Voir une démo en direct de ce module
Comment ajouter Divi Post Slider à votre page ?
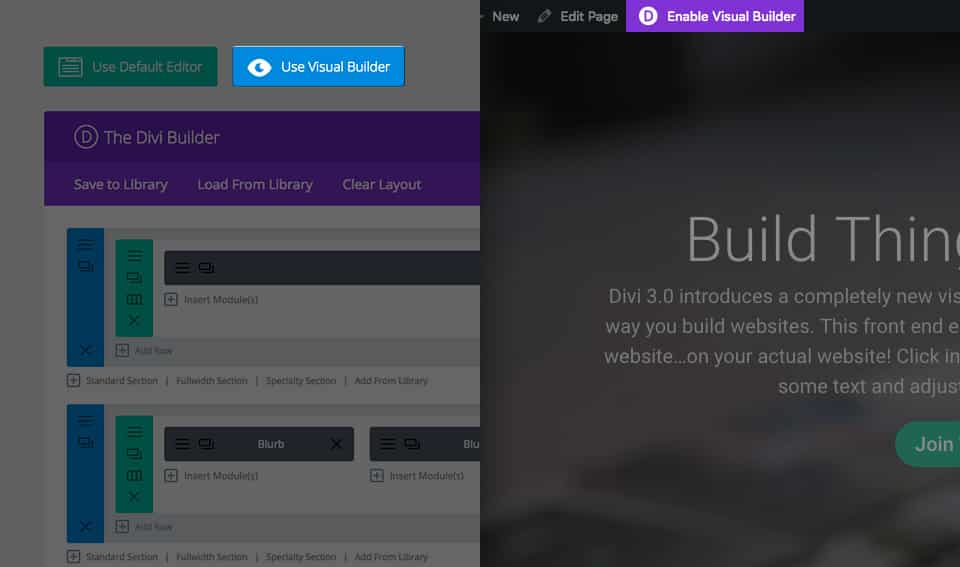
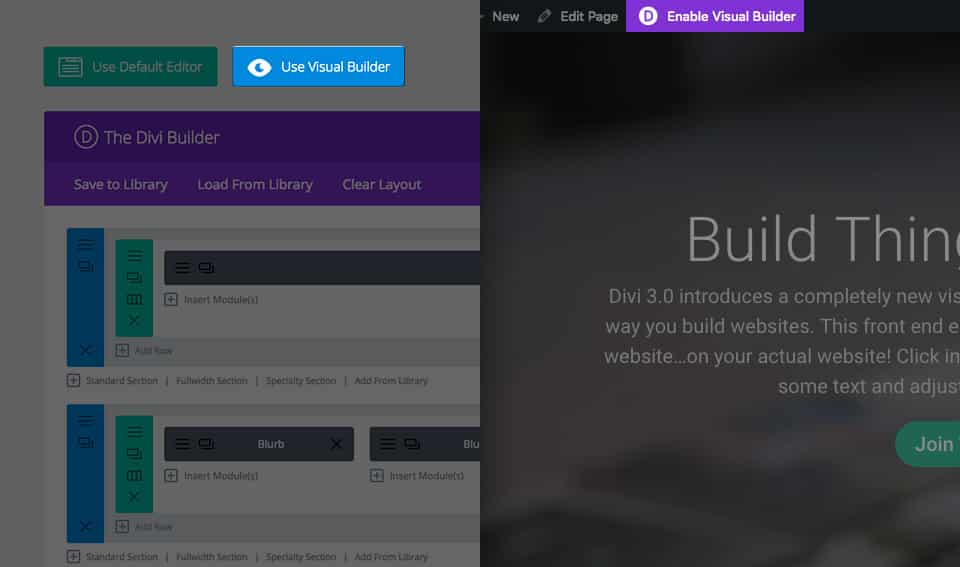
Avant de pouvoir ajouter Divi Post Slider à votre page, vous devez d’abord passer par le Créateur de Divi. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur d’articles chaque fois que vous créez une nouvelle page. En cliquant sur ce bouton, vous activerez le Divi Builder, ce qui vous donnera accès à tous les modules du Divi Builder. Ensuite, cliquez sur le bouton Utiliser le Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Use Visual Builder lorsque vous parcourez votre site Web sur le front-end si vous êtes connecté à votre tableau de bord WordPress.
Une fois que vous êtes entré dans le Visual Builder, vous pouvez cliquer sur le bouton plus gris pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des rangées. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une rangée à votre page. Nous avons quelques excellents tutoriels sur la façon d’utiliser les éléments de rangée et de section de Divi.
