Divi permet d’ajouter facilement un curseur vidéo à votre page. Il s’agit d’un excellent moyen d’organiser des collections de vidéos provenant de n’importe quelle source. La galerie vidéo vous permet également de personnaliser les images des vignettes vidéo et le bouton de lecture pour ajouter un style clair et personnalisé à vos embeds.
Comment ajouter un module coulissant vidéo à votre page ?
Avant de pouvoir ajouter un module de curseur vidéo à votre page, vous devez d’abord passer par le Créateur Divi. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de post chaque fois que vous créez une nouvelle page. En cliquant sur ce bouton, vous activerez le Divi Builder, ce qui vous donnera accès à tous les modules du Divi Builder. Ensuite, cliquez sur le bouton Utiliser le Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Activer le Visual Builder lorsque vous parcourez votre site Web sur le front-end si vous êtes connecté à votre tableau de bord WordPress.
Une fois que vous êtes entré dans le Visual Builder, vous pouvez cliquer sur le bouton plus gris pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des rangées. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une rangée à votre page. Nous avons quelques excellents tutoriels sur la façon d’utiliser les éléments de rangée et de section de Divi.
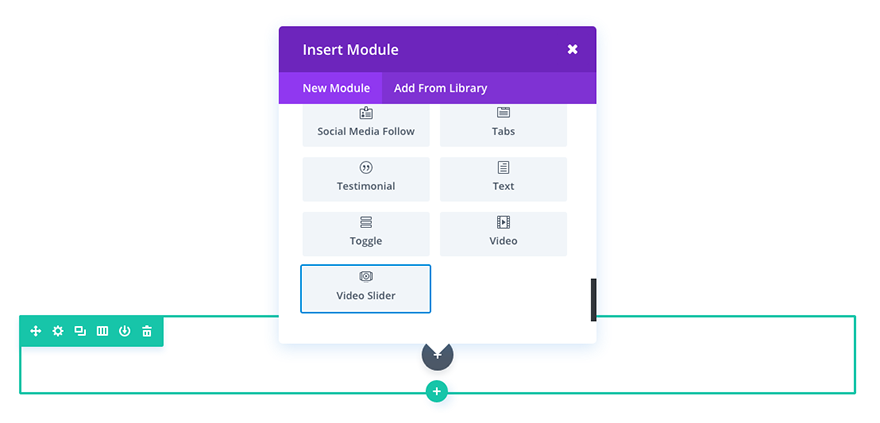
Localisez le module slider vidéo dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est interrogeable, ce qui signifie que vous pouvez également taper « slider vidéo » et appuyer sur la touche Entrée pour trouver et ajouter automatiquement le module slider vidéo ! Une fois le module ajouté, vous serez accueilli par la liste des options du module. Ces options sont séparées en trois groupes principaux : Contenu, Design et Avancé.
Remplir le curseur vidéo avec du contenu
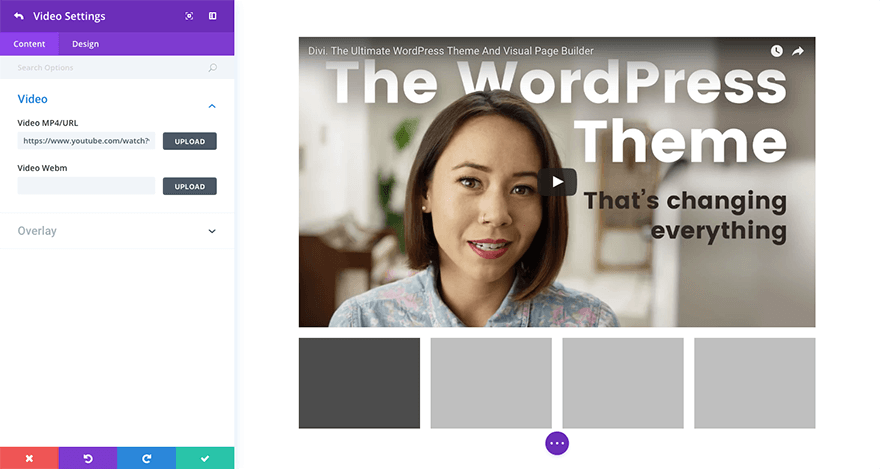
Avant d’ajuster trop de paramètres, il est sans doute préférable de remplir votre curseur vidéo de diapositives vidéo. Ainsi, lorsque vous apporterez des modifications, vous pourrez voir comment elles affectent le résultat final. Pour ajouter une nouvelle diapositive vidéo, vous devez cliquer sur le lien + Ajouter un nouvel élément.
