Logos are an important part of every website. They tell your readers about your brand and provide brand recognition. What a website can do with a logo is usually limited. Using Divi we can adjust the size and make them shrink or disappear on scroll. That’s great for the majority of websites, but what if you wanted to do more with your logo? You might be interested in a third-party plugin called Divi Logo Manager.
Divi Logo Manager is a premium plugin for Divi that allows you to change logos across your website. You can use a different logo based on the device (mobile, tablet, or desktop), change to a different logo on scroll, set a logo on a per-page basis, and adjust the amount of overhang. It’s compatible with pages, projects, and WooCommerce product pages.
In this plugin highlight we’ll take a look at what the plugin can do. Images for the examples are taken from Unsplash.com.
Divi Logo Manager Installation and Settings
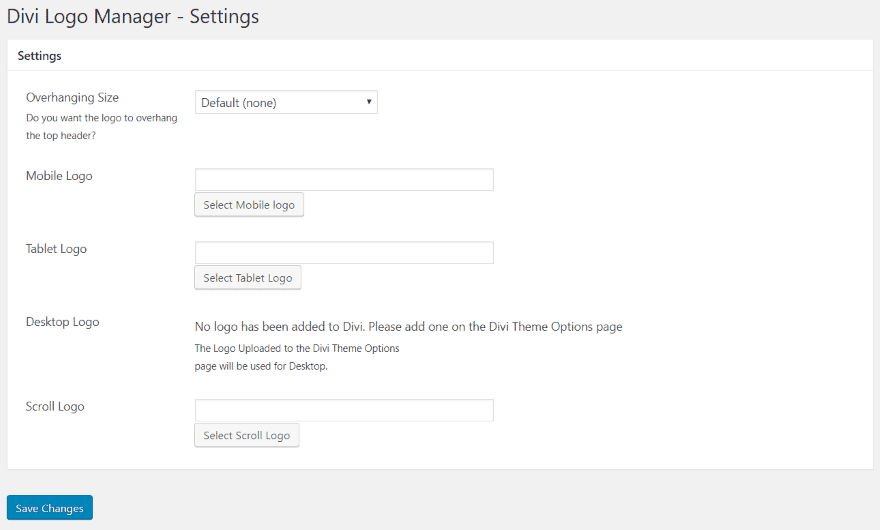
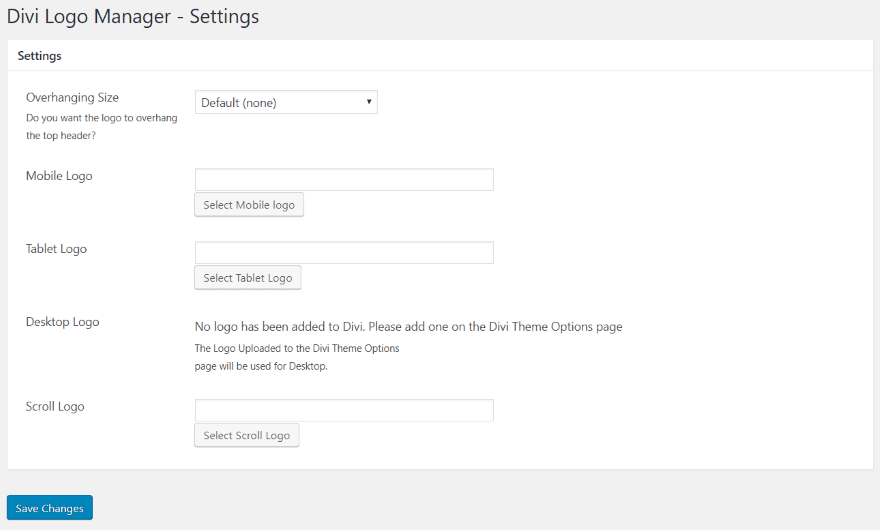
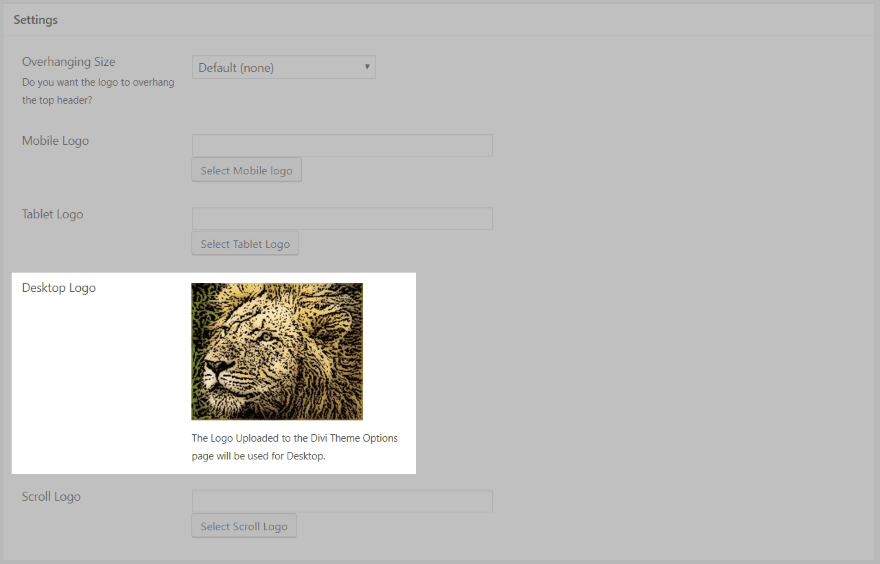
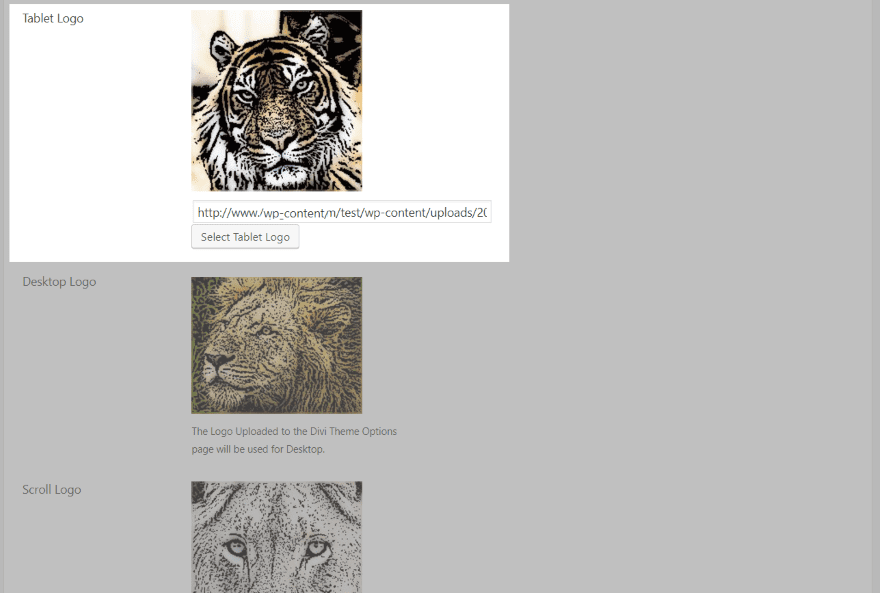
Upload and activate the zipped plugin. Once it’s activated it’s ready to use. All of the work is done in the Settings menu, on the individual pages, and on WooCommerce product pages. In the dashboard, go to Settings and select Divi Logo Manager. From here you can select the overhanging size, mobile logo, tablet logo, desktop logo, and scroll logo.
The desktop logo is added in the Divi theme options. All of the other logos are added in this page or on each page individually.
Overhang
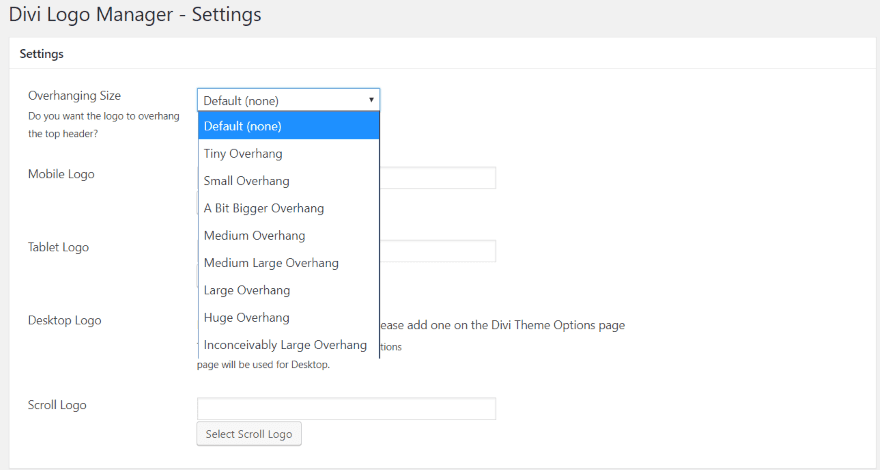
There are 9 different overhang options that range from none to inconceivably large and various levels in-between. This adds a new design element that’s worth using even if you don’t need to change logos.
