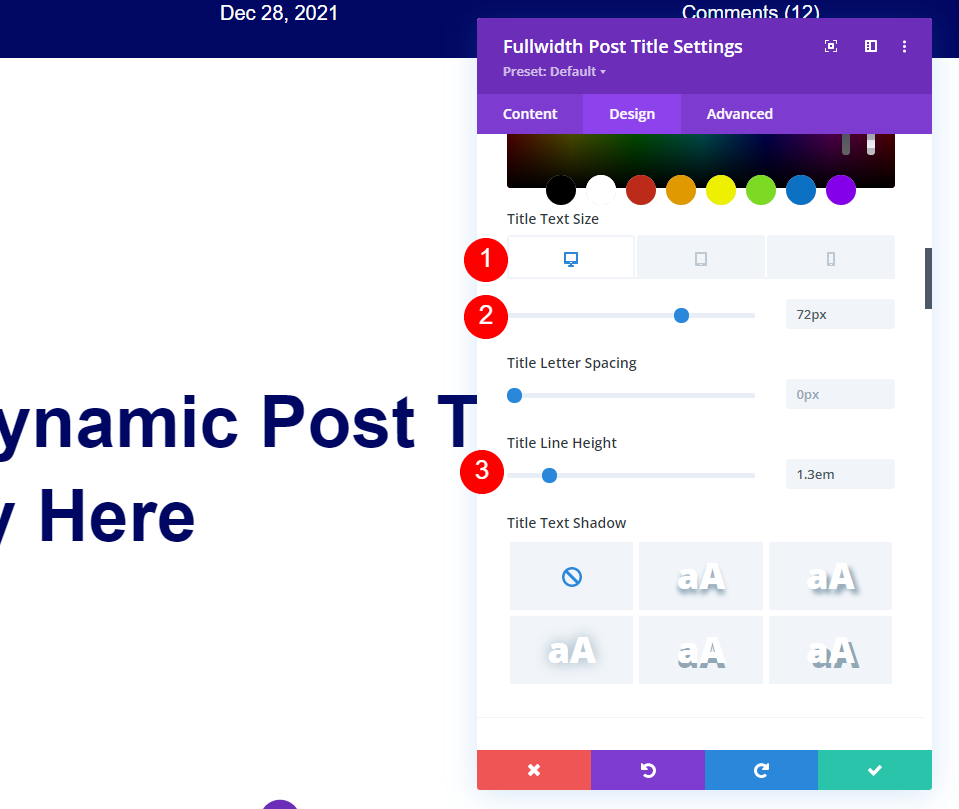
Définissez la taille du texte à 72px pour le bureau. Sélectionnez l’icône de la tablette et choisissez 40px. Sélectionnez l’icône du téléphone et choisissez 34px. Définissez la hauteur de ligne sur 1,3em.
- Taille du texte : 72px (tablette 40px, téléphone 34px)
- Hauteur de ligne : 1.2em
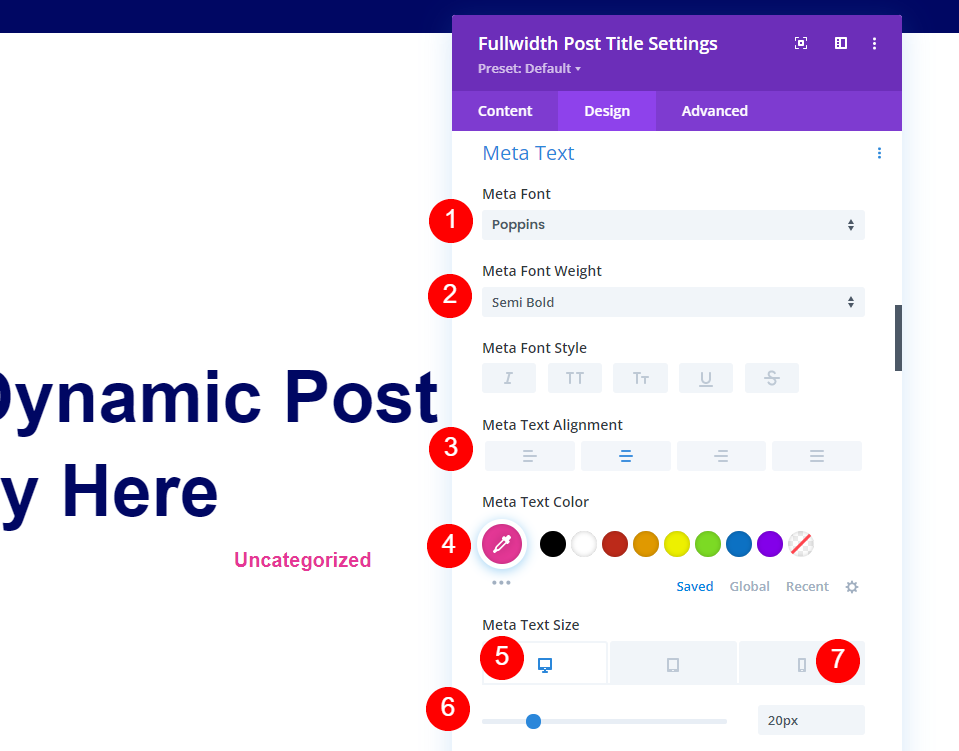
Faites défiler jusqu’à Meta Text et choisissez Poppins pour la police, semi bold pour le poids, alignement à Center, et changez la couleur du texte à # e53796. Définissez la taille du texte à 20px pour le bureau. Sélectionnez l’icône du téléphone et choisissez 14px.
