C’est parti.
Aperçu
Tout d’abord, regardons ce que nous allons construire.
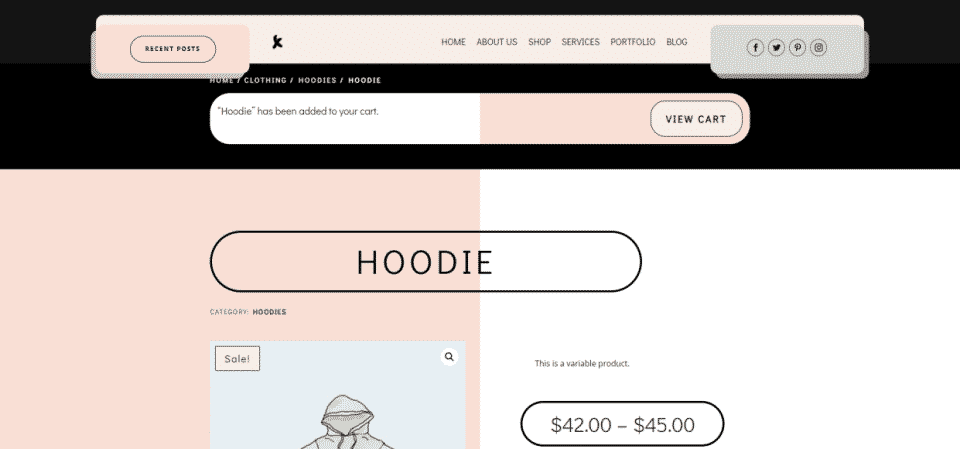
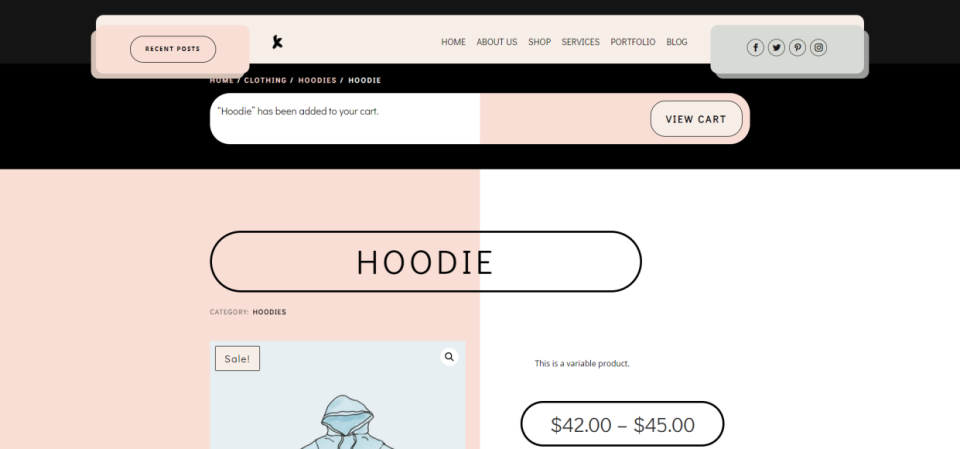
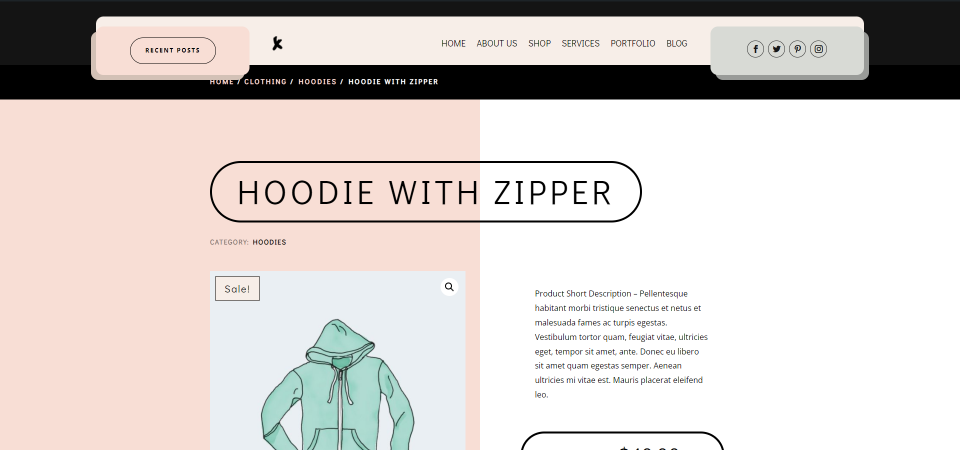
Woo Notice sur le bureau
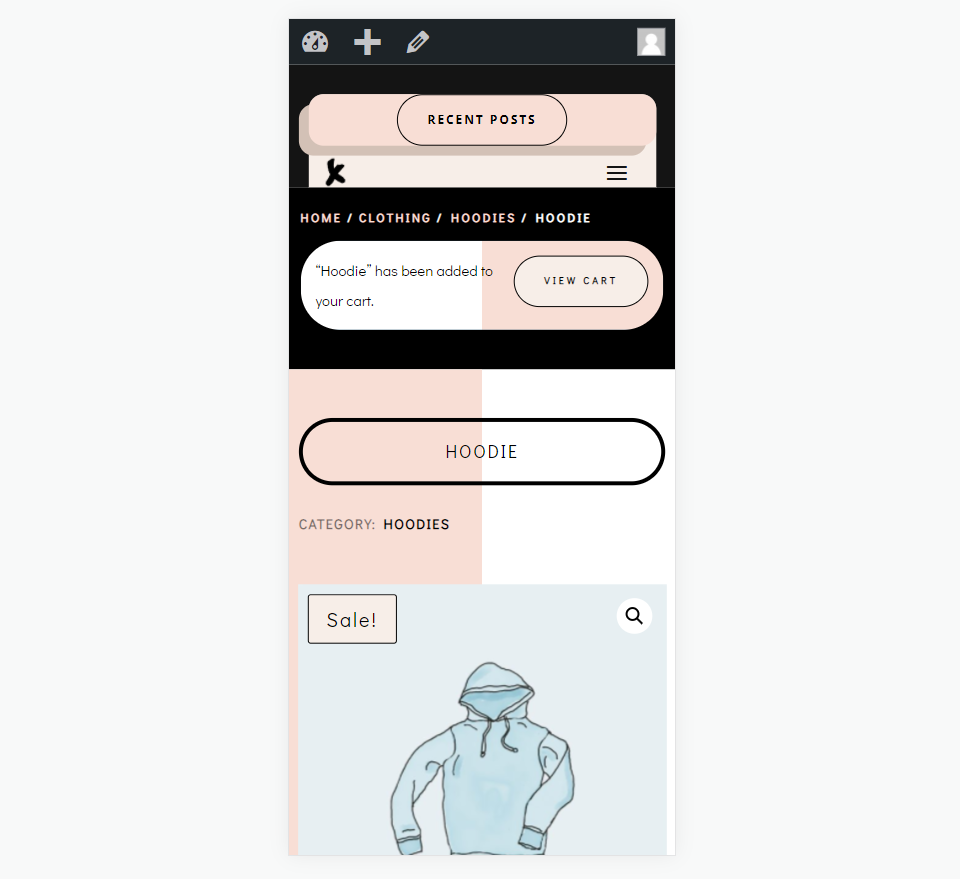
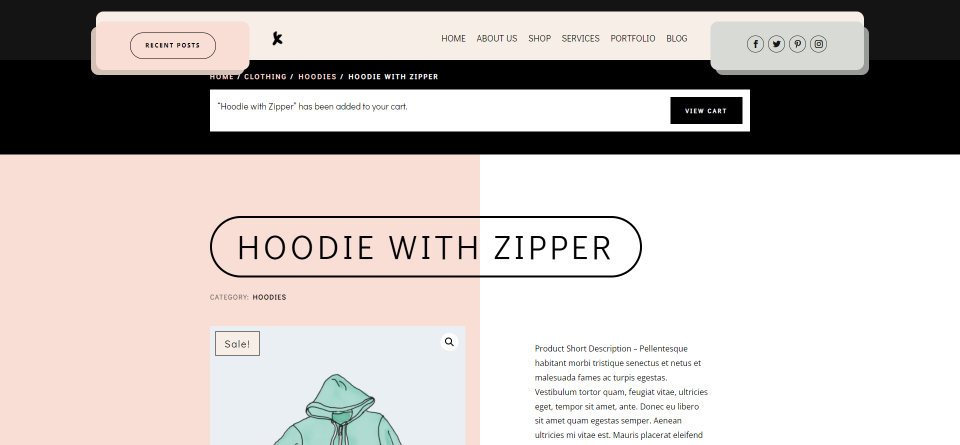
Woo Notice sur mobile
Téléchargez votre modèle de page de produit WooCommerce
Tout d’abord, nous allons obtenir un modèle de page de produit WooCommerce pour le créateur de thème Divi. Vous pouvez en créer un de toutes pièces ou en télécharger un sur le blog d’Elegant Themes. Recherchez « product page template » sur le blog et téléchargez le fichier zippé. J’utilise le modèle de page produit GRATUIT pour le pack de mise en page Magasin de vêtements de Divi.
