Prévisualisation
Avant de commencer, voici un aperçu des différentes catégories sur mon site de test. Chacune utilisera une catégorie différente.
Tous les articles
J’utiliserai plusieurs catégories, comme la catégorie Santé, qui ne se verront pas attribuer de modèle d’article de blog. Elles afficheront la catégorie par défaut.
Première catégorie de billet de blog
Ma première catégorie sera affectée au modèle de billet de blog ONG. Ce modèle d’article de blog s’affichera pour chaque article de la catégorie ONG.
Deuxième catégorie d’articles de blog
Mon deuxième modèle de billet de blog est affecté à ma catégorie Home Staging.
Troisième catégorie d’articles de blog
Ma troisième catégorie affiche le modèle de blog High School.
Quatrième catégorie de messages de blog
Ma quatrième catégorie affiche le modèle de billet de blog Sécurité.
Pourquoi utiliser différents modèles de blog pour différentes catégories ?
L’utilisation de différents modèles de blog pour différentes catégories permet de donner à votre site Web un design unique afin que vos catégories se distinguent les unes des autres. L’utilisation de polices, de paramètres et d’options de mise en page différents peut aider le lecteur à mieux comprendre votre contenu. L’utilisation d’une couleur différente peut suffire à créer l’ambiance de la catégorie. Vous pouvez utiliser des mises en page différentes pour les didacticiels, les événements, etc.
Comment obtenir des modèles de billets de blog
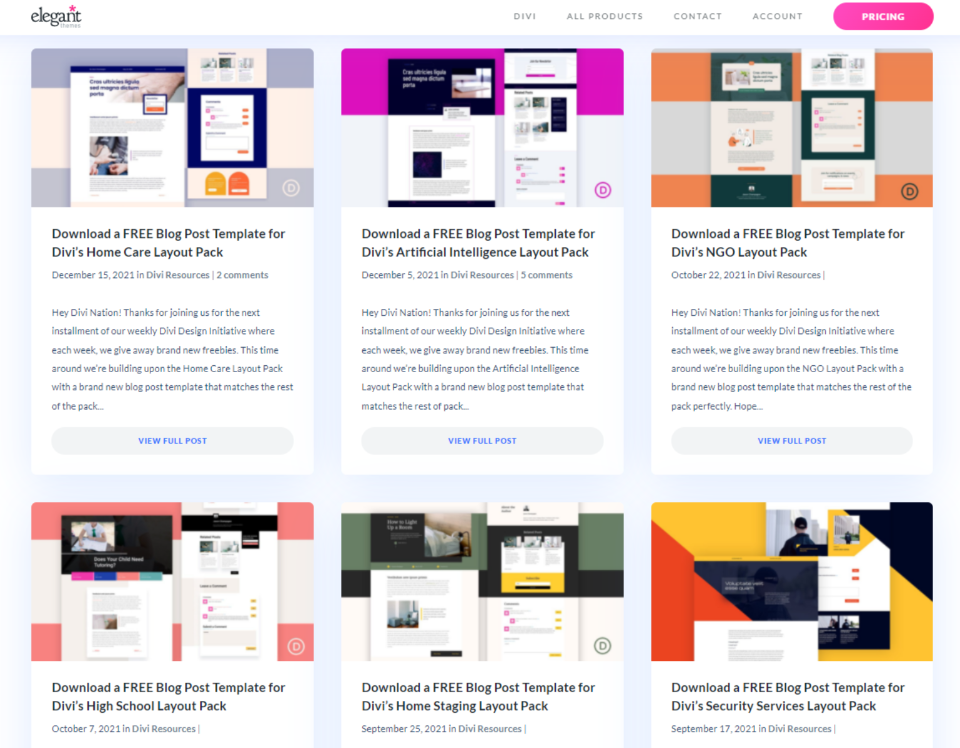
Vous trouverez sur le blog d’Elegant Themes de nombreux modèles d’articles de blog gratuits, conçus pour les packs de mise en page Divi gratuits. Pour les trouver, recherchez sur le site https://www.elegantthemes.com/blog/ « https://www.elegantthemes.com/blog/?s=free+blog+post+template&submit.x=0&submit.y=0 » et téléchargez-les sur votre ordinateur. Décompressez-les pour pouvoir les télécharger sous forme de fichiers JSON. Je vais utiliser plusieurs modèles de la première page de résultats de recherche pour créer différentes catégories.
Téléchargement des modèles de billets de blog dans le Créateur de thème Divi
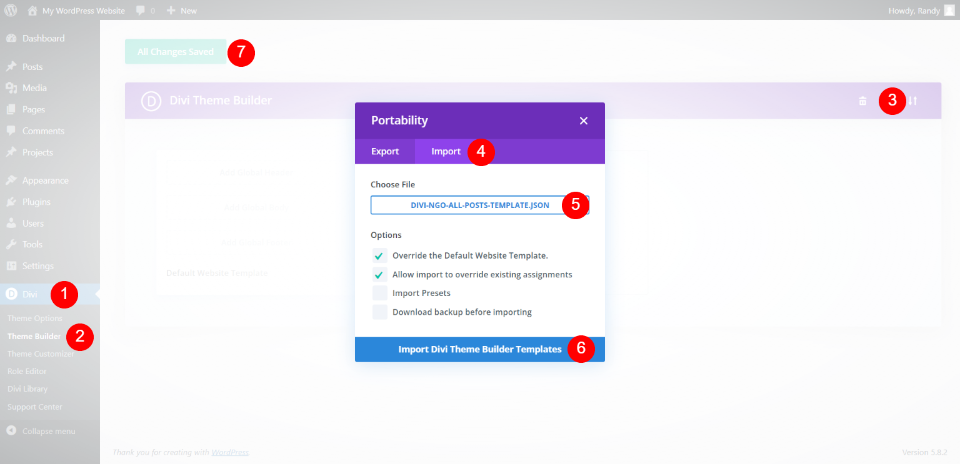
Tous les fichiers seront téléchargés de la même manière et nous les assignerons au fur et à mesure qu’ils seront téléchargés. Pour télécharger un modèle d’article de blog :
-
- Allez dans Divi > Theme Builder
dans le tableau de bord de WordPress.
-
- Sélectionnez Portabilité
.
-
- Cliquez sur Importer
dans la modale qui s’affiche.
-
- Naviguez jusqu’au fichier JSON sur votre ordinateur et sélectionnez-le
.
