Le module de titre de l’article affiche le titre de l’article en cours, et éventuellement l’image vedette de l’article et les métadonnées de manière élégante. Cela vous permet de créer des articles d’aspect plus unique lorsque vous construisez vos articles à l’aide de Divi Builder.
Voir une démonstration en direct de ce module
Comment ajouter un module de titre de message à votre page ?
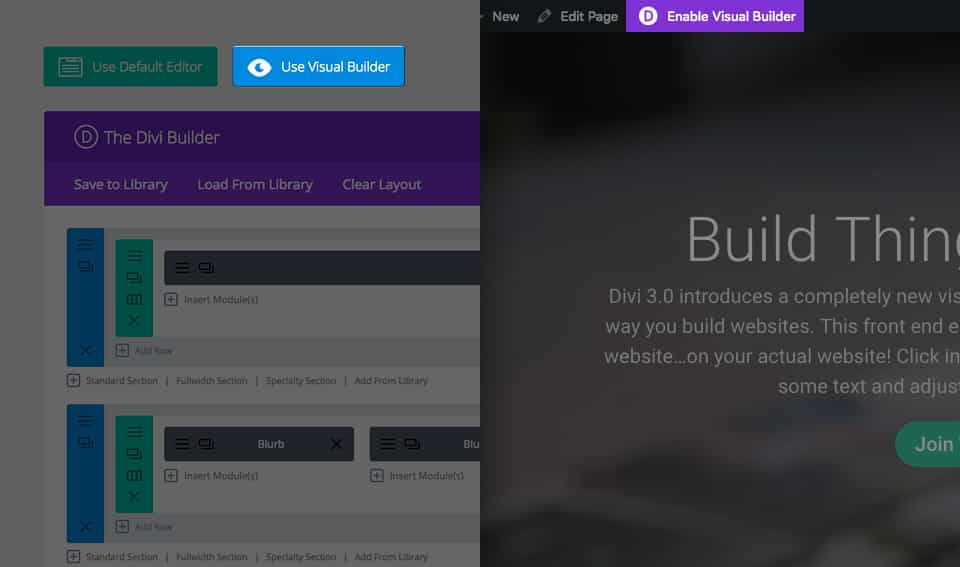
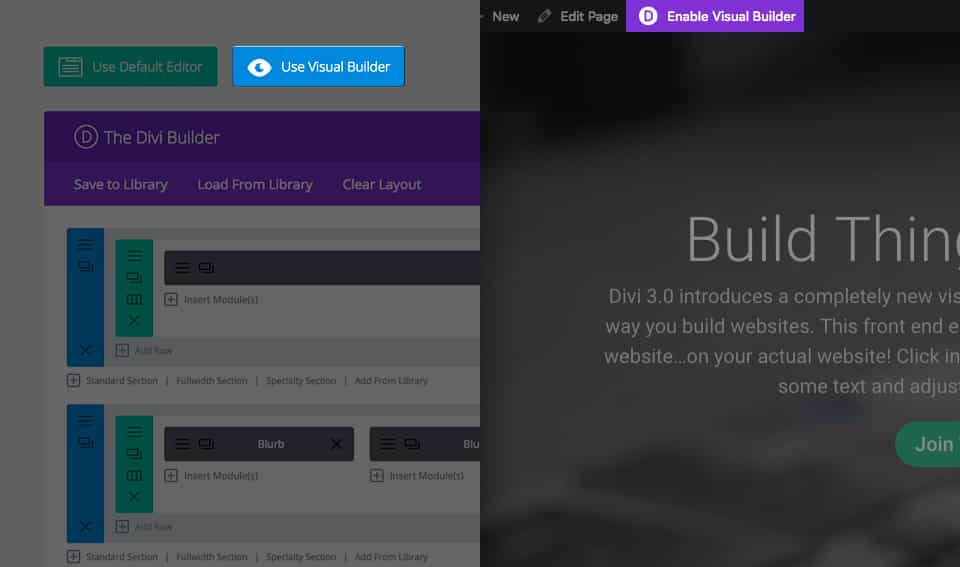
Avant de pouvoir ajouter un module de titre d’article à votre page, vous devez d’abord passer par le Créateur Divi. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur d’articles chaque fois que vous créez une nouvelle page. En cliquant sur ce bouton, vous activerez le Divi Builder, ce qui vous donnera accès à tous les modules du Divi Builder. Ensuite, cliquez sur le bouton Utiliser le Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Use Visual Builder lorsque vous parcourez votre site Web sur le front-end si vous êtes connecté à votre tableau de bord WordPress.
