Le pied de page est un espace précieux sur votre site Web WordPress. Utilisé correctement, il peut aider les visiteurs à trouver ce dont ils ont besoin et à rester plus longtemps sur votre site web. Le pied de page WordPress ne doit pas inclure tout et n’importe quoi. Il doit être bien conçu et servir son objectif. Dans cet article, nous allons voir 4 éléments de pied de page Divi à inclure dans le pied de page de votre site Web. Nous verrons également comment les ajouter avec Divi.
À propos de mes exemples d’éléments de pied de page Divi
Pour mes exemples, je montre des pieds de page provenant des différents modèles de pied de page gratuits disponibles sur le blog d’Elegant Themes. Pour trouver des modèles de pied de page gratuits, recherchez « pied de page gratuit ». Il y a beaucoup de modèles de pied de page disponibles et chaque article montre comment les utiliser.
Bien que je traite de quatre éléments, chacun d’entre eux comporte plusieurs options. Je vais vous montrer 16 options différentes et plusieurs alternatives à certaines d’entre elles. Il y a beaucoup plus de façons de créer ces 4 éléments que je ne le montre, mais cela devrait vous donner un bon départ.
1. Éléments de pied de page Divi : Informations de contact
Tout d’abord, nous allons examiner les informations de contact. Ce type d’informations permet aux clients de vous contacter facilement et de trouver votre emplacement physique. Elles sont souvent détaillées sur une page de contact, mais il est utile de disposer de certaines de ces informations dans le pied de page. Les versions abrégées de ces informations sont idéales pour les éléments de pied de page Divi.
Informations de contact de base
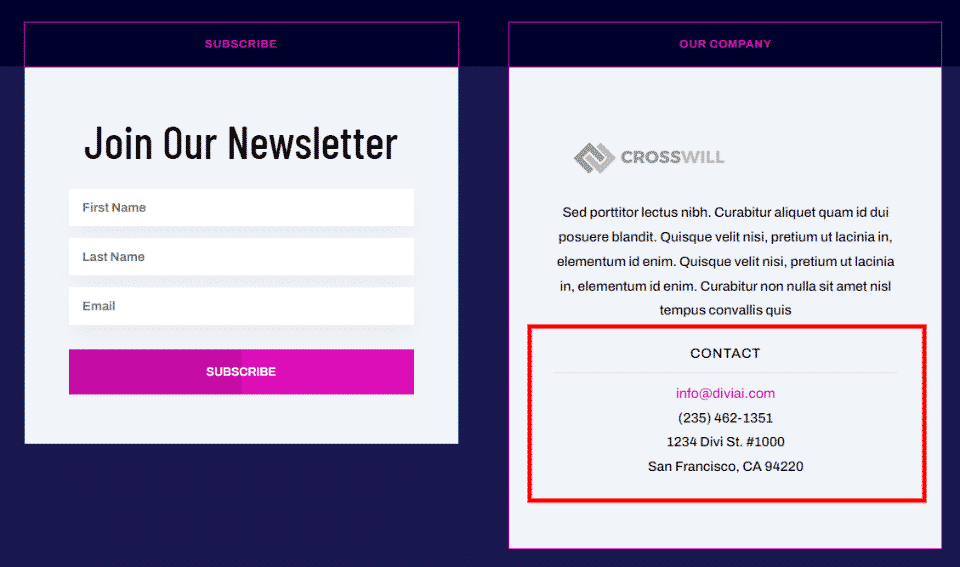
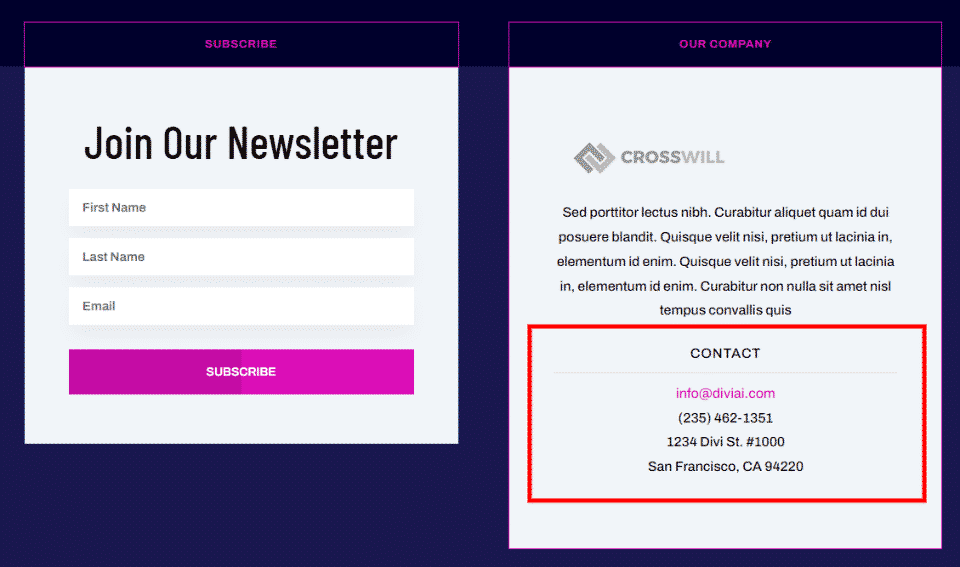
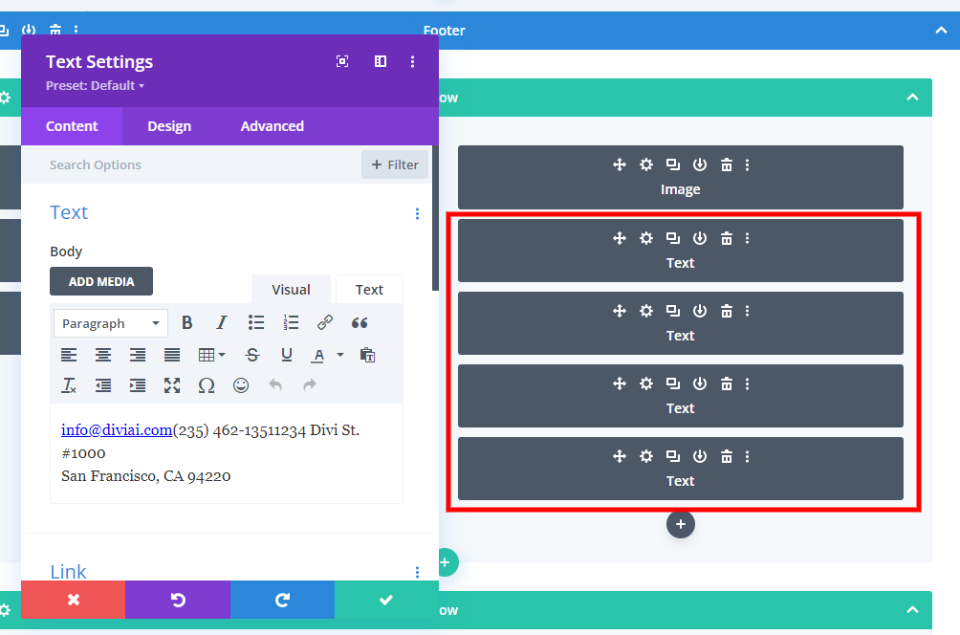
Les informations de contact de base comprennent l’adresse électronique, le numéro de téléphone et l’adresse. Pour un magasin, vous pouvez ajouter les heures d’ouverture et d’autres informations. Ces informations sont souvent ajoutées à l’aide de modules de texte individuels. D’autres modules ajoutent des éléments qui les mettent en valeur, comme des titres et des séparateurs ou des bordures stylisées.
Tous ces éléments peuvent être créés avec des modules de texte, comme le montre cet exemple.
Formulaire de contact
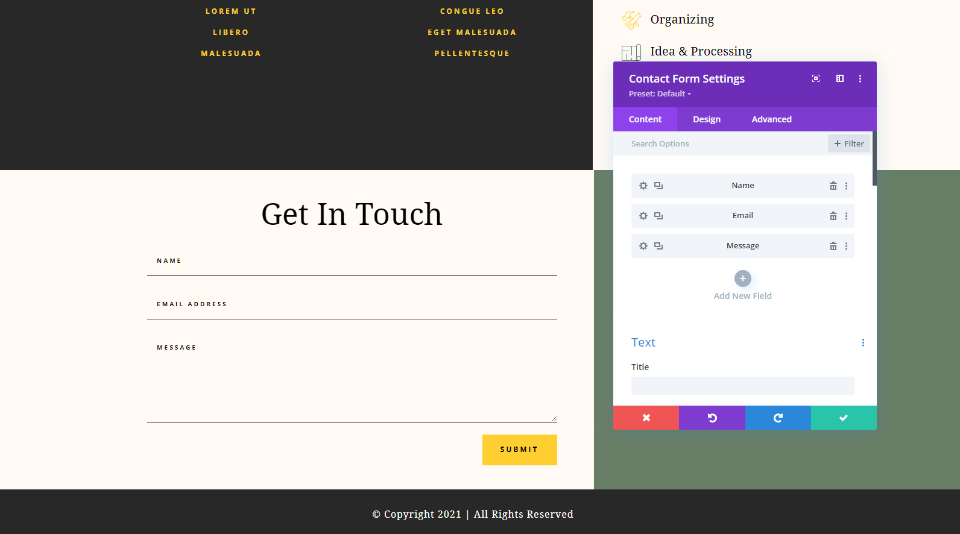
Ajoutez un formulaire de contact pour que vos visiteurs puissent vous joindre facilement. Cela se fait avec un module de formulaire de contact. Ajoutez les champs spécifiques que vous souhaitez, mais il est préférable de rester simple pour le pied de page.
Suivi des médias sociaux
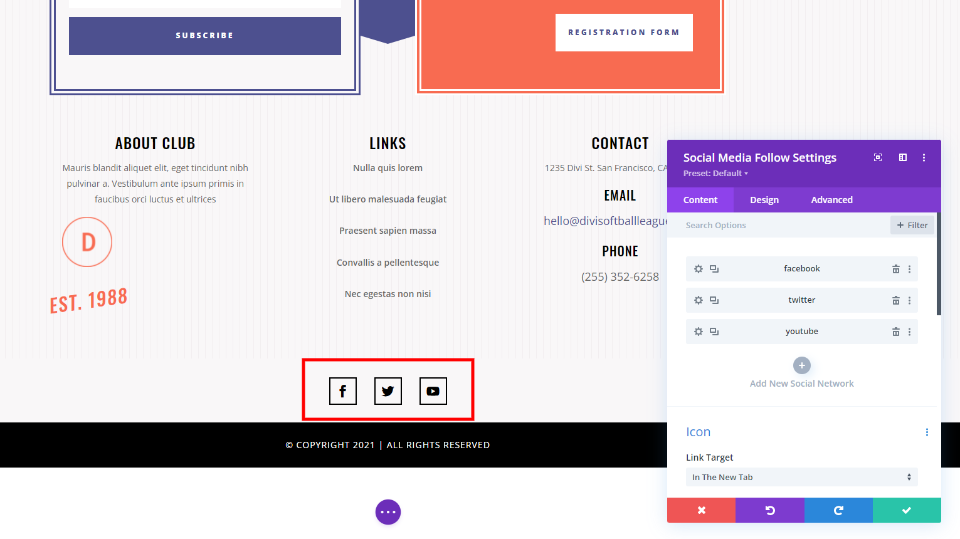
Les boutons de suivi des médias sociaux sont idéaux pour presque tous les pieds de page. Ajoutez-les avec le module Social Media Follow et choisissez parmi plus de 30 réseaux sociaux.
