Les articles que nous couvrirons pour ces 11 types d’en-tête sont des tutoriels détaillés avec des téléchargements gratuits de fichiers JSON. Bon nombre de ces didacticiels incluent des feuilles de style en cascade (CSS) et certains incluent jQuery. Plusieurs d’entre eux comprennent des instructions vidéo pour vous aider à chaque étape. Vous pouvez suivre les didacticiels pour créer votre propre en-tête, ou simplement télécharger les fichiers, les charger dans votre créateur de thème Divi et apporter les modifications dont vous avez besoin. Les instructions étape par étape garantissent que tous sont faciles à utiliser.
Passons maintenant aux 11 types d’en-têtes que vous pouvez créer avec Divi !
1. En-tête global
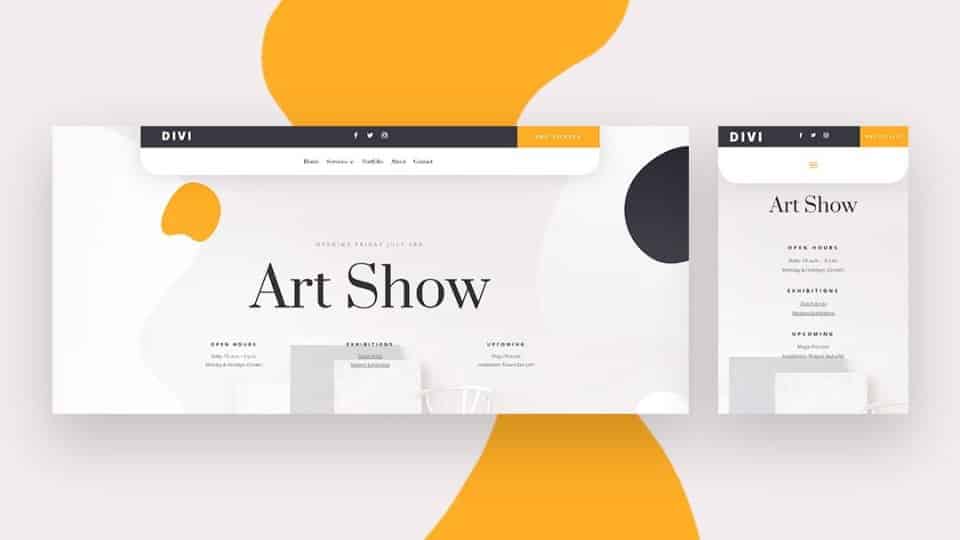
Si vous souhaitez créer un en-tête global personnalisé, ce tutoriel est un excellent point de départ. Il explique comment configurer les menus WordPress, et comment concevoir un en-tête global personnalisé avec le créateur de thème Divi pour afficher et styliser ces menus. La conception comprend une barre adhésive en haut. Le tutoriel comprend des instructions CSS et vidéo.