Une fois que vous êtes entré dans le Visual Builder, vous pouvez cliquer sur le bouton plus gris pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des rangées. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une rangée à votre page. Nous avons quelques excellents tutoriels sur la façon d’utiliser les éléments de rangée et de section de Divi.
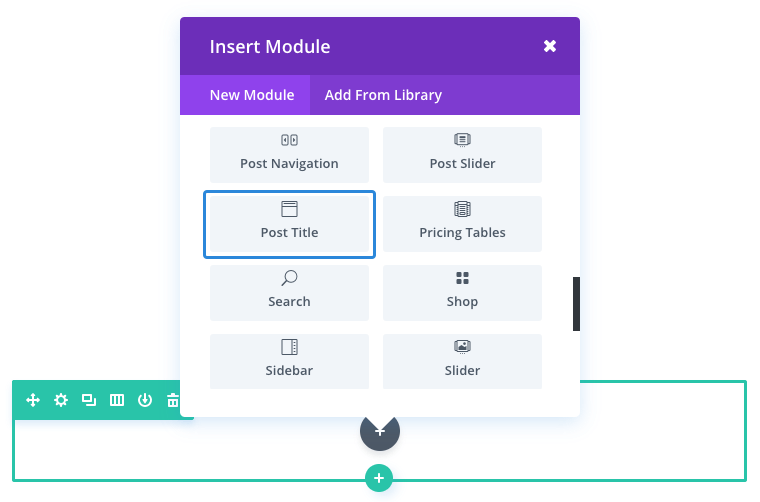
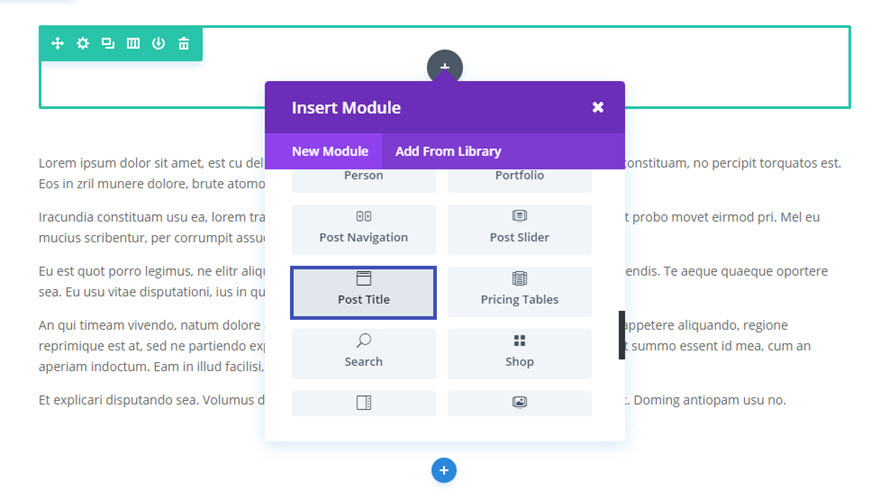
Localisez le module de titre de l’article dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot « titre de l’article », puis cliquer sur Entrée pour trouver et ajouter automatiquement le module titre de l’article ! Une fois le module ajouté, vous serez accueilli par la liste des options du module. Ces options sont séparées en trois groupes principaux : Contenu, Design et Avancé.