Per Page
Divi Logo Manager adds a new set of settings to your pages, projects, and WooCommerce product pages that let you over-ride the settings that you’ve set in the main menu so you can choose a specific logo for each page. You can set them for desktop, mobile, tablet, and scroll. This is great for landing pages, special offers, portfolio pages, products, etc.
Divi Logo Manager Examples
Let’s take a look at the logo on each of the devices and with various levels of overhang. I’ll use Google Chrome’s Developer Tools to emulate mobile and tablet devices.
Desktop
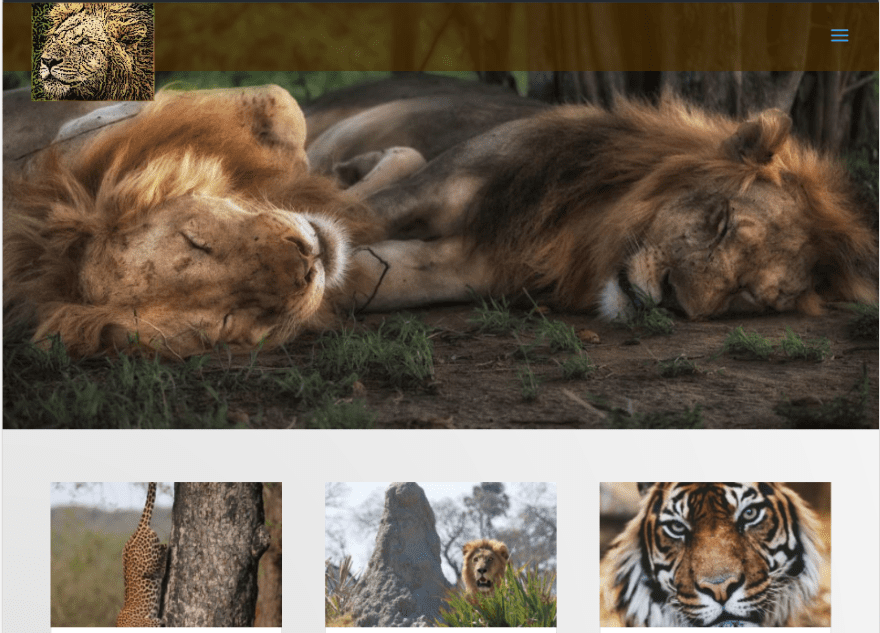
For the desktop logo I used an artistic image of a lion. This is the standard version of the logo with no overhang. This logo has to be loaded into Divi’s theme settings.