Voir le tutoriel
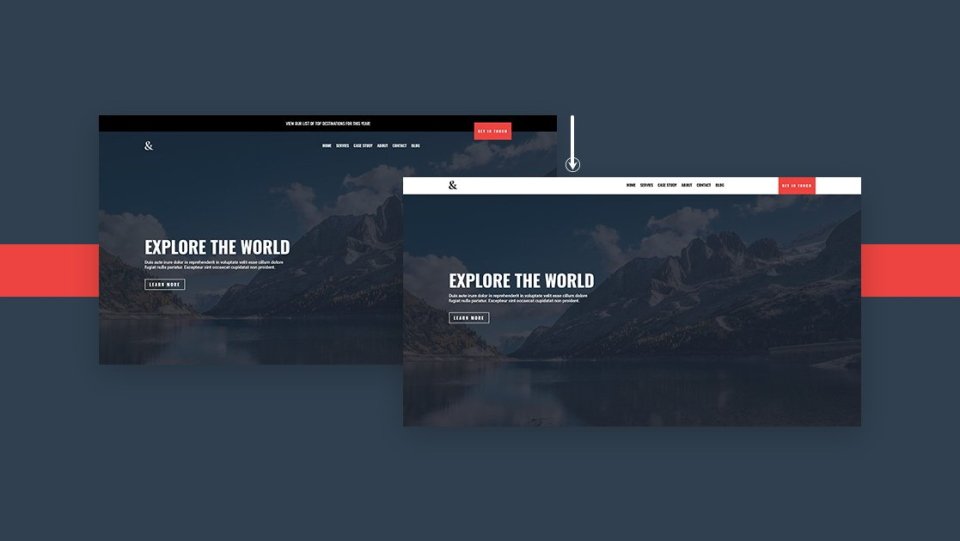
2. En-tête collant
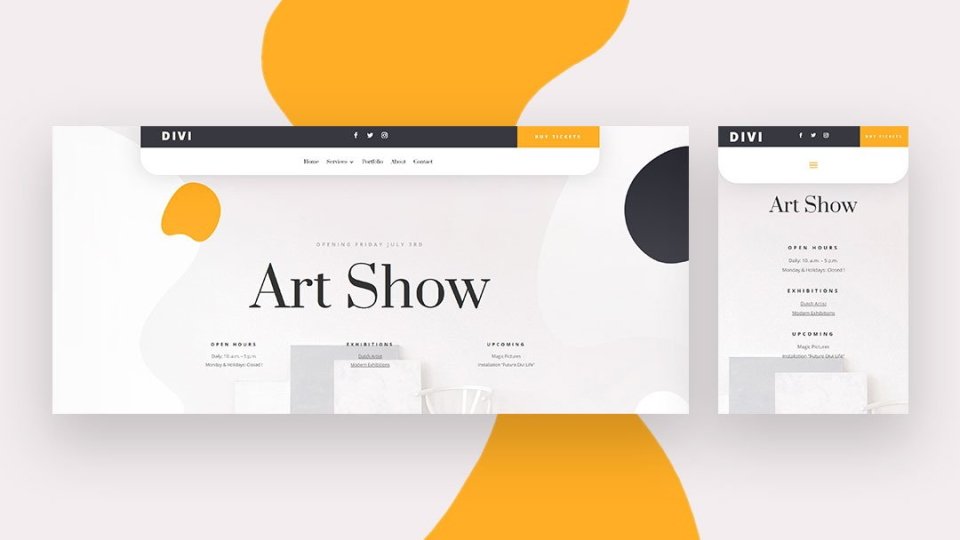
Ce tutoriel montre comment utiliser les options adhésives de Divi pour créer un en-tête adhésif. L’en-tête comprend une barre de menu qui change de couleur et de taille lorsqu’elle se colle en haut de l’écran. Les autres rangées et éléments défilent normalement. Il comprend des CSS et fonctionne à la fois sur ordinateur de bureau et sur mobile.
Voir le tutoriel
3. En-tête global plein écran
Voici un excellent tutoriel pour tous ceux qui souhaitent créer un en-tête global personnalisé en plein écran avec le créateur de thème Divi. L’en-tête comprend un menu hamburger qui s’ouvre en plein écran. Il fonctionne à la fois sur ordinateur et sur mobile et inclut CSS et jQuery avec des instructions sur la façon de les utiliser. C’est l’un des types d’en-tête les plus courants et c’est toujours une bonne idée de savoir comment les fabriquer.