Carte
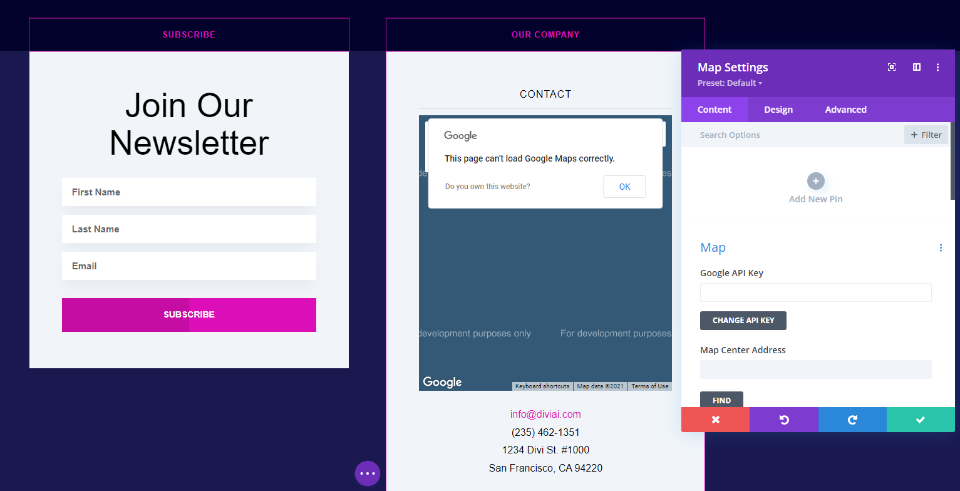
Les cartes sont idéales pour fournir des indications sur votre emplacement physique ou sur le lieu d’événements. Elles sont faciles à ajouter avec le module Carte. Elles peuvent être en pleine largeur ou occuper une petite colonne. Vous pouvez également ajouter le code HTML de Google Maps à un module Texte ou Code.
2. Éléments de pied de page Divi : Appels à l’action
Viennent ensuite les appels à l’action. Les appels à l’action sont des éléments puissants du pied de page Divi. L’ajout d’un appel à l’action dans le pied de page vous donne une chance supplémentaire de pousser quelque chose d’important pour vos objectifs commerciaux. Il peut s’agir d’une inscription à un courriel, d’une adhésion, d’un lien vers la page de votre boutique, d’un rappel pour demander des informations, etc.
Abonnement à l’e-mail ou à la newsletter
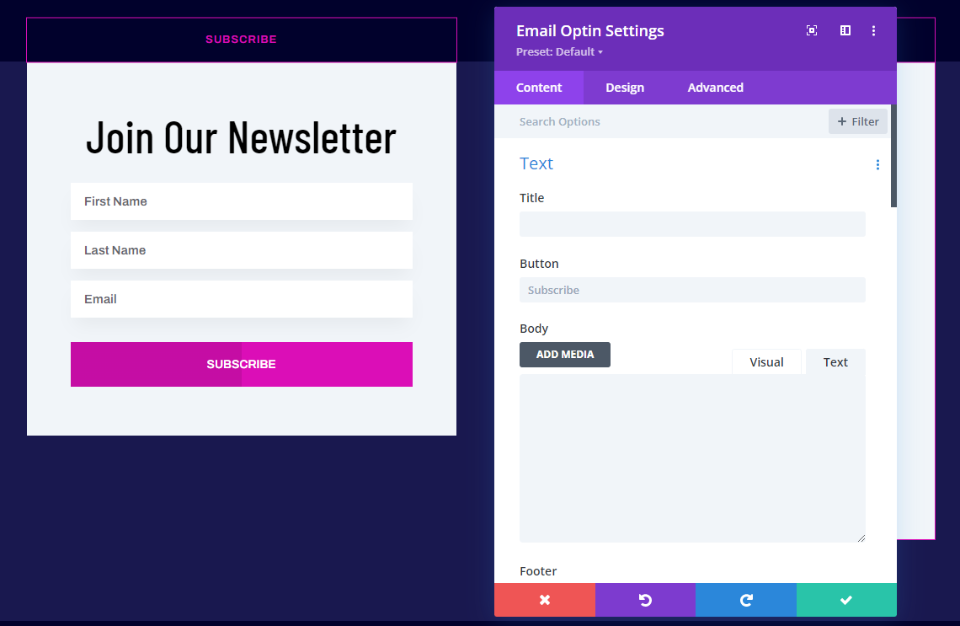
L’ajout d’un abonnement à un e-mail ou à une newsletter est aussi simple que l’ajout d’un module d’optin d’e-mail. Celui-ci utilise un module Texte pour créer le titre, mais vous pouvez l’ajouter au module Email Optin si vous préférez.