- Cliquez sur Importer les modèles Divi Theme Builder
.
Deux paramètres sont sélectionnés par défaut :
- Remplacer le modèle de site Web par défaut
- Autoriser l’importation pour remplacer les affectations existantes
Vous pouvez laisser ces options sélectionnées. Toutefois, le premier modèle sera défini sur Tous les articles et tous les modèles d’articles que vous téléchargerez après lui seront remplacés. Vous pouvez facilement réaffecter n’importe lequel de ces modèles à Tous les messages. Nous verrons comment le faire au fur et à mesure.
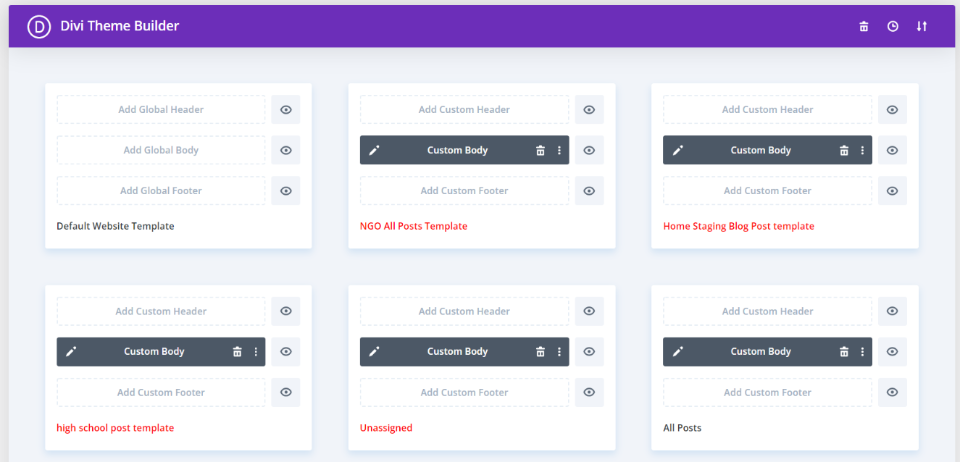
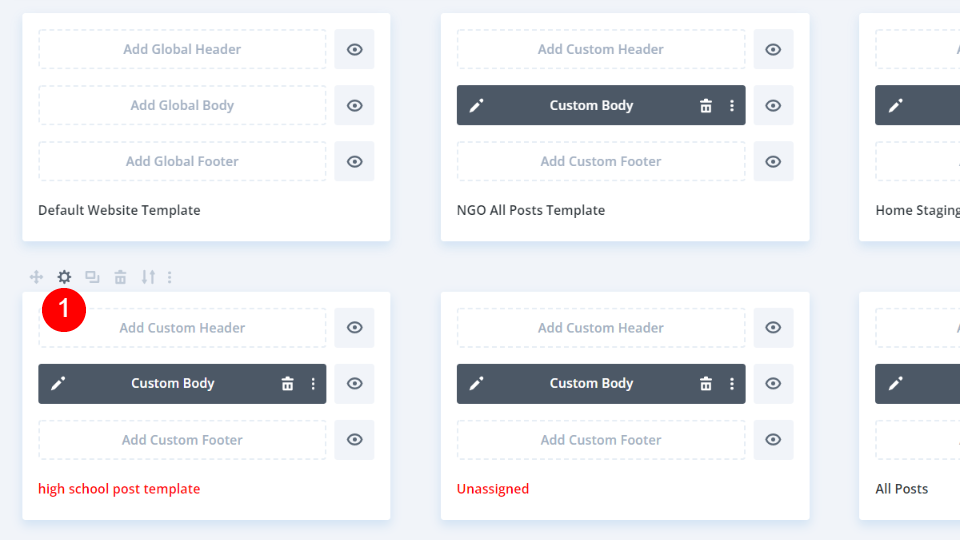
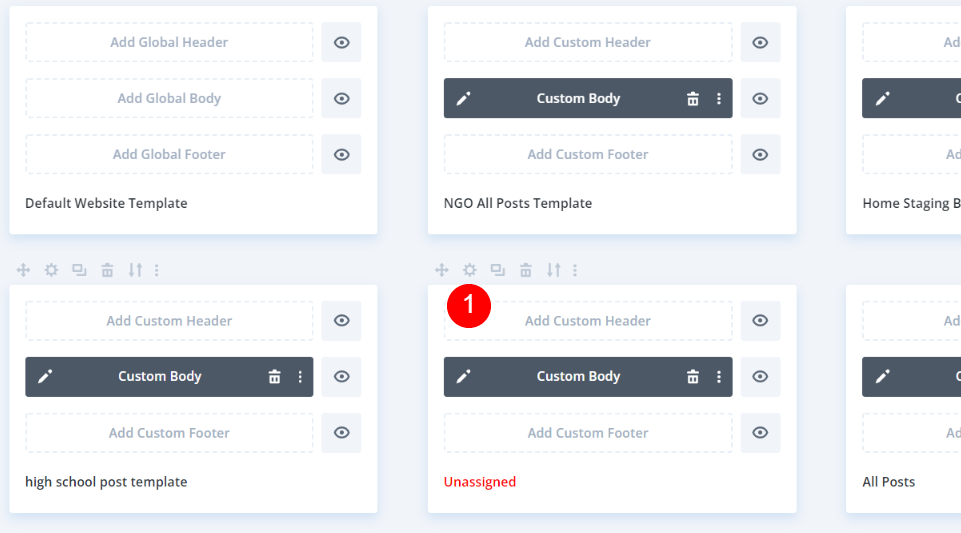
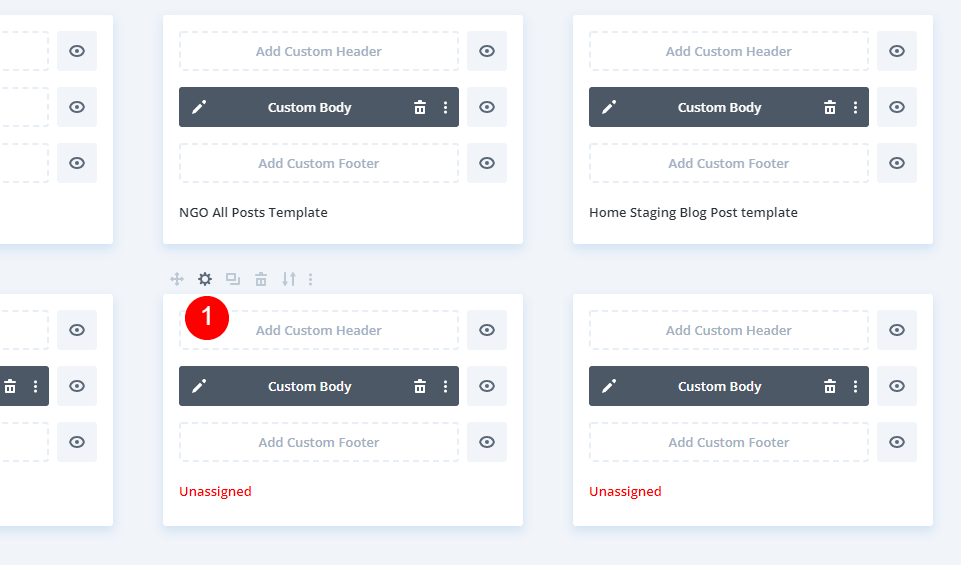
Ensuite, continuez le processus de téléchargement jusqu’à ce que vous ayez téléchargé tous vos modèles. Vous pouvez également les télécharger et les attribuer un par un. Le titre du premier modèle que nous avons téléchargé est noir, ce qui indique qu’il a été attribué. Les autres sont en rouge, ce qui indique qu’ils ne sont pas affectés. Le dernier modèle que j’ai téléchargé a été automatiquement affecté à la mise en page par défaut de l’article de blog.