Ici, vous pouvez télécharger un fichier .mp4 ou Webm. Vous pouvez également insérer une url vidéo de YouTube. Une fois que vous avez téléchargé votre fichier ou ajouté le lien YouTube, cliquez simplement sur le bouton vert dans le coin inférieur droit et vous reviendrez à l’onglet de contenu principal du module coulissant vidéo. Répétez ce processus pour chaque vidéo que vous souhaitez ajouter.
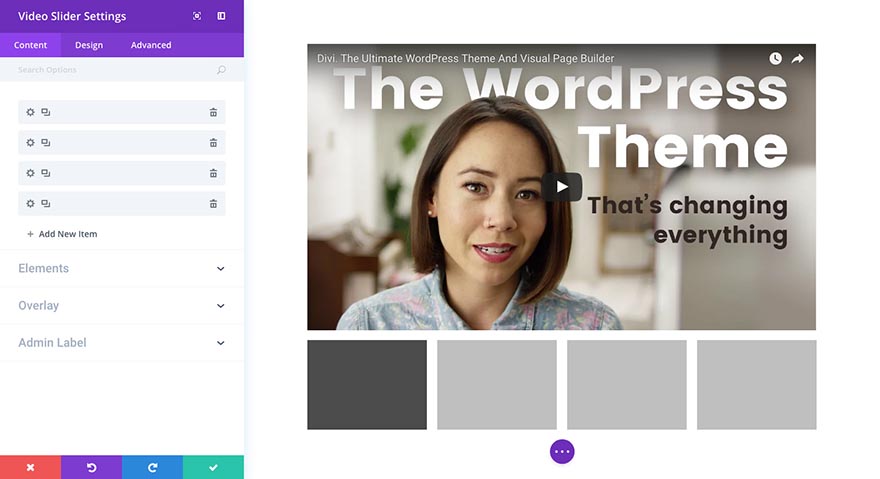
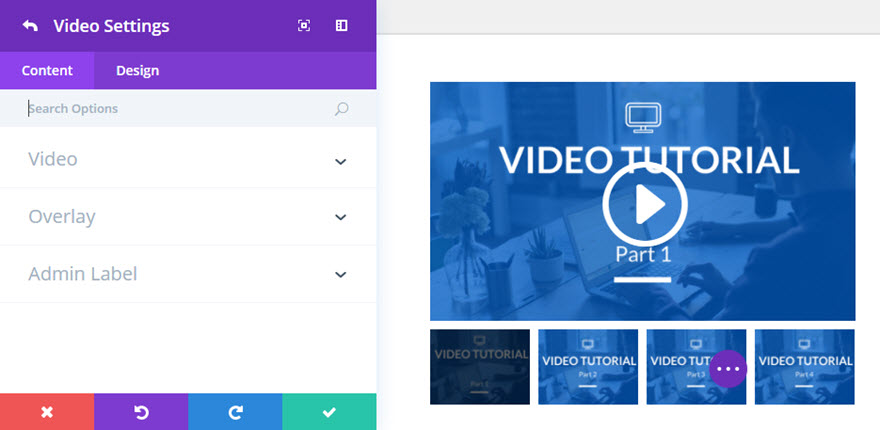
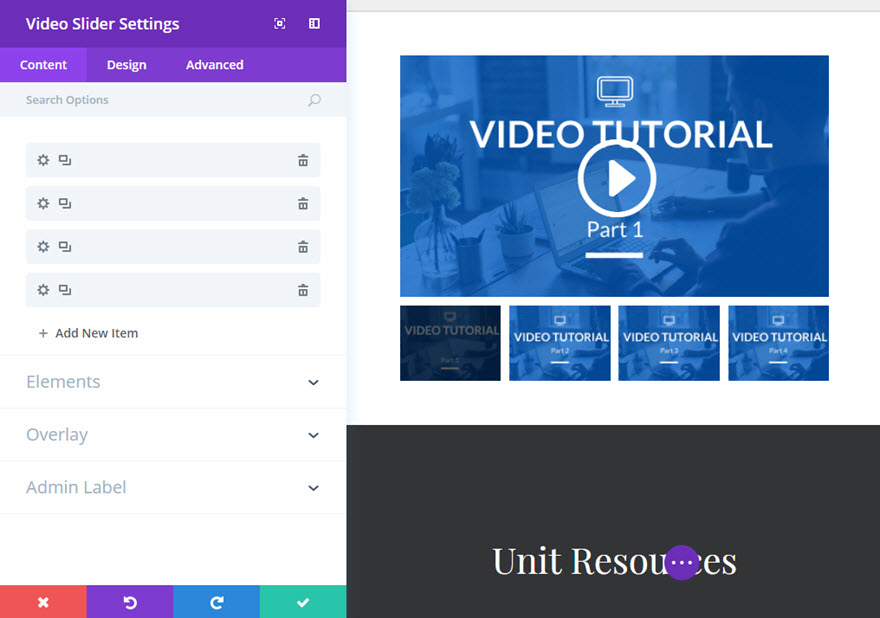
Paramètres de contenu du module de glissière vidéo
Maintenant que votre contenu a été ajouté, il y a quelques autres zones à explorer. Les trois menus déroulants de l’onglet de contenu regroupent les paramètres qui affecteront l’ensemble du module.
Éléments
Dans la section Éléments, vous pouvez régler les paramètres des flèches et des commandes du module de curseur vidéo.