Appel à l’action pour l’achat
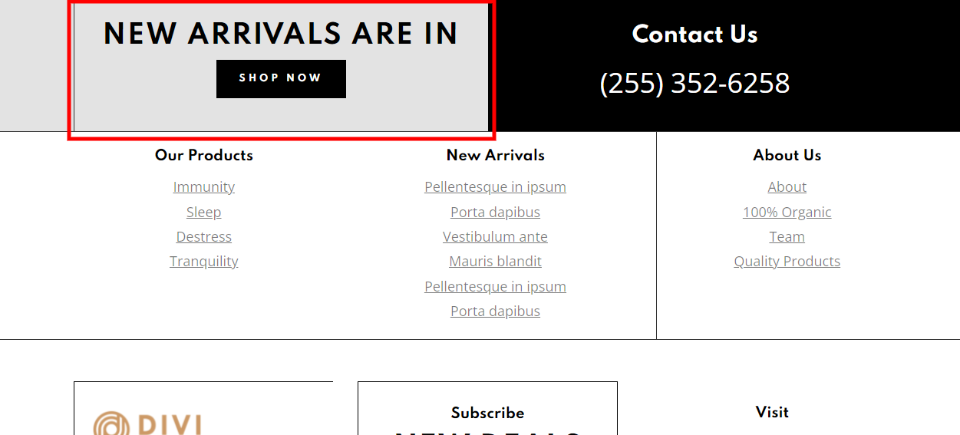
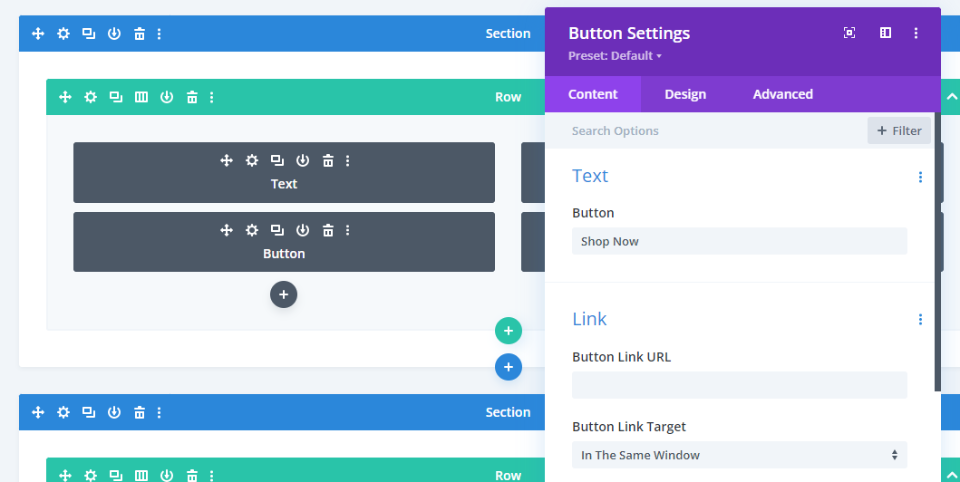
Créez un lien vers votre boutique en ligne pour rappeler aux visiteurs où ils peuvent faire leurs achats. Le CTA d’achat doit être plus grand que la plupart des autres liens et se démarquer. Il peut être en pleine largeur ou tenir dans l’une des colonnes.
Celui-ci a été créé avec un module Texte pour le titre et un module Bouton pour fournir le lien. La couleur d’arrière-plan a été ajoutée à la colonne.
CTA de projet
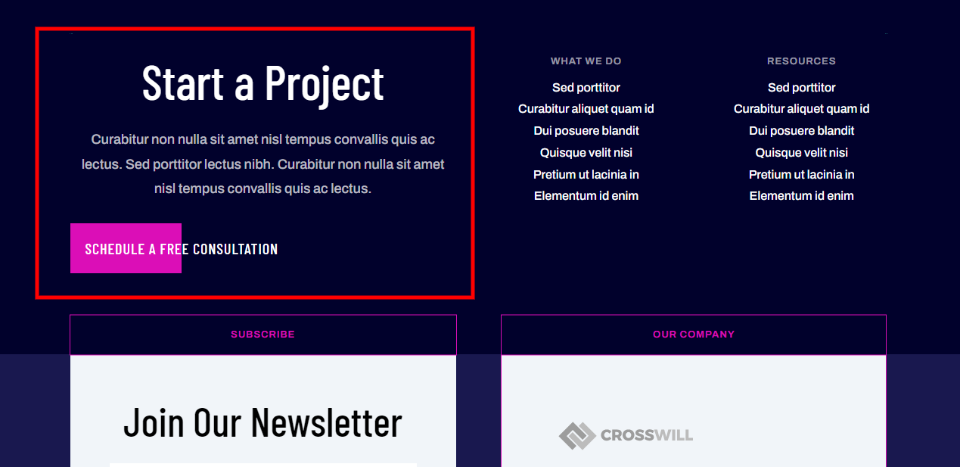
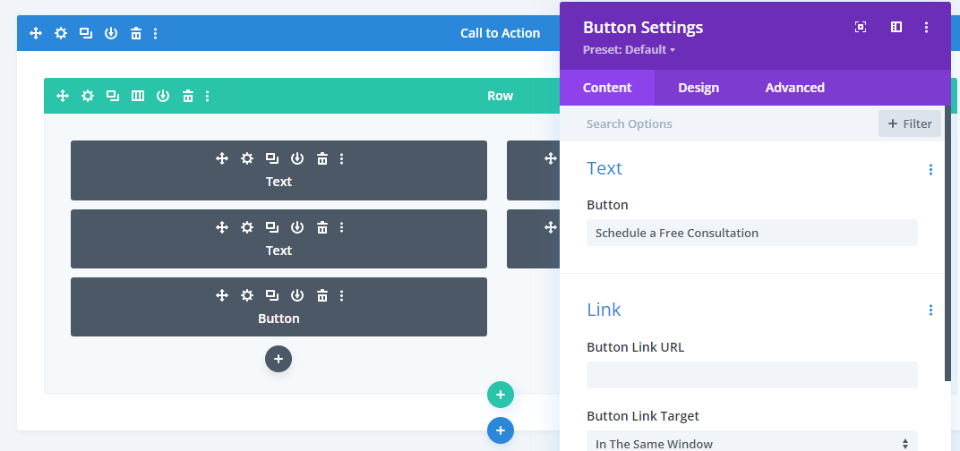
Un CTA de projet peut inciter le visiteur à demander un devis ou à vous contacter pour plus d’informations. Ils fonctionnent mieux lorsqu’ils sont plus grands que les autres éléments qui les entourent, tout en restant simples et propres.