Voir le tutoriel
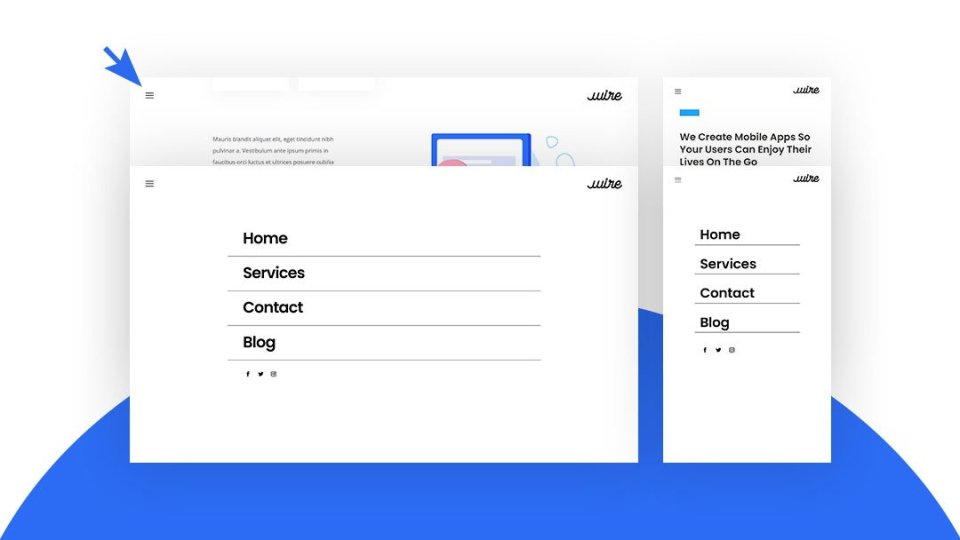
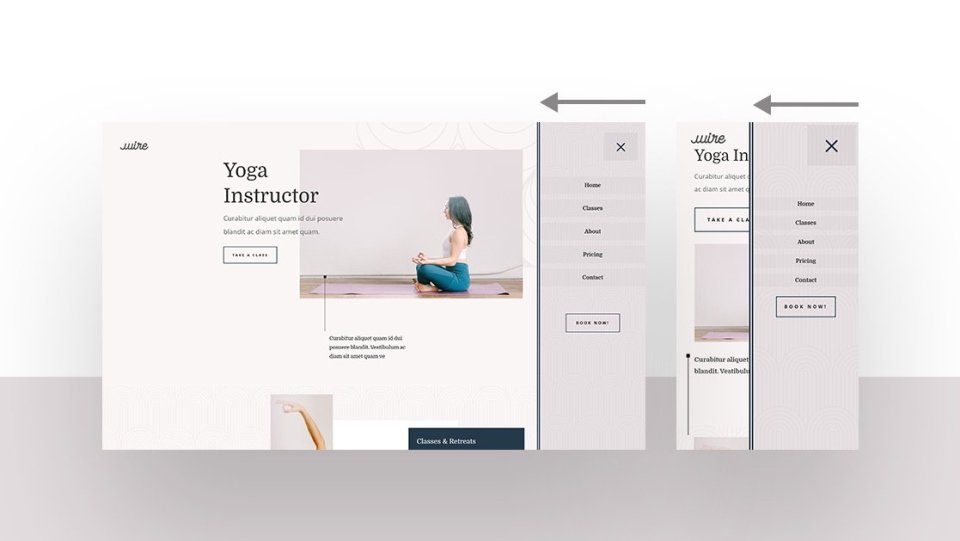
4. Menu coulissant réactif
Ce tutoriel montre comment créer un menu intéressant qui se glisse depuis le côté droit de l’écran lorsque l’utilisateur clique sur l’icône du menu hamburger. L’icône est un gros bouton dont l’opacité est réduite pour permettre à la page d’apparaître. Le menu glisse sur l’écran, tant sur le bureau que sur le mobile. L’effet est créé avec CSS et jQuery.
Voir le tutoriel
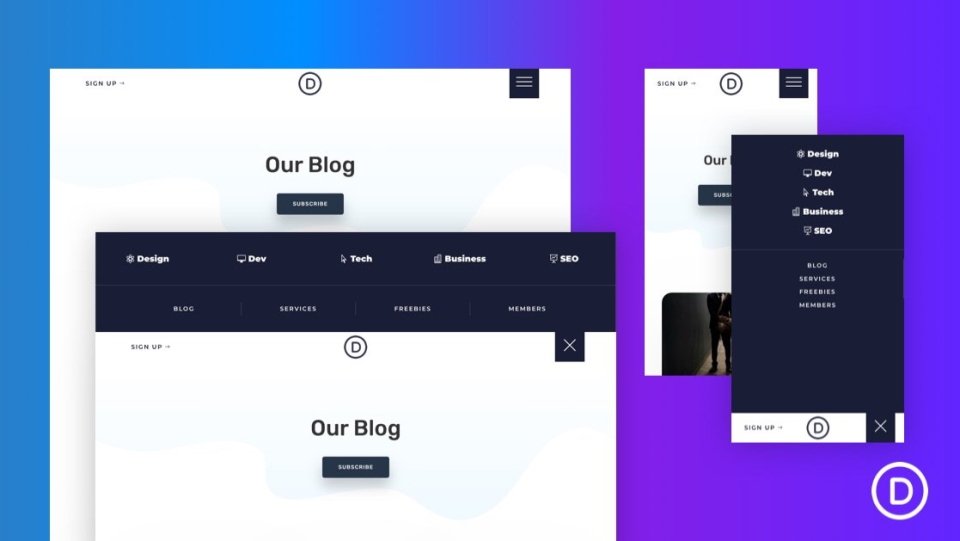
5. Menu glissant vers le bas
Ce tutoriel montre comment créer un menu qui glisse vers le bas depuis le haut de l’écran lorsque l’on clique sur le menu hamburger. Le menu du bureau a une disposition horizontale, tandis que le menu du téléphone s’empile verticalement. Il comprend des CSS personnalisés et jQuery et inclut des CSS pour chacun des types d’écran. Il crée également une icône de hamburger à l’aide de HTML. Vous pouvez également rendre ce menu collant à l’aide de CSS facultatifs.
