Les Toggles sont un excellent moyen de consolider les informations et d’améliorer l’expérience utilisateur sur votre page. Avec Divi, vous pouvez créer un nombre illimité de bascules qui s’intègreront parfaitement dans une colonne de n’importe quelle taille.
Voir une démo en direct de ce module
Comment ajouter un module à bascule à votre page ?
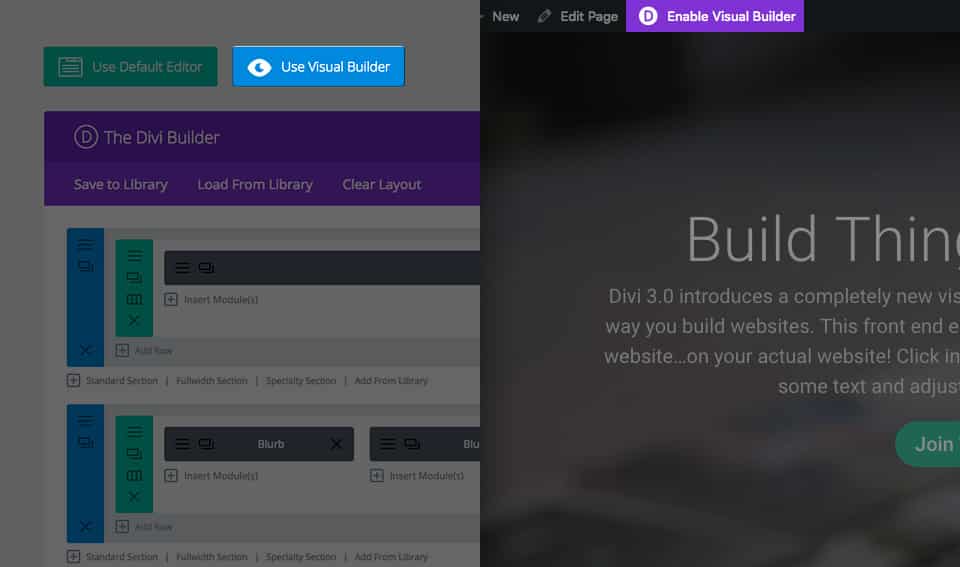
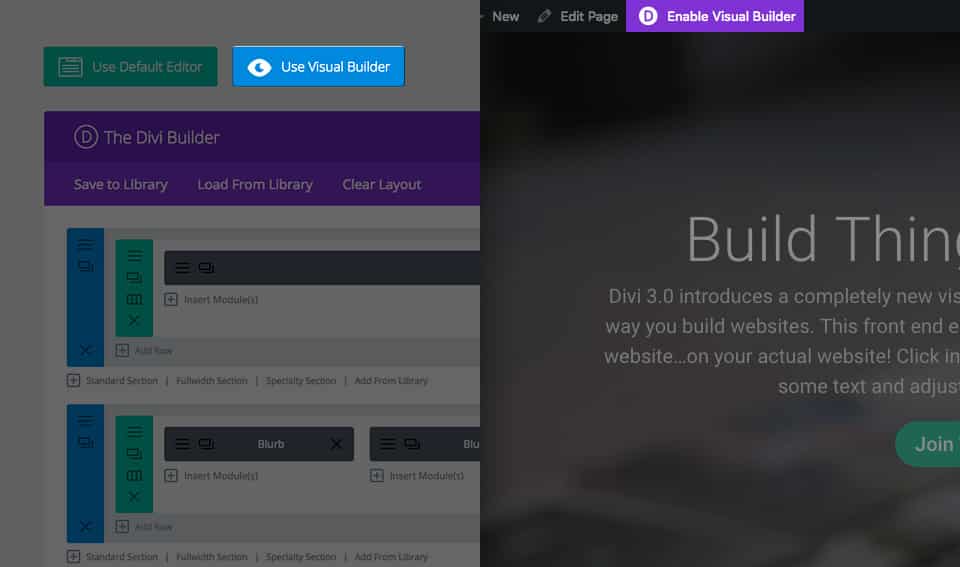
Avant de pouvoir ajouter un module de basculement à votre page, vous devez d’abord passer par le Créateur Divi. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de post chaque fois que vous créez une nouvelle page. En cliquant sur ce bouton, vous activerez le Divi Builder, ce qui vous donnera accès à tous les modules du Divi Builder. Ensuite, cliquez sur le bouton Utiliser le Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Activer le Visual Builder lorsque vous parcourez votre site Web sur le front-end si vous êtes connecté à votre tableau de bord WordPress.