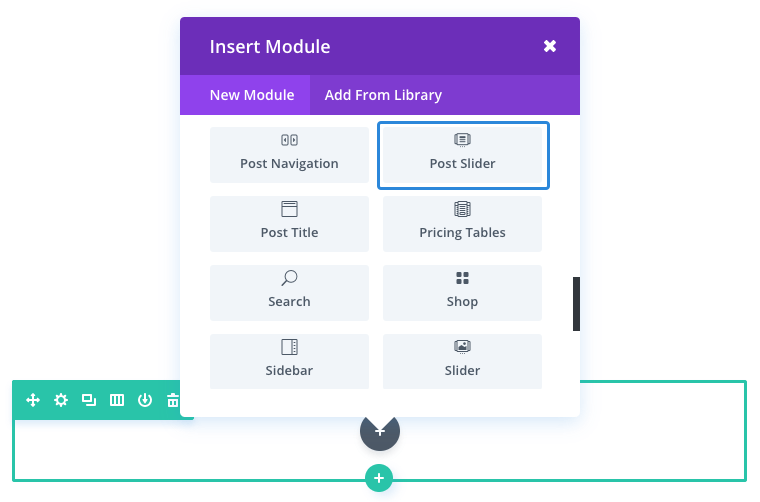
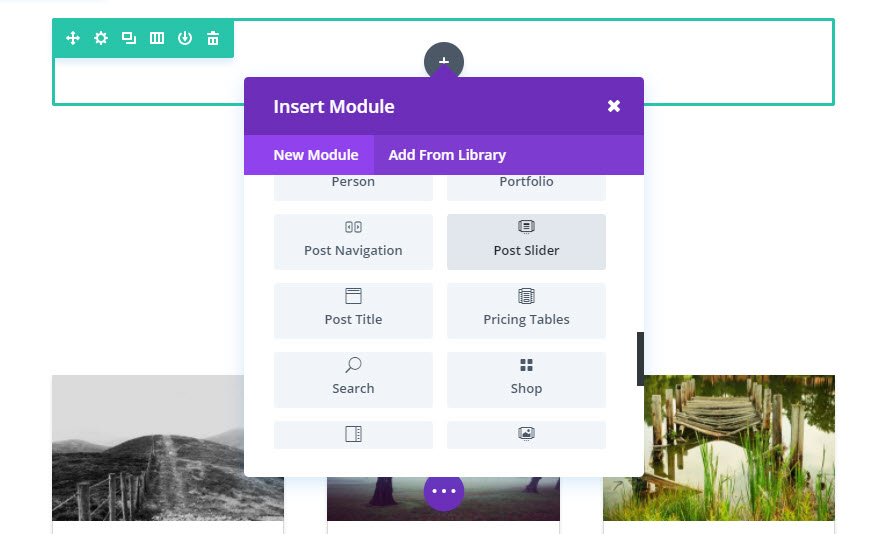
Localisez le module post slider dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot « post slider », puis cliquer sur Entrée pour trouver et ajouter automatiquement le module post slider ! Une fois le module ajouté, vous serez accueilli par la liste des options du module. Ces options sont séparées en trois groupes principaux : Contenu, Design et Avancé.