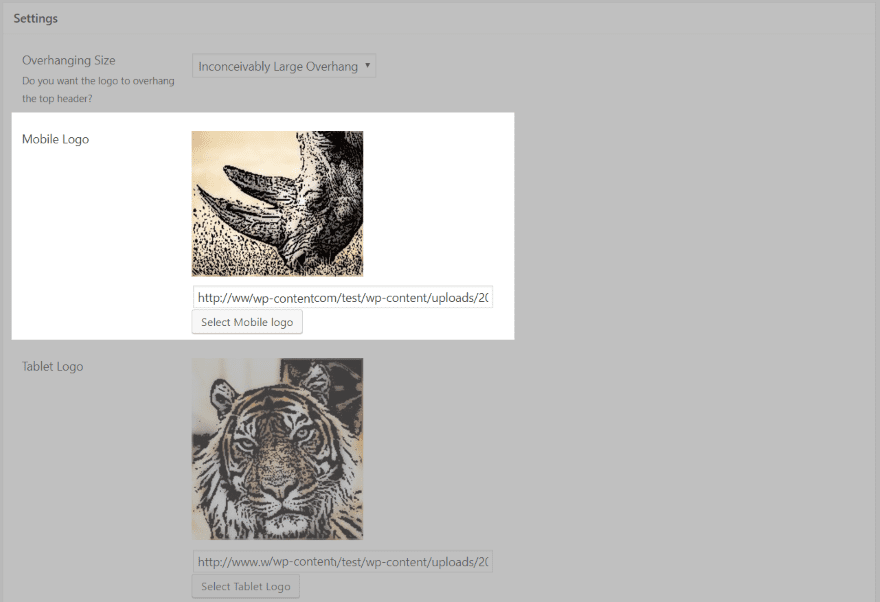
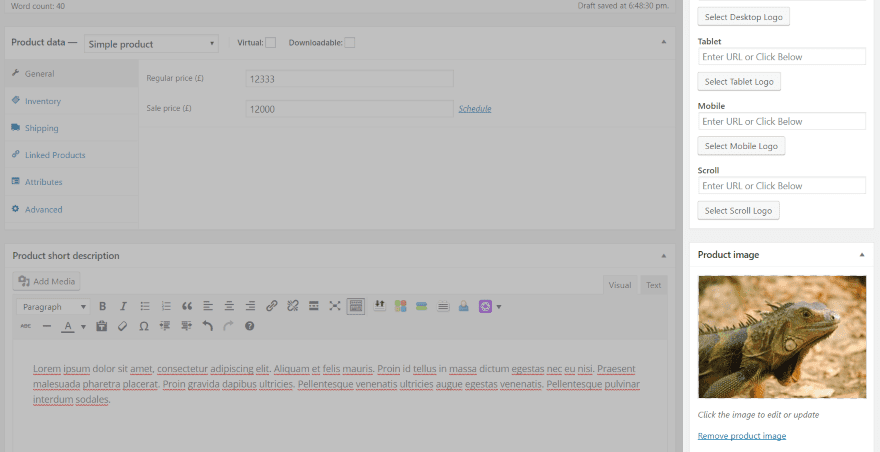
Now that I’ve uploaded a logo it now appears in the plugin settings.
Overhang
Here’s a look at a few of the overhangs. This one has a small overhang. It’s just noticeable.
This one uses A Bit Bigger Overhang. It’s more noticeable and I like the way it looks against the page.
This one is Medium Large. It’s a good all-around size.
This one uses a Huge Overhang. It could be too large for some designs.
This one uses Inconceivably Large Overhang. It wouldn’t fit every design, but for designs it would look great in it would stand out. With this level of choices you can easily find an overhang that works for any website.
The overhang feature works with Extra, but not the logo swapping feature. Here’s Extra with a Large overhang.
Scroll Logo
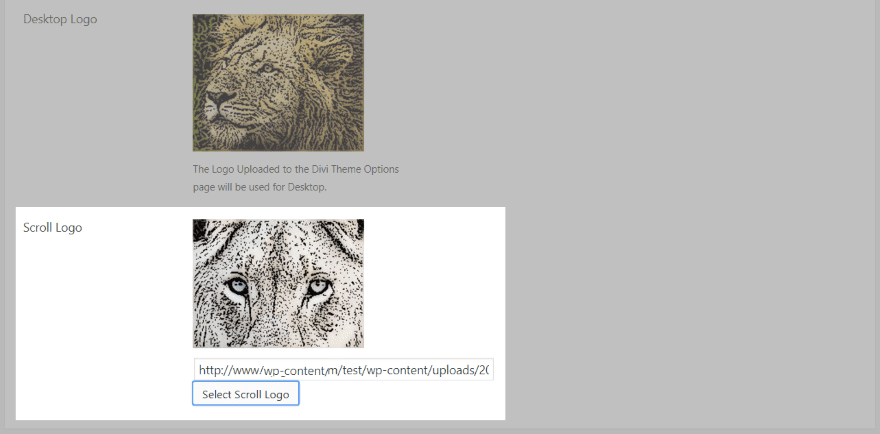
The Scroll Logo feature lets you specify a logo that will only display on scroll. In this example I’ve added a scroll logo.
The logo changes as soon as the header shrinks.
