Voir une démo en direct de ce module
Comment ajouter un module de navigation dans les articles à votre page ?
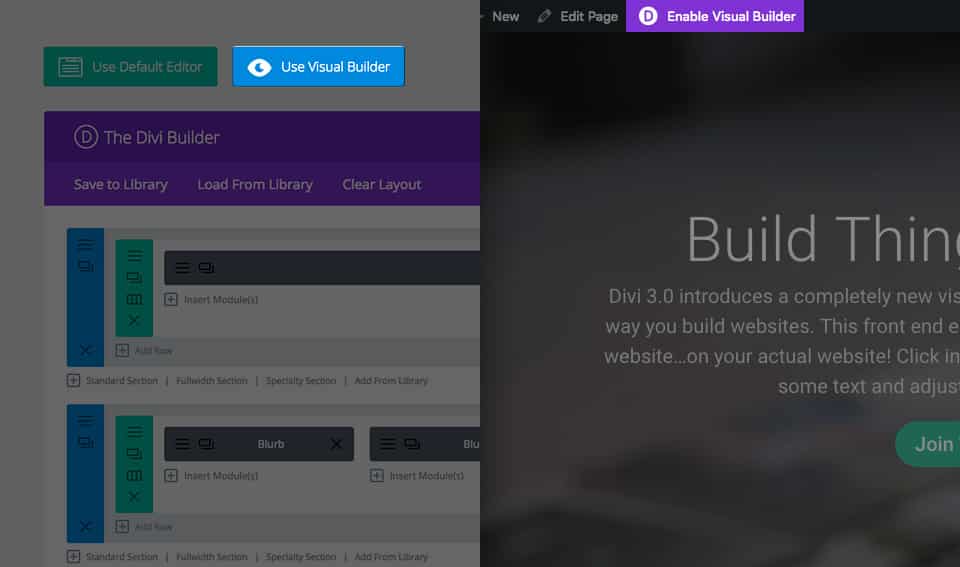
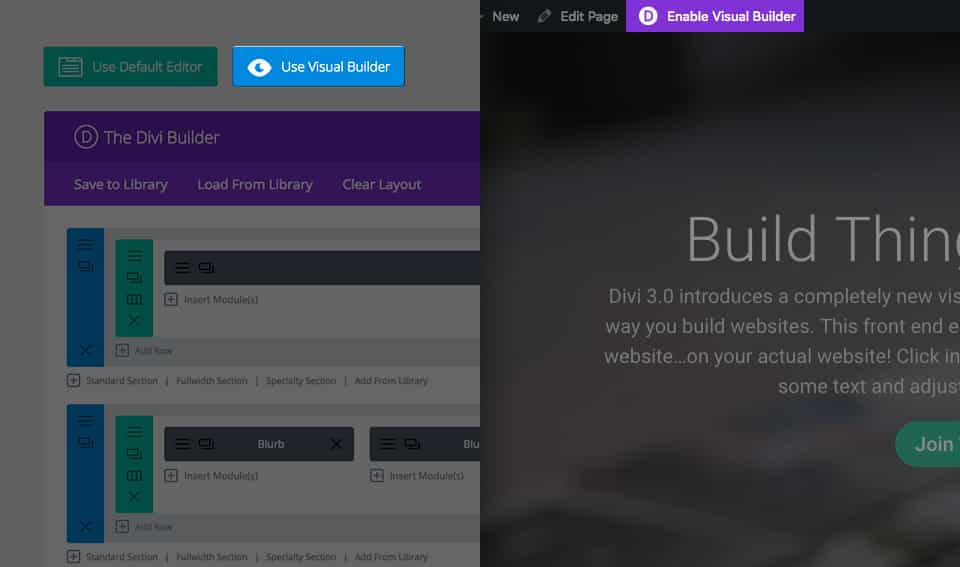
Avant de pouvoir ajouter un module de navigation dans les articles à votre page, vous devez d’abord utiliser le Créateur Divi. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur d’articles chaque fois que vous créez une nouvelle page. En cliquant sur ce bouton, vous activerez le Divi Builder, ce qui vous donnera accès à tous les modules du Divi Builder. Ensuite, cliquez sur le bouton Utiliser le Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Use Visual Builder lorsque vous parcourez votre site Web sur le front-end si vous êtes connecté à votre tableau de bord WordPress.