- Police : Poppins
- Poids de la police : Semi-bold
- Couleur : #e53796
- Taille du texte : 20px (téléphone 14px)
- Alignement : Centre
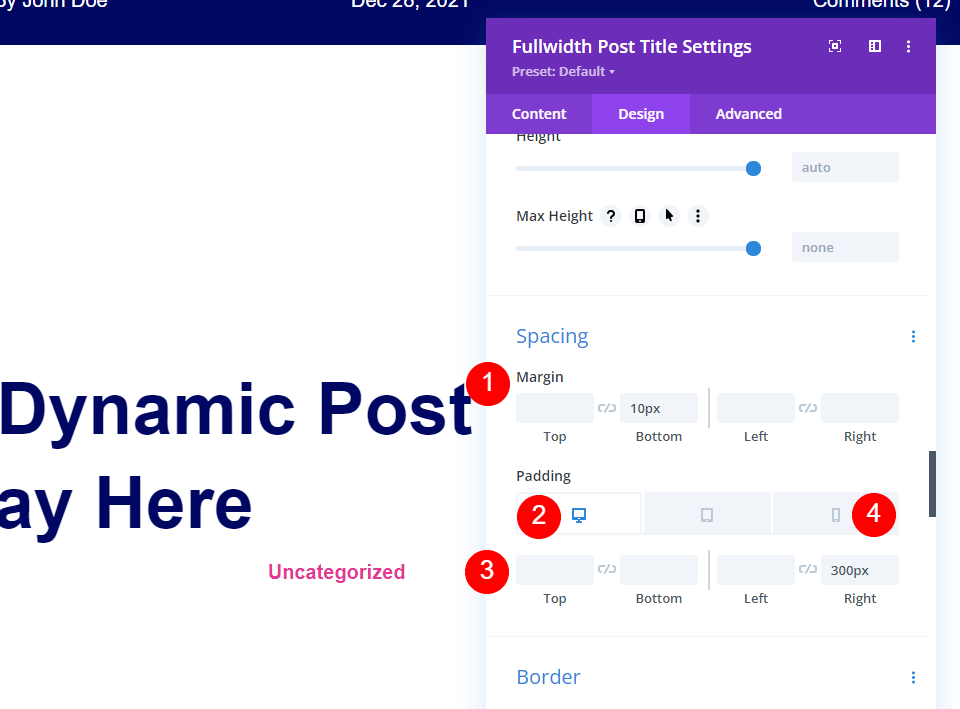
Faites défiler l’écran vers le bas jusqu’à l’espacement et définissez la marge inférieure à 10px. Définissez le Rembourrage à droite sur 300px pour le bureau et 0px pour le téléphone.
- Marge : Bas 10px
- Rembourrage : 300px à droite (0px pour le téléphone)
Ajouter le dégradé
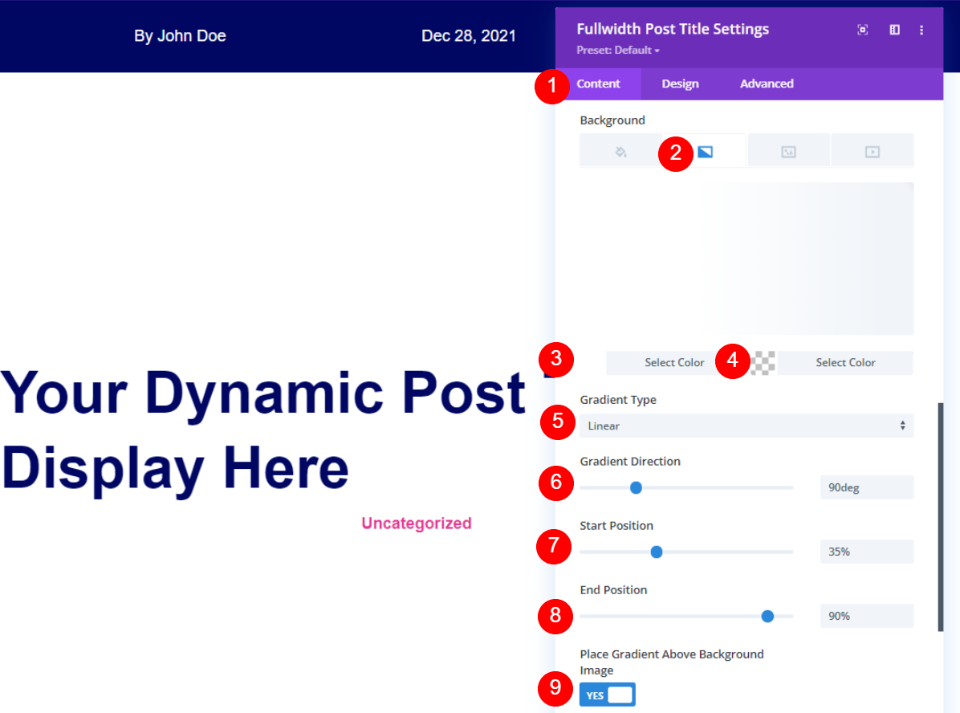
Si vous voulez qu’il ait le même dégradé que l’original, ouvrez l’onglet Contenu, faites défiler vers le bas jusqu’à Arrière-plan. Choisissez Dégradé et définissez la première couleur à #ffffff et la seconde à rgba(0,0,0,0). Choisissez Linéaire pour le type. Définissez la direction à 90deg, la position de départ à 35%, et la position finale à 90%.