Tablet
Here’s a new logo that will only show up on tablets. Let’s take a look at a few examples using Google Chrome’s Developer Tools.
This one is an iPad. It retains the overlap even on mobile and desktop devices. The logo has changed to match the tablet setting.
Here’s an iPad in horizontal mode. Some tablets display the desktop logo if the screen is large enough.
This is a Nexus 10 in portrait mode.
Here’s the Nexus 10 in horizontal mode. It displays the desktop logo.
Here’s the Nexus 10 on scroll. The logo changes on tablets just like on desktop.
This is the Inconceivably Large Overhang on an iPhone 6 Plus.
This one uses Medium Overhang on iPhone 6 Plus.
This one uses Large Overhang.
This one uses Small Overhang.
Mobile
I’ve added a logo for mobile.
This one uses Responsive with a Large Overhang.
This one uses Large Overhang with iPhone 6 Plus.
This is iPhone 6 Plus in horizontal mode.
This is Galaxy Note 3.
This is Galaxy Note 3 in horizontal mode. You might need to experiment with the overhang to find the perfect choice for you site on mobile.
WooCommerce Product Pages
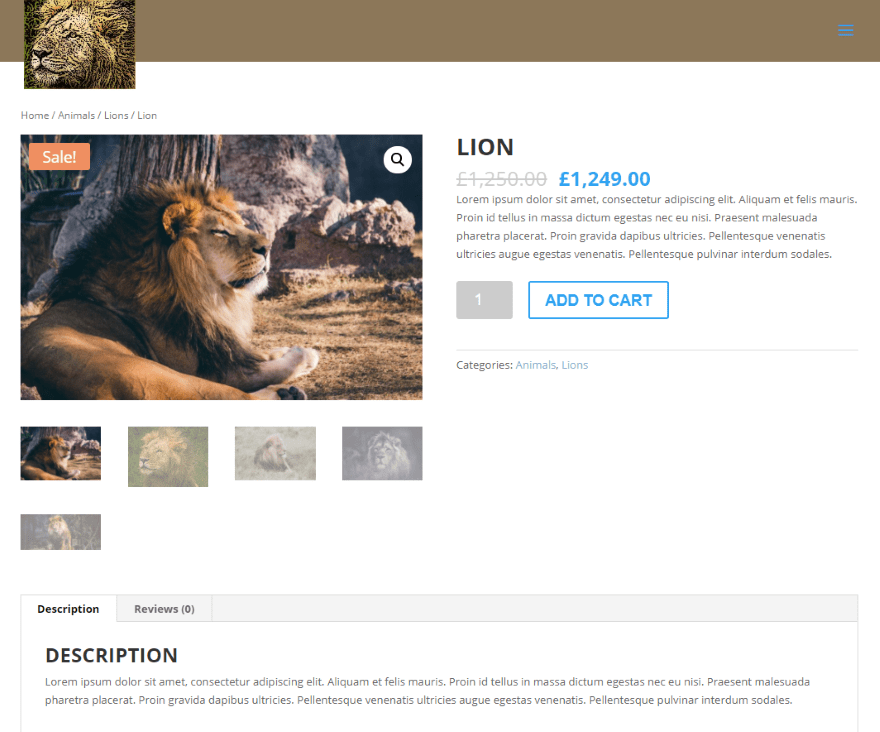
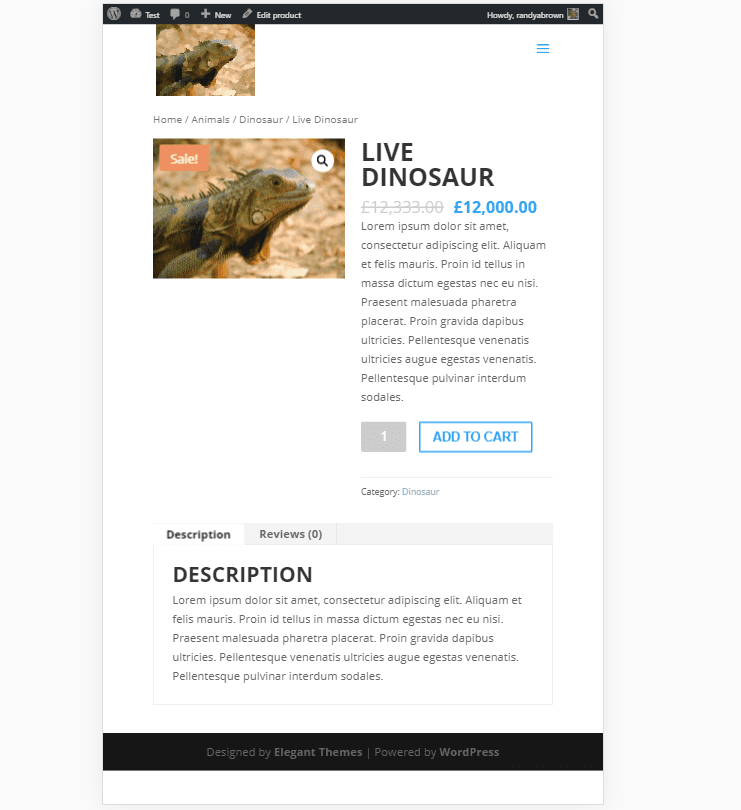
It also works on WooCommerce product pages. It works exactly the same as regular pages by default, so there’s nothing to set up. This is the regular logo with Large Overhang.