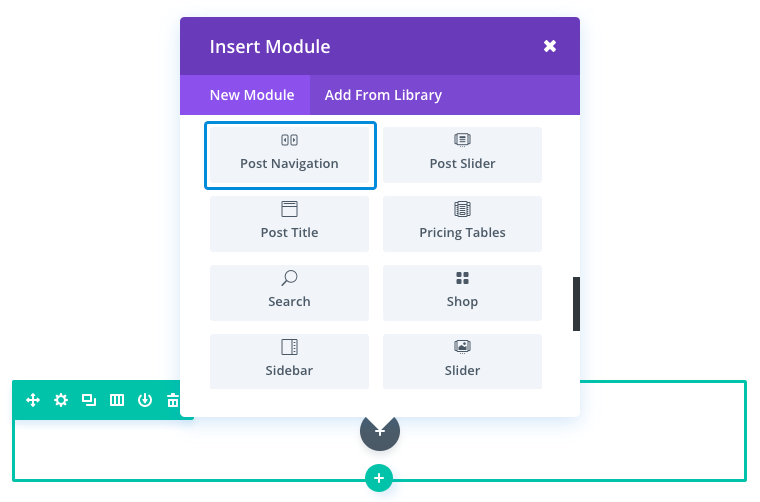
Une fois que vous êtes entré dans le Visual Builder, vous pouvez cliquer sur le bouton plus gris pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des rangées. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une rangée à votre page. Nous avons quelques excellents tutoriels sur la façon d’utiliser les éléments de rangée et de section de Divi.
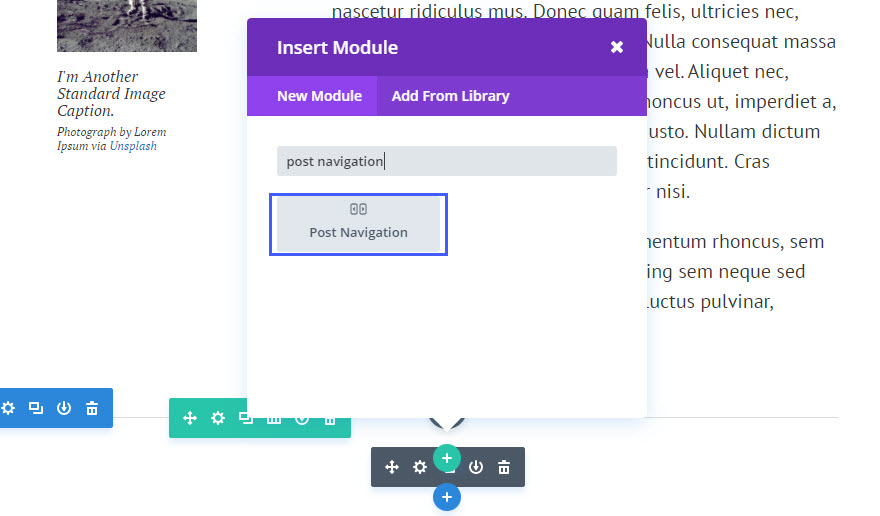
Localisez le module de navigation dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est interrogeable, ce qui signifie que vous pouvez également taper le mot « post navigation » et cliquer sur Entrée pour trouver et ajouter automatiquement le module de post navigation ! Une fois le module ajouté, vous serez accueilli par la liste des options du module. Ces options sont séparées en trois groupes principaux : Contenu, Design et Avancé.