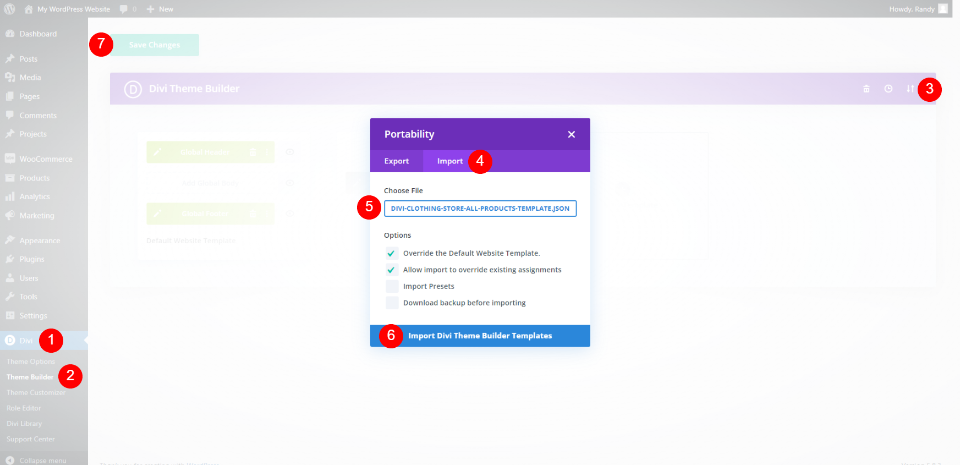
Ensuite, décompressez le fichier. Pour l’importer dans le constructeur de thème Divi, allez dans Divi > Theme Builder dans le tableau de bord WordPress, sélectionnez Portability, cliquez sur l’onglet Import, naviguez jusqu’à votre fichier JSON et sélectionnez-le, puis cliquez sur Import Divi Theme Builder Templates. Enregistrez vos paramètres. Le fichier est automatiquement affecté à toutes les pages de produits.
- Divi
- Créateur de thème
- Portabilité
- Importez
- Sélectionnez votre fichier
- Importer des modèles de Divi Theme Builder
- Sauvegarder
Ce que fait le module Woo Notice
Le module Woo Notice fait deux choses importantes :
1 – il indique à l’utilisateur qu’il a placé avec succès l’article dans son panier.
2 – il fournit un lien vers le panier où l’utilisateur peut visualiser les articles dans son panier.
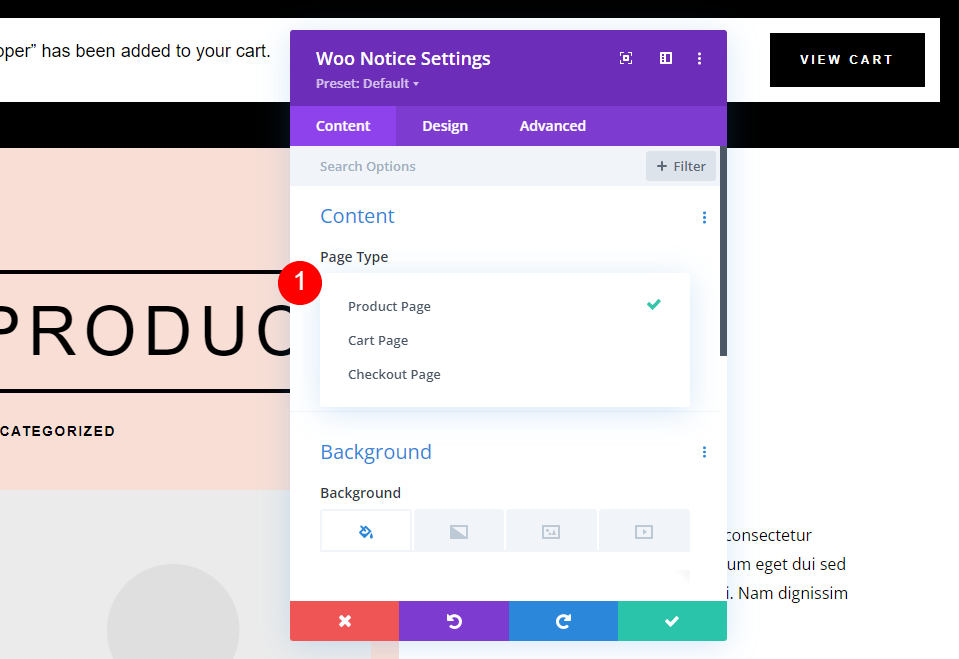
Le module Woo Notice dispose d’options pour les pages de produits Woo, la page du panier et la page de paiement. La deuxième option affiche l’état du panier et les informations sur le coupon. La troisième affiche un champ de connexion ainsi qu’un champ de coupon. Nous allons utiliser la première option – la page du produit.
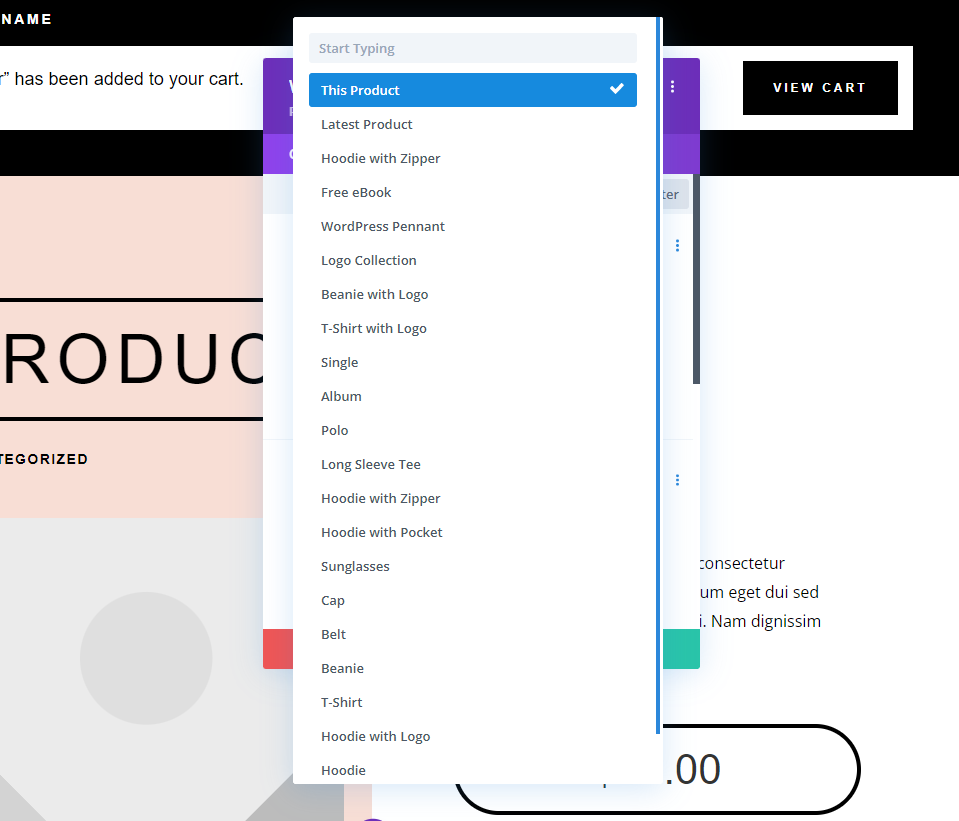
Vous pouvez l’utiliser pour afficher le produit actuel, le dernier produit ou tout autre produit de votre choix dans la liste.