- Première couleur : #ffffff
- Deuxième couleur : rgba(0,0,0,0)
- Type de gradient : Linéaire
- Direction du dégradé : 90deg
- Position de départ : 35%
- Position de fin : 90
- Placer le dégradé au-dessus de l’image d’arrière-plan : Oui
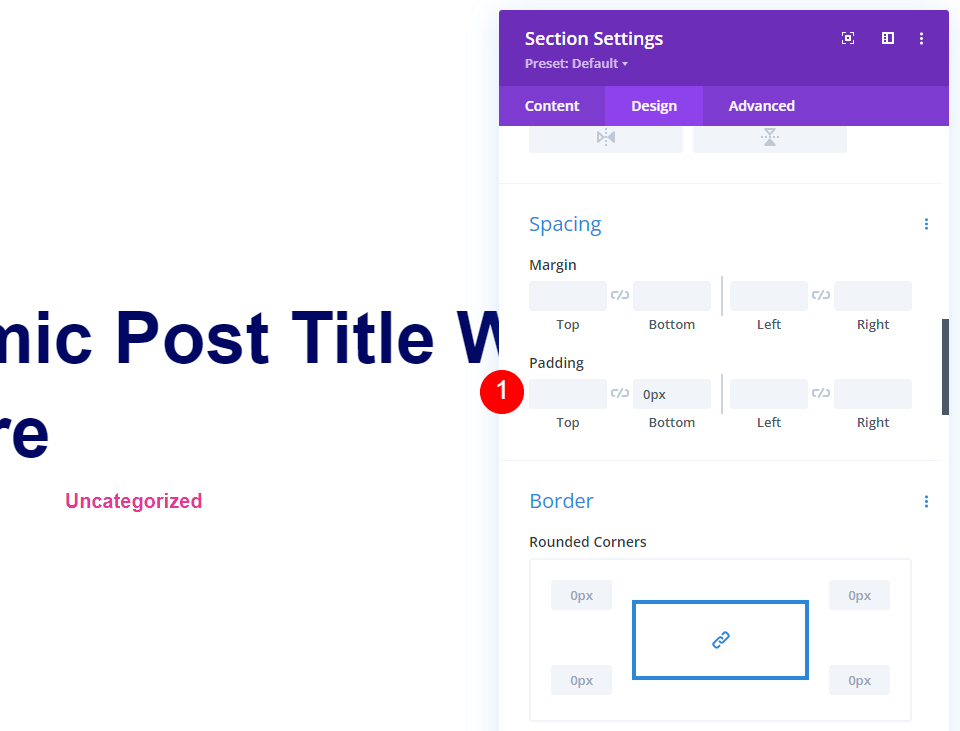
Allez dans l’onglet Conception, faites défiler jusqu’à Espacement, et réglez le Rembourrage inférieur sur 0px. Enregistrez vos paramètres et fermez le Générateur.
- Rembourrage inférieur : 0px
Ajouter une image pleine largeur au modèle de billet de blog avec une image distincte dans sa propre rangée
Ouvrez les paramètres de la section contenant le titre du billet et les catégories.
Faites défiler jusqu’à Arrière-plan. Sélectionnez Gradient et supprimez-le.
Sélectionnez Image et supprimez-la. Fermez les paramètres.
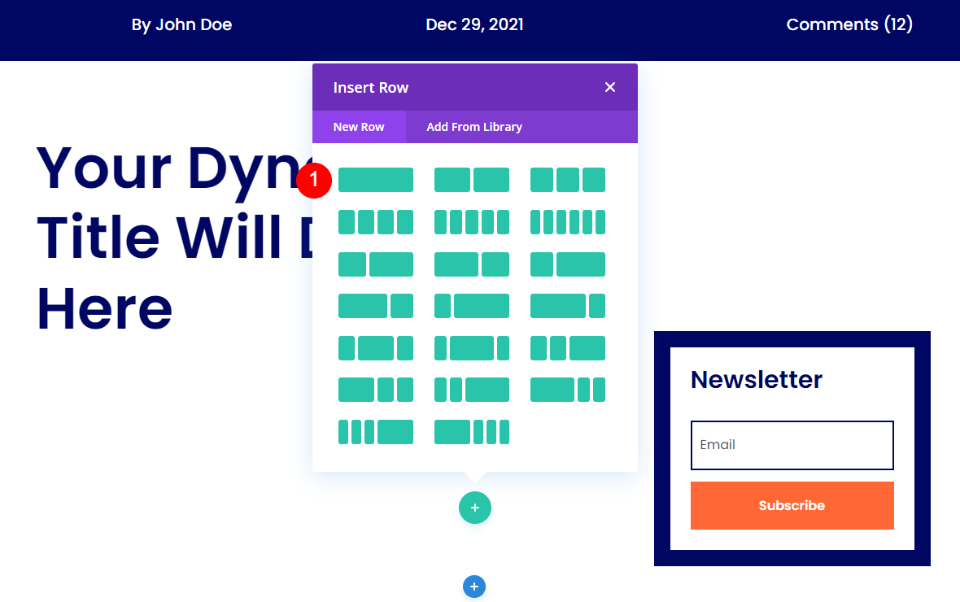
Ajouter une nouvelle rangée
Passez la souris sur la rangée portant le titre et cliquez pour ajouter une nouvelle rangée. Ajoutez une rangée à une seule colonne et faites-la glisser au-dessus de la rangée portant le titre.
Passez la souris sur la nouvelle rangée et cliquez sur l’icône grise pour ajouter un nouveau module. Recherchez Image et ajoutez-le à la rangée.
Supprimez l’image de remplacement.
Sélectionnez l’option Utiliser le contenu dynamique.
Ensuite, sélectionnez Featured Image dans la liste.