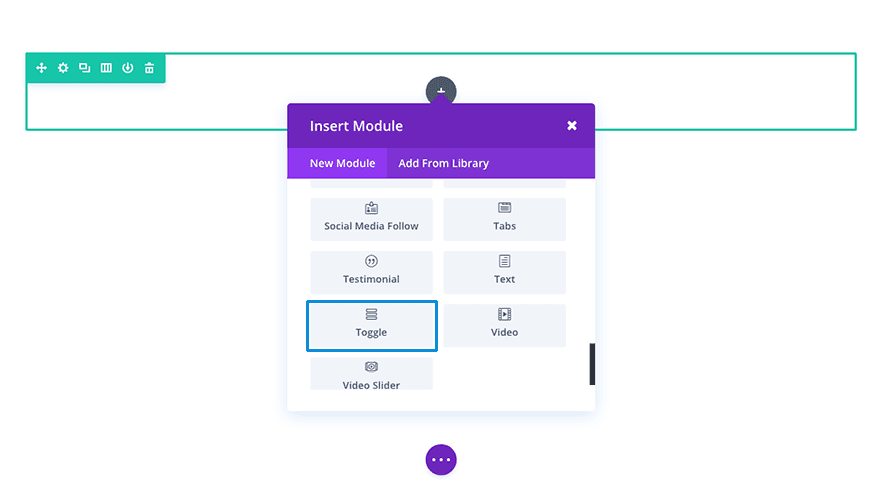
Une fois que vous êtes entré dans le Visual Builder, vous pouvez cliquer sur le bouton plus gris pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des rangées. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une rangée à votre page. Nous avons quelques excellents tutoriels sur la façon d’utiliser les éléments de rangée et de section de Divi.
Localisez le module de basculement dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est