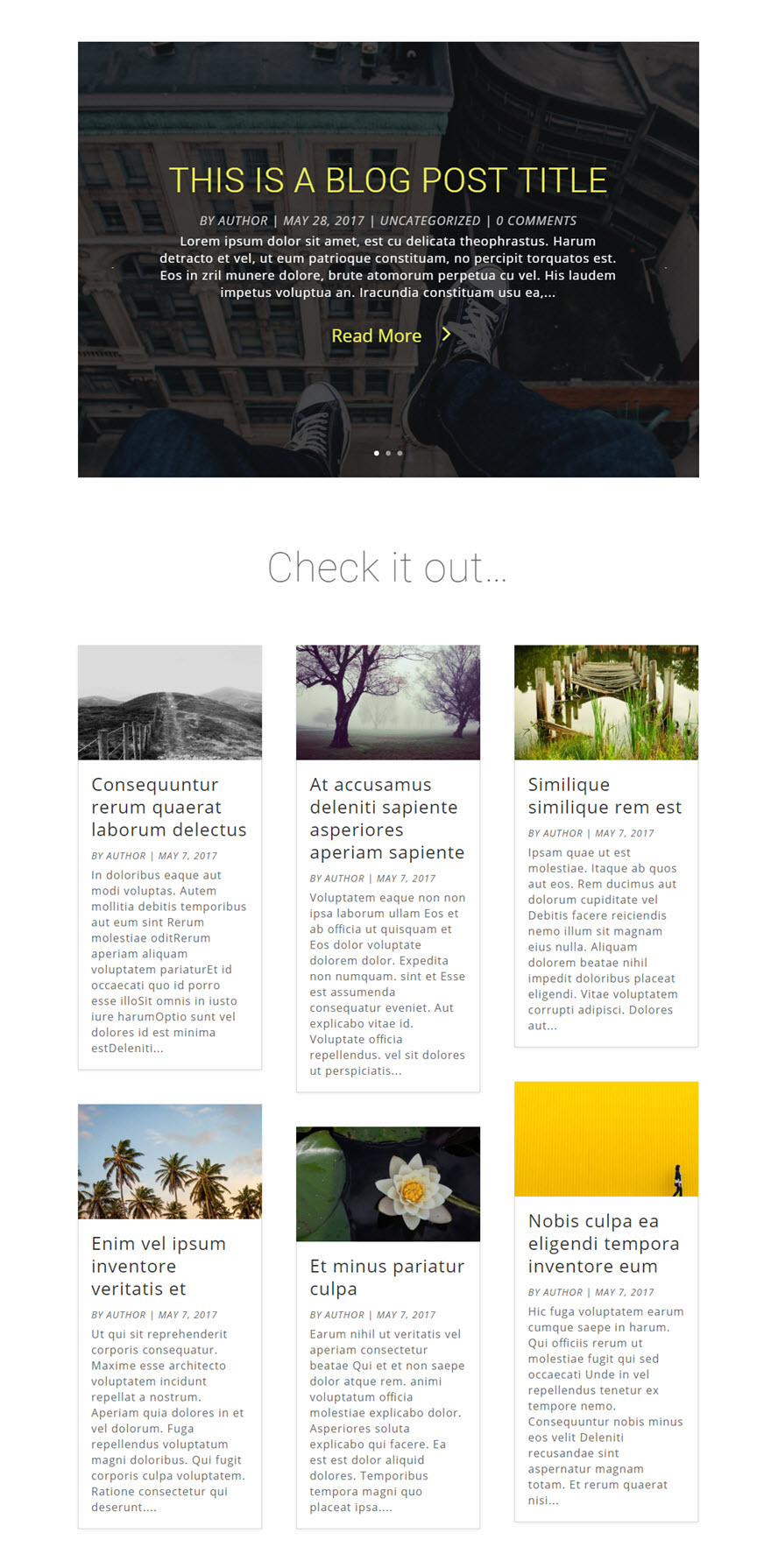
Exemple de cas d’utilisation : Ajouter un Post Slider à une page de blog pour présenter les articles récents
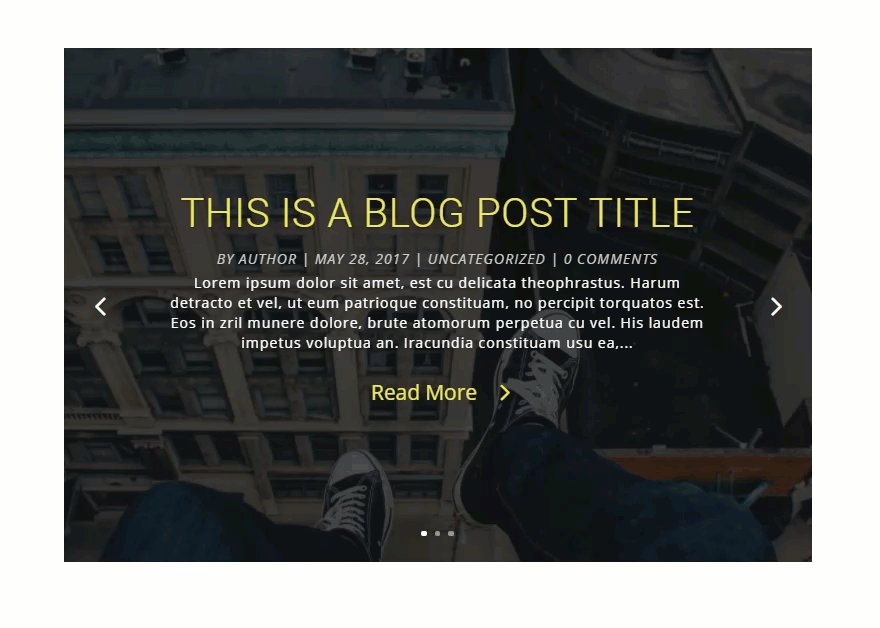
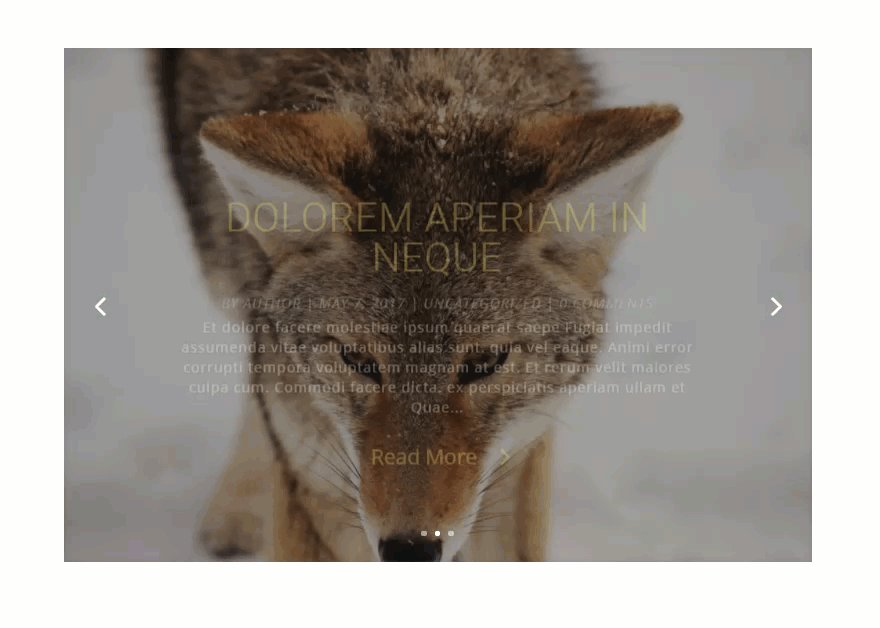
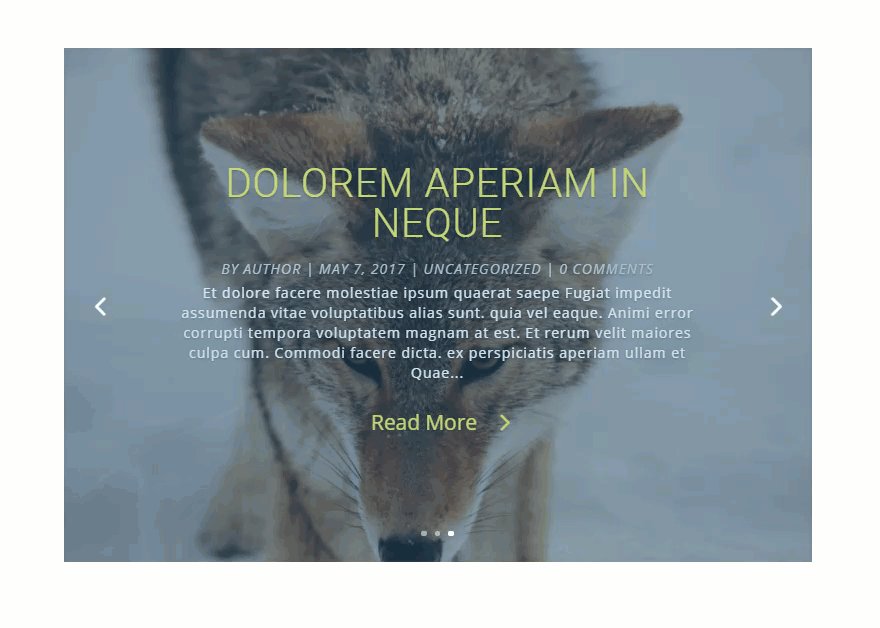
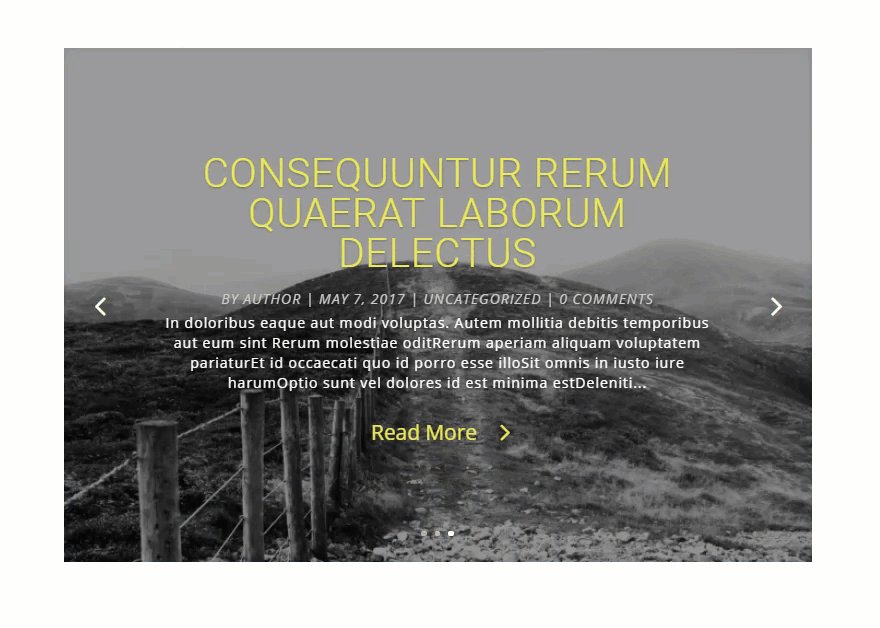
Dans cet exemple, je vais ajouter un curseur d’articles pour présenter les trois articles les plus récents en haut de la page d’un blog. Chaque diapositive affichera l’image vedette de l’article en tant qu’image d’arrière-plan, le titre et les métadonnées de l’article, ainsi qu’un bouton « Lire la suite ».
À l’aide du Visual Builder, ajoutez une nouvelle section standard en haut de la page du blog avec une rangée pleine largeur (1 colonne). Insérez ensuite le module Post Slider dans votre nouvelle rangée.