Superposition
Vous pouvez choisir ici d’afficher ou de masquer les superpositions vidéo sur la vidéo principale. Cela peut se faire en ajoutant une superposition à chaque diapositive vidéo ou en la générant automatiquement par Divi.
Étiquette d’administration
Dans cette liste déroulante, vous pouvez ajouter une étiquette d’administration qui apparaîtra dans le constructeur dorsal ainsi que dans la vue squelette du constructeur visuel.
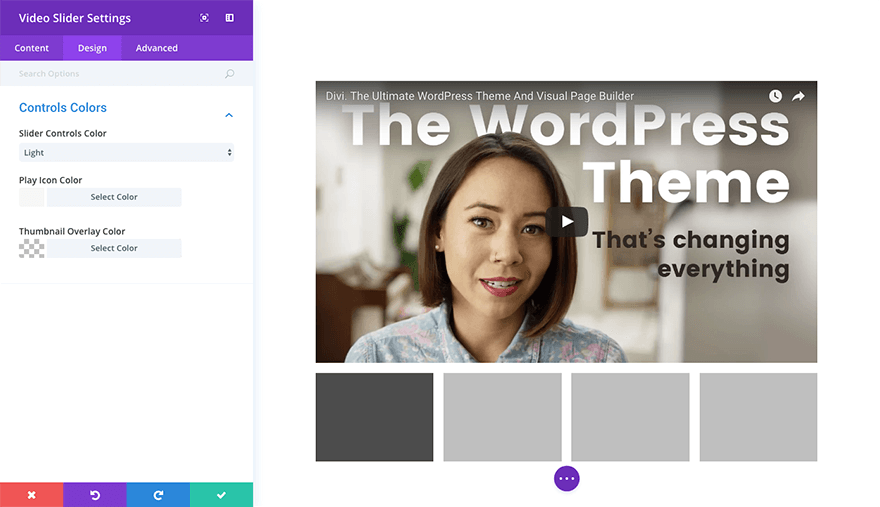
Paramètres de conception du module Video Slider
Dans cet onglet, il n’y a qu’un seul groupe de paramètres appelé Couleurs des contrôles. Ici, vous pouvez changer la couleur des contrôles du curseur de clair à foncé, changer la couleur de l’icône de lecture, et ajuster la couleur de la superposition des vignettes.