interrogeable, ce qui signifie que vous pouvez également taper « toggle » et appuyer sur la touche Entrée pour trouver et ajouter automatiquement le module de basculement ! Une fois le module ajouté, vous serez accueilli par la liste des options du module. Ces options sont séparées en trois groupes principaux : Contenu, Design et Avancé.
Exemple de cas d’utilisation : Page FAQ
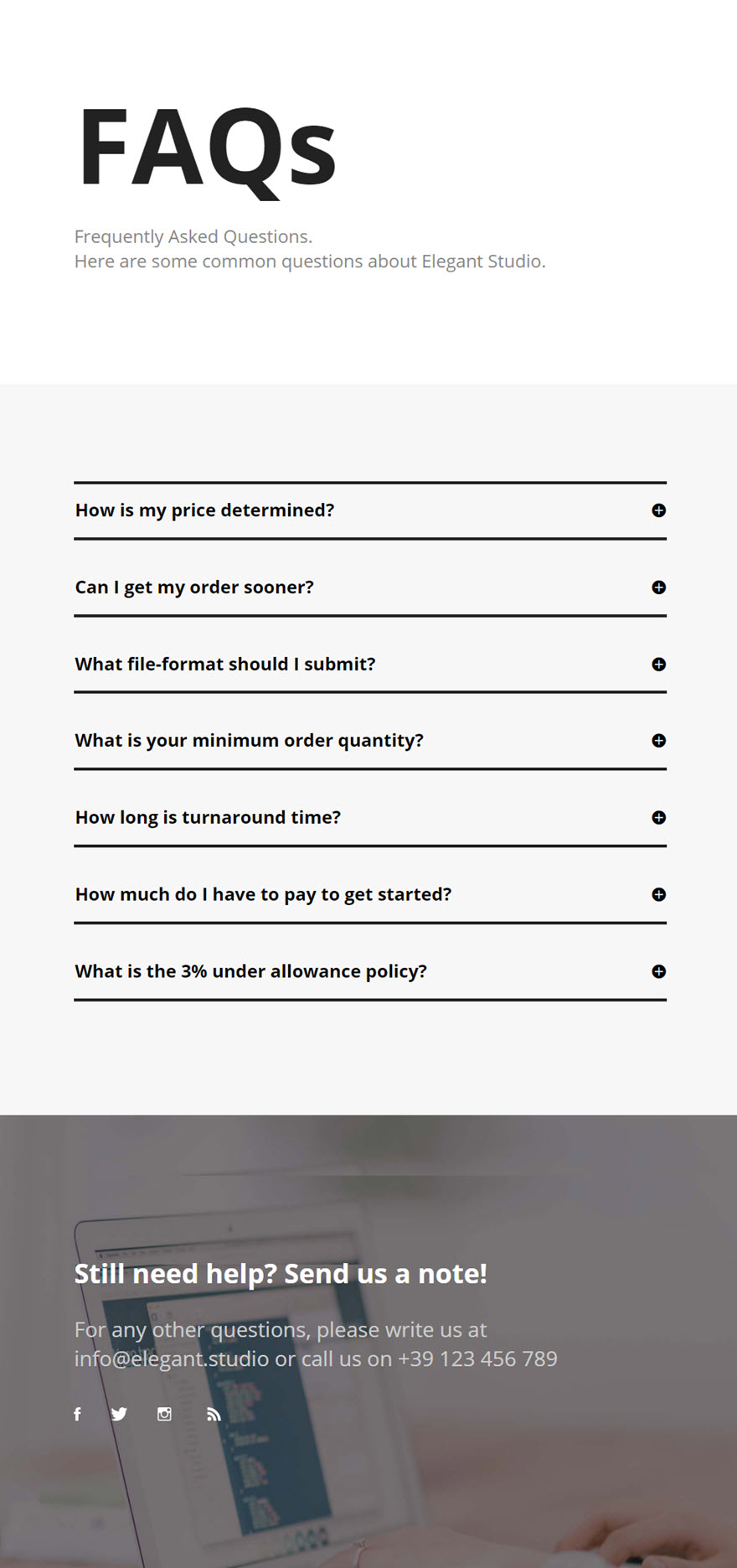
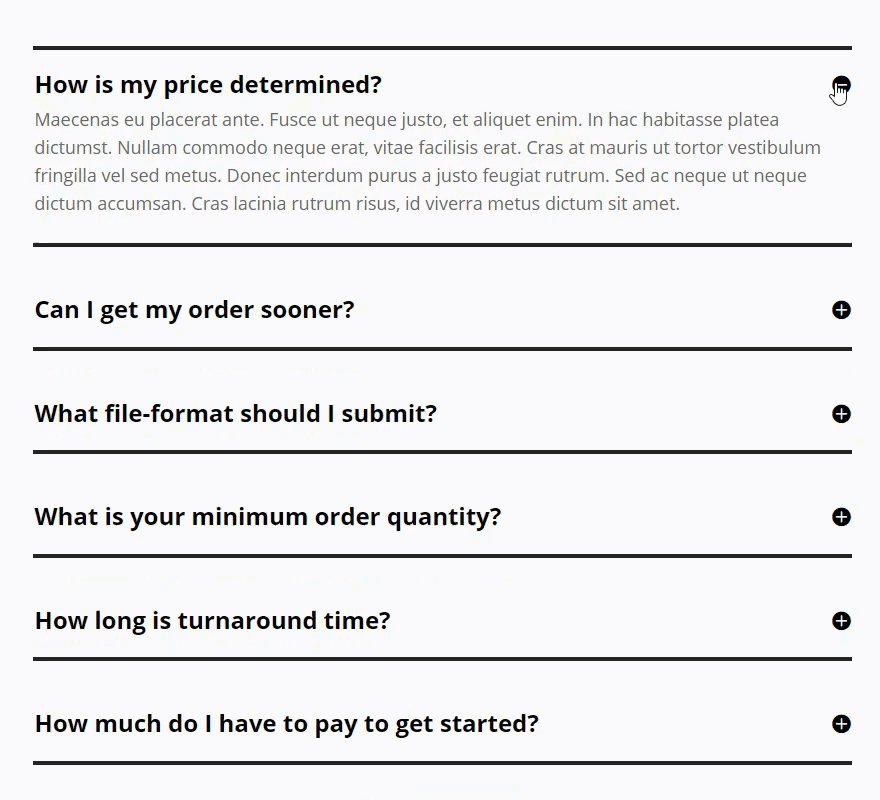