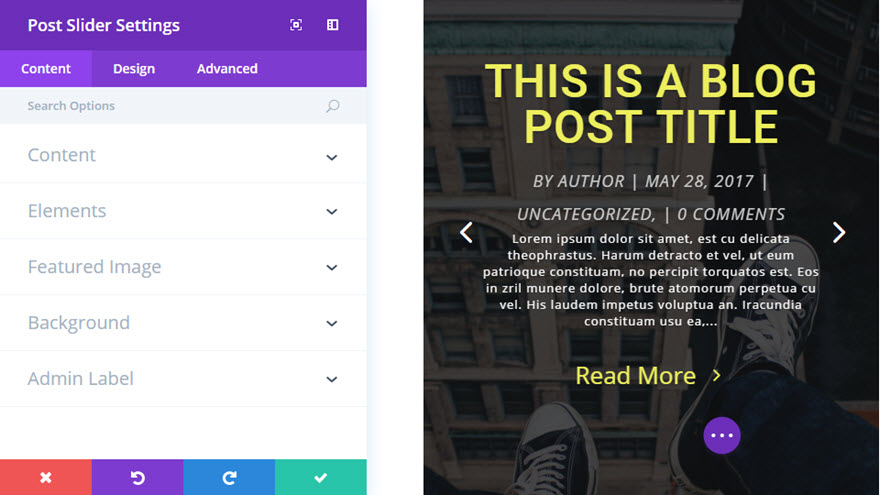
Sous Post Slider Settings, mettez à jour les options suivantes :
Options de contenu
Nombre de messages : 3
Options de conception
Police de l’en-tête : Roboto (Uppercase)
taille de la police d’en-tête : 50px
Couleur du texte de l’en-tête : #edef5d
Espacement des lettres de l’en-tête : 1px
Taille de la police du corps : 16
Espacement des lettres du corps : 1px
Hauteur des lignes du corps : 1.4em
Police Meta : Open Sans, Italic, Uppercase
Taille de la police Meta : 18px
Couleur du texte Meta : #cccccc
Hauteur de la ligne Meta : 2em
Utiliser des styles personnalisés pour les boutons : OUI
taille du texte du bouton : 26px
Couleur du texte du bouton : #edef5d
Largeur de la bordure du bouton : 0px
Icône du bouton : >
Afficher l’icône au survol du bouton uniquement : NON
Sauvegarder les paramètres
C’est tout !
Options de contenu du Post Slider
Dans l’onglet Contenu, vous trouverez tous les éléments de contenu du module, tels que le texte, les images et les icônes. Tout ce qui contrôle ce qui apparaît dans votre module se trouve toujours dans cet onglet.
Nombre de messages
Choisissez le nombre d’articles que vous souhaitez afficher dans le curseur.
Inclure les catégories
Choisissez les catégories que vous souhaitez inclure dans la barre de défilement.
Ordre par
Vous pouvez régler l’ordre dans lequel les messages sont affichés.