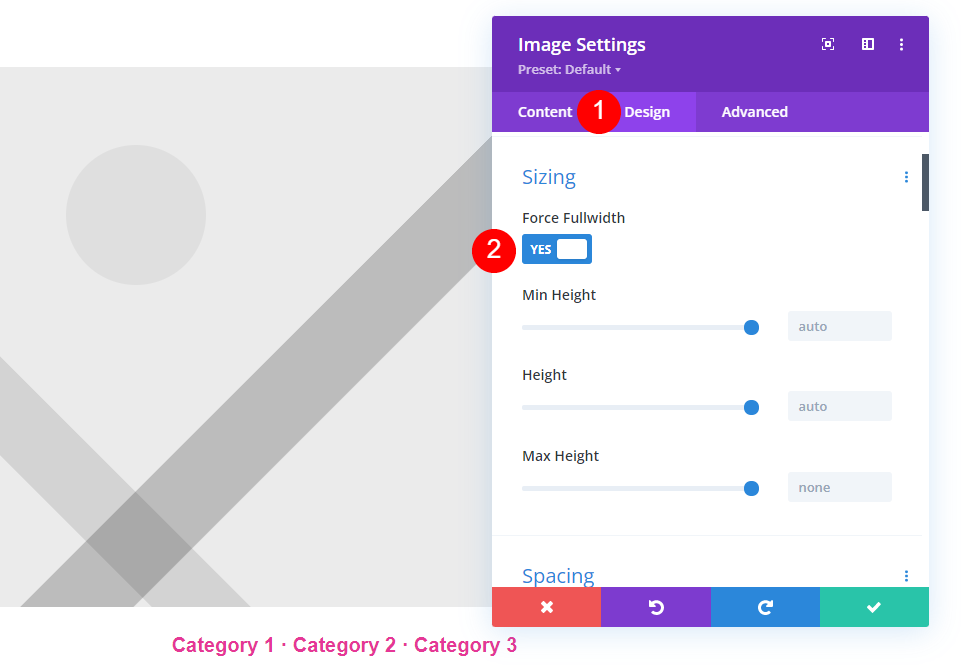
Sélectionnez l’onglet Conception et faites défiler jusqu’à Dimensionnement. Activez l’option Force Fullwidth.
- Forcer la pleine largeur : Oui
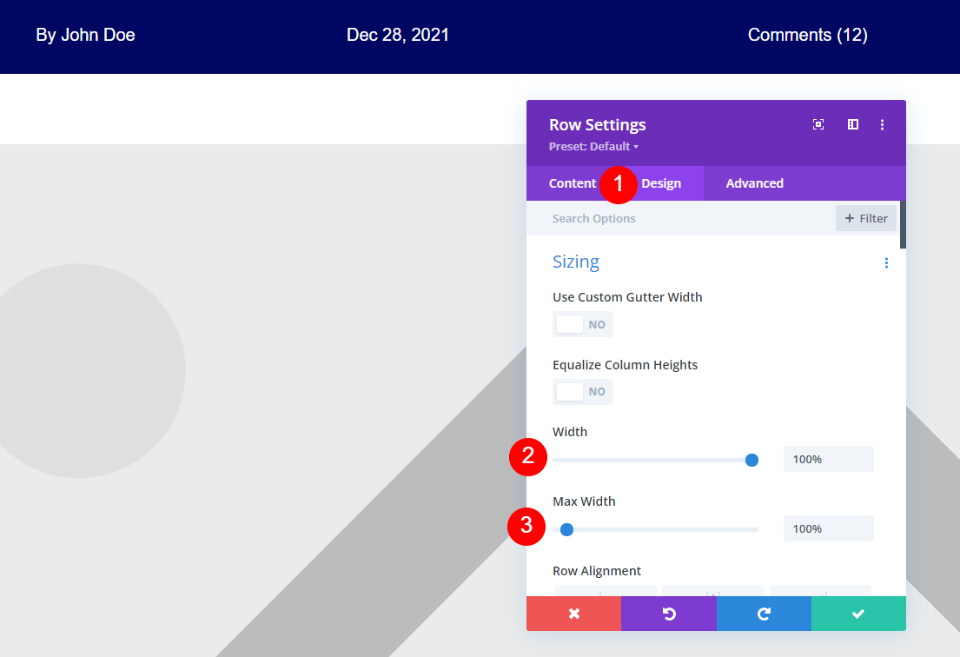
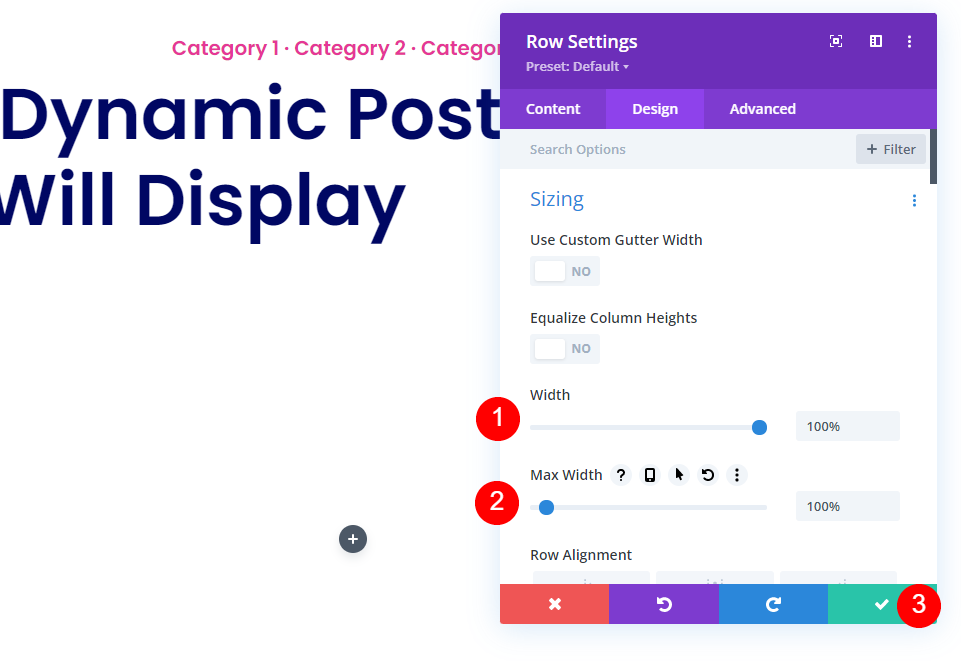
Ouvrez les paramètres de la rangée et sélectionnez l’onglet Design. Définissez la largeur et la largeur maximale à 100 %.