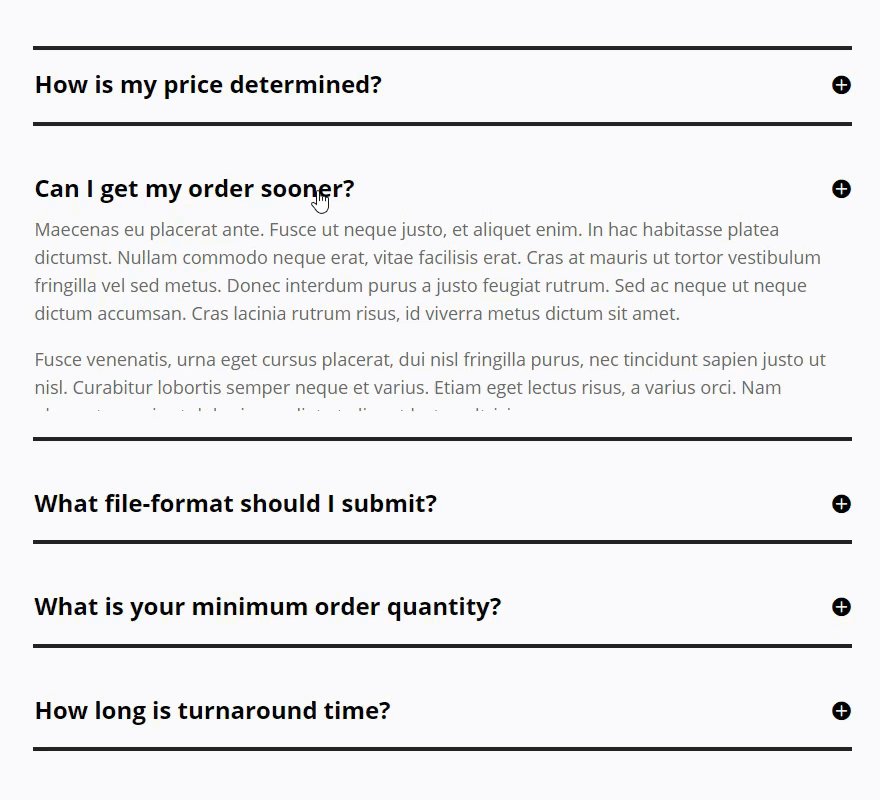
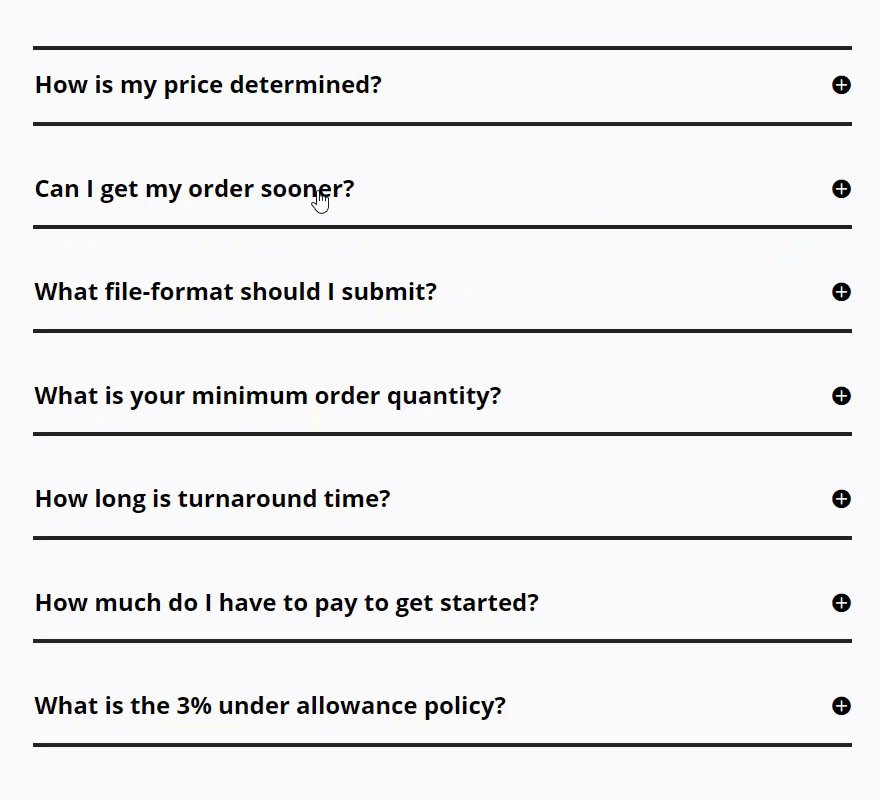
Une page de FAQ est l’un des meilleurs endroits pour regrouper des informations à l’aide du module Bascule. Elle permet à l’utilisateur d’identifier rapidement la question à laquelle il souhaite répondre sans avoir à lire des tonnes de texte. Dans cet exemple, je vais vous montrer comment utiliser le module de basculement pour concevoir une section FAQ moderne pour votre page FAQ en quelques minutes.