Texte du bouton
Définissez le texte qui sera affiché sur le bouton « Lire la suite ». Laissez vide pour le texte par défaut (Lire la suite)
Affichage du contenu
L’affichage du contenu complet ne tronquera pas vos articles dans la barre de défilement. L’affichage de l’extrait n’affichera que le texte de l’extrait.
Utiliser l’extrait de l’article s’il est défini
Désactivez cette option si vous souhaitez ignorer les extraits définis manuellement et les générer automatiquement.
Longueur de l’extrait automatique
Définissez la longueur des extraits générés automatiquement. Laissez vide pour la valeur par défaut ( 270 )
Afficher les flèches
Ce paramètre permet d’activer et de désactiver les flèches de navigation.
Afficher les contrôles
Ce paramètre permet d’activer et de désactiver les boutons circulaires situés en bas du curseur.
Afficher le bouton Lire la suite
Ce paramètre permet d’activer et de désactiver le bouton « Lire la suite ».
Afficher la métaphore du message
Ce paramètre permet d’activer et de désactiver la section méta.
Afficher l’image vedette
Ce paramètre permet d’activer et de désactiver l’image vedette dans la barre de défilement.
Placement de l’image
Sélectionnez la manière dont vous souhaitez afficher l’image vedette dans les diapositives
Couleur d’arrière-plan
Utilisez le sélecteur de couleur pour choisir une couleur d’arrière-plan pour ce module.
Image d’arrière-plan
Téléchargez l’image de votre choix ou saisissez l’URL de l’image que vous souhaitez utiliser comme arrière-plan pour le curseur.
Position de l’image d’arrière-plan
Choisissez le positionnement CSS de l’image d’arrière-plan pour chaque diapositive.
Taille de l’image d’arrière-plan
Choisissez la taille de l’image d’arrière-plan CSS utilisée pour chaque diapositive.
Étiquette administrative
Cette option permet de modifier l’étiquette du module dans le constructeur pour faciliter son identification. Lorsque vous utilisez la vue WireFrame dans le Visual Builder, ces étiquettes apparaîtront dans le bloc du module dans l’interface de Divi Builder.
Options de conception du curseur de post
Dans l’onglet de conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, le dimensionnement et l’espacement. C’est cet onglet que vous utiliserez pour modifier l’apparence de votre module. Chaque module Divi dispose d’une longue liste de paramètres de conception que vous pouvez utiliser pour modifier à peu près tout.
Supprimer l’ombre interne
Cette option permet de supprimer l’ombre interne CSS appliquée par défaut à toutes les diapositives.
Utiliser la superposition d’arrière-plan
Lorsque cette option est activée, une couleur de superposition personnalisée est ajoutée au-dessus de l’image d’arrière-plan et derrière le contenu du curseur.
Couleur de la superposition d’arrière-plan
Utilisez le sélecteur de couleur pour choisir une couleur pour la superposition d’arrière-plan.
Utiliser la superposition de texte
Lorsque cette option est activée, une couleur de fond est ajoutée derrière le texte du curseur pour le rendre plus lisible au-dessus des images d’arrière-plan.
Rayon de la bordure de la superposition de texte
Le rayon de la bordure détermine l’arrondi des coins de la zone de texte superposé. Par défaut, les coins sont légèrement arrondis et mesurent 3 pixels. Vous pouvez réduire cette valeur à 0 pour créer une boîte rectangulaire ou l’augmenter pour que les coins soient encore plus arrondis.
Utiliser l’effet Parallaxe
Si vous activez cette option, vos images d’arrière-plan auront une position fixe lorsque vous les ferez défiler.
Méthode de parallaxe
Vous pouvez définir ici la méthode utilisée pour l’effet de parallaxe – CSS ou True Parallax.
Couleur personnalisée des flèches
Lorsque vous survolez un module de curseur, des flèches apparaissent pour permettre au visiteur de naviguer dans chaque diapositive. Par défaut, ces flèches héritent de la couleur du texte principal de la diapositive. Toutefois, vous pouvez définir une couleur personnalisée pour ces flèches à l’aide de ce paramètre.
Couleur personnalisée de la navigation par points
Dans chaque diapositive, des éléments de navigation par points apparaissent sous le contenu de la diapositive. Ces éléments permettent à l’utilisateur de naviguer dans le curseur. Vous pouvez définir une couleur personnalisée à utiliser pour ces éléments à l’aide du sélecteur de couleur de ce paramètre.