Contrairement aux autres modules Woo, le module Woo Notice ne s’affiche sur la page que sous certaines conditions. Il n’est visible que si l’utilisateur ajoute le produit à son panier. Cet exemple montre la page du produit lorsque le produit n’est pas ajouté au panier.
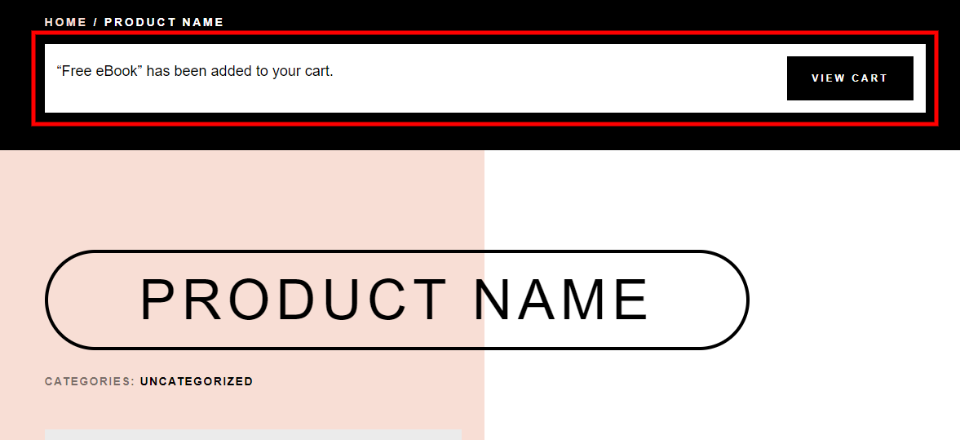
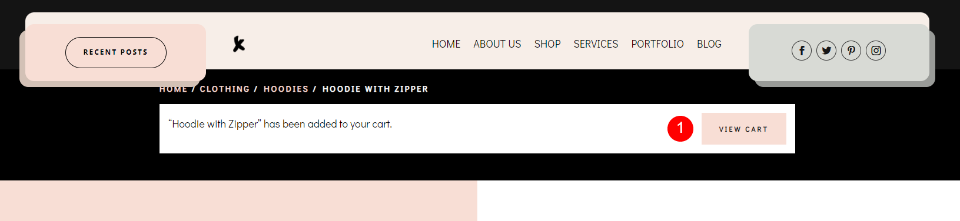
Une fois le produit ajouté au panier, le module apparaît.
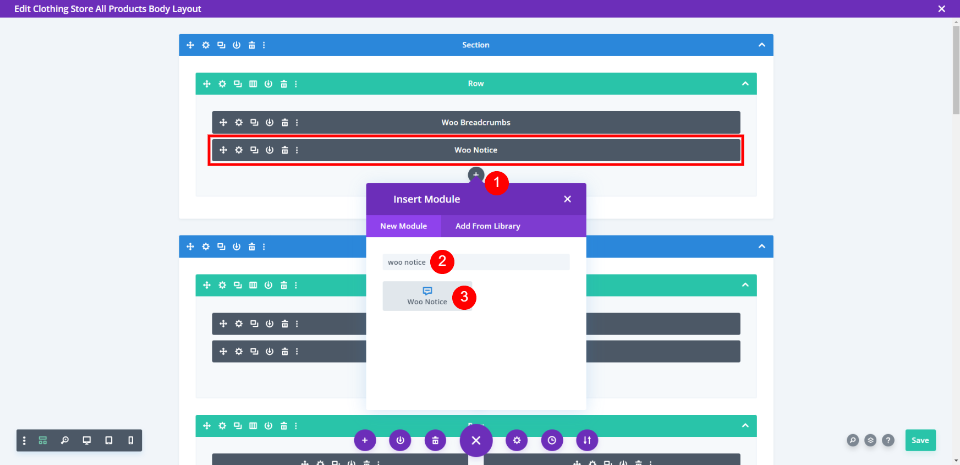
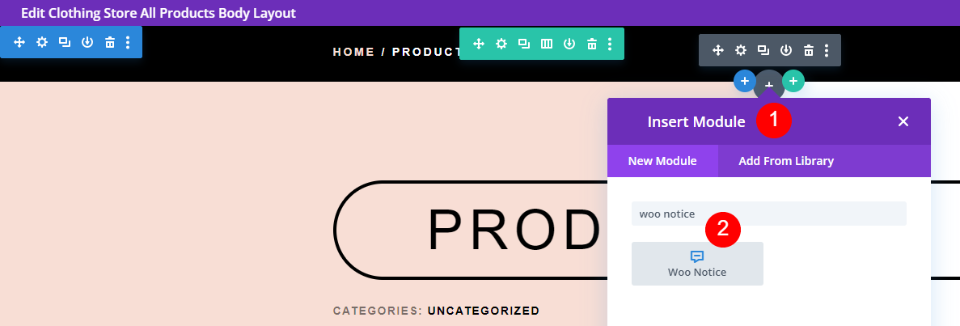
Ajouter le module Woo Notice
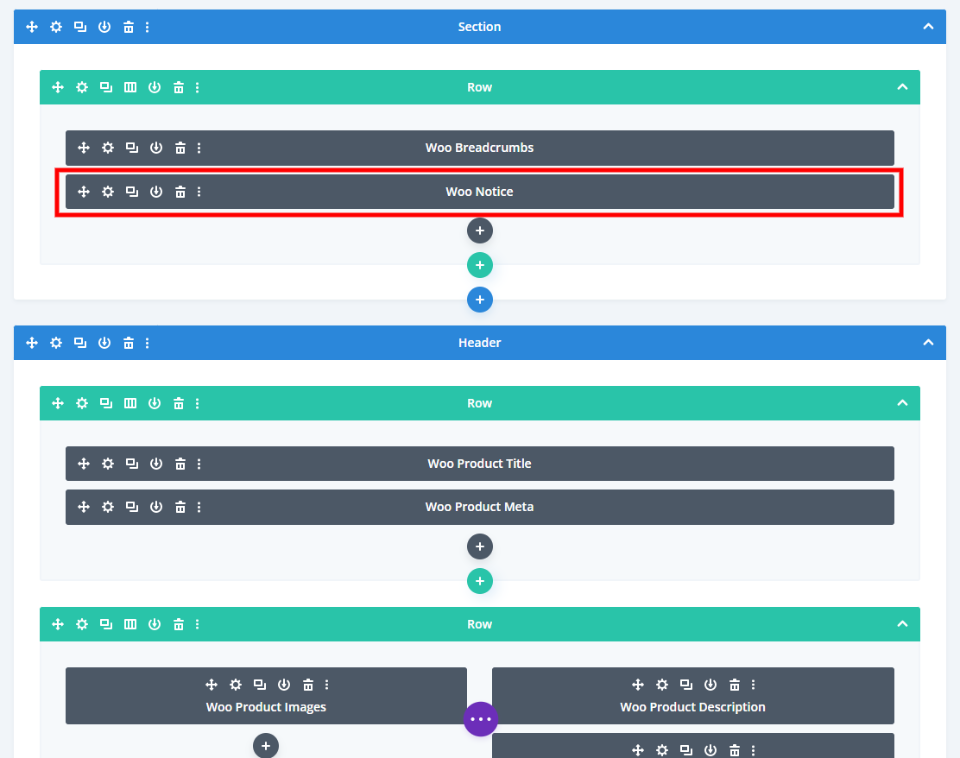
Comme tous les modules Woo dans Divi Builder, le module Woo Notice n’est une option que si vous avez installé WooCommerce. Pour ajouter le module, cliquez sur l’icône plus grise, recherchez Woo Notice, puis sélectionnez le module. De nombreux modèles de pages de produits Divi incluent le module Woo Notice.