Exemple de cas d’utilisation : Ajout de liens de navigation personnalisés au bas d’un article de blogue
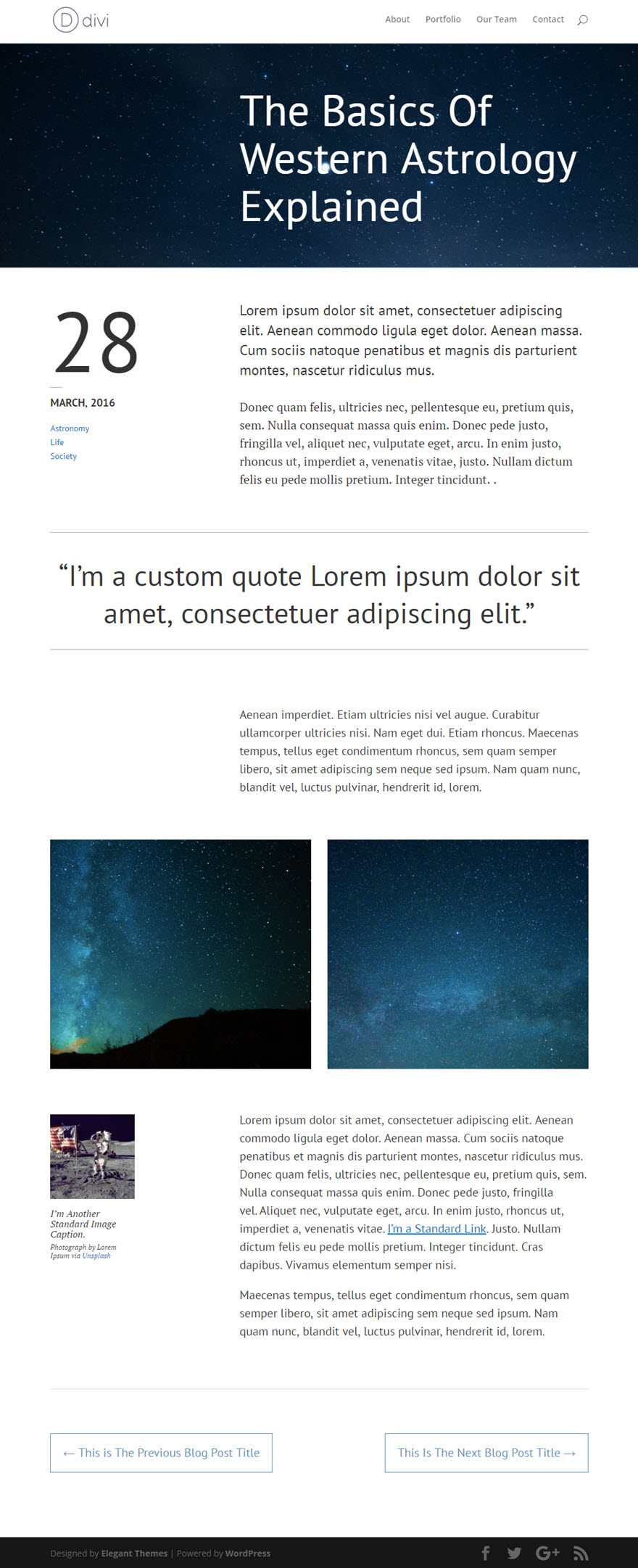
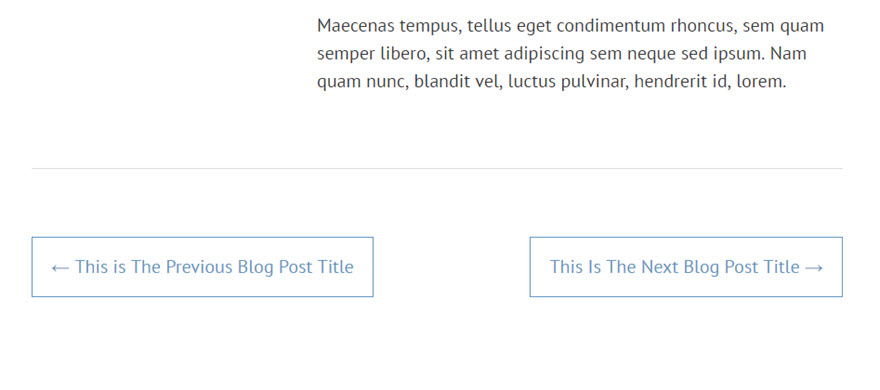
La présence de liens de navigation vers les articles suivants et précédents au bas de votre article est un excellent moyen de maintenir l’intérêt de vos visiteurs pour votre contenu. Dans cet exemple, je vais vous montrer comment utiliser les noms réels des titres des articles pour vos liens de navigation au lieu des noms généraux des liens « précédent » et « suivant ». Je vais également vous montrer comment ajouter une bordure autour des liens pour leur donner l’aspect d’un bouton.