Couleur du texte
Vous pouvez choisir ici si votre texte est clair ou foncé. Si vous avez une diapositive avec un arrière-plan sombre, choisissez un texte clair. Si vous avez
si votre diapositive a un fond clair, choisissez un texte foncé.
Police de l’en-tête
Vous pouvez modifier la police de votre texte d’en-tête en sélectionnant la police de votre choix dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police de l’en-tête
Vous pouvez régler ici la taille du texte de votre en-tête. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de votre texte directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte de l’en-tête
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte d’en-tête, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres de l’en-tête
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte d’en-tête, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur de ligne de l’en-tête
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte d’en-tête. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Police du corps
Vous pouvez modifier la police de votre corps de texte en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police du corps
Vous pouvez régler ici la taille du corps du texte. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de votre texte directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte du corps
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre corps de texte, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres du corps
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre corps de texte, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur des lignes du corps
La hauteur de ligne affecte l’espace entre chaque ligne de votre corps de texte. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Police de méta
Vous pouvez modifier la police de votre méta texte en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police Meta
Vous pouvez régler ici la taille de votre méta texte. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de texte souhaitée directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Couleur du texte méta
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre méta texte, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres du méta texte
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre méta texte, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur de ligne Meta
La hauteur de ligne affecte l’espace entre chaque ligne de votre méta texte. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour ajuster l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Rembourrage supérieur
Ce paramètre contrôle l’espace intérieur entre le haut du module et le contenu textuel du module. Si vous souhaitez augmenter ou diminuer cet espace, saisissez ici la valeur souhaitée. Par exemple, pour réduire l’espace et la taille globale du curseur, vous pouvez entrer une valeur de 100px. Vous pouvez également saisir une valeur en pourcentage, par exemple 10 %, pour rendre la hauteur plus dynamique.
Rembourrage du fond
Ce paramètre contrôle l’espace intérieur entre le bas du module et le contenu textuel du module. Si vous souhaitez augmenter ou diminuer cet espace, saisissez ici la valeur souhaitée. Par exemple, pour réduire l’espace et la taille globale du curseur, vous pouvez entrer une valeur de 100px. Vous pouvez également saisir une valeur en pourcentage, par exemple 10 %, pour rendre la hauteur plus dynamique.
Utiliser des styles personnalisés pour les boutons
L’activation de cette option révèle divers paramètres de personnalisation des boutons que vous pouvez utiliser pour modifier l’apparence du bouton de votre module.
Taille du texte du bouton
Ce paramètre peut être utilisé pour augmenter ou diminuer la taille du texte du bouton. Le bouton est mis à l’échelle lorsque la taille du texte est augmentée ou diminuée.
Couleur du texte du bouton
Par défaut, les boutons adoptent la couleur d’accentuation de votre thème, telle que définie dans le personnalisateur de thème. Cette option vous permet d’attribuer une couleur de texte personnalisée au bouton de ce module. Sélectionnez votre couleur personnalisée à l’aide du sélecteur de couleur pour modifier la couleur du bouton.
Couleur d’arrière-plan des boutons
Par défaut, les boutons ont une couleur d’arrière-plan transparente. Vous pouvez modifier cette couleur en sélectionnant la couleur d’arrière-plan de votre choix dans le sélecteur de couleurs.
Largeur de la bordure des boutons
Tous les boutons Divi ont une bordure de 2px par défaut. Cette bordure peut être augmentée ou réduite à l’aide de ce paramètre. Les bordures peuvent être supprimées en saisissant une valeur de 0.
Couleur de la bordure des boutons
Par défaut, les bordures des boutons adoptent la couleur d’accentuation de votre thème telle que définie dans le personnalisateur de thème. Cette option vous permet d’attribuer une couleur de bordure personnalisée au bouton de ce module. Sélectionnez votre couleur personnalisée à l’aide du sélecteur de couleur pour modifier la couleur de la bordure du bouton.
Rayon de la bordure du bouton
Le rayon de la bordure détermine l’arrondi des coins de vos boutons. Par défaut, les boutons de Divi ont un petit rayon de bordure qui arrondit les coins de 3 pixels. Vous pouvez réduire ce rayon à 0 pour créer un bouton carré ou l’augmenter considérablement pour créer des boutons aux bords circulaires.
Espacement des lettres des boutons
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans le texte de votre bouton, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Police des boutons
Vous pouvez modifier la police du texte de votre bouton en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Ajouter une icône de bouton
En désactivant ce paramètre, vous supprimez les icônes de votre bouton. Par défaut, tous les boutons Divi affichent une icône en forme de flèche au survol.