Où placer le module Woo Notice
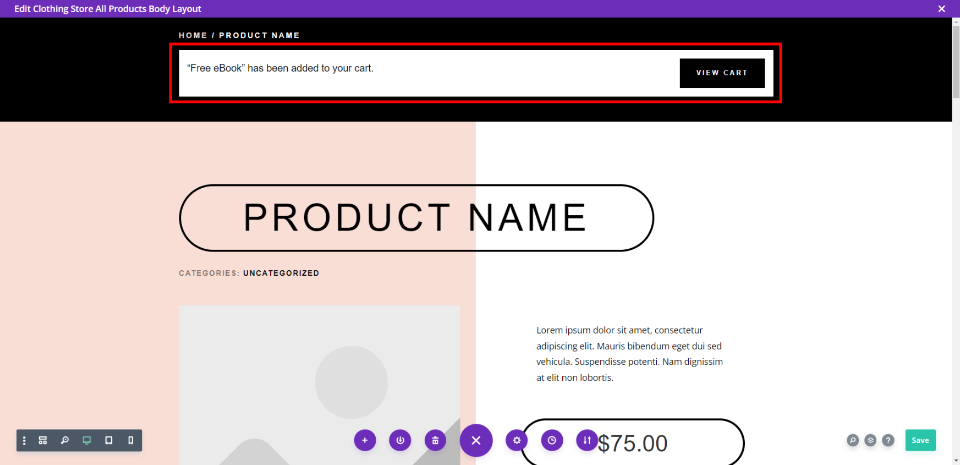
Le meilleur emplacement pour le module Woo Notice est en haut de la page, sous le fil d’Ariane. L’utilisateur s’y sentira plus à l’aise et s’attendra à voir ce type d’information.
Nous pouvons voir dans cette vue filaire que le module est placé au-dessus des informations sur le produit.
Comment styliser le module Woo Notice
Le module est déjà stylisé dans le modèle que j’utilise. Nous allons examiner ce style au cas où vous voudriez ajouter le vôtre, puis nous allons également le styliser d’une manière différente en utilisant les files d’attente de conception du pack de mise en page et les modèles d’en-tête et de pied de page du pack de mise en page du magasin de vêtements. Il comprend un bouton qui change de couleur au survol.
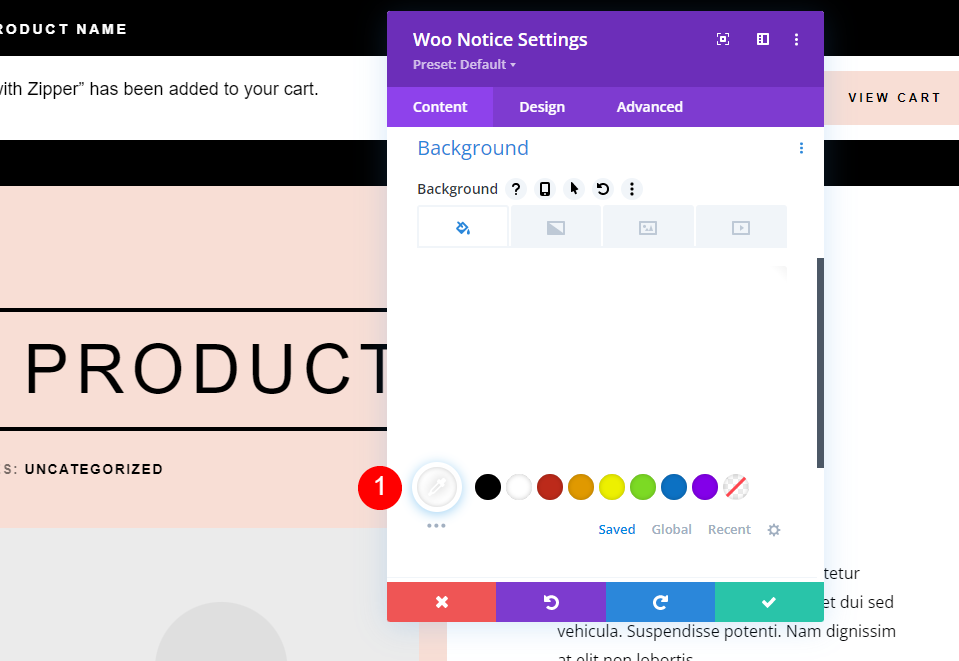
Tout d’abord, rendez l’arrière-plan blanc.
- Arrière-plan : #ffffff
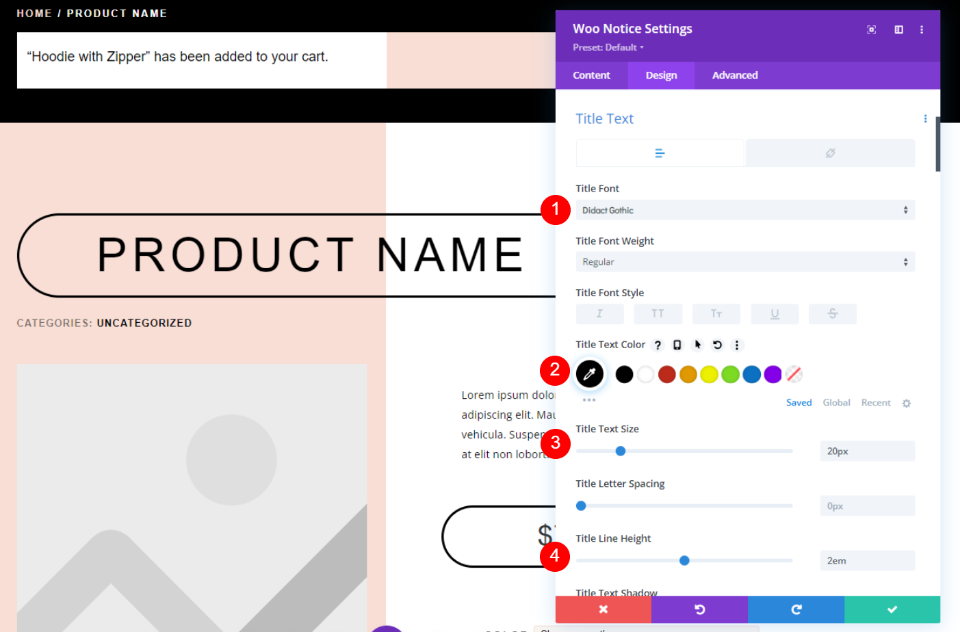
Onglet Design
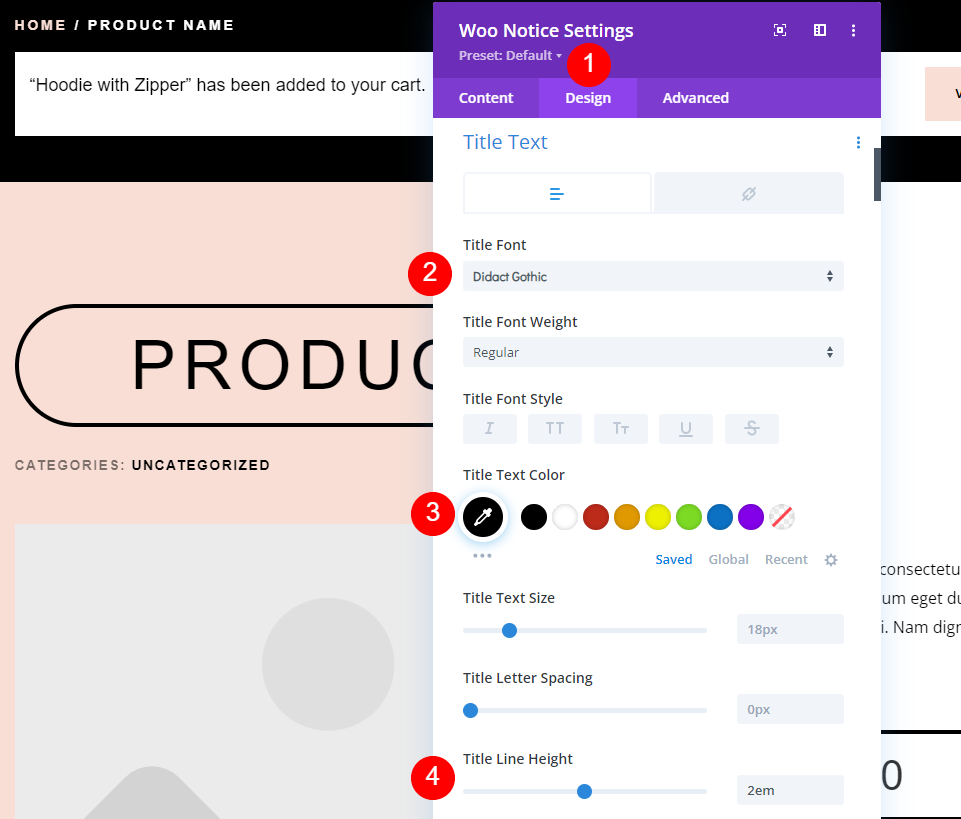
Choisissez l’onglet Conception et sélectionnez Didact Gothic comme police de titre. Faites en sorte que la police soit noire et définissez la hauteur de ligne sur 2em.