- Largeur : 100
- Largeur maximale : 100
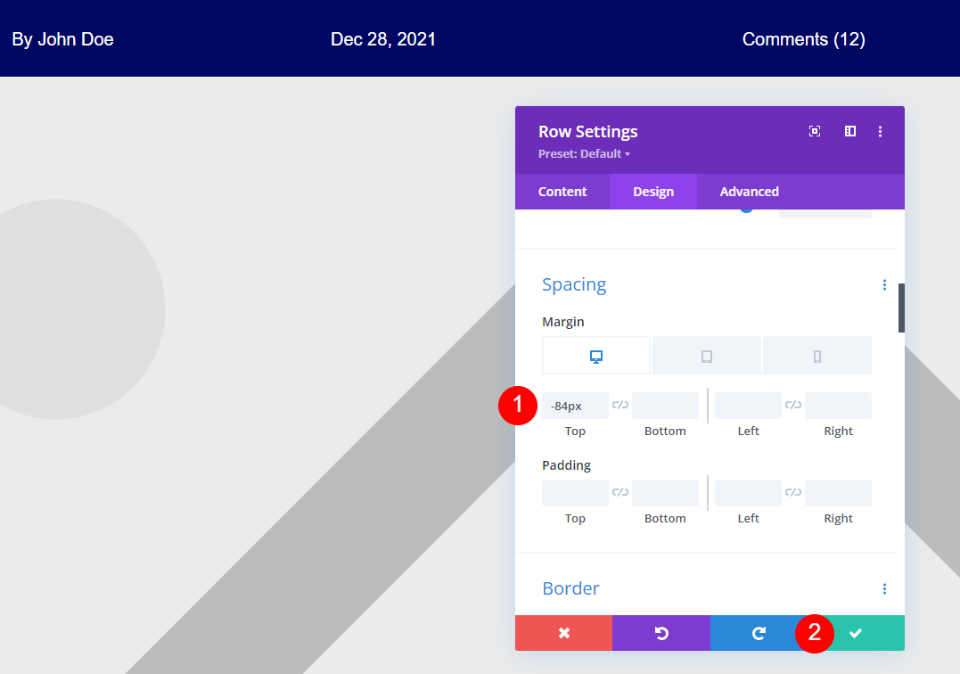
Faites défiler l’écran jusqu’à Espacement et ajoutez -84px à la Marge supérieure. Sauvegardez votre travail et fermez le constructeur.
- Marge supérieure : -84
Ajouter une image dynamique en pleine largeur avec un module de texte
Tout d’abord, ouvrez les paramètres de la section qui contient les détails de l’article et supprimez le dégradé et l’image dynamique de l’arrière-plan de la section.
Ensuite, réglez l’arrière-plan de la section sur blanc et fermez les paramètres.
- Arrière-plan : #ffffff
Passez la souris sur la section et cliquez sur l’icône bleue pour ajouter une section normale sous celle-ci.
Ajouter une nouvelle rangée
Ajoutez une rangée à une seule colonne.
Ouvrez les paramètres de la rangée et ajoutez 100 % pour la largeur et la largeur maximale sous Dimensionnement. Fermez les paramètres de la rangée.
- Largeur : 100
- Largeur maximale : 100
Ensuite, ajoutez un module Texte à la rangée.
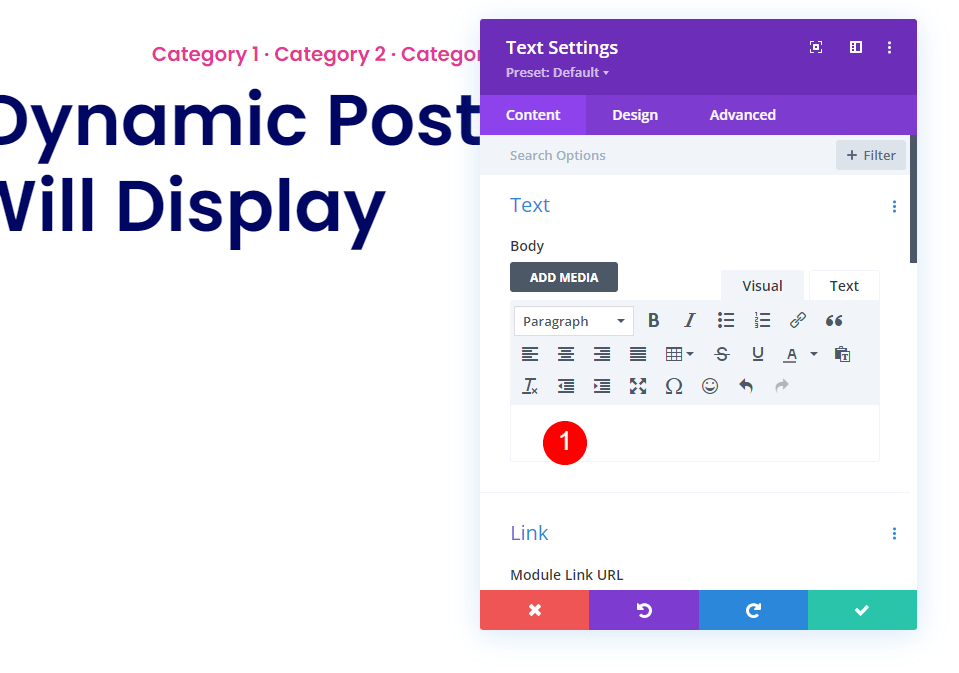
Dans les paramètres du module Texte, supprimez le contenu fictif dans l’éditeur de texte du corps.