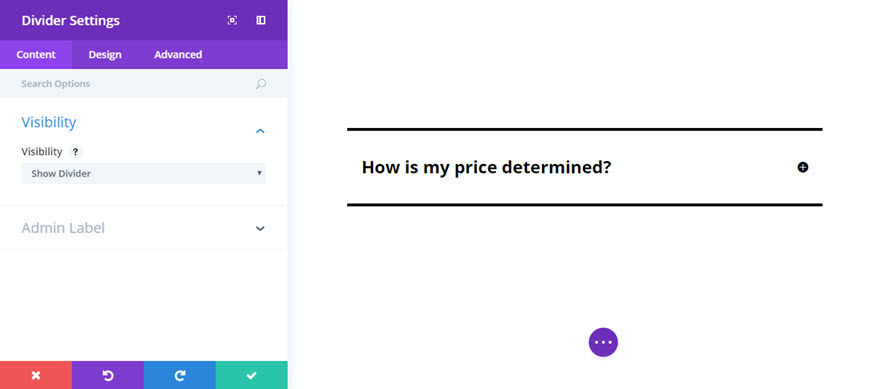
À l’aide du Visual Builder, ajoutez une nouvelle section avec une ligne pleine largeur (1 colonne). Ajoutez ensuite un module Divider à la ligne. Sous l’onglet Contenu des paramètres du module Séparateur, sélectionnez l’option « Afficher le séparateur ».
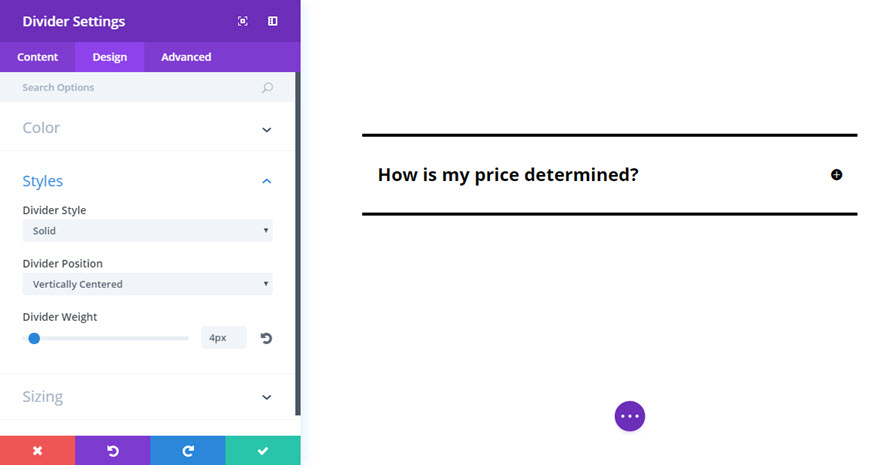
Sous l’onglet Conception, saisissez les options suivantes :
Couleur : #000000 (noir)
Style de séparateur : Solide
Position du séparateur : Centré verticalement
Poids du séparateur : 4px
Hauteur : 1
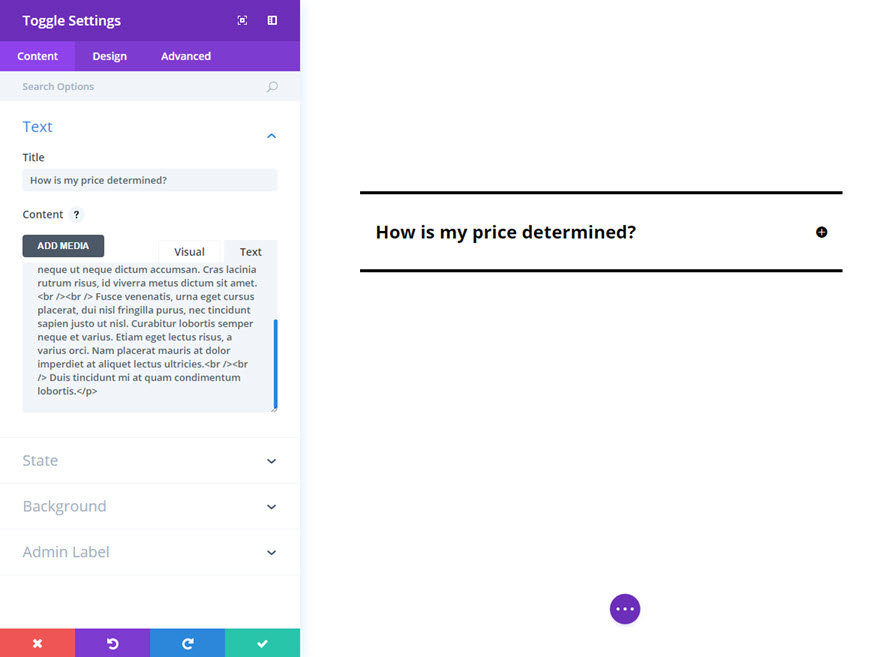
Ajoutez ensuite un module de basculement sous le séparateur que je viens de créer dans la même rangée. Dans les paramètres du module de basculement, mettez à jour les éléments suivants :
Onglet Contenu
Titre : [entrez votre titre]
Contenu : [entrez votre contenu]
État : Fermer
Open Toggle Background Color : #ffffff
Closed Toggle Background Color : #ffffff
Background Color : #ffffff
Onglet Design
Couleur de l’icône : #000000
Couleur du texte de l’indicateur d’ouverture : #000000
Texte de basculement fermé Color : #000000
Police du titre : Open Sans, Bold