- Police du titre : Didact Gothic
- Couleur : Noir
- Hauteur de ligne : 2em
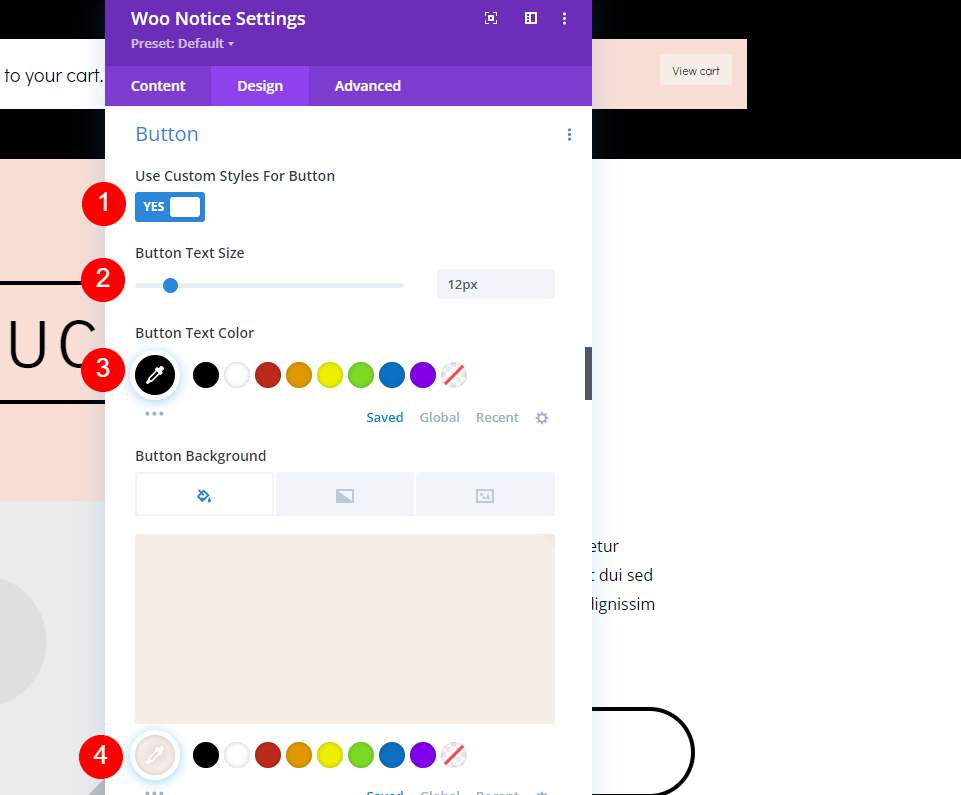
Styles de boutons
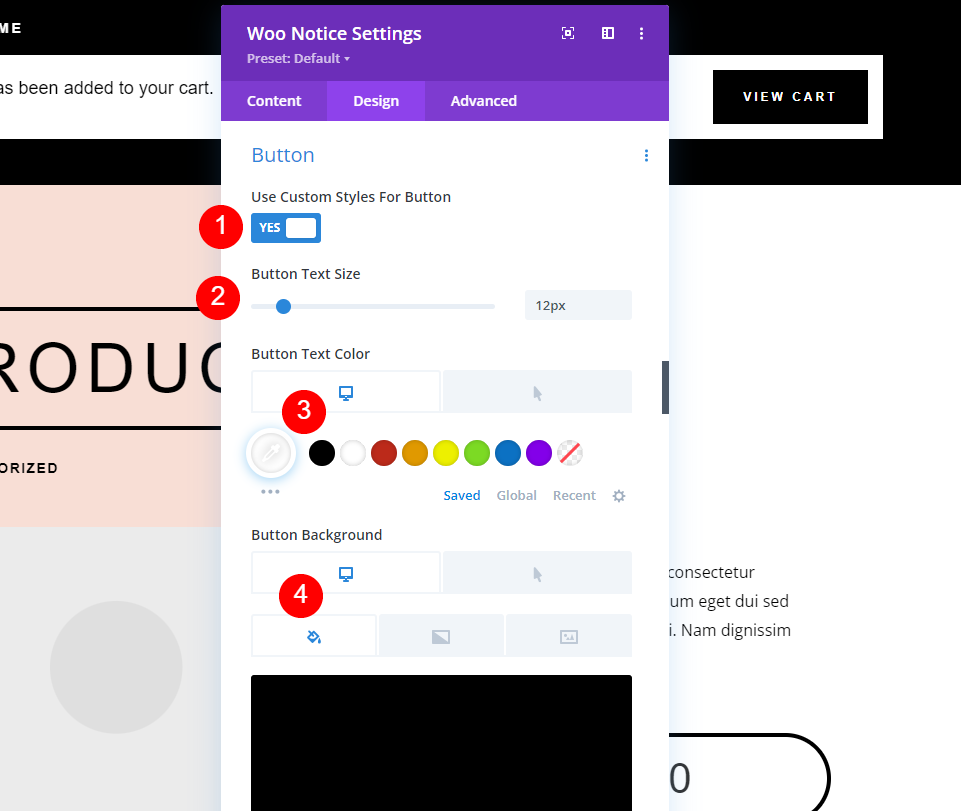
Faites défiler l’écran jusqu’au bouton et activez les Styles personnalisés. Définissez la taille du texte sur 12px. Pour les options de bureau, définissez la couleur du texte sur blanc et le fond sur noir.
- Utiliser le bouton : Oui
- Taille du texte : 12px
- Couleur du texte : #ffffff
- Couleur de fond : #000000
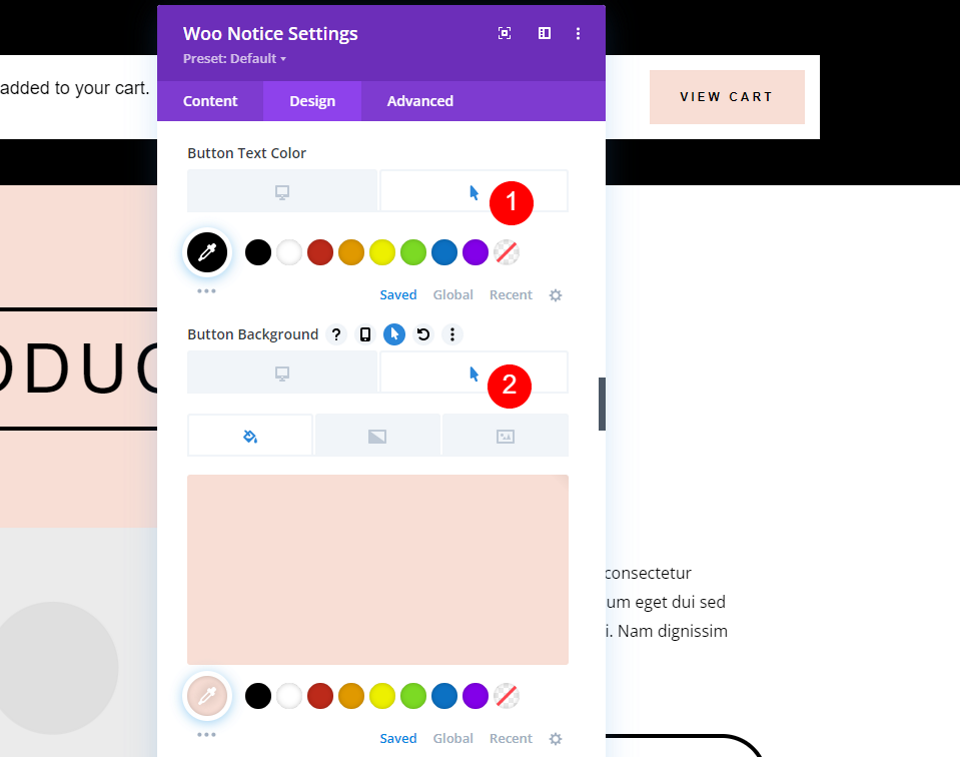
Choisissez les options de survol et définissez la couleur du texte en noir et celle de l’arrière-plan en #f8ded5.