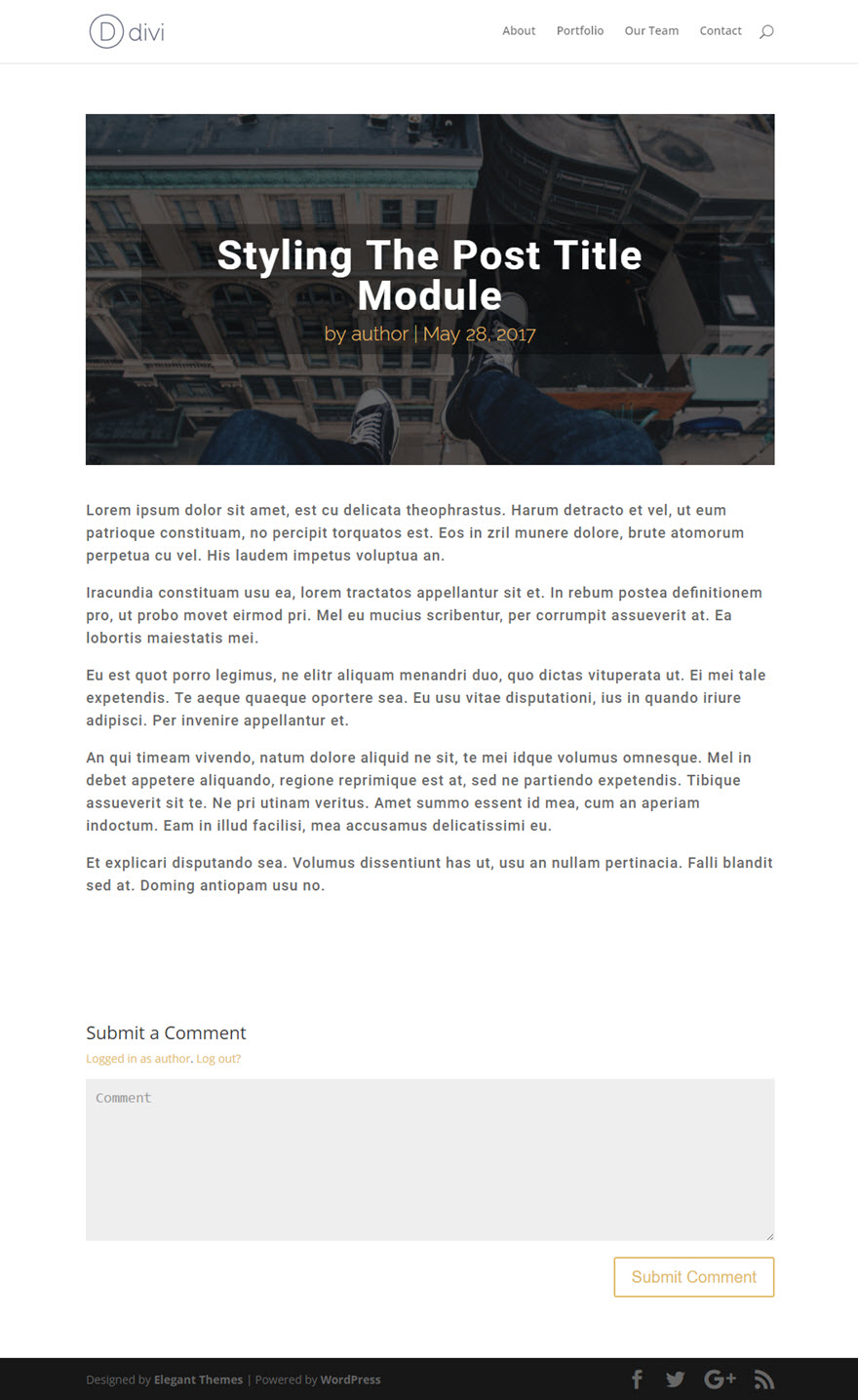
Exemple de cas d’utilisation : Stylisation d’un module de titre d’article pour un article de blogue
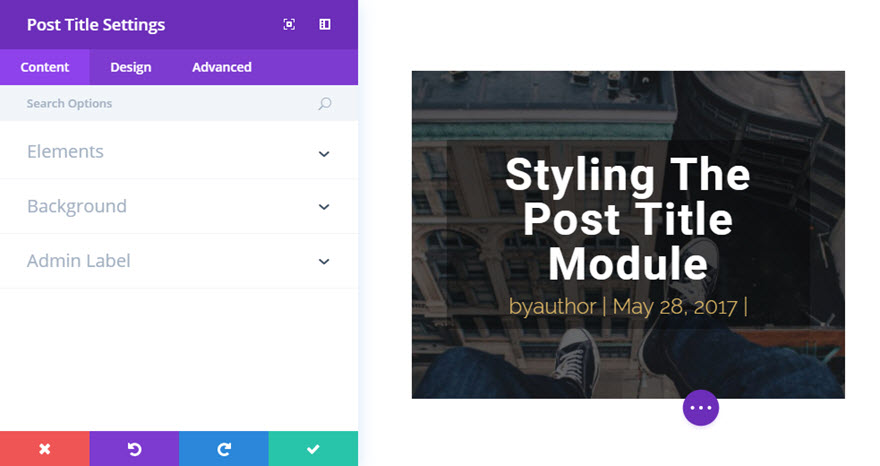
Dans cet exemple, je vais vous montrer à quel point il est facile de créer un titre d’article personnalisé pour un article de blog.