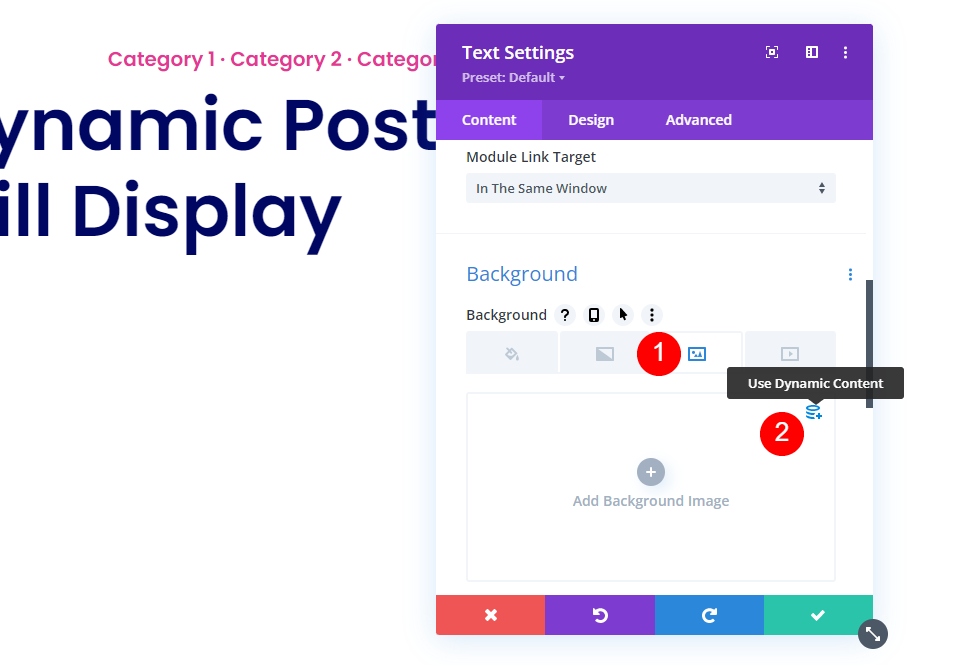
Faites défiler la page jusqu’aux paramètres d’arrière-plan, choisissez l’onglet Image et sélectionnez Utiliser le contenu dynamique.
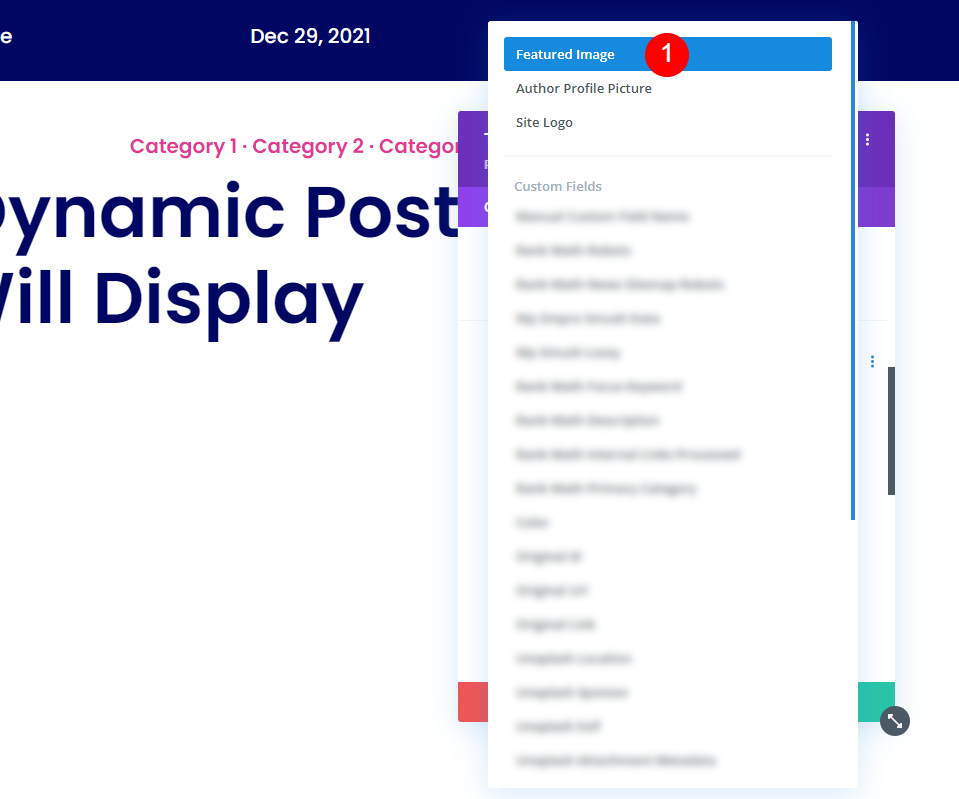
Sélectionnez Featured Image dans la liste.
Sélectionnez l’onglet Dégradé et choisissez le blanc pour la première couleur et le blanc sans opacité pour la deuxième couleur. Gardez Linéaire pour le Type et définissez la Direction sur 90deg, la Position de départ sur 35%, et la Position d’arrivée sur 90%. Cochez pour placer le dégradé au-dessus de l’arrière-plan.