Taille de la police du titre : 24px
Couleur du texte du titre : #000000
Police du corps : Open Sans
Taille de la police du corps : 18px
Couleur du texte du corps : #666666
Hauteur de la ligne du corps : 1.6em
Utiliser une bordure : OUI
Largeur de la bordure : 0px
Rembourrage personnalisé : Haut 2px, Bas 2px
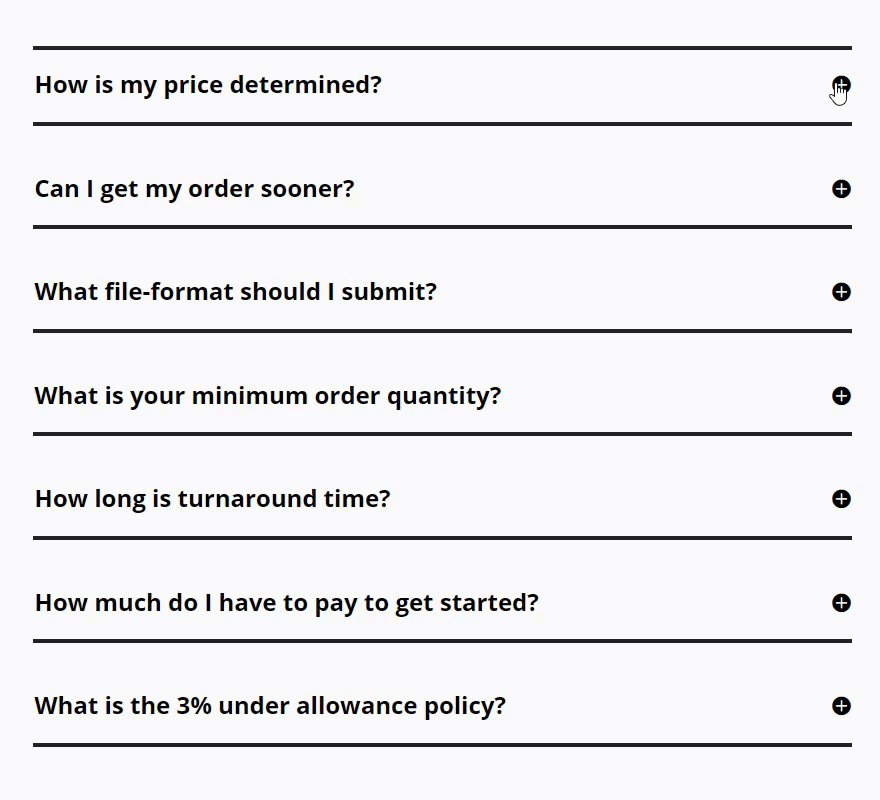
Après avoir enregistré vos paramètres pour le module Bascule, dupliquez le module Séparateur que vous avez créé et placez-le sous le module Bascule. Cela encadrera le module à bascule avec une ligne de séparation supérieure et inférieure. Ensuite, dupliquez votre module bascule et placez-le après la ligne de séparation inférieure. Puisqu’il s’agit d’un module de basculement dupliqué, tous les paramètres de conception ont été transférés au nouveau module de basculement et il ne vous reste plus qu’à mettre à jour le contenu du nouveau module de basculement. Continuez ensuite à dupliquer les modules de séparation et les modules de basculement et à mettre à jour le contenu de vos modules de basculement jusqu’à ce que vous ayez terminé la section FAQ.