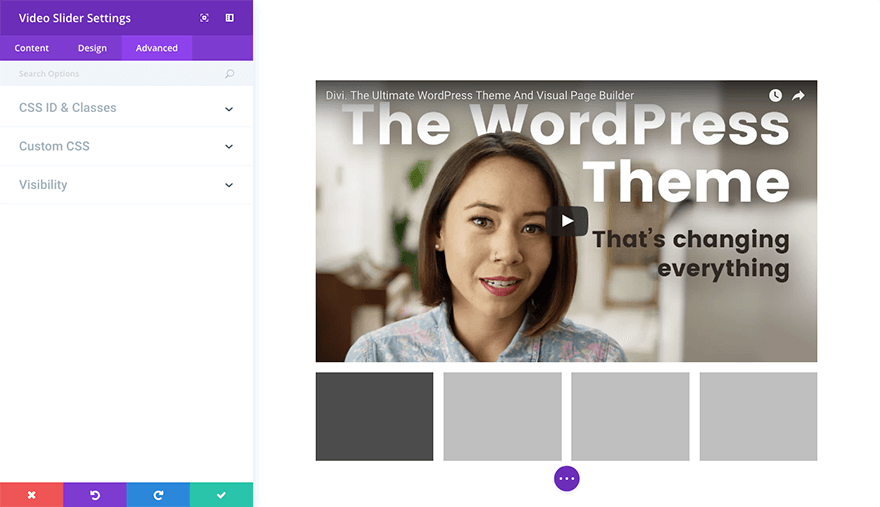
Paramètres avancés du module Video Slider
Dans l’onglet Avancé de votre module de curseur vidéo, vous pouvez ajouter un identifiant et une classe css uniques. Vous pouvez également ajouter une css personnalisée à divers sélecteurs css prédéfinis (et présélectionnés) dans le module de curseur vidéo dans la liste déroulante css personnalisée. Enfin, dans la liste déroulante de la visibilité, vous pouvez régler la visibilité de votre module sur les téléphones, les tablettes et les ordinateurs de bureau.
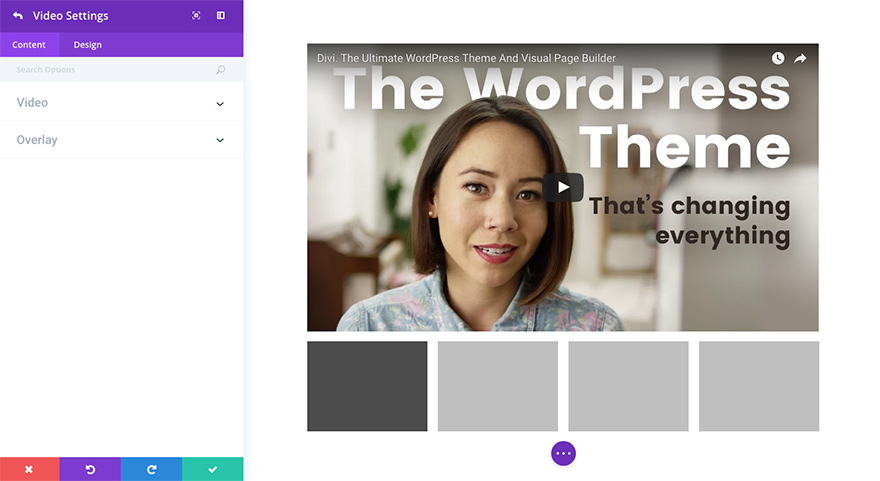
Paramètres du contenu vidéo individuel
Si vous souhaitez créer des paramètres spécifiques pour des diapositives individuelles, ceux-ci devront être configurés dans les diapositives vidéo elles-mêmes. Il suffit de cliquer sur l’icône d’engrenage de la diapositive pour ouvrir ses paramètres spécifiques.
Vidéo
Comme indiqué ci-dessus, c’est ici que vous pouvez ajouter votre contenu vidéo.
Superposition
Dans la liste déroulante des superpositions, vous pouvez télécharger une image à superposer à votre diapositive vidéo ou choisir de laisser Divi en générer une automatiquement.