Comment utiliser différents modèles de billets de blog pour différentes catégories
Une fois les modèles téléchargés, nous pouvons les affecter à différentes catégories. Je vais laisser le dernier modèle affecté à Tous les messages afin qu’il soit utilisé comme modèle par défaut, puis je vais utiliser différents modèles pour différentes catégories.
J’ai créé plusieurs catégories et ajouté des articles fictifs à chacune d’elles. Ceux-ci sont juste aléatoires en utilisant des images provenant des différents packs de mise en page Divi.
Premier billet de blog Catégorie spécifique
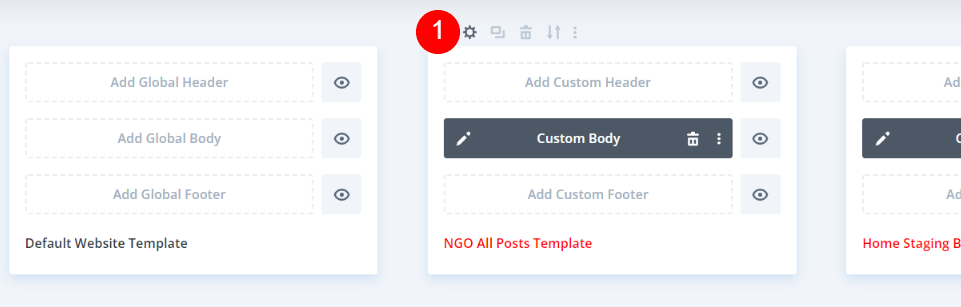
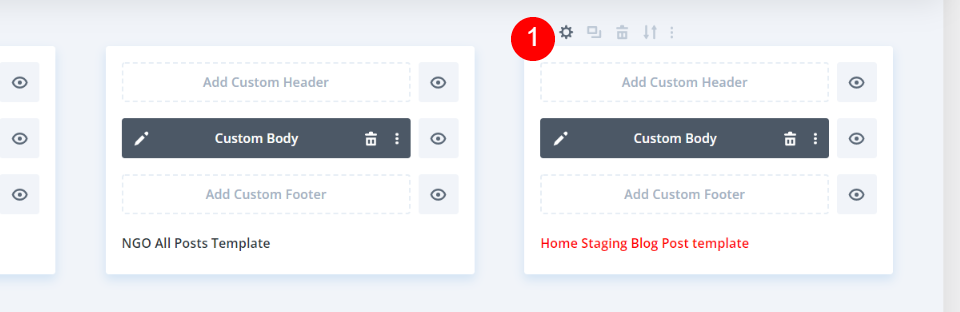
Tout d’abord, survolez le modèle de votre première catégorie et sélectionnez l’icône d’engrenage lorsqu’elle apparaît.
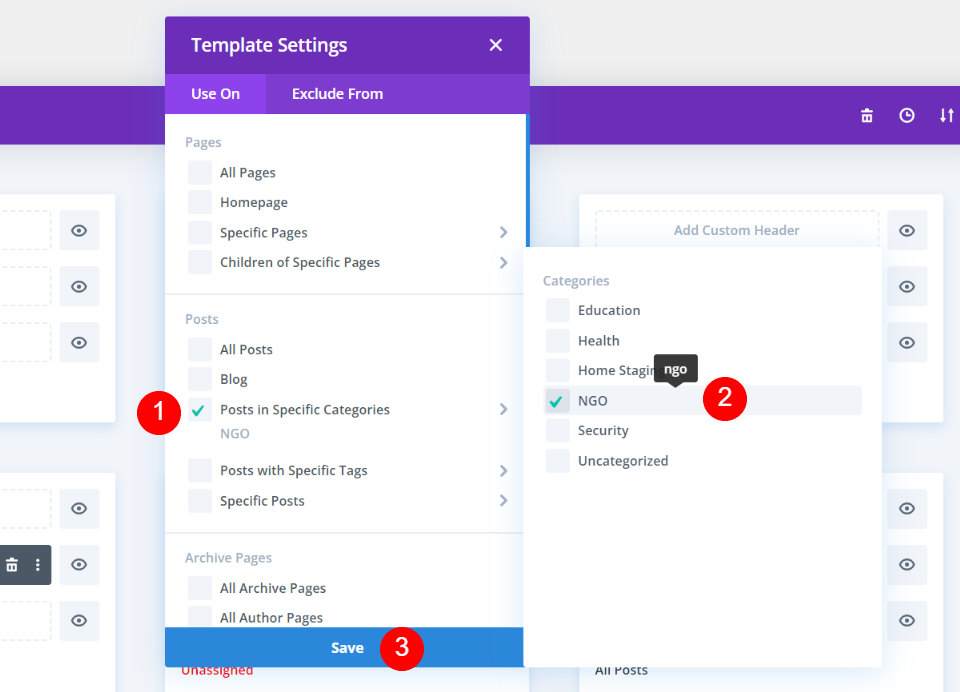
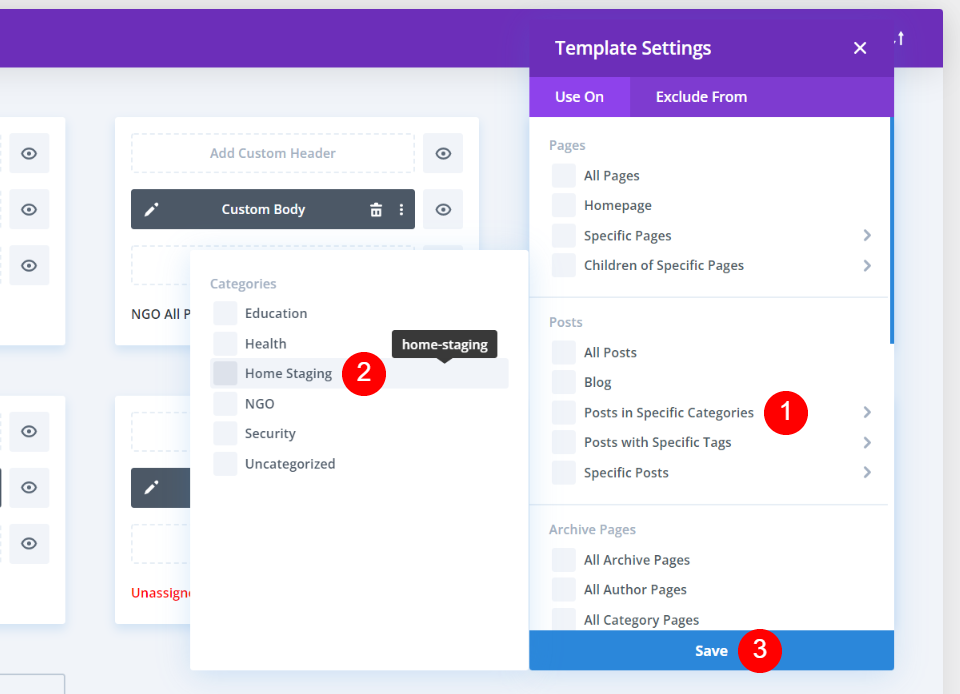