- Première couleur : #ffffff
- Deuxième couleur : rgba(0,0,0,0)
- Type : Linéaire
- Direction : 90deg
- Position de départ : 35%
- Position finale : 90
- Placer le dégradé au-dessus de l’image d’arrière-plan : Oui
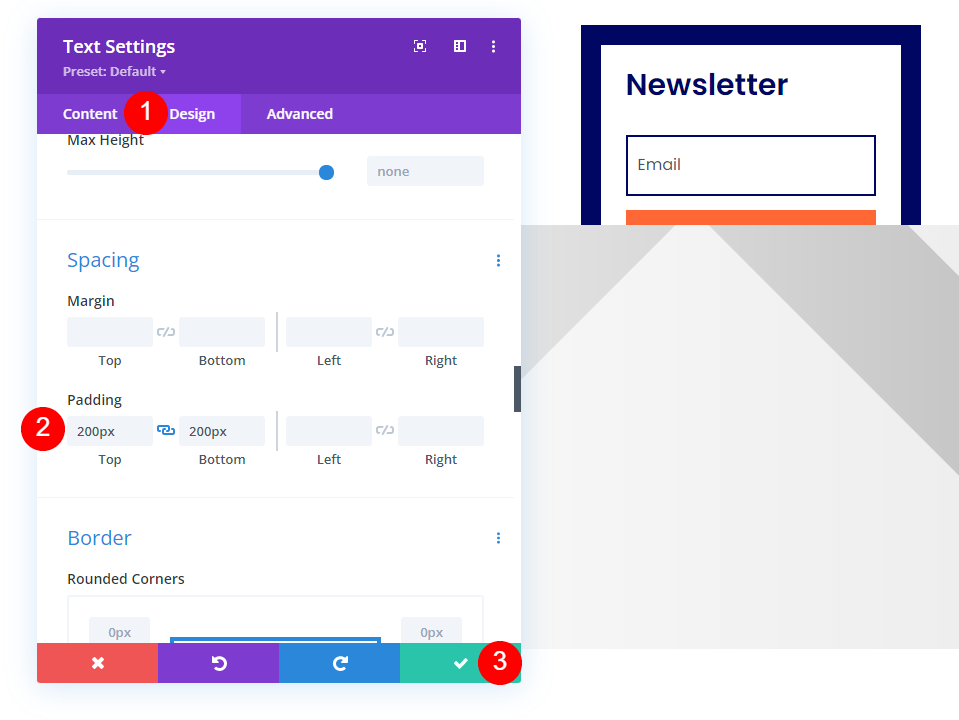
Sélectionnez l’onglet Conception et faites défiler jusqu’à Espacement. Ajoutez 200 px pour l’espacement supérieur et inférieur. Fermez les paramètres du module.
- Rembourrage : 200px (Haut, Bas)
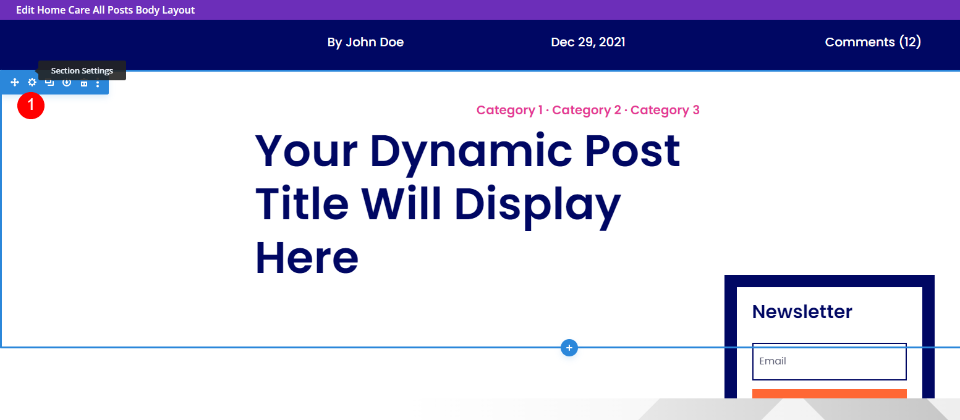
Ouvrez les paramètres de la section avec la newsletter optin. Nous allons faire des ajustements pour que la newsletter apparaisse au-dessus de l’image vedette.
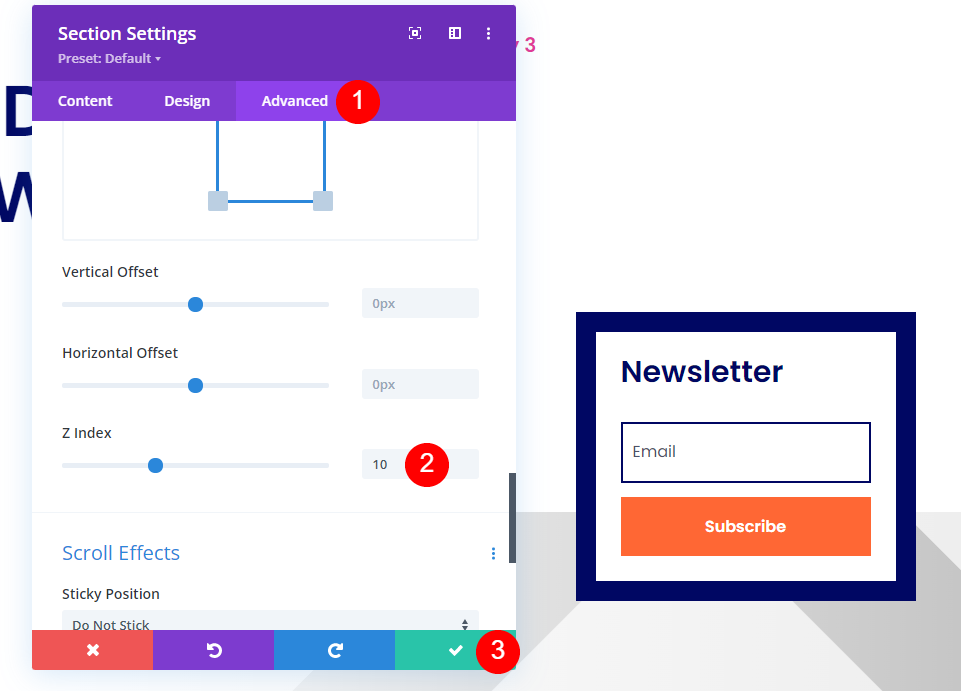
Nous devrons régler l’indice Zplus haut que celui de la deuxième section. Allez dans l’onglet Avancé et faites défiler vers le bas jusqu’à Position. Définissez l’indice Z sur 10. Fermez les paramètres.