Voir le tutoriel
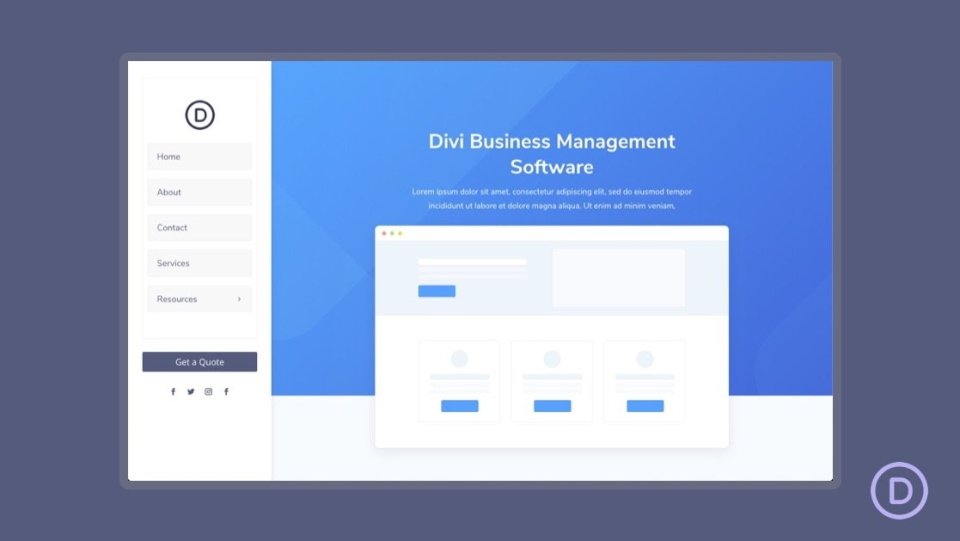
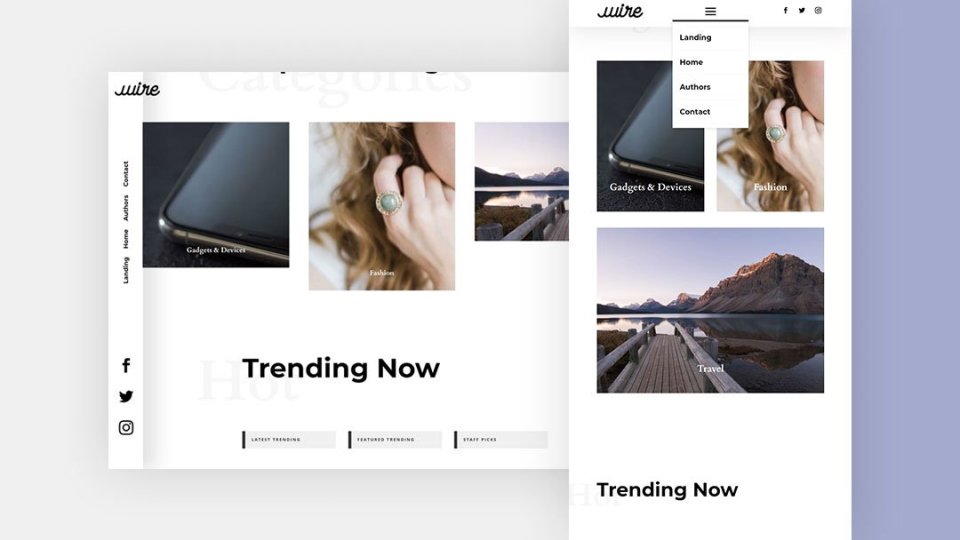
6. Menu de navigation vertical
Ce tutoriel couvre l’un des rares types d’en-têtes verticaux. Il montre comment créer un menu de navigation vertical pour le bureau qui reste sur le côté gauche de l’écran lorsque l’utilisateur le fait défiler. Les sous-menus s’ouvrent sur l’écran. Le menu comprend un bouton CTA et des icônes de suivi social. Pour le mobile, le menu est placé en haut de l’écran. Des CSS personnalisés et des CSS spécifiques pour les ordinateurs de bureau et les tablettes sont inclus. Il montre également comment ajouter le menu de navigation vertical