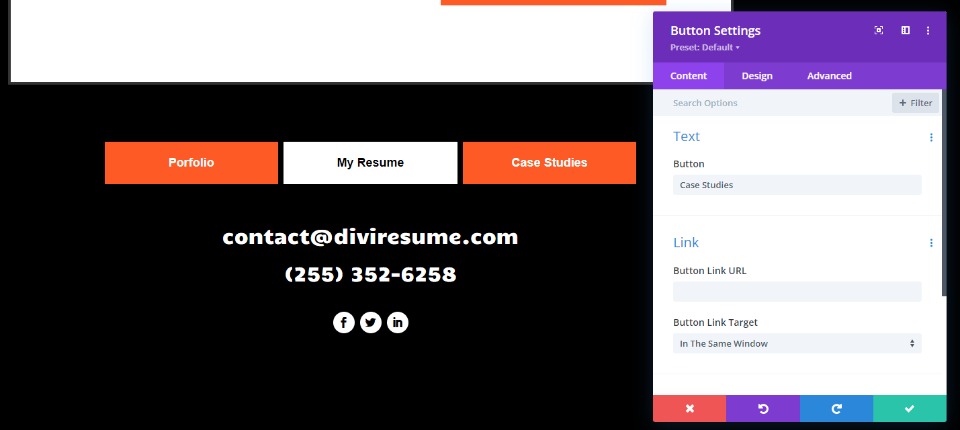
Ce CTA de projet a été créé avec les modules Texte et Bouton. Le bouton peut mener à un formulaire de contact sur une autre page.
3. Éléments de pied de page Divi : Liens
Ensuite, parlons des liens. Les liens sont parmi les éléments les plus populaires que nous voyons dans un pied de page WordPress. Ils fonctionnent très bien comme éléments de pied de page Divi et sont faciles à ajouter. Ils peuvent être liés à des pages, des articles, des commentaires, des produits, des événements, des services, et bien plus encore. Il existe plusieurs façons de les créer.
Liens vers des pages
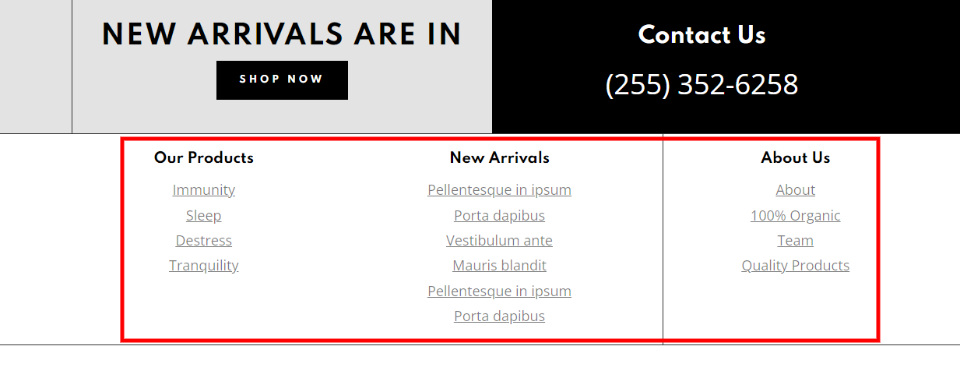
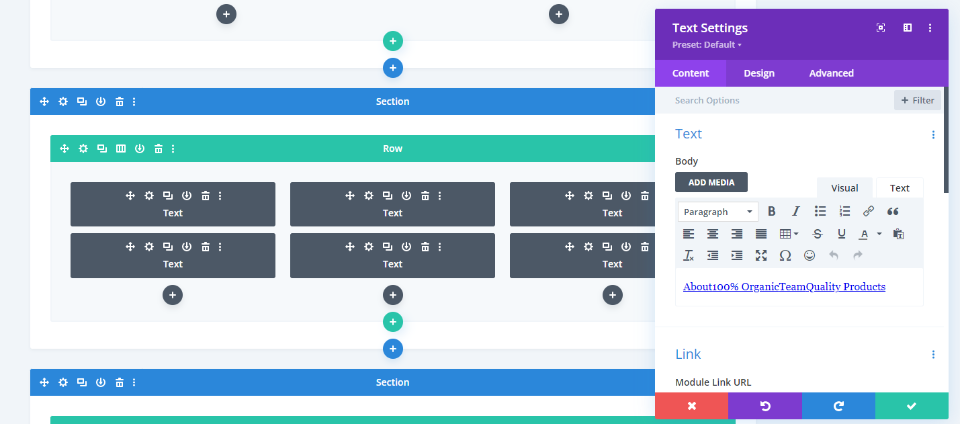
Les liens vers des pages peuvent inclure des produits spécifiques, des informations juridiques, des informations sur votre entreprise et votre équipe, votre page de contact, etc. Ils sont également utiles pour les liens vers des pages que vous ne souhaitez pas placer dans votre menu principal. Ces liens sont généralement créés manuellement.