- Couleur du texte de survol : #000000
- Couleur d’arrière-plan du survol : #f8ded5
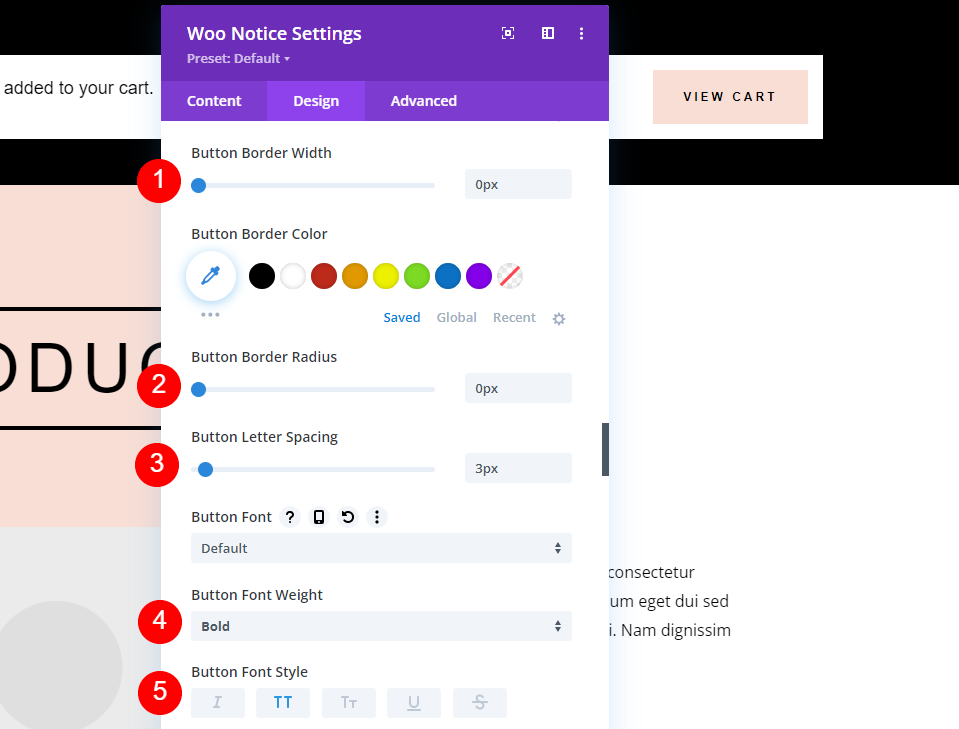
Définissez la largeur et le rayon de la bordure sur 0px, l’espacement des lettres sur 3px, l’épaisseur de la police sur Gras et le style de police sur TT.
- Largeur de la bordure : 0px
- Rayon de la bordure : 0px
- Espacement des lettres : 3px
- Poids de la police : Gras
- Style de la police : TT
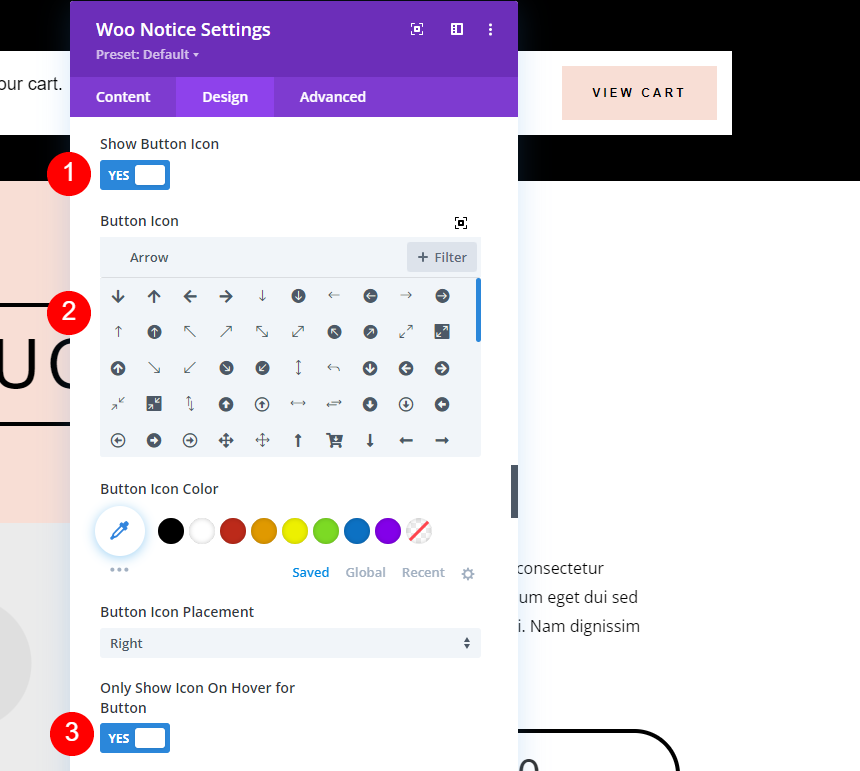
Choisissez d’afficher l’icône du bouton, choisissez une flèche droite et choisissez de n’afficher la flèche qu’au survol.
- Afficher l’icône du bouton : Oui
- Icône : petite flèche droite
- Afficher l’icône au survol du bouton uniquement : Oui
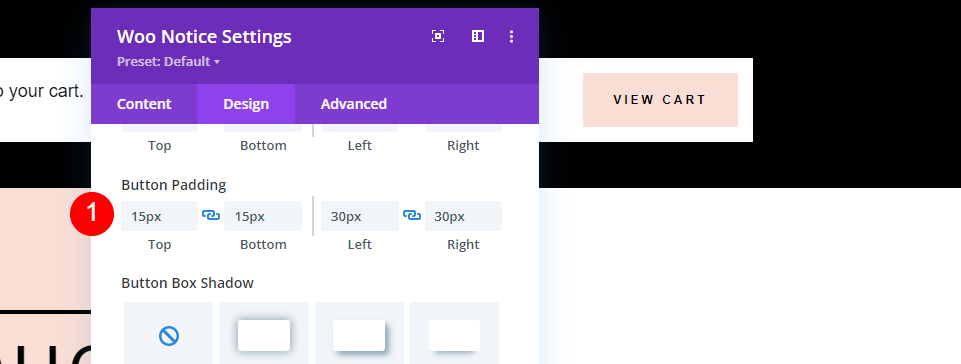
Ensuite, nous devons ajouter un padding pour le bouton afin de lui donner un peu d’espace autour du texte. Ajoutez 15px en haut et en bas, et 30px à gauche et à droite. Notez que ce n’est pas le remplissage du module. Nous allons l’ajouter dans une minute.
- Rembourrage du bouton : 15px (Haut, Bas), 30px (Gauche, Droite)
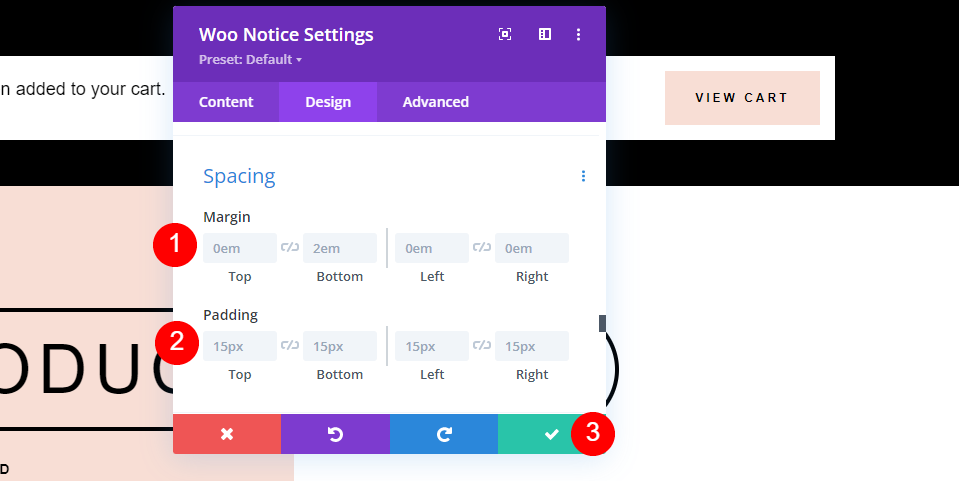
Faites défiler l’écran jusqu’à Espacement. Ajoutez 0em Margin sur tous les côtés et 15px Padding sur tous les côtés. Ce sont les paramètres par défaut. Fermez vos paramètres.