Voilà, c’est fait. Vous disposez désormais d’une section FAQ moderne utilisant le module bascule pour regrouper vos questions et vos réponses.
Maintenant que vous avez vu le module de basculement en action, plongez dans TOUS ses paramètres dans les sections ci-dessous. Nous avons fourni un récapitulatif détaillé de ce que vous trouverez dans chaque onglet des paramètres du module et une explication de ce que chacun fait.
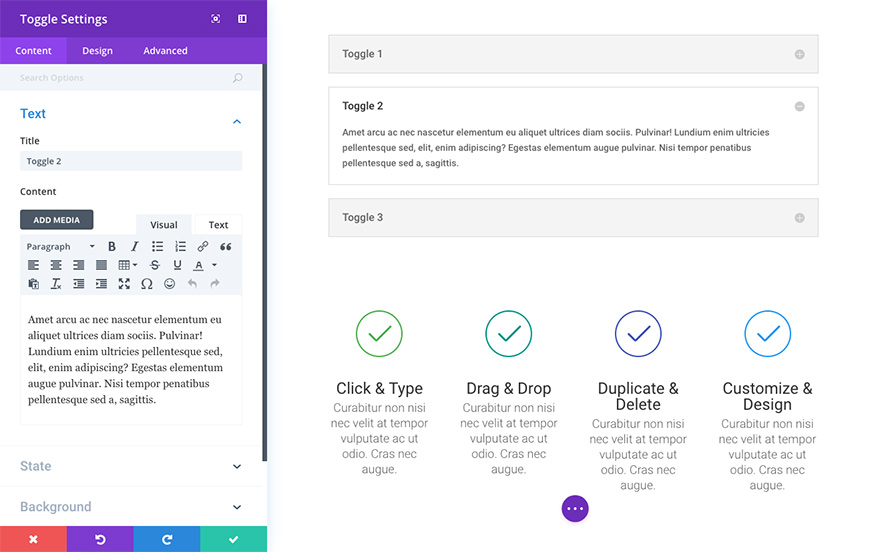
Paramètres du contenu du module bascule
L’onglet du contenu du module de basculement est organisé selon les groupes de paramètres suivants (qui basculent également !).
Texte
C’est ici que vous pouvez ajouter le titre et le contenu du module de basculement.
État
Ce paramètre vous permet de choisir si vous souhaitez que le bouton basculant apparaisse ouvert ou fermé par défaut.
Arrière-plan
Vous pouvez modifier ici la couleur d’arrière-plan des boutons à bascule ouverts et des boutons à bascule fermés. Vous pouvez aussi facilement les rendre identiques en définissant l’option de couleur d’arrière-plan. Il est également possible de définir ou de télécharger une image d’arrière-plan.
Étiquette administrative
Par défaut, votre module à bascule s’affiche avec une étiquette indiquant « Bascule » dans le constructeur. L’étiquette administrative vous permet de modifier cette étiquette pour faciliter l’identification.