Tous les liens de cet exemple ont été créés avec les modules de texte.
Articles et produits
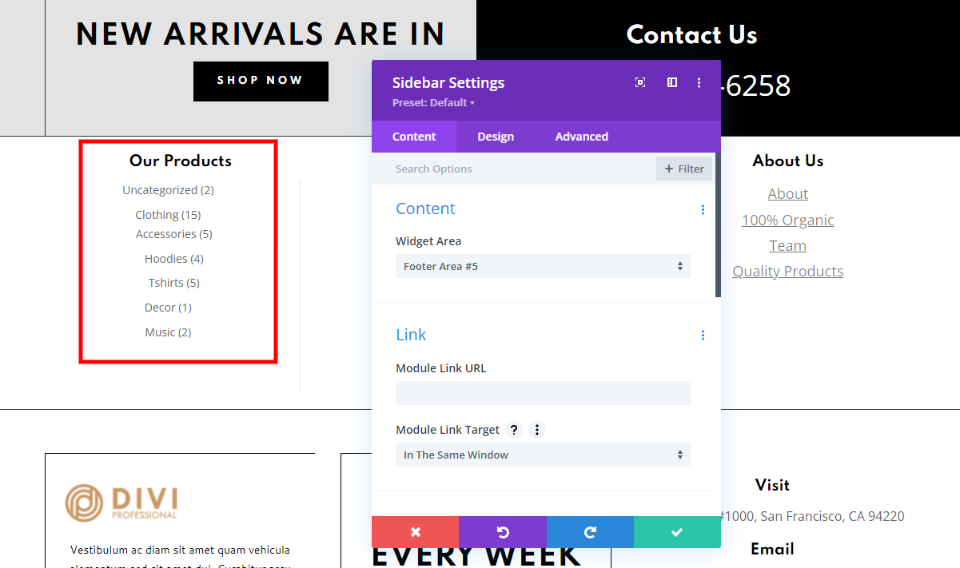
Affichez une liste de vos derniers messages et commentaires. Vous pouvez également afficher les produits WooCommerce en fonction de la catégorie, de la mise en avant, de la sélection manuelle ou de la popularité. Ajoutez le widget approprié à la zone de widgets de WordPress, puis ajoutez-les au pied de page de votre Divi en utilisant un module Sidebar. Cet exemple affiche les catégories WooCommerce.
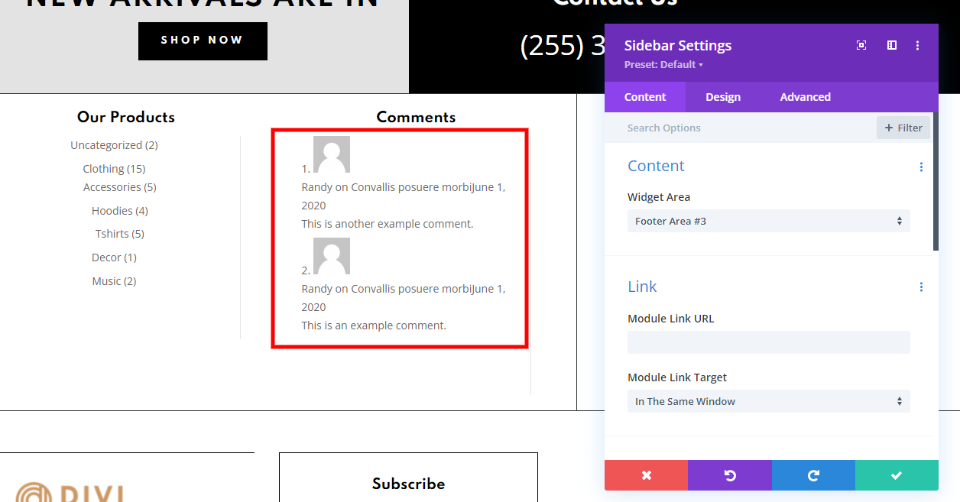
Cet exemple affiche les commentaires les plus récents.