La première chose que vous devez faire est d’aller sur la page « Edit Post » du tableau de bord de WordPress. Dans la boîte des paramètres de l’article Divi, en haut à droite, changez la mise en page en pleine largeur et cachez le titre de l’article.
À l’aide du Visual Builder, ajoutez une section régulière avec une ligne pleine largeur (1 colonne). Ajoutez ensuite le module Post Title à la rangée.
Mettez à jour les paramètres du Post Title comme suit :
Options de contenu
Afficher les catégories de messages : NON
Afficher le nombre de commentaires : NON
Afficher l’image vedette : OUI
Placement de l’image en vedette : Image de fond du titre/méta
Options de conception
Orientation du texte : centre
Couleur du texte : clair
Utiliser la couleur d’arrière-plan du texte : OUI
Couleur d’arrière-plan du texte : rgba(0,0,0,0,0.35)
Police du titre : Roboto (gras)
Taille de la police du titre : 50px
Espacement des lettres du titre : 2px
hauteur de la ligne du titre : 1em
Police Meta : Raleway Light
Taille de la police Meta : 24px
Couleur de la police Meta : #e0ba67
Sauvegarder les paramètres
Voilà, c’est fait. Vous n’aurez plus jamais à vous contenter d’un titre d’article ennuyeux !
Options de contenu du titre de l’article
Dans l’onglet Contenu, vous trouverez tous les éléments de contenu du module, tels que le texte, les images et les icônes. Tout ce qui contrôle ce qui apparaît dans votre module se trouve toujours dans cet onglet.
Afficher le titre
Vous pouvez choisir ici d’afficher ou non le titre du message.
Afficher la méta
Vous pouvez choisir ici d’afficher ou non la métaphore du message.
Afficher l’auteur
Vous pouvez choisir ici d’afficher ou non le nom de l’auteur dans la méta du message.
Afficher la date
Vous pouvez choisir ici d’afficher ou non la date dans la méta du message.
Format de la date
Vous pouvez définir ici le format de la date dans Post Meta. La valeur par défaut est ‘M j, Y’
Afficher les catégories des messages
Ici, vous pouvez choisir d’afficher ou non les catégories dans Post Meta. Note : Cette option ne fonctionne pas avec les types de post personnalisés.
Afficher le nombre de commentaires
Ici, vous pouvez choisir d’afficher ou non le nombre de commentaires dans la Meta du message.
Afficher l’image vedette
Vous pouvez choisir ici d’afficher ou non l’image vedette.
Placement de l’image en vedette
Vous pouvez choisir ici où placer l’image vedette.
Couleur d’arrière-plan
Définissez une couleur d’arrière-plan personnalisée pour votre module, ou laissez vide pour utiliser la couleur par défaut.
Étiquette administrative
Cette option permet de modifier le libellé du module dans le constructeur pour faciliter son identification. Lorsque vous utilisez la vue WireFrame dans le Visual Builder, ces étiquettes apparaissent dans le bloc du module dans l’interface de Divi Builder.
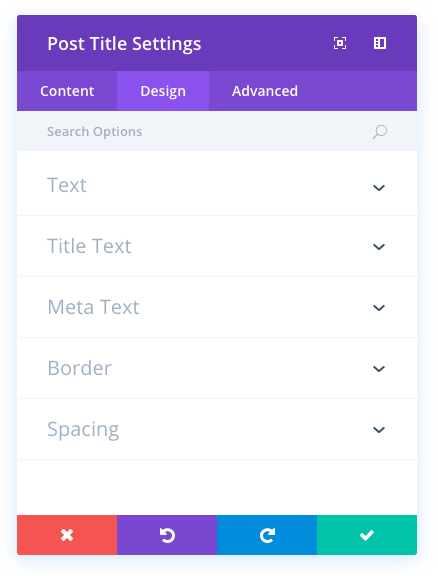
Options de conception du titre de l’article
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, la taille et l’espacement. C’est cet onglet que vous utiliserez pour modifier l’apparence de votre module. Chaque module Divi dispose d’une longue liste de paramètres de conception que vous pouvez utiliser pour modifier à peu près tout.