- Marge : 0em (de tous les côtés)
- Rembourrage : 15px (tous les côtés)
Paramètres des rangées
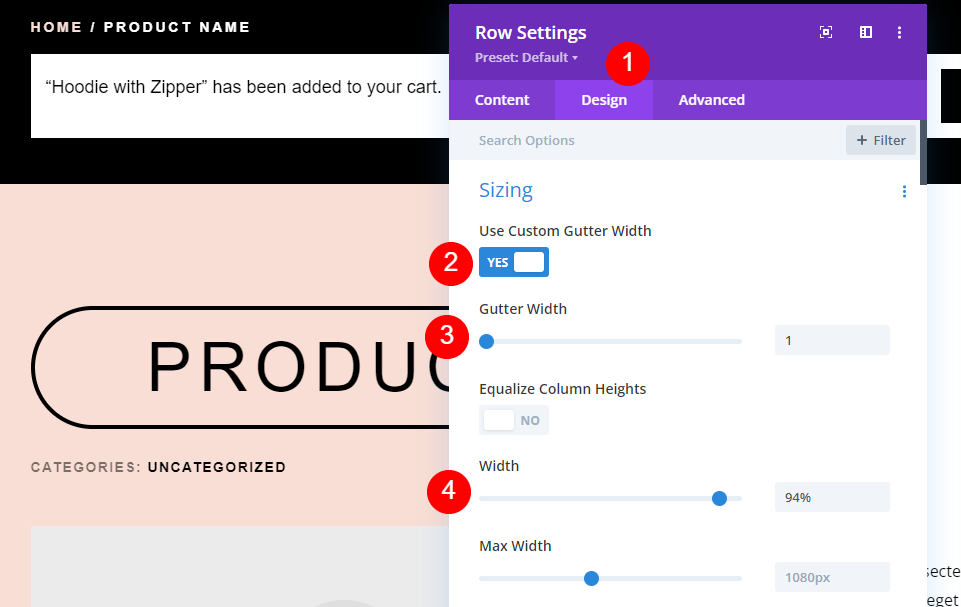
Ensuite, nous devons procéder à quelques ajustements dans les paramètres des rangées. Ouvrez les paramètres et sélectionnez l’onglet Design. Choisissez d’utiliser la largeur de gouttière personnalisée. Définissez la largeur de la gouttière sur 1 et la largeur sur 94 %.
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Largeur : 94
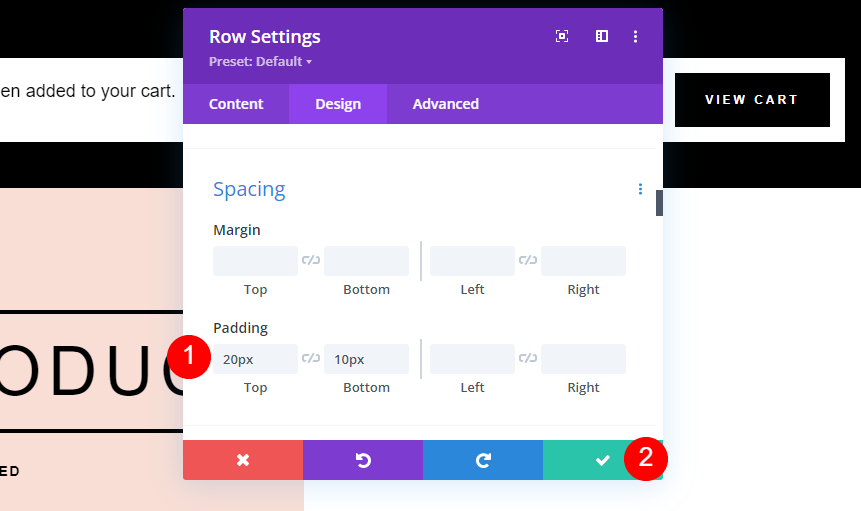
Enfin, faites défiler l’écran jusqu’à la rubrique Espacement et ajoutez 20 px de rembourrage en haut et 10 px en bas. Fermez les paramètres et enregistrez votre travail.
- Rembourrage : 20px en haut, 10px en bas
Un autre style personnalisé pour le module Woo Notice
Ensuite, nous allons ajouter et styliser un module Woo Notice à partir de zéro. Pour celui-ci, nous allons supprimer l’original et ajouter le nôtre. Cliquez sur l’icône plus grise, recherchez Woo Notice, et ajoutez-le à la rangée supérieure sous le module Woo Breadcrumbs. Pour concevoir celui-ci, nous allons utiliser les idées de la mise en page. Nous utiliserons la même rangée que l’original, et ses paramètres seront donc les mêmes que ceux de l’exemple précédent.
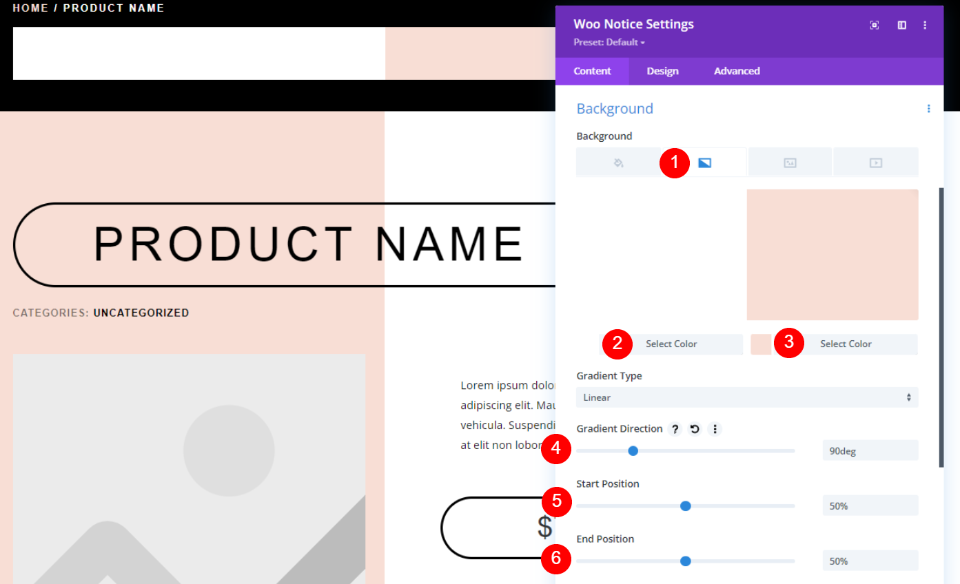
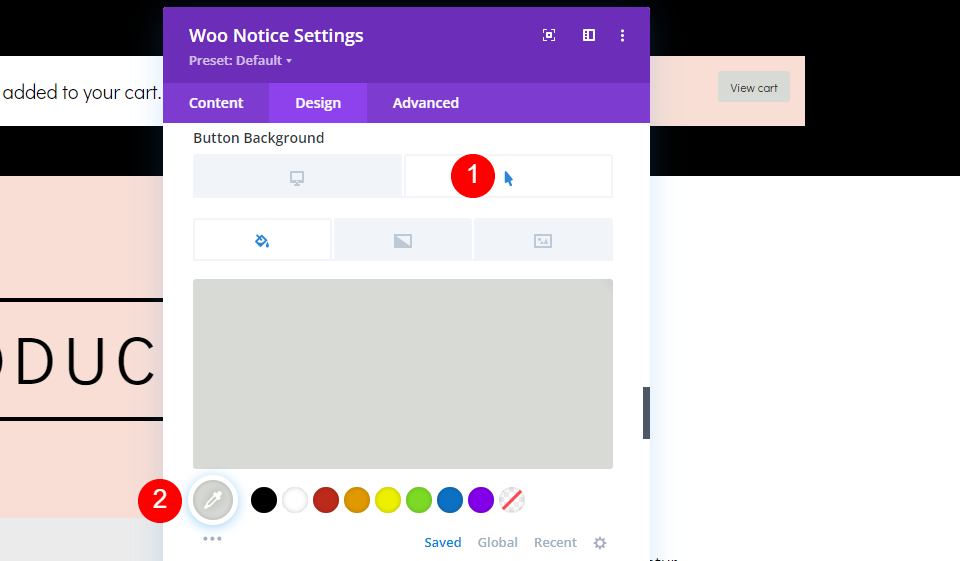
Dans les paramètres de l’avis Woo, faites défiler jusqu’aux paramètres d’arrière-plan et choisissez Dégradé. Définissez la première couleur sur blanc et la deuxième sur #f8ded5. La direction du dégradé doit être réglée sur 90 degrés, et les positions de début et de fin sur 50 %. Vous obtiendrez ainsi un design de couleur qui est le miroir de la section Produit.