à la zone de corps d’un modèle de page. Vous pouvez également utiliser ce tutoriel pour créer des barres latérales personnalisées.
Voir le tutoriel
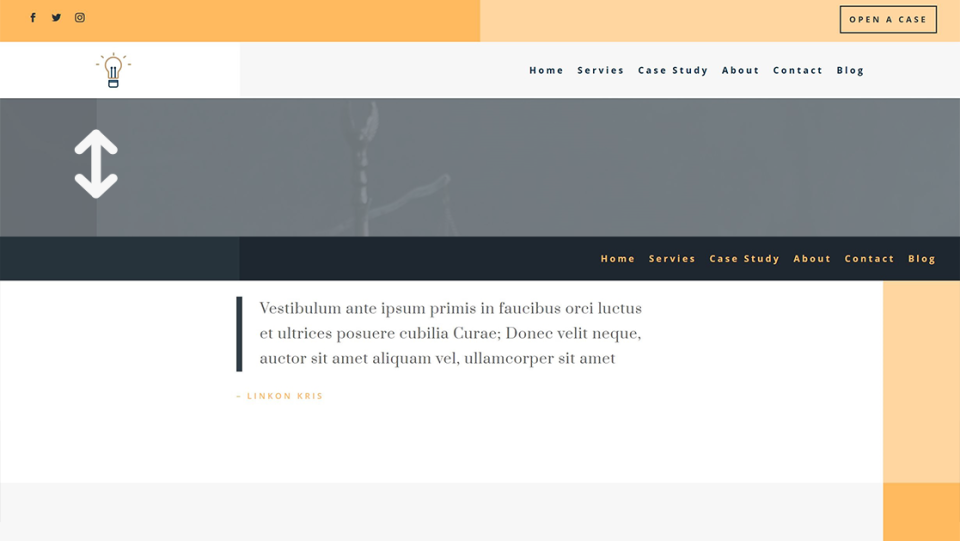
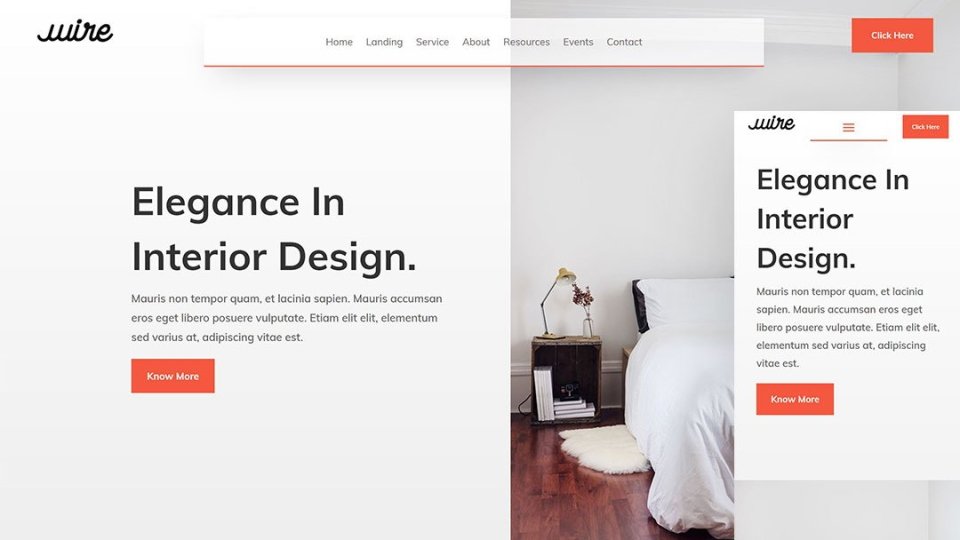
7. Barre de menu flottante transparente
Dans ce tutoriel, vous apprendrez à créer une intéressante barre de menu flottante transparente. La barre de menu ne prend qu’une partie de la zone d’en-tête, ce qui en fait un excellent moyen d’ajouter un menu à une section de héros. Elle fonctionne sur les écrans de bureau et les écrans mobiles. Ce tutoriel comprend également des instructions CSS et des instructions vidéo étape par étape.