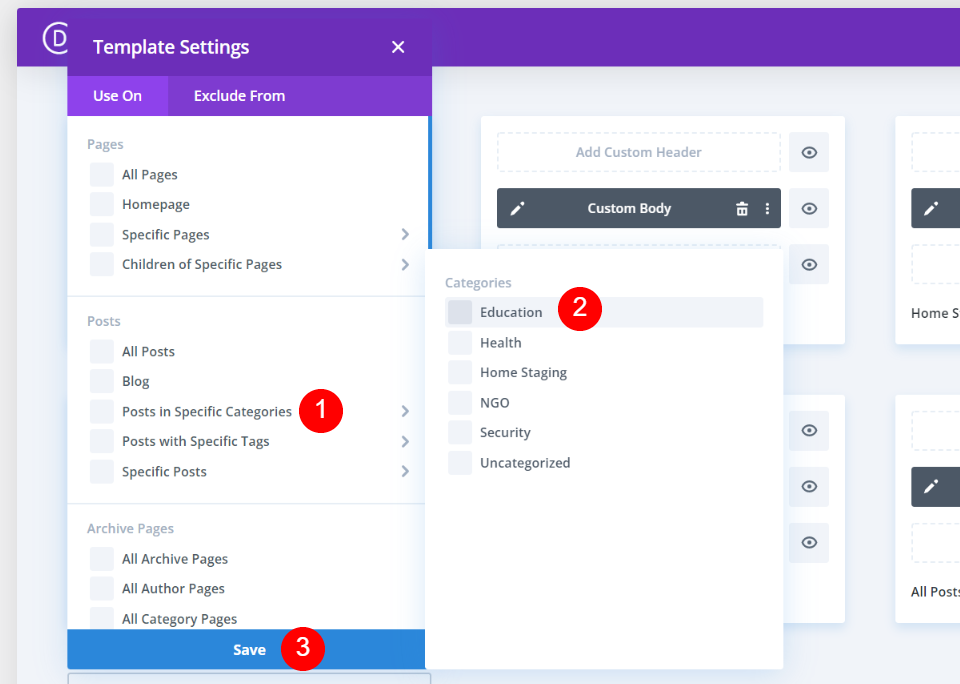
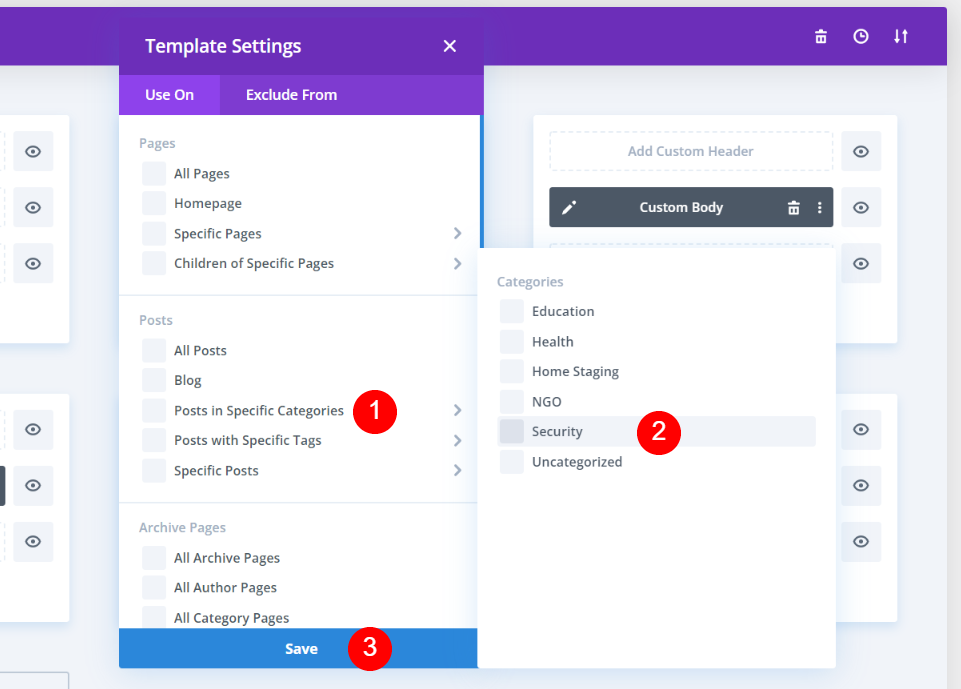
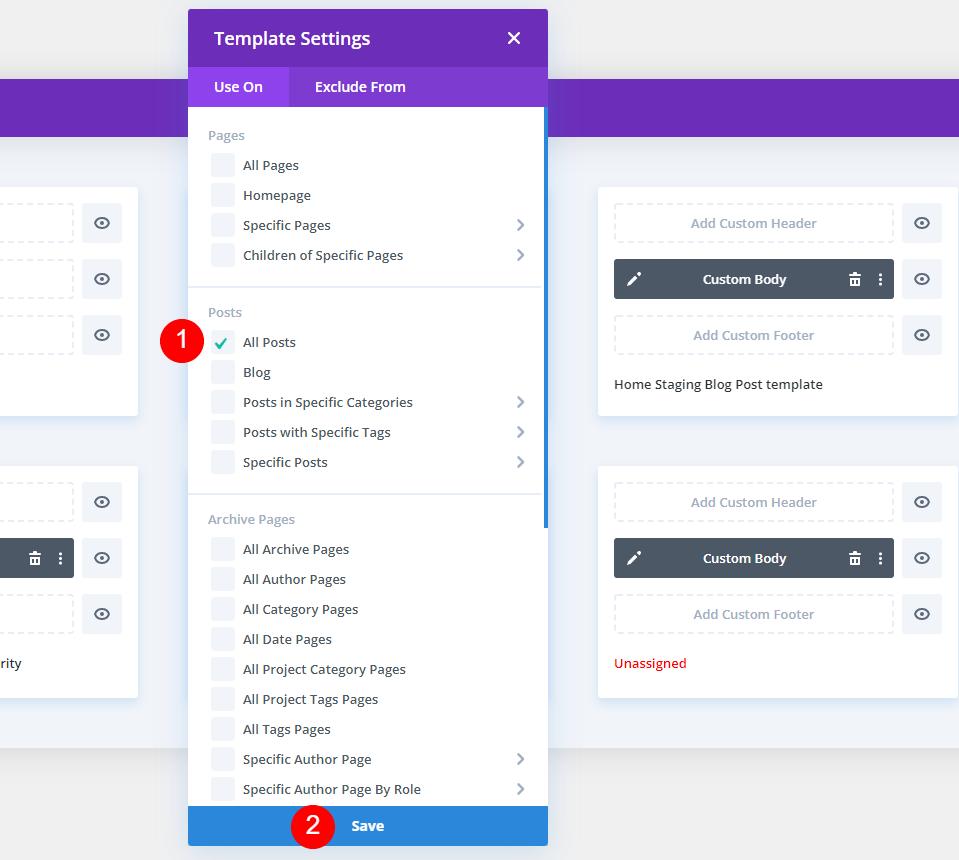
Cela ouvre les paramètres du modèle. Dans l’onglet Utiliser sur (l’onglet par défaut), sous une section intitulée Messages, vous verrez plusieurs options, dont Messages dans des catégories spécifiques. Passez la souris sur cette option et vous verrez une liste de vos catégories. Sélectionnez la (ou les) catégorie (s) à laquelle (auxquelles) vous souhaitez affecter ce modèle et cliquez sur Enregistrer. Vous verrez la catégorie assignée lorsque vous la sélectionnerez.
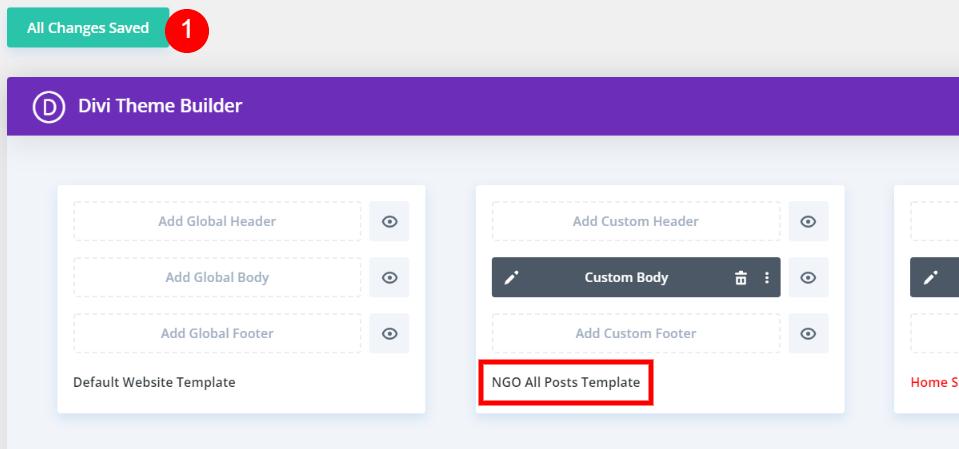
Enfin, enregistrez les paramètres dans la partie supérieure gauche de l’écran. Le modèle affichera alors le nom du modèle que vous avez sélectionné en noir. Il s’agit du modèle qui sera désormais utilisé pour cette catégorie. À ce stade, tous les autres modèles afficheront la catégorie par défaut.
Deuxième catégorie spécifique aux billets de blog
Ensuite, sélectionnez l’icône d’engrenage pour le deuxième modèle.
Passez la souris sur Postes dans des catégories spécifiques et sélectionnez la deuxième catégorie, puis cliquez sur Enregistrer.
Troisième catégorie spécifique de billets de blog
Troisièmement, sélectionnez l’icône d’engrenage pour le troisième modèle.
Passez la souris sur Postes dans des catégories spécifiques et sélectionnez la troisième catégorie, puis cliquez sur Enregistrer.
Quatrième catégorie spécifique de billets de blog
Quatrièmement, sélectionnez l’icône d’engrenage pour le quatrième modèle.
Ensuite, survolez Postes dans des catégories spécifiques et sélectionnez la quatrième catégorie, puis cliquez sur Enregistrer.