- Premier dégradé : #ffffff
- Deuxième dégradé : #f8ded5
- Direction du dégradé : 90deg
- Position de départ : 50%
- Position de fin : 50%
Onglet Design
Ensuite, sélectionnez l’onglet Design et choisissez Didact Gothic comme police de titre. Choisissez une police noire, une taille de 20px pour le bureau, de 15px pour le téléphone et une hauteur de ligne de 2em.
- Police du titre : Didact Gothic
- Couleur : #000000
- Taille du texte : 20px (15px pour le téléphone)
- Hauteur de la ligne : 2em
Styles de boutons
Faites défiler l’écran jusqu’au bouton et sélectionnez Utiliser des styles personnalisés. Définissez la taille du texte à 12px pour le bureau et à 10px pour le téléphone. Pour les options de bureau, définissez la couleur du texte sur noir et l’arrière-plan sur #f7eee8.
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte : 12px (10px pour le téléphone)
- Couleur du texte : #000000
- Couleur d’arrière-plan : #f7eee8
Choisissez l’option de survol pour la couleur d’arrière-plan et définissez-la sur #d8dad5.
- Couleur d’arrière-plan du survol : #d8dad5
Bordure
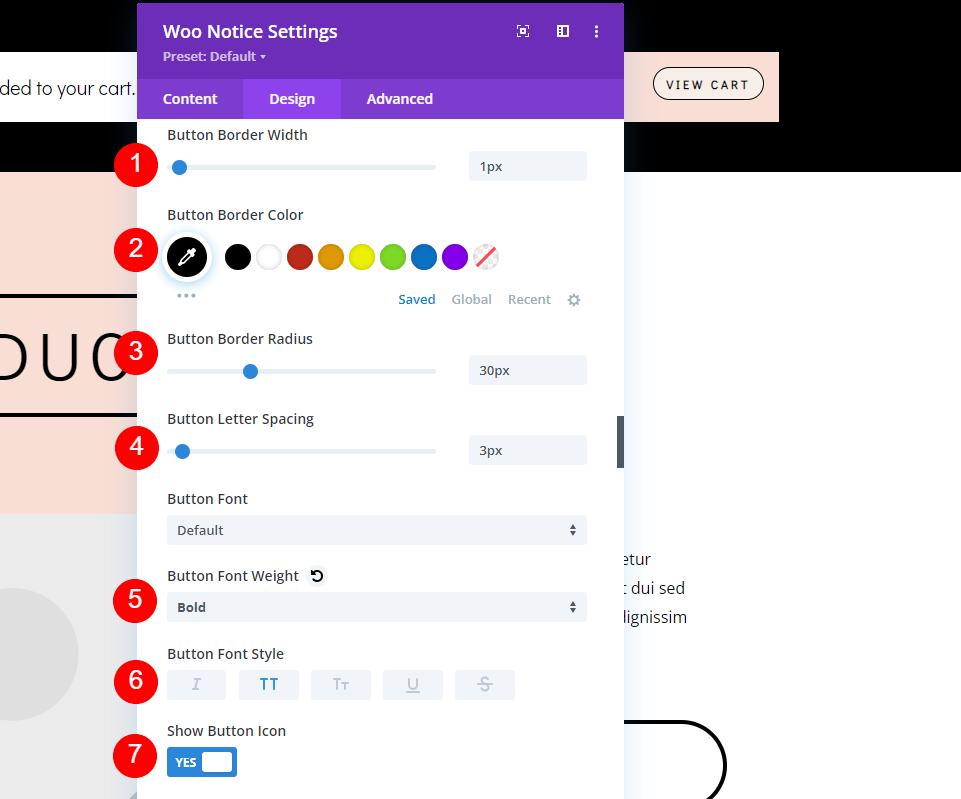
Définissez la largeur de la bordure sur 1px, le rayon sur 30px, l’espacement des lettres sur 3px, l’épaisseur de la police sur Gras et le style de police sur TT. Laissez les paramètres de l’icône du bouton par défaut. L’icône s’affiche au survol et la flèche droite par défaut est incluse.
- Largeur de la bordure : 1px
- Rayon de la bordure : 30px
- Espacement des lettres : 3px
- Poids de la police : Gras
- Style de la police : TT
- Afficher l’icône du bouton : Oui
- Icône : petite flèche droite
- Afficher l’icône au survol du bouton uniquement : Oui
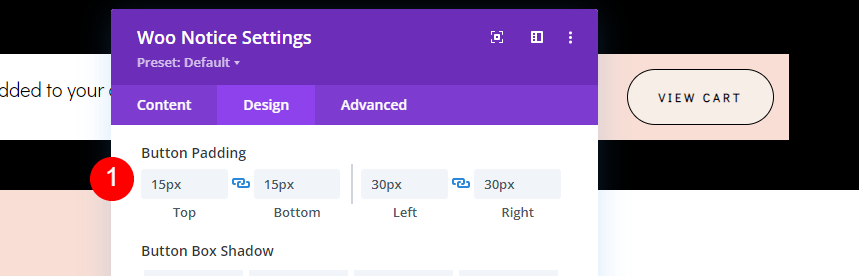
Ensuite, nous allons devoir ajouter un padding de bouton pour augmenter la taille du bouton autour du texte du bouton. Ajoutez 15px en haut et en bas, et 30px à gauche et à droite.
- Remplissage du bouton : 15px (Haut, Bas), 30px (Gauche, Droite)
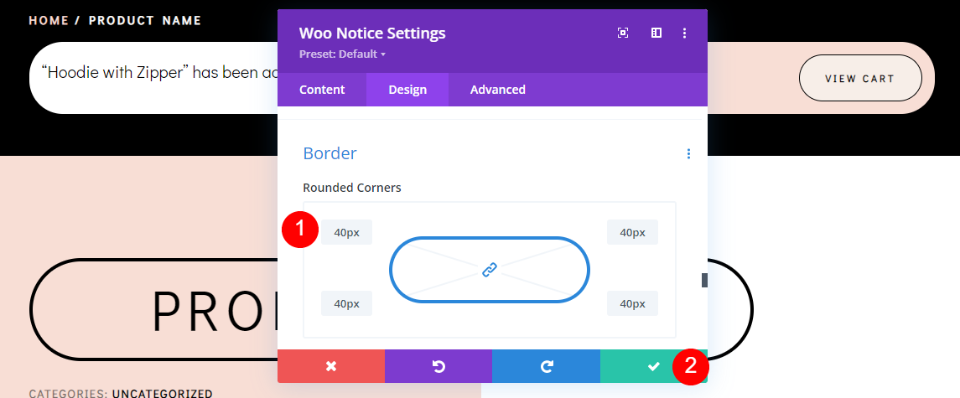
Enfin, faites défiler vers le bas jusqu’à Border. Ajoutez 40px sur tous les côtés. Cela nous donne un module arrondi qui correspond au design de la mise en page. Fermez vos paramètres et enregistrez votre travail.
- Coin arrondi : 40px (tous les côtés)
Résultats
Voici à quoi ressemble notre module Woo Notice sur le bureau et sur le mobile.
Module Woo Notice sur le bureau
Module Woo Notice sur mobile
Réflexions finales
C’est ainsi que nous avons vu comment styliser et ajouter un module d’avis Woo à votre modèle de page produit Divi. Ce module ajoute beaucoup d’informations pour l’utilisateur et l’utilisateur s’attend à voir ces informations. Cela leur donne le feedback qu’ils attendent. Ils sauront instantanément qu’un produit a été ajouté à leur panier, et ils auront un moyen facile de voir leur panier. Ce module est facile à utiliser et devrait être inclus en haut de chaque modèle de page produit WooCommerce Divi.
Nous voulons connaître votre avis. Utilisez-vous le module Woo Notice dans vos modèles de pages de produits Divi ? Faites-le nous savoir dans les commentaires