- Indice Z : 10
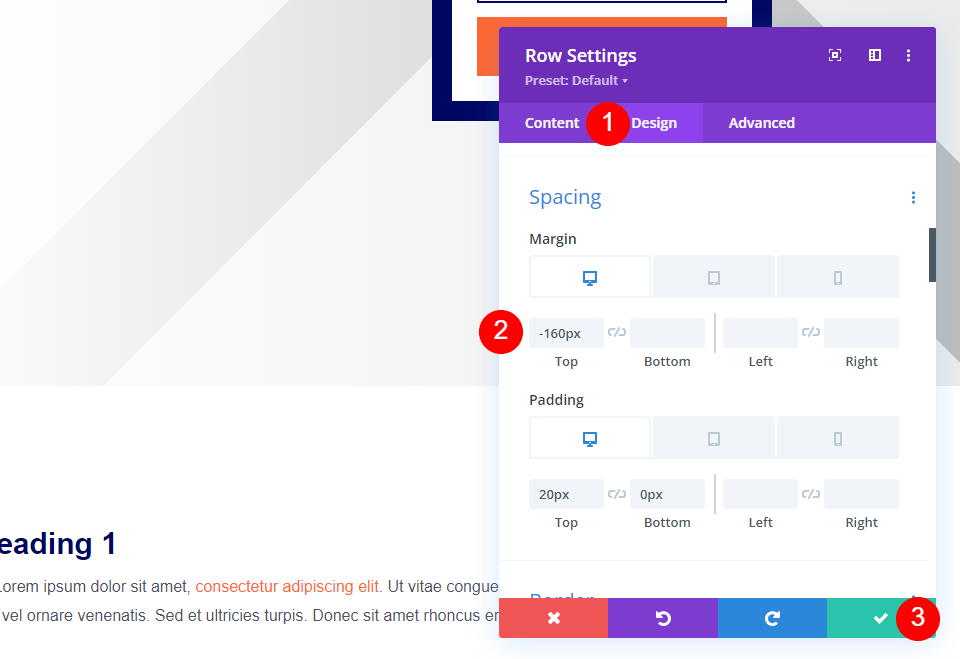
Ensuite, nous devons réduire l’espace entre l’image vedette et le contenu du billet de blog. Ouvrez les paramètres de la rangée qui contient le contenu de l’article de blog.
Sélectionnez l’onglet Conception, faites défiler jusqu’à Espacement et ajoutez -160px à la marge supérieure. Fermez les paramètres.
- Marge, Haut : -160px
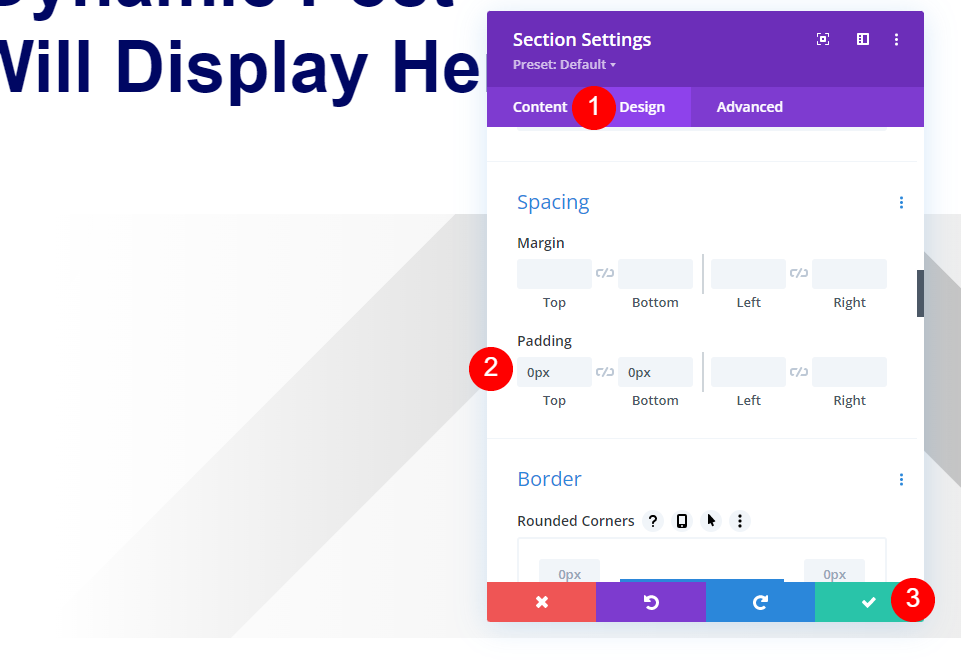
Ouvrez les paramètres de la section avec le module Texte et ajoutez 0px de rembourrage pour le haut et le bas. Fermez les paramètres et enregistrez votre travail.
- Rembourrage : 0px (Haut, Bas)
Résultats
Fond d’écran de la section dynamique
Fond d’écran de section dynamique – Téléphone
Module de titre des messages Desktop
Module de titre de message – Téléphone
Image séparée Desktop
Image séparée pour téléphone
Image pleine largeur avec un module de texte Bureau
Image pleine largeur avec un module de texte Téléphone
Réflexions finales
Nous venons d’examiner quatre méthodes permettant d’ajouter une image pleine largeur au modèle d’article de blog. Chacune de ces méthodes est facile à utiliser et à modifier. Cela vous donne plusieurs choix, afin que vous puissiez utiliser la méthode qui vous convient le mieux.
Nous voulons connaître votre avis. Utilisez-vous l’une de ces méthodes pour ajouter une image pleine largeur à votre modèle d’article de blog ? Faites-nous en part dans les commentaires