Menus de navigation
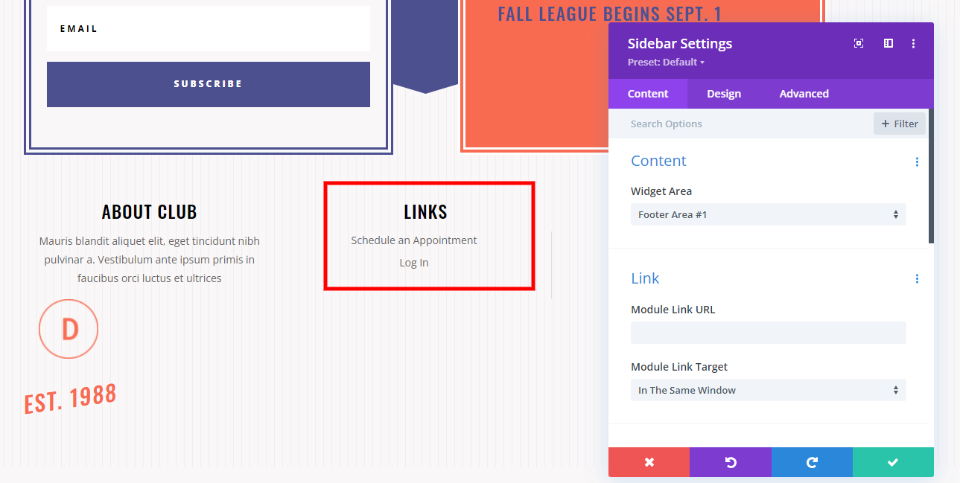
Les menus de navigation sont superbes lorsque les liens sont empilés. Vous pouvez ajouter un widget de menu de navigation empilé à une zone de pied de page dans votre écran Widgets, puis utiliser un module Sidebar dans votre pied de page Divi. Sélectionnez la zone de pied de page dans les options du module. Cela affiche le menu de navigation dans une pile verticale. Si vous souhaitez que le menu s’affiche horizontalement, utilisez un module Menu.
Services et autres
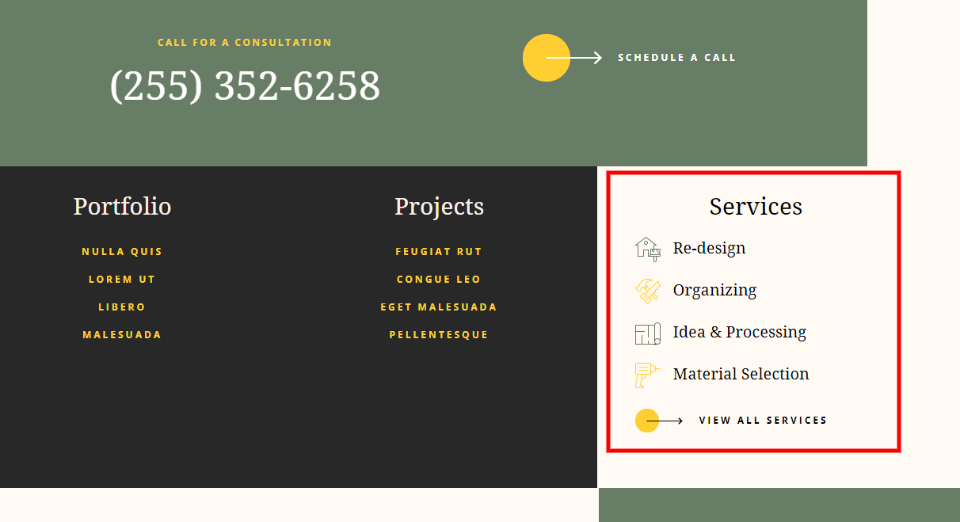
Le pied de page est un excellent endroit pour ajouter des liens vers vos services, projets, portfolio, CV, études de cas, événements, etc. Ils fonctionnent de la même manière que les liens ordinaires ou vous pouvez les mettre en évidence avec des images ou des icônes. N’utilisez que quelques liens plutôt que d’ajouter des liens vers tous vos projets et services.
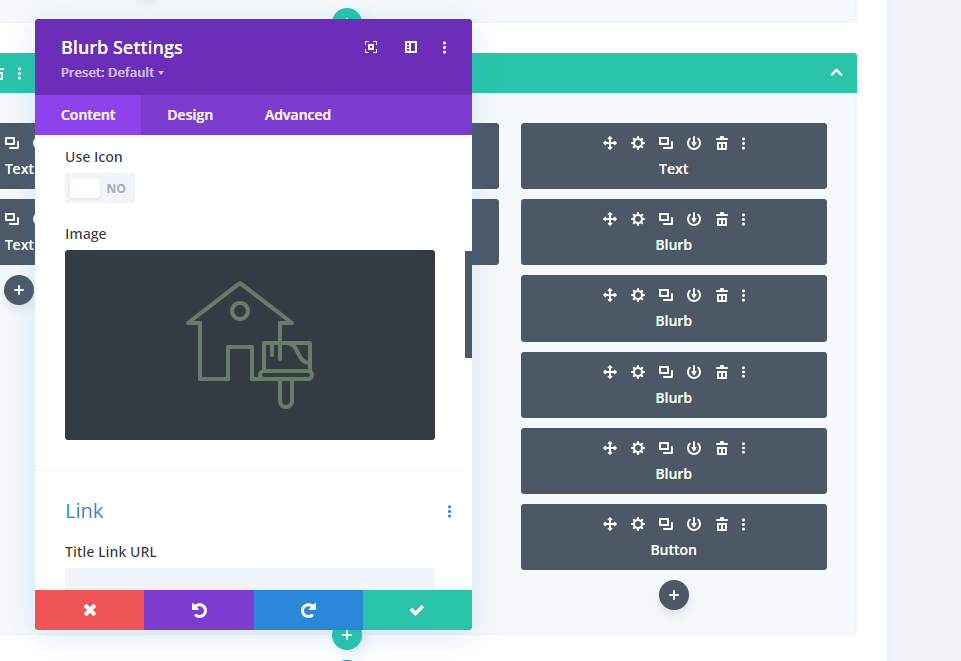
Ces liens vers les services ont été créés à l’aide des modules Blurb, avec des images placées à gauche et un titre contenant un lien vers la page du service. Les liens vers les projets et le portefeuille de cet exemple ont été créés avec les modules Text.