Utiliser l’effet Parallaxe
Si le placement de votre image vedette est défini sur « title/Meta Background Image », vous pouvez choisir d’utiliser ou non l’effet de parallaxe pour l’image vedette.
Méthode de parallaxe
Vous pouvez choisir ici la méthode de parallaxe à utiliser pour l’image vedette – CSS ou True Parallax.
Orientation du texte
Vous pouvez choisir ici l’orientation du texte du titre/méta.
Couleur du texte
Vous pouvez choisir ici la couleur du texte Titre/Méta.
Utiliser la couleur d’arrière-plan du texte
Vous pouvez choisir ici d’utiliser ou non la couleur d’arrière-plan du texte Titre/Méta.
Couleur d’arrière-plan du texte
Si la couleur de fond est activée, choisissez ici la couleur de fond souhaitée.
Police du titre
Vous pouvez modifier la police de votre texte de titre en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police du titre
Vous pouvez régler ici la taille du texte de votre titre. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de votre texte directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte du titre
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte de titre, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres du titre
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte de titre, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur de ligne du titre
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte de titre. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Police de méta
Vous pouvez modifier la police de votre méta texte en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police Meta
Vous pouvez régler ici la taille de votre méta texte. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de texte souhaitée directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Couleur du texte méta
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre méta texte, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres du méta texte
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre méta texte, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur de ligne Meta
La hauteur de ligne affecte l’espace entre chaque ligne de votre méta texte. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Utiliser une bordure
Si vous activez cette option, une bordure sera placée autour de votre module. Cette bordure peut être personnalisée à l’aide des paramètres conditionnels suivants.
Couleur de la bordure
Cette option affecte la couleur de votre bordure. Sélectionnez une couleur personnalisée dans le sélecteur de couleurs pour l’appliquer à votre bordure.
Largeur de la bordure
Par défaut, la largeur des bordures est de 1 pixel. Vous pouvez augmenter cette valeur en faisant glisser le curseur ou en saisissant une valeur personnalisée dans le champ de saisie situé à droite du curseur. Les unités de mesure personnalisées sont prises en charge, ce qui signifie que vous pouvez remplacer l’unité par défaut « px » par une autre unité, telle que em, vh, vw, etc.
Style des bordures
Les bordures prennent en charge huit styles différents, notamment : solide, pointillé, tiret, double, rainure, crête, insertion et retrait. Sélectionnez le style souhaité dans le menu déroulant pour l’appliquer à votre bordure.
Marge personnalisée
La marge est l’espace ajouté à l’extérieur de votre module, entre le module et l’élément suivant au-dessus, au-dessous ou à gauche et à droite de celui-ci. Vous pouvez ajouter des valeurs de marge personnalisées à l’un des quatre côtés du module. Pour supprimer la marge personnalisée, supprimez la valeur ajoutée dans le champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez saisir des unités de mesure personnalisées dans les champs de saisie.
Rembourrage personnalisé
Le remplissage est l’espace ajouté à l’intérieur de votre module, entre le bord du module et ses éléments internes. Vous pouvez ajouter des valeurs de remplissage personnalisées à l’un des quatre côtés du module. Pour supprimer la marge personnalisée, supprimez la valeur ajoutée dans le champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez saisir des unités de mesure personnalisées dans les champs de saisie.
Options avancées du titre du message
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, comme les attributs CSS et HTML personnalisés. Ici, vous pouvez appliquer un CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, qui peuvent être utilisés pour personnaliser le module dans le fichier style.css de votre thème enfant.
ID CSS
Saisissez un ID CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans le CSS personnalisé que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de page Divi Builder.
CSS personnalisé
Le CSS personnalisé peut également être appliqué au module et à tout élément interne du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter un CSS personnalisé directement à chaque élément. Les CSS saisis dans ces paramètres sont déjà enveloppés dans des balises de style. Il vous suffit donc de saisir les règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les appareils sur lesquels votre module apparaît. Vous pouvez choisir de désactiver individuellement votre module sur les tablettes, les smartphones ou les ordinateurs de bureau. Cette option est utile si vous souhaitez utiliser différents modules sur différents appareils, ou si vous souhaitez simplifier le design mobile en éliminant certains éléments de la page.