Voir le tutoriel
8. En-tête transparente autocollante
Ce tutoriel montre comment créer un en-tête transparent qui change au fur et à mesure que l’utilisateur le fait défiler. L’en-tête comprend une barre supérieure, une barre de menu inférieure avec un logo et un appel à l’action qui chevauche les deux barres. La barre de menu est transparente. Lorsque l’utilisateur fait défiler la page, la barre supérieure disparaît et la barre de menu devient solide et change de couleur. L’appel à l’action reste collé à la barre de menu et n’est plus superposé. Cela fonctionne sur le bureau et sur le mobile.
Voir le tutoriel
9. En-tête global pivoté
Si vous voulez un menu qui se distingue de la plupart des autres sur le Web, ce tutoriel va vous plaire. Il s’agit de l’un des types d’en-tête les plus intéressants. Il montre comment créer un menu fin qui s’affiche verticalement à gauche de l’écran. Les liens du menu sont tournés. Le logo chevauche l’en-tête et le corps du contenu. L’arrière-plan de l’en-tête reprend l’arrière-plan de la section qui défile, mais il est séparé par une ombre. Le menu est placé horizontalement en haut de l’écran sur les appareils mobiles. Il comprend des CSS.
Voir le tutoriel
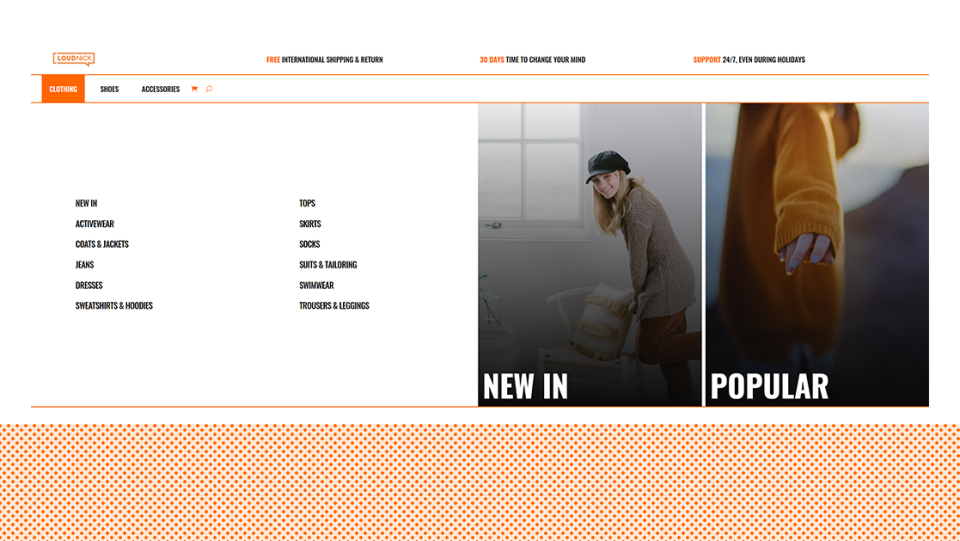
10. méga-menu de commerce électronique
Ce tutoriel montre comment créer un méga menu pour mettre en valeur vos produits WooCommerce et les catégories de votre boutique. Il s’agit de l’un des types d’en-tête les plus uniques. Le méga menu s’ouvre au survol et comprend des liens texte et des liens image dans plusieurs colonnes. La version mobile affiche les liens texte avec des boutons à bascule pour les catégories principales. Celui-ci comprend également des CSS et des jQuery.