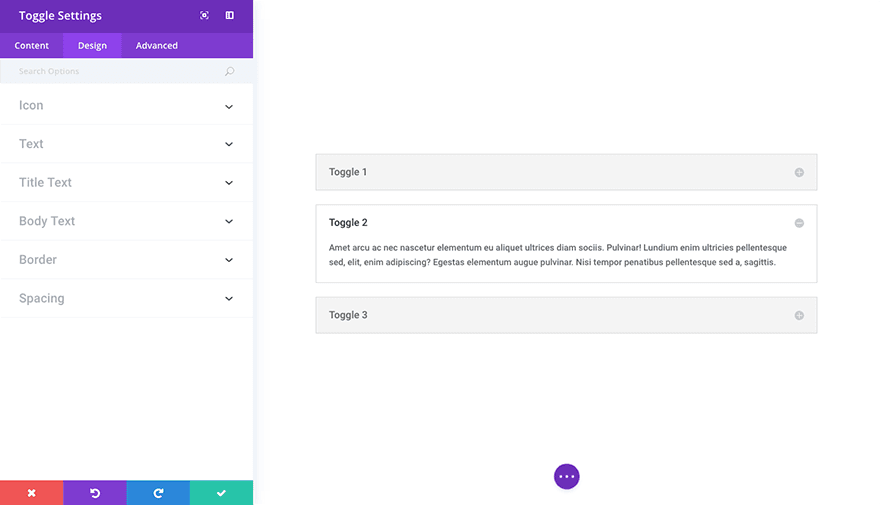
Paramètres de conception du module de basculement
Les paramètres de conception du module de basculement ont été regroupés dans les menus déroulants suivants sous l’onglet Conception.
Icône
C’est ici que vous pouvez modifier la couleur de l’icône du module de basculement.
Texte
Vous pouvez définir ici la couleur du texte des boutons à bascule ouverts et fermés.
Texte du titre
Vous pouvez régler ici la police, le poids, la taille, la couleur, l’espacement et la hauteur de ligne du texte du titre, entre autres.
Texte du corps
Vous pouvez régler ici la police, le poids, la taille, la couleur, l’espacement, la hauteur de ligne et d’autres paramètres du texte du corps.
Bordure
Vous pouvez choisir d’utiliser une bordure. Et si vous choisissez d’utiliser une bordure, vous pouvez également sélectionner sa couleur, modifier sa largeur et choisir son style.
Espacement
Dans la zone d’espacement, vous pouvez ajouter un remplissage personnalisé en haut, à droite, en bas ou à gauche du bouton à bascule. Vous pouvez également modifier ces valeurs pour les ordinateurs de bureau, les tablettes et les appareils mobiles.
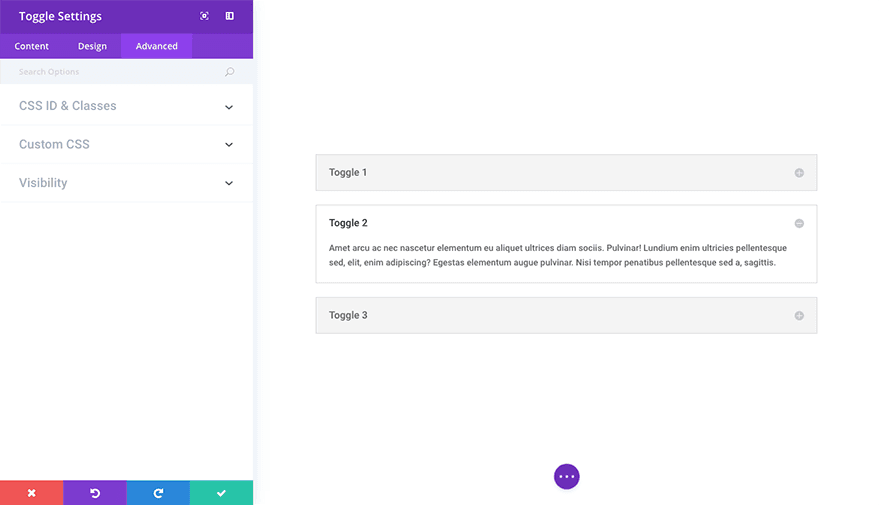
Paramètres avancés du module de basculement
Dans l’onglet Avancé de votre module de basculement, vous pouvez ajouter un identifiant et une classe css uniques. Vous pouvez également ajouter du css personnalisé à divers sélecteurs css prédéfinis (et présélectionnés) dans le module de curseur vidéo dans le menu déroulant css personnalisé. Enfin, dans la liste déroulante de la visibilité, vous pouvez régler la visibilité de votre module sur les téléphones, les tablettes et les ordinateurs de bureau.