Définition du modèle de billet de blog par défaut
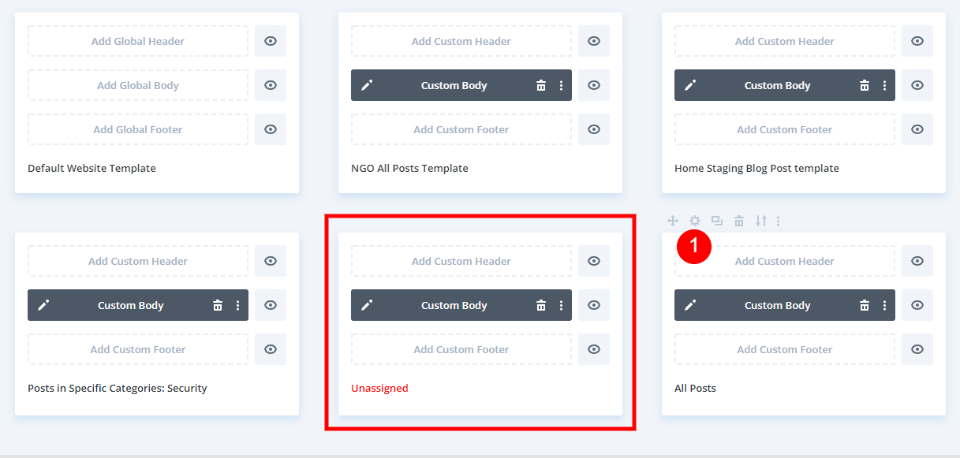
Enfin, nous allons configurer un nouveau modèle de billet de blog par défaut. J’ai un autre modèle que j’aimerais définir comme modèle par défaut. Tout d’abord, nous devons désaffecter le modèle qui est actuellement défini sur Tous les messages. Passez la souris sur le modèle qui est actuellement défini sur Tous les messages et sélectionnez l’icône d’engrenage.
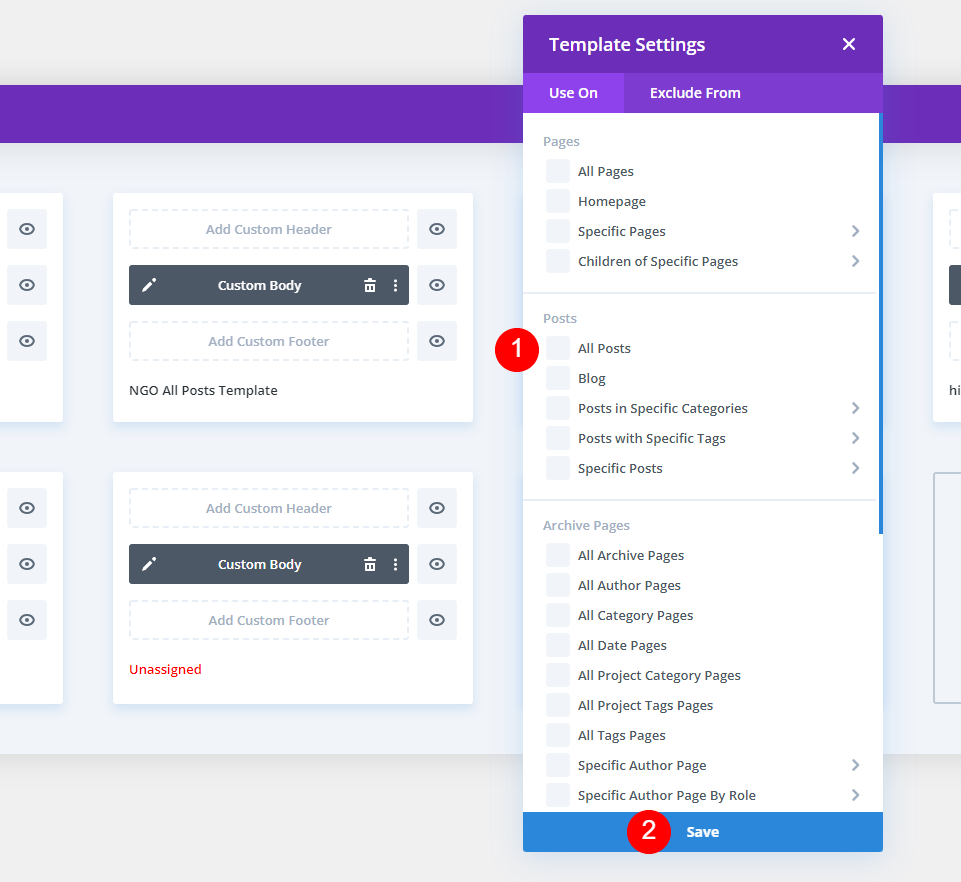
Décochez la case All Posts et cliquez sur Save.
Passez la souris sur le modèle que vous souhaitez affecter à Tous les messages et cliquez sur l’icône d’engrenage.
Cochez la case All Posts et cliquez sur Save. Un nouveau modèle d’article de blog est maintenant attribué par défaut. Je dispose maintenant de 5 modèles d’articles de blog. Quatre sont affectés à des catégories spécifiques. Ces catégories afficheront ces modèles spécifiques. Toutes les autres catégories afficheront le modèle que j’ai défini comme Tous les messages. Il est possible de modifier ces modèles en sélectionnant à nouveau les catégories auxquelles ils sont affectés.