Project Pages
Divi Logo Manager also works on Project pages by default. Here’s a Project page with a new Desktop logo. Just like regular pages, Project pages include the customization to choose a logo per page.
Per Page
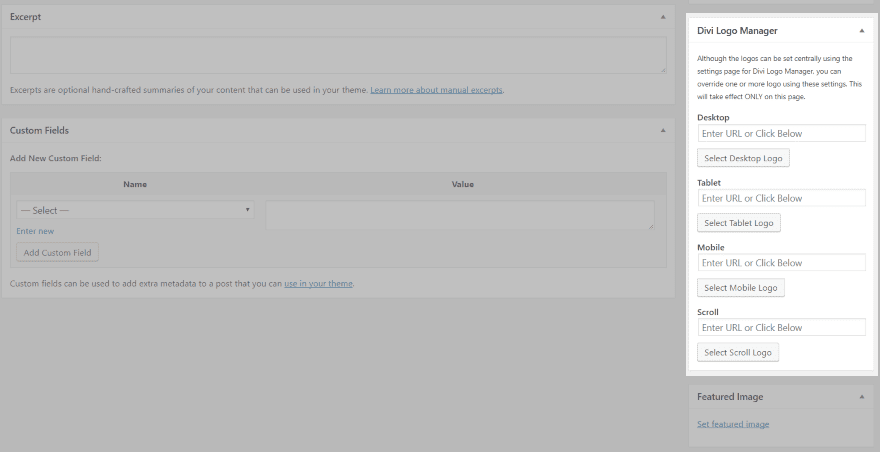
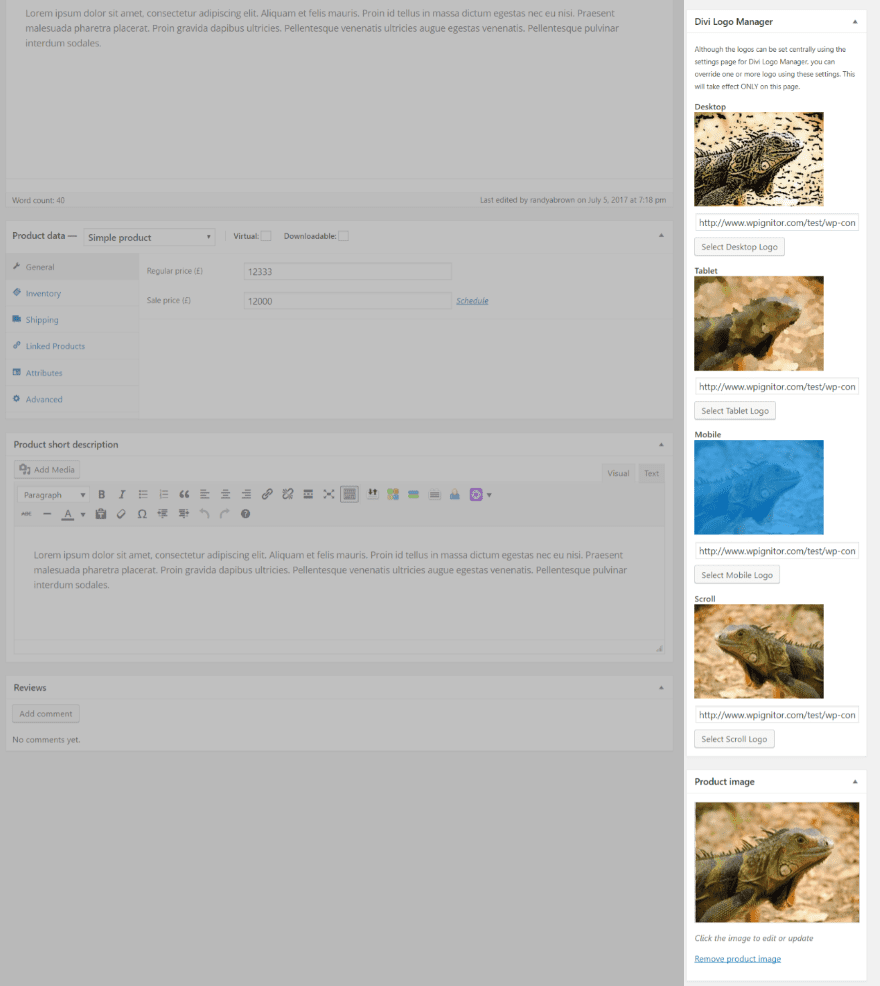
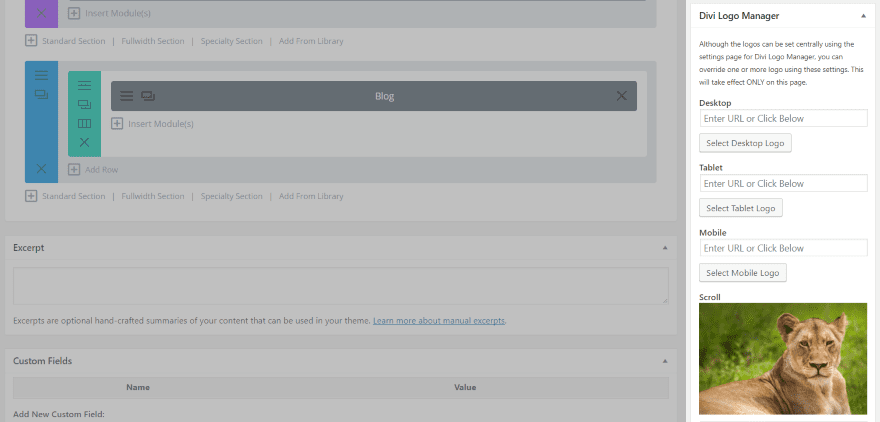
You can select a custom logo that only shows on an individual page that you choose. In the visual editor you’ll see a new customization area to the right called Divi Logo Manager. Here you can select the logos for desktop, mobile, tablet, and scroll on a per-page basis.
In this example I’ve created a new product. This product is so different from the others that the standard logo doesn’t match. This product page could benefit from having its own separate logo.
Here’s a look at the logos that I’ve chosen for this page to display.
Here’s the desktop logo using a Large Overhang.
Here’s the scroll logo.
This is the mobile logo using iPhone 6 Plus.
This is the iPhone 6 Plus in horizontal mode.
Here’s the tablet logo using a Nexus 10.
Back to our original page… I’ve added a new logo for scroll that I only want to show on this page.
This page now uses the custom logo on scroll.
License, Updates, and Support
The plugin can be installed on unlimited websites for you and your clients. It includes lifetime updates and 6 months support.
For more information see the publisher’s website at KiwiWeb.co.uk.
Final Thoughts
Divi Logo Manager is straightforward and simple to use. Simply select the logo you want to display per device and for scroll, and set the amount of overhang. The logos can be over-ridden for each page individually. Overhang is a great way to add some pizazz and make your site stand out. The overhang can be as hidden or as obvious as you want. The overhang feature alone makes it worth using the plugin.
If you’re interested in choosing logos based on device, changing the logo on scroll, or adding an overhang feature, Divi Logo Manager might be the plugin you need.
We’d like to hear from you. Have you used Divi Logo Manager? Let us know what you think in the comments below!
Featured Image via SiuWing / shutterstock.com
https://www.elegantthemes.com/blog/divi-resources/divi-plugin-highlight-divi-logo-manager