Icône de bouton
Si les icônes sont activées, vous pouvez utiliser ce paramètre pour choisir l’icône à utiliser dans votre bouton. Divi propose plusieurs icônes au choix.
Couleur de l’icône du bouton
Le réglage de ce paramètre modifie la couleur de l’icône qui apparaît dans votre bouton. Par défaut, la couleur de l’icône est la même que celle du texte de vos boutons, mais ce paramètre vous permet de régler la couleur indépendamment.
Placement de l’icône du bouton
Vous pouvez choisir d’afficher l’icône de votre bouton à gauche ou à droite de celui-ci.
Afficher l’icône au survol du bouton uniquement
Par défaut, les icônes des boutons ne s’affichent qu’au survol. Si vous souhaitez que l’icône apparaisse toujours, désactivez ce paramètre.
Couleur du texte au survol du bouton
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur est utilisée. Cette couleur est une transition à partir de la couleur de base définie dans les paramètres précédents.
Couleur d’arrière-plan du bouton de survol
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur est utilisée. La couleur fera la transition avec la couleur de base définie dans les paramètres précédents.
Couleur de la bordure du bouton survolé
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur est utilisée. La couleur fera la transition avec la couleur de base définie dans les paramètres précédents.
Rayon de la bordure de survol du bouton
Lorsque le bouton est survolé par la souris d’un visiteur, cette valeur est utilisée. La valeur sera modifiée à partir de la valeur de base définie dans les paramètres précédents.
Espacement des lettres au survol du bouton
Lorsque le bouton est survolé par la souris d’un visiteur, cette valeur est utilisée. La valeur fera la transition à partir de la valeur de base définie dans les paramètres précédents.
Options avancées de Post Slider
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, comme les attributs CSS et HTML personnalisés. Ici, vous pouvez appliquer un CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, qui peuvent être utilisés pour personnaliser le module dans le fichier style.css de votre thème enfant.
ID CSS
Saisissez un ID CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans le CSS personnalisé que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de page Divi Builder.
CSS personnalisé
Le CSS personnalisé peut également être appliqué au module et à tout élément interne du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter un CSS personnalisé directement à chaque élément. Les CSS saisis dans ces paramètres sont déjà enveloppés dans des balises de style. Il vous suffit donc de saisir des règles CSS séparées par des points-virgules.
Animation automatique
Si vous souhaitez que le curseur glisse automatiquement, sans que le visiteur ait à cliquer sur le bouton suivant, activez cette option, puis réglez la vitesse de rotation ci-dessous si vous le souhaitez.
Vitesse de l’animation automatique (en ms)
Vous pouvez indiquer ici à quelle vitesse le curseur s’estompe entre chaque diapositive, si l’option « Animation automatique » est activée ci-dessus. Plus le chiffre est élevé, plus la pause entre chaque rotation est longue.
Continuer le glissement automatique au survol
Si vous activez cette option, le glissement automatique se poursuivra au passage de la souris.
Masquer le contenu sur les mobiles
Comme la taille de l’écran devient plus petite sur les appareils mobiles, la surface d’écran devient plus précieuse. Il est parfois utile de désactiver certains éléments moins importants de la barre de défilement pour réduire la taille de celle-ci et la rendre plus lisible. En activant ce paramètre, le contenu textuel du curseur sera masqué sur les appareils mobiles.
Masquer le CTA sur mobile
Comme la taille de l’écran devient plus petite sur les appareils mobiles, la surface de l’écran devient plus précieuse. Il est parfois judicieux de désactiver certains éléments moins importants du curseur pour en réduire la taille et le rendre plus lisible. En activant ce paramètre, vous masquerez les boutons d’appel à l’action du curseur sur les appareils mobiles.
Afficher l’image / la vidéo sur mobile
La taille de l’écran se réduisant sur les appareils mobiles, la surface d’écran devient plus précieuse. Il est parfois judicieux de désactiver certains éléments moins importants du curseur pour en réduire la taille et le rendre plus lisible. L’activation de ce paramètre permet d’afficher les images et les vidéos des diapositives sur les appareils mobiles (elles sont désactivées par défaut).
Désactiver sur
Cette option vous permet de contrôler les appareils sur lesquels votre module apparaît. Vous pouvez choisir de désactiver votre module sur les tablettes, les smartphones ou les ordinateurs de bureau individuellement. Cette option est utile si vous souhaitez utiliser différents modules sur différents appareils, ou si vous souhaitez simplifier la conception mobile en éliminant certains éléments de la page.