Voir le tutoriel
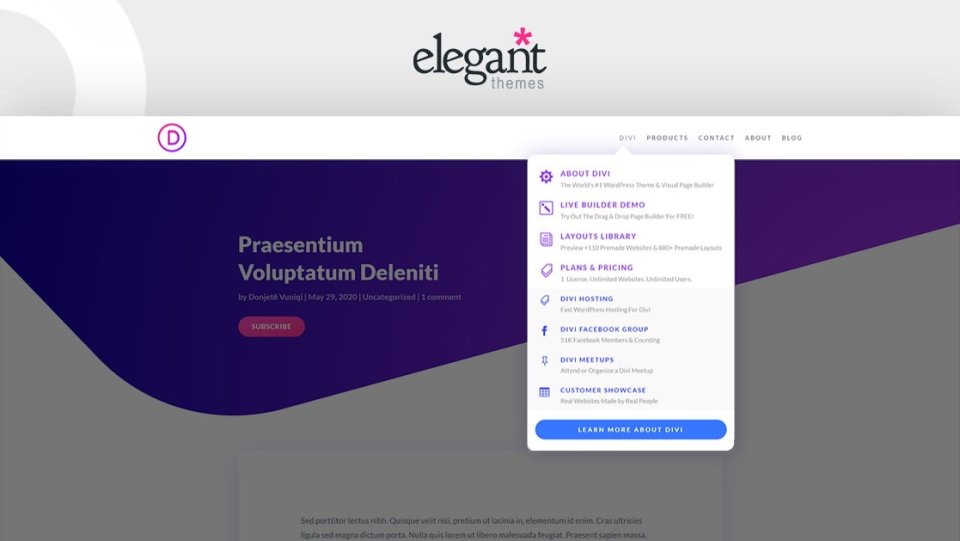
11. Menu déroulant avancé d’Elegant Themes
Si vous souhaitez créer un menu avancé comme celui de ce blog, ce tutoriel est fait pour vous. Il s’agit de l’un des types d’en-tête les plus avancés. Ce tutoriel montre comment créer plusieurs menus déroulants imbriqués avec des icônes, du texte et des CTA en plusieurs couleurs, comme celui du site Web d’ET. La version mobile fonctionne avec des bascules. Comme vous pouvez le deviner, ce tutoriel utilise beaucoup de CSS et de jQuery, qui sont inclus.
Voir le tutoriel
Comment obtenir des modèles d’en-tête
Tous ces tutoriels comprennent des fichiers JSON que vous pouvez télécharger dans votre créateur de thème Divi. Si vous êtes intéressé par d’autres en-têtes pour Divi, jetez un coup d’œil au blog d’Elegant Themes. Il y a beaucoup d’en-têtes gratuits conçus pour correspondre aux packs de mise en page gratuits de Divi. Il suffit de rechercher sur le blog « free header template » ou des mots-clés similaires et de télécharger ce que vous voulez, de les télécharger dans le Divi Theme Builder et d’apporter vos modifications.
Réflexions finales
Voilà pour les 11 types d’en-têtes que vous pouvez créer avec Divi. Ces didacticiels montrent comment créer des en-têtes simples ou complexes pour n’importe quel usage. La plupart de ces en-têtes incluent des feuilles de style en cascade (CSS) et beaucoup d’entre eux incluent jQuery pour leur donner des caractéristiques uniques. Ces didacticiels sont également un excellent moyen d’apprendre à appliquer CSS et jQuery à vos modèles Divi. Pour le blog ET pour plus de tutoriels comme ceux-ci.
Nous voulons connaître votre avis. Avez-vous essayé l’un de ces 11 types d’en-tête avec Divi ? Faites-nous part de votre expérience dans les commentaires