Paramètres de conception des vidéos individuelles
Dans l’onglet de conception de votre diapositive vidéo, vous pouvez modifier la couleur de la flèche de votre diapositive, de claire à foncée.
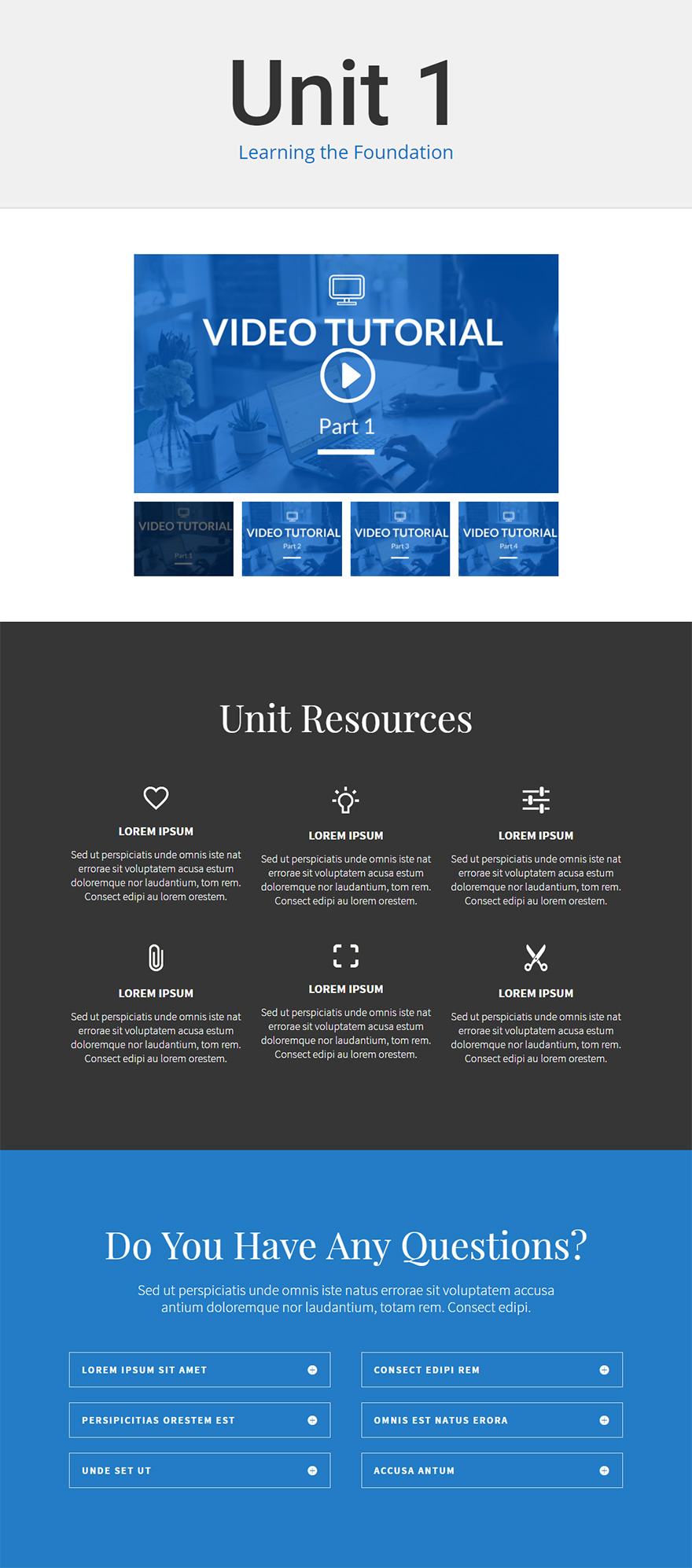
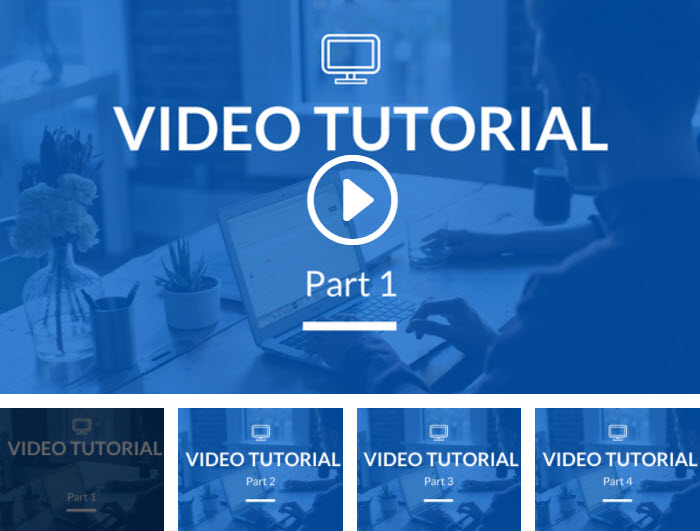
Exemple de cas d’utilisation : Ajout d’un curseur vidéo pour présenter des vidéos tutorielles sur une page de cours
Dans cet exemple, je vais vous montrer comment utiliser un curseur vidéo pour présenter une série de vidéos tutorielles pour une page de cours en ligne….