Les liens vers le portfolio, le CV et les études de cas ont été créés avec des modules Bouton.
4. Éléments de pied de page Divi : Informations sur l’entreprise
Enfin, nous allons examiner les informations sur l’entreprise. Il s’agit de l’un des éléments les plus importants du pied de page Divi. Souvent, ce type d’informations n’a pas sa place ailleurs sur la page. Cet élément fonctionne également comme un résumé des informations. Il peut s’agir du copyright, de l’énoncé de la mission de l’entreprise, d’informations sur l’entreprise, de photos de personnes ou de produits, etc. Veillez à rester simple.
Avis de droit d’auteur
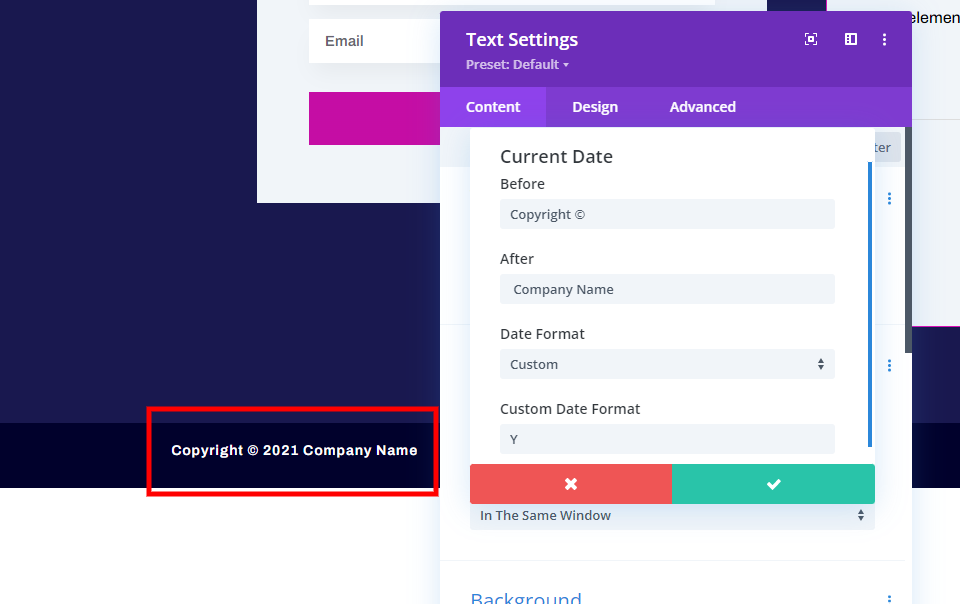
L’avis de copyright apparaît généralement tout en bas du pied de page. Créez-la à l’aide d’un module Texte. Vous pouvez saisir l’année manuellement ou dynamiquement. Pour une date de copyright dynamique, sélectionnez l’icône dans l’éditeur de contenu du module Texte, sélectionnez la date du jour, choisissez Personnalisé pour le format de date, et entrez Y pour le format de date personnalisé.
Déclaration de mission
Les énoncés de mission peuvent être des messages puissants sur votre entreprise. Ils sont particulièrement importants pour les entreprises, telles que les organisations caritatives et les églises, qui aident les autres et acceptent des dons, et qui doivent établir des relations solides avec les donateurs. Les déclarations de mission sont faciles à ajouter avec les modules de texte.
Image de marque
L’ajout d’une image de marque, comme un logo, rappelle aux visiteurs qui vous êtes. Ajoutez un logo à l’aide d’un module Image.
Photo
Les photos peuvent être un excellent moyen de vous faire connaître auprès de votre public. Ajoutez un module Image ainsi que des modules Texte pour votre nom ou vos coordonnées. Vous pouvez également ajouter des photos de vos produits ou un exemple de votre travail. Une ou deux petites photos sont tout ce dont vous avez besoin dans le pied de page.
Témoignage
Un témoignage peut aider à renforcer la crédibilité. Ajoutez-en un avec le module Témoignages. Vous pouvez en ajouter d’autres avec un module Slider et le configurer pour qu’il en affiche un à la fois. Gardez-les courts.
Réflexions finales sur les éléments de pied de page Divi
Voilà notre regard sur les 4 éléments de pied de page Divi qui ne peuvent pas manquer sur votre site Web et sur la façon de les ajouter. Vous pouvez choisir les détails de ces éléments, mais chaque pied de page en a besoin :
- Des informations de contact
- UN CTA
- Des liens importants
- Des informations sur l’entreprise
Ces exemples montrent une méthode de création de ces éléments, mais ils peuvent être créés à l’aide d’autres modules et placements de pied de page. Il existe une grande flexibilité quant à la nature de ces éléments et à la manière de les créer. Veillez à ne pas encombrer la zone du pied de page. Utilisez des bordures et des couleurs de fond différentes pour séparer les éléments et les sections du pied de page. La création de ces 4 éléments de pied de page importants avec le constructeur de thème Divi rendra votre pied de page plus précieux et plus utile pour vos visiteurs.
Nous voulons connaître votre avis. Utilisez-vous ces 4 éléments de pied de page Divi sur votre site Web ? Faites-le nous savoir dans les commentaires