Commençons.
Utilisez le constructeur visuel pour ajouter une section standard avec une disposition pleine largeur (1 colonne) au bas de l’article. Ajoutez ensuite un module de navigation de l’article à la ligne.
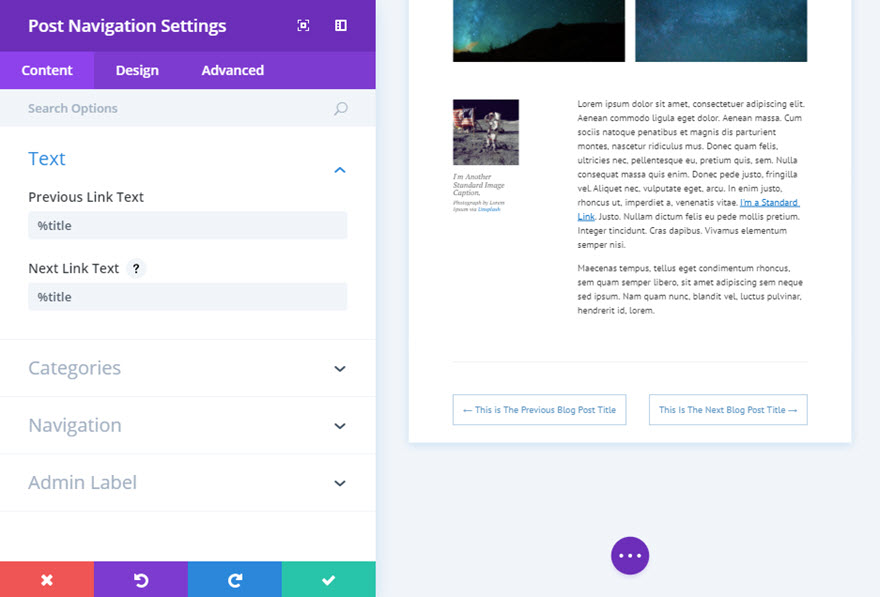
Mettez à jour les paramètres de navigation de l’article comme suit :
Onglet Contenu
Texte du lien précédent : %title (cette variable insère le titre du message)
Texte du lien suivant : %title (cette variable insère le titre de l’article)
Onglet Design
Police des liens : PT Sans
Taille de la police des liens : 20px
Couleur du texte des liens : #5e95c1
Utiliser une bordure : OUI
Couleur de la bordure : #5e95c1
Largeur de la bordure : 1px
Rembourrage personnalisé : 20px en haut, 20px à droite, 20px en bas, 20px à gauche
Voilà, c’est fait ! Vous avez maintenant des titres d’articles pour les liens de navigation des articles.
Options de contenu de la navigation par article
Dans l’onglet Contenu, vous trouverez tous les éléments de contenu du module, tels que le texte, les images et les icônes. Tout ce qui contrôle ce qui apparaît dans votre module se trouve toujours dans cet onglet.
Texte du lien précédent
Définissez un texte personnalisé pour le lien précédent. Vous pouvez utiliser la variable %title pour inclure le titre de l’article. Laissez vide pour la valeur par défaut.
Texte du lien suivant
Définissez un texte personnalisé pour le lien suivant. Vous pouvez utiliser la variable %title pour inclure le titre de l’article. Laissez le champ vide par défaut.
Dans la même catégorie
Vous pouvez définir ici si les articles précédents et suivants doivent appartenir à la même catégorie taxonomique que l’article actuel.
Nom de taxonomie personnalisé
Laissez cette option vide si vous utilisez ce module sur un projet ou un message. Sinon, saisissez le nom de la taxonomie pour que l’option « Dans la même catégorie » fonctionne correctement.