Exclure une catégorie
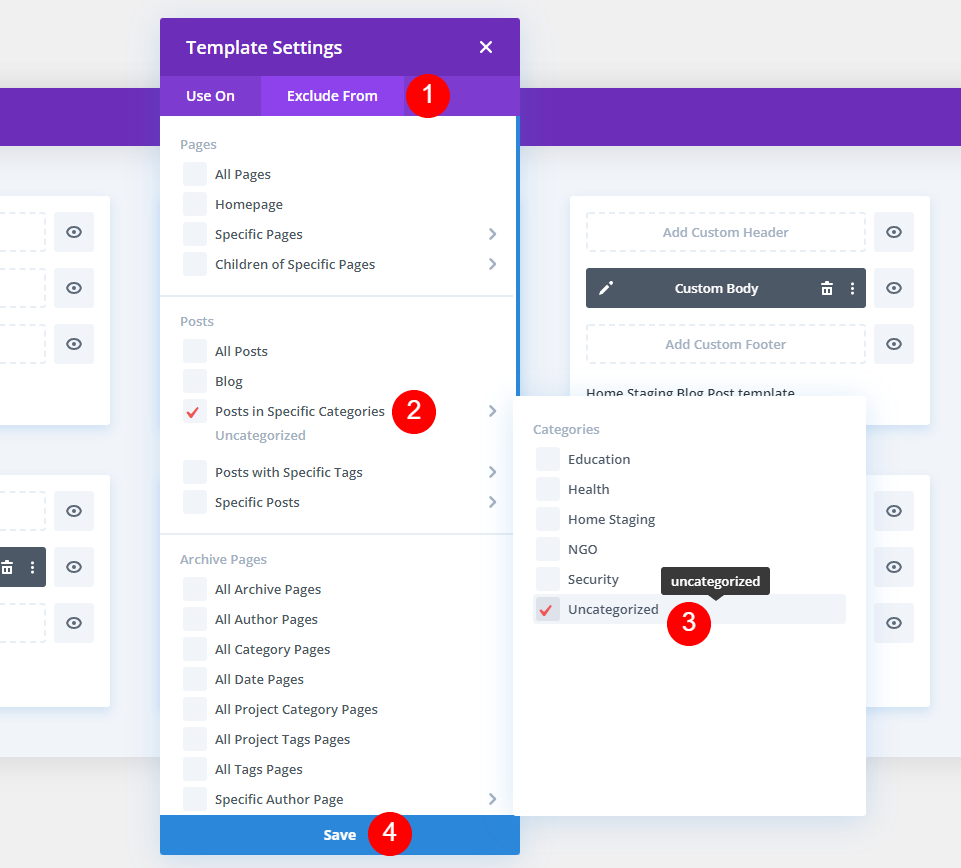
Nous pouvons également exclure une catégorie de l’affichage du modèle par défaut. Sélectionnez l’onglet Exclure de et passez la souris sur Postes dans des catégories spécifiques. Sélectionnez la catégorie et choisissez Sauvegarder. Dans mon exemple, j’ai sélectionné » Uncategorized » pour ne pas utiliser le modèle d’article de blog par défaut.
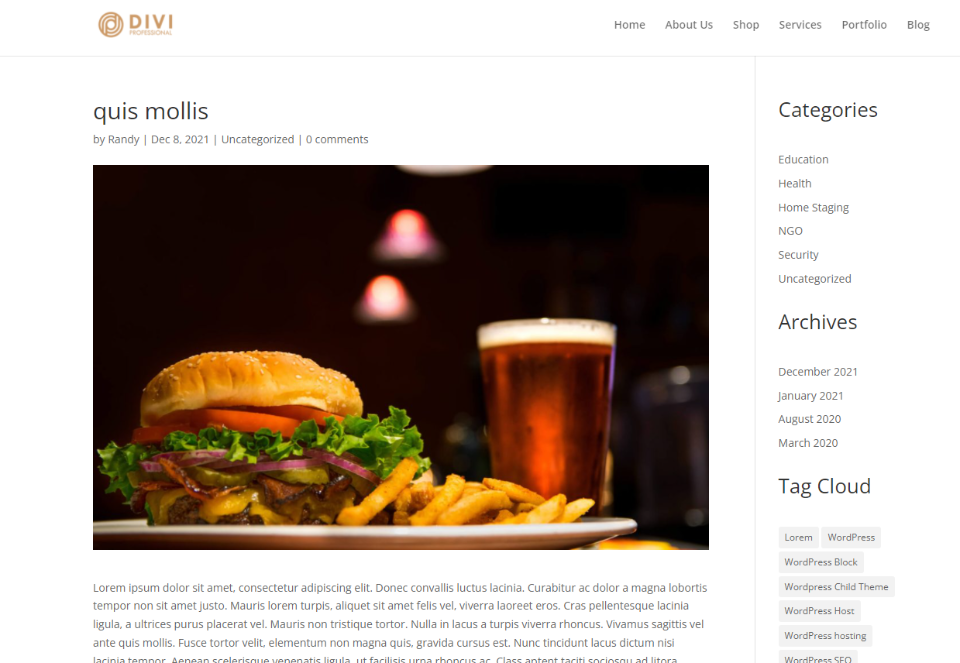
Désormais, tout article dont la catégorie est Uncategorized n’affichera pas de modèle provenant du créateur de thème Divi.
Résultats
Enfin, voici à quoi ressemblent nos modèles d’articles de blog pour chacune des catégories.
Tous les articles
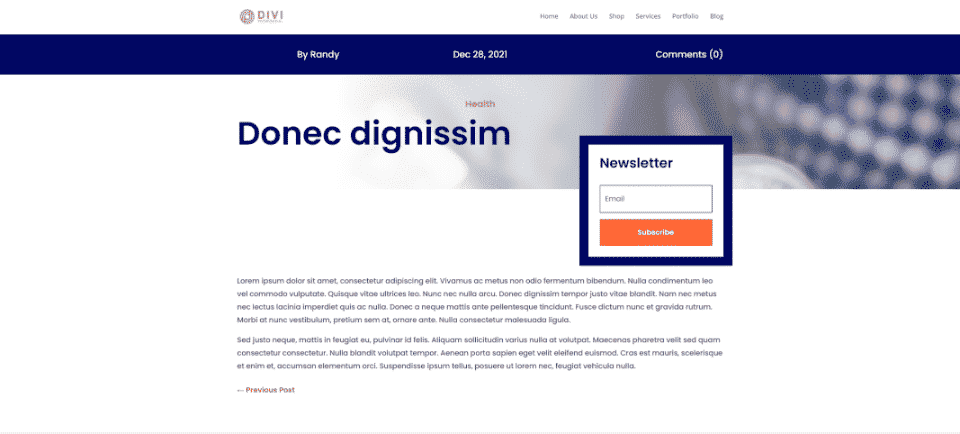
Je n’ai pas attribué de modèle d’article de blog à la catégorie Santé, qui affiche donc ma catégorie par défaut.