Commençons.
Utilisez le constructeur visuel pour ajouter une section régulière avec une ligne pleine largeur (1 colonne). Ajoutez ensuite un module de glissière vidéo à la ligne.
La première chose que vous devez faire lorsque la modale Paramètres du curseur vidéo s’affiche est de sélectionner + Ajouter un nouvel élément afin d’ajouter votre première vidéo au module.
Mettez à jour les paramètres individuels de la vidéo comme suit :
Onglet Contenu
Vidéo MP4/URL : [entrez l’URL ou téléchargez la vidéo]
Vidéo Webm : [entrer l’URL ou télécharger la vidéo]
URL de l’image superposée : [insérer une image personnalisée pour servir de superposition]
Onglet Design
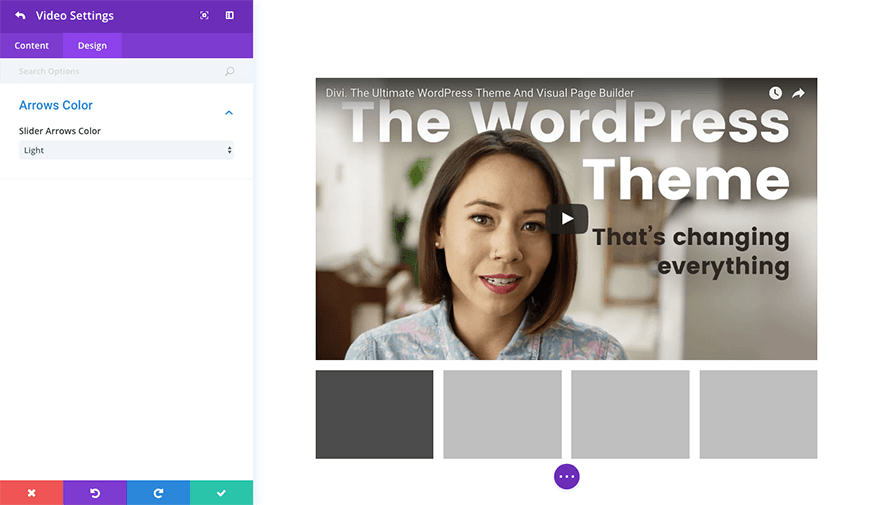
Couleur des flèches du curseur : clair
Sauvegarder les paramètres
Répétez cette étape pour ajouter le reste des vidéos nécessaires à l’unité.
Une fois que toutes les vidéos et les superpositions d’images personnalisées ont été ajoutées, retournez dans les paramètres du curseur vidéo et mettez à jour les options comme suit :
Onglet Contenu
Flèches : Afficher les flèches
Contrôles des glissières : Utiliser la piste des vignettes
Afficher les superpositions d’images sur la vidéo principale : Afficher
Onglet Design
Couleur des contrôles du curseur : Clair
Couleur de l’icône de lecture : #ffffff
C’est tout !