Masquer le lien du message précédent
Vous pouvez choisir ici de masquer ou d’afficher le lien du message précédent.
Masquer le lien du message suivant
Vous pouvez choisir ici de masquer ou d’afficher le lien du message suivant.
Label Admin
Cette option permet de modifier l’étiquette du module dans le constructeur pour faciliter son identification. Lorsque vous utilisez la vue WireFrame dans le Visual Builder, ces étiquettes apparaîtront dans le bloc du module dans l’interface de Divi Builder.
Options de conception de la navigation des articles
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, la taille et l’espacement. C’est cet onglet que vous utiliserez pour modifier l’apparence de votre module. Chaque module Divi dispose d’une longue liste de paramètres de conception que vous pouvez utiliser pour modifier à peu près tout.
Police des liens
Vous pouvez modifier la police du texte de vos liens en sélectionnant la police de votre choix dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices proposées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police des liens
Vous pouvez régler ici la taille du texte de vos liens. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de texte souhaitée directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte des liens
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur du texte de vos liens, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres des liens
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans le texte de vos liens, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur de ligne des liens
La hauteur de ligne affecte l’espace entre chaque ligne du texte de vos liens. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour ajuster l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Utiliser une bordure
Si vous activez cette option, une bordure sera placée autour de votre module. Cette bordure peut être personnalisée à l’aide des paramètres conditionnels suivants.
Couleur de la bordure
Cette option affecte la couleur de votre bordure. Sélectionnez une couleur personnalisée dans le sélecteur de couleurs pour l’appliquer à votre bordure.
Largeur de la bordure
Par défaut, la largeur des bordures est de 1 pixel. Vous pouvez augmenter cette valeur en faisant glisser le curseur ou en saisissant une valeur personnalisée dans le champ de saisie situé à droite du curseur. Les unités de mesure personnalisées sont prises en charge, ce qui signifie que vous pouvez remplacer l’unité par défaut « px » par une autre unité, telle que em, vh, vw, etc.
Style des bordures
Les bordures prennent en charge huit styles différents, notamment : solide, pointillé, tiret, double, rainure, crête, insertion et retrait. Sélectionnez le style souhaité dans le menu déroulant pour l’appliquer à votre bordure.
Marge personnalisée
La marge est l’espace ajouté à l’extérieur de votre module, entre le module et l’élément suivant au-dessus, au-dessous ou à gauche et à droite de celui-ci. Vous pouvez ajouter des valeurs de marge personnalisées à l’un des quatre côtés du module. Pour supprimer la marge personnalisée, supprimez la valeur ajoutée dans le champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez saisir des unités de mesure personnalisées dans les champs de saisie.
Rembourrage personnalisé
Le remplissage est l’espace ajouté à l’intérieur de votre module, entre le bord du module et ses éléments internes. Vous pouvez ajouter des valeurs de remplissage personnalisées à l’un des quatre côtés du module. Pour supprimer la marge personnalisée, supprimez la valeur ajoutée dans le champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez saisir des unités de mesure personnalisées dans les champs de saisie.
Options avancées de la navigation des messages
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, comme les attributs CSS et HTML personnalisés. Ici, vous pouvez appliquer un CSS personnalisé à n’importe lequel des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, qui peuvent être utilisés pour personnaliser le module dans le fichier style.css de votre thème enfant.
ID CSS
Saisissez un ID CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans le CSS personnalisé que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de page Divi Builder.
CSS personnalisé
Le CSS personnalisé peut également être appliqué au module et à tout élément interne du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter un CSS personnalisé directement à chaque élément. Les CSS saisis dans ces paramètres sont déjà enveloppés dans des balises de style. Il vous suffit donc de saisir les règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les appareils sur lesquels votre module apparaît. Vous pouvez choisir de désactiver individuellement votre module sur les tablettes, les smartphones ou les ordinateurs de bureau. Cette option est utile si vous souhaitez utiliser différents modules sur différents appareils, ou si vous souhaitez simplifier le design mobile en éliminant certains éléments de la page.