Première catégorie d’articles de blog
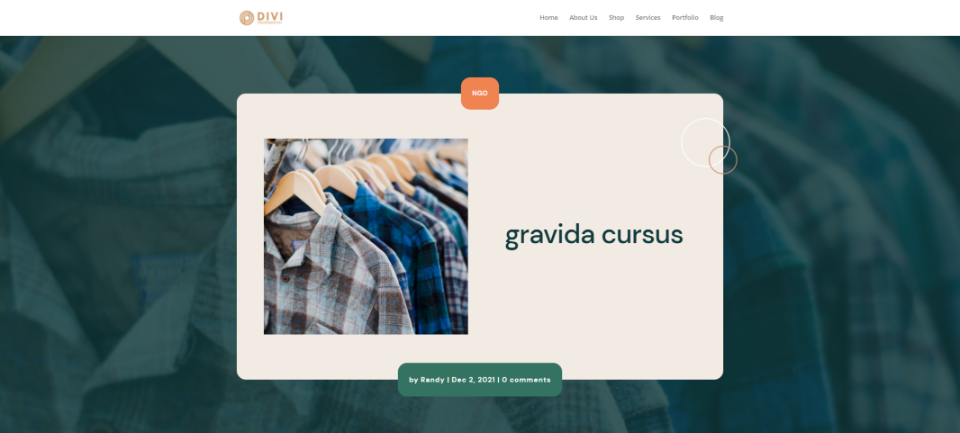
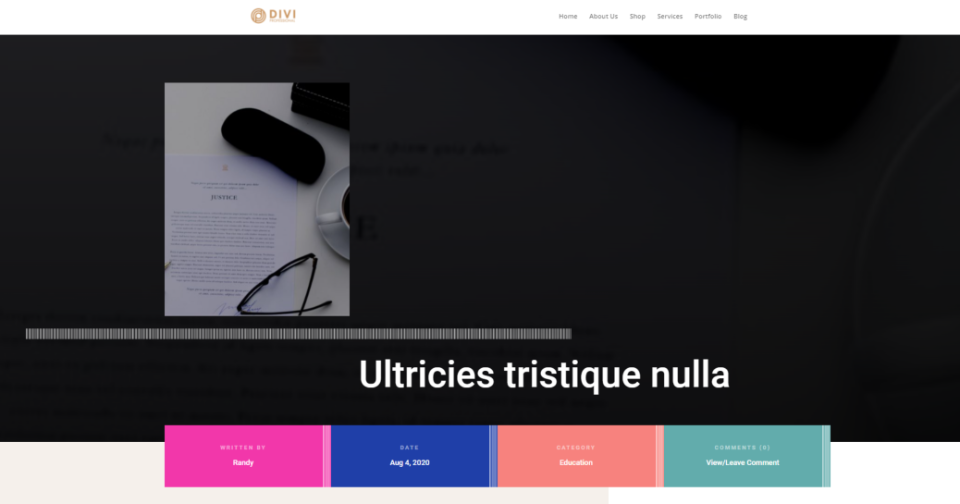
J’ai attribué le modèle de billet de blog ONG à ma catégorie ONG. Ce modèle d’article de blog s’affiche maintenant pour chaque article de la catégorie ONG.
Deuxième catégorie d’articles de blog
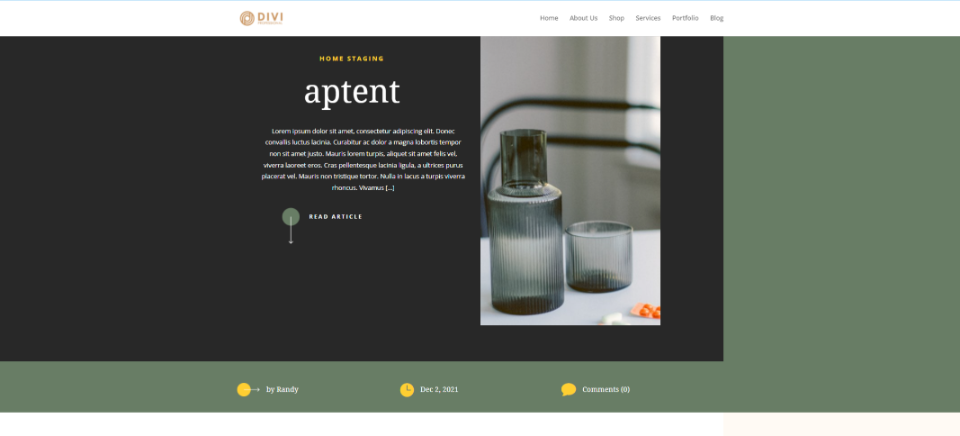
Mon deuxième modèle de billet de blog s’affiche dans ma catégorie Home Staging.
Troisième catégorie d’articles de blog
Ma troisième catégorie affiche le modèle de blog High School.
Quatrième catégorie de messages de blog
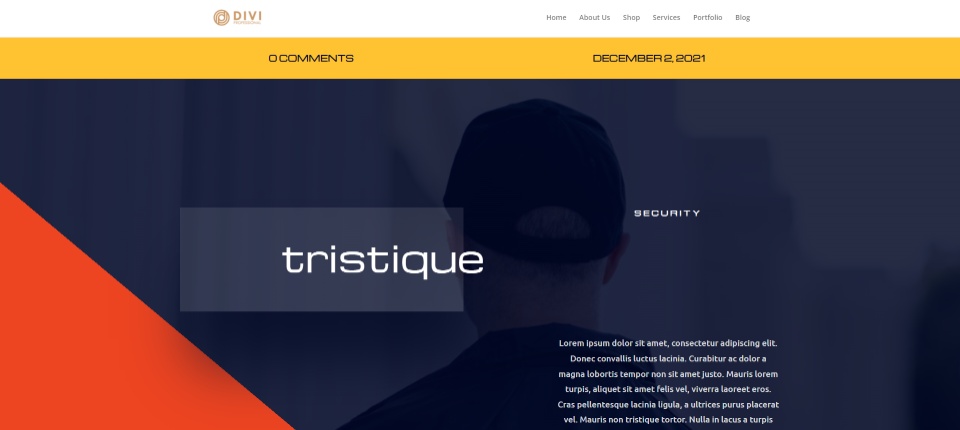
Ma quatrième catégorie affiche le modèle de billet de blog Sécurité.
Réflexions finales
C’est ainsi que nous avons vu comment utiliser différents modèles d’articles de blog pour différentes catégories avec Divi. Il est facile d’attribuer un modèle d’article de blog à n’importe quelle catégorie à l’aide du Créateur de thème de Divi. Vous pouvez attribuer un nombre illimité de modèles d’articles. Vous pouvez même exclure des catégories des modèles. Toute catégorie non attribuée ou exclue affichera automatiquement le modèle d’article de blog par défaut.
Nous souhaitons connaître votre avis. Utilisez-vous des modèles d’articles de blog différents pour différentes catégories avec Divi ? Faites-le nous savoir dans les commentaires